Como criar um novo projeto Toggl a partir de um formulário WordPress (2021)
Publicados: 2020-08-21Você quer criar um formulário de projeto Toggl no WordPress? Com o WPForms, você pode facilmente criar um formulário em seu site que cria automaticamente um projeto no Toggl quando o formulário é enviado.
Neste artigo, mostraremos passo a passo como integrar o Toggl com o WordPress
Crie seu formulário de projeto Toggl agora
O que é um projeto Toggl?
Um projeto Toggl é uma área no espaço de trabalho Toggl onde você pode controlar o tempo para diferentes tarefas. Você pode atribuir cada projeto a um cliente diferente para que tudo seja organizado, em seguida, basta clicar no cronômetro para começar a monitorar o tempo.
Por exemplo, um web designer pode criar um projeto para um novo site de cliente. Ao dividir o projeto em tarefas, eles podem controlar com precisão o tempo de cada etapa.
O tempo de rastreamento em projetos Toggl é útil se você deseja:
- Avalie a atividade do projeto em sua empresa ou equipe
- Crie planilhas de horas para seus clientes
- Monitore o tempo que você gasta trabalhando em ferramentas como GitHub ou Basecamp integrando-as ao Toggl.
Agora que entendemos um pouco mais, vamos criar um formulário WordPress para integrar o Toggl ao nosso site.
Como criar um projeto Toggl a partir de um formulário WordPress
Neste exemplo, estamos usando para criar um Formulário de Recrutamento de Voluntário no WordPress. Quando um voluntário se inscreve, vamos criar um novo projeto Toggl automaticamente para que possamos organizar seu treinamento.
Aqui está um índice para ajudá-lo a acompanhar:
- Instale o plug-in WPForms
- Crie seu formulário WordPress
- Adicione o formulário do projeto Toggl ao WordPress
- Conecte WPForms ao Zapier
- Conectar Alternar para Zapier
- Crie seu projeto Toggl
Antes de começar, é uma boa ideia configurar sua organização e clientes no Toggl. Se você não precisa atribuir projetos a clientes, apenas use seu próprio nome como cliente por enquanto.
Etapa 1: instalar o plug-in WPForms
Comece instalando o plugin WPForms.
Se precisar de ajuda com esta etapa, consulte nosso guia sobre como instalar um plugin no WordPress.
Depois de ativar os WPForms, você pode seguir para a próxima etapa.
Etapa 2: crie seu formulário WordPress
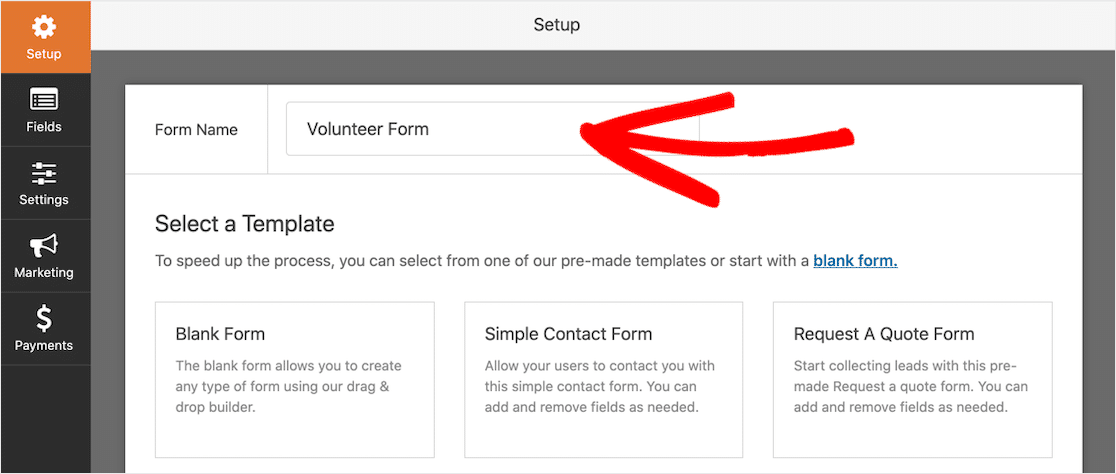
Em seguida, crie um novo formulário em WPForms acessando WPForms »Adicionar novo . Digite um nome para o seu formulário na parte superior.

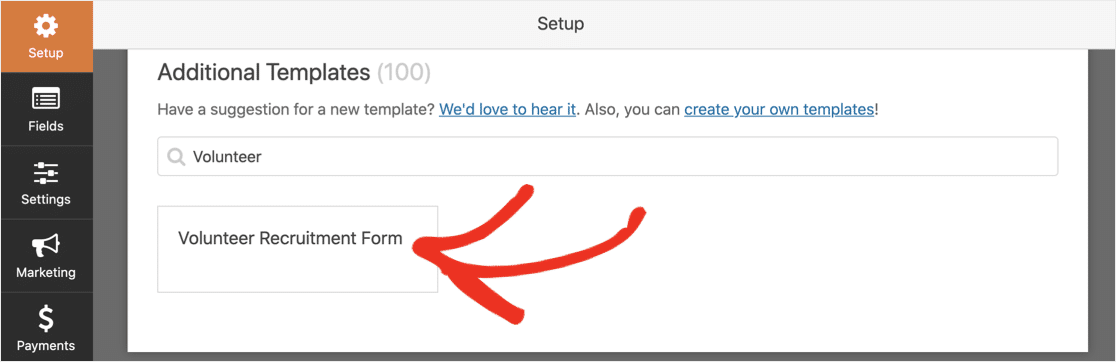
Vamos usar um modelo para tornar isso realmente fácil. Pesquise os modelos de formulário para Formulário de voluntário e clique no modelo para abri-lo.

