17 melhores sites de professores (exemplos) 2022
Publicados: 2022-12-30Você quer ver alguns dos melhores sites de professores porque gostaria de se inspirar?
É por isso que analisamos mais de 50 sites e blogs de educadores e estudamos minuciosamente o setor para encontrar o melhor.
Ninguém quer uma página chata!
E é por isso que eles irão ajudá-lo a exercitar sua criatividade e obter ideias para construir uma página de sucesso.
Lembre-se, você pode usar um tema educacional do WordPress ou escolher um construtor de sites para professores para tornar sua presença online – RÁPIDA.
Melhores exemplos de sites para professores e educadores
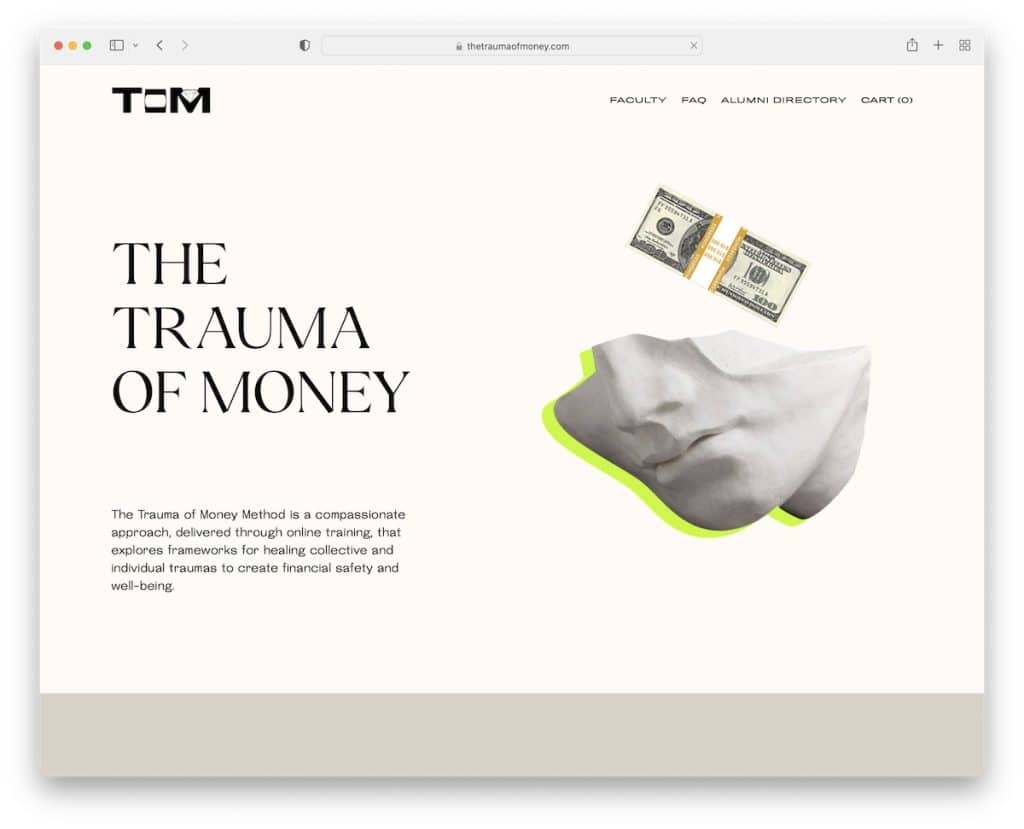
1. O trauma do dinheiro
Construído com : Squarespace

O Trauma Of Money apresenta um web design responsivo limpo e minimalista com elementos exclusivos que apimentam a experiência geral.
O site tem uma página inicial muito longa, mas é derivada com várias seções, usando espaço em branco suficiente para garantir uma ótima legibilidade.
O que realmente gostamos é a maneira como eles comparam as duas inscrições que oferecem com um segmento de rolagem integrado.
Observação : busque a simplicidade se quiser criar uma página inicial longa com muito conteúdo.
Você quer construir sua página com o Squarespace? Então você não deve perder nossa lista de exemplos de sites do Squarespace.
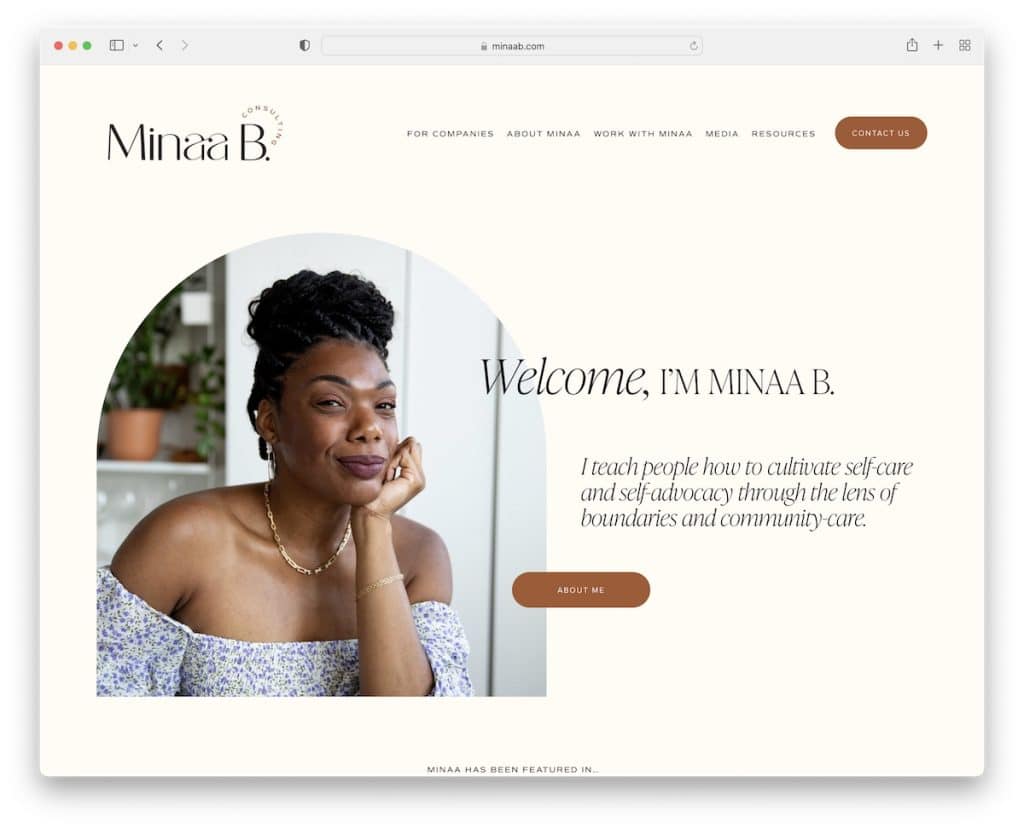
2. Minaa B
Construído com : Squarespace

