Como testar webhooks de APIs públicas em desenvolvimento local
Publicados: 2022-08-26
Os webhooks são um mecanismo para receber notificações sobre eventos de sistemas diferentes sem ter que pesquisá-los continuamente. Também chamadas de APIs reversas, elas podem ser consideradas como fornecendo “especificações de API” que o sistema consumidor precisa implementar. Um dos desafios de trabalhar com webhooks é testar o código que você escreve para processar webhooks em seu ambiente de desenvolvimento local. Neste artigo, mostrarei algumas das opções disponíveis para testar webhooks localmente.
Como funcionam os webhooks?
À medida que o mundo se torna cada vez mais interconectado, é mais provável que seu aplicativo precise receber informações de outros sistemas. Uma maneira de fazer isso é pesquisar periodicamente o outro sistema para ver se há alguma informação nova disponível, mas você teria que pesquisar com muita frequência para obter algo próximo aos dados em tempo real. Uma maneira mais eficiente de fazer isso é usar webhooks.
Um webhook é essencialmente uma solicitação HTTP enviada pelo sistema de origem para uma URL registrada no sistema de destino. Em termos de programação, os webhooks podem ser pensados como uma implementação do Observer Pattern. É aqui que o sistema consumidor se registra para ser notificado sobre eventos no sistema de origem, registrando um endpoint ou URL.
A maioria dos sistemas de origem oferece suporte a medidas de segurança, como permitir que você configure a autenticação básica ou autenticação usando tokens de portador ao registrar um ponto de extremidade. Quando ocorre um evento que um sistema registrou para ser notificado, o sistema de origem envia uma solicitação HTTP para o terminal registrado com uma carga útil que contém informações relativas ao evento.
Os webhooks são amplamente utilizados por aplicativos da web modernos. Por exemplo:
- O Paypal usa Notificações de Pagamento Instantâneo (IPNs), que são essencialmente webhooks para enviar notificações sempre que um pagamento é recebido.
- O GitHub usa webhooks para informar os sistemas CI/CD quando ocorre um evento push.
- O Slack implementa webhooks de entrada que permitem que qualquer sistema envie mensagens publicadas em canais selecionados do Slack.
Trabalhando com Webhooks
Como mencionado anteriormente, as URLs de webhook podem ser consideradas APIs reversas que o sistema consumidor precisa implementar. Normalmente, as solicitações de webhook são processadas escrevendo código em uma linguagem de programação como PHP. Antes de escrever qualquer código para processar informações enviadas por meio de um webhook, você precisa entender claramente como é a carga útil. Depois de escrever algum código para processar a carga útil, você precisa testar se seu código faz o que deveria quando recebe o webhook, como retornar o código de status correto.
Inspecionando cargas úteis e teste de webhook
Ferramentas como o Request Bin permitem que você crie um endpoint publicamente acessível que você pode configurar em seu sistema de origem. Sempre que ocorre um evento para o qual você se registrou, o sistema de origem envia uma solicitação HTTP GET ou POST para seu bin, permitindo que você inspecione a carga útil. O Request Bin também permite visualizar itens como cabeçalhos, facilitando a depuração e a solução de problemas. Para ver como isso funciona, vá até Request Bin e clique no link que diz Create a public bin . Você será presenteado com um URL que pode configurar como ponto de extremidade em seu sistema de origem.
