12 dicas práticas para melhorar sua pontuação no Google PageSpeed Insights
Publicados: 2022-04-07O Google vem aumentando gradualmente a importância da velocidade do site como um sinal de classificação desde que a indexação mobile-first foi introduzida em 2016. Em suas próprias palavras, “velocidade é igual a receita”.
Quando uma página demora muito para carregar, os visitantes passam para outra página para encontrar respostas mais rapidamente. A velocidade lenta desencoraja os visitantes a permanecerem em seu site, independentemente de como eles o encontraram (pesquisa orgânica, link de referência, anúncios pagos).
Além de melhorar a experiência do usuário (UX) do seu site, um site rápido também melhora o SEO geral.
Se o seu site for rápido, você terá uma chance maior de classificação mais alta do que sites mais lentos com altas taxas de rejeição.
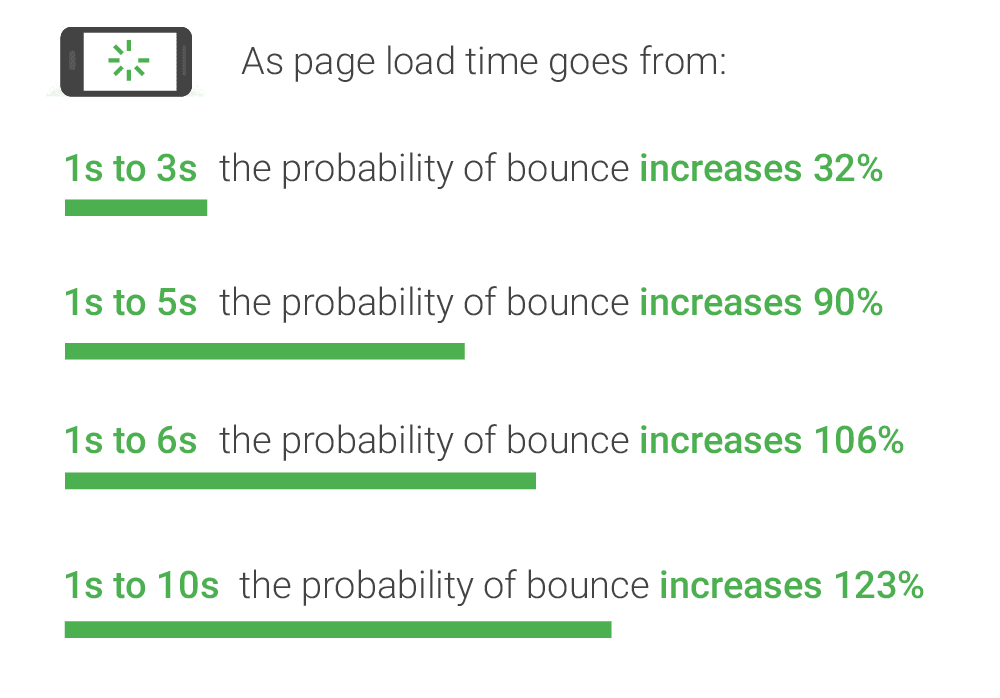
- Os visitantes são 106% mais propensos a saltar à medida que o tempo de carregamento da página passa de um segundo para seis segundos.
Um atraso de um segundo na velocidade de carregamento de sites para celular pode afetar as taxas de conversão em até 20%.

Um estudo da Backlinko que analisou 11,8 milhões de resultados de pesquisa do Google descobriu, surpreendentemente, que não havia “nenhuma correlação entre a velocidade de carregamento da página e os rankings da primeira página do Google”. Ele explicou que a atualização de velocidade do Google afeta apenas páginas extremamente lentas e as reduz em vez de beneficiar as páginas rápidas.
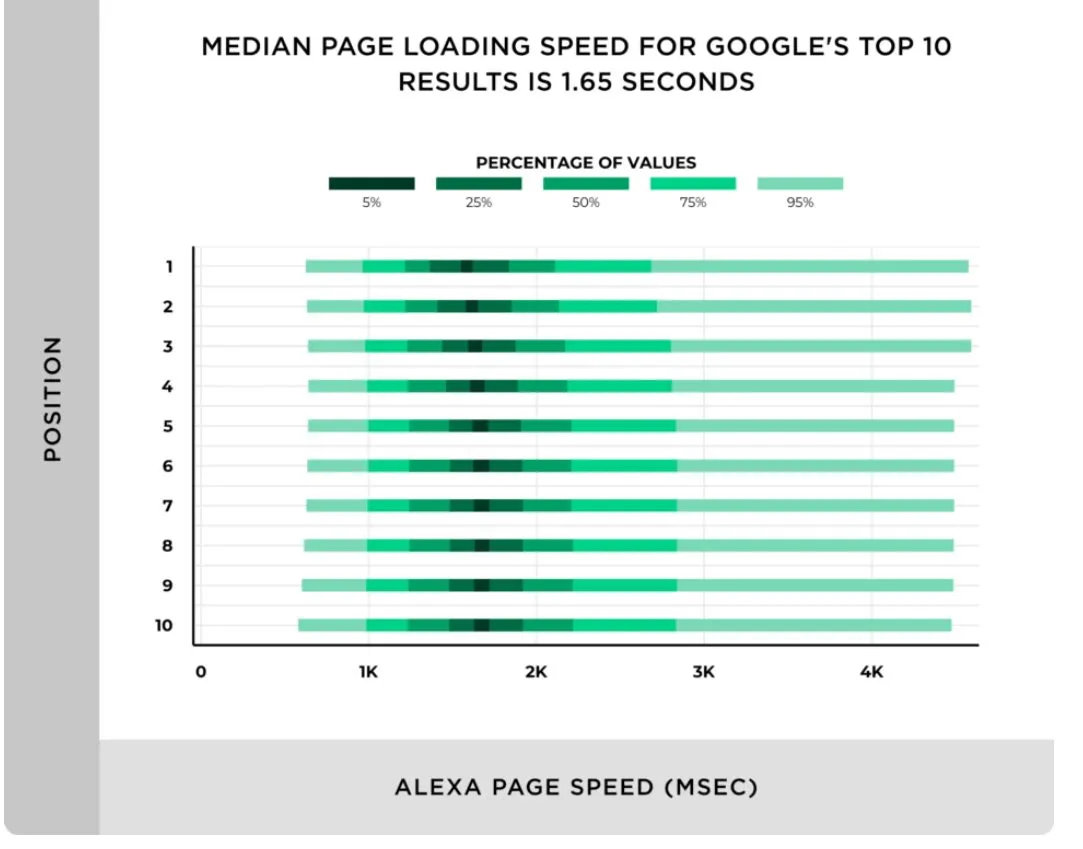
No entanto, o estudo descobriu que a velocidade média de carregamento da página para resultados na primeira página é de 1,65 segundos.