Minaa B é um site de professores com um design lindo, minimalista e criativo. A seção do herói apresenta a imagem de Minaa com texto e um botão de call-to-action (CTA) para ela sobre a página.
A página também inclui logotipos de muitas autoridades, o que é uma ótima estratégia para construir credibilidade. Além disso, o feed integrado do Instagram ajuda Minaa B a adicionar mais conteúdo à página e, ao mesmo tempo, aumentar o perfil.
Observação : adicionar logotipos de sites de mídia populares que apresentam/mencionam seu potencial aumenta.
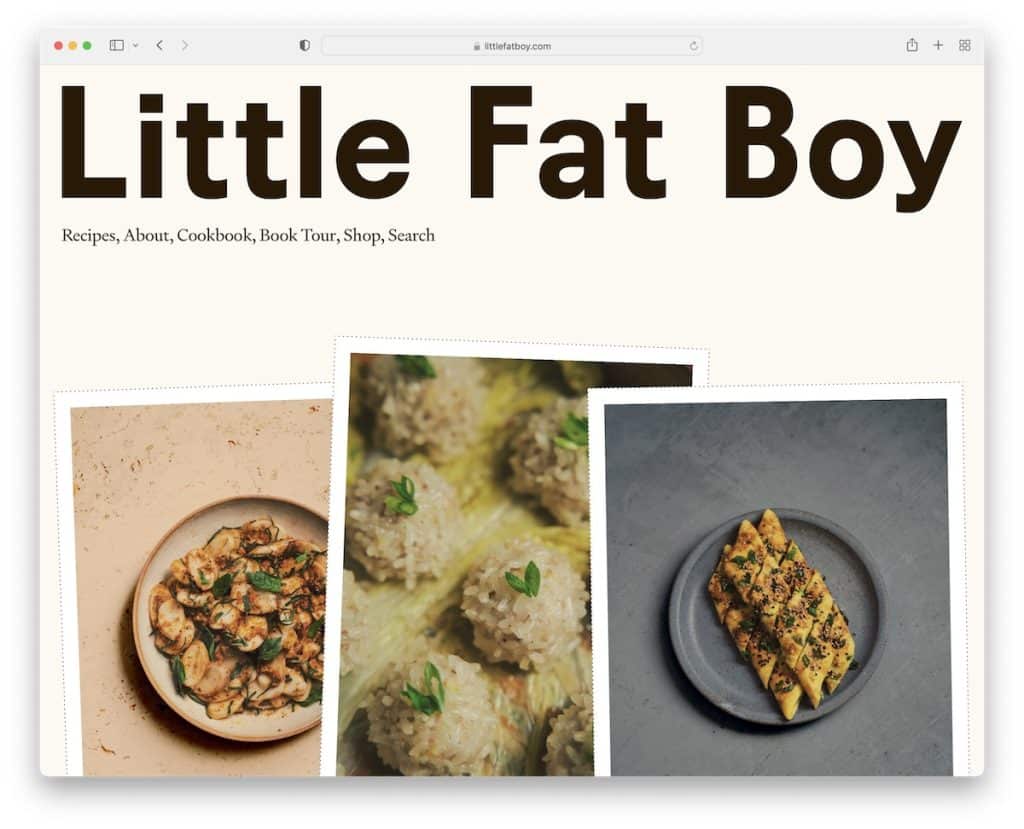
3. Garotinho Gordo
Construído com : Kirby

Little Fat Boy tem um design de site em caixa arrojado, com imagens grandes para manter o engajamento em alta.
A seção de cabeçalho é uma das mais interessantes que vimos durante a curadoria desta coleção (que flutua no topo da tela). Ele tem um título/nome de site muito grande com itens de menu separados por vírgula (não parece uma barra de navegação).
Além disso, o rodapé mantém o mesmo estilo limpo com o formulário de assinatura do boletim informativo e os links de mídia social.
Nota : Use imagens grandes para manter o visitante ocupado visualizando o conteúdo.
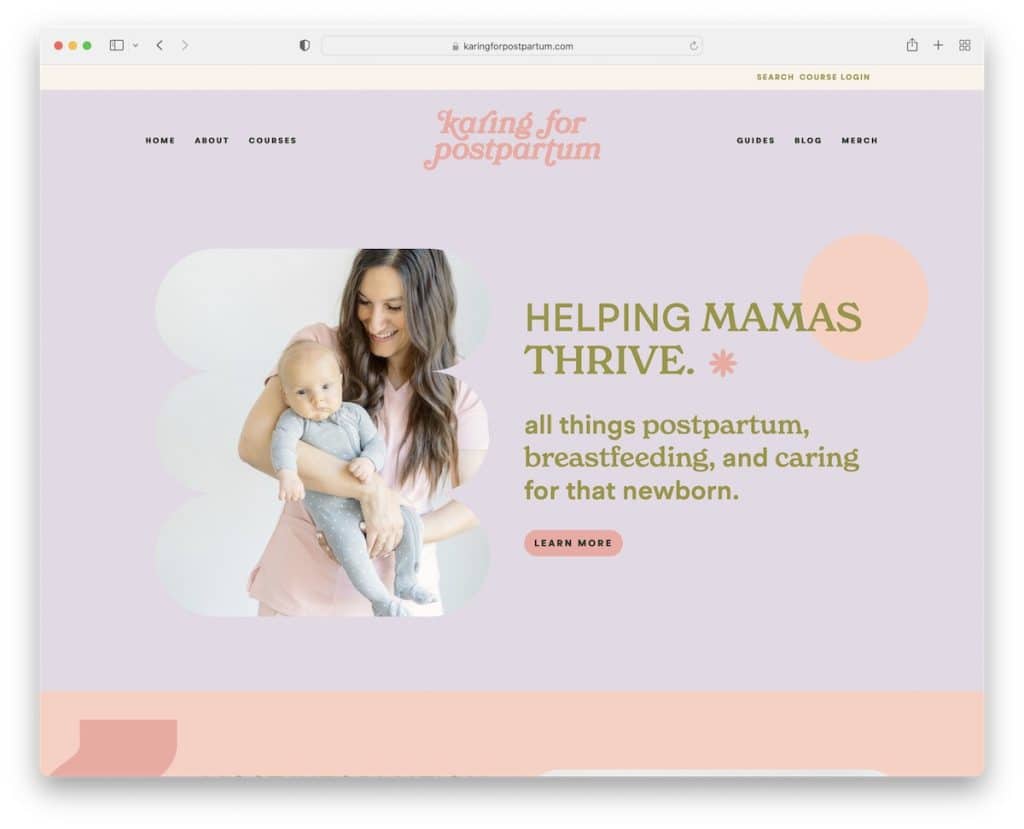
4. Cuidar do pós-parto
Construído com : Squarespace

