Como transformar o formulário Elementor em um formulário de pagamento? [2024]
Publicados: 2024-10-03Se estiver usando o Elementor para construir seu site, você já deve estar ciente das conveniências que o construtor de sites traz com seu widget de formulário Elementor para uma ampla gama de usos. E você pode começar a receber qualquer tipo de pagamento que desejar usando esse formulário – quão bom é? Gostaria de saber todas as etapas envolvidas na conversão de um formulário Elementor em um formulário de pagamento ? Então este blog é para você; comece a ler.

Por que você deve criar um formulário de pagamento usando o widget de formulário Elementor?
Atualmente, Elementor é o construtor de sites mais popular, atendendo a mais de 10 milhões de usuários em todo o mundo. Projetar um formulário de pagamento usando o Elementor Form Widget oferece diversas vantagens que o tornam uma excelente escolha para muitos proprietários de sites e empresas. Devo dizer que existem alguns plug-ins de criação de formulários para WordPress. Ao construir com Elementor, o widget de formulário Elementor dedicado é a melhor opção. Vamos dar uma olhada em por que você deve criar formulários de pagamento usando o widget de formulário Elementor. Aqui está o porquê:
1. Interface amigável
Elementor é conhecido por seu construtor de arrastar e soltar , que torna a criação de formulários acessível tanto para iniciantes quanto para profissionais. Você não precisa ter nenhum conhecimento de codificação para criar um formulário de pagamento atraente e funcional.
2. Integração perfeita com plug-ins de pagamento
O widget de formulário da Elementor pode ser facilmente integrado a gateways de pagamento usando plug-ins como Better Payment, Stripe ou PayPal, permitindo que você receba pagamentos diretamente de seu site sem configurações complexas.
3. Campos de formulário responsivos e personalizáveis
Seus formulários de pagamento funcionarão perfeitamente em desktops, tablets e smartphones graças ao design responsivo automático do Elementor. Elementor permite adicionar, remover e reorganizar facilmente campos de formulário. Isso permite que você adapte seu formulário de pagamento às suas necessidades específicas, seja aceitando doações, compras de produtos ou pagamentos de serviços.
4. Integração com ferramentas de email marketing e CRM
Seu formulário de pagamento pode ser integrado a sistemas populares de CRM e ferramentas de email marketing , como Mailchimp ou ActiveCampaign. Isso permite capturar dados do cliente e criar fluxos de trabalho automatizados para acompanhamento pós-compra ou esforços de marketing futuros.
5. Segurança e confiança
Um formulário de pagamento criado usando Elementor pode ser configurado para funcionar com gateways de pagamento seguros , garantindo que as transações sejam criptografadas e confiáveis. Isto é essencial para proteger os dados confidenciais de pagamento dos seus usuários.
Resumindo, projetar um formulário de pagamento usando o Form Widget da Elementor oferece controle total sobre o design, funcionalidade e integração, tornando-o uma solução poderosa, porém simples, para lidar com pagamentos em seu site.
Melhor solução para transformar o formulário Elementor em um formulário de pagamento: melhor pagamento
Se você teve a oportunidade de explorar o widget Elementor Form, então viu que ele fornece integração com muitas plataformas de pagamento de terceiros. Então por que você deveria integrar o plugin Better Payment com o formulário Elementor? Aqui você descobrirá a resposta.
Primeiro, vamos dar uma olhada no que é Melhor Pagamento . Se você está configurando seu gateway de pagamento e procurando algo fácil e confiável, o plugin Better Payment foi projetado especialmente para você. Ele simplifica o processo de integração de transações seguras e tranquilas ao seu site, oferecendo todos os recursos essenciais em uma interface intuitiva.

Quer você seja proprietário de uma empresa, freelancer ou desenvolvedor, este plug-in facilita a aceitação de pagamentos. Com uma configuração simples, você pode se concentrar em seus negócios enquanto a Better Payment cuida de suas transações com eficiência e segurança. É perfeito para quem é novo nos sistemas de pagamento, mas procura uma solução profissional.
Integração perfeita de pagamento : Better Payment permite converter facilmente formulários Elementor em formulários de pagamento funcionais, agilizando as transações diretamente através do seu site.
Vários gateways de pagamento : suporta vários gateways de pagamento como PayPal, Stripe, etc., oferecendo aos seus usuários opções de pagamento flexíveis. O que há de exclusivo no Better Payment é que você pode habilitar todos os gateways de pagamento ao mesmo tempo.
Configuração fácil de usar : O processo de integração é direto, não exigindo codificação complexa. Apenas alguns cliques e seu formulário Elementor estará pronto para aceitar pagamentos.
Opções avançadas de personalização : Com a flexibilidade de design do Elementor e as funcionalidades do Better Payment, você pode personalizar totalmente a aparência e os campos do formulário de pagamento para se adequar à sua marca.
Rastreamento de pagamentos em tempo real : o plug-in oferece recursos como atualizações e relatórios de pagamentos em tempo real, facilitando o monitoramento e o gerenciamento de transações do seu formulário Elementor.
Compatibilidade com todos os formulários Elementor : Better Payment integra-se perfeitamente com todos os formulários criados através do Elementor, seja para doações, serviços ou pagamentos de produtos.
Obtenha um pagamento melhor agora
Diretriz passo a passo: como configurar o formulário de pagamento usando o widget de formulário Elementor
O processo de criação do formulário Elementor com Better Payment é super fácil. Usando melhor pagamento Plugin de pagamento WordPress, você pode salvar seu histórico de pagamentos e analisá-lo em seu painel. Siga este guia passo a passo abaixo para descobrir como configurar o Formulário Elementor com Melhor Pagamento:
Nota: o formulário Elementor vem com o Elementor Pro , então você deve instalá-lo e ativá-lo, bem como o Better Payment em seu site WordPress.
Etapa 1: Integrar o formulário Elementor com melhor pagamento
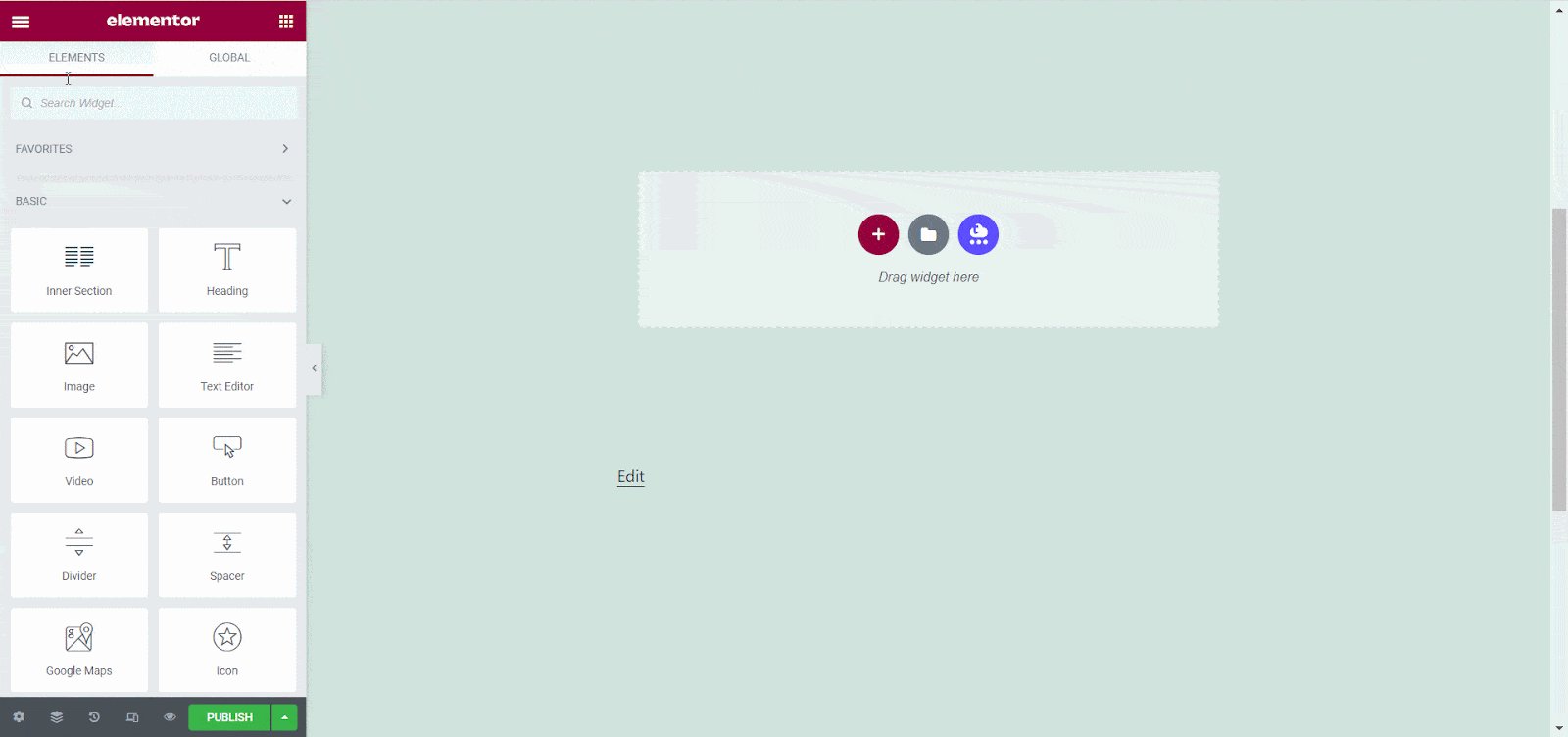
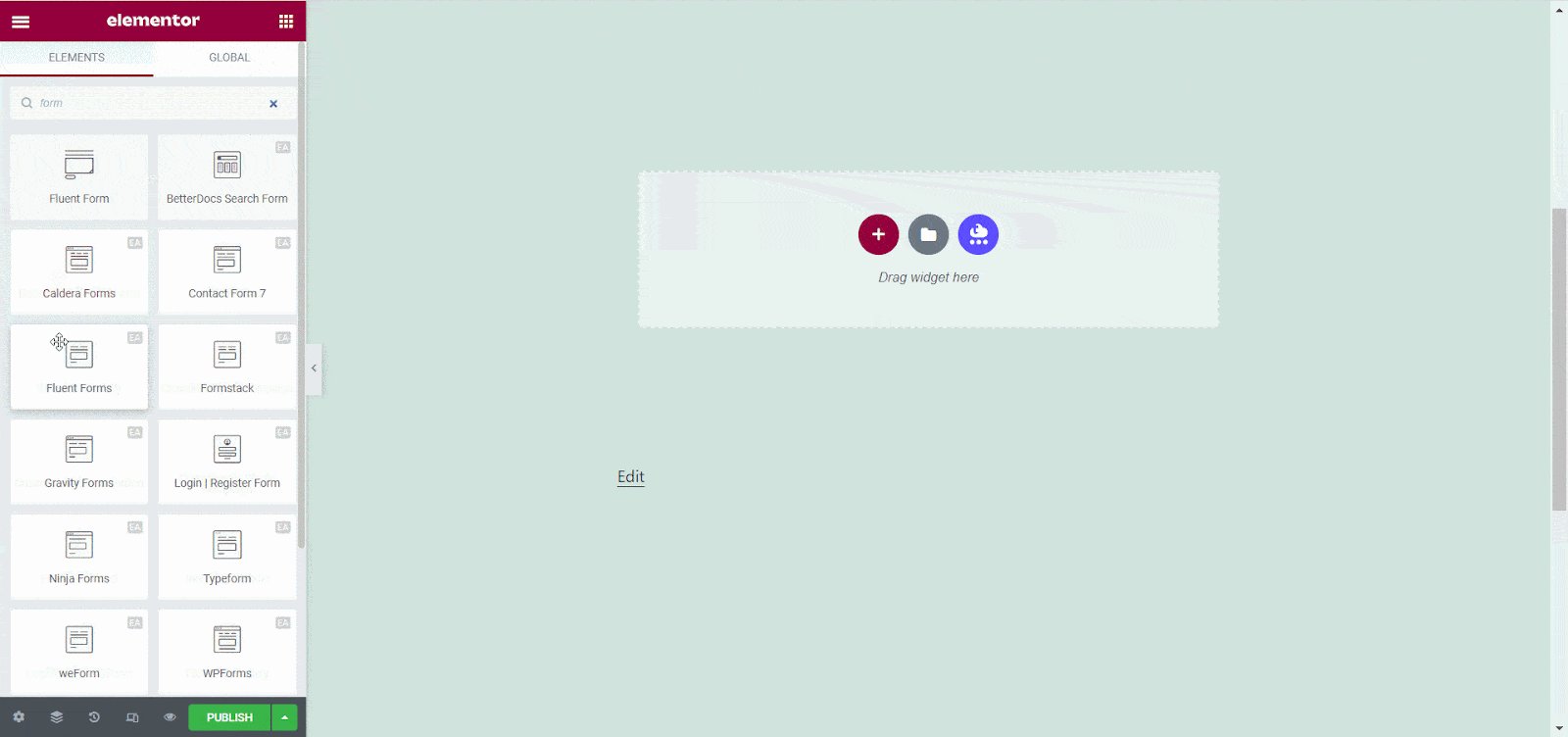
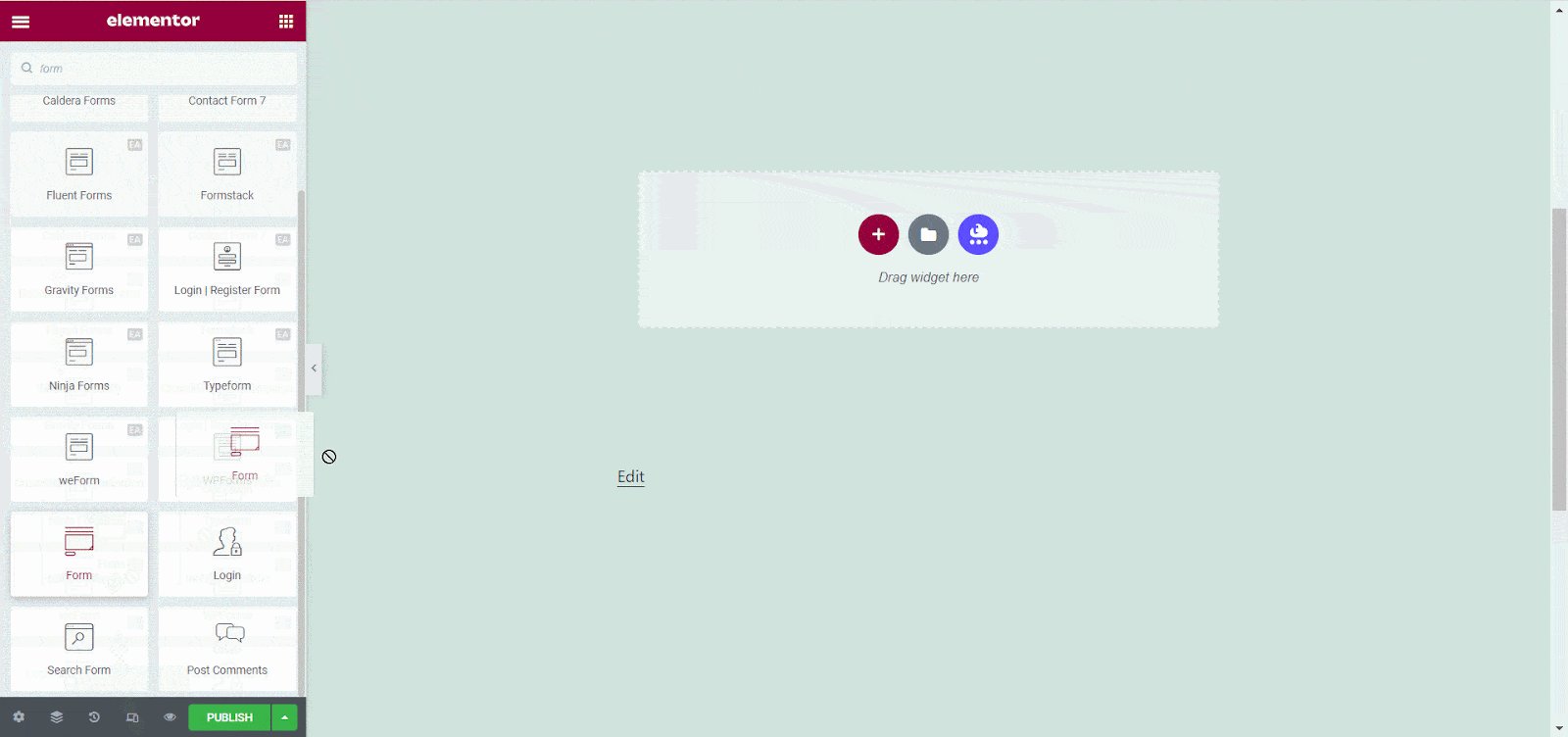
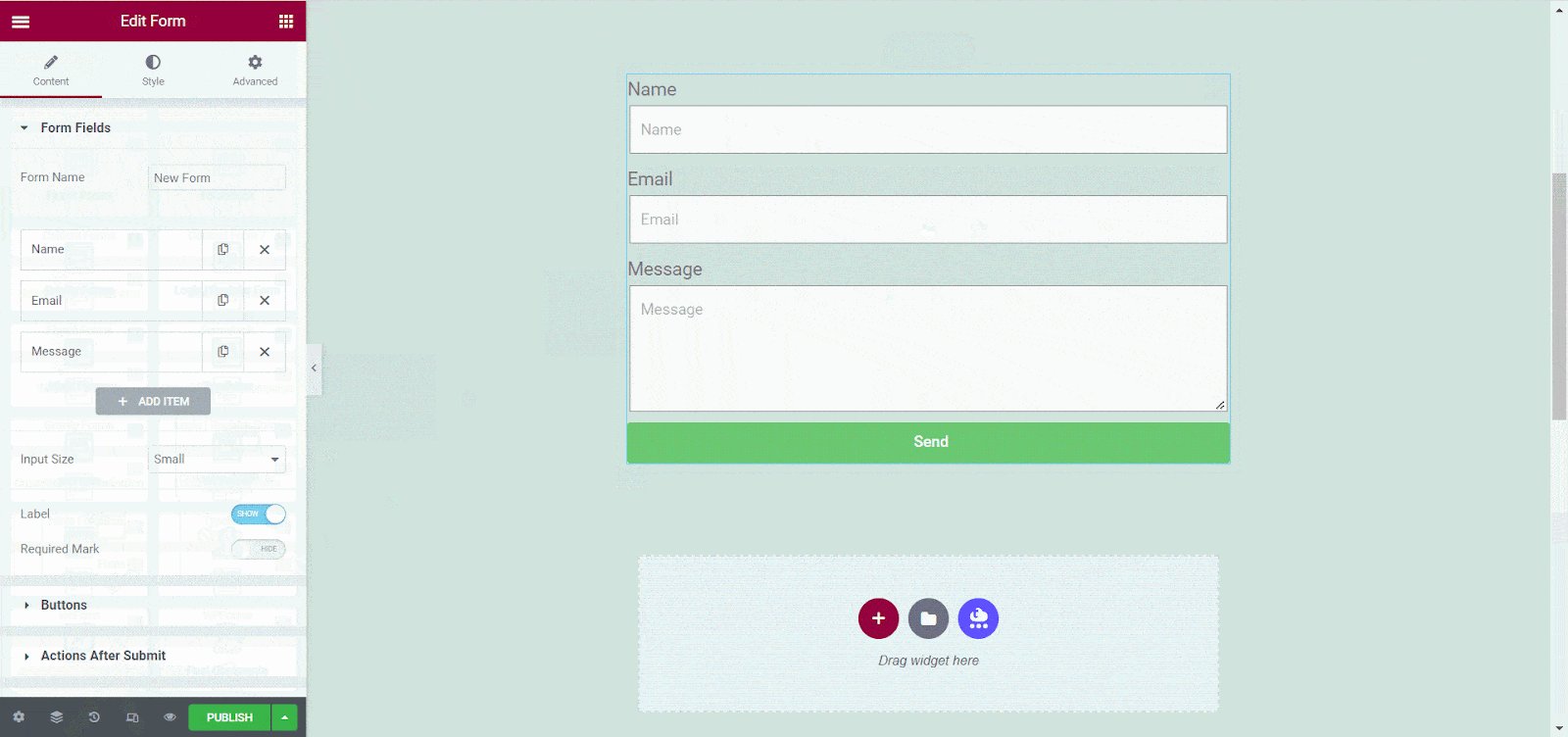
Em primeiro lugar, você deve abrir uma página no Elementor onde deseja adicionar o widget Form. Agora, encontre o widget ‘Formulário’ na opção de pesquisa e arraste e solte este widget em qualquer seção. Para fins de tutorial, estamos usando uma página em branco.