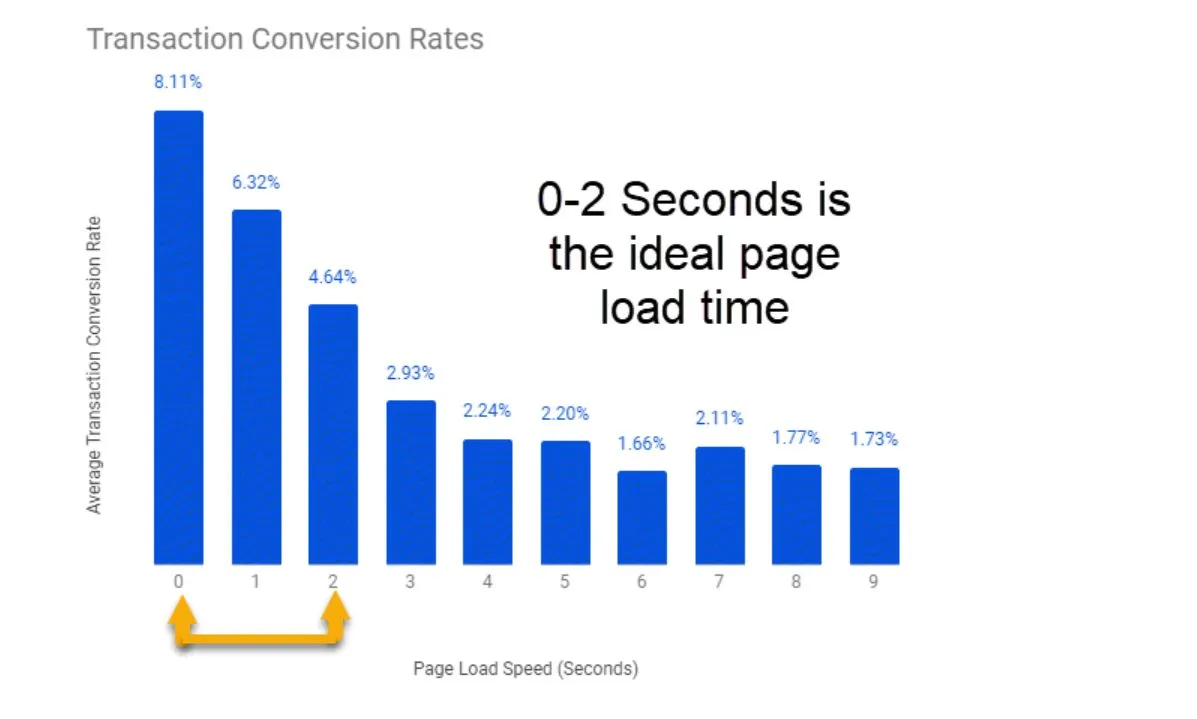
Além disso, um estudo de 2019 da Portent descobriu que os sites devem ter um tempo de carregamento de 0 a 2 segundos para melhorar as conversões de transações.

