20 Dicas para Estilizar Formulários WordPress | Prepare seus formulários para converter
Publicados: 2018-11-13A página de contato é uma parte essencial de todo grande site. Em mais de uma maneira – mais engajamento e melhor experiência do usuário dependem disso. O estilo de formulários do WordPress, portanto, precisa receber a mesma atenção que outras partes do seu site.
Os usuários gostam de preencher um formulário bem projetado, bem organizado e fácil de entender. Além disso, criar um formulário de contato é bastante simples se você entrar em contato com a ferramenta certa.
Um design de formulário prolífico precisa de duas coisas: as informações que você deseja coletar dos visitantes e o design com o qual deseja impressionar seus usuários. Para um site estático HTML, você precisa criar o formulário de contato manualmente, enquanto no WordPress você pode fazer isso com mais eficiência.
Por que um bom formulário de contato é necessário para o seu site?
Para todos os sites, um formulário de contato é essencial para construir um público fiel. Se você tem um blog pessoal, seus leitores podem querer se conectar com você com perguntas. Quanto mais você puder atender à necessidade deles, maior será o benefício que poderá obter.
No caso de um site comercial, os clientes precisam de suporte para os serviços que adquiriram. Ou, ainda mais importante, seus clientes em potencial podem fazer perguntas antes de comprar algo. De qualquer forma, os usuários podem entrar em contato com você a qualquer momento.
Acima de tudo, os formulários de contato permitem que os usuários se comuniquem diretamente com os webmasters sem qualquer barreira. Dá-lhes uma sensação de comunicação privada e segura. Infelizmente, muitos webmasters não se concentram em suas páginas de contato.
Tenha em mente que uma página de contato é uma ótima ferramenta para coleta de leads. Se você sentir que não está obtendo resultados suficientes, este artigo o ajudará. Nós compilamos uma lista de sugestões para fazer seu formulário se destacar.
Continue lendo para saber sobre o estilo de formulários do WordPress e certifique-se de que seu formulário esteja pronto para aumentar a conversão geral.
Como criar uma página de formulário de contato no WordPress?
O WordPress é um dos CMS mais usados em toda a internet, graças à sua flexibilidade e horizonte de possibilidades. Seu conjunto de recursos sólidos, infelizmente, não traz um formulário de contato em seu interior. Você tem que fazer isso sozinho, pois seu negócio não pode continuar funcionando sem ele.
Um plug-in de formulário de contato pode reduzir seu esforço e ajudá-lo a criar um formulário funcional, otimizado e pronto para conversão em um momento. Fluent Forms é um plugin WordPress gratuito para criação de formulários que vem com uma ampla variedade de campos de entrada e funcionalidades para criar vários tipos de formulários de contato.
Recomendamos o Fluent Forms porque nossa equipe o construiu diligentemente para torná-lo o plug-in de formulário de contato mais fácil de usar para usuários de todos os níveis. Você pode obter a versão gratuita do wordpress.org e o complemento WP Fluent Forms Pro em nosso site.
O guia passo a passo sobre como criar um novo formulário de contato está disponível em nossa documentação. Seguindo as instruções indicadas lá, qualquer um pode construir uma forma fantástica. Assumimos, com sua ajuda, que você criou com sucesso um formulário de contato.
Agora, dê uma olhada nas melhores práticas de estilização de formulários do WordPress para aumentar suas conversões e convencer mais usuários.
Dicas para estilizar formulários do WordPress
Estas não são sugestões aleatórias que estou reunindo da internet. Trabalho na indústria do WordPress há mais de 10 anos e tenho uma forte conexão com os construtores de formulários do WordPress. Eu sei o que funciona melhor, e o que parece funcionar, mas na verdade não funciona. Sem mais delongas, pule para a discussão.
