Recursos essenciais de modelo para lojas WooCommerce em 2025
Publicados: 2024-12-31Woocommerce ganhou popularidade significativa nos anos anteriores. Isso ocorre porque as pessoas estão criando mais sites de comércio eletrônico em comparação com outros sites.
Existem algumas razões para isso, como proprietários de lojas que desejam aumentar o número de clientes fazendo negócios online, alguns que desejam abrir uma empresa com um site de comércio eletrônico, etc.
Mas em todos esses casos, uma coisa é comum: todos desejam criar um site de comércio eletrônico.
Isso é possível com um CMS, hospedagem, domínio, etc. Mas aqui está uma coisa importante que é o tema e o modelo.
Depois de escolher um bom CMS como WordPress, hospedagem e domínio, você precisará escolher um tema.
Mas agora o mundo está avançado e rápido e no tema existem muitos modelos que mostram a capacidade do tema.
Os templates são sites pré-fabricados que ajudam a construir um site com o mínimo de tempo e customização.
No entanto, alguns pontos devem ser considerados na hora de escolher um modelo. Neste blog, discutiremos os recursos essenciais dos modelos de lojas woocommerce.
O que é modelo?
Índice
O modelo é um site pré-fabricado. Vamos entender como isso ajuda na construção de um site.
Suponha que você queira criar um site como o Flipkart. Em seguida, procure um tema e modelo adequados. Você encontra um modelo exato.
Você instala o tema e importa o modelo. Agora tudo que você precisa fazer é substituir o conteúdo fictício pelo seu.
Seu site está construído agora. Você não precisa fazer nenhum tipo de codificação nem projetar um site manualmente.
Além disso, se quiser personalizar o site, você pode fazê-lo, pois os modelos permitem personalizar o site.
Recursos essenciais de modelo para lojas WooCommerce
Vamos ver quais recursos devem estar em um modelo para a loja woocommerce.
Compatibilidade com Woocommerce

Este recurso mais importante. Para criar um site de comércio eletrônico é muito importante que ele seja compatível com o plugin woocommerce.
O plugin Woocommerce permite gerenciar produtos, estoque, pedidos, cupons e é responsável por diversas configurações da loja.
Woocommerce é o primeiro plugin necessário antes de construir qualquer tipo de loja woocommerce, desde lojas de roupas até lojas de vários fornecedores.
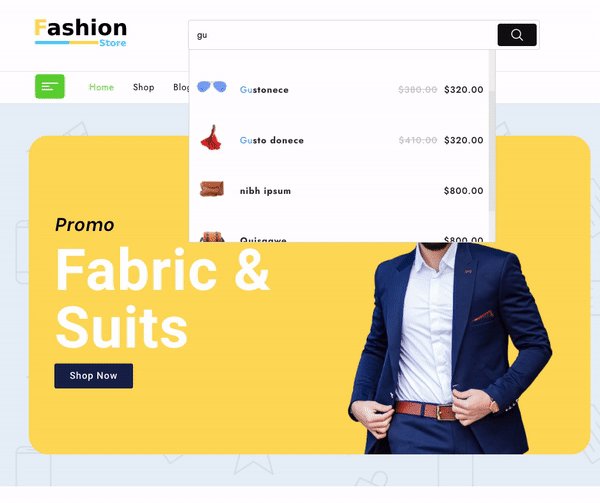
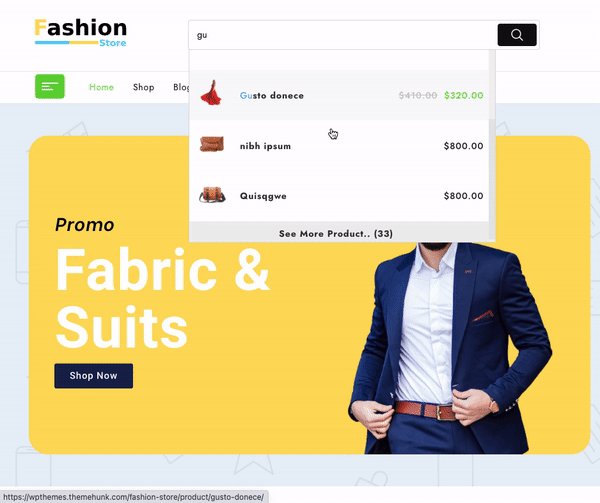
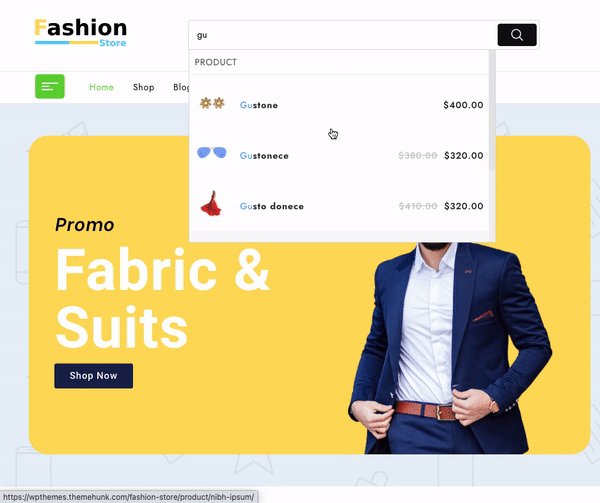
Pesquisa de produtos ao vivo

