20 melhores carteiras de estudantes em 2023
Publicados: 2023-01-20Você está procurando os melhores portfólios de alunos e exemplos de sites porque gostaria de criar o seu próprio para se destacar das massas?
Aqui está um pequeno segredo sobre o qual ninguém fala: apenas por ter uma presença online, você mostra seu profissionalismo e seriedade.
E o melhor, não precisa ser o site perfeito!
Ei, estamos falando de portfólios feitos por alunos, que são muito mais básicos do que os exemplos que adicionamos à nossa melhor coleção de sites de portfólio.
Mas estes são os campeões desta categoria (FYI: Precisávamos passar por 95 deles para fazer uma lista dos 20 melhores).
Lembre -se, você pode criar não apenas um semelhante, MAS MUITO melhor com esses temas WordPress de portfólio por um pequeno investimento. Ou leve as coisas para o próximo nível com um construtor de sites de portfólio.
Melhores Portfólios e Ideias para Estudantes
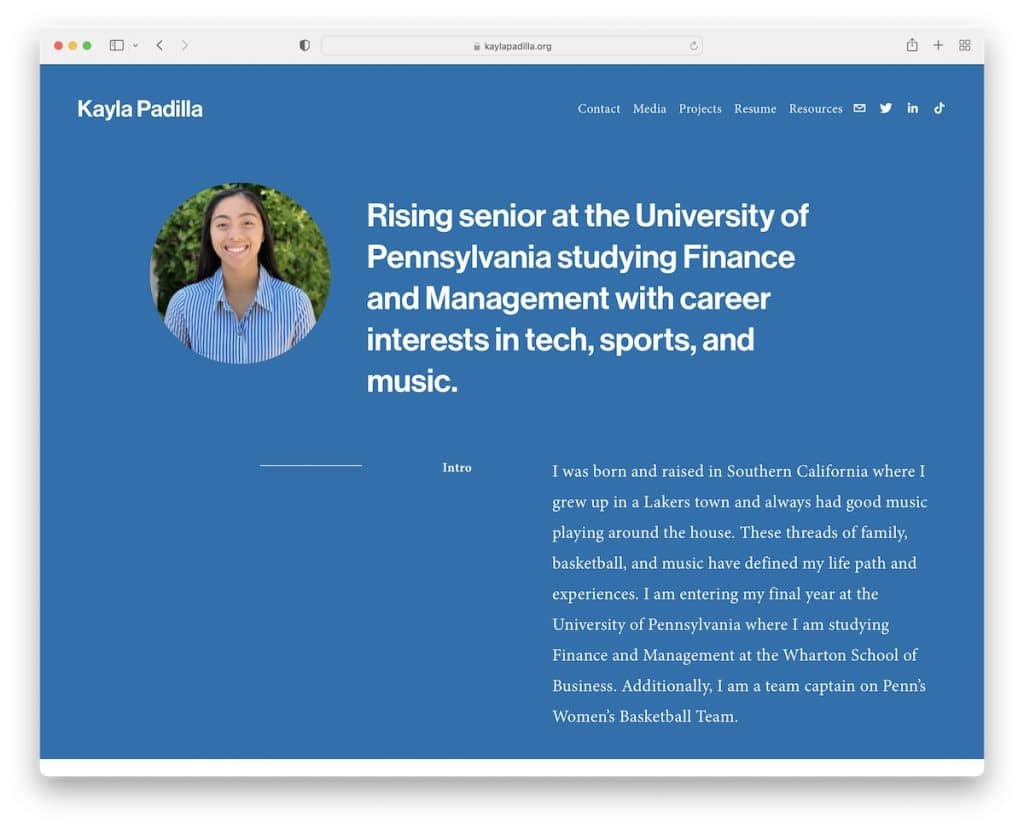
1. Kayla Padilha
Construído com: Squarespace

O site do portfólio do aluno de Kayla Padilla é minimalista, com muito espaço em branco que garante uma ótima experiência de leitura. O legal é que Kayla tem um controle deslizante com suas citações favoritas em vez de referências e depoimentos.
Além disso, a barra de navegação simples leva você às informações, mídias sociais e contatos necessários.
Observação: mantenha um design de site minimalista para destacar mais seu conteúdo.
Temos certeza de que esses exemplos de sites do Squarespace também oferecerão um excelente exercício criativo.
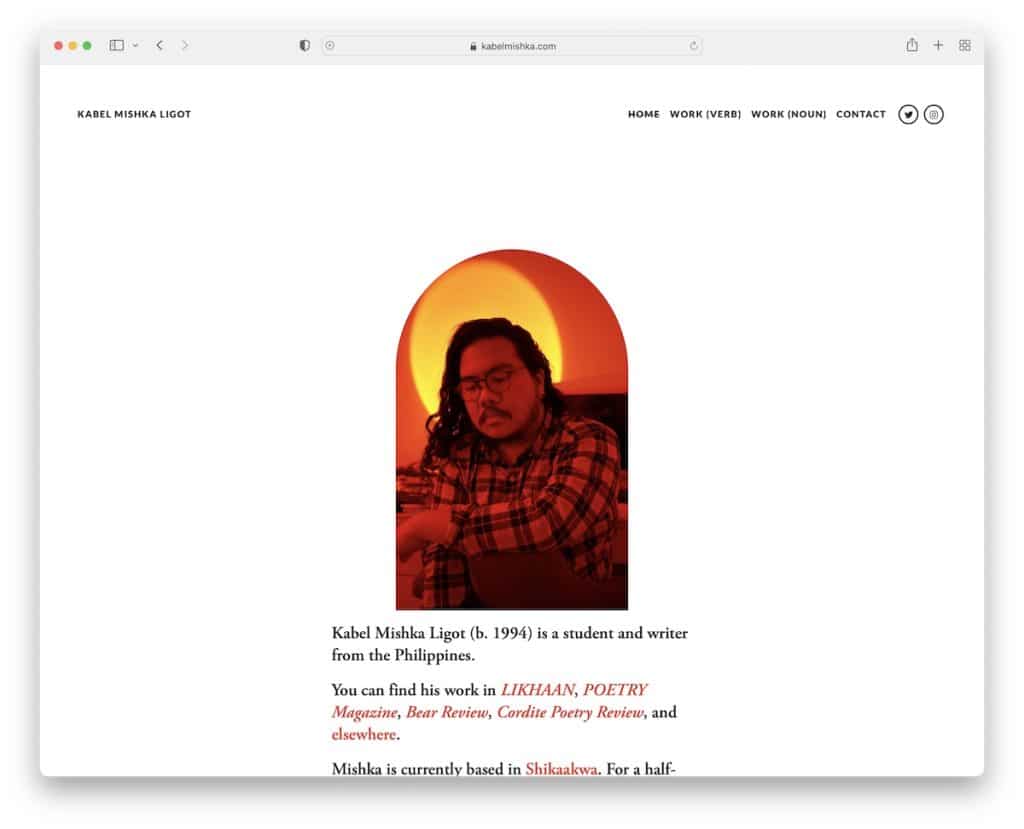
2. Kabel Mishka Ligot
Construído com: Squarespace