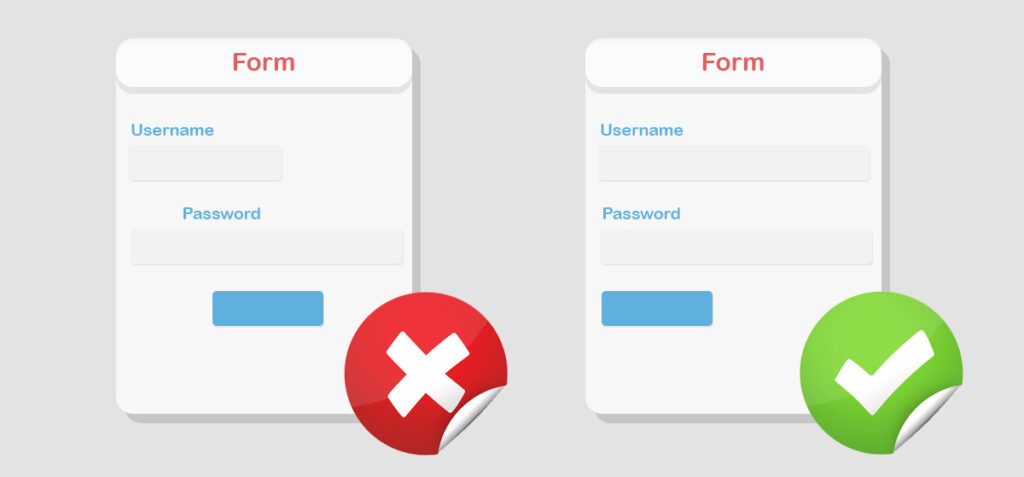
Mantenha seus formulários simples e diretos
Você quer que seus formulários se destaquem dos outros. Dê atenção ao design para garantir que os usuários preencham o formulário com entusiasmo. Mantenha o formulário simples e o design da página deve segui-lo. Caso contrário, seria difícil prender a atenção do usuário no formulário.

Se você está com poucas ideias, tente construir um formulário depois de se inspirar
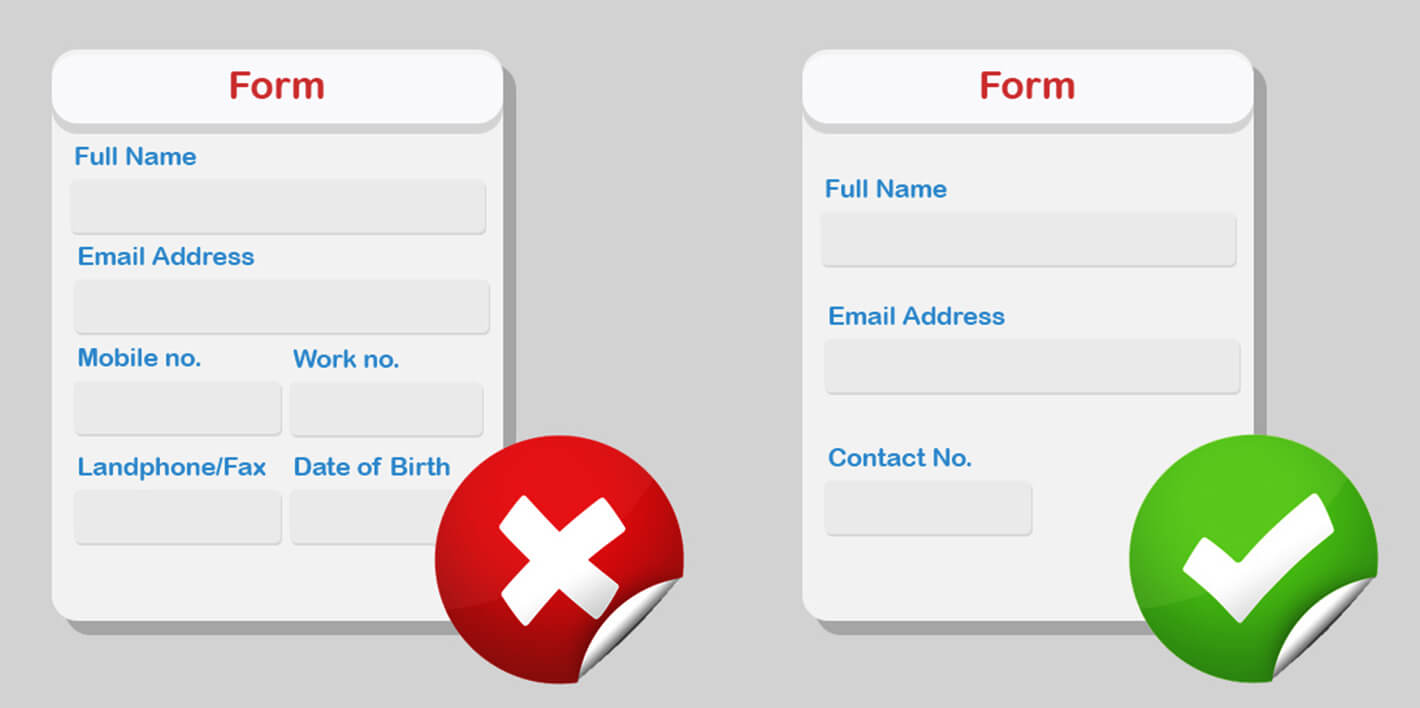
Evite campos redundantes
O cuidado com a criação do formulário é importante porque a quantidade de vendas depende disso na maioria das vezes. Não é uma ofensa adicionar quantos campos você quiser; mas lembre-se, campos adicionais requerem tempo extra por parte do usuário. Um usuário perdendo a paciência pode causar uma perda no preenchimento do formulário.

