10 dicas para construir sites mais rápido com Divi 5 (Public Alpha)
Publicados: 2024-10-07O Divi 5 foi reinventado do zero, oferecendo velocidade, desempenho e facilidade de uso incomparáveis. Com um Visual Builder simplificado e um back-end completamente reformulado, construir sites com o Divi 5 é mais rápido e intuitivo do que nunca. Quer você seja um web designer experiente ou iniciante, o Divi 5 o ajudará a criar sites impressionantes em tempo recorde, sem sacrificar tempo ou criatividade.
Nesta fase Divi 5 Public Alpha, convidamos você a explorar a nova interface. Tenha em mente que esta versão ainda está em desenvolvimento ativo. Embora você possa encontrar alguns bugs, as dicas descritas abaixo irão ajudá-lo a maximizar sua eficiência ao testar e construir com o Divi 5.
Saiba mais sobre o Divi 5 Public Alpha e como fazer o download.
Baixar Divi 5 Alfa Público
- 1 10 dicas para construir sites mais rápido com Divi 5 (Public Alpha)
- 1.1 1. Utilize a edição com um clique
- 1.2 2. Clique com o botão direito para ações rápidas
- 1.3 3. Encaixe vários painéis com guias para multitarefa
- 1.4 4. Aproveite as vantagens do dimensionamento do Canvas para design responsivo
- 1.5 5. Aplicar instantaneamente efeitos flutuantes e pegajosos
- 1.6 6. Use breadcrumbs para navegação eficiente
- 1.7 7. Economize tempo copiando e colando estilos entre módulos
- 1.8 8. Utilize a visualização Wireframe para layouts complexos
- 1.9 9. Use a visualização de camadas para conteúdo longo
- 1.10 10. Abrace a curva de aprendizado
- 2 Comece a construir sites com Divi 5 hoje mesmo!
10 dicas para construir sites mais rápido com Divi 5 (Public Alpha)
Com o lançamento do Divi 5 Public Alpha, há muitas mudanças e melhorias ocultas.
1. Utilize a edição com um clique
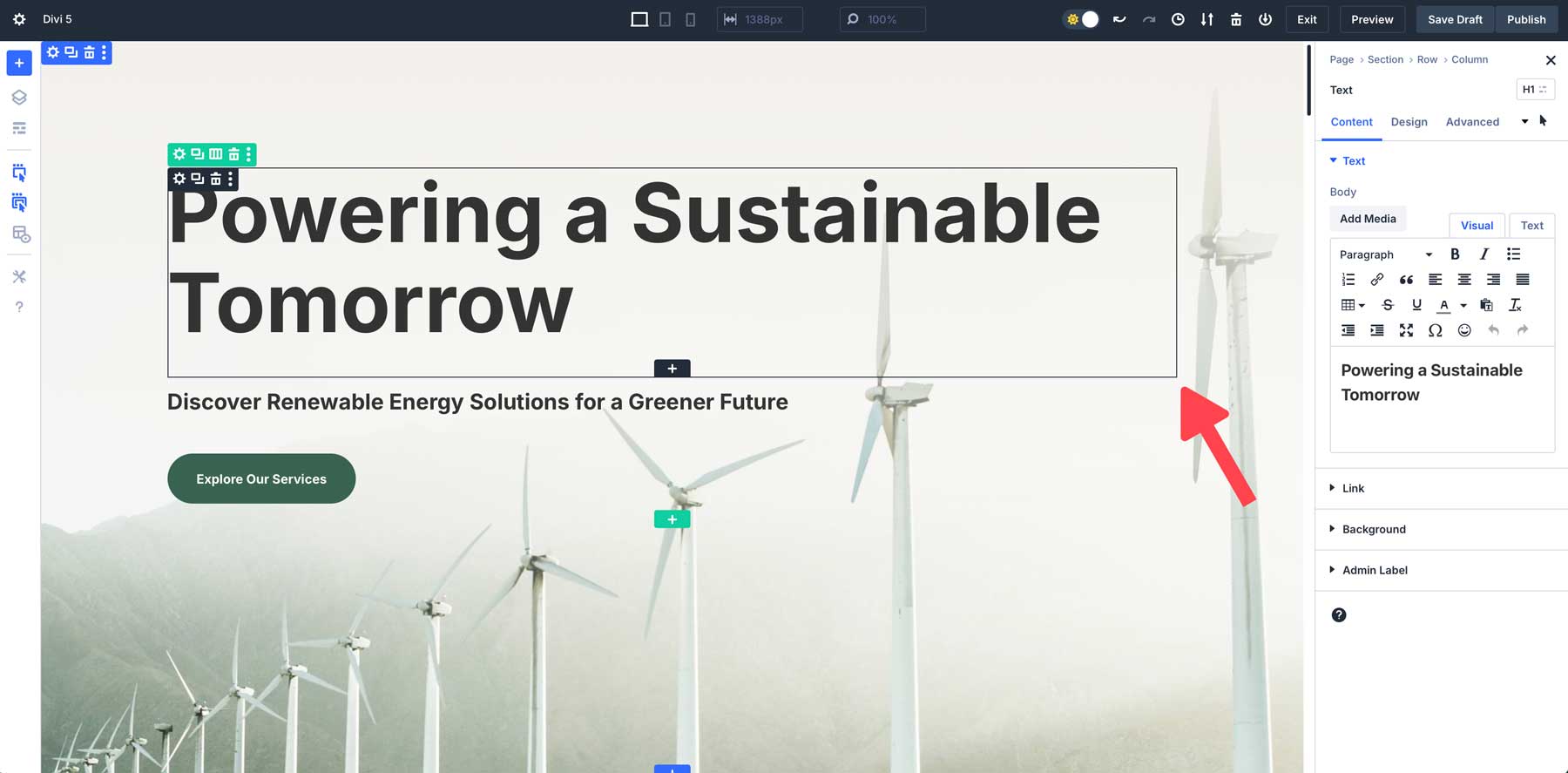
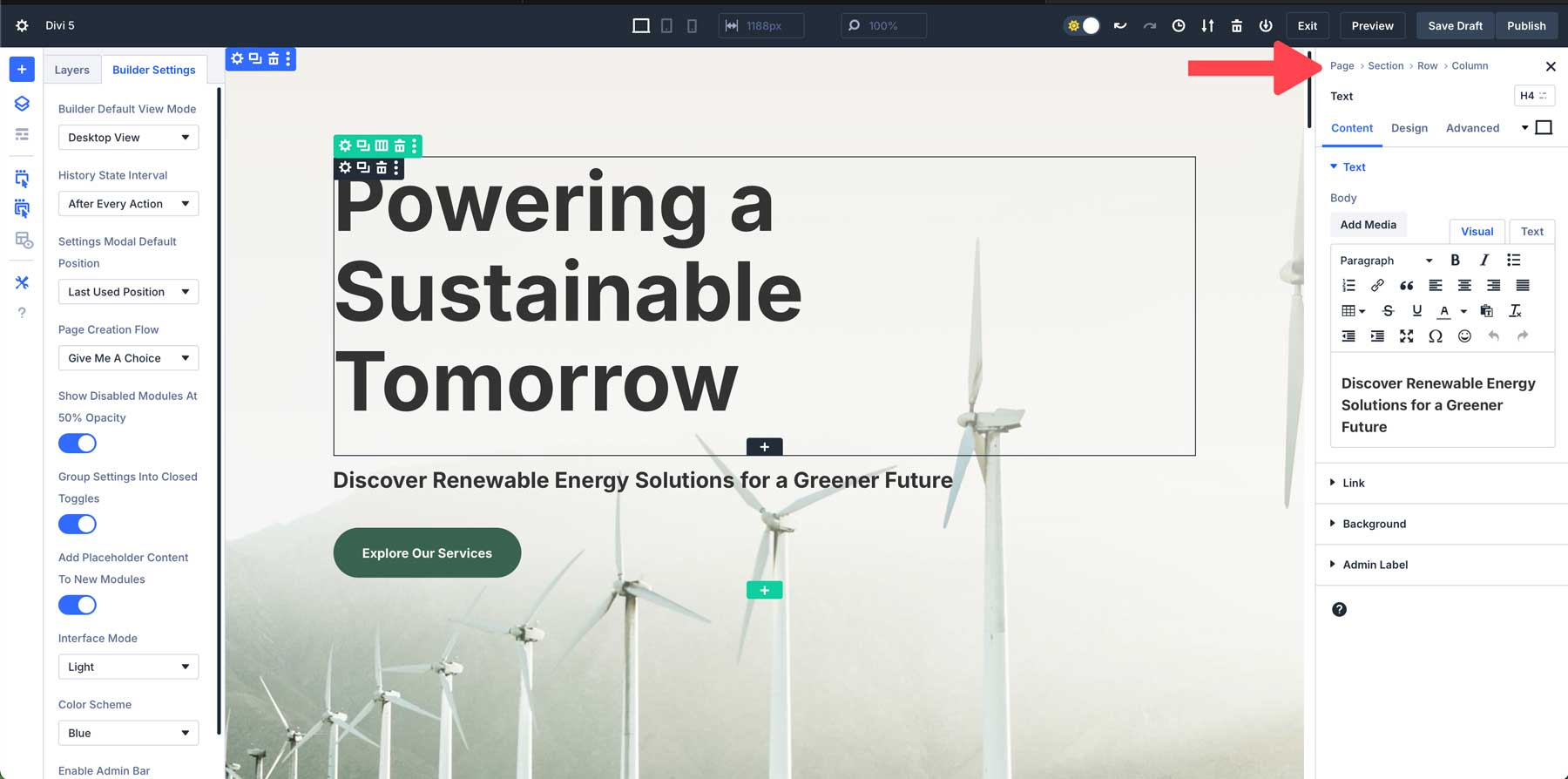
No Divi 4, você deve clicar no ícone de configurações para alterar seções, linhas e módulos. Agora, no Divi 5, tudo acabou, graças à edição com um clique. Você pode clicar em qualquer lugar do módulo para editá-lo, tornando o processo de design menos frustrante e muito mais rápido.

Por exemplo, para modificar um módulo de texto, basta clicar uma vez em qualquer lugar do módulo para acessar suas configurações instantaneamente.
