“O tema está faltando a folha de estilo CSS de estilo” Como corrigir isso
Publicados: 2023-01-18Você acabou de encontrar o erro “o tema está faltando a folha de estilos CSS” em seu site WordPress?
É um erro comum que as pessoas encontram ao tentar instalar um tema em seu site WordPress. Felizmente, existem medidas simples de solução de problemas que você pode executar para corrigir o problema.
Neste artigo, vamos primeiro explorar as causas por trás do erro e oferecer alguns conhecimentos básicos de um arquivo de tema para evitar que o erro reapareça no futuro. Em seguida, mostraremos como corrigir o erro e ajudaremos você a carregar um tema de sua escolha para o seu site WordPress.
Vamos começar com o tutorial.
O que causa o erro “o tema está sem a folha de estilos CSS”
O erro “o tema está faltando a folha de estilo CSS do estilo” (também chamado de erro “folha de estilo faltando style.css”) ocorre apenas quando você está tentando fazer upload de um tema para o seu site WordPress.
É um daqueles raros erros do WordPress que informa sobre as causas do erro, ou seja, “falta folha de estilo style.css”.
O arquivo style.css está presente em todos os temas do WordPress. É uma parte essencial de um tema porque é responsável pelo layout e estilo do seu site. Portanto, quando o arquivo desaparece, o WordPress se recusa a instalar o tema e gera o erro.

Aqui estão algumas das possíveis causas do erro “O tema está sem a folha de estilos CSS”:
- O desenvolvedor do tema esqueceu de incluir o arquivo style.css no tema ou pode tê-lo colocado em um local onde o WordPress não consegue encontrá-lo.
- A pasta foi excluída acidentalmente ou corrompida tanto que o WordPress não consegue mais reconhecê-la.
- É possível que você esteja carregando uma pasta que não é um tema, mas um plugin . Esse tipo de confusão geralmente acontece com plug-ins que oferecem complementos para o tema instalado em seu site.
- Talvez os arquivos do tema estejam armazenados em uma pasta zip e precisem ser extraídos antes do upload. Para ser claro, os arquivos de tema devem ser carregados em uma pasta compactada. Mas certos mercados como o ThemeForest são conhecidos por adicionar uma camada extra de pasta zip que contém o arquivo do tema junto com a documentação e as licenças do mercado.
Agora que temos alguma clareza sobre o que poderia ter causado o erro "o tema está faltando a folha de estilos CSS", vamos encontrar uma maneira de remover o erro do seu site.
Como corrigir o erro “o tema está sem a folha de estilos CSS”
Para corrigir o erro, você precisará tomar as seguintes medidas:
- Verifique se o arquivo style.css está realmente faltando
- Verifique se o arquivo style.css está armazenado no local correto
- Certifique-se de que é um tema, não um plugin
- Verifique se o tema é compatível com o WordPress
Alguns de vocês provavelmente estão encontrando esse erro ao carregar um tema filho. Essas soluções também devem funcionar para você.
Observação rápida : neste tutorial, estamos usando o Windows para demonstrar algumas das soluções. Os usuários do MacOS também podem executar as mesmas soluções, mas as etapas variam um pouco. Esses documentos de ajuda orientarão os usuários do MacOS quando precisarem de assistência.
Agora, vamos mergulhar.
1. Verifique se o arquivo style.css está realmente faltando
Um arquivo de tema WordPress típico vem em uma pasta zip. Ele contém vários arquivos e pastas, incluindo a folha de estilo style.css. Para verificar se o arquivo style.css realmente está faltando na pasta do tema, você precisará extrair os arquivos da pasta compactada do tema. Veja como:
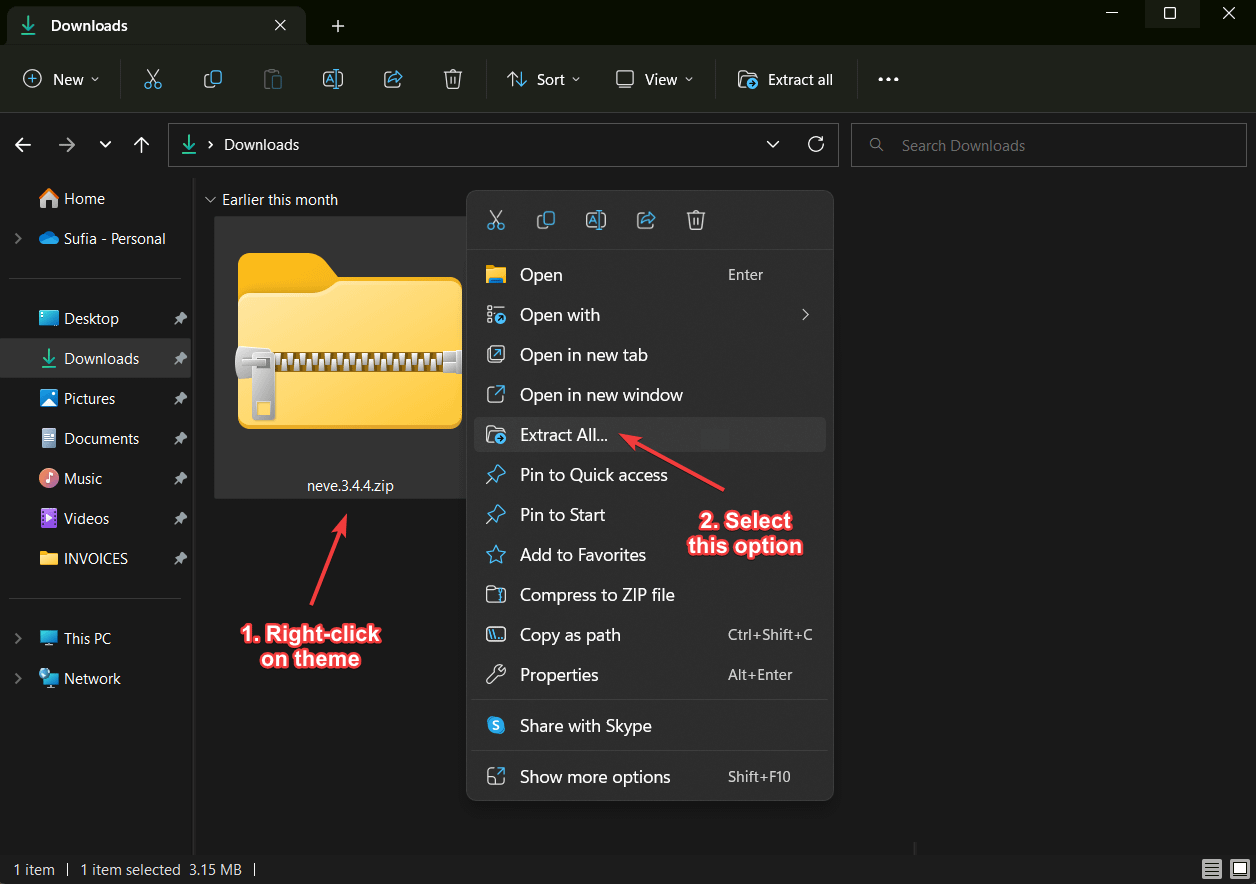
Clique com o botão direito do mouse na pasta zip e escolha a opção Extrair tudo .

