Usando arquivos SVG no WordPress
Publicados: 2020-11-18Se você trabalha regularmente com sites, pode ter encontrado arquivos SVG e talvez tenha tentado usar arquivos SVG com seu site WordPress. Dizemos 'tentou', porque normalmente usar arquivos SVG com o WordPress pode ser complicado! Neste artigo, veremos o que são exatamente os arquivos SVG, por que você pode querer usá-los e como você pode começar a implementá-los em seu site WordPress hoje.
Vamos começar!
O que é um arquivo SVG?
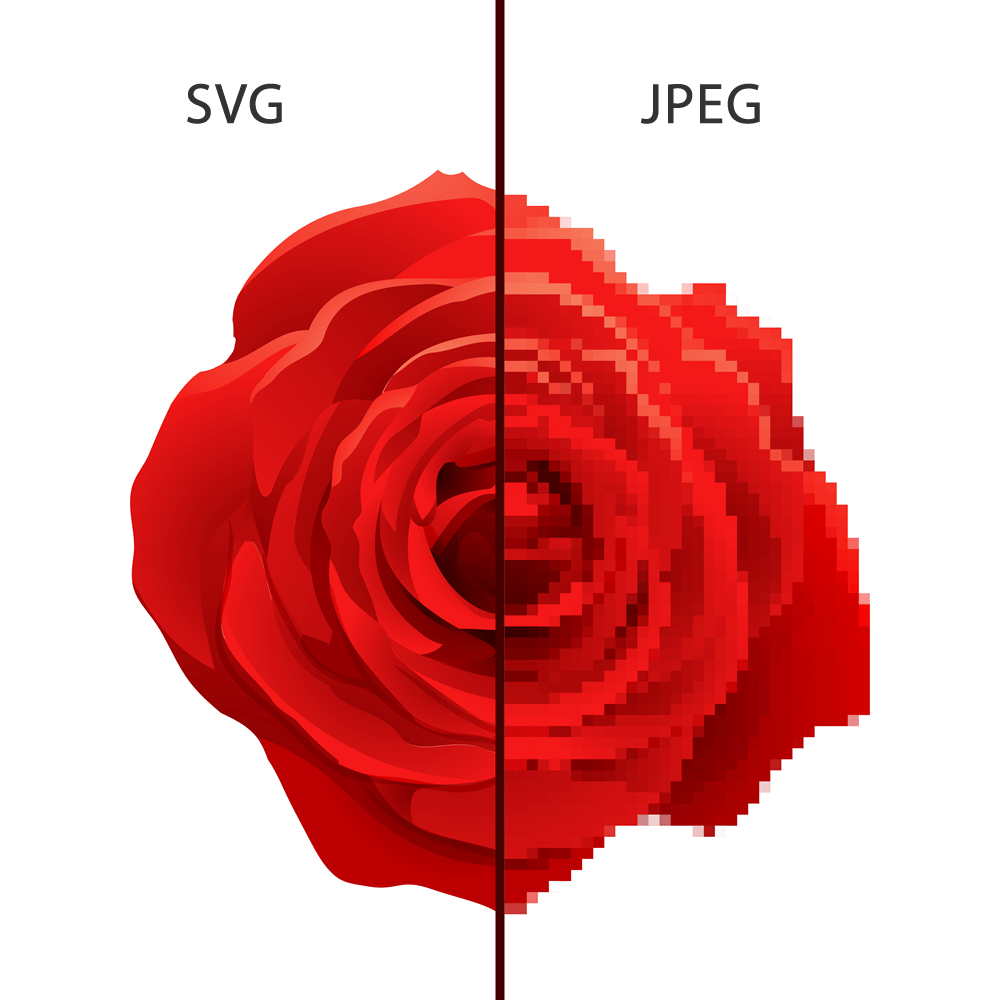
SVG significa 'Scalable Vector Graphics'. Esses tipos de arquivos de imagem diferem dos formatos de imagem mais comuns, como JPEGs, PNGs e GIFs, que são baseados em pixels. Uma imagem SVG, por outro lado, é desenhada matematicamente usando vetores e, como tal, pertence a um grupo de imagens chamado 'gráficos vetoriais'.
Você provavelmente já viu sites com imagens granuladas ou pixeladas. Ou talvez você tenha tentado ampliar um arquivo JPEG (por exemplo) e percebeu que quanto mais você amplia, mais granulada sua imagem parece ficar. Isso pode ser realmente frustrante, pois a única maneira de remediar isso é a) diminuir o zoom ou b) encontrar uma versão de resolução mais alta da imagem para trabalhar.