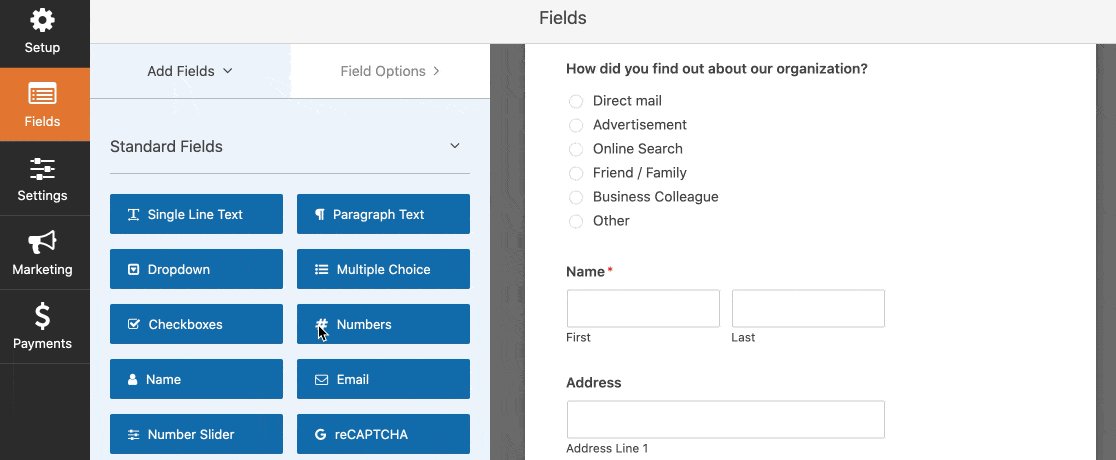
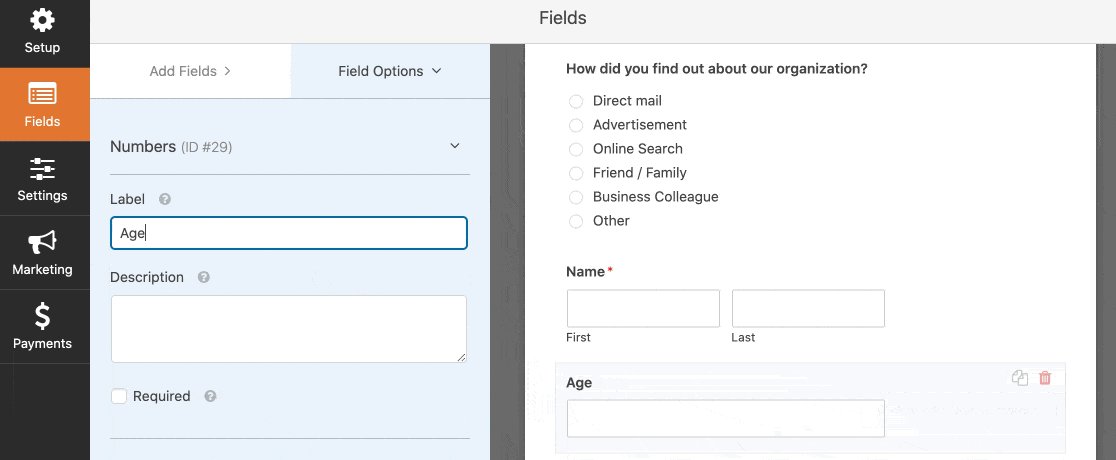
É muito fácil personalizar o formulário. Basta arrastar e soltar os campos do painel esquerdo para o painel direito.
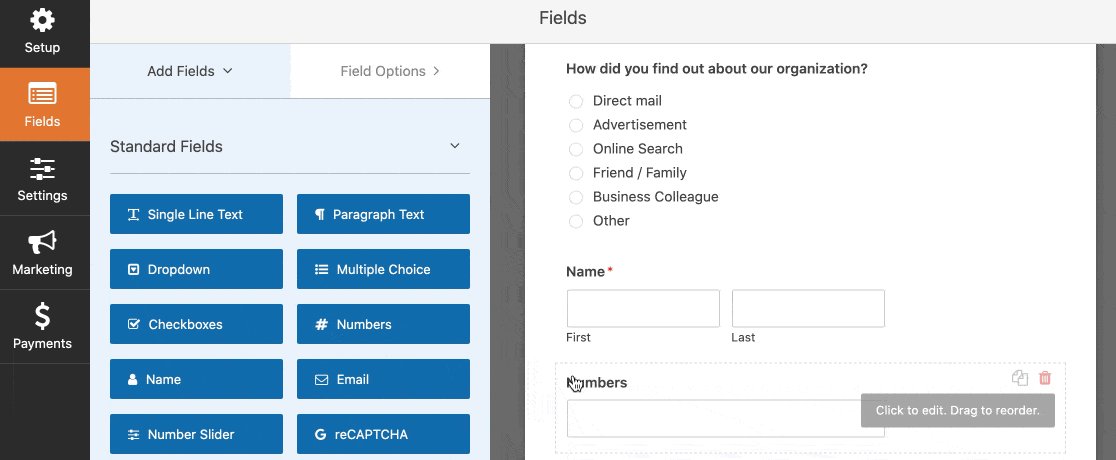
Por exemplo, se você precisa saber a idade dos seus voluntários, pode adicionar um campo numérico como este:

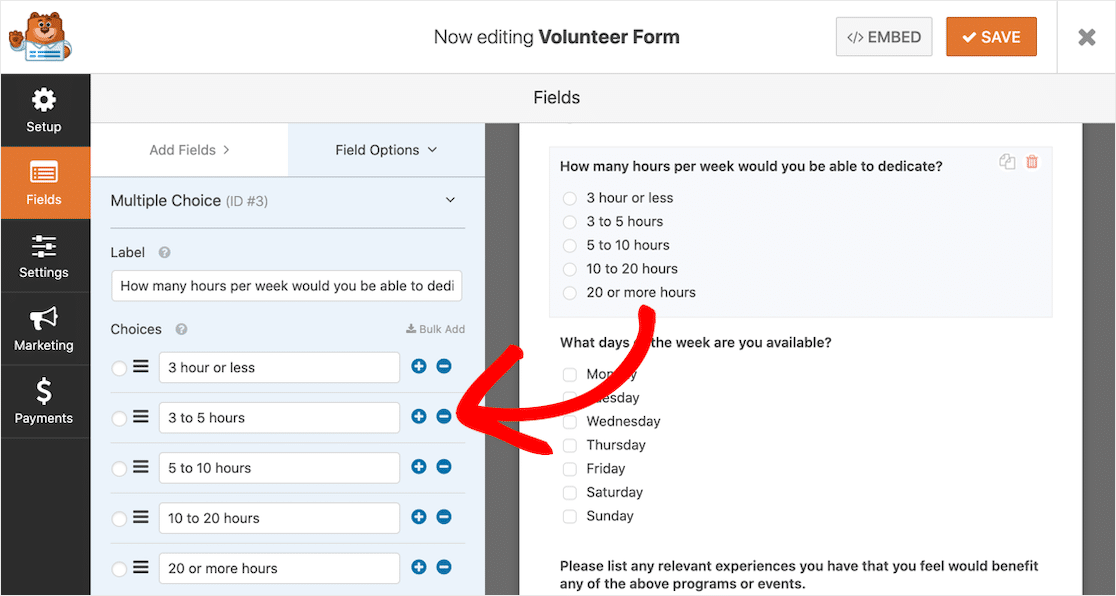
E se você precisar alterar algumas das opções de resposta, basta clicar no campo para editá-las.

