Compreendendo como o módulo Divi Blurb está estruturado
Publicados: 2023-12-27O Módulo Blurb da Divi é versátil e pode exibir texto e uma imagem ou ícone em seus designs. Este módulo torna mais acessível o destaque de serviços, recursos e etapas de um processo. Um dos benefícios de usar um Módulo Blurb é que você pode personalizar todas as configurações de design em um só lugar e aplicar estilo a todo o conteúdo do Blurb sem esforço.
O Módulo Blurb oferece uma ampla gama de opções de design, permitindo total controle criativo sobre o design. Nesta postagem, veremos mais de perto o Módulo Divi Blurb e as amplas opções que você pode usar para personalizar o conteúdo e o design. Além disso, veremos três exemplos de design que demonstram a versatilidade do módulo de sinopse.
Vamos mergulhar!
- 1 Compreendendo como o módulo Divi Blurb está estruturado (e para que você pode usá-lo)
- 1.1 Configurações de conteúdo
- 1.2 Configurações de projeto
- 1.3 Configurações Avançadas
- 2 Usando o módulo Blurb em um design
- 2.1 Visualização
- 2.2 Crie uma nova página com um layout pré-fabricado
- 2.3 Recriando o layout com um módulo Blurb
- 2.4 Design Sinopse 1
- 2.5 Resumo do Design 2
- 2.6 Resumo Design 3
- 2.7 Resultado Final
- 3 considerações finais
Compreendendo como o módulo Divi Blurb está estruturado (e para que você pode usá-lo)
O Módulo Blurb é um módulo simples, mas muito versátil, que você pode usar para exibir uma imagem ou ícone junto com o cabeçalho e o corpo do texto. Você pode usar o Módulo Blurb para apresentar alguns destaques ou recursos, serviços, processos, principais produtos ou páginas e muito mais. É uma maneira útil de dividir o conteúdo que, de outra forma, seria um bloco de texto mais longo, com alguns gráficos que atraem interesse visual e tornam suas informações mais fáceis de digitalizar. Agora, vamos dar uma olhada mais de perto nas configurações do Módulo Blurb.

Configurações de conteúdo
A guia de conteúdo é onde você pode adicionar qualquer conteúdo à sua sinopse. Você também pode adicionar um link, definir o plano de fundo e adicionar um rótulo de administrador.
Texto
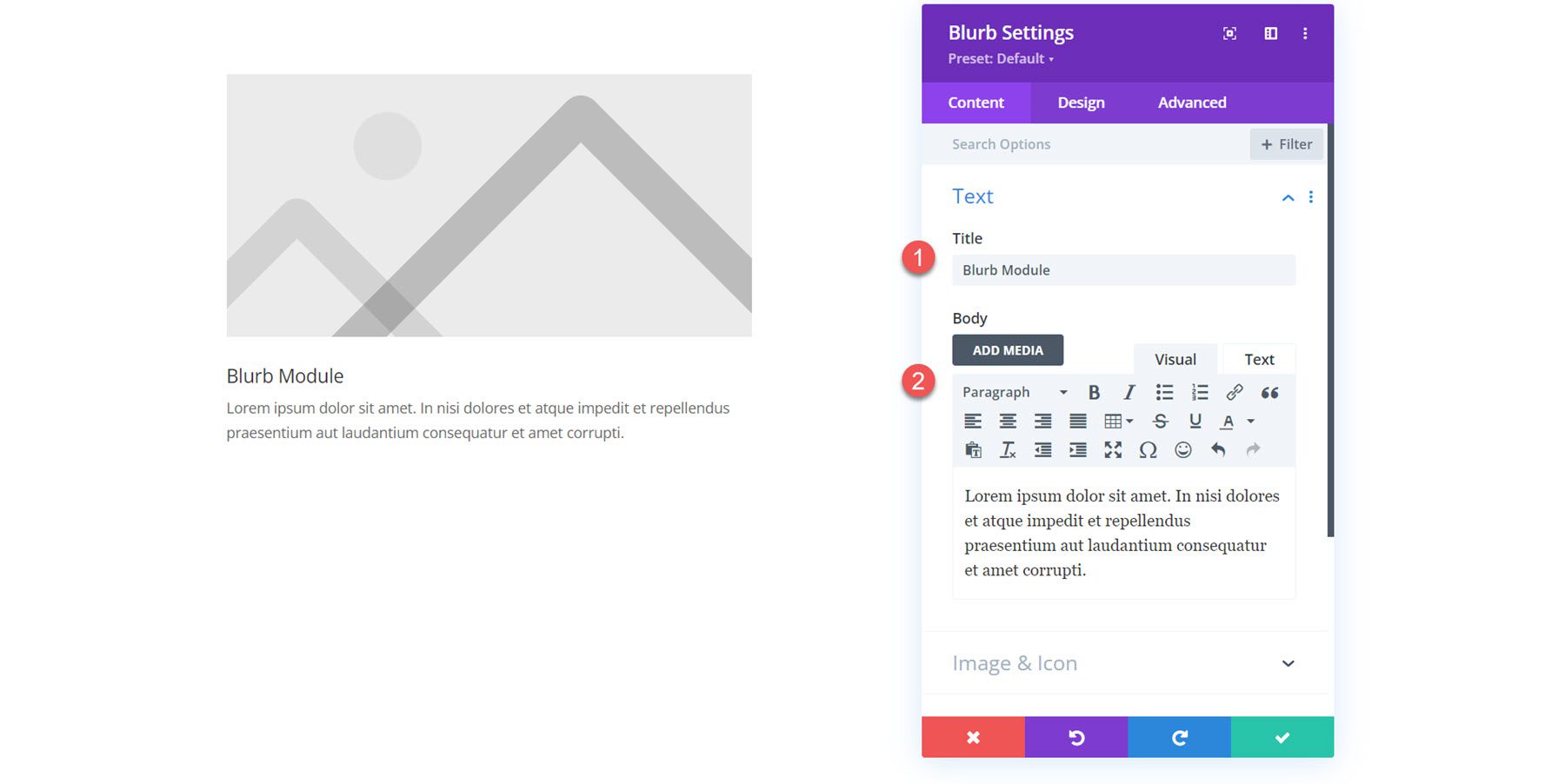
Esta é a aparência padrão da sinopse quando você a adiciona ao seu layout. Aqui, você pode definir o título e adicionar texto ao seu módulo Blurb.

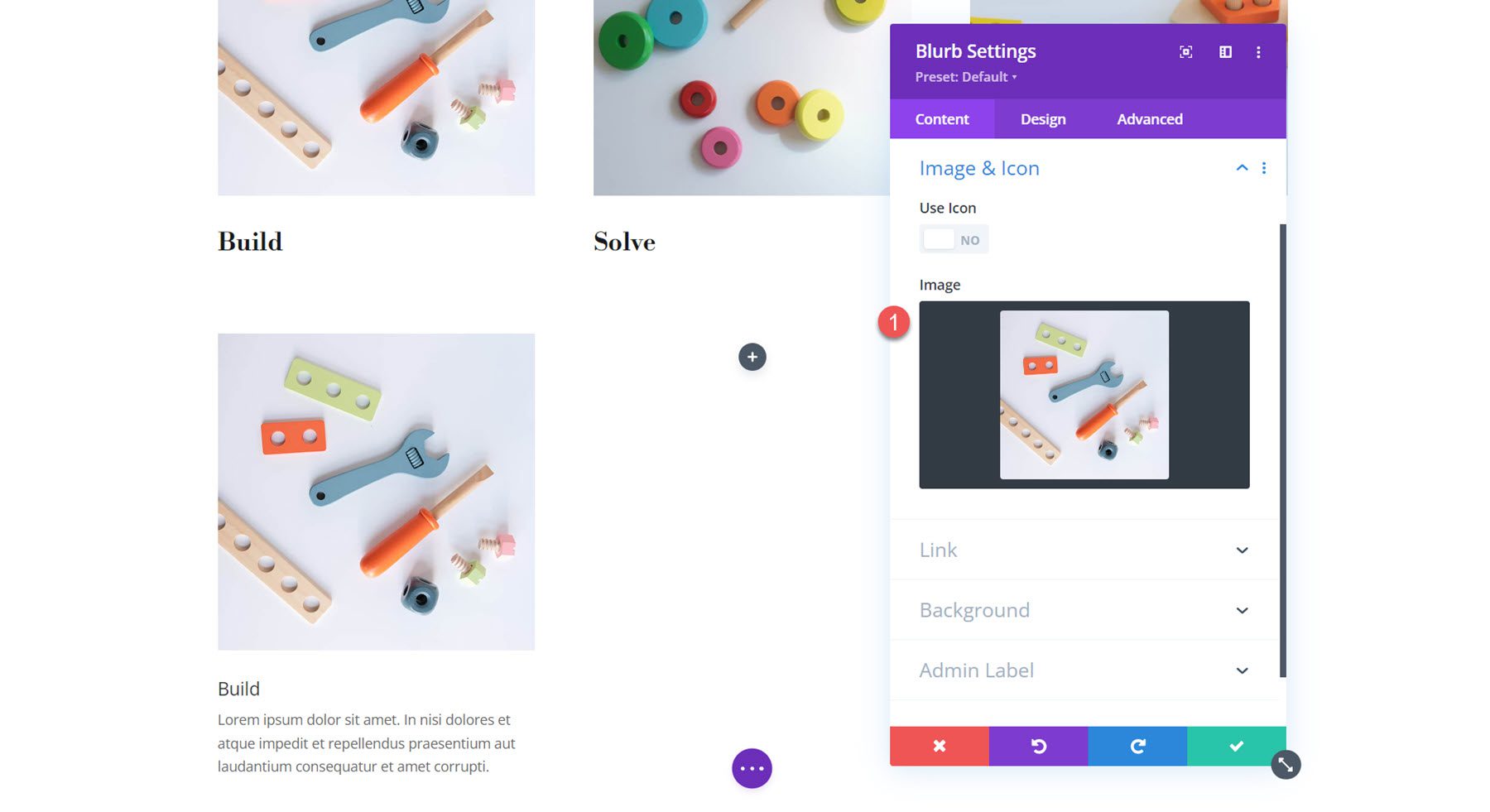
Imagem e ícone
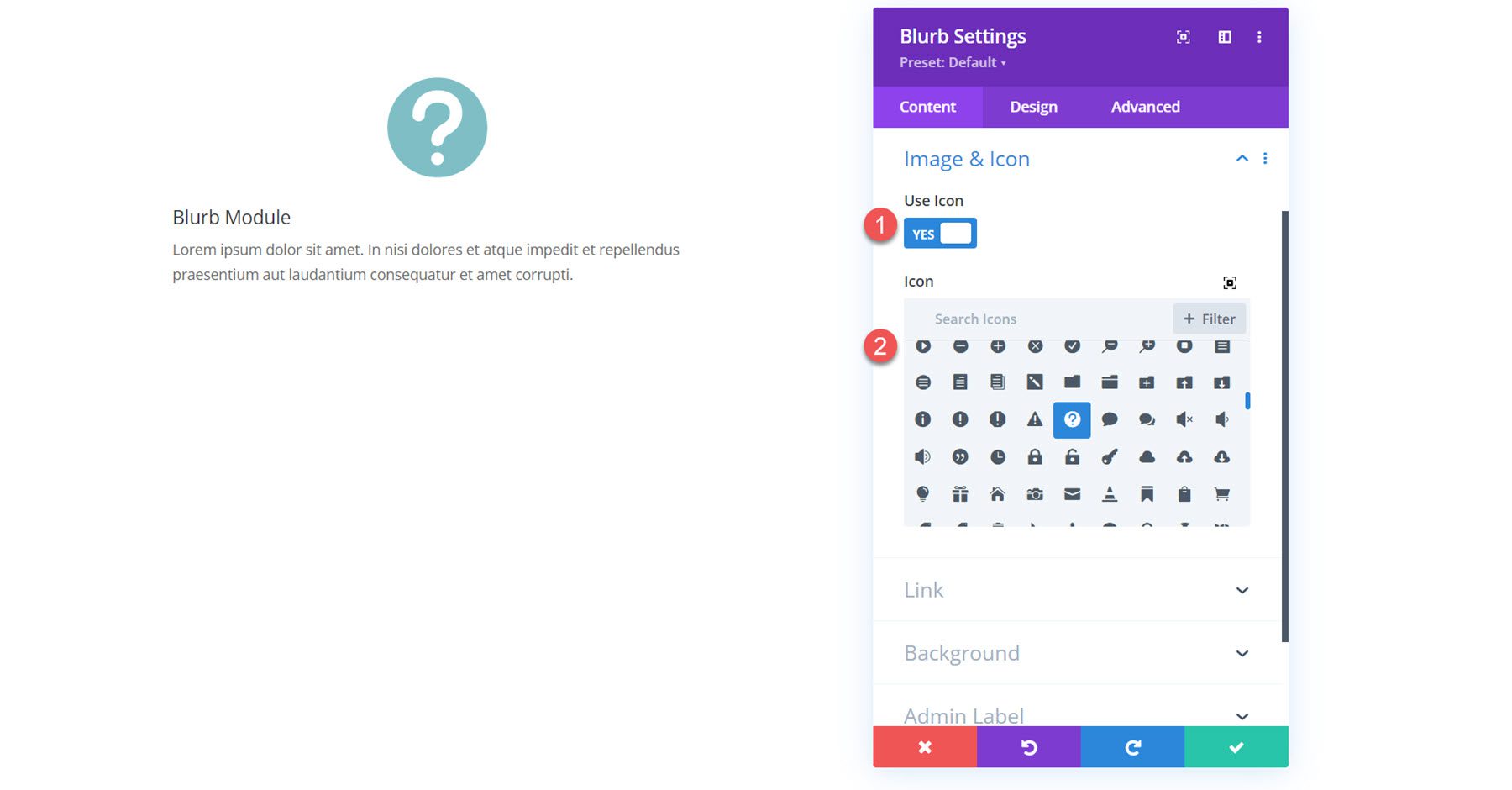
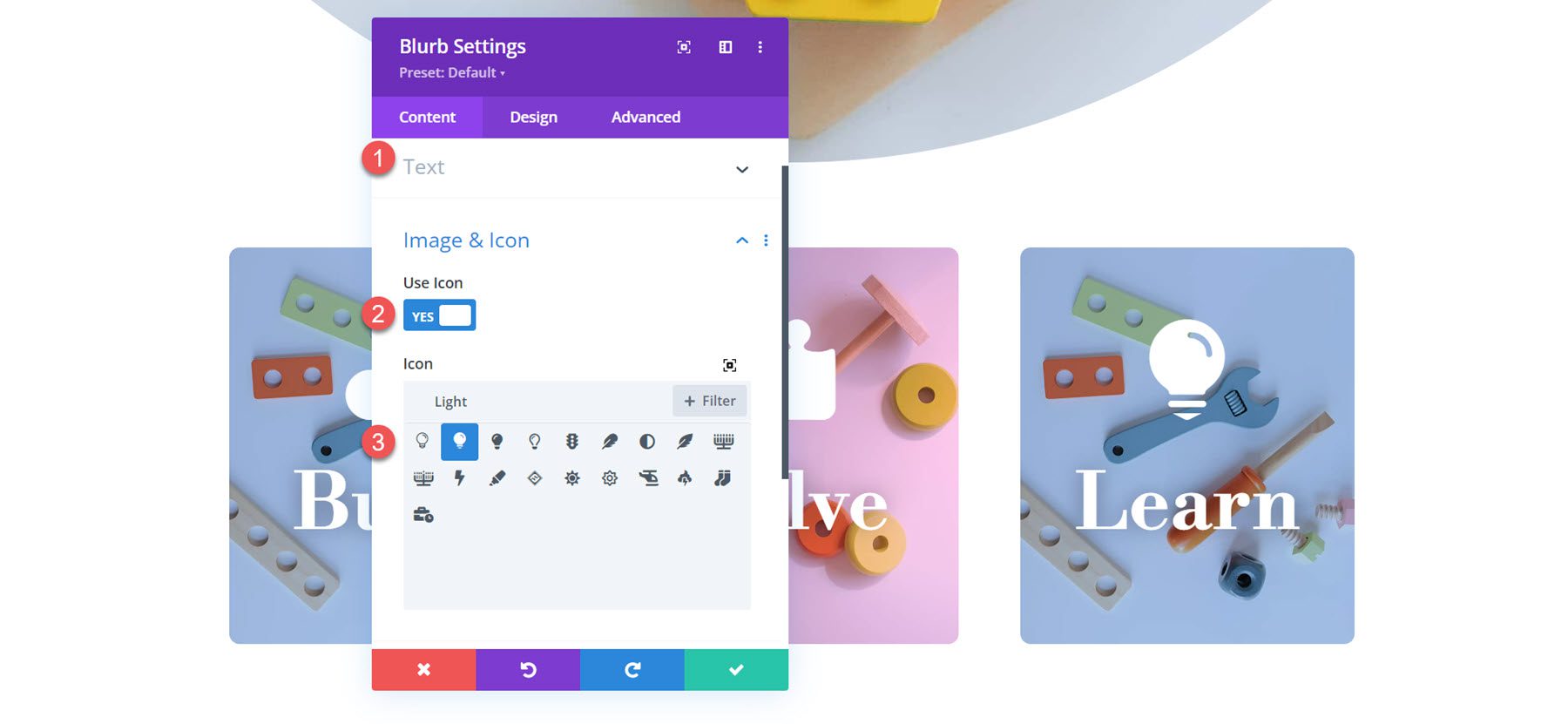
Você pode adicionar uma imagem ou ícone ao seu módulo Blurb. Se você ativar Usar ícone, o seletor de ícones será exibido abaixo.

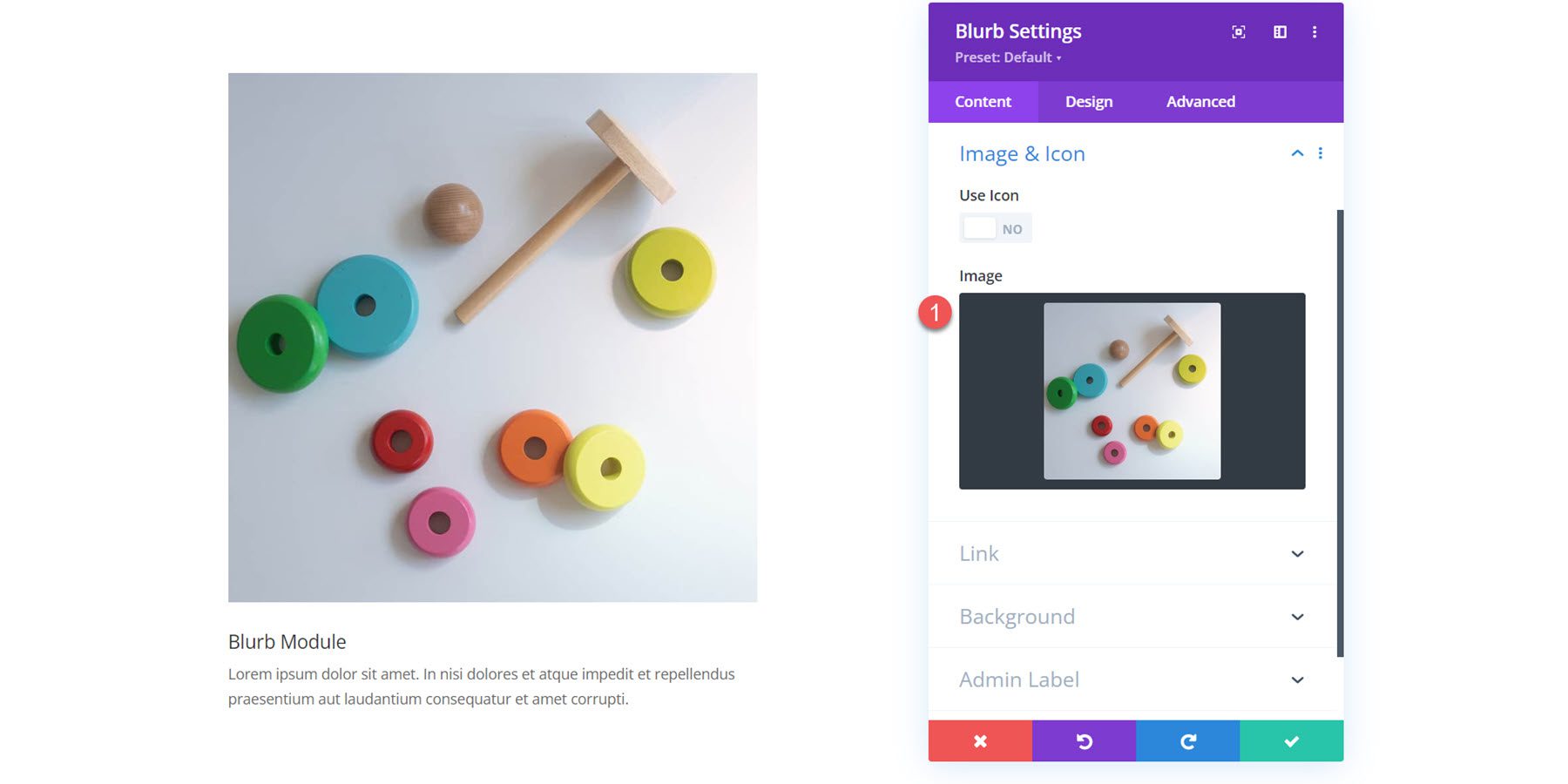
Alternativamente, você pode exibir uma imagem em sua sinopse.

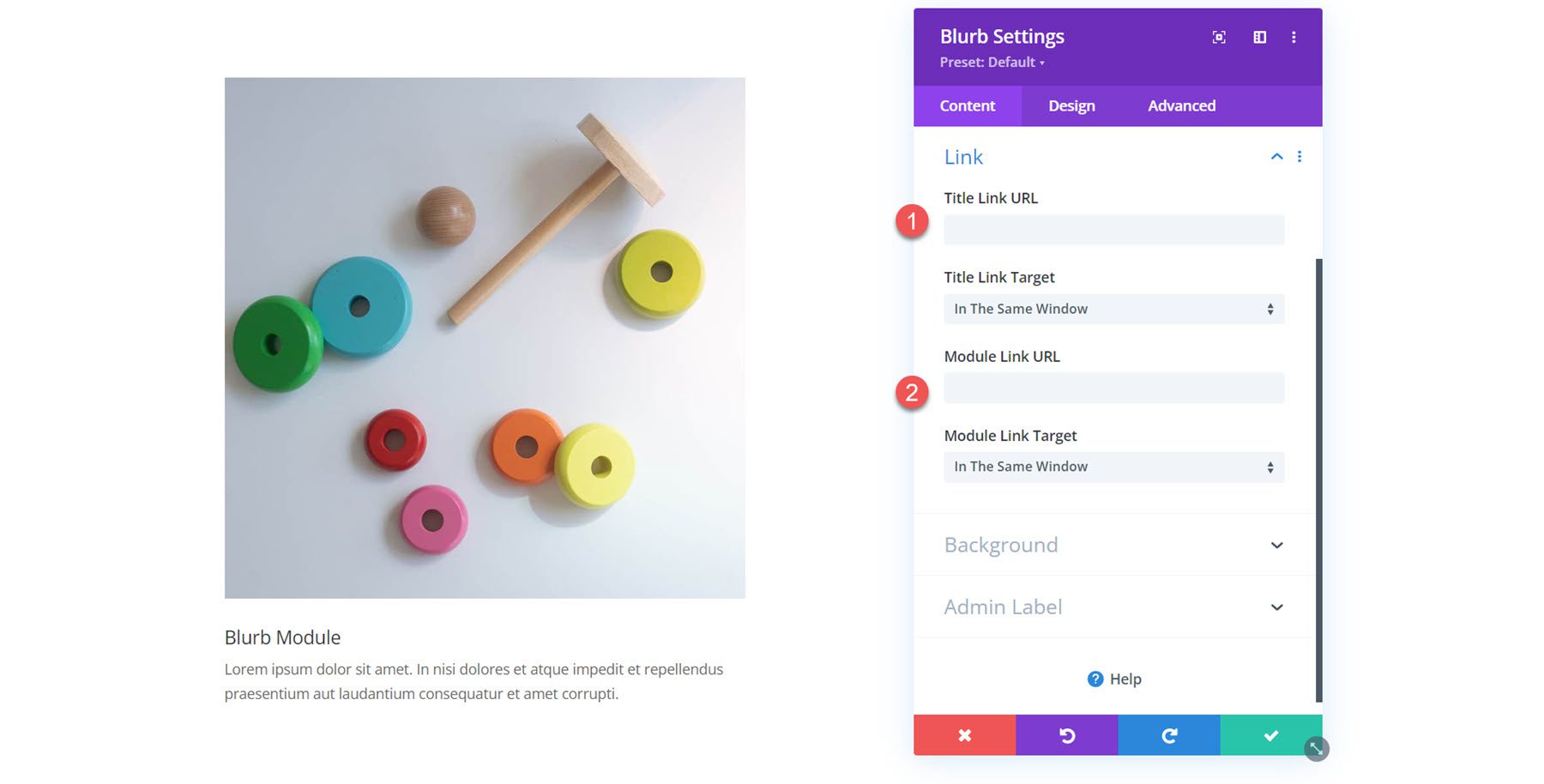
Link
A seguir estão as configurações do link. Você pode definir um link para o título da sinopse ou para o módulo inteiro. Você também pode configurar o link para abrir na mesma janela ou em uma nova guia.

