Como criar animações de texto no WordPress (etapas fáceis)
Publicados: 2022-08-04Deseja adicionar animações no WordPress?
As animações são uma excelente maneira de chamar a atenção do seu público, direcionando-o para conteúdo útil e elementos essenciais, como botões de call to action, depoimentos e formulários de inscrição.
Neste artigo, mostraremos como criar animações de texto em seu site WordPress passo a passo.
O que são efeitos de texto animado e por que usá-los?
Efeitos de texto animado são animações CSS para os títulos do seu site e outros conteúdos baseados em texto. Eles permitem adicionar efeitos de transição e estilos de animação, como salto, rolagem e deslizamento, chamando a atenção para informações essenciais em seu site.
Você pode usar animações de texto no WordPress para:
- Destaque ofertas em sua tabela de preços
- Animar recursos do produto
- Crie títulos que chamem a atenção
- Chame a atenção para os botões de call to action (CTA)
- E mais.
Muitos sites usam animações e transições de página para rolagens de página. Por exemplo, você pode animar widgets de texto para “pop” à medida que os usuários rolam a página.
Como as animações CSS3 são mais rápidas que flash ou vídeos, elas carregam rapidamente e são suportadas pela maioria dos navegadores modernos. Eles também são muito mais fáceis de adicionar ao seu site com um plugin de animação do WordPress.
Com isso em mente, vamos explorar como criar efeitos de texto animado no WordPress.
Como adicionar efeitos de texto animados no WordPress: 2 maneiras
Existem várias maneiras de adicionar animações ao WordPress. Você pode usar um plugin do WordPress ou adicionar efeitos CSS manualmente.
Como criar efeitos de texto manualmente é um desafio para iniciantes, mostraremos como criar animações de texto com um construtor de páginas do WordPress e um plug-in de animação gratuito do WordPress.
- Método 1. Crie títulos animados com o SeedProd
- Etapa 1. Instale e ative o plug-in SeedProd
- Etapa 2. Escolha um modelo de página de destino
- Etapa 3. Personalize o conteúdo da sua página de destino
- Etapa 4. Adicione o bloco de títulos animados
- Etapa 5. Defina suas configurações
- Etapa 6. Publique sua página de destino
- Método 2. Adicione animações de texto com Animate It! Plugin CSS
Método 1. Crie títulos animados com o SeedProd

Para o primeiro método, usaremos o SeedProd, o melhor construtor de sites para WordPress. Com o construtor visual de páginas de arrastar e soltar e o bloco Animated Headline, você pode adicionar efeitos de transição interessantes com apenas alguns cliques.
O SeedProd permite criar temas WordPress personalizados e layouts responsivos sem escrever código ou contratar um desenvolvedor. Ele inclui blocos de conteúdo poderosos para personalizar páginas, suporte WooCommerce para lojas de comércio eletrônico e integra-se perfeitamente com plugins populares do WordPress.
Além disso, este plugin é leve e livre de inchaço, garantindo que os tempos de carregamento da página sejam rápidos e fáceis de usar.
Siga as etapas abaixo para criar animações de texto no WordPress com SeedProd.
Etapa 1. Instale e ative o plug-in SeedProd
Primeiro, vá para a página de preços do SeedProd e escolha uma licença. Recomendamos o SeedProd Pro por seus recursos avançados.
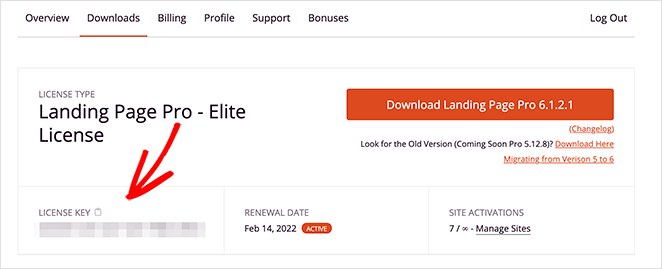
Depois disso, faça login na área da sua conta SeedProd e baixe o plugin. Você pode copiar sua chave de licença na guia "Downloads" ao mesmo tempo.