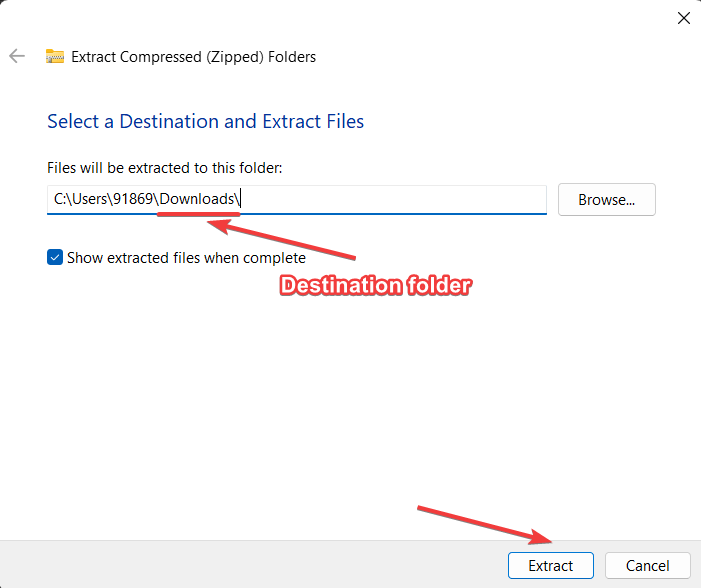
Selecione uma pasta de destino para os arquivos extraídos e clique no botão Extrair .

Se precisar de ajuda com o processo de extração, consulte estes guias para Windows e MacOS. Ou considere uma ferramenta online gratuita como o ezyZip.
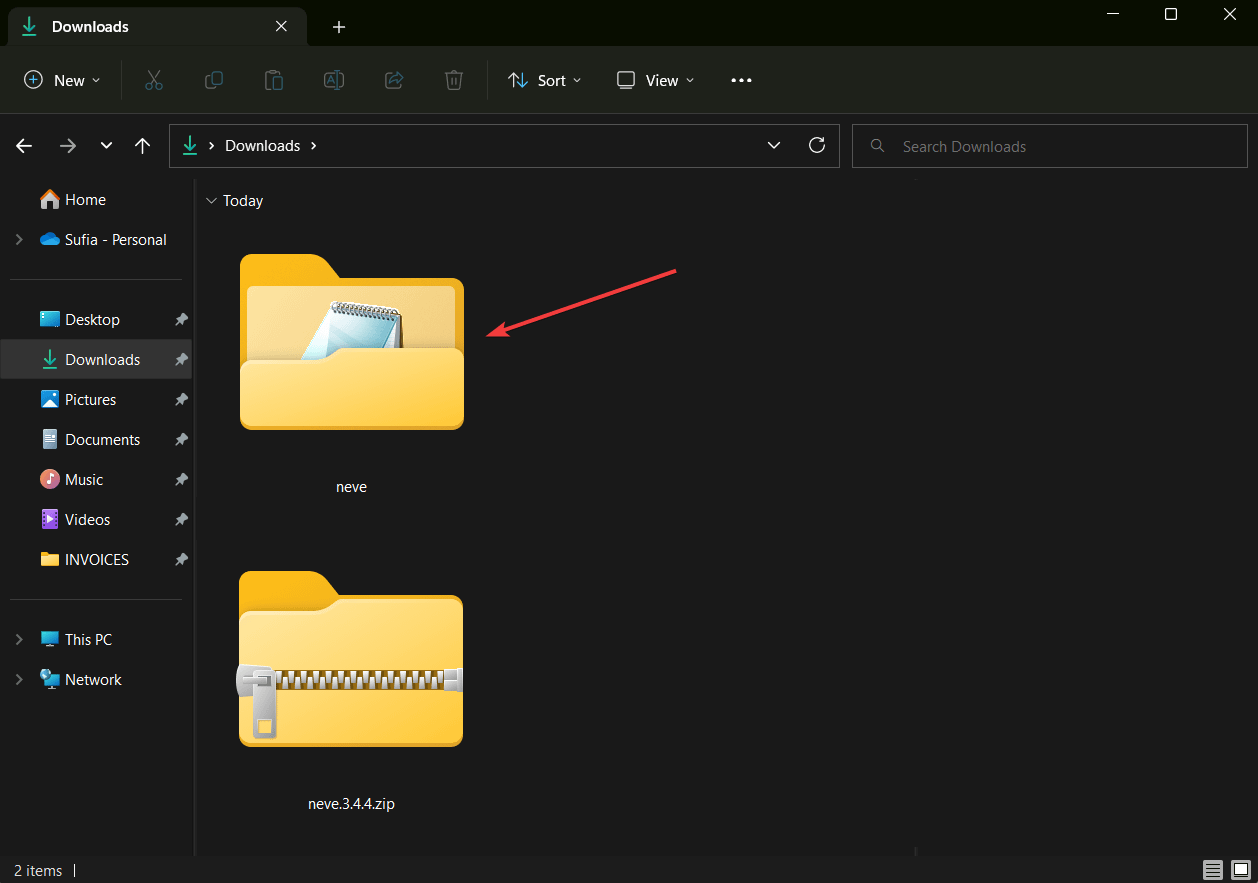
Após a conclusão da extração, abra a pasta de destino (Downloads, no nosso caso), e você notará que há uma nova pasta de tema que parece ter sido descompactada.

