Os 10 principais recursos empolgantes do Gutenberg WordPress Editor que podem mudar sua experiência de blog
Publicados: 2018-03-06
Última atualização - 8 de setembro de 2020
Espera-se que o Gutenberg WordPress Editor seja lançado em breve com o WordPress 5.0. Será o novo editor embutido do WordPress. Portanto, é bom estar preparado para a nova experiência. Veremos os 10 recursos do editor Gutenberg WordPress que mudam a maneira como você bloga.
Então, quando você escreveu seu primeiro blog WordPress? Como foi sua experiência ao formatá-lo? Minha primeira experiência com o Classic WordPress Editor foi em 2008. Paralelamente, eu costumava escrever em outras plataformas sociais também. Eu podia ver a diferença na experiência de escrita. Essa diferença na experiência de escrita é provavelmente porque o WordPress é de código aberto. Editores avançados estão disponíveis no mercado e podem ser usados como plugins. Mas e quanto a tornar o WordPress avançado? 29% dos sites da Internet são desenvolvidos com WordPress e a maioria deles usa o editor básico TinyMCE. Considerando os avanços em outras plataformas, a Comunidade WordPress decidiu dar um renascimento ao editor. 'Gutenberg' é como eles decidiram chamá-lo. Isso também, com a ideia de trazer uma mudança semelhante que a Moving Printing Press de Gutenberg comprou para a Europa. Se você ainda está se perguntando o que é Gutenberg, considere se preparar para Gutenberg.
Vamos explorar os 10 recursos interessantes do Gutenberg WordPress Editor que podem mudar sua experiência de blog no WordPress.
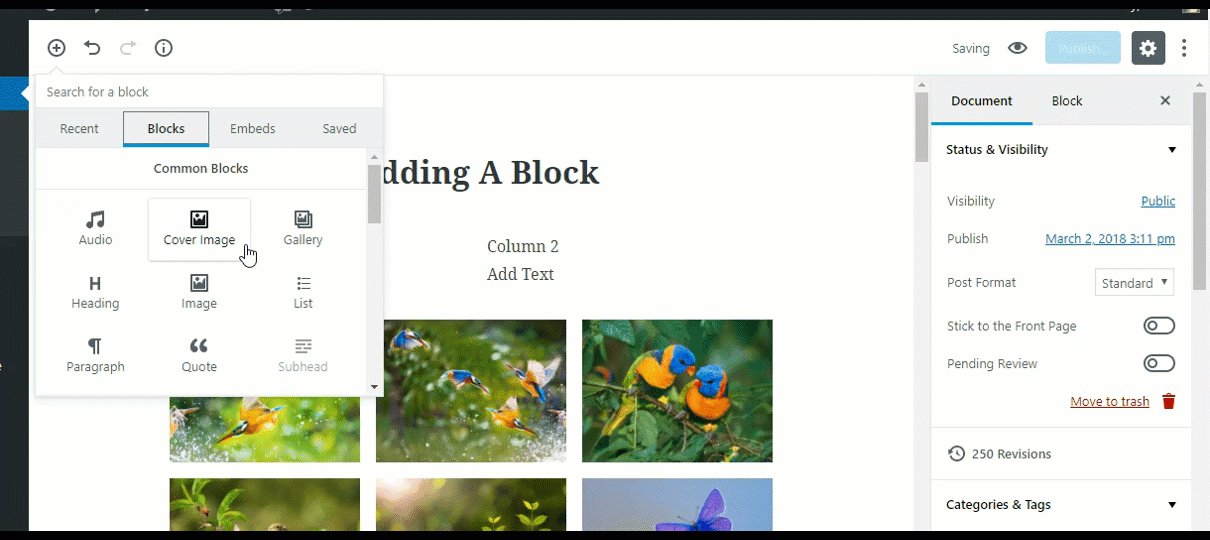
Blocos
Clássico TinyMCE
Editar qualquer página de conteúdo no editor atual é o mais demorado. Se você estiver editando, a página inteira fará parte da edição. O título da página, que possui um bloco separado, é seguido pela área de edição única. Diferentes seções de qualquer blog, por exemplo. texto, imagens, citações etc. devem ser adicionados ou editados na folha contínua.

Gutenberg
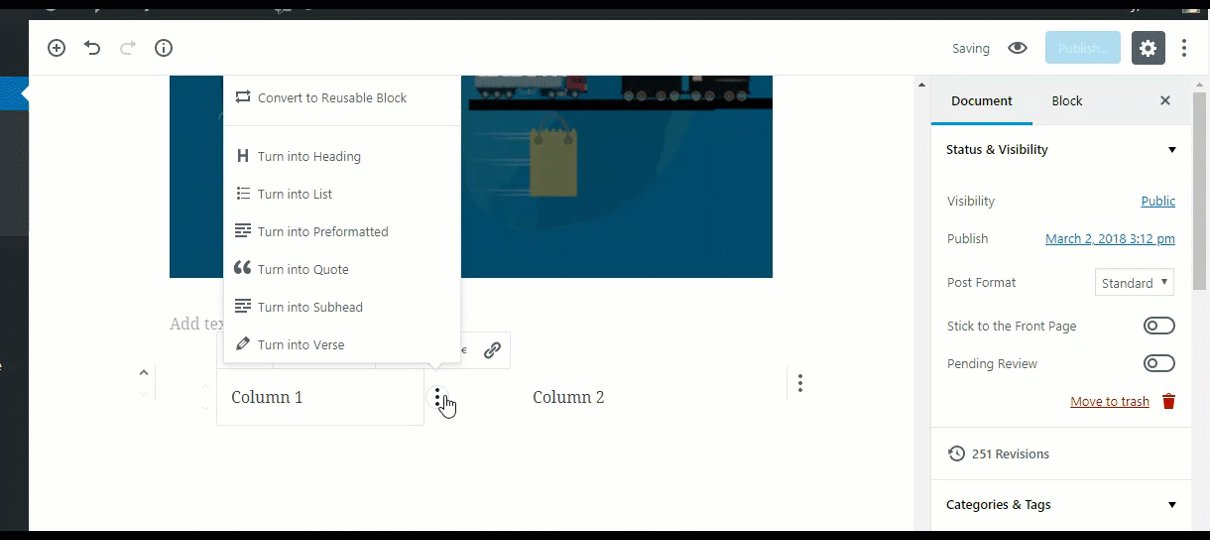
Com o Gutenberg, você pode adicionar blocos separados de diferentes tipos de seções. Você também pode alterar o tipo de bloco do próprio bloco. Apenas o bloco de parágrafo pode ser convertido em outros blocos. Por exemplo, para converter seu bloco de citação em bloco de lista , primeiro você precisa convertê-lo em um bloco de parágrafo e, em seguida, convertê-lo em bloco de lista.