Em seguida, instale o plugin e ative-o em seu site WordPress. Se precisar de ajuda, siga estas etapas para instalar um plug-in do WordPress.
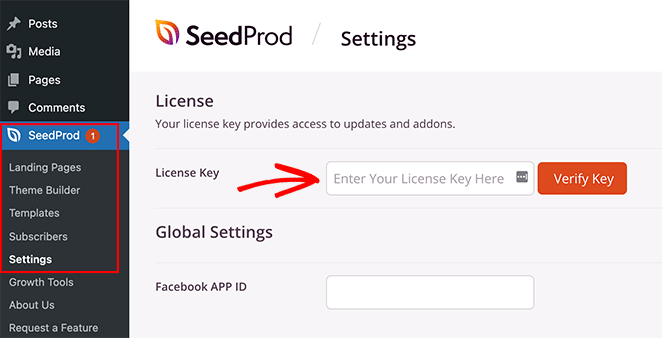
Após ativar o SeedProd, navegue até SeedProd » Configurações , insira sua chave de licença e clique no botão Verificar chave .

Agora você está pronto para começar a criar uma página com efeitos de animação.
Etapa 2. Escolha um modelo de página de destino
Você pode usar o SeedProd para criar uma única página do WordPress, um tema do WordPress ou uma página de destino com seu editor visual. Para este guia, adicionaremos animações de texto a uma página de destino de vendas.
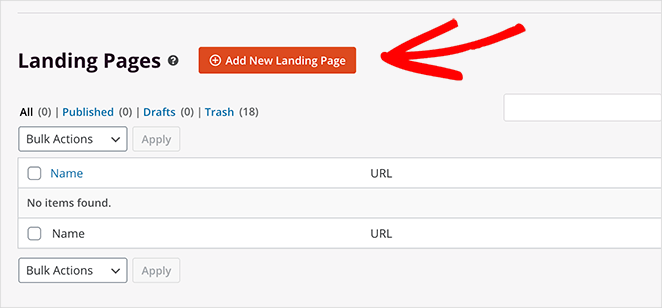
Primeiro, você precisa ir para SeedProd » Landing Pages e clicar no botão Add New Landing Page .

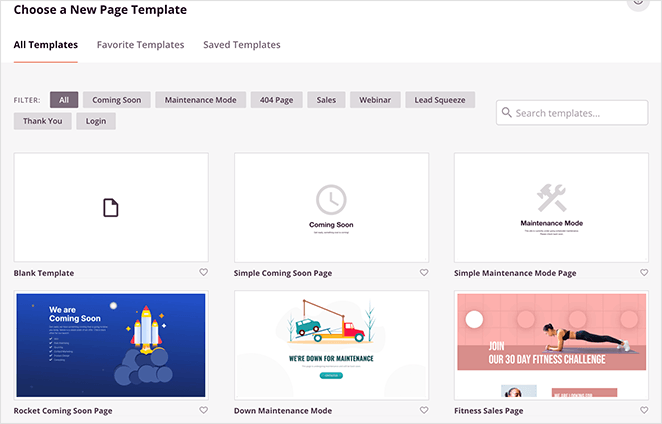
Aqui você pode escolher entre mais de 180 modelos de página de destino responsivos para dispositivos móveis.

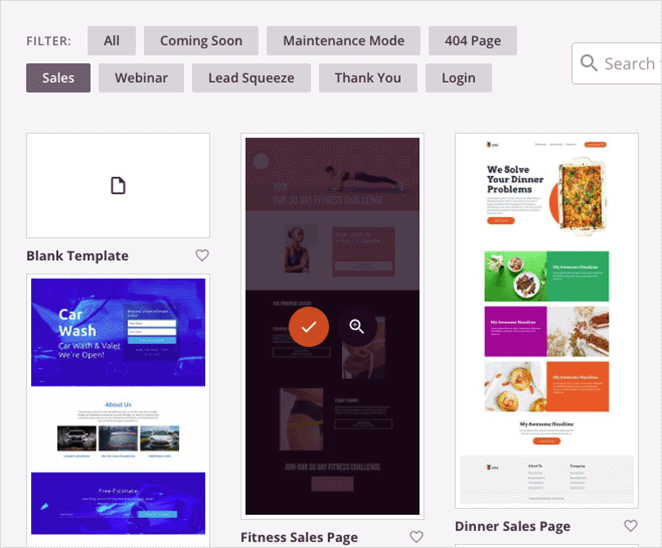
Como estamos criando uma página de vendas, clique na guia Vendas para visualizar os diferentes modelos de página de vendas. Quando você encontrar um modelo que goste, mova o cursor até ver o efeito de foco da imagem e clique no ícone de marca de seleção laranja.

