20 Melhores Sites Tilda (Exemplos) 2022
Publicados: 2022-12-09Quer ver os melhores sites da Tilda e ótimos exemplos para se inspirar e divulgar sua nova página?
Estudamos mais de 50 sites criados com este construtor de sites fácil, mas descobrimos que esses vinte são o melhor design responsivo da web.
Tilda equipa você com tudo para começar online no menor tempo possível.
Além disso, você não precisa de nenhuma experiência em desenvolvimento e design da Web por causa de sua interface e processo de construção amigáveis ao usuário e ao iniciante.
Seja criativo e faça sua versão do site Tilda como um PRO.
Melhores sites Tilda para expandir sua criatividade
1. Mindrock

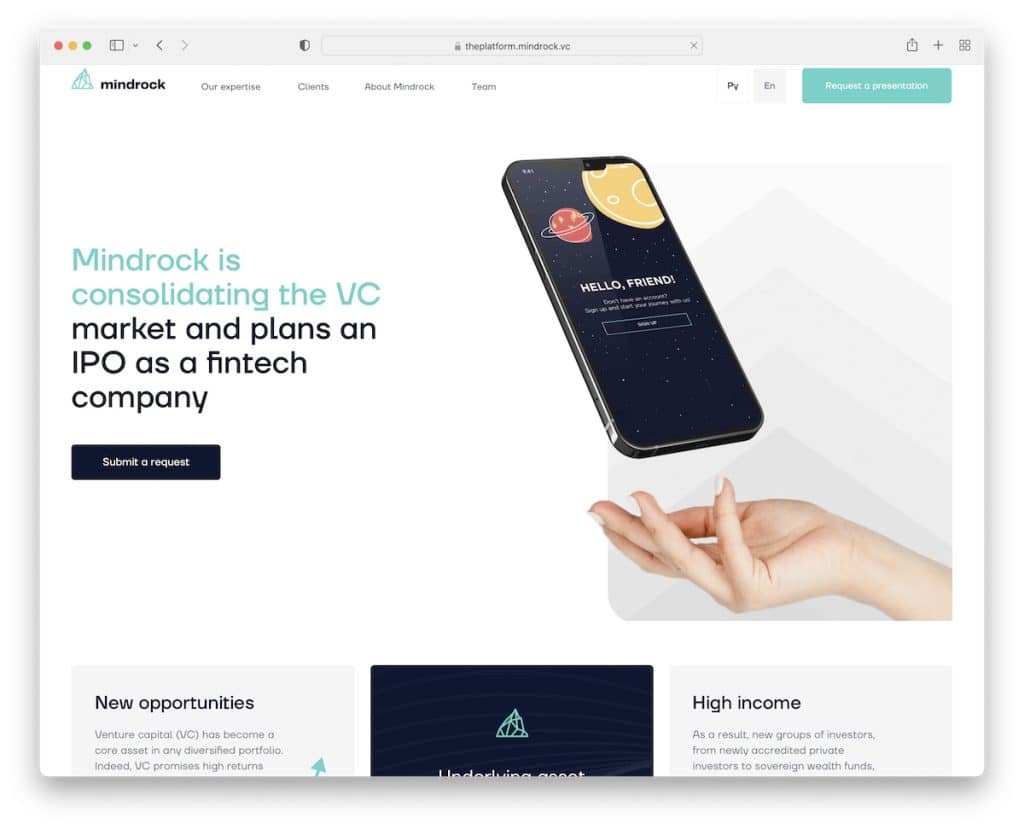
Mindrock é um site de negócios moderno e minimalista com seções impressionantes que apresentam benefícios, recursos e muito mais.
Também é um ótimo exemplo de site de uma página com uma barra de navegação flutuante que permite pular de uma seção para outra sem rolar.
Nota : Aumente a experiência do usuário do seu site com um layout de uma página bem estruturado. (Você também pode verificar nossa lista dos melhores criadores de sites de uma página para obter mais opções.)
2. Julia Zass

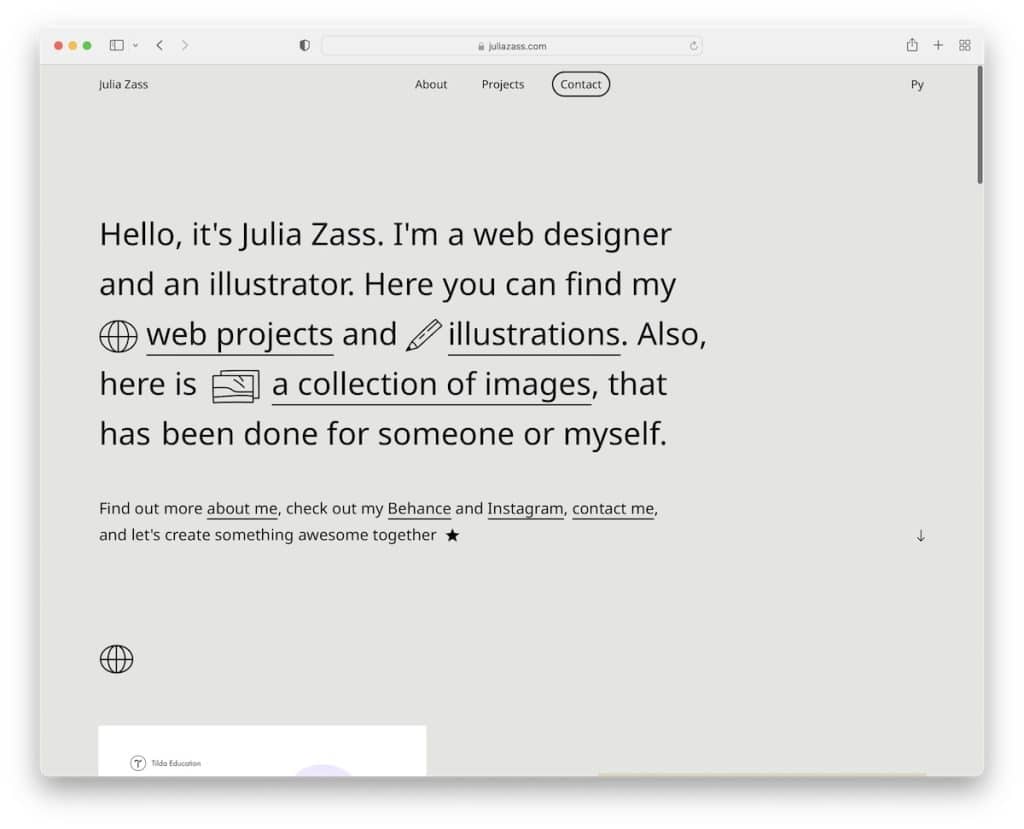
O site Tilda de Julia Zass é moderno e criativo, com a quantidade certa de animação para apimentar as coisas.
Ela decidiu usar uma seção de heróis sem imagens, incluindo apenas texto com links. Inteligente.
O que também é exclusivo é que o formulário de contato abre como uma sobreposição de tela inteira, mantendo você na página atual.
Observação : crie um site profissional para promover seus serviços e aumentar seu potencial nas alturas. (É tão fácil fazer com Tilda!)
3. Medus

