Vinte e vinte e três: um novo tema padrão do WordPress da comunidade
Publicados: 2022-09-30Twenty Twenty-Three é o novo tema padrão do WordPress que está sendo lançado com o WordPress 6.1.
É um tema minimalista sem imagens ou funcionalidades adicionais. Ele dá o seu melhor como tema inicial para criar modelos e variações de estilo e também testar todos os recursos introduzidos nas versões mais recentes do WordPress. O tema pode ser visto como um ambiente real de desenvolvimento e teste, embora o estilo minimalista, a capacidade de resposta e a leveza o tornem uma boa opção para a criação de blogs e sites adequados para as mais diversas finalidades.
Em sua introdução ao tema Twenty Twenty-Two, Kjell Reigstad escreveu sobre o futuro dos temas padrão:
Inovações como theme.json, modelos de bloco e padrões de bloco estão tornando o desenvolvimento de temas muito mais simples e estão fornecendo novas maneiras para os usuários personalizarem seus sites. Há motivos para acreditar que a comunidade pode aproveitar tudo isso para construir soluções temáticas e customizadas mais frequentes e diversificadas para nossos usuários nos próximos anos.
E Channing Ritter fez a seguinte proposta:
E se, ao invés de enfatizarmos o tema em si, realçássemos um conjunto opinativo de variações de estilo desenhadas por membros da comunidade? Poderíamos usar Twenty Twenty-Two como base para um novo tema que é minimalista e despojado - uma tela em branco para deixar uma gama diversificada de variações de estilo brilhar.
E é isso que está acontecendo com o novo tema padrão Twenty Twenty-Three. A comunidade foi chamada para participar ativamente do design do tema padrão do WordPress, e gostamos disso porque torna o novo tema o resultado de um trabalho genuinamente participativo.

Mas antes de descobrir as variações de estilo que vêm com o novo tema padrão do WordPress, vamos descobrir os recursos básicos do Twenty Twenty-Three e para que ele pode ser adequado.
Layouts e estilos de página
Como mencionado acima, Twenty Twenty-Three é uma versão simplificada do Twenty Twenty-Two. O que chama a atenção no novo tema padrão é sua simplicidade e leveza. O Twenty Twenty-Three é flexível e perfeitamente adequado aos mais recentes recursos de edição de sites do Gutenberg, como edição de modelos, variações de estilos globais, tipografia fluida e padrões de bloco.
Portanto, não será surpresa que, nas capturas de tela mostradas neste artigo, você veja páginas mínimas sem sinos e assobios, mas perfeitamente adequadas para personalização e teste.
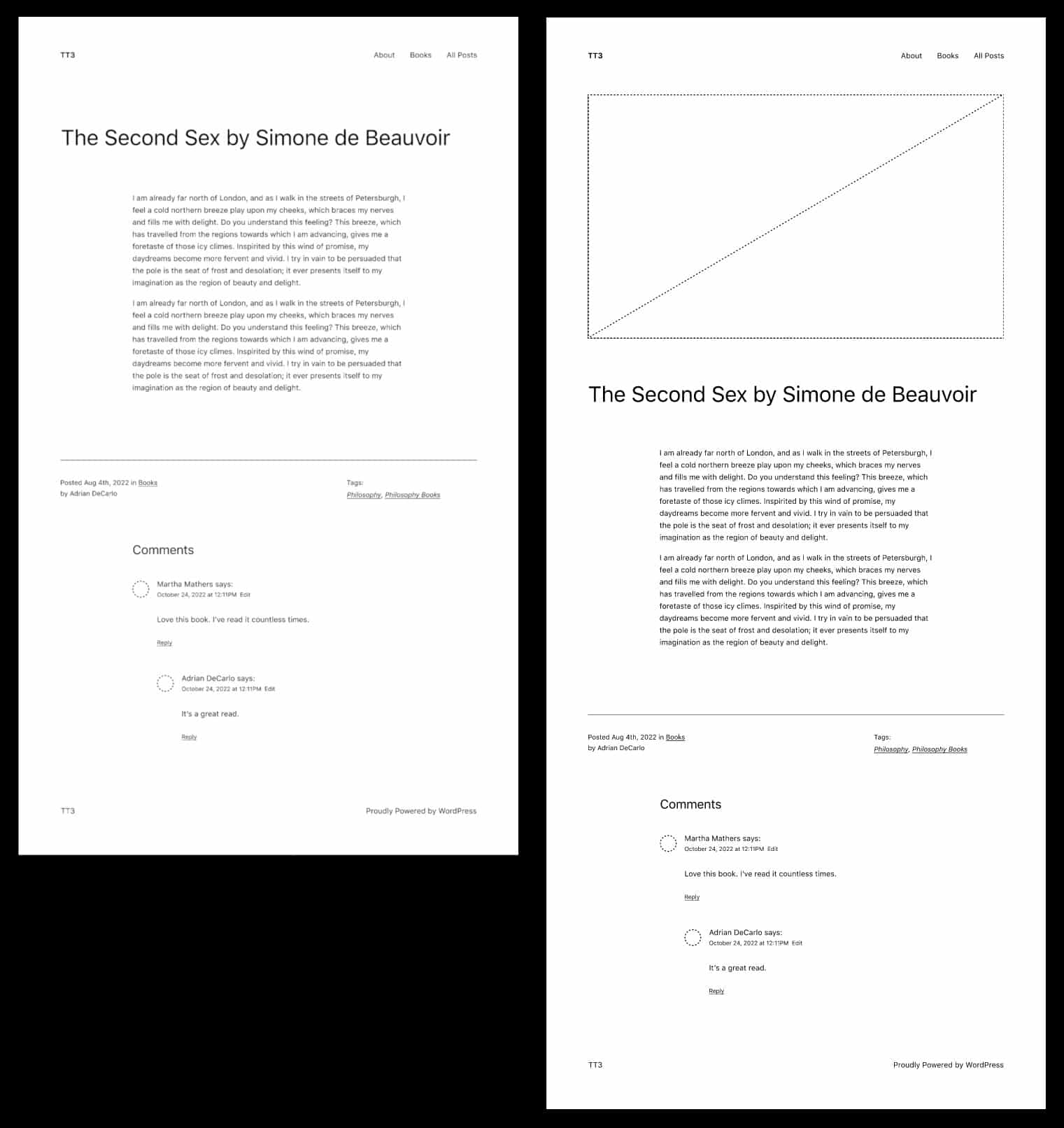
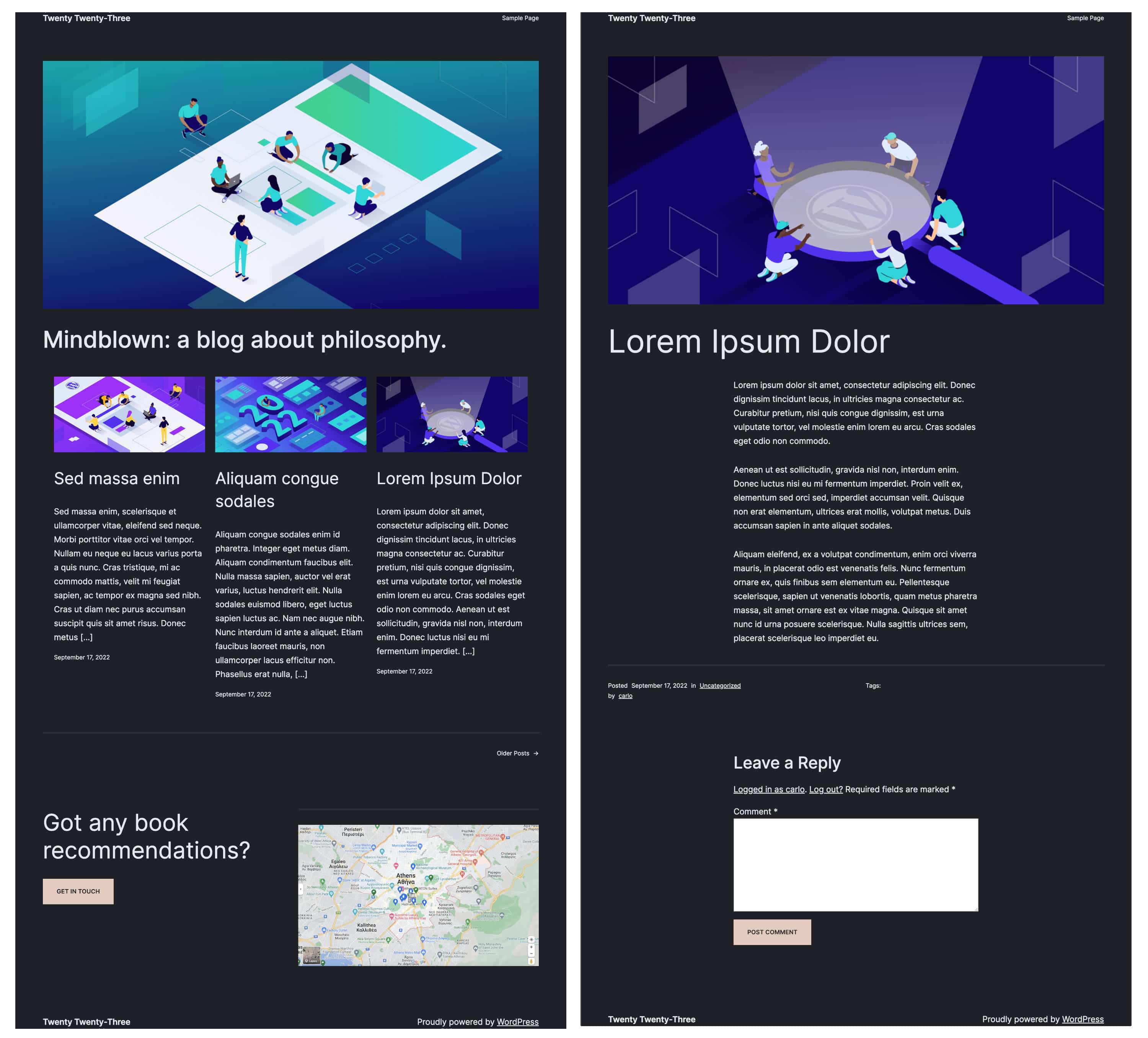
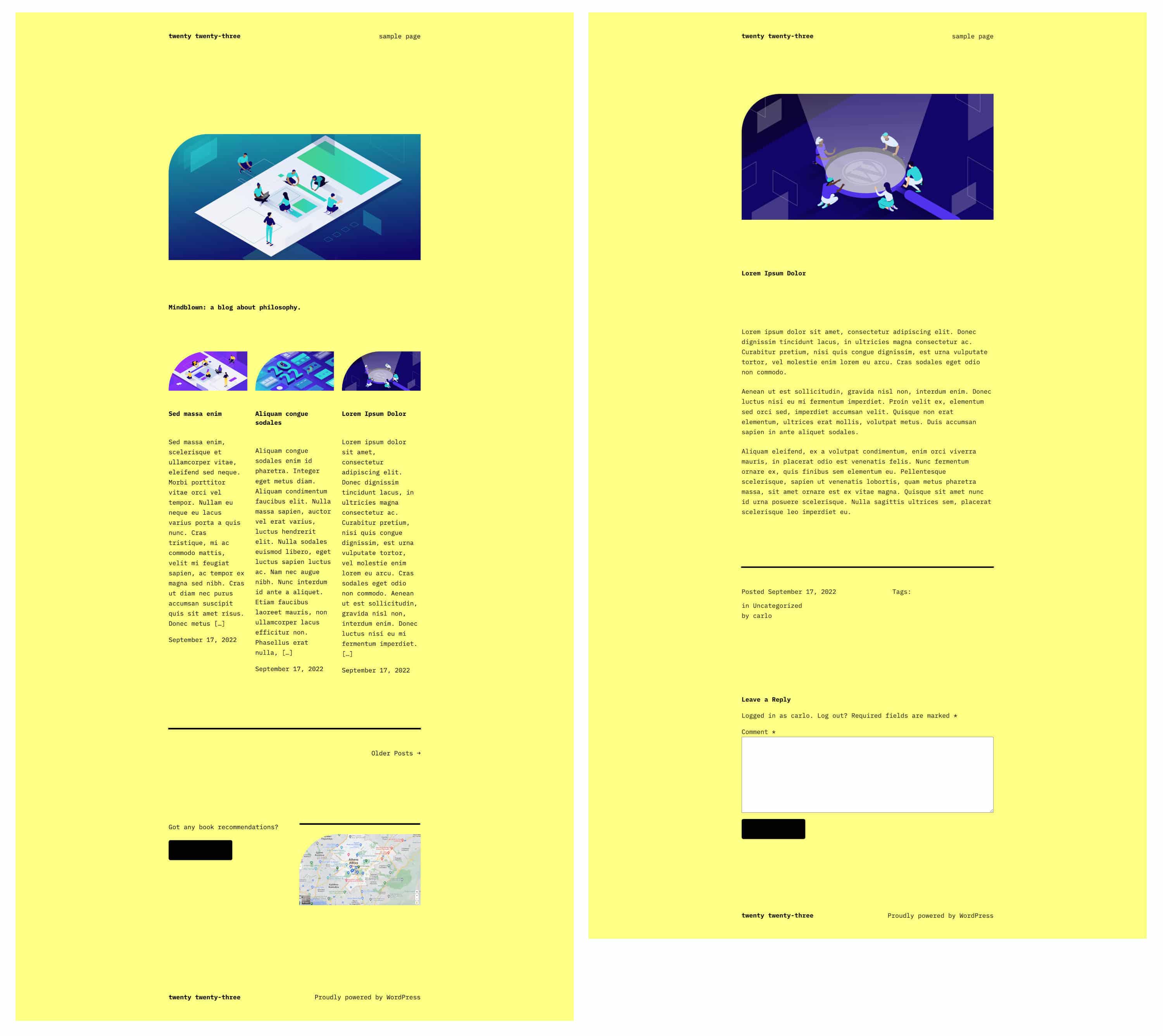
Para dar um exemplo disso, a imagem abaixo mostra páginas de postagem única com e sem imagens em destaque.