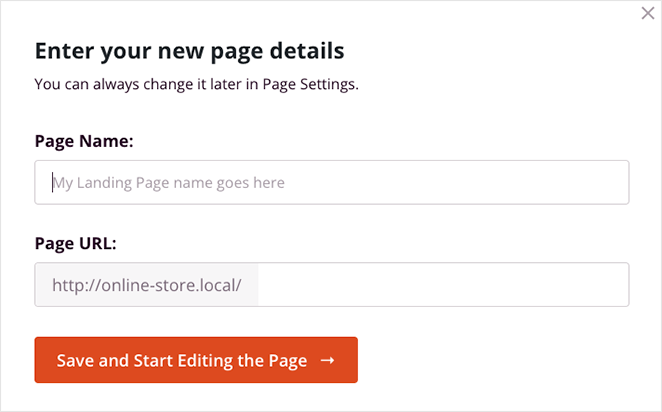
Em seguida, você verá uma janela pop-up onde poderá adicionar o nome da página de destino e as informações de URL. Depois disso, clique no botão Salvar e começar a editar a página .

Etapa 3. Personalize o conteúdo da sua página de destino
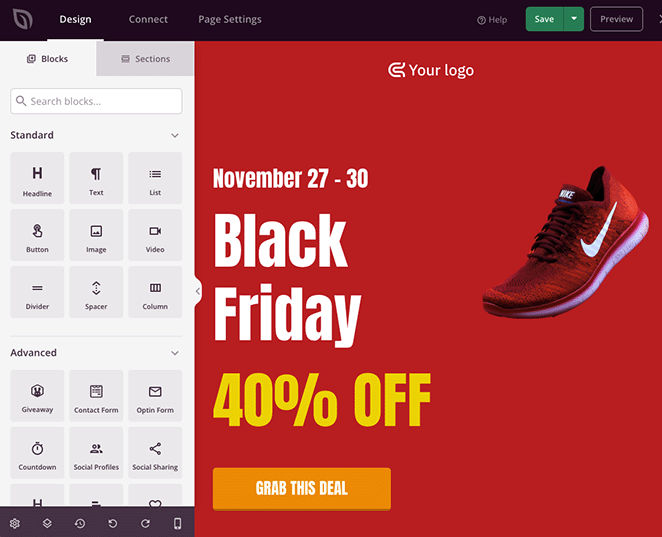
Seu modelo de página de destino agora será aberto no editor visual de arrastar e soltar do SeedProd. É aqui que você pode personalizar seu conteúdo e estilo e adicionar mais elementos de página.

Por exemplo, você pode adicionar seu logotipo personalizado clicando no bloco de imagem atual e carregando um arquivo da sua biblioteca de mídia do WordPress ou computador.

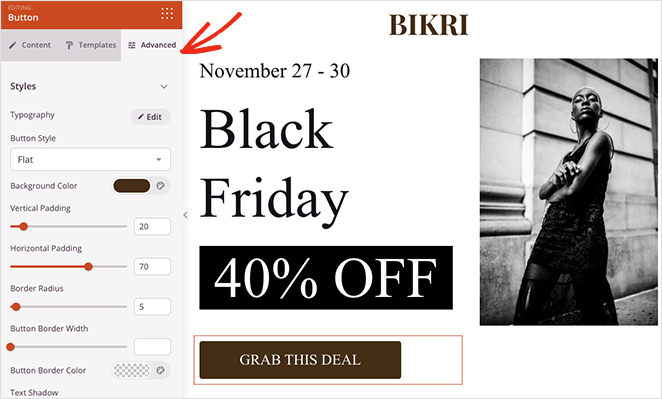
Você também pode editar seus botões de CTA com cores, textos e estilos diferentes clicando neles e visitando o painel de configurações avançadas à esquerda.