Acima de tudo, o Google confirmou que a velocidade da página é um fator de classificação para pesquisas em dispositivos móveis e em computadores e recomenda o uso do PageSpeed Insights e do Lighthouse para avaliar o desempenho do site.
Portanto, melhorar a velocidade da sua página deve ser uma prioridade para aprimorar a experiência do usuário e aumentar as classificações nos mecanismos de pesquisa.
Como funciona o PageSpeed Insights?
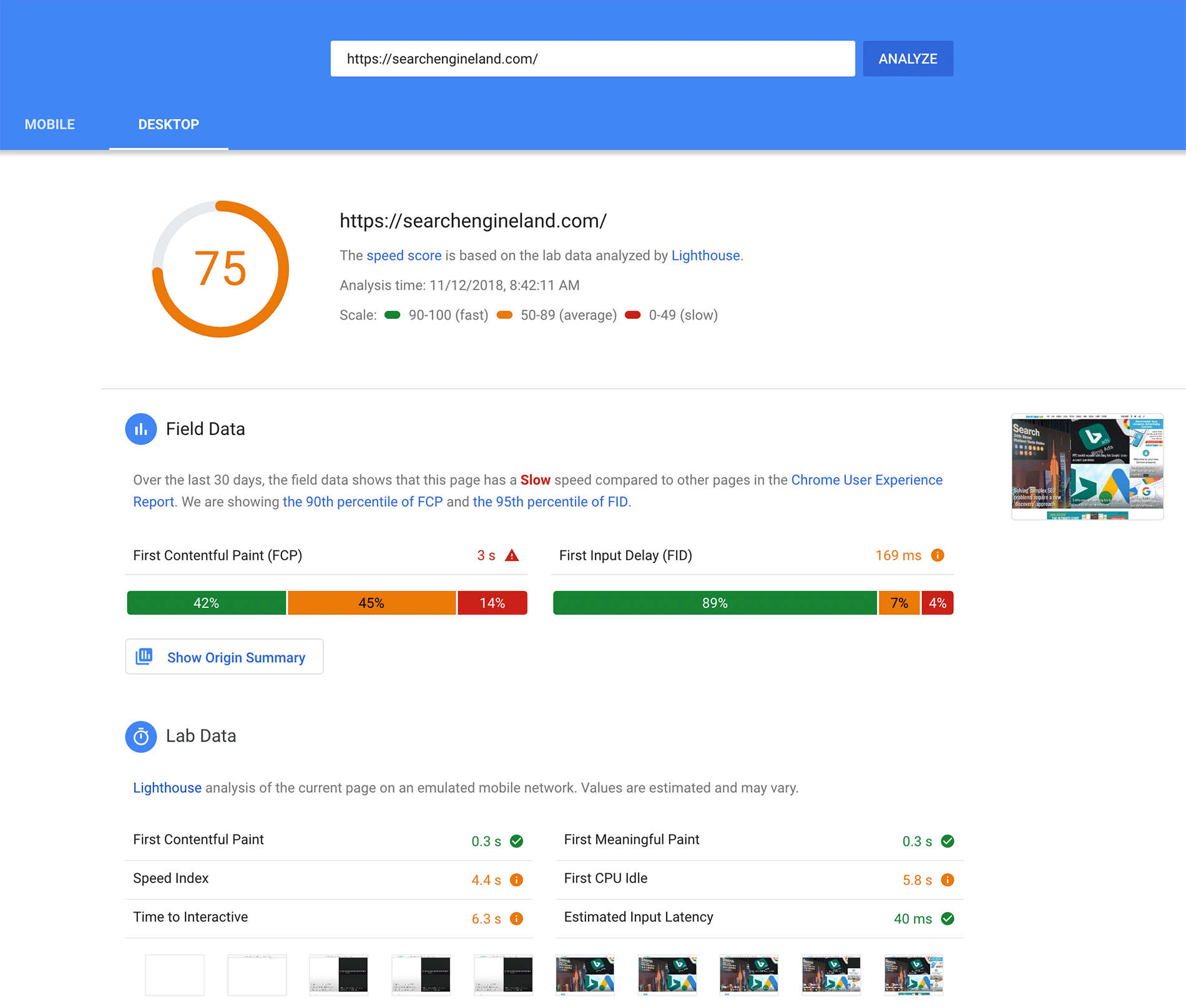
O PageSpeed Insights é uma ferramenta gratuita de avaliação de desempenho que analisa qualquer URL e fornece uma pontuação de até 100 para suas versões mobile e desktop. Ele também oferece várias recomendações de melhoria e identifica oportunidades de otimização.

A ferramenta é alimentada pelo Lighthouse, que fornece dados de laboratório e dados de campo.
- Os dados de campo são coletados de dados de desempenho do mundo real contidos no Relatório de experiência do usuário do Chrome (CrUX) quando os visitantes carregam sua página. Ele identifica gargalos que impedem que visitantes reais convertam em sua página. Inclui:
- First Contentful Paint (FCP) – tempo necessário para o primeiro texto ou imagem ser carregado
- Maior pintura de conteúdo (LCP) – tempo necessário para o maior texto ou recurso de imagem carregar
- First Input Delay (FID) – tempo gasto pelo navegador para responder à primeira interação do visitante
- Deslocamento de layout cumulativo (CLS) – mede qualquer movimento da página na janela de visualização
- Os dados do laboratório medem a velocidade da página da Web em um ambiente simulado e controlado, como redes móveis e um dispositivo intermediário. É uma boa maneira de detectar problemas de desempenho e encontrar soluções para corrigi-los. Ele calcula FCP, LCP, CLS e mais três métricas:
- Índice de velocidade (SI) – tempo necessário para o conteúdo aparecer visualmente durante o carregamento da página
- Time to Interactive (TTI) – tempo necessário para a página se tornar completamente interativa
- Total Blocking Time (TBT) - tempo total de FCP e interatividade completa
Obter uma pontuação de 100/100 não é um indicador direto da velocidade da página. Você pode ter um site de carregamento rápido sem atingir uma pontuação perfeita.
Nem os visitantes se preocupam com uma pontuação perfeita. Tudo o que eles querem é visualizar seu conteúdo rapidamente. Portanto, é mais importante focar na implementação das recomendações fornecidas pela ferramenta.
Os resultados da métrica de desempenho usados para calcular sua pontuação têm pesos diferentes.
Esta tabela fornece os pesos dos dados de laboratório no Lighthouse 8:
| Métrica de desempenho | Peso |
| PCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
Em vez dessas ponderações, o que você vê é uma pontuação de desempenho agregada e uma cor que denota seu intervalo de pontuação:
- Vermelho (ruim): 0 – 49
- Laranja (média): 50 – 89
- Verde (bom): 90 – 100
A ferramenta fornece itens de ação detalhados na seção Oportunidades para ajudá-lo a melhorar sua pontuação.
Como melhorar sua pontuação no PageSpeed Insights
Com base nas recomendações oferecidas pela ferramenta PSI, aqui estão 12 maneiras de melhorar sua pontuação de desempenho:
Evite redirecionamentos de página de destino pós-clique
Os redirecionamentos são comumente usados quando você exclui ou move uma página em seu site.
Eles aumentam o tempo até o primeiro byte (TTFB), que é a quantidade de tempo necessária entre uma solicitação ao servidor e quando o primeiro byte de dados é enviado de volta ao solicitante. Embora não haja nada de errado com o uso de redirecionamentos, o uso excessivo causa atrasos no carregamento da página.
Certifique-se de usar redirecionamentos apenas quando necessário para melhorar a velocidade de carregamento da página e melhorar o SEO geral.
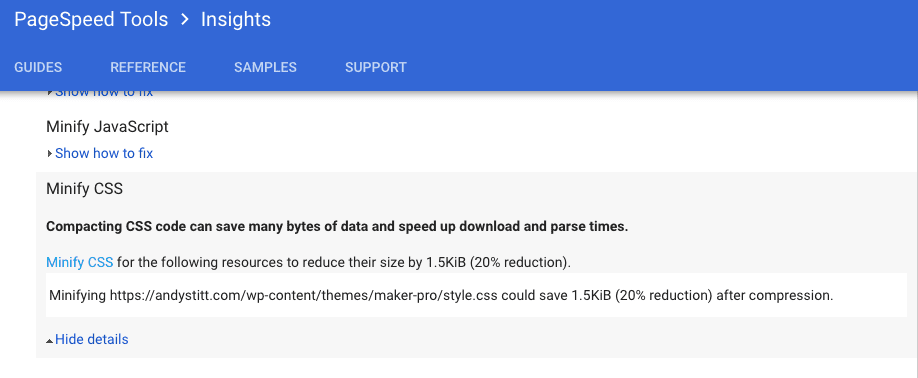
Minimize CSS, HTML e JavaScript
Minificação refere-se ao processo de eliminação ou correção de dados desnecessários ou duplicados sem afetar como um navegador processa HTML. Envolve a remoção de espaços, caracteres e duplicações desnecessários.
A redução de CSS, HTML e JavaScript reduz o tamanho desses arquivos e melhora a velocidade de carregamento da página.