Kabel Mishka Ligot é outro excelente exemplo de um site simples com um design limpo. O cabeçalho transparente desaparece na rolagem, mas reaparece quando você rola de volta ao topo, melhorando a experiência do usuário.
Observação: use um cabeçalho que desaparece/reaparece para melhorar a experiência do usuário do site do seu aluno.
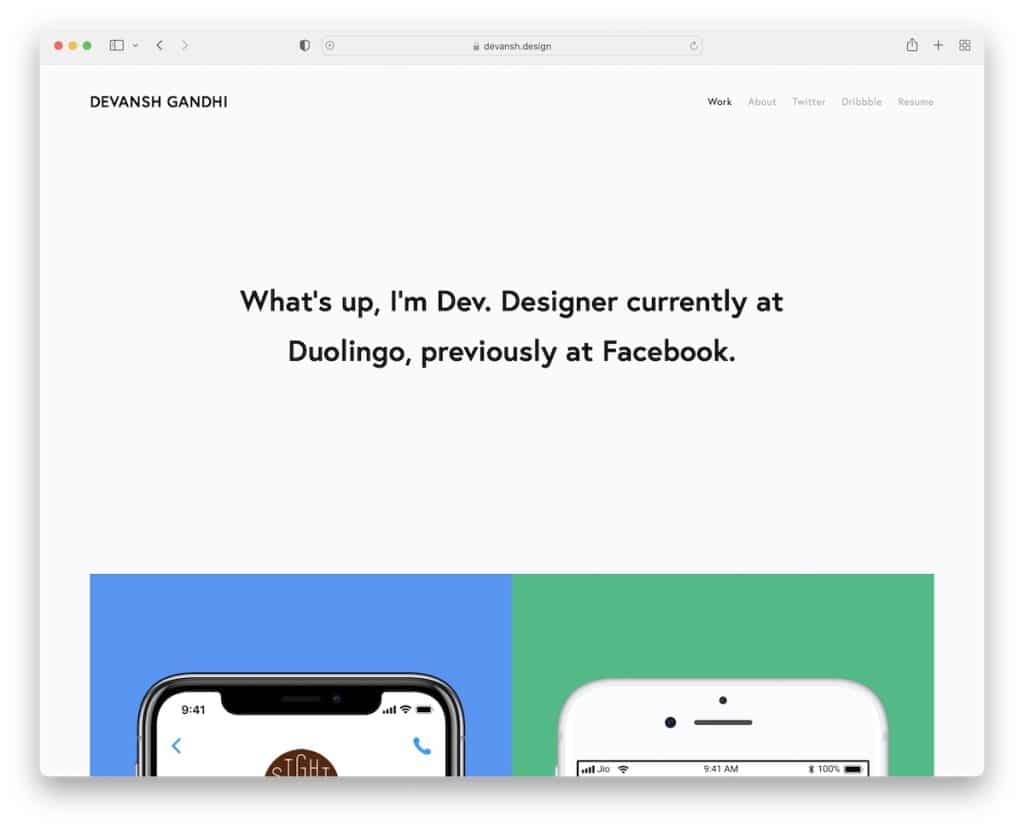
3. Devansh Gandhi
Construído com: Squarespace

Devansh Gandhi cria uma presença online com duas páginas e links para o currículo, Twitter e Drible.
A seção de heróis de sua página inicial tem texto em um plano de fundo sólido, seguido por alguns exemplos de suas obras.
Nota: Mantenha sua área de herói livre de imagens, usando apenas uma biografia de uma frase (ok, duas).
Para mais alternativas, confira nossa melhor coleção de sites de currículos.
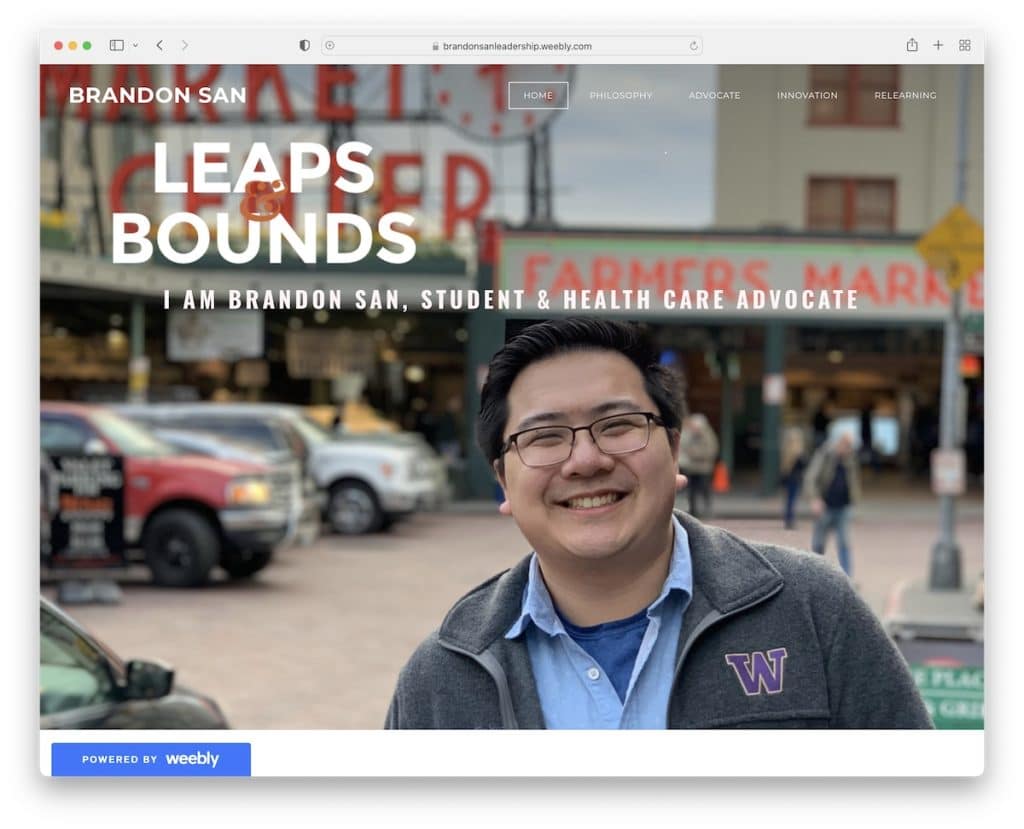
4. Brandon San
Construído com: Weebly

Ao contrário de Devansh, Brandon San usa uma grande imagem de herói com uma sobreposição de texto e um cabeçalho transparente. O último flutua no topo da tela, então você não precisa rolar para trás para chegar à barra de navegação.
Lembre-se, este é um site Weebly gratuito; é por isso que tem o anúncio flutuante no canto inferior esquerdo.
Observação: vá para um nível mais pessoal com seus visitantes, apresentando uma imagem sua acima da dobra.
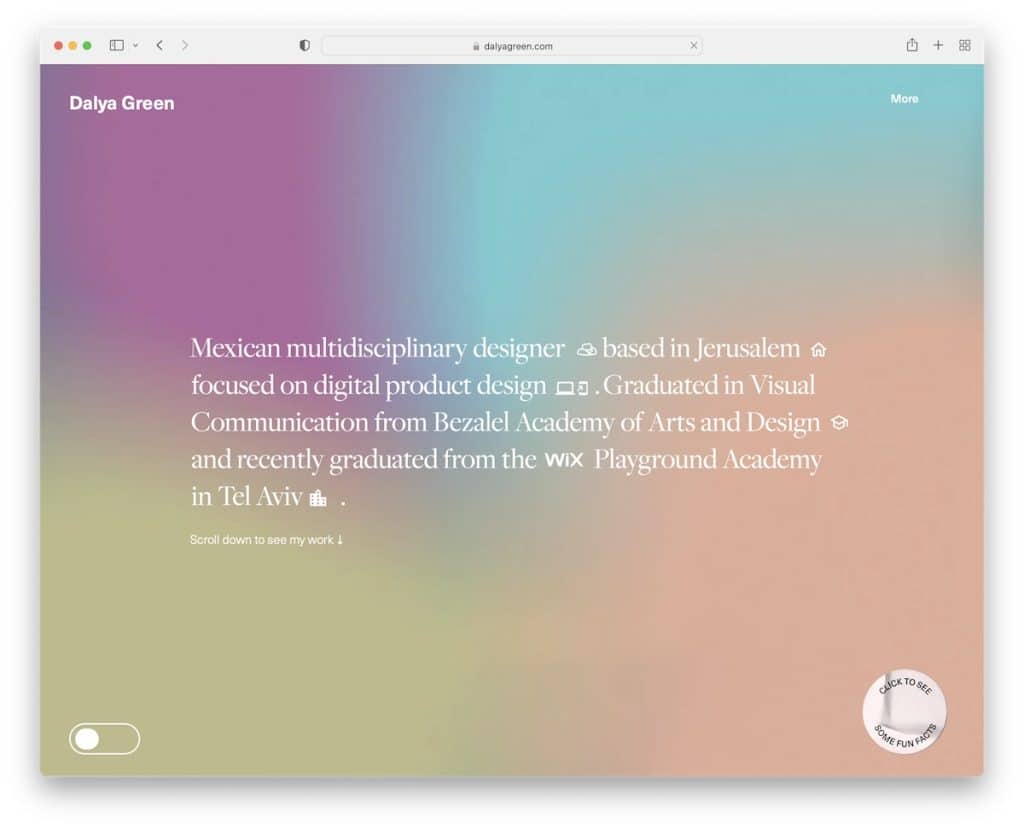
5. Dalya Green
Construído com: Wix

