Como adicionar um widget do Twitter ao WordPress (passo a passo)
Publicados: 2022-07-14Deseja adicionar um widget do Twitter ao seu site WordPress?
Adicionar widgets do Twitter ao WordPress pode ajudar a atualizar seu site com conteúdo novo e relevante. Ele também envolve os visitantes do seu site, mantendo-os no seu site por mais tempo enquanto exibe as postagens que você compartilha no Twitter.
Neste guia, mostraremos como adicionar um widget do Twitter ao WordPress usando vários métodos fáceis.
- Adicione um widget do Twitter com o plugin WordPress Page Builder
- Incorporar um widget do Twitter com um plug-in de feed do Twitter do WordPress
- Adicionar um widget do Twitter ao WordPress manualmente
O que é um widget do Twitter do WordPress?
Um widget do Twitter é uma seção de conteúdo que você pode adicionar à barra lateral, rodapé ou outras áreas prontas para widgets do WordPress.
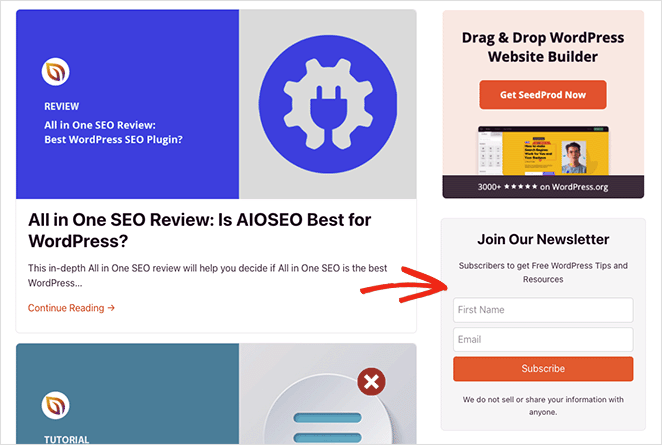
Olhando para o nosso blog, você notará o formulário de inscrição no boletim informativo por e-mail no lado direito.

Este é um widget e widgets como este ajudam você a adicionar conteúdo ao seu site sem escrever código.
Um widget do Twitter exibe conteúdo do Twitter em seu site, como:
- Feeds personalizados do Twitter
- Postagens específicas do Twitter
- feeds de hashtag do Twitter
- Botões de seguir no Twitter
Você pode encontrar widgets do Twitter para o seu site procurando um plug-in do Twitter no diretório de plug-ins do WordPress. Como alternativa, algumas ferramentas permitem exibir tweets usando um código de incorporação, como as ferramentas de desenvolvedor do Twitter.
Por que adicionar conteúdo do Twitter ao WordPress?
Exibir conteúdo do Twitter em seu site WordPress é uma excelente maneira de atualizar seu site com novos conteúdos. Como muitas ferramentas atualizam automaticamente os feeds e widgets do Twitter em seu site, você não precisará adicionar conteúdo manualmente, economizando tempo e mantendo seu site atualizado e atraente.
Widgets do Twitter que incluem botões de seguir e compartilhar podem ajudar a aumentar seus seguidores nas redes sociais. Em vez de sair do seu site para ver sua conta do Twitter, os usuários podem segui-lo no Twitter e compartilhar conteúdo relevante diretamente do seu site.
Até agora, você sabe o que é um widget do Twitter e por que adicionar conteúdo do Twitter ao WordPress é uma boa ideia. Agora vamos ver os métodos para adicionar conteúdo atraente do Twitter ao seu site.
Como adicionar um widget do Twitter ao WordPress facilmente
Veremos 3 maneiras diferentes de adicionar um widget do Twitter ao WordPress abaixo. Começaremos com as soluções mais fáceis, usando um construtor de páginas e um plugin do WordPress para Twitter, e terminaremos com um método manual.
Adicione um widget do Twitter com o plugin WordPress Page Builder
Primeiro, mostraremos como adicionar um widget do Twitter ao WordPress usando um plug-in do construtor de páginas.
Os construtores de páginas permitem que você personalize seu site WordPress visualmente, sem código. Eles também são uma excelente maneira de aprimorar o design e a funcionalidade do seu site sem instalar vários plugins do WordPress ou contratar um desenvolvedor.

O plugin que usaremos hoje é o SeedProd, o melhor construtor de sites para WordPress. Ele inclui um construtor de páginas de arrastar e soltar que permite criar temas personalizados do WordPress, páginas de destino e layouts flexíveis de maneira rápida e fácil.
O SeedProd possui centenas de modelos pré-fabricados e elementos de conteúdo personalizáveis, incluindo feeds do Twitter, incorporações de postagem e botões de seguir e tweet. Você também pode adicionar elementos de geração de leads ao seu site, como formulários de inscrição, formulários de contato, tabelas de preços, prova social e muito mais.
Siga estas etapas para adicionar um widget do Twitter no WordPress com o SeedProd.
Etapa 1. Instale e ative o SeedProd
Primeiro você precisa começar com um plano SeedProd e baixar o plug-in para o seu computador. Depois disso, faça o upload e ative o plugin em seu site WordPress.
Se você precisar de ajuda com esta etapa, consulte este guia sobre como instalar um plug-in do WordPress.
Observação: o SeedProd possui uma licença gratuita, mas usaremos a versão premium para os recursos avançados.
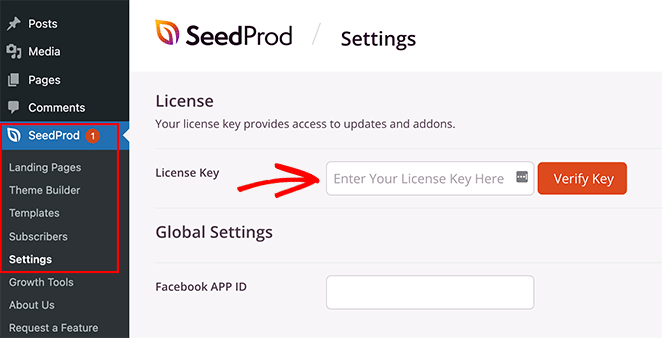
Depois de instalar o SeedProd, vá para SeedProd » Configurações e insira sua chave de licença. Você pode encontrar sua chave no site da SeedProd na seção "Downloads" da sua conta.