Abra a nova pasta do tema descompactada e procure o arquivo style.css .

Se você encontrar o arquivo style.css, significa que o WordPress não conseguiu ler o arquivo por motivos desconhecidos. Pode ter sido uma falha temporária ou talvez o arquivo do tema esteja corrompido.
Recomendamos baixar uma nova cópia do tema e carregá-la em seu site WordPress.
Mas se você não vir o arquivo style.css, precisará tentar a próxima solução.
2. Verifique se o arquivo style.css está armazenado no local correto
O arquivo style.css deve estar localizado no diretório raiz do tema. Ou seja, assim que você abrir a pasta do tema (depois de descompactá-la), o style.css deve aparecer.
Se estiver localizado em outra pasta, o WordPress pode não ser capaz de detectá-lo, o que pode resultar no erro “o tema está sem a folha de estilo CSS”.
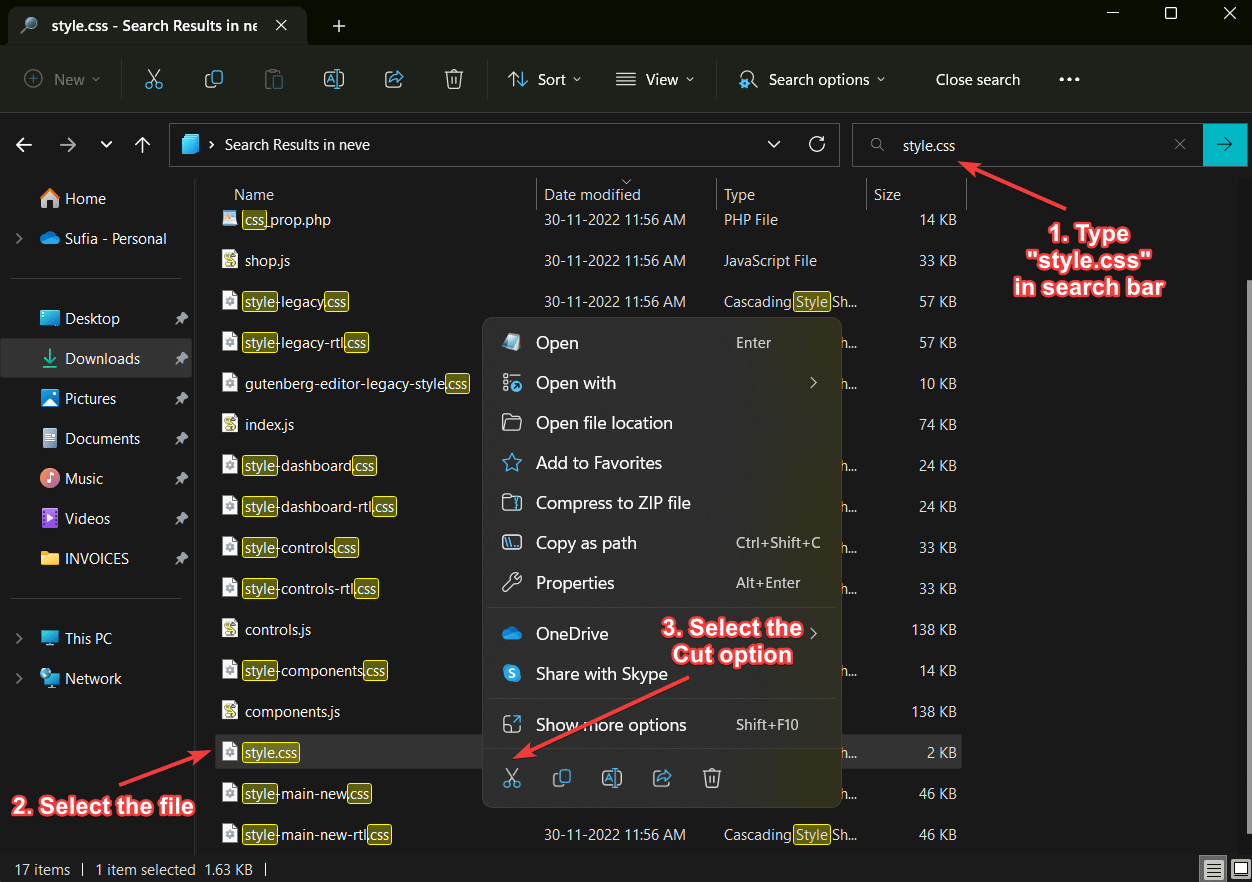
O extravio do arquivo é uma ocorrência rara, mas pode acontecer. Recomendamos procurar o arquivo em outras pastas escrevendo o nome do arquivo na barra de pesquisa da sua janela.
Todos os arquivos e pastas com os termos “estilo” e “css” serão exibidos. Procure o arquivo chamado “style.css”. Ao encontrá-lo, selecione o arquivo , clique com o botão direito do mouse e escolha Recortar .