Portanto, é importante incorporar apenas os campos necessários e descartar aqueles com pouco valor. Faça as perguntas mais relevantes, porque os usuários provavelmente responderão melhor a um formulário com menos campos de entrada.
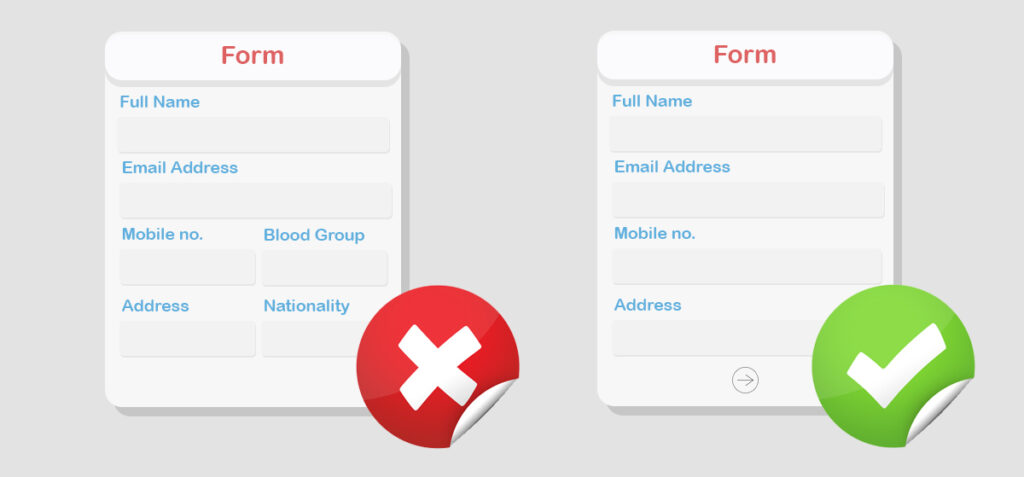
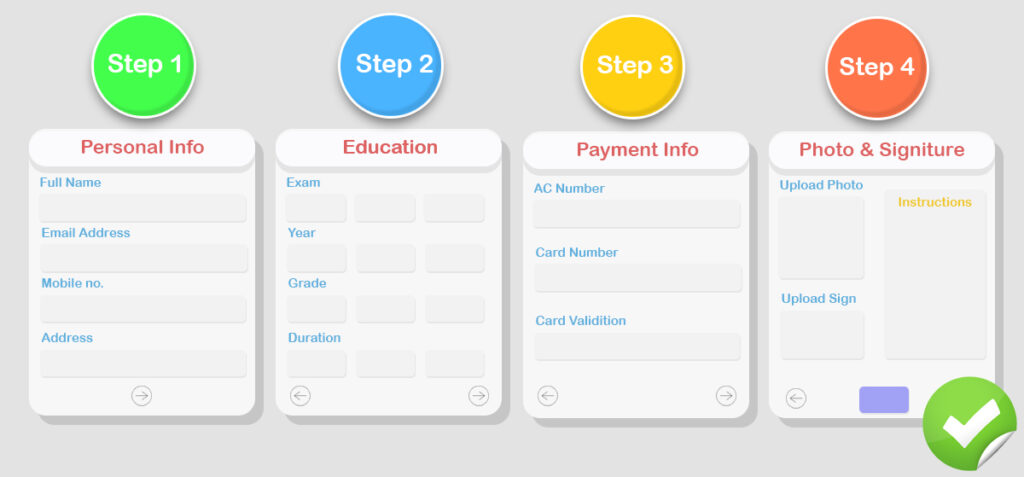
Use formulários de várias etapas se seu formulário for longo
Existe um mito contínuo entre formulários de uma única etapa e de várias etapas. Alguns especialistas acham que os formulários de etapa única são melhores, enquanto outros têm uma visão oposta. Ambos os tipos de formulários têm suas próprias vantagens e desvantagens. Às vezes, é necessário usar o formulário de várias etapas e o mesmo vale para o formulário de uma única etapa.