2. Clique com o botão direito para ações rápidas
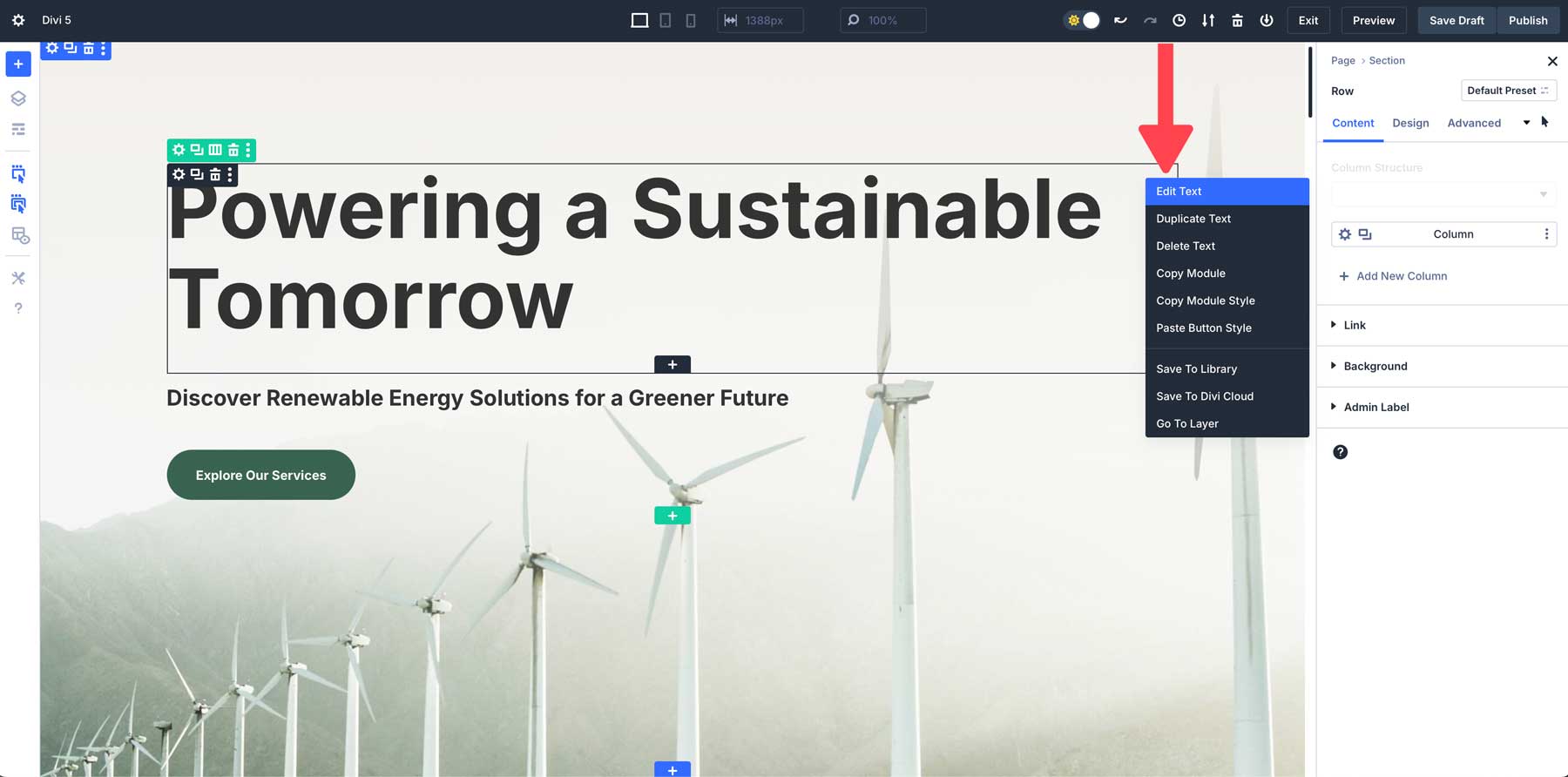
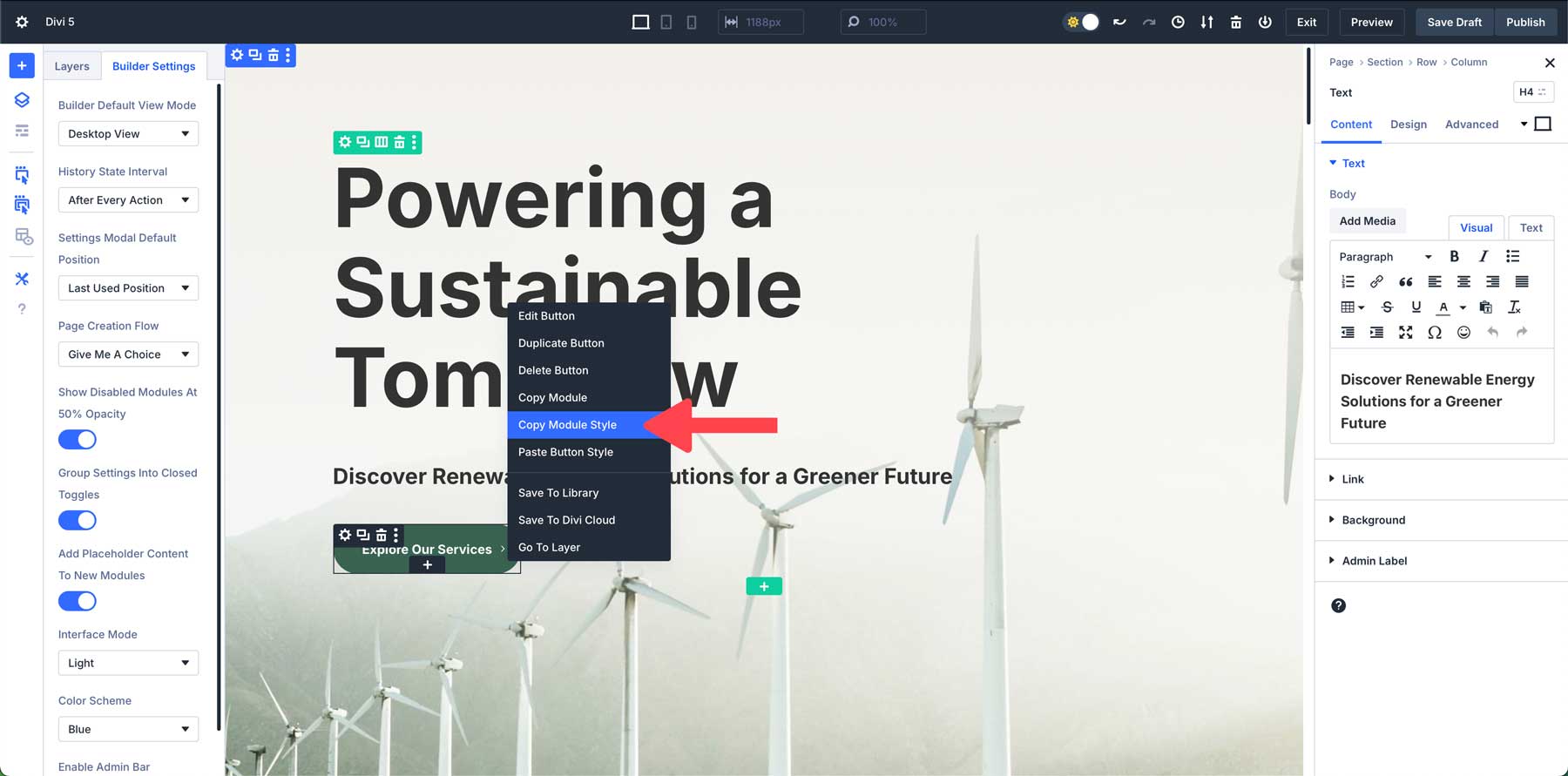
O menu de contexto do botão direito do Divi 5 adiciona um novo atalho poderoso ao seu fluxo de trabalho de design. Ao clicar com o botão direito em qualquer módulo, seção ou linha, você pode acessar um menu de ação rápida com algumas ações comuns. Se você deseja copiar estilos de módulo, duplicar configurações ou excluí-los, esse recurso permite executar tarefas rapidamente, sem abrir vários painéis ou pesquisar configurações.