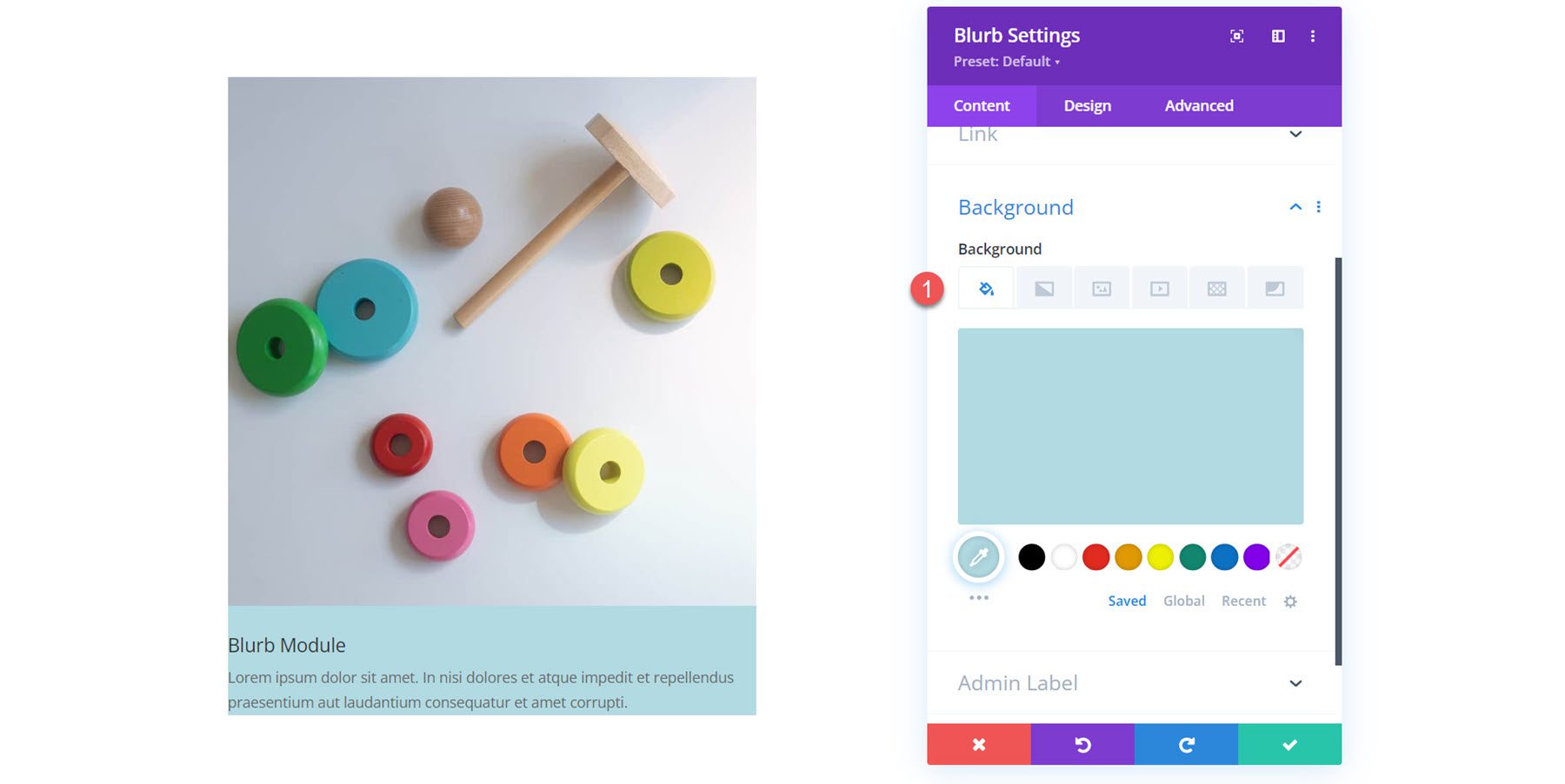
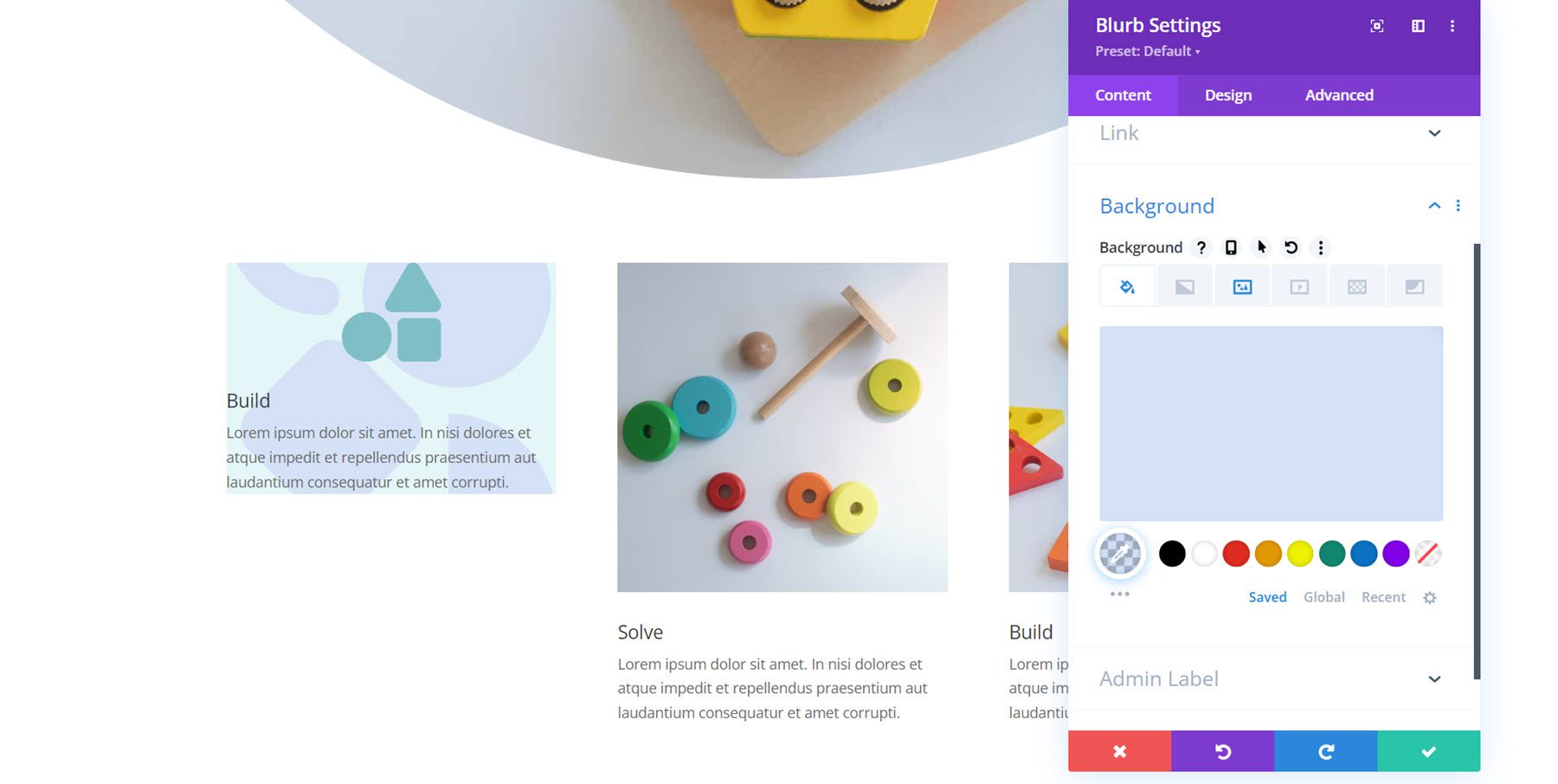
Fundo
Nas configurações de plano de fundo, você pode definir uma cor de fundo, gradiente, imagem, vídeo, padrão ou máscara que aparecerá atrás do conteúdo da sinopse. Você pode até combinar vários tipos de fundo para criar efeitos interessantes.

Configurações de projeto
Agora, vamos para a guia de design. Aqui, você pode personalizar o design de cada aspecto do Módulo Blurb.
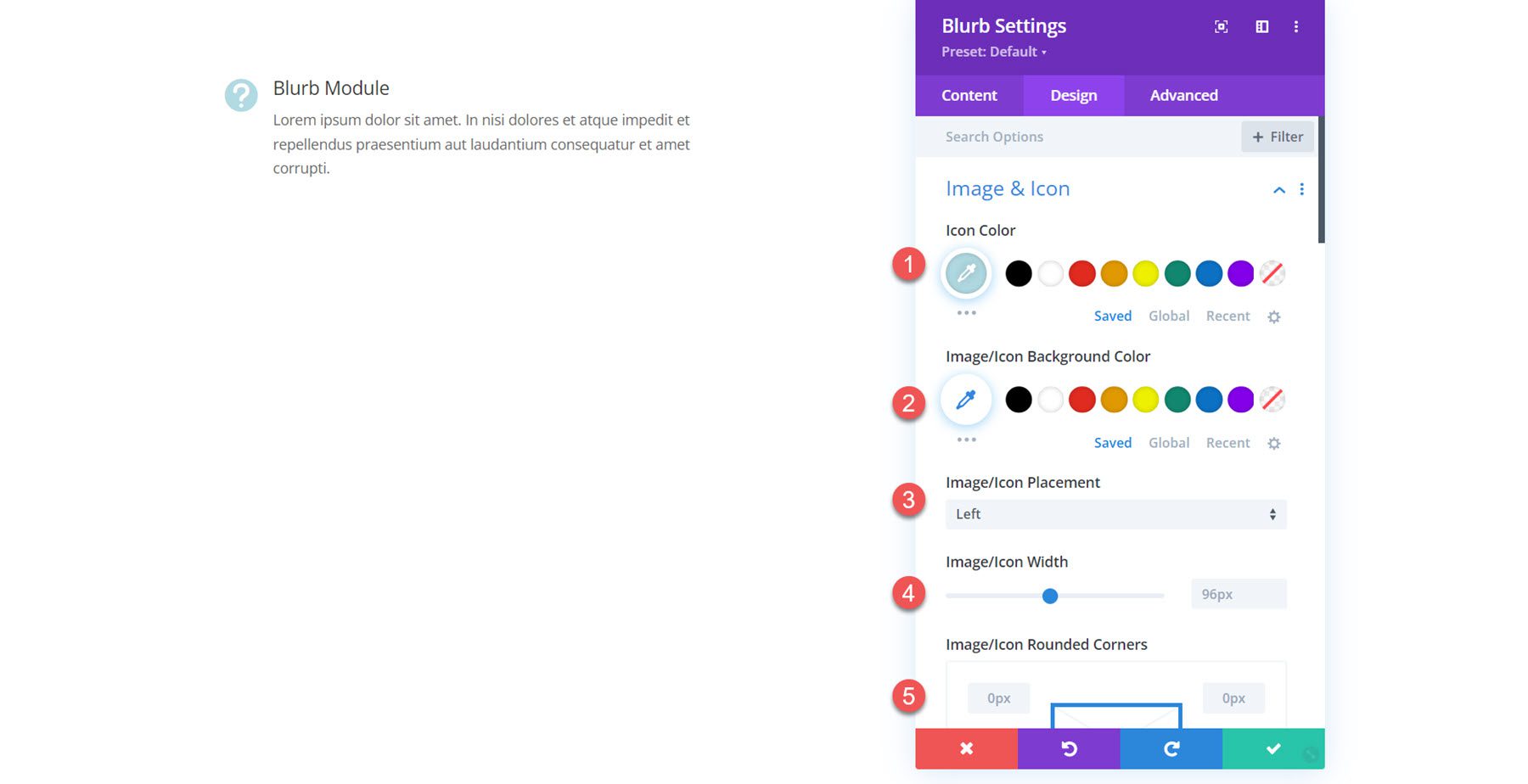
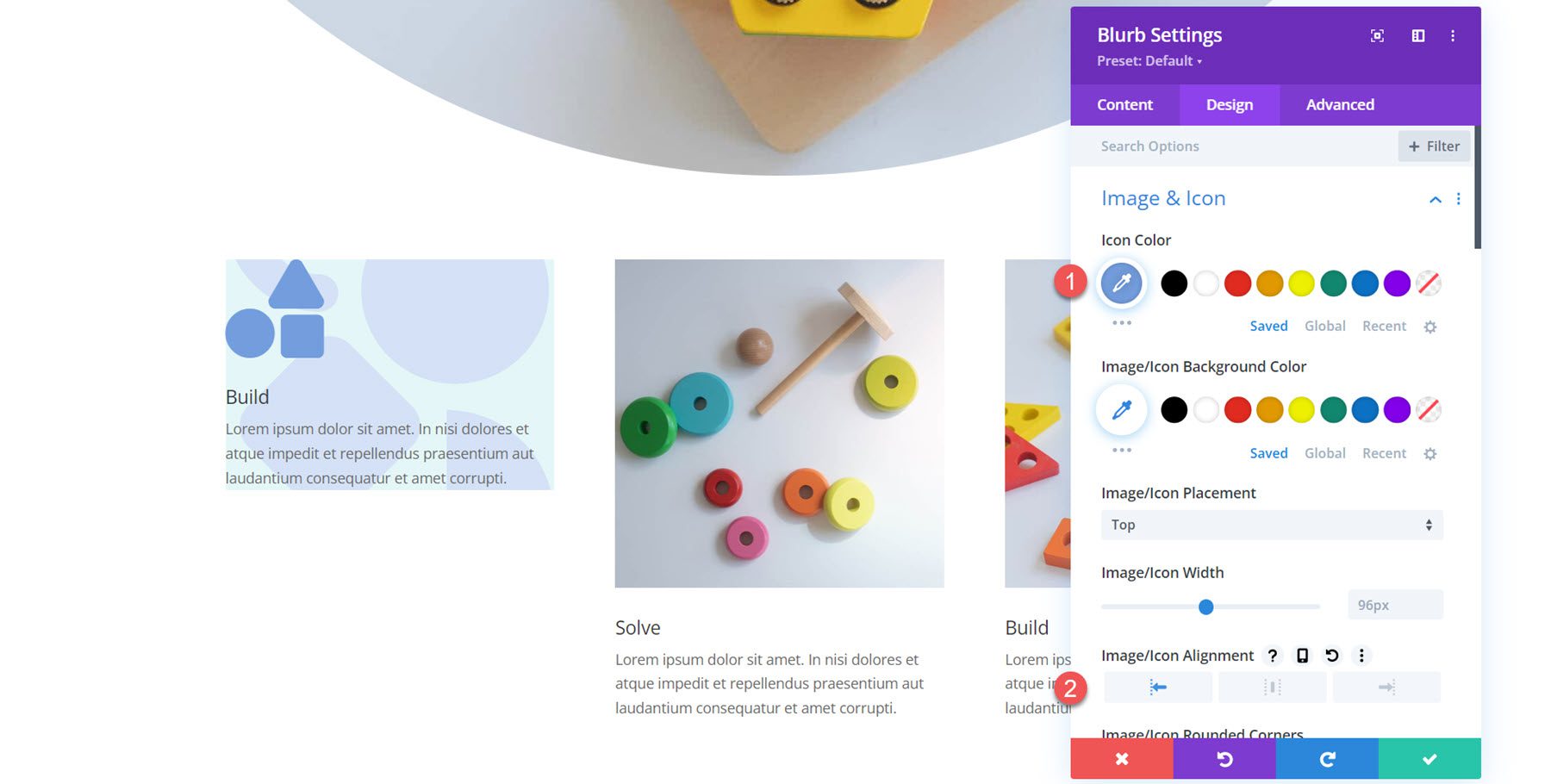
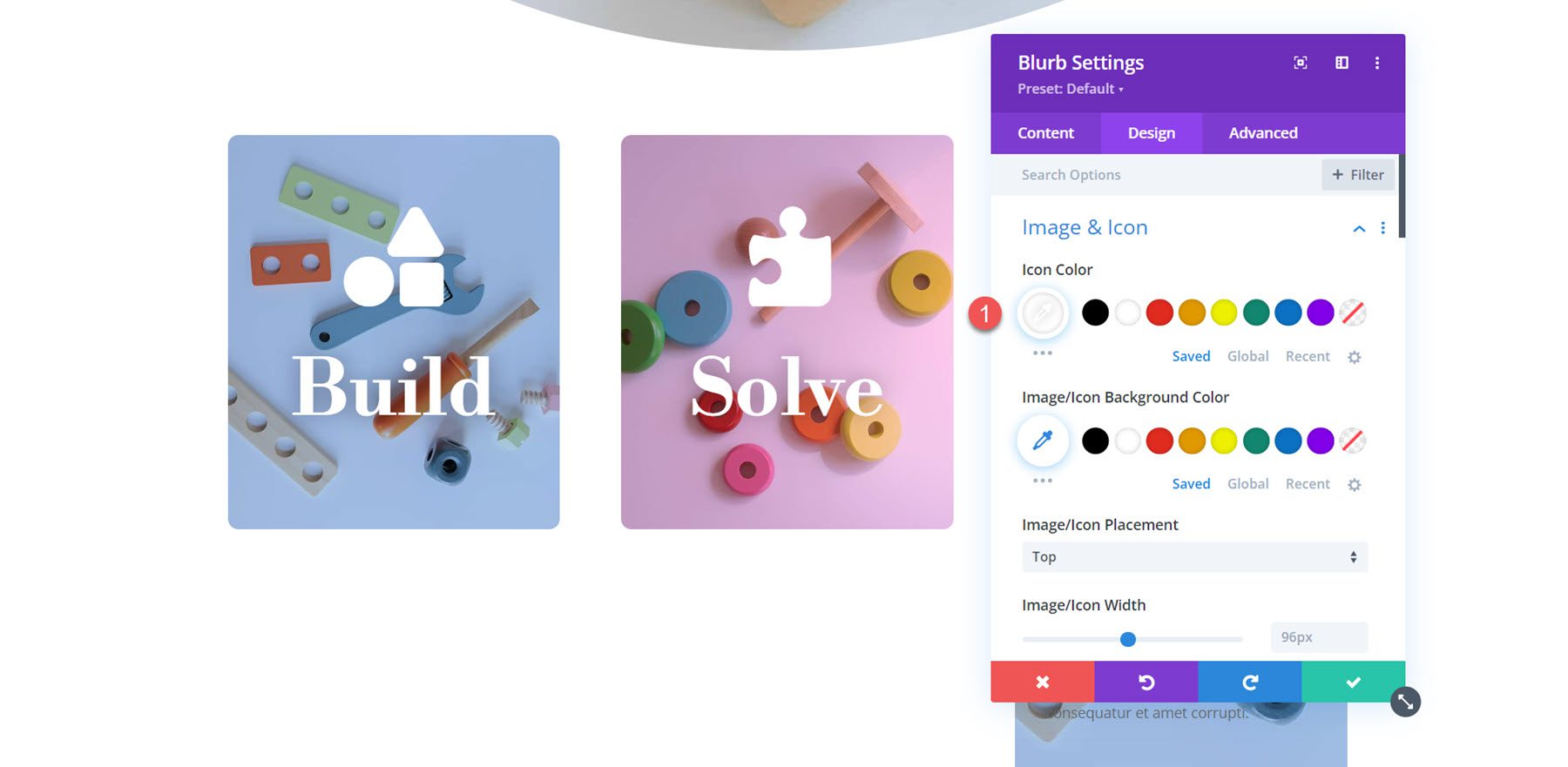
Imagem e ícone
A primeira seção de configurações permite que você personalize a imagem ou ícone que você ativou para a sinopse. Se ativado, é aqui que você define a cor do ícone. Você também pode adicionar uma cor de fundo à imagem ou ícone, selecionar o posicionamento (superior ou esquerdo), definir a largura e adicionar cantos arredondados.

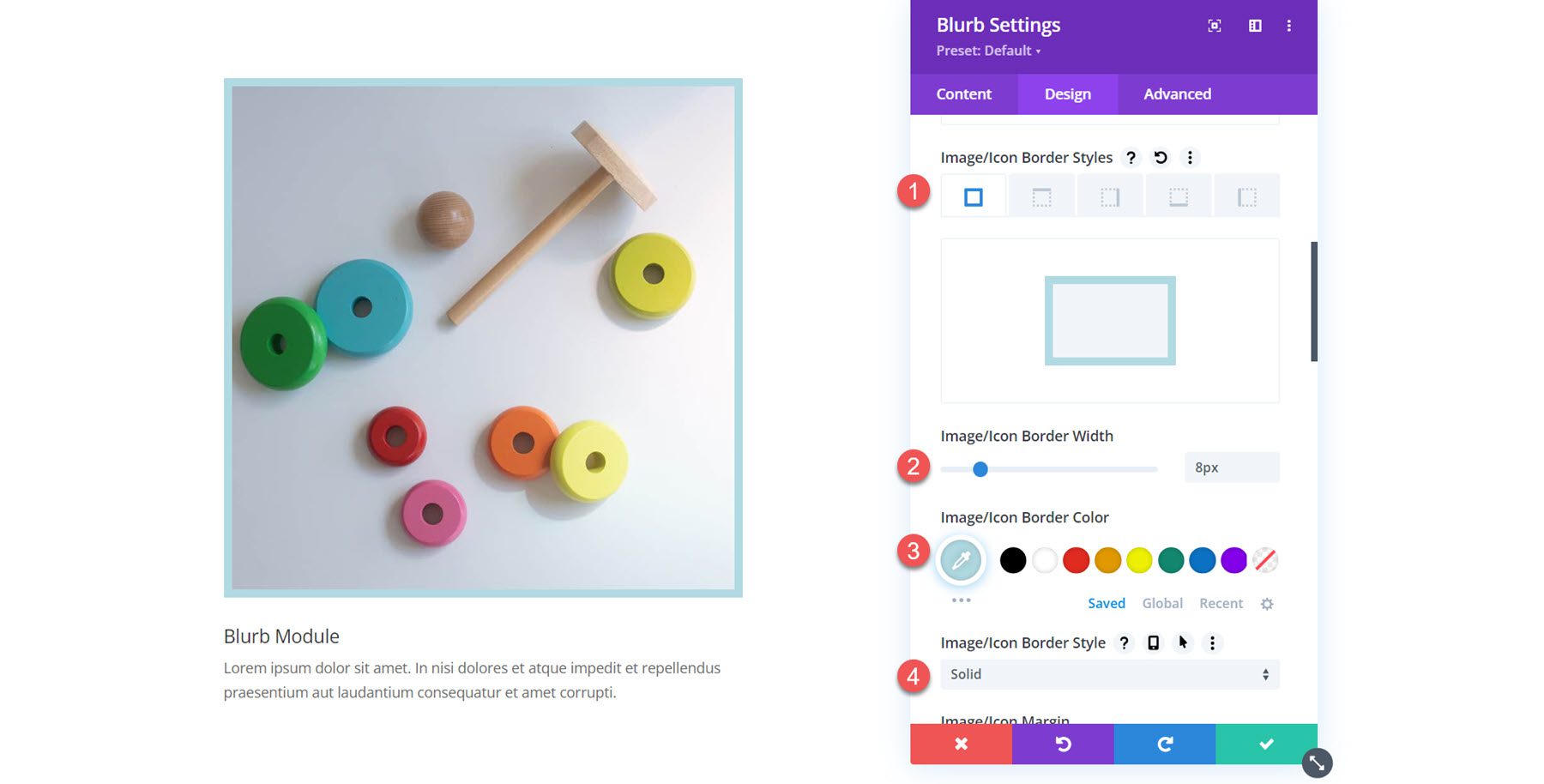
Além disso, você pode adicionar uma borda à imagem ou ícone. Você pode especificar a largura da borda, a cor da borda e o estilo da borda.

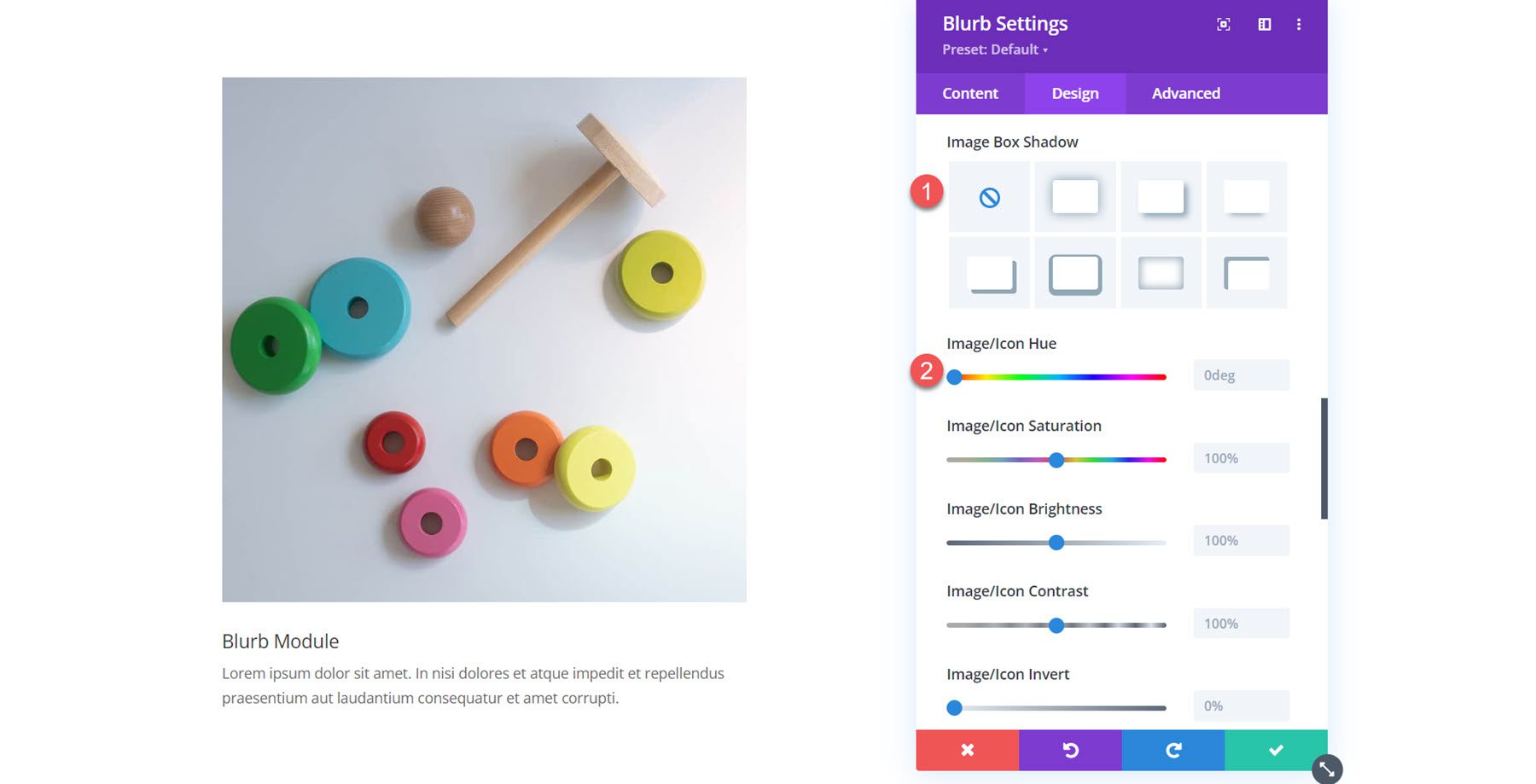
Finalmente, você pode adicionar uma sombra de caixa e aplicar filtros de imagem à imagem.