Coisas que você pode fazer com blocos
- Adicionar um novo bloco entre dois blocos
- Mova cada bloco para cima ou para baixo
- Edite cada bloco separadamente
- Converter um bloco em outro
- Alinhe cada blog de forma diferente
Mesa
Clássico TinyMCE
Inserindo uma tabela 4×4 em seu blog, você pode usar um plugin ou escrever um código HTML como este no modo Texto e depois passar para o Modo Visual para inserir as entradas da tabela.
<table class="wp-block-table">
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</table>

Gutenberg
Com Gutenberg, você obtém um Bloco de Tabela 2×2 e, usando 'Editar como HTML', você pode adicionar o número desejado de linhas e colunas. Embora não faça muita diferença, pelo menos você pode inserir uma tabela sem codificação. Podemos esperar um bloco de tabela totalmente personalizável com seu lançamento.
Códigos de acesso
Clássico TinyMCE
Com recursos limitados, os blogueiros tiveram que mudar para códigos de acesso e HTML personalizado para incluir as seções desejadas no blog. Na verdade, temos todo um mercado de editor de páginas e temas para personalizar as páginas.
Gutenberg
Tenta incluir os shortcodes comumente usados como Blocos. Esses bloqueios específicos ainda estão em seu estágio primário, mas contribuições de desenvolvedores e avaliações de usuários podem levar a alguns bloqueios avançados. A equipe do Gutenberg continua mencionando sobre “carnes misteriosas”, que são alguns recursos ocultos não incluídos no plug-in oficial de teste do Gutenberg .
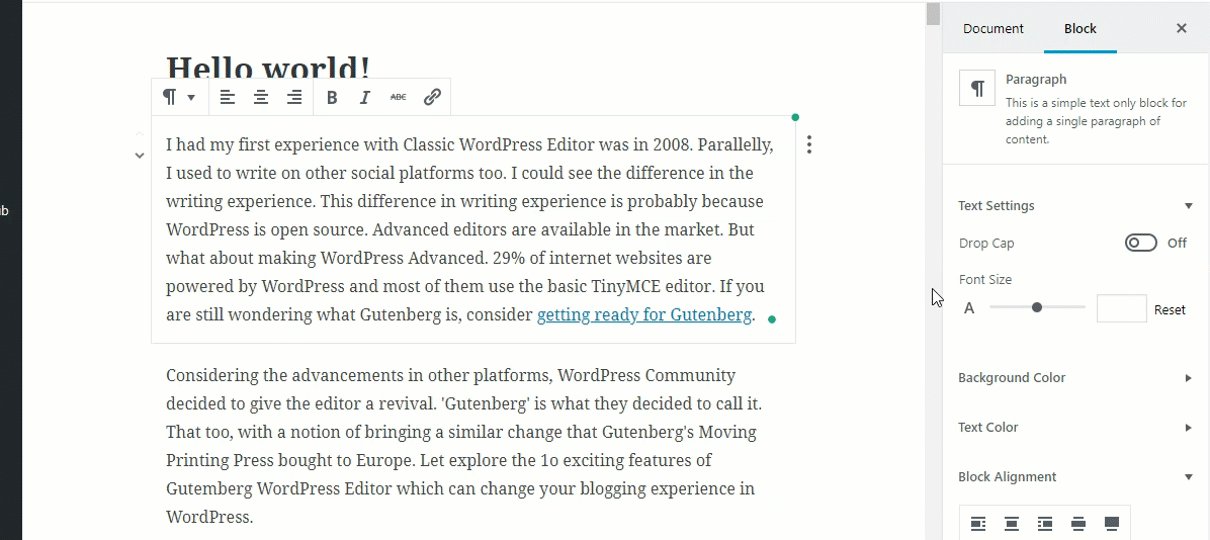
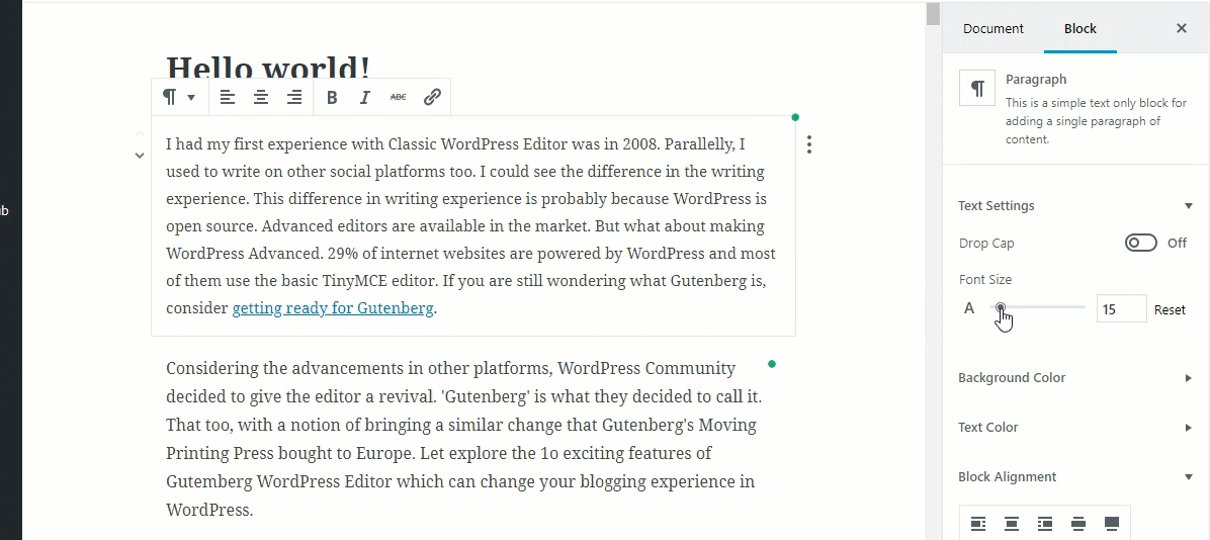
Ajustador de tamanho de fonte
Clássico TinyMCE
Com o editor atual, apenas os títulos podem ser personalizados em 6 tamanhos de fonte.