Dalya Green é um site de estudantes com um fundo gradiente interessante na área do herói. Além do texto, você também pode apertar o botão no canto inferior direito para ver curiosidades, que aparecem como figurinhas (clique nele e você verá).
Além disso, este site Wix tem um incrível design de tela dividida para apresentar alguns dos trabalhos e um e-mail clicável e WhatsApp. Além disso, há um botão voltar ao topo para evitar a rolagem.
Observação: um botão voltar ao topo é um detalhe útil para melhorar a experiência do usuário.
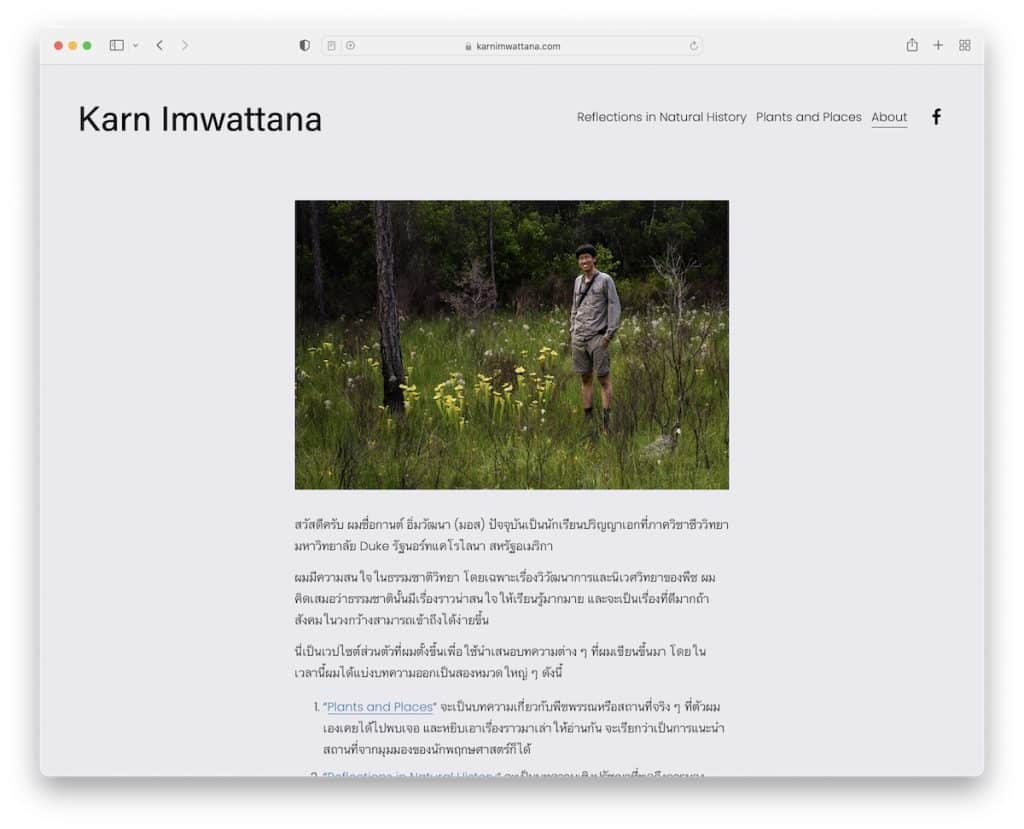
6. Karn Imwattana
Construído com: Squarespace

A página inicial de Karn Imwattana é uma página sobre com uma imagem na parte superior e texto na parte inferior. Seu site de estudante apresenta uma barra de navegação básica com um ícone do Facebook e um rodapé ainda mais básico.
Nota: Use sua página inicial para escrever sobre você, enquanto outras páginas internas para projetos, currículos, etc.
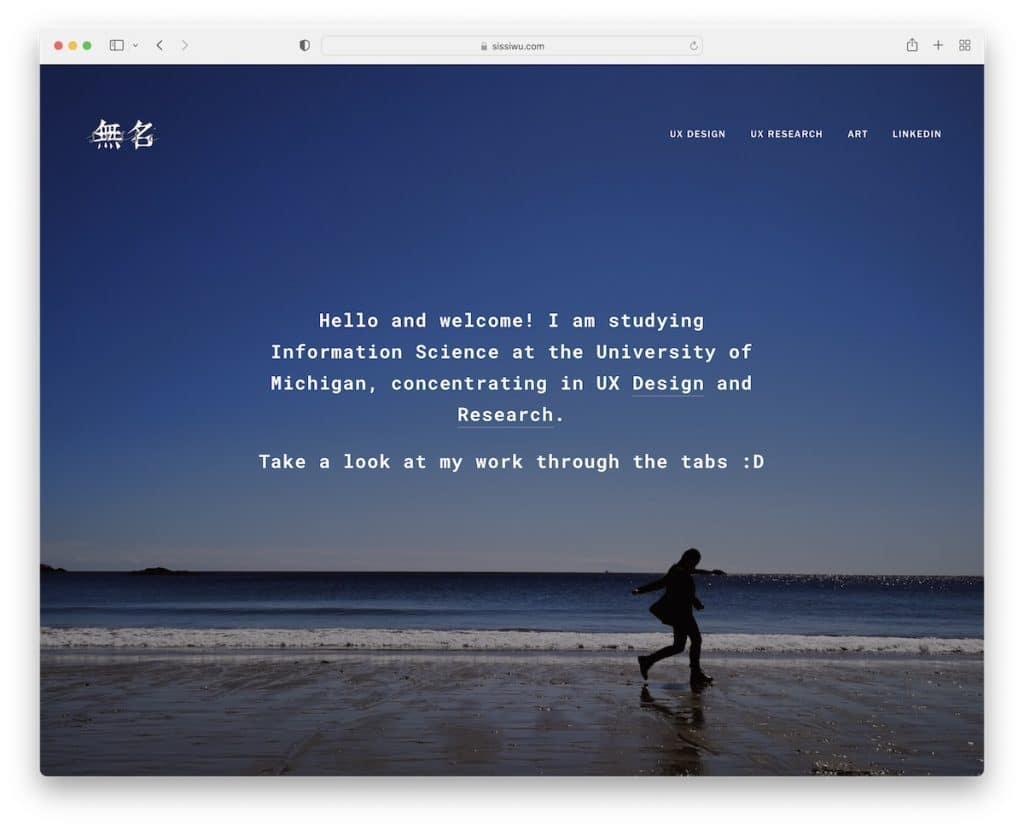
7. Mingxi Wu
Construído com: Squarespace