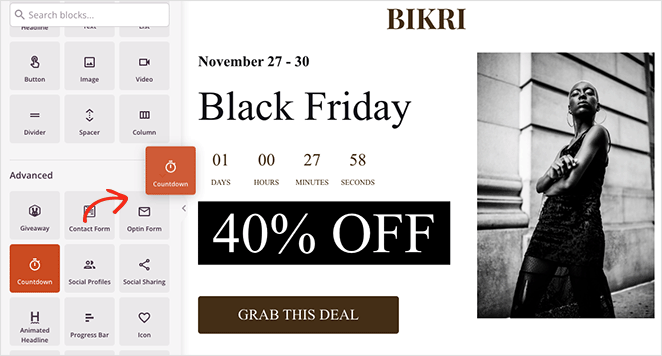
Adicionar novos elementos é tão fácil quanto. Você pode arrastar um bloco do painel de blocos à esquerda e soltá-lo em seu design. Um cronômetro de contagem regressiva, por exemplo, pode adicionar urgência à sua página, incentivando os usuários a agir por medo de perder.

Com suas personalizações em vigor, vamos ver como animar o texto do título a seguir.

Etapa 4. Adicione o bloco de títulos animados
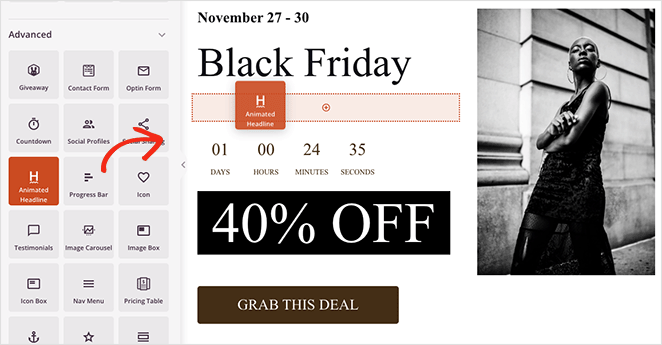
Digamos que você queira animar o título principal da sua landing page. Para fazer isso, você precisará encontrar o bloco Animated Headline e arrastá-lo para o design da sua página.

Ao clicar no bloco para visualizar suas configurações, você verá duas maneiras de animar seu título:
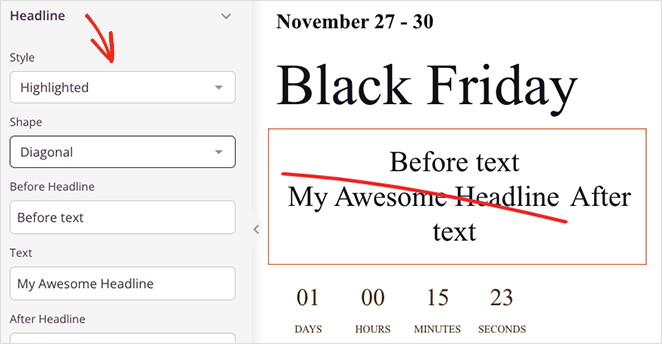
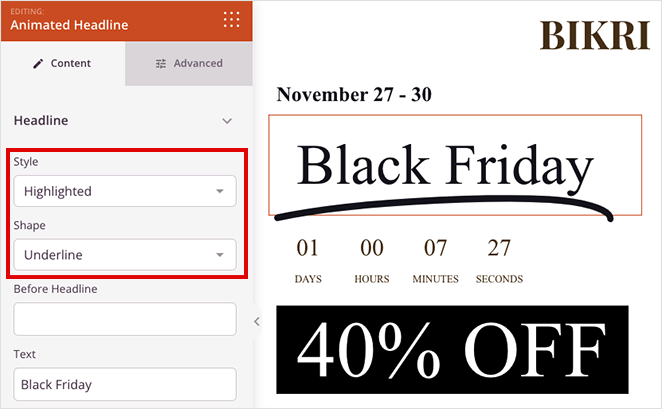
- Em destaque
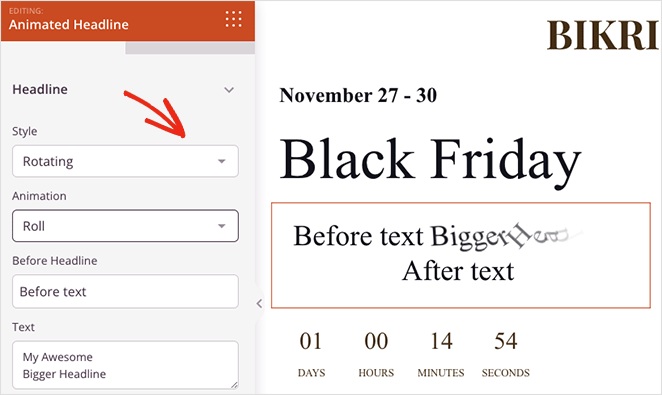
- Girando
O estilo Realçado adiciona uma animação de forma ao seu texto, com formas que incluem:

- Círculo
- Encaracolado
- Sublinhado
- Dobro
- Sublinhado duplo
- Sublinhar ZipZag
- Diagonal
- Tachado
- X
Por outro lado, o estilo Rotativo adiciona efeitos de transição ao seu título, que incluem:

- Digitando
- Grampo
- Virar
- Quicar
- Lista
- Ampliação
- Desvaneça
- Velocidade da luz
- Deslize para baixo
Além disso, você pode adicionar texto antes e depois do texto animado, ativar loops infinitos, alterar a duração da animação e ajustar o alinhamento, as fontes e o nível do título.
Em nosso exemplo, usamos a forma “Sublinhado” do menu suspenso destacado.

Quando estiver satisfeito com seus efeitos de texto animados, clique no botão Salvar no canto superior direito.

Etapa 5. Defina suas configurações
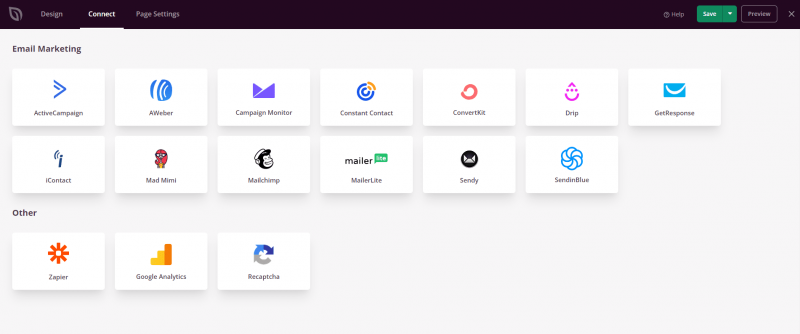
A próxima etapa é conectar seu serviço de email marketing e definir as configurações da sua página de destino.
O SeedProd oferece integrações diretas com muitos provedores de e-mail populares, incluindo Constant Contact, Mailchimp e muito mais. Você pode escolher um clicando na guia Conectar na parte superior da tela.

Confira a documentação de integração de e-mail para obter ajuda para se conectar ao seu provedor específico.
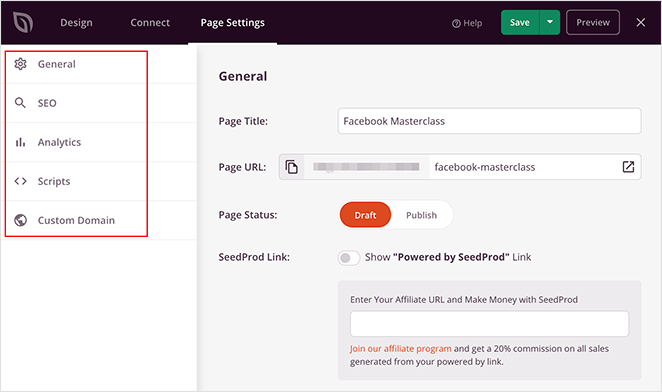
Em seguida, clique na guia Configurações da página , onde você pode editar configurações como o nome da página, URL e SEO na página e conectar-se a um plug-in do Google Analytics.