Gutenberg
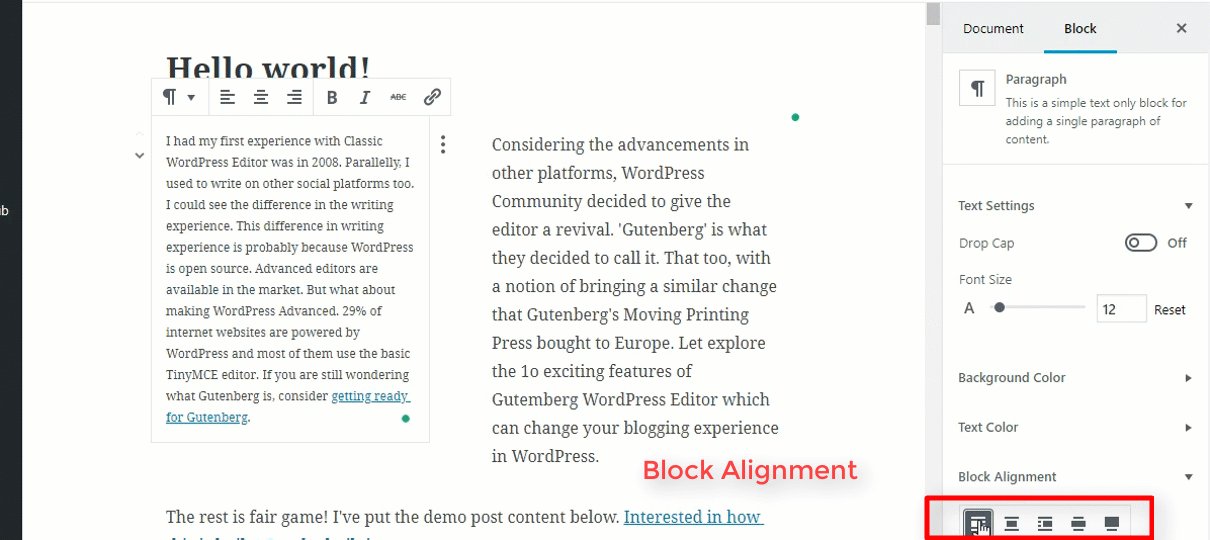
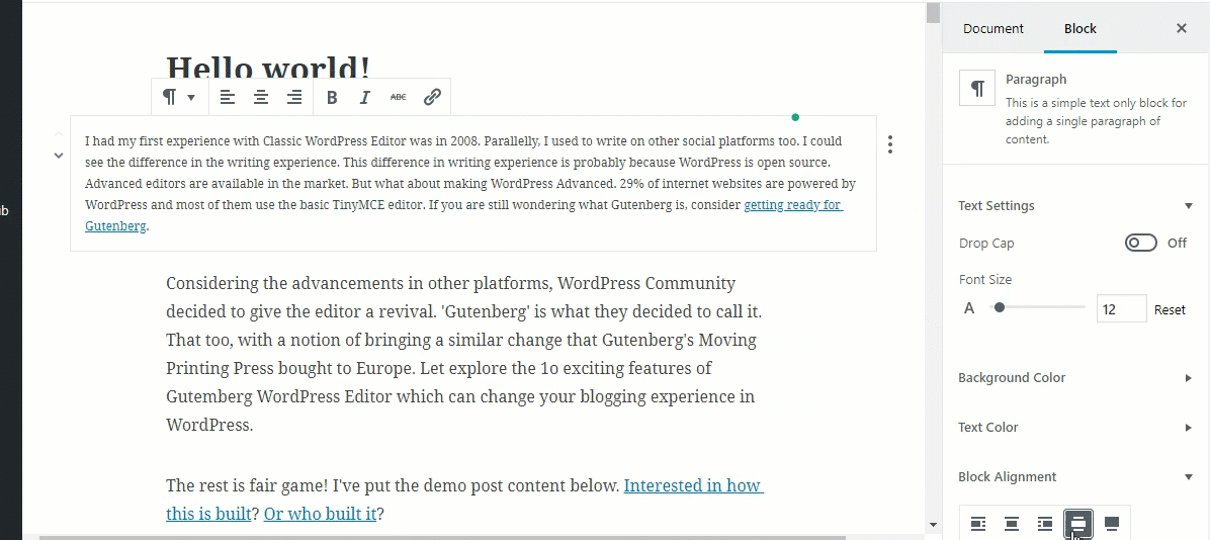
Isso permite que você altere o tamanho da fonte de cada Bloco de Parágrafo. Para fazer isso, você precisa ir para a guia Configurações avançadas < Parágrafo < Tamanho da fonte. Você pode usar a escala ou inserir um valor manualmente e ajustar o tamanho da fonte. Com isso, você também pode Alinhar o Bloco de Parágrafo de 5 maneiras diferentes.