Use plugins como WP Rocket, HTML Minify ou Autoptimize para reduzir automaticamente seu código no WordPress.
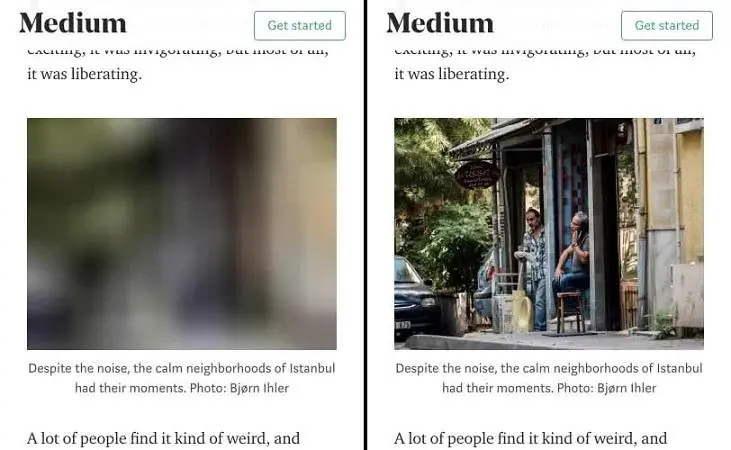
Priorize o conteúdo acima da dobra
O carregamento lento envolve priorizar o carregamento de imagens que são imediatamente visíveis em vez de fazer o navegador carregar todas as imagens na página antes de exibir o conteúdo acima da dobra. Reduz a quantidade de tempo necessária para alcançar FCP e FMP.
Ao priorizar o conteúdo acima da dobra e adiar as imagens fora da tela, você pode melhorar o desempenho do site. Se você implementou “rolagem infinita” como a maioria dos sites com conteúdo pesado, você deve usar o carregamento lento.

Use plugins do WordPress como Lazy Load da WP Rocket e a3 Lazy Load. O Autoptimize também possui recursos de carregamento lento.
Acelerar o tempo de resposta do servidor
O tempo de resposta do servidor ou TTFB é uma medida de quanto tempo o navegador deve esperar antes de obter seu primeiro byte de dados do servidor. Quanto maior for esse período, mais tempo levará para a página carregar.
Um TTFB baixo não é o mesmo que uma velocidade geral rápida do site, mas um tempo de resposta rápido do servidor melhora o desempenho do site.

Métodos para acelerar os tempos de resposta do servidor:
- Use um host WordPress rápido – Um provedor de hospedagem focado em WordPress de qualidade tem uma arquitetura cuidadosamente pensada e prioriza a velocidade.
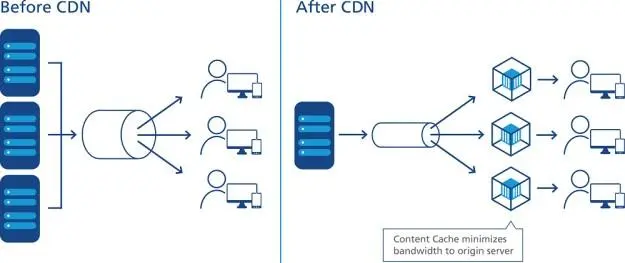
- Implemente uma rede de entrega de conteúdo (CDN) – Se você tiver um site que atende visitantes em todo o mundo, usar um CDN reduzirá significativamente seu TTFB.
- Use o cache do WordPress – O cache pode diminuir o tempo de carregamento da página, bem como o TTFB, pois reduz o tempo de processamento do servidor. Plugins de cache gratuitos como o Cache Enabler estão disponíveis.
- Selecione um provedor de DNS (Sistema de Nomes de Domínio) premium – Normalmente, com provedores de DNS premium, os tempos de pesquisa de DNS são mais rápidos. No entanto, Cloudflare é um provedor de DNS gratuito que oferece excelente desempenho.
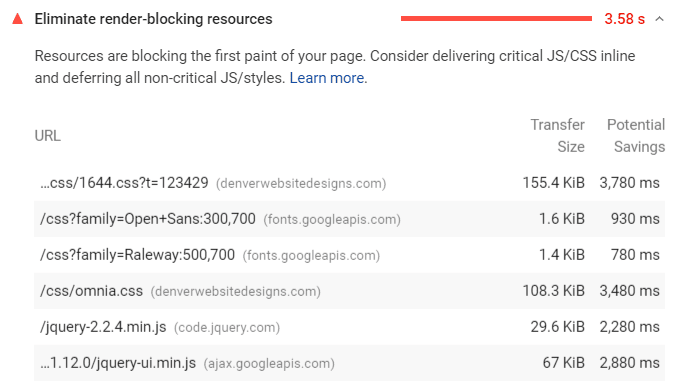
Elimine recursos de bloqueio de renderização
Os recursos de bloqueio de renderização são arquivos estáticos como JavaScript, CSS, HTML e fontes que são cruciais para a renderização de uma página da web. O navegador do visitante é obrigado a baixar e processar esses arquivos antes que o restante da página possa ser exibido.
Assim, ter muitos desses arquivos “acima da dobra” cria um gargalo e diminui a velocidade do site.