Por exemplo, digamos que você criou um botão com estilo personalizado. Usando o menu de ações rápidas, você pode clicar com o botão direito, copiar o estilo do botão e aplicá-lo a cada módulo de botão em que deseja ter os mesmos estilos.
3. Encaixe vários painéis com guias para multitarefa
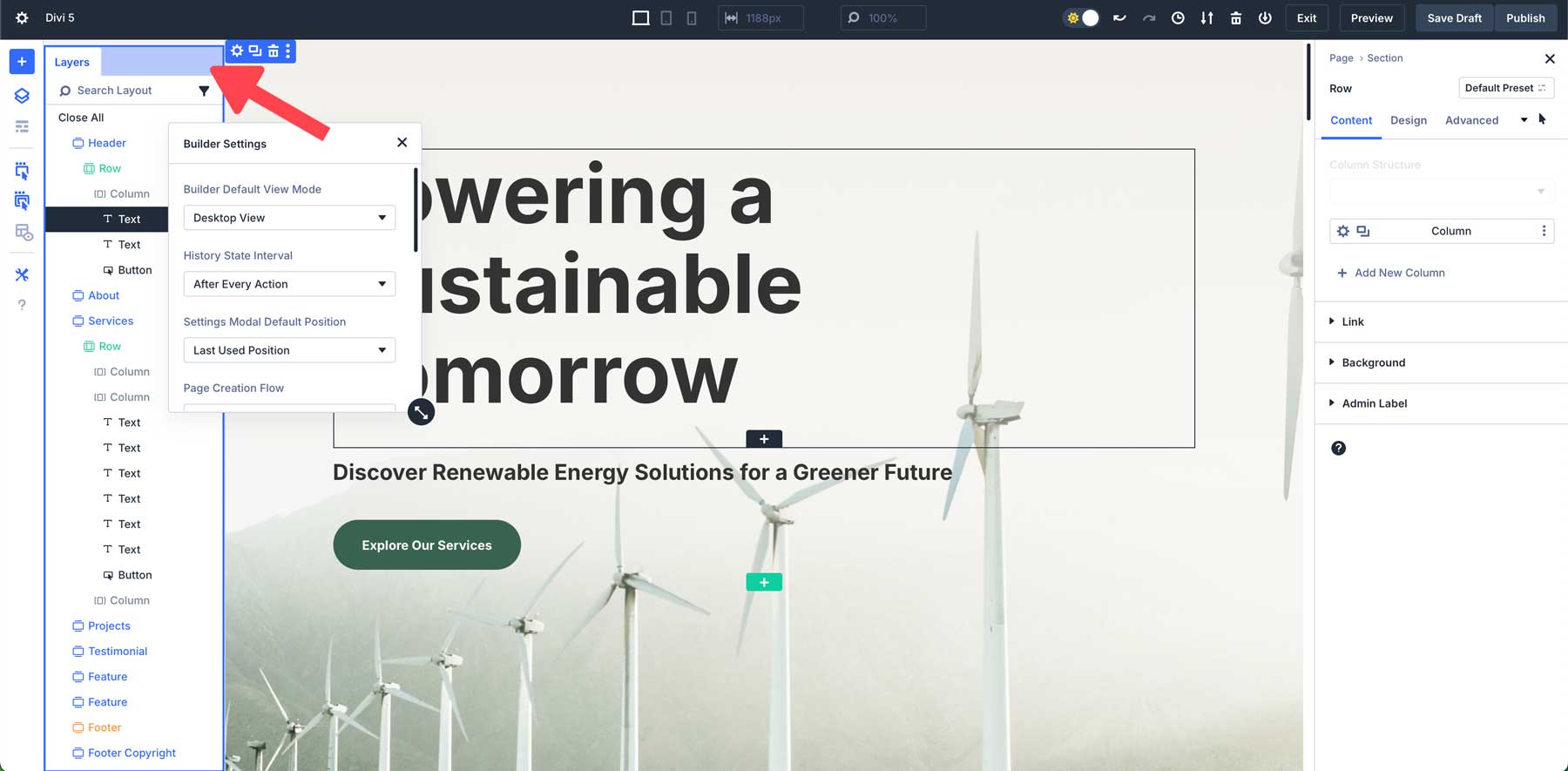
Outra grande novidade do Divi 5 é o encaixe de vários painéis, que permite abrir e gerenciar vários painéis ao mesmo tempo. Nas versões anteriores, você podia visualizar mais de um painel (camadas + configurações de módulo, por exemplo), mas só podia movê-los pela tela para que não bloqueassem sua visualização. No Divi 5, você pode tabular painéis para manter a tela organizada.