Arquivos SVG em comum com outros gráficos baseados em vetor não sofrem desse problema de 'pixelação' porque cada parte da imagem é criada usando um mapa bidimensional que define a aparência da imagem. Por causa disso, você pode dimensionar arquivos SVG indefinidamente e eles sempre parecerão nítidos e nítidos.
Isso os torna ideais para sites, pois não importa a resolução da tela usada para visualizar a imagem – ela sempre terá uma boa aparência.

Essa capacidade de dimensionar sem perda de resolução é uma das razões pelas quais os arquivos SVG para imagens estão se tornando cada vez mais populares para uso em sites. Muitas vezes, você encontrará sites que agora carregam seu logotipo como um arquivo SVG e muitos outros gráficos em sites também estão sendo adicionados no formato SVG. E, como os arquivos SVG são codificados usando a linguagem XML, isso significa que eles tecnicamente podem ser editados usando um editor de texto e também podem ser facilmente indexados por mecanismos de pesquisa.
Há muito o que gostar, mas existem desvantagens?
Arquivos SVG e WordPress
Os arquivos SVG têm uma grande fraqueza… segurança. Os arquivos SVG são, por design, realmente inseguros e, como tal, são tratados como 'inseguros' pelo WordPress. Então por que isso?
Os arquivos SVG são realmente salvos em um formato de documento, não em um formato de imagem. Por causa disso, é tecnicamente possível incorporar JavaScript no arquivo. Este JavaScript pode então ser executado pelo navegador do usuário final. Claramente más notícias se o JavaScript for malicioso por natureza.
Existem outras vulnerabilidades SVG também. O fato de que o navegador deve analisar a marcação XML para exibir o gráfico vetorial o torna vulnerável ao uso mal-intencionado, como obter acesso a dados de usuário não autorizados, desencadear ataques de força bruta ou ataques de script cruzado.
De uma perspectiva mais prosaica, o fato de todos os usuários do WordPress terem acesso à Biblioteca de Mídia aumenta o risco de que alguém que desconheça os possíveis perigos representados por arquivos SVG possa enviar um arquivo SVG inseguro para um site.
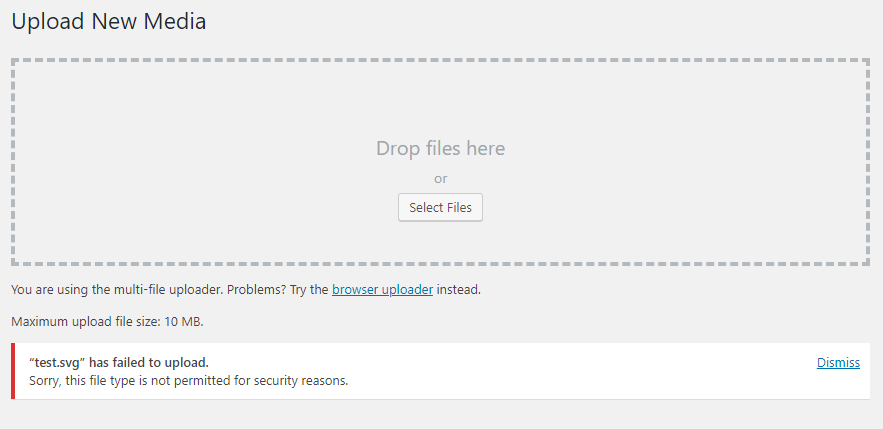
É por causa desses problemas que o WordPress não permitirá que arquivos SVG sejam carregados por padrão. A menos que seu servidor tenha sido configurado para aceitar arquivos SVG, você pode ter visto a mensagem abaixo após tentar carregar um arquivo SVG para a Biblioteca de Mídia do WordPress.

Como usar arquivos SVG no WordPress
É importante observar que os arquivos SVG e o WordPress são totalmente compatíveis. A única razão real pela qual você não pode fazer upload de arquivos SVG por padrão é devido às preocupações de segurança em torno desses tipos de arquivos.
Assim, contanto que você esteja ciente das implicações de segurança do uso de arquivos SVG e faça as verificações apropriadas para garantir que nenhum código malicioso seja carregado no seu site WordPress, você estará livre para usar arquivos SVG em seu site WordPress.
