Como estilizar formulários do Mailchimp no WordPress [2 métodos!]
Publicados: 2023-03-02Procurando estilizar formulários do Mailchimp no WordPress? Este guia mostrará que estilizar um formulário de inscrição no Mailchimp pode ser fácil! Veja como fazer isso.

Tempo de leitura aproximado : 5,5 minutos
Cansado de tentar encontrar uma maneira fácil de estilizar seu formulário do Mailchimp no WordPress?
Nós entendemos. Você pesquisa e pesquisa, mas não encontra muitas opções. Especialmente aqueles que não esperam que você saiba codificar.
E isso é frustrante.
Mas não precisa ser. Na verdade, criar o estilo do formulário do Mailchimp pode ser divertido .
Portanto, esta postagem mostrará duas maneiras de estilizar seu formulário de incorporação do Mailchimp: com Mailchimp e Formidable Forms.
Vamos começar.
- Como estilizar formulários com Mailchimp
- 1. Como estilizar formulários com o Mailchimp
- 2. Estilize seus formulários com um construtor de formulários
- 1. Como estilizar formulários com o Mailchimp
Como estilizar formulários do Mailchimp no WordPress
Os formulários do Mailchimp parecem ótimos, mas são um pouco básicos.
E personalizá-los para corresponder ao seu site é uma excelente maneira de destacá-los.
Portanto, existem três maneiras de estilizar seu formulário do Mailchimp no WordPress:
- Usando o estilo do Mailchimp
- Use um construtor de formulários
Como ambos funcionam, mostraremos como fazer cada um.
1. Como estilizar formulários com o Mailchimp
Estilizar os formulários do Mailchimp usando seu método pode ser complicado.
E isso porque você precisará saber pelo menos algum código para começar. Se você não fizer isso, as coisas podem ficar confusas muito rapidamente. Portanto, recomendamos esse método para pessoas que confiam em suas habilidades de codificação.
Para começar a personalizar seu formulário, acesse sua conta do Mailchimp e acesse Público → Formulários de inscrição → Formulários incorporados .
Sinta-se à vontade para personalizar seus campos de formulário adicionando um campo de endereço de e-mail, nome ou sobrenome.
Quando terminar, clique em Continuar .
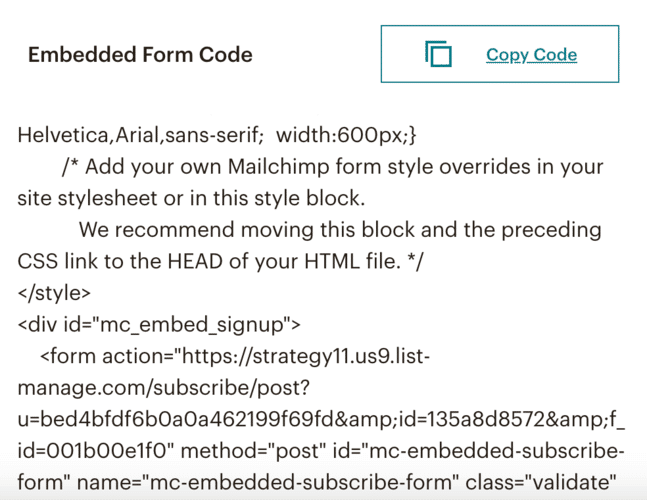
Em seguida, você verá um pedaço de código HTML que pode copiar e colar em seu site para mostrar seu formulário.