Ser capaz de documentar vários painéis lado a lado facilita o ajuste simultâneo de diferentes partes do seu design. A interface do Divi 5 permite mover painéis pela tela conforme desejar, permitindo criar o espaço de trabalho perfeito para suas necessidades. Por exemplo, suponha que você prefira ter todos os painéis à esquerda da tela. Nesse caso, você pode facilmente separar e mover os painéis para a esquerda e, em seguida, tabular outros painéis para criar um espaço de trabalho que funcione para você.
4. Aproveite as vantagens do dimensionamento do Canvas para um design responsivo
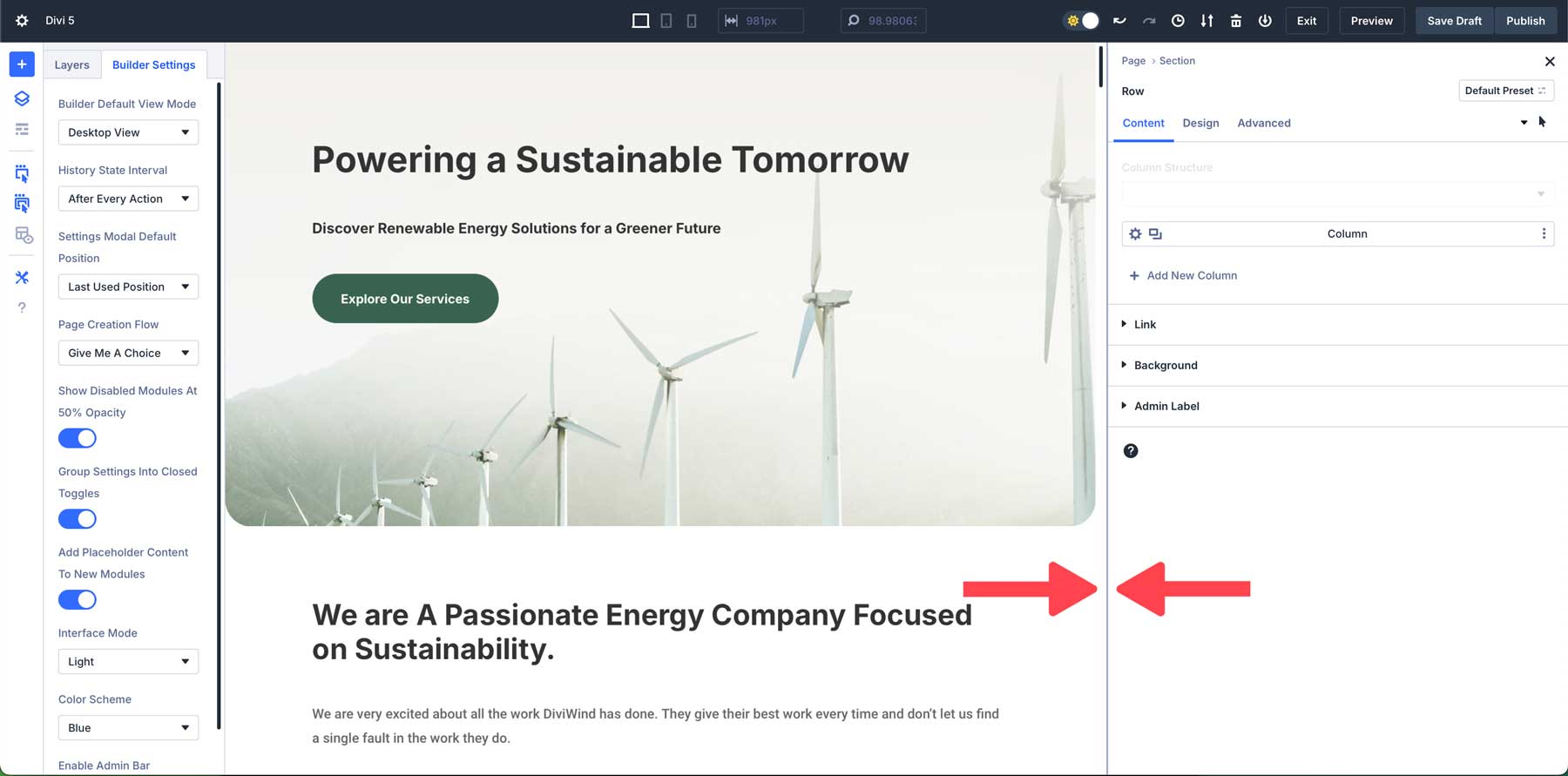
Divi 5 apresenta uma nova maneira de projetar páginas da web de forma responsiva. Com o dimensionamento de tela, você pode dimensionar facilmente seu espaço de trabalho e visualizar a aparência do seu site em vários dispositivos sem sair do Visual Builder. O dimensionamento da tela permite redimensionar instantaneamente a tela de design, permitindo ajustar as margens, o preenchimento e o layout geral.

Por exemplo, imagine que você está trabalhando em um layout móvel e deseja ajustar o espaço entre as seções. Com o dimensionamento da tela, basta clicar e arrastar a borda da tela até o tamanho escolhido. Você pode ajustar facilmente o preenchimento e as margens para garantir que seu design pareça nítido em telas menores.