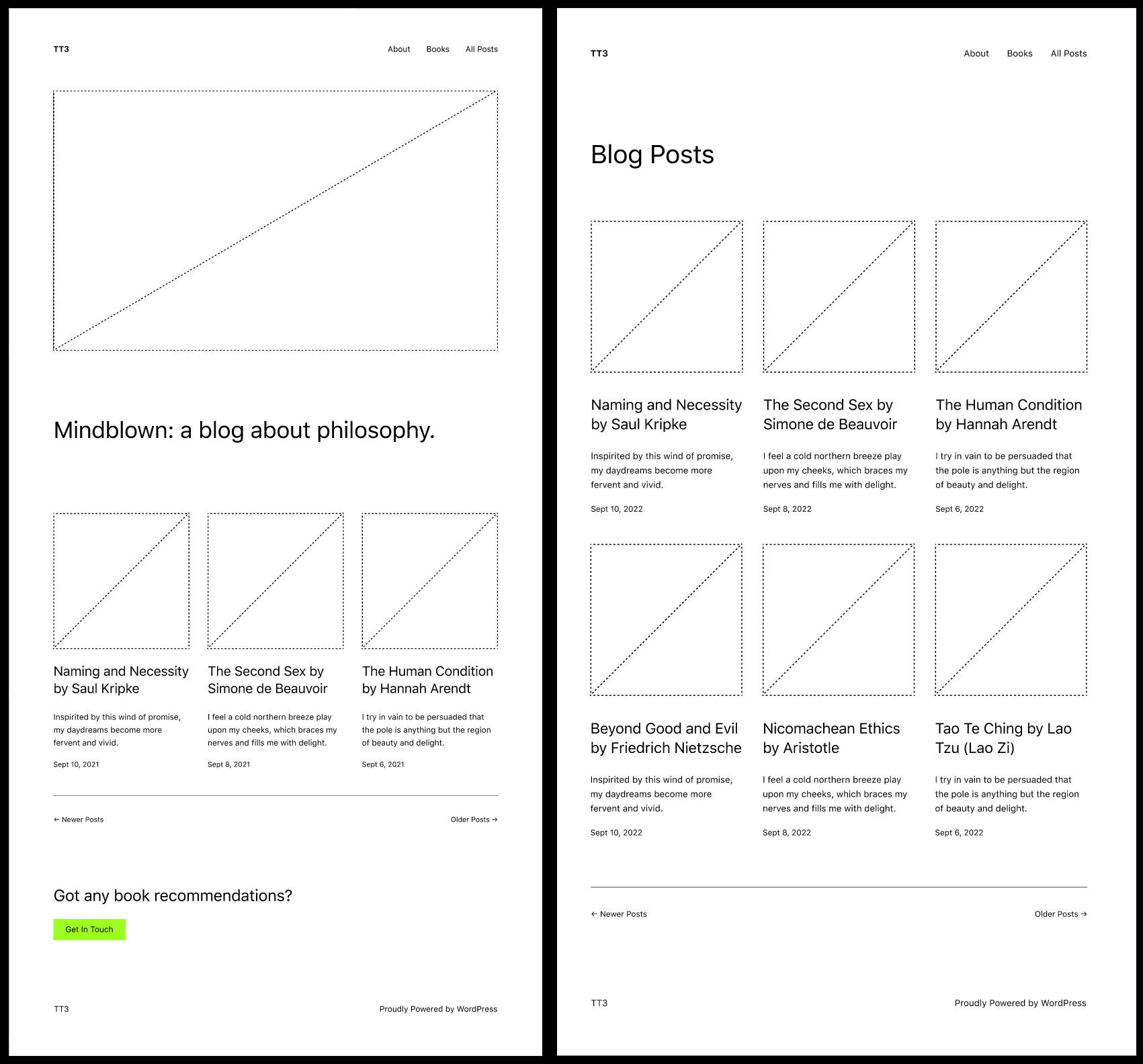
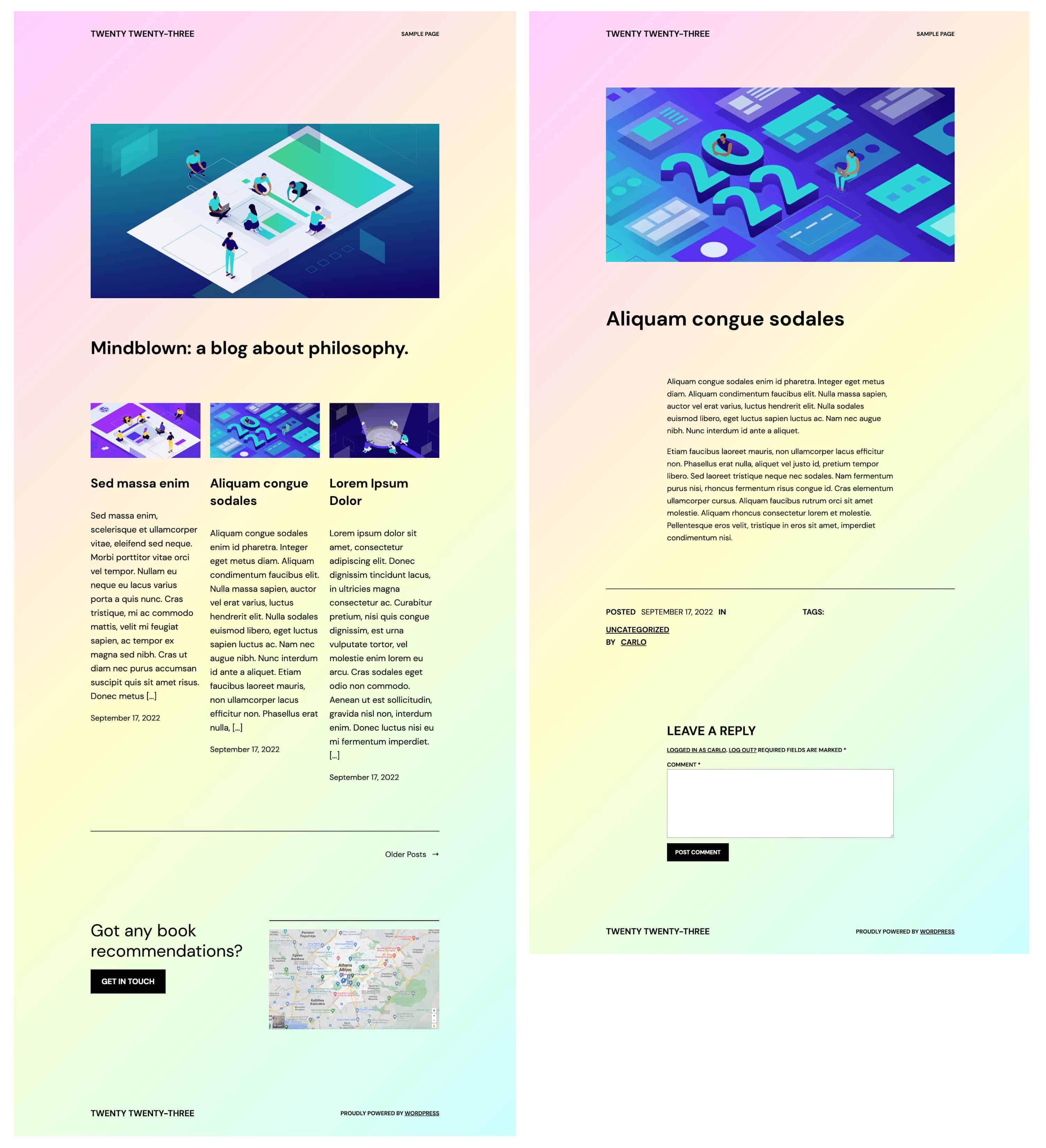
A imagem a seguir compara a página inicial com uma página de arquivo.