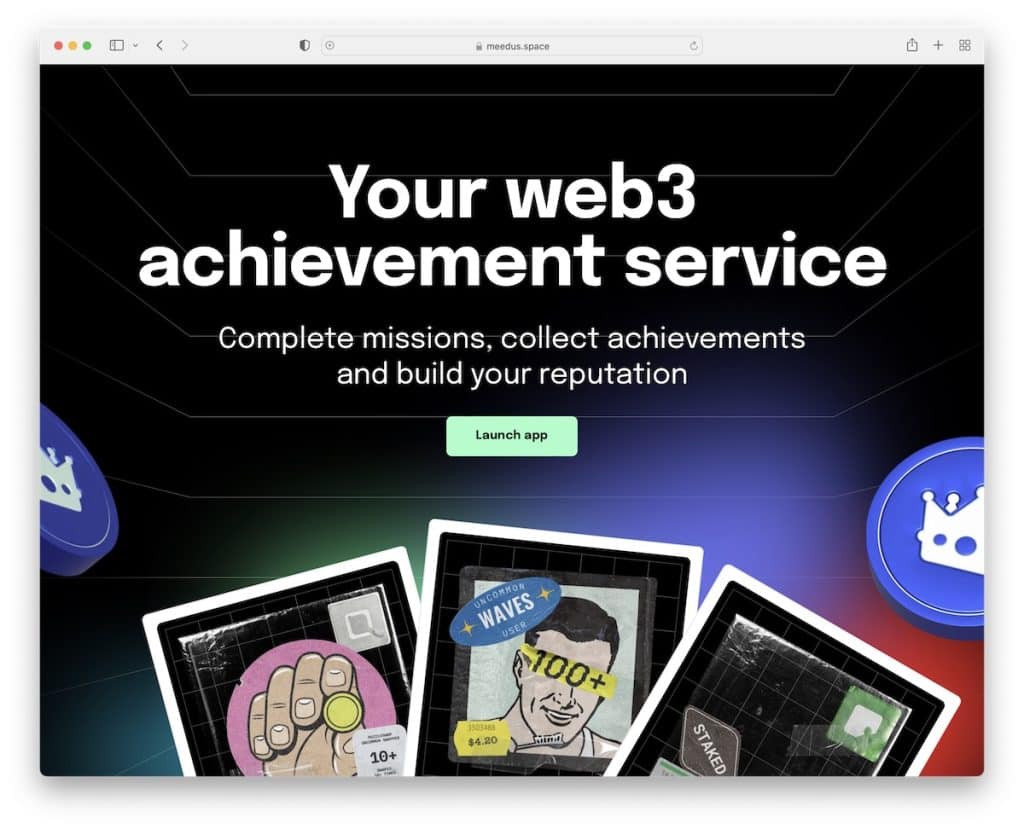
Uma das características mais exclusivas do Meedus é que ele não possui uma barra de navegação. Além disso, um cabeçalho simples aparece apenas na rolagem.
Você também encontrará muitas animações e efeitos especiais que tornam a experiência geral mais envolvente. E se você quiser rolar de volta ao topo, pressione o botão voltar ao topo.
Observação : faça as coisas de maneira diferente com um design da dark web e crie instantaneamente uma sensação mais premium.
4. Rotina matinal

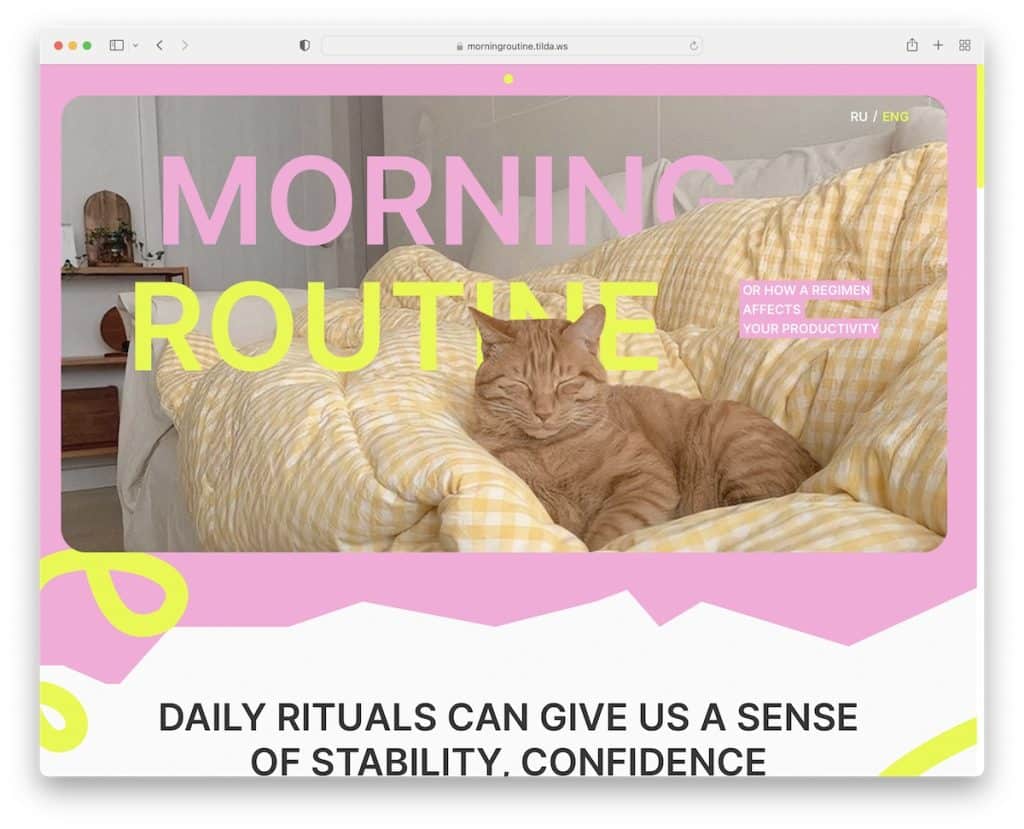
Morning Routine é um site borbulhante, semelhante ao Meedus, sem a seção de cabeçalho/menu. Mas você pode escolher entre os idiomas russo e inglês.
Os elementos móveis da página tornam a navegação pelo conteúdo mais dinâmica, mantendo você grudado na tela e animado com o que está por vir.
Observação : vá contra a corrente com imagens e conteúdo que podem não estar imediatamente relacionados ao seu negócio/serviço. (Grande fator para chamar a atenção.)
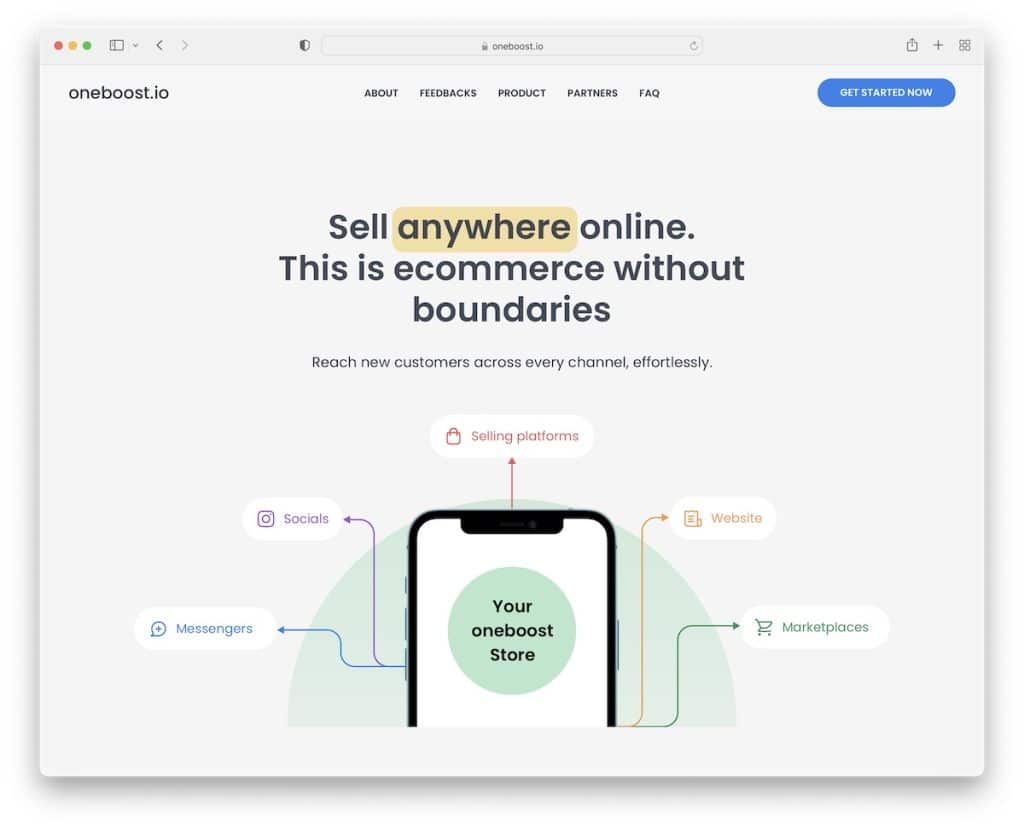
5. Oneboost