O site do professor Karing For Postpartum tem um estilo feminino adorável com muitos elementos criativos, mas apenas o suficiente para manter a distração no mínimo.
O cabeçalho consiste em um logotipo centralizado, links de navegação esquerdo/direito e uma barra superior com botões de pesquisa e login da conta.
Também gostamos do controle deslizante de depoimento integrado, que é excelente para criar provas sociais.
Observação : adicionar depoimentos e avaliações é obrigatório se você oferece serviços e produtos.
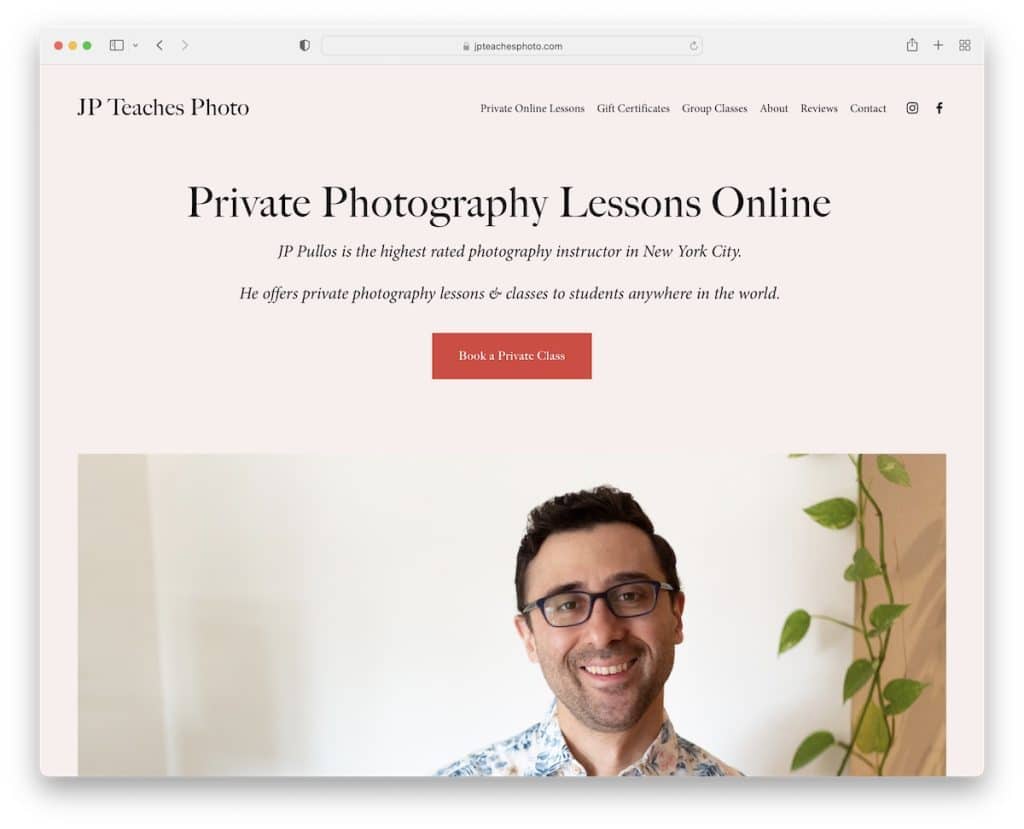
5. JP Ensina Foto
Construído com : Squarespace

Em vez de começar com uma imagem e, em seguida, o texto acima da dobra, o JP Ensina Foto faz o contrário. Isso permite que o JP inclua um botão CTA mais alto na página, o que contribui para uma taxa de cliques mais alta.
E o uso de imagens grandes e tipografia garante que todos desfrutem de uma experiência agradável navegando pelo conteúdo antes de agendar uma aula particular.
Observação : comece sua página inicial com um título, texto e CTA para fazer com que mais visitantes tomem uma ação.
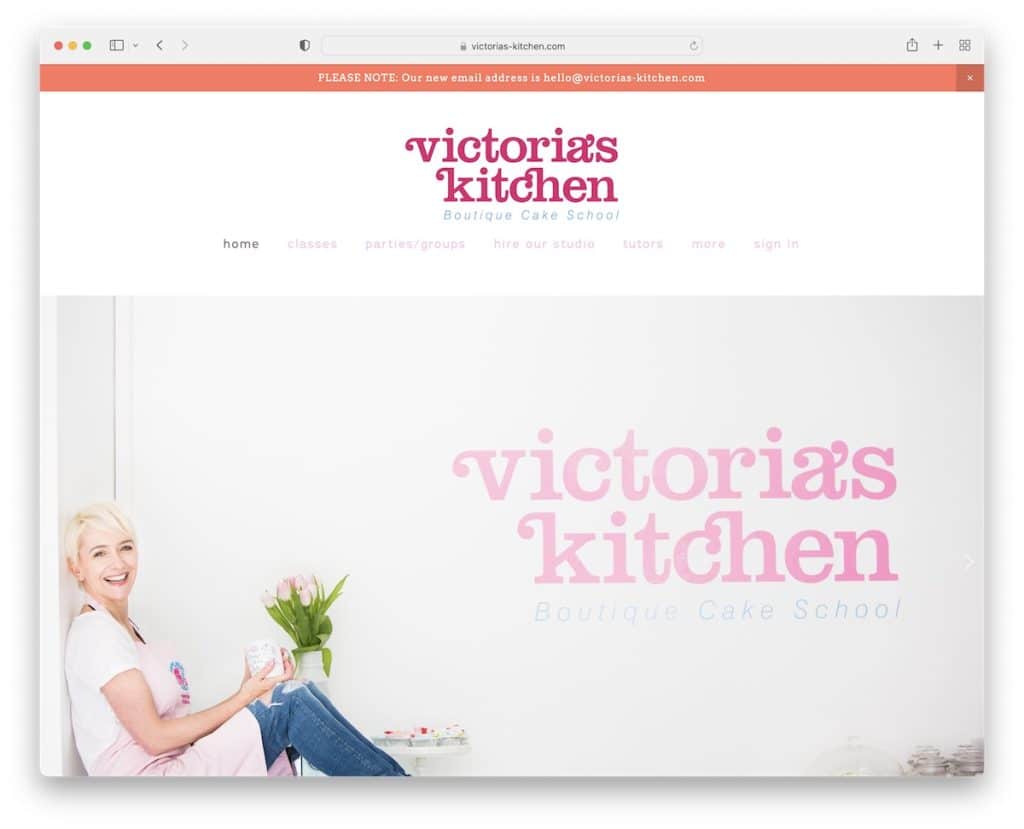
6. Cozinha da Victoria
Construído com : Squarespace

