O guia definitivo para criar um formulário de contato Elementor
Publicados: 2020-09-04Procurando algumas soluções fáceis para construir relacionamentos de longo prazo com seu público? Se sim, você deve adicionar um formulário de contato ao seu site.
Embora o WordPress tenha feito todo o processo sem esforço para seus usuários. Os usuários Elementor, por outro lado, dão um passo à frente neste setor. Com o widget Elementor Contact Form, você pode incluir e personalizar qualquer tipo de formulário de contato em seu site rapidamente. Ele também inclui todos os campos e recursos necessários para que os visitantes possam interagir facilmente com seu site.
Hoje mostraremos como criar um formulário em algumas etapas usando o widget Elementor Contact Form.
Então, vamos pular juntos!
Como criar um formulário de contato com o Elementor (7 etapas fáceis)
Antes de começar, devemos mencionar que é um recurso Pro do Elementor. Portanto, funcionará se você estiver usando o Elementor Pro e custa cerca de 49 $.
Enquanto isso, se você é novo no Elementor, verifique este guia para iniciantes para tornar sua jornada mais suave.
Etapa 1: adicione o widget de formulário de contato Elementor à sua página desejada
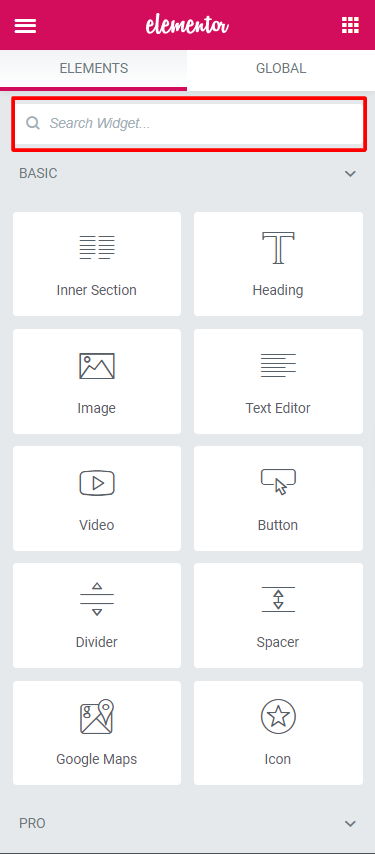
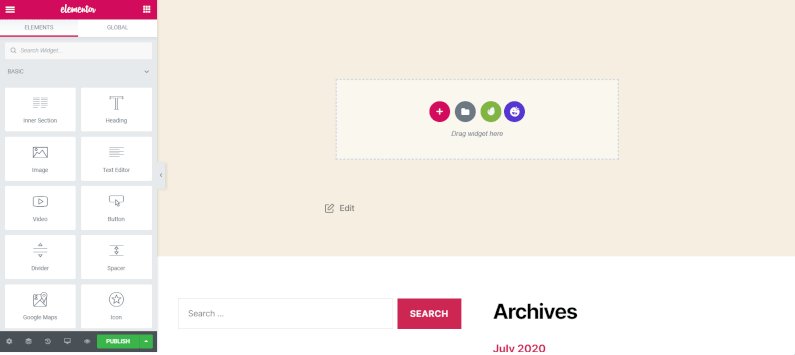
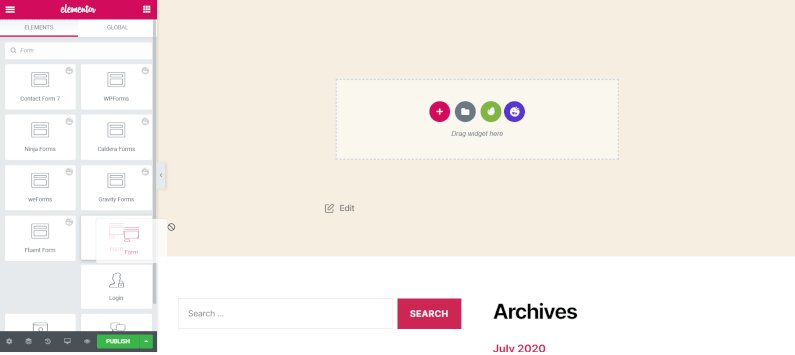
Em primeiro lugar, encontre o widget Form no oceano de Elementor Widgets. Agora abra a página onde você precisa de um formulário de contato para se comunicar com seus assinantes ou leads.