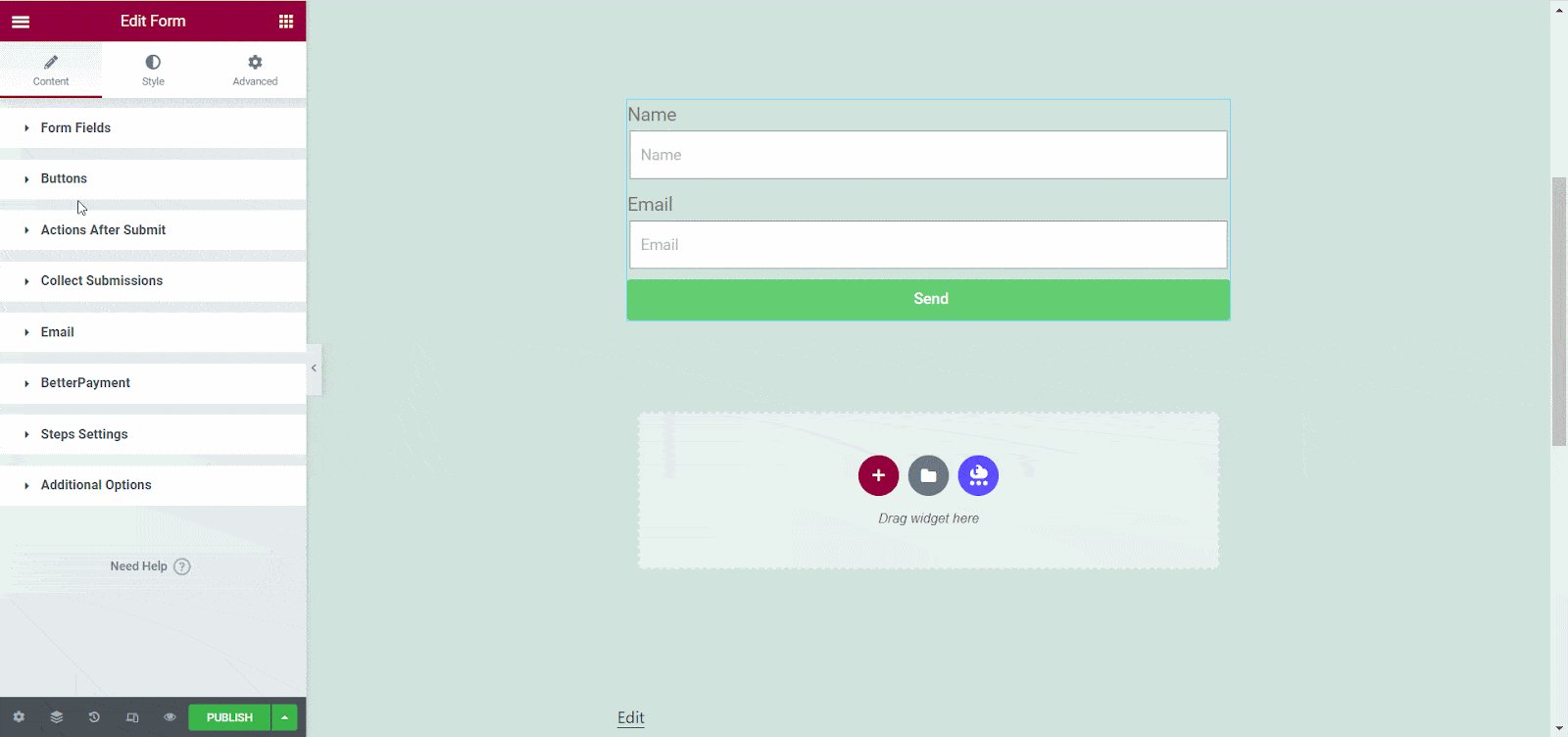
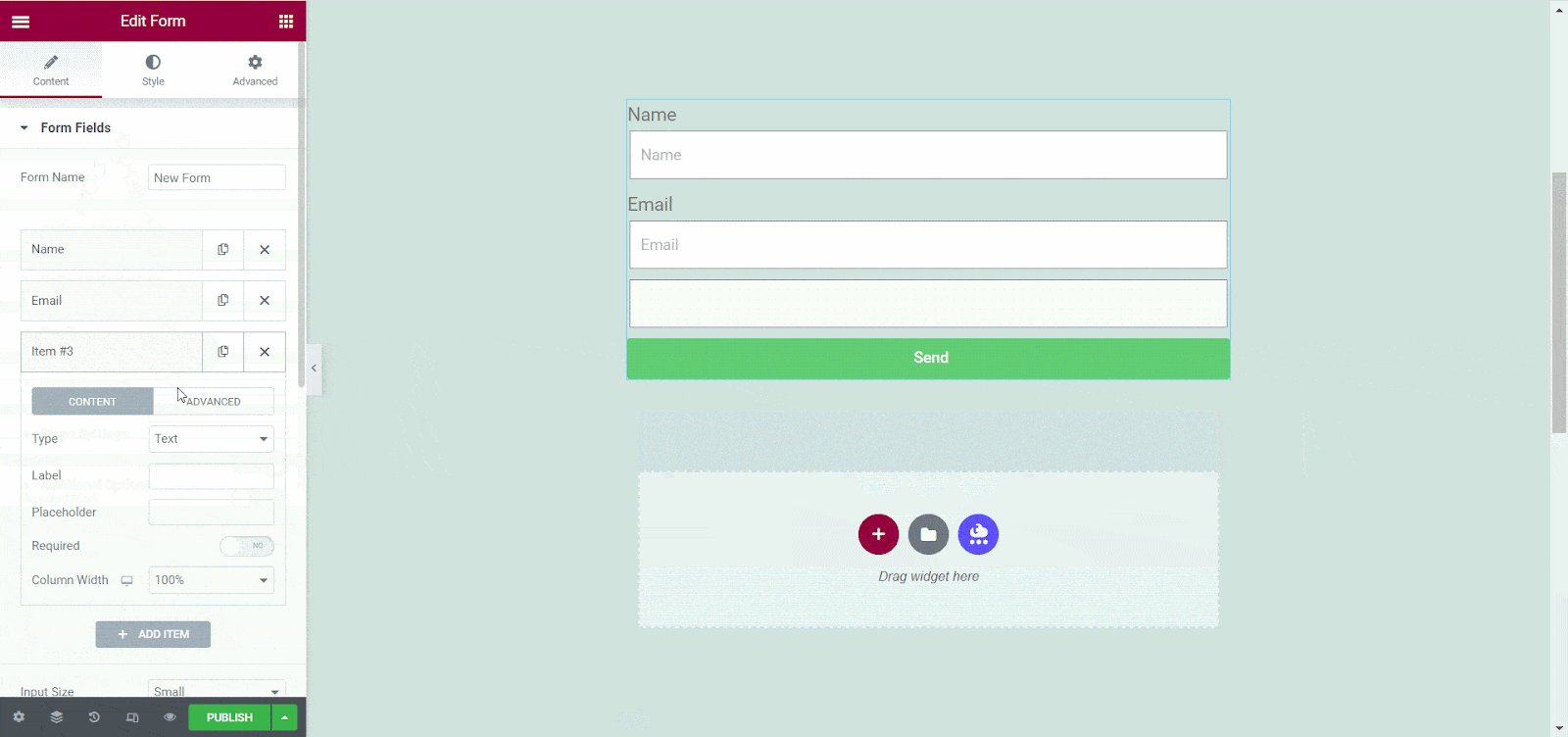
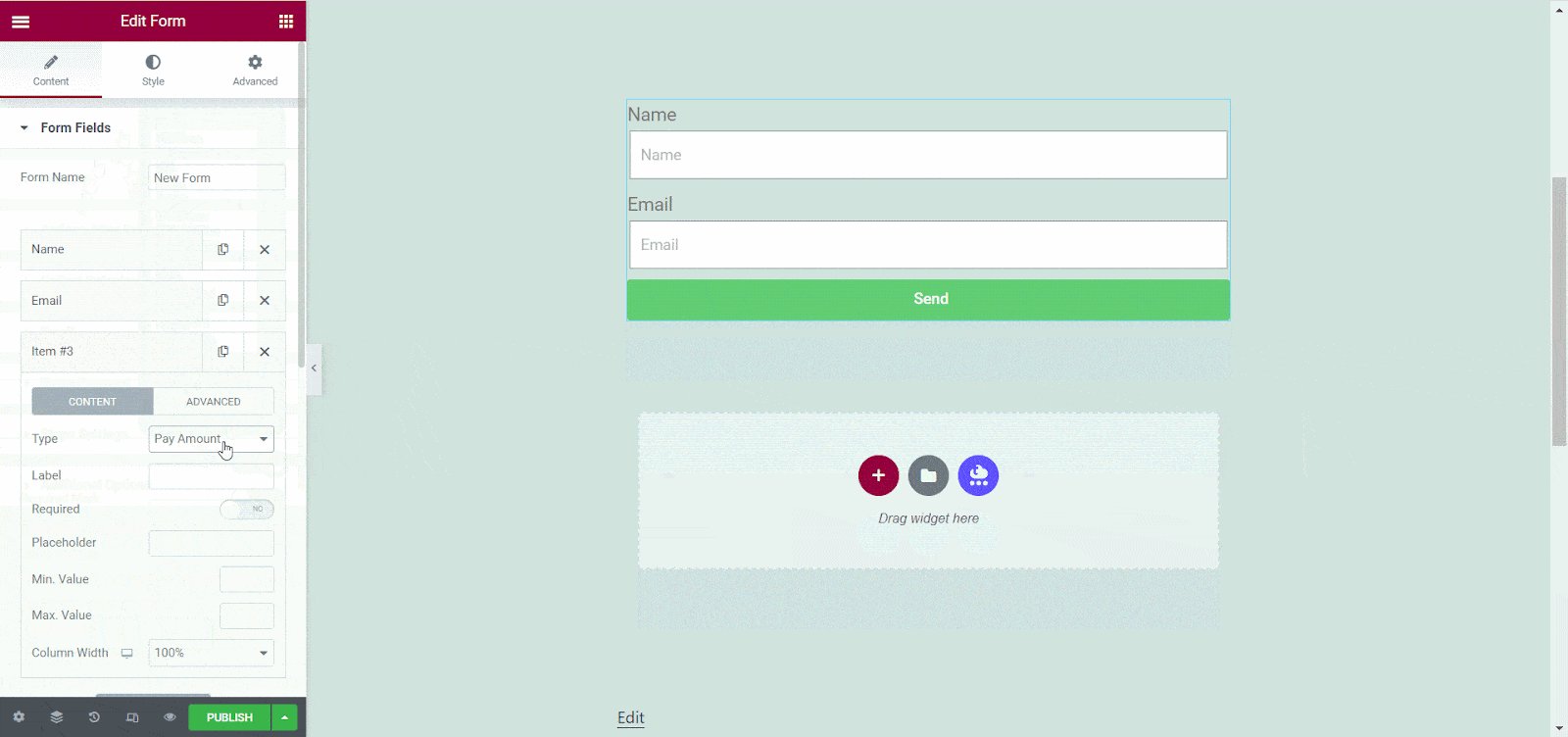
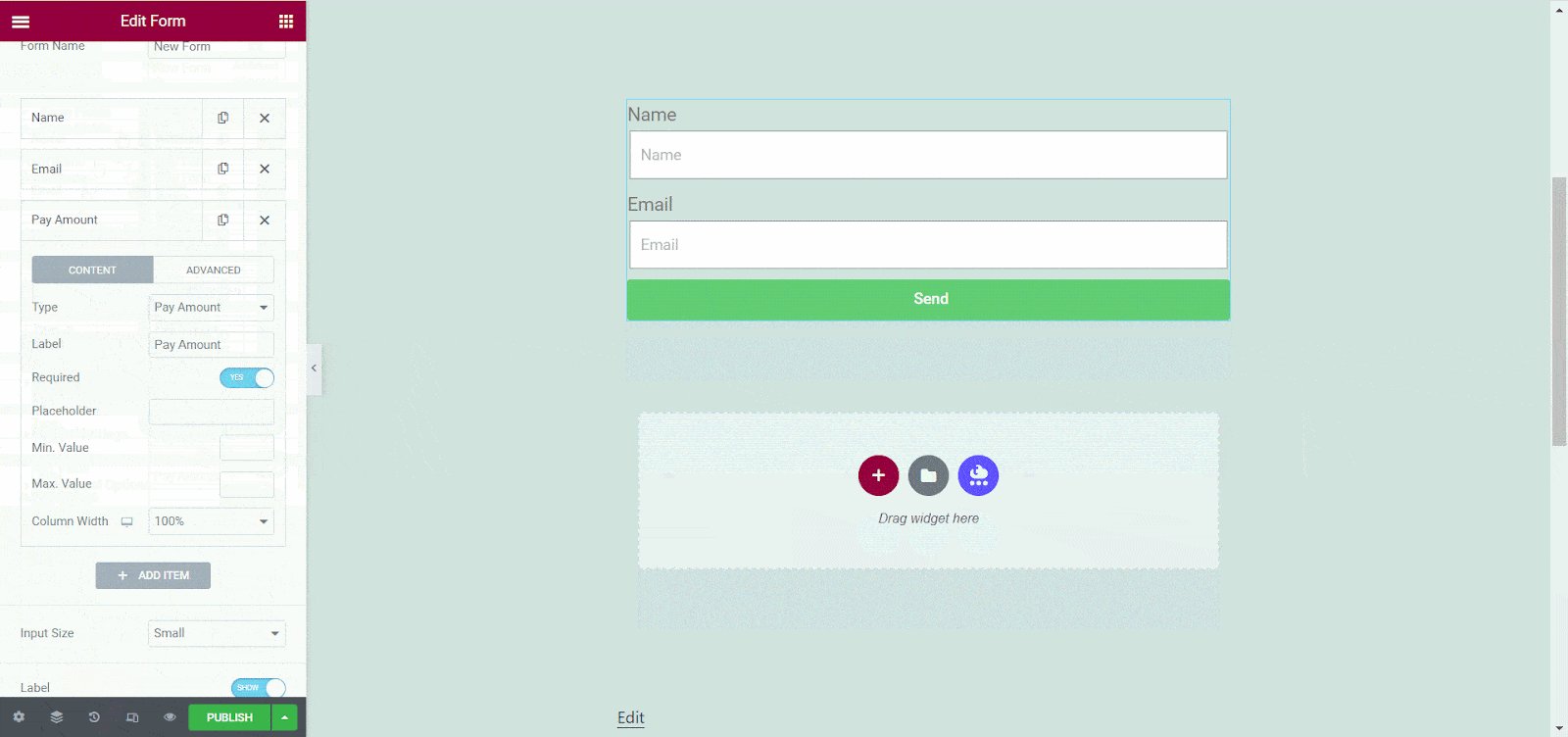
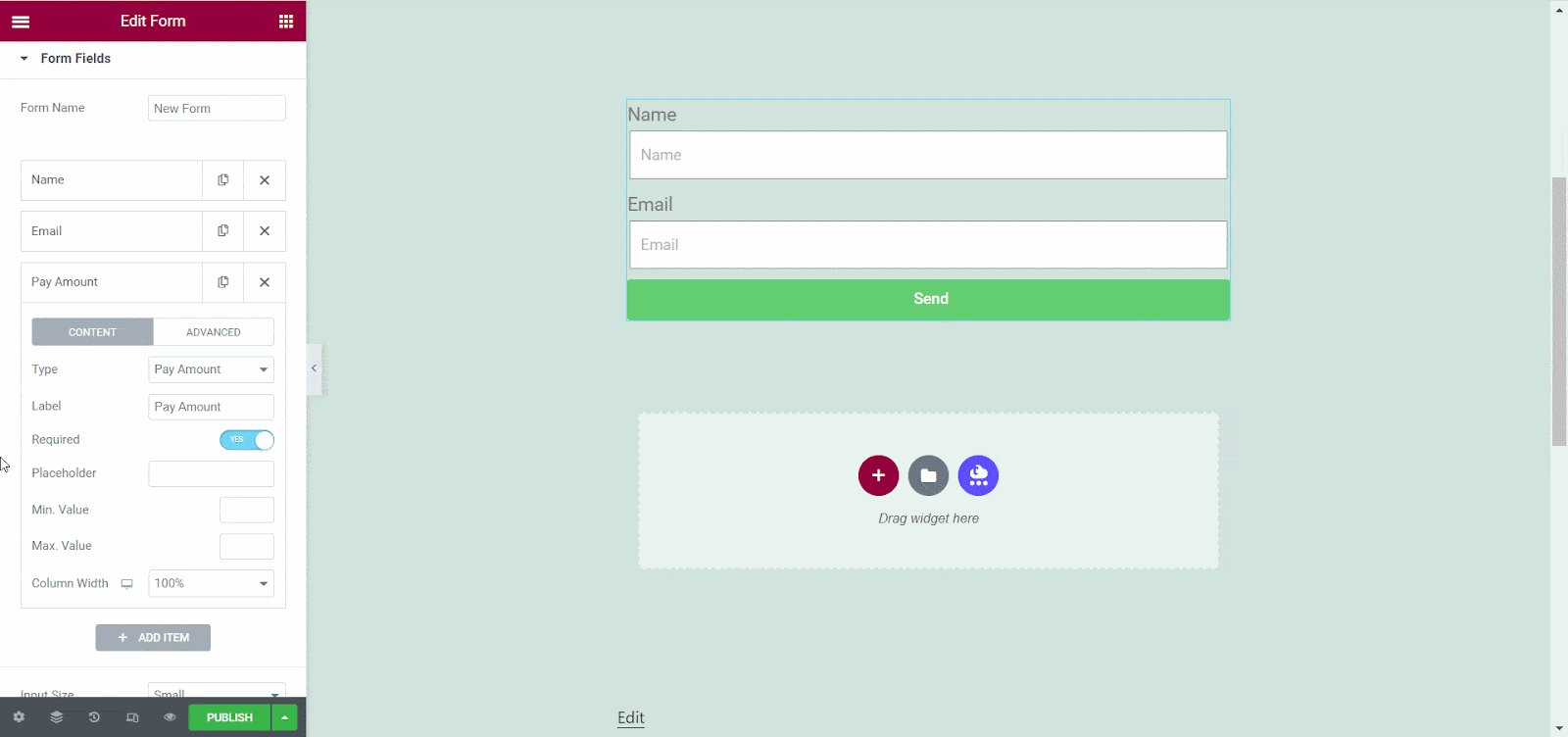
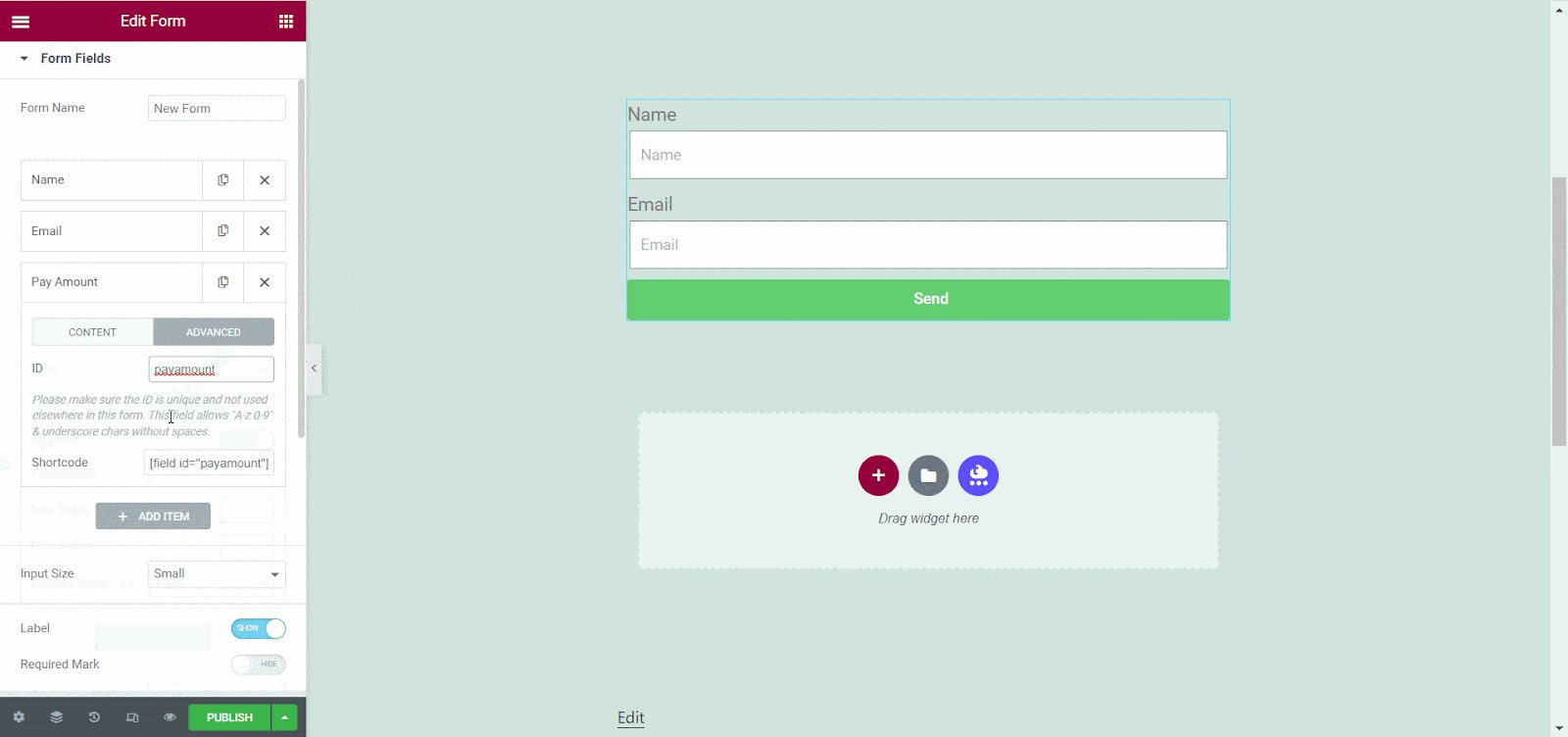
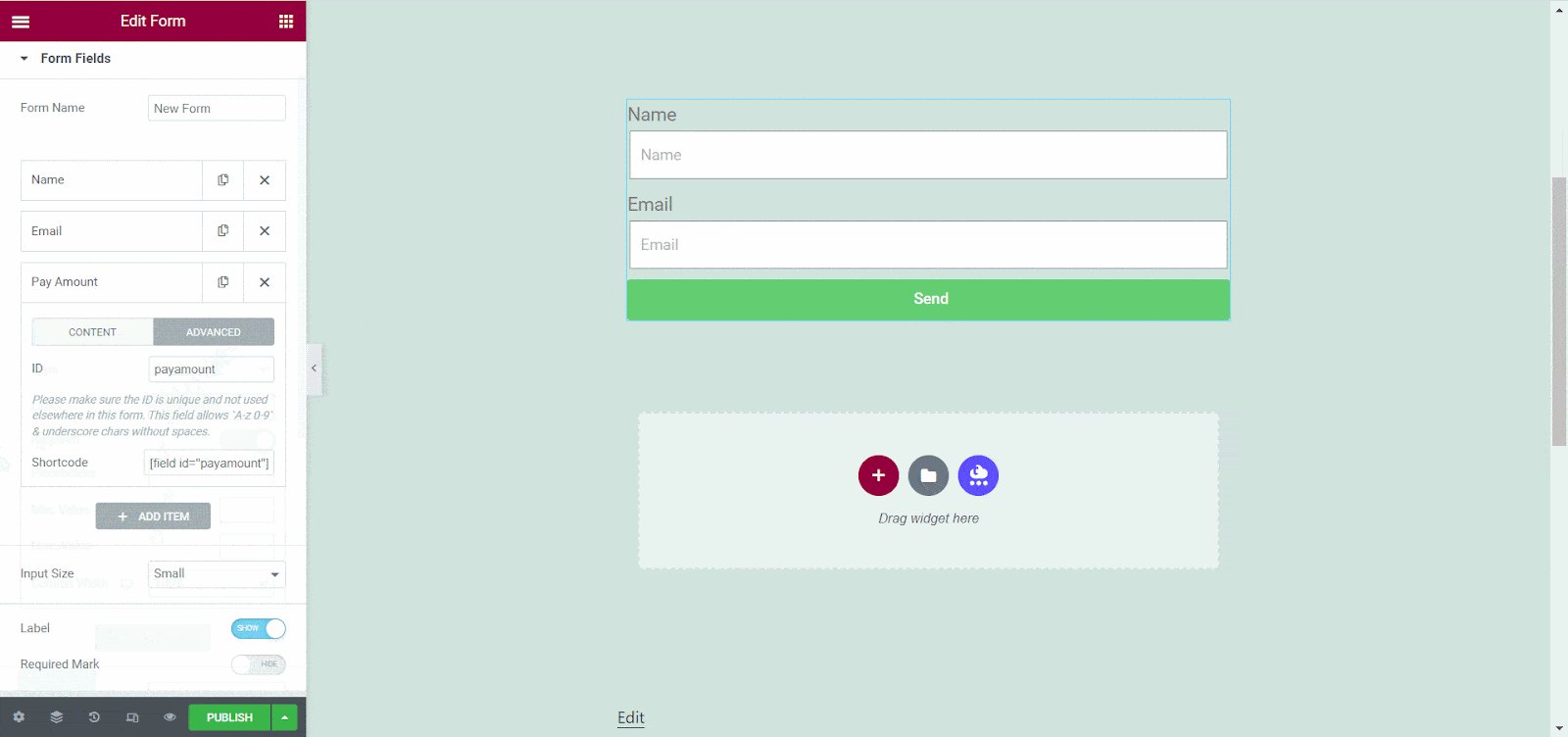
Você pode personalizar funcionalidades na seção ' Campos de formulário' . Clique