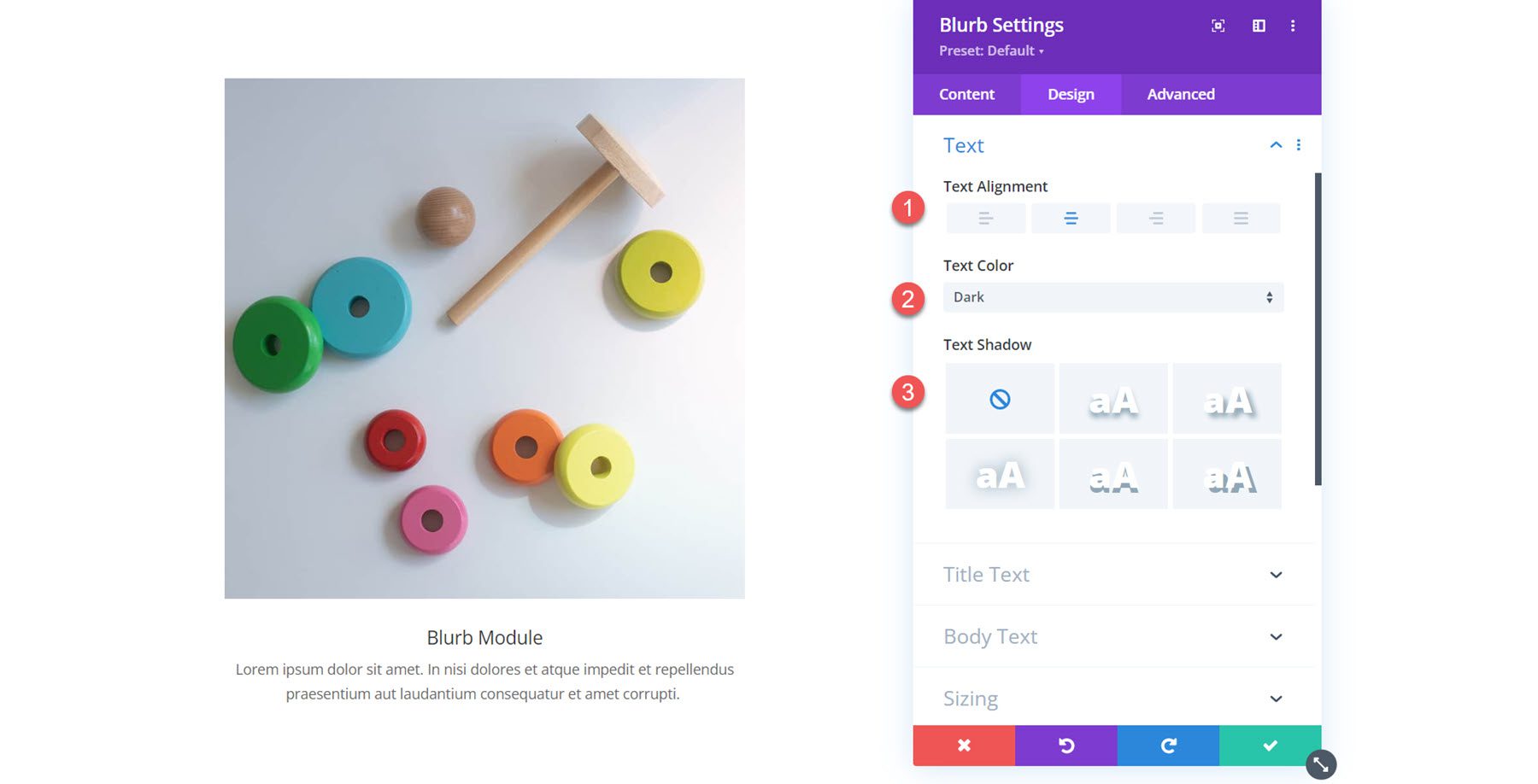
Texto
Nas configurações de texto, você pode definir o alinhamento do texto sinopse, selecionar a cor do texto e ativar uma sombra de texto.

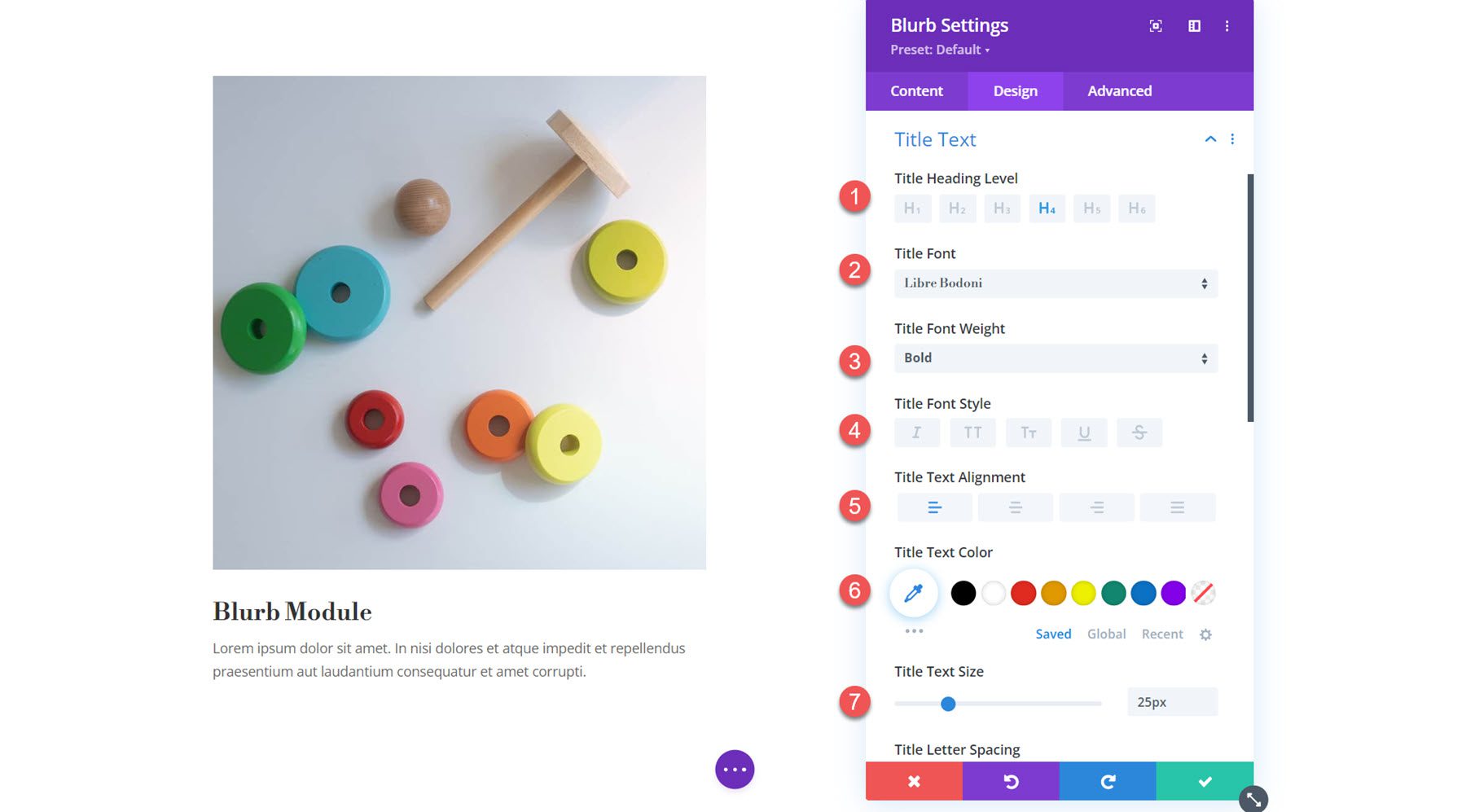
Texto do título
Aqui é onde você pode personalizar o estilo do texto do título. Você pode especificar o nível do título e definir a fonte, espessura da fonte, estilo da fonte, alinhamento, cor, tamanho, espaçamento, altura da linha e sombra.

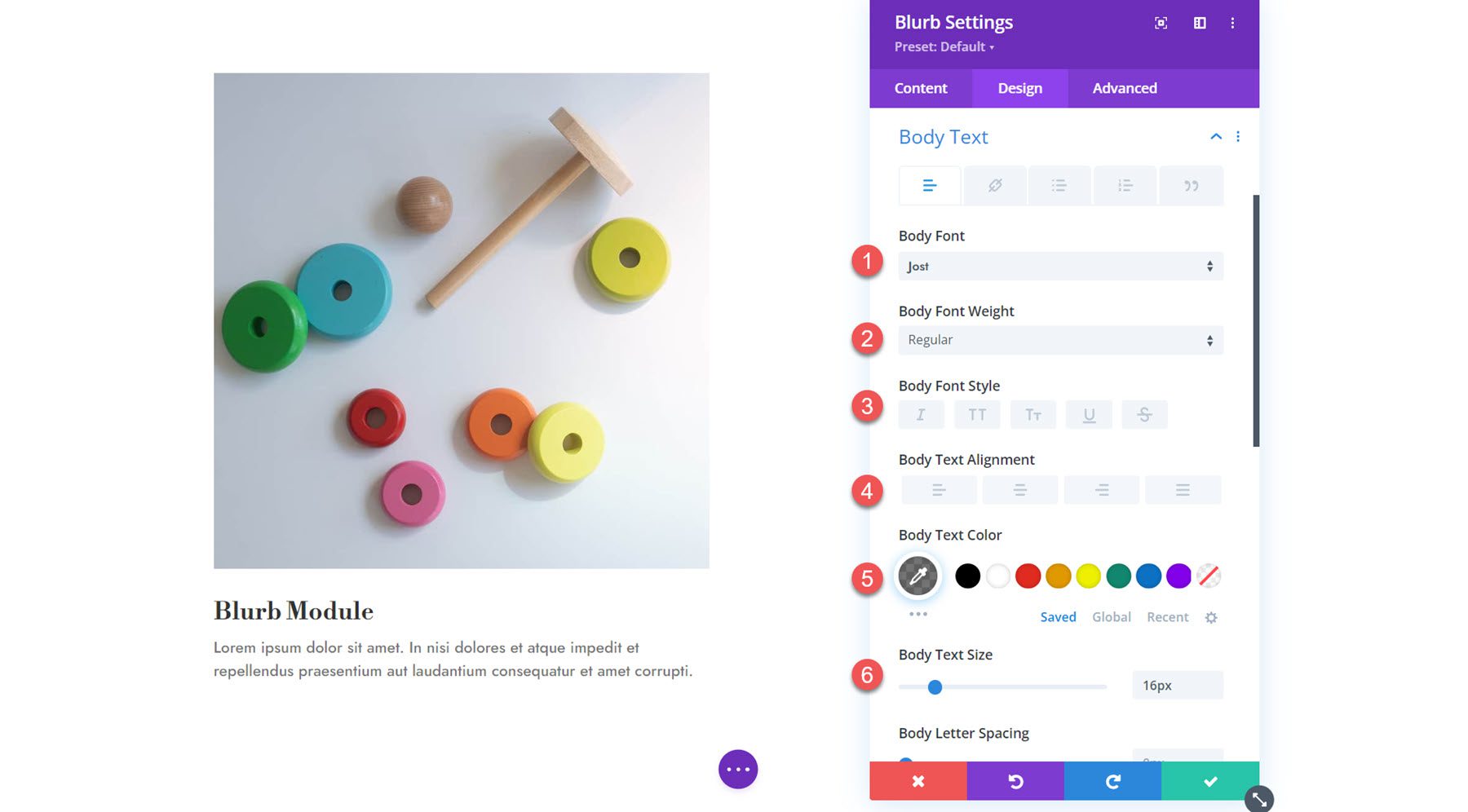
Texto de corpo
A seguir estão as configurações do corpo do texto. Assim como as configurações do texto do título, você pode personalizar a fonte, a espessura da fonte, o estilo da fonte, o alinhamento, a cor, o tamanho, a mola, a altura da linha e a sombra.

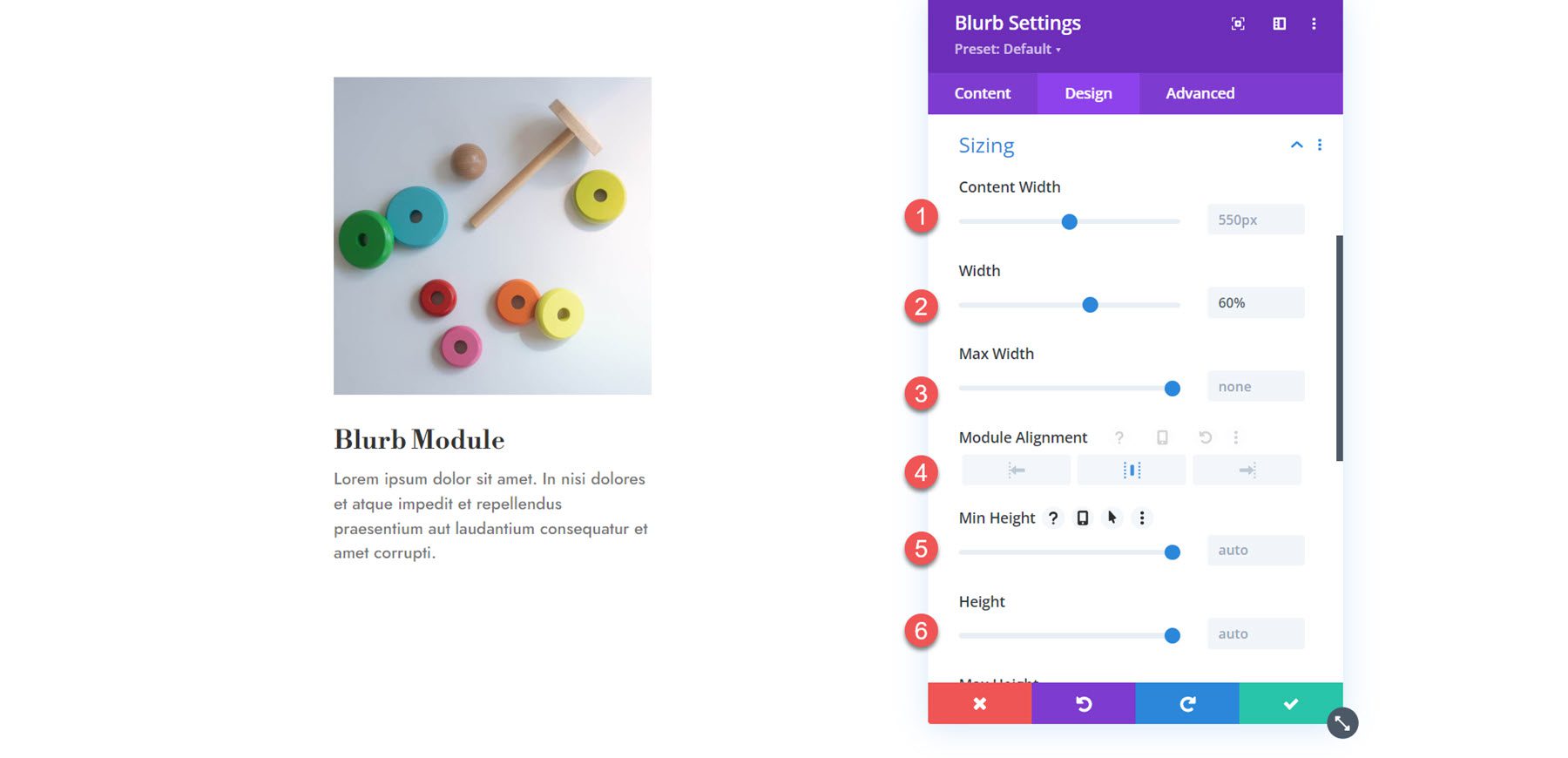
Dimensionamento
Nas configurações de dimensionamento, você pode definir a largura, largura, largura máxima, alinhamento, altura mínima, altura e altura máxima do conteúdo.

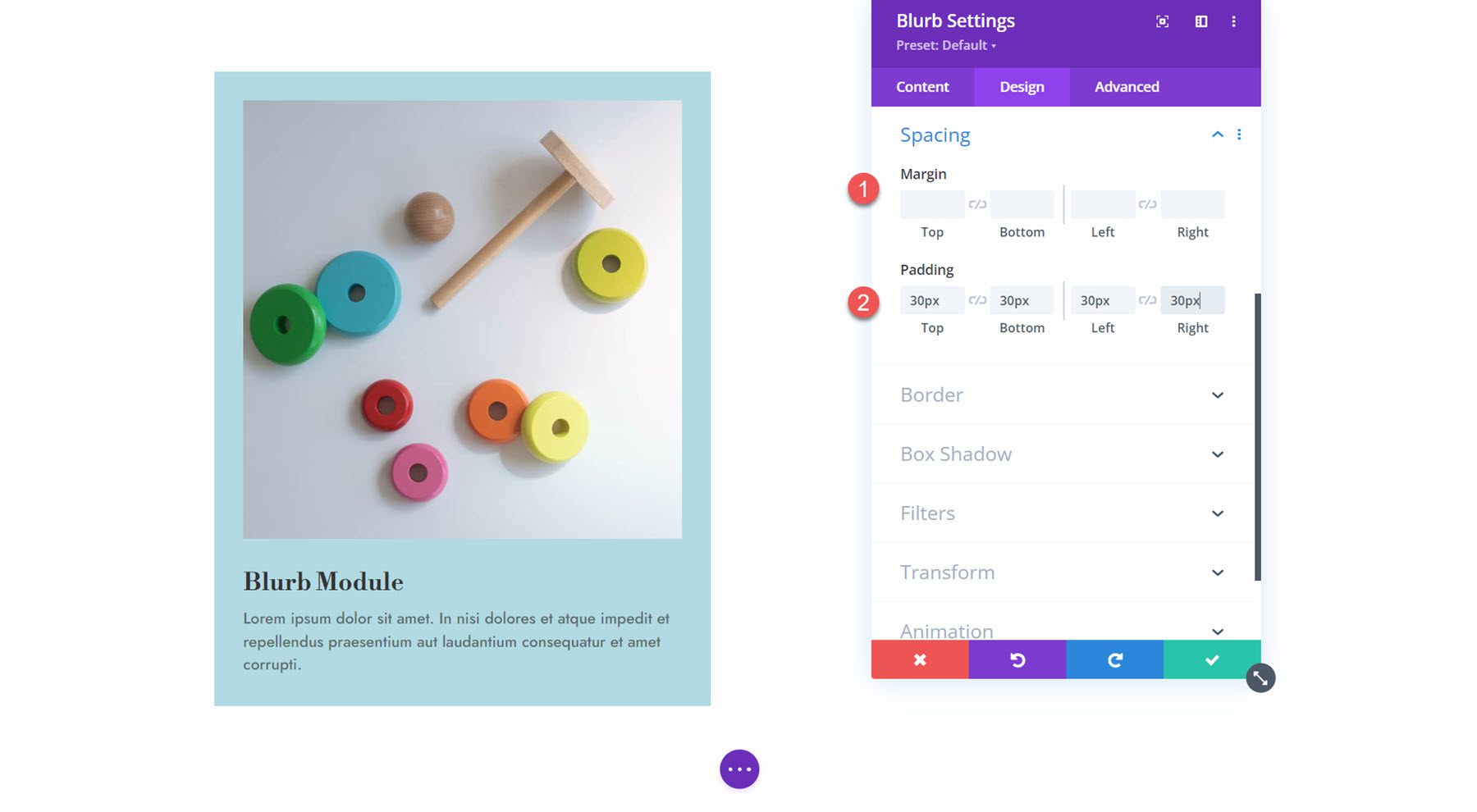
Espaçamento
A seguir, a seção de espaçamento é onde você pode definir a margem e o preenchimento do Módulo Blurb.

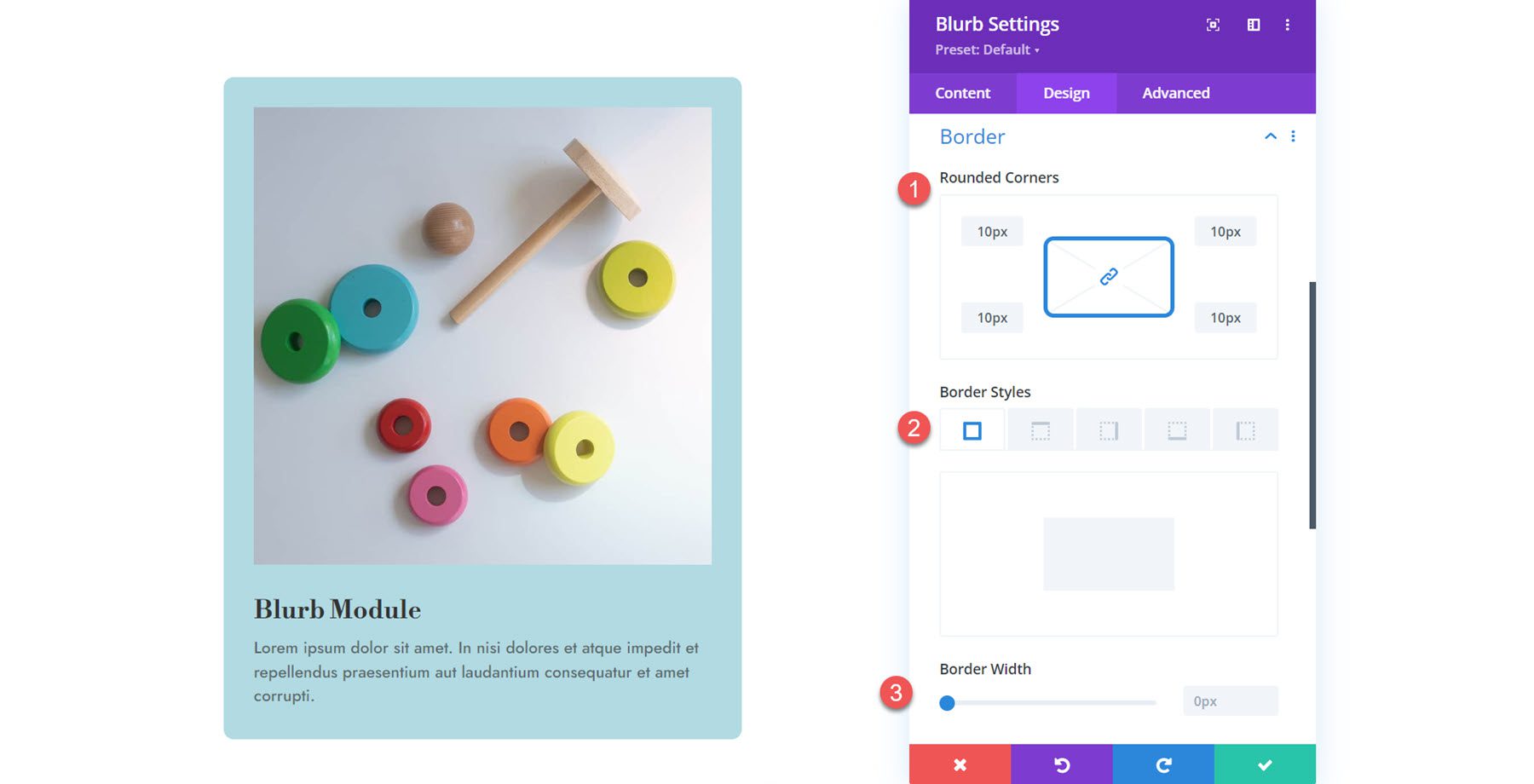
Fronteira
Você pode adicionar cantos arredondados à sinopse nas configurações de borda e ativar uma borda. Você pode especificar a largura, a cor e o estilo da borda.

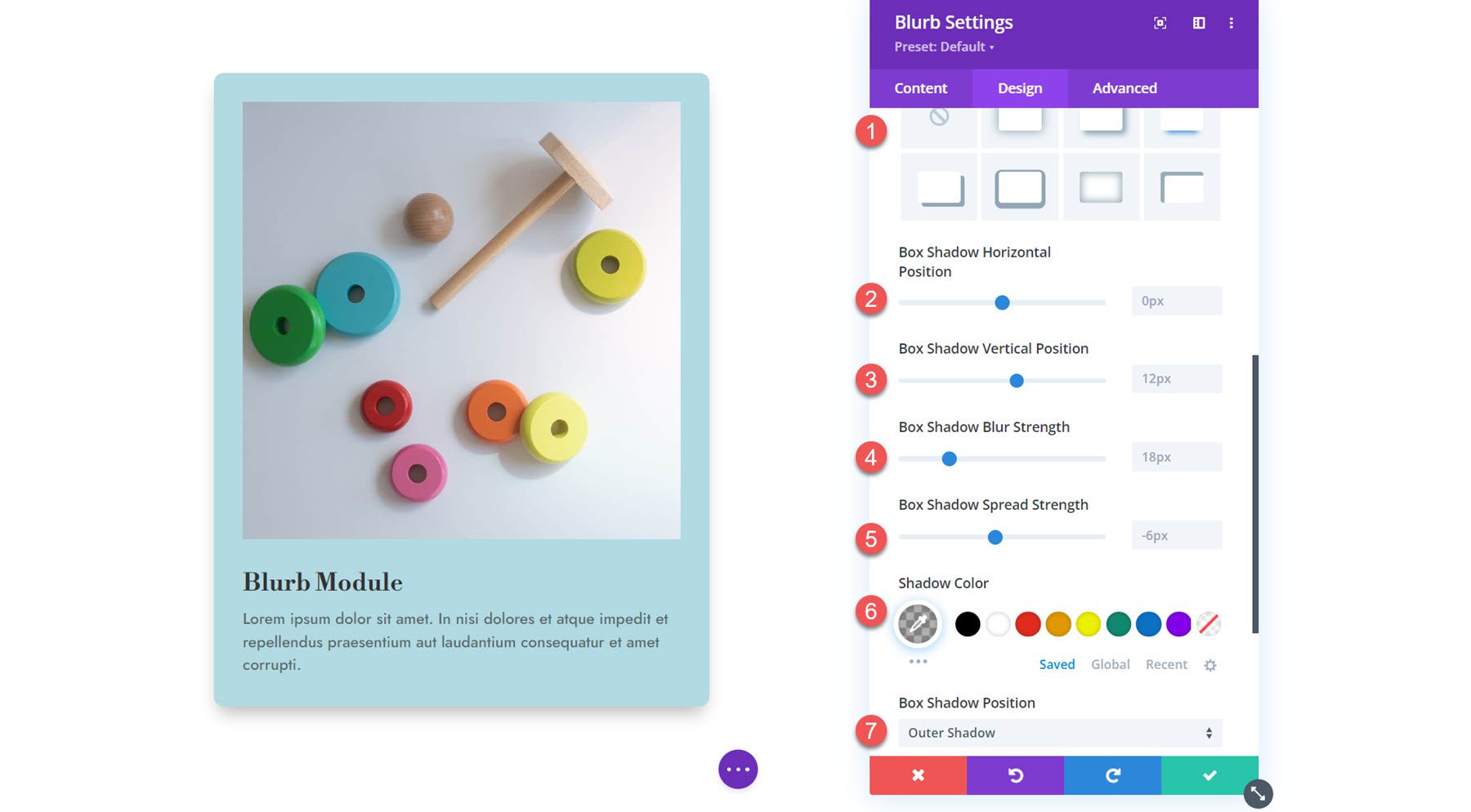
Sombra da caixa
Aqui, você pode definir uma sombra de caixa para toda a sinopse. Com a sombra da caixa ativada, você pode definir o posicionamento, a intensidade do desfoque e da propagação, a cor da sombra e a posição da sombra.