Oneboost é um site Tilda legal de uma página com todos os elementos de uma página profissional e de alta qualidade.
Barra de navegação pegajosa e transparente, animações, vários botões de chamada para ação e um controle deslizante de depoimentos/avaliações autodeslizante são apenas algumas das especialidades do Oneboost.
A seção de perguntas frequentes com acordeões dá ao site uma aparência limpa, mas ainda fornece as respostas necessárias aos usuários.
Nota : Use acordeões para minimizar a carga, especialmente no caso de perguntas frequentes.
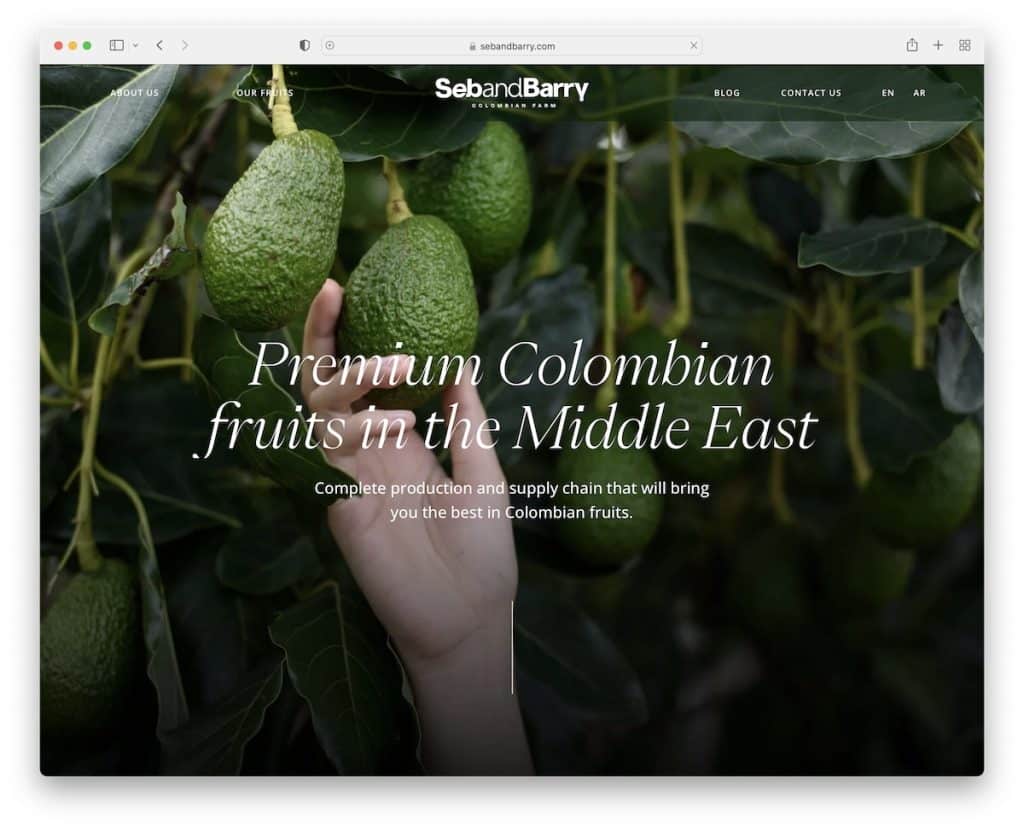
6. Seb e Barry

A imagem de fundo em tela cheia de Seb e Barry cria um impacto poderoso e duradouro em todos os visitantes. E imediatamente quer que você aprenda mais, combinado com o título e o texto.
O site animado de Seb e Barry usa um cabeçalho transparente (e flutuante) com animações épicas (scrolling) que fazem você se sentir parte do projeto.
Observação : use animações envolventes para apresentar sua empresa de maneira mais envolvente.
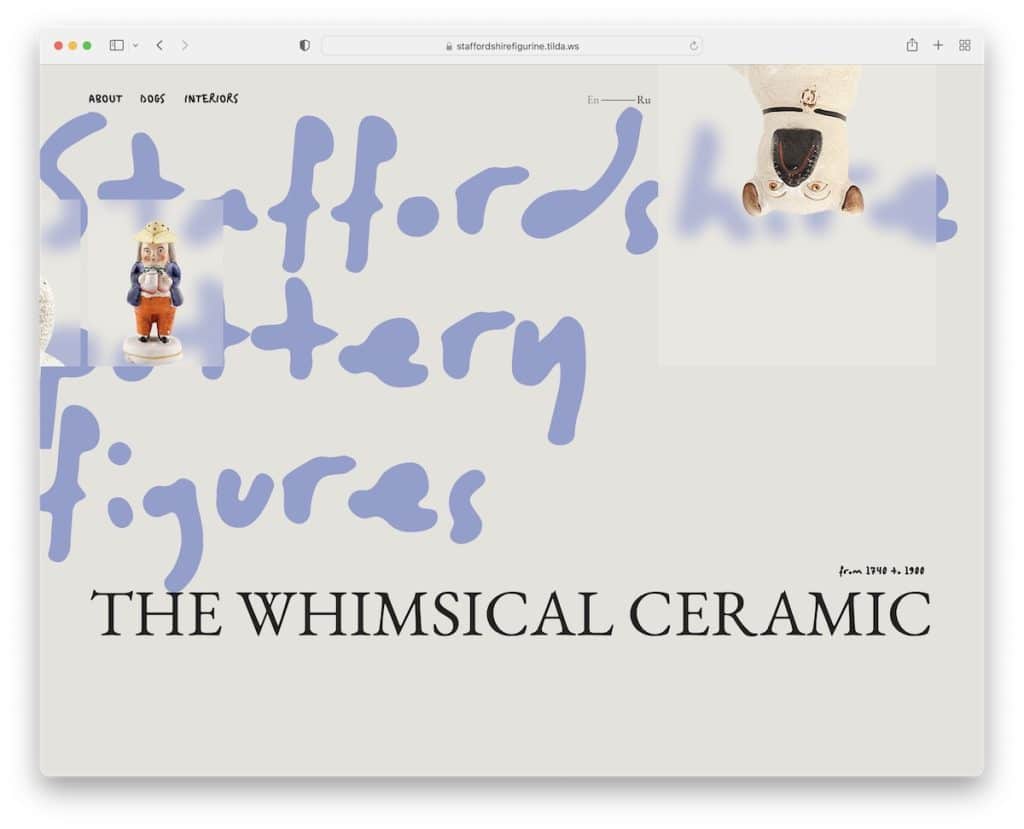
7. Números de Staffordshire

Staffordshire Figures é um dos sites Tilda mais exclusivos que encontramos. Combina simplicidade com originalidade fantasticamente bem, fazendo você querer rolar devagar, para não perder nada.
Gostamos muito da mudança do plano de fundo do texto, que pode ser difícil de ler (por causa da fonte), mas é um ótimo detalhe.
Nota : Crie um plano de fundo animado com elementos de página animados – mas faça-os de forma estratégica e com bom gosto (como Staffordshire Figures!).
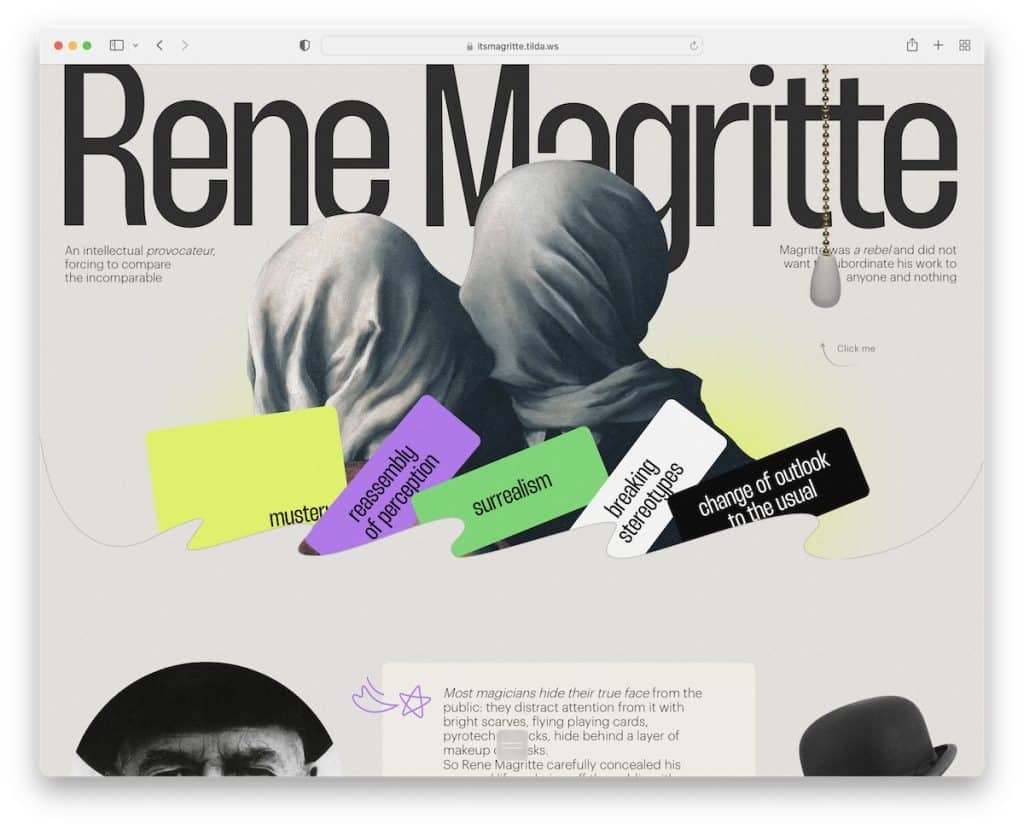
8. René Magritte