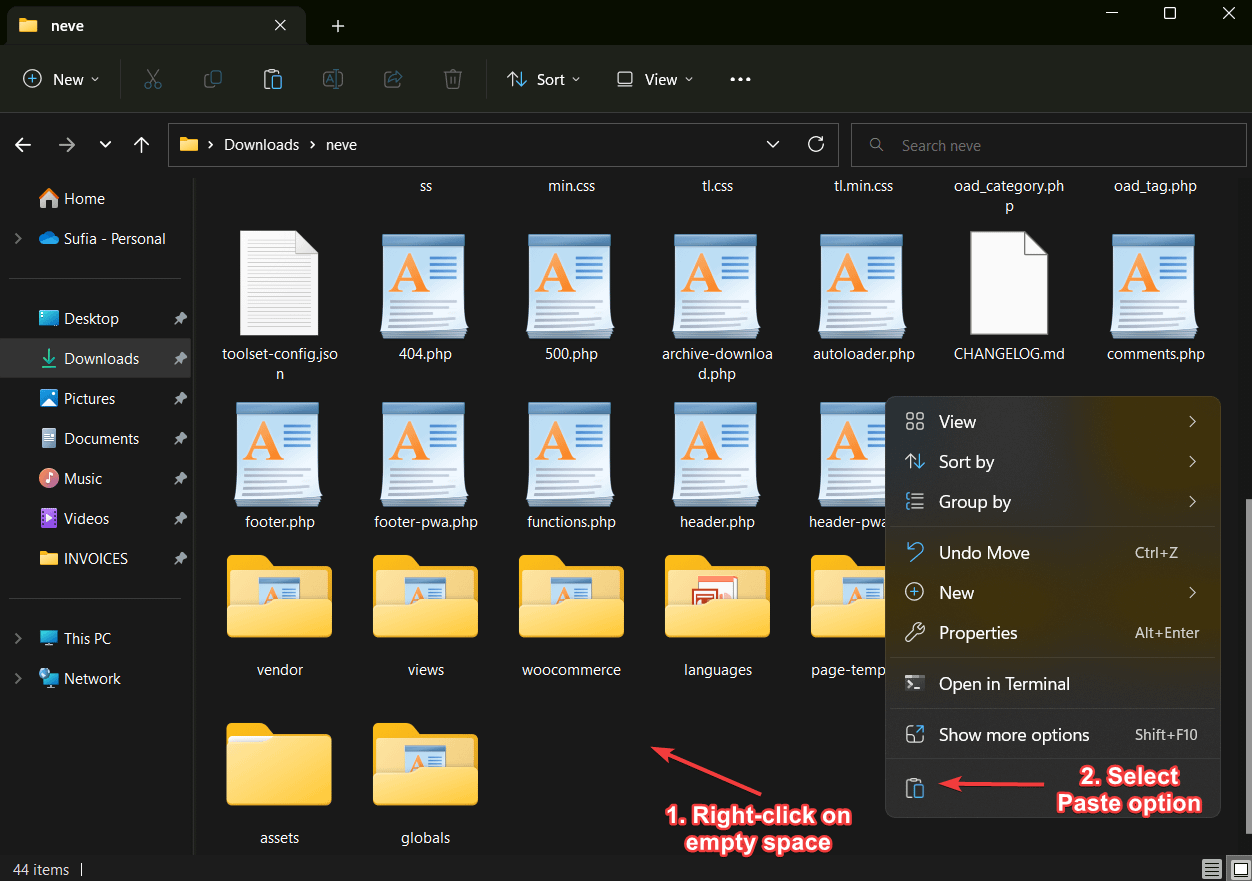
Em seguida, vá para o diretório raiz do tema, clique com o botão direito do mouse em um espaço vazio e selecione a opção Colar .

Agora você moveu o arquivo style.css para seu local original.
Agora que o style.css não está mais faltando, é hora de fazer o upload do arquivo para o seu site WordPress.
Na etapa anterior, mostramos como descompactar a pasta do tema. Agora você terá que compactar o arquivo do tema em uma pasta compactada.
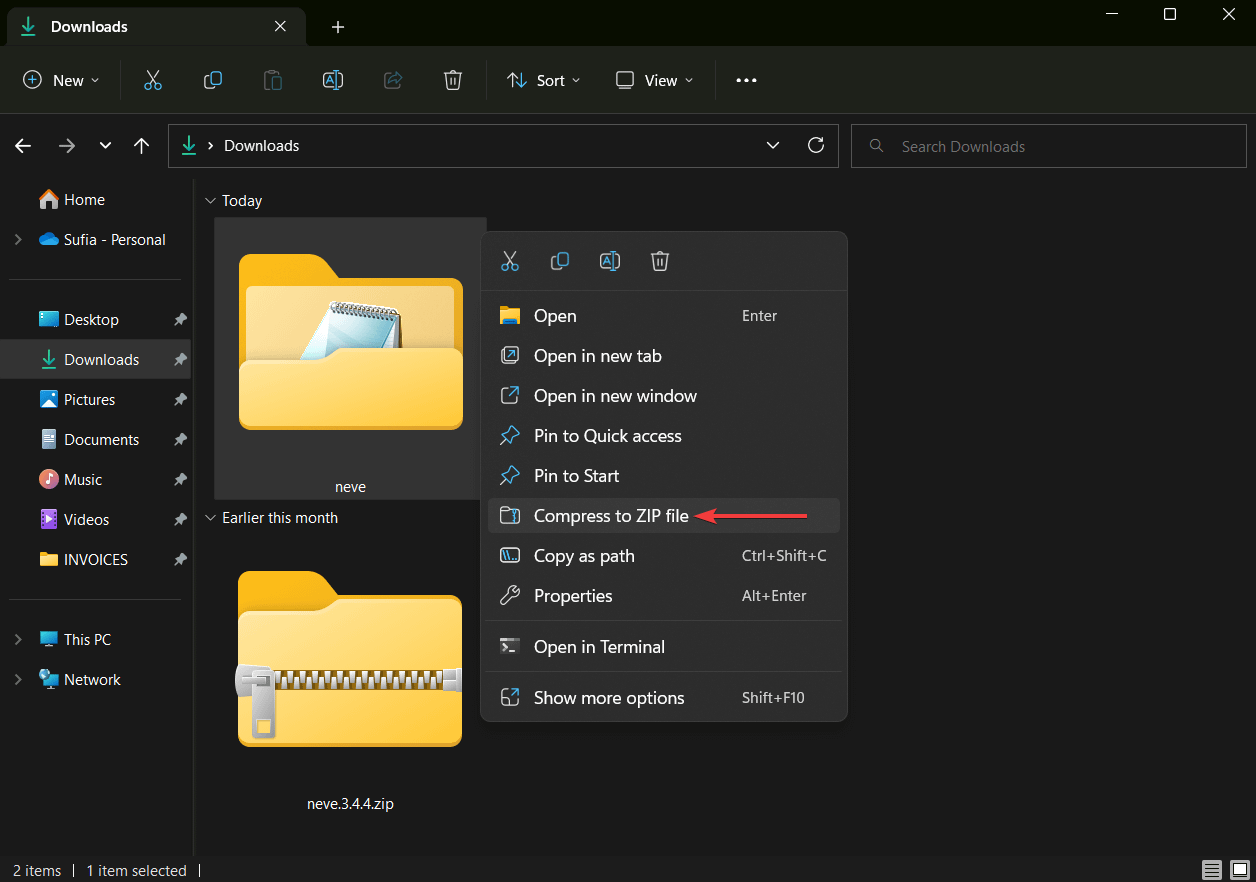
Clique com o botão direito do mouse na pasta do tema descompactado e selecione a opção Compactar para arquivo ZIP no pop-up. Em segundos, uma nova pasta compactada será criada.