O Live Product Search oferece convencimento aos usuários quando se trata de encontrar um produto. Com esse recurso, os usuários podem pesquisar diretamente na barra de pesquisa.
A barra de pesquisa pode ser colocada em qualquer lugar da página, principalmente no cabeçalho.
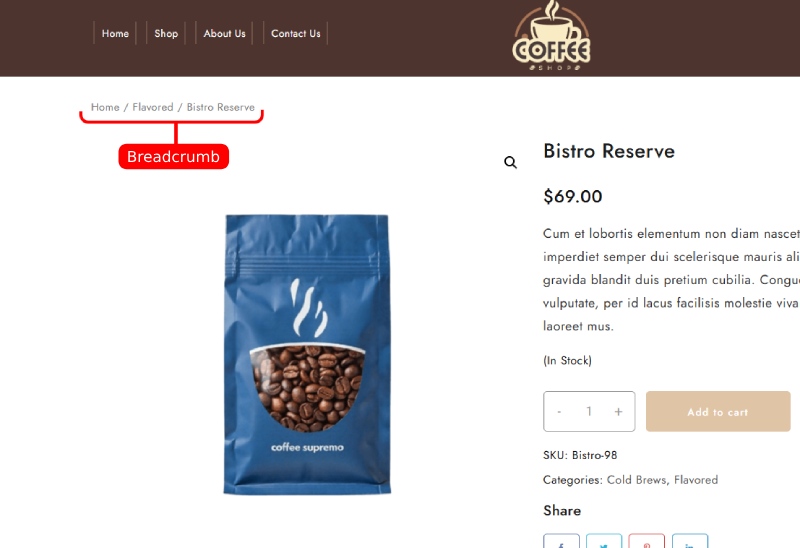
Navegação fácil de usar com localização atual