Rene Magritte é outro exemplo de site Tilda extremamente interessante que recomendamos que você verifique.
Deixe seu site expressar sua personalidade, não importa o quão distinto seja.
O site de Rene Magritte não usa uma barra de navegação superior, mas um botão de menu simples na parte inferior da tela que permite pular para duas das seções mais importantes.
Observação : crie uma narrativa envolvente e envolvente com um site único de página única.
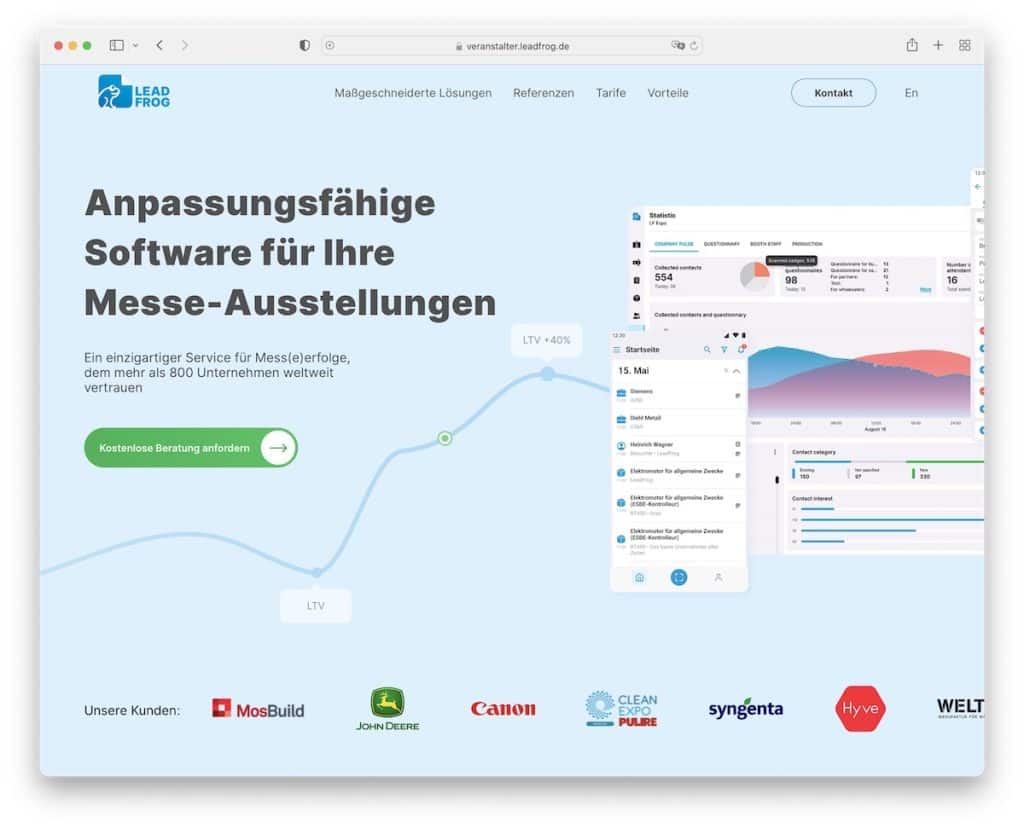
9. LeadFrog

LeadFrog é um site de software que mantém o nível profissional muito alto. A seção acima da dobra apresenta uma animação fofa, um botão CTA e um controle deslizante do logotipo do cliente que pode ser trocado.
Por ter um layout de uma página, a navegação flutuante é útil para visitar as seções essenciais sem rolar.
Por último, mas não menos importante, os principais recursos do LeadFrog têm animações legais que são ativadas ao passar o mouse, fazendo com que você queira verificar o que está acontecendo.
Nota : Torne o site do seu software mais interessante e divertido com detalhes animados.
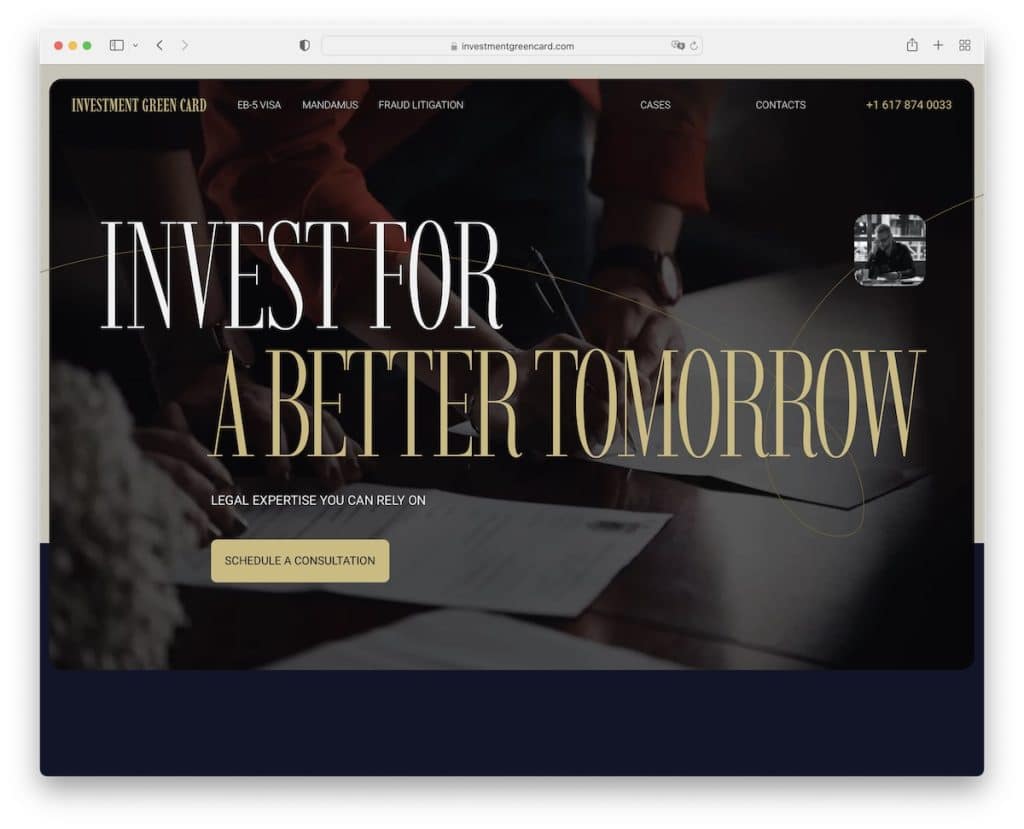
10. Cartão Verde de Investimento

O que imediatamente chama a atenção é a escolha da tipografia grande (para títulos) do Investment Green Card.
Além disso, suas seções em forma de cartão dividem as coisas muito bem para mantê-lo focado. E seus detalhes de contato em negrito na área do rodapé são imperdíveis.
Observação : mantenha seus detalhes de contato claramente visíveis, para que todos possam entrar em contato facilmente por e-mail ou telefone.