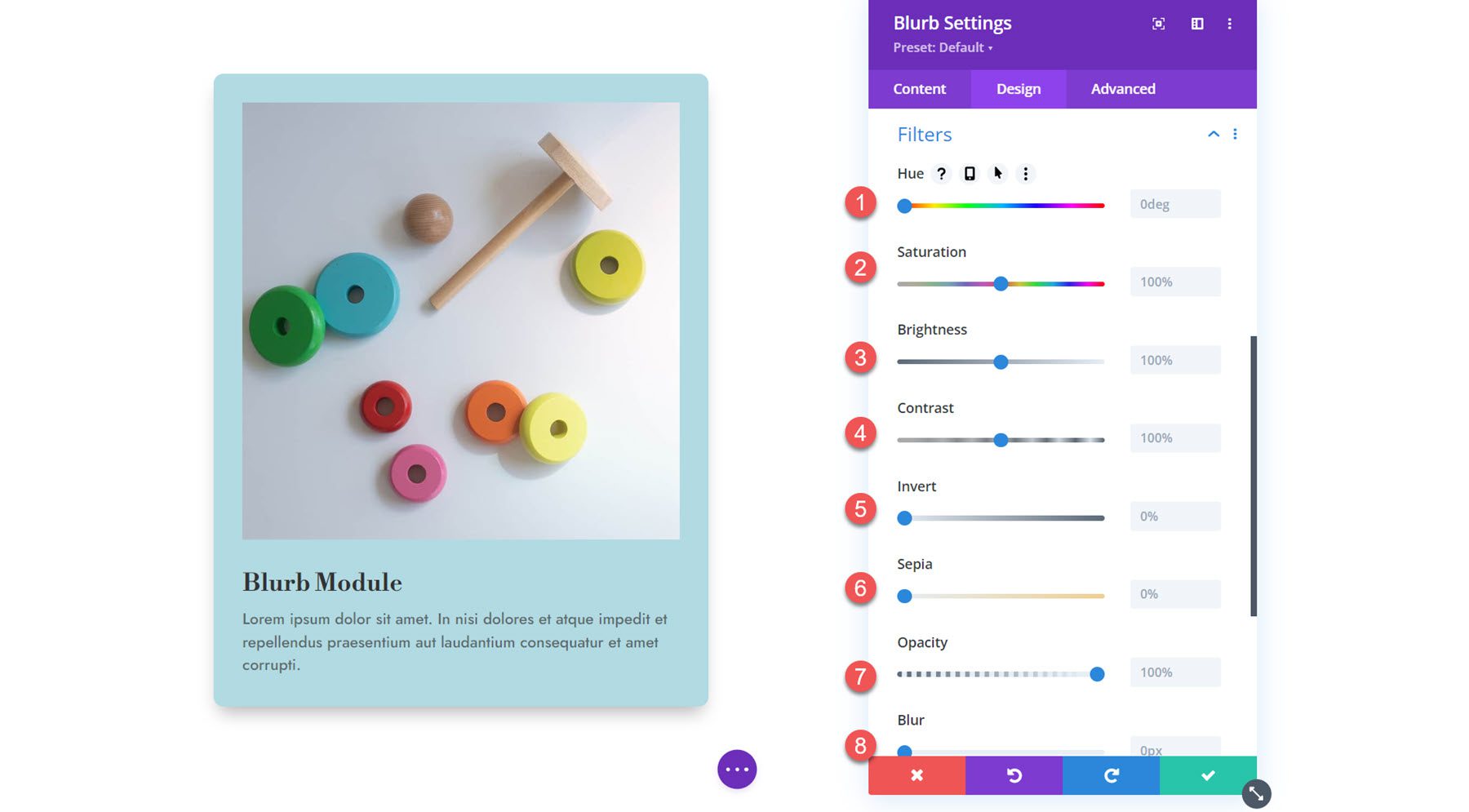
Filtros
A seguir estão as configurações de filtros. Você pode usar essas opções para modificar o matiz, saturação, brilho, contraste, inversão, sépia, opacidade e desfoque da sinopse. Você também pode selecionar um modo de mesclagem.

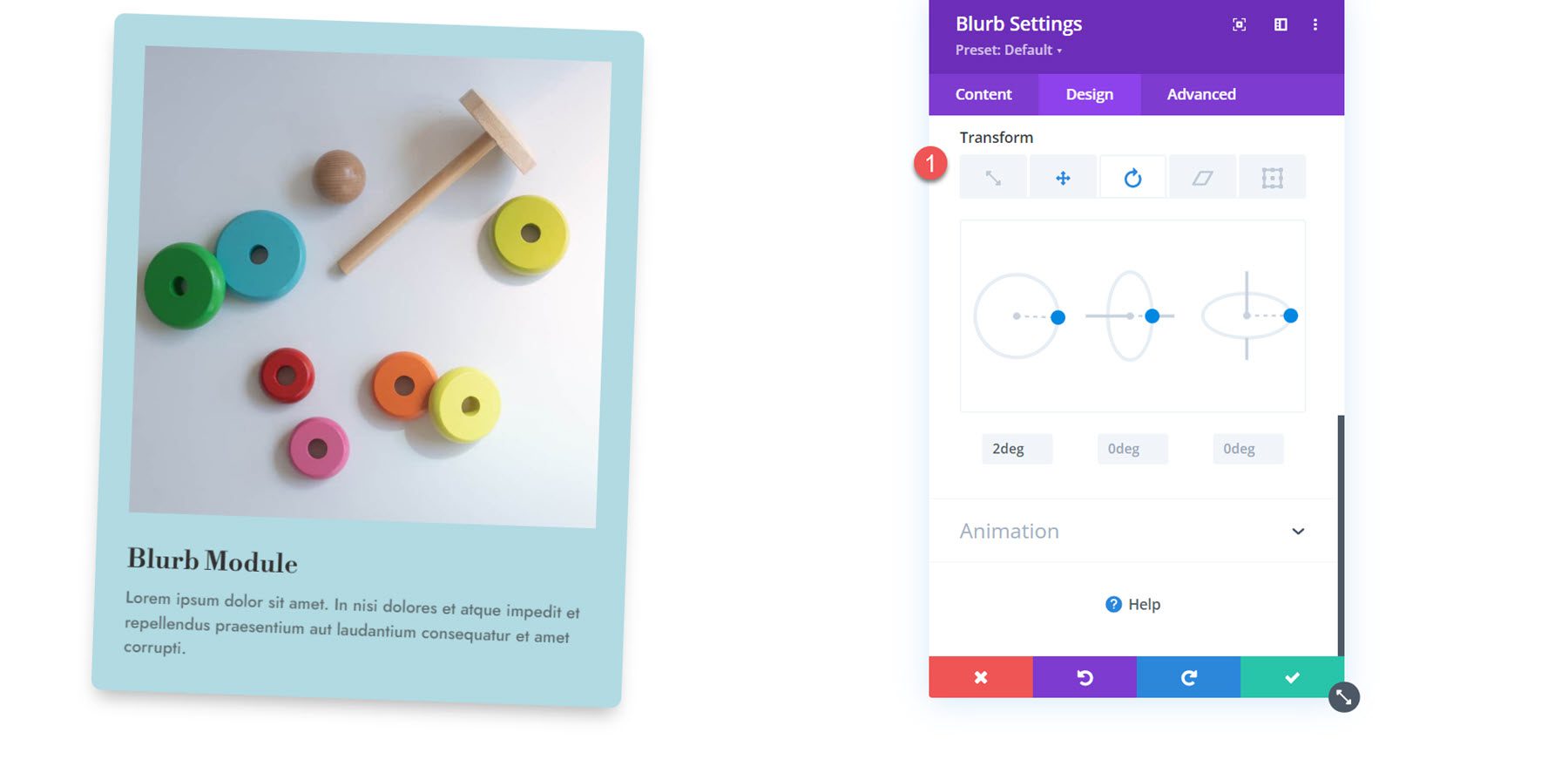
Transformar
Aqui, você pode dimensionar, traduzir, girar, inclinar e definir pontos de origem para transformar a aparência do seu módulo Blurb no design. 
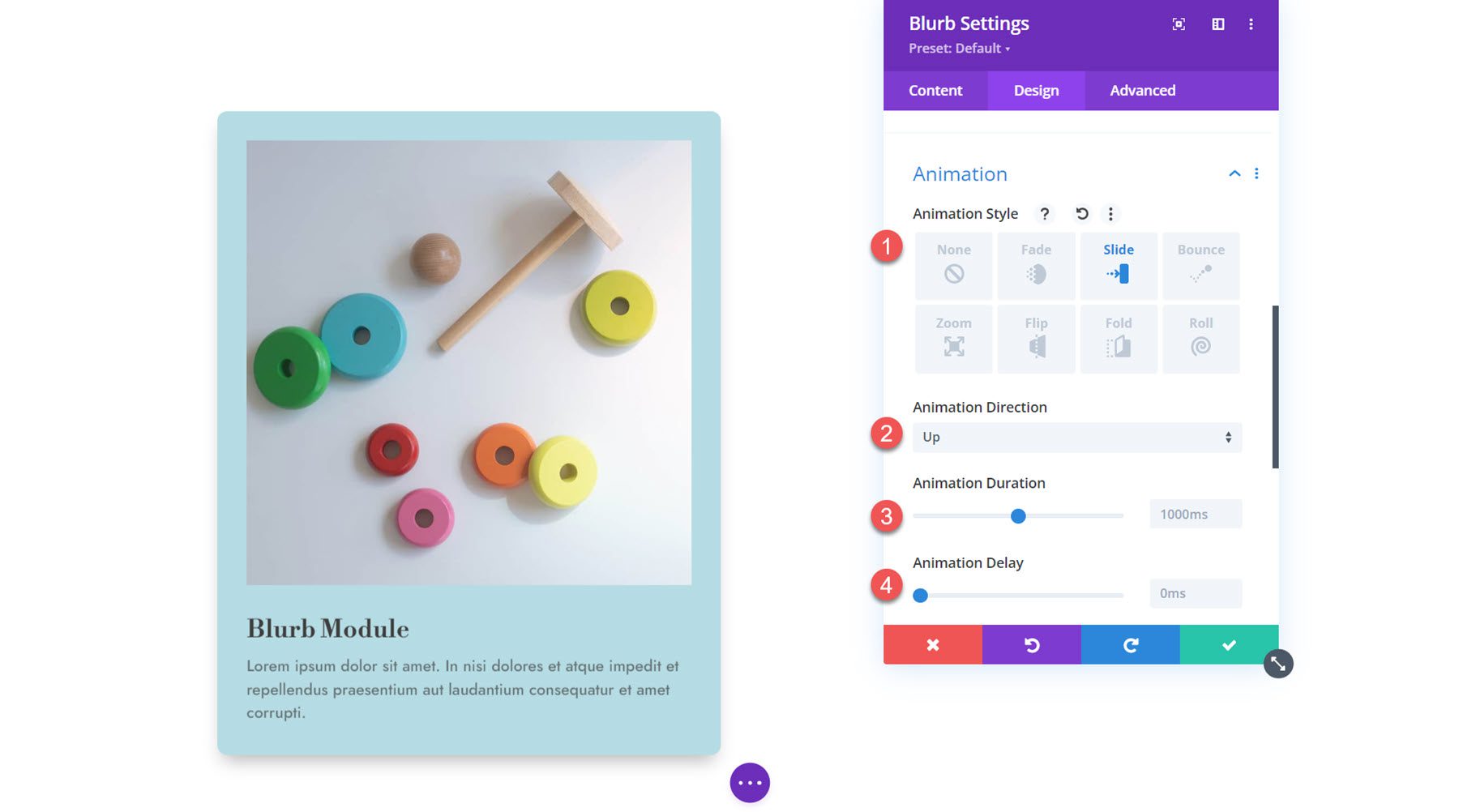
Animação
A seção final desta guia são as configurações de animação. Você pode selecionar entre sete estilos de animação diferentes: Fade, Slide, Bounce, Zoom, Flip, Fold e Roll. Cada estilo de animação pode ser ainda mais personalizado, modificando as direções, duração, atraso, intensidade, opacidade inicial, curva de velocidade e repetição da animação. Nesta seção, você também pode definir a animação da imagem/ícone.

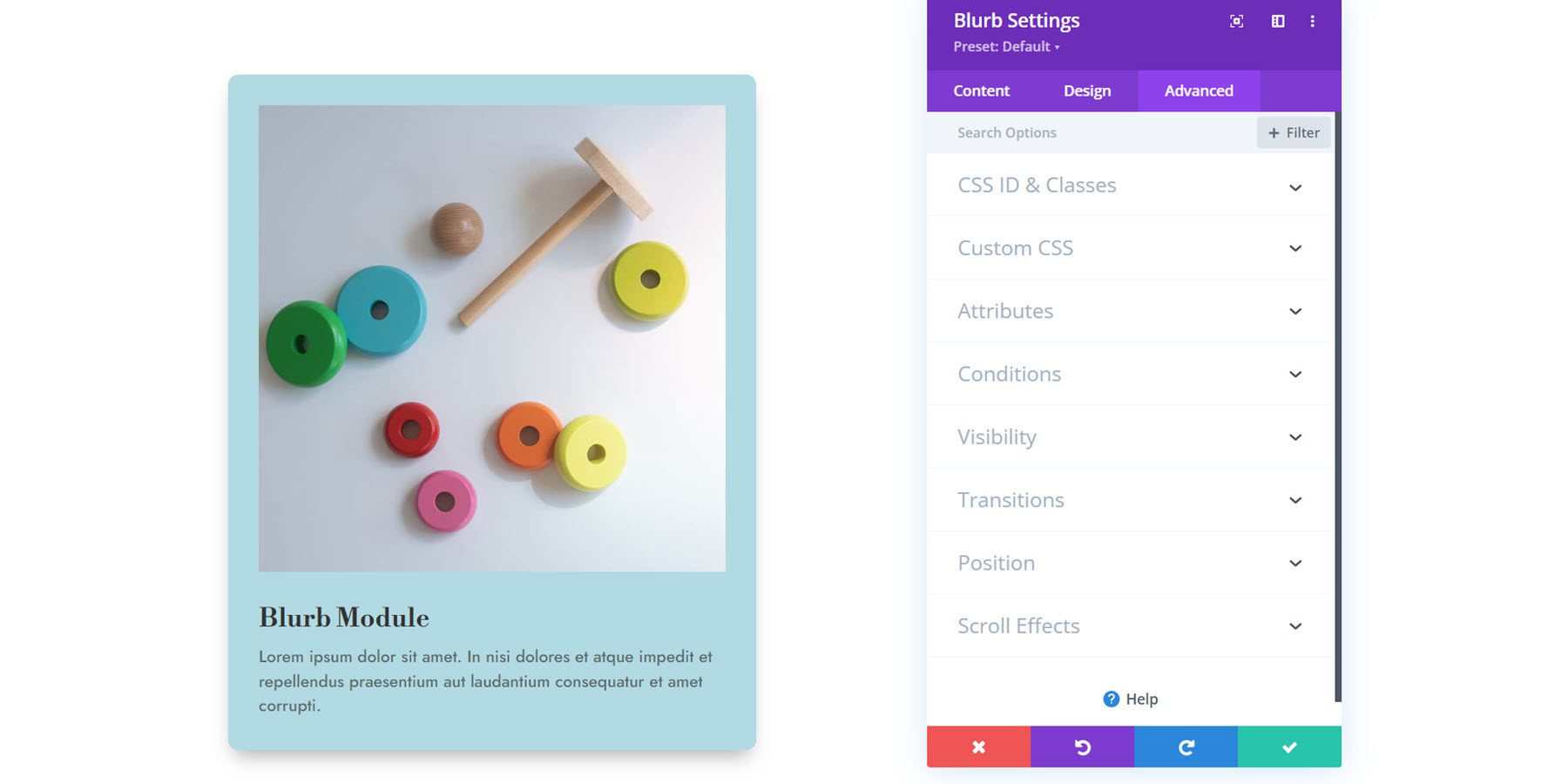
Configurações avançadas
Finalmente, vamos dar uma olhada na guia avançada. Aqui, você pode definir o ID e a classe CSS, adicionar CSS personalizado, definir o texto alternativo da imagem, definir condições de exibição e configurações de visibilidade, modificar transições, definir uma posição avançada e ativar efeitos de rolagem. Essas configurações podem levar seus designs para o próximo nível com personalização avançada e efeitos dinâmicos.

Usando o módulo Blurb em um design
Agora que exploramos as opções nas configurações do Módulo Blurb, vamos passar para alguns exemplos práticos. Criaremos três designs diferentes usando Módulos Blurb.
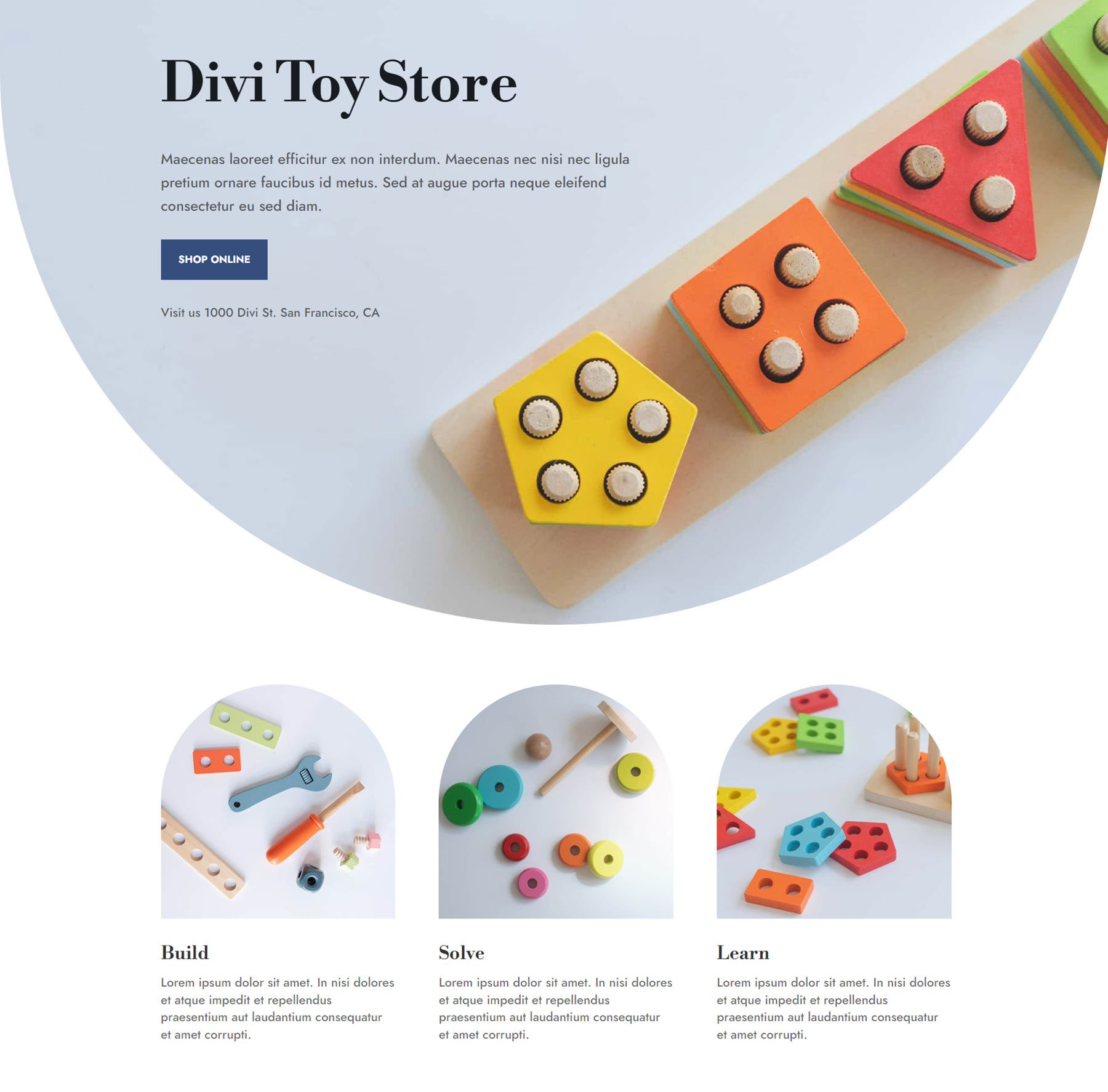
Visualização
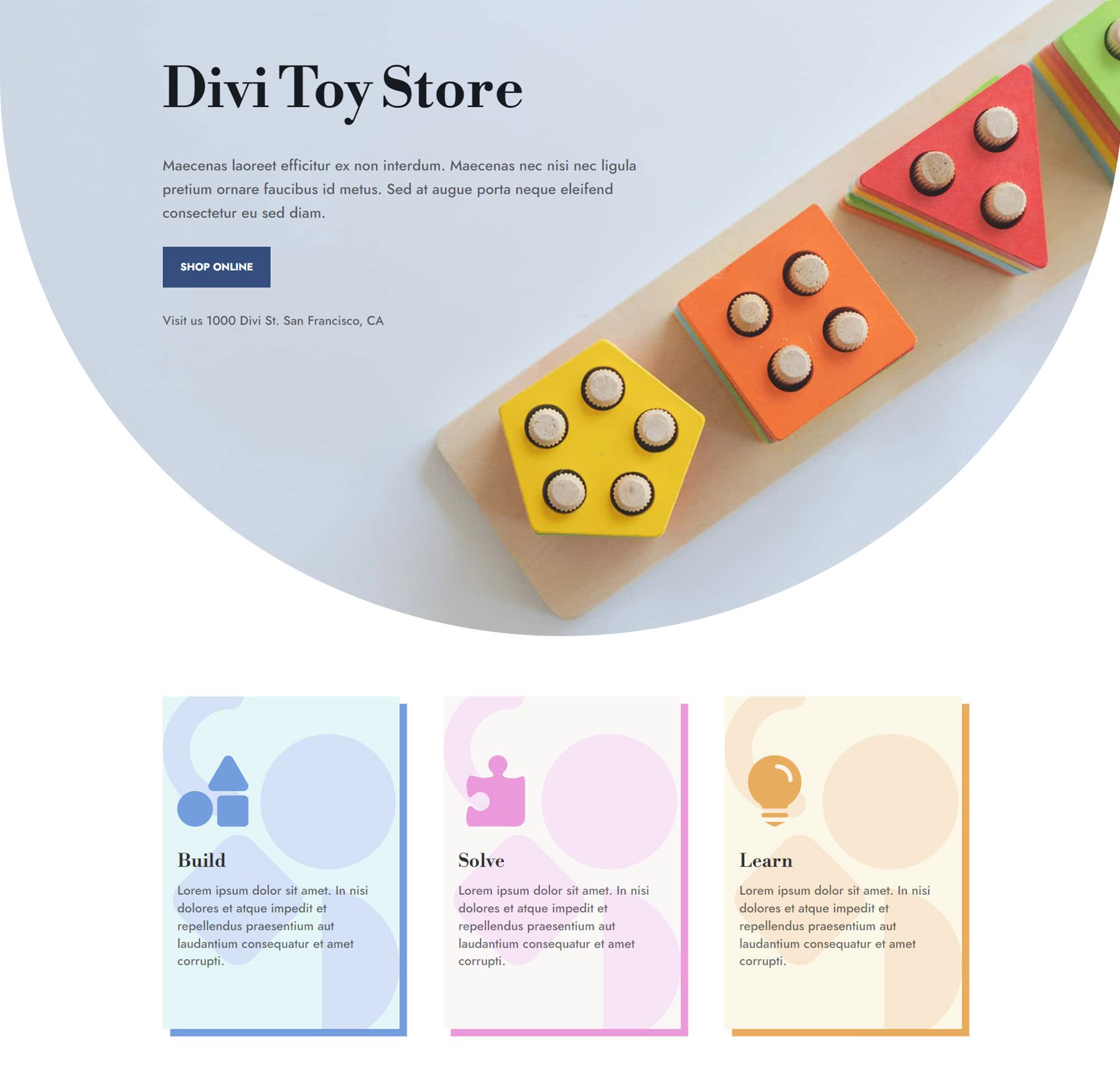
Aqui está uma prévia do que iremos projetar.
Resumo Design 1