5. Aplique efeitos flutuantes e pegajosos instantaneamente
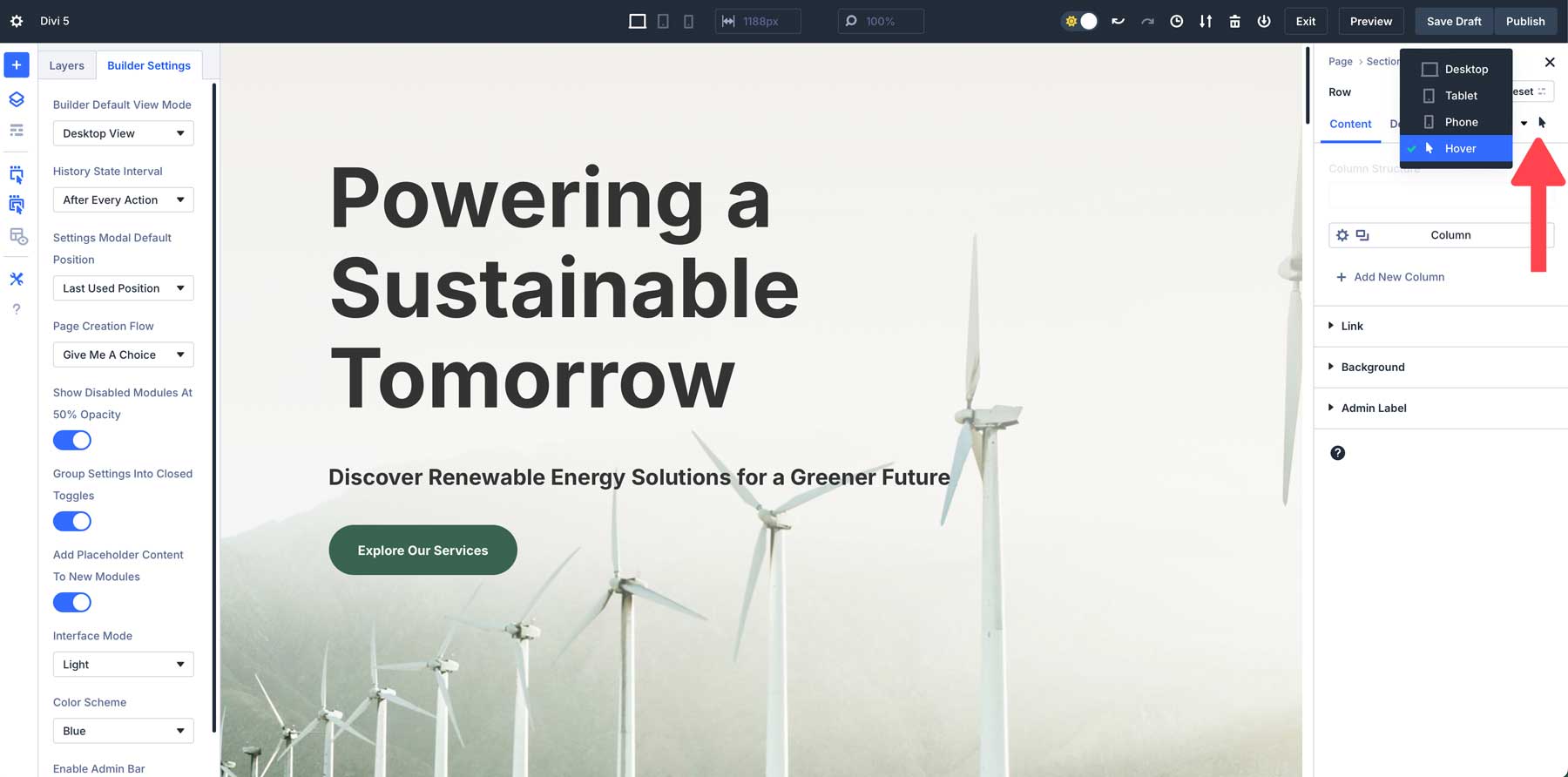
O Divi 5 torna mais fácil do que nunca adicionar efeitos de foco e aderência aos seus designs. Nas versões anteriores do Divi, os usuários tinham que navegar até a guia de design de um módulo e se aprofundar nas configurações para aplicar efeitos de foco ou pegajosos. No Divi 5, entretanto, você pode aplicar esses efeitos diretamente no painel de configurações. Essa nova abordagem torna mais fácil do que nunca criar designs dinâmicos e envolventes sem interromper o fluxo de trabalho.


Se você deseja adicionar efeitos de foco aos botões ou manter o cabeçalho fixo na parte superior da tela enquanto os usuários rolam, o Divi 5 torna o processo simples e rápido. Por exemplo, digamos que você esteja criando um CTA e queira adicionar uma cor diferente ao passar o mouse. Basta selecionar o estado de foco em um menu suspenso nas configurações e aplicar as alterações em segundos.
6. Use localização atual para uma navegação eficiente
Divi 5 tem um novo recurso de navegação que permite aos usuários navegar pelos módulos e configurações de forma mais rápida e intuitiva. A localização atual funciona como um caminho visual que mostra exatamente onde você está nas configurações, permitindo que você se mova entre diferentes layouts sem se perder.

Ao trabalhar em uma seção, não há necessidade de voltar atrás nos menus ou perder o lugar. Cada localização atual fornece um link clicável que permite pular facilmente para uma configuração anterior, acelerando o processo de design.
7. Economize tempo copiando e colando estilos entre módulos
No Divi 5, você pode copiar e colar facilmente estilos de módulo entre diferentes elementos. Isso permite que você aplique rapidamente as mesmas configurações de design em vários módulos, garantindo consistência em todo o site e economizando tempo. Você pode copiar facilmente estilos de qualquer módulo, linha ou seção do Divi 5 e colar esses estilos em todo o seu design.

Por exemplo, digamos que você tenha vários botões em uma página da web que gostaria que tivessem o mesmo estilo. Para aplicar o estilo, clique com o botão direito para ativar o menu de ações rápidas, copie o estilo e clique com o botão direito para colá-lo em todos os botões da página web.