Os usuários on-line desejam realizar muitas coisas em um período de tempo mais curto. Além disso, eles são menos propensos a gastar muito tempo em uma única página da web. Para atingir seu objetivo com formulários, você precisa orientá-los adequadamente. Os formulários de várias etapas funcionam melhor quando o formulário é muito longo, exigindo mais tempo para ser concluído, geralmente coletando vários tipos de dados do usuário.
Lógica condicional para mais controle
Em muitos casos, alguns dos campos de formulário podem ser desnecessários para usuários específicos. É uma boa prática ocultar os elementos desnecessários para que os usuários possam percorrer apenas os campos essenciais. A lógica condicional permite ocultar e mostrar os elementos em seu caminho.
A melhor parte é que os usuários só precisam preencher alguns campos e o controle fica na sua mão. Se eles não estiverem qualificados para algumas opções, não mostre esses recursos para eles. Para
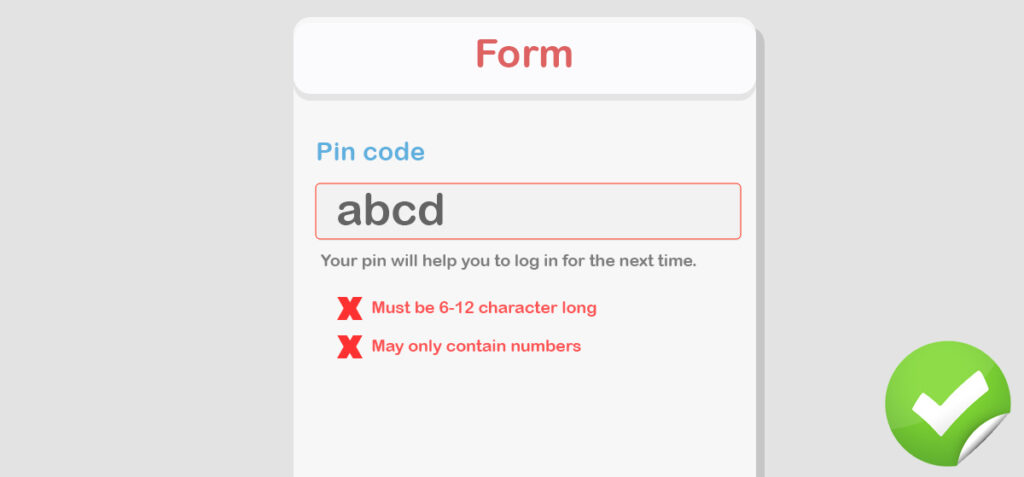
Validação em linha para mitigar a confusão
Não é uma boa ideia dar um aviso quando os usuários estiverem prestes a enviar o formulário (enquanto eles gastaram algum tempo para completá-lo). Em vez disso, você deve colocar a validação em linha. Saber o que está acontecendo em tempo real oferece a eles uma experiência mais tranquila.

Mas, a melhor prática com validação em linha é que os usuários não devem ser incomodados instantaneamente. Pelo menos, a validação deve aparecer logo após o preenchimento de um campo. Você pode dar algumas dicas ao criar uma senha como “Sua senha deve ser uma mistura de caractere e número” ou nome de usuário (alguma ideia pré-gerada com base no nome ou e-mail do usuário).