em ' Adicionar item' e altere seu ' Tipo' para 'Valor de pagamento' e nomeie ' Lebel' antes de alternar para a opção 'Obrigatório' .

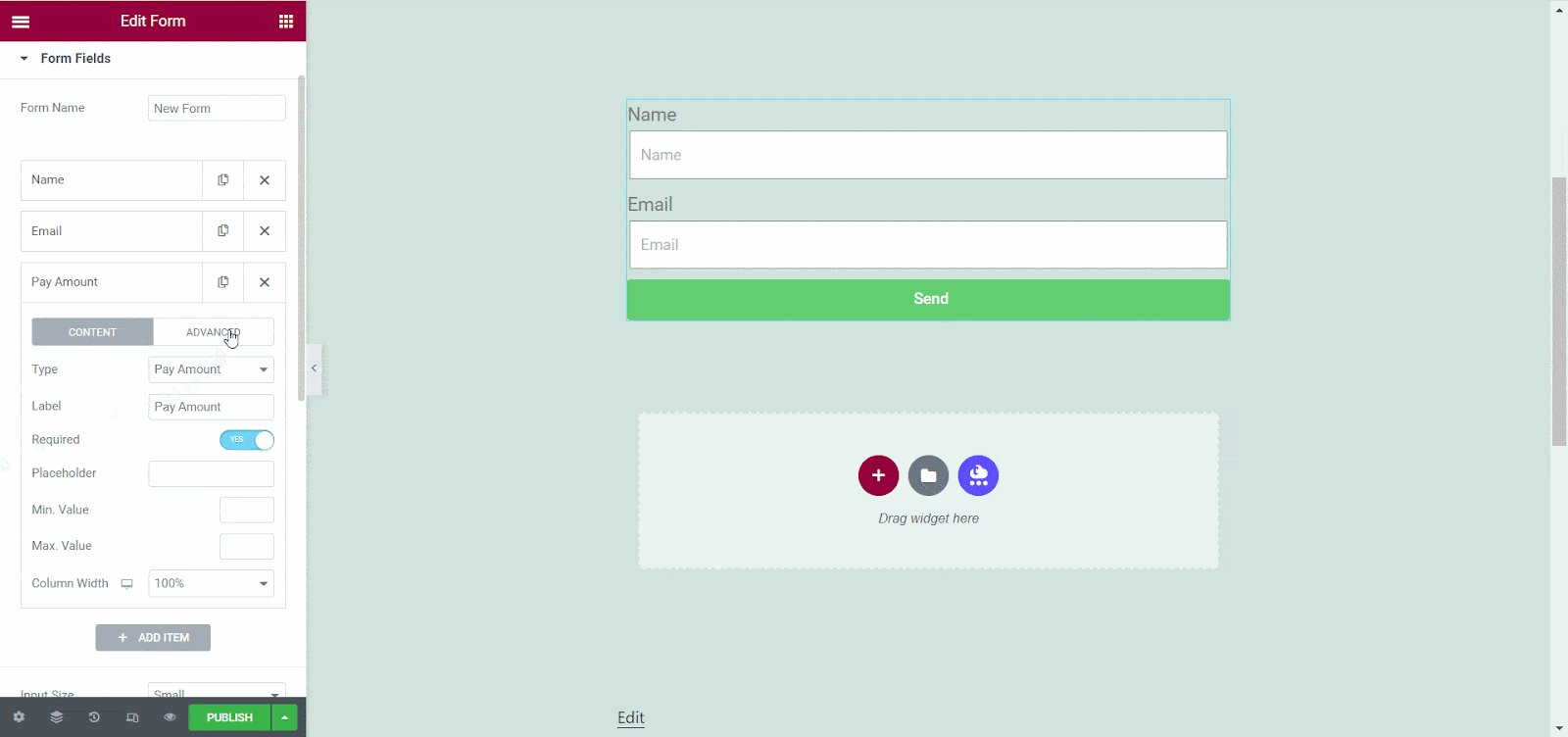
Depois disso, vá para a aba ‘Avançado’ . Aqui você precisa fornecer um ' Nome de ID' exclusivo para este item. Isso o ajudará a identificar o formulário no painel e observar seu desempenho.