Higienizando seus arquivos SVG
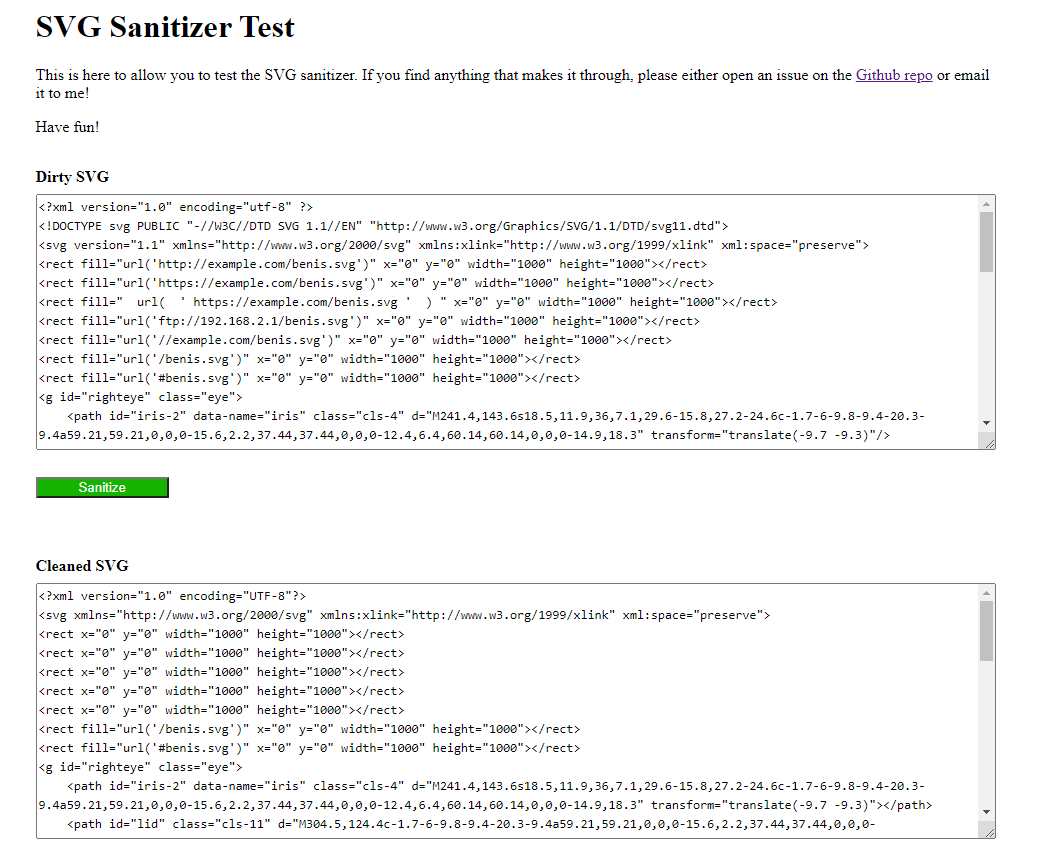
Conforme discutido, é importante certificar-se de que quaisquer arquivos SVG enviados para seu site não contenham nenhum código malicioso. Para fazer isso, os arquivos SVG devem primeiro ser 'sanitizados'. A maneira mais fácil de fazer isso é usando um plug-in SVG em seu site WordPress (mais sobre isso a seguir), mas, se você quiser fazer isso manualmente, poderá usar um Sanitizer online, como o SVG Santizer Test, fornecido por Darryll Doyle, um desenvolvedor do WordPress .
Carregue o conteúdo do arquivo SVG para o Santitizer online e ele executará o código e produzirá uma versão 'sanitizada' que está pronta para uso.


Com o código pronto, você pode inseri-lo diretamente no WordPress por meio de um trecho de código.
Na realidade, você provavelmente achará mais fácil usar um plug-in para lidar com arquivos SVG, especialmente se for usar muitos deles. Felizmente, existem algumas opções excelentes disponíveis.
SVG seguro

Safe SVG é um plugin desenvolvido por Darryll Doyle (que também criou o site SVG Sanitizer vinculado acima). Descrito como 'a melhor maneira de permitir uploads SVG', este plug-in fornece um nível de funcionalidade dois em um, a) configurando o WordPress para permitir arquivos SVG eb) higienizando seus arquivos SVG no upload para garantir que eles sejam seguros para uso.