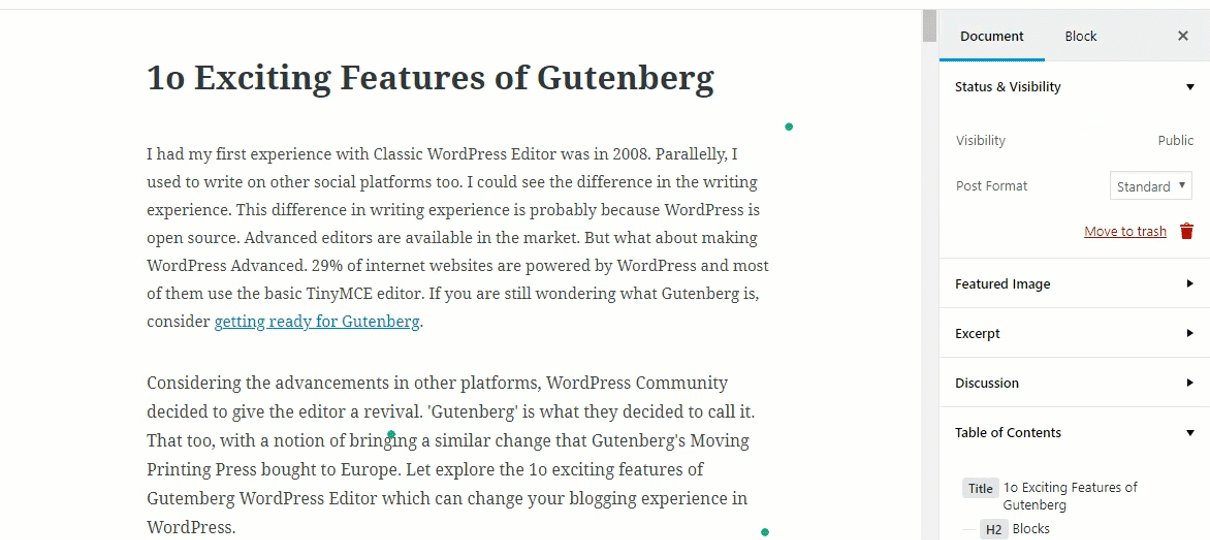
Índice
Clássico TinyMCE
Não existe tal coisa chamada Índice com o editor atual.

Gutenberg
Obtemos uma Tabela de Conteúdo em dois lugares diferentes. Um no botão de informações no menu superior direito. E o outro na parte inferior da guia Configurações avançadas. Ele apresenta todos os títulos e subtítulos. Os tipos de título também podem ser alterados a partir daqui. Ele mostra uma mensagem de erro se os tamanhos de fonte do título não seguirem uma sequência. Além disso, você recebe o título no qual clica no índice.
Galeria de imagens
Clássico TinyMCE
Adicionar uma galeria no editor atual é muito comum. A maioria das opções está lá, mas os blogueiros precisam mudar para uma caixa de diálogo diferente a cada edição que desejam fazer. Isso torna a edição de galerias complicada e frustrante às vezes com o editor clássico.

Gutenberg
No Gutenberg, você pode alterar o número de colunas do editor. E se você mantiver o botão de corte ativado, as imagens serão cortadas automaticamente para caber no alinhamento. Isso é útil se estivermos usando imagens de dimensões diferentes. O corte de imagens também pode ser desativado. Classe CSS adicional também é fornecida, caso você precise de mais personalização.
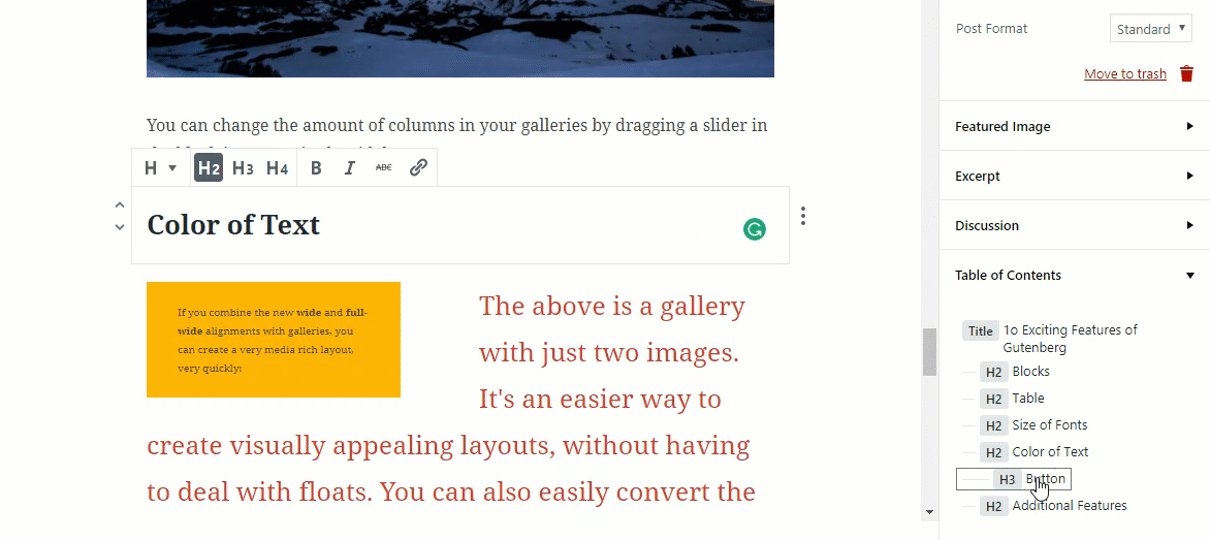
Adicionando cor
Clássico TinyMCE
A cor da fonte padrão no editor atual é preta. E a cor de fundo é branca.

