Como corrigir “Tap Targets não têm tamanho adequado” no WordPress
Publicados: 2023-09-11Lighthouse é uma ferramenta poderosa que permite coletar informações úteis sobre o desempenho de suas páginas web. Um dos problemas comuns de projeto sinalizados é “Os alvos de toque não estão dimensionados adequadamente” . No entanto, se você não é um desenvolvedor ou designer web, talvez não saiba o que isso significa ou como consertar.
Felizmente, é relativamente simples tornar suas páginas mais fáceis de usar e solucionar esse problema específico do Lighthouse. Por exemplo, você pode aumentar o tamanho dos pontos de toque ou o espaçamento entre eles.
Nesta postagem, daremos uma olhada mais de perto no Lighthouse e no problema “Os alvos de toque não são dimensionados adequadamente”. Em seguida, discutiremos algumas maneiras de consertar isso. Vamos começar!
Uma introdução à questão “Os alvos de toque não são dimensionados adequadamente”
Antes de explorarmos a questão “Os alvos de toque não são dimensionados adequadamente”, você precisará saber um pouco sobre o Lighthouse. Esta ferramenta de código aberto permite avaliar a qualidade e o desempenho de suas páginas da web. Por exemplo, você pode coletar informações sobre acessibilidade, SEO, velocidade da página, design do seu site e muito mais.
Se você tem muita experiência com desenvolvimento web, pode executar o Lighthouse no Chrome DevTools ou na linha de comando. No entanto, o PageSpeed Insights também é desenvolvido pelo Lighthouse e costuma ser uma boa alternativa para iniciantes.
Para obter uma avaliação avançada do seu site, basta inserir a URL do seu site e clicar em Analisar :

A análise começará logo depois. Em seguida, você pode visualizar detalhes sobre o desempenho e a otimização da sua página da web. O PageSpeed Insights facilita isso categorizando os detalhes em títulos claros.
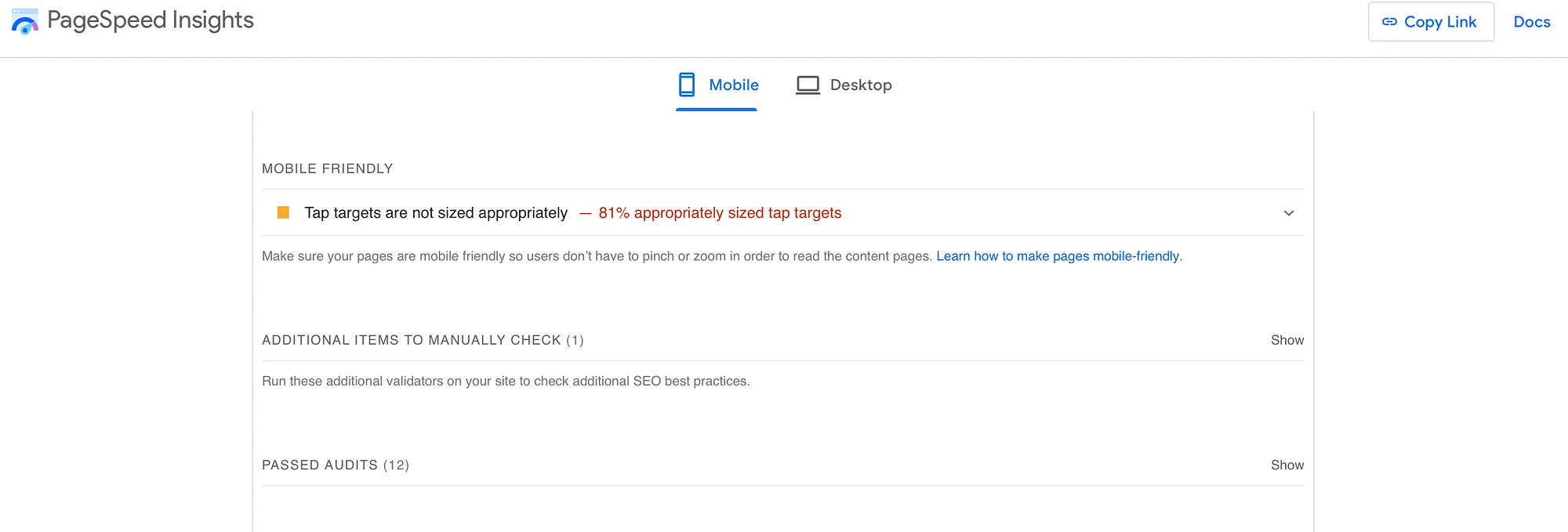
Se você rolar até o final, encontrará a seção Mobile Friendly . É aqui que você verá informações sobre pontos de toque:

Como você pode ver, nossa análise retornou o problema “Os alvos de toque não estão dimensionados adequadamente”. Se você expandir a seção, encontrará informações mais detalhadas sobre cada um dos seus pontos de toque.
Os alvos de toque são as áreas da sua página da web com as quais os usuários podem interagir em dispositivos sensíveis ao toque. Por exemplo, os visitantes podem tocar em imagens, botões, links ou elementos de formulário.
Os sinalizadores do farol tocam em alvos muito pequenos (menores que 48 por 48 px). Você também verá a mensagem de aviso se os alvos de toque não tiverem espaço suficiente ao seu redor, resultando em alvos sobrepostos.
Você pode se deparar com esse problema ao criar a versão desktop do seu site sem otimizar para a experiência móvel. No desktop, todos os elementos da sua página podem ficar bem juntos, mas se não puderem se adaptar a diferentes tamanhos de tela, isso causará problemas.
Como corrigir o problema “Os alvos de toque não estão dimensionados adequadamente”
Agora que você sabe mais sobre o Lighthouse e o problema “Os alvos de toque não são dimensionados adequadamente”, vamos dar uma olhada em algumas maneiras fáceis de corrigi-lo.
- Aumentar o tamanho dos pontos de toque
- Aumentar o espaçamento entre pontos de toque
1. Aumente o tamanho dos pontos de toque
A primeira maneira de corrigir o problema “Os alvos de toque não são dimensionados adequadamente” é aumentar o tamanho dos próprios alvos de toque. Então, vamos considerar alguns elementos de design que servem como alvos de toque.
Como mencionamos, links, botões, ícones e elementos de formulário podem servir como alvos de toque ou “toque”. Portanto, você precisará garantir que o tamanho desses recursos de design não caia abaixo de 48 por 48 px. Nesta seção, mostraremos como redimensionar botões e links em suas páginas.
Aumente o tamanho dos botões no WordPress
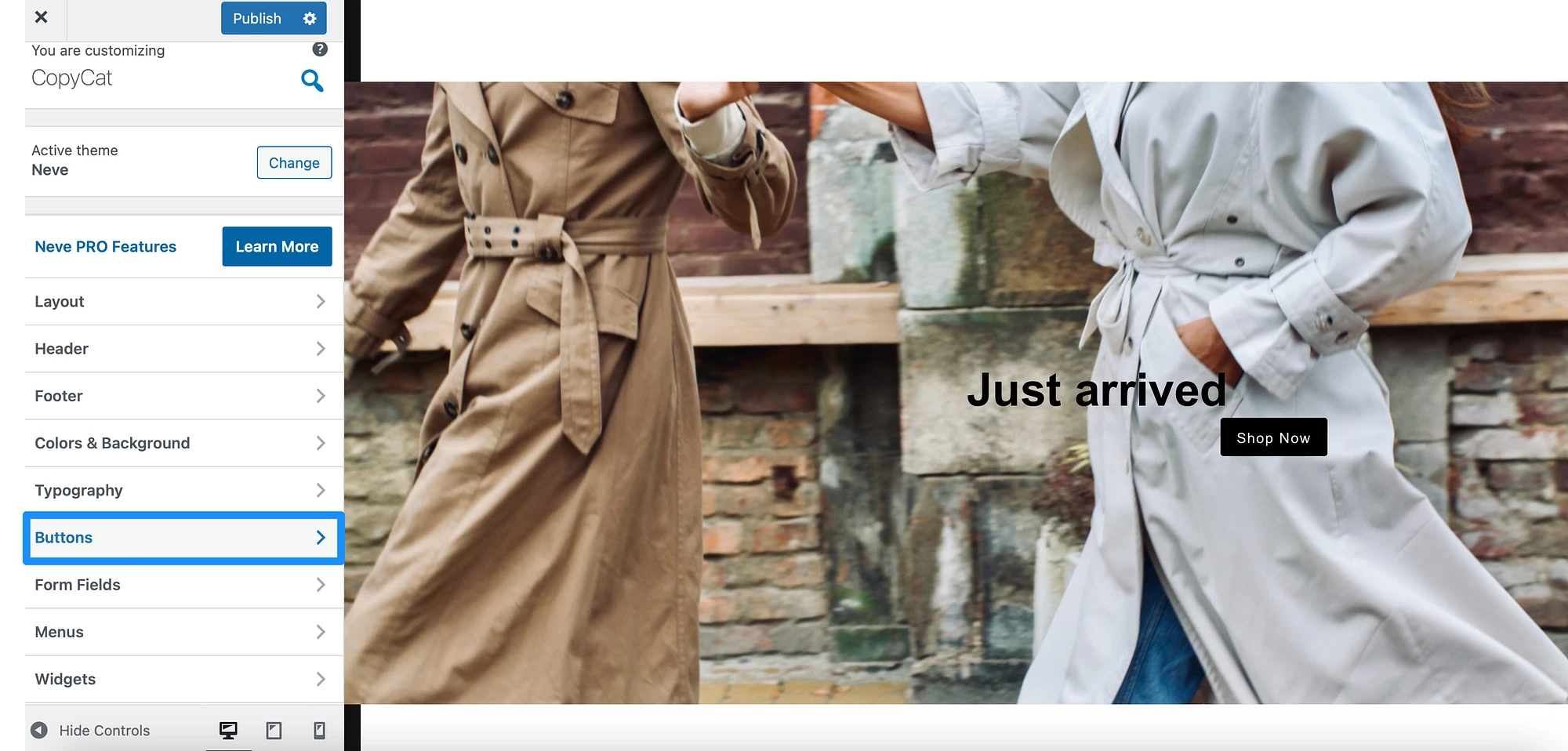
Para redimensionar botões em seu site, você precisará abrir o WordPress Customizer. Você pode fazer isso acessando Aparência > Personalizador em seu painel. Em seguida, selecione Botões :

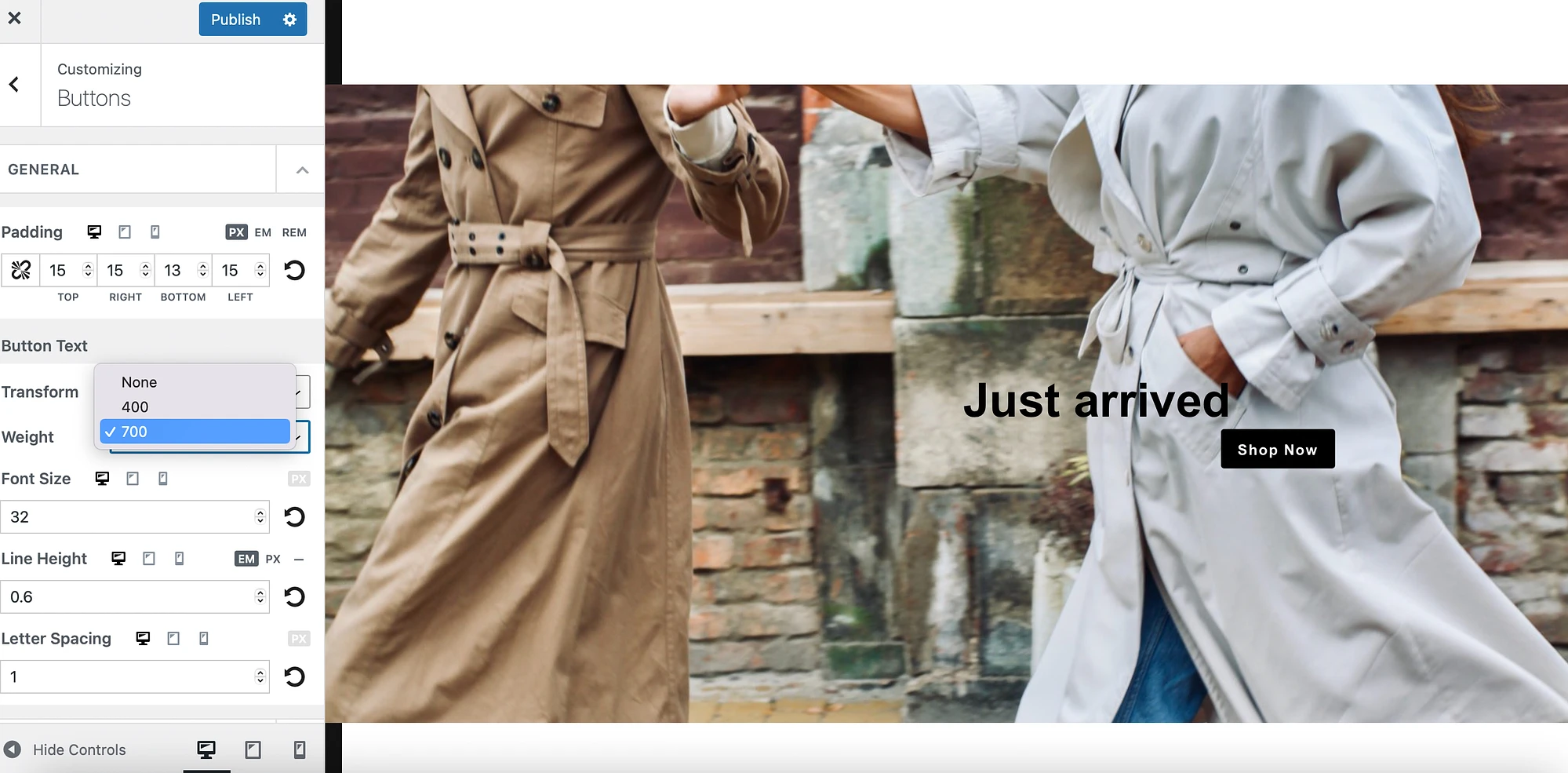
Agora, existem algumas maneiras de aumentar o tamanho dos botões. Primeiro, você pode aumentar o peso usando a caixa suspensa. Isso não alterará drasticamente o tamanho do alvo de toque, mas adicionará volume e definição extras:

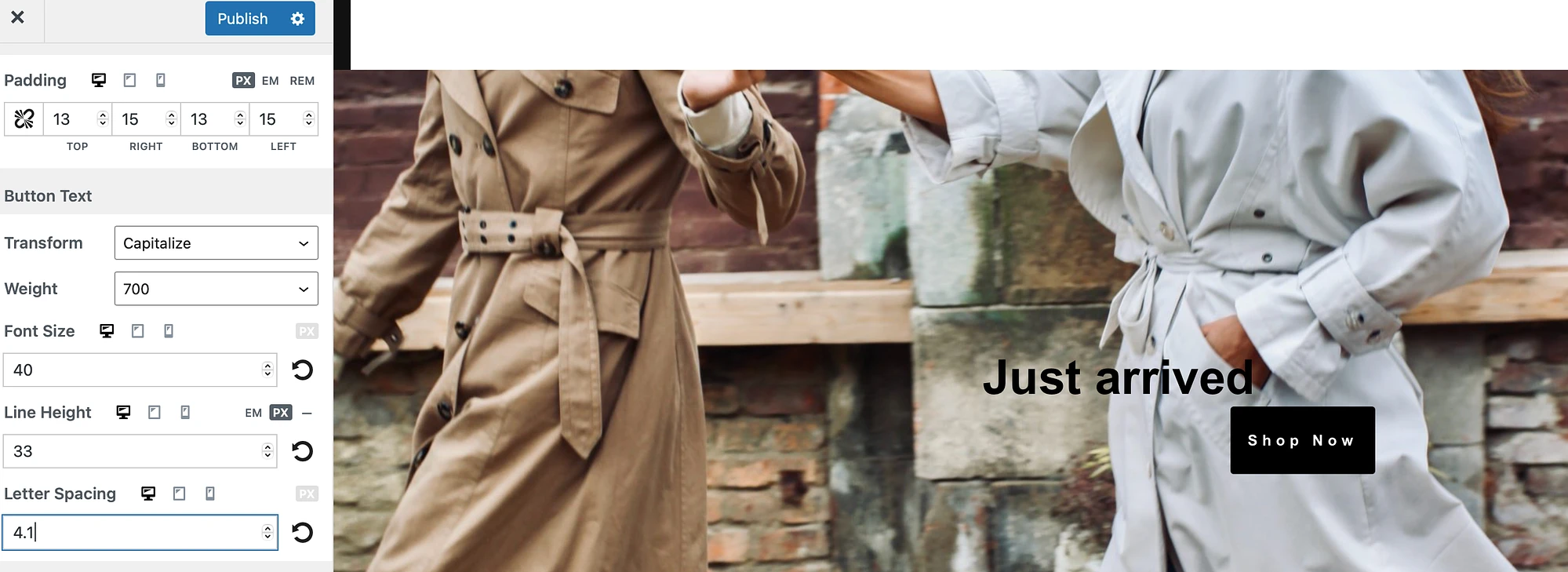
Para otimizar ainda mais um alvo de toque, você pode aumentar a altura da linha . Isso aumentará o tamanho do alvo verticalmente. Além disso, se você editar o valor de Letter Spacing , poderá estender o tamanho do botão horizontalmente:

Então, lembre-se de clicar em Publicar para salvar suas alterações.
Aumente o tamanho dos links no WordPress
Os links podem direcionar os usuários para outras páginas do seu site. Portanto, eles podem incentivar os visitantes a permanecerem em seu site por mais tempo.
No entanto, para que os visitantes “toquem” ou toquem nos alvos do link, você precisa torná-los clicáveis. A maneira mais fácil de fazer isso é aumentar o tamanho dos links.
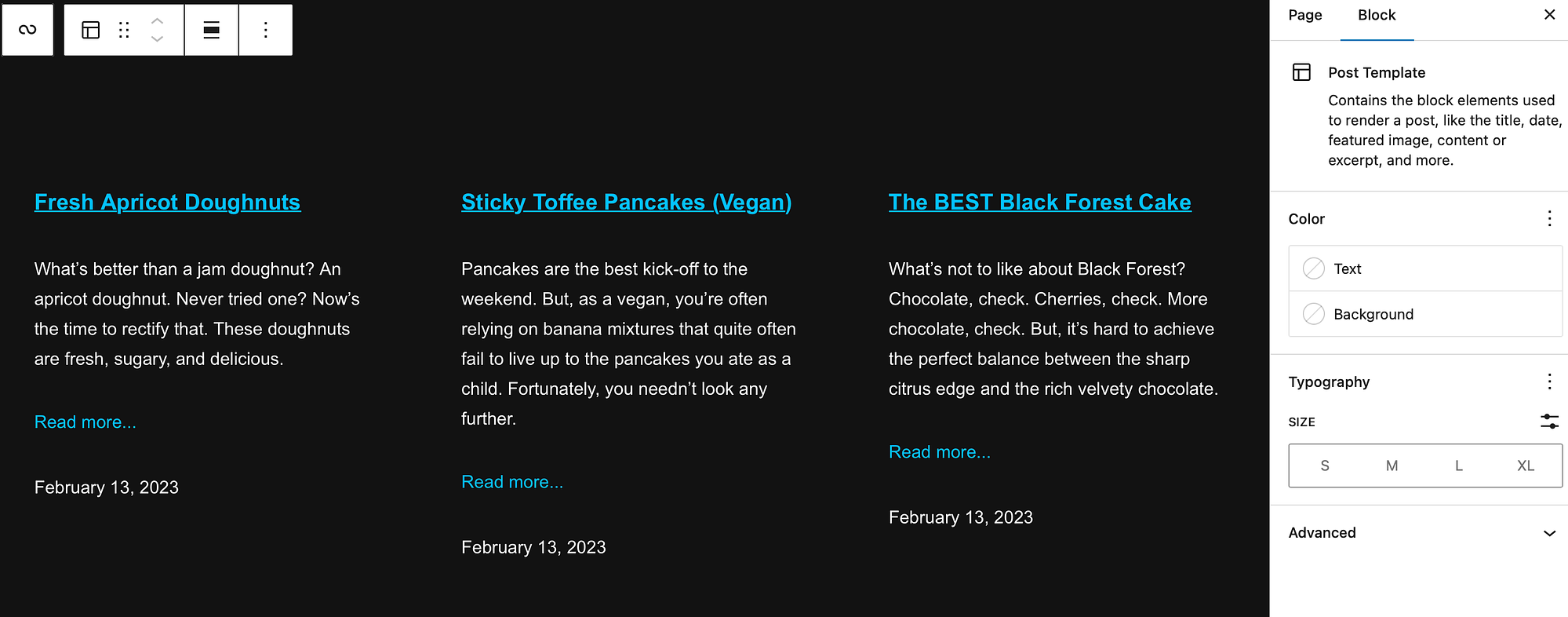
Você pode fazer isso diretamente na postagem ou página relevante. Por exemplo, você pode apresentar um bloco Query Loop, para que os usuários possam ver uma lista de suas postagens de blog publicadas:

Nesse cenário, cada um dos títulos das suas postagens pode conter um link. Enquanto isso, você pode apresentar um link Leia mais adicional para levar os visitantes diretamente à postagem.
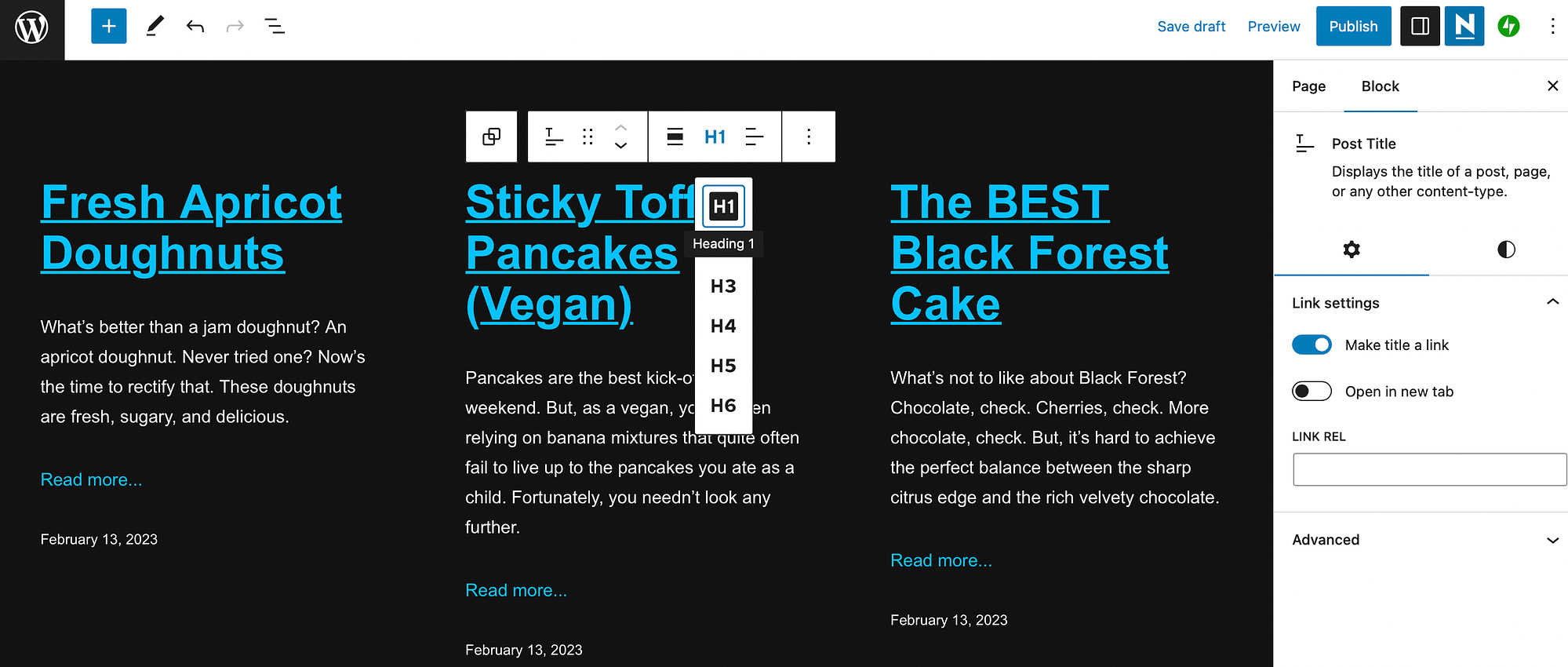
Uma das melhores coisas de usar um link no título de suas postagens é que é muito simples aumentar o tamanho do alvo de toque. Tudo que você precisa fazer é clicar no título do link. Em seguida, navegue até Alterar nível de título na barra de ferramentas:

Aqui, você pode aumentar o tamanho do link optando pelo formato H1 ou H2.
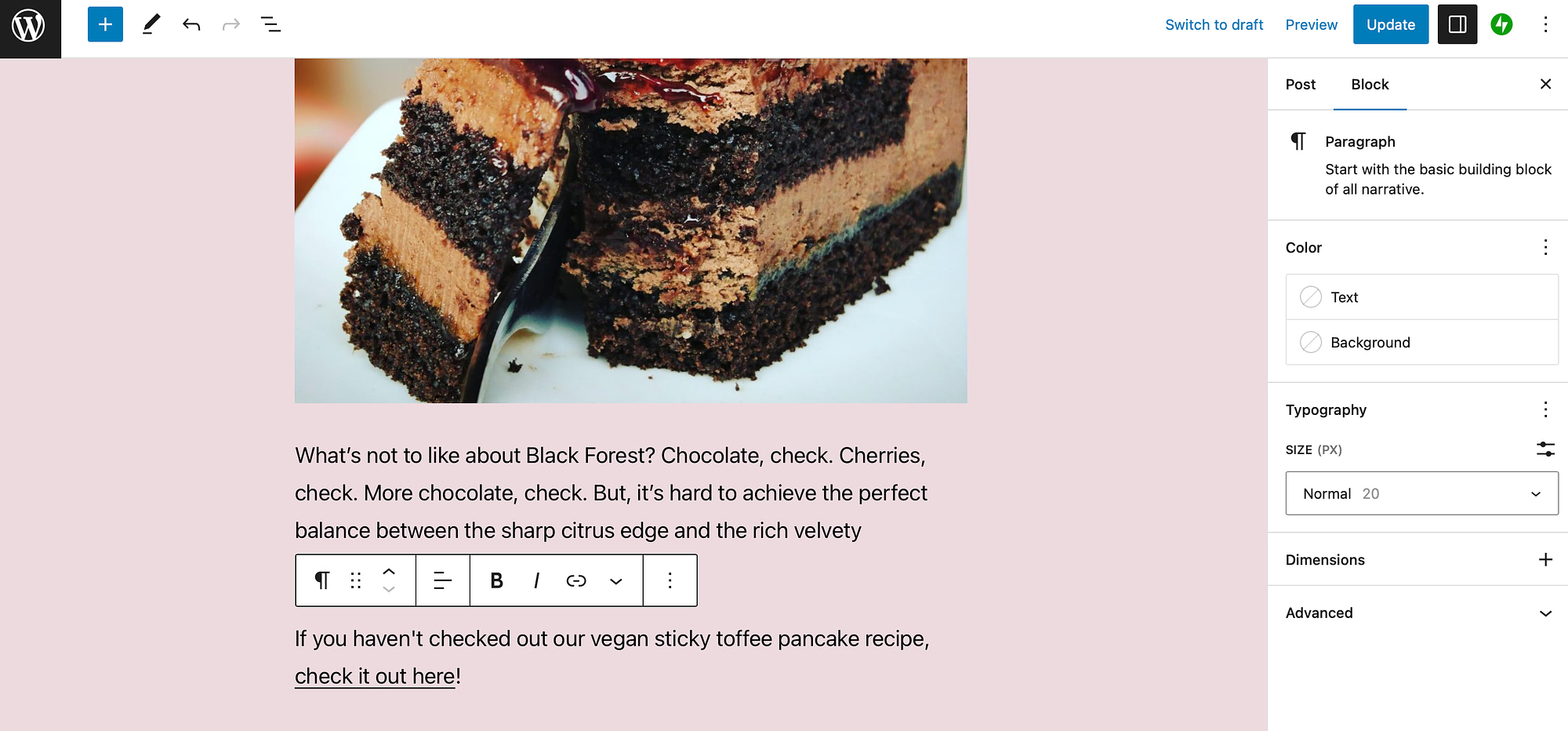
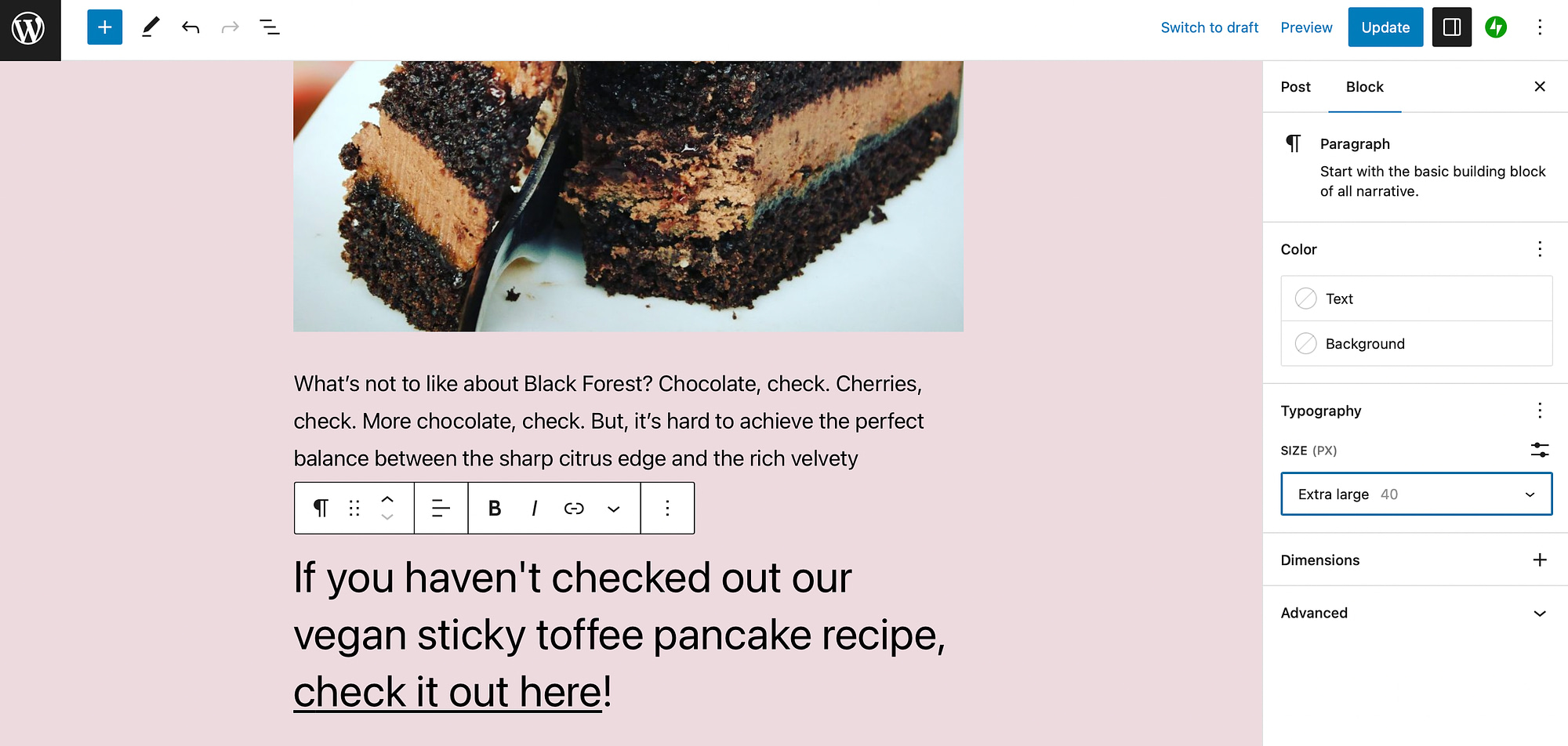
Além disso, você também pode ter links no texto do parágrafo. Você pode aumentar o tamanho desses pontos de toque clicando no elemento. Então, nas configurações do bloco, vá para Tipografia :

Aqui, use o menu suspenso TAMANHO (PX) para mudar de Normal para uma configuração maior:

Em seguida, certifique-se de salvar suas alterações.
2. Aumente o espaçamento entre os pontos de toque
A segunda maneira de corrigir o problema “Os alvos de toque não são dimensionados adequadamente” no Lighthouse é aumentar o espaçamento entre os alvos de toque. O Chrome diz que 8 px geralmente é suficiente. No entanto, para alvos de toque menores, pode ser necessário aumentar ainda mais a distância para passar na auditoria do Lighthouse. Existem algumas maneiras de fazer isso.