Etapa 2. Crie um tema ou página de destino do WordPress
Existem 2 maneiras de usar o SeedProd para personalizar seu site WordPress.
Você pode criar um tema WordPress personalizado com todas as partes e páginas do modelo e personalizar cada parte com o editor visual. Ou você pode criar uma landing page com seu tema WordPress existente.
Para este tutorial, usaremos o modelo de barra lateral de um tema personalizado do WordPress SeedProd. Você pode ver este guia para todas as etapas sobre como criar um tema WordPress personalizado com o SeedProd.
Se preferir usar uma landing page, você pode seguir este guia sobre como criar uma landing page no WordPress.
Ambos os guias orientarão você na escolha de um modelo e na preparação do seu tema ou página de destino para personalização. Quando estiver pronto para adicionar seu conteúdo do Twitter, vá para a etapa 3 deste tutorial.
Etapa 3. Adicione os blocos do Twitter SeedProd ao WordPress
Agora que você criou seu tema personalizado ou página de destino, você pode editar seu design no construtor de páginas de arrastar e soltar do SeedProd.
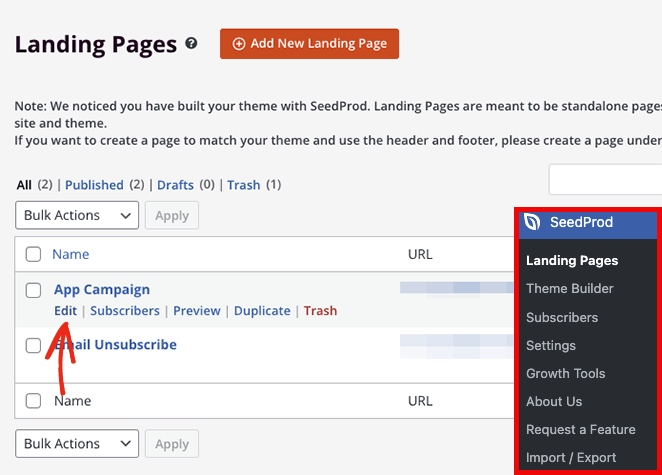
Se você estiver editando uma landing page, navegue até SeedProd » Landing Pages e clique em “Editar” na página que você deseja personalizar.

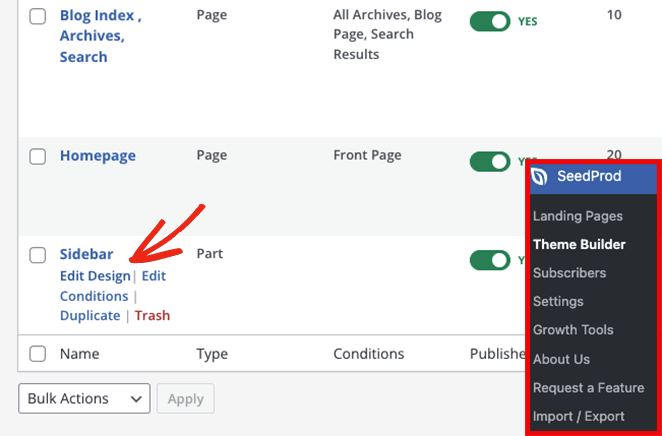
Para este guia, no entanto, editaremos o modelo da barra lateral do nosso tema WordPress personalizado. Para fazer isso, vá para a página SeedProd » Theme Builder , passe o mouse sobre o modelo relevante e clique no link “Edit Design”.

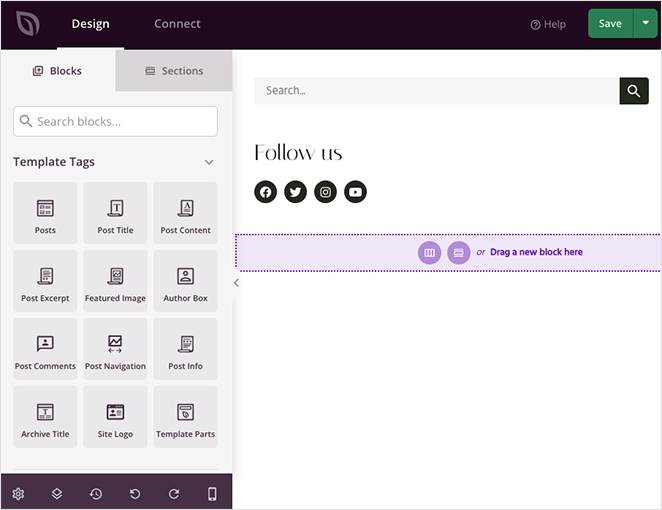
Depois de abrir seu design, você o verá no editor visual do SeedProd. Blocos e seções estão à esquerda e uma visualização ao vivo está no lado direito.