Resumo Design 2

Resumo Design 3

Crie uma nova página com um layout predefinido
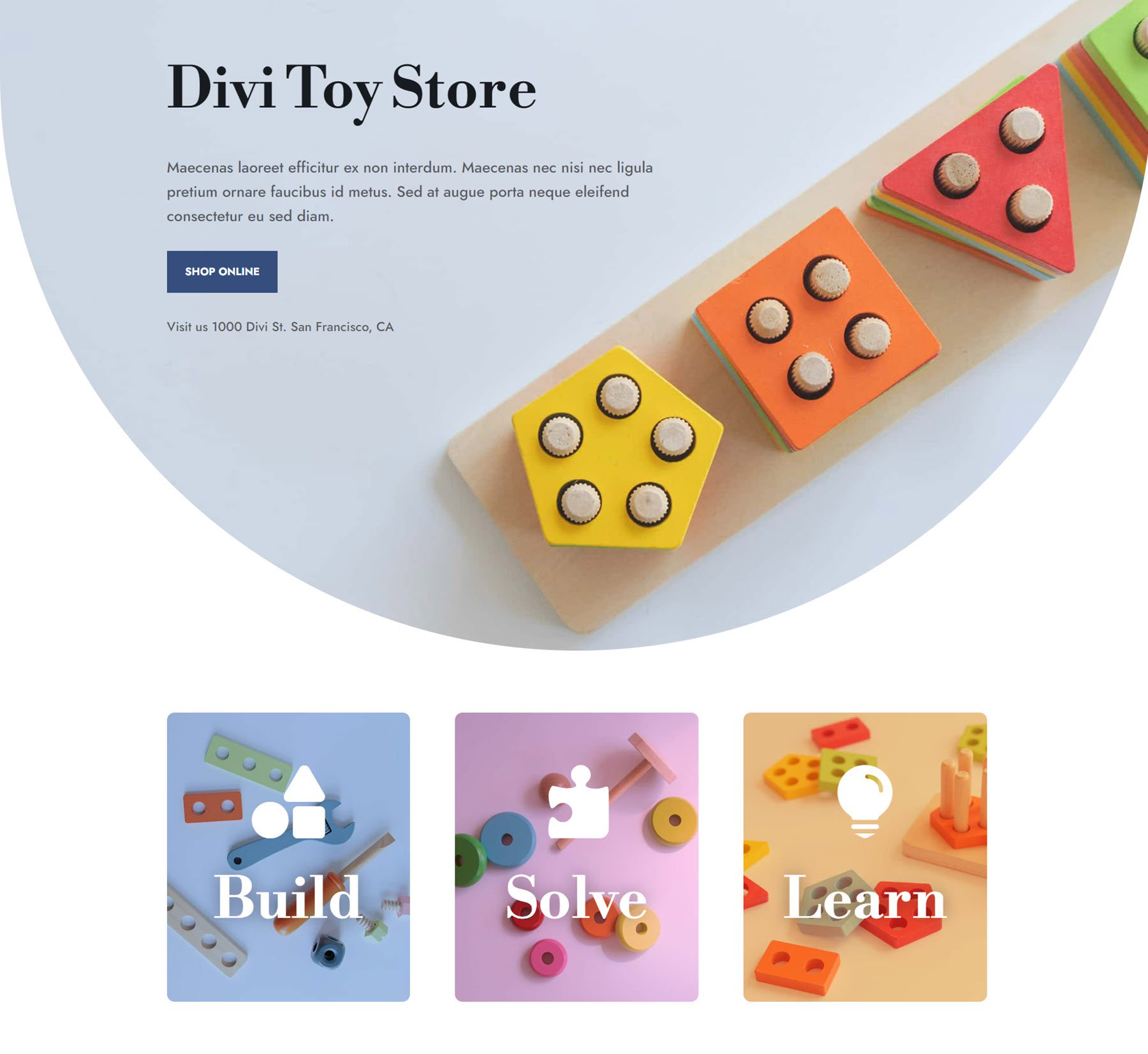
Vamos começar usando um layout predefinido da biblioteca Divi. Para este exemplo, usaremos o layout da página inicial da Toy Store do Toy Store Layout Pack.
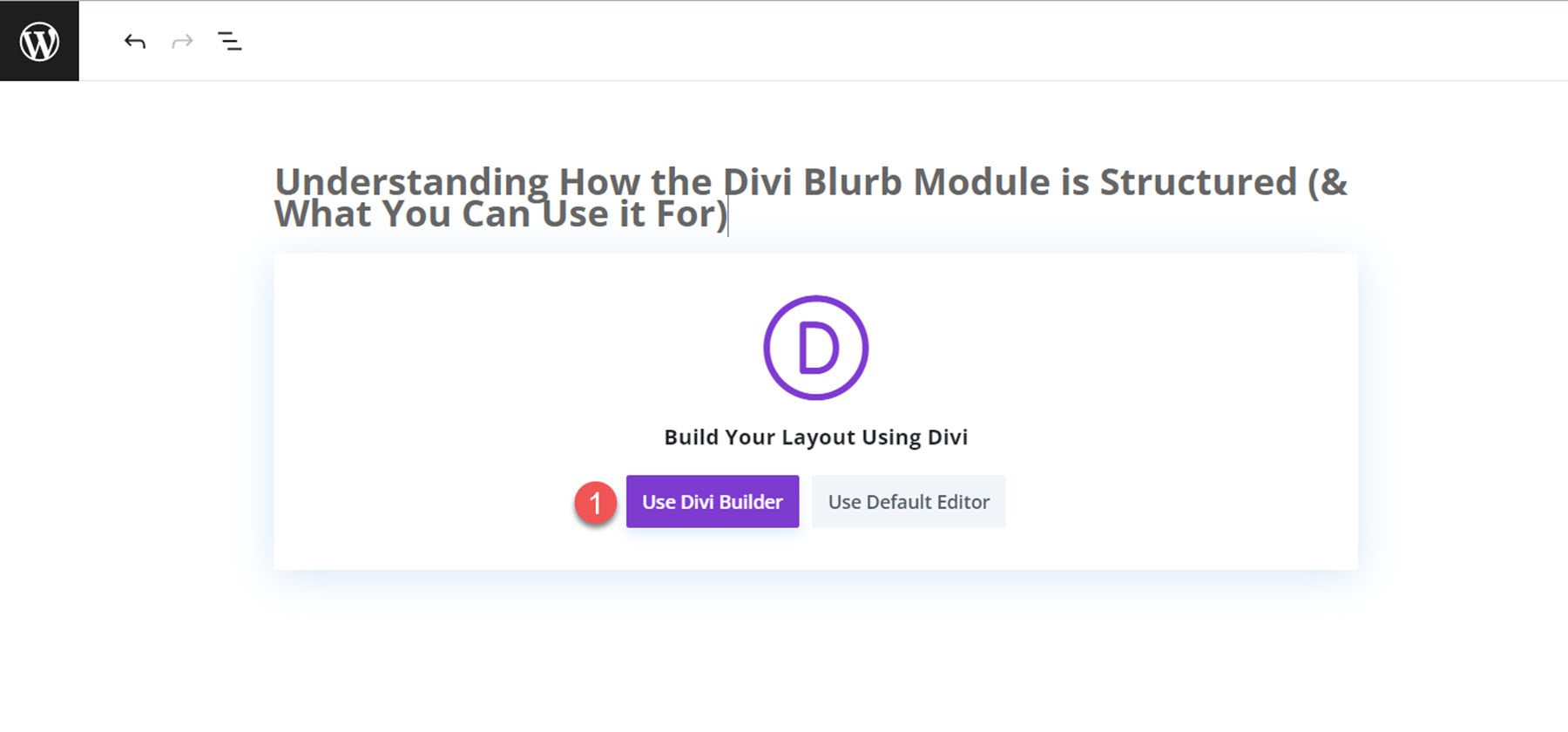
Adicione uma nova página ao seu site, dê um título a ela e selecione a opção Usar Divi Builder.

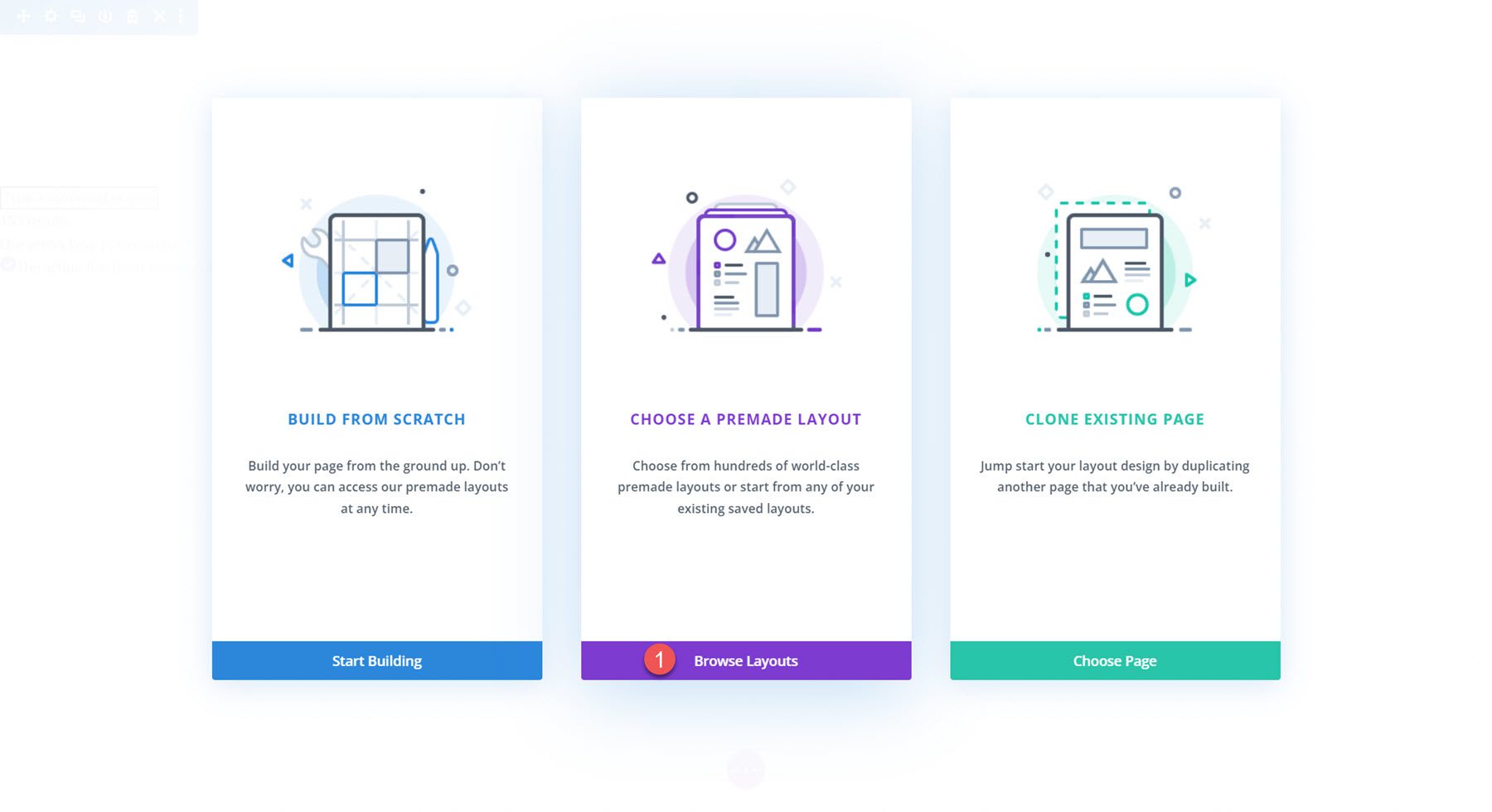
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Navegar Layouts.

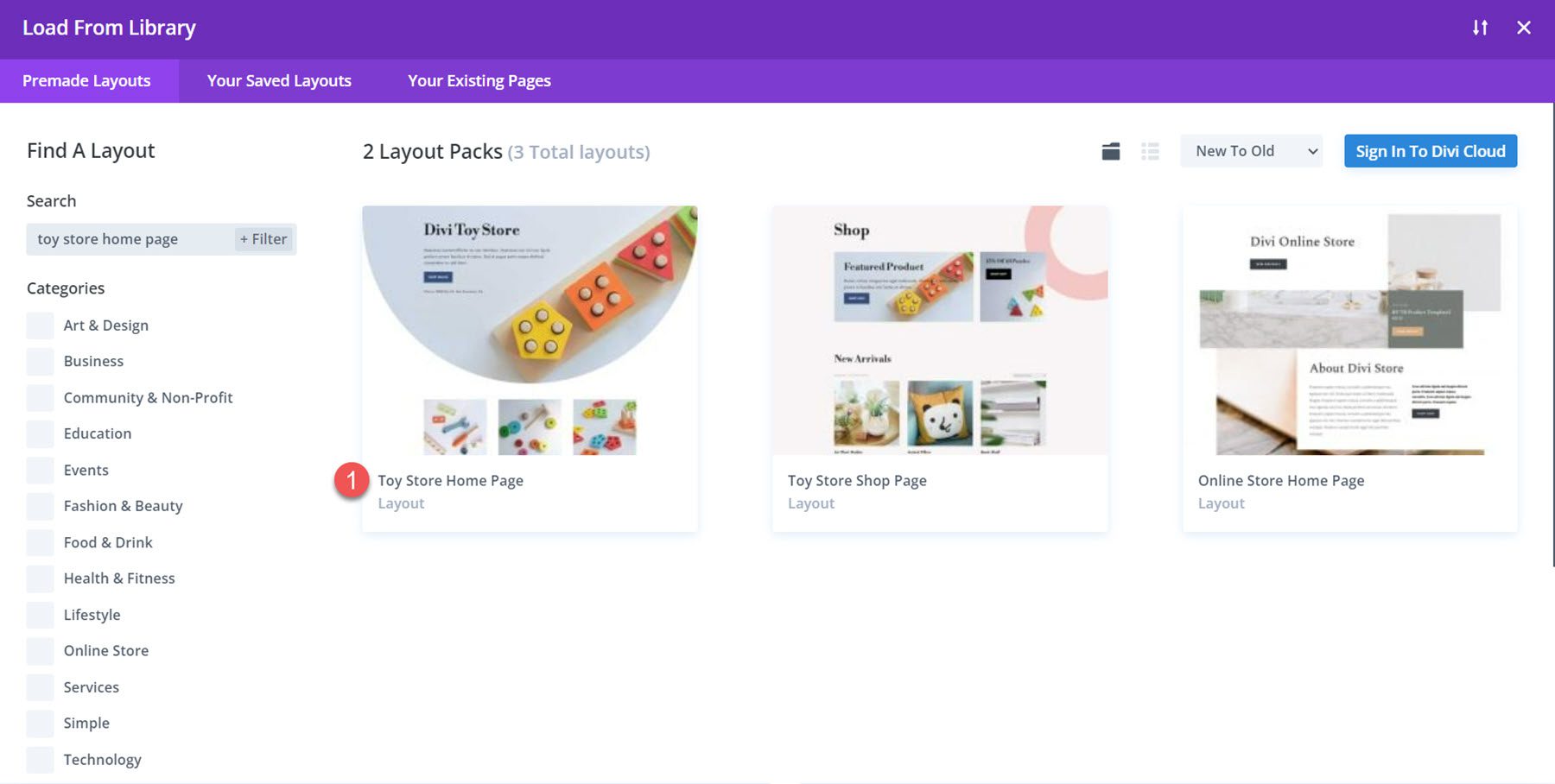
Procure e selecione o layout da página inicial da Toy Store.

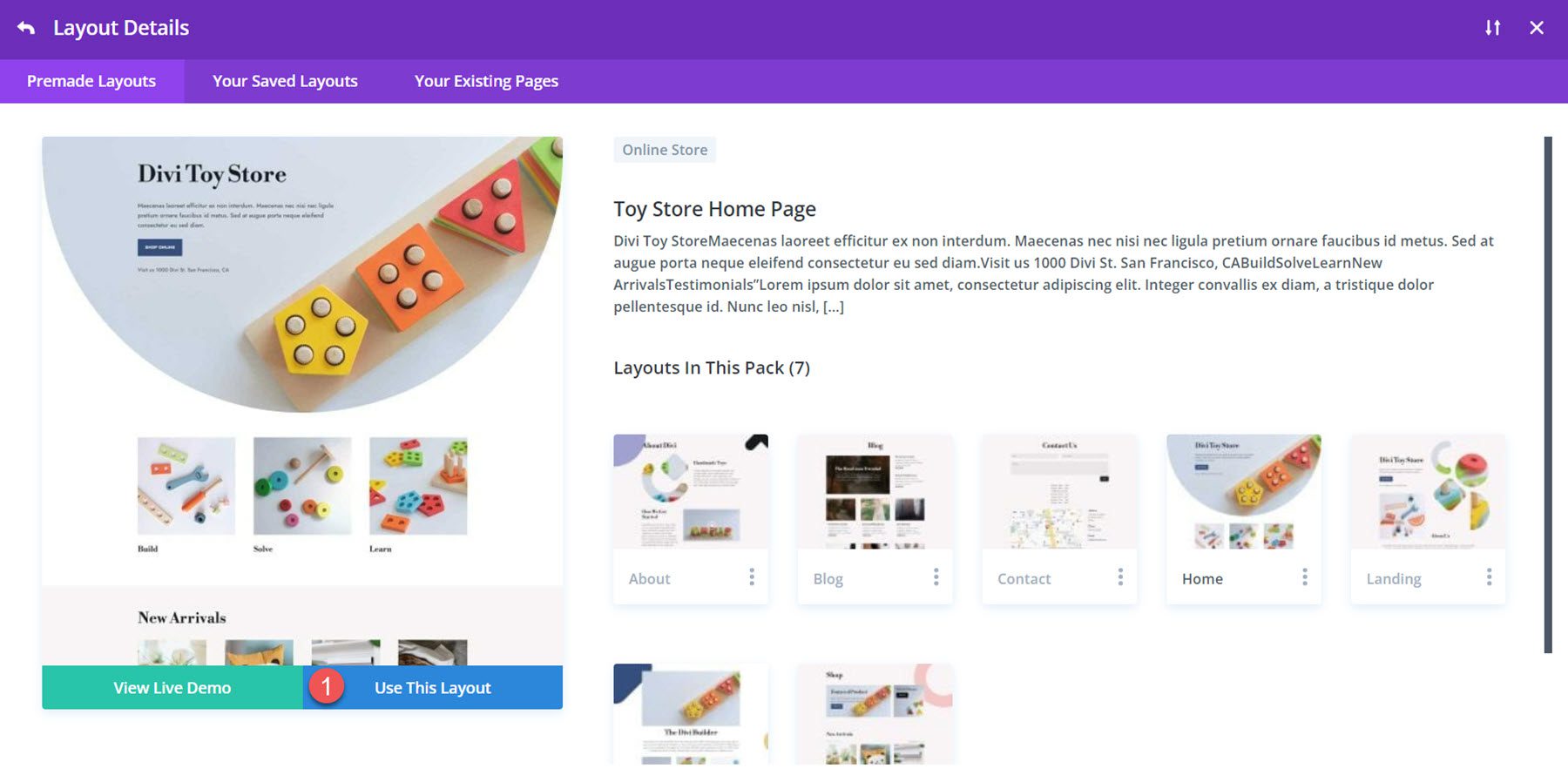
Selecione Usar este layout para adicionar o layout à sua página.

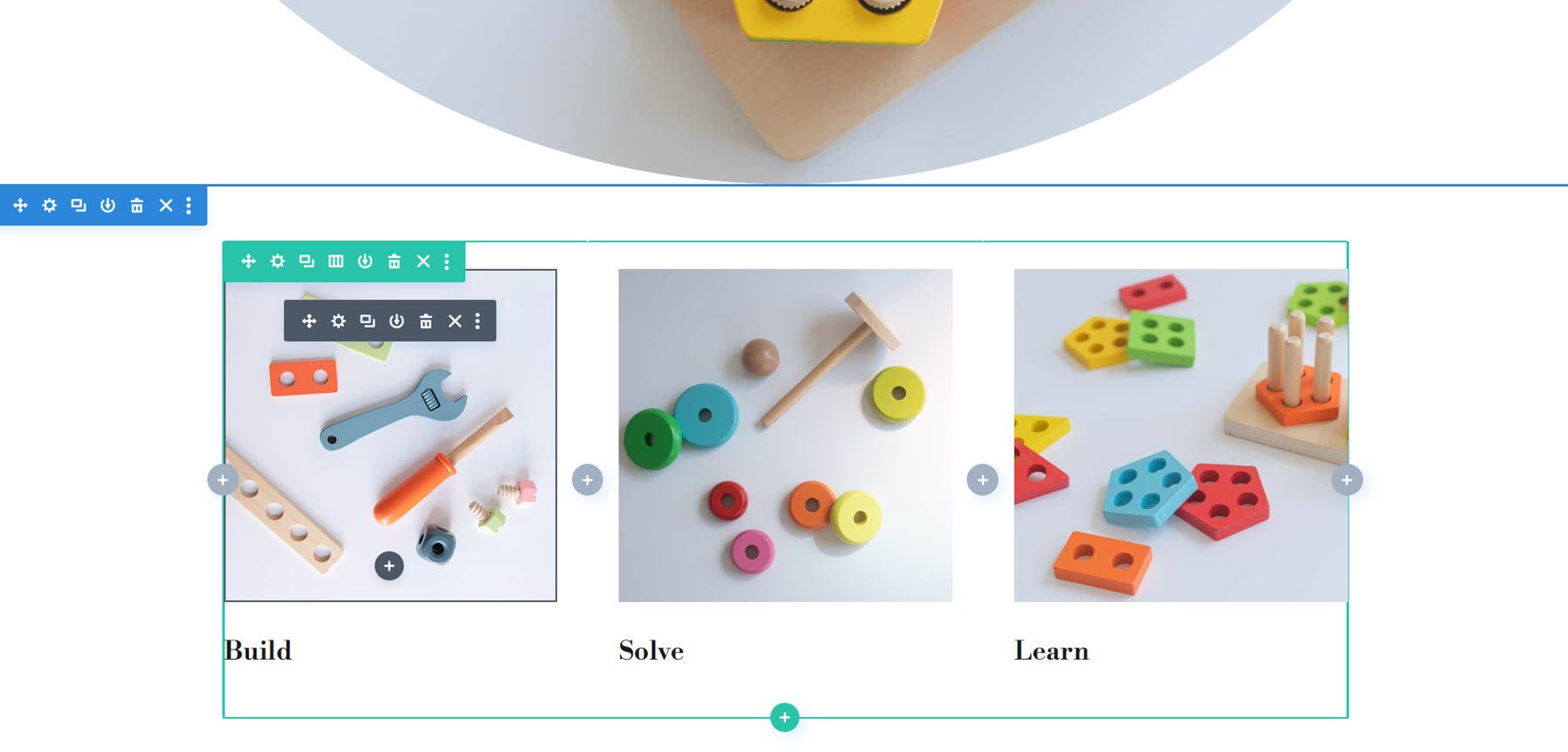
Agora estamos prontos para construir nossos projetos. Iremos redesenhar a seção Construir, Resolver e Aprender deste tutorial usando Módulos Blurb. O layout é criado com módulos de imagem e texto, mas podemos usar o Módulo Blurb para combinar os elementos em um módulo e estilizá-los juntos. Vamos começar!

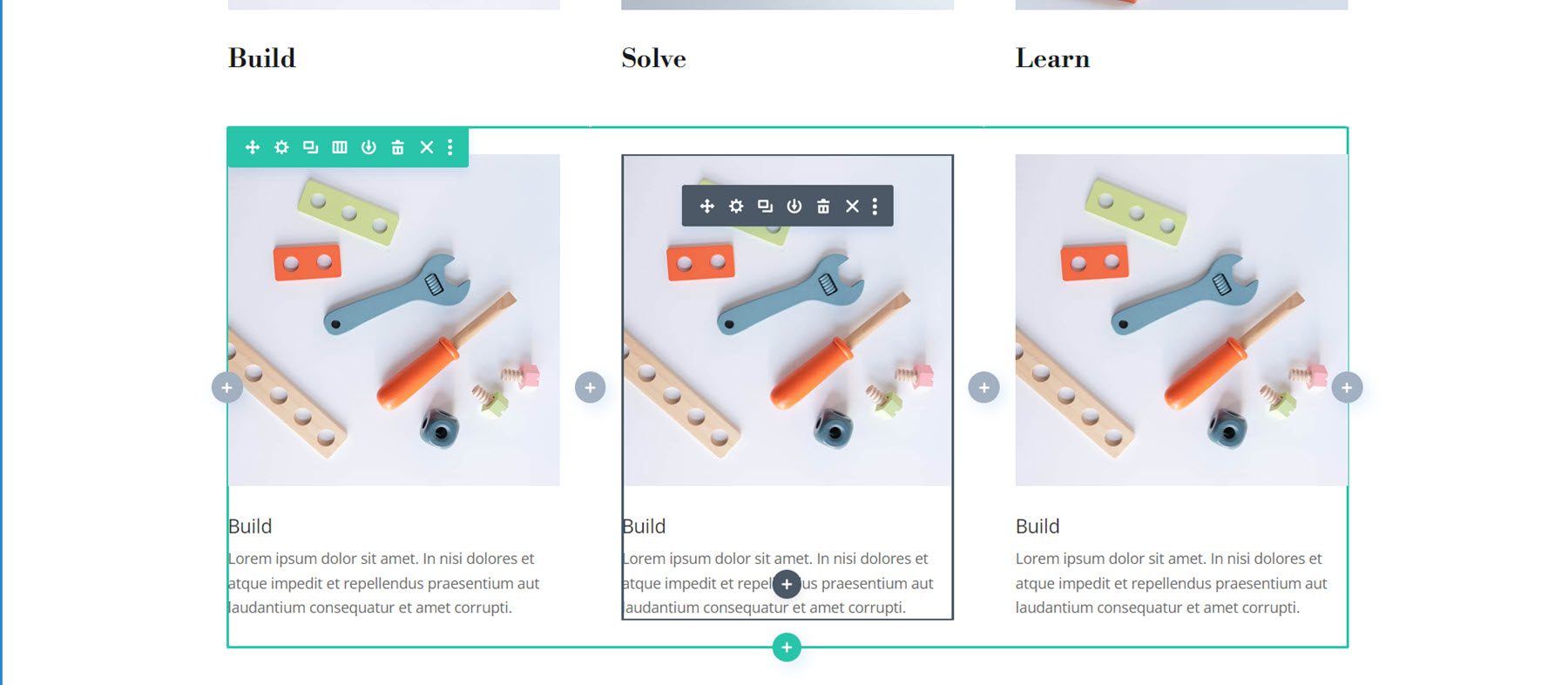
Recriando o layout com um módulo Blurb
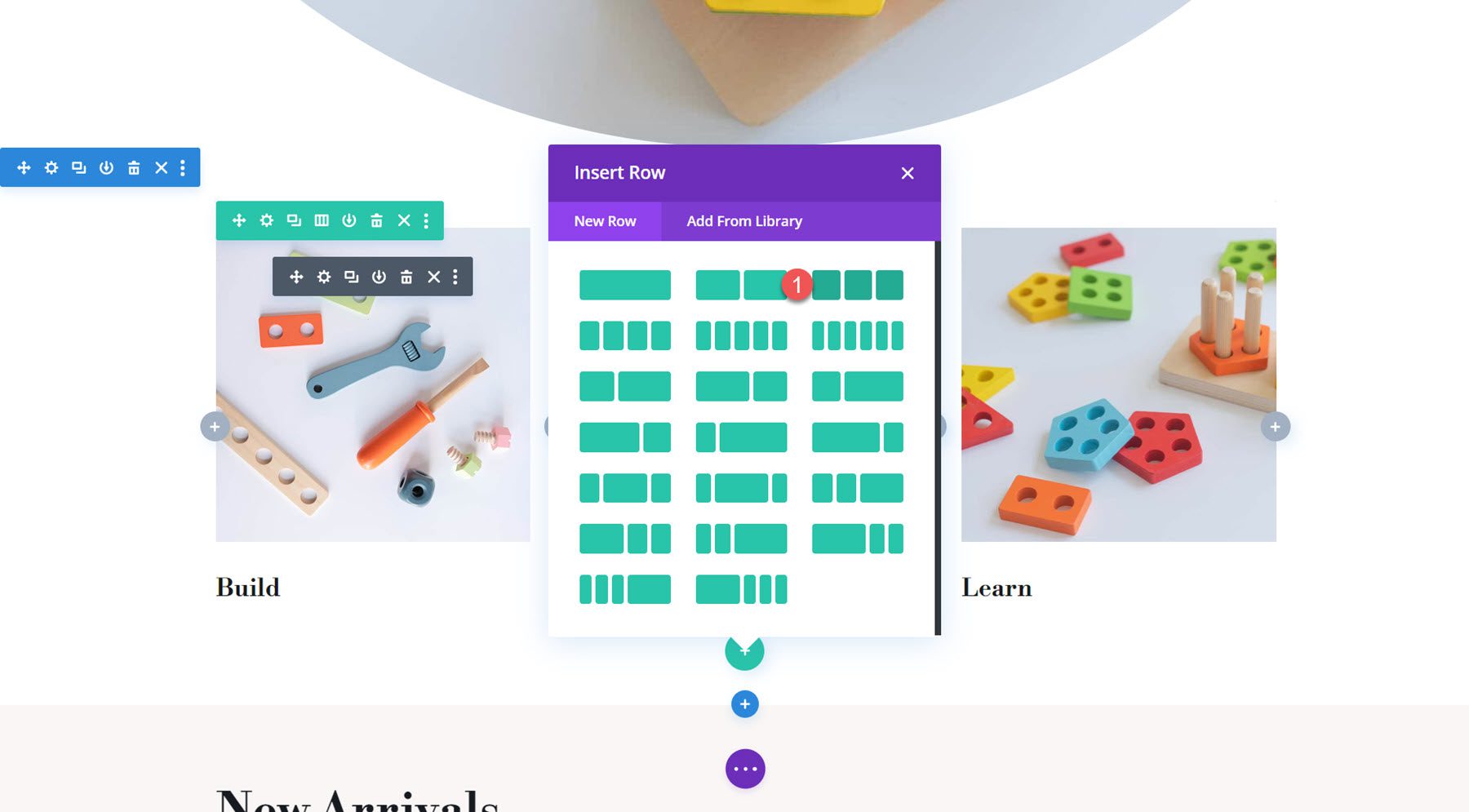
Cada um dos nossos três designs começará com o mesmo layout básico. Comece adicionando uma nova linha com três colunas à seção.

