O guia rápido para usar o depurador do Facebook para corrigir imagens do WordPress
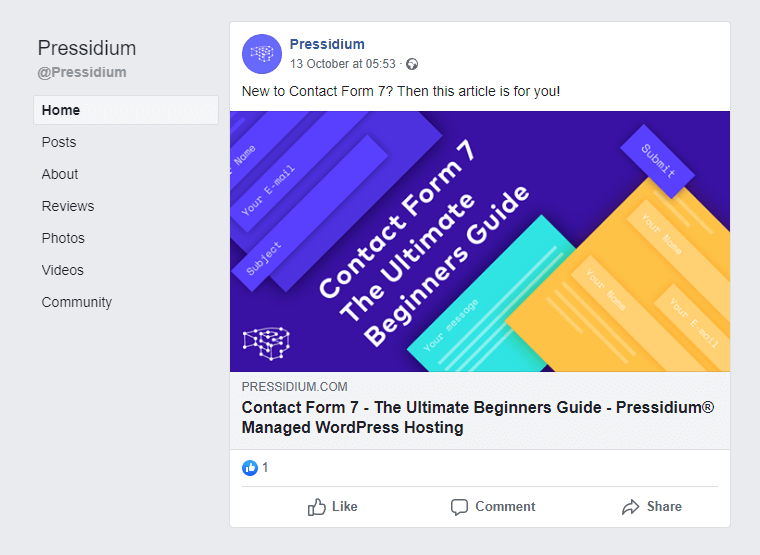
Publicados: 2019-10-29É um problema incrivelmente irritante… você escreveu um post fantástico para ir ao seu blog WordPress, criou cuidadosamente uma imagem em destaque para o post e finalmente o publicou. Agora é hora de compartilhá-lo com o mundo no Facebook. Você copia o link da página, escreve uma descrição espirituosa e cola o link no Facebook. Alguns momentos depois, uma visualização do link é exibida. Mas espere… está mostrando totalmente a imagem e descrição errada! O que está acontecendo? A boa notícia é que esse é um problema comum. A notícia ainda melhor é que ele pode ser facilmente corrigido usando o depurador do Facebook.
É assim que se faz.
Qual é o problema e o que o Facebook Debugger tem a ver com isso?
Antes de podermos usar o Facebook Debugger para corrigir o problema de sua visualização de link aparecer incorretamente, precisamos entender qual é o problema.
Quando você compartilha algo no Facebook, o Facebook verifica o link e deve buscar informações relevantes para essa página. Em seguida, ele armazena em cache essas informações para uso posterior. O Facebook analisará o conteúdo da sua página e tentará adivinhar o que seria melhor para exibir na visualização do link. Essas informações são salvas nos servidores do Facebook e são usadas sempre que alguém cria uma postagem no Facebook com um link para sua página.

O Facebook raspa sua página uma vez e, em seguida, armazena em cache essas informações em seus servidores. Esse cache não é atualizado por 30 dias, portanto, se você fizer alguma alteração em sua página nesse período, essas alterações não serão refletidas na visualização do link do Facebook.
A imagem e a descrição incorretas também podem ocorrer quando o Facebook não conseguiu extrair as informações corretas da sua página.
Portanto, em resumo, a visualização incorreta do link pode ser exibida quando:
- A informação errada foi raspada sobre sua página pelo Facebook.
- A página foi atualizada, mas as informações da página antiga são armazenadas em cache pelo Facebook e esse cache não foi atualizado.
Podemos resolver esses dois problemas usando duas ferramentas. O plugin Yoast SEO e o Facebook Debugger.
Abrir metatags de gráfico
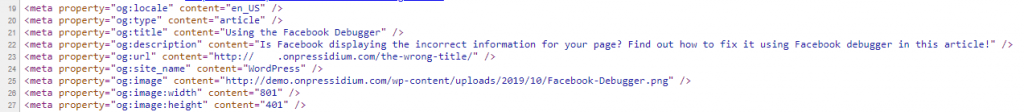
Como vimos acima, uma das razões pelas quais as informações incorretas foram exibidas na visualização do seu link no Facebook é que o Facebook raspou as informações incorretas sobre sua página. Em vez de confiar no Facebook para descobrir o que seria melhor exibir na visualização do link, você pode dizer ao Facebook o que exibir adicionando algumas metatags Open Graph ao cabeçalho da página.
As metatags Open Graph contêm todas as informações que o Facebook pode querer exibir aos usuários sobre sua página da web. Em outras palavras, ele diz ao Facebook o que você está compartilhando.

