A regra 60/30/10 tornou nossos designs de site infinitamente melhores
Publicados: 2023-04-10Ei, desenvolvedores e profissionais de marketing do WordPress, vocês estão procurando um princípio de design que possa transformar seu site em uma obra-prima visualmente impressionante?
Enquanto trabalhava em um projeto de redesign de site, me deparei com a poderosa regra 60/30/10 – uma técnica simples, mas altamente eficaz para criar esquemas de cores equilibrados e harmoniosos.
Junte-se a mim enquanto exploramos a regra 60/30/10, seus benefícios e como você pode aplicá-la para elevar o design do seu site. Também compartilharei exemplos do mundo real de sites que executaram perfeitamente essa regra e sugerirei ferramentas e plug-ins do WordPress para ajudá-lo a implementar a regra 60/30/10 com facilidade.
Então, vamos mergulhar no mundo da harmonia e equilíbrio das cores.
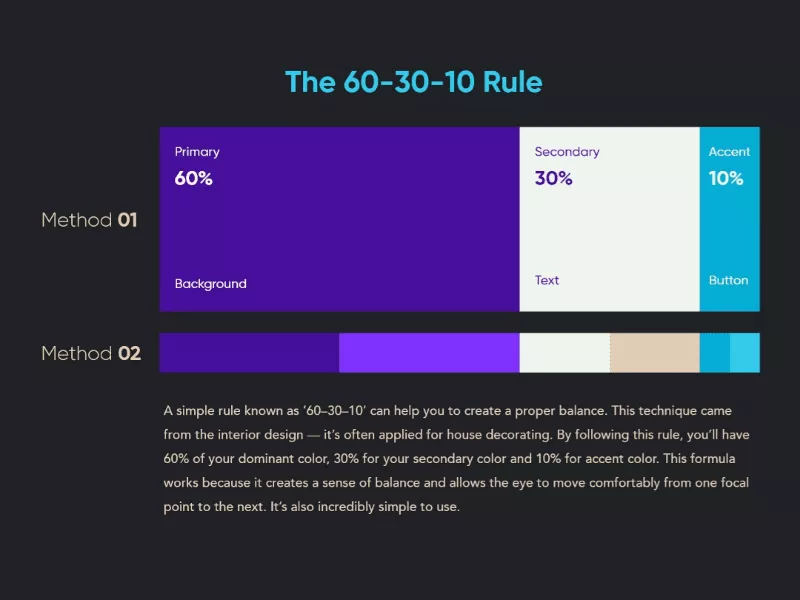
O que é a Regra 60/30/10?
A regra 60/30/10 é um princípio testado pelo tempo em design que sugere dividir o uso de cores em três proporções distintas:
60% para a cor dominante, 30% para a cor secundária e 10% para a cor de destaque.
A régua promove um equilíbrio visualmente atraente em seu design, criando uma hierarquia que orienta o olhar do usuário pelo conteúdo.
Originou-se do mundo do design de interiores, mas foi aplicado em web design com grande efeito.

Benefícios da aplicação da regra 60/30/10
Projetar um site que será lembrado pelos visitantes é difícil. As pessoas estão expostas a tanto conteúdo online que todos lutamos por um pouco de sua atenção.
Mas quantas vezes você reconheceu uma marca ou empresa com base apenas em seu esquema de cores?
É por isso que é tão importante acertar na cor do seu design.
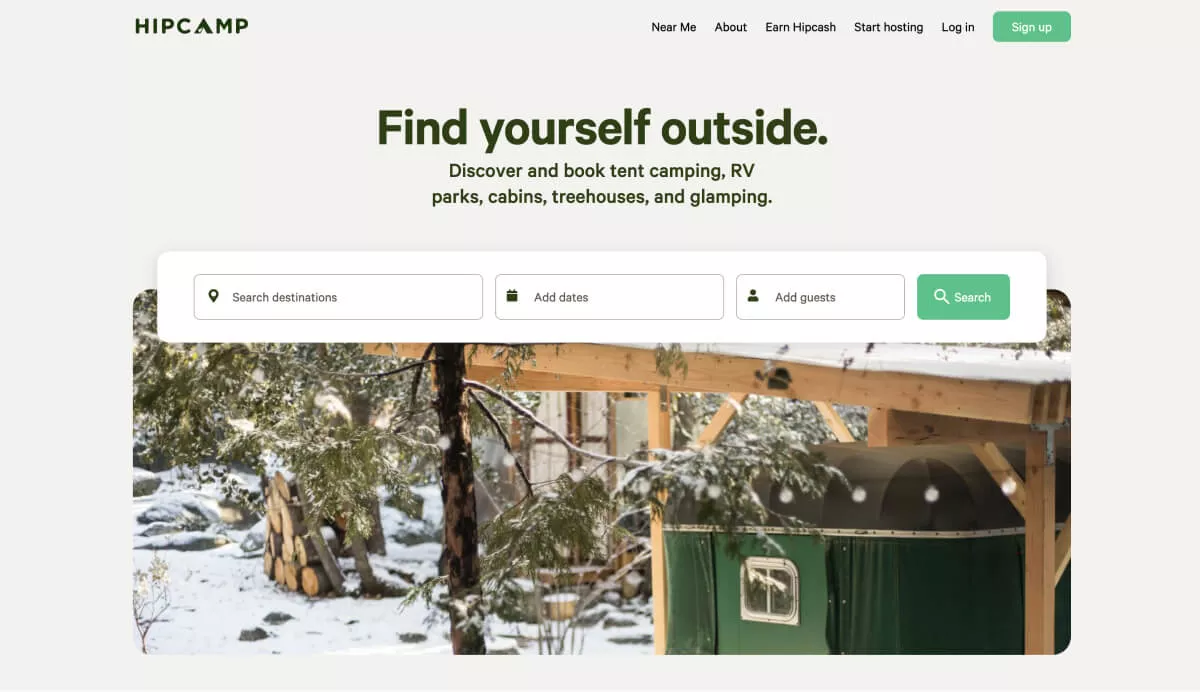
Vejamos o site do Hipcamp como exemplo.