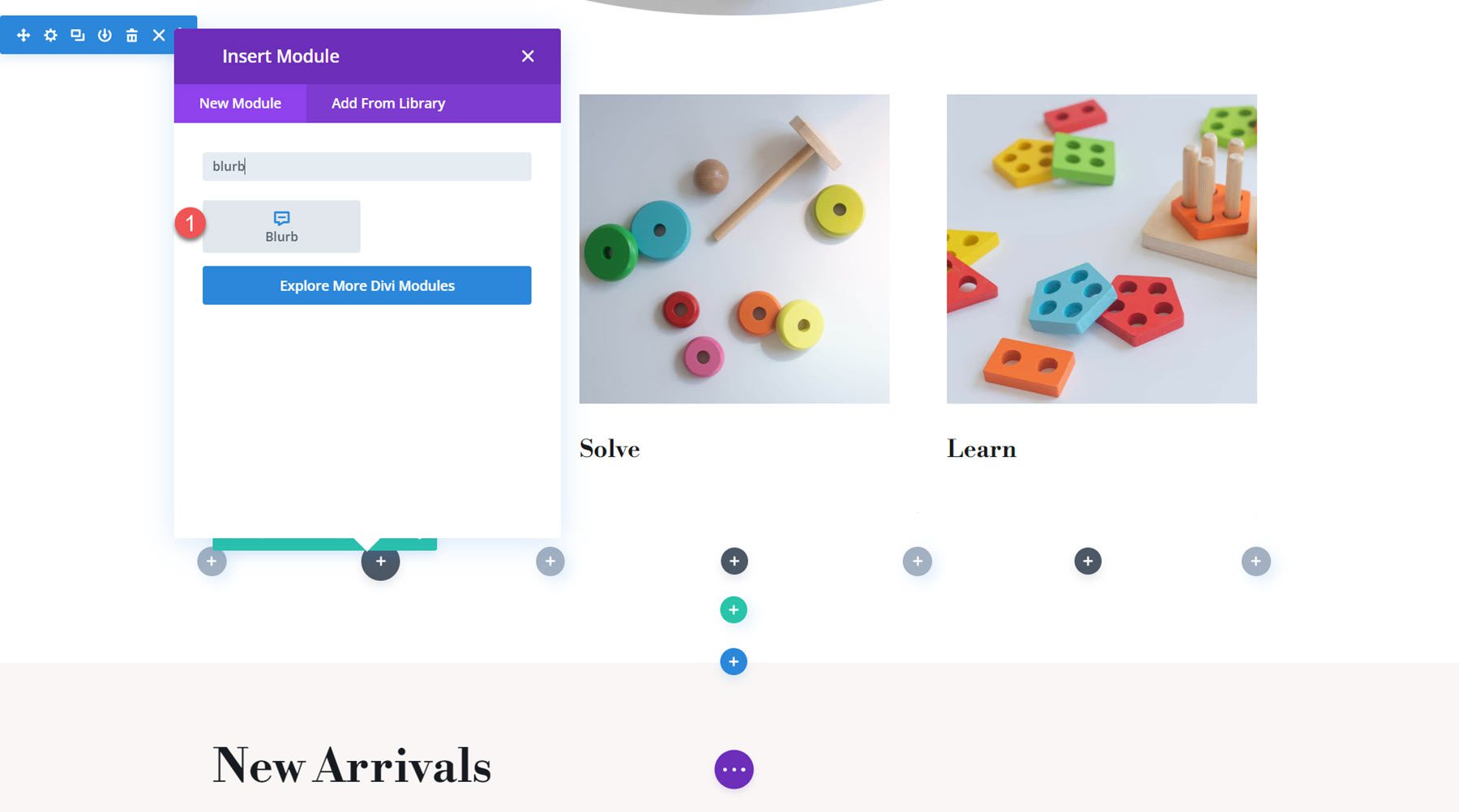
Em seguida, adicione um Módulo Blurb à primeira coluna.

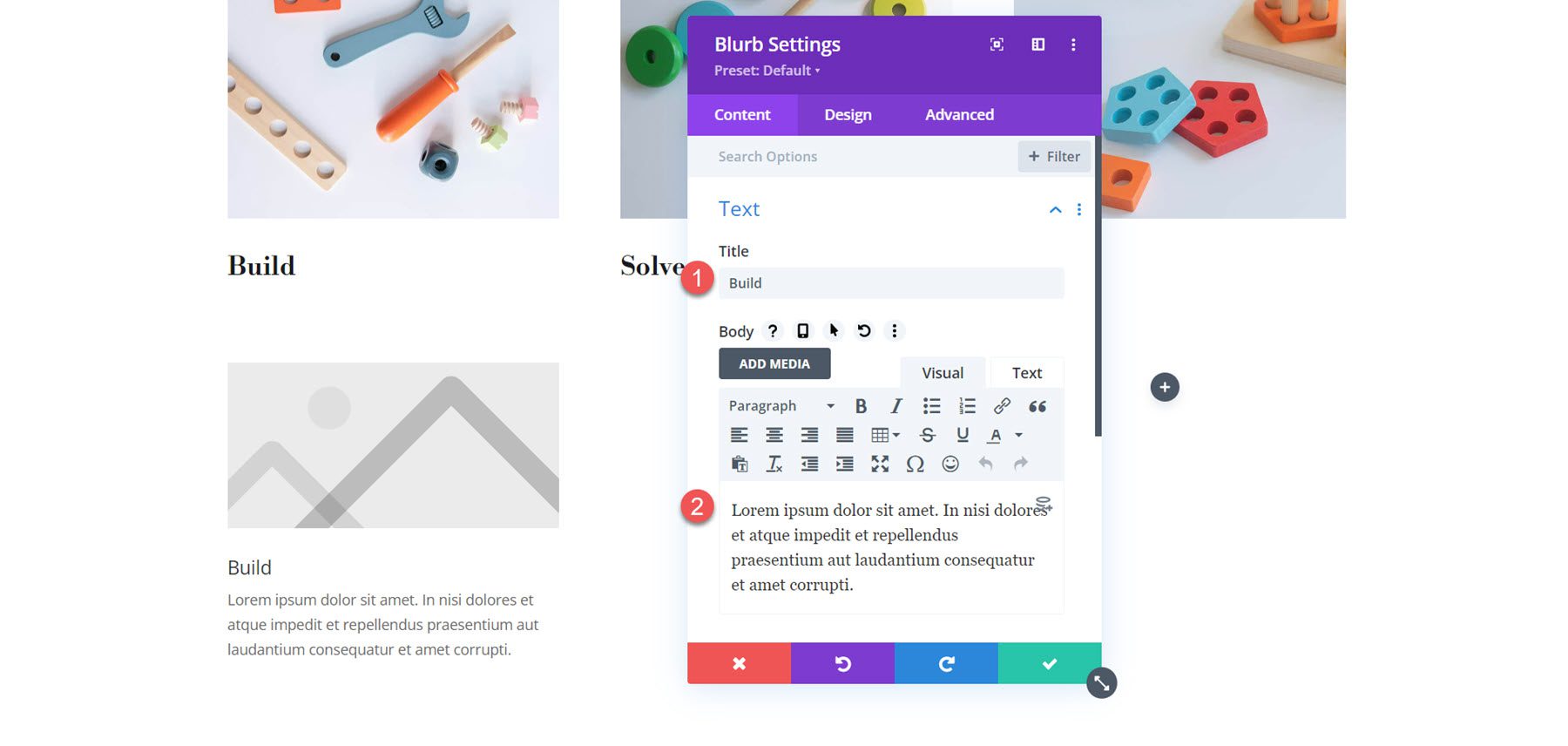
Adicione um título e algum corpo de texto à sinopse.
- Título: Construir
- Corpo: Lorem ipsum dolor sit amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet corrupti.

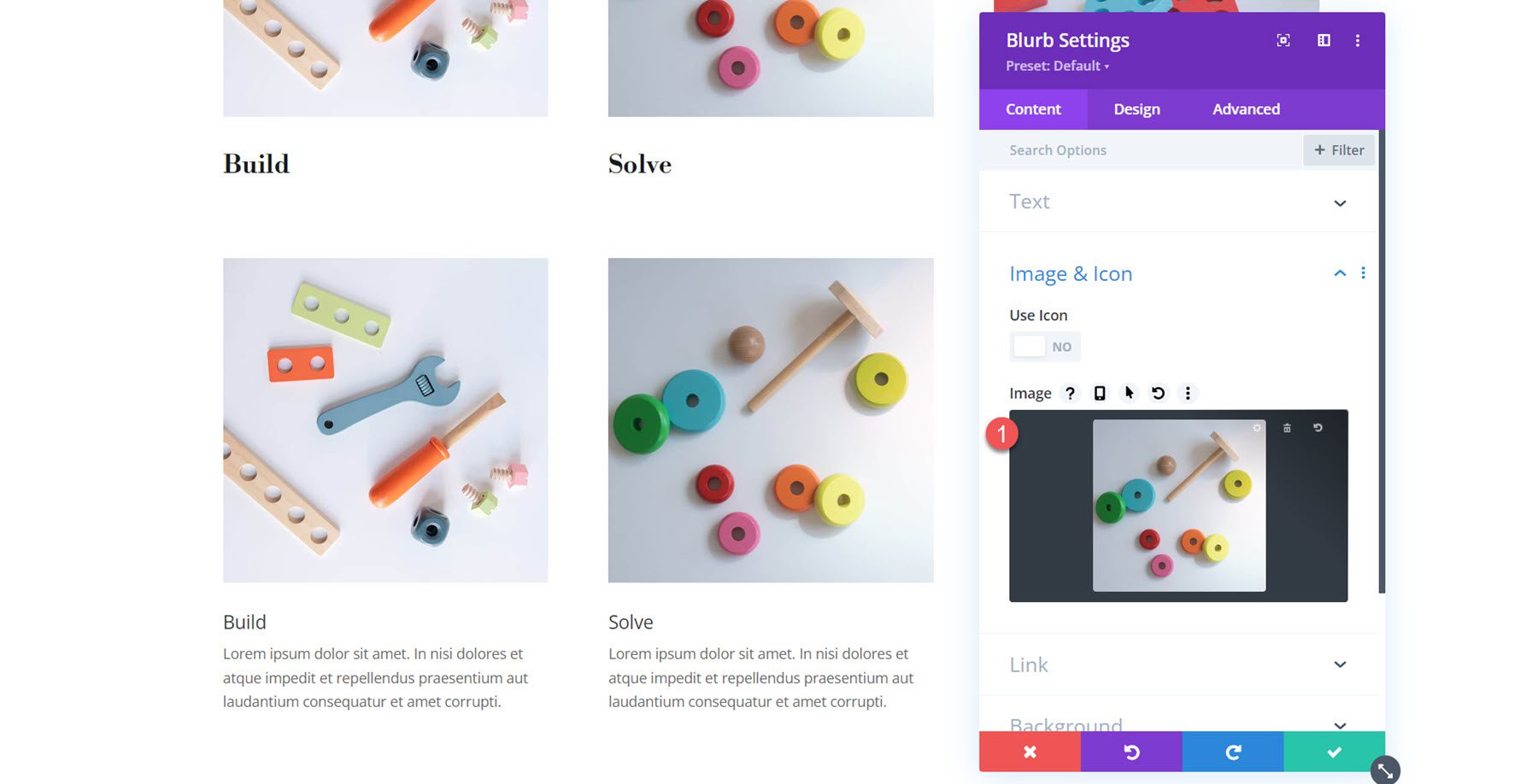
Nas configurações de imagem, adicione a imagem para a primeira sinopse.
- Imagem: loja de brinquedos-24.jpg

Em seguida, duplique o Módulo Blurb duas vezes para criar três Módulos Blurb. Reorganize os módulos para que haja um em cada coluna.

Abra as configurações do segundo e terceiro módulos do Blurb e modifique o conteúdo.
Para a sinopse 2:
- Título: Resolver
- Imagem: loja de brinquedos-19.jpg
Para a sinopse 3:
- Título: Aprenda
- Imagem: loja de brinquedos-27.jpg


Depois que as três sinopses estiverem configuradas, exclua a linha original.

Design da sinopse 1
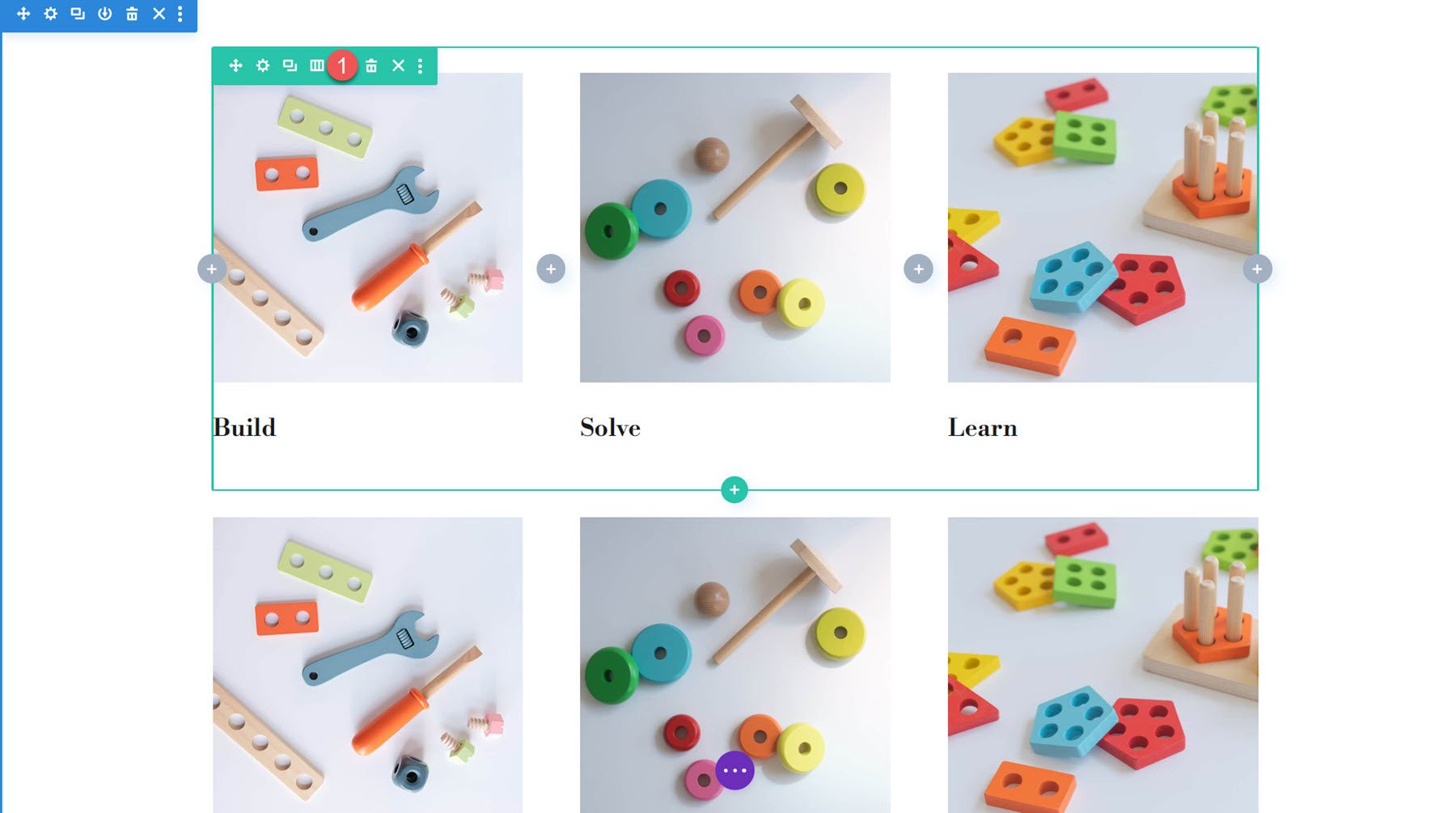
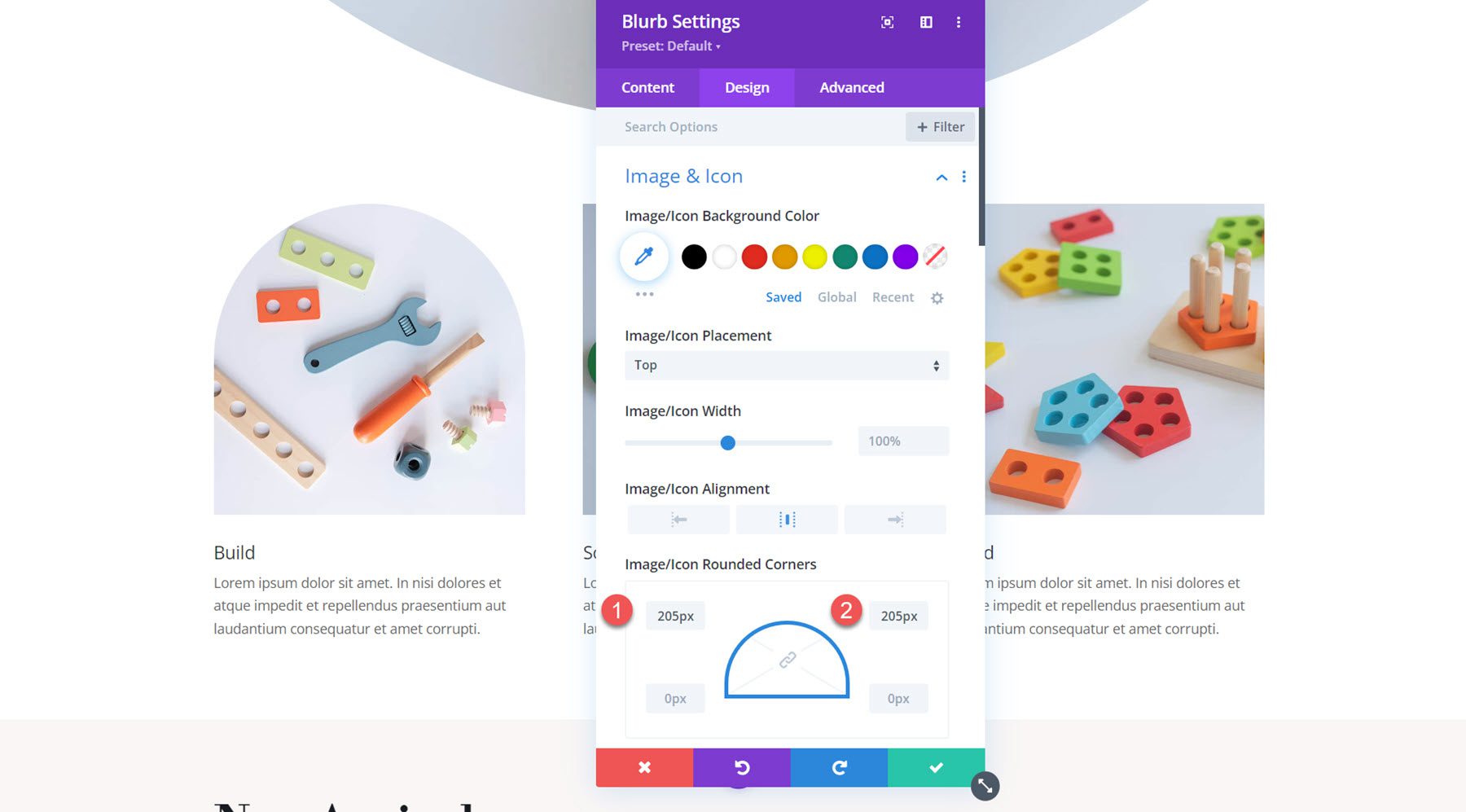
Com o layout da sinopse configurado, vamos começar a projetar o primeiro layout da sinopse. Este exemplo será um layout simples com uma imagem arredondada que adiciona um elemento de design interessante. Navegue até a guia de design do Módulo Blurb e adicione cantos arredondados nas configurações de Imagem e Ícone.
- Cantos arredondados da imagem/ícone: 250px no canto superior direito e esquerdo

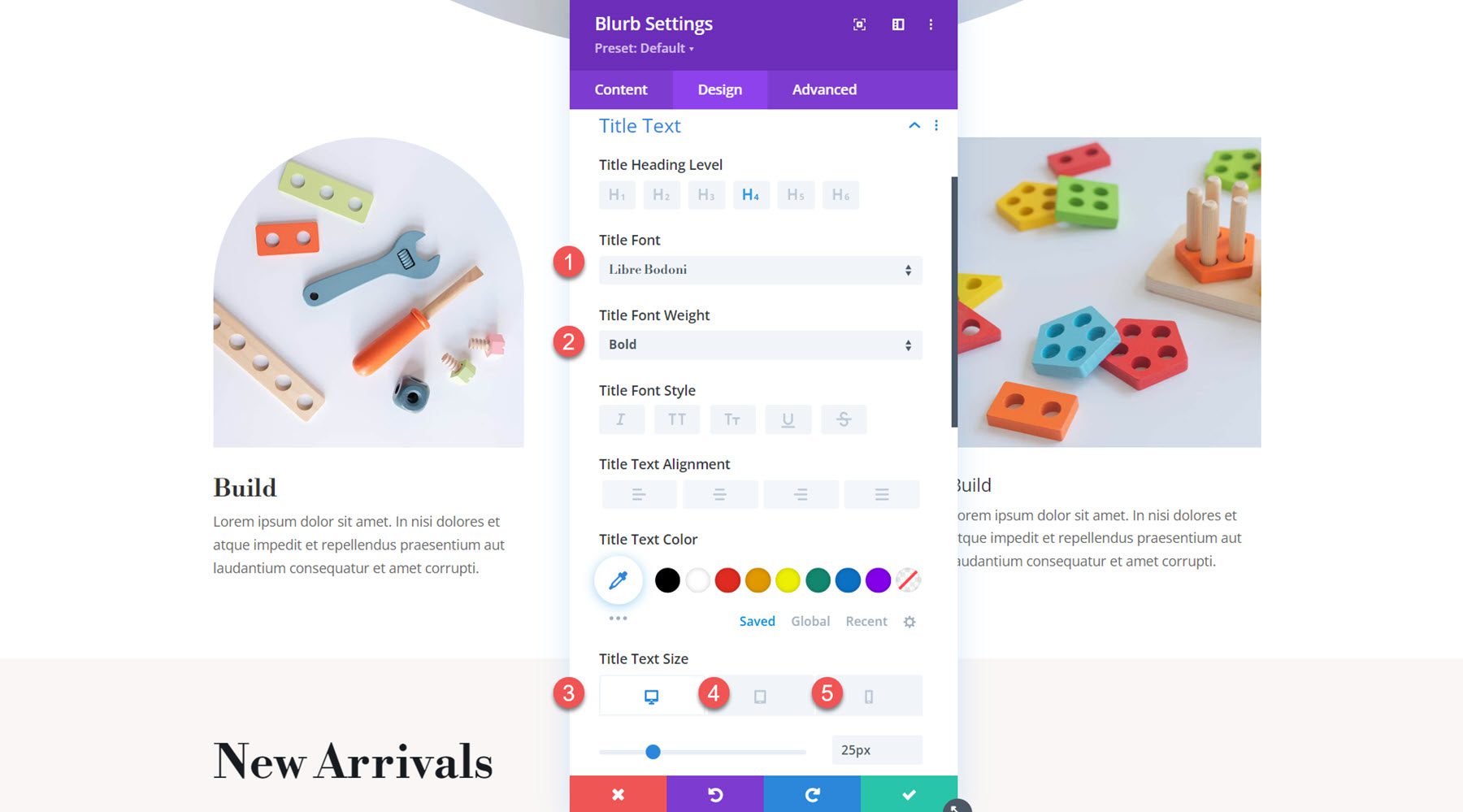
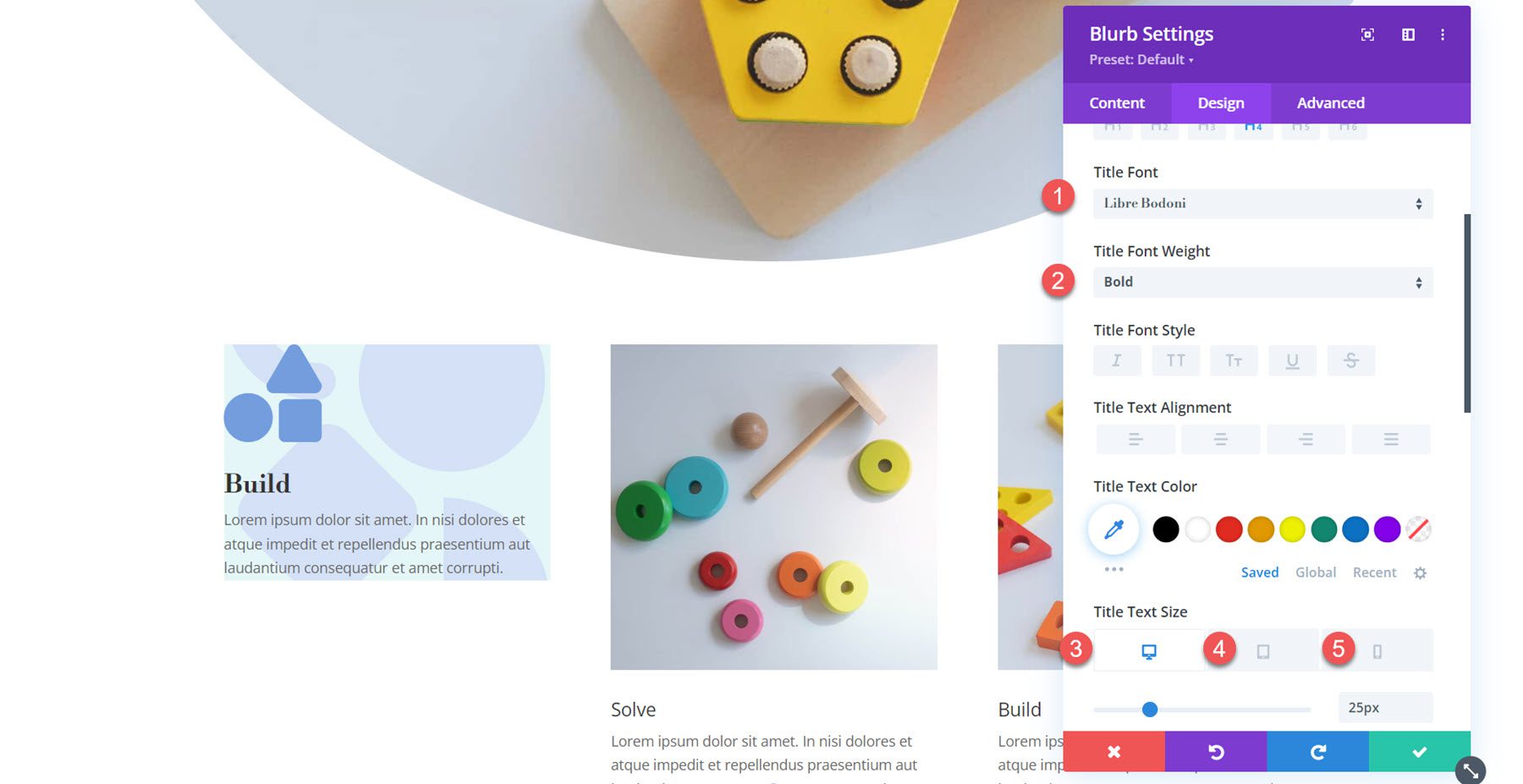
Em seguida, abra as configurações do título e personalize a fonte da seguinte forma:
- Fonte do título: Libre Bodoni
- Peso da fonte do título: Negrito
- Tamanho do texto do título: 25px para desktop, 20px para tablet, 16px para celular
- Altura da linha de título: 1,4em

