O guia definitivo para o controle deslizante de conteúdo
Publicados: 2020-04-20Pode ser difícil tentar competir com outras empresas online nos dias de hoje. Isso se deve em parte a plataformas como WordPress, Joomla e Magento que simplificaram o processo de construção de sites que parecem ter saído das impressoras de um web designer profissional (mesmo que seja apenas um tema premium plug-and-play).

É claro que não há nada de errado em ter um site que parece ótimo, mas tem uma semelhança com os da concorrência. No entanto, um site precisa fazer conversões para sobreviver, o que significa vencer a concorrência. Então, como você cria um site de uma maneira que o diferencia do mar de sósias? Uma maneira de fazer isso é usando um controle deslizante de conteúdo de nível profissional e responsivo.
Embora um controle deslizante de conteúdo não faça sentido para todos os sites, quando usado no contexto certo e bem executado, ele pode ter um impacto poderoso em seu público.
Neste guia definitivo para o controle deslizante de conteúdo, nos aprofundaremos um pouco mais no que exatamente é um controle deslizante de conteúdo e no que ele pode fazer pelo seu site. Em seguida, discutiremos como usar o Smart Slider 3 para levar seus recursos de controle deslizante para o próximo nível.
Seu site deve ter um controle deslizante de conteúdo?
Um controle deslizante de conteúdo tem vários nomes: controle deslizante , carrossel , apresentação de slides e assim por diante. Independentemente de como você o chama, o elemento rotativo funciona da mesma maneira. Ele preenche um espaço designado em seu site – quase sempre a largura total (ou quase total) da página – e permite que seus visitantes percorram os slides para consumir vários conteúdos em seu próprio ritmo.
Isso pode ser uma adição muito útil ao seu site – não apenas para você como designer ou desenvolvedor que tenta ser inteligente sobre como você utiliza os imóveis disponíveis, mas também para seus visitantes.
Com um controle deslizante de conteúdo, você pode…
Promova os novos conteúdos do blog de forma dinâmica, mantendo os posts mais recentes na frente.
Anuncie os produtos, promoções ou novidades mais recentes na página inicial.
Forneça um rolo de destaque sobre o que está acontecendo com sua empresa agora.
Consolide vídeos em um único espaço, para que os visitantes saibam onde ir para assistir sua coleção de histórias, tutoriais etc.
Agrupe imagens ou vídeos relacionados a produtos, propriedades ou serviços, permitindo assim que os visitantes vejam diferentes visualizações ou usos para eles sem precisar rolar ou mover para novas páginas.
Exiba um portfólio criativo de maneira concisa, mas ainda assim absolutamente atraente.
Conte uma história ou forneça alguma outra narrativa sequencial que os usuários se sintam compelidos a clicar e seguir.
Compartilhe trechos de texto , sejam eles uma coleção de depoimentos, estatísticas sobre sua empresa ou citações inspiradoras de histórias recentes ou entrevistas que você publicou.
Contanto que você use um controle deslizante pelos motivos certos e contribua positivamente para a experiência do usuário, ajudando seu público a ingerir conteúdo de forma mais rápida e conveniente, um controle deslizante de conteúdo será um ótimo complemento para seu site. Em suma, estes são apenas alguns dos benefícios geralmente associados ao uso adequado de um controle deslizante de conteúdo:
- Minimalismo: quando você tem conteúdo ou mídia relacionado, consolidá-los em um controle deslizante pode ajudá-lo a limpar o design do seu site.
- Usabilidade: há também o efeito que isso tem na capacidade dos usuários de percorrer o conteúdo. Em vez de forçá-los a rolar ou visitar várias páginas, tudo agora está em um local conveniente e dentro de uma ferramenta que eles podem controlar o ritmo.
- Estética: Sliders dão a você a oportunidade de se exibir; não importa se você está destacando conteúdo escrito ou visual. Sliders apenas fazem com que pareça bom.