Para tornar um site simples e sem complicações, deve-se garantir que a navegação seja amigável para iniciantes.
Se você conseguir reter usuários iniciantes, isso poderá resultar em muitos usuários.
A localização atual é necessária quando os usuários desejam descobrir sua localização no site. Também é usado para voltar à página de onde vieram.
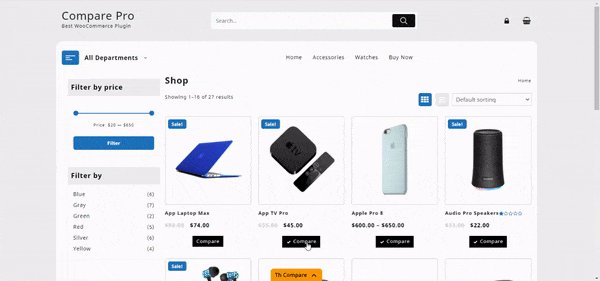
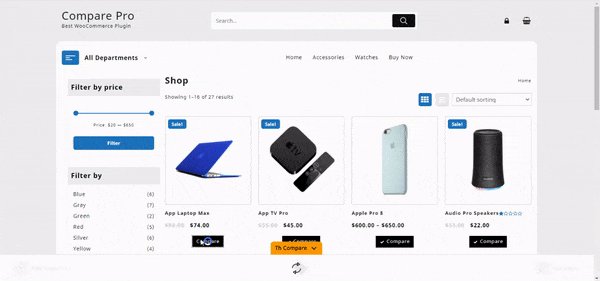
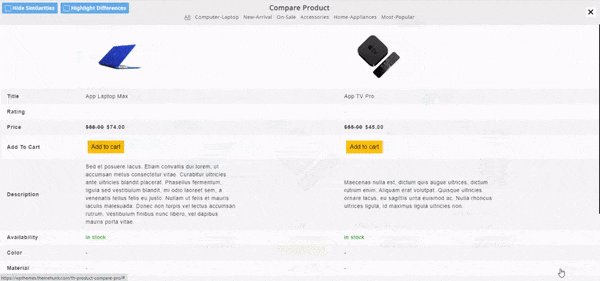
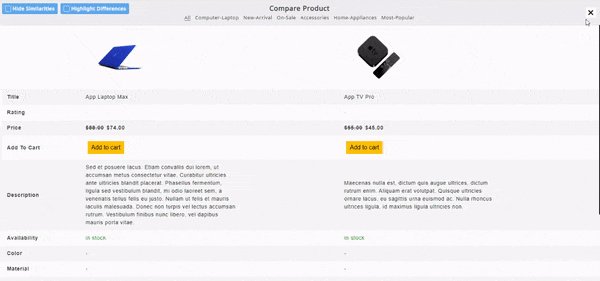
Comparação de produtos

A comparação de produtos é usada para comparar dois ou mais produtos por meio dos mesmos campos. É a maneira mais fácil de comparar produtos.
Se você estiver procurando sugestões, sugiro o plug-in de comparação de produtos TH. Este plugin vem com uma tabela de comparação avançada e seus campos.
Os campos podem ser solicitados pelo proprietário do site e personalizados de acordo com a cor. O layout é totalmente responsivo e pode ser adotado em qualquer tamanho.
Avaliações de produtos

A revisão do produto é um recurso necessário para um site de comércio eletrônico. Quando um usuário compra um produto e escreve sua avaliação, essa avaliação ajuda outras pessoas na compra do mesmo produto.
As avaliações, em outras palavras, dão sugestões sobre a compra ou não do produto.
Perguntas frequentes sobre produtos

As perguntas frequentes sobre produtos ajudam a entender melhor o produto. Se você tiver dúvidas, poderá ver as perguntas frequentes onde essas perguntas são respondidas e que são feitas principalmente pelos usuários.
Por exemplo, quando você compra um celular, você faz perguntas como resolução da tela, qualidade da câmera, RAM, ROM, etc.
A maioria dos usuários visita a seção de perguntas frequentes antes de fazer um acordo e isso torna as perguntas frequentes sobre produtos mais importantes para ter em seu site.
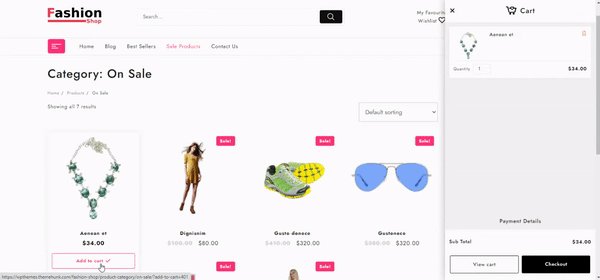
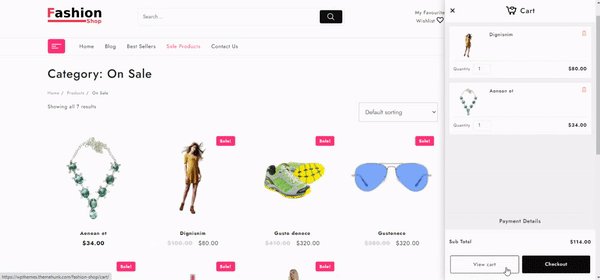
Adicionar ao carrinho

O recurso Adicionar ao carrinho é encontrado em quase todos os sites de comércio eletrônico. É como um carrinho que você guarda enquanto faz compras.
Você continua colocando os produtos que deseja comprar em um carrinho e depois finaliza a compra.
Nos sites o conceito é o mesmo, você pode ver ícones de carrinho flutuantes ou fixos, onde ficam armazenados os produtos escolhidos.