Como você tem a opção de arrastar e soltar, é muito fácil adicionar um widget em qualquer página no Elementor.
Para não deixá-lo confuso, estamos descrevendo o processo minuciosamente. Confira o GIF abaixo.

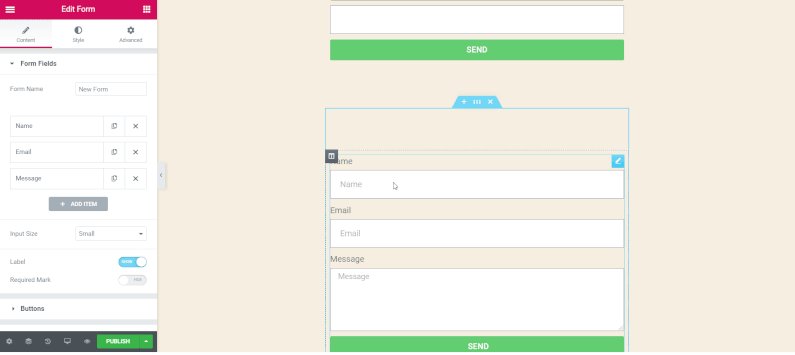
Etapa 2: personalize os campos do formulário de contato do Elementor
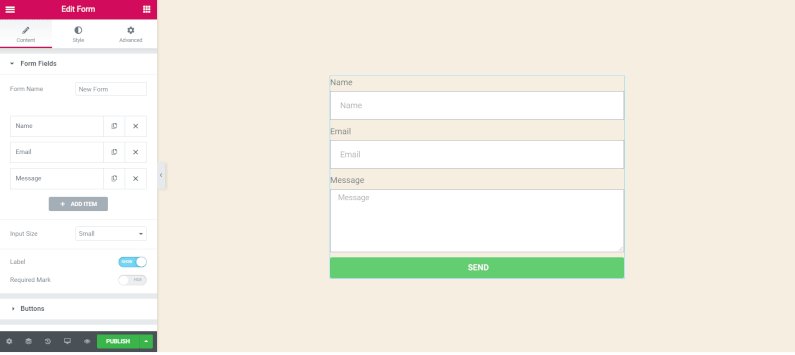
Você já viu que o Elementor pré-preenche seu formulário. Ele incluiu os campos essenciais que qualquer formulário de contato deve ter.
- Nome
- Mensagem
Depois de obter esses 3 campos por padrão, agora é hora de personalizá-los de acordo com sua necessidade.
Para isso, você deve verificar a seção Conteúdo das configurações do formulário.
Aqui, você apresentará com Form Field . E, inclui-
Nome do formulário: Nome do formulário.
Campos do formulário: Neste campo, você pode adicionar quantos campos desejar. Além disso, existem opções para duplicar e excluir. Para visualizar a configuração de cada campo basta clicar sobre eles. Os itens que você obterá aqui são-
Tipo: Selecione qualquer tipo de campo. Há um monte de opções-
- Texto
- Área de texto
- URL
- Telefone
- Rádio
- Selecionar
- Caixa de seleção
- Aceitação
- Número
- Encontro: Data
- Tempo
- Upload de arquivo
- Senha
- HTML
- Escondido
- reCAPTCHA
- reCAPTCHA V3
- Pote de mel
Label: É o nome do campo que será exibido no formulário. Além disso, ele será exibido no e-mail que você receber do cliente ou leads.