Se você estiver usando o Yoast (ou um plug-in de otimização de pesquisa semelhante), as informações do Open Graph serão adicionadas automaticamente aos cabeçalhos da página. Você pode alterar o que é exibido sobre sua página nesses plugins. Quando as metatags do Open Graph corretas forem adicionadas, podemos usar o Facebook Debugger para dizer ao Facebook para refazer sua página para que ele atualize o cache com as informações corretas.
Usando o Yoast para editar suas metatags do Open Graph
A maneira mais fácil de editar suas metatags do Open Graph é usando o plug-in Yoast SEO. Este não é apenas o plug-in número 1 para ajudá-lo a otimizar seu site para que ele seja classificado de maneira eficaz, mas também possui uma ferramenta útil que torna super fácil configurar as páginas do seu site para exibir as informações corretas para o Facebook. Se você não quiser usar o Yoast, tente o plugin Open Graph e Twitter Card Tags.
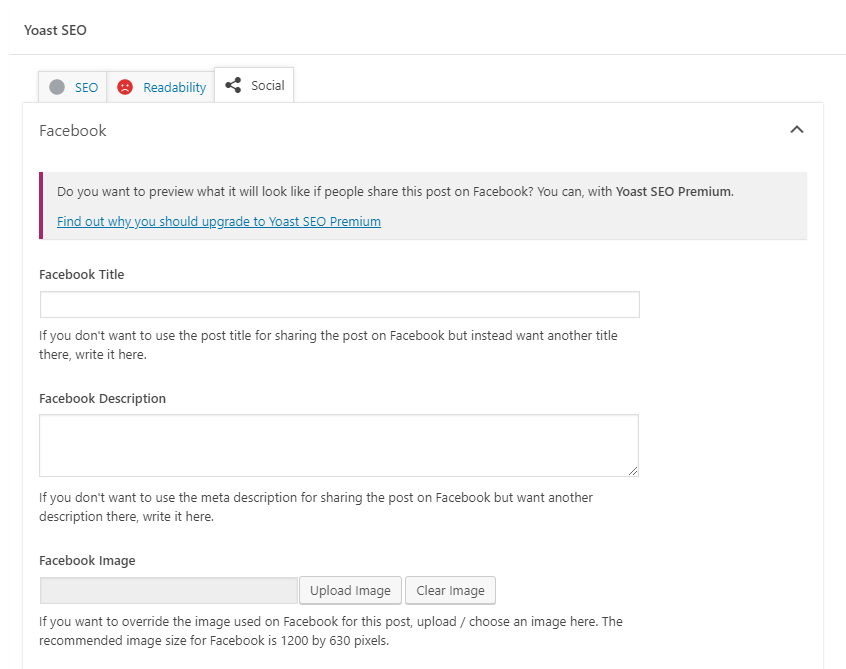
Primeiro, instale o plugin Yoast SEO (se você ainda não o fez) e abra a página que deseja compartilhar no Facebook. Role a página até encontrar a guia Yoast SEO. Você verá uma guia no Yoast rotulada como 'Social'. Clique nele e você terá duas opções. Um para o Facebook e outro para o Twitter. Selecione o Facebook e você verá o seguinte:

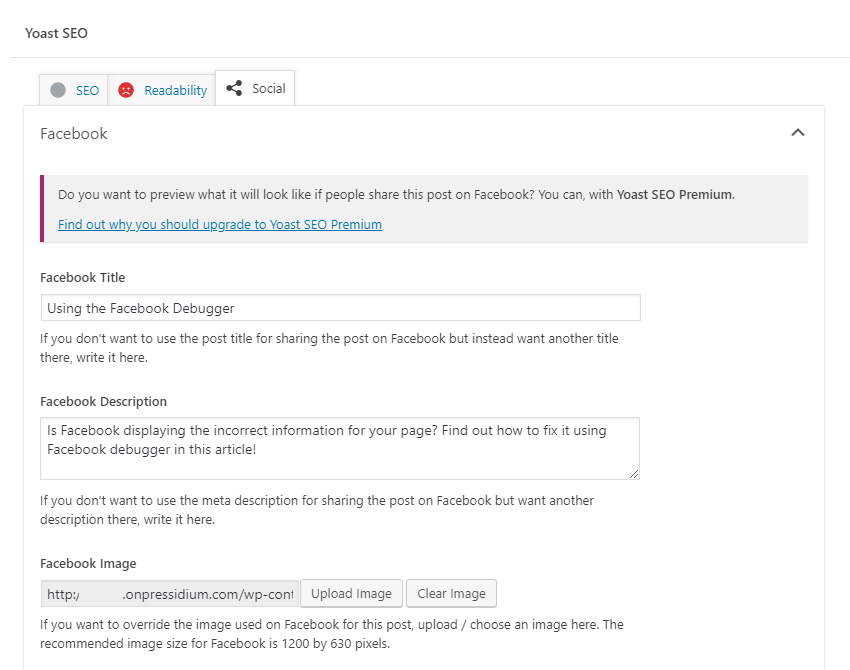
O Yoast tenta exibir as informações corretas do Open Graph para sua página automaticamente, mas nem sempre está correta. Em vez de confiar em seu sistema automatizado para fazer isso, você pode preencher os campos do Facebook com os detalhes que deseja que o Facebook exiba junto com uma imagem que deseja usar. Quando terminar, ficará algo assim:

Clique em Atualizar para enviar essas alterações para sua página ao vivo e agora você terá as informações corretas do Open Graph exibidas nos cabeçalhos do seu site.