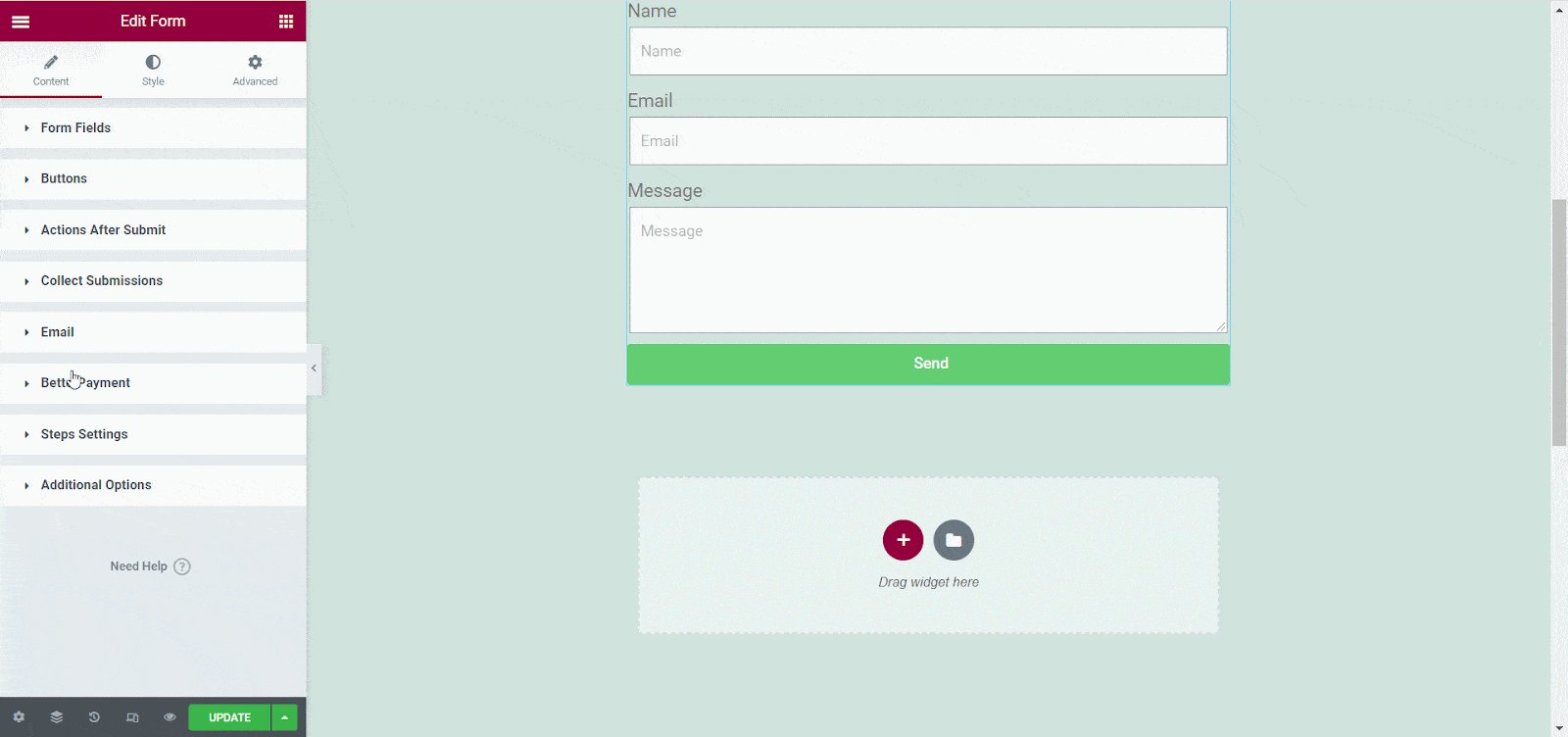
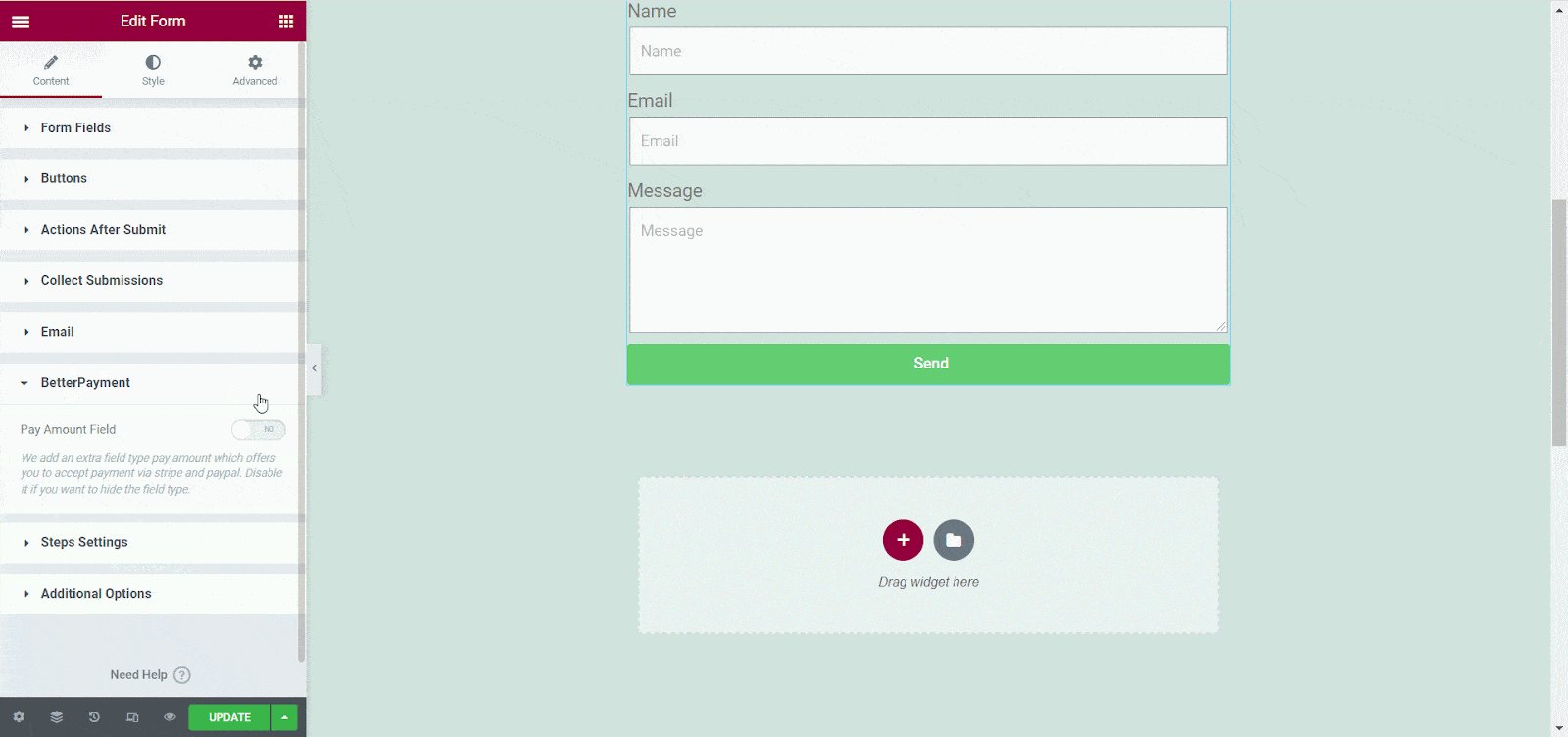
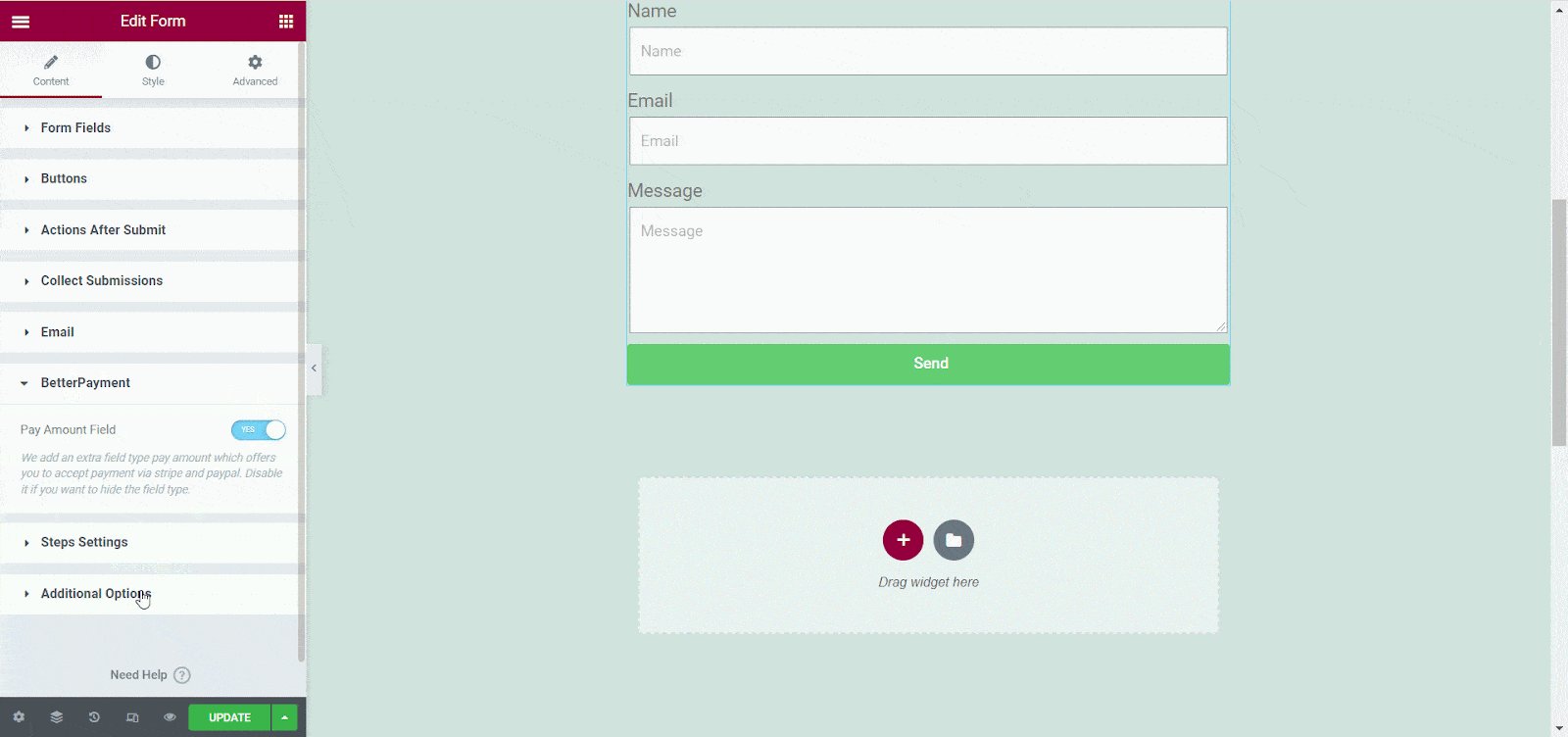
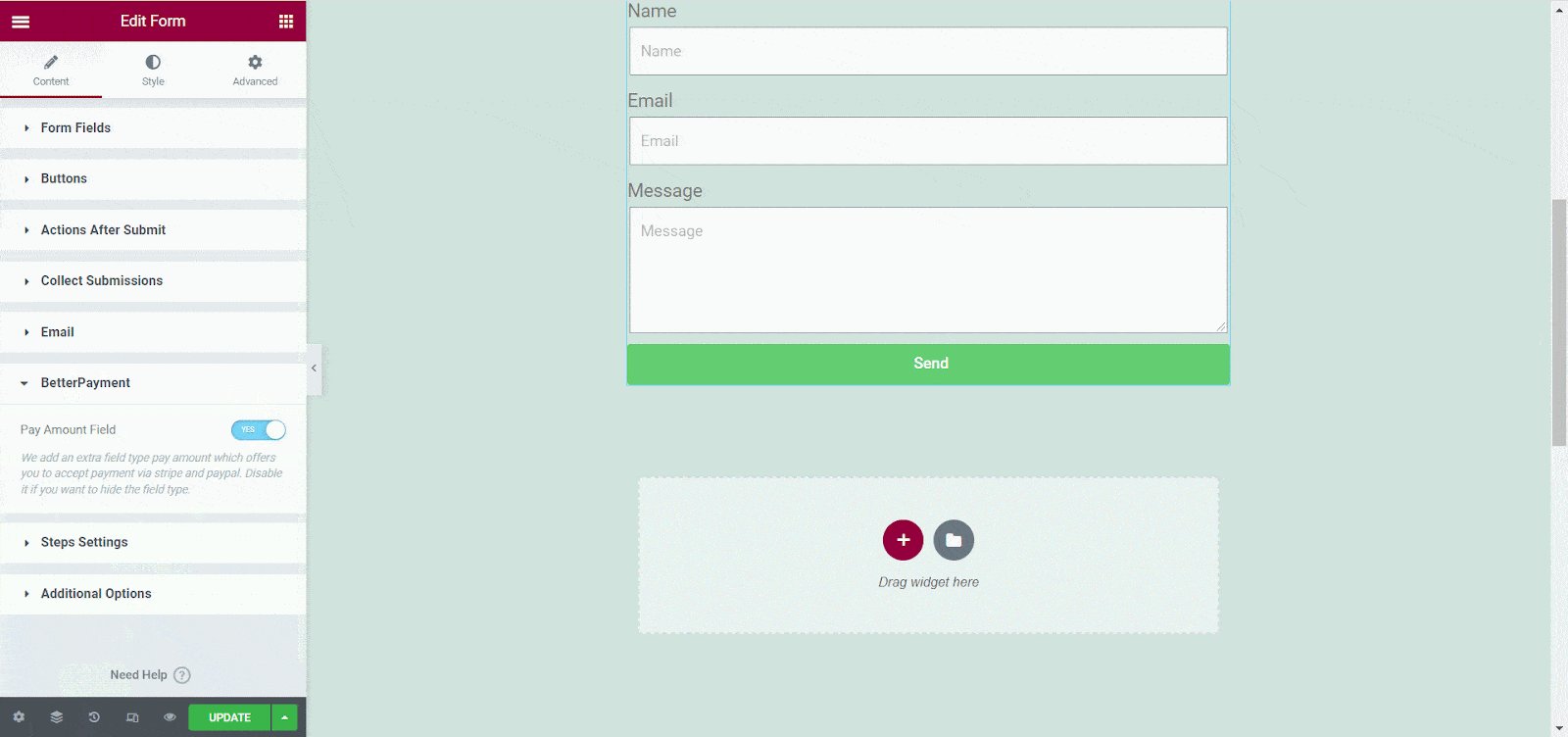
Após concluir esta etapa, navegue até a seção Melhor Pagamento . Agora, você deve alternar o botão ‘ Pay Amount Field’ para configurar Better Payment com o formulário Elementor. Ele será integrado instantaneamente como na imagem abaixo.