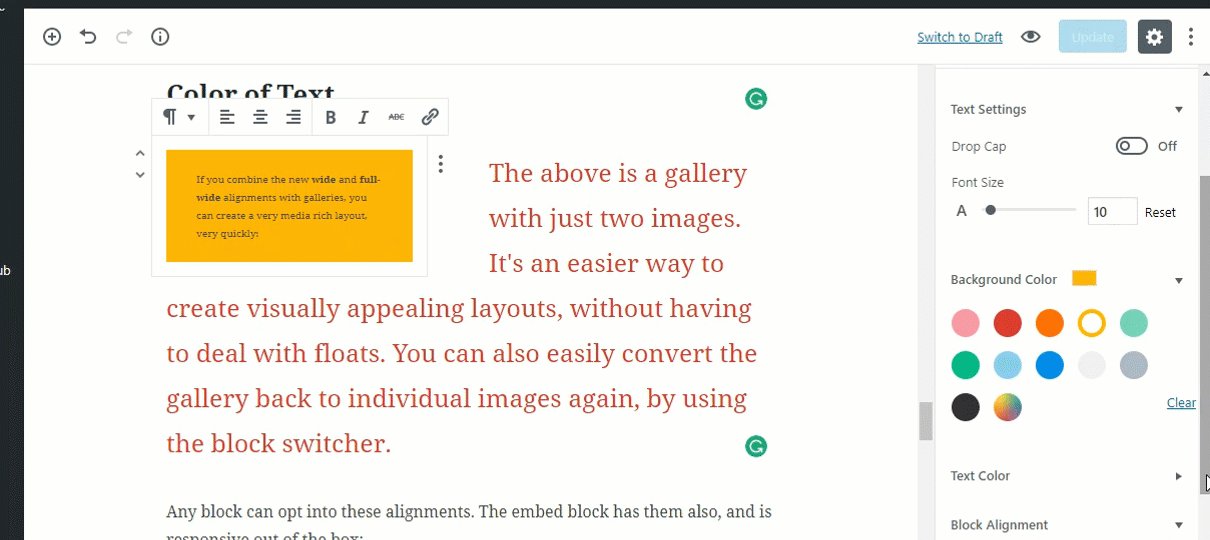
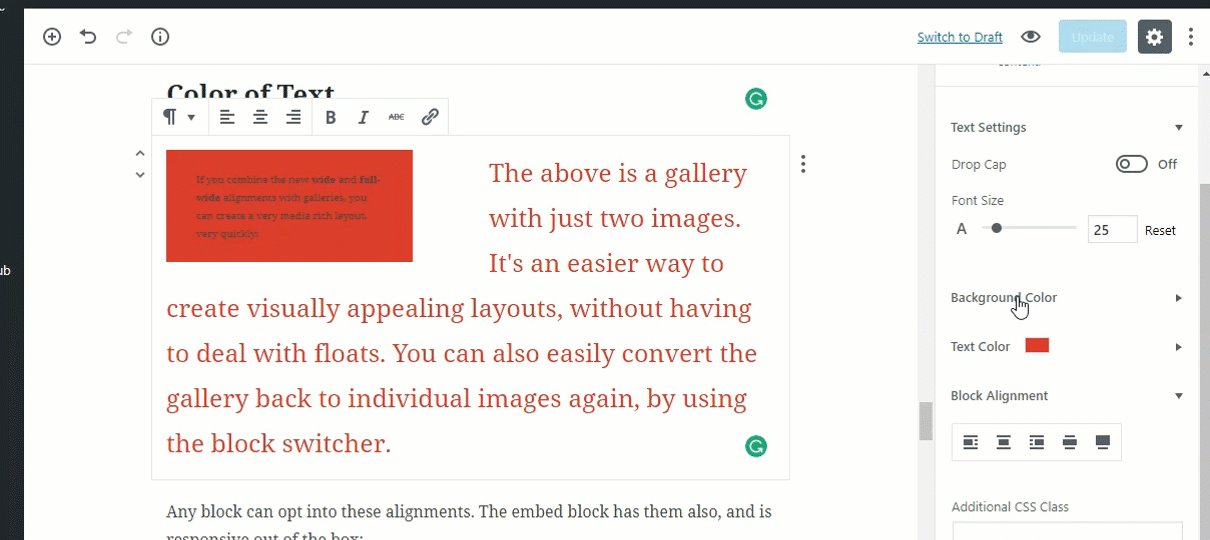
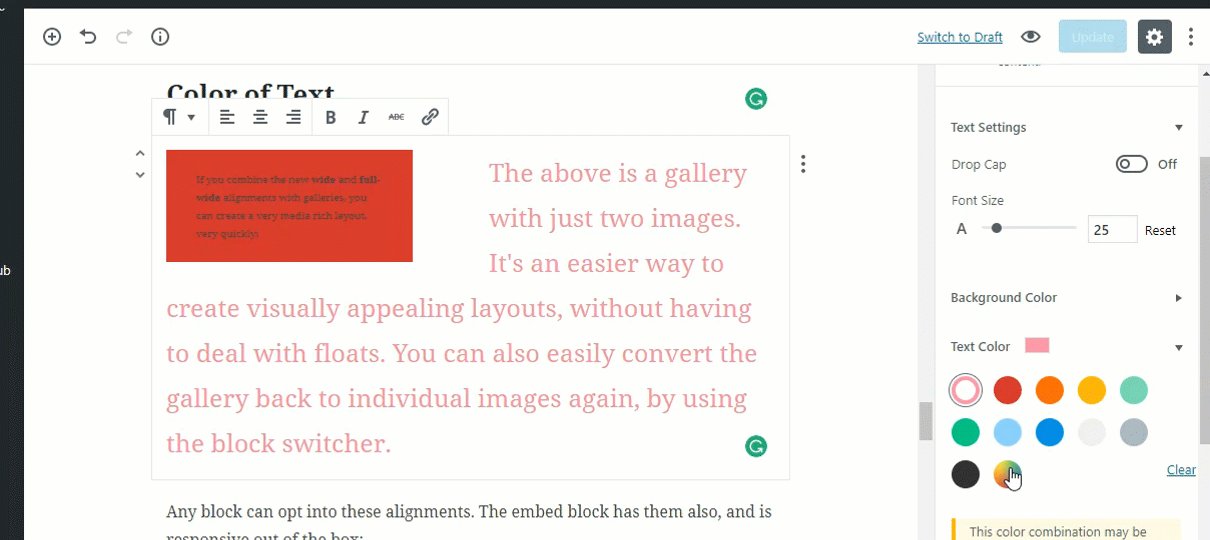
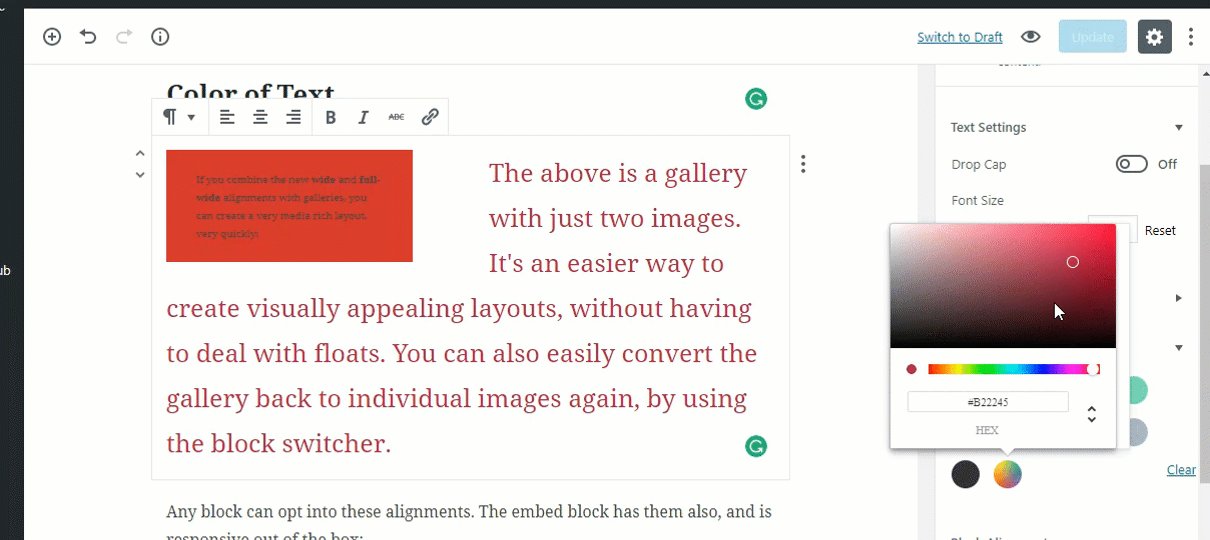
Gutenberg
Com o Gutenberg, você pode alterar a fonte e a cor de fundo de todos os Blocos de Parágrafo.
Botão de chamada para ação
