Tendências de design de UI/UX a serem observadas em 2022
Publicados: 2022-02-09
Última atualização - 15 de fevereiro de 2022
O design da interface do usuário (UI) e da experiência do usuário (UX) são essenciais para uma experiência do cliente clara e confortável com aplicativos e sites. Segundo as estatísticas, 88% dos visitantes não visitam o site novamente se for inconveniente ou não permitir encontrar rapidamente uma resposta à sua solicitação. Ao mesmo tempo, as tendências de design não param: você precisa desenvolver constantemente o projeto de acordo com as tendências.
Compilamos uma seleção dos pontos mais relevantes a serem considerados em UI e UX em 2022. Leitores atentos perceberão que algumas tendências são relevantes há vários anos. É um fato, mas eles ainda estão em desenvolvimento. Seguindo essas diretrizes, você pode criar um site que pode atrair visitantes e manter o interesse dos usuários.
Primeira abordagem móvel
7,1 bilhões de usuários móveis em todo o mundo é um forte argumento a ser considerado. Mais da metade do tráfego em sites comerciais já vem de dispositivos móveis. Até 2025, espera-se que 7,5 bilhões de pessoas tenham smartphones e outros gadgets. Os dispositivos tornam-se mais produtivos e versáteis, oferecendo muitas opções aos usuários. Isso significa que, ao desenvolver projetos da Web, você precisa manter os usuários móveis como prioridade.

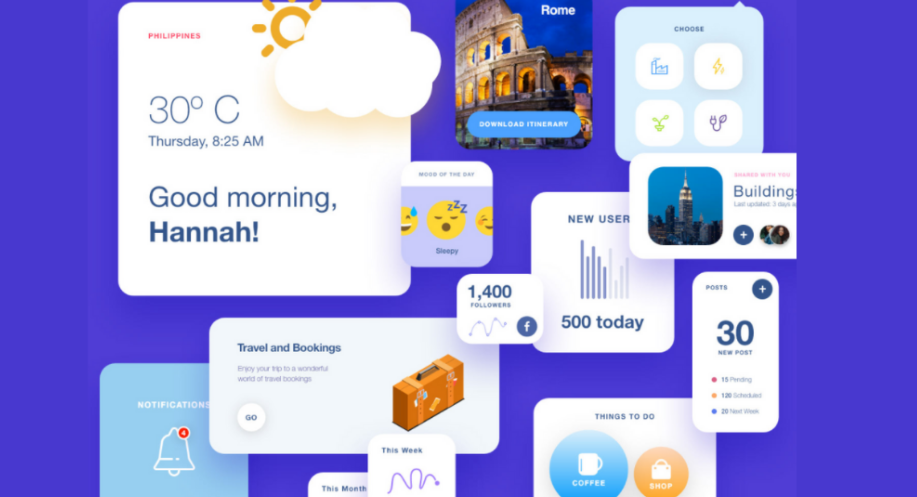
Personalização avançada
Ele ainda permanece no topo das tendências de design de UX e UI. Se antes bastava levar em conta os interesses dos segmentos de público, agora a personalização está se tornando mais precisa: leva em consideração as necessidades de cada usuário individual. Isso é facilitado pela inteligência artificial e tecnologias de aprendizado de máquina. Com a ajuda deles, é possível analisar o comportamento humano e recomendar conteúdos relevantes. Talvez o exemplo mais notável dessa tendência seja a Netflix.
Controle de voz e pesquisa
O uso de assistentes de voz (Google Assistant, Alexa, Siri) tornou-se comum para os usuários. A popularidade deles está crescendo. Talvez em breve, o controle por voz e o uso de pesquisa por voz concorram com os métodos mais tradicionais.

A Interface de usuário de voz (VUI) é conveniente principalmente porque economiza tempo e permite que você não insira texto na interface. As tecnologias modernas de aprendizado de máquina oferecem enormes oportunidades. Portanto, vale a pena encontrar elementos no site com os quais os usuários possam interagir com uma voz e implementar essa oportunidade.
