Os tipos de tabelas de dados que você deve usar em seu site
Publicados: 2023-08-01Os tipos de tabelas de dados – essas palavras podem parecer, bem, apenas palavras. Mas, deixe-me dizer, no mundo do web design, eles são uma virada de jogo, um MVP, os verdadeiros heróis desconhecidos da funcionalidade.
Veja bem, uma tabela de dados não é apenas uma grade velha e chata .
Não, eles são os baús do tesouro de informações, os canais de clareza. Eles ajudam seus usuários a encontrar a agulha no palheiro. Eles são os guias na densa selva de dados, a lanterna na noite nebulosa.
- Tabelas simples?
- Tabelas multidimensionais?
- Tabelas hierárquicas?
Todas fazem parte da família das tabelas de dados, cada uma com seu estilo.
Essa é a beleza das tabelas de dados. Eles transformam a informação em uma sinfonia visual, uma harmonia de linhas e colunas. A intriga não está em sua uniformidade, mas em sua diversidade.
Os tipos de tabelas de dados
Tabelas de dados textuais
Vamos começar com o primeiro da nossa lista – tabelas de dados textuais. Esses são os tipos de tabelas que lidam com muitas palavras.
Pense em um banco de dados de artigos, onde você tem títulos, autores, datas de publicação e talvez uma breve descrição.
As tabelas de dados textuais são como os ratos de biblioteca das tabelas de dados, sempre perdidos em palavras. Eles se destacam em cenários em que o conteúdo principal não é numérico.
Por exemplo, quando você deseja mostrar uma lista de postagens de blog com detalhes sobre o autor e a data de publicação ou um diretório de funcionários com seus nomes, e-mails e cargos.
Projetar tabelas de dados textuais não é apenas colocar texto nas células. Não. Você tem que torná-lo fácil de digitalizar e compreender. Aqui estão algumas dicas:
- Mantenha-o mínimo: Evite células prolixo. Divida as informações em colunas separadas, se necessário.
- O alinhamento é importante: alinhe seu texto à esquerda. É mais fácil para os olhos e suporta nosso fluxo de leitura natural.
- Zebra striping: considere o uso de cores de linha alternadas. É mais fácil seguir uma linha de texto sem se perder.
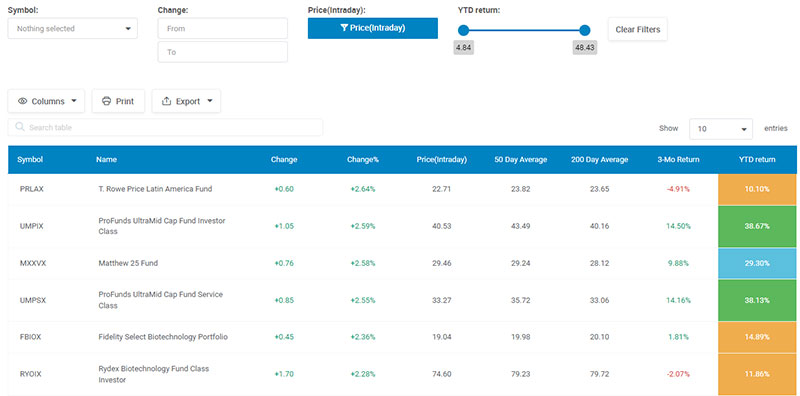
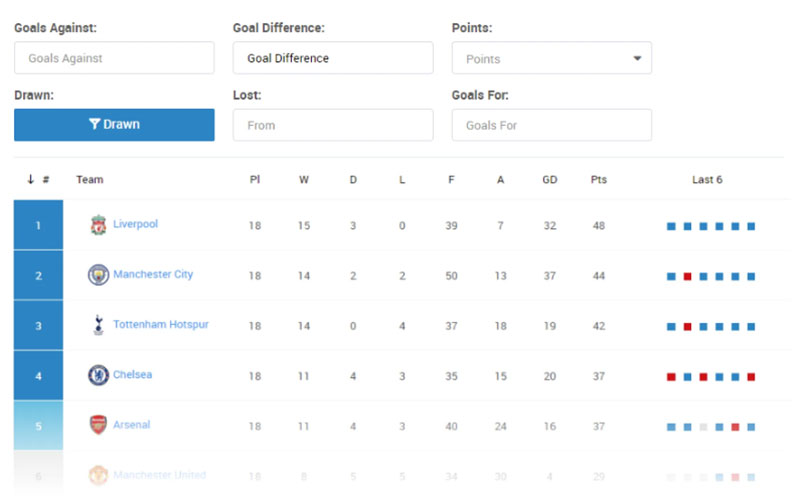
Tabelas de Dados Numéricos

Em seguida, tabelas de dados numéricos. Essas tabelas são todas sobre números. Eles são como os matemáticos das tabelas de dados, sempre analisando os dígitos.