Etapa 2: configurar o formulário Elementor com Stripe, PayPal
Usando o formulário Elementor, você pode adicionar uma forma de pagamento por vez. Então, se você deseja adicionar o formulário Stripe com Elementor, siga as instruções abaixo:
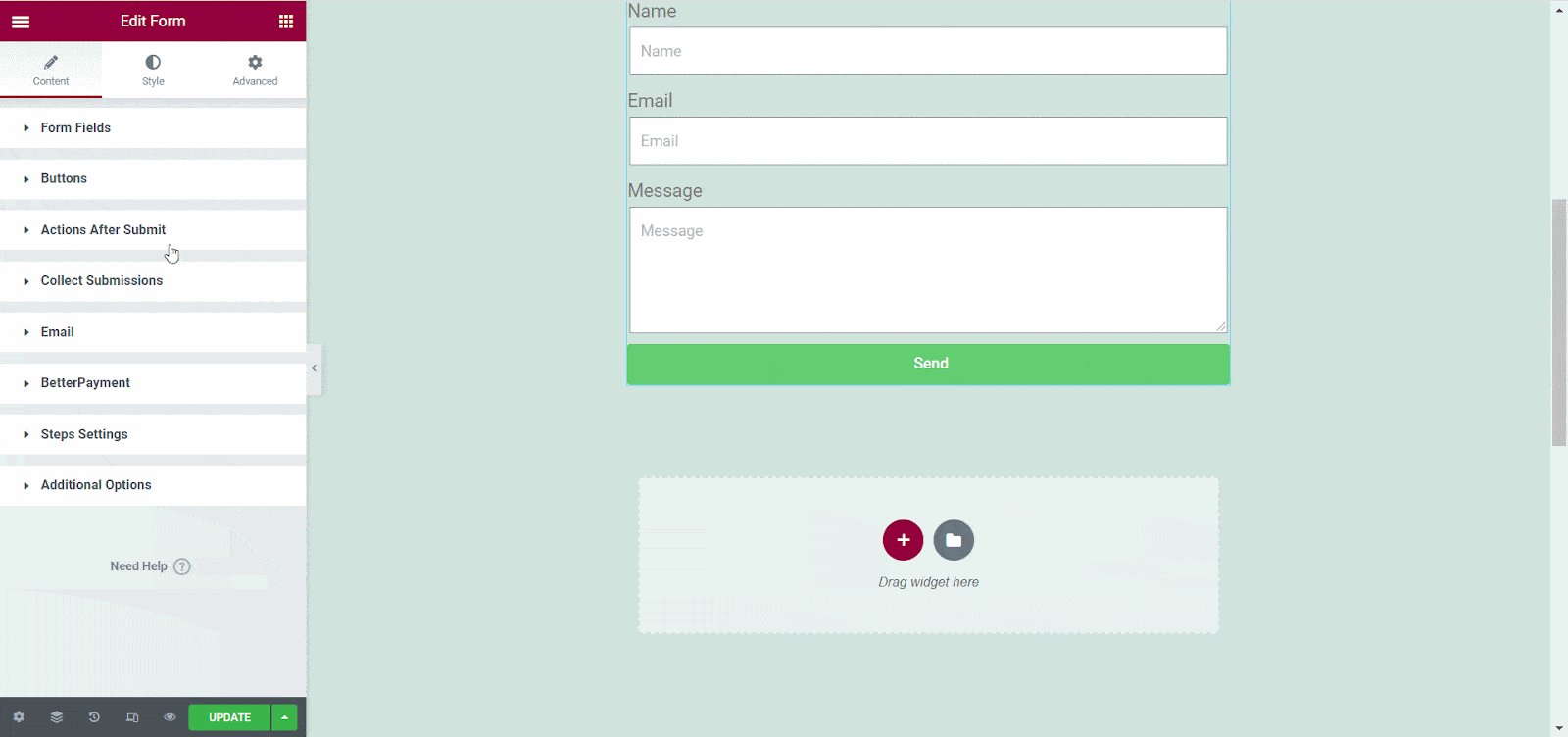
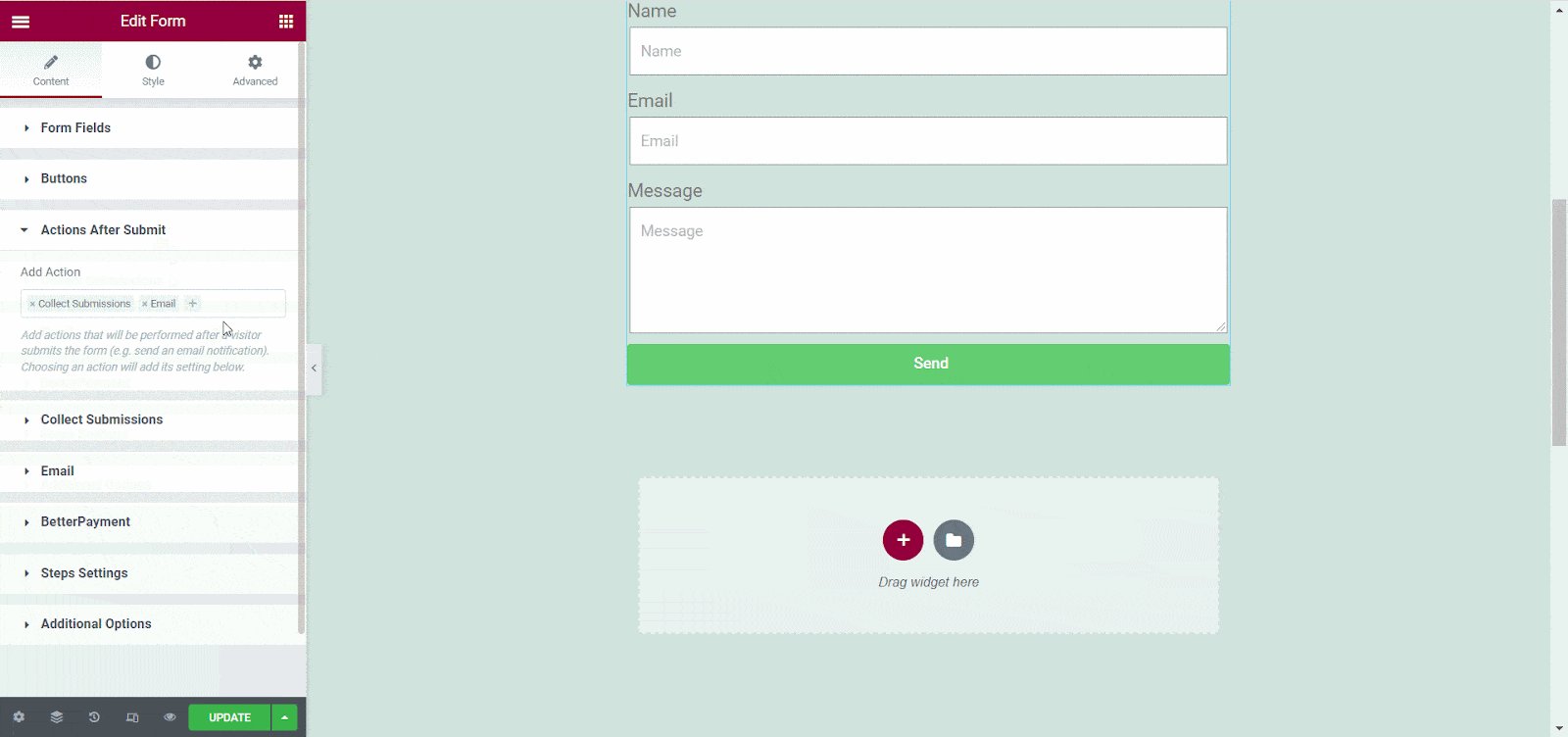
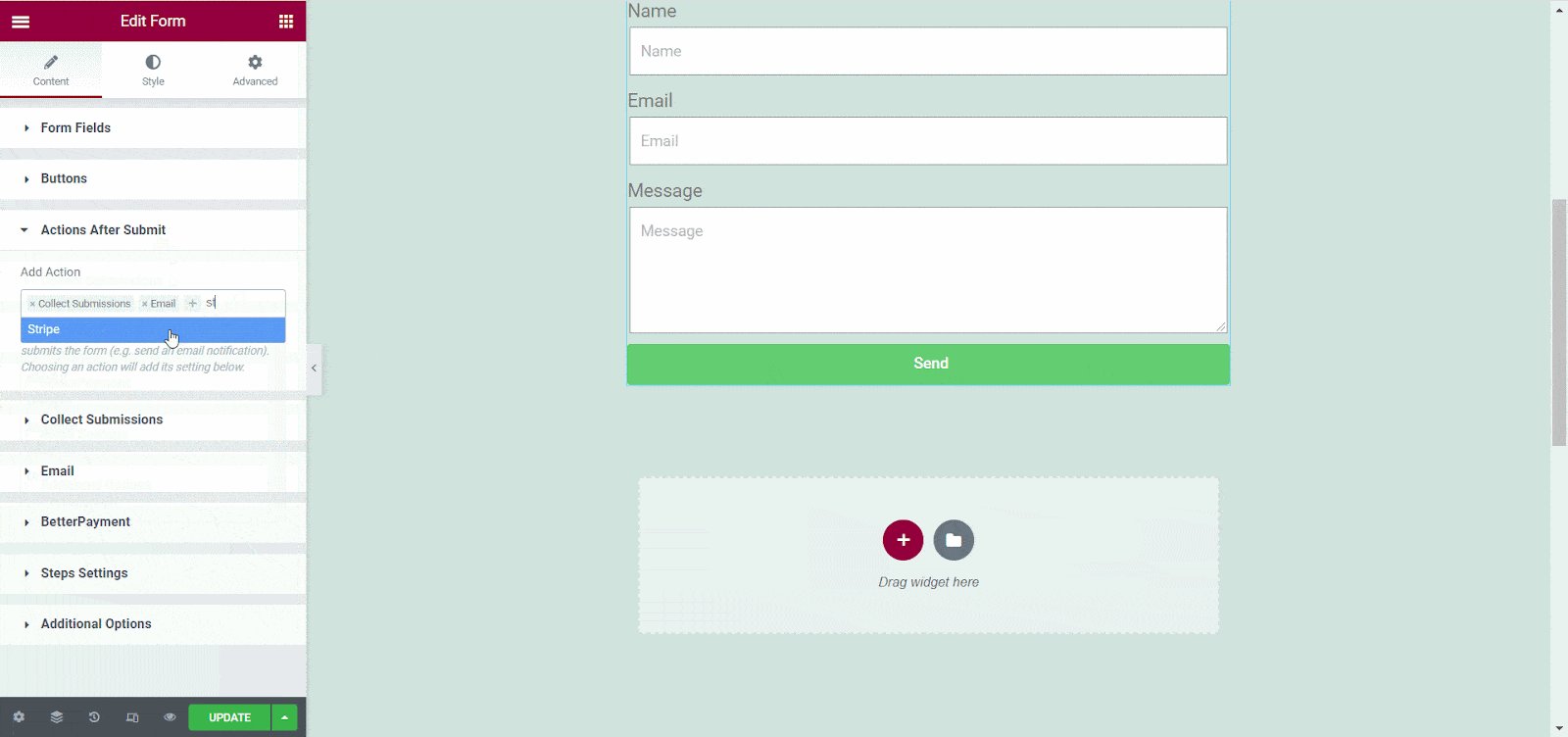
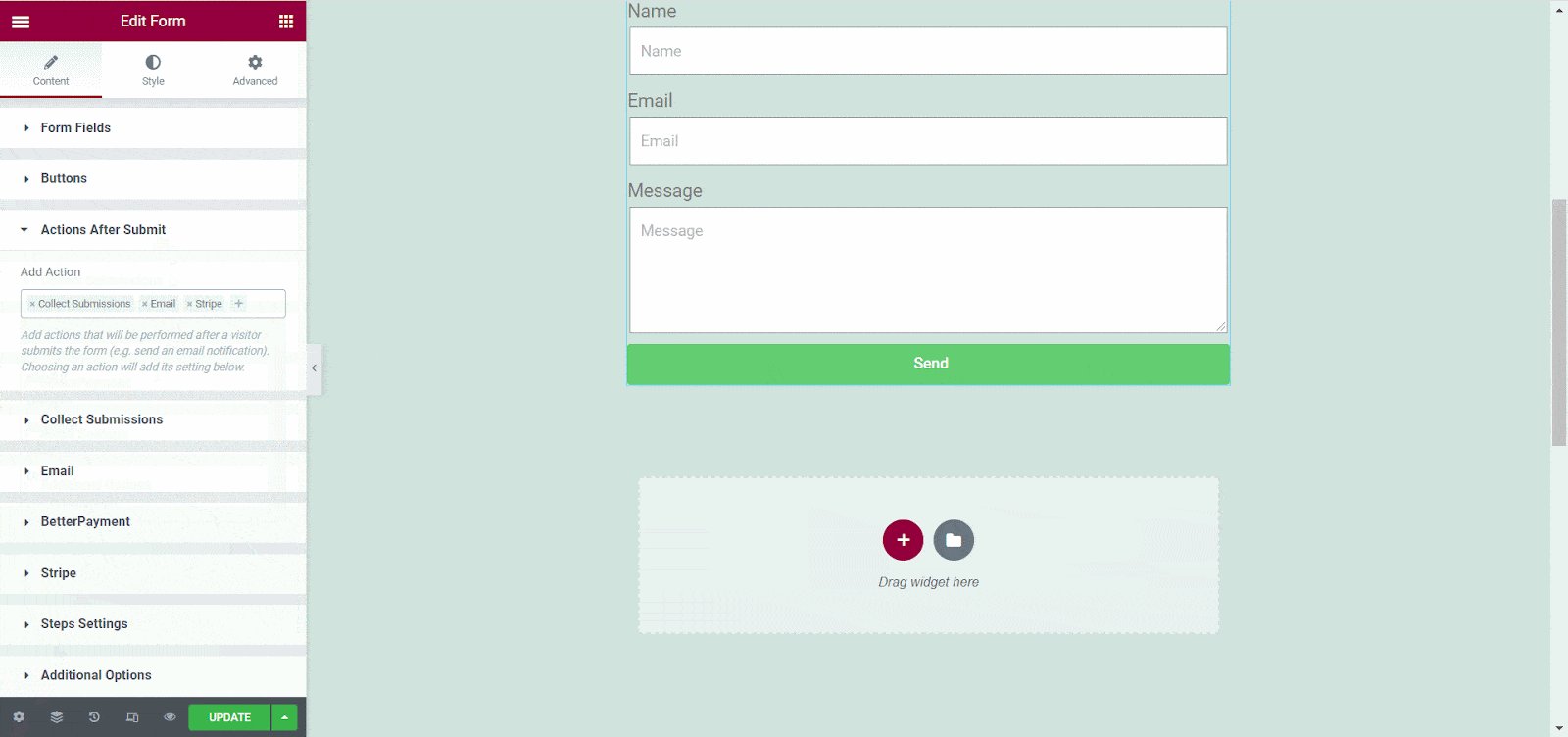
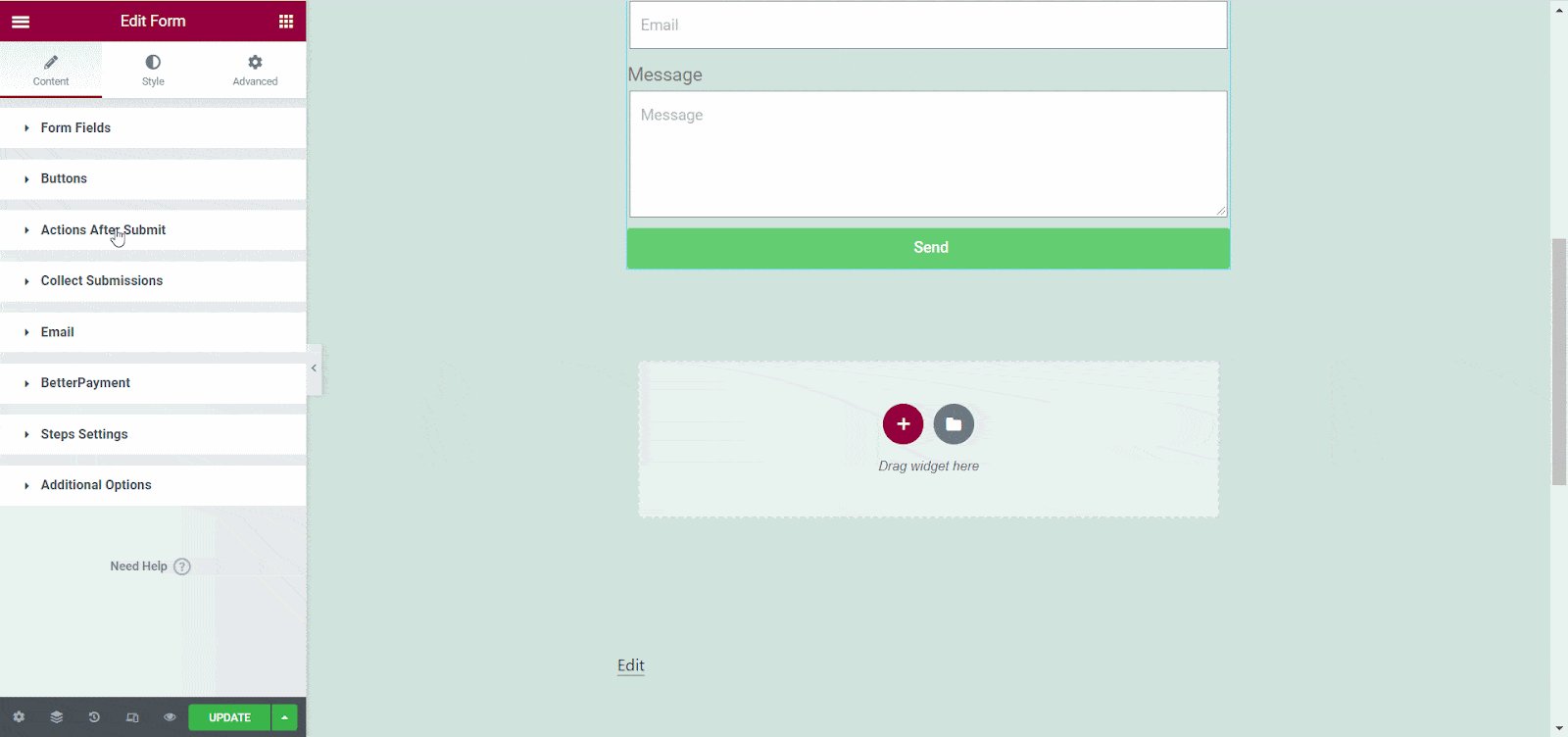
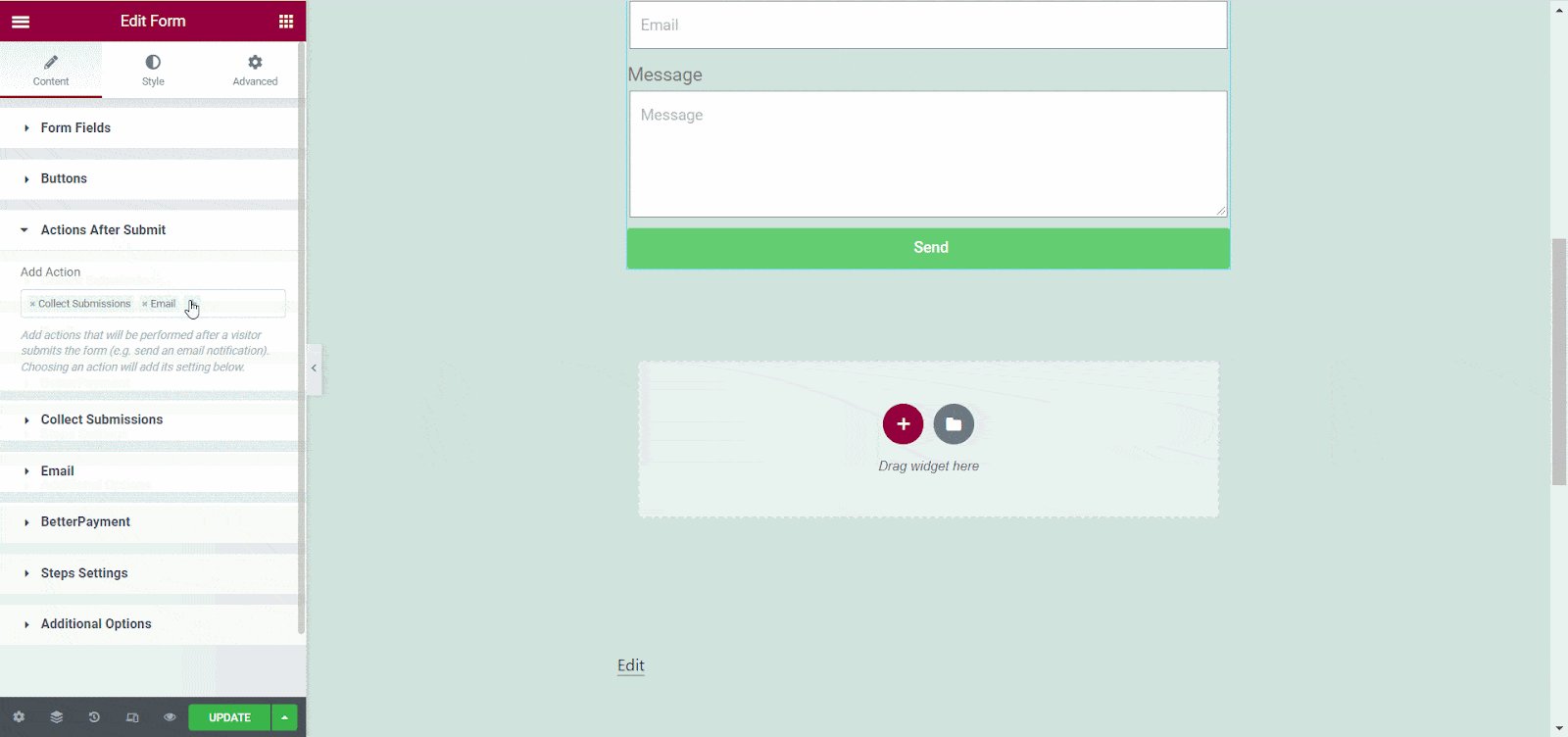
Para configurar Stripe com Elementor, vá para a seção ' Ação após envio' . Agora, você precisa encontrar e adicionar ‘ Stripe’ como uma ação.