Mingxi Wu é um site de portfólio de estudante em tela cheia com fundo animado, sobreposição de texto e links para trabalhos. Mas você também pode acessar o(s) portfólio(s) pelo menu. Da mesma forma, você pode verificar o perfil do LinkedIn de Mingxi através do link na barra de navegação.
Nota: Use uma página inicial de seção única com uma imagem de fundo em tela cheia ou vídeo (ou até mesmo um controle deslizante).
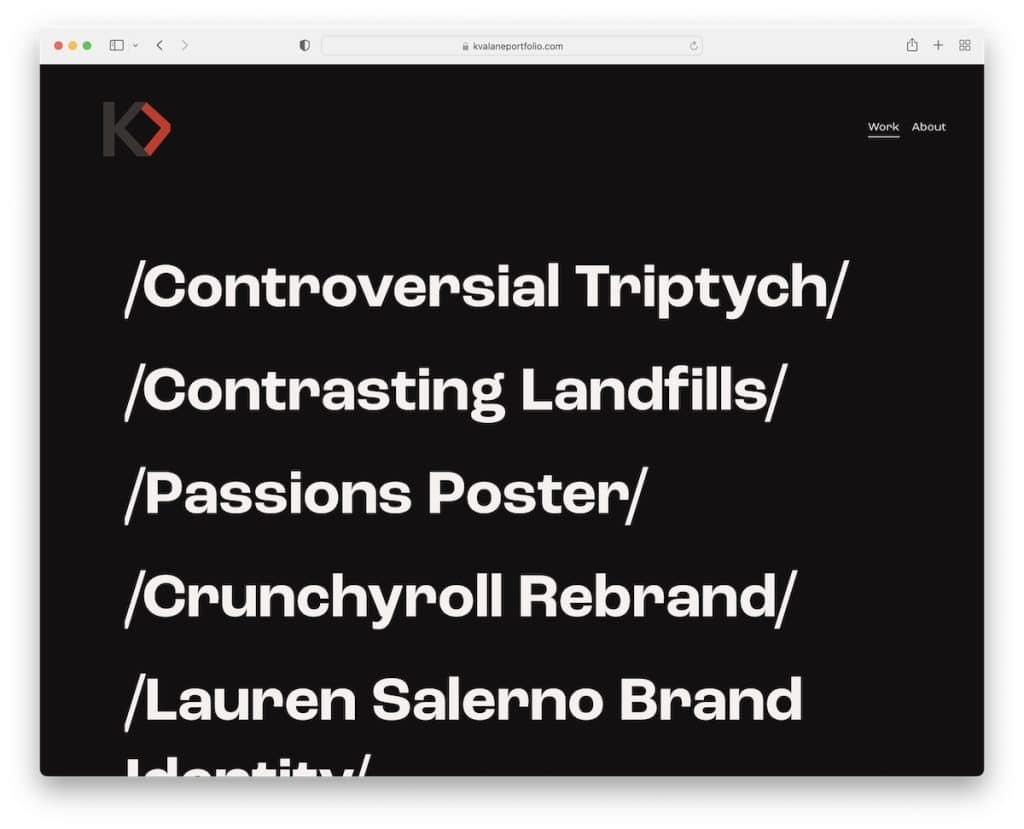
8. Kayla Valane
Construído com: Squarespace

Embora o site de Kayla Valane pareça apenas um monte de texto em um fundo preto, as coisas ficam muito mais emocionantes quando você passa o mouse sobre o texto. O efeito hover revela diferentes imagens relacionadas ao tópico.
Além da página inicial/trabalho, Kayla tem apenas mais uma página que compartilha mais sobre si mesma.
Nota: Em vez de usar um design claro, você pode se divertir com um escuro para uma sensação mais premium.
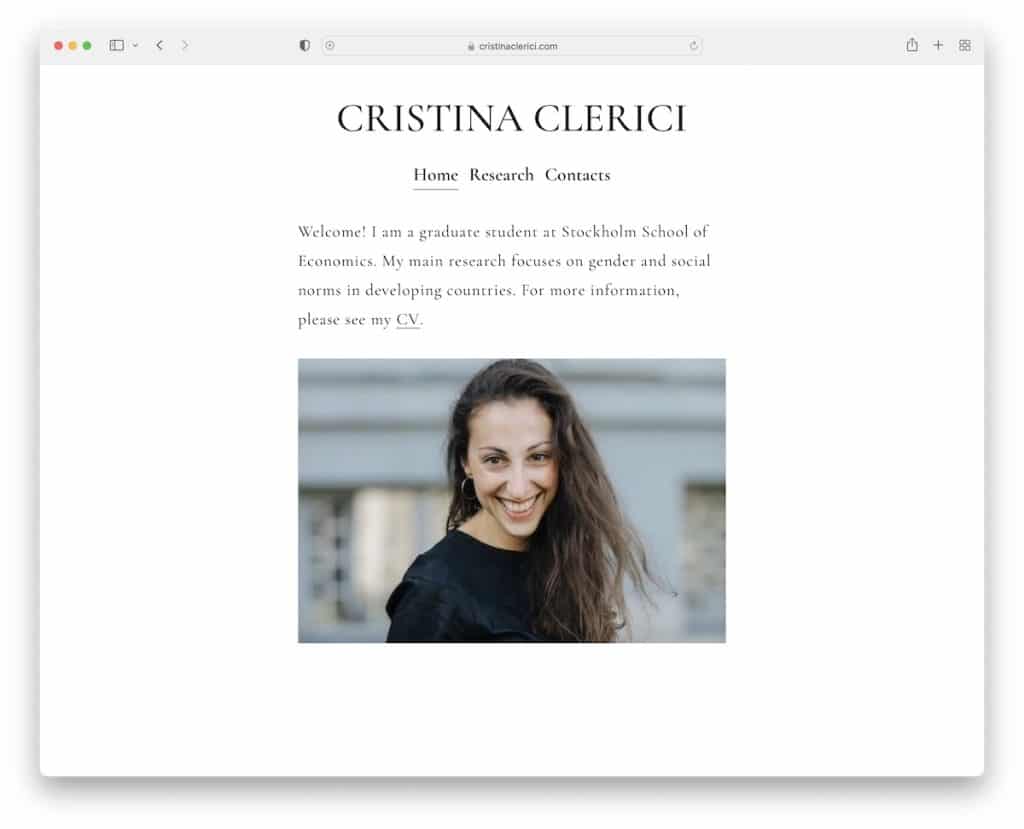
9. Cristina Clerici See More
Construído com: Squarespace

Cristina Clerici tem um site de portfólio de estudante de três páginas, seccionado em casa, pesquisa e contatos.
A página inicial começa com uma breve biografia e um link para o currículo, além de uma imagem. Este site tem um cabeçalho flutuante simples, mas nenhum rodapé.
Nota: Crie uma página sem rodapé para uma aparência mais organizada.
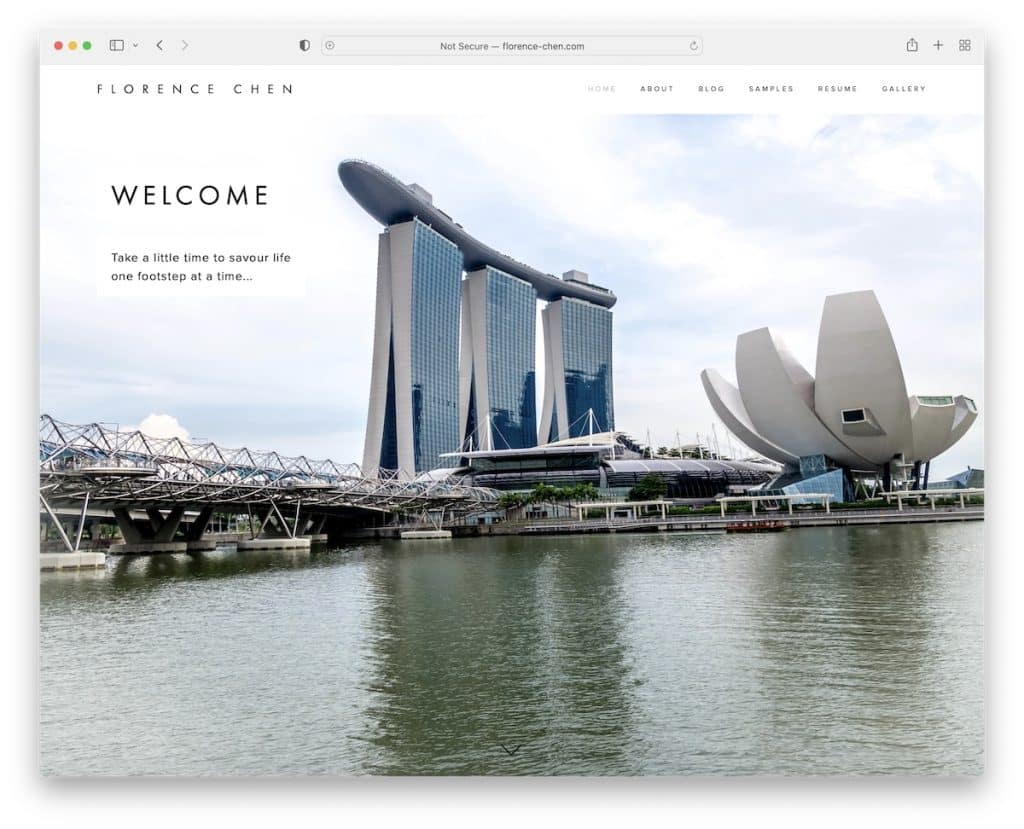
10. Florence Chen
Construído com: Squarespace

Florence Chen tem uma grande imagem de herói com efeito de paralaxe, um título e texto. O cabeçalho é leve e simples, enquanto o rodapé apresenta um botão voltar ao topo e links de mídia social.