Espaço reservado: é o nome de exibição do frontend desse campo.
Obrigatório: Você pode ativar ou desativar um campo como um campo Obrigatório. Isso significa que o usuário deve preencher a seção antes de enviar o formulário.
Largura da Coluna: Nesta parte, você pode definir a largura do campo.

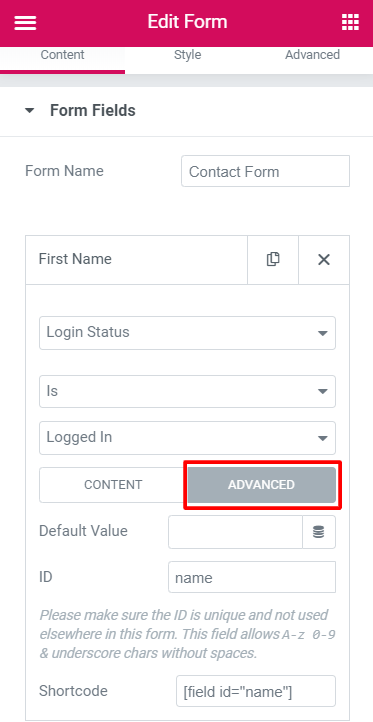
Guia Avançado
Não há tantas opções nesta guia. Mas os existentes são mais complicados se você não os conseguir.

- Valor Padrão: É diferente do placeholder e do valor padrão do campo. Caso não tenha adicionado nenhum valor este valor será enviado no envio.
- ID: Protege os dados do campo e você não precisa modificá-lo.
- Shortcode: Se você deseja recuperar o campo em sua outra página, este código irá ajudá-lo. Caso contrário, você não precisa usá-lo.

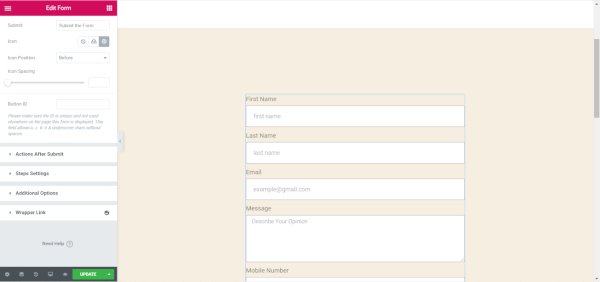
Etapa 3: projetar o botão Enviar
Aqui, você pode personalizar seu botão Enviar em seus próprios termos.
- Tamanho: Nesta seção, você pode definir o tamanho do botão Enviar.
- Largura da coluna: personalize a largura do botão
- Alinhamento: Defina o alinhamento
- Ícone: adicione um ícone da biblioteca de ícones
- Texto do botão: Escolha o texto exibido no botão Enviar
- ID do botão: é opcional, fornece um ID exclusivo ao botão para usá-lo ainda mais.

Você também pode gostar de ler: Como construir um site de esportes com Elementor
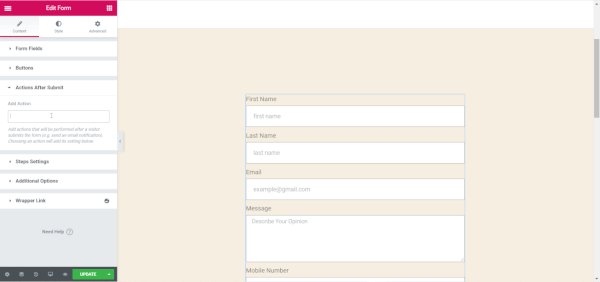
Etapa 4: configurar as ações após o envio
Quando alguém cria o formulário de contato da Elementor, tem uma pergunta comum. E, isto é- Por que nada acontece depois de enviar o formulário? Bem, vamos descobrir a resposta.
Você definiu muito bem o Elementor Form. Nenhum problema com isso. Mas, meu amigo, se você não configurar a seção de Ações após o envio , você não terá nenhuma reação.