Você verá muito esses caras em relatórios financeiros, dados de vendas ou em qualquer lugar onde você tenha um monte de dados numéricos para mostrar.
Por exemplo, se você estiver exibindo uma lista de produtos com preços, classificações e estoque disponível, ou talvez um placar esportivo mostrando classificações de times, estatísticas de jogadores e pontuações. Tabelas de dados numéricos lidam com isso como um chefe.
Projetar tabelas de dados numéricos tem seu próprio conjunto de regras. Aqui está o resumo:
- Alinhar números à direita: facilita a comparação de figuras.
- Destaque números importantes: usar negrito ou cores pode ajudar a destacar números importantes.
- Forneça linhas de resumo: totais ou médias na parte inferior ou superior podem fornecer uma visão geral rápida dos dados.
Tabelas de dados mistos

Por último, mas não menos importante, tabelas de dados mistos. Como o nome sugere, essas tabelas são as crianças legais que lidam com texto e números. Eles são versáteis e flexíveis, adaptando-se a vários cenários onde você tem uma mistura de tipos de dados.
Imagine uma tabela mostrando um inventário de produtos, com nomes, descrições, preços e níveis de estoque, ou uma tabela mostrando uma lista de alunos, seus números de identificação, cursos e notas.
Para tabelas de dados mistos, você precisa equilibrar as melhores práticas para tabelas textuais e numéricas.
Mantenha-o simples, claro e considere como os usuários irão interagir com os dados. E o mais importante, sempre coloque o usuário em primeiro lugar.
Sua mesa é tão boa quanto é utilizável.
Projetando Tabelas de Dados Eficazes

Legal, agora que já sabemos sobre os diferentes tipos de tabelas de dados, vamos subir de nível.
Entendendo as necessidades do usuário
Um bom design é entender o usuário. Período. Quando se trata de tabelas de dados, seus usuários não estão interessados na aparência de sua tabela. Eles se preocupam em encontrar as informações de que precisam.
Depois de entender as necessidades dos usuários, você pode começar a projetar tabelas de dados que não sejam apenas utilizáveis, mas também um prazer de interagir.
Considerações para o design da tabela de dados
Agora, alguns pontos a serem considerados:
- Simplicidade: não sobrecarregue os usuários com muita informação.
- Consistência: o design consistente torna sua tabela mais fácil de entender. Atenha-se a um único estilo.
- Capacidade de resposta: sua mesa deve ter boa aparência e funcionar bem em qualquer dispositivo. Certifique-se de que é responsivo.
Elementos de uma tabela: dados, colunas e linhas
Uma tabela de dados tem três elementos principais: dados, colunas e linhas.
- Dados: os dados exibidos devem ser relevantes, claros e fáceis de entender.
- Colunas: Cada coluna deve representar um tipo específico de informação.
- Linhas: Estes são os itens ou unidades individuais. Cada linha deve representar um único registro de dados.