Victoria's Kitchen tem uma notificação na barra superior (que você pode fechar pressionando “x”) seguida de um cabeçalho com um menu suspenso e um controle deslizante (que não inclui CTAs ou slides clicáveis).
O site deste professor mistura muito bem as cores branco e rosa para dar um toque mais borbulhante. No rodapé há um menu com trecho, contatos e Google Maps com a localização.
Nota : Você quer que seus clientes o encontrem mais facilmente? Integre o Google Maps ao seu site.
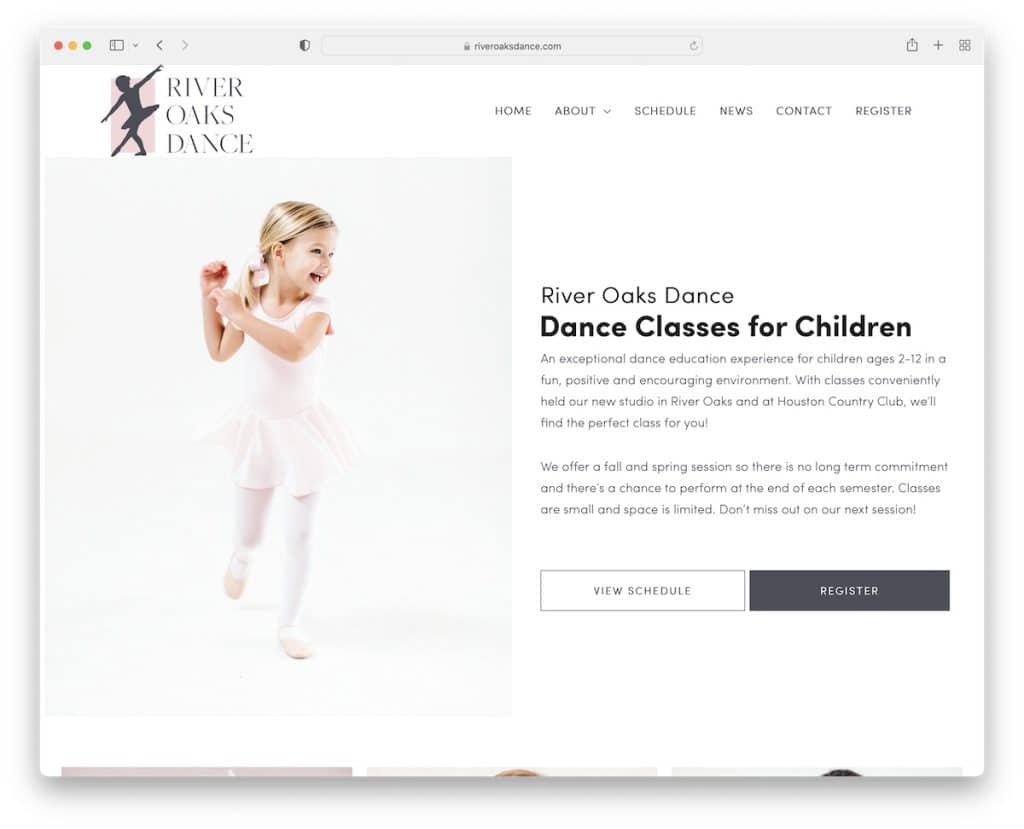
7. Dança de River Oaks
Construído com : Elementor

A seção de heróis do River Oaks Dance tem um design de tela dividida, usando uma imagem à esquerda e texto e CTAs à direita. Isso permite que eles eduquem o visitante sobre o que eles oferecem imediatamente.
Outras adições interessantes ao site são o vídeo incorporado do YouTube e o blog com notícias.
O cabeçalho e o rodapé mantêm a mesma cor de fundo da base, apenas que o rodapé é separado por uma linha (para um visual mais limpo).
Observação : misture conteúdo de imagem e vídeo em seu site para dar aos clientes/clientes em potencial mais motivos para trabalhar com você.
Você também pode estar interessado em ler nossa revisão do Elementor para aprender todos os prós e contras deste épico plug-in do construtor de páginas do WordPress.
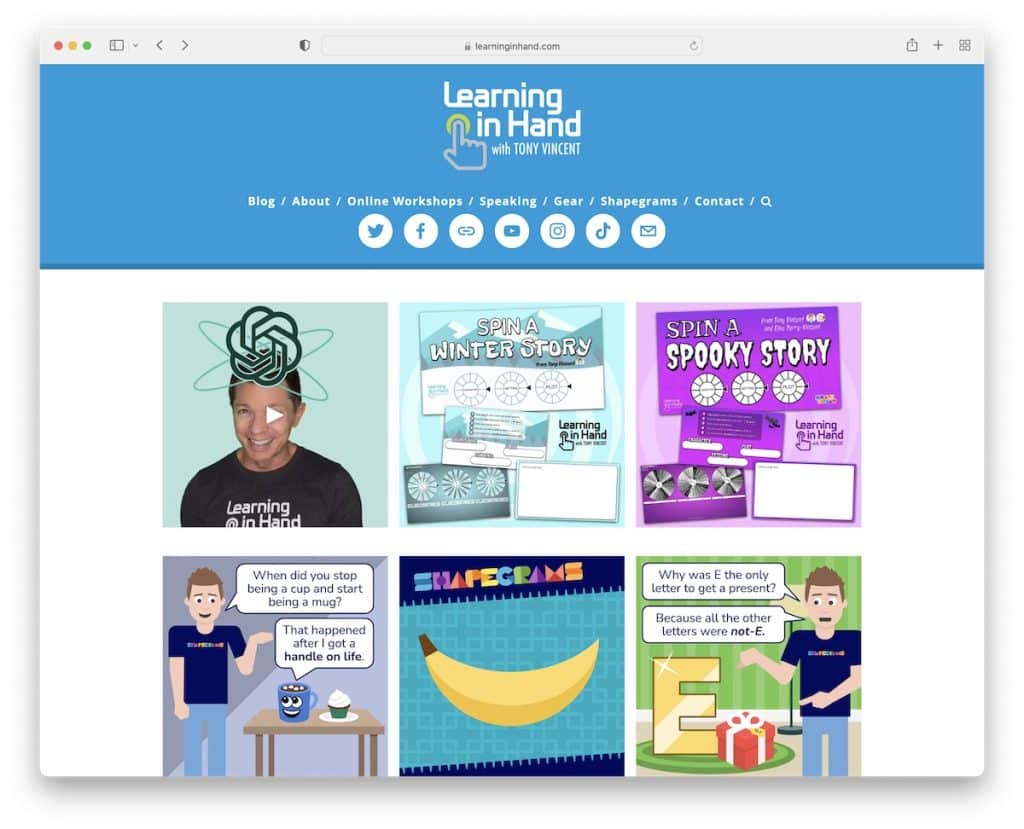
8. Aprendizagem prática
Construído com : Squarespace