Com as formas de ações Elementor, você terá excelentes opções. A combinação com serviços de terceiros será muito mais fácil. Como-
- Gotejamento
- Hubspot
- Mailchimp
- Folga
- Convertkit, etc.
Trabalhar com esses serviços é fácil porque eles são integrações internas do Elementor. Além disso, você pode se conectar ao Zapier , também por meio da ação Webhook. O fato engraçado é que o Zapier pode se conectar a mais de 1.000 serviços. Assim, ele irá auxiliá-lo atuando como uma ponte entre os serviços e o formulário.
No momento, Elementor Forms Actions add-
- E-mail2
- Mailchimp
- Redirecionar
- Webhook
- Gotejamento
- Campanha ativa
- GetResponse
- Convertkit
- MailerLite
- Folga
- Discórdia
- Aparecer
Então, clique na opção Actions After Submit do seu formulário. Agora, clique no campo Adicionar ação e você terá todas as opções acima. Escolha o que você precisa.
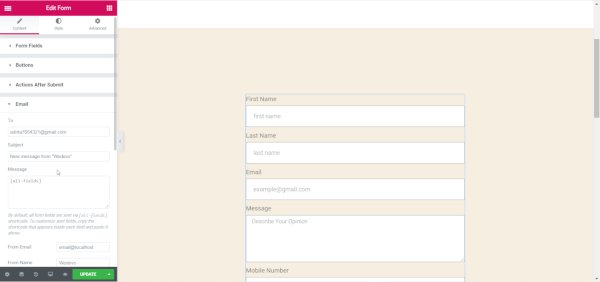
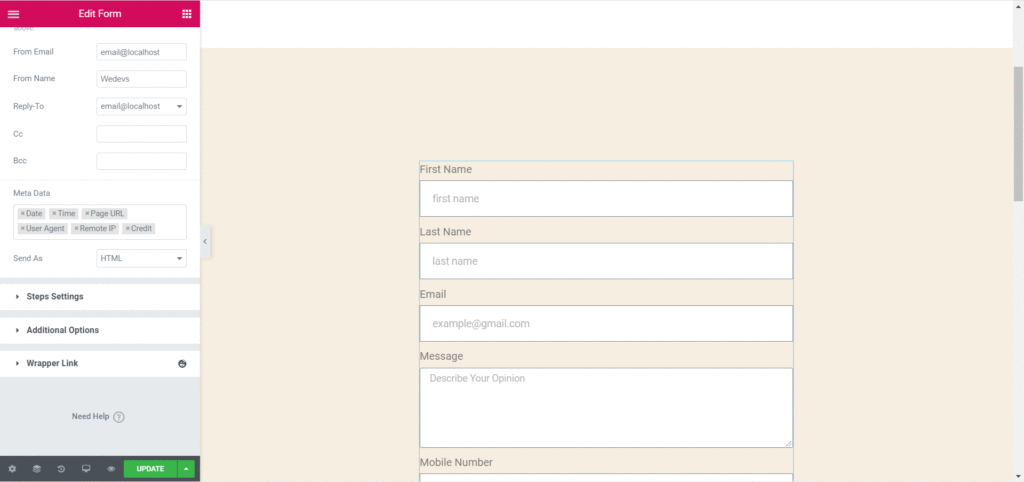
Suponha que você tenha escolhido a ação Email. Incluirá uma guia para E- mail e é usada para mostrar os resultados ao usuário administrador do site.

Para enviar um email para o usuário do formulário ou para quem enviou o formulário, você deve selecionar a opção Email2 .