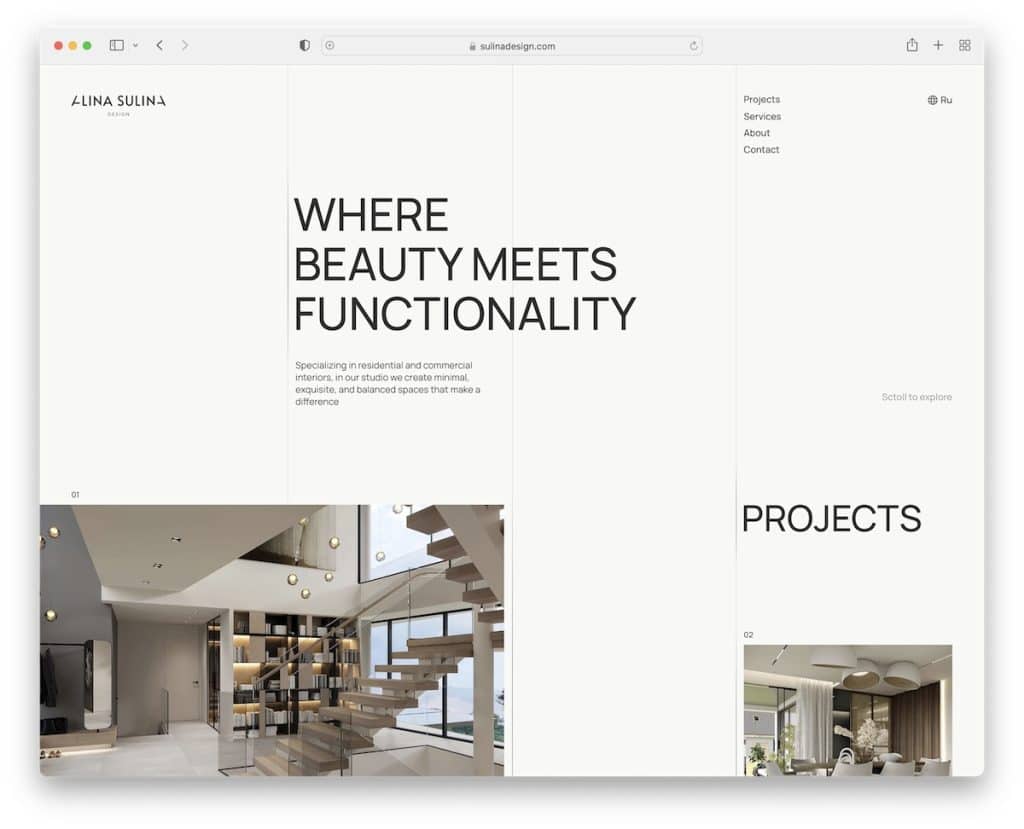
11. Alina Sulina

A bela função de revelação de conteúdo de Alina Sulina não é algo que você vê diariamente. Mas apimenta a experiência incrivelmente para mantê-lo por mais tempo.
Além disso, a página inicial exclusiva em estilo de grade possui elementos clicáveis se você quiser saber mais sobre cada projeto.
A seção de rodapé ocupa bastante espaço na tela, o que funciona muito bem com o tema geral do site.
Observação : torne seu site de portfólio on-line exclusivo com uma grade não tradicional.
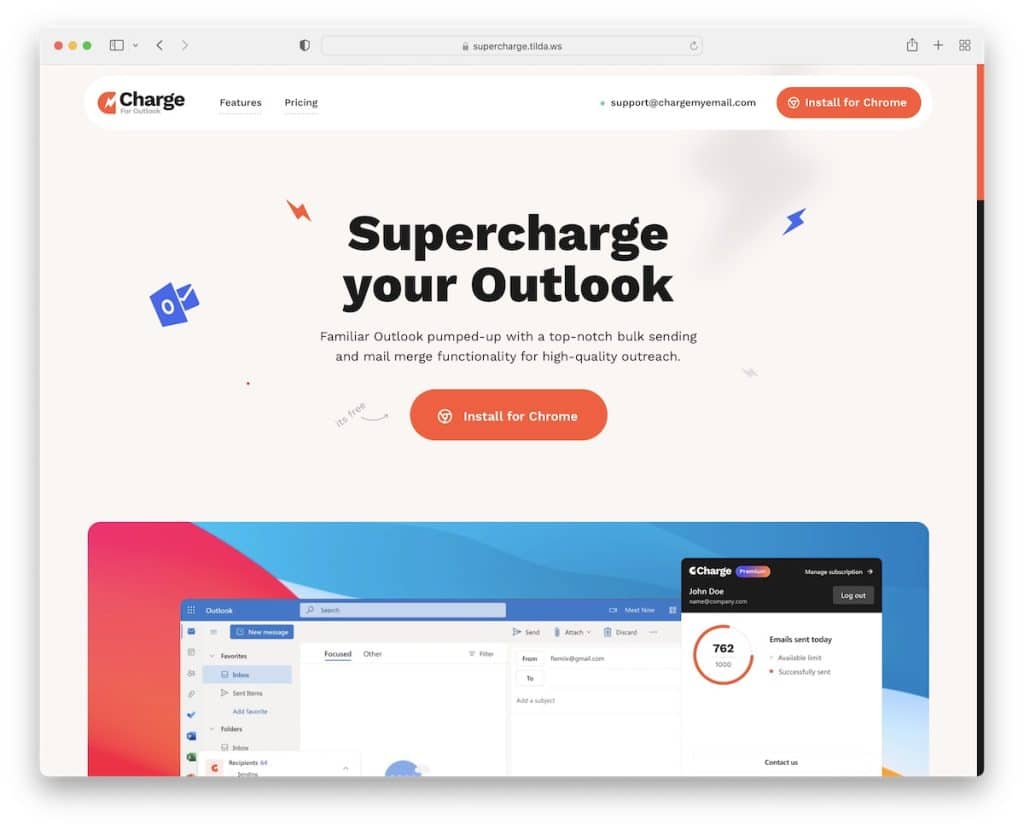
12. Sobrecarga

Gostamos particularmente do cabeçalho muito simples do Supercharge com uma seção de menu em duas partes. Ele leva você aos recursos ou preços do aplicativo - as informações mais importantes. Mas um botão CTA também permite que todos tomem uma ação instantânea.
Além disso, eles usam acordeões para um UX aprimorado para dar respostas a perguntas frequentes.
Observação : adicione um botão CTA no cabeçalho se quiser que os usuários tomem medidas imediatas.
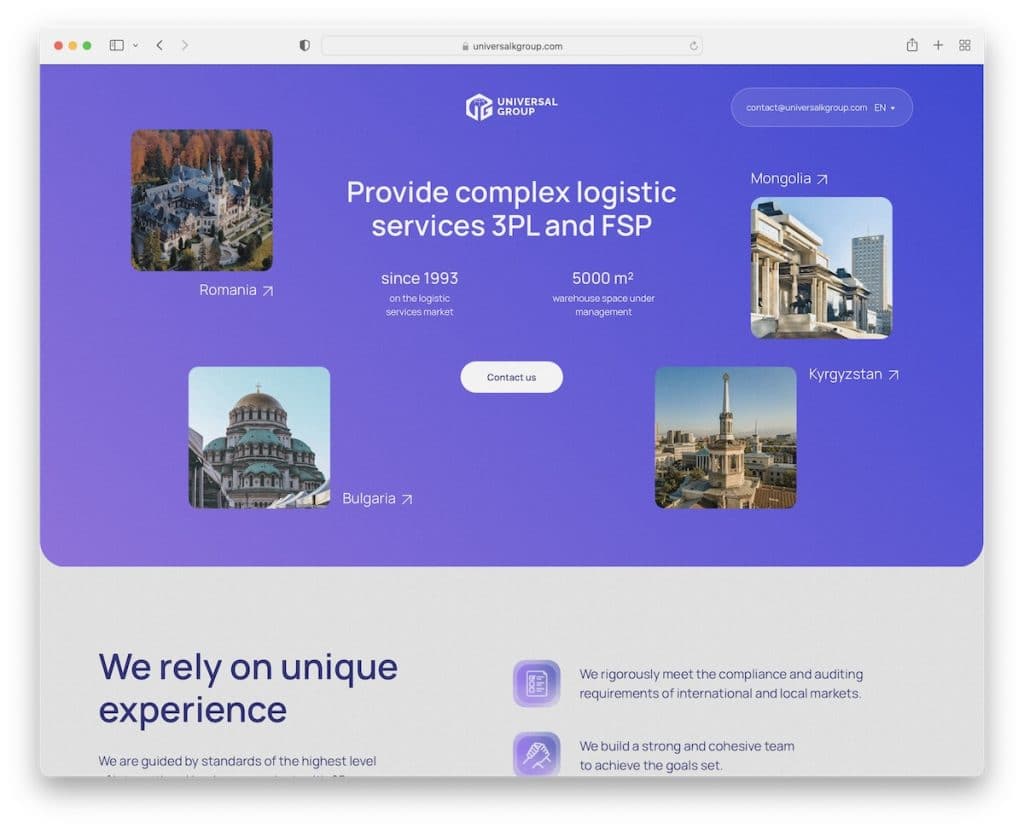
13. Grupo Universal