Mesmo que o novo tema seja uma versão simplificada do Twenty Twenty-Two, em comparação com o tema padrão anterior, o Twenty Twenty-Three apresenta algumas diferenças importantes.
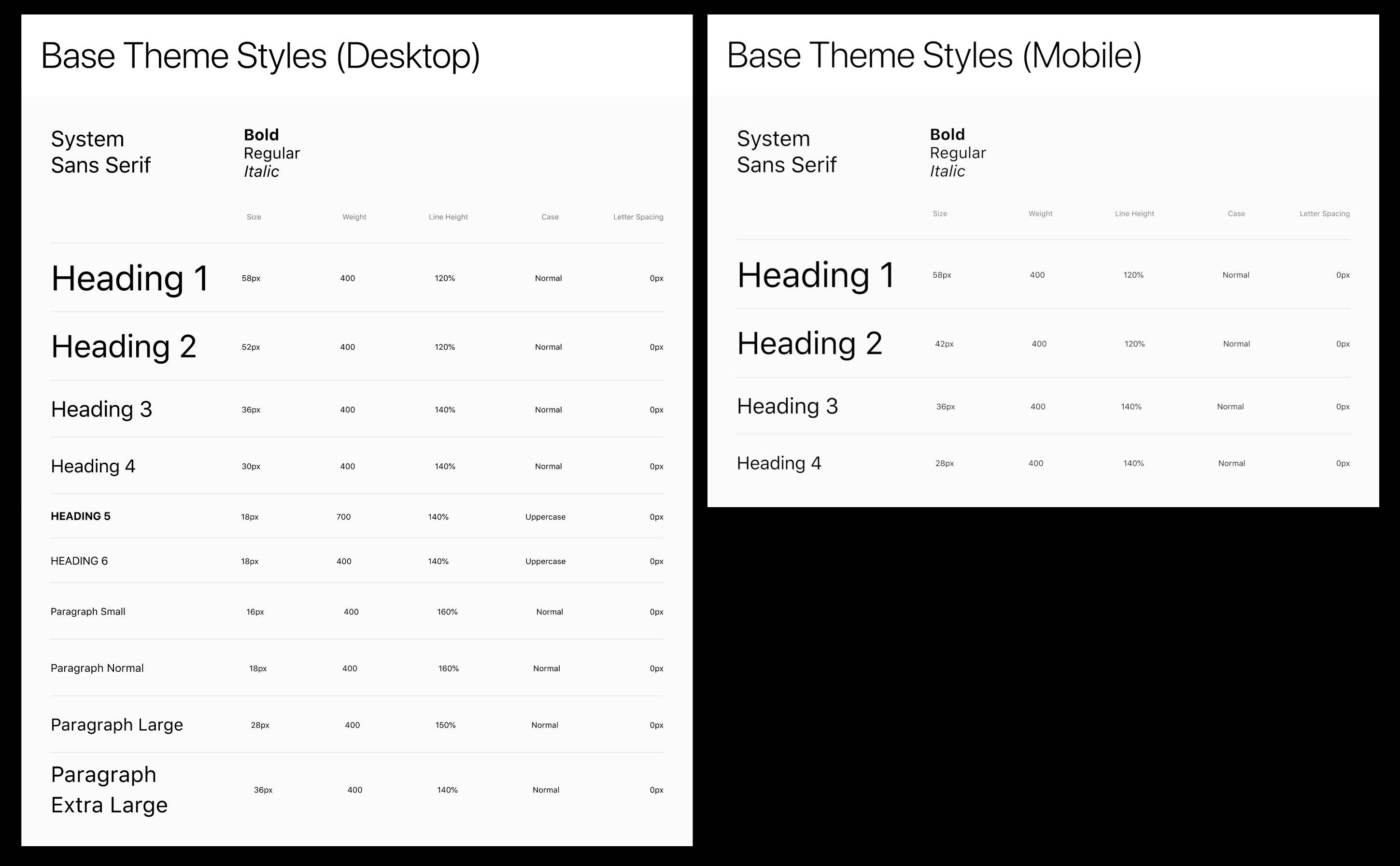
Primeiro, o tamanho dos títulos foi reduzido e a fonte com serifa padrão foi substituída por uma fonte sem serifa do sistema.

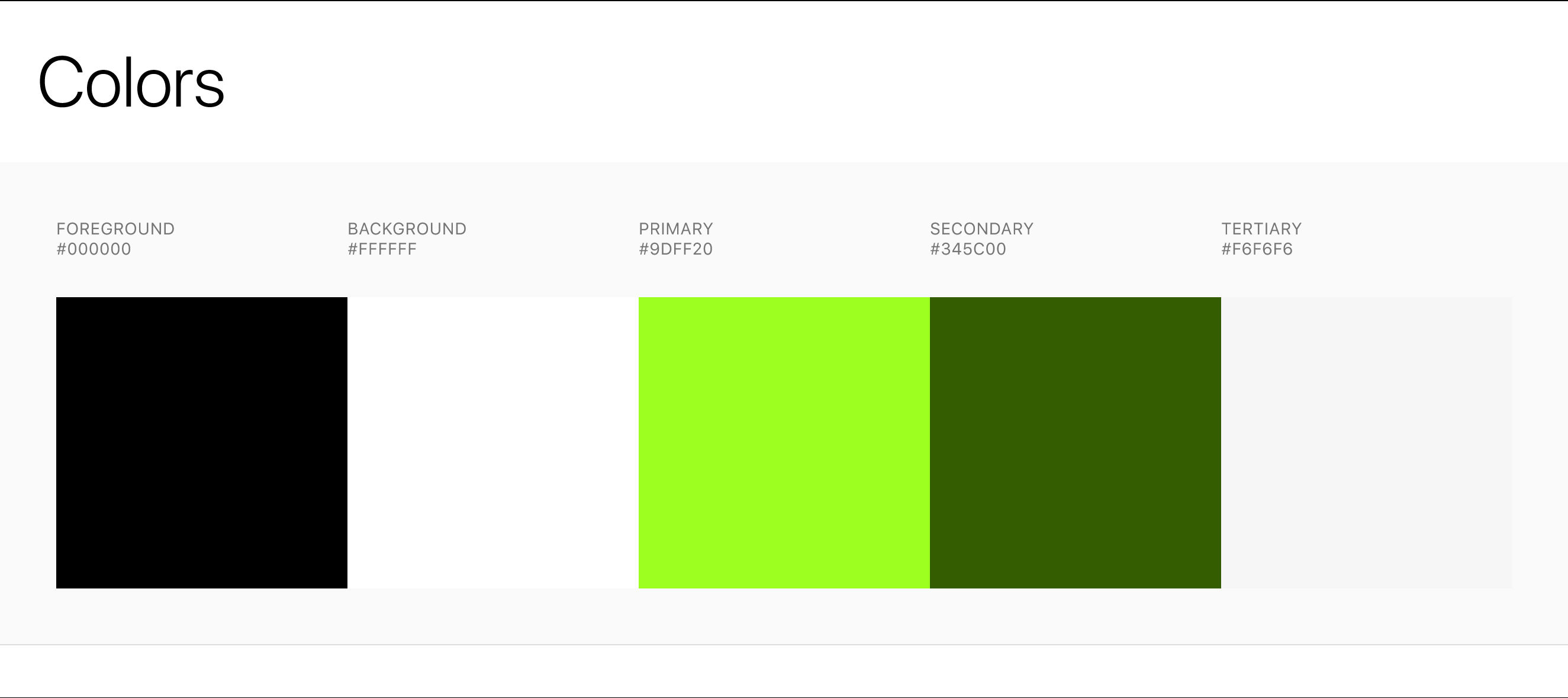
Além disso, uma paleta de cores diferente foi aplicada. Você pode ver a nova definição de paleta Twenty Twenty-Three no código a seguir do theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
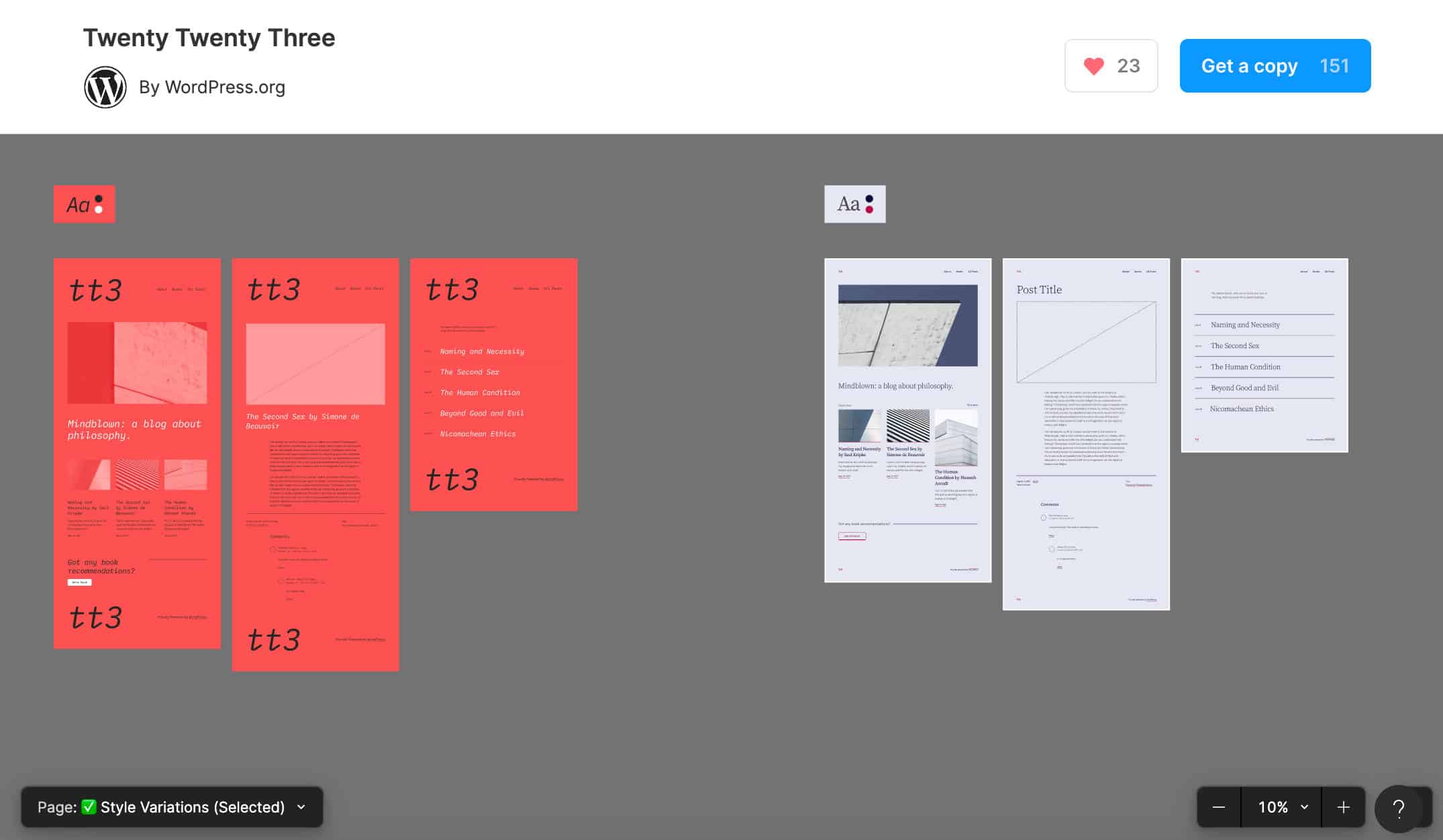
Mas a principal característica do novo tema padrão é seu conjunto de variações de estilo. Twenty Twenty-Three vem com dez variações de estilo global, cada uma das quais apresenta uma combinação diferente de cores, família de fontes e tamanhos de fonte.