Endereço, mapa e número de telefone
Embora os usuários saibam que podem entrar em contato com você por meio do formulário de contato, também é útil fornecer uma forma alternativa de contato. Isso os ajudará a encontrar a opção mais conveniente para se comunicar. Às vezes, eles precisam obter uma resposta urgente e seu formulário de contato não pode garantir isso.
Embora sua empresa esteja online, ela tende a aumentar o engajamento se você adicionar um endereço local com o Google Maps (ou um mapa personalizado). Lembre às pessoas que você existe na realidade e que você é alcançável. Além disso, adicionar
Rótulos de alinhamento superior
As etiquetas podem ser colocadas em qualquer lugar e não existe uma regra rígida e rápida para isso. Formulários com rótulos alinhados na parte superior tendem a gerar uma conversão mais alta do que formulários com rótulos alinhados à esquerda . Além disso, os rótulos alinhados na parte superior também ficam bem em telas de dispositivos móveis.
Para requisitos de dados grandes, você pode usar rótulos alinhados à esquerda porque eles ajudam os usuários a digitalizar facilmente. Além disso, eles consomem menos espaço o que reduz a altura desnecessária para o formulário. Para formulários pequenos ou de etapa única, as etiquetas de alinhamento superior são mais consideráveis.
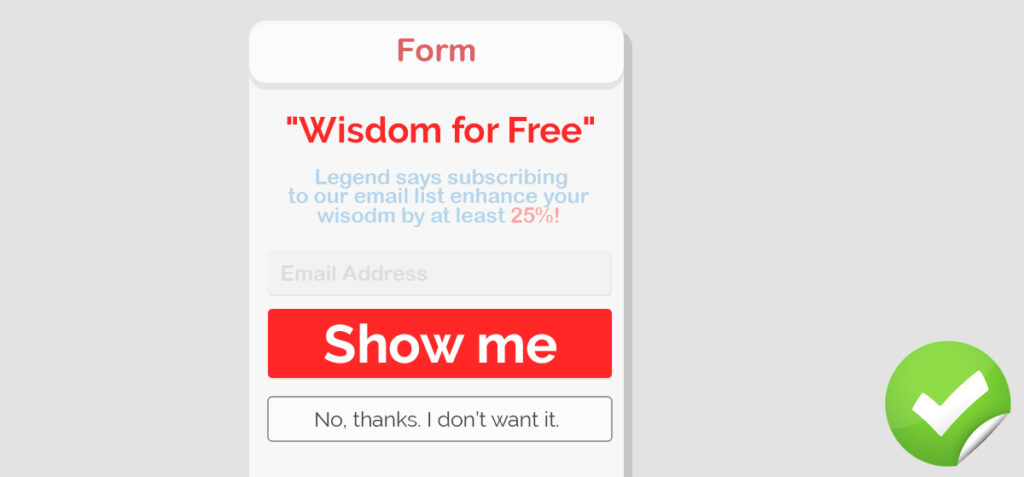
Mantenha o CTA ousado e atraente
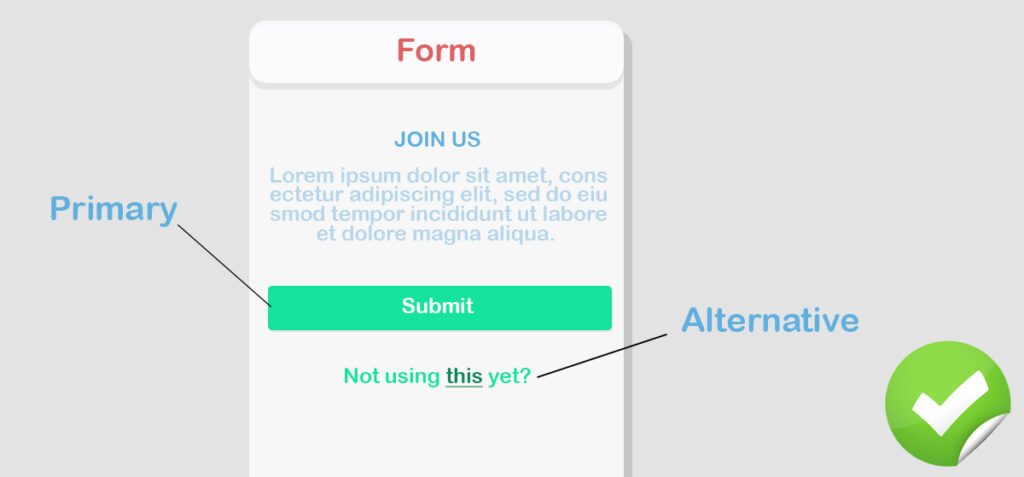
A chamada para ação é a parte que diz onde você deseja que seus usuários cliquem. Faça com que pareça em negrito para que você possa chamar a atenção do usuário para lá. Primário e secundário, dois botões separados trazem saídas mais eficazes, pois sua finalidade é significativamente diferente.

