O módulo de menu agora está em versão beta!
Publicados: 2015-08-0425% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


Hoje lançamos oficialmente os novos módulos de postagem que estão em beta nas últimas duas semanas, bem como uma versão beta do novo módulo Menu. Se ainda não o fez, acesse sua conta para baixar a versão beta mais recente e experimente o módulo Menu!
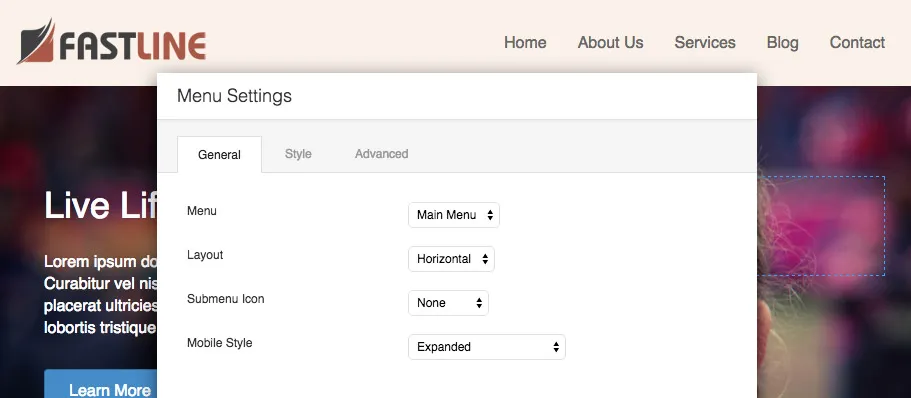
Assim como o widget Menu Personalizado integrado, o módulo Menu permite que você selecione um dos menus que foi criado em Aparência > Menus para inserir em seus layouts. É aí que as semelhanças param, pois o módulo Menu permite que você faça muito mais com opções de layout, estilo e exibição responsiva de seus menus.
O módulo Menu vem com quatro opções de layout diferentes para seus menus. Essas opções incluem…
O módulo Menu também vem com várias opções de estilo que permitem criar vários designs de menu exclusivos e diferentes. Essas opções incluem estilos para cores de texto, tamanhos de fonte, cores de fundo e alinhamento geral do menu. Certifique-se de verificar a guia Estilo nas configurações do módulo Menu para ver todas as opções disponíveis.
Além de permitir que você crie um menu personalizado aprimorado, o módulo Menu também fica ótimo em telas menores, como as encontradas em dispositivos móveis. Na guia geral, você encontrará uma opção intitulada Mobile Style, que permite personalizar a aparência do seu menu em telas menores. Essas opções incluem…
Como mencionei no meu post anterior, os períodos beta durarão aproximadamente duas semanas, desde que não tenhamos grandes problemas. Se tudo correr conforme o planejado, o módulo Menu deverá ser lançado oficialmente na semana do dia 17 de agosto.
Tenho o prazer de anunciar que os modelos de linha/módulo padrão e globais agora estão sendo testados internamente pela equipe! Se tudo correr bem, esperamos lançar um beta privado na próxima semana e um beta público na semana seguinte. Além dos modelos de linha/módulo, também começamos a trabalhar na implementação de um novo seletor de cores que tem a capacidade de salvar predefinições de cores, bem como procurar soluções para adicionar suporte Genesis ao Beaver Builder.
Como sempre, deixo a palavra para vocês. Não hesite em nos informar nos comentários abaixo o que você pensa sobre o novo módulo Menu, se tiver algum comentário sobre como podemos melhorá-lo ou se tiver algum problema.
Até a próxima, feliz construção!
Como isso funcionará se estivermos usando o Dynamik Website Builder?
incrível. Enquanto você trabalha no menu, considere adicionar uma configuração para controlar o canal alfa para que os títulos do menu possam ser transparentes (não tenho certeza se estou dizendo isso certo, você entendeu?). Eu adoraria tornar a navegação do cabeçalho transparente. Isso está em andamento? Obrigado.
seria bom se houvesse uma opção para escolher qual nível do menu mostrar. Por exemplo, se eu quiser mostrar apenas submenus (páginas de 2º nível), terei essa opção?
Se eu usar o módulo de menu para criar o menu do meu site, existe uma maneira de fazer com que ele apareça em todas as páginas/postagens? Posso criar uma linha global com o menu e adicioná-la manualmente a cada página, mas não parece haver uma maneira de adicioná-la às páginas de postagem/categoria, etc.
O módulo é ótimo, mas alguém sabe por que consigo isso usando o módulo de menu em vez do título da página? : #26 (sem título)
Muito legal pessoal! Bom trabalho.
Mexer no módulo de menu enquanto escrevo isto. Até agora tudo bem! Funciona conforme o esperado.
Amando seu ciclo de lançamento.