- Engajamento: mesmo que você não defina o controle deslizante de conteúdo para reprodução automática, no momento em que seus visitantes passarem o mouse sobre o espaço e virem as dicas direcionais, isso fará com que eles se envolvam com o controle deslizante para ver mais.
- SEO: Como um controle deslizante exige que os usuários percorram mais slides para descobrir novos conteúdos, isso aumenta a quantidade de tempo que eles passam em suas páginas; assim, levando a um melhor SEO.
Como você pode ver, há muito que você pode realizar adicionando um controle deslizante de conteúdo ao seu site. Agora, vamos nos concentrar em como realmente fazer isso.
Como criar um controle deslizante de conteúdo em seu site com o Smart Slider 3
Agora, é claro, o conteúdo que aparece no seu controle deslizante também desempenha um papel crítico aqui. Não basta apenas decidir que um elemento deslizante ficaria legal em sua página inicial ou hospedar seu portfólio de imagens. Você precisa descobrir que tipo de conteúdo incluir no seu controle deslizante.
Não achava que isso era possível ou mesmo uma opção? Se você estiver usando o plug-in Smart Slider 3, poderá criar qualquer coisa com as camadas disponíveis, tipos de slider, animações de fundo e outros recursos.

Então, vamos falar sobre os diferentes tipos de conteúdo que você pode adicionar ao seu controle deslizante enquanto examinamos mais de perto como adicioná-los com o plug-in Smart Slider 3. Para adicionar uma nova camada de conteúdo ao seu slide, clique no sinal de mais verde no canto superior esquerdo:
Escolha seu tipo de conteúdo
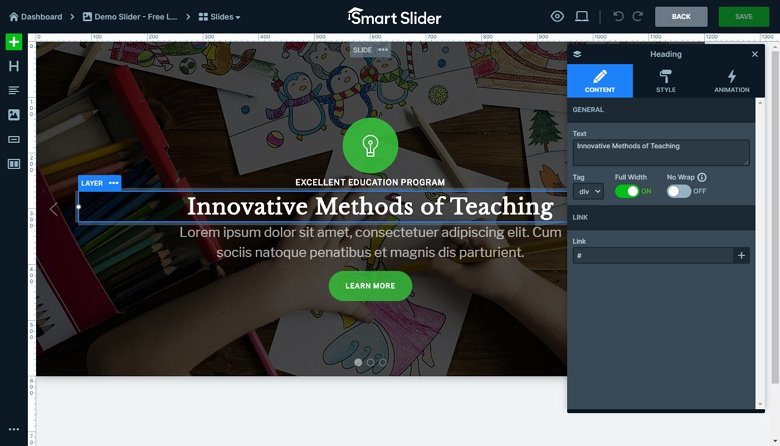
Camada de título
Uma camada de título é especialmente importante para slides de conteúdo, pois o texto estruturado informa aos leitores como priorizar a leitura dele. Em outras palavras, o tipo de cabeçalho maior deve ser lido primeiro, pois geralmente encapsula o assunto do slide. Com essa camada, você pode ajustar tudo relacionado à estilização do texto do cabeçalho, incluindo: A mensagem, família de fontes, tamanho da fonte, alinhamento, cor da fonte, cor de fundo, opacidade, animação, texto com hiperlink e muito mais.

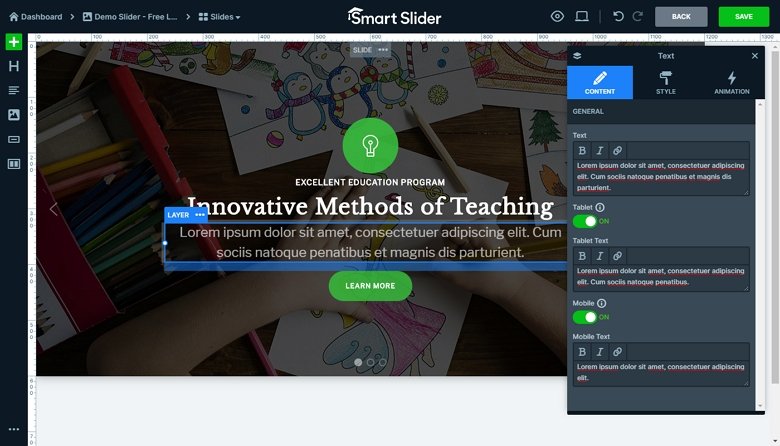
Camada de texto
A camada de texto vem em seguida. O cabeçalho apresenta o título ou um resumo sucinto do slide e o texto fornecerá uma descrição mais profunda. Com esta camada, você tem os mesmos controles que tem com a camada de cabeçalho. A principal diferença está em como você escolhe apresentar o texto em diferentes dispositivos e tamanhos de tela.