Se você quiser personalizar a aparência deste formulário, isso significa personalizar o código do seu formulário.
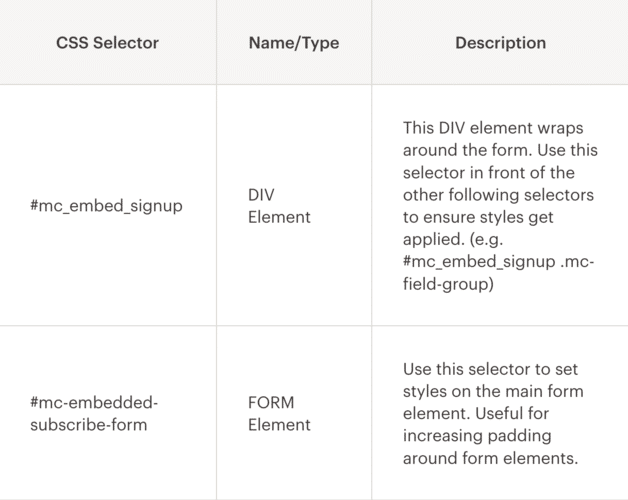
Mas, às vezes, você precisa usar os ganchos CSS do Mailchimp. E o Mailchimp tem mais de 30 deles, como mc-embedded-subscribe-form ou mc-embed signup.

Se você estiver confortável o suficiente com CSS e usar esses ganchos, há muito o que fazer com seus formulários.
Personalize campos de entrada, seu botão enviar e qualquer ação de formulário é possível colando este código em um editor e alterando-o.
Altere a cor de fundo do seu formulário
Para alterar o fundo do seu formulário, você deve direcionar o código <div id=”mc_embed_signup”>.
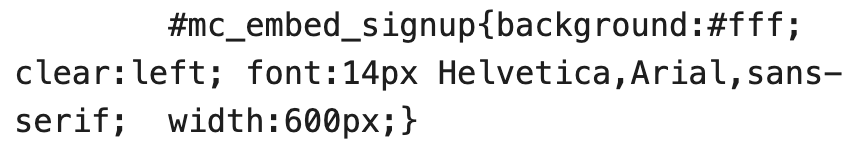
Então, na sua seção de estilo, você verá um pedaço de código:

Você pode alterar este código para ajustar o plano de fundo do seu formulário. Por exemplo, você pode alterar o fundo: #fff para fundo: #000 para alterar o fundo para preto.

Mas agora o texto não está mais visível. Então você pode adicionar cor: #fff para mudar para branco.

Agora, seu formulário fica ainda melhor!
Sinta-se à vontade para brincar com a personalização para ver se você pode corresponder ao seu site WordPress!
Personalizando seu botão enviar
Agora, vamos ver como alterar o botão enviar.
Portanto, você precisa direcionar o <input type=”submit”>. Mas precisaremos fazer isso de forma diferente do fundo do formulário.
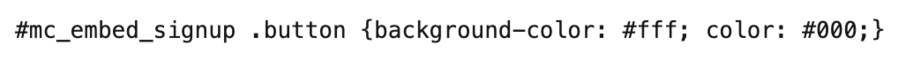
Vá para a seção <style> e adicione algum código para as substituições de estilo de formulário do Mailchimp:

Isso definirá o plano de fundo do botão para branco e o texto para preto.

E agora seu formulário está começando a se encaixar!
Você pode continuar personalizando seu formulário direcionando ganchos CSS como mc-field-groups e o código <input type=”email”>.
Mas se você quiser uma maneira mais fácil de estilizar seus formulários do Mailchimp, confira o método abaixo.
2. Estilize seus formulários com um construtor de formulários
Usar CSS personalizado é ótimo para dar a você controle sobre o design do seu formulário.
Se você sabe codificar.
Mas se você quer uma opção bem mais simples, sugerimos o Formidable Forms .
O Formidable é o criador de formulários mais avançado do WordPress, facilitando a personalização do seu formulário. Seja um formulário de contato ou um pop-up do Mailchimp, o Formidable oferece cobertura.
Além disso, com sua integração com Mailchimp e um ótimo Visual Form Styler, é o criador de formulários de contato Mailchimp perfeito.
Então, instale e ative o Formidable, então vamos começar.
Obtenha seu estilizador de formulários do Mailchimp!
E há apenas alguns passos para fazê-lo:
- Conecte Mailchimp e Formidable
- Crie seu formulário
- Personalize o design
- Exiba seu formulário

1. Conecte Mailchimp e Formidable
No painel do WordPress, vá para Formidável → Complementos , encontre o complemento Mailchimp , instale-o e ative-o.