Mais elementos 3D
Essa tendência também não é nova. No entanto, definitivamente haverá mudanças em 2022. Portanto, agora há uma tendência de usar pastilhas tridimensionais grandes bastante uniformes. O problema deles é que eles aumentam o tempo de carregamento da página ou o tempo de lançamento do aplicativo móvel.
Portanto, acredita-se que em 2022, os designers irão focar em frameworks pequenos para reduzir o tempo de lançamento. Por que precisamos de elementos 3D? Pelo menos para:
- melhorias de usabilidade;
- atraindo a atenção;
- adicionando originalidade;
- acréscimos de projeto.
A tendência 3D torna o site mais interessante. Os visuais únicos atraem o público e fazem pleno uso do espaço disponível. Acredita-se que a presença de elementos tridimensionais na página aumenta a probabilidade de manter o usuário na página e melhora significativamente a indexação.
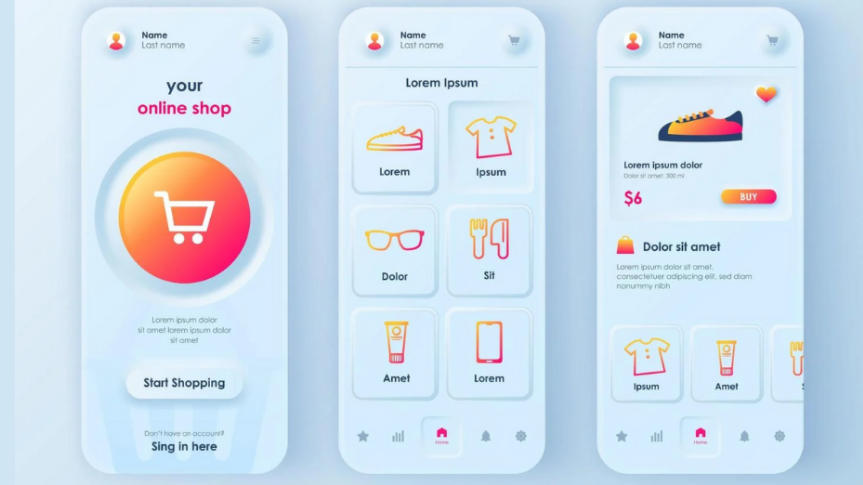
Neumorfismo
Uma das principais tendências em 2020 e 2021 continua relevante. Neumorfismo é uma fusão dos conceitos de “novo” e “esqueuomorfismo” (interface realista). Caracteriza-se por uma fusão de realismo e futurismo. Para fazer isso, use desfoque, correção da intensidade da sombra e outros efeitos. Os resultados parecem modernos e atraentes. Estas são imagens que você deseja ver por um longo tempo. Elementos de design personalizados feitos neste estilo são invariavelmente atraentes.

Você pode começar com um logotipo projetado neste estilo. Você pode realmente criá-lo sozinho, sem um designer. Serviços especializados – por exemplo, Logaster – possibilitam a geração independente de variantes de logotipo e experiências com design.
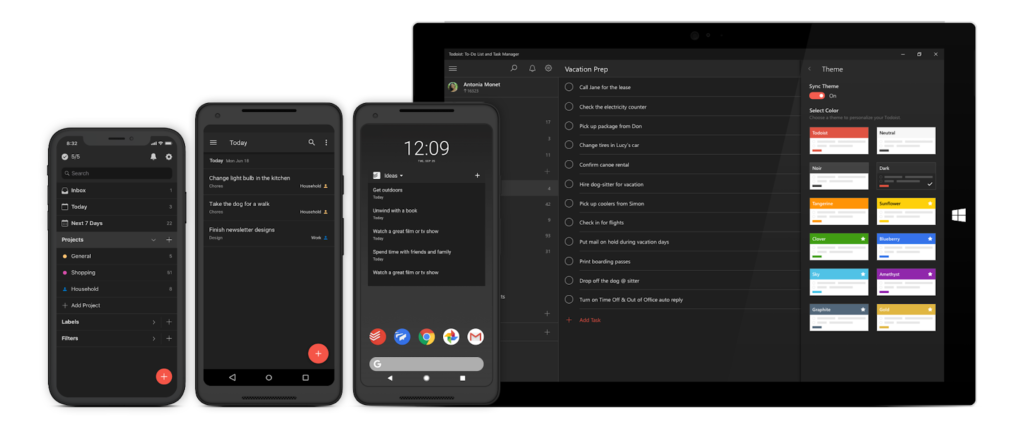
Modo escuro
Muitos desenvolvedores já implementaram o modo escuro em sites ou aplicativos em 2020. Acredita-se que a equipe de design da rede social Instagram foi a primeira a fazer isso, mudando completamente a aparência do aplicativo móvel. Vale dizer que foi um experimento, mas foi rapidamente seguido pelos desenvolvedores da Apple. Depois que o modo escuro apareceu em dispositivos com iOS e macOS, a tendência se tornou mundial.