Você encontrará os arquivos JSON correspondentes na pasta Twenty Twenty-Three styles .
Pré-visualizações completas de modelos de página, estilos e variações de estilo do Twenty Twenty-Three estão disponíveis no Figma.

Vinte e vinte e três tipografia
Em um tema mínimo como o Twenty-Three, a tipografia desempenha um papel fundamental para tornar o texto legível, o site atraente e, finalmente, fornecer aos visitantes uma experiência de navegação gratificante, independentemente do dispositivo e do tamanho da tela.
Para isso, o Twenty Twenty-Three vem com um novo conjunto de famílias de fontes e usa a tipografia fluida introduzida com o WordPress 6.1.
Tipos de letra
Twenty Twenty-Three apresenta um novo conjunto de tipos de letra que são usados em variações de estilo e caracterizados pela simplicidade e variedade:
- Fonte do sistema –
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
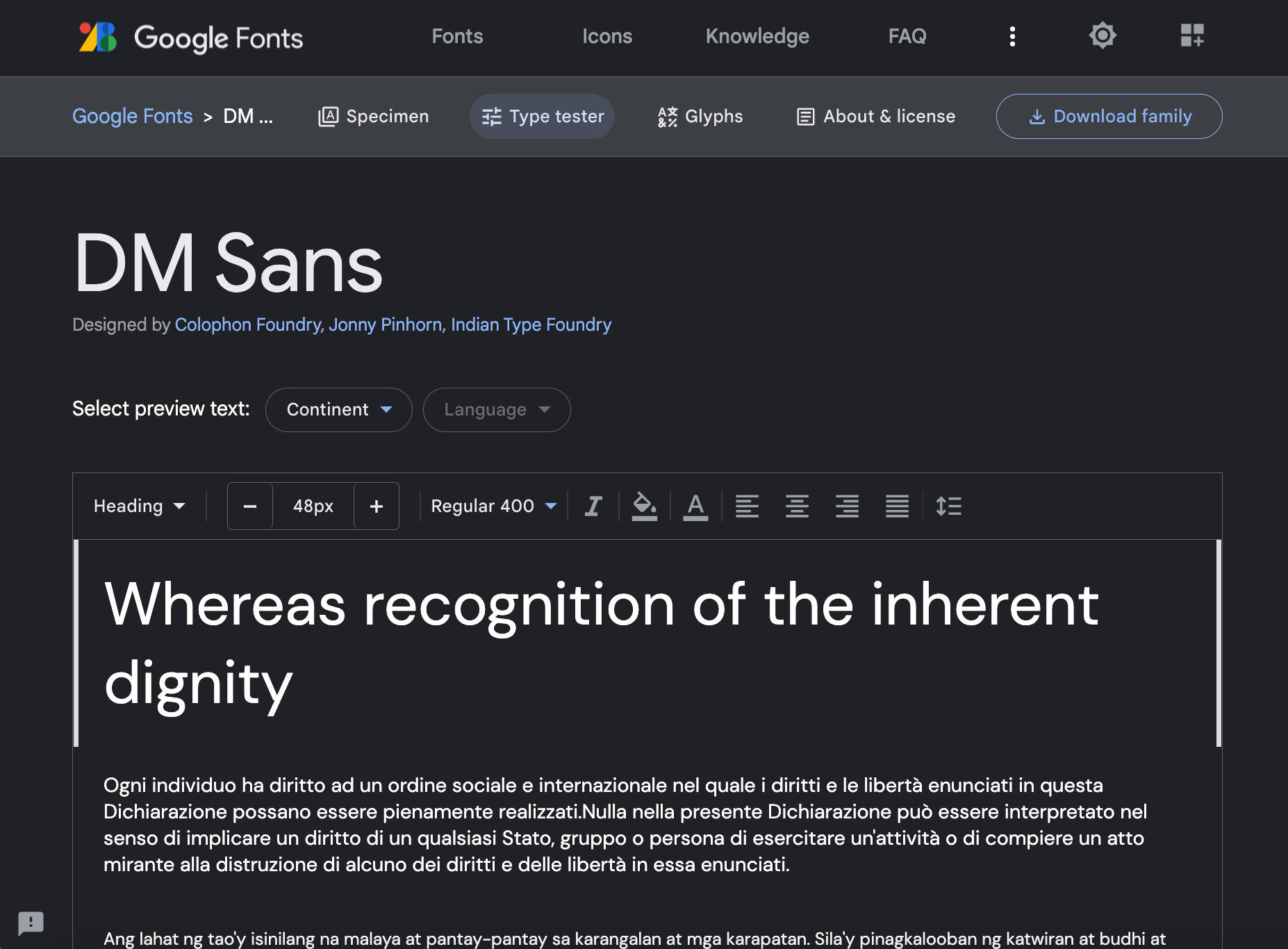
var(--wp--preset--font-family--dm-sans)
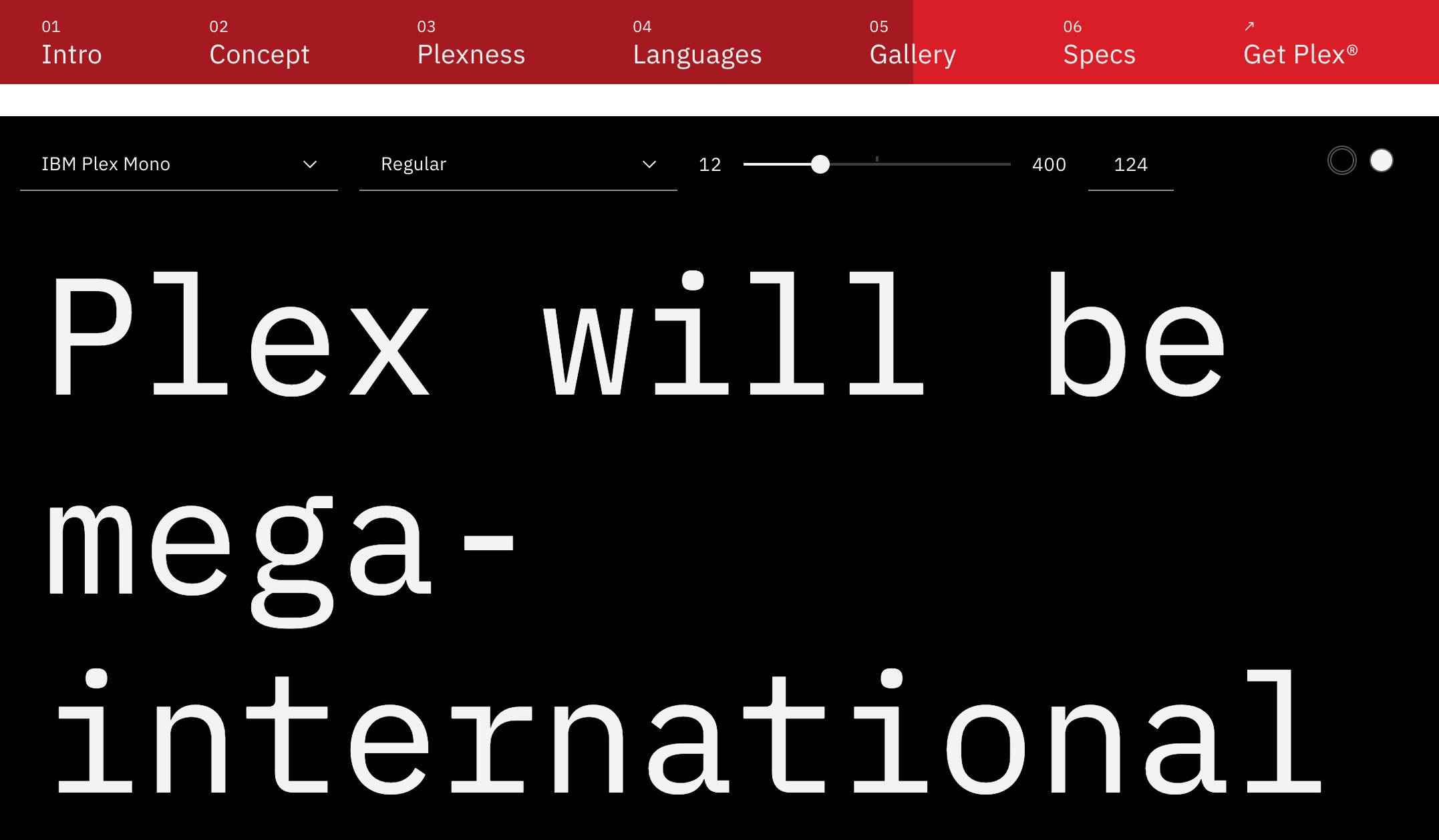
O IBM Plex Mono faz parte do conjunto de fontes IBM Plex, o novo tipo de letra corporativo IBM lançado sob SIL Open Font License (OFL). Você pode ver uma prévia dele no Adobe Fonts e nos sites da IBM.