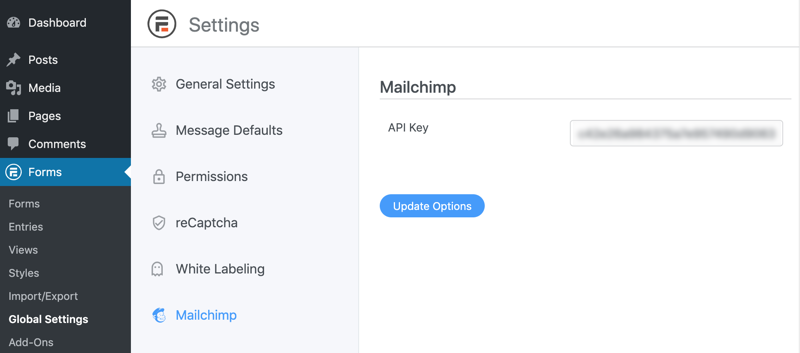
Em seguida, vá para Formidável → Configurações globais → Mailchimp .
Você pode inserir sua chave de API do Mailchimp para se conectar à sua conta do Mailchimp.

Agora que sua conta do Mailchimp está conectada, é hora de criar seu formulário!
2. Crie seu formulário
Para começar a criar seu formulário, vá para Formidável → Formulários , e clique em Adicionar novo .
Em seguida, escolha um dos muitos modelos do Formidable ou um formulário em branco para começar do zero.
Em seguida, nomeie seu formulário e clique em Criar .
O plug-in o levará ao criador de formulários de arrastar e soltar, onde você poderá começar a criar seu formulário.
Sinta-se à vontade para personalizar o formulário adicionando campos de e-mail, nome e texto para atender às suas necessidades.
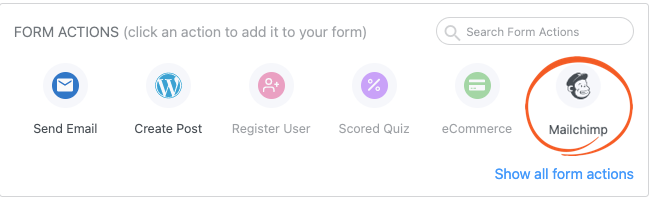
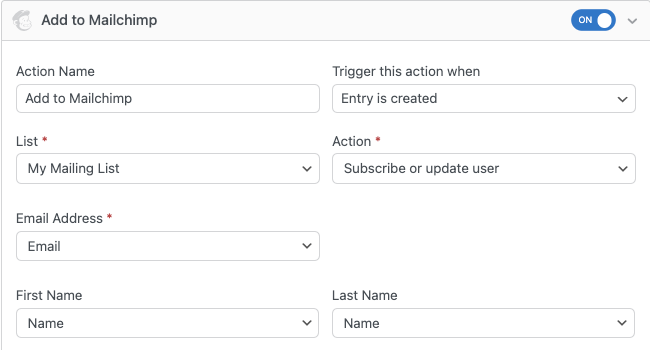
Quando terminar, clique em Atualizar para salvar suas alterações, vá para Configurações → Ações e notificações e clique em Mailchimp .

Uma ação do Mailchimp aparecerá abaixo e você poderá personalizar suas configurações do Mailchimp.