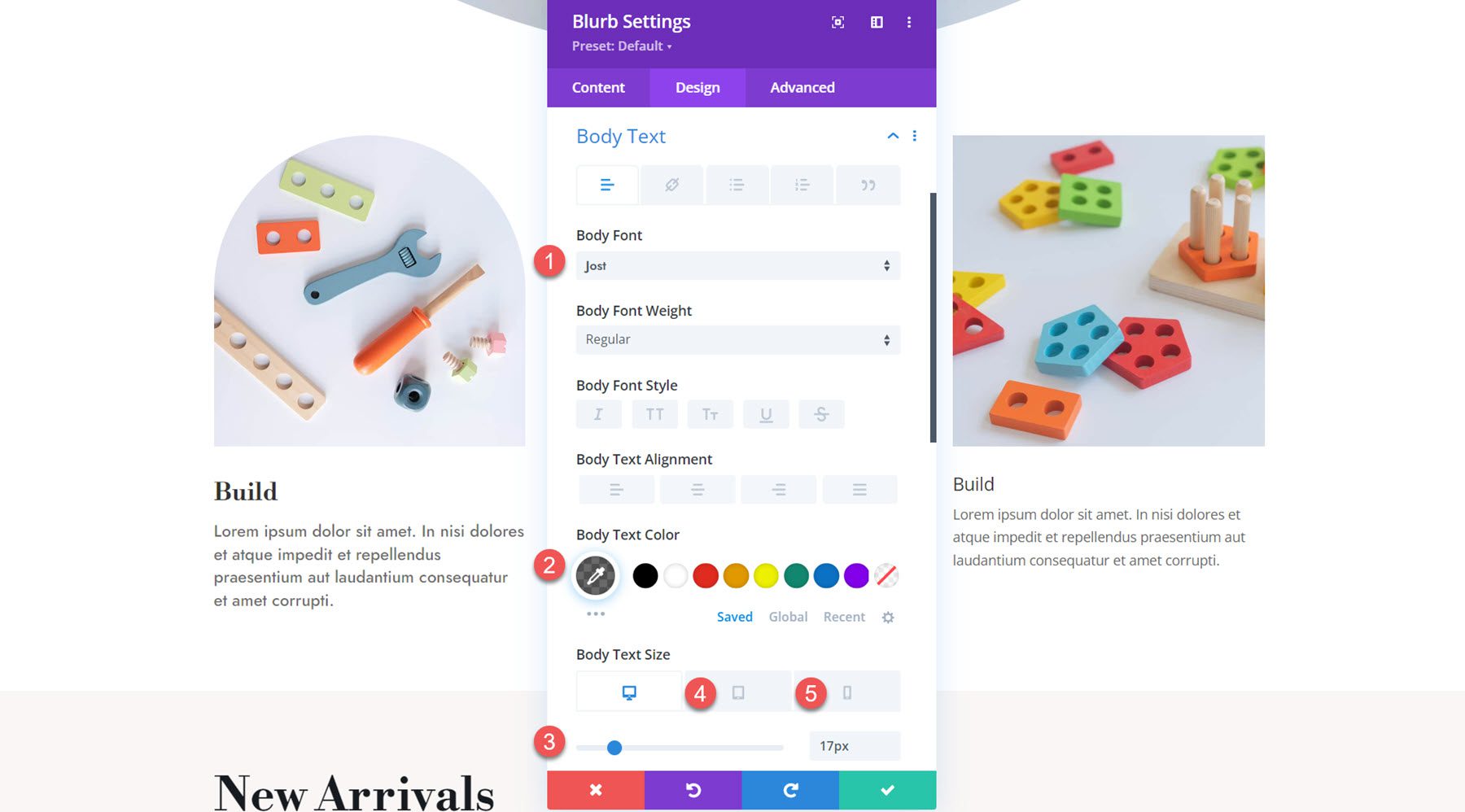
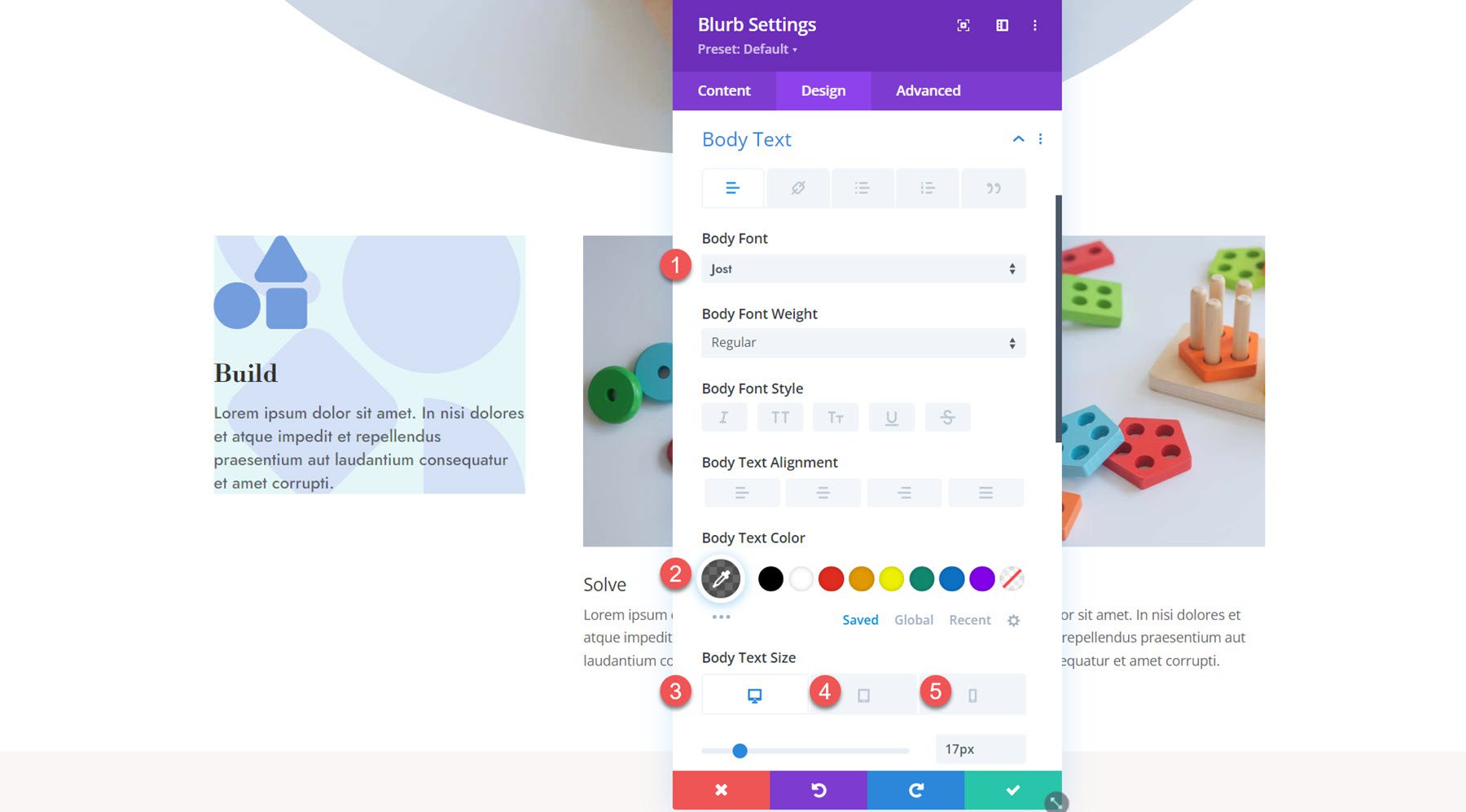
Nas configurações do corpo do texto, defina as seguintes opções:
- Fonte do corpo: Jost
- Cor do texto do corpo: rgba (0,0,0,0,58)
- Tamanho do corpo do texto: 17px para desktop, 15px para tablet, 14px para celular

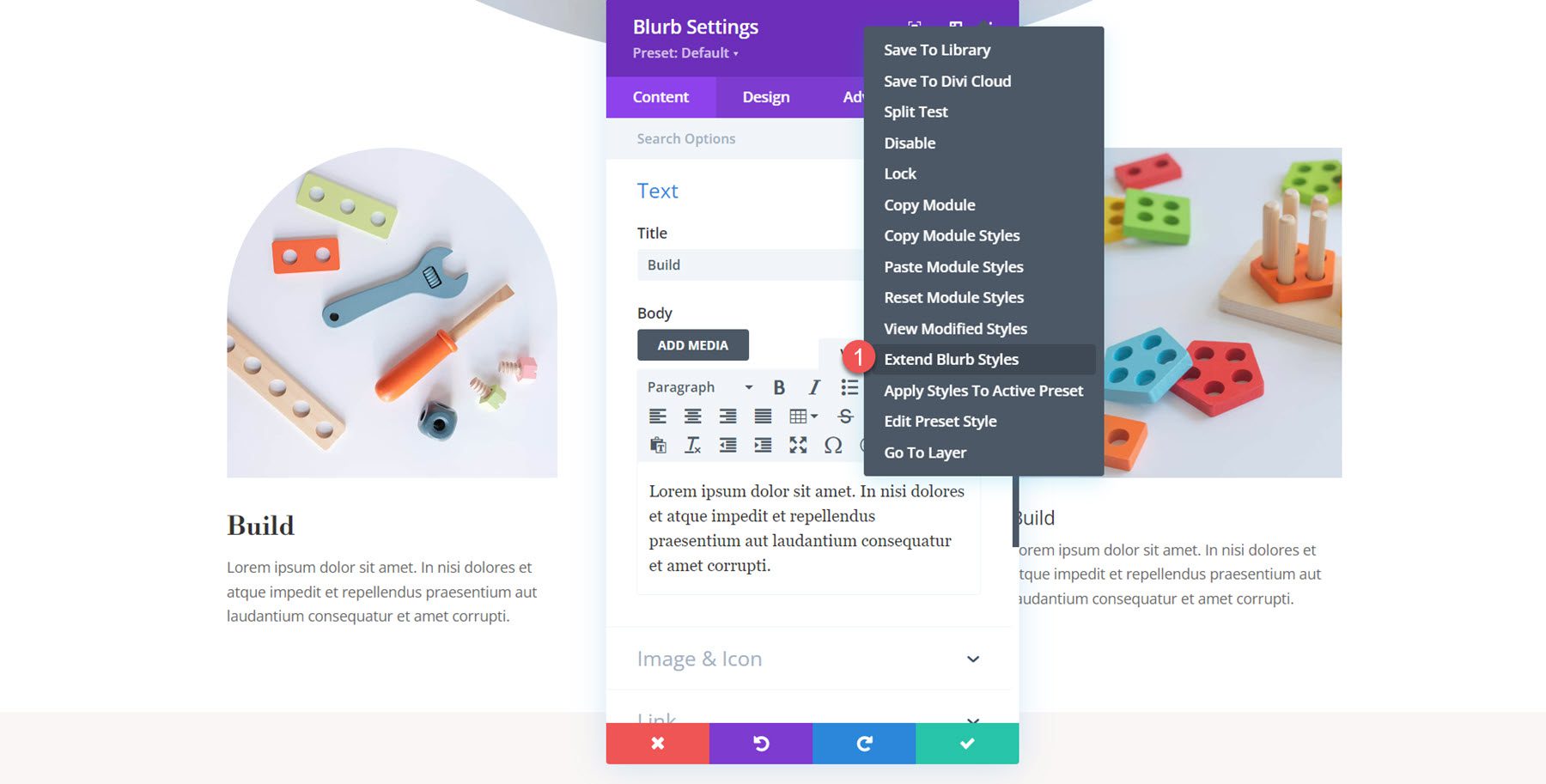
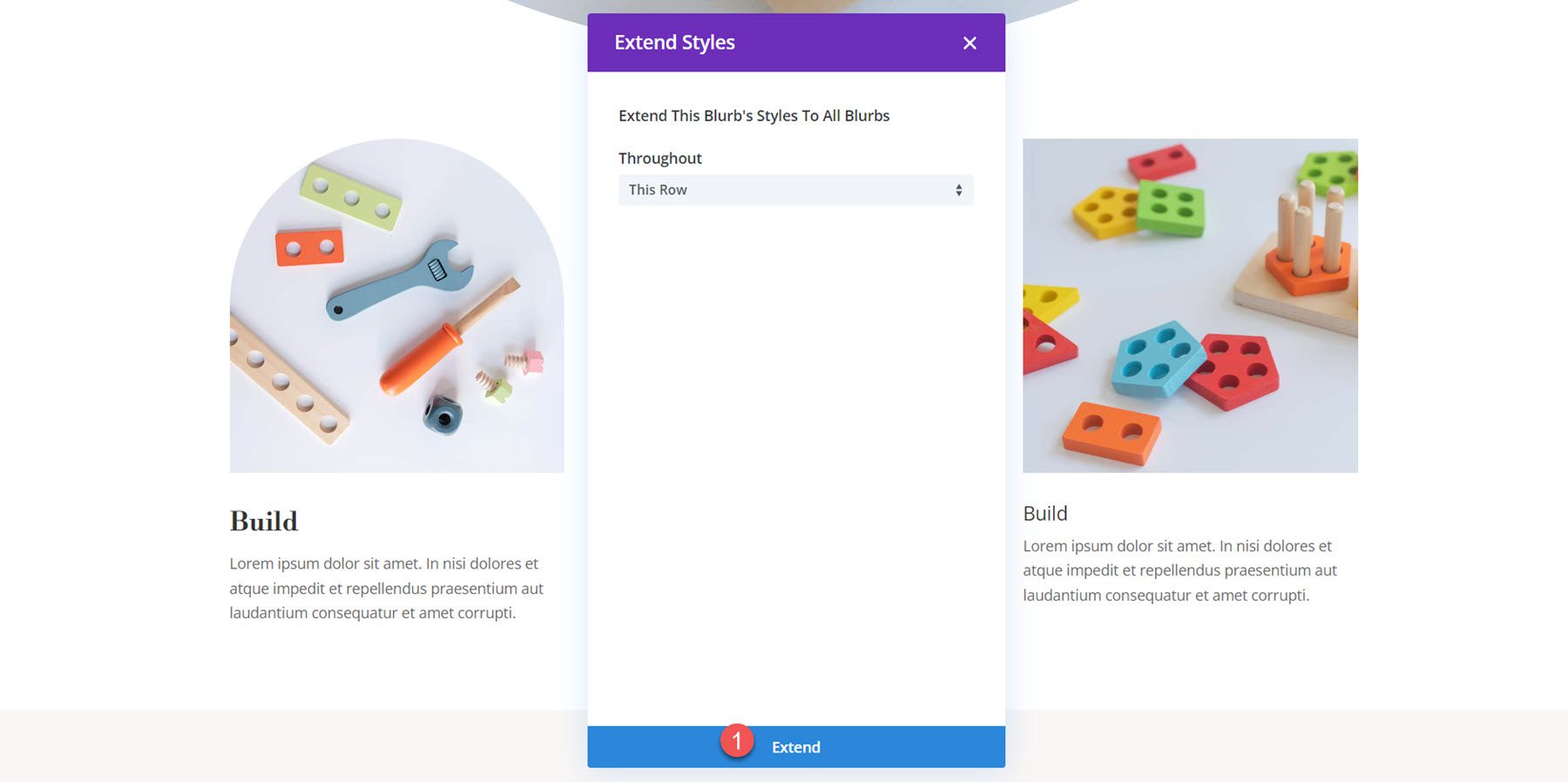
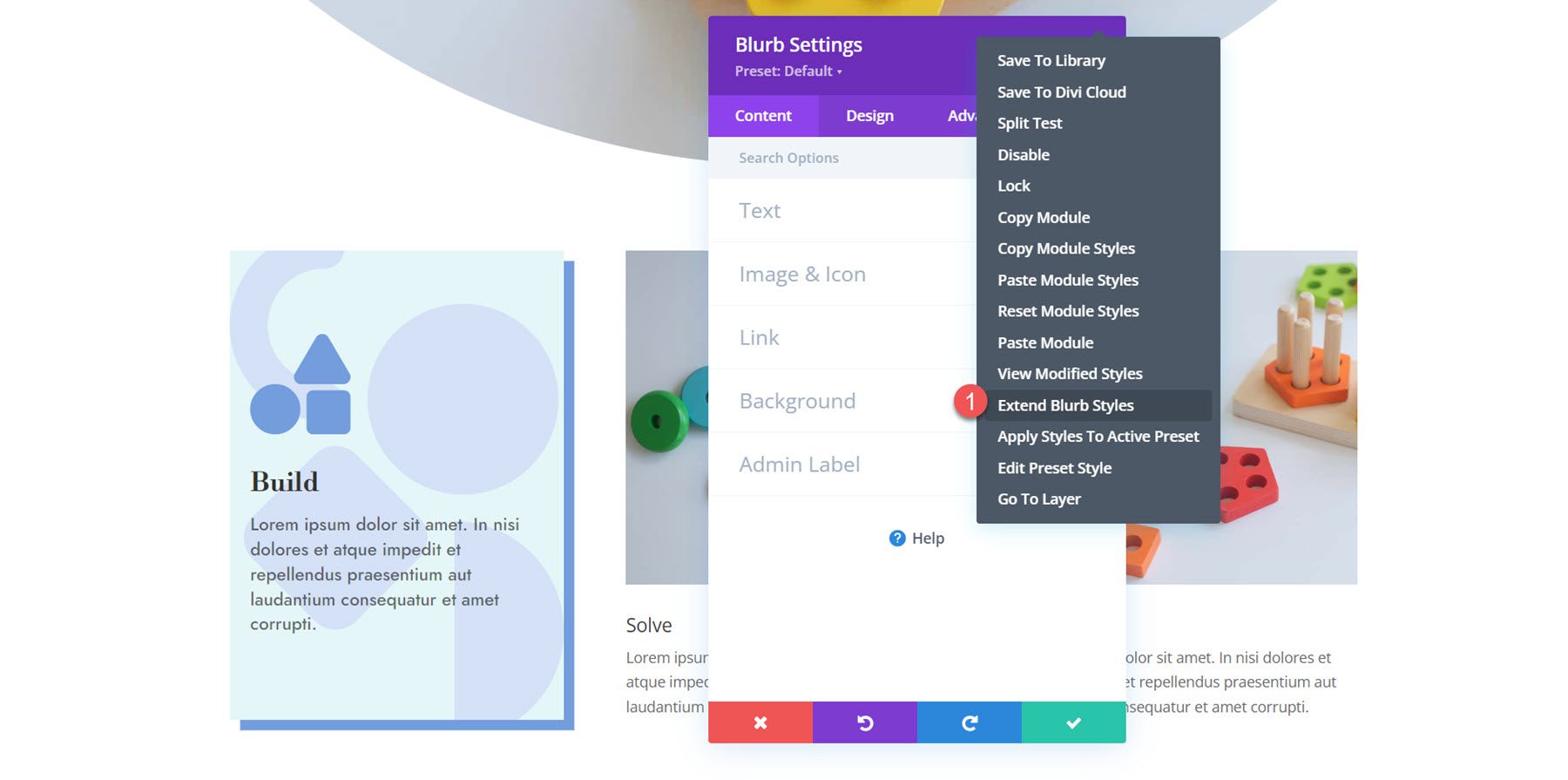
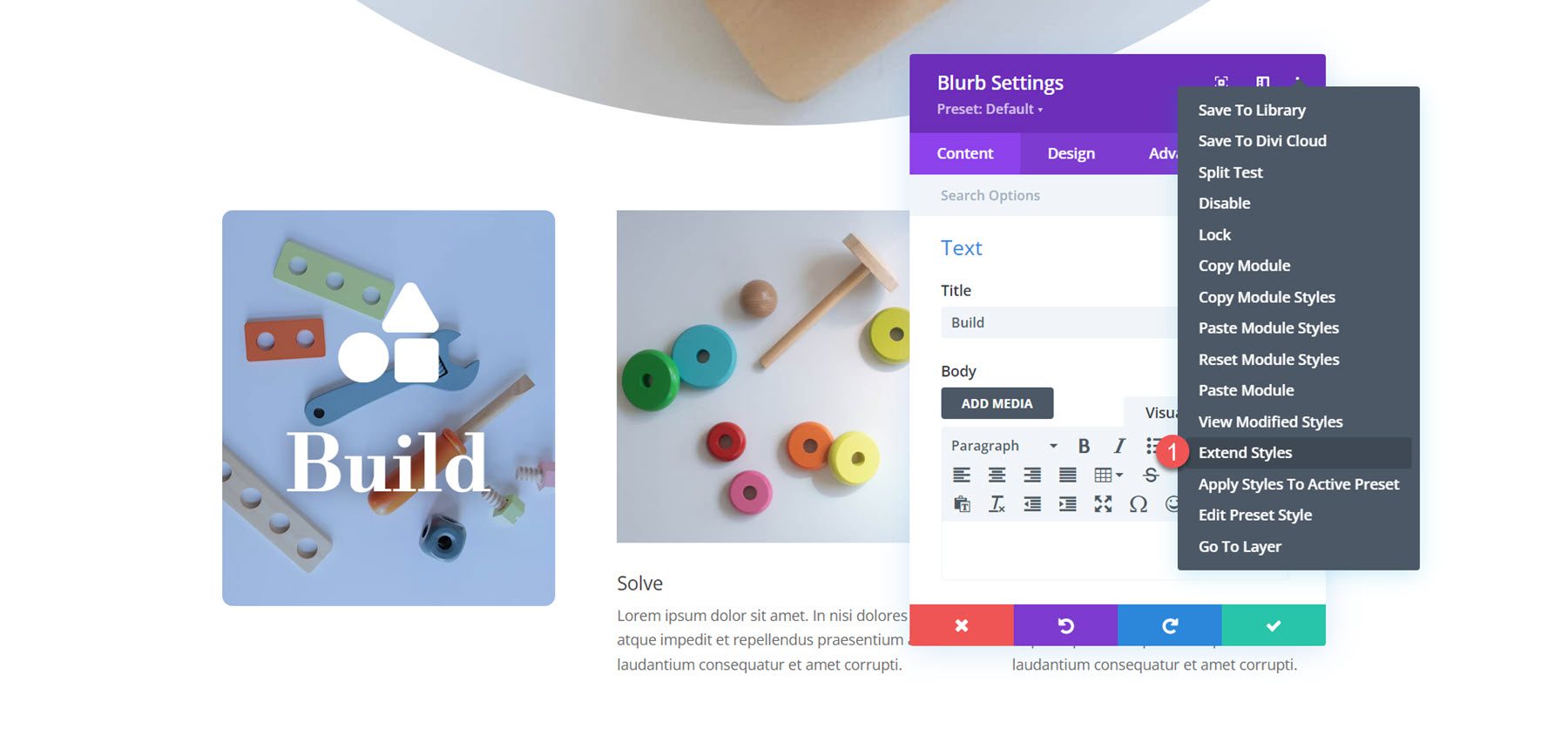
Agora, o design da primeira sinopse está completo. Para aplicar os estilos ao restante das sinopses, basta clicar nos três pontos na parte superior da janela de configurações e selecionar Estender estilos do Blurb.

Selecione a opção para estender estilos a todas as sinopses da linha.

Resultado final
Aqui está o design concluído!

Resumo Design 2
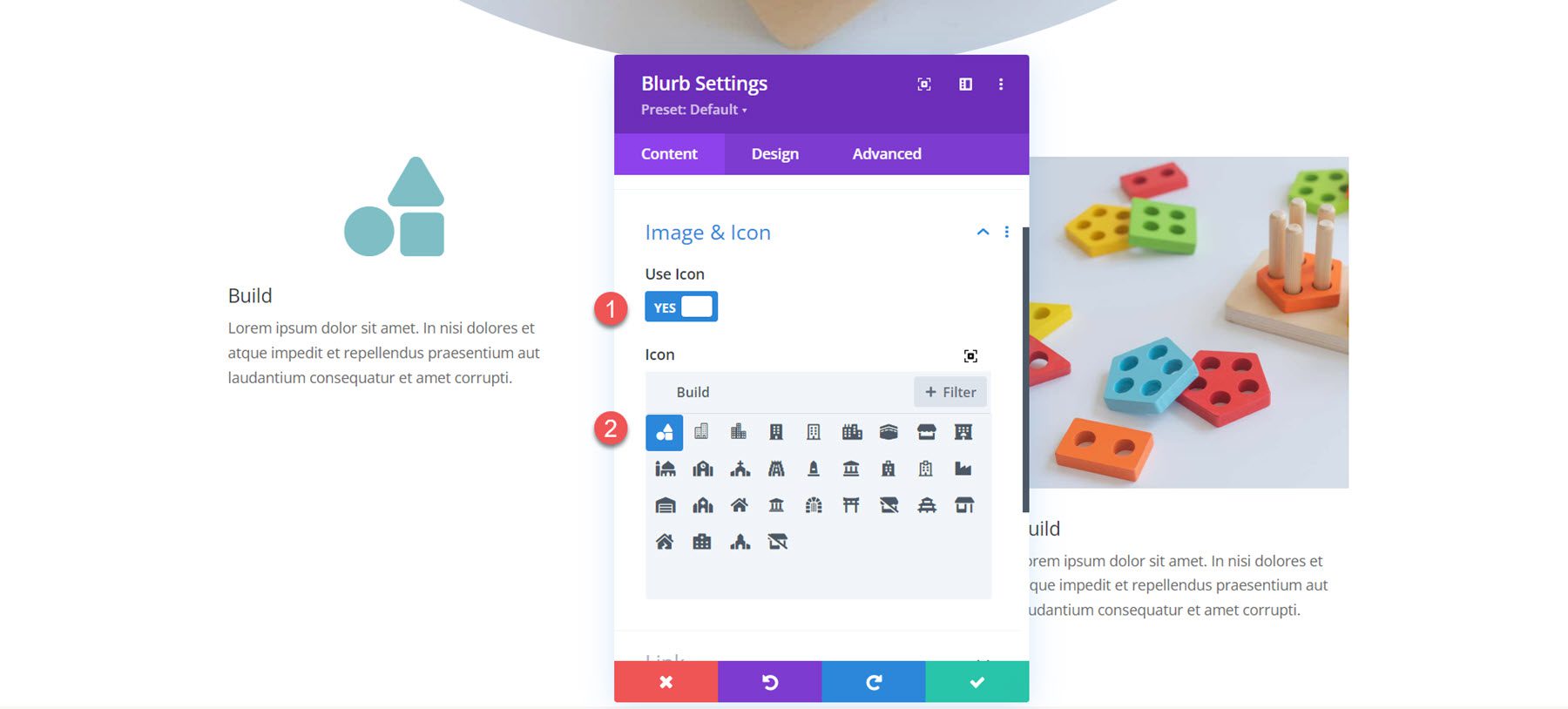
Para o segundo design de sinopse, criaremos um layout colorido com um gráfico de fundo e um ícone. Comece abrindo a seção Imagem e Ícone na guia de conteúdo e habilite Usar Ícone. Para a primeira sinopse, selecione o ícone de blocos de construção.