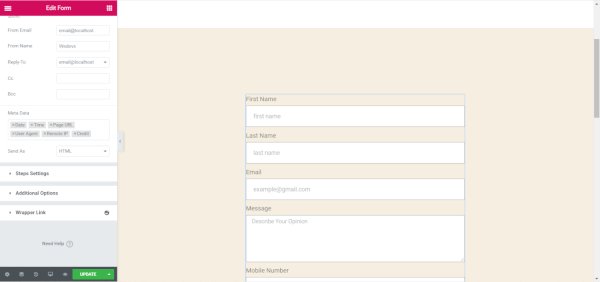
No e-mail, você receberá opções como-
- Para
- Assunto do email
- Conteúdo do e-mail
- Do email
- De nome
- Responder a
- CC
- BC
- Metadados
- Enviar como
Defina as condições e personalize sua ação de formulário para que ela funcione perfeitamente com seu site.
Confira essas perguntas frequentes frequentes que as pessoas fizeram no Elementor.
Etapa 5: personalizar as mensagens do formulário de contato do Elementor
O editor de formulários Elementor está sempre disponível para personalizar seu formulário de acordo com sua necessidade. Quando algo acontece com o formulário, como erro ou envio com sucesso, deve haver uma mensagem para o usuário.
Aqui, você pode personalizar essa mensagem. Este é um recurso avançado do formulário de contato Elementor.
Então, clique em Opções Adicionais e faça as Mensagens Personalizadas Não para Sim.

Agora, você pode editar quatro mensagens diferentes.
- Mensagem de Sucesso: Esta mensagem será exibida ao usuário que completou com sucesso o formulário e o submeteu.
- Mensagem de erro: Mostra ao usuário do formulário se ocorrer algum erro desconhecido durante o envio do formulário.