Clássico TinyMCE
Nenhum recurso desse tipo está disponível no editor atual. Você deve escrever códigos e aplicar CSS para tentar botões de chamada para ação no editor. Também temos muitos plugins para o mesmo.

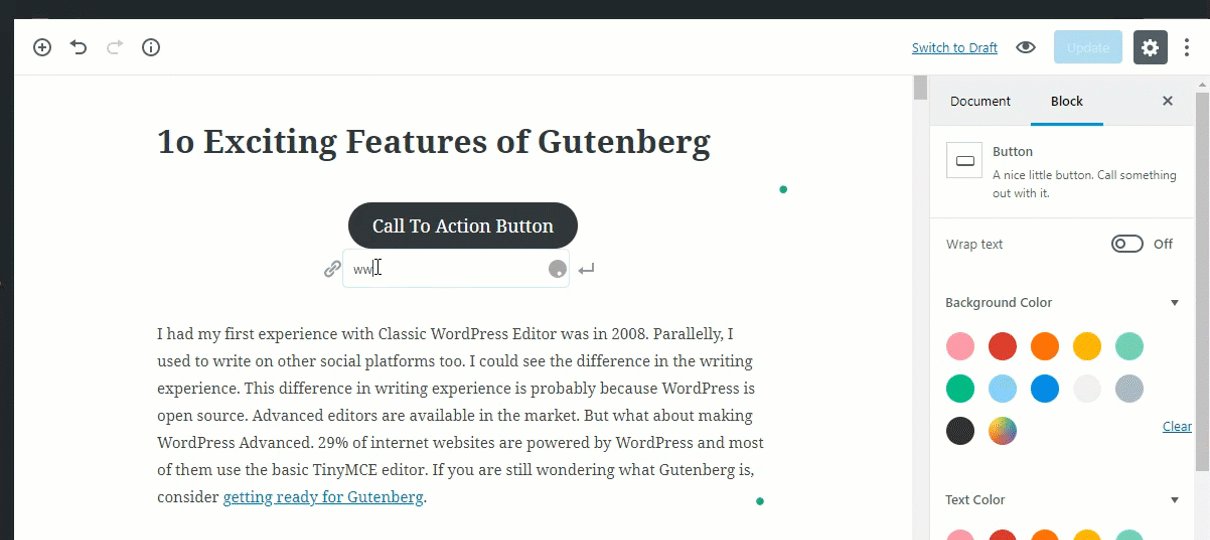
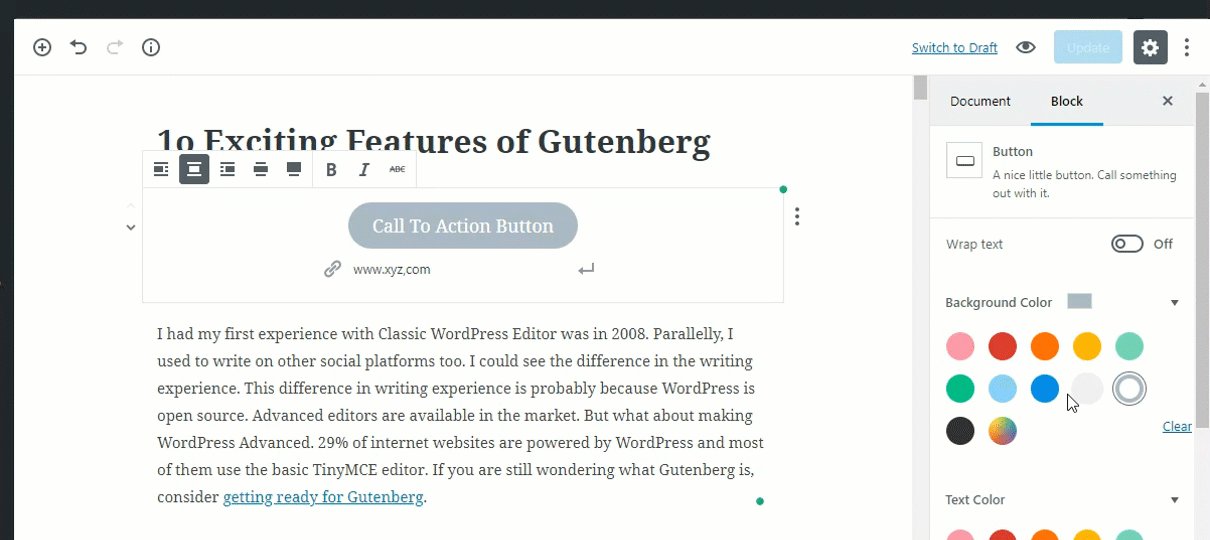
