Os 3 principais geradores de sites estáticos Svelte para desempenho máximo
Publicados: 2023-03-21Nos últimos anos, os geradores de sites estáticos (SSGs) experimentaram um aumento na popularidade entre os desenvolvedores devido à sua simplicidade, velocidade e benefícios de segurança. Eles costumam ser usados para blogs, documentação, portfólios e sites de comércio eletrônico.
Neste artigo, examinaremos mais de perto vários geradores de sites estáticos que usam o Svelte e discutiremos por que eles podem mudar o jogo para seus próximos projetos de desenvolvimento web.
O que é um gerador de site estático Svelte?
Um gerador de site estático é uma ferramenta que gera um site composto de arquivos HTML, CSS e JavaScript estáticos.
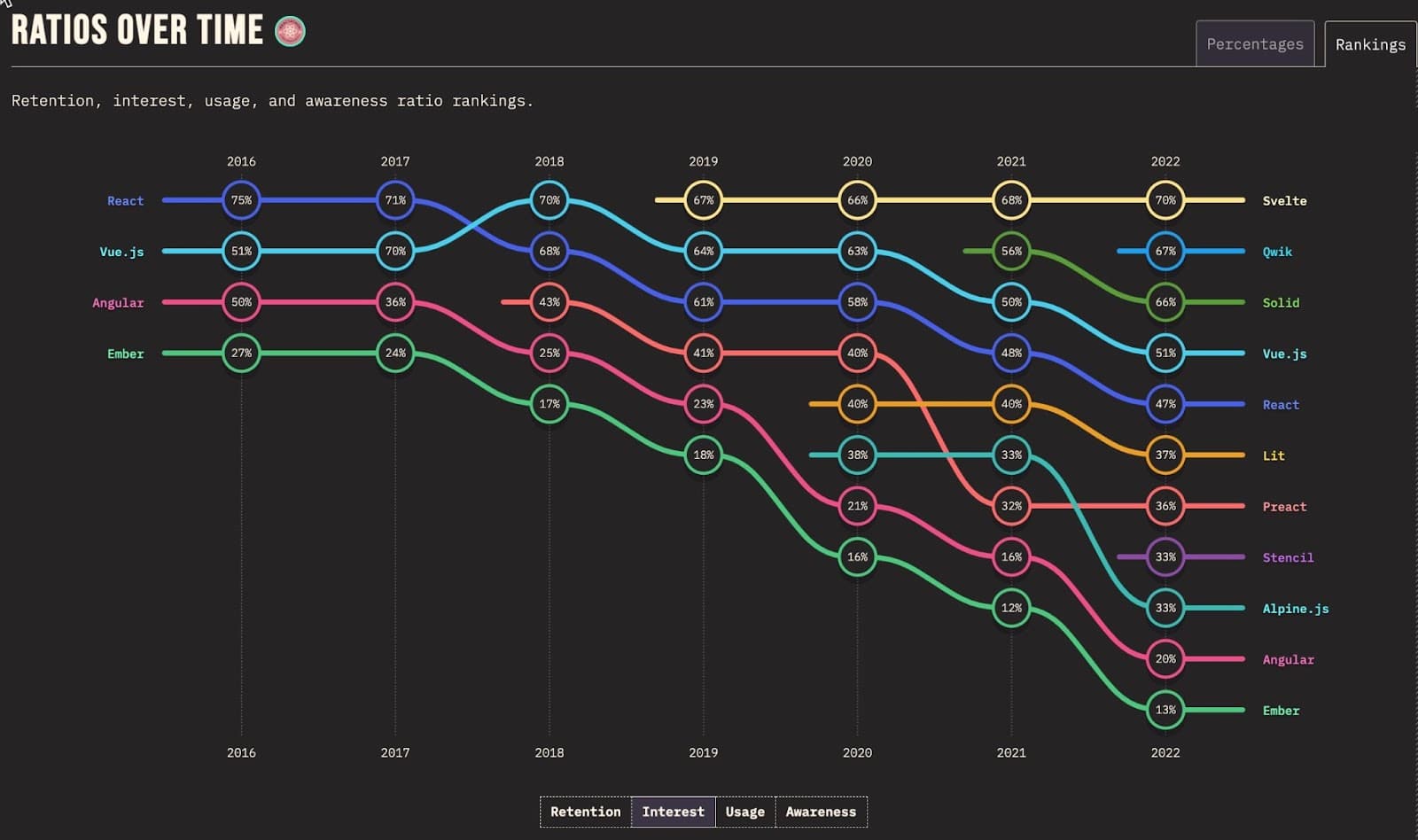
Svelte é uma estrutura JavaScript moderna que ganhou força significativa entre os desenvolvedores por sua abordagem exclusiva para criar aplicativos da web.