A página inicial do Learning In Hand é diferente de qualquer outra que vimos ao verificar os melhores sites de professores.
Embora tenha um cabeçalho e um rodapé, a base apresenta um feed de grade do Instagram ao lado de um TikTok e uma postagem no Twitter.
Você pode acessar todas as outras informações úteis usando a barra de navegação ou a pesquisa, que, surpreendentemente, abre em uma nova página.
Nota : Não sabe o que adicionar à sua página inicial? Use o conteúdo da mídia social para mostrar ao mundo como você é sociável.
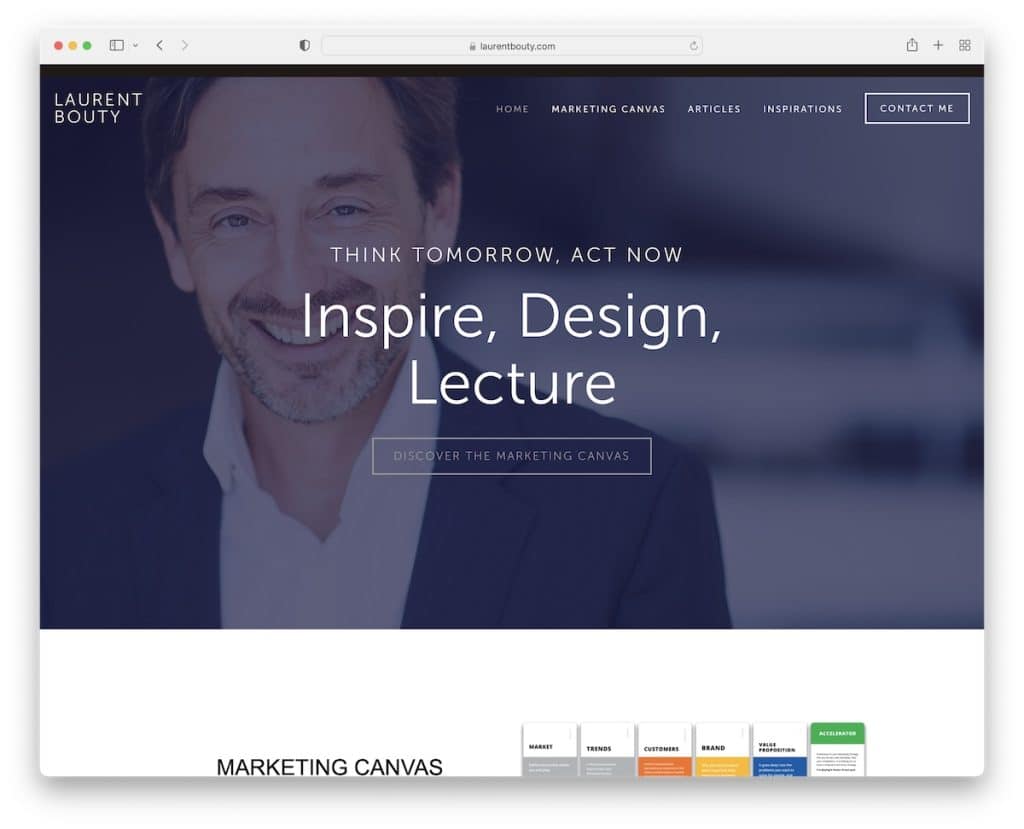
9. Laurent Bouty
Construído com : Squarespace

O site de Laurent Bouty é um tanto básico, com um toque profissional que faz um ótimo trabalho promovendo seus serviços.

A seção do herói apresenta uma grande imagem de fundo dele mesmo com um cabeçalho transparente, texto e um botão CTA.
Logo abaixo está um GIF legal que representa sua abordagem de marketing. Mas este não é o único elemento móvel; você também encontrará um controle deslizante e o carrossel de postagens mais recentes.
Observação : use um cabeçalho/menu transparente para tornar o site mais suave.
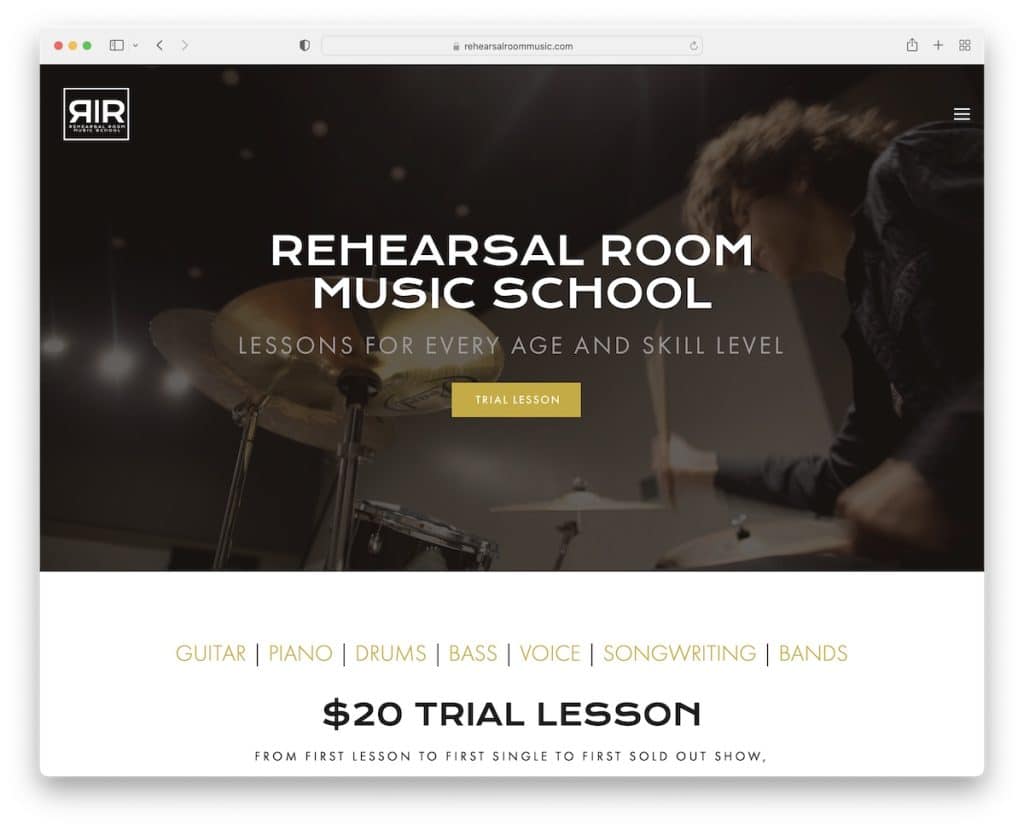
10. Música de Sala de Ensaio
Construído com : Squarespace

O Rehearsal Room Music tem um dos cabeçalhos mais minimalistas com um ícone de hambúrguer que revela um menu fora da tela (slides da direita).
Embora a seção de heróis promova uma aula experimental, você também pode escolher algo mais específico clicando nos links abaixo dela.
Mas também há um formulário de aula experimental na página inicial, para que o aluno não precise abrir uma nova página.
Observação : Certifique-se de que o aluno em potencial encontre o formulário de inscrição da maneira mais fácil e rápida possível.
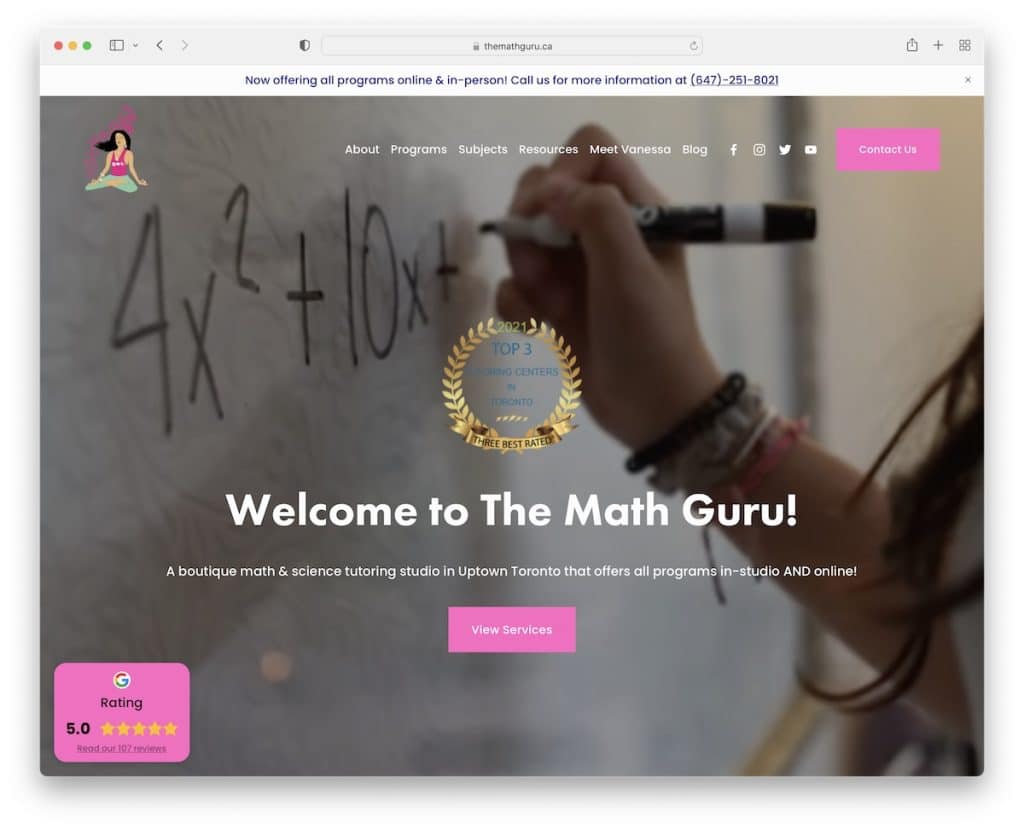
11. O Guru da Matemática
Construído com : Squarespace