- Mensagem obrigatória: Mostra quando um campo de formulário é obrigatório, mas o usuário não o preencheu e enviou o formulário.
- Mensagem inválida: mostra quando o usuário adicionou qualquer número de celular ou endereço de e-mail inválido
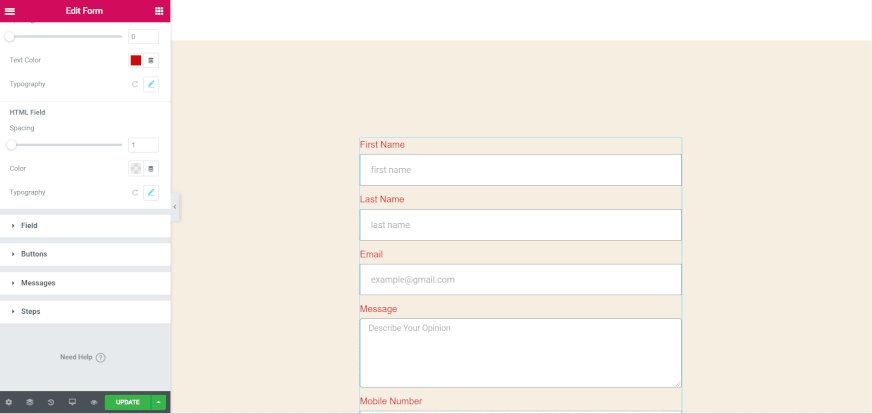
Etapa 6: personalize o estilo do seu formulário de contato Elementor
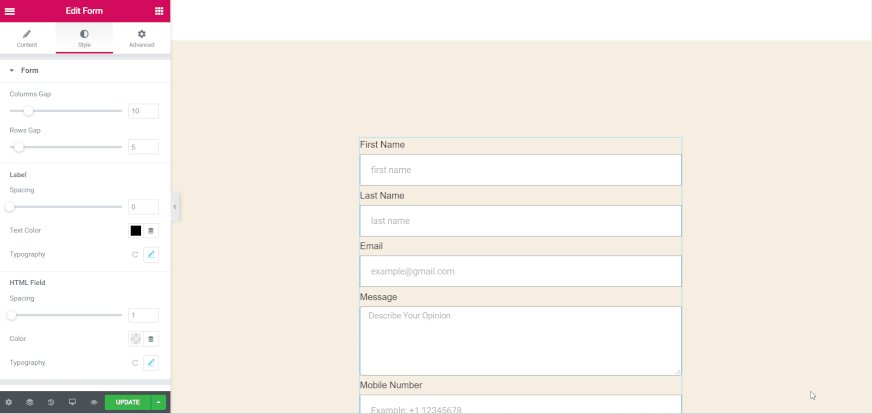
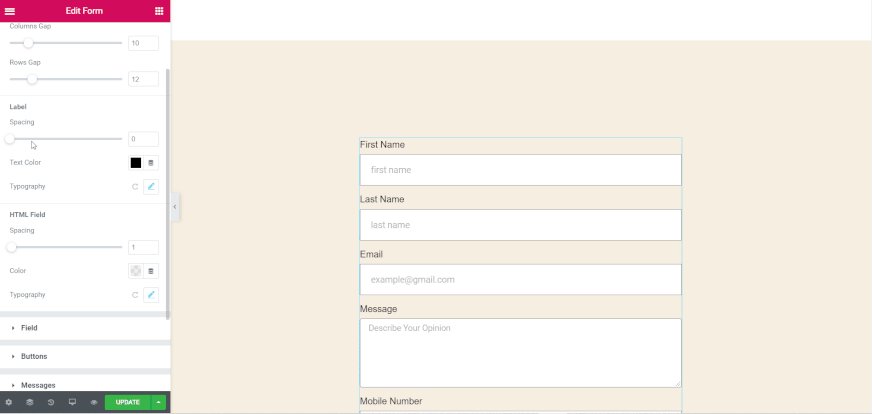
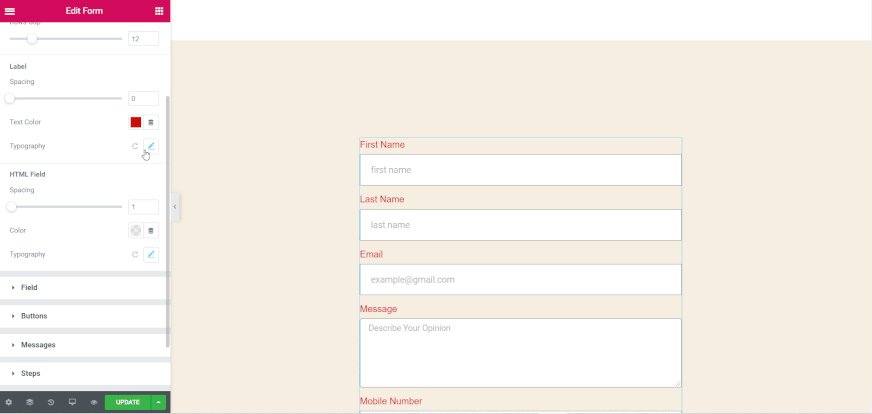
Você deve fornecer uma aparência suave do seu formulário que corresponda ao seu site. Se não corresponder pense como seria chato. Felizmente, existem opções de estilo personalizado no Elementor. É muito fácil.
Clique na guia Estilo . Haverá uma ampla gama de configurações e opções para alterar todo o estilo do seu formulário de contato.

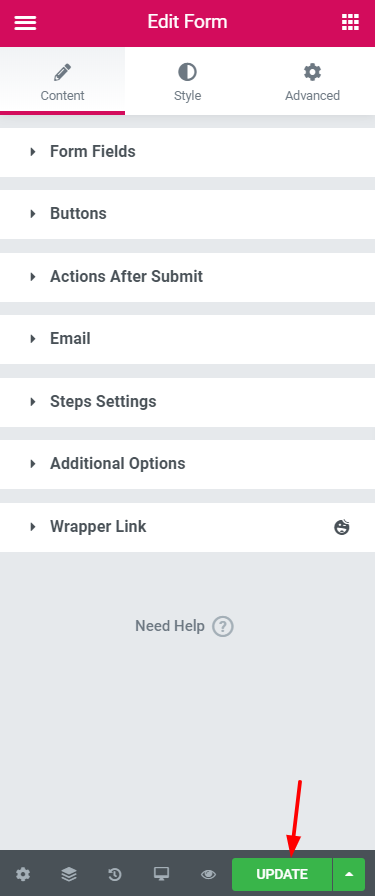
Etapa 7: publicar o formulário de contato do Elementor
Você configurou tudo muito bem. Agora, é hora de liberar seu formulário para os usuários do seu site. Clique no botão Atualizar na parte inferior do conjunto de formulários, mostrado na imagem abaixo.