A única outra coisa na primeira página é uma biografia que o familiariza com Florence no local.
Nota: Adicione um efeito de paralaxe para uma sensação mais envolvente.
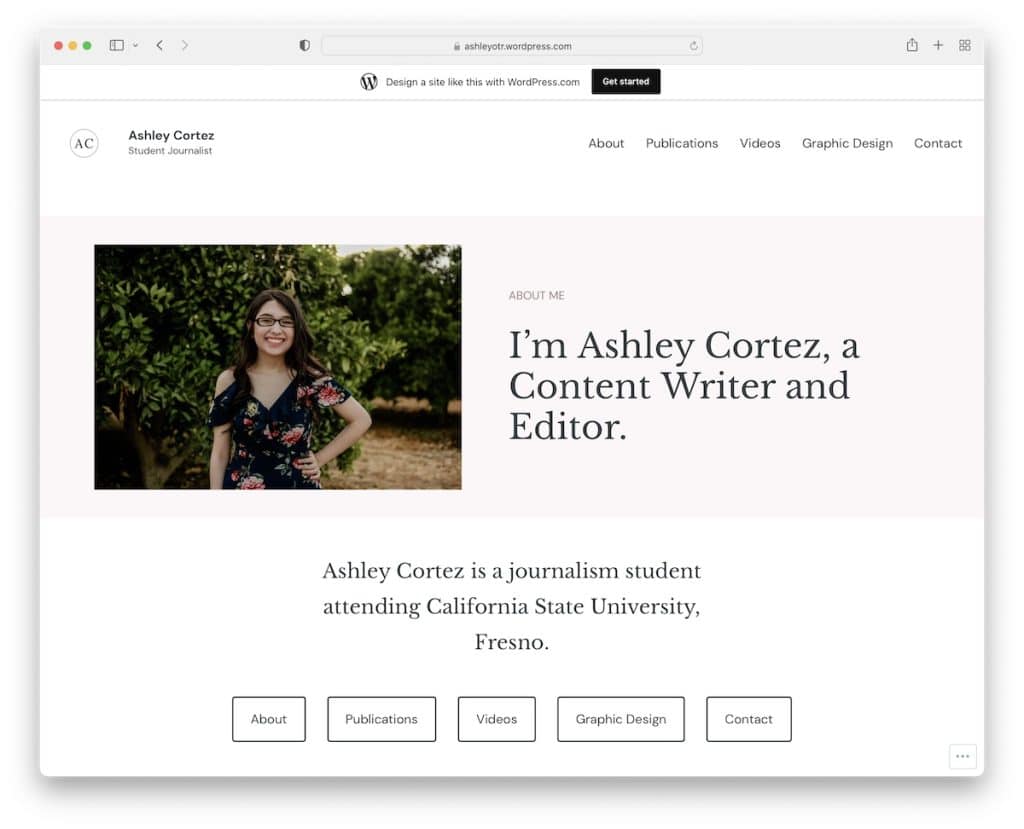
11. Ashley Cortez
Construído com: WordPress

Ashley Cortez é um site WordPress gratuito com uma vibe minimalista com uma imagem e texto na imagem do herói e abas de menu extras abaixo (caso você não os acesse na barra de navegação principal).
O rodapé é apenas um simples “Obrigado pela visita!” (o que ninguém faz!) e ícones de mídia social.
Observação: você ainda pode criar um belo site de estudante, mesmo se usar uma plataforma gratuita.
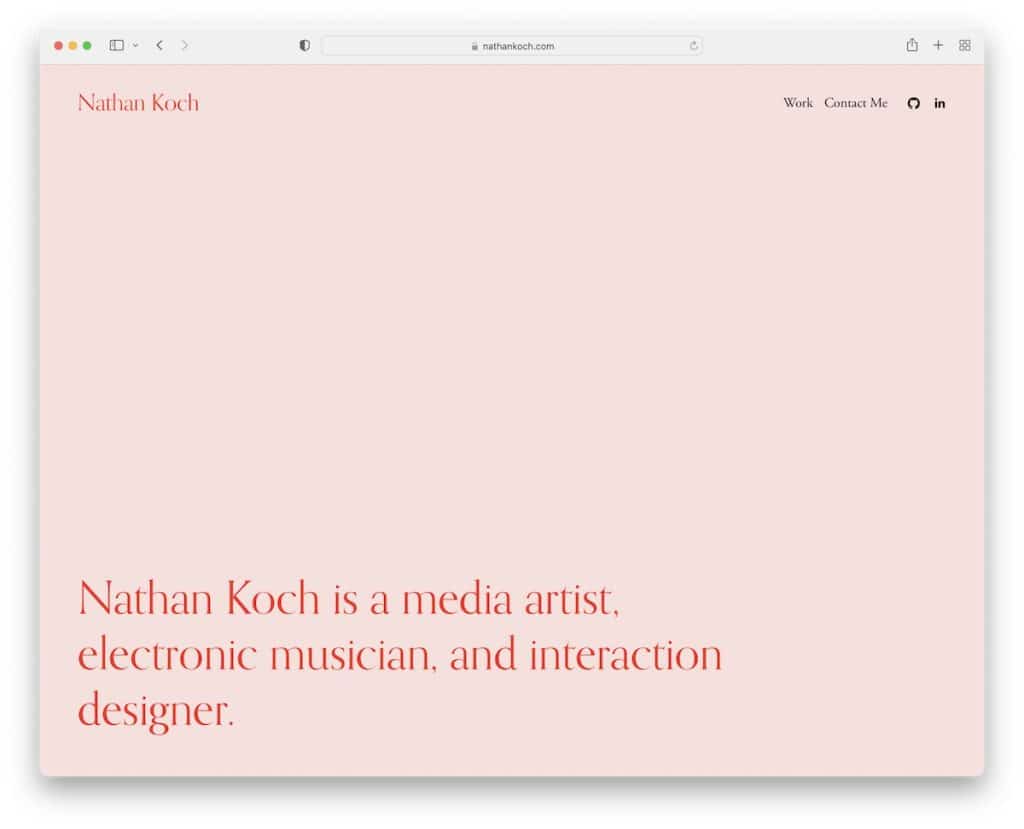
12. Nathan Koch
Construído com: Squarespace