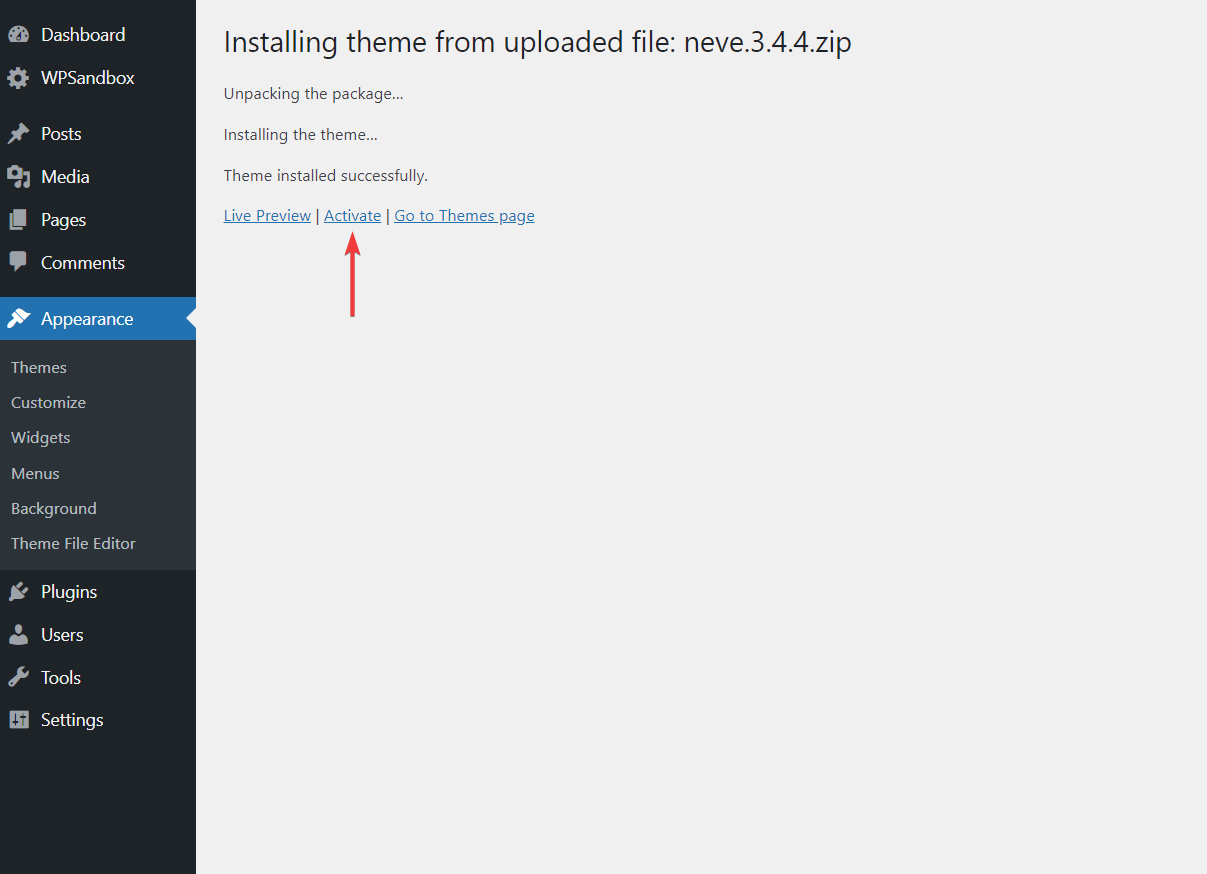
Quando a pasta compactada estiver pronta, carregue a nova pasta de tema para o seu site WordPress e clique no botão Ativar para que o tema seja executado em seu site.


Pronto, você corrigiu o erro “faltando style.css” e instalou um tema de sua escolha em seu site WordPress.
Em alguns casos, mover o arquivo style.css pode permitir que você instale o tema... mas pode causar problemas com o tema porque você moveu o arquivo. Se isso acontecer, recomendamos entrar em contato com o desenvolvedor do tema para obter ajuda.
Esta solução funciona apenas se você encontrar o arquivo em uma das pastas do tema. Aqueles de vocês que não encontraram o arquivo style.css na pasta do tema precisarão tentar a próxima solução.
3. Certifique-se de que é um tema, não um plugin
Superficialmente, é difícil distinguir entre um tema e um plugin.
Depois de baixar um tema ou plugin, você deve ter notado que a pasta compactada contém apenas o nome e a versão do software. Nunca é marcado como um plugin ou um tema.