Melhorando o apelo visual
Um esquema de cores bem equilibrado melhora o valor estético do seu site, tornando-o mais atraente para os usuários e deixando uma impressão duradoura.
O Hipcamp faz isso com seu fundo cinza claro e detalhes em verde que representam a natureza, bem como imagens que se encaixam no tema e no esquema de cores.
Melhorando a experiência do usuário
Uma hierarquia clara e uma estrutura visual tornam mais fácil para os usuários navegar e encontrar informações em seu site, reduzindo a frustração e aprimorando sua experiência geral.
Observe como seus olhos começam no texto “Encontre-se lá fora”, que informa por que você está aqui e se destaca graças à cor verde e ao texto em negrito. Em seguida, você segue a página até o texto menor e até o campo de pesquisa, que é a ação que eles desejam que você execute.
Reforço da identidade da marca
O uso consistente de cores fortalece a imagem da sua marca e ajuda os usuários a reconhecer seu site e sua empresa, aumentando a confiança e a fidelidade.
Como mencionei acima, o verde do logotipo é usado em todo o texto principal e cria uma conexão com a identidade da marca com foco na natureza.
Aumentar o envolvimento do usuário
Um site visualmente agradável incentiva os usuários a explorar mais e se envolver com seu conteúdo, gerando mais conversões e receita.
Seguindo a experiência do usuário acima, o site leva você suavemente aos campos de pesquisa, convidando-o a interagir com ele.
Simplificando as Decisões de Projeto
A regra 60/30/10 fornece uma estrutura clara para fazer escolhas de design, agilizando o processo e reduzindo a probabilidade de inconsistências de design.
Os designers do site Hipcamp poderiam facilmente ter usado várias cores para tornar seu site mais exclusivo, mas o mantiveram simples, limpo e consistente.
Como aplicar a regra 60/30/10 no design do seu site
Descobri que abordar a regra em 3 etapas me ajudou a simplificar o processo, desde a seleção de cores até a conclusão de todo o design do site.
1. Escolha a paleta de cores e aplique as proporções
os 60%
Comece selecionando uma cor de destaque dominante que represente sua marca. Isso será usado para grandes áreas como planos de fundo, portanto, normalmente é branco, preto ou variações de qualquer um deles.
os 30%
A cor secundária deve complementar a cor dominante sem se destacar. Pode ser usado em áreas como cabeçalhos e barras laterais.
os 10%
Finalmente, a cor de destaque é a cor que chama a atenção dos visitantes para onde queremos na página. Pense em elementos de chamada para ação ou texto importante.
Lembre-se da acessibilidade do site ao tomar essas decisões. Certifique-se de que as cores escolhidas tenham contraste suficiente para facilitar a leitura.
Você pode usar a teoria das cores e ferramentas como Coolors ou Adobe Color para ajudar a orientar suas escolhas.
2. Teste e ajuste
Revise seu design e ajuste as proporções de cores, se necessário.
Reúna feedback de usuários e colegas para garantir que seu design seja visualmente atraente e fácil de navegar.
Outra boa dica que recebi de um designer anos atrás foi ficar de pé, afastar-se dois metros da tela e olhar novamente para o seu trabalho.
As áreas e cores certas se destacam?
3. Mantenha-se consistente
Aplique a regra 60/30/10 de forma consistente em todo o seu site para reforçar a identidade da sua marca e fornecer uma experiência de usuário coesa.
Além do seu site, aplicar a mesma regra ao seu outro material de marketing ajudará ainda mais.
Isenção de responsabilidade
Quando seu site tem muitas imagens, fica mais difícil aplicar essa regra de maneira eficaz. Nesse caso, aderir a uma paleta de cores mais neutra ajudará a destacar a cor de destaque.
Exemplos do mundo real
Depois de vê-lo implementado no mundo real, você entenderá por que é tão eficaz e quanto pode beneficiar o design do seu próximo site.