O que há de único no site de Nathan Koch é o grande espaço em branco acima da dobra com o texto na parte inferior. Dá uma aparência mais limpa ao site, enfatizando mais o texto.
O cabeçalho e o rodapé mantêm a mesma cor de fundo da base para manter intacto o design minimalista.
Além disso, você também encontrará uma linha do tempo com experiências profissionais e um “entre em contato” imperdível.
Nota: Muito espaço em branco, quando bem feito, pode funcionar muito BEM.
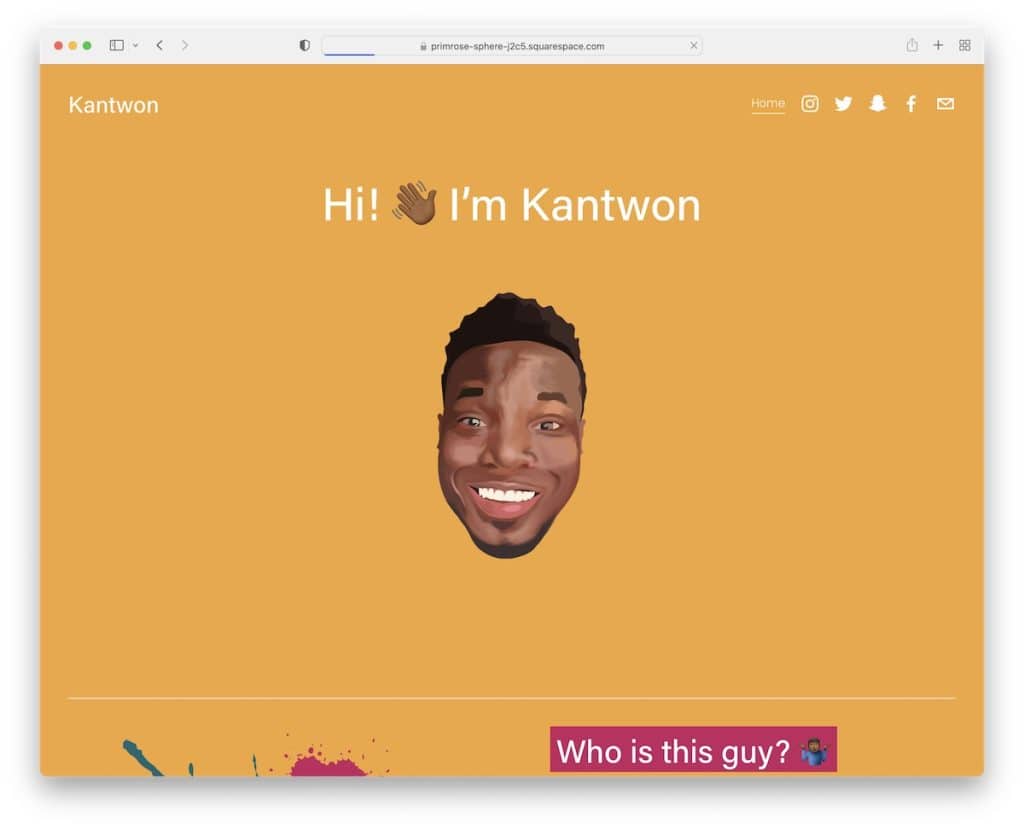
13. Cantão
Construído com: Squarespace

Embora o site do aluno de Kantwon seja simples, ele possui muitos detalhes e elementos cativantes que aprimoram a aventura de rolagem. Dica: Kantwon usa muitos emojis em seu layout de site de uma página.
Observação: estamos acostumados a nos expressar com emojis, então por que não usá-los também em seu site?
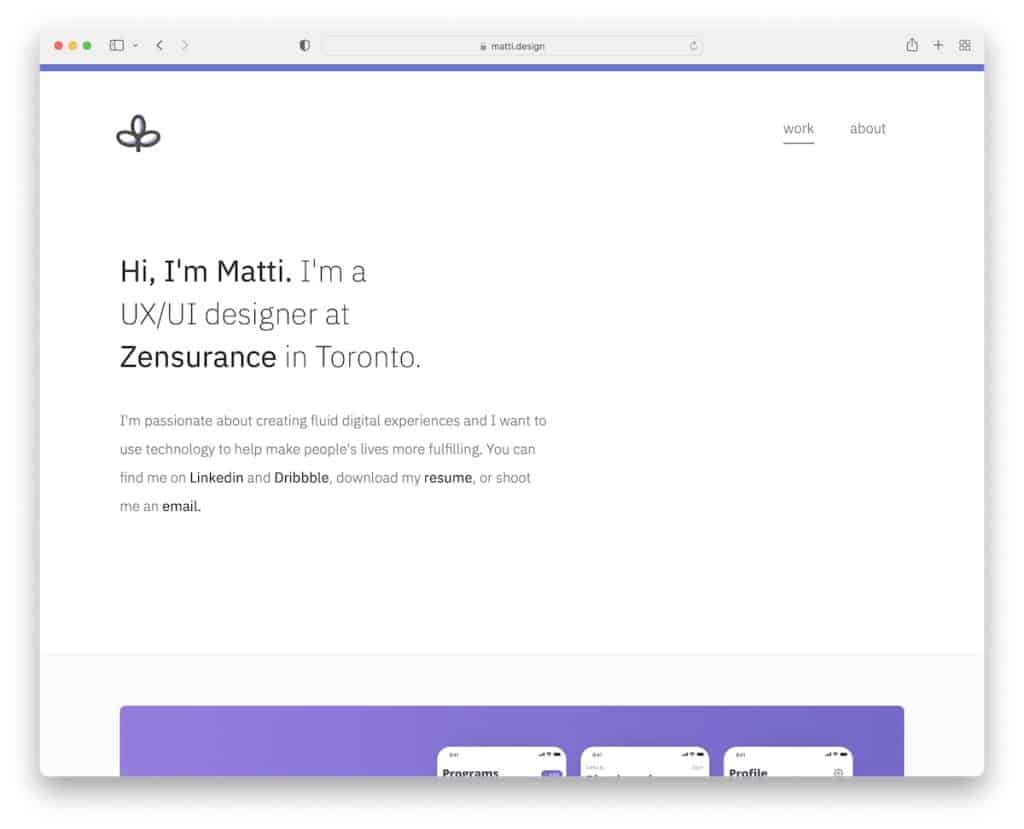
14. Matti Scherzinger
Construído com: Webflow

Está provado que um texto introdutório em um plano de fundo simples na seção do herói pode capturar a atenção dos visitantes.
Matti Scherzinger está bem ciente disso e continua sua página inicial com exemplos de projetos e um rodapé com links para mídias sociais e e-mail.
Observação: use texto para despertar o interesse dos visitantes (com negrito e maiúsculas).
Também gostamos muito de selecionar os melhores sites do Webflow para sua conveniência.
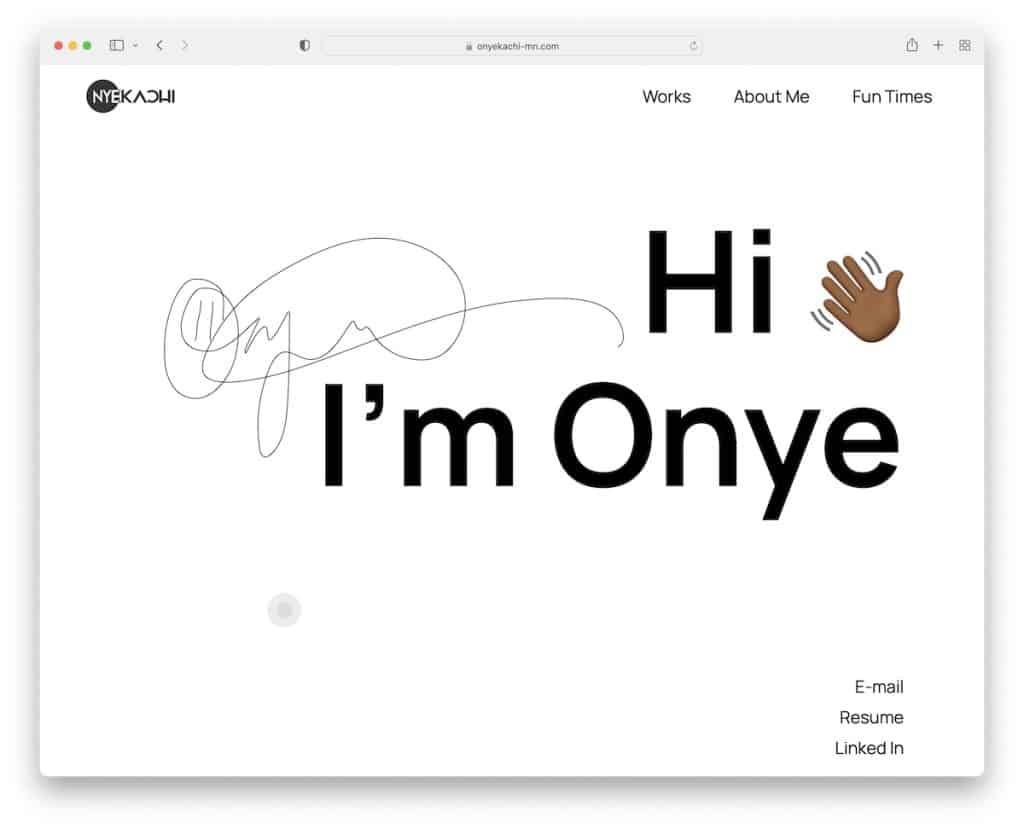
15. Onyekachi Nwabueze
Construído com: Webflow