Tipos de dados e sua apresentação
O tipo de dados que você possui determina como você os apresenta.
- Dados textuais: mantenha-os concisos, use rótulos claros e alinhe o texto à esquerda.
- Dados Numéricos: Alinhe os números à direita para facilitar a comparação e destaque figuras importantes.
- Dados mistos: equilibre as necessidades de dados textuais e numéricos. Torne-o simples e claro.
Gerenciamento de colunas e linhas
A manipulação de colunas e linhas pode ser complicada. Aqui está um rápido resumo:
- Adicionar e remover colunas: seja seletivo sobre o que você mostra. Mais nem sempre é melhor.
- Ordenação das colunas: coloque as colunas mais importantes onde são mais fáceis de ver, como no início.
- Altura da linha: mantenha as linhas altas o suficiente para serem legíveis e clicáveis, mas curtas o suficiente para mostrar o máximo de dados possível.
Opções de visualização e personalização
Por fim, considere oferecer opções de visualização e personalização. Permitir que os usuários ajustem a mesa de acordo com suas necessidades pode melhorar muito sua experiência.
Pense em permitir que os usuários mostrem ou ocultem colunas, classifiquem dados ou filtrem resultados.
Seus belos dados merecem estar online
wpDataTables pode fazer isso. Há uma boa razão pela qual é o plug-in nº 1 do WordPress para criar tabelas e gráficos responsivos.

E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode ir à loucura e torná-las editáveis.
“É, mas eu gosto muito de Excel e não tem nada disso em sites”. Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
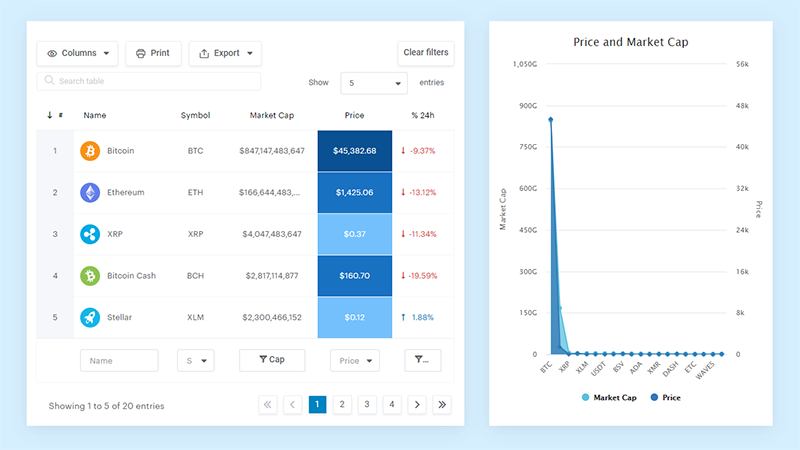
Eu disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Aprimorando a UX da tabela de dados
O UX no design da tabela de dados tem tudo a ver com garantir que os usuários possam encontrar, entender e usar facilmente os dados de que precisam. Trata-se de tornar sua tabela de dados não apenas utilizável, mas também intuitiva e eficiente.

Então, como é um bom UX em uma tabela de dados?
aqui estão alguns exemplos:
- Cabeçalhos de coluna claros: certifique-se de que os usuários saibam exatamente o que cada coluna representa. Mantenha os cabeçalhos curtos, claros e concisos.
- Linhas clicáveis: se as linhas levarem a mais detalhes, torne-o óbvio. Talvez mude o cursor ao passar o mouse ou realce a linha.
- Efeitos de foco: falando em foco, considere mostrar mais opções ou detalhes quando um usuário passa o mouse sobre uma linha ou célula. É uma ótima maneira de manter a interface limpa e informativa.
Estilos de linha e coluna
A aparência de suas linhas e colunas também pode ter um grande impacto no UX.
