Seis lugares principais para incluir um formulário de contato para mais leads
Publicados: 2018-09-11Você está tornando o mais fácil possível para que os visitantes do seu site cheguem até você? Ao colocar seu formulário de contato em locais de destaque em seu site, você obterá mais consultas de seus visitantes.
Neste artigo, mostraremos os seis principais locais para incluir um formulário de contato em seu site para obter mais leads.
Aumente leads com formulários de contato
Cada página do seu site precisa de uma forma de orientar os visitantes durante o processo para se tornarem clientes satisfeitos, independentemente do setor em que você esteja. Esteja você ...
- Um blogueiro em busca de oportunidades de falar
- Proprietário de empresa em busca de clientes
- Uma loja de comércio eletrônico aumentando as vendas
- Um organizador sem fins lucrativos que promove relações com doadores
… É importante incentivar os visitantes a darem o primeiro passo na jornada do cliente.
Para ajudar os visitantes do seu site a começar, você precisará de uma frase de chamariz em cada página. Este é um tipo de solicitação que encorajará um visitante a agir para se tornar um cliente, como ingressar em seu boletim informativo por e-mail ou fazer o download de uma atualização de conteúdo atraente.
Você pode aprender mais sobre isso no guia para iniciantes de marketing por e-mail de nosso website irmão.
Então, como você pode incluir uma frase de chamariz nas postagens e páginas do seu blog? E como isso o ajudará a obter mais leads?
Bem, há uma solução simples: criando um formulário de contato simples.
Aqui estão 6 locais para incluir um formulário de contato em seu site para que você possa começar a reunir mais leads.
1. Em sua barra lateral
Ao colocar um formulário de contato na barra lateral de seu site, ele ficará facilmente acessível, não importa onde os visitantes estejam em seu site, incluindo as postagens de seu blog. Seu formulário pode aparecer no lado esquerdo ou direito do site da seguinte forma:

Precisa de ajuda para colocar o widget do formulário de contato do WordPress? Veja nosso tutorial: como adicionar um formulário de contato em um widget da barra lateral do WordPress.
2. Sobre a página
Uma oportunidade frequentemente esquecida de se conectar com seus visitantes está em sua página sobre. Para aproveitar ao máximo esta página, lembre-se de incluir estes detalhes:
- O que sua empresa faz em linguagem simples.
- O que os clientes satisfeitos estão dizendo sobre suas experiências com você.
- Quem trabalha na sua empresa e como chegar até cada pessoa.
- Uma história sobre como seus produtos e serviços impactam as pessoas.
- Uma frase de chamariz que motiva os visitantes a fazer algo agora, como um formulário de contato.
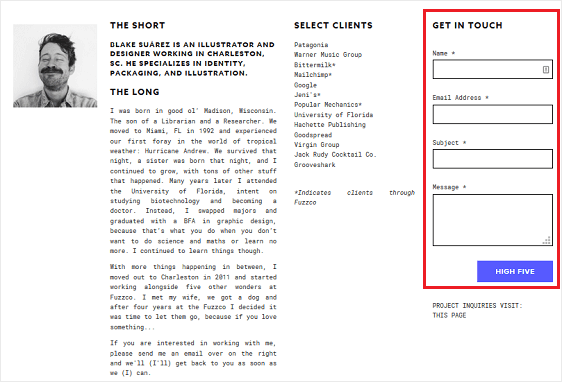
Para ver um exemplo de uma excelente página sobre, verifique o site de Blake Suarez. A página constrói confiança, apresenta o proprietário do site, conta uma história e termina com um formulário de contato.

3. Página de contato
Sua página de contato é uma das páginas mais importantes do seu site. As pessoas que o visitam têm maior probabilidade de fazer negócios com você.
Para ajudar seu visitante a dar o próximo passo para se tornar um cliente satisfeito, certifique-se de:
- Explique por que alguém deve entrar em contato com você e como você pode ajudar a resolver suas necessidades.
- Liste seu número de telefone para visitantes que preferem ser atendidos ligando para alguém.
- Vincule-se a contas de mídia social como Twitter, Facebook e Instagram para dar aos visitantes uma maneira de se envolver com o negócio.
- Inclua um pequeno formulário com campos que o ajudarão a entender quem está entrando em contato com você sem receber spam
- Redirecione os visitantes para uma página de agradecimento que explica quando e como você os entrará em contato.
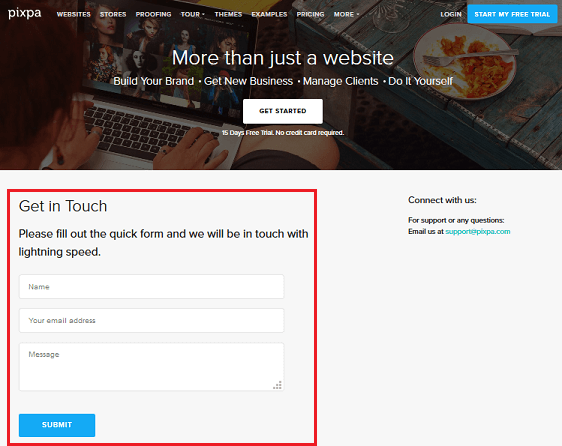
Se você tornar mais fácil para seus visitantes entrarem em contato com você usando as dicas acima, como o Pixpa faz no exemplo abaixo, você notará um aumento no número de leads reunidos.