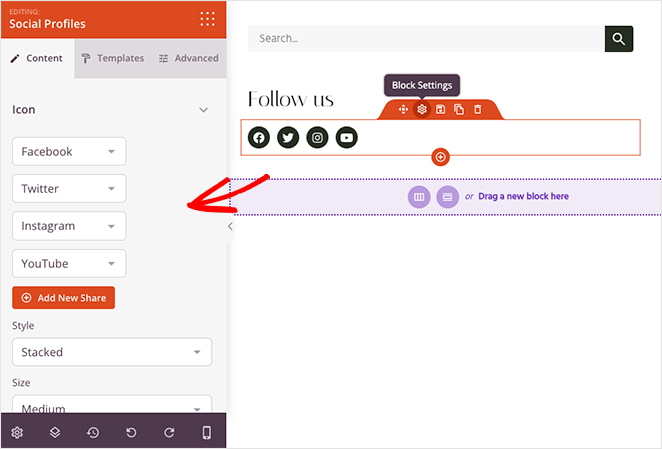
Você pode clicar em qualquer elemento na visualização para editar suas configurações. Fazer isso abrirá as opções de personalização no painel esquerdo.

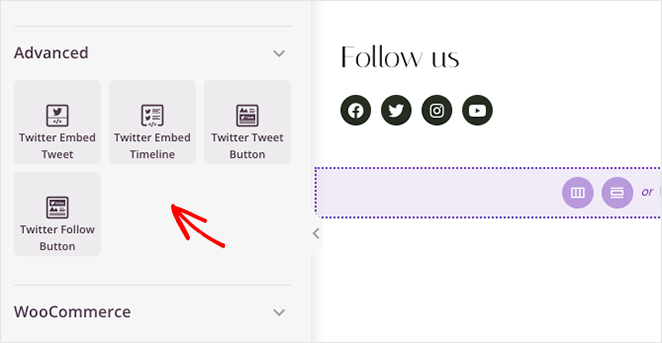
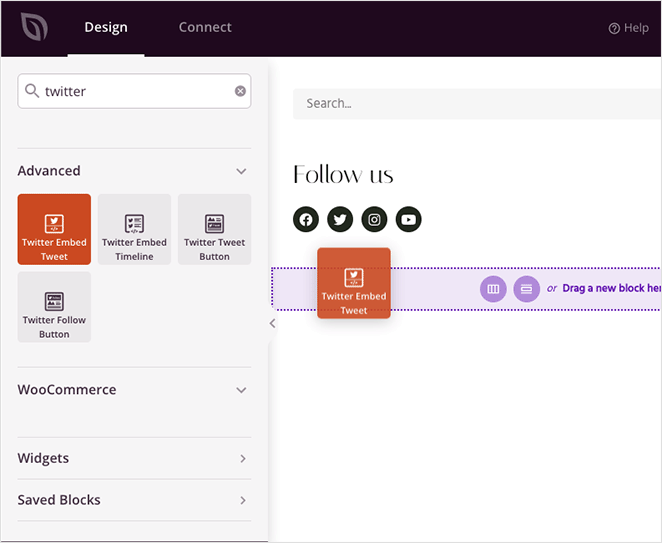
Ao rolar para baixo até a seção Bloco avançado , você verá vários elementos de conteúdo que podem ser adicionados ao seu design. Aqui estão os blocos nos quais nos concentraremos para adicionar widgets do Twitter ao seu site WordPress:
- Tweet Incorporar Twitter
- Linha do tempo de incorporação do Twitter
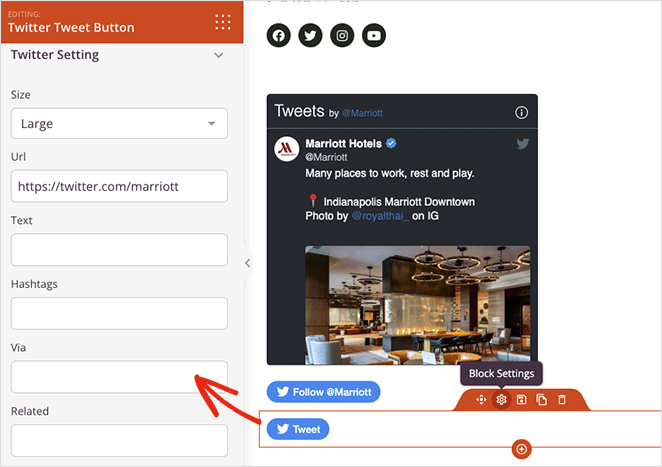
- Botão Tweetar do Twitter
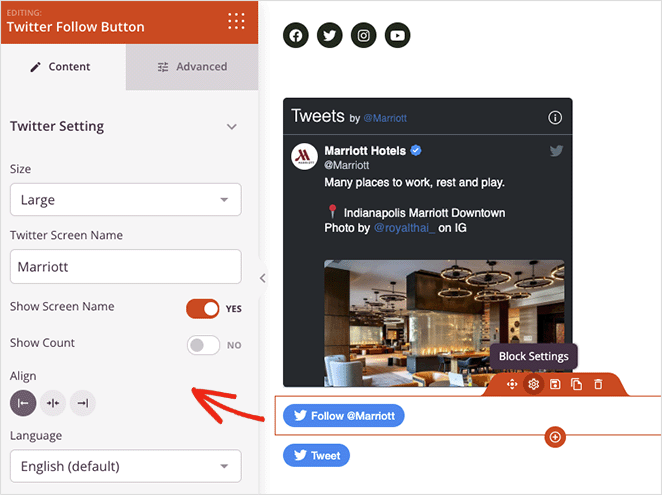
- Botão Seguir Twitter

Tweet Incorporar Twitter
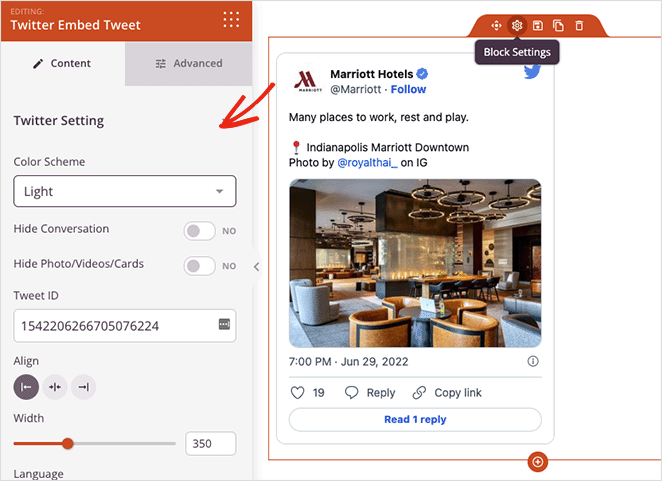
O bloco Twitter Incorporar Tweet permite que você incorpore qualquer postagem do Twitter com apenas alguns cliques. Basta arrastar o bloco para sua visualização ao vivo e clicar nele para visualizar as configurações.