O Universal Group usa seu site para levá-lo a uma jornada por seus serviços exclusivos com um design moderno e seções incríveis que são boas demais para perder.
O “Fale conosco” acima da dobra abre um pop-up com um formulário de consulta simples de três campos que não perde tempo.
Não há muito no cabeçalho ao lado do logotipo, um e-mail clicável e um seletor de idioma.
Nota : Disponibilize o acesso a um formulário de consulta/contacto na secção herói se esta for a sua forma de fazer negócio.
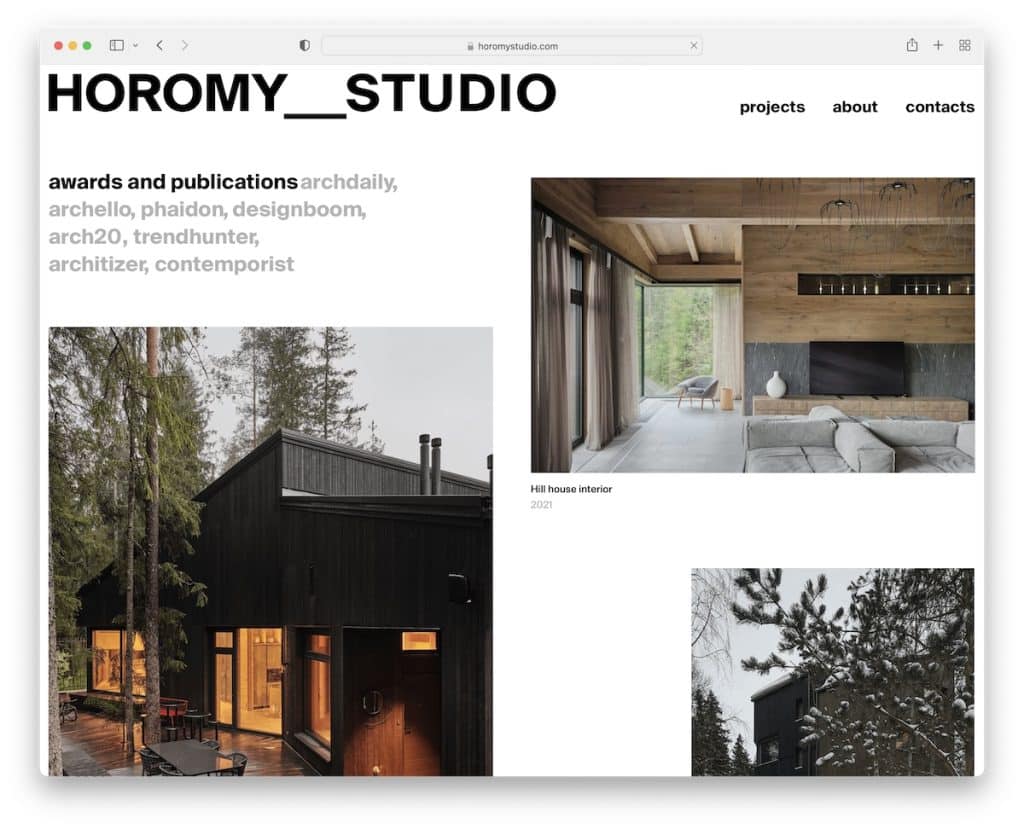
14. Estúdio Horômico

A página inicial do Horomy Studio é um portfólio impressionante de grandes criações arquitetônicas que inspiram a todos.
Eles vincularam cada imagem à página do projeto com um detalhamento completo, revelando todos os detalhes. Isso permitiu que eles mantivessem a primeira página superlimpa.
Por último, mas não menos importante, o cabeçalho flutuante só aparece quando você começa a rolar de volta para o topo.
Nota : Simplifique e embeleze o design do seu site de arquitetura com um portfólio de seus projetos mais épicos.
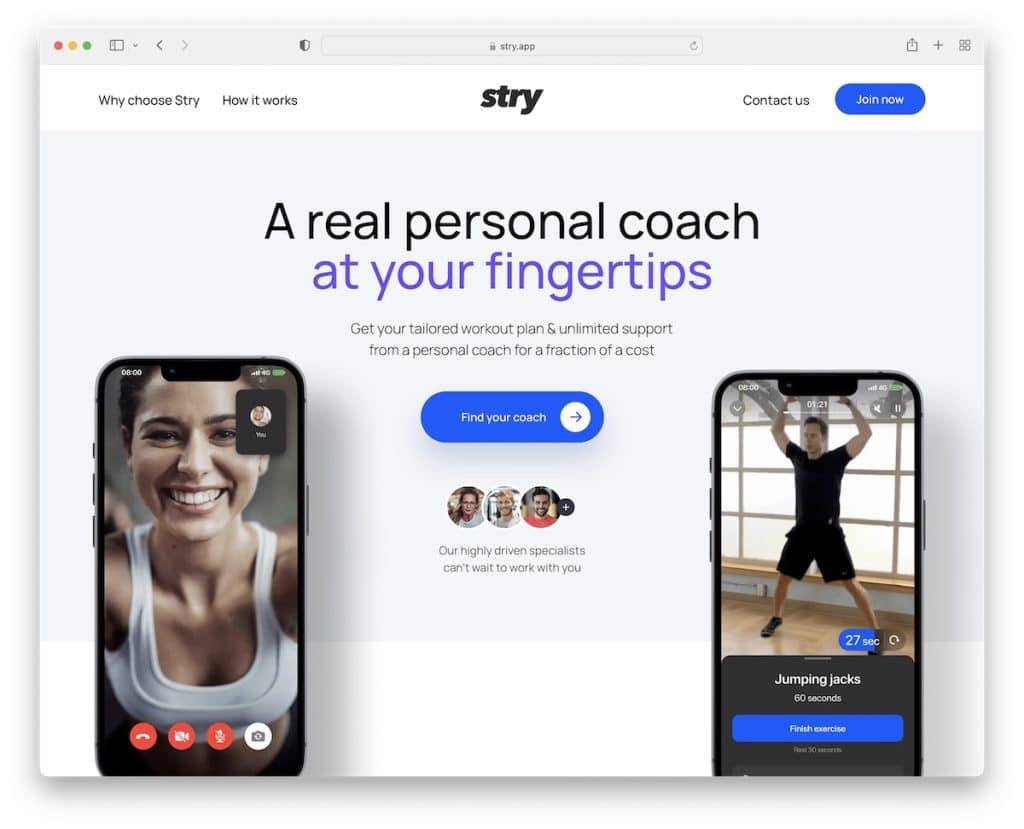
15. Tente