Aqui estão algumas dicas:
- Zebra Striping: alternar as cores das linhas pode facilitar o acompanhamento de uma linha de texto. É uma pequena mudança que pode fazer uma grande diferença.
- Largura da coluna: verifique se as larguras das colunas correspondem ao conteúdo. Muito estreito e os dados podem ser cortados. Muito largo e você está perdendo espaço.
Navegação e Interação
Como os usuários navegam e interagem com sua tabela de dados é outra parte fundamental do UX. Considere estes pontos:
- Paginação ou rolagem infinita: se você tiver muitos dados, mostrar tudo de uma vez pode ser complicado. Divida-o com paginação ou rolagem infinita.
- Classificação e filtragem: permite que os usuários classifiquem colunas ou filtrem dados. Isso pode facilitar muito a localização de dados específicos.
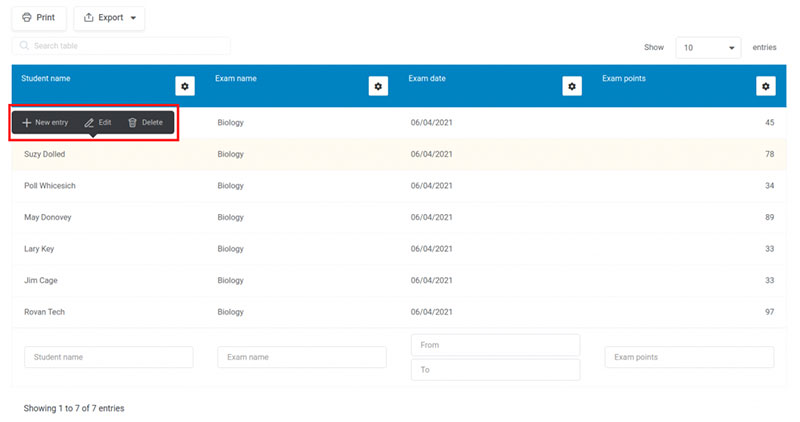
Ações e feedback da tabela
Por fim, considere como os usuários executam ações e obtêm feedback. Aqui está o que pensar:
- Botões de ação: se os usuários puderem realizar ações como editar ou excluir, torne essas opções claras e fáceis de usar.
- Mensagens de feedback: se uma ação foi bem-sucedida ou se algo deu errado, informe o usuário. Feedback claro é crucial.
Recursos avançados da tabela de dados
Funções de pesquisa, classificação e filtro
- Pesquisa: uma barra de pesquisa rápida e simples permite que os usuários identifiquem os dados exatos que estão procurando.
- Classificar: permite que os usuários classifiquem os dados em ordem crescente ou decrescente para organizar os dados de acordo com sua preferência.
- Filtro: os filtros podem ajudar os usuários a restringir os dados. Pense nisso como uma função de pesquisa mais avançada. Os usuários podem filtrar por categoria, status, intervalo de datas, etc.
Seleção múltipla e ações em massa
Às vezes, os usuários precisam executar ações em vários itens de uma só vez. É aqui que entram as ações de seleção múltipla e em massa.
- Seleção múltipla: permite que os usuários selecionem várias linhas de uma só vez. Pode ser tão simples quanto adicionar caixas de seleção ao lado de cada linha.
- Ações em massa: depois que os usuários selecionarem várias linhas, eles precisarão fazer algo com elas. Forneça opções como exclusão em massa, edição em massa ou exportação em massa.
Edição Inline

A edição em linha é outro recurso interessante que também temos no wpDataTables. Ele permite que os usuários cliquem em um dado e o editem ali mesmo na tabela.
Não há necessidade de ir para uma página de edição separada ou pop-up. Trata-se de torná-lo rápido e sem esforço para o usuário.
Linhas expansíveis e exibição de informações adicionais
Finalmente, linhas expansíveis. Esse recurso permite que os usuários cliquem em uma linha para revelar mais informações.
É uma ótima maneira de manter a interface limpa enquanto fornece todos os detalhes necessários.