Portanto, não é difícil imaginar que alguns usuários acabam carregando um plugin em vez de um tema, fazendo com que o WordPress lance o erro missing style.css.
Esse tipo de erro geralmente ocorre ao comprar complementos de tema.
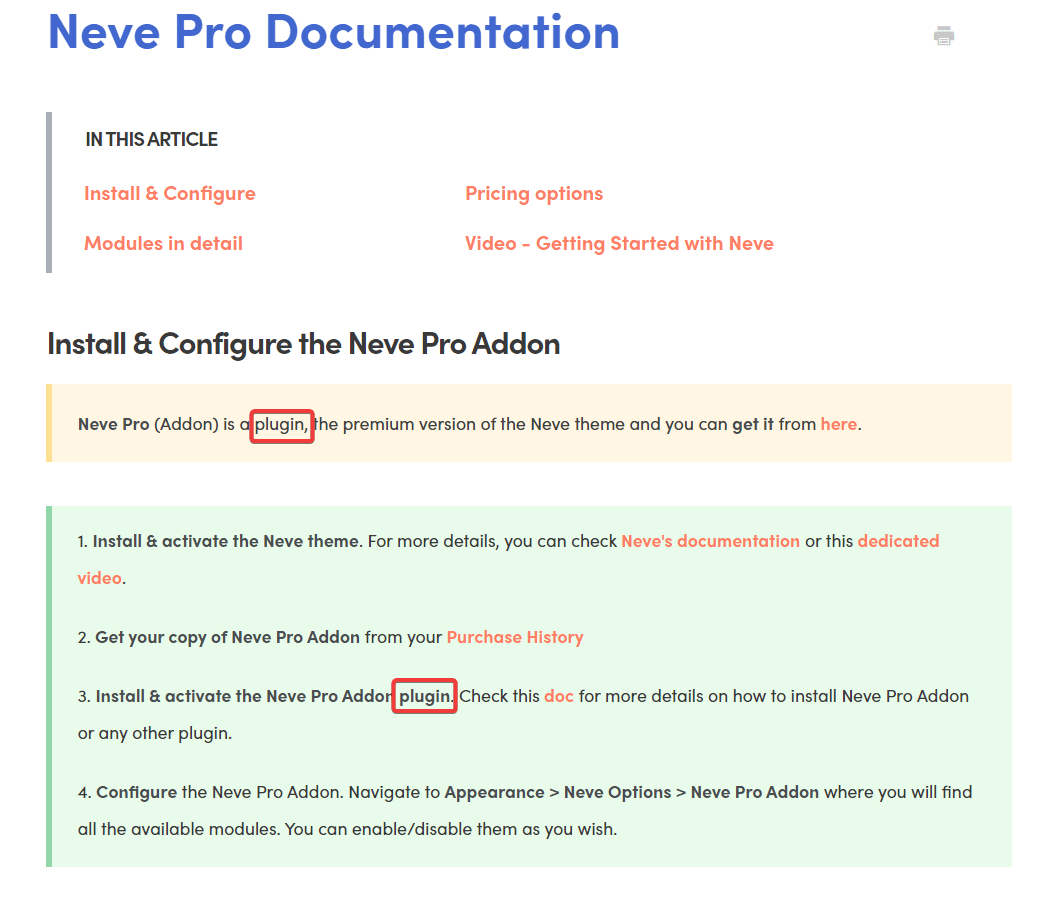
Por exemplo, Neve, nosso tema interno, é um tema WordPress gratuito. Você pode expandir suas funcionalidades instalando o plug -in complementar premium – Neve Pro.

Neve é um tema e deve ser carregado via Aparência → Temas → Adicionar Novo → Carregar Temas . O Neve Pro é um plug-in e deve ser carregado em Plug- ins → Adicionar novo → Carregar plug-ins .
Como o Neve Pro está relacionado ao tema Neve, os clientes confundem o Neve Pro com um tema e tentam carregá-lo como um tema. É quando eles veem o erro de folha de estilo CSS ausente.
O ponto principal é que você precisa garantir que o tema que está carregando seja realmente um tema e não um plug-in.
Você pode começar olhando os documentos de ajuda publicados pelos desenvolvedores. Por exemplo, nos documentos de ajuda de instalação do Neve Pro, o software é claramente referido como um plug-in.

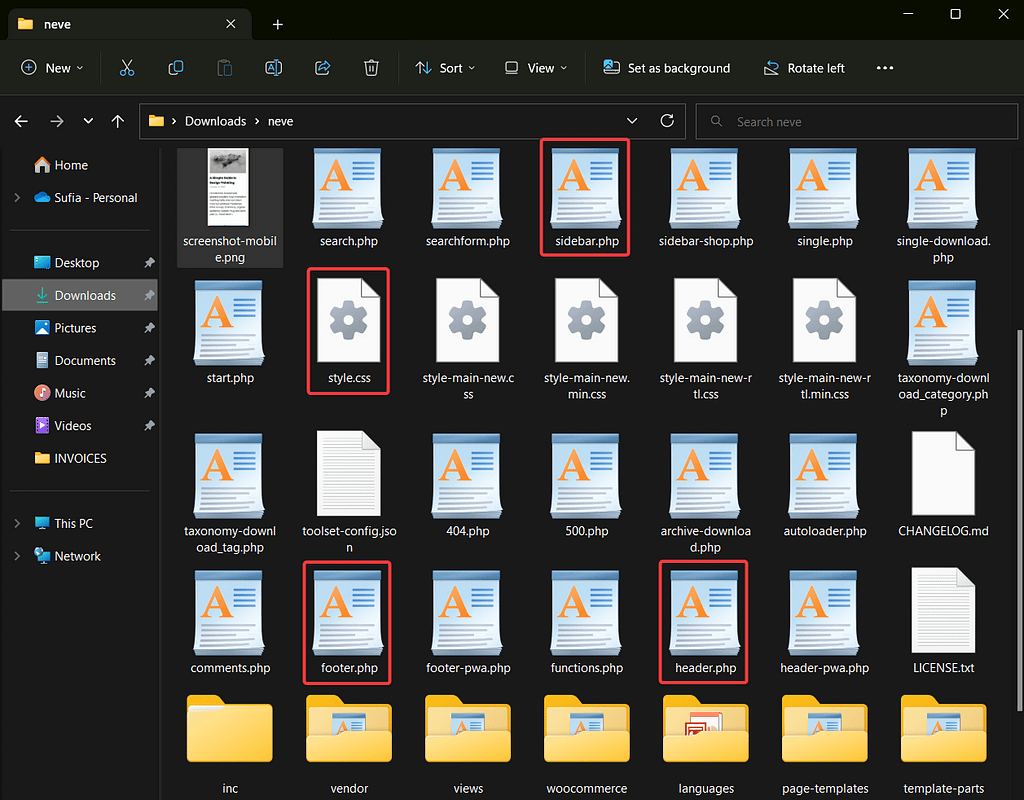
Outra maneira de verificar se o software que você está tentando instalar é um plug-in ou um tema é observar o conteúdo da pasta.