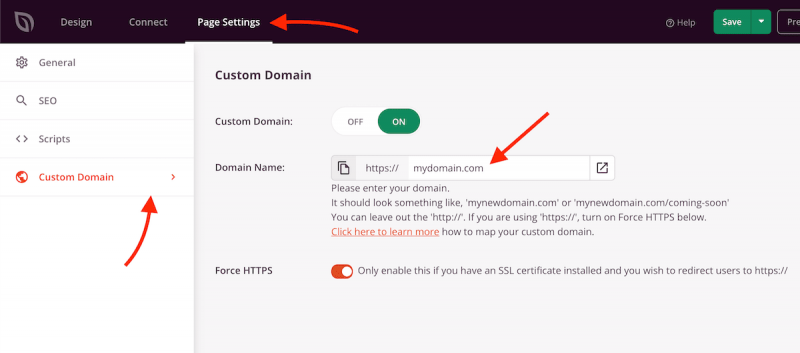
Você também pode usar o recurso de mapeamento de domínio do SeedProd para dar à sua página de destino um nome de domínio personalizado. Essa é uma excelente maneira de ter várias páginas de destino com domínios exclusivos em uma única instalação do WordPress.

Não se esqueça de clicar em Salvar antes de passar para a próxima etapa.
Etapa 6. Publique sua página de destino
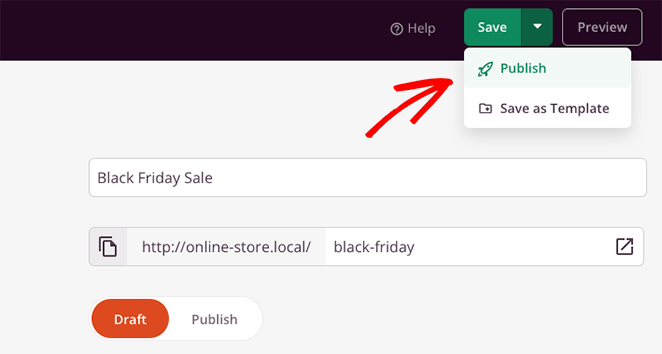
Quando estiver satisfeito com seu design, clique no menu suspenso no botão Salvar e selecione Publicar .

Agora você pode visualizar sua página e ver suas animações de texto em ação.

Método 2. Adicione animações de texto com Animate It! Plugin CSS
Para o método a seguir, usaremos um plug-in de animação gratuito do WordPress para adicionar efeitos de texto animado ao seu site. Esta é uma boa solução se você usar o editor clássico WordPress WYSIWYG em vez de um construtor de páginas ou o editor de blocos do WordPress.

Primeiro, instale e ative o Animate It! plugin em seu site WordPress. Ele deve funcionar pronto para uso, sem configurações para você configurar.
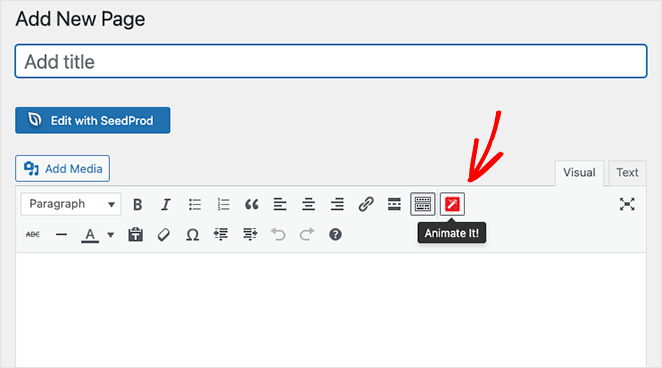
Em seguida, crie uma nova página e você verá um novo botão dentro do editor do WordPress: Animate It!

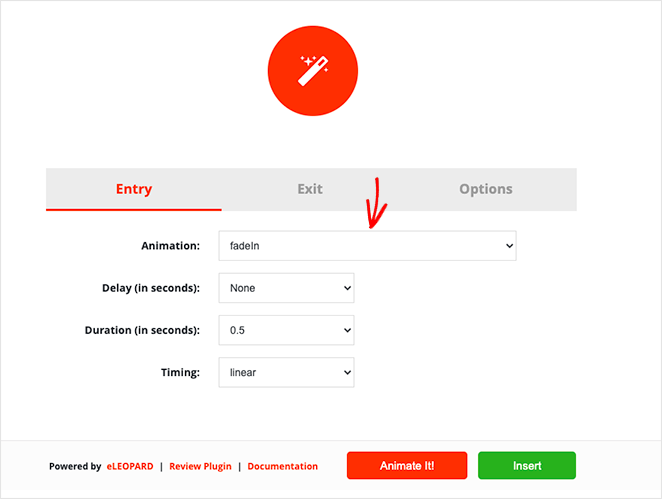
Clicar no botão abre uma janela pop-up onde você pode escolher um estilo de animação. Há muitos estilos de animação para escolher, então encontre um que você goste no menu suspenso.