Depois que o plug-in estiver instalado e ativado, você poderá fazer o upload de arquivos SVG para uso em seu site WordPress. Conforme mencionado, esses arquivos serão higienizados antes de serem adicionados à Biblioteca de mídia para que você não corra nenhum risco de infectar inadvertidamente seu site com malware.
Há também uma versão paga do plugin que oferece algumas opções adicionais relacionadas à otimização de imagens e restrição do usuário no upload.
Suporte SVG

Em comum com o Safe SVG, o SVG Support permite carregar arquivos SVG com facilidade e segurança para sua biblioteca de mídia e usá-los como qualquer outra imagem.
Se você instalar/ativar e ir para Configurações->Suporte SVG no menu de administração, você encontrará suas configurações onde você também pode restringir o upload apenas para administradores e aprimorar o estilo dos arquivos SVG ativando o modo avançado, bem como alguns arquivos abertos ferramentas de origem para animar e otimizar seus arquivos SVG.
Fragmento de código
Se você deseja habilitar o suporte a SVG sem usar um plugin, você pode fazer isso editando o arquivo functions.php do seu tema ativo. Abra o arquivo usando seu editor de texto favorito e adicione o seguinte código:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Feito isso, você poderá prosseguir e fazer upload de arquivos SVG para a biblioteca de mídia. Apenas lembre-se dos problemas de segurança em torno dos arquivos SVG e certifique-se de higienizar seus arquivos primeiro.
SVG e CSS
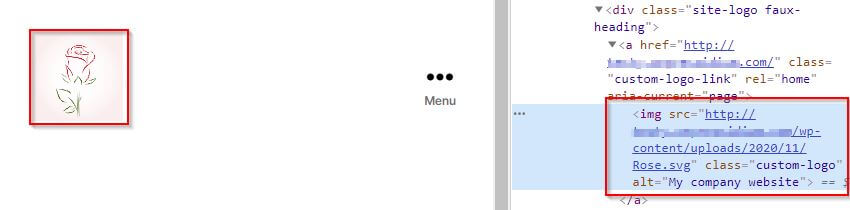
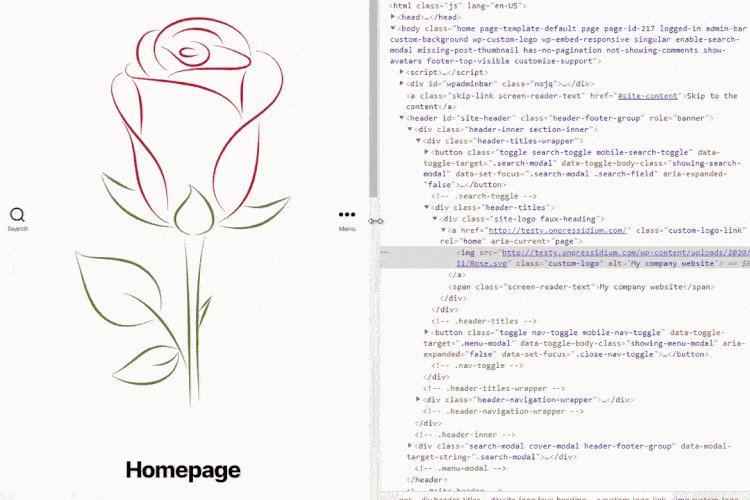
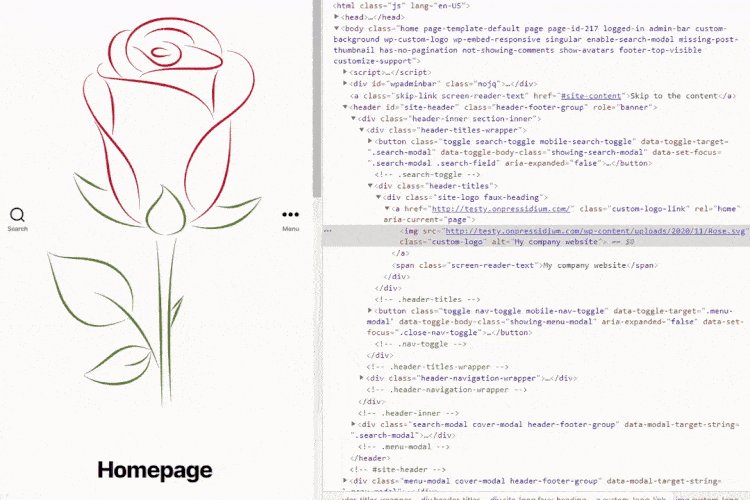
Se você usar um arquivo SVG como logotipo em seu site, ele será aplicado diretamente como uma tag <img>.