Os arquivos encontrados dentro dos plugins diferem de plugin para plugin, mas cada tema terá as seguintes pastas:
- rodapé.php
- header.php
- sidebar.php
- header.php
- estilo.css
Se você encontrar essas pastas dentro do software, é um tema. Caso contrário, é mais provável que seja um plugin.

4. Verifique se você está carregando o arquivo de tema correto
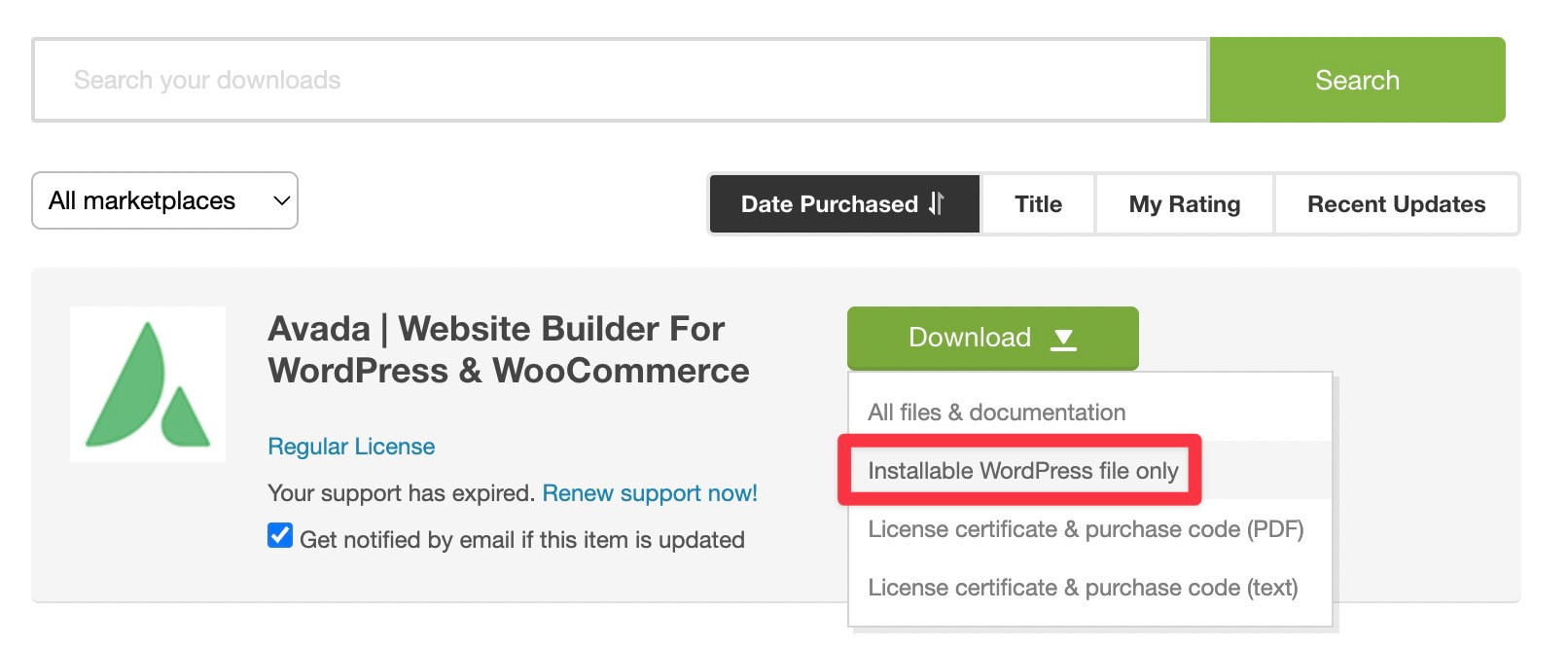
Quando você compra um tema de mercados como o ThemeForest, normalmente tem a opção de baixar apenas o arquivo do tema ou toda a documentação e o arquivo do tema em uma única pasta zip.
Você precisa garantir que está instalando o arquivo do tema e não a pasta compactada com a documentação.
Recomendamos excluir o arquivo existente do seu computador e baixar apenas o arquivo do tema da sua conta do marketplace.
Para ter certeza de que está baixando o arquivo correto, clique na seta ao lado do botão de download e escolha Somente arquivo WordPress instalável :

Depois de baixar o arquivo, carregue-o em seu site WordPress acessando Aparência → Temas → Adicionar novo → Carregar temas .
Ainda não funciona? Tente a próxima solução.
5. Verifique se o tema é compatível com o WordPress
O WordPress é a plataforma de criação de sites mais popular do mundo, mas certamente não é o único construtor de sites que existe. Milhares de sites são construídos usando ferramentas como Joomla, Drupal, Weebly, Webflow, Squarespace, Wix, etc.
Como o WordPress, a maioria dessas plataformas usa temas que determinam a aparência de um site.