O Math Guru desperta o interesse de todos imediatamente com um fundo de vídeo em tela cheia. Eles também usam um CTA para ver os serviços e uma notificação na barra superior com detalhes de contato.
O que The Math Guru também faz bem é usar um widget fixo no canto inferior esquerdo, mostrando as avaliações do Google.
Observação : use um sistema de avaliação de terceiros e incorpore-o ao seu site.
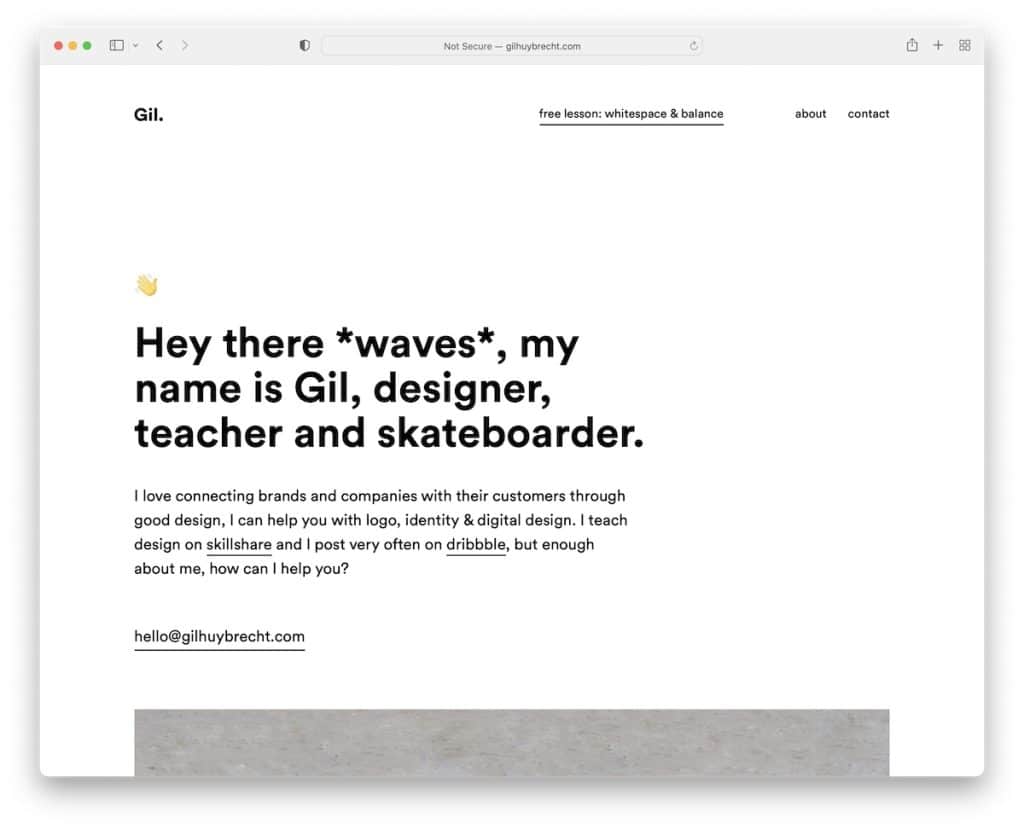
12. Gil
Construído com : Webflow

O site do professor de Gil não usa bobagens, mas vai direto ao ponto com um emoji de mão acenando, título e texto que usa links e um e-mail clicável.
Além disso, você encontrará dois estudos de caso e links para as aulas do Skillshare. Além da página inicial, a única outra página é a página sobre mim.
Nota : Use emojis em seu site e dê um toque pessoal à sua página.
Não se esqueça de conferir os melhores sites construídos com a plataforma Wix.
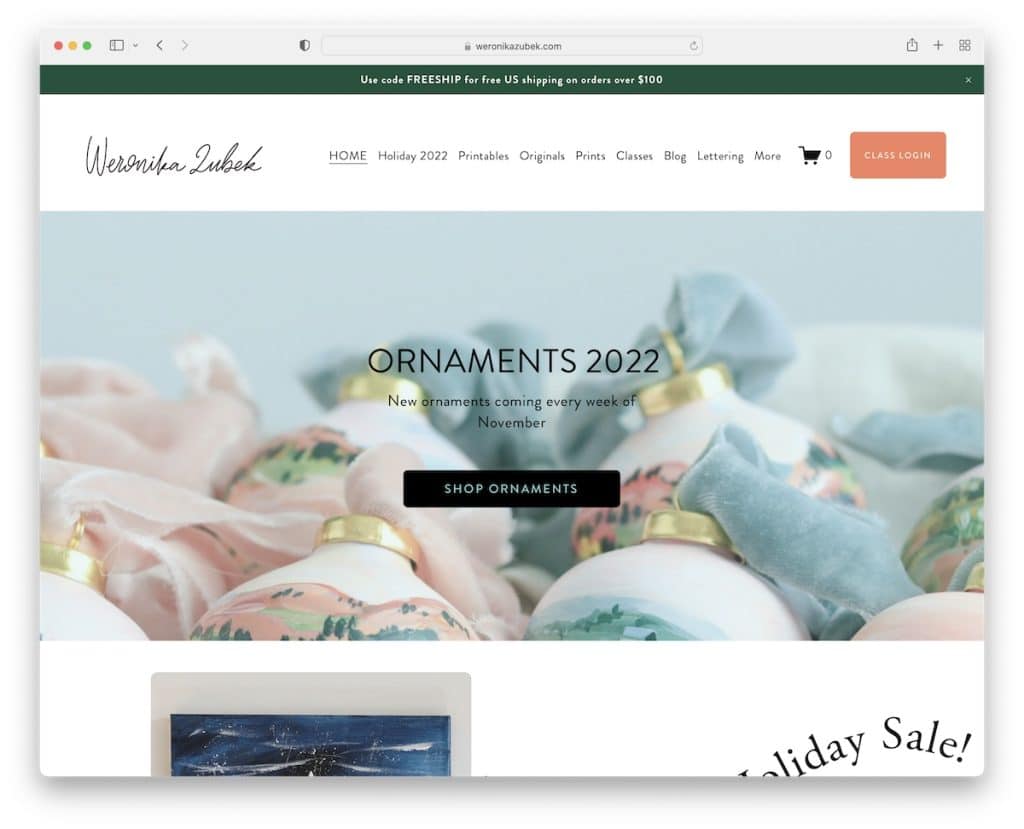
13. Weronika Zubek
Construído com : Squarespace