Existem dois métodos para remover recursos de bloqueio de renderização:
- Inlining – Se a sua página web não tiver muito JavaScript ou CSS, considere inline-los, ou seja, incorporar o código JavaScript e/ou CSS no arquivo HTML. Você pode usar um plug-in como o Autoptimize para inline seu código se usar o WordPress. Observe que esse método funciona apenas para sites muito pequenos. A maioria dos sites WordPress tem JavaScript suficiente para que essa técnica possa ser contraproducente.
- Async and Defer – Para sites grandes, use os atributos O atributo defer baixa os scripts durante a análise de HTML, mas o executa somente após a conclusão da análise. Ele também os executa na ordem de aparição na página. Os scripts com o atributo async são executados assim que o download é concluído.
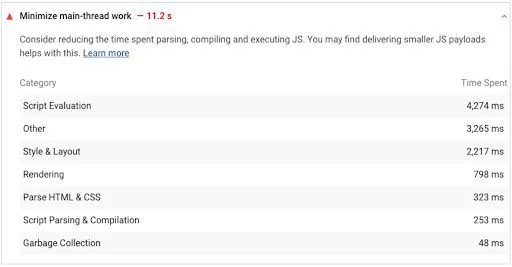
Minimize o trabalho da linha principal
O “thread principal” é o elemento principal do navegador de um usuário que tem a tarefa de alterar o código em uma página da Web com a qual os visitantes podem trabalhar. Ele tem duas funções: analisa e executa JavaScript, HTML e CSS e lida com as interações do usuário.
Quando o thread principal está trabalhando no código do site, ele não pode lidar simultaneamente com as solicitações do usuário. Assim, se o trabalho do encadeamento principal demorar muito (> 4 segundos), isso levará a uma velocidade de carregamento de página lenta e UX ruim.

Métodos para minimizar o trabalho do thread principal:
- Minimize CSS, HTML, JavaScript – Use inlining ou adiamento para reduzir o tamanho dos arquivos.
- Remova o código não utilizado – Assim como você reduz o código, considere inserir ou adiar estilos de qualquer maneira que funcione para sua página da web. Use ferramentas como ChromeDevTools para encontrar código JavaScript e CSS não utilizado.
- Implementar o cache do navegador – Envolve salvar cópias de recursos carregados anteriormente para que o navegador não precise recarregá-los a cada visita. Use ferramentas como W3 Total Cache para sites WordPress.
- Implementar divisão de código – É uma técnica avançada que envolve dividir o JavaScript em pacotes para executar quando necessário, em vez de os navegadores carregarem todo o código antes que a página da Web se torne interativa. Use o webpack para implementar a divisão de código.
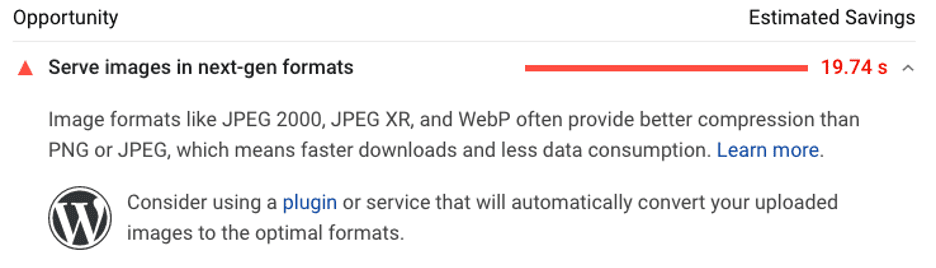
Exiba imagens em formatos de última geração
Imagens em formatos de última geração como JPEG 2000, JPEG XR e WebP carregam mais rápido do que os formatos de arquivo comumente usados, como JPEG e PNG.