No painel de configurações, você pode colar o ID do tweet específico que deseja incorporar. Você também pode escolher esquemas de cores claras e escuras, ocultar conversas de tweets, ocultar fotos, vídeos e cartões do Twitter e ajustar o alinhamento do bloco.

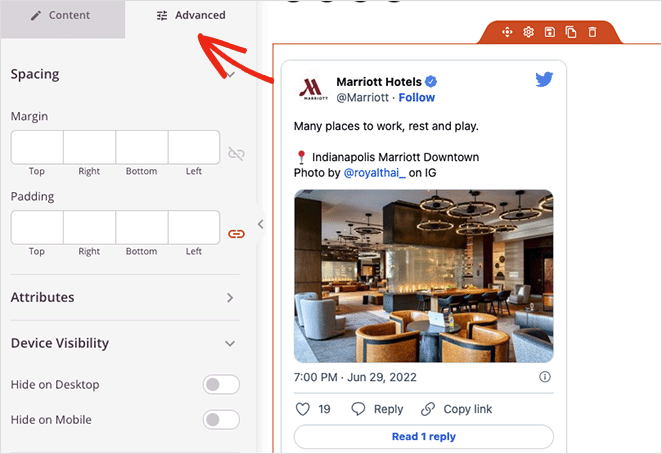
A guia Avançado controla o espaçamento e os atributos dos blocos e permite ocultá-los em dispositivos móveis ou computadores.

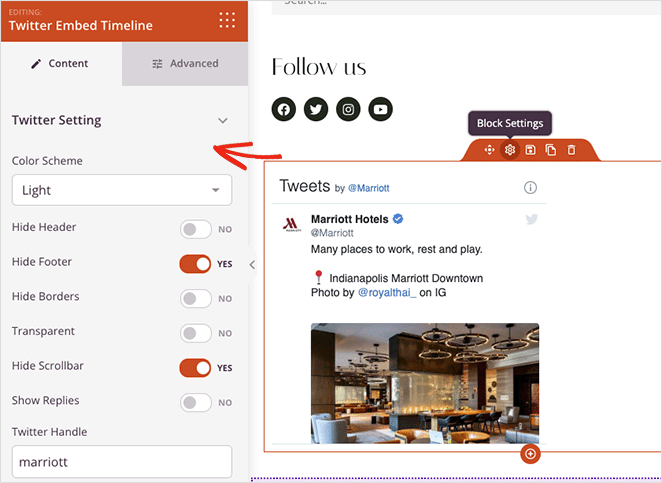
Linha do tempo de incorporação do Twitter
O bloco Twitter Embed Timeline permite que você mostre todo o feed de qualquer usuário do Twitter em seu site WordPress. Basta digitar o identificador do Twitter do feed que deseja exibir e personalizar o estilo e as configurações.

Este bloco vem com um esquema de cores claras e escuras e opções para mostrar ou ocultar:
- Cabeçalho
- Rodapé
- Fronteiras
- Transparência
- Barra de rolagem
- Respostas
Você também pode controlar o espaçamento, os atributos e a visibilidade do dispositivo na guia Avançado .
Blocos do botão Tweet e Seguir do Twitter
Os 2 widgets finais do Twitter no SeedProd são os blocos de botões tweet e siga. Eles funcionam de maneira semelhante às incorporações de postagens e feeds, mas, em vez de mostrar o conteúdo do Twitter, permitem que os visitantes twittem uma mensagem personalizada ou sigam seu perfil no Twitter.
As configurações do botão seguir permitem que você insira seu nome de tela do Twitter, mostre sua contagem de seguidores e personalize o alinhamento, idioma, espaçamento e visibilidade do dispositivo.

Nas configurações do botão Tweet, você pode adicionar a URL que deseja que os visitantes compartilhem, o conteúdo do tweet e as hashtags. Há também um campo para adicionar @ por meio de menções e contas relacionadas.

Ambos os botões permitem que você escolha tamanhos de botão pequenos ou grandes e controle como eles aparecem nas telas de dispositivos móveis e desktops.

Experimente diferentes combinações de blocos do Twitter do SeedProd e clique no botão Salvar no canto superior direito para salvar suas alterações.
Etapa 4. Publique seus widgets do Twitter no WordPress
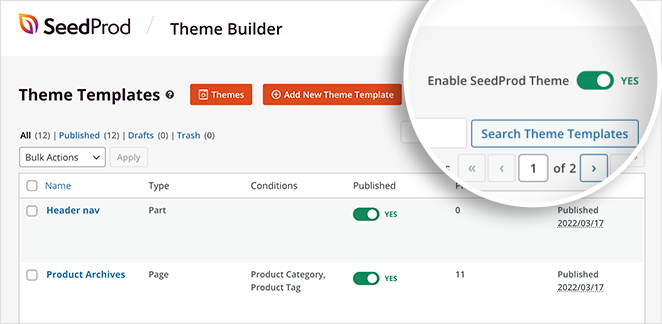
O próximo passo é tornar seu conteúdo do Twitter ao vivo em seu site WordPress. Como estamos usando um tema WordPress personalizado do SeedProd, tudo o que você precisa fazer é ir para SeedProd » Theme Builder e ativar a opção Ativar tema do SeedProd para a posição “On”.