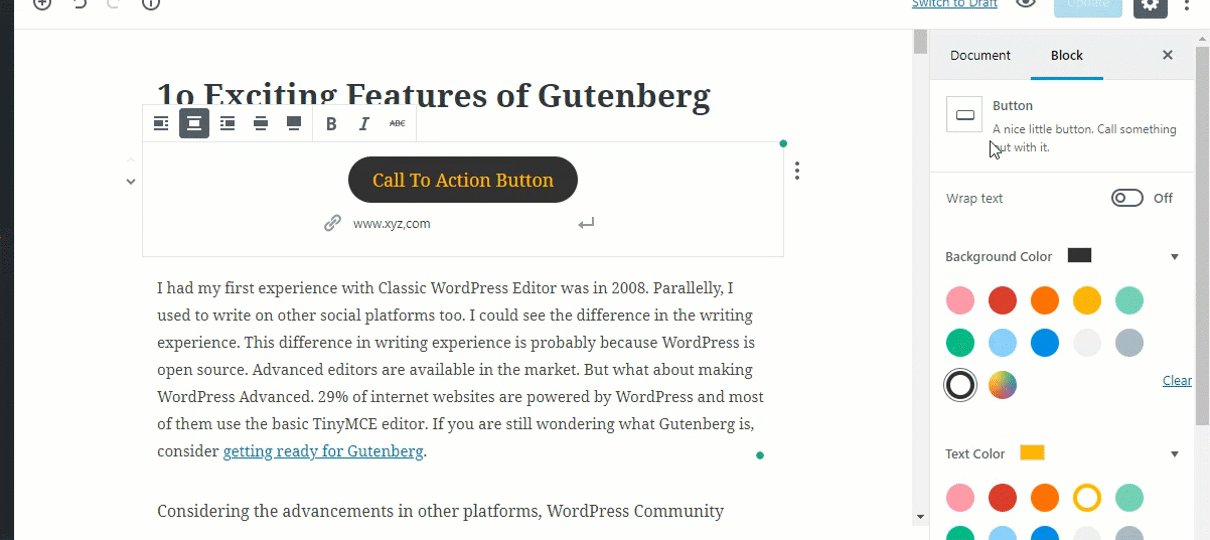
Gutenberg
Ele fornece um botão básico de chamada à ação, com uma opção de classe CSS adicional, que pode ser usada para personalizar o botão. Você ainda pode adicionar os links a partir do próprio editor, preenchendo apenas as caixas em branco.