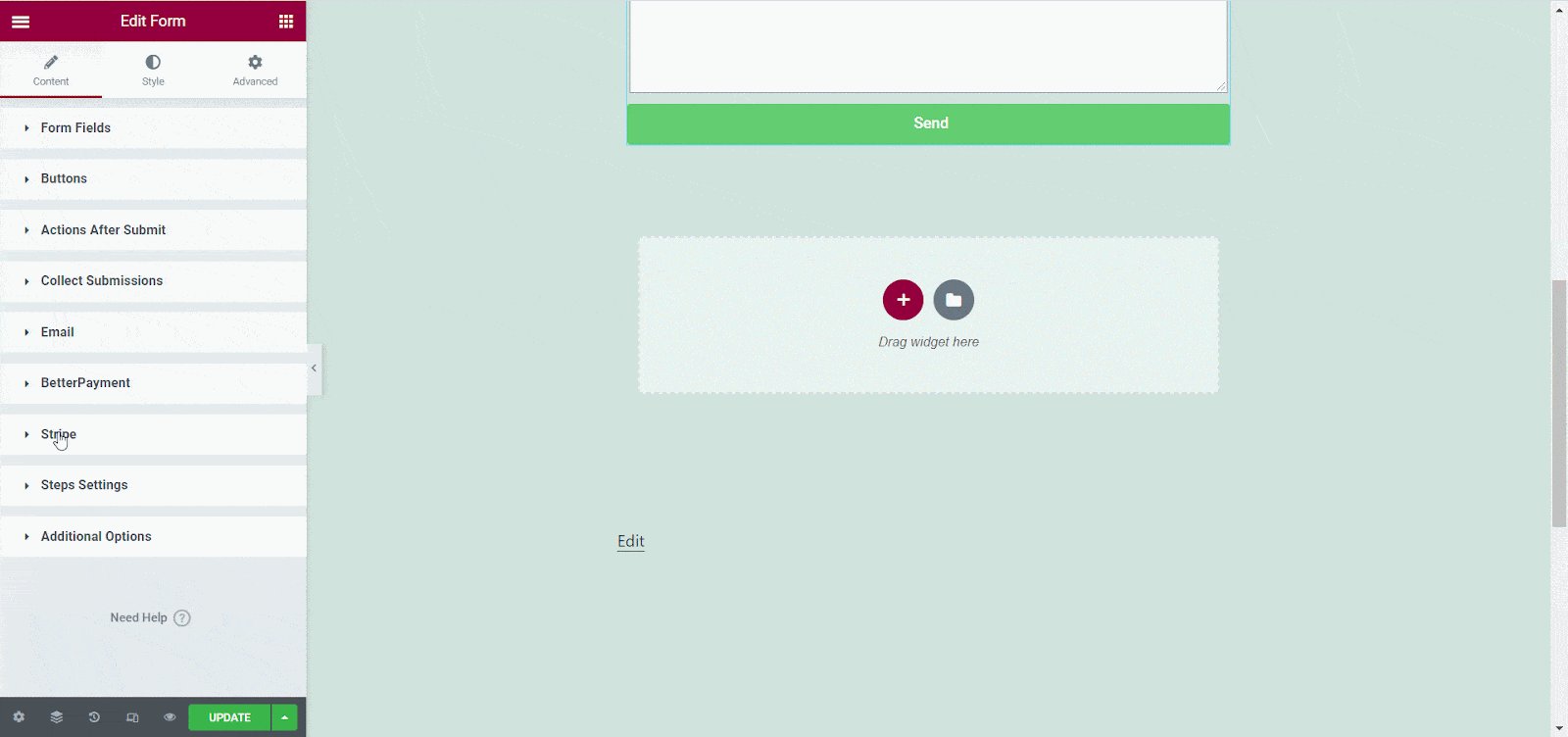
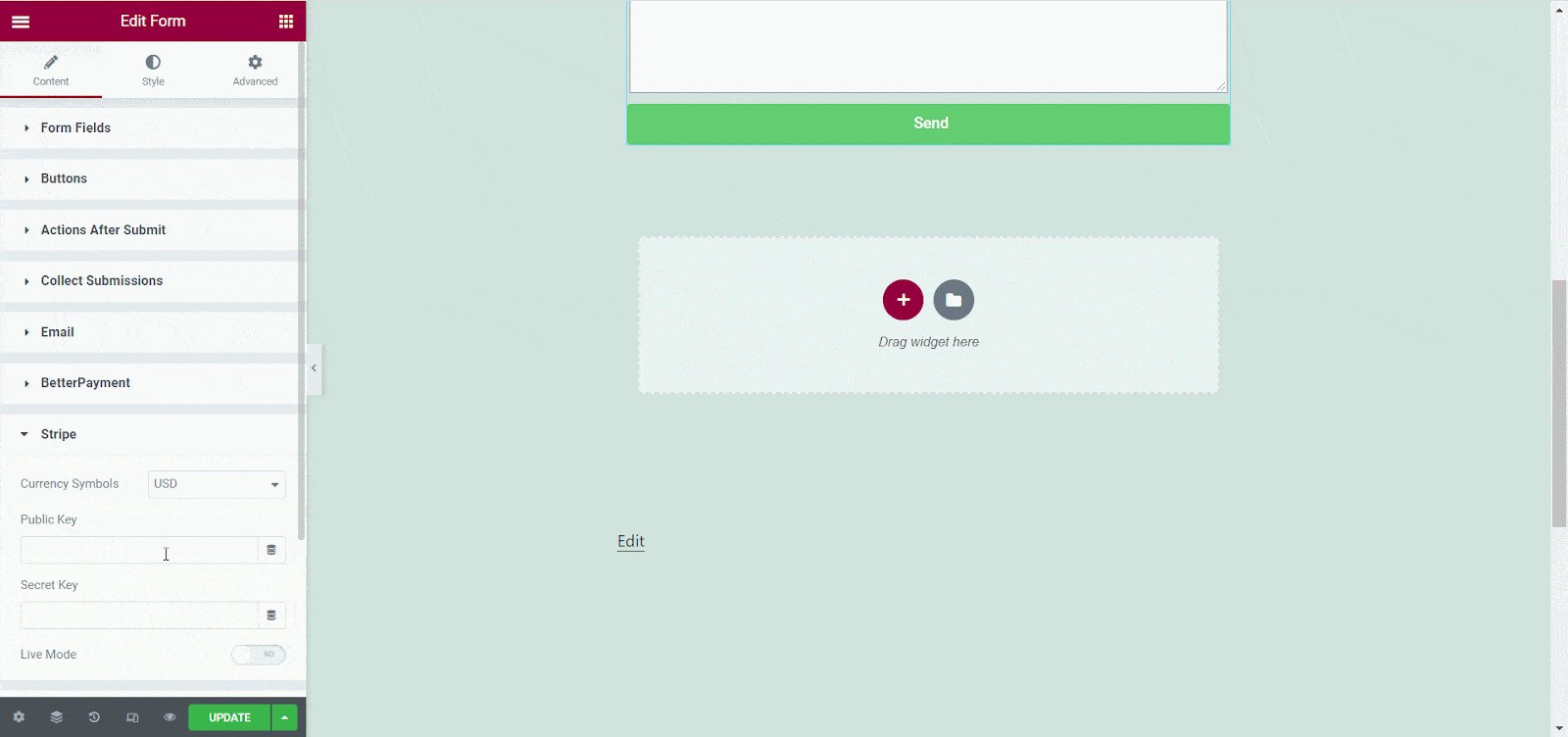
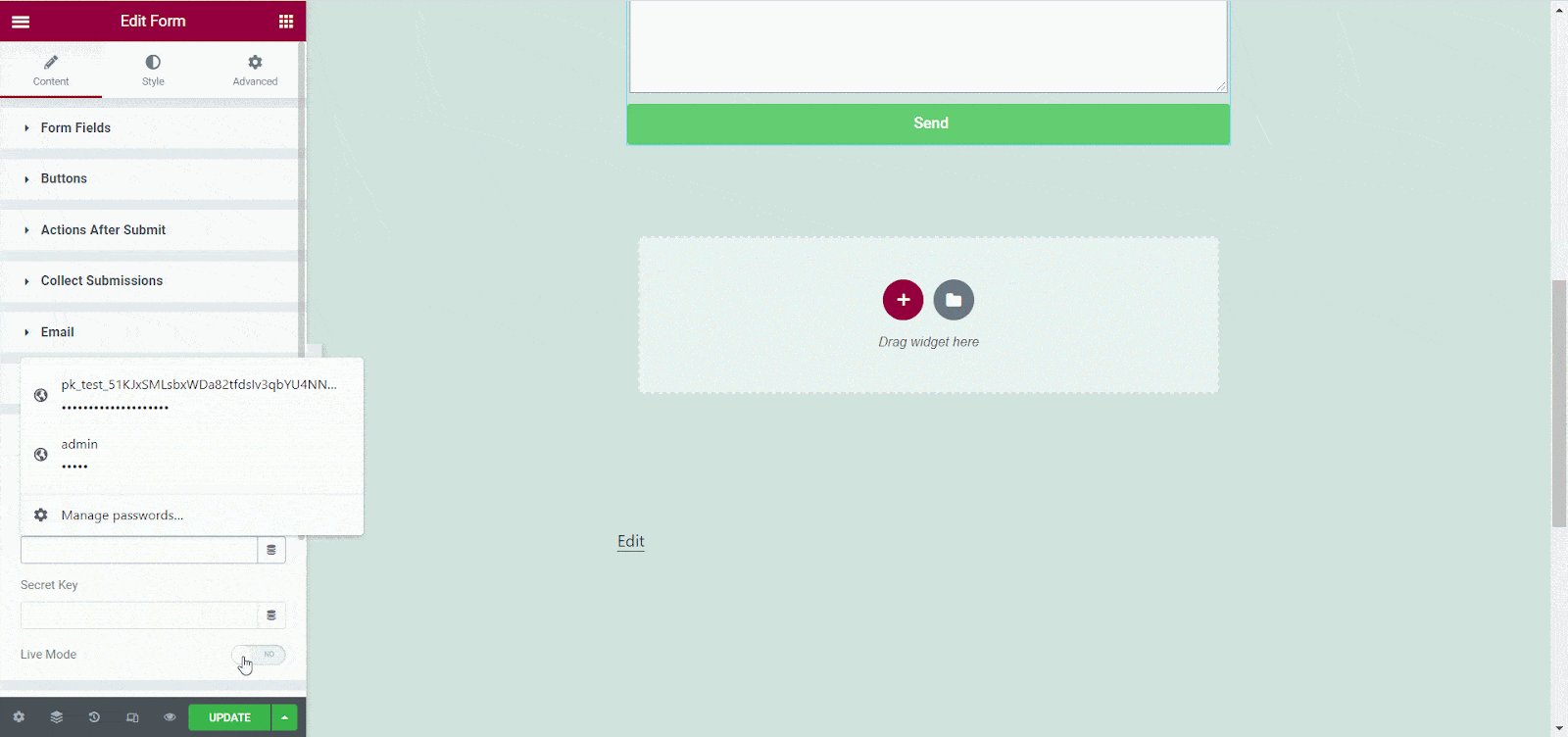
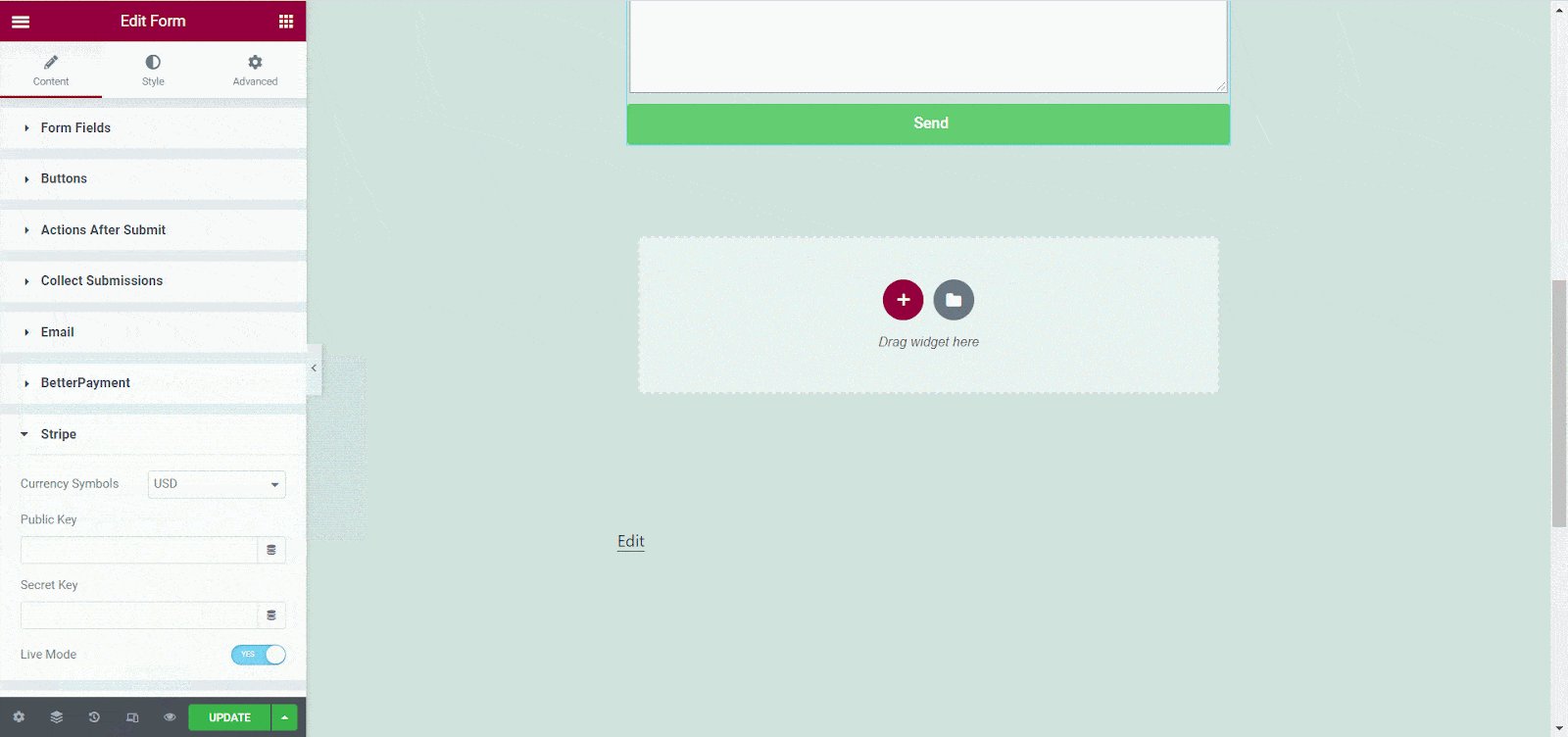
Agora, vá para a seção ‘Stripe’ e insira sua ‘ Chave Pública’ e ‘ Chave Secreta ’ do Stripe antes de clicar no modo ao vivo. Você pode coletar facilmente sua ' chave pública' e ' chave secreta ' do Stripe no painel do Stripe .

