Dez maneiras de melhorar a velocidade da sua loja WooCommerce
Publicados: 2021-06-01Imagine que você é um comprador, procurando uma caixa de chocolates para presente. Um dos sites que você encontra parece levar uma eternidade para carregar cada página, e rapidamente se torna frustrante encontrar o que você está procurando. Então, o que você faz? Você sai e vai para outra loja.
Este é o exemplo perfeito de por que a velocidade do site de comércio eletrônico é tão importante. Se os clientes não puderem navegar em sua loja e encontrar o que estão procurando imediatamente (em dois segundos, para ser exato), eles comprarão em outro lugar. Isso significa que você perde clientes que comprariam seus produtos. E quem quer isso?
Vamos dar uma olhada na rapidez com que seu site carrega e nas formas acionáveis de melhorar a velocidade da sua loja virtual.
Medindo a velocidade do site
Comece entendendo o desempenho do seu site agora. Há uma variedade de ferramentas que ajudam você a fazer isso, incluindo:
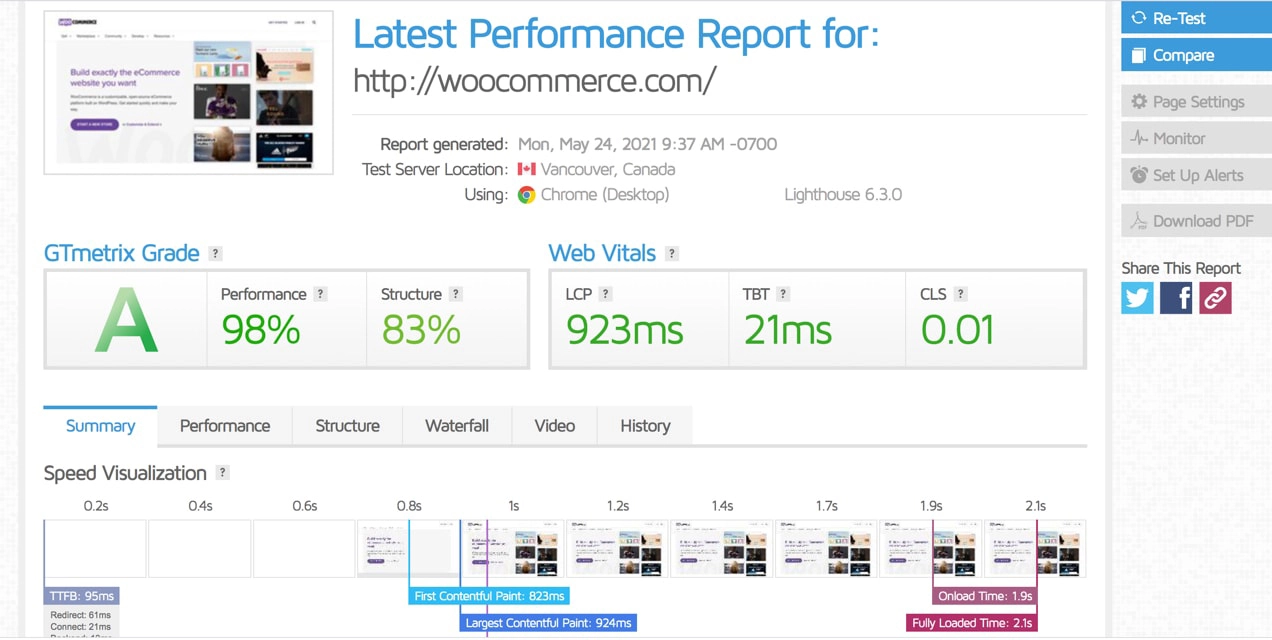
- GTMetrix. Isso fornece uma pontuação de desempenho, detalha métricas como “tempo totalmente carregado” e oferece recomendações detalhadas para melhorias de velocidade.
- Teste de velocidade do site Pingdom. Isso apresenta uma interface mais simples e direta, juntamente com métricas importantes, como tempo de carregamento e tamanho da página. Você também pode selecionar um local para testar.
- Informações de velocidade de página. Isso mostra as pontuações diretamente do Google, divididas entre dispositivos móveis e computadores.

Para obter resultados mais precisos, teste usando várias ferramentas. Isso lhe dá uma boa ideia de quão rápido seu site carrega e permite que você veja como sua otimização melhora o tempo de carregamento.