Limpe seu cache do WordPress
Há dois lotes de cache que precisam ser limpos para que as informações corretas sejam exibidas na visualização do link no Facebook. O primeiro é o cache em seu próprio site. Com tantos plug-ins de cache disponíveis, você precisará dar uma olhada em sua própria configuração e, se necessário, pesquisar os arquivos de ajuda do plug-in para descobrir como limpar seu cache.
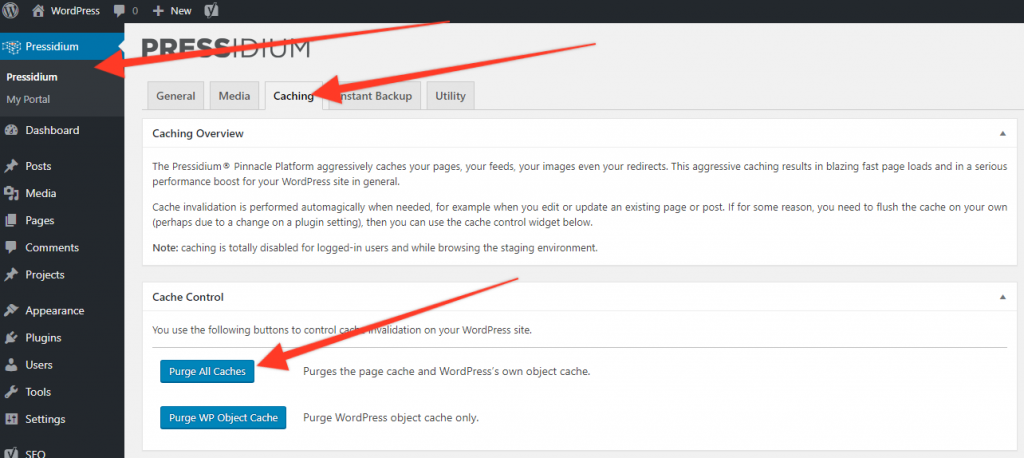
Se você estiver hospedando seu site com o Pressidium, poderá limpar rapidamente seu cache através do Plugin Pressidium, que pode ser encontrado na parte superior do menu à esquerda.

Com o cache limpo, agora você pode limpar o cache nos servidores do Facebook.
Usando o depurador do Facebook
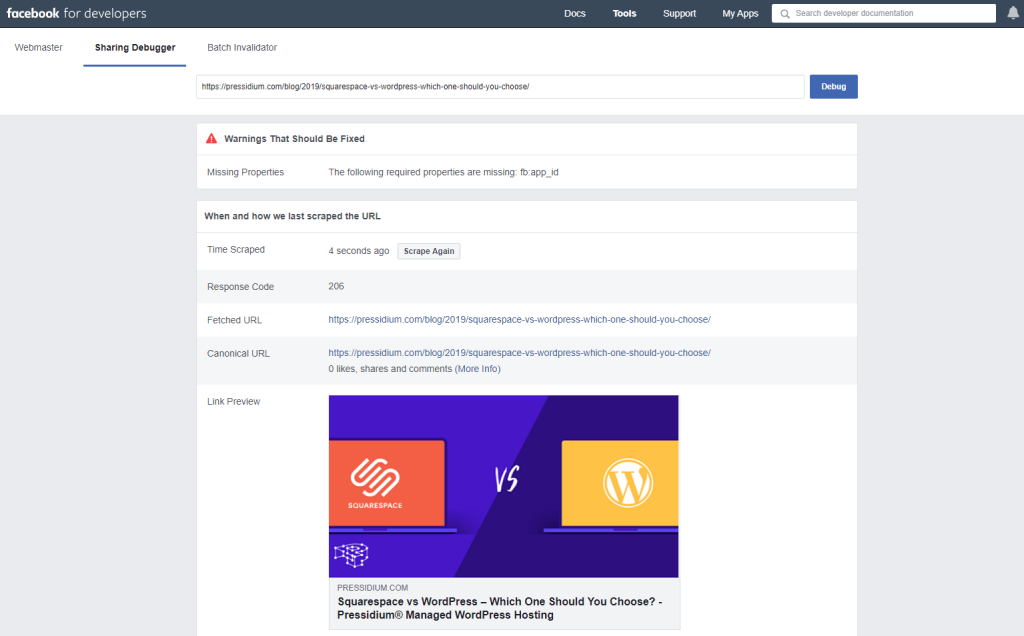
As primeiras coisas são as primeiras e precisamos ver inicialmente como o Facebook está atualmente 'vendo' sua página. Para fazer isso, acesse a página do depurador do Facebook e insira a URL da sua página na ferramenta. Clique em 'Depurar' e você verá um resumo de como sua página é exibida junto com uma prévia do link. Se estiver correto, você está pronto para ir, pois é isso que será exibido quando um link para sua página for compartilhado no Facebook.