A página de Weronika Zubek é um excelente exemplo de professora ocupada que faz muito mais do que “só” ensinar.
O site usa uma notificação na barra superior que você pode fechar se não estiver interessado. A barra de navegação é simples, com um menu suspenso para uma pesquisa mais refinada. O que também é prático é o botão CTA na barra de navegação para o login da turma.
O cabeçalho é fixo, para que os visitantes possam acessar todas as seções e classes sem a necessidade de voltar ao topo.
Observação : melhore a experiência do usuário com um cabeçalho/menu flutuante.
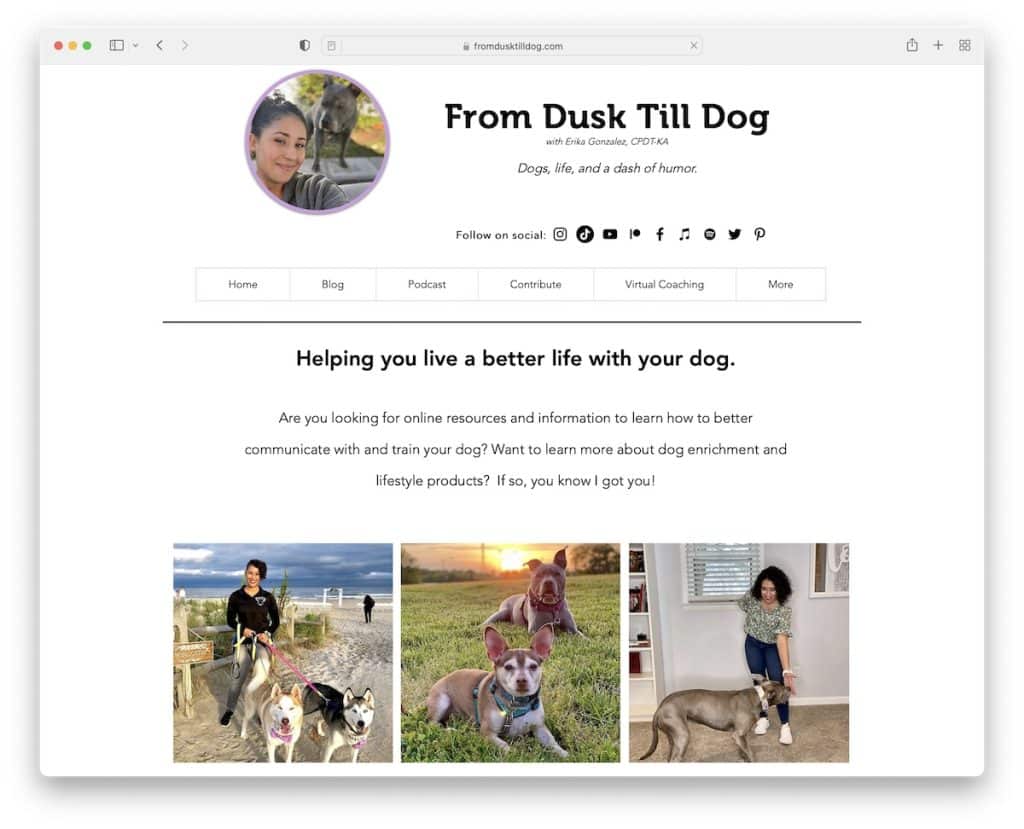
14. De Dusk Till Dog
Construído com : Wix

From Dusk Till Dog usa uma seção de cabeçalho de uma maneira não tradicional, incluindo sua imagem, texto, ícones sociais e somente itens de menu que parecem guias.
E mesmo que o site desse professor tenha bastante texto, a experiência de navegação e visualização do conteúdo é muito agradável.
Por fim, Erika adicionou vários logotipos de certificados antes do rodapé para todos que precisassem de provas.
Observação : adicione seu certificado em um local bem visível (de preferência na página inicial ou na seção de rodapé “globalmente”).
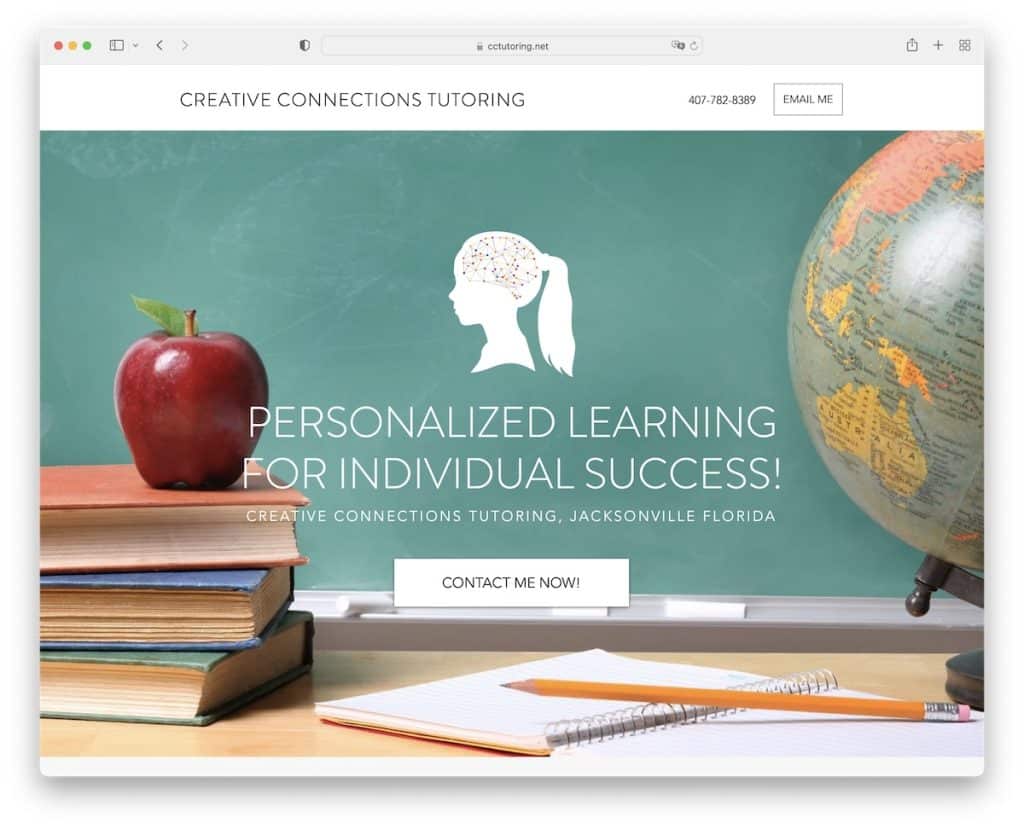
15. Tutoria de Conexões Criativas
Construído com : Wix