Stry é um site de página de destino do aplicativo que revela todas as informações obrigatórias para todos que desejam aprender mais. Mas os botões CTA o levarão instantaneamente para a parte inferior da página, onde você pode obter o aplicativo ou se inscrever para uma avaliação gratuita.
Em vez de um cabeçalho/menu flutuante, o Stry usa um botão CTA flutuante que aparece logo após a seção acima da dobra.
Nota : incorpore um CTA flutuante, para que uma pessoa possa agir sempre que quiser.
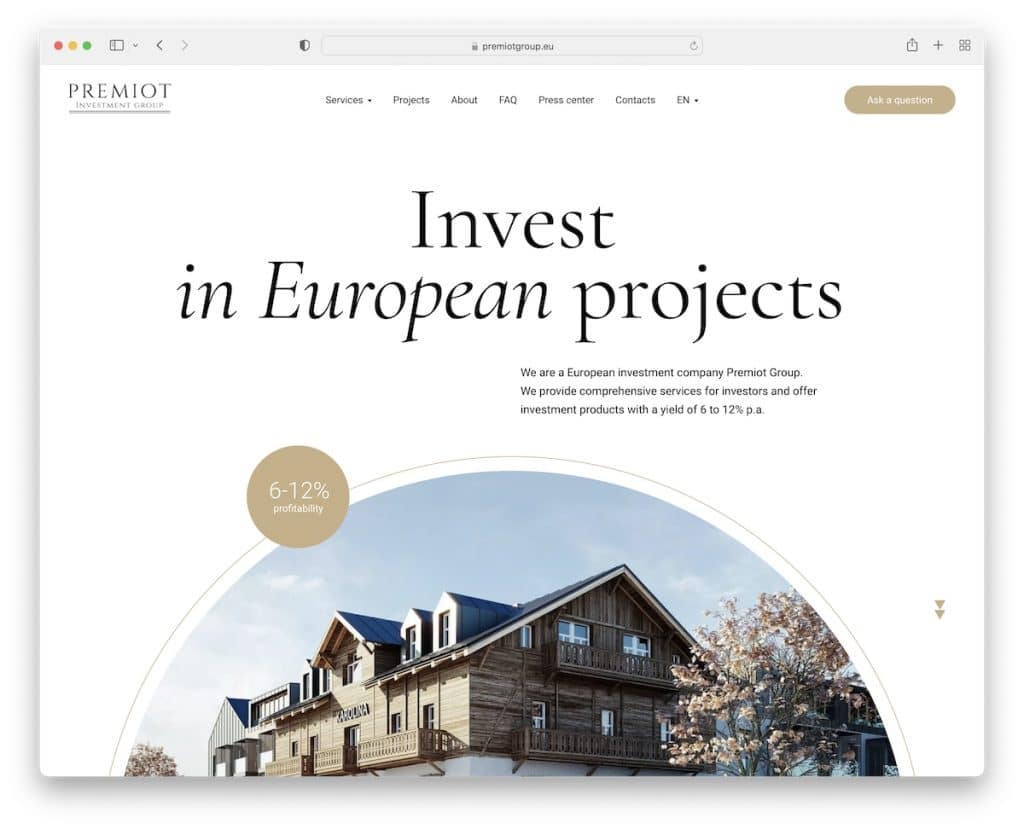
16. Prêmio

O Premiot conta uma história com ótimas animações e funcionalidade de revelação de conteúdo que o mantém envolvido durante todo o tempo de rolagem.
Um ícone de hambúrguer flutuante está sempre presente para todos que desejam aprender mais, revelando uma sobreposição de menu ao clicar.
O rodapé do Premiot é enorme, com um e-mail clicável, número de telefone e Google Maps.
Observação : integre o Google Maps para mostrar a localização exata de sua empresa.
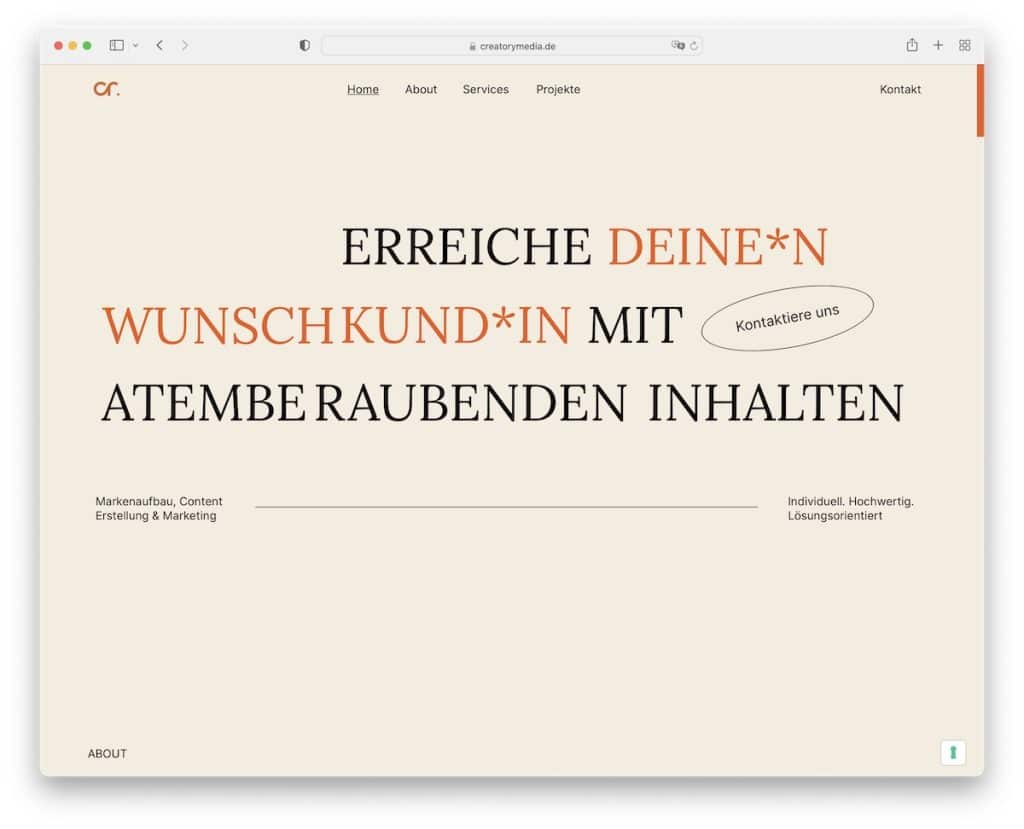
17. Criativo

Você encontrará toneladas de inspiração no Creatory se o conteúdo visual não for sua preferência. Um site com muito texto pode ser bom? SIM!
A criação não parece nada chata, graças ao espaço em branco suficiente, carregamento de texto na rolagem e botões de CTA animados.
Observação : mantenha-o minimalista com um pouco de animação para uma experiência única no site.
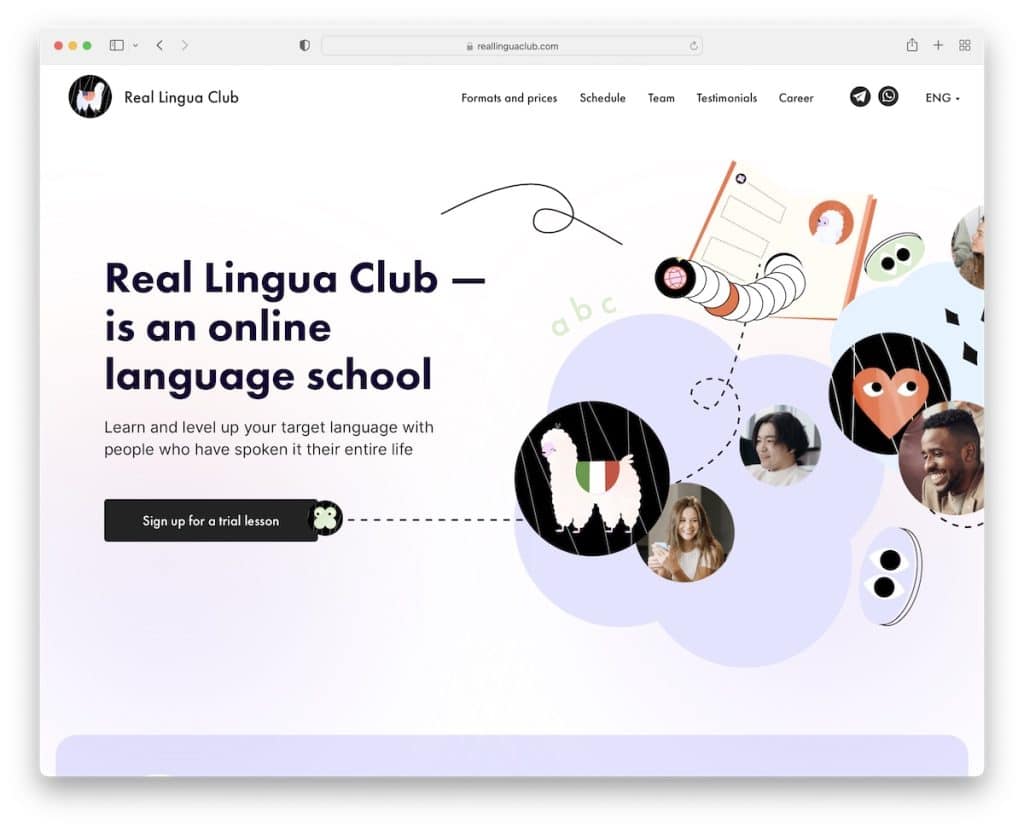
18. Real Lingua Club