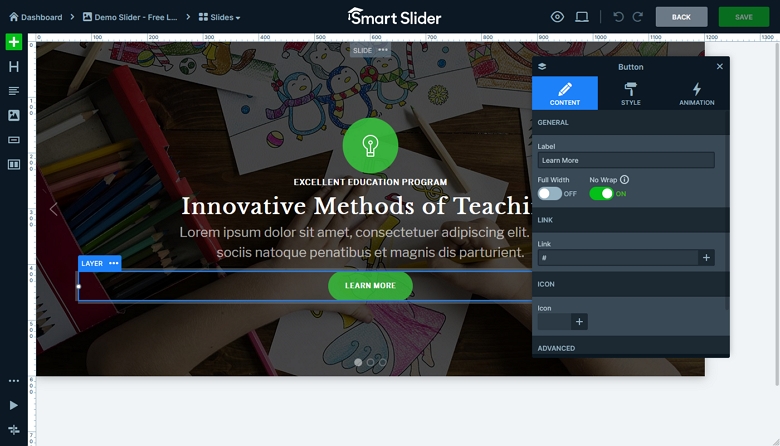
Camada de botão
Para alguns designs de controle deslizante, talvez você não precise de elementos de botão (ou call-to-action). Isso só existe se você quiser dar aos visitantes algo para clicar. Portanto, se você estiver usando seu controle deslizante para promover um produto, serviço ou quiser educá-los sobre algo, esta é uma boa oportunidade para adicionar um botão que os direcione para as próximas etapas e converta.

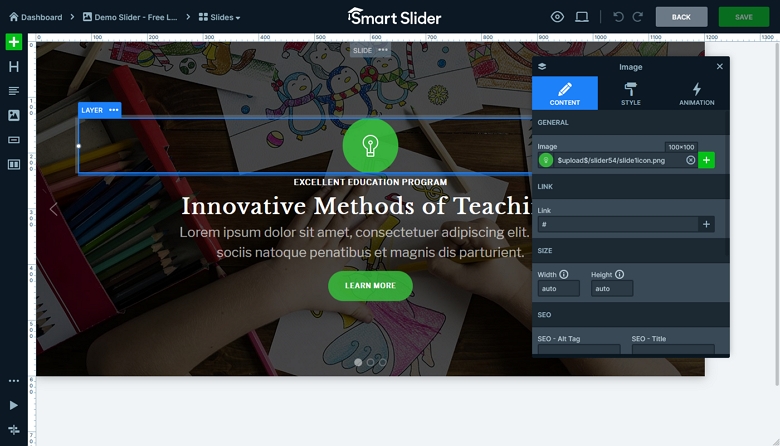
Camada de Imagem
Se você não estiver usando uma imagem de largura total ou um plano de fundo de vídeo para seus slides, poderá preenchê-lo com conteúdo de imagem parcial. Basta carregar a foto que deseja usar e arrastá-la para o slide. O conteúdo da imagem pode ficar ao lado, acima, abaixo e no meio do conteúdo do texto. Cabe a você como você deseja organizar seus slides.

Camada de legenda
Nem todos os slides baseados em imagem ficarão bem com ou mesmo farão sentido usar uma sobreposição de texto. Em vez disso, se você quiser fornecer algum tipo de referência aos visitantes sobre o conteúdo encontrado no slide, mas não quiser interferir na experiência, poderá adicionar a camada de legenda.