Acredita-se que em 2022, quase todos os aplicativos móveis oferecerão um design escuro como alternativa. Não estamos falando apenas da “tela preta”, mas também de outras cores: marrom, verde escuro, preto e azul, etc. Isso se aplicará não apenas a jogos e multimídia, mas também a outros aplicativos móveis (incluindo mensagens instantâneas).

O modo escuro pode se expandir além do celular para o desktop em 2022. O número de sites com opções alternativas de design também aumentará: os usuários poderão escolher a cor da interface que mais lhes convier.

Por que o tema escuro é popular:
- permite destacar melhor os detalhes individuais;
- economiza a carga do dispositivo móvel;
- e, é mais confortável para a visão.
O crescente interesse no design escuro está mudando a interface familiar de muitos sites e aplicativos. Nos próximos anos, o número de sites e programas móveis que mudarão para a nova opção de design se aproximará de 100%.
Novas fontes
Mudanças tipográficas acontecem todos os anos. Isso é fácil de explicar: os usuários rapidamente se cansam de ver as mesmas fontes clássicas em textos em sites e aplicativos. Deve-se notar que desde 2020 existe uma tendência de usar vários tipos de fontes na página ao mesmo tempo.
No entanto, essa tendência mudará para um estilo uniforme até 2022. Ao mesmo tempo, muitos designers abandonarão o minimalismo, pois essa solução não pode mais ser chamada de única. A abundância de fontes simples levou à criação de milhares de sites repetitivos. Mas a fonte é um elemento de design e deve complementá-lo. Portanto, em 2022, muitos desenvolvedores se concentrarão em usar uma única fonte para o projeto, mas abandonarão as soluções clássicas.
Características de tendência esperadas:
- fonte serifada;
- alterando o tamanho de palavra para palavra;
- imposição de uma fonte translúcida sobre uma opaca;
- adicionando itálico e saturação.
O resultado é o seguinte: se você quiser usar essa tendência e destacar seu projeto dos demais, terá que se afastar das fontes familiares e conhecidas, escolhendo algo original e ao mesmo tempo conveniente para os usuários.
Microinterações
Surpreendentemente, a maioria dos desenvolvedores modernos ignora esse método valioso de construir a comunicação com o usuário, embora as microinterações afetem diretamente o crescimento do público e as taxas de resposta. No entanto, espera-se que isso mude em 2022. Além disso, as microinterações se tornarão uma tendência fundamental no desenvolvimento moderno.
Elementos da nova tendência:
- respostas táteis no aplicativo móvel;
- a capacidade de alterar a tonalidade para cada um dos estados do programa;
- visualização do processo de carregamento da página;
- transições animadas;
- reação interessante (única) às ações do usuário (por exemplo, pressionar botões).
Essa tendência poderá tornar a interação do usuário com um aplicativo ou site mais “humana”. Isso pode ser explicado porque o usuário sentirá contato e resposta. As emoções evocadas se tornarão fatores para passar mais tempo nas páginas do projeto e retornar a ele após o tempo. Não é apenas uma melhoria no desempenho, mas também um aumento na reputação da marca.