Você também pode usar o criador de formulários para:
- Arraste os campos para cima e para baixo para reordená-los
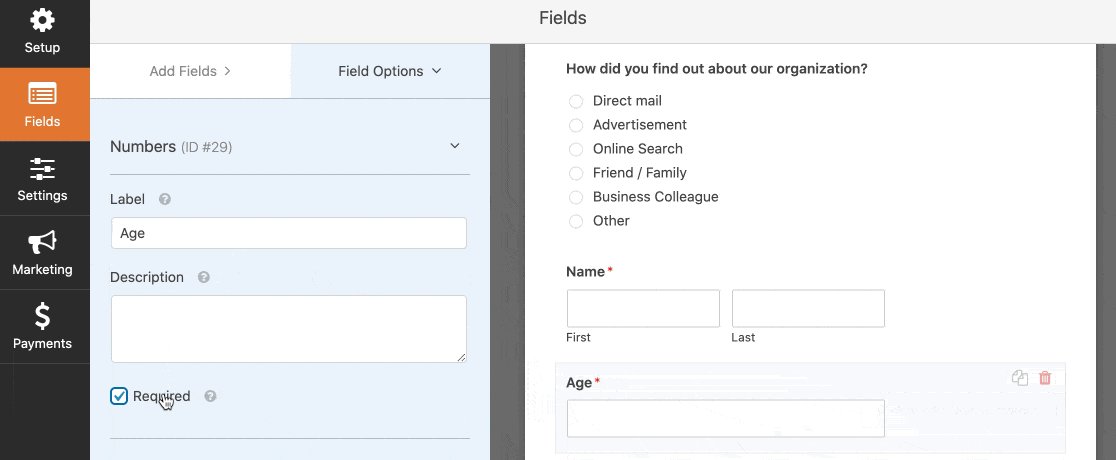
- Marcar os campos como obrigatórios
- Remova os campos que você não precisa
- Campos duplicados
- Adicione um campo de contrato GDPR ao seu formulário.
O formulário que criamos neste exemplo tem muitas perguntas. Se você quiser aprender como dividir formulários longos em páginas, leia este guia sobre como criar um formulário de várias etapas no WordPress.
Clique em Salvar quando o formulário estiver completo.
Agora é hora de adicioná-lo ao WordPress.
Etapa 3: adicione seu formulário de projeto Toggl ao WordPress
Adicionar seu formulário ao WordPress é muito fácil. Você não precisa copiar e colar nenhum código.
Você pode adicionar formulários a qualquer página ou postagem em seu site, ou colocá-los na barra lateral.
Vamos criar uma nova página neste exemplo.
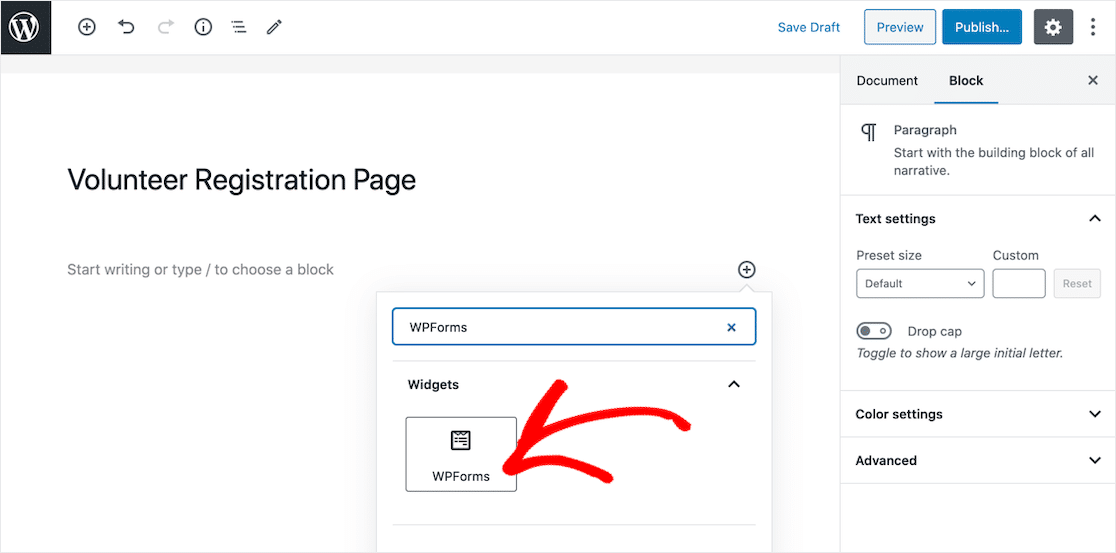
Primeiro, clique no ícone de mais no editor de bloco para adicionar um novo bloco. Na janela que aparece, pesquise WPForms .

Agora clique no ícone WPForms para adicionar o widget à sua página.

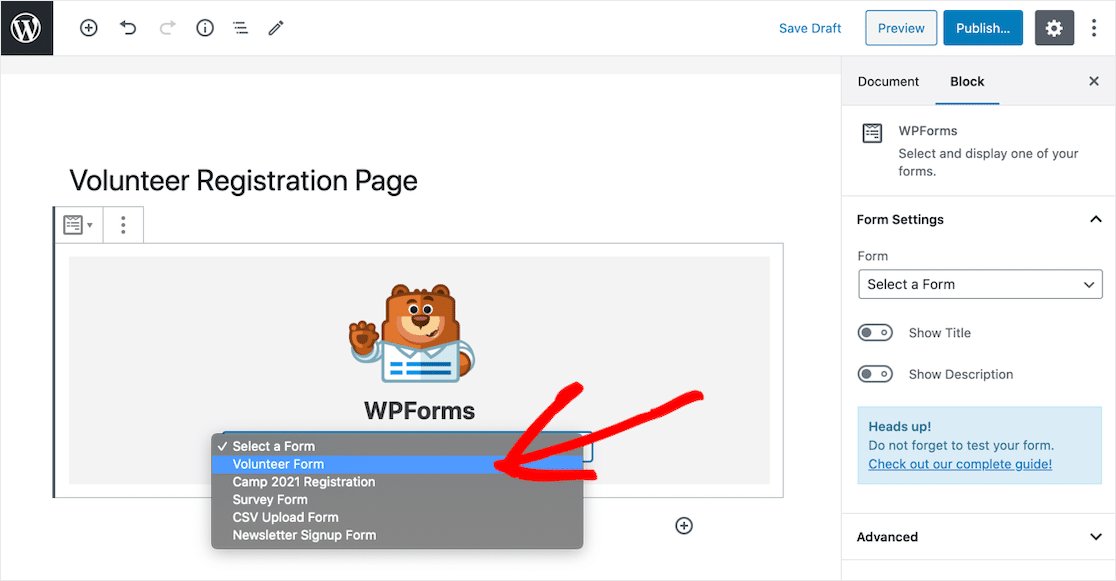
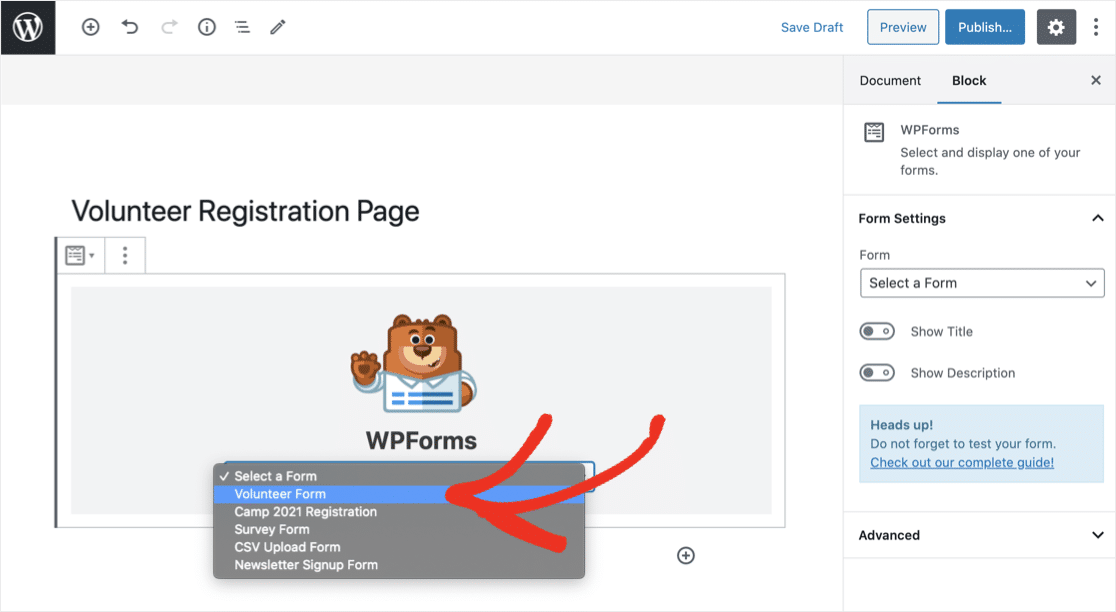
No menu suspenso, selecione o formulário de projeto Toggl que você criou na Etapa 2.