Além disso, a cor do botão CTA é importante para dar prioridade. Os olhos humanos são atraídos pela cor brilhante. Vamos decidir a cor com base em seu esquema geral de design, mas considere qualquer coisa escura.
reCaptcha para evitar bots de spam
Tornar seus formulários protegidos contra spam é outro ponto crucial. Felizmente, existem métodos de aprendizado para fazer isso e um deles é o reCaptcha do Google. Embora não seja o firewall definitivo, ele ainda tem um benefício maravilhoso em termos de evitar que o formulário seja atacado por bots de spam.
Vários estudos descobriram que alguns usuários consideram os captchas negativamente. Contanto que exija apenas um clique na caixa de seleção, os usuários não ficam muito frustrados. A segurança vem em primeiro lugar, então
Evite todas as tampas
Ao definir o texto do marcador de posição e os rótulos de campo, evite usar maiúsculas. Porque todas as tampas são difíceis de digitalizar, considerando o que é confortável para os olhos. Evidentemente, maiúsculas e minúsculas são o formato mais legível e todos nós estamos acostumados com isso, pois lemos quase todo o texto nesse formato.
É apenas um texto e deve ser assim. Não dificulte os usuários.
Links sociais em formulários
Faça o que fizer online, você deve ganhar uma base de confiança robusta entre seus usuários. Desta forma, o negócio vai se sustentar por mais tempo e a fidelidade pode ser alcançada completamente. Além de entrar em contato com você por meio dos formulários de contato, alguns usuários podem preferir se conectar com você por meio de canais de mídia social.
Acima de tudo, plataformas sociais como Facebook e Twitter podem oferecer uma sensação de conforto. Vendo sua atividade lá, os usuários podem ser facilmente persuadidos a entrar em contato com você. Parece mais fácil e animado também em comparação com o formulário de contato.
Opção de assinatura
Você quer mais assinantes para sua lista de e-mail? Você deve usar opt-ins nos locais de destaque do seu site. E o formulário pode ser um bom lugar para pedir aos usuários que coloquem seus endereços de e-mail para receber atualizações regulares.

Para fazer isso, adicione uma caixa de seleção abaixo do formulário que solicita a permissão dos usuários se eles desejam ingressar na lista. Construir uma lista de e-mail pode ser uma grande fonte de tráfego em potencial e clientes confiáveis. Vamos dar aos usuários a sensação de aumentar a conexão.
Perguntas frequentes e outros recursos
Se você está apenas começando, talvez não seja difícil responder a todas as perguntas feitas por seus clientes. Você começará a perceber depois de um tempo, muitas pessoas perguntam as mesmas coisas ou as perguntas variam um pouco. Muitos sites populares incluem uma seção de perguntas frequentes para que os usuários tenham suas perguntas respondidas prontamente.
Além de adicionar as perguntas frequentes, você pode definir um link para os recursos adicionais. Por exemplo, se você tiver documentação e guias sobre tópicos diferentes, informe aos visitantes que ela existe antes que eles enviem um formulário.
Melhor se você souber CSS
O que você vê na internet é o resultado do CSS. Para dar uma aparência interessante a uma página web plana, nada é mais poderoso do que CSS. Se você é um especialista ou tem algum conhecimento de CSS, pode modificar o formulário com um layout visualmente atraente.
Se você não sabe como estilizar com CSS, pode aprender online. Existem milhares de recursos gratuitos disponíveis para começar imediatamente. Bem, não é obrigatório aprender CSS, mas se você puder editar os códigos, poderá criar um formulário melhor que inspire milhões.
Além disso, muitos plugins populares de criação de formulários, como o Fluent forms, permitem que os usuários incluam CSS adicional que simplesmente altera o design existente do seu jeito.