Perguntas frequentes sobre tabelas de dados
O que são tabelas de dados?
As tabelas de dados são um elemento de design da Web usado para exibir informações em um formato estruturado em grade de linhas e colunas. Pense nisso como uma planilha digital. Eles são super úteis quando se trata de organizar e apresentar dados complexos de uma forma simples e fácil de digerir.
Que tipos de tabelas de dados existem?
Existem muitos tipos de tabelas de dados com base em seu uso e recursos. As tabelas estáticas exibem dados sem nenhum recurso interativo.
As tabelas interativas permitem ações como classificação, filtragem ou expansão de linhas para obter mais detalhes. As tabelas responsivas se ajustam de acordo com o tamanho da tela para uma visualização ideal.
As tabelas de banco de dados armazenam e organizam dados em um banco de dados, como MySQL ou SQL Server.
Como projetar uma mesa interativa?
Para projetar uma tabela interativa, você precisa incluir elementos que permitam aos usuários manipular os dados.
Podem ser caixas de seleção para selecionar linhas, campos de entrada para editar dados, botões para ações como excluir ou salvar e links para navegar para informações relacionadas.
Lembre-se de fornecer um feedback visual claro para as interações do usuário, como destacar a linha selecionada ou mostrar um botão giratório de carregamento para ações em andamento.
Como posso tornar minhas tabelas de dados responsivas?
A capacidade de resposta tem tudo a ver com garantir que sua tabela tenha uma ótima aparência em todos os tamanhos de tela.
Uma abordagem é reduzir as linhas em cartões em telas menores, exibindo apenas as colunas-chave e fornecendo uma maneira de visualizar detalhes adicionais.
Outra estratégia é permitir a rolagem horizontal da tabela. Também é uma boa ideia priorizar as colunas mais importantes para ficarem visíveis.
Como estilizar tabelas de dados?
Estilizar tabelas de dados envolve definir cores, bordas, espaçamento e fontes. É crucial manter um bom contraste para facilitar a leitura.
Use cores sutis e bastante espaço em branco para evitar que a mesa pareça lotada. Listras de zebra ou cores de linha alternadas podem melhorar a digitalização.
Certifique-se de que as linhas de cabeçalho se destacam e considere diferentes estados, como passar o mouse ou selecionado para elementos interativos.
Quais são as práticas recomendadas para acessibilidade em tabelas de dados?
Para acessibilidade, certifique-se de que sua mesa seja navegável por teclado para aqueles que não podem usar um mouse.
Inclua funções e propriedades adequadas para leitores de tela, como marcar células de cabeçalho com a tag th e usar o atributo scope para especificar se são cabeçalhos de coluna ou linha. Forneça instruções claras para elementos interativos.
Que tipo de informação posso colocar em uma tabela de dados?
Você pode colocar qualquer dado estruturado em uma tabela de dados. Podem ser dados numéricos, como números financeiros ou estatísticas de desempenho.
Podem ser dados textuais, como nomes ou descrições. Podem até ser imagens ou ícones.
Conclusão sobre os tipos de tabelas de dados
Nós nos aprofundamos no mundo dos tipos de tabelas de dados e como elas podem ser usadas de forma eficaz para aprimorar seu site.
De tabelas de dados textuais, numéricas a mistas, vimos que o poder está em sua diversidade e flexibilidade.
Pense em suas tabelas de dados não apenas como contêineres de dados, mas como uma ferramenta poderosa que pode informar, envolver e capacitar.
Se você gostou de ler este artigo sobre os tipos de tabelas de dados, você também deve conferir este sobre visualização interativa de dados.
Também escrevemos sobre alguns assuntos relacionados, como exemplos enganosos de visualização de dados, ferramentas de visualização de dados, exemplos de paleta de cores de visualização de dados, práticas recomendadas de visualização de dados e exemplos de visualização de dados.