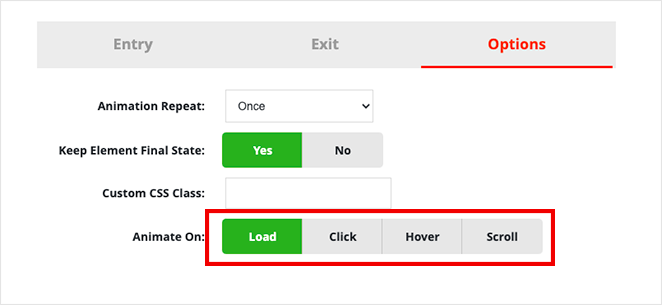
Depois disso, você pode escolher o tempo de atraso e duração e quando deseja que a animação apareça. Você também pode executar a animação no carregamento, clique, passe o mouse ou deslocamento de rolagem.

Quando estiver satisfeito com as configurações, clique no botão Animate It para ver uma prévia da animação.
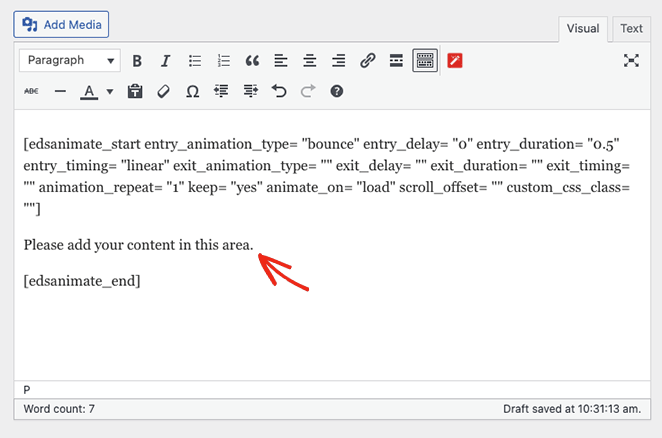
Em seguida, clique no botão Inserir para adicionar a animação à sua postagem ou página. O plug-in adicionará um código de acesso com algum conteúdo fictício no editor de postagem.

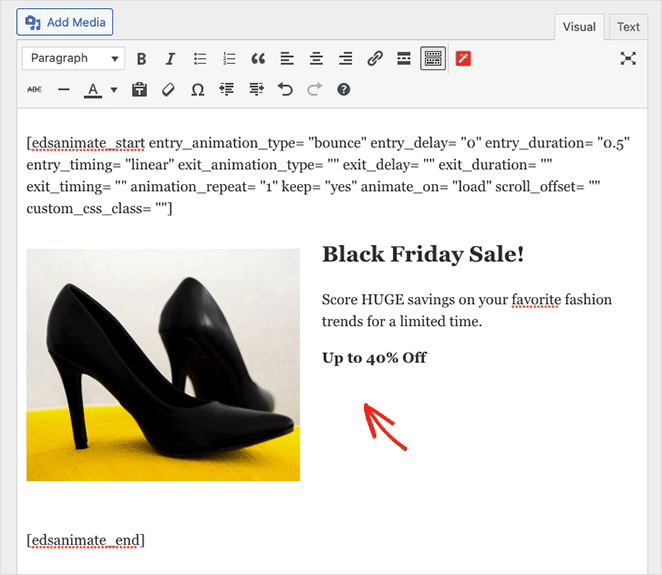
Você pode personalizar e substituir esse conteúdo por seus títulos, imagens e texto personalizado.

Agora você pode publicar suas alterações e visualizar seu texto animado ao vivo em seu site WordPress.
É tudo por agora.
Esperamos que você tenha achado útil este tutorial sobre como criar animações de texto no WordPress. Você também pode gostar deste guia sobre como criar uma landing page dinâmica no WordPress.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.