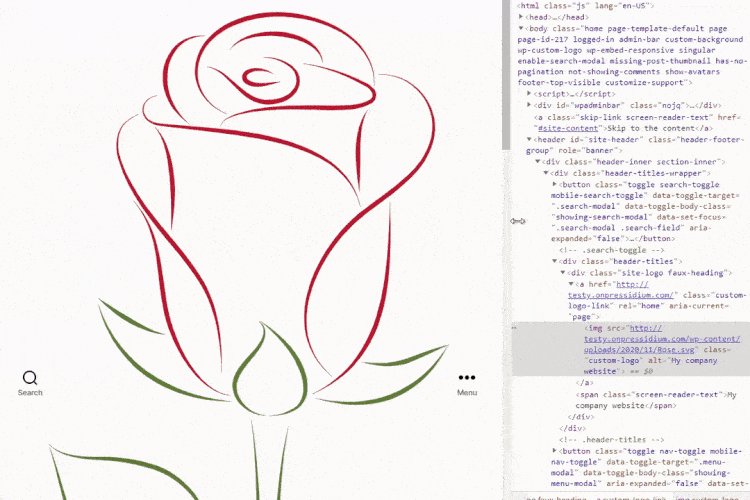
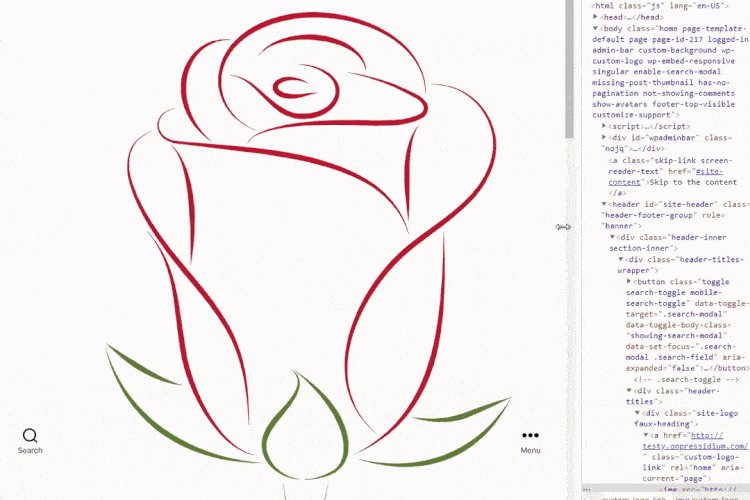
Se você alterar o tamanho do seu arquivo de logotipo via CSS, verá como a imagem pode ser dimensionada para o tamanho que você precisar. É claro que exageramos o tamanho na demonstração abaixo (é improvável que você queira um log tão grande!), mas você entendeu.

Não são apenas os logotipos que os arquivos SVG podem ser usados. Você pode, por exemplo, usar um arquivo SVG como imagem de fundo no rodapé do seu site. Alguns códigos de demonstração que podem ser usados para conseguir isso são mostrados abaixo (não se esqueça de alterar o domínio e o caminho para sua imagem, é claro).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }O interessante dos arquivos SVG é que não importa quão grande ou pequena você precise que a imagem seja, ela sempre parecerá nítida e nítida.
O suporte do navegador para arquivos SVG é bastante universal atualmente. Uma exceção notável é o Internet Explorer 8, mas como apenas 0,3% dos usuários em todo o mundo atualmente o executam, pode não ser uma grande preocupação.
Se você está lutando para gerar o código correto para usar arquivos SVG via CSS em seu site, confira este codificador de URL gratuito para SVG. É uma ótima ferramenta e converte facilmente seu código SVG para pronto para CSS com o mínimo esforço de sua parte.
Conclusão
Os SVGs são uma ótima solução quando você deseja garantir que os gráficos do seu site sejam nítidos e tenham uma ótima aparência, independentemente da tela em que estão sendo visualizados. Habilitá-los em sua instalação do WordPress é simples ao utilizar um plug-in SVG e pode realmente acelerar as coisas quando se trata de projetar sites responsivos, pois uma imagem pode ser usada em todos os tamanhos de tela.
A única desvantagem dos arquivos SVG é realmente o risco de segurança que eles representam. Dito isto, usar um plugin que os limpe reduz consideravelmente o risco e realmente não deve impedi-lo de usá-los.