Se estiver incorreto, você precisará verificar novamente se configurou o Yoast corretamente e limpou o cache do seu site. Depois de fazer isso, clique em 'Raspar novamente'. Isso força o Facebook a atualizar seu cache. Isso agora deve mostrar as informações corretas! Caso contrário, não se preocupe em clicar em 'Raspar novamente' pela segunda ou terceira vez. Às vezes, pode levar algumas tentativas para forçar o Facebook a extrair os detalhes corretos da sua página.
Mais dicas de depuração do Facebook
Existem alguns outros elementos que vale a pena conhecer caso você encontre outros problemas com a exibição do seu Link Preview.
Tamanho da imagem
Use uma imagem de 1200 por 630px sempre que possível. Este é o tamanho ideal para exibir uma imagem em uma visualização do Link do Facebook. Se a proporção for diferente, você poderá descobrir que os elementos da sua imagem estão "cortados". Se você quiser usar uma imagem maior, tente manter essa proporção.
Se você não conseguir ver nenhuma imagem exibida, verifique se ela é grande o suficiente. Se for menor que 200px x 200px, o Facebook não o exibirá.
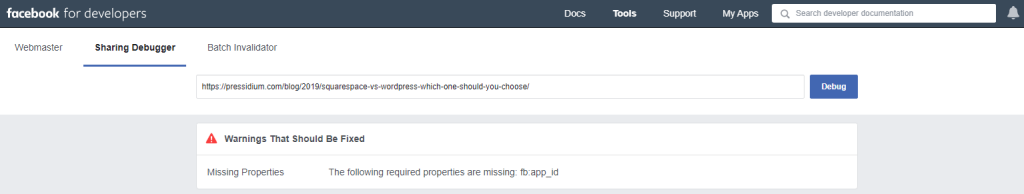
'Fb:app_id' está ausente
Se você der uma olhada na captura de tela do depurador do Facebook acima, poderá perceber que há um erro que diz 'Propriedades ausentes: as seguintes propriedades estão ausentes: fb:app_id'

Muitas vezes esse aviso pode ser ignorado. Isso não afetará a capacidade de compartilhar postagens. No entanto, isso afeta sua capacidade de usar os dados do Facebook Insights. Se isso é algo que você deseja fazer, veja como corrigir esse erro.
- Registre-se para um aplicativo do Facebook em https://developers.facebook.com/docs/apps#register (você precisará converter sua conta do Facebook em uma conta de desenvolvedor)
- Crie um aplicativo em https://developers.facebook.com/apps e copie seu número de ID do aplicativo.
- Vá para o seu administrador do WordPress e, em seguida, vá para o plugin Yoast através do menu da barra lateral. Clique em 'Social' e depois em 'Facebook'. Perto do topo, você verá uma seção para o ID do seu aplicativo. Cole isso lá e salve.
- Você pode limpar o cache do seu site e usar o Facebook Debugger para raspar sua página novamente. Este erro deve desaparecer agora.
Faça o pré-cache da sua Página com o Facebook
Nossa última dica é pré-armazenar a página do seu site com o Facebook. A primeira pessoa a compartilhar seu link no Facebook pode não ver uma visualização do link. Isso ocorre porque o Facebook ainda precisa raspar essa página (só faz isso quando um link é compartilhado).
Para contornar isso, você pode optar por executar o Facebook Debugger em cada uma de suas páginas logo após publicá-las. Isso significa que a página agora está armazenada em cache no final do Facebook e isso significa que a primeira pessoa que compartilhar a página ou postagem verá instantaneamente a visualização correta do link. Leva apenas alguns segundos para fazer e vale a pena considerar se você tiver uma base de usuários ativa para o seu site e quiser garantir que tudo funcione perfeitamente desde o início.
Resumo
Usar o Facebook Debugger é uma rara vitória fácil no mundo digital cada vez mais complexo de hoje! É uma ferramenta rápida e eficiente de usar. Apenas lembre-se de limpar o cache do seu próprio site e você deve estar pronto para ir. Boa depuração do Facebook!