O Creative Connections Tutoring é um site de página de destino com um cabeçalho minimalista que apresenta um logotipo de texto, um número de telefone e um botão clicável “envie-me um e-mail”.
A imagem do herói apresenta um efeito de paralaxe, texto e um botão CTA de contato. Você também encontrará seções apresentando serviços, assuntos, a abordagem e uma biografia.
Observação : criar uma página de destino é uma ótima maneira de revelar tudo em questão de poucos scrolls.
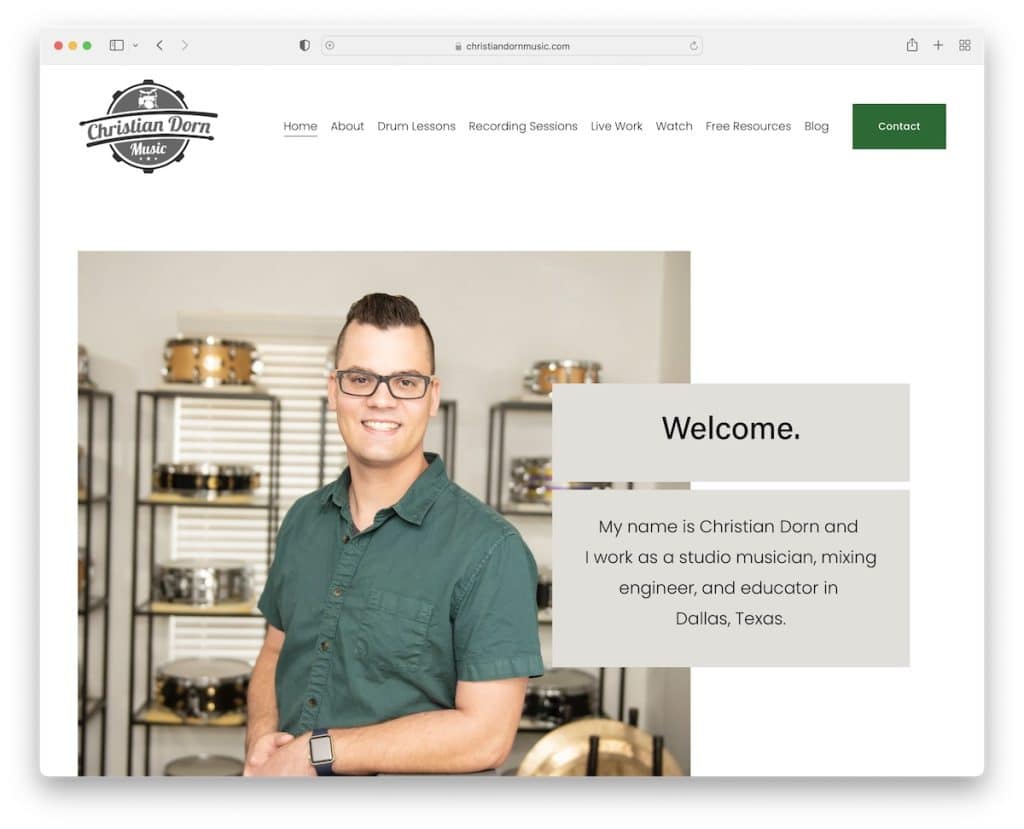
16. Christian Dorn
Construído com : Squarespace

O site do professor de Christian Dorn usa um cabeçalho limpo, uma imagem de herói e um texto de boas-vindas que conta o que ele faz em uma única frase.
A barra de navegação apresenta um menu suspenso e um botão CTA para contato.
Christian também criou uma seção especial para criar uma apresentação mais aprofundada de seus serviços, ambos com CTAs para agendar uma aula ou contratar.
Nota : Seja o mais transparente possível ao criar uma apresentação de seus serviços (aconselhamos inclusive adicionar preços).
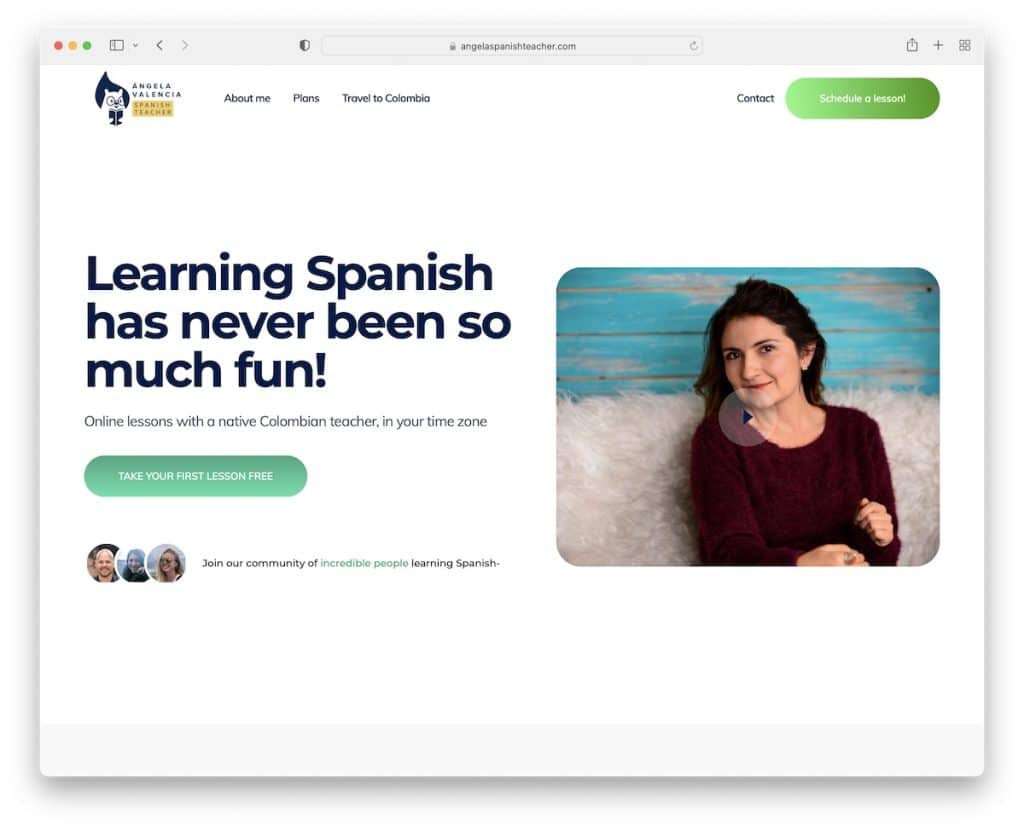
17. Ângela Valência
Construído com : Webflow

A página de Angela Valencia é minimalista e moderna, com uma vibe bastante móvel. O site usa animações, uma linha do tempo legal do processo, depoimentos de alunos e carrega o conteúdo em um pergaminho.
O único recurso exclusivo do site do professor de Angela é o widget pop-up flutuante no canto inferior esquerdo, promovendo uma aula gratuita. Mas também há um calendário de reservas online logo antes da área do rodapé.
Nota : Use um sistema de reserva online para agendar aulas de ensino.