Ele difere de outras estruturas JavaScript, como React e Vue, porque compila o código no tempo de compilação, e não no tempo de execução.
Como você pode imaginar, um gerador de site estático que usa o Svelte gerará todos os arquivos HTML, CSS e JavaScript necessários no momento da compilação , possibilitando que os desenvolvedores criem sites rápidos e eficientes, fáceis de manter e atualizar.
Prós e casos de uso de geradores de sites estáticos que usam Svelte
Existem várias razões pelas quais os desenvolvedores podem optar por usar um Svelte SSG para seus projetos de desenvolvimento web. Aqui estão alguns dos principais benefícios:
- Velocidade: como não há necessidade de um servidor para gerar páginas dinamicamente, os sites estáticos podem ser carregados quase instantaneamente — especialmente para sites como comércio eletrônico ou sites de notícias.
- Segurança: não há banco de dados ou código do lado do servidor que possa ser hackeado, o que o torna uma boa escolha para sites que lidam com dados ou transações confidenciais.
- Escalabilidade: como não há código do lado do servidor, não há gargalos ou limitações com que se preocupar.
- Experiência do desenvolvedor : com recursos como recarregamento de módulo dinâmico, renderização do lado do servidor e divisão automática de código — é mais fácil para os desenvolvedores criar, testar e implantar seus sites.
Casos de uso para geradores de sites estáticos Svelte
Svelte SSGs podem ser usados para uma ampla gama de projetos de desenvolvimento web. Aqui estão alguns casos de uso com exemplos específicos:
- Blogs pessoais: SSGs como SvelteKit e Elder.js são ótimos para criar blogs pessoais. Eles oferecem suporte integrado para markdown e realce de sintaxe de código, facilitando a criação e publicação de postagens de blog.
- Sites de negócios: o Astro é adequado para criar sites de negócios, pois oferece recursos como renderização do lado do servidor, geração automática de páginas e rotas dinâmicas.
- Sites de comércio eletrônico: Svelte SSGs podem ser usados para criar sites de comércio eletrônico rápidos e eficientes, pois oferecem uma ótima experiência ao usuário.
- Locais de documentação: Svelte SSGs também são ideais para a construção de locais de documentação.
- Aplicativos da web interativos: com o Astro, você pode criar aplicativos da web interativos.
Os 3 principais geradores de sites estáticos Svelte
Antes de revisarmos alguns desses geradores de sites estáticos, você deve entender que os SSGs sempre gerarão arquivos estáticos, que você precisa hospedar online para que seus usuários tenham acesso ao site.
Com Kinsta, você pode hospedar seu site estático por meio de nossa solução de hospedagem de aplicativos, que oferece escalabilidade, confiabilidade e segurança. No momento, estamos trabalhando para adicionar novos serviços dedicados de hospedagem de sites estáticos que permitirão que você implante seus SSGs com mais eficiência e forneça seu conteúdo ainda mais rapidamente.
Vamos agora explorar alguns dos melhores geradores de sites estáticos que usam o Svelte e o que os destaca.
1. SvelteKit

O SvelteKit é um SSG popular construído sobre a estrutura Svelte que aproveita os recursos exclusivos do Svelte, como:
- Abordagem baseada em compilador
- Atualizações reativas
- Arquitetura baseada em componentes
- Tamanhos de pacotes menores
- Fácil de aprender
Foi construído pela equipe Svelte e é amplamente considerado um dos melhores SSGs que usam Svelte pelos seguintes motivos:
- O SvelteKit possui funções sem servidor integradas, facilitando a adição de funcionalidade de back-end ao seu site. Por exemplo, você pode usar uma função sem servidor para lidar com envios de formulários, processar pagamentos ou interagir com um banco de dados.
- O SvelteKit divide automaticamente o código do seu aplicativo, o que significa que ele carrega apenas o código necessário para cada página. Isso resulta em tempos de carregamento mais rápidos e melhor desempenho.
- O SvelteKit pode pré-buscar dados para uma página antes de ser carregada, o que significa que a página pode ser renderizada mais rapidamente.
- O SvelteKit vem com roteamento integrado, o que facilita a criação de aplicativos complexos de várias páginas.
O SvelteKit é usado por muitos sites populares, incluindo Yarn e Brilliant. Se você está procurando um Svelte SSG, definitivamente vale a pena tentar o SvelteKit. Certifique-se de verificar a documentação oficial, que fornece documentação abrangente sobre como começar e muito mais.
Como implantar um site estático SvelteKit em Kinsta

Você pode configurar um site estático SvelteKit em Kinsta bifurcando nosso exemplo de início rápido e implantando-o em nossa hospedagem de aplicativos. Isso fornecerá a você um URL que carrega seu site estático SvelteKit em minutos.
2. Astro

Astro é um gerador de site estático moderno que fornece uma maneira flexível e eficiente de construir sites estáticos. Ele foi projetado para ser rápido, leve e fácil de usar, tornando-o uma ótima opção para desenvolvedores que desejam criar sites de alto desempenho e fáceis de manter.