Dicas para uma loja de comércio eletrônico rápida
1. Comece com um host de alta qualidade
Seu host fornece a base de velocidade para todo o seu site, por isso é importante escolher um que se concentre no desempenho. Procure recursos como:
- Cache do lado do servidor
- Recursos suficientes para as necessidades do seu site, como largura de banda e RAM
- Unidades SSD de alto desempenho
- Software atualizado, como PHP e MYSQL
Em muitos casos, se você estiver em um plano de hospedagem compartilhada, milhares de sites serão empilhados no mesmo servidor, usando os mesmos recursos. Escolha um provedor de hospedagem que limite o número de sites em cada servidor ou considere atualizar para um VPS ou plano dedicado para que você tenha seu próprio espaço de servidor.
Não sabe por onde começar? Confira nossos anfitriões recomendados.
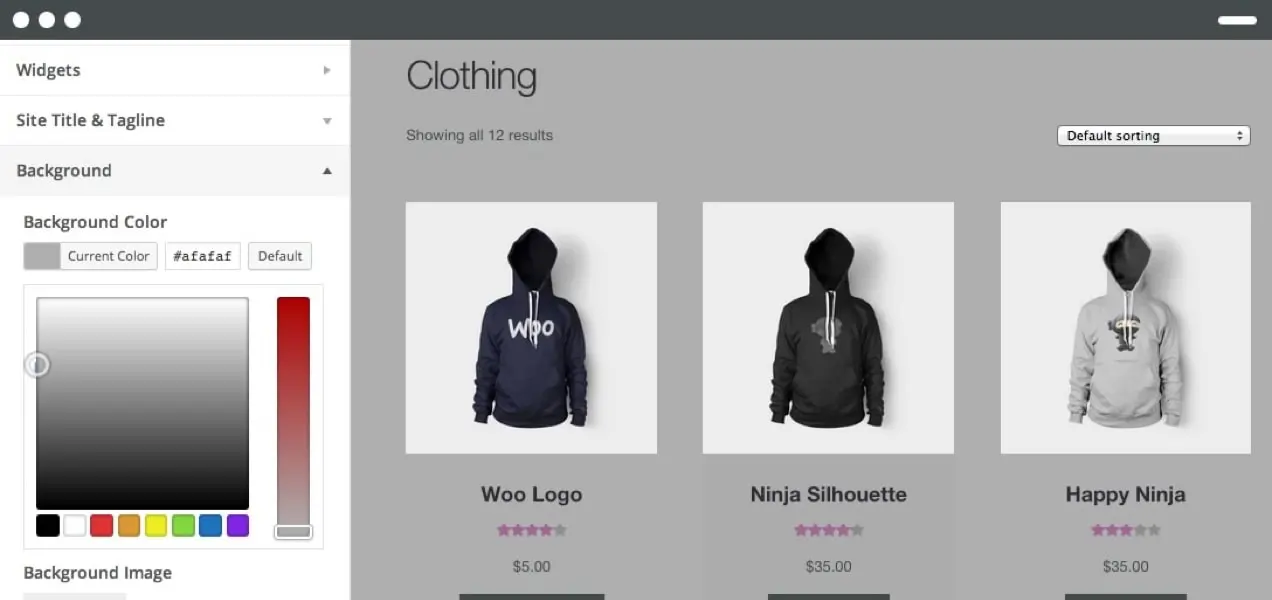
2. Escolha um tema rápido e confiável
Quanto mais complexo um tema, mais código ele instala em seu site e mais lento seu site carrega. Isso é especialmente verdadeiro se você usar um tema que inclua plugins ou construtores de páginas.
Agora, isso não quer dizer que você não deva usar um tema “pesado” – você pode precisar de funcionalidades adicionais ou ferramentas de design – mas é importante pesar os prós e os contras. Muitos temas também permitem que você desative recursos que você não está usando, o que é uma ótima maneira de equilibrar as necessidades do seu site com as preocupações com a velocidade.
Como você sabe se um tema é rápido? Tente executar suas páginas de demonstração por meio das ferramentas de velocidade que mencionamos anteriormente ou leia as avaliações dos clientes para ver o que os usuários reais têm a dizer.