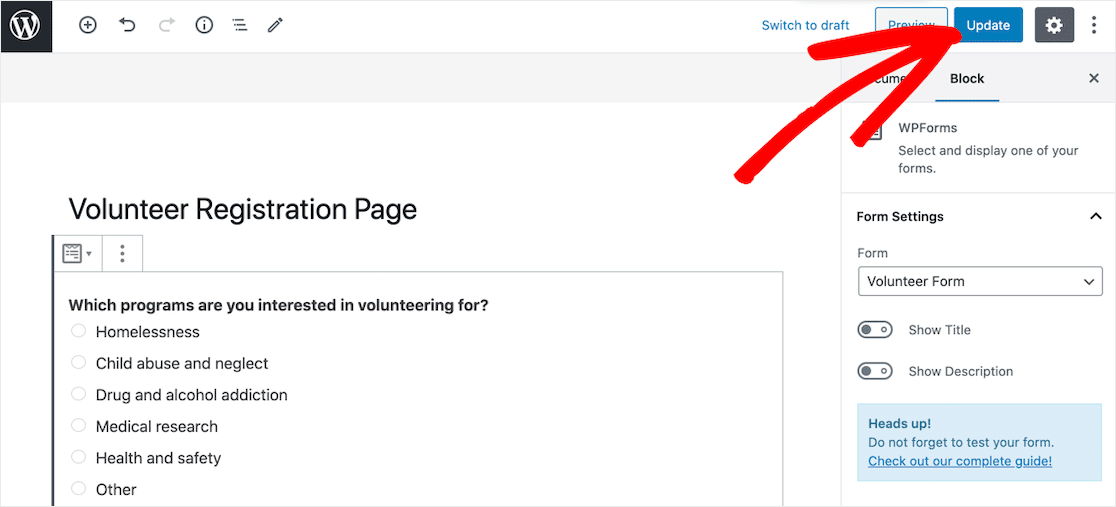
A última etapa é publicar ou atualizar sua página clicando no botão azul no canto superior direito.

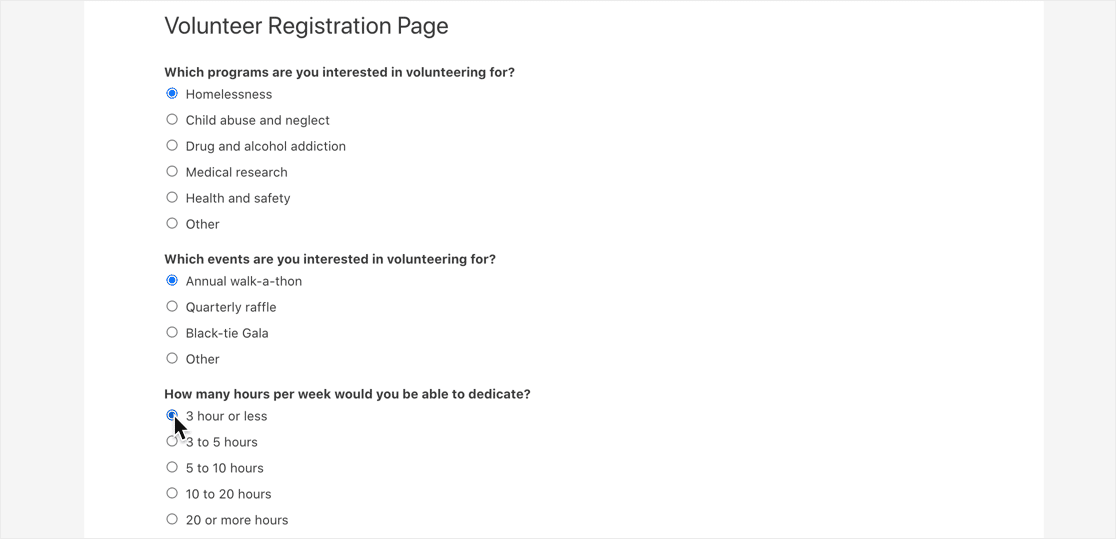
Agora seu formulário está ativo e pronto para coletar inscrições.
Finalmente, precisamos enviar uma entrada de teste para que Zapier possa obter esses dados durante o teste.

Agora é hora de fazer mágica em Zapier.
Etapa 4: conectar WPForms ao Zapier
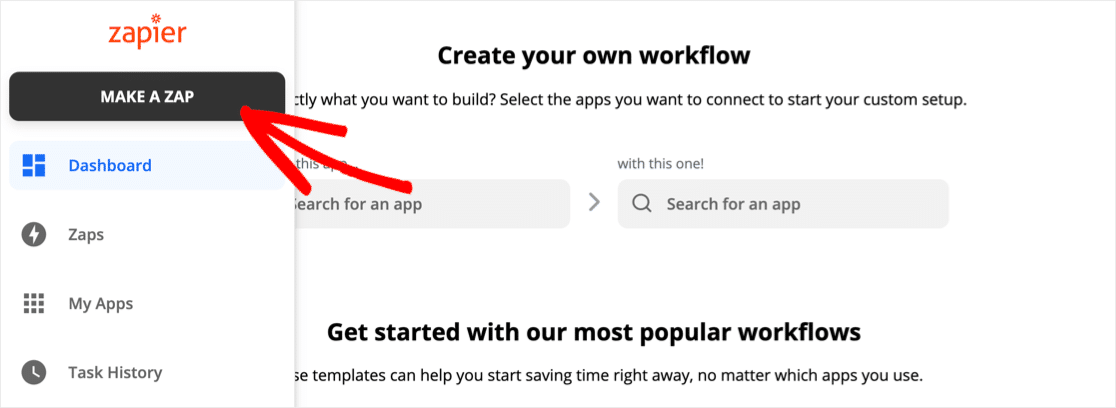
Vá para Zapier e clique em Make a Zap .