Você sabia que o WPForms também tem o modo offline? Isso permite que você capture leads mesmo se o visitante perder a conexão com a Internet. Formulários offline são apenas uma das razões pelas quais o WPForms é uma ótima alternativa para o Typeform.
4. Acima da dobra ... ou abaixo
Há um debate de longa data sobre se você deve colocar seu formulário de contato acima ou abaixo da dobra na página inicial do seu site. E a verdade é que cada site se beneficiará de um ou de outro, dependendo do público-alvo.
De acordo com um estudo conduzido pelo Nielsen Norman Group, o conteúdo colocado acima da dobra foi visto pelos visitantes do site 102% mais vezes do que qualquer conteúdo colocado abaixo da dobra.
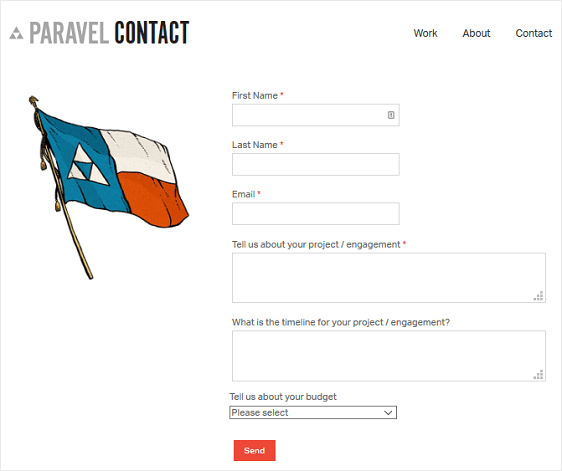
Portanto, adicionar um formulário de contato ao seu site como o Paravel certamente o ajudará a agir em seu formulário de contato, já que ele está bem acima da dobra.

Dito isso, existe a noção de que as pessoas que rolam o fazem por uma razão.
As pessoas que rolam as páginas da web para baixo estão demonstrando interesse no que você tem a oferecer e, por causa disso, são mais propensas a preencher e enviar um formulário de contato em seu site, mesmo que ele apareça abaixo da dobra.
Tomemos, por exemplo, o Melonfree Web Consulting.

Os usuários devem rolar até o final da página para acessar o formulário de contato. No entanto, ao longo do caminho, os usuários estão visualizando informações sobre seus serviços, aprendendo por que a Melonfree é a empresa certa e até mesmo tendo acesso a um portfólio de trabalhos anteriores.
A ideia com isso é que, se os usuários chegarem tão longe em uma página da Web e perceberem que precisam entrar em contato depois de aprender tudo sobre o seu negócio, eles o farão.
5. Após as postagens do blog
Seguindo o raciocínio mencionado acima, quando se trata de colocar formulários de contato abaixo da dobra na página inicial do seu site, você pode considerar adicionar um abaixo do conteúdo do blog do seu site.
Novamente, alguém que consegue ler uma postagem inteira no blog, seja na íntegra ou digitalizando o que você escreveu, fará uma de duas coisas:
- Saia do seu site para sempre porque eles não gostaram do que você escreveu e não têm a intenção de voltar algum dia
- Ou o cenário mais provável, que é optar por entrar em contato com você ou continuar a ler mais sobre o conteúdo do seu site, optando por preencher o formulário quando todos estiverem prontos
Se você conseguir atrair os leitores com o conteúdo do seu site e quiser dar a eles a chance de entrar em contato com você quando virem o que você tem a oferecer, faça isso imediatamente após uma postagem no blog com um formulário de contato simples.
6. A seção de rodapé
Muitas pessoas vão até o final dos sites em busca de mais informações. Na verdade, muitas pessoas procuram ícones de mídia social, uma página Sobre nós, mapas de lojas físicas e, você adivinhou, informações de contato.
Em vez de fazer com que os visitantes do site naveguem para uma página de contato separada, simplifique o processo para aqueles que podem estar em dúvida sobre o seu negócio.
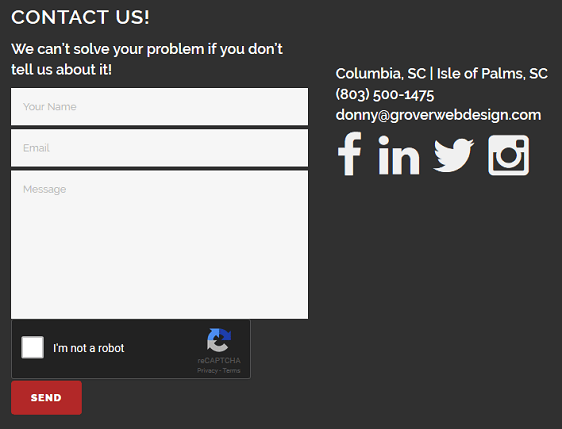
Para se inspirar, verifique a seção de rodapé do Grover Web Design.

Além de incluir um breve formulário de contato, eles têm o endereço físico, o número de telefone e os ícones de mídia social da empresa, que é exatamente o que as pessoas procuram ao rolar até o rodapé de qualquer site.
Se precisar de ajuda para fazer isso com WPForms, verifique nosso tutorial passo a passo sobre como adicionar um formulário de contato ao rodapé do WordPress.
Para concluir
E aí está! 6 excelentes lugares para colocar um formulário de contato em seu site para que as pessoas possam entrar em contato com você a qualquer momento.
Quer fazer ainda mais com seus formulários de contato? Veja como criar um contato de pop-up no WordPress para que você possa adicionar um formulário de contato em qualquer lugar do seu site.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