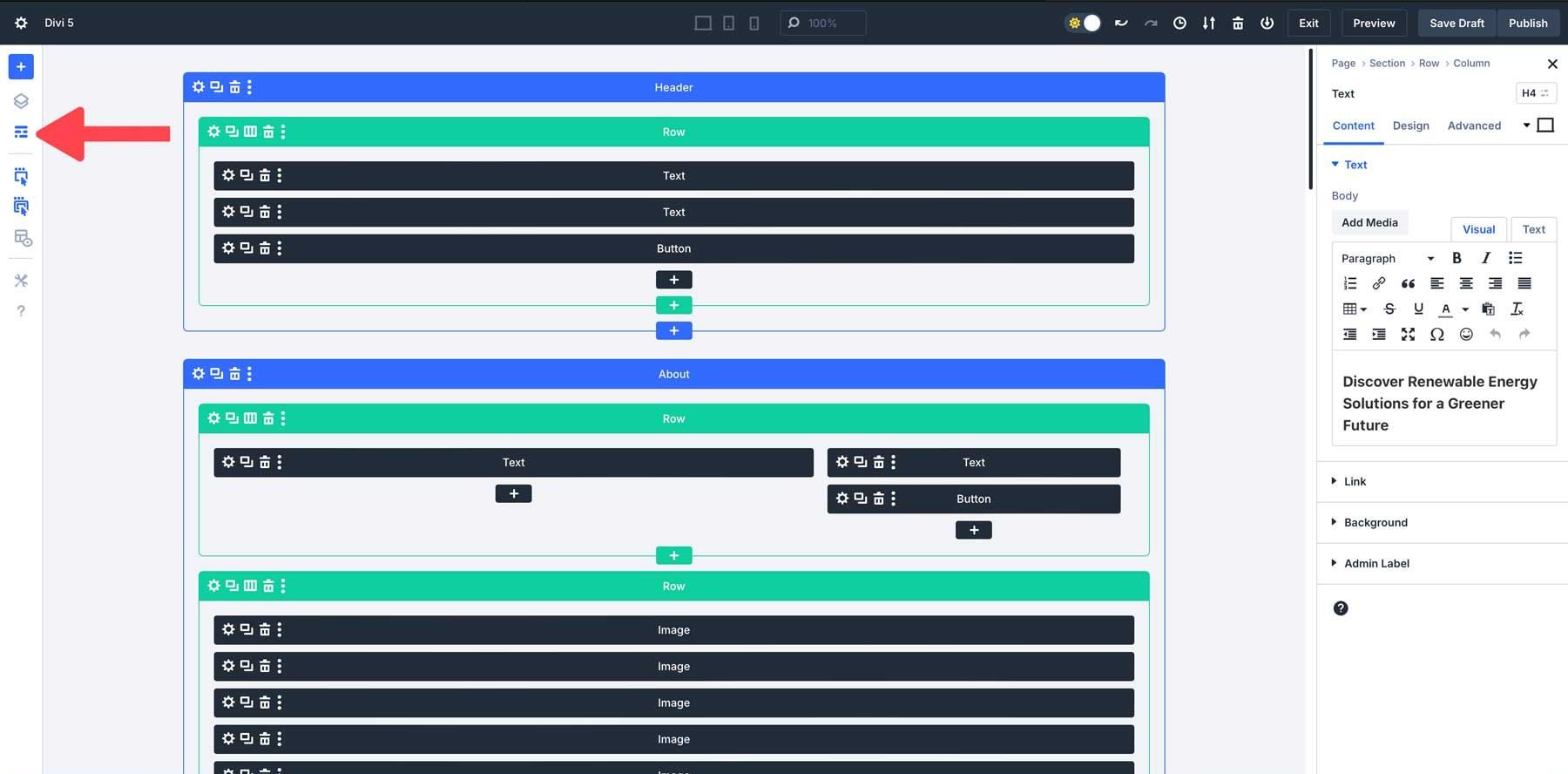
8. Utilize Wireframe View para layouts complexos
A visualização wireframe do Divi 5 elimina os elementos de design visual de uma página, deixando para trás um contorno limpo e simplificado de seu layout. Essa visualização permite que você se concentre apenas na estrutura sem se distrair com cores, fontes ou outros detalhes visuais. É especialmente útil para layouts complexos onde você precisa ajustar rapidamente a estrutura.

Esta versão simplificada ajuda você a se concentrar na organização de seções, linhas e módulos. Ao trabalhar em um layout complexo, a visualização wireframe facilita o gerenciamento da estrutura sem se preocupar com os elementos estéticos.
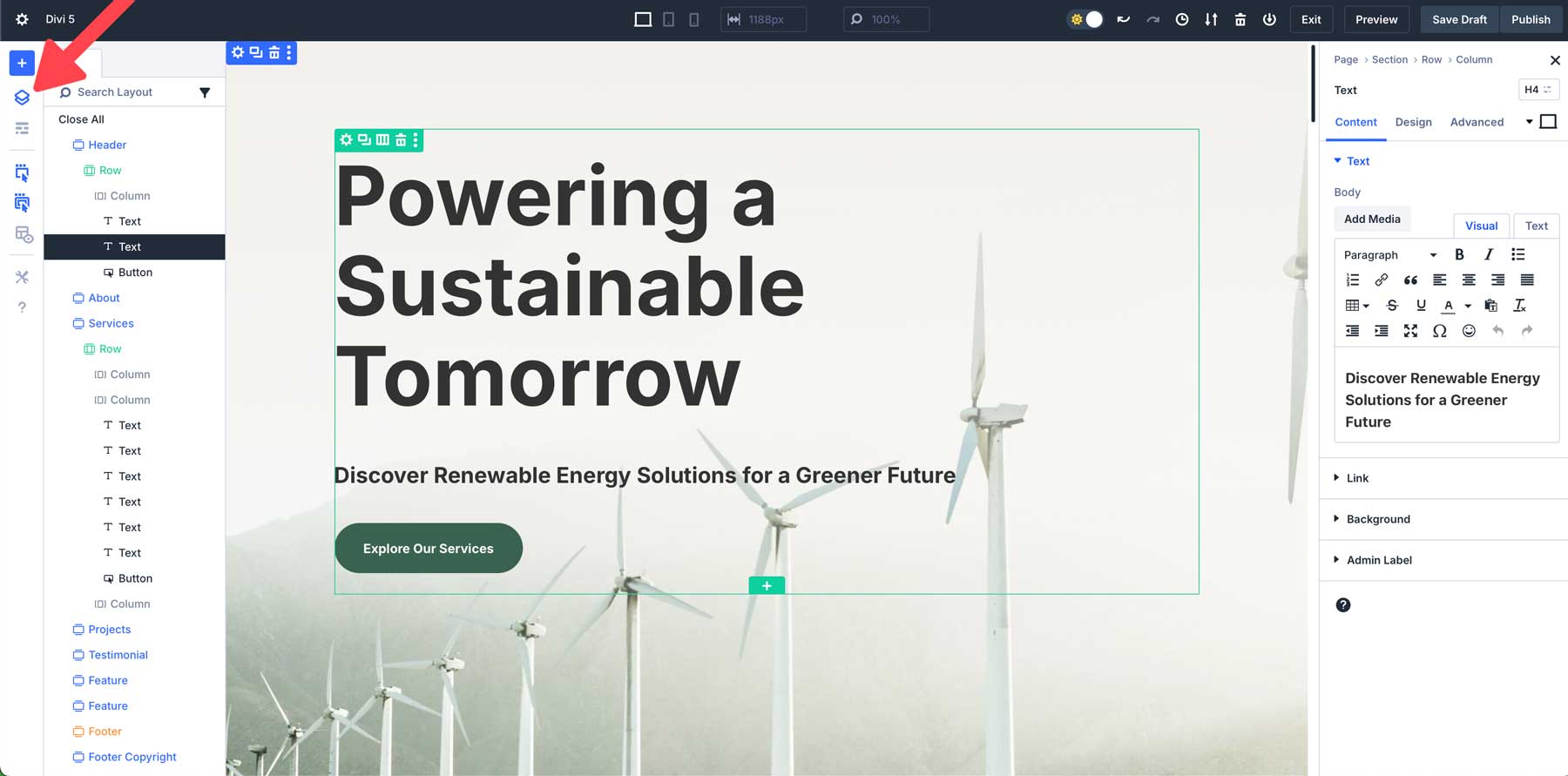
9. Use a visualização de camadas para conteúdo longo
A visualização de camadas descreve as seções, linhas e módulos da sua página. Isso torna mais fácil ver rapidamente toda a estrutura do seu layout. Em vez de percorrer o Visual Builder para encontrar uma seção ou módulo específico, você pode localizá-lo rapidamente no painel Camadas.

Na visualização de camadas, você pode selecionar e editar diretamente qualquer elemento do layout sem clicar nele visualmente no Construtor. Isso é particularmente útil para elementos ocultos ou aninhados em outros módulos, como linhas dentro de múltiplas camadas de seções.
10. Abrace a curva de aprendizado
Divi 5 apresenta uma maneira totalmente nova de trabalhar com o Visual Builder. Com todas essas atualizações poderosas vem uma curva de aprendizado. É natural sentir-se um pouco sobrecarregado no início, especialmente se você se sentir confortável com as versões anteriores do Divi. A boa notícia é que todas as mudanças que introduzimos no Builder são intuitivas, portanto, familiarizar-se com a interface será uma forma mais rápida e eficiente de construir sites com Divi.

Explore novos fluxos de trabalho
A interface do Divi 5 foi projetada para aumentar sua produtividade, mas entendemos que há algumas coisas com as quais você precisa se acostumar. Aproveite o tempo para experimentar a nova interface. Experimente encaixar vários painéis para criar um espaço de trabalho que melhor atenda às suas necessidades ou clique com o botão direito nos atalhos para economizar tempo ao aplicar estilos ou duplicar módulos.