Onyekachi Nwabueze tem um site muito interativo com uma animação legal e acolhedora acima da dobra.
Este site pessoal tem rolagem exclusiva, mantendo uma atmosfera simples (com imagens grandes).
Observação: se usar apenas texto na seção do herói parecer chato, dê um toque especial com uma animação cativante.
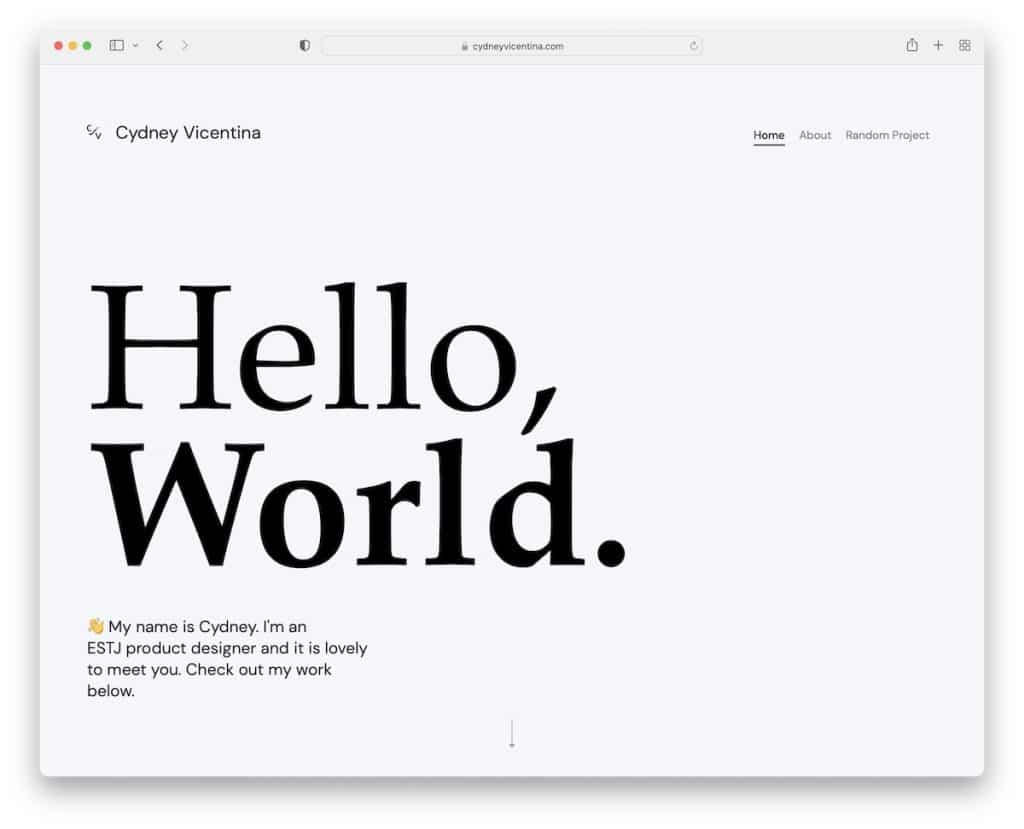
16. Cidney Vicentina See More
Construído com: Webflow

Se Nathan Koch usa muito espaço em branco e pouco texto acima da dobra, Cydney Vicentina usa um título GRANDE e texto que preenche a maior parte da tela. Mas o espaço em branco ainda existe para garantir uma ótima legibilidade.
Além disso, a página inicial apresenta várias seções de largura total que mostram os trabalhos, com links para visualizar os projetos em detalhes.
Observação: use seções grandes com imagens de fundo para apresentar com ousadia seus trabalhos e projetos.
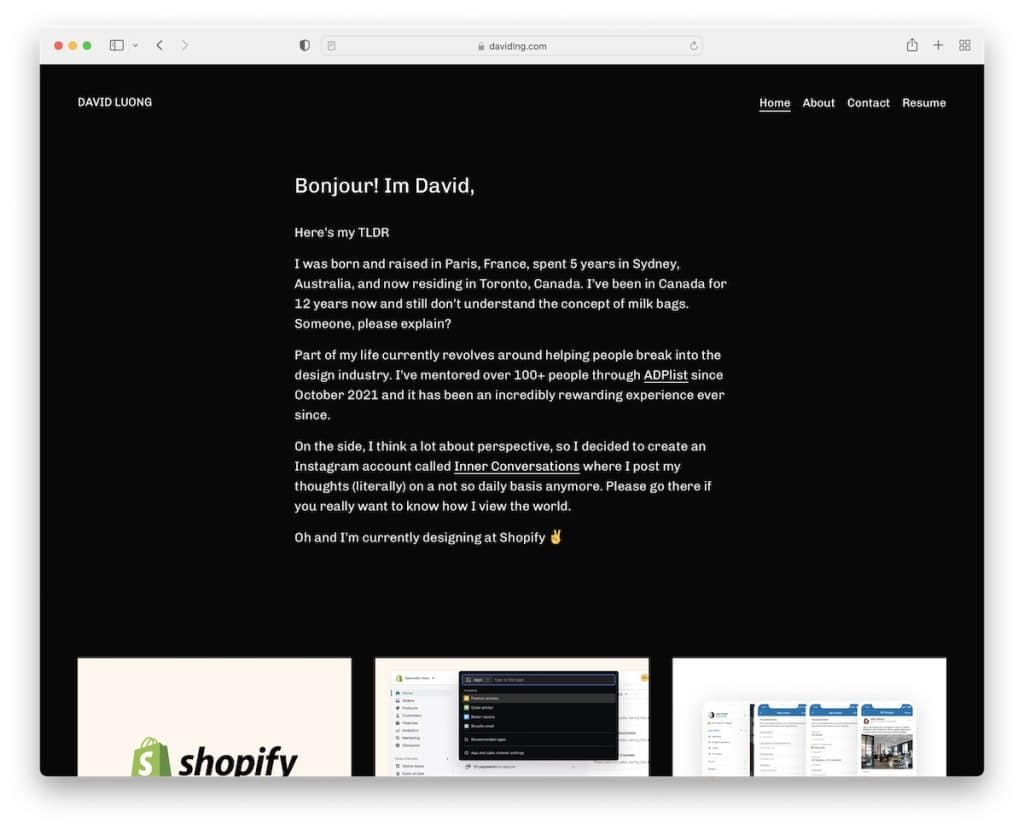
17. David Luong
Construído com: Squarespace

David Luong é outro grande exemplo de um site obscuro com uma biografia na área do herói, seguida por uma grade de projetos e envolvimentos anteriores.
O menu fixo permite que você pule de página em página com muito mais facilidade, enquanto o rodapé possui apenas ícones de mídia social.
Observação: Crie uma grade com links para mais informações sobre seus trabalhos, projetos e experiências.
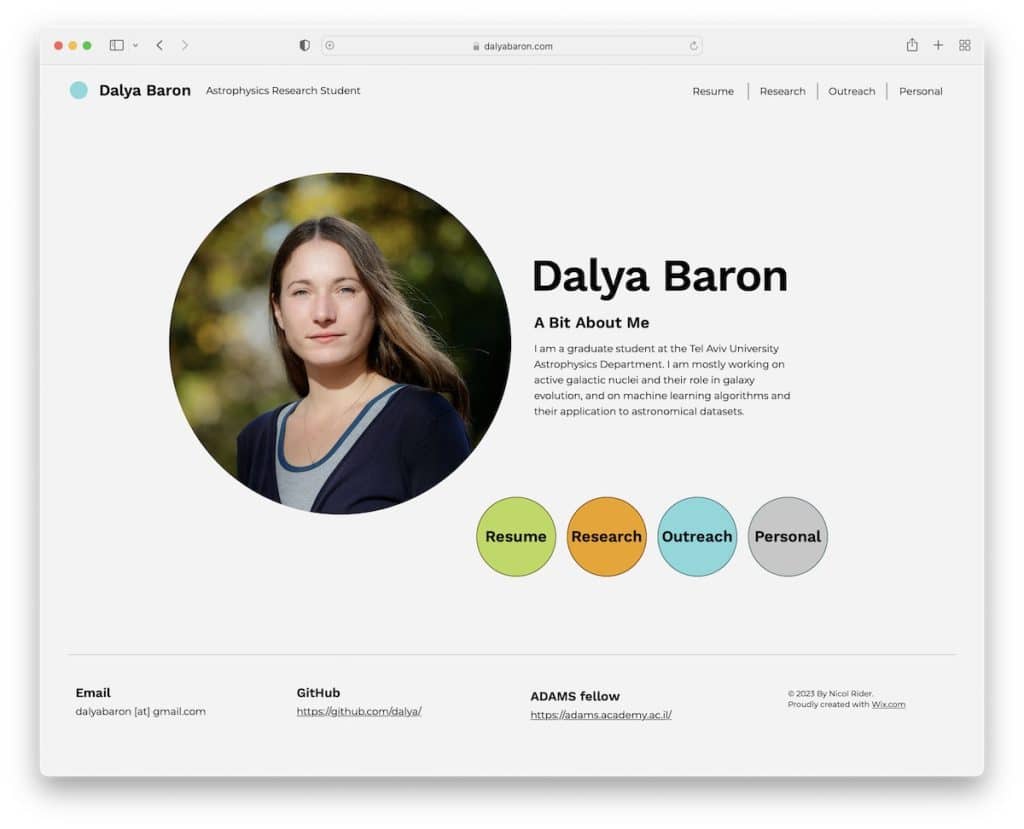
18. Dalya Barão
Construído com: Wix