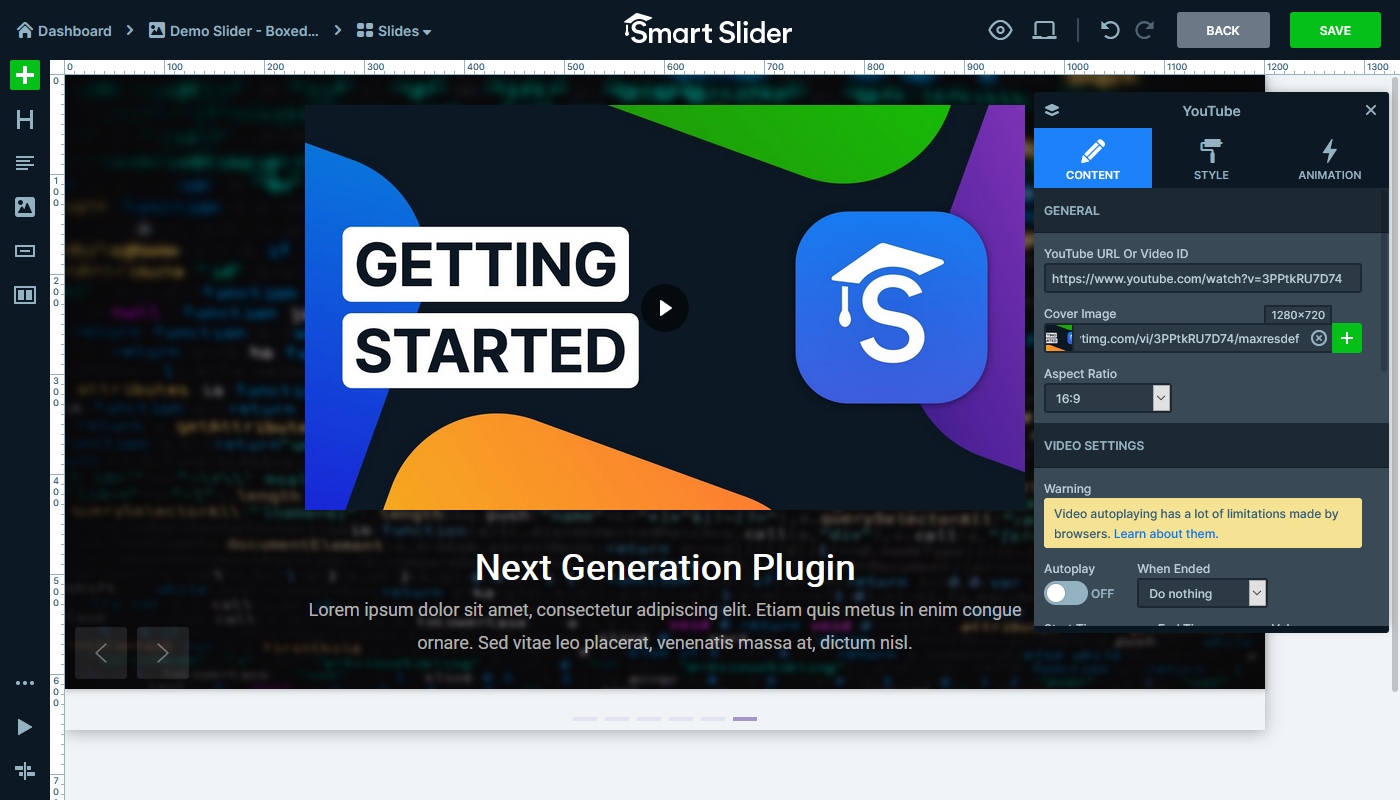
Camada do YouTube, Vimeo e Vídeo
Existem algumas opções diferentes para adicionar conteúdo de vídeo aos seus slides: YouTube, Vimeo e Vídeo. Cada um deles simplifica o processo de incorporação de conteúdo de vídeo de outra fonte, oferecendo até a opção de fazer upload de sua própria imagem de capa para garantir que a captura de tela exibida seja relevante e com boa aparência.