- O WebP oferece tamanhos de arquivo 25 a 35% menores que o JPEG com a mesma qualidade.
- As imagens WebP resultam em uma redução de 42,8% em relação às imagens PNG.
As imagens WebP estão se tornando cada vez mais o formato padrão para imagens e plugins como Smush e Imagify oferecem um recurso de conversão WebP.
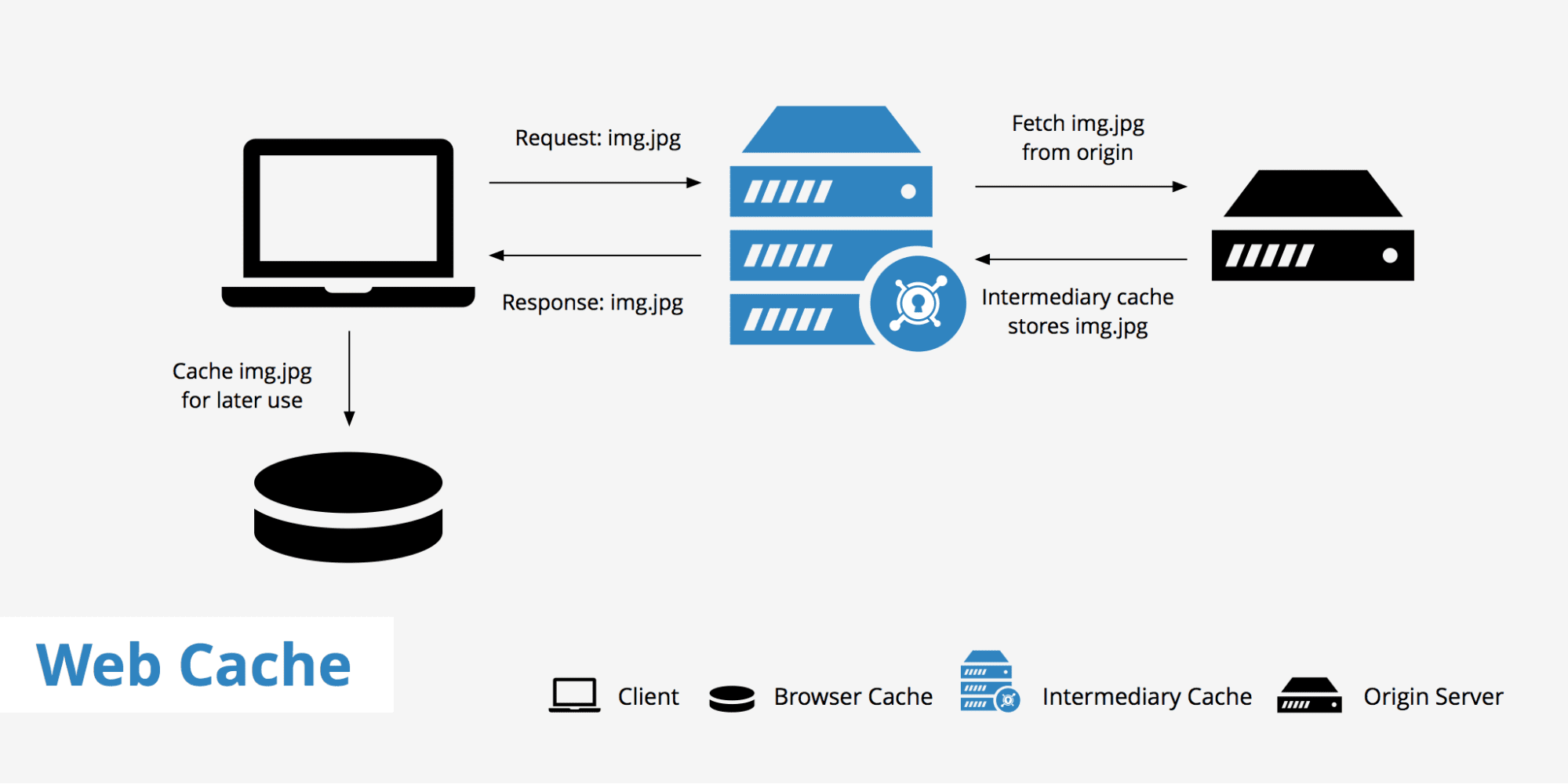
Aproveite o cache do navegador
O cache do navegador é uma otimização básica que permite que suas páginas da Web sejam carregadas mais rapidamente para visitantes repetidos. Quando o visitante se move para uma nova página em seu site, o cache garante que todos os seus dados (como logotipos e fontes) não precisem ser recarregados.
Isso resulta em uma grande melhoria na velocidade do site.

Use plugins como W3 Total Cache, WP Super Cache e WP Rocket para sites WordPress para implementar o cache do navegador.
O Google PageSpeed Insights exige que você tenha uma política de cache “eficiente”. Isso significa que você precisa otimizar a frequência com que seu navegador limpa o cache. Mas você não quer que isso aconteça com muita frequência, porque isso anula o propósito de ter o cache do navegador.
Você pode otimizar o período de expiração do cache adicionando os cabeçalhos Cache-Control e Expires a um servidor Nginx. Se você tem servidores Apache, você pode editar ou criar um arquivo .htaccess (com a ajuda de um desenvolvedor web).
Você também pode considerar hospedar o Google Analytics localmente com plugins como Perfmatters e Complete Analytics Optimization Suite (CAOS).
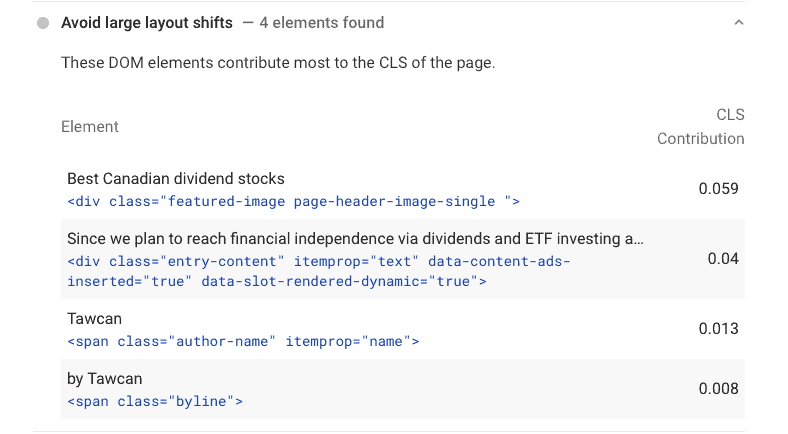
Evite grandes mudanças de layout
Grandes mudanças de layout levam a uma experiência de usuário frustrante porque os elementos da página aparecem repentinamente, mudam de lugar e interferem na forma como os visitantes interagem com a página da web. Quando ocorrem mudanças de layout, assim que um visitante está prestes a clicar ou tocar em um elemento (botões, imagens, formulários de contato), a tela se move para baixo e ele clica em outra coisa.
Evitar grandes mudanças de layout é particularmente importante para dispositivos móveis. Uma pontuação baixa no CLS indica que sua página da Web está “inconstante” ou visualmente instável.