Agora você pode visualizar a página com seu conteúdo do Twitter e ver como fica.
Incorporar um widget do Twitter com um plug-in de feed do Twitter do WordPress
O método a seguir que veremos envolve o uso de um plug-in do Twitter Feeds para adicionar um widget do WordPress ao seu site. Usaremos o plugin Custom Twitter Feeds Pro do Smash Balloon.

O plugin Custom Twitter Feeds é o plugin de feed do Twitter mais bem avaliado para WordPress. Você pode usá-lo para exibir feeds impressionantes do Twitter em seu site com apenas alguns cliques.
Você pode personalizar seus feeds do Twitter ao vivo em tempo real com o editor de feed visual e escolher entre vários tipos de feed para atender às suas necessidades de negócios.
Siga as etapas abaixo para adicionar feeds do Twitter no WordPress com o Smash Balloon.
Etapa 1. Instale o plug-in Twitter Feeds Pro
Primeiro, obtenha o plugin Twitter Feeds Pro e instale-o no seu site WordPress.
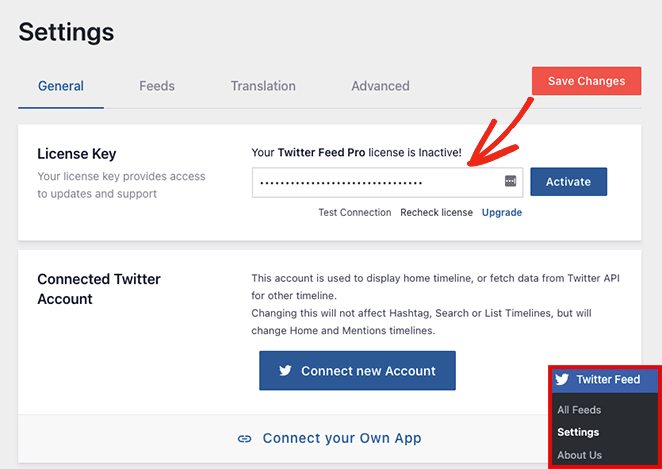
Depois de ativar o plug-in, vá para Twitter Feed »Configurações e insira os detalhes da sua chave de licença.

Depois de confirmar sua chave de licença, você estará pronto para adicionar seu primeiro widget do Twitter.
Etapa 2. Crie um widget personalizado do Twitter
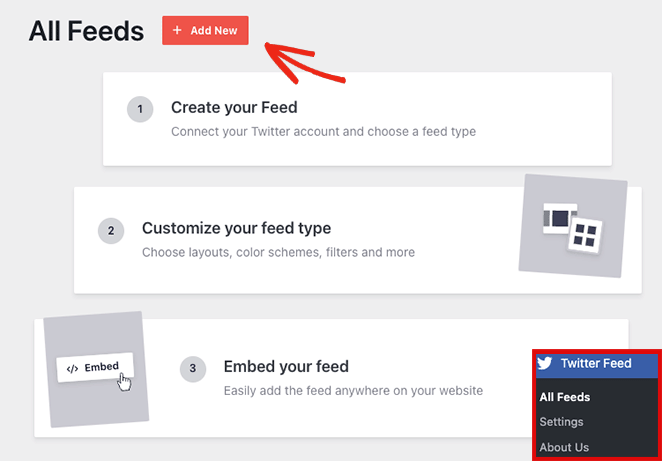
Para adicionar um novo widget do Twitter, vá para a página Twitter Feed » Todos os feeds e clique no botão Adicionar novo .

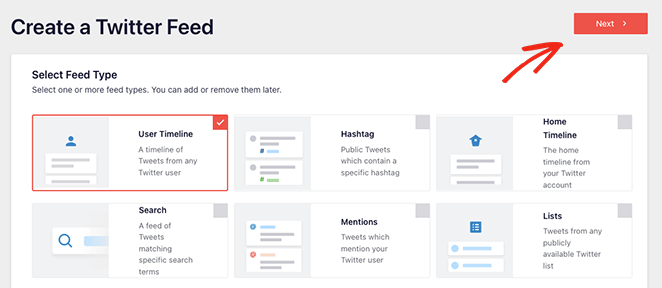
Você pode escolher o tipo de feed que deseja adicionar na próxima página. Ele lhe mostrará as seguintes opções:
- Linha do tempo do usuário: uma linha do tempo de Tweets de qualquer usuário no Twitter
- Hashtag: tweets públicos que contêm uma hashtag específica
- Home Timeline: a linha do tempo da sua conta do Twitter
- Pesquisa: um feed de Tweets que correspondem a termos de pesquisa específicos do Twitter
- Menções: Tweets que mencionam seu identificador do Twitter
- Listas: Tweets de listas públicas do Twitter