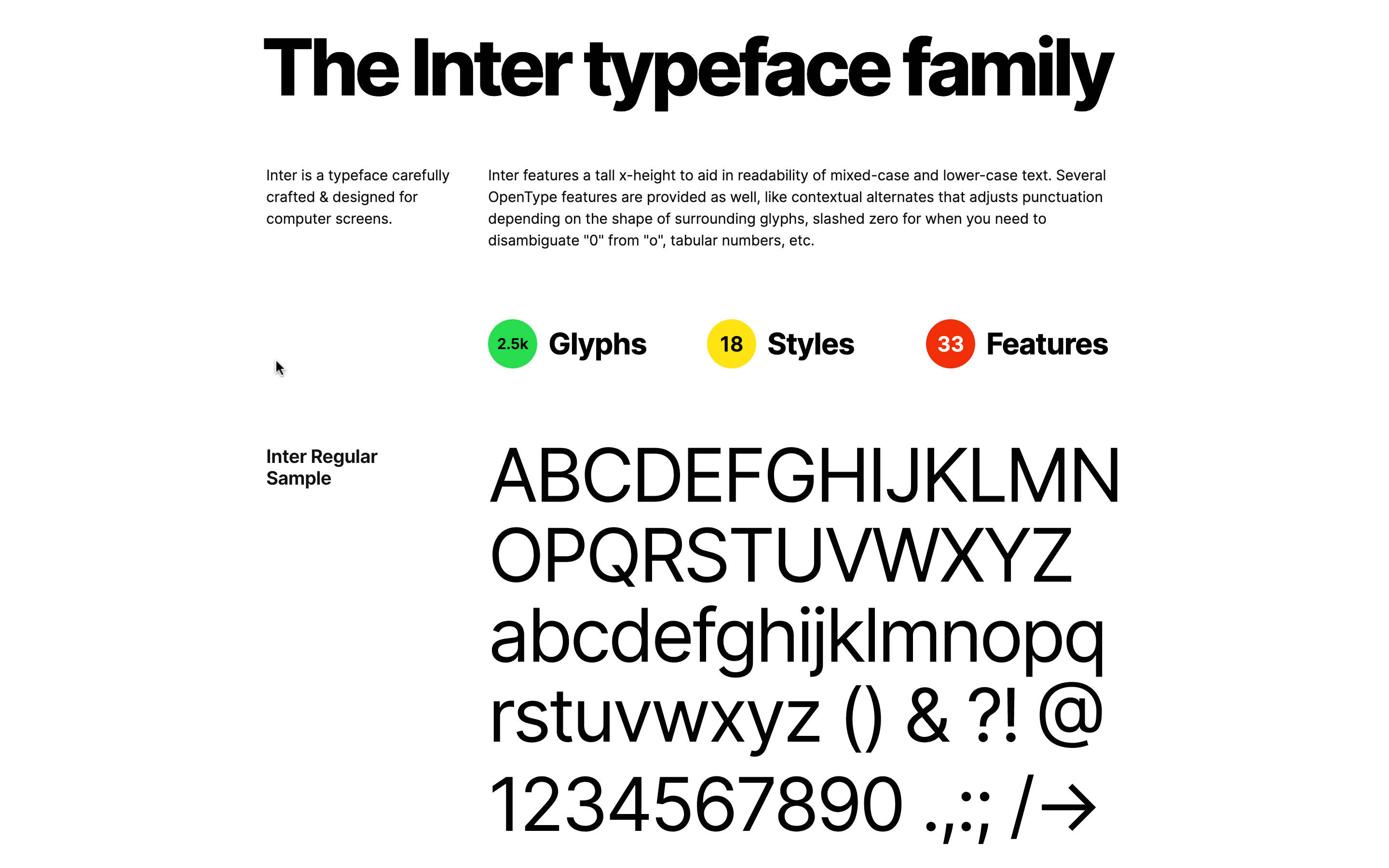
Inter é uma família de fontes gratuita e de código aberto criada e projetada para telas de computador por Rasmus Andersson. Você pode visualizar e baixar a família de fontes no site de Rasmus Andersson ou no Google Fonts.

Source Serif Pro é um tipo de letra da Adobe Originals e você pode usá-lo gratuitamente com uma conta do Adobe Fonts (leia mais sobre o licenciamento de fontes da Adobe).

DM Sans é outra fonte licenciada sob a SIL Open Font License (OFL), que foi encomendada pelo Google da Colophon Foundry e projetada pela Colophon Foundry, Jonny Pinhorn e Indian Type Foundry.

Tipografia e espaçamento de fluidos
Twenty Twenty-Three usa tipografia fluida e predefinições de espaçamento introduzidas com o WordPress 6.1.
O novo tema padrão do WordPress fornece um ótimo exemplo de implementação de tipografia fluida nos temas do WordPress e você pode usá-lo como um modelo para adicionar suporte a esse recurso em seus temas.
O código a seguir mostra as definições das propriedades settings.typography.fluid e settings.typography.fontSizes[] no theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } A configuração typography.fluid adiciona suporte para tipografia fluida, enquanto typography.fontSizes[].fluid define o valor mínimo e máximo do tamanho da fonte.
Além da Tipografia de Fluidos, o Twenty-Three também suporta o espaçamento de fluidos.
Antes do WordPress 6.1, só era possível definir valores de espaçamento personalizados no editor. Isso significa que, antes do WordPress 6.1, os autores do tema não podiam especificar valores fixos para preenchimento, margem e intervalo. Isso resultou em várias limitações. Por exemplo, não era possível transferir facilmente as configurações de espaçamento entre diferentes temas ou manter os valores de espaçamento ao copiar e colar conteúdo e padrões de bloqueio entre sites diferentes.

Os temas podem declarar suporte ao espaçamento fluido usando as novas configurações spacing.spacingScale e spacing.spacingSizes (leia mais em Theme.json: Adicionar predefinições de tamanho de espaçamento). No Twenty Twenty-Three isso é feito com as seguintes configurações:
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }O vídeo abaixo mostra a Tipografia Fluida em ação no Twenty Twenty-Three.
Você pode verificar as predefinições de tipografia e espaçamento na Especificação de design.
Modelos e peças de modelo
Com o Twenty Twenty-Three, você verá em ação todos os recursos e melhorias de edição de sites que vêm com o WordPress 6.1.
Isso é particularmente verdadeiro com modelos e peças de modelo.

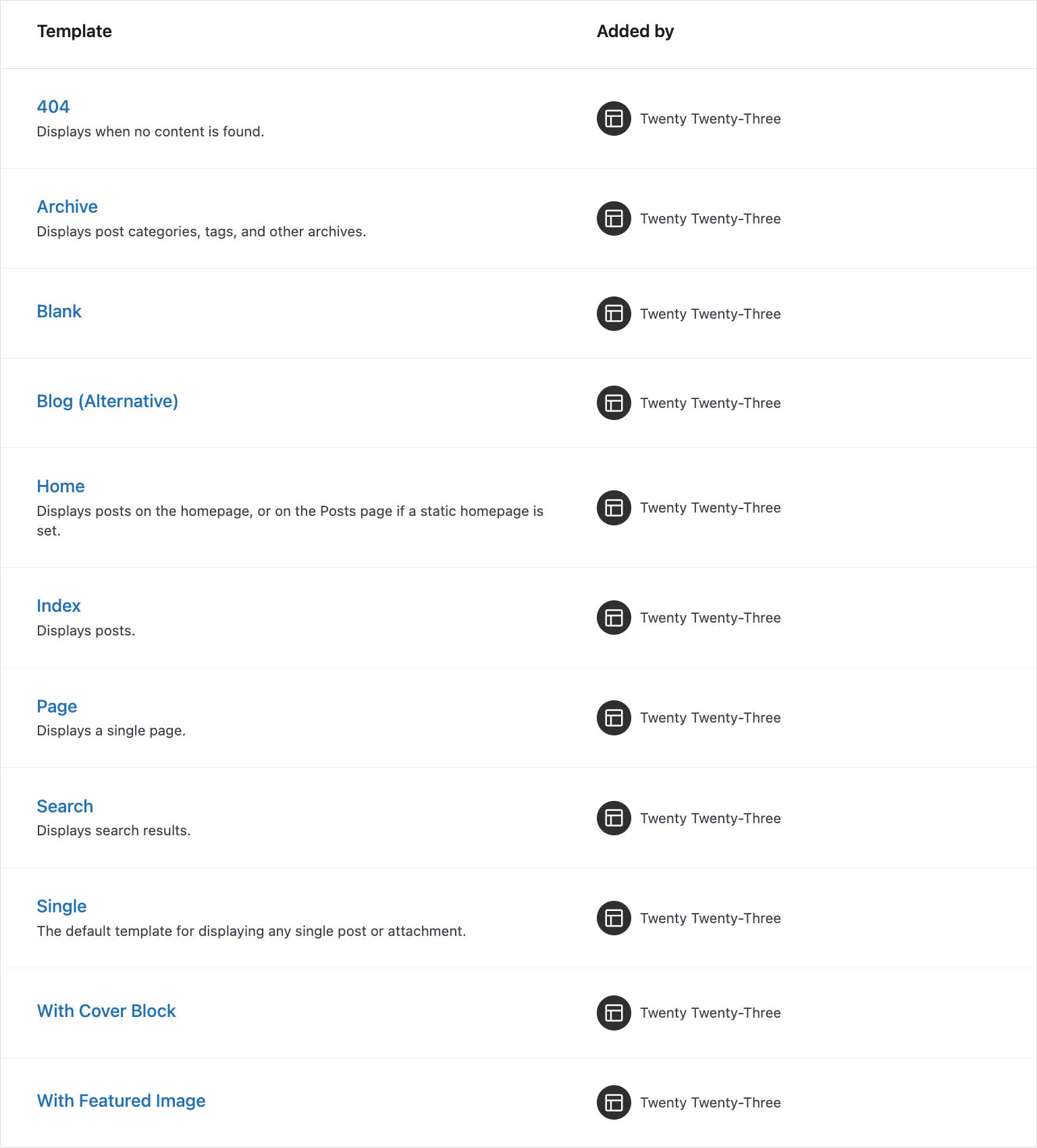
Ao iniciar o Editor do Site com o Twenty Twenty-Three em execução no seu site, você verá uma lista de onze modelos e quatro partes do modelo.
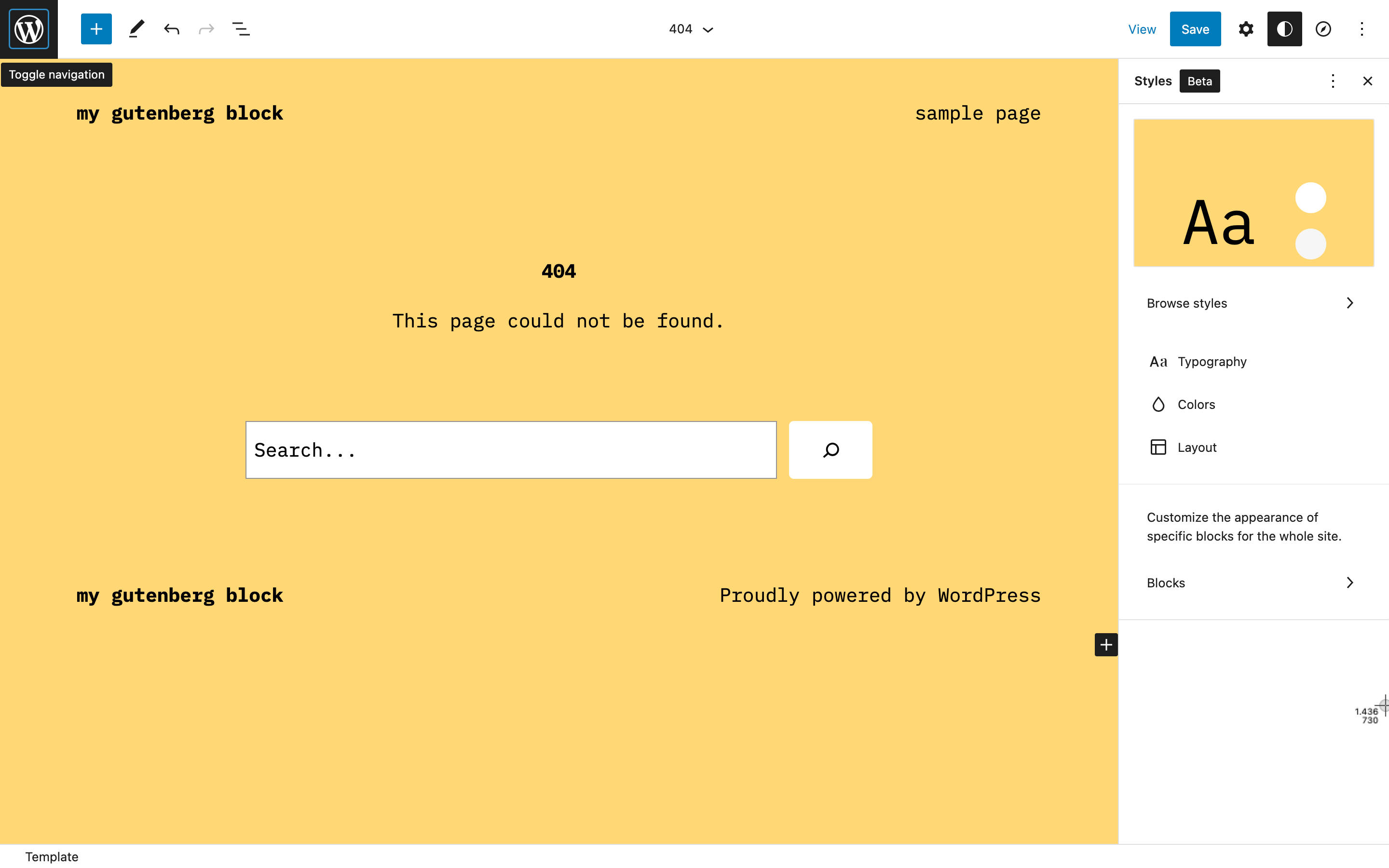
A imagem abaixo mostra o modelo 404 no editor do site.