[ Nota: ao adicionar PayPal como método de pagamento para o formulário Elementor , você não pode adicionar Stripe lá.]
Agora, se você deseja configurar o formulário Elementor com PayPal siga as orientações abaixo:
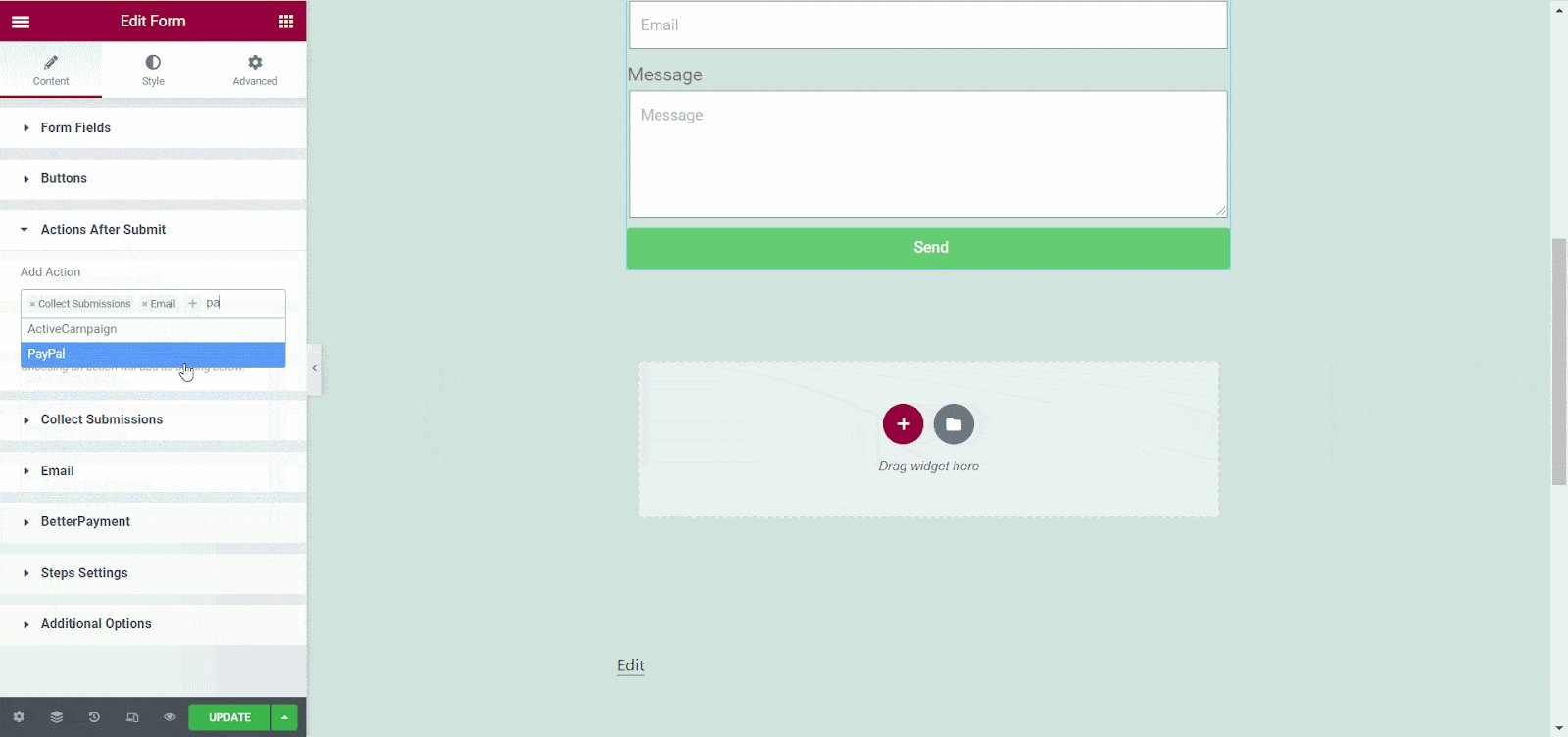
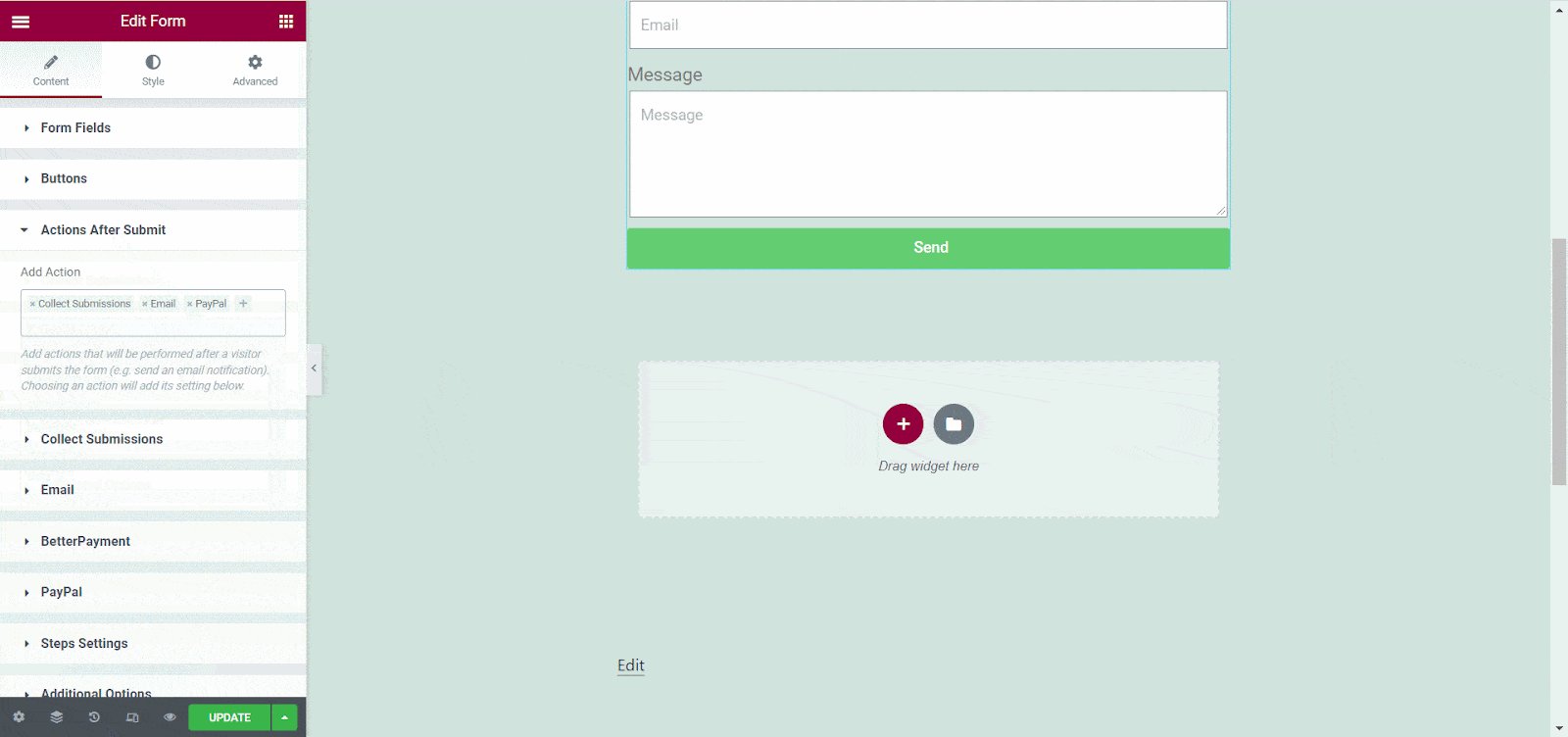
Assim como na configuração do Stripe, você deve primeiro ir para a seção ' Ação após envio' . Agora, encontre ‘ PayPal’ e adicione-o como uma ação.

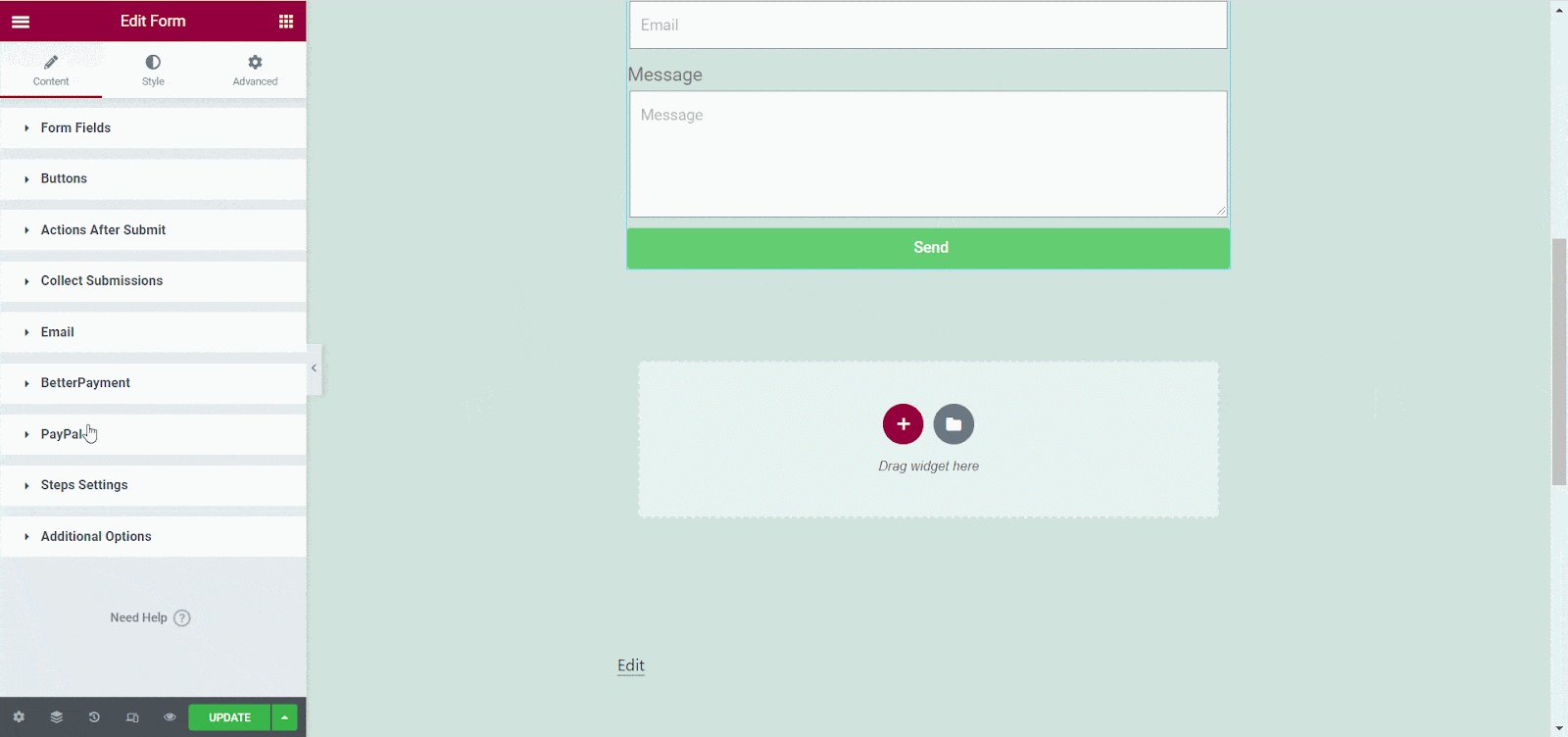
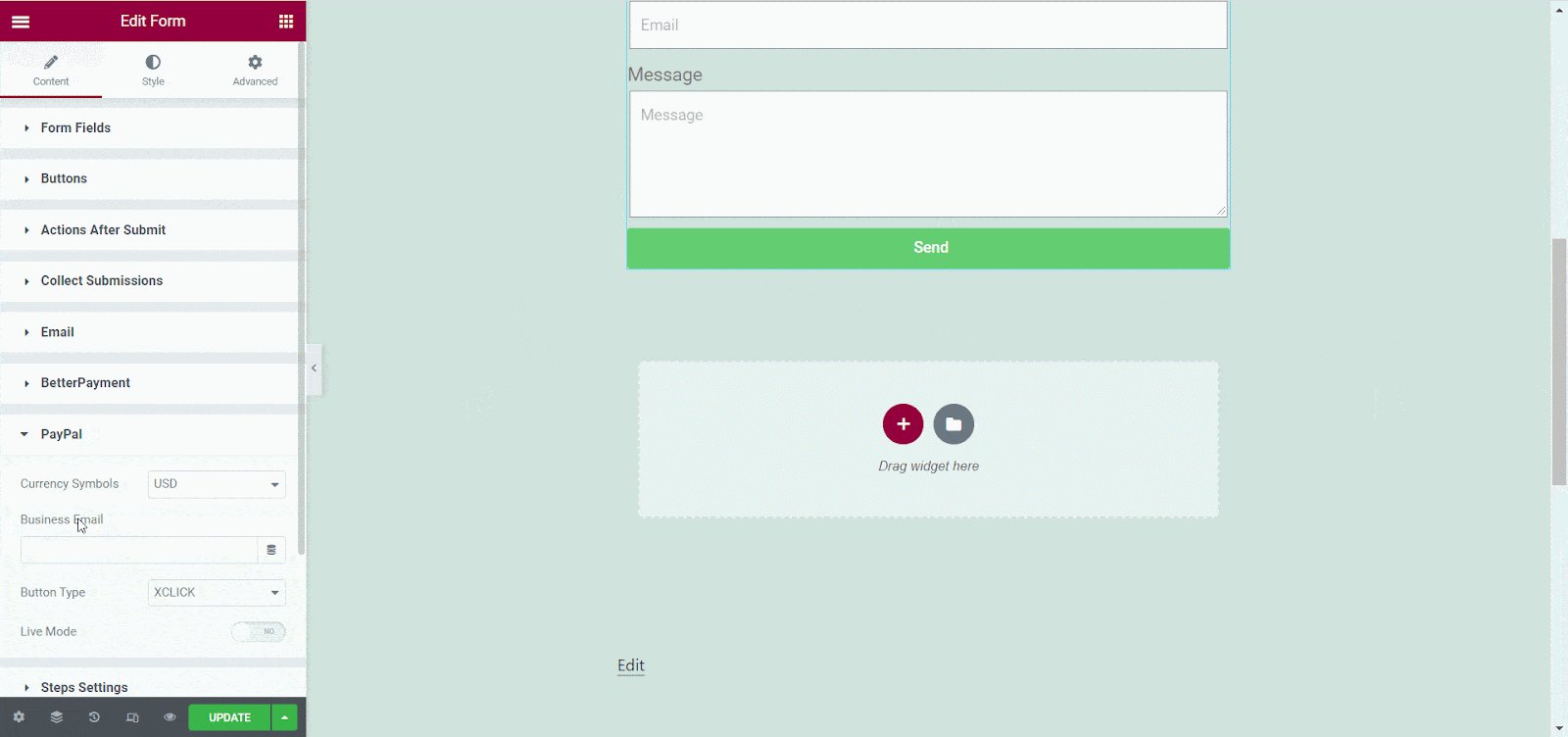
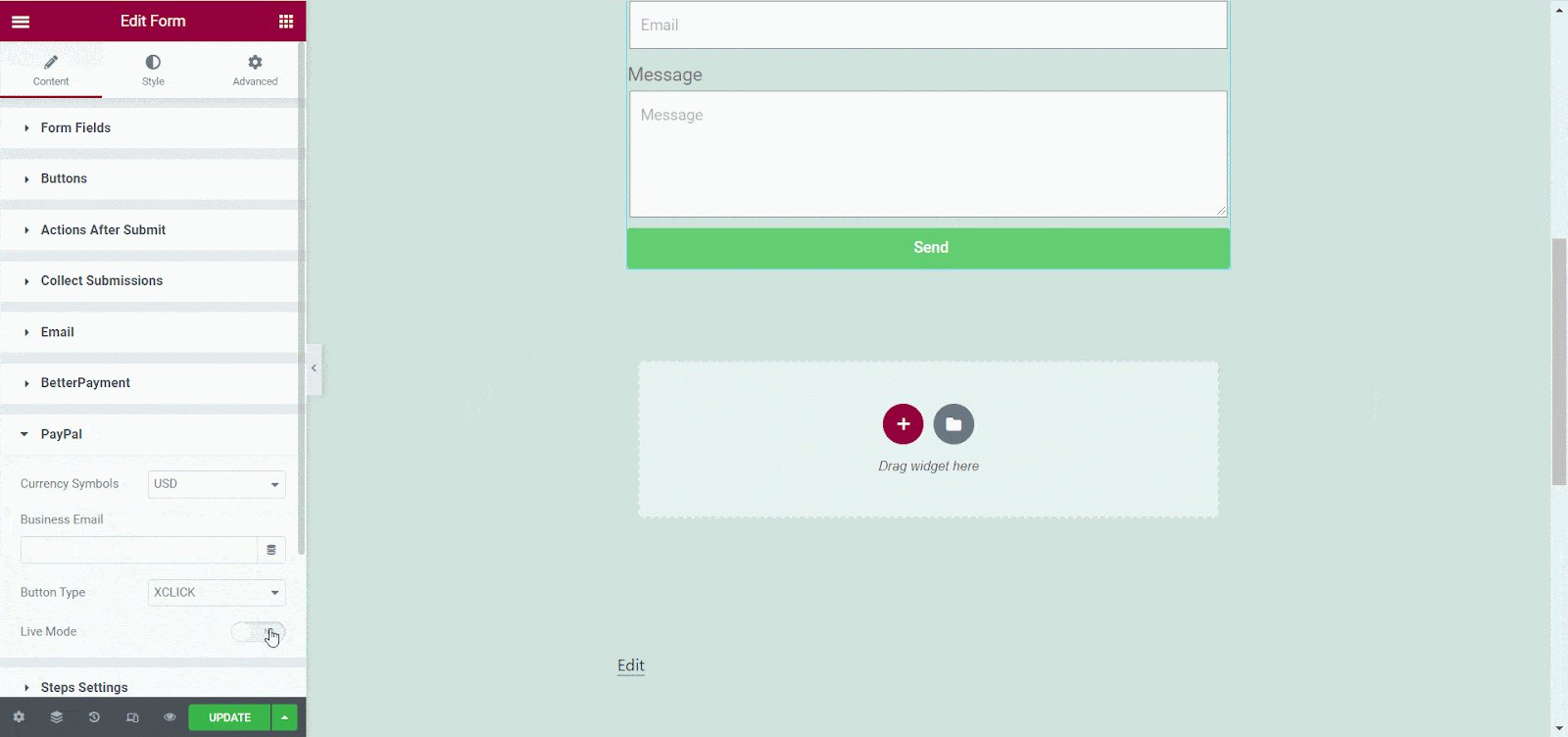
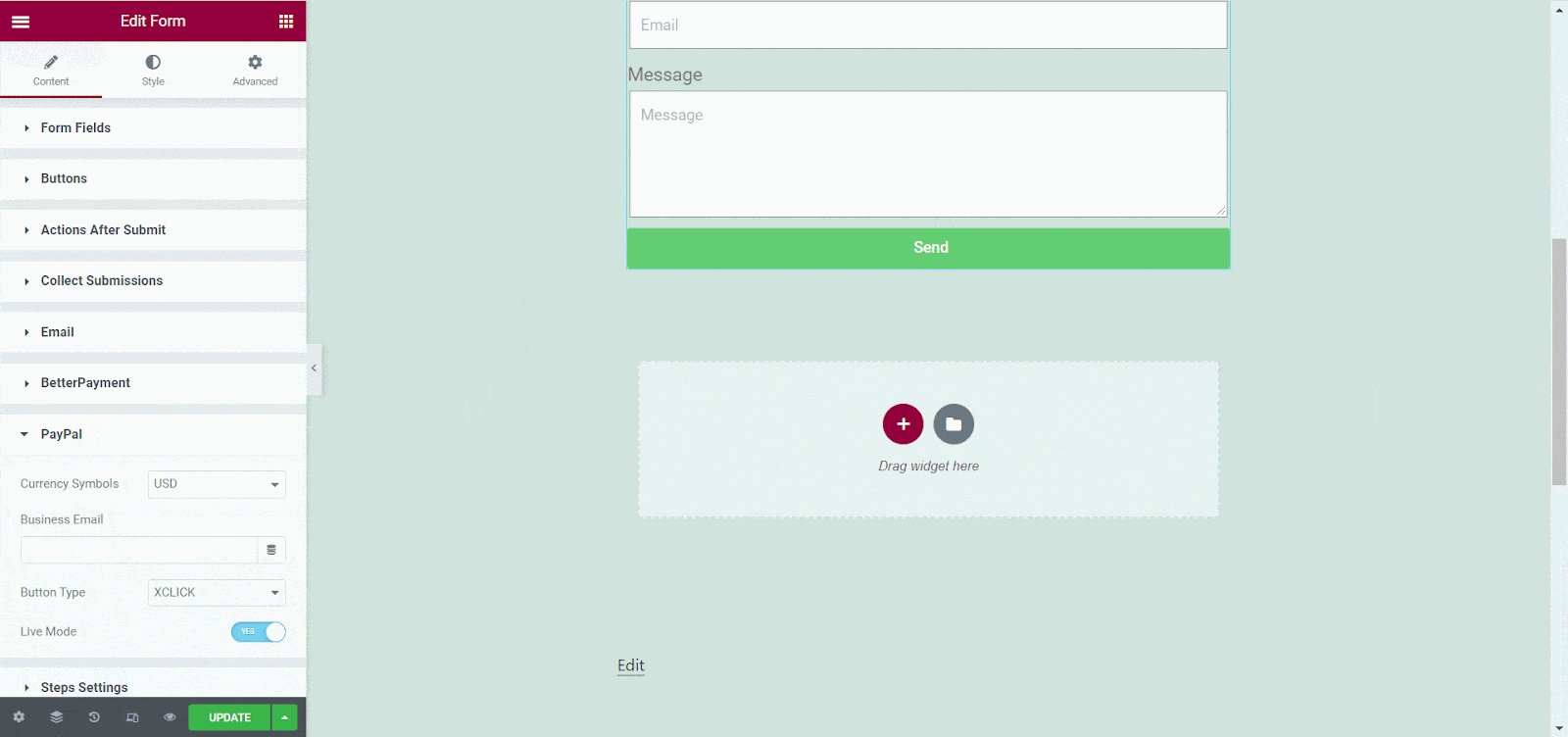
Agora, clique na seção ‘PayPal’ em seu widget Elementor Form. Lá você deve adicionar seu e-mail comercial antes de alternar para o ‘Modo ao vivo’ .

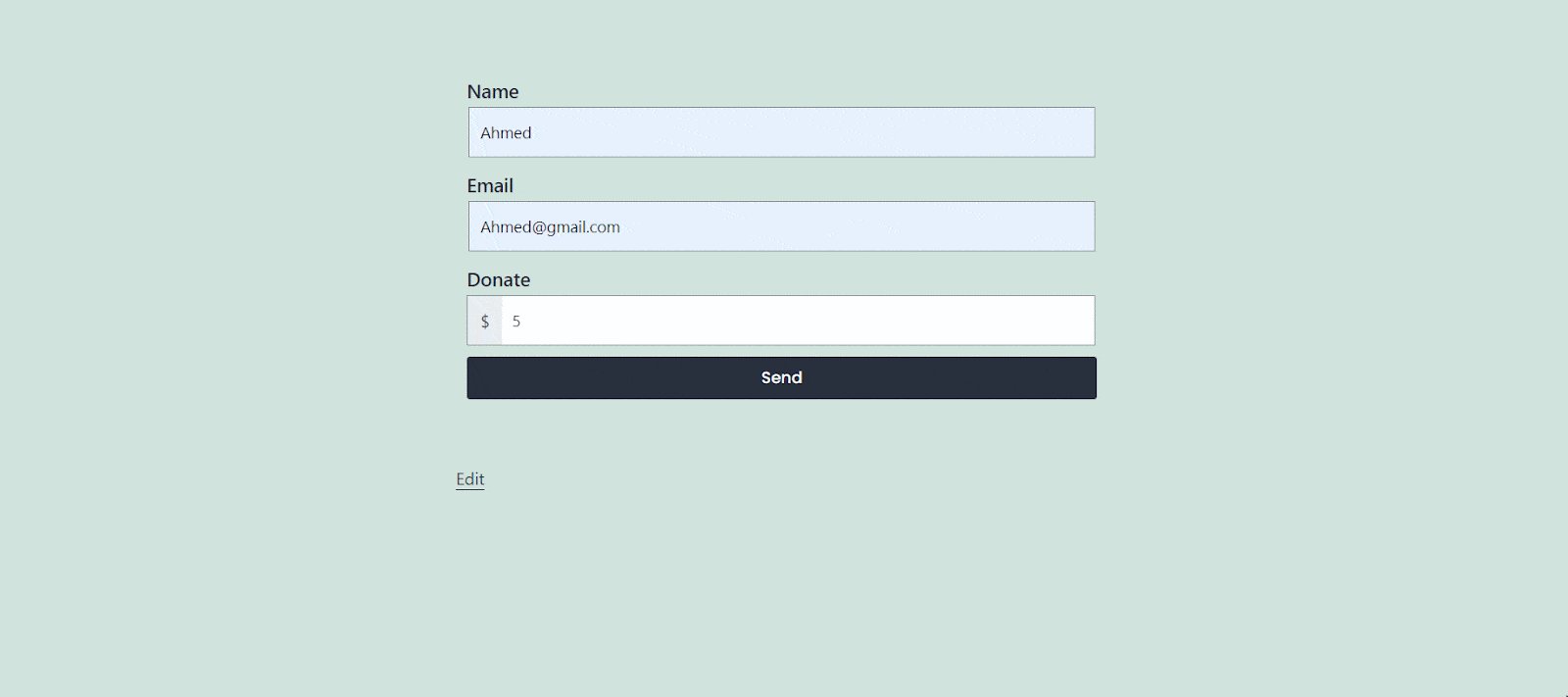