Maneiras de evitar grandes mudanças de layout:
- Especifique as dimensões da imagem – defina a largura e a altura para imagens e elementos de vídeo para que o espaçamento correto seja usado para imagens e vídeos. Você também pode fazer isso usando caixas de proporção de aspecto CSS.
- Reduza as mudanças de layout causadas por incorporações, anúncios e iFrames – Você pode realizar várias ações para minimizar as falhas de layout devido a iFrames, anúncios e incorporações:
- Use espaços reservados quando nenhum anúncio estiver disponível para exibição
- Deslocar os anúncios para a parte inferior ou para fora da janela de visualização
- Reserve o maior espaço de anúncio antes de carregar a biblioteca de anúncios
- Evite inserir conteúdo dinâmico acima do conteúdo existente – Você pode evitar grandes mudanças de layout não inserindo novo conteúdo, como banners e formulários, acima do conteúdo existente, a menos que seja em resposta à interação do visitante.
- Evite o Flash de Texto Invisível (FOIT) – Sua pontuação CLS pode ser afetada por problemas de FOIT. Você pode pré-carregar fontes e/ou usar o atributo font-display para garantir que seu texto permaneça visível durante o carregamento da fonte.
- Evite animações não compostas – Com a ajuda de um desenvolvedor da Web, execute apenas animações compostas sempre que possível para minimizar o trabalho do thread principal e evitar a repintura de pixels durante o carregamento da página.
Otimizar imagens
Páginas lentas e pontuações baixas no PageSpeed Insights são causadas principalmente por imagens grandes. A otimização de imagens ajuda a reduzir os tempos de FCP e LCP e evita problemas de CLS.

Aqui estão algumas maneiras de otimizar imagens:
- Redimensionar e compactar imagens : Use plugins como WP Smush Image ou Crush.pics para economizar, em média, 50% ou mais no tamanho da imagem. Você também pode usar ferramentas online como Optimizilla e Compress JPEG.
- Definir padrões: Definir padrões de formato e a resolução máxima de imagens para o site
- Use uma CDN para entregar suas imagens: use uma rede de entrega de conteúdo para que as imagens sejam entregues mais rapidamente.
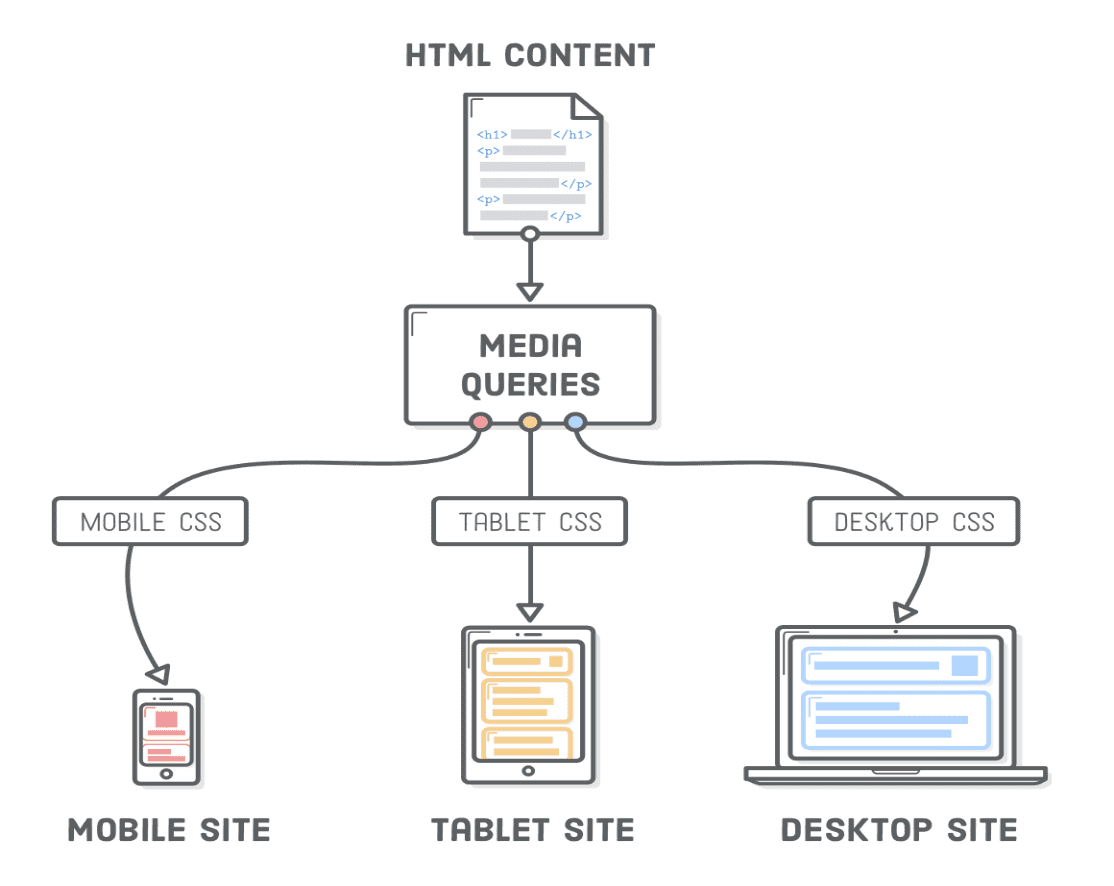
- Use imagens responsivas – Envolve a criação de imagens de tamanhos diferentes para diferentes dispositivos usando o atributo Os navegadores leem esta lista, decidem qual tamanho de imagem é adequado para o dispositivo atual e exibem essa versão da imagem.
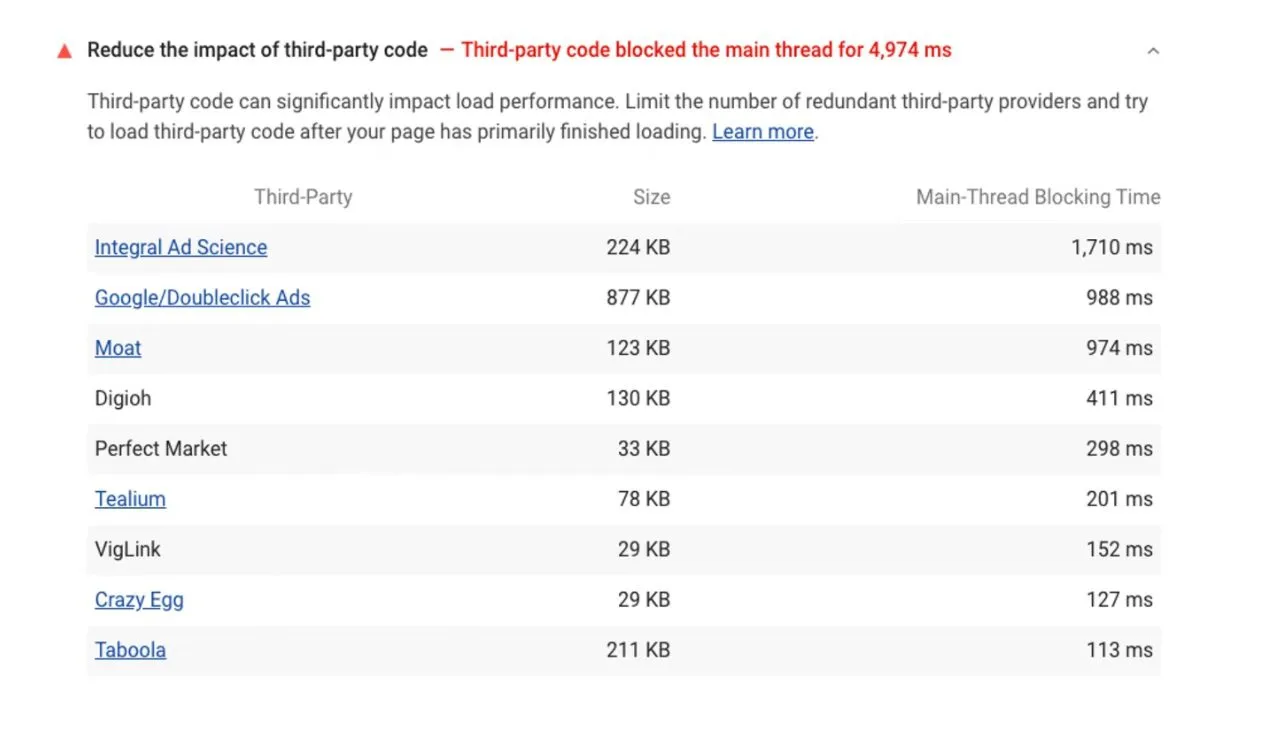
Reduzir o impacto do código de terceiros
Scripts de terceiros podem diminuir o desempenho do seu site ao prolongar o trabalho do thread principal. Exemplos de scripts de terceiros são:
- Google Analytics
- Bibliotecas para JavaScript e fontes
- iFrames para anúncios e outros conteúdos
- Incorporações de vídeos do YouTube
- Botões e feeds de compartilhamento de mídia social