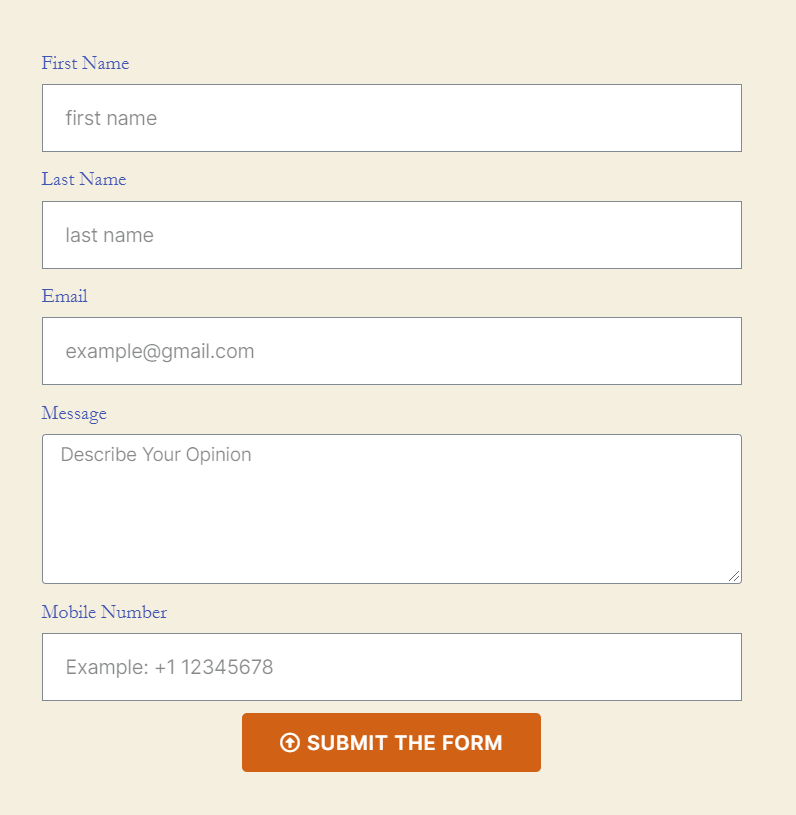
Parabéns! você fez isso com sucesso. Ele agora será exibido nesta página ao vivo e você poderá coletar mais leads e assinantes.
Vamos dar uma olhada na visão final do formulário de contato.

Verificação de saída..
Como personalizar o design do seu formulário no Elementor usando widgets de formulário feliz GRATUITAMENTE!
Considerações finais sobre o formulário de contato do Elementor
Ufa! Esperamos que este tutorial tenha esclarecido toda a sua confusão. Na verdade, criar e projetar seu formulário de contato depende de sua necessidade e escolha.
Não se esqueça de combinar o formulário com sua visualização de página. Caso contrário, parecerá estranho para o público.
Sugerimos que você personalize definitivamente a parte Ações após o envio e Opções adicionais do formulário. Se você não editar essas seções, não terá nenhum reflexo do seu trabalho, o que é totalmente decepcionante.
Além disso, informe-nos se tiver alguma dificuldade para criar o Formulário de contato do Elementor na seção de comentários abaixo.
Você já experimentou o HappyAddons para criar um novo site em poucos minutos? Bem, confira os recursos destes complementos Elementor para dar ao seu site uma aparência linda.