Mercados como o ThemeForest são populares entre os usuários do WordPress, mas também atendem a Joomla, Drupal, Weebly, Webflow e outros usuários. Se você não for cuidadoso, pode acabar comprando um tema apenas para descobrir que ele não foi desenvolvido para o WordPress.
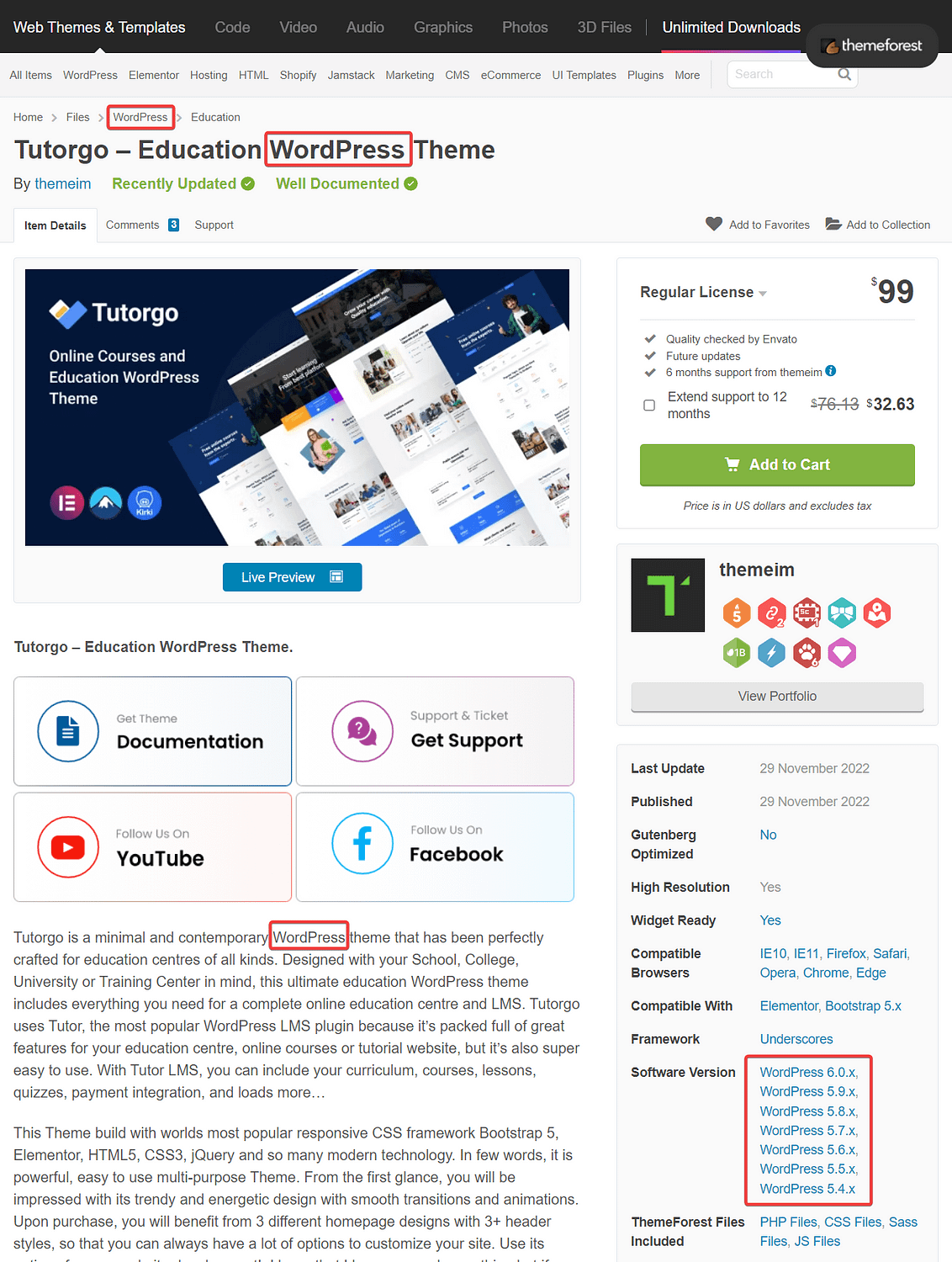
Para ter certeza de que o tema foi criado para o WordPress, verifique atentamente a página do tema. Você deve encontrar “WordPress” sendo mencionado em locais como categoria, título, versões de software e descrição do tema.

Como alternativa, você pode descompactar o tema e procurar por arquivos de tema comuns, como footer.php, header.php, sidebar.php, header.php e style.css.
Se você realmente baixou um arquivo de tema para uma plataforma não WordPress, fale com a equipe de suporte do mercado e solicite um reembolso.
Corrija o erro “O tema está faltando a folha de estilo CSS do estilo” para sempre
O erro “The theme is missing the style CSS stylesheet” aparece quando o arquivo style.css está ausente do tema que você está tentando carregar em seu site WordPress.
O arquivo style.css é uma parte essencial do seu tema. É responsável pelo design e layout de um site. Sem esse arquivo, o tema não funcionará em seu site, e é por isso que o WordPress se recusa a carregá-lo e, em vez disso, gera um erro.
Para corrigir esse problema, você precisa tomar as seguintes medidas:
- Descompacte a pasta do tema e verifique se realmente falta o arquivo style.css
- Verifique se o arquivo está localizado no diretório raiz do tema
- Certifique-se de que o arquivo é um tema e não um plugin
- Certifique-se de ter baixado o arquivo correto (especialmente se estiver instalando um tema do ThemeForest)
- Certifique-se de que o tema foi desenvolvido para WordPress e não para outros sistemas de gerenciamento de conteúdo
Para algumas outras dicas sobre como corrigir problemas do WordPress, você também pode conferir nosso guia para solução de problemas do WordPress ou correção de mais de 20 erros comuns do WordPress.
É isso para este. Se você tiver alguma dúvida sobre como corrigir o erro “o tema está faltando a folha de estilos CSS” em seu site WordPress, deixe-nos um comentário abaixo.