É um dos recursos de modelo essenciais mais importantes para lojas de woocommerce.
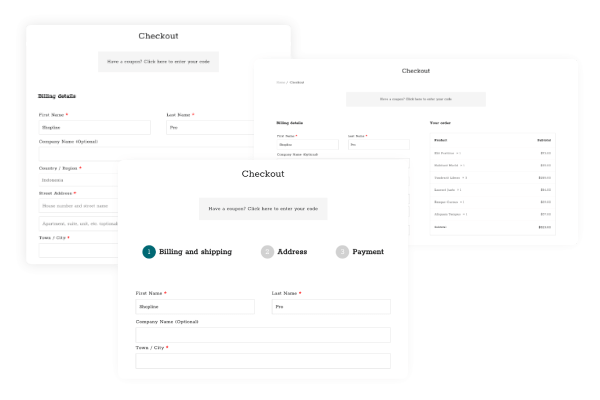
Página de check-out

Como discutimos, a página de checkout é a última etapa na compra do produto. Nesta página, os usuários preenchem dados sobre eles e endereços para entrega em domicílio.
A página de checkout não é como as outras páginas, ela coleta o frete e demais dados inseridos.
Acompanhamento de pedidos

O rastreamento de pedidos é necessário tanto para proprietários quanto para usuários de sites. Quando um pedido é feito pelo usuário, a funcionalidade ajuda a rastrear o pedido.
O site rastreia os pedidos e notifica os usuários sobre o andamento e os usuários também acompanham o pedido para saber para o mesmo fim.
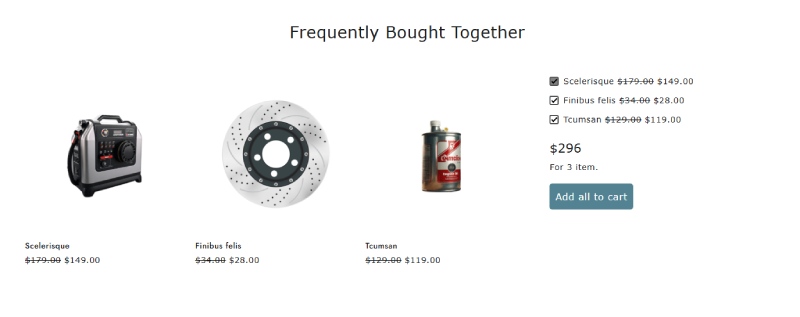
Comprados juntos

Comprados juntos é um recurso quase sempre negligenciado, mas direi como ele é importante.
Ao fazer compras online, você notou que alguns produtos são sugeridos? Quando você compra uma camiseta, ele sugere outra camiseta ou compra de valor inferior também.
Esse recurso aumenta a chance de os produtos em destaque também serem adquiridos.
Aliás, esse recurso está integrado ao tema TH Shop Mania.
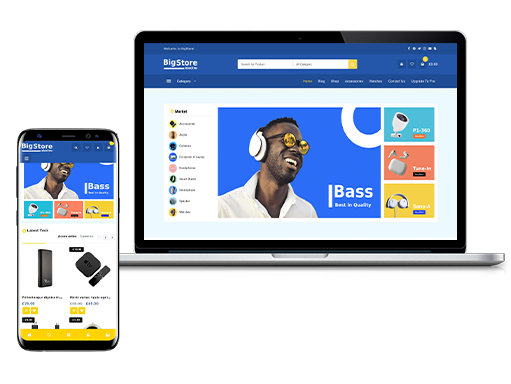
Responsivo a todos os dispositivos