Você encontrará os arquivos HTML correspondentes nas pastas de templates e peças do Twenty Twenty-Three.

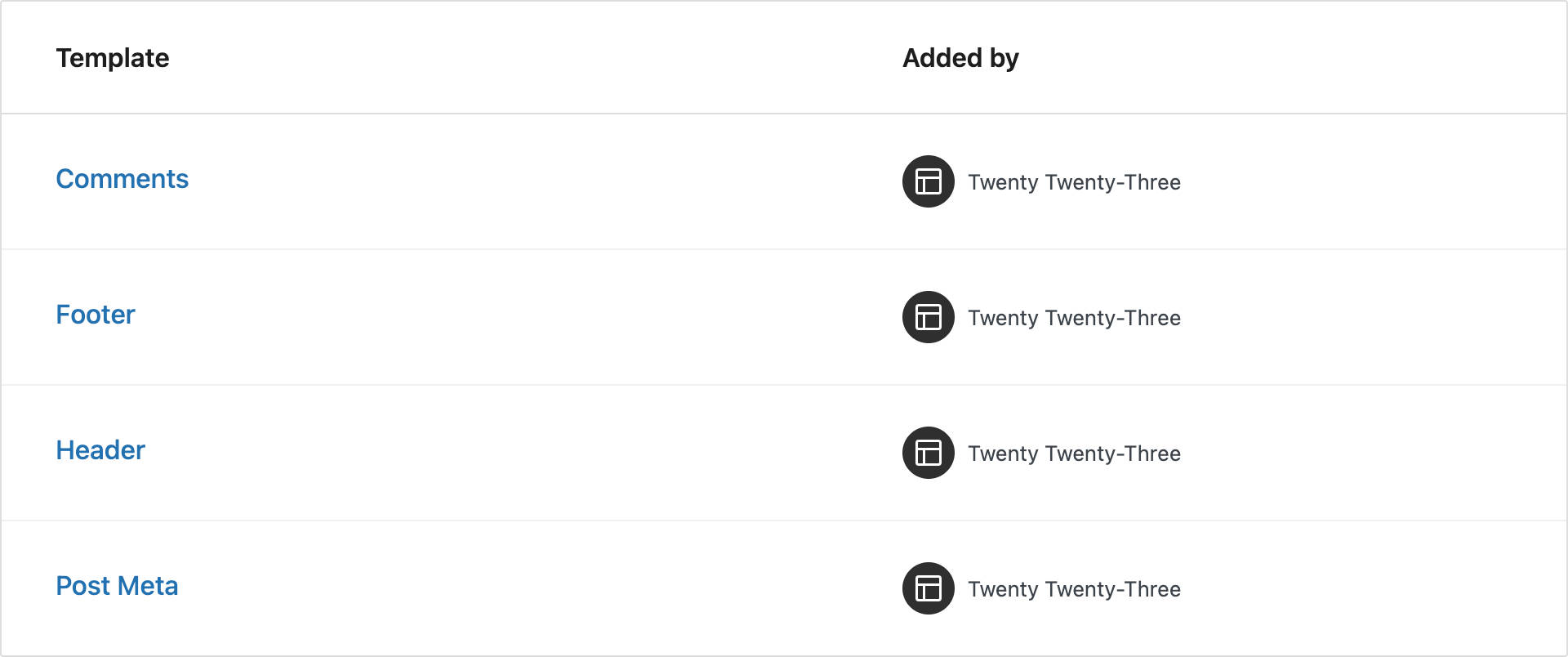
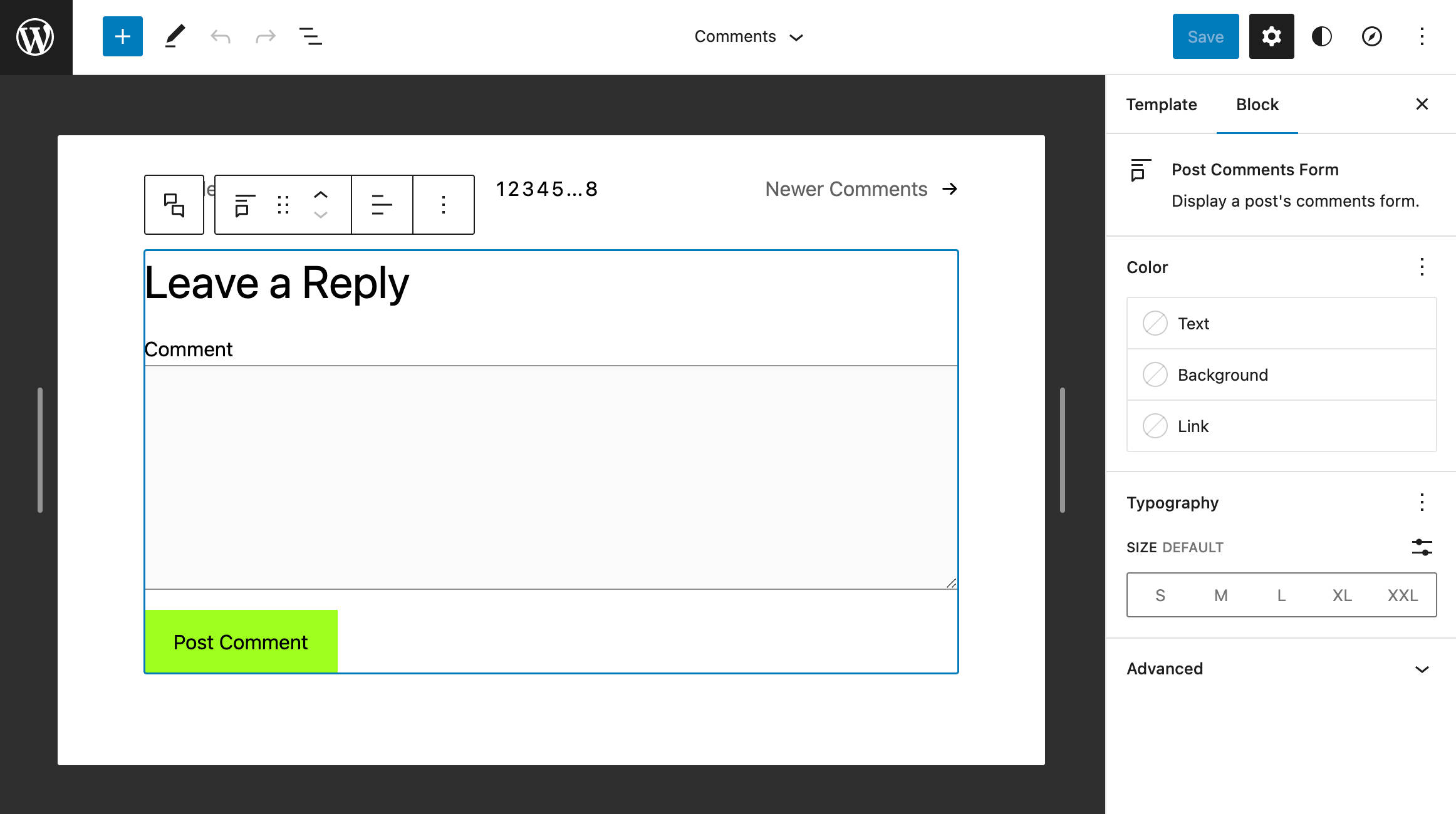
A imagem abaixo exibe a parte do modelo Comentários no modo de edição:

Você encontrará modelos personalizados e partes de modelo definidas no theme.json .
Modelos personalizados
Além dos modelos padrão, Twenty Twenty-Three fornece os seguintes modelos personalizados:
- Em branco
- Blogue (Alternativa)
- 404
- Com imagem em destaque
- Com Bloco de Cobertura
Esses modelos são definidos no theme.json da seguinte forma:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }Peças do modelo
As peças do modelo são definidas da seguinte forma.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }Estilos globais e variações de estilo
Como mencionado acima, a partir do WordPress 6.0, os autores de temas podem agrupar vários conjuntos de estilos com seus temas, permitindo que os usuários alternem entre variações de estilo sem alterar seu tema.
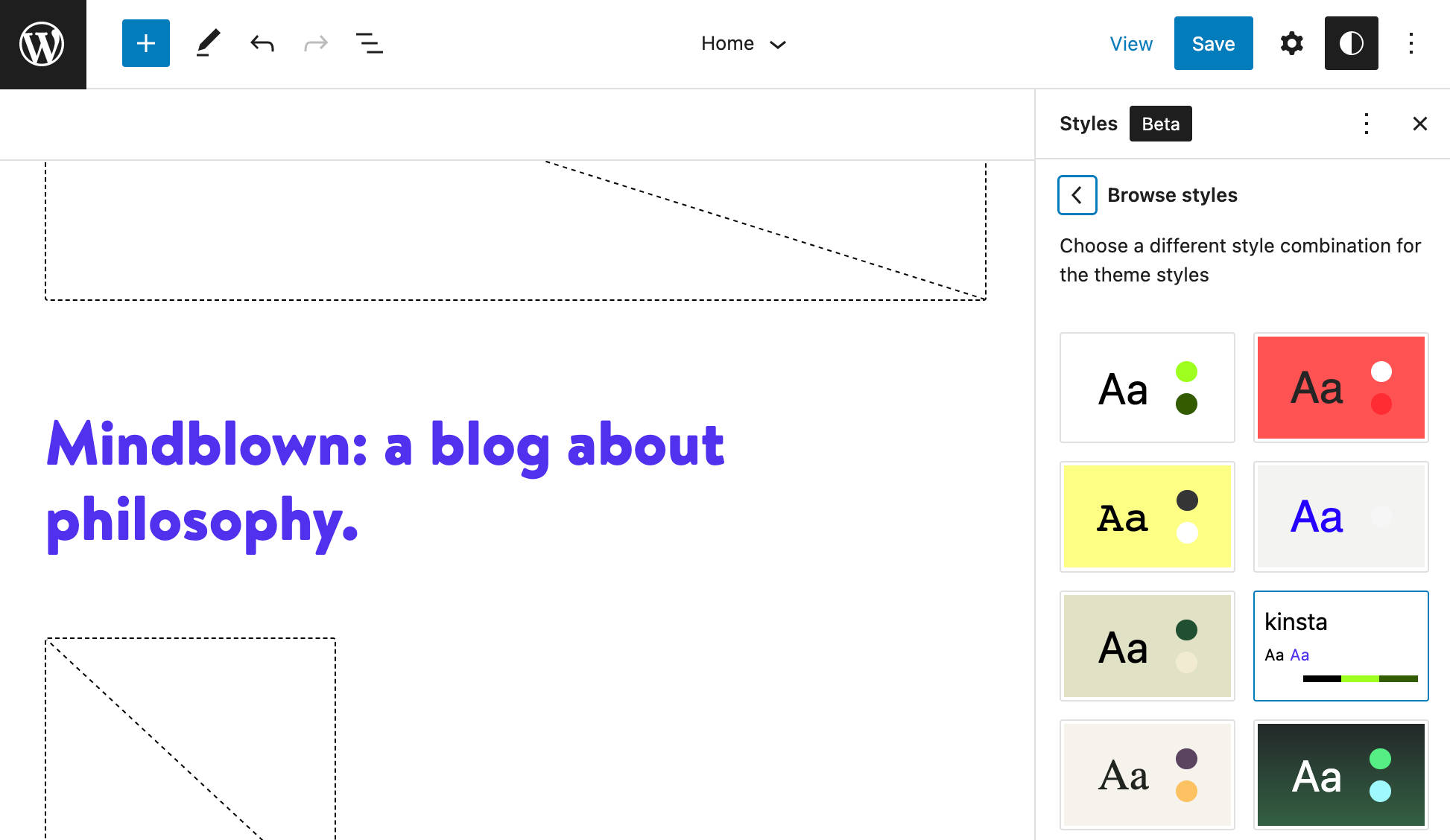
Esse ótimo recurso do WordPress é a principal característica do novo tema padrão, pois o Twenty Twenty-Three oferece dez combinações de estilos pré-construídas para você escolher.

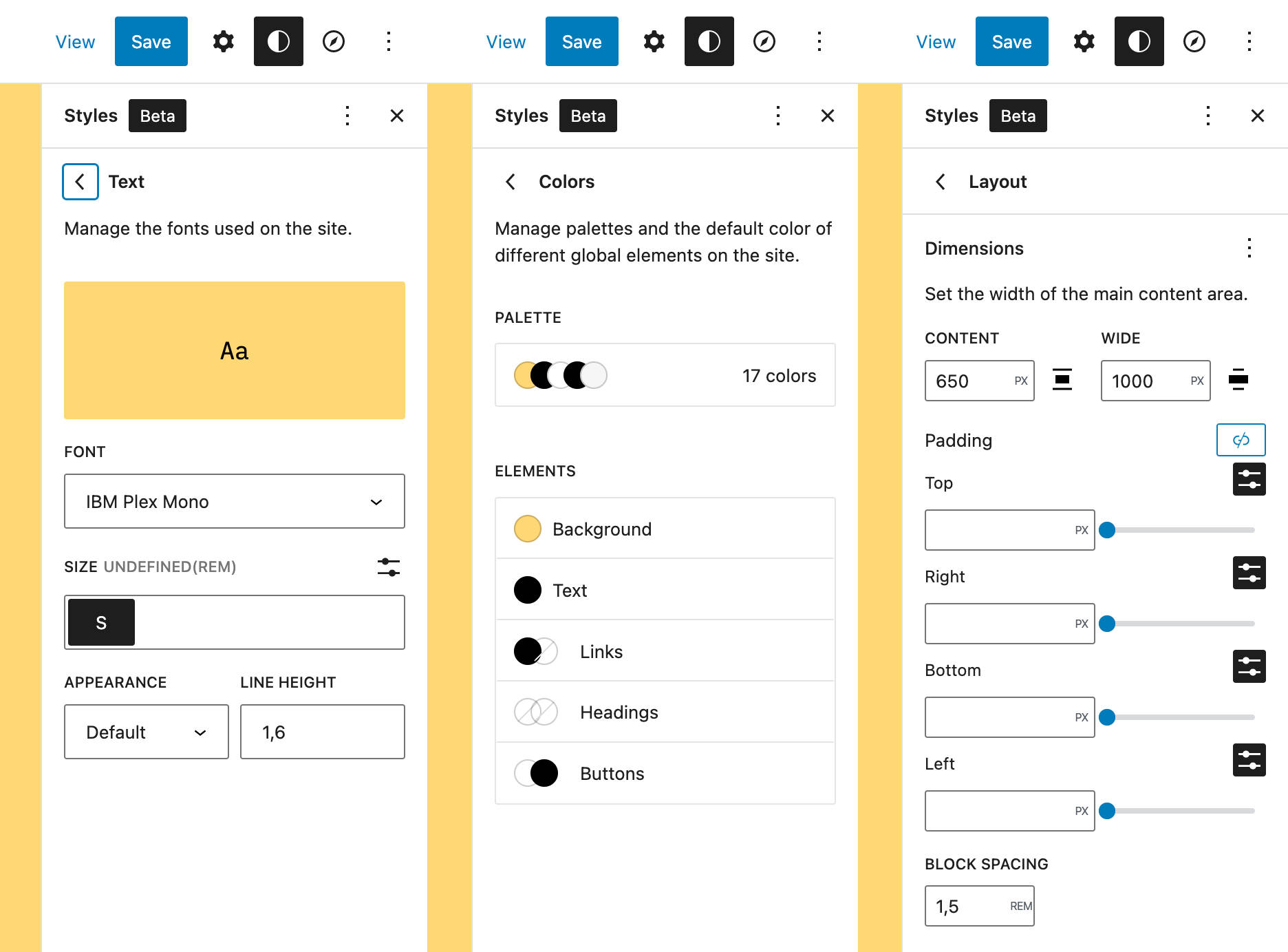
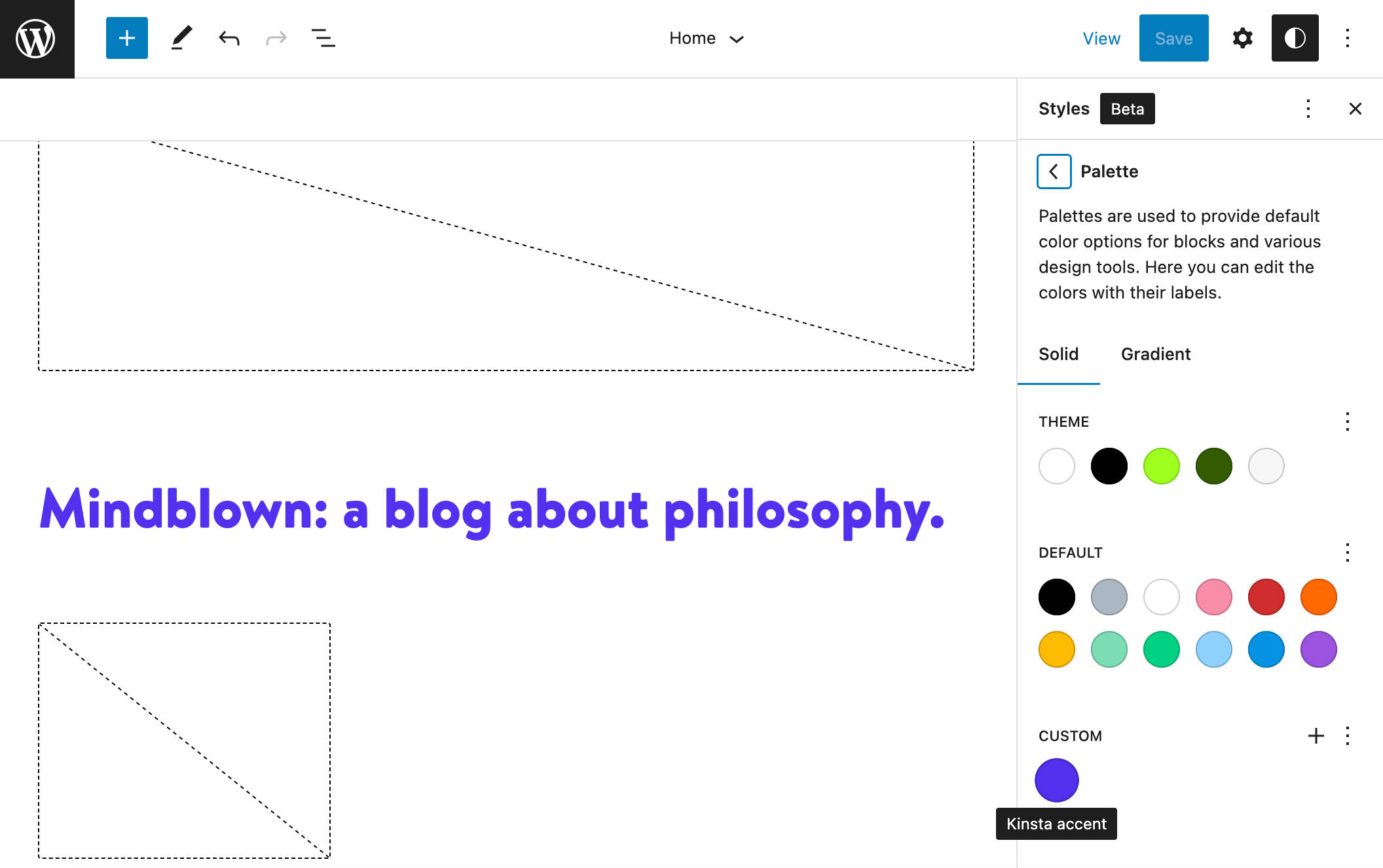
Você pode navegar por esses estilos na interface Global Style do seu Editor de Site. Aqui você pode
- Alterne o estilo global no painel Procurar estilos .
- Personalize as configurações de tipografia – texto, links, títulos e botões
- Edite as cores padrão ou altere a cor de elementos específicos
- Personalize o layout da área de conteúdo principal
- Personalize a aparência de elementos específicos

Vale a pena notar novamente que na criação de tantas variações de estilo, o envolvimento da comunidade foi crucial. Após o início do projeto Twenty Twenty-Three, 38 inscrições foram recebidas de 19 colaboradores de 8 países diferentes (você pode explorar todos os projetos no GitHub).
De 38, 10 variações de estilo foram selecionadas:
- Pitch é uma versão escura do estilo padrão que usa a família de fontes Inter por Rasmus Andersson.