Dalya Baron tem uma imagem circular de si mesma com um pequeno texto sobre mim acompanhado por links de botões circulares (menu) para outras seções.
Enquanto todo o site usa o mesmo plano de fundo, o rodapé é separado por uma linha, que é um detalhe bonito e simplista.
Observação: adicione seu texto sobre mim na página inicial, para que todos possam aprender mais sobre você rapidamente.
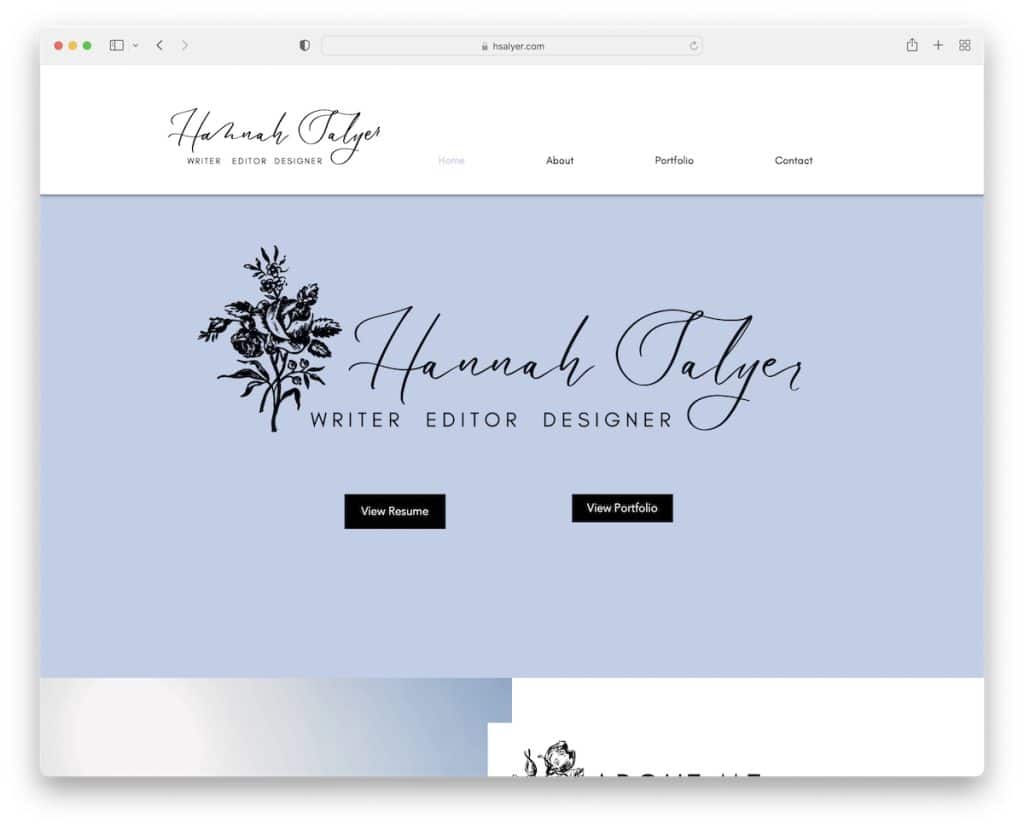
19. Hannah Salyer
Construído com: Wix

Hannah Salyer administra um site de estudante de uma página com um cabeçalho flutuante que o guia pelas seções com mais facilidade. No entanto, Hannah tem suas categorias de portfólio em páginas separadas para manter a página principal mais descomplicada.
O rodapé contém informações e links adicionais, além de um formulário de contato.
Nota: Use um menu flutuante em um site de uma página para percorrer as seções mais rapidamente.
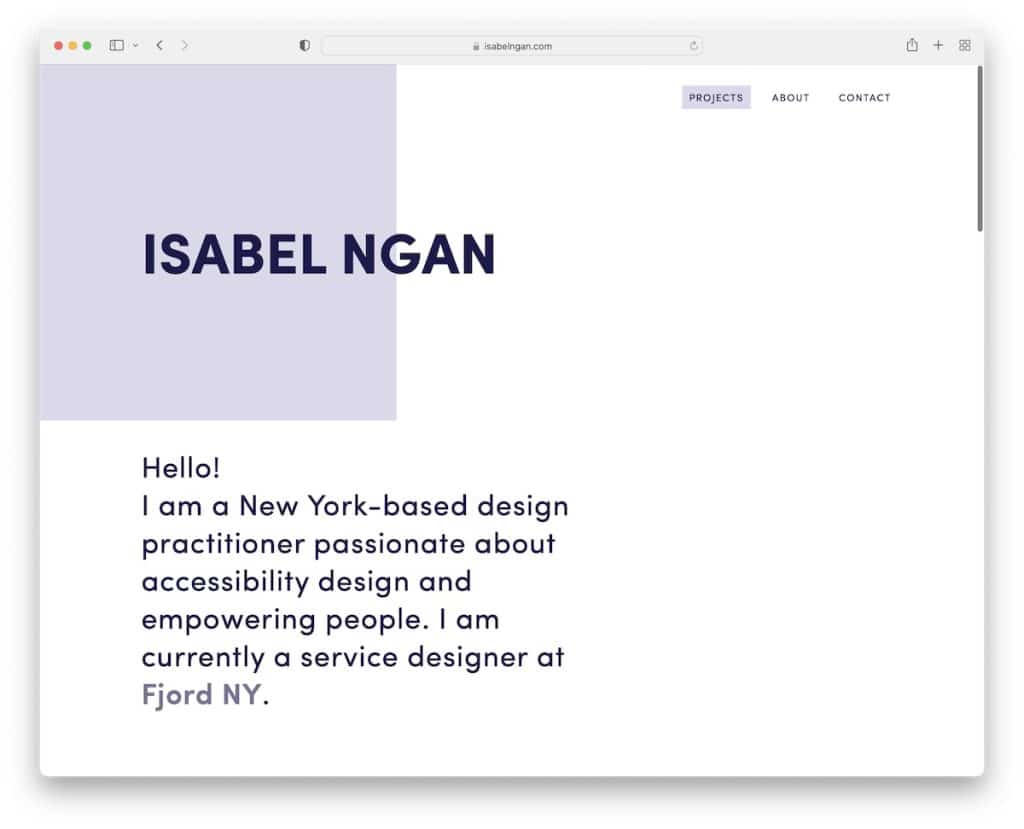
20. Isabel Ngan
Construído com: Webflow

Isabel Ngan sabe como se inclinar para o minimalismo com seu web design responsivo, mas ao mesmo tempo o enriquece com toques criativos.
Como o site do aluno não tem um cabeçalho flutuante, o botão voltar ao topo é muito útil.
Também gostamos de ver que o conteúdo carrega enquanto você rola, o que torna a experiência mais prazerosa.
Observação: combinar simplicidade com criatividade pode tornar a navegação em seu site mais interessante.