Um modelo deve ser responsivo a todos os dispositivos que as pessoas usam para acessar um site. Isso ajuda a aumentar a acessibilidade e a melhorar a experiência dos usuários.
Se um usuário deseja acessar seu site pelo celular, a experiência deve ser perfeita. Quando o site é responsivo, ele se adapta a todos os tamanhos de tela, e o conteúdo nele contido também.
Aqui, o mais importante é ser compatível com dispositivos móveis, já que a maioria dos usuários acessa os sites pelo celular.
Personalizável

Personalização é algo que todo usuário deseja. Como não basta importar um site, combiná-lo com a marca também é essencial.
Portanto, é muito necessário que os templates permitam personalizar como quiser, sem limitações. Alguns modelos são personalizáveis, mas limitam você a personalizar apenas a cor, a tipografia e algumas seções selecionadas.
Compatibilidade do Construtor de Páginas

Compatibilidade do Page Builder significa que o modelo deve ser compatível com os Page Builders. Existem tantos construtores de páginas que usamos, como Elementor, Brizy, Beaver Builder, Visual Composer, Site Origin, etc.
É benéfico quando o usuário deseja desenhar o site e o template permite customização.
Velocidade rápida

Ao explorar o site, os usuários esperam descobrir o conteúdo sem demora desnecessária. Isso é possível se o modelo de tema for rápido e fornecer desempenho suave.
A velocidade com que um site carrega e responde é crítica. Deve-se ter em mente que existem muitos sites com a mesma finalidade na internet.
Se o seu site estiver demorando mais, os usuários poderão mudar para outro site que seja mais rápido.
Compatibilidade de plug-ins de terceiros

É outro recurso importante que um modelo de site deve ter. A compatibilidade com plug-ins de terceiros permite ampliar a funcionalidade do site.
Quando um novo tema é escolhido, ele está cru. A maioria das funcionalidades está faltando. Então são necessários plug-ins. Às vezes, plug-ins de terceiros também são necessários.
Esses plug-ins ajudam a adicionar recursos avançados que não estão integrados ao tema, mas são necessários, como Search Engine Optimization, integração de formulário de contato, Google Analytics, segurança contra ameaças online, etc.
Suporte para vários navegadores

Suporte Cross Browser significa ser compatível com qualquer navegador, ou seja, o site deve aparecer, responder e se comportar normalmente se acessado através de qualquer navegador.
Tendo uma base diversificada de acesso ao site através de diversas plataformas como Chrome, Firefox, Edge, Safari e muitas mais, torna-se crucial proporcionar a mesma experiência.
Aumenta a acessibilidade e confiabilidade do site.
Perguntas frequentes
P. Como saber a adequação do Template?
Resp. Existem algumas medidas que você pode considerar antes de escolher um modelo.
Objetivo do site
Necessidade de site
Velocidade e desempenho
Compatibilidade com outros plug-ins
Portanto, estas são algumas das medidas que ajudam a encontrar um modelo adequado.
P. Como você faz SEO em um site?
Resp. SEO significa Search Engine Optimization, e muitos plug-ins do WordPress, como All In One SEO, Rank Math, Yoast SEO, etc, dedicados ao SEO estão disponíveis gratuitamente no repositório de plug-ins do WordPress.
Conclusão
Então, neste blog, vimos alguns recursos de template que um template deve ter. Se um modelo tiver todos esses recursos, pode-se presumir que o modelo é adequado para ser escolhido.
Além disso, há muitos benefícios dos modelos pré-fabricados na construção de sites, conforme discutimos. Esses são alguns motivos pelos quais os desenvolvedores do tema criam vários modelos de diferentes nichos e vitrines para definir o calibre do tema.
Considerando esses recursos do template, você pode identificar se o template atende às suas expectativas ou não.
Espero que este blog ajude você. Ainda assim, se você tiver alguma dúvida ou sugestão, deixe-me saber na seção de comentários.
Você pode se inscrever em nosso canal no YouTube , também carregamos ótimos conteúdos lá, siga-nos também no Facebook e no Twitter .
Leituras mais úteis
- 13 melhores modelos de sites como Flipkart
- 11 Tema e modelo WordPress de roupas de bebê
- 14 melhores modelos de sites de cuidados com a pele e cuidados pessoais