Além disso, há também uma opção de camada de áudio disponível no Smart Slider 3, caso você queira compartilhar um podcast ou soundbyte em seu slide.
Camada de ícone
Os ícones são um elemento perfeitamente sucinto que, ao mesmo tempo, transmite muita informação aos seus visitantes. Normalmente, eles não são usados isoladamente, a menos que você adicione um ícone ao seu botão CTA. Em vez disso, você encontrará agrupamentos de ícones que representam vários serviços ou produtos diferentes em um site da empresa. Com centenas de ícones Font Awesome para escolher com o Smart Slider 3, você deve encontrar exatamente o que está procurando.
Listar Camada
O recurso de camada de lista será útil ao escrever descrições de produtos correspondentes ou se você estiver criando apresentações de slides no site para compartilhar com seus visitantes. Também é simples de usar: basta inserir os itens da lista, escolher o estilo do marcador e aplicar as configurações de texto como faria nas outras camadas de texto.
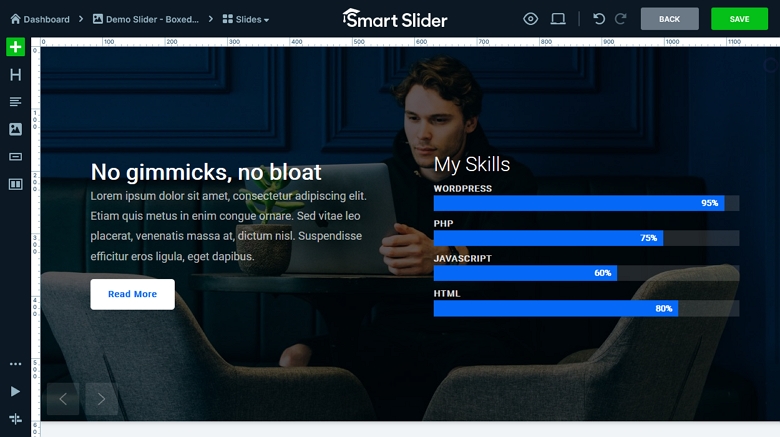
Barra de progresso
A Barra de Progresso é uma excelente maneira de exibir graficamente informações em um slide. É perfeito para destacar as habilidades que os membros de sua equipe possuem, quantas xícaras de café todos beberam no mês passado ou algum outro petisco divertido que você deseja transmitir aos seus visitantes. 
Além de adicionar o tipo certo de conteúdo ao seu controle deslizante, lembre-se das seguintes práticas recomendadas ao projetá-lo:
- Torne-o responsivo: a maioria dos controles deslizantes simplesmente reduz a escala do conteúdo. No entanto, o Smart Slider 3 possui camadas padrão, que reconhecem o espaço disponível e se ajustam de acordo.
- Coloque o conteúdo mais importante no primeiro ou dois controles deslizantes : estudos descobriram que esses são os que obtêm mais visualizações e cliques, portanto, não faça seus visitantes esperarem pelas coisas boas.
- Otimizar para pesquisa : Além de usar um plug-in que faz com que seu controle deslizante se misture perfeitamente com o restante do design do seu site, você precisa de um que ajude seu SEO. O Smart Slider 3 inclui todas as tags e atributos HTML para tornar seus sliders fáceis de pesquisar.
- Defina durações de slides que não sejam muito rápidas ou muito lentas : E lembre-se sempre de dar aos seus usuários uma maneira de controlar a velocidade por conta própria se as predefinições não forem do seu agrado.
- Lembre-se de que seu público, profissionais de marketing e até mesmo alguns desenvolvedores têm uma relação de amor e ódio com os controles deslizantes : se você quiser permanecer nas boas graças deles, certifique-se de que seus controles deslizantes incluam apenas conteúdo relevante, valioso e de alta qualidade.