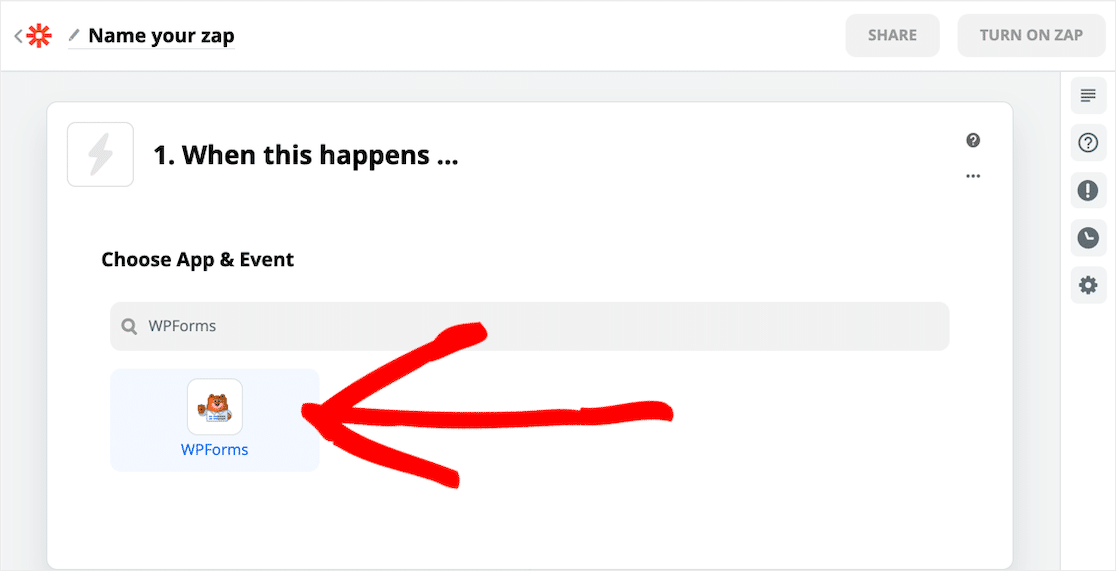
Agora procure WPForms e clique no ícone.

Em seguida, clique em Continuar .
Zapier solicitará que você faça login em sua conta do WPForms. Para fazer isso, você precisará obter a chave WPForms API.
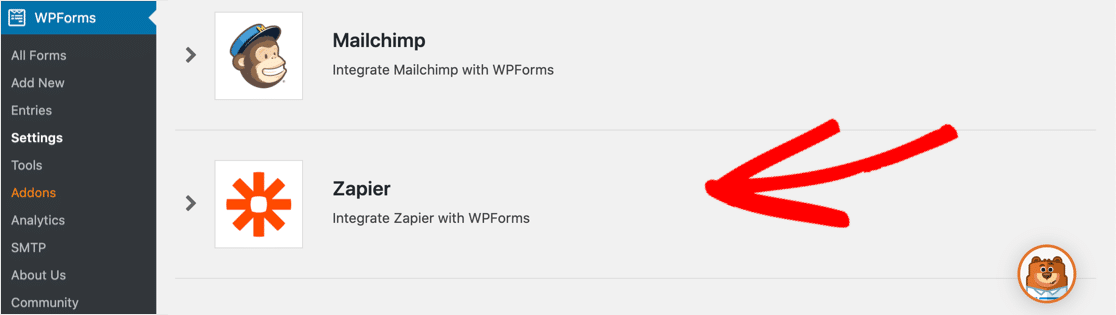
Você encontrará isso em WPForms »Configurações» Integrações . Clique no ícone Zapier para revelar sua chave.

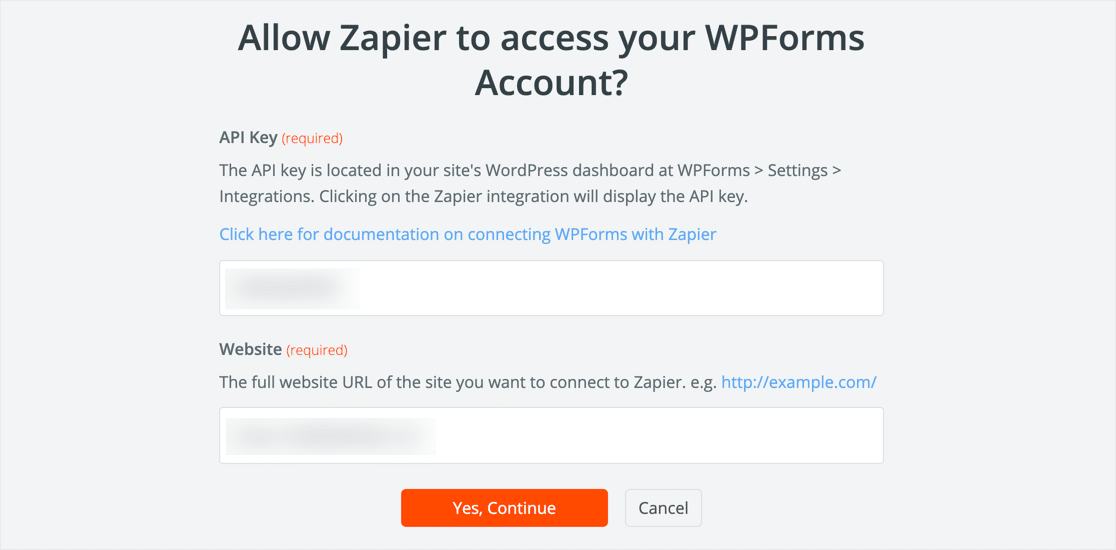
Vá em frente e copie a chave e cole-a na janela de conexão do Zapier com o URL do seu site, como este:

Quando você estiver conectado, a janela será fechada.
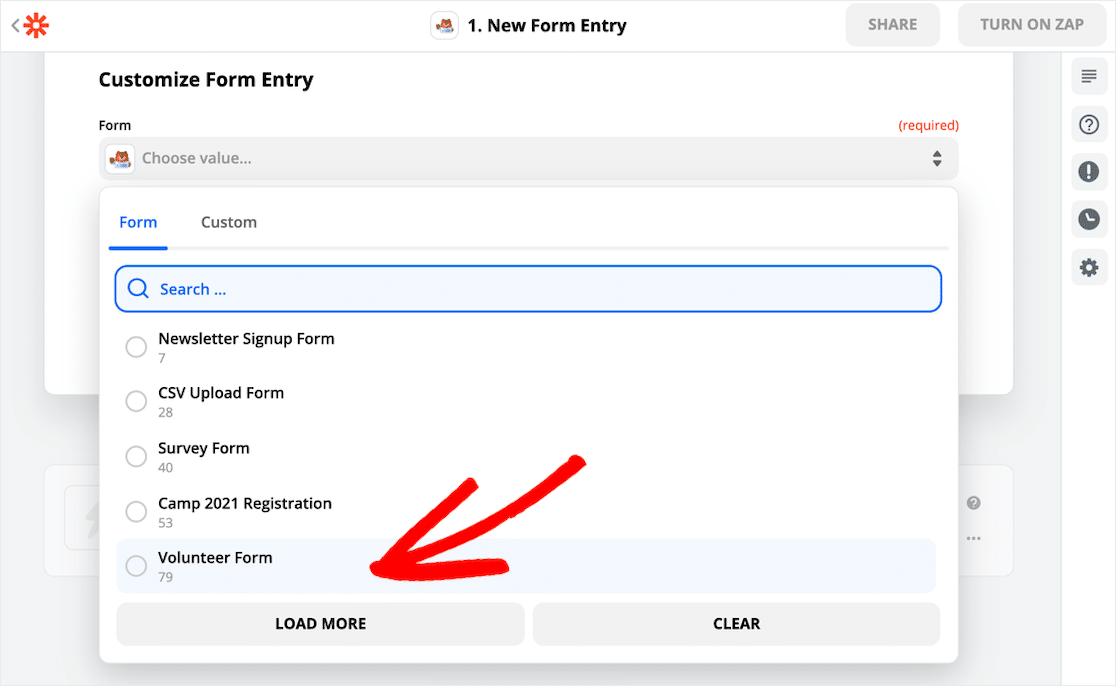
Zapier mostrará uma lista de todos os formulários que você criou. Certifique-se de selecionar o formulário correto no menu suspenso:

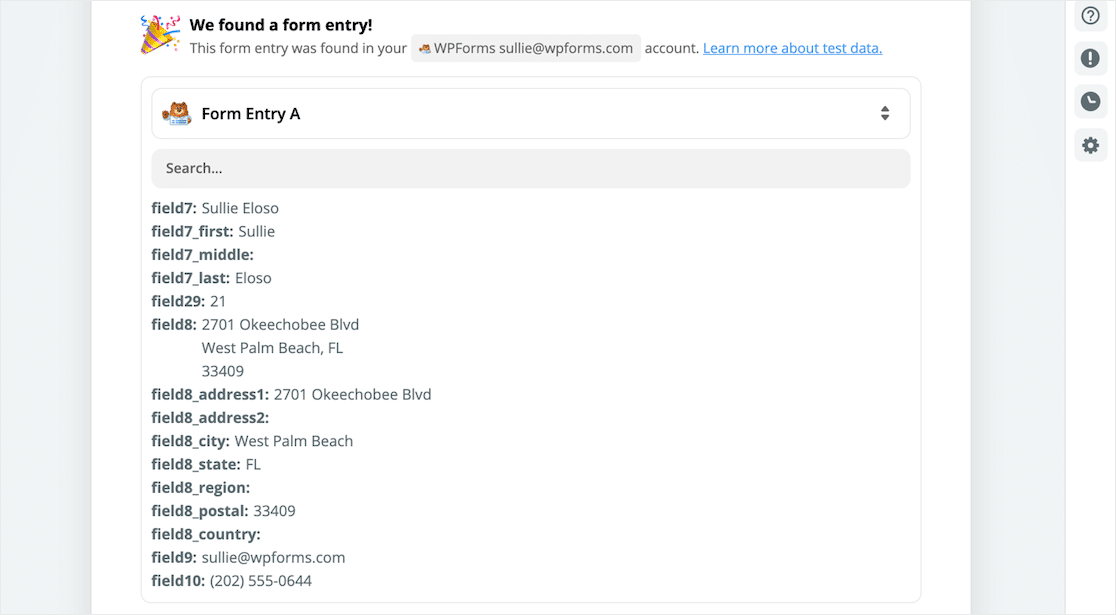
Agora, a etapa final. Clique em Test Trigger . Zapier se conectará a WPForms e obterá a entrada de teste que criamos na etapa 3.

Se você receber uma mensagem de erro aqui, tente enviar outra entrada de formulário e, em seguida, teste seu acionador novamente.
Quando tudo estiver funcionando, clique em Continuar .
Na próxima etapa, vamos repetir o processo para conectar Zapier ao nosso projeto Toggl.
Etapa 5: conectar o Toggl ao Zapier
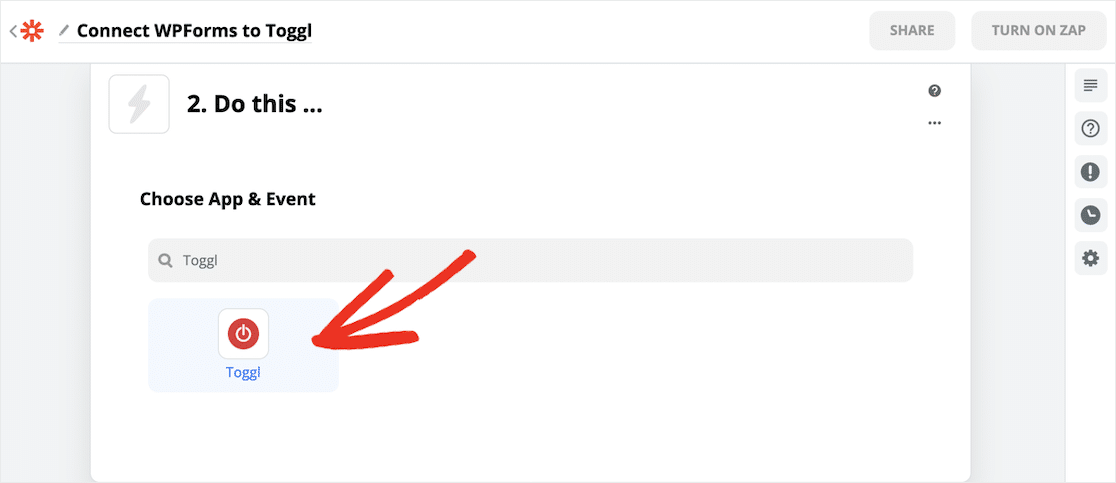
Zapier irá perguntar a qual serviço você deseja se conectar. Procure Toggl e clique no ícone.

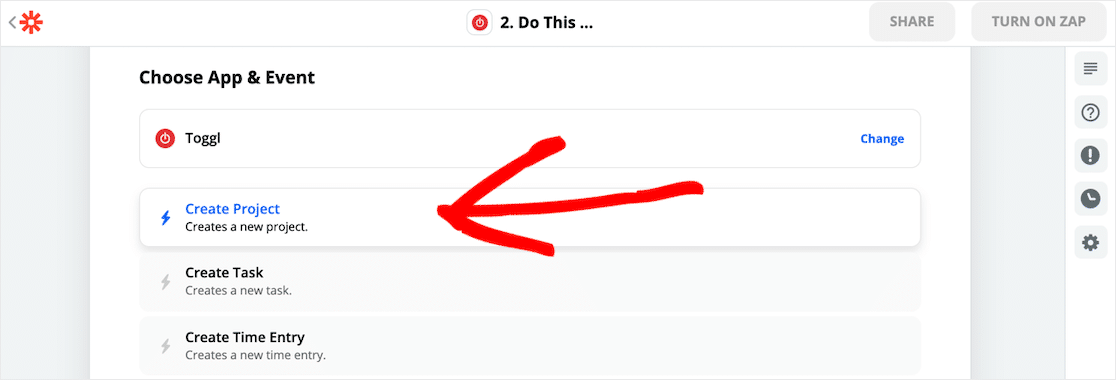
Agora, Zapier perguntará o que você deseja fazer quando seu formulário WordPress for enviado. Existem muitas coisas incríveis que você pode fazer. Neste exemplo, queremos clicar em Criar projeto .