- Canary usa um tamanho de tipo único e uma largura de coluna estreita. Ele também usa um efeito de raio de borda interessante.

- Electric usa uma cor ousada para toda a tipografia em todo o site.
- Peregrinação é uma versão escura colorida do tema base.
- A calêndula é uma variação suave e agradável do estilo básico.
- Block-Out apresenta um efeito duotônico nas imagens.
- O Whisper mostra alguns elementos personalizados, como a borda ao redor da borda da página, estilos de botão e sublinhados de link exclusivos.
- Sorvete tem uma aparência brilhante e colorida única

- Grapes foi selecionado por sua agradável combinação de paleta de cores e tipo de fonte.
A coisa mais legal sobre variações de estilo é que você não precisa necessariamente ser um desenvolvedor front-end para criar seus estilos.
Se você se sentir confortável com a codificação, você pode escolher um dos arquivos .json encontrados na pasta Twenty Twenty-Three styles e usá-lo como modelo para construir sua variação de estilo.
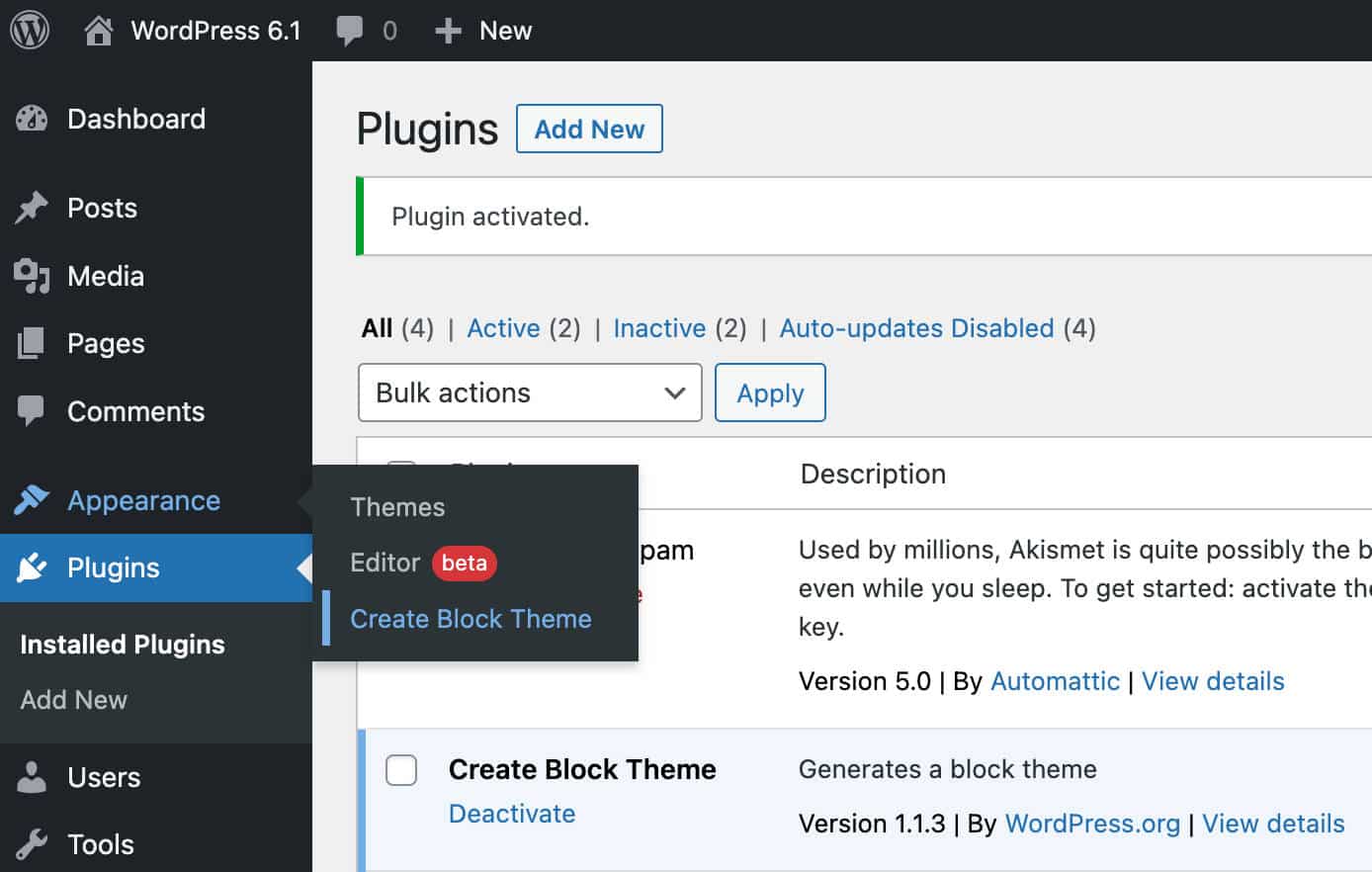
Mas se a codificação não é sua coisa, você pode usar o plugin oficial Create Block Theme, que você pode baixar gratuitamente no diretório de plugins do WordPress.org.
Primeiro, instale e ative o plug-in, depois navegue até o editor de estilo. Uma vez aqui, personalize cores, tipografia e layout de acordo com suas preferências e salve suas alterações.

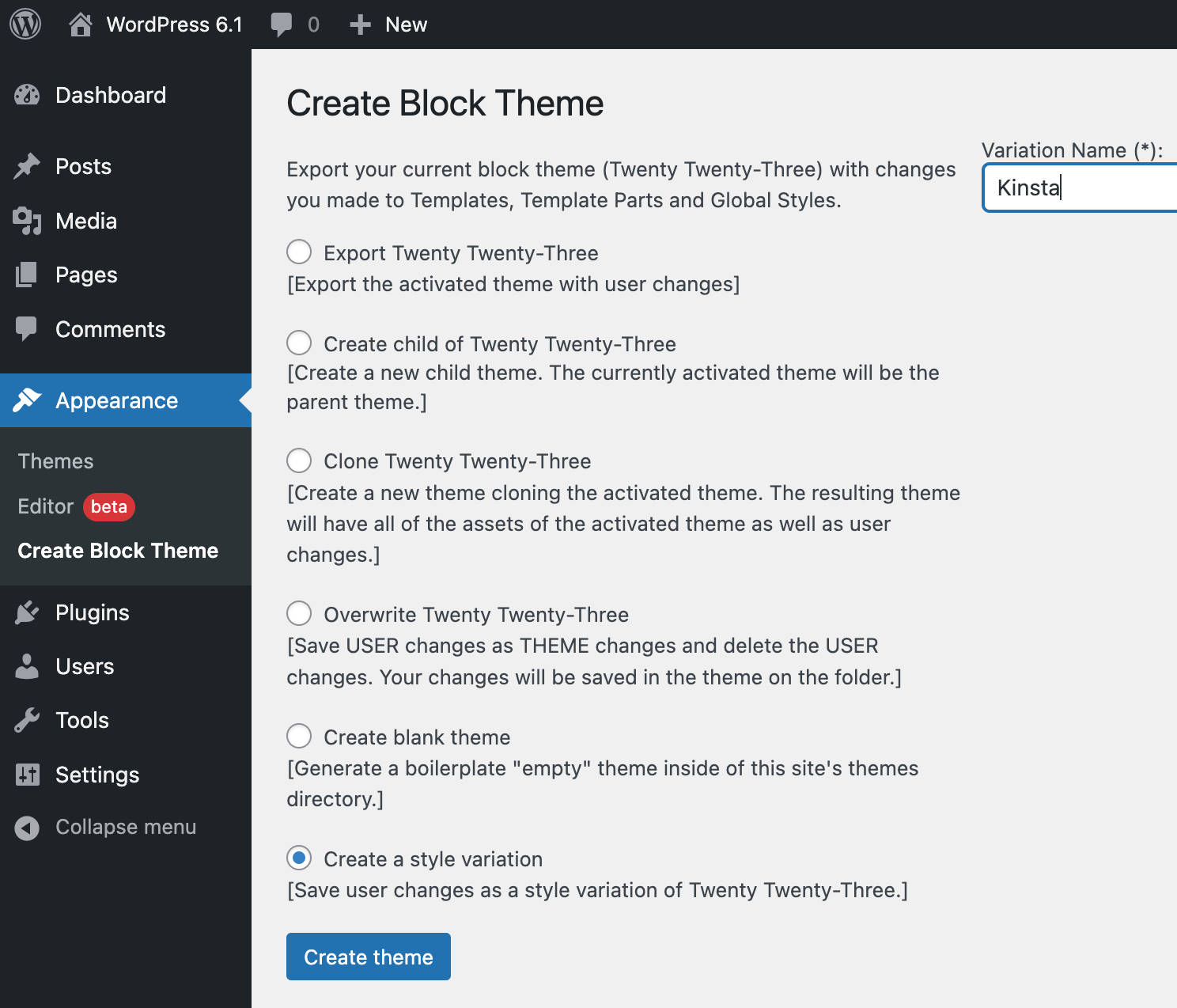
Quando estiver satisfeito com suas alterações, encontre Criar tema de bloco em Aparência no menu de administração do WordPress.

Verifique o último item da lista: Criar uma variação de estilo . Você será solicitado a atribuir um nome à sua variação de estilo. Digite o nome e clique em Criar Tema . Isso criará um novo arquivo .json na pasta de estilos do tema.

Agora você pode personalizar ainda mais seu estilo e até exportá-lo para outras instalações do WordPress.
O plugin Create Block Theme é uma ferramenta valiosa para aproveitar ao máximo os recursos de criação de temas e modelos disponíveis nas versões mais recentes do WordPress. Enquanto você está nisso, você pode dar uma olhada em todas as outras opções:
- Exportar vinte e três
- Criar filho de vinte e vinte e três
- Clone vinte e três
- Substituir vinte e vinte e três
- Criar tema em branco
- Criar uma variação de estilo

Resumo
Embora à primeira vista o novo tema padrão do WordPress possa parecer uma espécie de caixa vazia sem recursos, em uma inspeção mais detalhada, é muito mais do que isso, pois permite que você aproveite ao máximo os recursos mais recentes de edição de sites do WordPress.
No Twenty Twenty-Three, você verá muitos modelos e partes de modelos para personalizar, um conjunto de 10 variações de estilo para usar como base para criar sites exclusivos e suporte para todos os novos recursos disponíveis no WordPress 6.1, começando com Tipografia fluida e Sistema de modelo aprimorado.
Com o Twenty Twenty-Three, a sensação é de que a diferença entre a aparência e a funcionalidade do site agora é gritante. A única função do tema é regular a aparência do site, deixando a adição de funcionalidade aos plugins. E desse ponto de vista, Twenty Twenty-Three faz um ótimo trabalho, oferecendo aos usuários do WordPress todos os recursos mais recentes de edição de sites do Gutenberg. Personalizar a aparência de um site nunca foi tão fácil.
Até você agora. Você já usou o novo tema em um ambiente de teste? Você já tentou criar variações de estilo personalizadas? Compartilhe seus pensamentos conosco nos comentários abaixo.