O Astro foi projetado em torno de um modelo de desenvolvimento orientado a componentes, o que facilita a criação de componentes reutilizáveis e o gerenciamento de seu estado e fluxo de dados. Você também pode usar suas estruturas de front-end favoritas, como Svelte, React e Vue, para criar componentes que podem ser facilmente integrados às páginas e modelos do Astro.
Ele também utiliza a arquitetura Island, uma abordagem única que separa páginas e componentes em “ilhas” isoladas de código (CSS, JavaScript e HTML).
O Astro também oferece acesso a muitas integrações, como:
- Integração MDX
- Integração de otimização de imagem
- Integração do Tailwind
- Integração do mapa do site
O Astro é usado por muitos sites populares como o The Guardian Engineering. Você pode conferir outras plataformas populares que as usam em sua página de demonstração.
A documentação do Astro fornece informações detalhadas sobre como usar o framework, incluindo sua integração com o framework Svelte.
Como implantar um site Astro Static em Kinsta

Você pode facilmente configurar um site Astro bifurcando o exemplo de início rápido hello-world de Kinta no GitHub. Em seguida, implante-o na hospedagem de aplicativos da Kinsta, que fornecerá a você um URL exclusivo.
3. Elder.js

Elder.js é um gerador de site estático construído com SEO em mente. Uma pequena equipe de SEOs e desenvolvedores o projetou desde o início para resolver os desafios únicos e as complexidades da construção de sites de SEO emblemáticos com mais de 100 mil páginas.
Um dos principais recursos do Elder.js é sua capacidade de trabalhar perfeitamente com o Svelte, dando aos desenvolvedores a possibilidade de criar componentes de interface do usuário reutilizáveis e usá-los em várias páginas ou até mesmo em projetos.
Além de poder se integrar com o Svelte, o Elder.js possui outras funcionalidades interessantes:
- O Elder.js usa um processo de compilação altamente otimizado que utiliza o maior número possível de núcleos de CPU, tornando-o incrivelmente rápido e eficiente. Por exemplo, de acordo com sua documentação, ele pode facilmente gerar um site de 18.000 páginas com uso intensivo de dados em apenas 8 minutos usando apenas uma VM de 4 núcleos.
- Com o Elder.js, os desenvolvedores têm controle total sobre como buscar, preparar e manipular dados antes de enviá-los para o modelo Svelte.
- O Elder.js oferece suporte a uma variedade de plug-ins oficiais e comunitários que podem ser adicionados a um site para estender sua funcionalidade.
- O Elder.js oferece suporte a shortcodes, que são espaços reservados inteligentes que podem ser usados para preparar o conteúdo para o futuro, seja em um CMS ou em arquivos estáticos. Esses códigos de acesso podem ser assíncronos, facilitando a inclusão de conteúdo dinâmico em um site.
- O Elder.js permite que os desenvolvedores hidratem apenas as partes do cliente que precisam ser interativas, reduzindo o tamanho da carga útil e melhorando o desempenho do site.
Verifique a documentação oficial do Elder.js para mais informações.
Como implantar um site estático Elder.js em Kinsta

Você pode configurar um site estático Elder.js em Kinsta bifurcando nosso exemplo de início rápido e implantando-o em nossa hospedagem de aplicativos. Isso fornecerá a você um URL que carrega seu site estático em minutos.
Como escolher o melhor gerador de sites estáticos Svelte para o seu site
Quando se trata de escolher o melhor Svelte SSG, há algumas coisas a considerar:
Requisitos do Projeto
É nisso que você deve pensar antes de escolher ou tomar qualquer decisão sobre um Svelte SSG.
Pergunte a si mesmo que tipo de site você deseja criar, quão complexo será e quais recursos e funcionalidades serão necessários. Isso ajudará você a restringir suas opções.
Experiência do Desenvolvedor
Sempre procure um SSG com recursos que ofereçam uma ótima experiência ao desenvolvedor, como um servidor de desenvolvimento integrado, recarregamento dinâmico e documentação clara. Isso ajudará a tornar o processo de desenvolvimento contínuo e eficiente, permitindo que você crie seu site mais rapidamente e com menos frustração.
Suporte da comunidade
Finalmente, é importante considerar o nível de apoio da comunidade disponível. Encontre um Svelte SSG com uma comunidade engajada que pode oferecer ajuda e suporte sempre que necessário. Dessa forma, você poderá obter respostas para suas perguntas e solucionar quaisquer problemas que surgirem ao criar seu site.
Resumo
Os geradores de sites estáticos (SSGs) estão se tornando cada vez mais populares devido à sua velocidade, simplicidade e segurança aprimorada. Eles são particularmente úteis para construir sites que não requerem conteúdo dinâmico ou funcionalidade de um servidor.
O uso de SSGs baseados em Svelte pode oferecer ainda mais vantagens porque fornece recursos adicionais da estrutura Svelte, incluindo um tamanho de pacote menor e renderização rápida. Como resultado, os SSGs baseados em Svelte são uma excelente opção para criar sites estáticos que carregam rapidamente e operam com eficiência.
Você pode hospedar seu site estático com a Hospedagem de aplicativos Kinsta gratuitamente e, se gostar, atualize para o nosso plano Hobby Tier.
Você está pensando em experimentar um gerador de site estático que usa Svelte para seu próximo projeto? Você já usou um? Deixe-nos saber nos comentários!