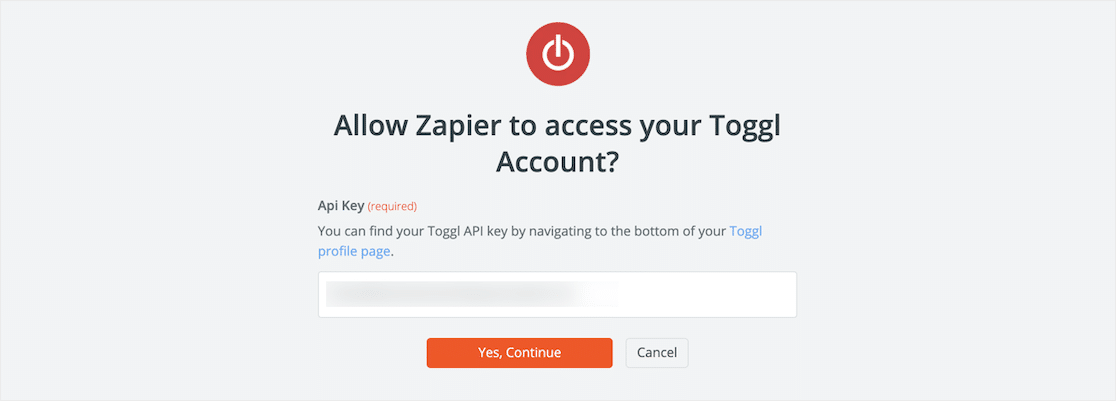
Em seguida, Zapier solicitará que você faça login no Toggl. Você precisará obter sua chave Toggl API agora.
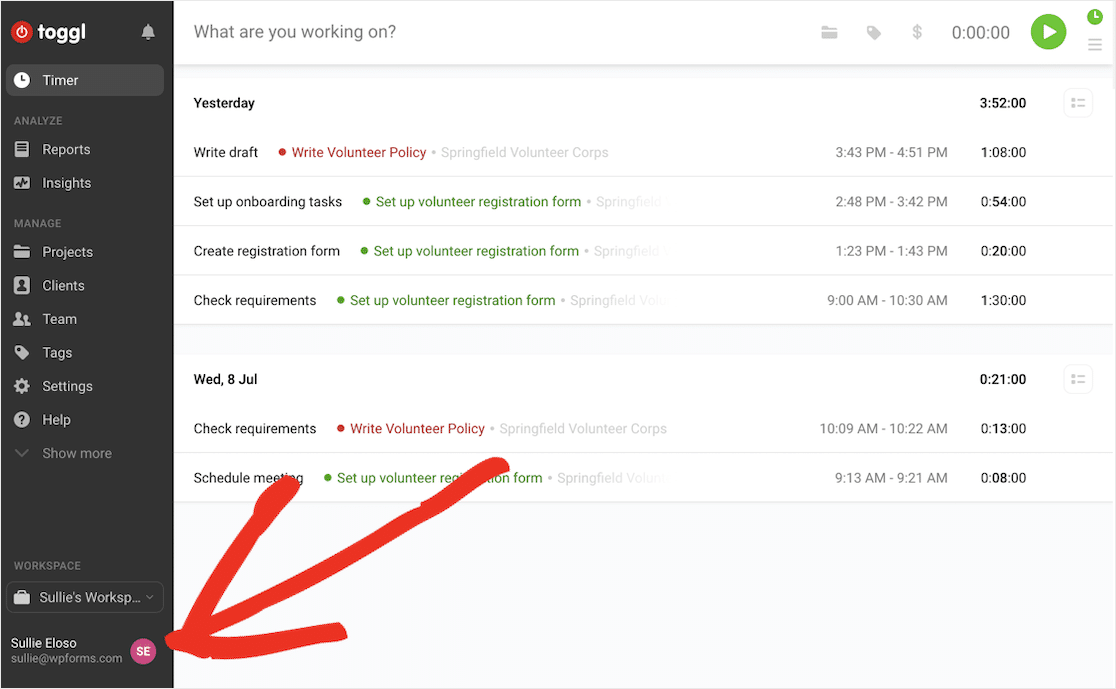
Em Toggl, clique em seu nome para abrir a página de seu perfil:

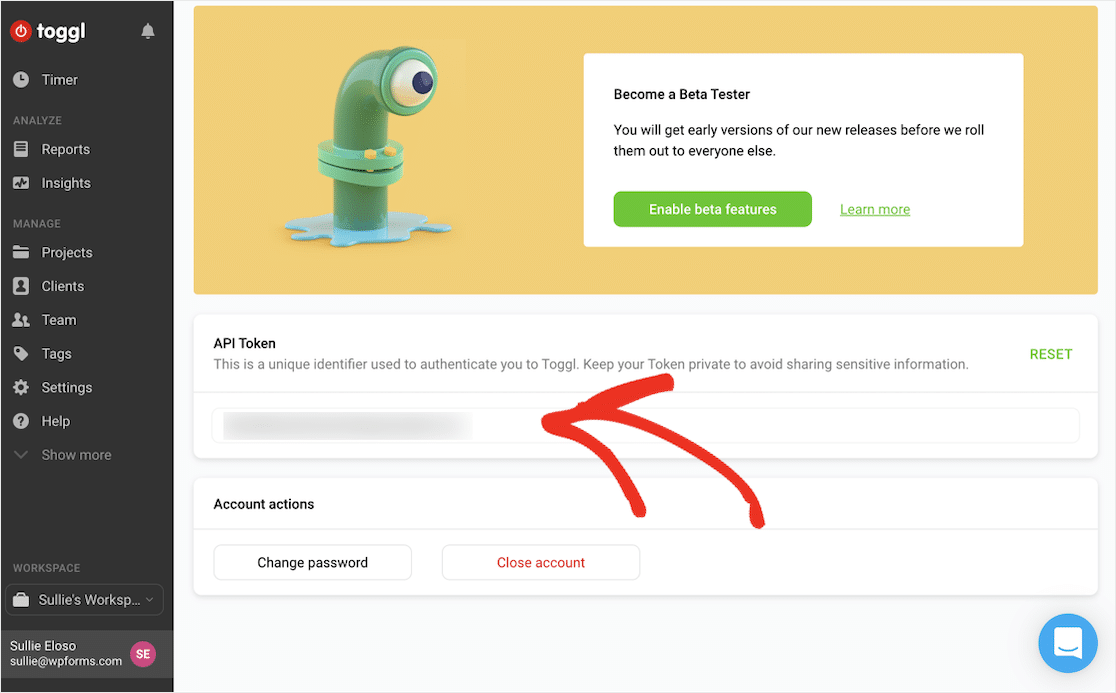
Clique em Configurações de perfil e role até o token API .

Agora você pode copiar a chave e colá-la na janela de conexão do Zapier.
Tudo feito? Clique em Sim, continuar .

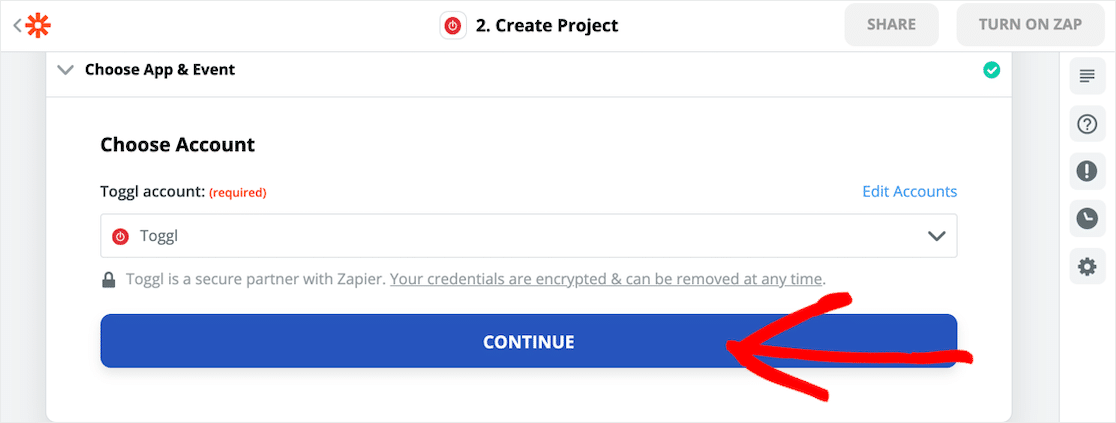
Agora clique em Continuar para passar para a parte divertida.