Para este guia, escolheremos a opção Linha do tempo do usuário. Clique no botão Avançar quando estiver pronto para a próxima etapa.
Etapa 3. Conecte sua conta do Twitter
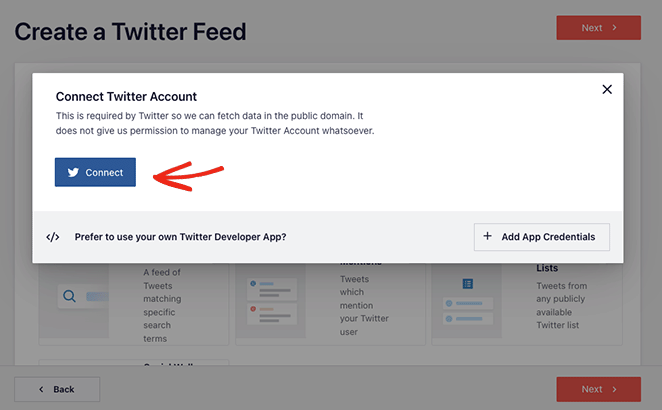
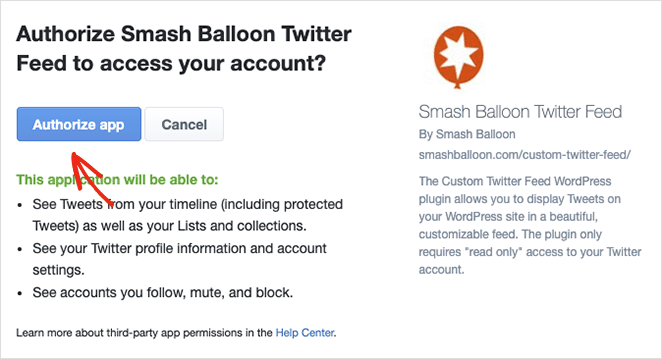
A tela a seguir solicitará que você conecte sua conta do Twitter para acesso somente leitura para que ela possa buscar dados do Twitter e exibi-los em seu site.

Depois de clicar no botão Conectar , selecione Autorizar aplicativo e você voltará ao processo de criação do feed do Twitter.

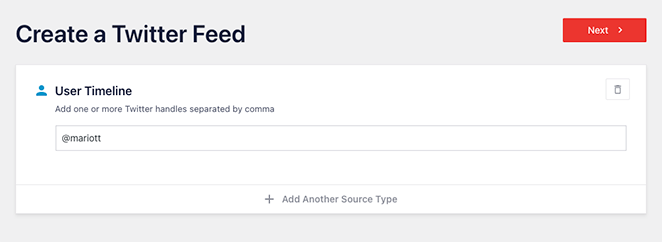
Como estamos adicionando um feed da Linha do tempo do usuário, a próxima etapa é inserir os identificadores do Twitter que você deseja exibir. Basta digitar o nome de usuário e clicar no botão Avançar .

Etapa 4. Personalize seu widget do Twitter
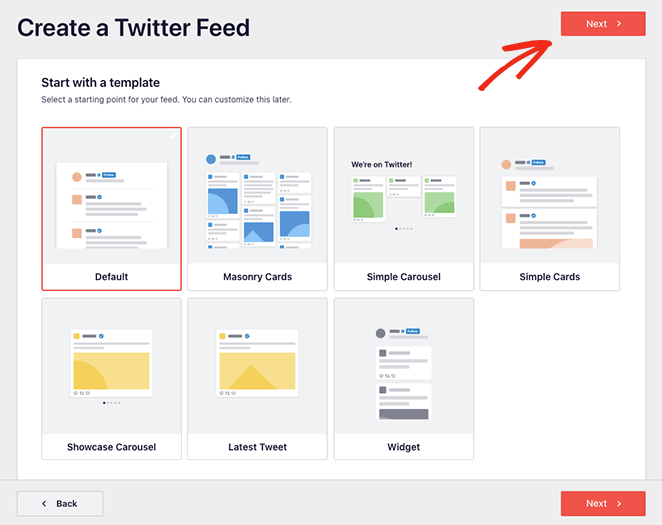
Agora você pode escolher entre 7 modelos diferentes para o seu widget do Twitter:
- Feed padrão
- Cartões de alvenaria
- Carrossel Simples
- Cartões Simples
- Carrossel de Vitrines
- Último Tweet
- Ferramenta
Clique no modelo que melhor se adequa ao seu site e, em seguida, clique no botão Avançar .

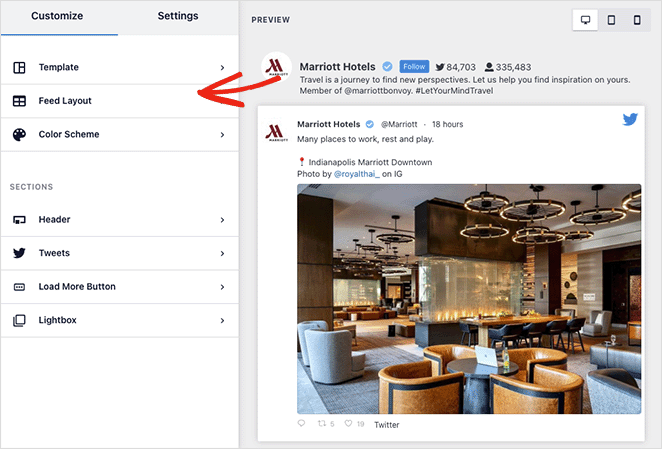
Na tela a seguir, você pode usar o editor ao vivo para personalizar seu widget do Twitter.
No painel esquerdo, há opções para alterar o layout do feed, esquema de cores, design do cabeçalho, tweets, opções da caixa de luz e muito mais. Você também pode visualizar suas alterações no lado direito.

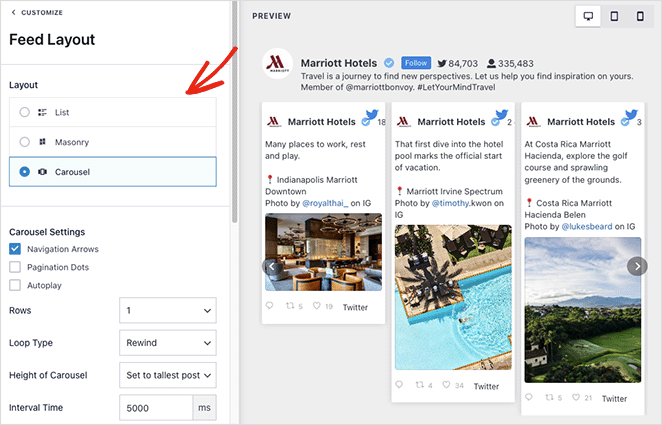
A guia Layout de alimentação permite escolher um layout de lista, alvenaria ou carrossel.