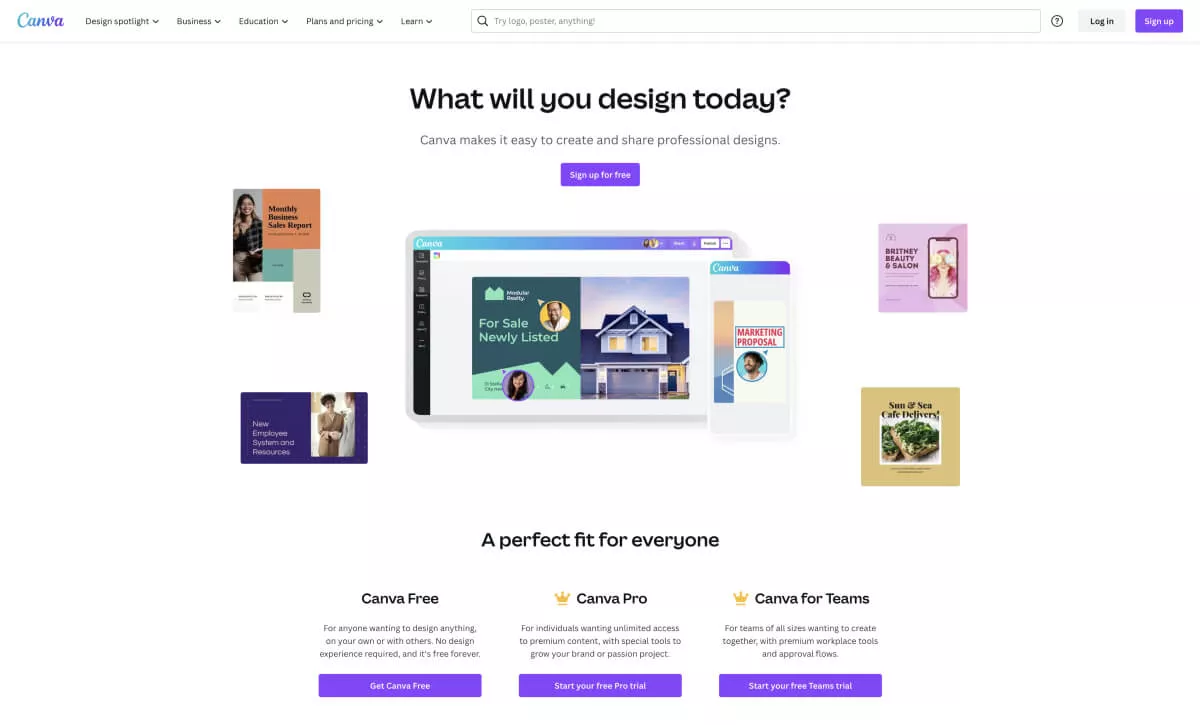
canva

Sendo uma ferramenta de design em si, você esperaria que o Canva acertasse e eles não decepcionam.
Eles têm o branco como sua cor dominante de 60% e o roxo como a cor de destaque de 10%. Os outros 30% são azuis, mas eles o usaram para criar profundidade em seus designs, variando o tom do azul em diferentes páginas e seções.
Alice escreve cópia