O tema Storefront é um excelente ponto de partida. É simples e rápido, mas intuitivo e flexível ao mesmo tempo.
3. Limite os plugins que você usa
Os plugins são um dos maiores benefícios do WordPress porque permitem flexibilidade infinita. No entanto, isso não significa que você deve instalar todos eles.
Os plug-ins podem afetar a velocidade por:
- Enviando solicitações HTTP adicionais. Muitos plugins adicionam arquivos Javascript ou CSS extras ao seu site, aumentando o número de solicitações HTTP enviadas ao seu servidor e, assim, tornando sua loja mais lenta.
- Adicionando consultas de banco de dados. Muitos plugins extraem informações do seu banco de dados para exibir elementos no front-end, o que aumenta a carga em seu servidor.
- Ocupando recursos de hospedagem. Quanto mais plugins você tiver, mais recursos do servidor você usará. E, se você ultrapassar os recursos alocados do seu plano de hospedagem, seu tempo de carregamento será prejudicado.

Mas não se trata apenas do número de plugins que você instala - não há um número certo ou errado - é também sobre a qualidade. Escolha plugins que atendem a várias funções, verifique as avaliações para obter informações sobre velocidade, certifique-se de que sejam atualizados regularmente e instale opções de fontes confiáveis (como o repositório WordPress.org ou o WooCommerce Marketplace oficial).
E se você quiser ter uma ideia de como um plug-in específico afeta seu site, tente baixar o P3 Plugin Performance Profiler.
4. Mantenha o WordPress, temas e plugins atualizados
As atualizações do núcleo, tema e plugin do WordPress geralmente incluem mais do que apenas novos recursos ou patches de segurança. Em muitos casos, eles realmente melhorarão a velocidade do seu site com código otimizado.
Certifique-se de realizar atualizações sempre que elas estiverem disponíveis. Ou, se não quiser verificar com frequência, você pode ativar as atualizações automáticas nas configurações do WordPress.

5. Comprima suas imagens
As imagens são alguns dos arquivos mais pesados e difíceis para o servidor manipular, portanto, você deseja torná-los o menor possível. No entanto, também é importante equilibrar a qualidade da imagem com o tamanho. Afinal, você não quer fotos borradas do produto! Aqui estão alguns bons passos a serem tomados:
- Escolha o formato certo. A menos que sua imagem tenha um fundo transparente, geralmente é melhor fazer upload de arquivos JPEG, que são menores.
- Use apenas o tamanho que você precisa. Se o espaço que você está preenchendo tiver apenas 500 pixels de largura, não carregue uma imagem de 2.000 pixels de largura.
- Execute a imagem através de um compressor. Os compressores de imagem retiram de suas fotos dados e informações desnecessários, reduzindo assim o tamanho do arquivo. Plugins como EWWW Image Optimizer e Smush cuidam disso para você automaticamente. Ou, se você usa um Mac, considere executar suas imagens por meio do ImageOptim antes do upload.
Leia nosso post sobre como otimizar imagens de comércio eletrônico para obter ainda mais detalhes.
6. Considere o carregamento lento de imagens
Se você tiver páginas mais longas ou muitas imagens em seu site, considere ativar o carregamento lento de imagens. Essa funcionalidade atrasa automaticamente o carregamento de imagens até que um visitante do site role para baixo até onde elas aparecem na página. Isso significa que seus clientes não precisarão ficar sentados esperando que toda a sua mídia seja carregada antes de consumir seu conteúdo (ou comprar seus produtos!)
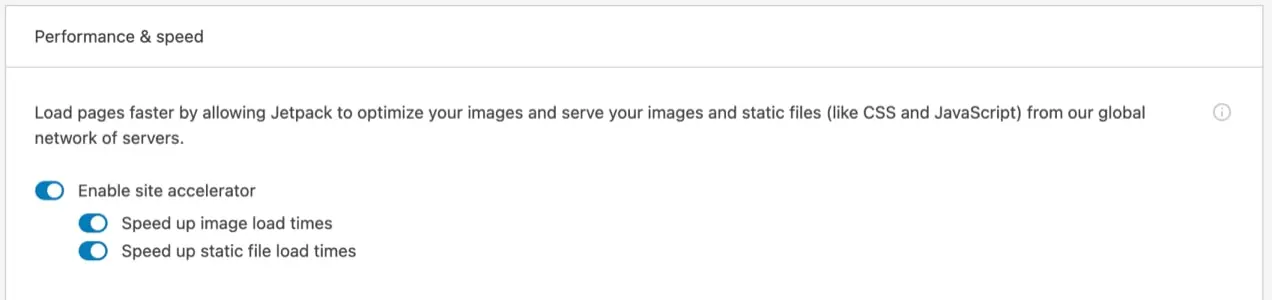
Há uma variedade de ferramentas disponíveis, incluindo o recurso de carregamento lento gratuito do Jetpack, que pode ser ativado com apenas um clique.