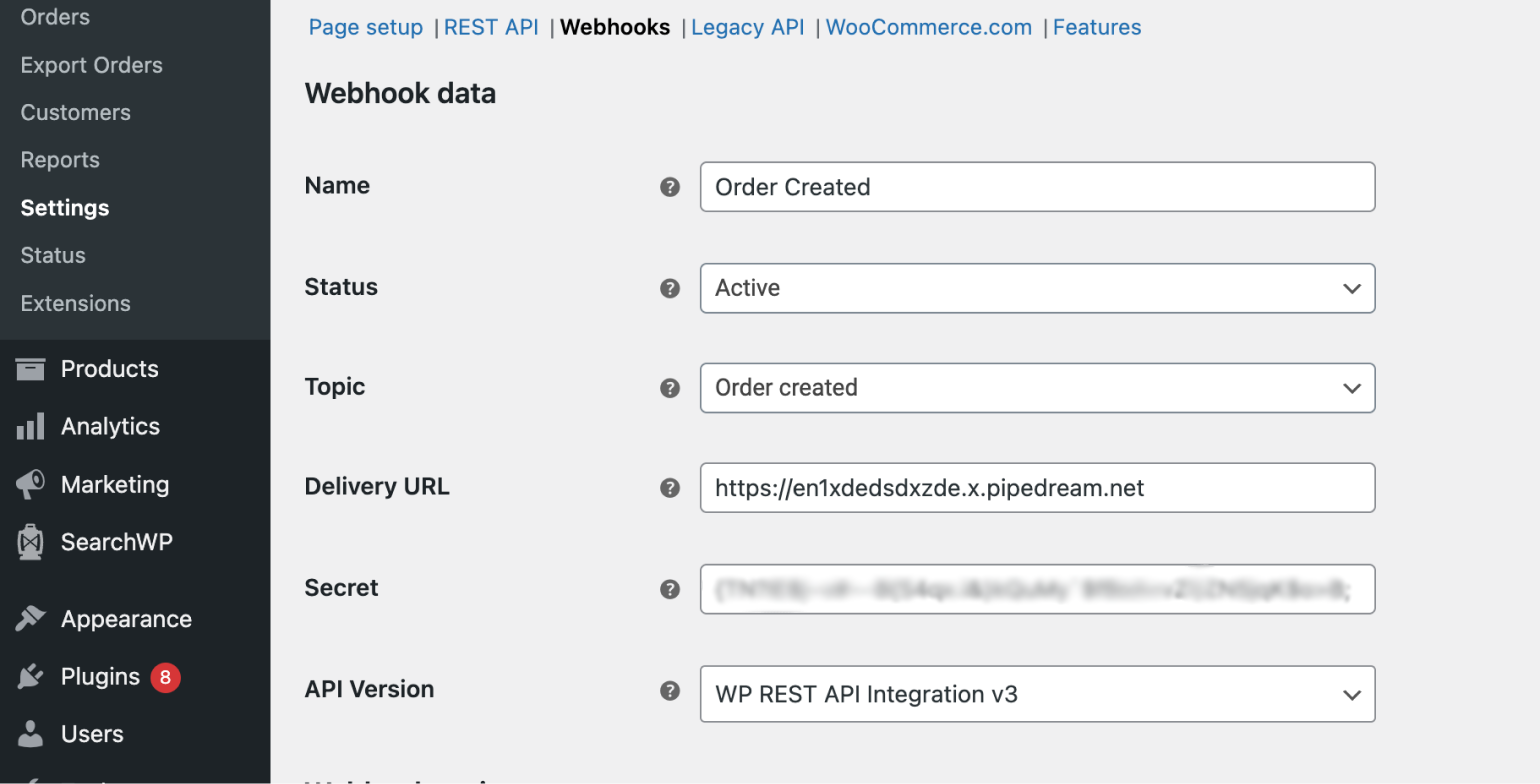
Por exemplo, adicionei um webhook ao meu site WooCommerce seguindo as etapas descritas na documentação do WooCommerce. No campo “URL de entrega”, digitei o URL que o Request Bin me apresentou.

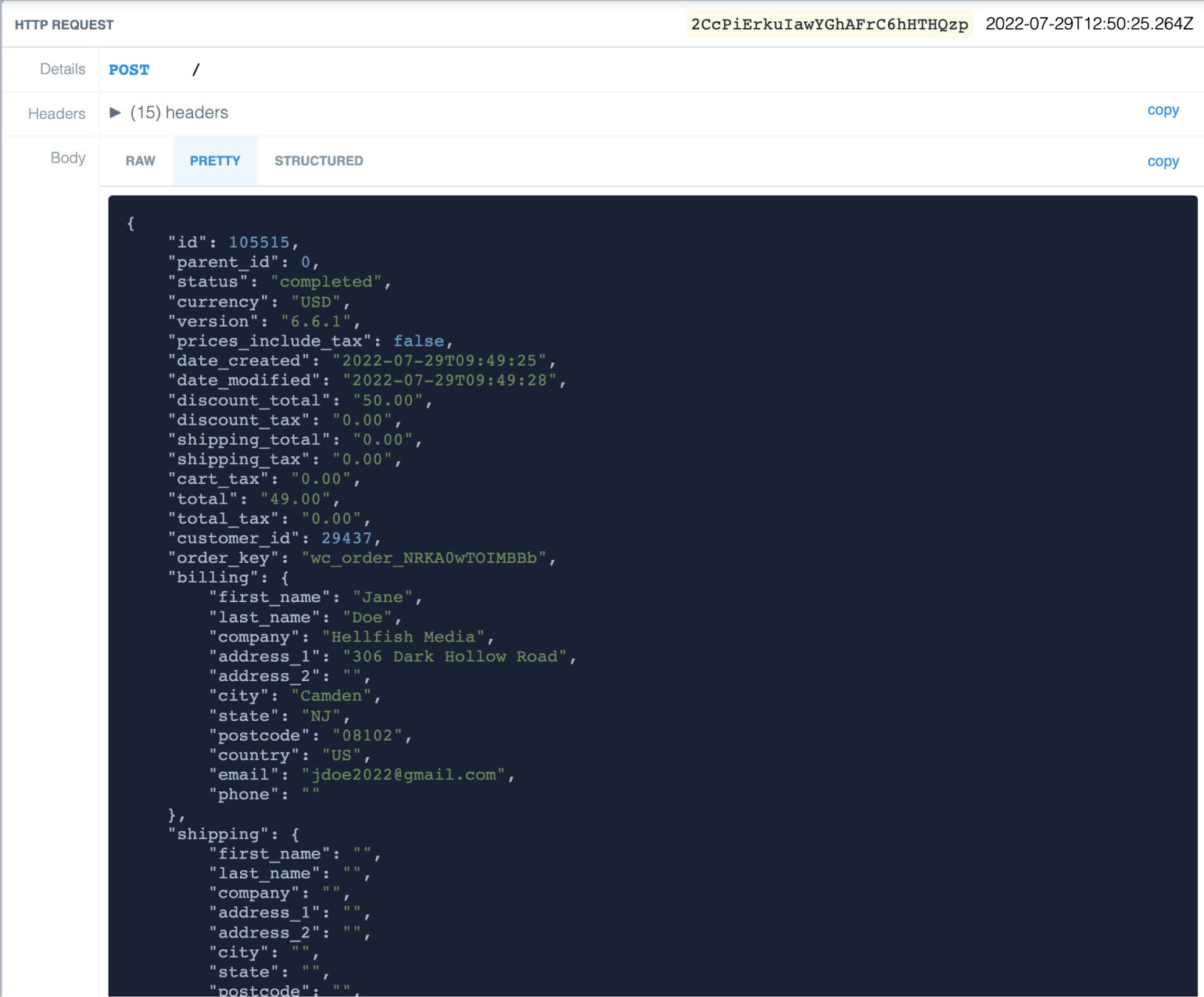
Quando criei um pedido, o WooCommerce enviou uma solicitação HTTP para o endpoint configurado e pude inspecionar a carga imediatamente acessando a URL do meu bin no Request Bin.

Normalmente, você não deseja criar um bin público, pois é acessível a qualquer pessoa que tenha a URL do bin. Geralmente é melhor criar uma lixeira privada, que exige que você crie uma conta no Pipedream.
Recebendo Webhooks localmente
Antes de implantar qualquer código que processe webhooks, você precisa testar seu código em seu ambiente de desenvolvimento. Para isso, você precisa poder expor seu endpoint local como uma URL pública que pode ser configurada como a URL de destino no sistema que envia os webhooks. Existem algumas ferramentas disponíveis para você fazer isso.
Expondo endpoints locais com ngrok
Indiscutivelmente, a ferramenta mais usada para expor um endpoint local à Internet é o ngrok. Para começar a usar o ngrok, você precisa criar uma conta gratuita.