Desempenho do projeto
À medida que os padrões de comunicação estão melhorando, o 5G, outrora fantástico, já está se tornando comum. Apesar da oposição à implementação desta norma (devido a possíveis problemas ambientais), ela já está influenciando as tendências futuras.
Tudo está ficando mais rápido – e os usuários esperam que sites e aplicativos carreguem muito mais rápido também. Ao mesmo tempo, a abundância de elementos de design diminui significativamente o carregamento. Portanto, é melhor usar apenas os elementos da interface que sejam realmente úteis para os visitantes e não reduzam o desempenho do projeto em 2022.
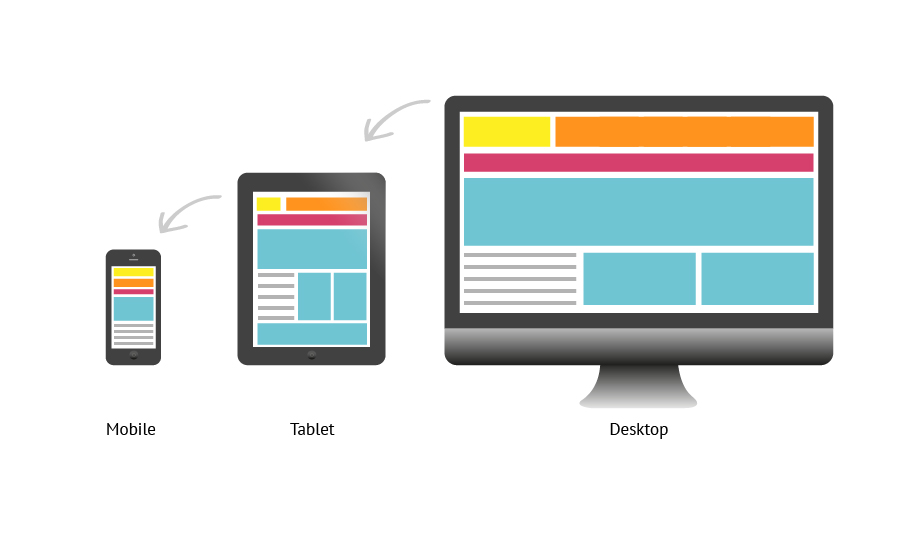
Adaptabilidade
É uma tendência muito importante que não pode ser ignorada no mundo moderno saturado de gadgets móveis. Além disso, as características das telas são diferentes para todos os dispositivos. Existem smartphones sem moldura, dispositivos com bordas arredondadas, flexíveis e gadgets com telas de tamanhos diferentes.
Precisamos trabalhar na adaptação das versões móveis dos sites para esses recursos agora. A imagem na tela de qualquer dispositivo móvel deve ser de alta qualidade, inclusive em termos de funcionalidade e conforto para visualização.
Adaptabilidade significa:
- preenchimento de tela cheia;
- navegação conveniente usando gestos;
- melhora da percepção visual;
- criação de detalhes gráficos completos;
- máxima qualidade de imagem.
Naturalmente, a adaptabilidade está longe de ser uma nova tendência em UX, mas os requisitos modernos são muito mais complexos do que aqueles que eram no início. O novo visual dos dispositivos móveis apresenta aos desenvolvedores novos desafios: a interface precisa ser reescrita ou adaptada. Apenas uma exibição confortável na tela é bom. No entanto, é importante adicionar conveniência e atratividade a ele. Agora, a aparência do aplicativo é de grande importância.

Além da tendência de adaptabilidade, há uma tendência concomitante de multiplataforma. O usuário médio tem vários dispositivos: um computador, tablet, smartphone, dispositivo vestível. É importante para ele que os recursos de conveniência e sua experiência estejam disponíveis simultaneamente em todos os dispositivos.
Conclusão
UX e UI em 2022 dependerão cada vez mais da experiência do usuário. A utilização da inteligência artificial permite analisar as necessidades individuais e criar os recursos mais adaptados. Atenção especial deve ser dada às microinterações, e as tendências relacionadas ao design visual precisam ser consideradas.
Leitura adicional
- Erros a evitar no design do logotipo
- Dicas para escrever UX
- Estratégias de inbound marketing