7. Instale um plug-in de cache
Toda vez que alguém visita sua loja, seu navegador precisa carregar todos os dados do seu site: imagens, vídeos, Javascript, CSS, etc. Dependendo do tamanho do seu site, isso pode demorar um pouco! Mas quando você habilita o cache, o navegador deles salva uma cópia dos arquivos do seu site, para que, quando eles retornarem, eles sejam carregados muito mais rapidamente.
Alguns provedores de hospedagem oferecem isso em nível de servidor, mas você também pode usar um plugin como o WP Super Cache.
8. Configure um CDN
Uma rede de entrega de conteúdo (CDN) é uma rede de servidores distribuídos em todo o mundo. Ele baixa imagens, vídeos e outros ativos do seu site e os atende por meio de sua própria rede, eliminando a tensão do seu servidor.
Embora esta seja uma ótima solução para qualquer loja, é especialmente útil se você vender internacionalmente. Por exemplo, se seu servidor estiver localizado em Nova York e alguém visitar da Índia, seu site normalmente será carregado a partir desse servidor de Nova York. Mas uma CDN carrega seu site do servidor mais próximo de cada cliente individual. Isso significa que cada visitante obtém a melhor experiência de velocidade ideal.

As CDNs podem ser difíceis de configurar, especialmente se você não estiver familiarizado com elas. Mas o Jetpack oferece uma excelente opção para arquivos de imagens, vídeos, Javascript e CSS que você pode ativar com um único clique.
9. Evite ataques de força bruta
Ataques de força bruta ocorrem quando hackers usam bots para tentar acessar seu site. Eles podem tentar milhares de combinações de nome de usuário e senha por minuto!
Mas espere - isso soa como um problema de segurança, não um problema de velocidade.
Sim, isso definitivamente afeta a segurança, mas quando tantas tentativas de login acontecem por minuto, isso pode sobrecarregar seu servidor e diminuir drasticamente as coisas. Felizmente, prevenir ataques de força bruta é fácil. Tudo o que você precisa fazer é ativar o recurso gratuito de proteção contra ataques de força bruta do Jetpack.
10. Atualize sua versão do PHP e aumente seu limite de memória
Você deseja atualizar a versão do PHP que está usando (a linguagem de programação em que o WordPress está escrito) pelo mesmo motivo pelo qual deseja atualizar temas e plugins. Cada atualização é mais rápida que a anterior e pode aumentar o desempenho do seu site.
Seu host determina a versão do PHP que você usa e normalmente você pode alterá-lo no painel de controle de hospedagem, embora as etapas exatas dependam do seu provedor. Ou simplesmente entre em contato com o suporte ao cliente e peça que façam isso por você.
Você pode encontrar os requisitos mínimos de PHP do WordPress aqui. Observe que recomendamos fazer um backup completo do seu site antes de atualizar sua versão do PHP e testar tudo para garantir que funcione corretamente.
Agora, e quanto ao seu limite de memória?
Seu site tem uma certa quantidade de memória alocada pelo seu provedor de hospedagem. Mas, dependendo do seu site específico, você pode exceder esse limite (por exemplo, WooCommerce recomenda um mínimo de 128 MB).
Em muitos casos, você pode aumentar seu limite de memória em seu painel de controle de hospedagem (veja nosso guia sobre isso), mas, se não, você sempre pode entrar em contato com seu provedor de hospedagem.
Não perca vendas valiosas
A última coisa que você quer é perder vendas de pessoas que pretendiam comprar seus produtos. Mas se o seu site carregar muito devagar, essa é uma possibilidade muito boa.
Bastam alguns passos simples para melhorar drasticamente a velocidade da sua loja online. Não espere até que seja tarde demais - comece hoje!