Instalar o ngrok é bastante simples. Vá até a página de downloads, obtenha o binário apropriado para o seu sistema operacional, descompacte-o e copie para um diretório em seu caminho. Em um Mac, você pode usar o Homebrew para instalar o ngrok:
preparar instalar ngrok/ngrok/ngrok
A próxima etapa após a instalação do ngrok é adicionar um token de autenticação. Depois de criar uma conta e fazer login, você pode obter seu token visitando seu painel.
ngrok config add-authtoken (token)
Agora você está pronto para expor sua URL de endpoint local usando ngrok. Suponha que você tenha uma aplicação web rodando na porta 80. Em seu terminal, digite ngrok http 80 . Sua saída deve ficar assim:
ngrok (Ctrl+C para sair)
Visite http://localhost:4040/ para inspecionar, reproduzir e modificar suas solicitações
Status da sessão on-line
Conta Sanjucta Ghose (Plano: Gratuito)
Versão 3.0.6
Região Ásia-Pacífico (ap)
Latência 89ms
Interface da Web http://127.0.0.1:4040
Encaminhando https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
Conexões ttl opn rt1 rt5 p50 p90
0 0 0,00 0,00 0,00 0,00
Agora você tem um URL acessível publicamente, https://deec-110-227-84-74.ap.ngrok.io , que pode ser usado como URL de destino ao configurar seu webhook.