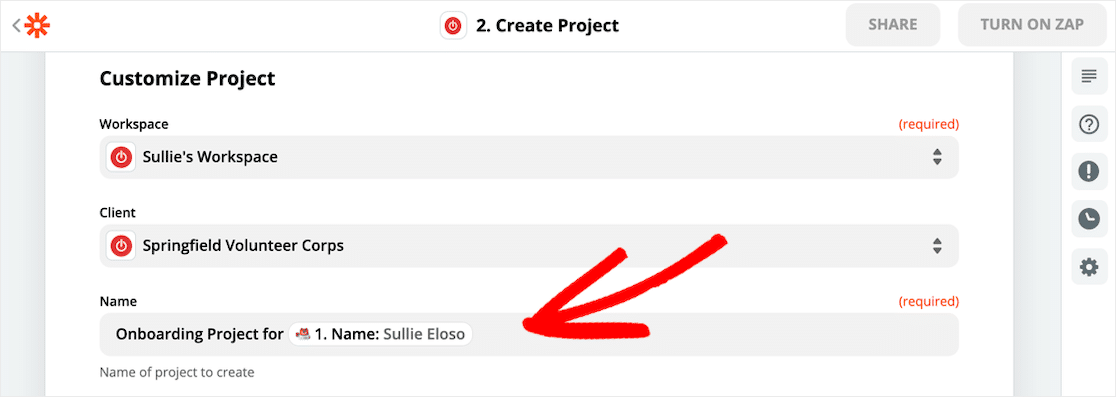
É hora de dizer a Zapier como deve ser o seu projeto Toggl. Use os menus suspensos e os campos para mapear tudo da maneira que você deseja.

Neste exemplo, personalizamos o nome do projeto Toggl para incluir o nome da pessoa que enviou o formulário. Isso tornará muito fácil ver para quem é cada projeto.
Etapa 6: Crie seu projeto Toggl
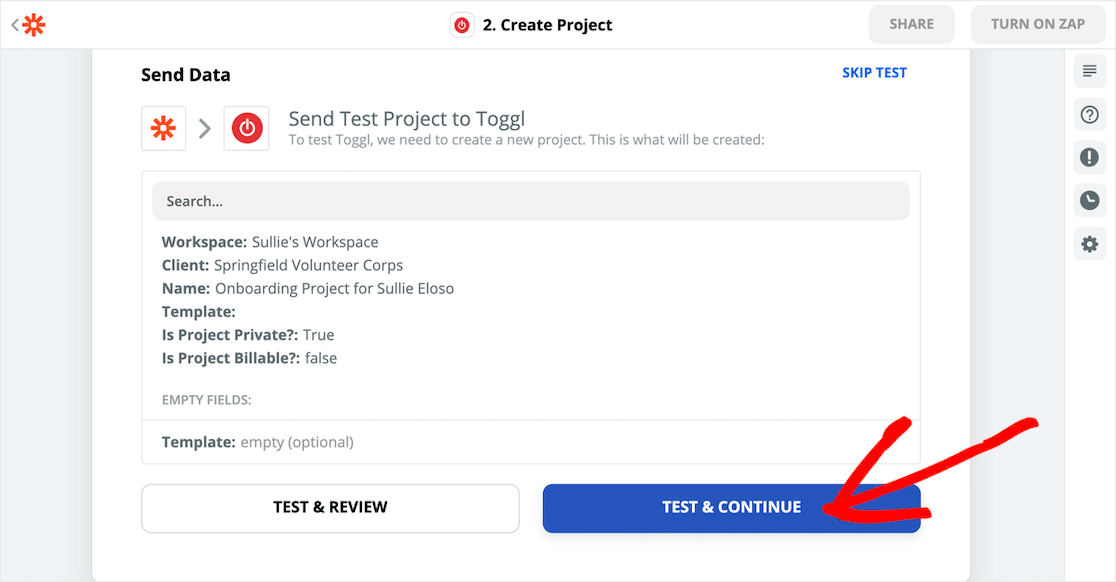
Agora vamos dizer a Zapier para criar um projeto Toggl a partir de nossos dados de teste.
Depois de ter tudo configurado da maneira desejada, clique em Testar e continuar .

Zapier irá copiar todos os dados do seu formulário WordPress para um projeto Toggl.
Vamos verificar tudo para ter certeza de que funcionou.
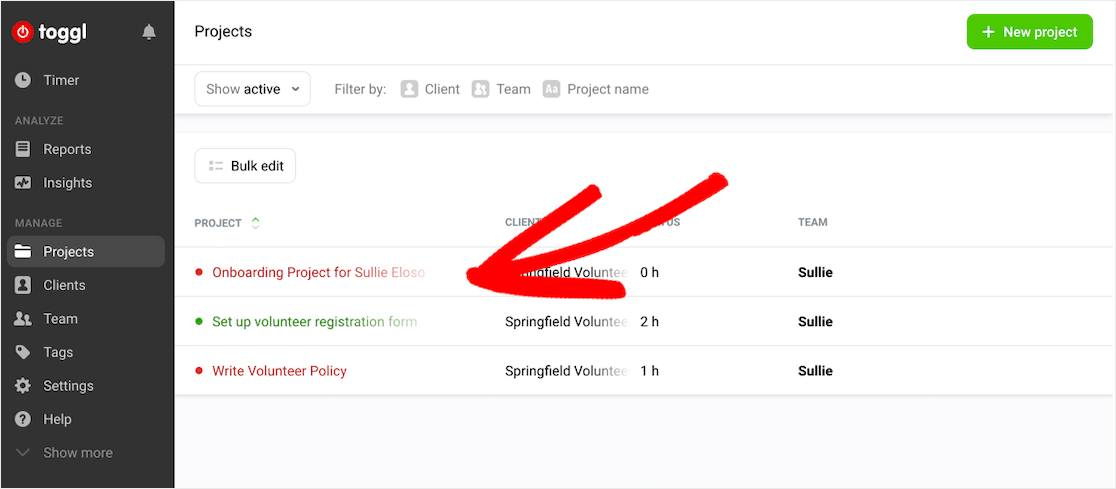
Em Toggl, navegue até Projetos .
Excelente! Temos um novo projeto Toggl contendo todas as informações que enviamos no WordPress.

Agora podemos controlar o tempo que leva para integrar nosso novo voluntário.
E é isso! Agora você sabe como criar um projeto Toggl automaticamente a partir de um formulário WordPress.
Se você gostaria de enviar um email de confirmação para cada voluntário, leia este artigo sobre como enviar emails de confirmação para usuários. Você também pode enviar um convite automático do Slack para que eles possam conhecer o resto da sua equipe.
Crie seu formulário de projeto Toggl agora
Pensamentos finais
Você pode fazer várias integrações interessantes com Zapier e WPForms que o ajudarão a economizar tempo ao gerenciar sua equipe.
Se você está procurando mais dicas de gerenciamento de projeto, aqui está uma maneira realmente legal de adicionar um quadro Kanban no WordPress.
Pronto para construir seu formulário de projeto Toggl? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui modelos personalizáveis gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