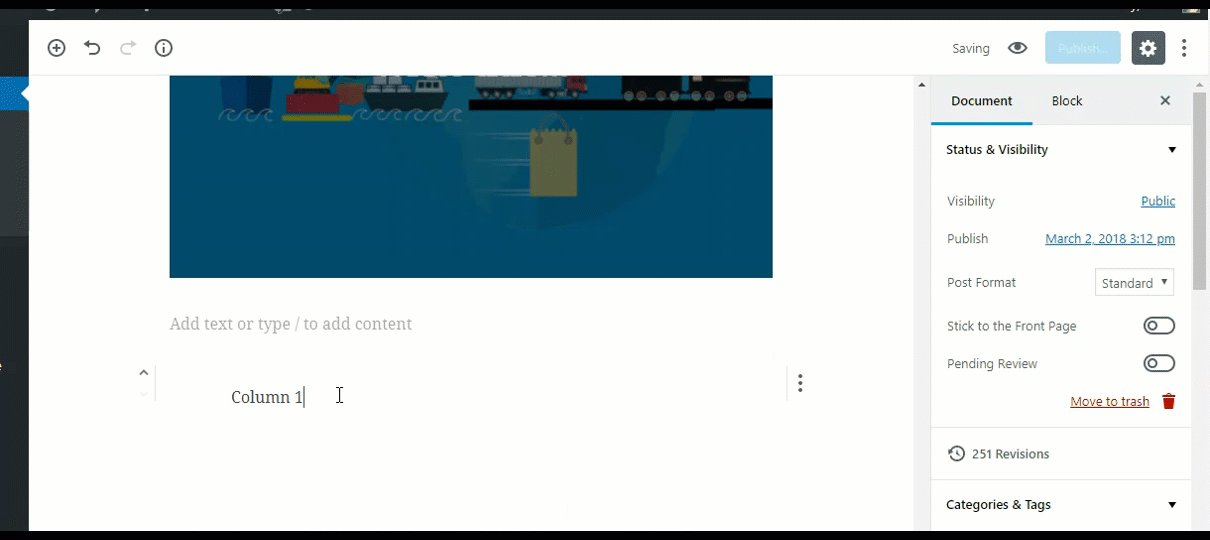
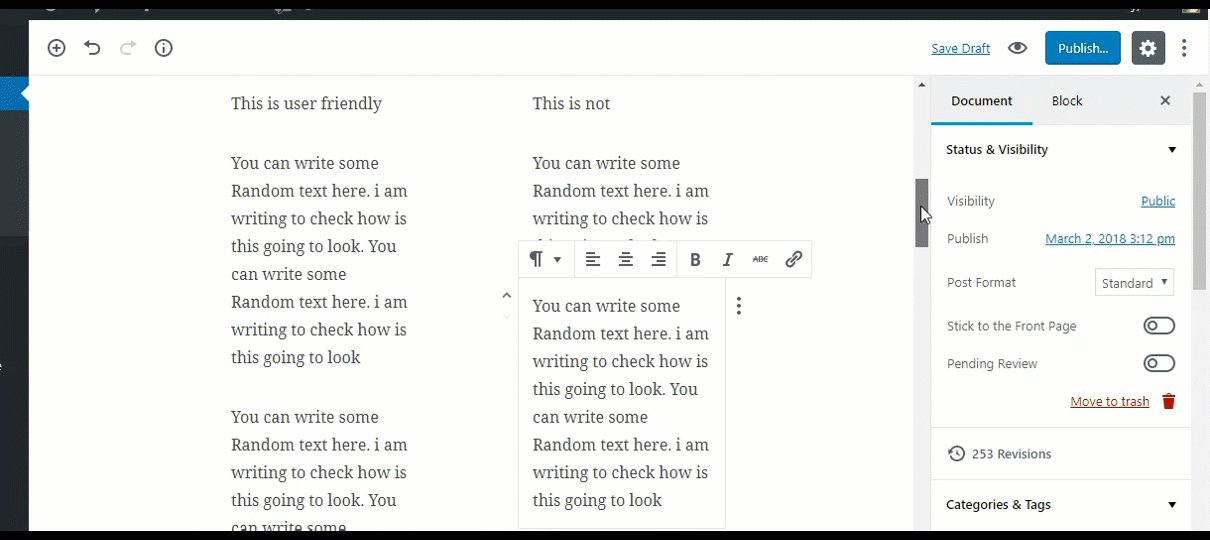
Coluna de texto
Gutenberg

Gutenberg incluiu blocos de colunas de texto em uma base experimental. Com cada Bloco de Coluna de Texto, você obtém duas seções para escrever. Cada uma dessas seções de texto pode ser editada individualmente. Podemos esperar um bloco de colunas de texto mais forte em um futuro próximo.
Gutenberg pode ser desativado
O Gutenberg substituirá o Classic TinyMCE como o editor padrão do WordPress. Mas também pode ser desativado. Os usuários ainda poderão usar o editor Classic TinyMCE, pois já está disponível como um plugin.
Características adicionais
Texto na imagem em destaque
Agora você pode adicionar texto no centro da imagem do recurso e ajustar a opacidade da imagem. A cor do texto só pode ser branca e a posição do texto é fixada no centro da imagem.
Texto da capa
Você pode ver o texto da capa, ou seja, texto com uma cor de fundo e pode ser alinhado horizontalmente na página.
Seção de postagem mais recente
Você pode adicionar um bloco chamado Última postagem, que apresentará a última postagem publicada no site. Você pode personalizar o número de postagens que deseja exibir, adicionar um efeito deslizante e alinhar o bloco.
Conclusão
Gutenberg está sendo desenvolvido para o bem maior dos blogueiros. Não apenas isso, muitos outros sites, como revistas, cartões e sites que exigem uma perspectiva sofisticada, podem usar esse editor para tornar sua página de destino bonita. Os sites de fotografia também se beneficiarão muito com este editor. Também podemos ver um bloco separado para personalizar as páginas do site baseadas em WooCommerce. Gutenberg já incluiu o efeito deslizante nas categorias. A maioria das edições pode ser feita apenas a partir do documento. Você também pode editar o código-fonte, com um clique. Provavelmente reduzirá cliques extras e muito tempo editando seus documentos. Aqui está o que o WordPress planeja fazer com o Gutenberg? e O que há de novo em Gutenberg?
Portanto, para torná-lo mais eficiente, instale o plug-in e, se achar que alguma parte dele pode ser melhorada, levante um problema para melhorar o Gutenberg ou junte-se à equipe de desenvolvimento no GitHub. Espero que você ganhe experiência suficiente no uso do Gutenberg. Isso ajudará você a usá-lo efetivamente quando atingir o chão. Compartilhe suas opiniões sobre Gutenberg na seção de comentários.