Ngrok oferece switches e opções que permitem configurar como funciona. Você pode ver quais opções estão disponíveis com ngrok -help .
Usando ngrok com hosts virtuais
É provável que você atenda seu site local por meio de um host virtual, um mecanismo que permite atender a vários domínios a partir de um único servidor web. Os servidores da Web geralmente implementam isso verificando o cabeçalho Host da solicitação HTTP para determinar qual site deve ser servido. Para expor um site servido por meio de um host virtual, você precisa solicitar ao ngrok para reescrever o cabeçalho Host de todas as solicitações em túnel para corresponder ao que seu servidor da Web espera. Suponha que você tenha um site local rodando em http://hellfishmedia.test . Para expor este site, você pode usar o seguinte comando:
ngrok http --host-header=hellfishmedia.test 80
Usando ngrok com WordPress
Se a URL que você está tentando expor usando o ngrok for um endpoint do WordPress, a documentação descreve algumas coisas que você precisa fazer para garantir que funcione.
Usando ngrok com Laravel Valet
Você não precisa instalar o ngrok separadamente se for um usuário do macOS e usar o Laravel Valet como seu ambiente de desenvolvimento local. Valet vem com uma cópia do ngrok que ele usa para expor URLs publicamente acessíveis. Você pode simplesmente navegar até o diretório do seu site e usar o comando valet share para obter um URL acessível publicamente.
Você precisa mencionar o nome do domínio ao usar o comando valet share se tiver associado seu site a um domínio diferente do nome do diretório do site. Por exemplo, se você usar o valet link hellfishmedia para disponibilizar seu site em http://hellfishmedia.test , também deverá usar o seguinte comando para obter um URL acessível publicamente:
manobrista compartilhar hellfishmedia
Usando o local como seu ambiente de desenvolvimento local
O Local by WP Engine é um ambiente de desenvolvimento local muito popular para desenvolvedores do WordPress. Local torna muito fácil expor um endpoint local usando o recurso Live Links sem exigir nenhum software adicional.
Alternativas ao ngrok
Existem várias alternativas ao ngrok que permitem expor um ponto de extremidade local à Internet. Eu tentei dois deles abaixo.
Túnel local
Localtunnel é uma alternativa de código aberto que permite expor um endpoint local sem a necessidade de criar uma conta. No entanto, você precisará ter o Node.js instalado.
Para instalar o Localtunnel, use o comando:
npm install -g localtunnel
Para expor um aplicativo em execução em localhost:80 , execute o seguinte comando no terminal:
lt --porta 80
Se seu aplicativo local estiver sendo executado por meio de um host virtual em http://hellfishmedia.test , você poderá usar a opção localhost
lt --port 80 --localhost hellfishmedia.test
Pagekite
Pagekite é outro serviço que permite expor um endpoint local. Está escrito em Python e requer que você tenha o Python instalado em seu sistema. Supondo que você esteja em um Mac e tenha o Python 3.x instalado, você pode começar rapidamente digitando o seguinte em seu terminal:
curl -O https://pagekite.net/pk/pagekite.py
Isto irá buscar o programa pagekite.py para você. Depois disso, você pode criar sua primeira “pipa” usando o seguinte comando e substituindo (seunome) pelo nome que deseja usar para identificar sua pipa:
python3 pagekite.py 80 (seunome).pagekite.me
Você será solicitado a inserir seu endereço de e-mail para criar uma conta quando executar este comando pela primeira vez. Posteriormente, ao executar este comando, você precisará fazer login em sua conta digitando sua senha. O comando acima disponibilizará localhost:80 em (yourname).pagekite.me .
Para expor seu site local em execução no hellfishmedia.test por meio de um host virtual, você pode usar o seguinte comando:
pagekite.py deliciousbrains.test:80 (seunome).pagekite.me +rewritehost
Conclusão
Webhooks são uma maneira conveniente e agora quase onipresente para os sistemas se comunicarem por HTTP. Como desenvolvedor, você precisa inspecionar a carga útil para processar webhooks, que é onde serviços como o Request Bin são úteis. Testar o código de processamento do webhook significa que você precisa expor seu endpoint local à Internet. Isso é possível por uma série de serviços, incluindo ngrok, Localtunnel e Pagekite.
Você já teve que escrever código para processar webhooks? Em caso afirmativo, quais ferramentas você usou para testar seus webhooks? Deixe-me saber nos comentários.