O site Alice Writes Copy é um exemplo perfeito da regra 60/30/10 implementada com uma estratégia de cores mais escuras. O azul escuro representa a cor dominante em 60%, sendo o cinza a cor secundária e o pêssego a cor de destaque.
Algo digno de nota aqui é que, embora a imagem ocupe grande parte da seção do herói, o designer manteve o equilíbrio de cores na página usando cores mais claras e naturais na foto.
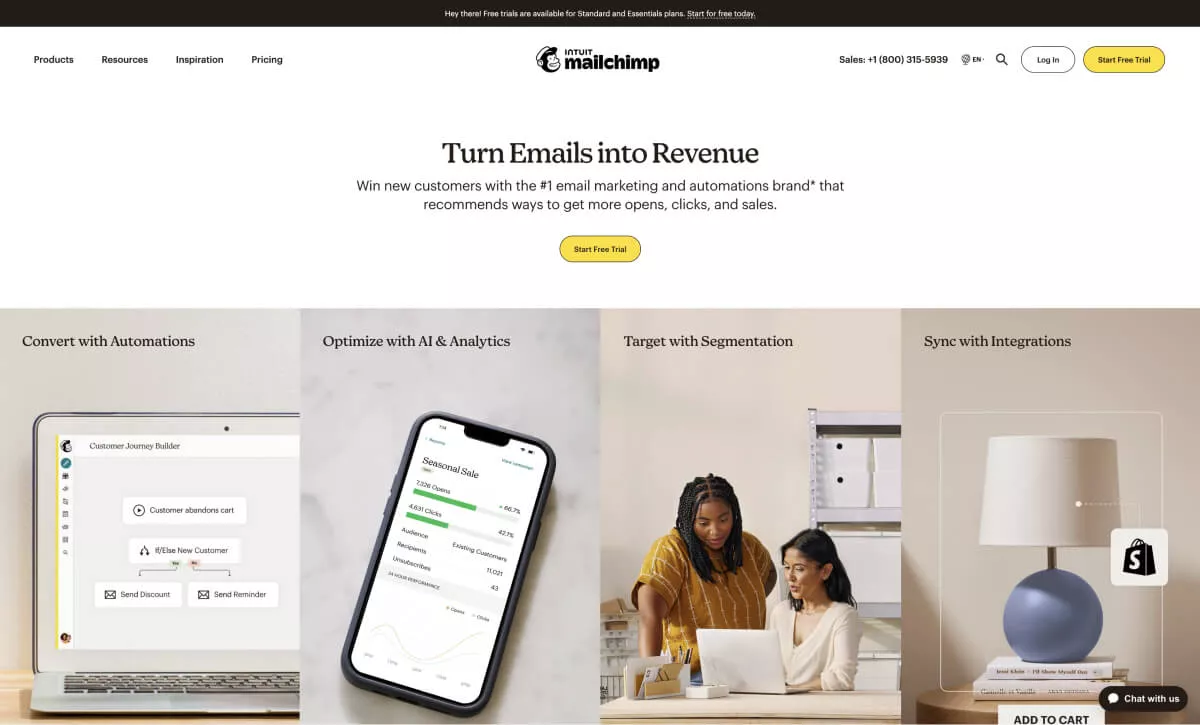
MailChimpName

MailChimp é um site que muitos de nós visitamos e, embora as opiniões sobre seus serviços variem, não podemos culpar o design da página inicial. Observe como o branco compõe a maior parte da seção do herói, com os tons naturais das imagens abaixo sendo a “cor” secundária e o amarelo como a cor de destaque.
Mais uma vez, embora as imagens sejam uma grande parte do design, nenhuma das fotos usadas é arrogante. Em vez disso, eles se encaixam perfeitamente no design e complementam o restante das cores.
Holofote

Ok, este é um exemplo tendencioso, pois o Spotlight é nosso próprio plug-in do WordPress e projetamos seu site internamente. Ainda assim, é um ótimo exemplo dessa regra em ação.
O branco continua sendo a cor dominante de 60% mais popular, enquanto usamos um azul claro para a cor secundária de 30% e o vermelho da marca como a cor de destaque de 10%.
Renovando seu site com a regra 60/30/10
Você pode estar pensando que não deseja redesenhar todo o seu site WordPress, o que é compreensível, mas ainda existem maneiras de aplicar a regra 60/30/10 ao seu design existente.
Se você estiver usando um construtor de sites como o Elementor, sua opção Global Colors é uma ótima maneira de ajustar um esquema de cores sem alterar os próprios layouts.
O mesmo se aplica ao Beaver Builder com sua paleta de cores e ao GeneratePress com suas cores globais. O mesmo pode ser dito para quase todos os construtores de páginas e plug-ins de bloqueio.
Se você não estiver usando um plug-in de bloco ou construtor de páginas e não quiser mexer em nenhum código CSS, verifique nossa análise do CSS Hero.
Conclusão: domine a regra 60/30/10
Ao incorporar a regra 60/30/10 no design do seu site, você pode melhorar significativamente o apelo visual, a experiência do usuário e a eficácia geral.
Siga as diretrizes descritas neste artigo e aproveite as ferramentas recomendadas e os plug-ins do WordPress para criar sites impressionantes, equilibrados e envolventes.
Se você estiver interessado em aprender mais sobre a regra 60/30/10 e outras estratégias de design, assista a alguns dos vídeos no YouTube ou inscreva-se em cursos de design em sites como Udemy ou Skillshare.
Por fim, se você também estiver projetando UIs para produtos, a regra também pode ser aplicada lá. Dê uma olhada no exemplo no vídeo abaixo.
Não se esqueça de explorar outros recursos no WPMair, como este guia sobre como clonar o design de um site.
Agora é hora de experimentar e iterar até atingir o equilíbrio perfeito de cores para o seu site.