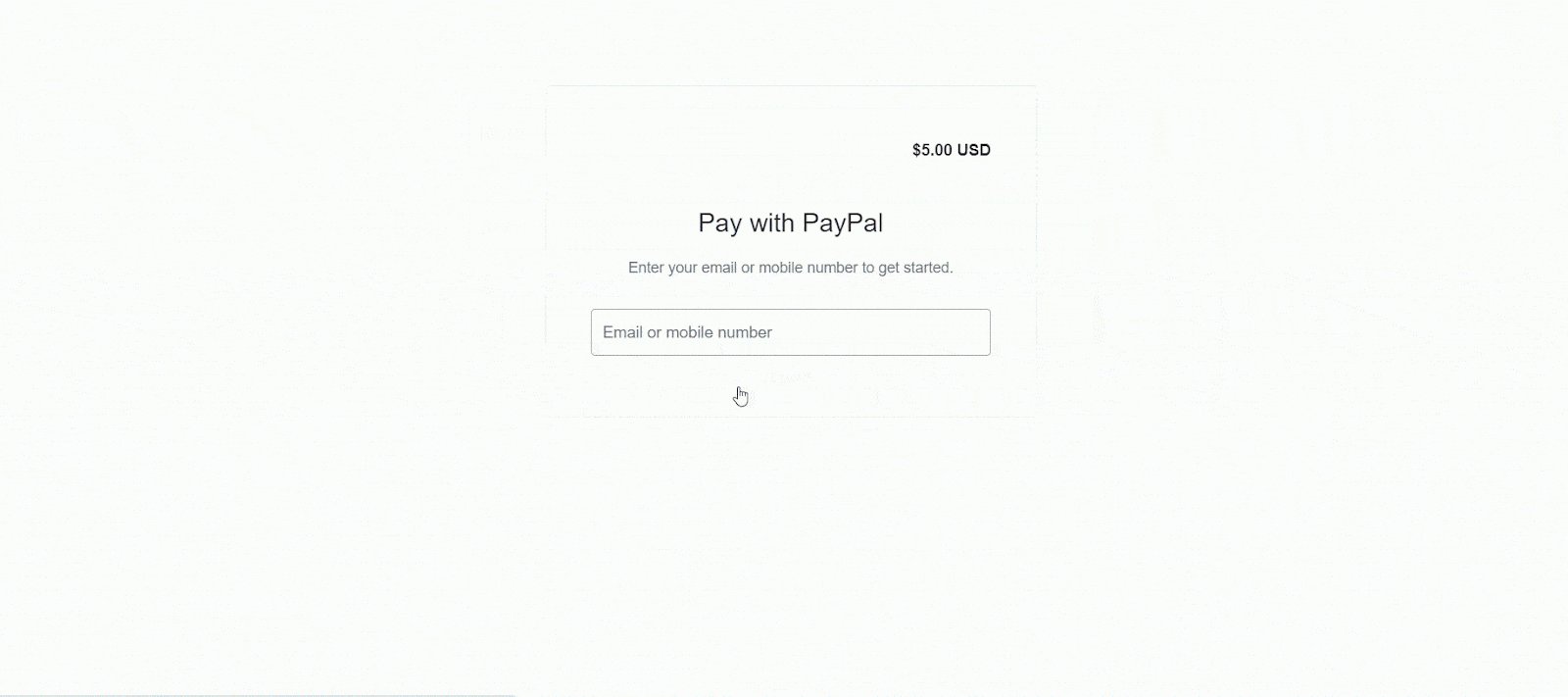
Aqui está o resultado final
Se você seguiu as etapas acima, é hora de publicar o formulário Elementor. Aqui está o resultado se você configurar o formulário Elementor com PayPal.

Vendas disparadas com formulários Elementor e melhor pagamento
É tão fácil criar formulários de pagamento usando formulários Elementor . É necessário desenhar formas de pagamento que ofereçam aos clientes uma experiência tranquila e que impulsione a conversa; Os formulários Elementor atendem a esse requisito. Portanto, você deve tentar se ainda não usou um formulário Elementor para pagamentos. Além disso, não se esqueça de compartilhar suas experiências conosco. Assine nosso blog para obter essas dicas e truques e manter-se atualizado com as últimas tendências.