Depois de defini-los, clique em Atualizar para salvar suas alterações. Agora, adicionar um assinante do Mailchimp à sua lista de e-mail é tão simples quanto preencher seu formulário.
Agora, é hora de personalizar seu formulário. Então, vamos para a guia Estilo .
3. Personalize o design
O Visual Form Styler do Formidable facilita a personalização de um belo formulário para qualquer pessoa .
Não há necessidade de codificar ou usar ganchos CSS. Basta clicar e ajustar as configurações na barra lateral.
Então, você verá algumas opções na aba Estilo do Formidable.
Você pode selecionar um dos modelos de design pré-fabricados do Formidable para economizar tempo ou começar a estilizar o seu próprio.
Para personalizar um, clique nos três pontos no modelo e clique em Editar .
No Formidable's Styler, você pode personalizar seu formulário para atender às suas necessidades.
Altere o tamanho da fonte, o raio da borda, as cores - tudo o que você vê, pode personalizar.
Você pode ser criativo com seu formulário e torná-lo exclusivo para seu site.
Por exemplo, aqui está um formulário que criamos para um site de teste que usamos!
O Styler da Formidable facilita para você, seja um iniciante ou um especialista.
Então, brinque com as configurações e faça o seu próprio formulário.
Apenas certifique-se de clicar em Atualizar quando terminar de salvar suas alterações.
Agora, vamos exibir esse formulário.
4. Exiba seu formulário
Primeiro, vá para a postagem ou página onde deseja adicionar seu formulário do Mailchimp.
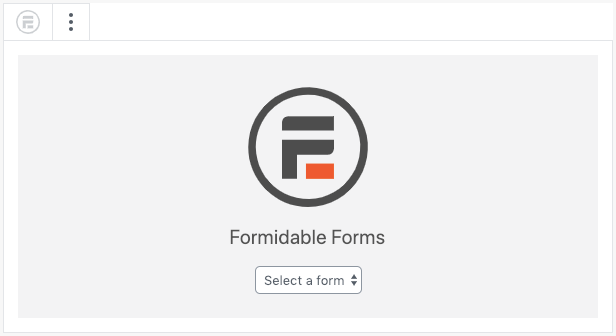
Em seguida, adicione um novo bloco WordPress, procure o bloco Formidable Forms e adicione-o.

Em seguida, escolha seu formulário no menu suspenso e você verá seu formulário.
Por último, clique em Atualizar para salvar as alterações e seu formulário estará ativo!
Dissemos que o Formidable é o melhor para formulários fáceis para o Mailchimp!
Com apenas alguns passos simples, você tem seu formulário personalizado pronto.
Sem código, sem problemas - apenas construção fácil de formulários.
Obtenha seu estilizador de formulários do Mailchimp!
Como você estilizará os formulários do Mailchimp no WordPress?
Personalizar seu formulário de inscrição do Mailchimp no WordPress é a melhor maneira de destacar seus formulários.
E hoje você aprendeu duas maneiras diferentes de personalizar formulários incorporados para o Mailchimp — usando código e Formidable Forms. Qual deles você escolherá dependerá do seu conforto com o código, embora recomendemos o Formidable mesmo se você for um programador experiente.
Se você ainda está se perguntando por que o Formidable é a melhor escolha, confira esta postagem sobre por que ele é o melhor plug-in WordPress de formulário de inscrição do Mailchimp.
Você não ficará desapontado.
Se você estiver pronto para começar, acesse nossa página de preços e adquira um de nossos excelentes planos.
Por fim, siga-nos no Facebook, Twitter e YouTube para obter mais dicas e truques incríveis do Mailchimp!
Leia mais sobre Mailchimp e Formidable!
Você sabia que o Formidable Forms é um dos plugins de criação de formulários WordPress mais rápidos disponíveis hoje? Se você ainda não o estiver usando, comece com nosso plug-in gratuito ou a versão profissional com todos os recursos!

 Como adicionar um pop-up do Mailchimp ao WordPress [duas maneiras fáceis!]
Como adicionar um pop-up do Mailchimp ao WordPress [duas maneiras fáceis!] Como fazer um pop-up do Mailchimp no WordPress (um guia fácil)
Como fazer um pop-up do Mailchimp no WordPress (um guia fácil) Você precisa deste plugin WordPress de formulário de inscrição do Mailchimp agora
Você precisa deste plugin WordPress de formulário de inscrição do Mailchimp agora