O design cativante do Real Lingua Club chama a atenção de todos assim que o site é carregado. O recurso interessante é o botão CTA que abre um assistente de várias etapas para se inscrever na aula experimental.
Enquanto algumas empresas mantêm os preços ocultos, o Real Lingua Club revela tudo. E mesmo tendo várias opções, ficam transparentes com isso na primeira página.
Nota : Seus serviços e preços devem estar disponíveis para todos, mesmo que você ofereça várias opções.
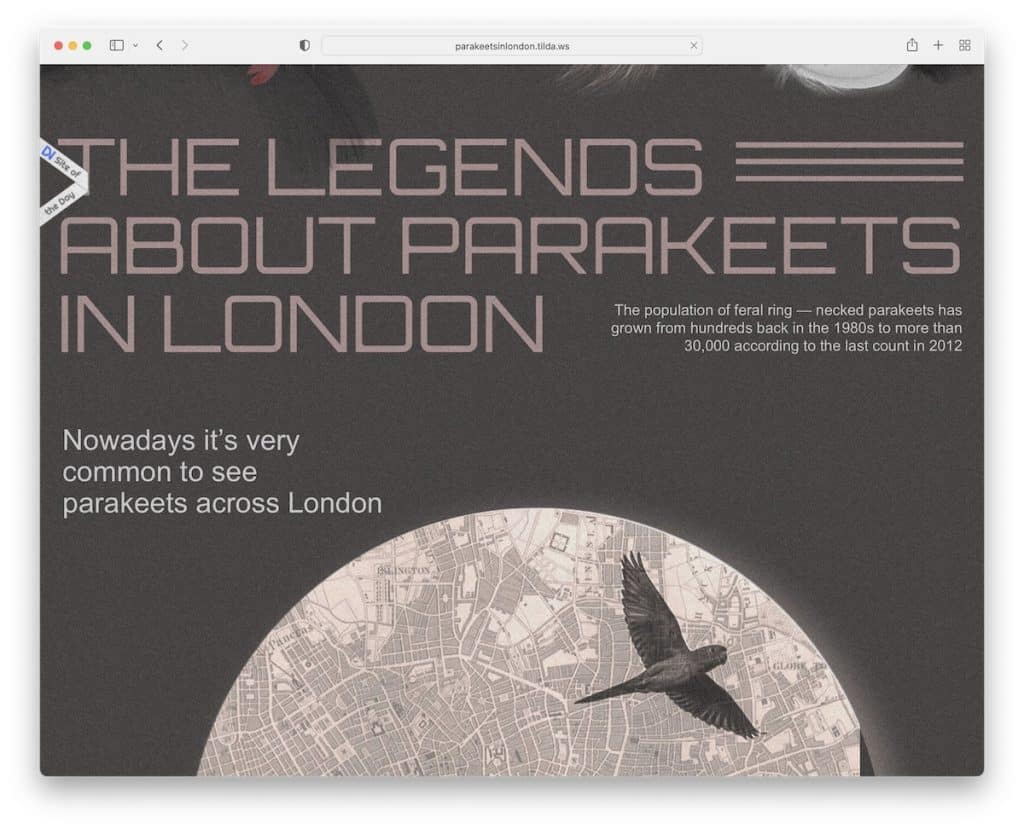
19. Periquitos em Londres

Parakeets In London é um site gratuito da Tilda com um design fortemente animado que dá um novo significado à narrativa.
A integração do ícone minimalista do menu de hambúrguer na área do cabeçalho é feita de maneira inteligente. (A única desvantagem é que nem todo mundo vai dizer que é um botão de menu.)
Nota : Se você está no ramo de arte, cinema ou outro espaço criativo, ouse ser diferente com um site “chamativo”.
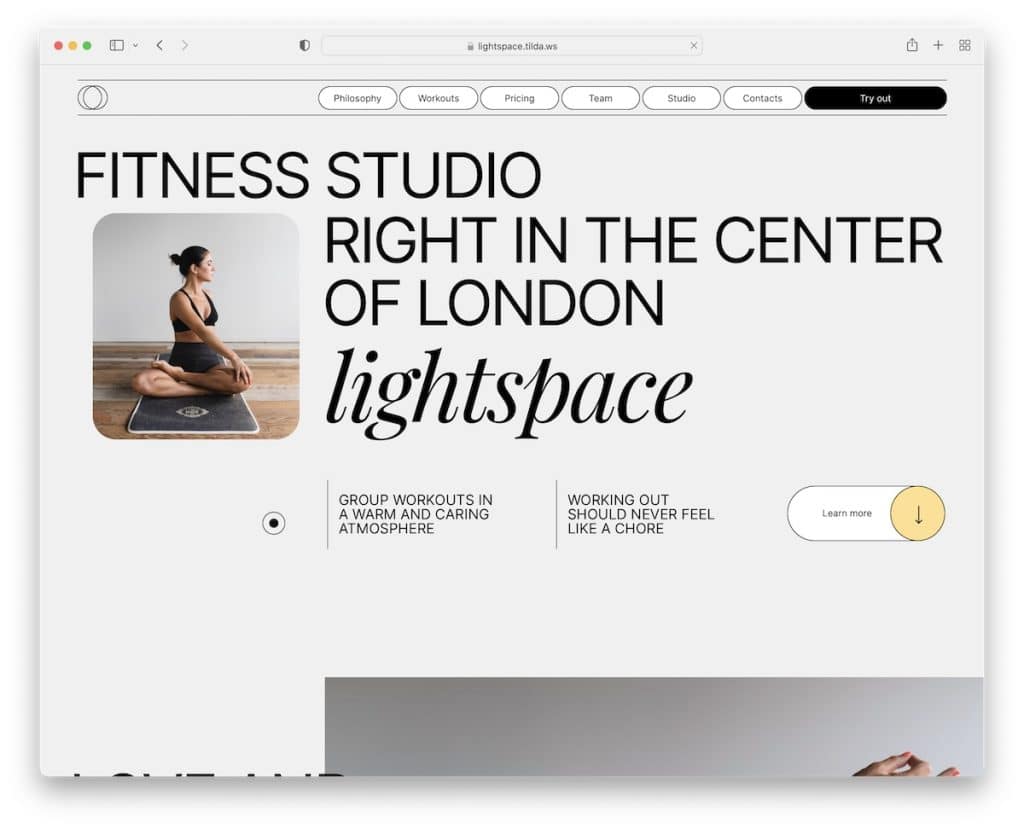
20. Espaço de Luz

O Light Space dá aos seus olhos um bom treino quando você rola a página inicial e visualiza as animações. Simplicidade e criatividade funcionam muito bem para o seu prazer visual.
O estilo é um pouco parecido com o Creatory, mas com muito mais conteúdo visual que dá um brilho extra aos seus treinos, equipe e estúdio.
Observação : uma barra de navegação flutuante é útil se você executar um site de uma página para que o usuário não se perca nos detalhes.