Embora alguns deles possam ser necessários para o seu site, existem maneiras de minimizar seu impacto:
- Adiar o carregamento de JavaScript
- Hospede localmente scripts de terceiros, como o Google Analytics
- Use tags de link com atributos de pré -conexão
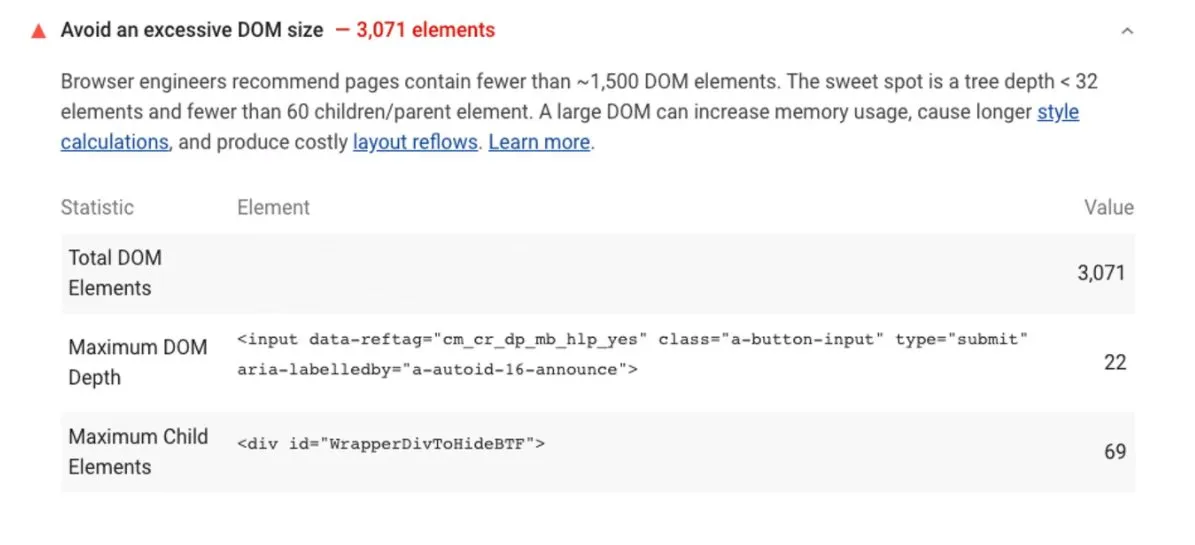
Evite um tamanho excessivo de DOM
O Document Objective Model (DOM) é como os navegadores transformam HTML em objetos. Ele usa uma estrutura de árvore com vários nós individuais que representam cada objeto. Quanto maior o tamanho do DOM, mais tempo levará para carregar sua página da web.

O Google PageSpeed Insights recomendará que você reduza o número de nós e a complexidade do seu estilo CSS.
Você também deve usar um tema de site leve que use compactação GZIP ou tenha um design mais responsivo. Temas pesados adicionam mais volumes de elementos ao DOM e podem ter um estilo complicado que diminui a velocidade de carregamento da página.
Para você
O Google PageSpeed Insights é uma ferramenta inestimável para proprietários de sites e profissionais de marketing, mesmo aqueles com menos conhecimento técnico. Ao seguir as recomendações do relatório PSI (mas não ficar obcecado em obter uma pontuação perfeita), você certamente aumentará as classificações do seu site nas SERPs.