Agrupamento para campos semelhantes
É mais fácil entender se todos os campos de dados semânticos estiverem organizados em um único grupo. Para ilustrar ainda mais, você pode manter o nome, número de telefone, endereço de e-mail em uma seção chamada Detalhes pessoais. Da mesma forma, a seção Pagamento precisa ser preenchida com o número do cartão e a data de validade do cartão.

No caso de um formulário longo, há uma grande chance de os usuários ficarem sobrecarregados. Mas, se você criar grupos com uma base lógica, a taxa de preenchimento do formulário pode aumentar mais rapidamente, pois oferece aos usuários uma compreensão fácil dos dados necessários.

Adicione algumas informações que os usuários devem saber
Faça seu formulário de contato acolhedor. Não é como se você estivesse forçando seus usuários a inserir seus dados. Se possível, defina uma mensagem educada para convidá-los a entrar em contato com você. Além disso, informe-os para que finalidades podem entrar em contato com você.
Não é obrigatório, mas uma boa prática orientar os usuários com algumas informações básicas antes de enviar uma solicitação de contato. Para elaborar, você pode manter um formulário de suporte apenas para os clientes existentes e um formulário de contato geral para todos. Além disso, você pode mencionar quanto tempo eles podem ter que esperar para obter uma resposta sua.
Incluir mensagem de agradecimento
Uma simples apreciação e reconhecimento faz com que os usuários confiem em seu sistema. Requer tempo para preencher um formulário. Depois de completá-lo, eles podem ficar mais felizes ao ver uma nota dizendo algo como “Obrigado por entrar em contato conosco. Receberemos sua consulta em breve.”
Desta forma, você também pode assegurar-lhes que o formulário foi recebido pela autoridade. Alternativamente, você pode redirecionar os usuários para uma nova página onde você mantém algumas ofertas para eles. Ou, se você levá-los a recursos adicionais, eles podem achar útil; o que, claro, pode ser um ótimo sinal para mais conversão.
Coloque um asterisco nos campos obrigatórios
Os usuários devem saber quais campos são obrigatórios e quais são opcionais. Para economizar tempo e esforço, eles podem querer pular os campos opcionais. É por isso que os campos obrigatórios devem ser marcados claramente. Muitos formulários usam asteriscos para indicar quais campos são obrigatórios.
Bem, há outro problema - algumas pessoas (que não estão muito familiarizadas com formulários de contato) podem não entender o que esse asterisco (*) significa. Para eles, e para todos, você pode especificar campos opcionais que denotam que todos os outros campos são obrigatórios.
Faça um pouco de diversão se puder
Você necessariamente não precisa ser muito sério com o formulário. Pode parecer mais envolvente se for apresentado de maneira conversacional, apimentando alguns detalhes. Deixe os usuários sentirem a vibe da sua marca. Com alguns gráficos,
Botão Limpar texto para envio
Quando os usuários chegam ao final do seu formulário, eles devem saber o que acontece a seguir. O botão deve descrever a ação com precisão. Uma boa ideia é melhorar o que está escrito no CTA, caso contrário, adicionar uma linha de texto para informar o que eles podem esperar. Uma frase de duas ou três palavras como “Obter acesso antecipado” confirma um aumento na conversão. Torne-o descritivo, deixe-o claro. Não deixe seus usuários no escuro.
Modelos pré-construídos são úteis
Os modelos de formulário prontos são altamente eficazes em relação à ação sem esforço. Além disso, eles podem ajudar com alguma inspiração para criar uma ótima forma. Fluent Forms tem três formulários pré-construídos para usar instantaneamente. Se você usa plugins do WordPress para criar formulários, procure os plugins com templates. Caso você não tenha ideia de quais campos incluir, os formulários prontos para uso podem facilitar o processo.