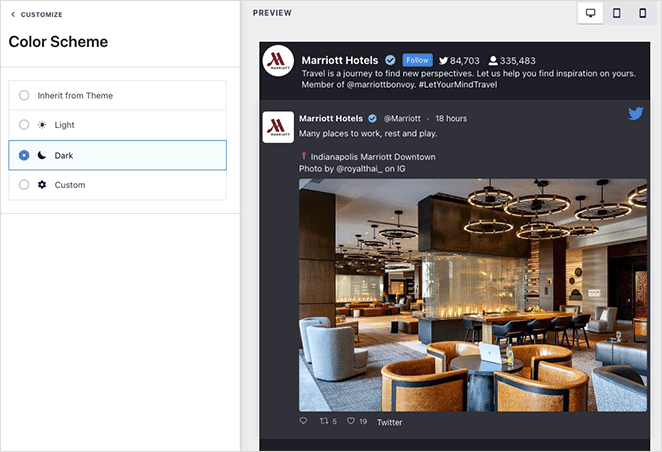
Você pode escolher cores escuras, claras ou personalizadas na guia Esquema de cores . Há também uma opção para herdar seu esquema de cores do seu tema WordPress.

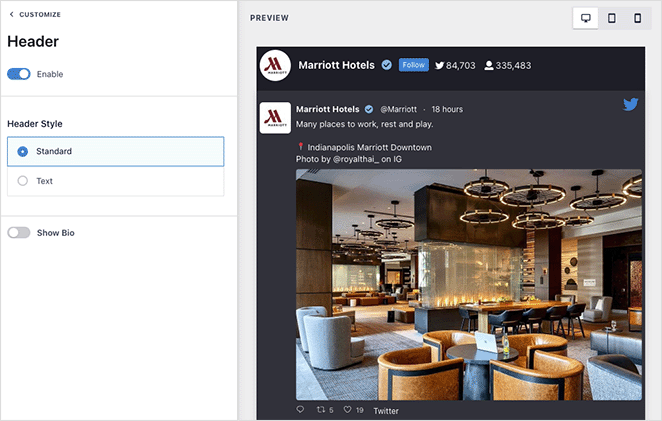
A guia Cabeçalho oferece várias opções de personalização de cabeçalho, como Padrão e Texto. Você também pode desativar a seção de cabeçalho e ocultar sua biografia do Twitter.

Continue ajustando a aparência do seu widget até ficar satisfeito com a aparência de tudo. Além disso, clique no botão Salvar para armazenar suas configurações.
Etapa 5. Adicione seu widget do Twitter ao WordPress
Incorporar seu widget do Twitter em seu site WordPress é fácil com o Smash Balloon. Basta clicar no botão Incorporar na parte superior da tela.
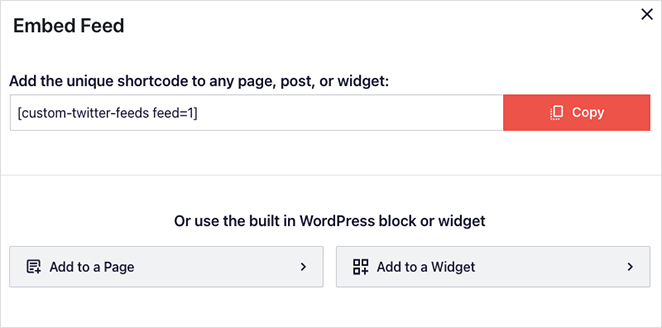
Um pop-up aparecerá com as seguintes opções de incorporação:
- Shortcode: cole o shortcode do feed do Twitter em qualquer página, post ou widget
- Bloco WordPress : use o bloco WordPress integrado para adicionar seu feed a um post, página ou widget.

Para este guia, escolheremos a opção Adicionar a um widget .
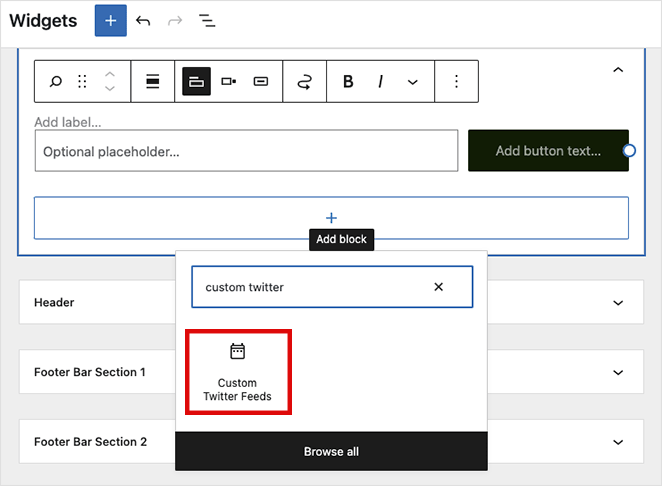
Clicar nessa opção abrirá as configurações do widget do WordPress automaticamente. A partir daí, clique no ícone de adicionar bloco e procure o bloco Custom Twitter Feeds.

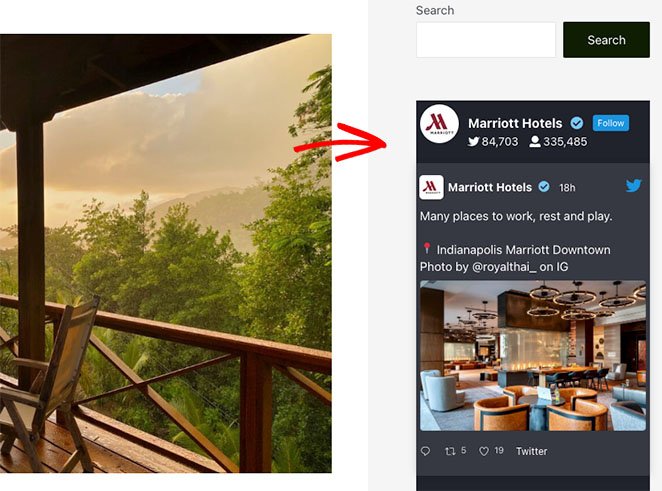
Após adicionar o bloco à sua área de widget, clique no botão Atualizar para salvar suas alterações. Agora visite seu site para ver seu widget do Twitter em ação.