Ajustar a propriedade de preenchimento
Uma maneira de aumentar o espaço entre os pontos de toque é ajustar a propriedade de preenchimento dos elementos. Isso aumentará a distância entre os alvos, aumentando as margens do elemento.
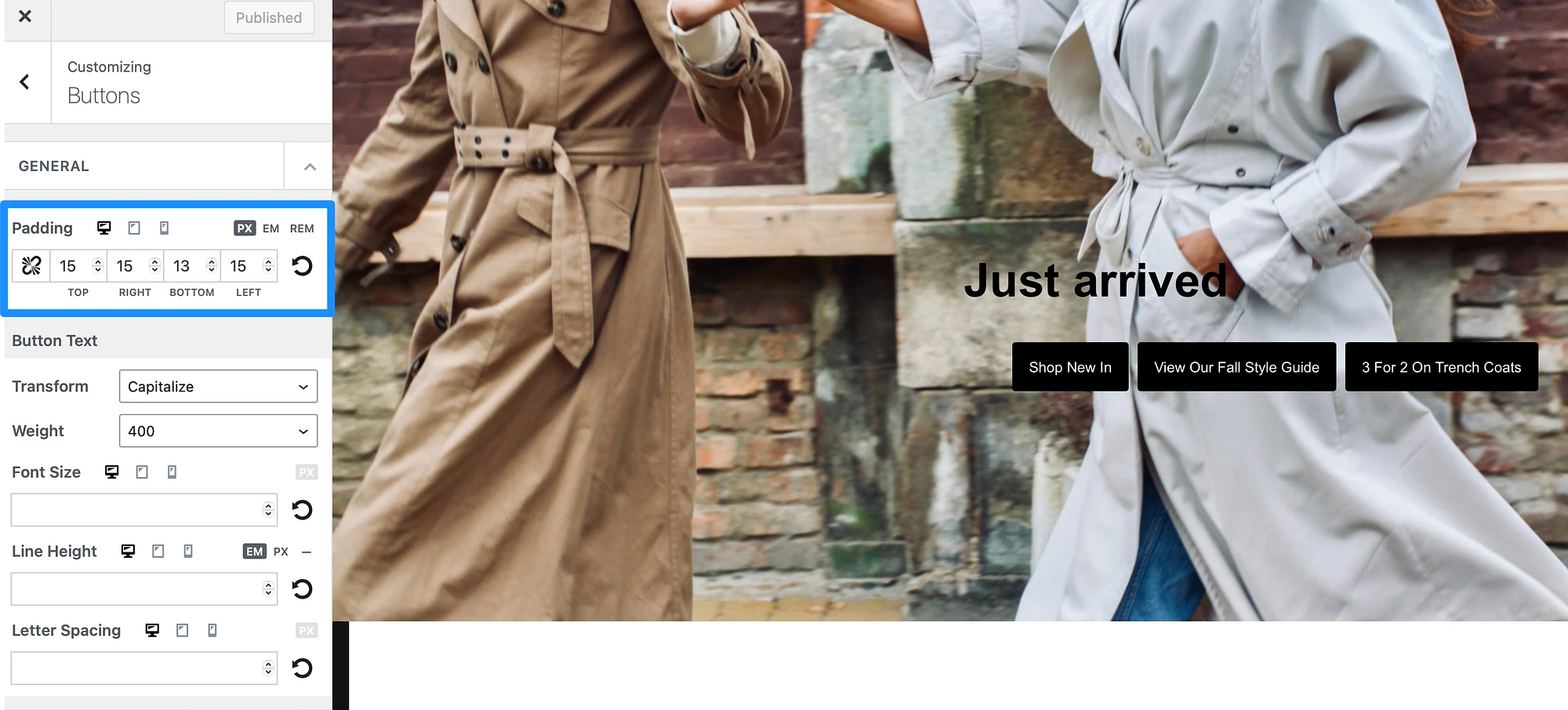
Você pode fazer isso com seus botões abrindo o WordPress Customizer. Então, vá para Botões . Você encontrará a propriedade Padding na parte superior das configurações Gerais :

Para corrigir o problema “Os alvos de toque não têm o tamanho adequado”, basta aumentar o preenchimento ao redor do botão. Certifique-se de estar em PX e não em EM ou REM .
Pode ser uma boa ideia tentar primeiro aumentar o preenchimento de cada lado em 10 px. Então, você pode aumentar ainda mais o tamanho entre os alvos, se necessário.
Você pode descobrir que adicionar mais preenchimento embaralha um dos botões em uma nova linha. Nesse caso, você também pode aumentar o valor do preenchimento na parte superior e inferior para colocar mais espaço entre seus alvos:

Certifique-se de clicar em Publicar para salvar suas alterações.
Use o bloco WordPress Spacer
Outra abordagem para adicionar espaço entre os elementos da página é usar o bloco WordPress Spacer. Tudo o que isso faz é adicionar algum espaço em branco à sua página, mantendo os pontos de toque a uma distância maior um do outro.
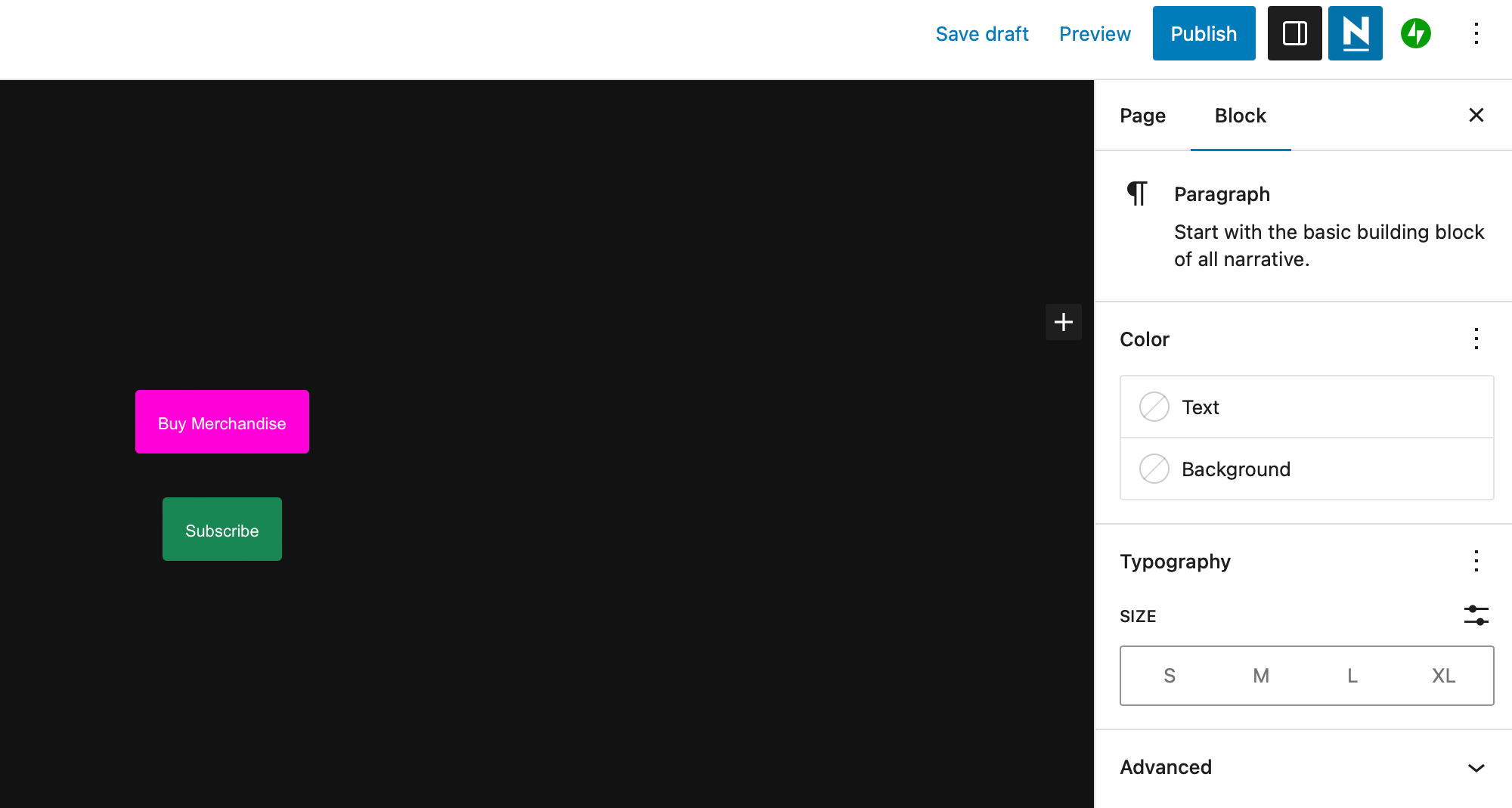
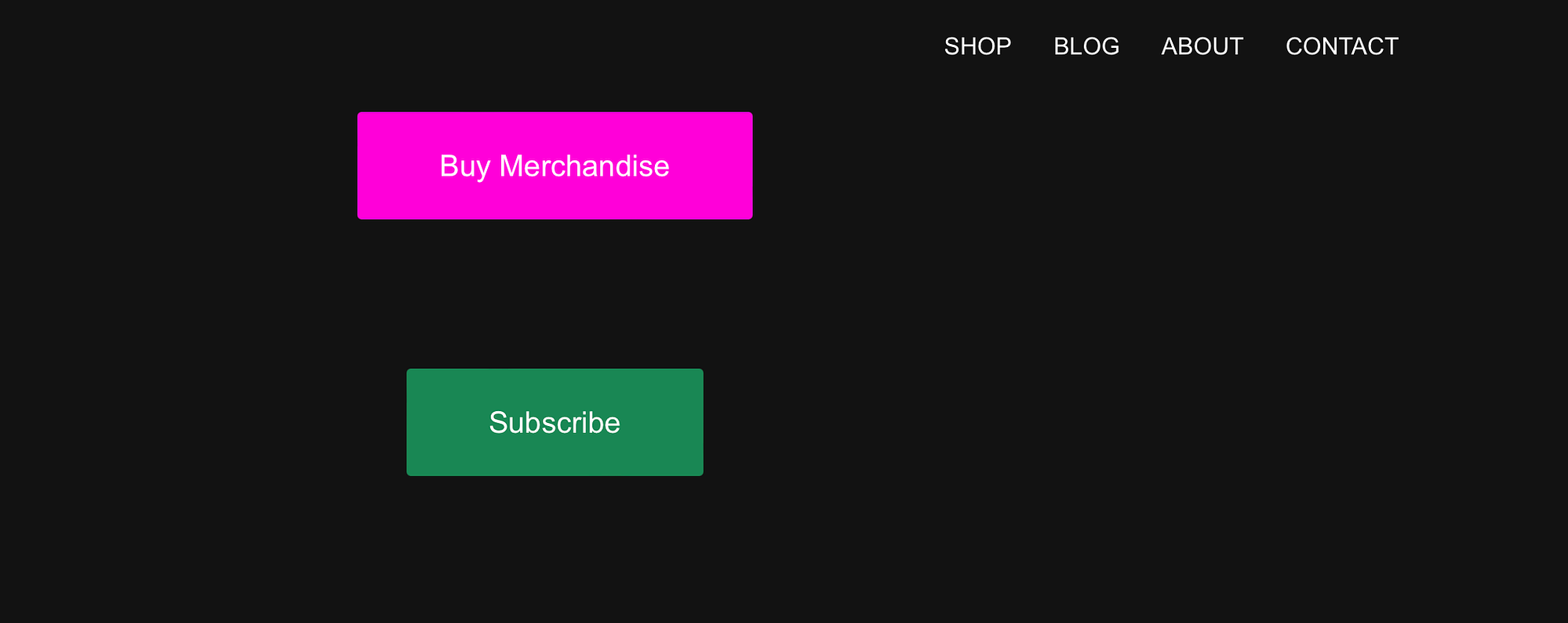
Por exemplo, você pode ter dois botões empilhados um sobre o outro:

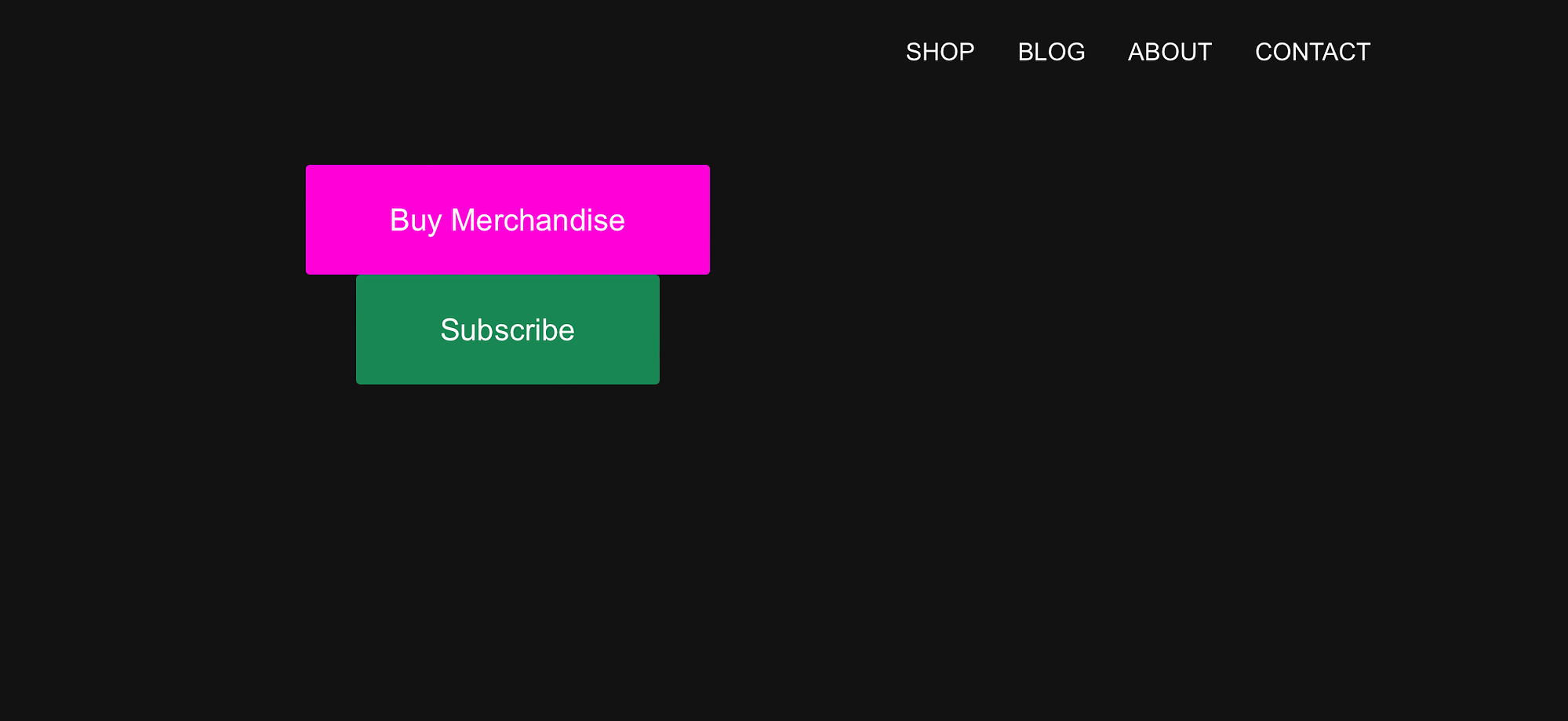
Embora possa parecer que há espaço suficiente entre esses pontos de toque, ao visualizar o layout no front-end, você pode ver que os botões estão quase sobrepostos:

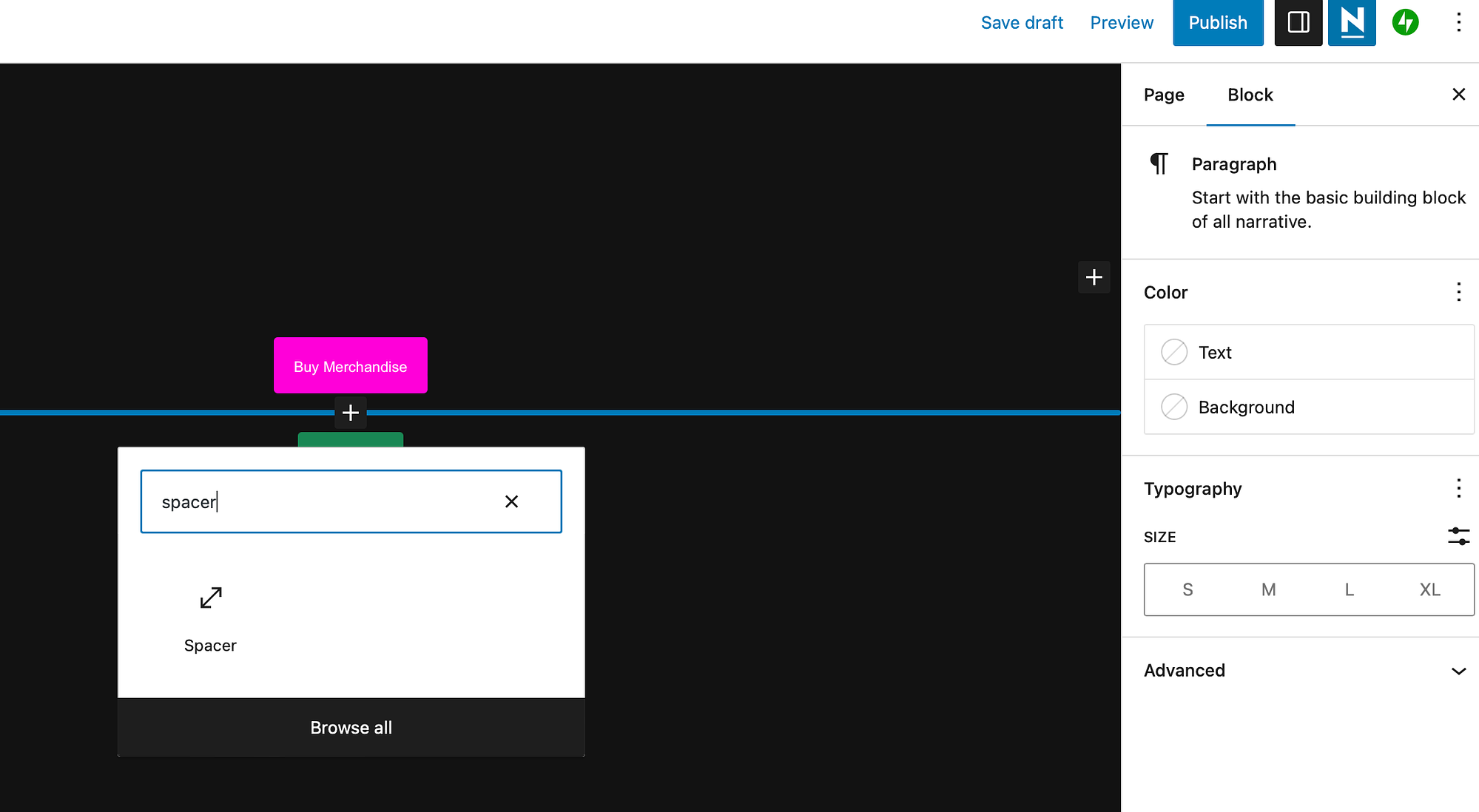
Nesse caso, você pode adicionar um bloco espaçador entre os botões para corrigir o problema “Os alvos de toque não têm tamanho adequado”. Basta clicar no ícone + entre os blocos. Em seguida, procure por “espaçador”:

Adicione o bloco à sua página e isso criará instantaneamente um espaço entre os seus elementos. Agora clique em Publicar para salvar suas alterações e visualizar os botões no front end:

Como você pode ver, agora há uma quantidade maior de espaço entre os pontos de toque.
Conclusão
Uma das maneiras pelas quais o Lighthouse avalia o design do seu site quanto à acessibilidade e facilidade de uso é julgando seus alvos de toque. Se os elementos de design “tocáveis” ou “tocáveis” forem muito grandes ou muito próximos, você poderá ver o problema “Os alvos de toque não estão dimensionados adequadamente”.
Para recapitular, aqui estão duas maneiras de corrigir esse problema:
- Aumente o tamanho dos pontos de toque.
- Aumente o espaçamento entre os pontos de toque.
Você tem alguma dúvida sobre como corrigir o problema “Os alvos de toque não estão dimensionados adequadamente”? Deixe-nos saber nos comentários abaixo!