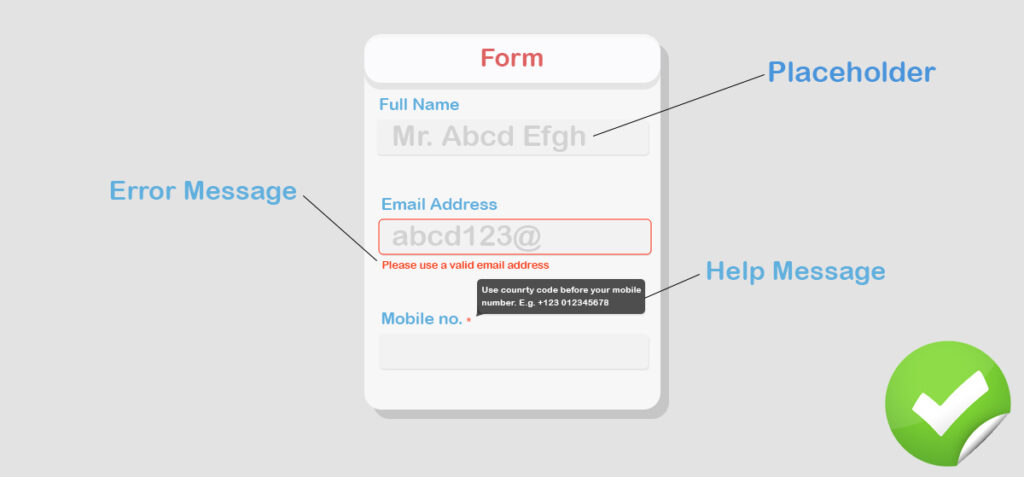
Texto auxiliar, dicas de ferramentas e espaço reservado
Não espere que todos os usuários conheçam os formulários da web. Várias pessoas podem ficar perplexas com o que escrever ou qual é a versão correta de uma entrada específica. Texto auxiliar e espaços reservados – ambos podem ser altamente benéficos para mostrar aos usuários a maneira correta.

Seu objetivo é tornar o formulário discreto para todos os usuários. A adição de espaços reservados torna os formulários mais fáceis de entender e mais rápidos de preencher. As dicas de ferramentas também são ótimos socorristas para esclarecer itens complexos. Espaços reservados, no entanto, são altamente recomendados. Entre cópia auxiliar e dicas de ferramentas – decida o que usar com base em sua situação.
Bônus: Usando calendários automáticos para escolher uma data, mês e ano
Os usuários podem preencher a data com sua liberdade. Tudo bem. No entanto, se você fornecer a eles uma opção organizada e fácil, será mais eficaz. Adicionar um calendário significa que quando os usuários clicarem no campo de data, eles receberão um calendário pop-up. A partir daí, eles podem escolher facilmente uma data com ano, mês e dia com um único clique. Não requer digitação manual e também é uma opção amigável.
Seguindo em frente
Em poucas palavras, dicas e truques de design de formulários são para acelerar sua conversão de formulários. Espero que você use essas dicas para impulsionar seus formulários com ótimos designs e funcionalidades incríveis.
Se o seu site estiver no WordPress, você terá muitas opções para fazer um formulário de contato sem nenhuma complicação. Mesmo os plugins gratuitos do WordPress podem fornecer o resultado à sua vontade.
Não deixe o plugin decidir o que fazer e o que não fazer. É você quem vai apresentar o formulário ao seu público. É a forma que apresenta a sua marca.
Este artigo oferece alguns truques úteis de design com design de formulário para que seus usuários adorem e que, consequentemente, possam ser convertidos.
WP Fluent Forms Pro
Experimente o Fluent Forms hoje e veja você mesmo!
O WPManageNinja lançou vários plugins para ajudar os amantes do WordPress. NinjaTables ganhou muita popularidade com sua versão gratuita e também com a versão pro.
O Fluent Forms está avançando na corrida e os usuários estão dando feedback inspirador. Você pode usá-lo para ver quais recursos ele possui. Espero que este artigo tenha ajudado muito, fornecendo valor suficiente no estilo de formulários do WordPress em um sentido maior.
Além de usar plugins, você também pode obter mais ajuda e suporte usando o WordPress da WP Buffs, um provedor de serviços de manutenção e suporte de gerenciamento de sites WordPress. O WP Buffs oferece personalizações ilimitadas e trabalhos de correção em seus sites WordPress para que você nunca mais precise se preocupar com a manutenção do seu site!
Assine nosso canal do YouTube para obter dicas e truques relacionados ao WordPress. Além disso, siga-nos no Twitter e Facebook.