Adicionar um widget do Twitter ao WordPress manualmente
O método final envolve o uso da ferramenta Twitter Publish para adicionar manualmente um widget do Twitter ao seu site WordPress sem um plug-in. Essa opção pode incorporar um tweet, linha do tempo ou botão seguir.
Esse método não oferece muito controle sobre o design do widget ou o tipo de conteúdo que você pode exibir. No entanto, é uma solução útil para usuários que não desejam adicionar plugins adicionais ao WordPress.
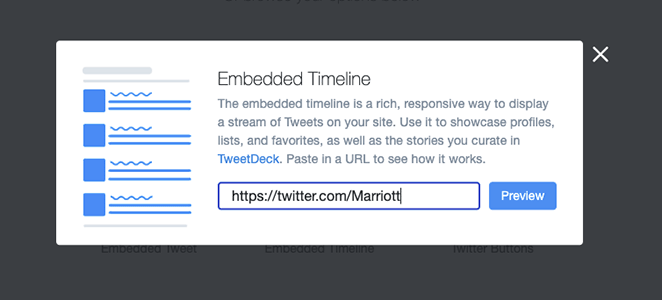
Para usar esse método, acesse o site da ferramenta de publicação do Twitter e escolha o tipo de incorporação que deseja usar. Usaremos a opção Linha de tempo incorporada para este guia.

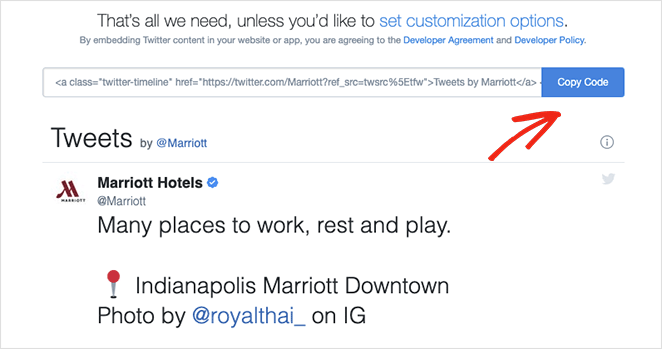
Na tela seguinte, você precisa inserir o URL completo do perfil do Twitter que deseja exibir e clicar no botão Visualizar .

O Twitter agora gerará um código de acesso da linha do tempo que você pode incorporar em seu site. Clique no botão copiar para salvar o código em sua área de transferência e, em seguida, volte para o seu site WordPress.

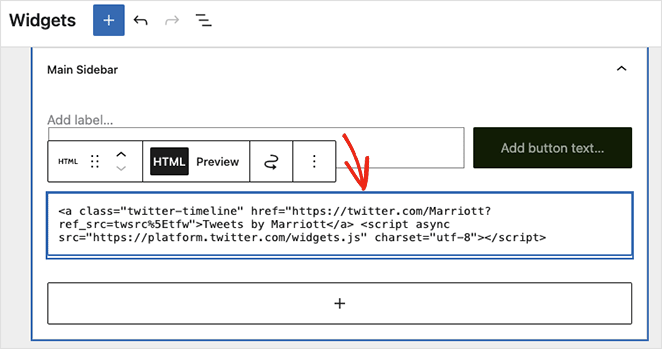
Você pode adicionar seu código de incorporação a qualquer postagem, página ou área de widget do WordPress. Para incorporar a linha do tempo como um widget da barra lateral, vá para Aparência » Widgets do seu painel do WordPress .
Agora clique no ícone adicionar bloco para adicionar um novo bloco à sua barra lateral e procure o bloco HTML personalizado . Cole o código de incorporação que você copiou do Twitter no bloco HTML e clique no botão Atualizar .

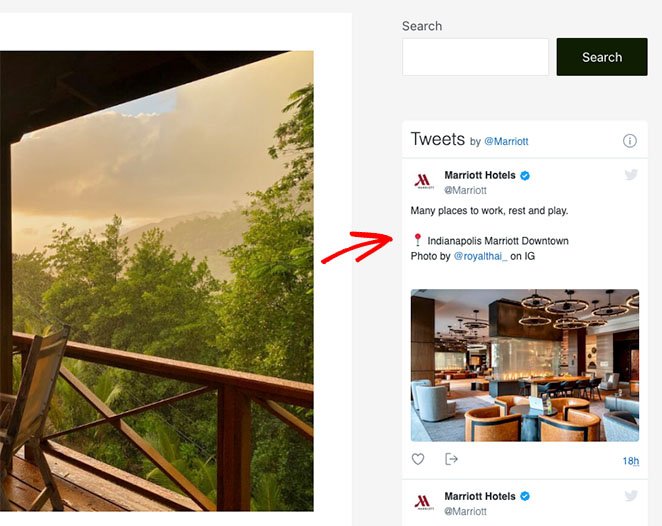
Quando você visita seu site ao vivo, seu widget do Twitter será semelhante a este exemplo:

É isso!
Esperamos que este guia passo a passo tenha ajudado você a aprender como adicionar um widget do Twitter ao WordPress. Você pode gostar deste guia sobre como incorporar eventos do Facebook no WordPress enquanto estiver aqui.
Pronto para adicionar um widget do Twitter ao WordPress com o SeedProd?
Comece hoje mesmo com o SeedProd.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.