Revisite projetos anteriores
Outra ótima maneira de aprender a nova interface do Divi 5 é revisitar seus designs existentes. Crie um site de teste de um projeto existente e use o Divi 5 Migrator para migrar o conteúdo para o Divi 5 Public Alpha. Use o painel de camadas ou a visualização de wireframe para ver como a nova estrutura e ferramentas do Divi 5 podem ajudá-lo a descobrir que a nova interface permite ajustar seus designs de uma maneira que você não conseguia antes.
Dê um passo de cada vez
Lembre-se de que você não precisa dominar todos os novos recursos de uma só vez. Comece concentrando-se em uma ou duas coisas, como o dimensionamento da tela para um design responsivo ou as novas ferramentas de foco e efeitos fixos. À medida que você se sentir mais confortável com o Divi 5, naturalmente incorporará mais recursos ao seu processo de design.
Seja paciente e experimente
O Divi 5 foi projetado para ser mais fácil de usar, mas não tenha pressa no processo. Reserve um tempo para testar diferentes configurações, brincar com a nova interface e refinar suas técnicas. Cada novo recurso que você dominar tornará seu fluxo de trabalho mais suave e eficiente.
Se você encontrar um problema, informe-nos
Também é importante compreender que a versão mais recente é apenas uma versão alfa. É provável que haja bugs, por isso encorajamos nossos usuários a relatar qualquer coisa que possam achar que não funciona conforme o esperado. Afinal, precisamos da sua ajuda para tornar o Divi 5 o melhor possível. Seu feedback é fundamental para seu sucesso e contribuirá muito para moldar o produto final.
Comece a construir sites com Divi 5 hoje mesmo!
Divi 5 representa um salto significativo na tecnologia de construção de sites. Com seu Visual Builder mais intuitivo, back-end aprimorado e recursos inovadores, a criação de sites com o Divi 5 é agora mais rápida e intuitiva do que nunca. Com o Divi 5 Public Alpha agora disponível, encorajamos você a explorar esses novos recursos interessantes e contribuir para seu desenvolvimento. Ao abraçar sua curva de aprendizado mínima e experimentar as ferramentas mais recentes, você desbloqueará todo o potencial do Divi 5 e experimentará uma maneira melhor de construir sites com o Divi.
Baixar Divi 5 Alfa Público