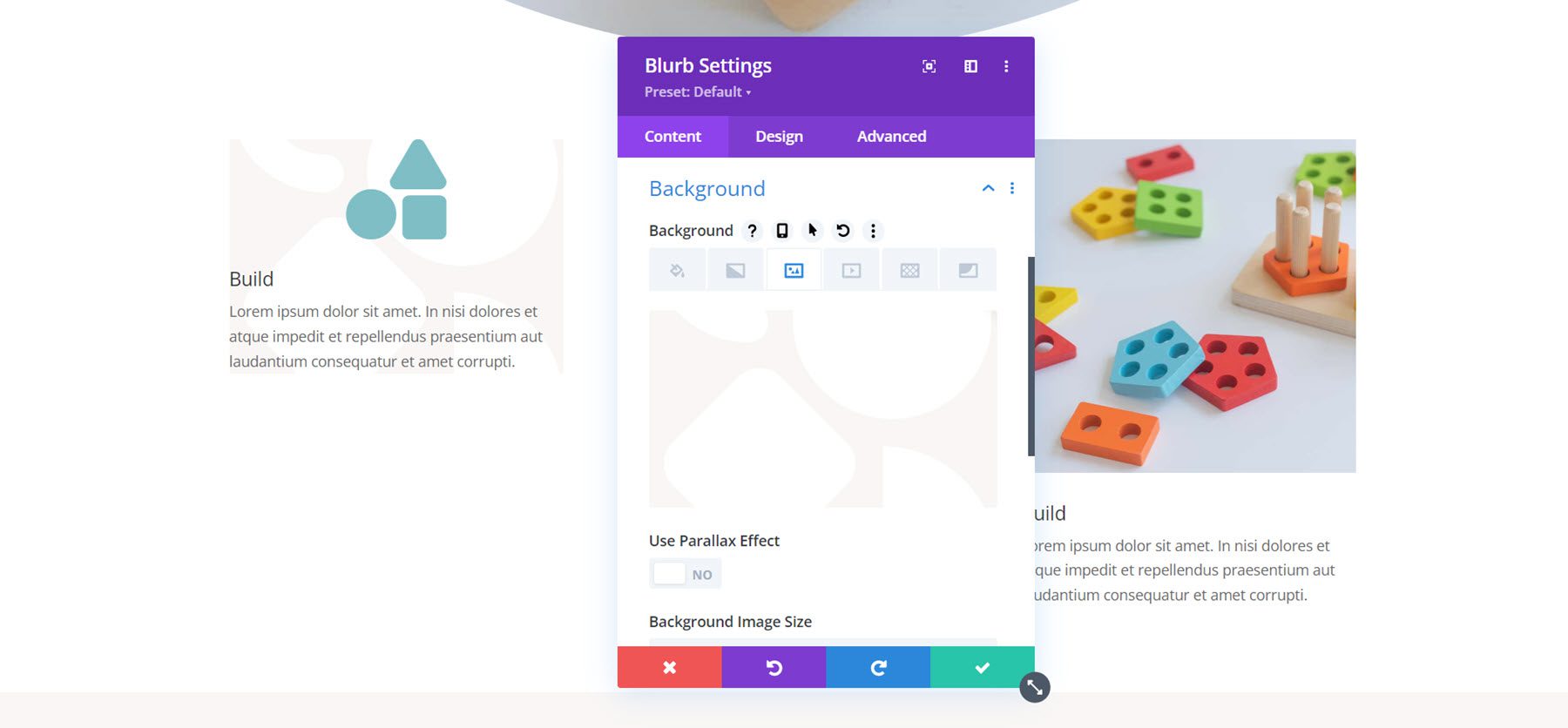
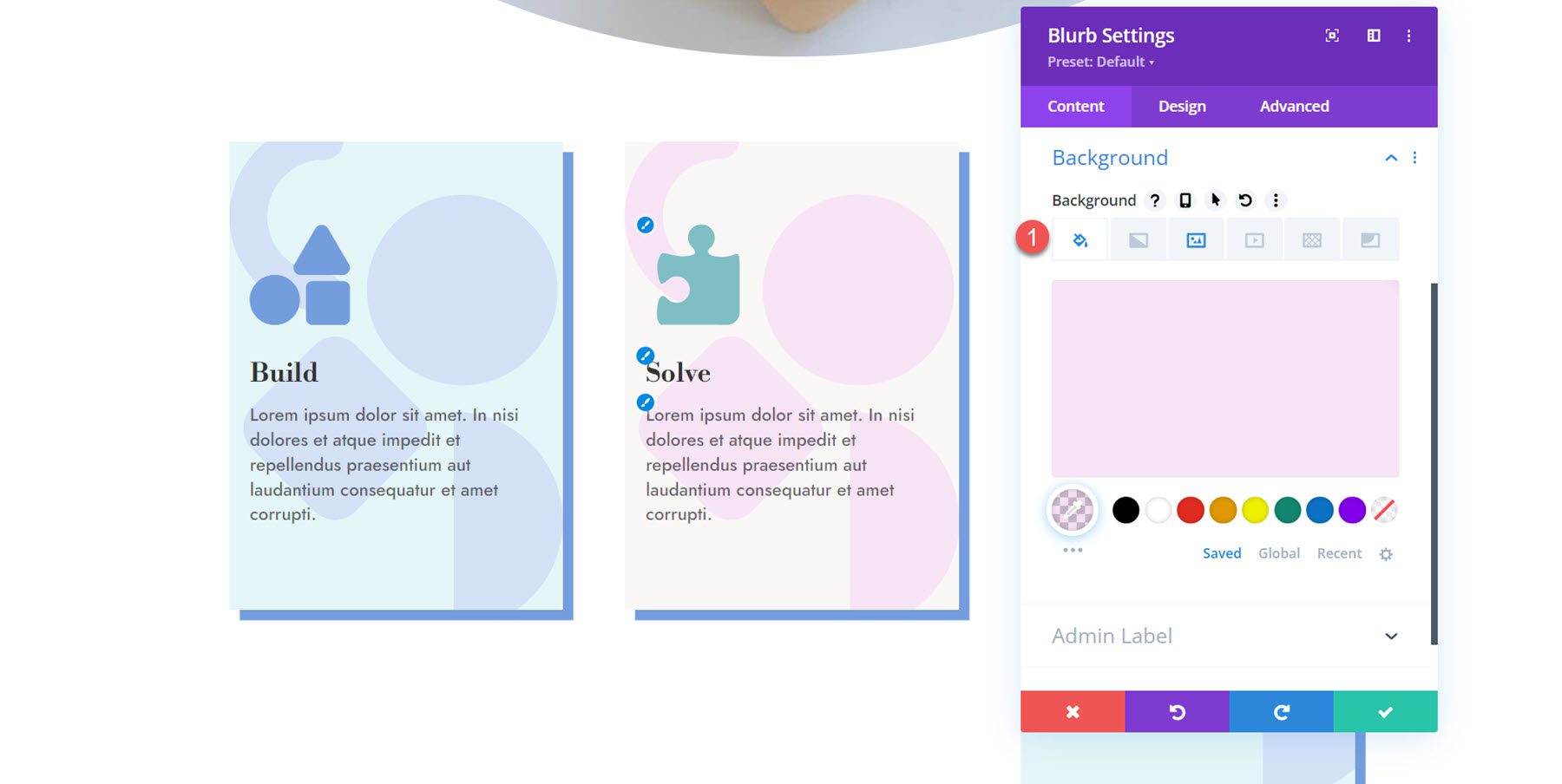
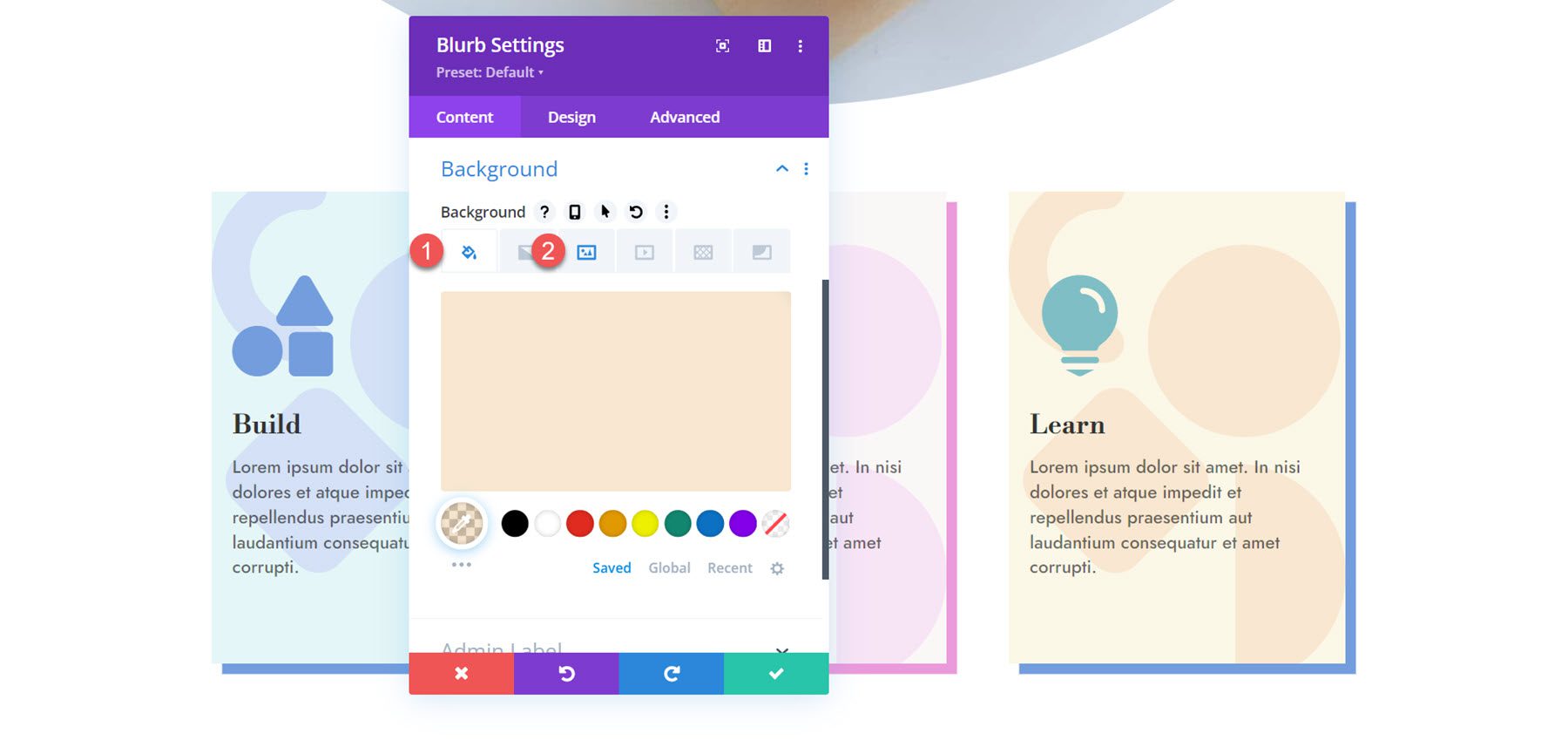
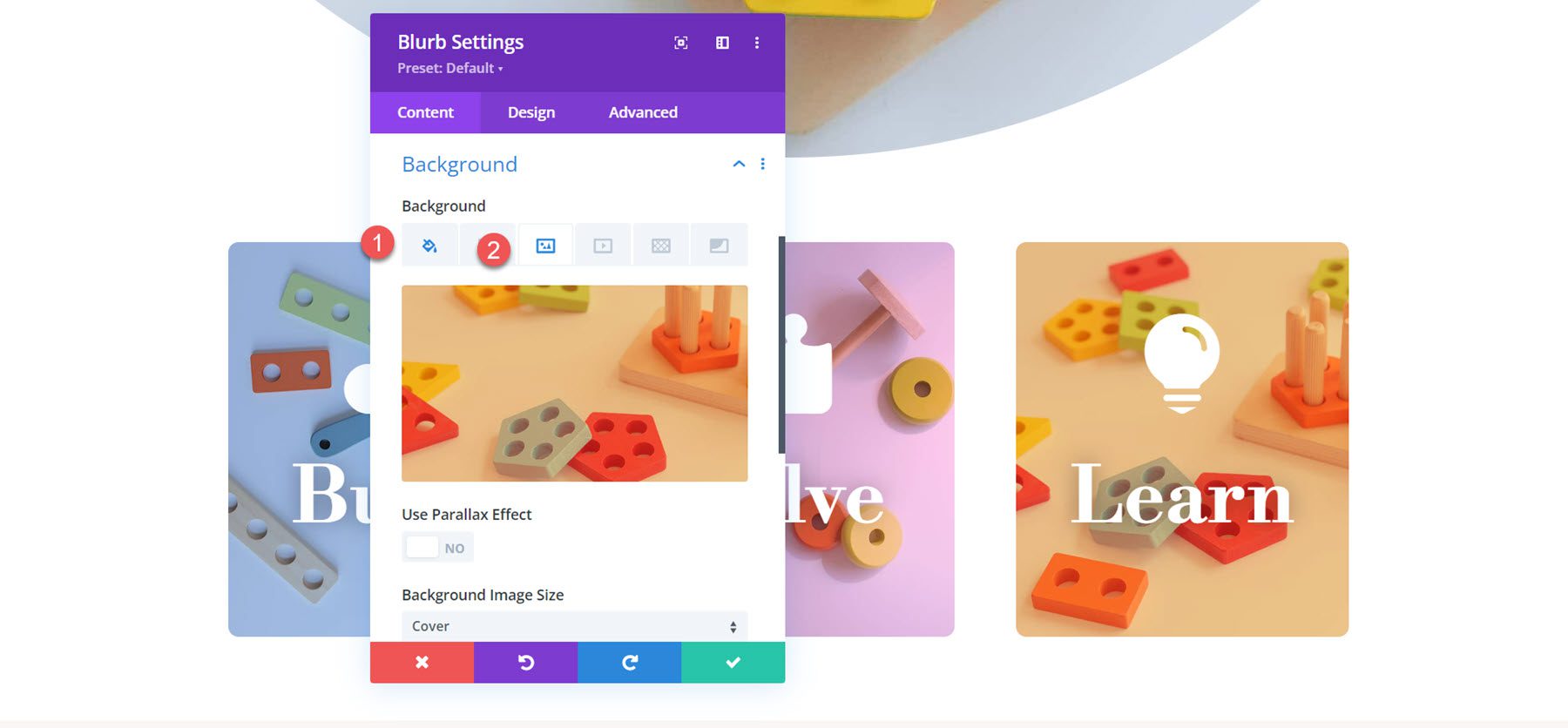
Vá para as configurações de fundo. Comece adicionando uma imagem de fundo. Como combinaremos este gráfico com uma sobreposição de cores, certifique-se de selecionar o modo de mesclagem de sobreposição.
- Imagem de fundo: toy-store-7b.png
- Mistura de imagem de fundo: sobreposição

Em seguida, defina a cor de fundo. Para a primeira sinopse, adicionaremos uma cor azul.
- Plano de fundo: rgba (82.137.221.0,25)

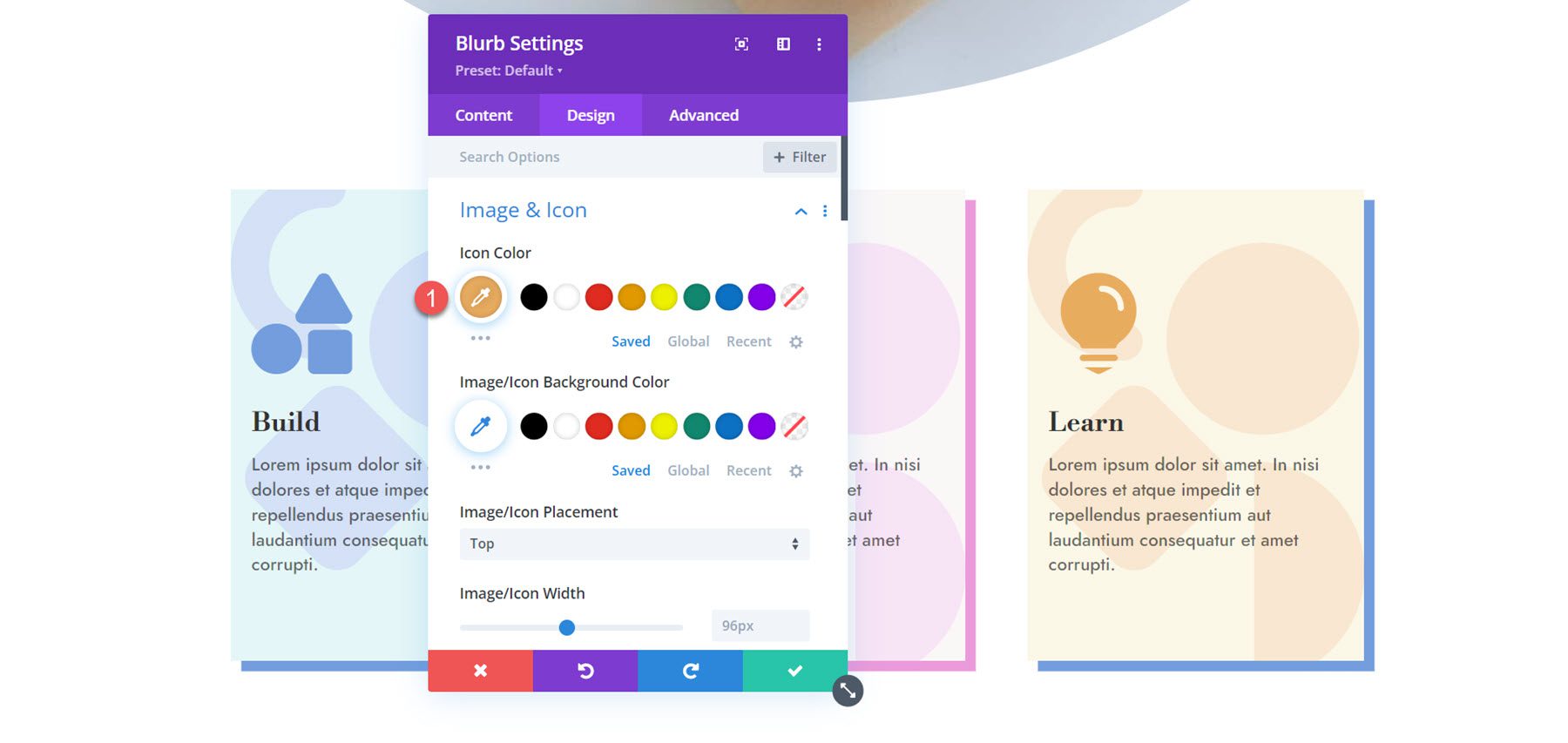
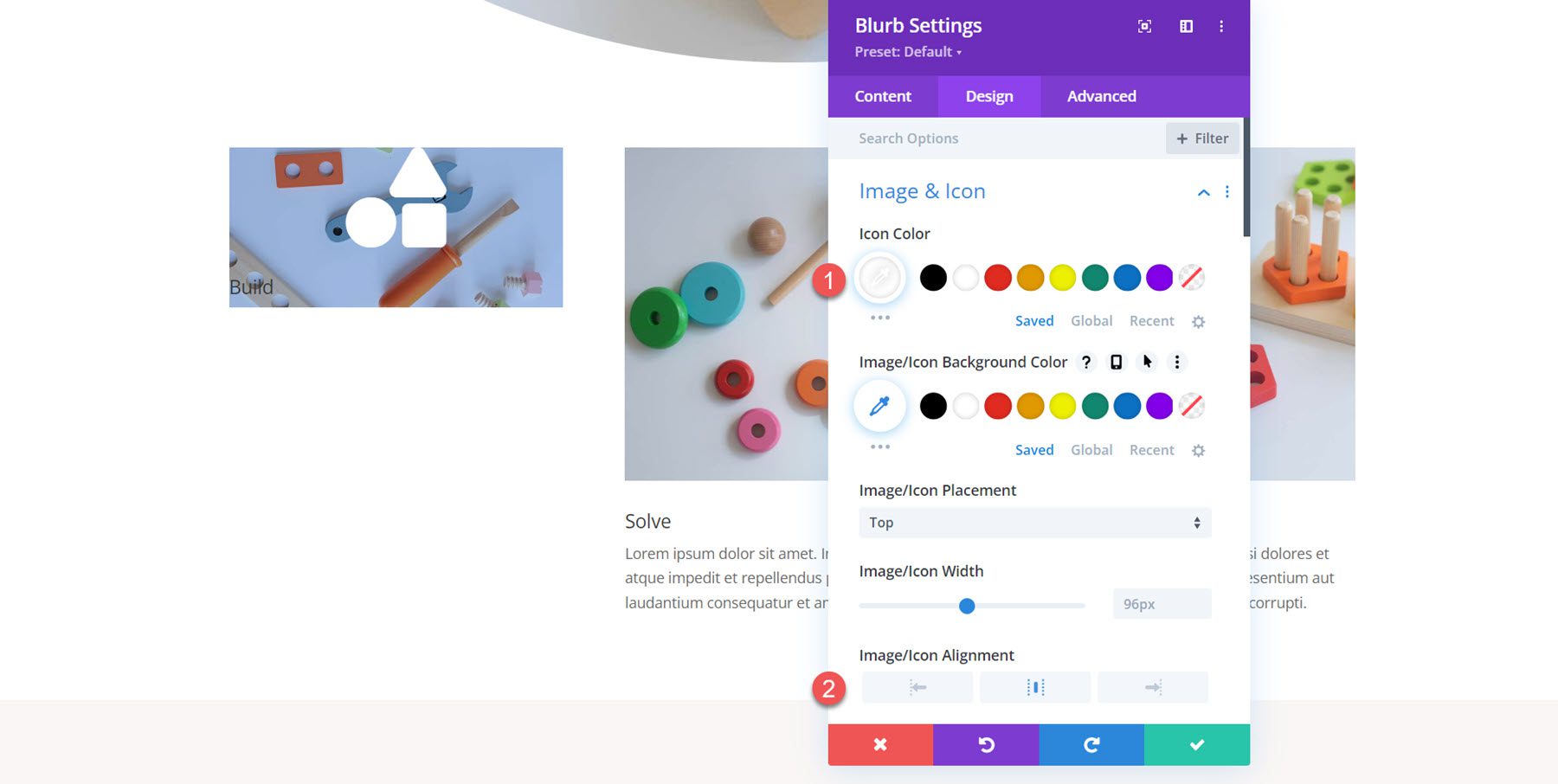
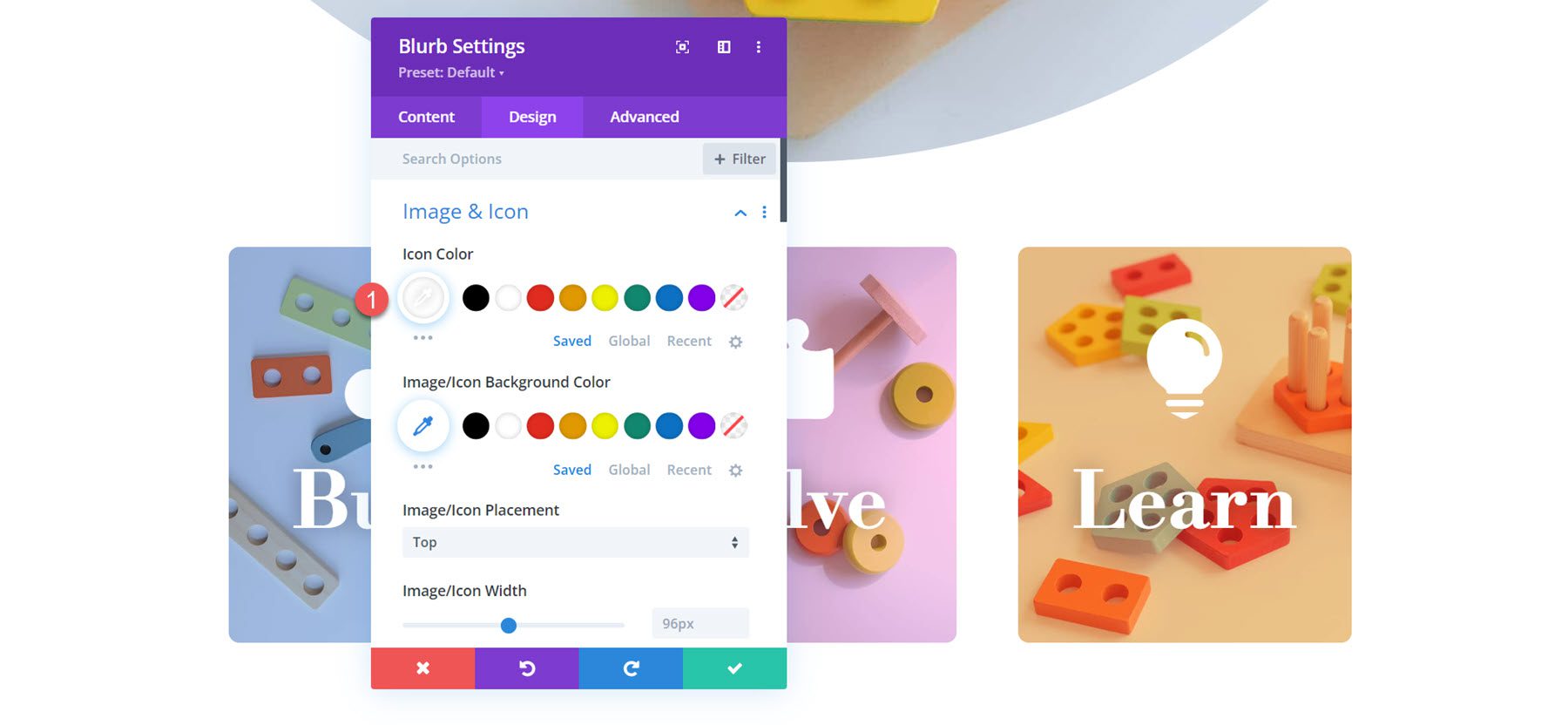
Agora, vá para a guia de design. Nas configurações de imagem e ícone, defina a cor e o alinhamento do ícone.
- Cor do ícone: #739ddd
- Alinhamento de imagem/ícone: esquerda

Nas configurações do texto do título, modifique o seguinte:
- Fonte do título: Libre Bodoni
- Peso da fonte do título: Negrito
- Tamanho do texto do título: 25px para desktop, 20px para tablet, 16px para celular
- Altura da linha de título: 1,4em

Em seguida, modifique o corpo do texto.
- Fonte do corpo: Jost
- Cor do texto do corpo: rgba (0,0,0,0,58)
- Tamanho do corpo do texto: 17px para desktop, 15px para tablet, 14px para celular

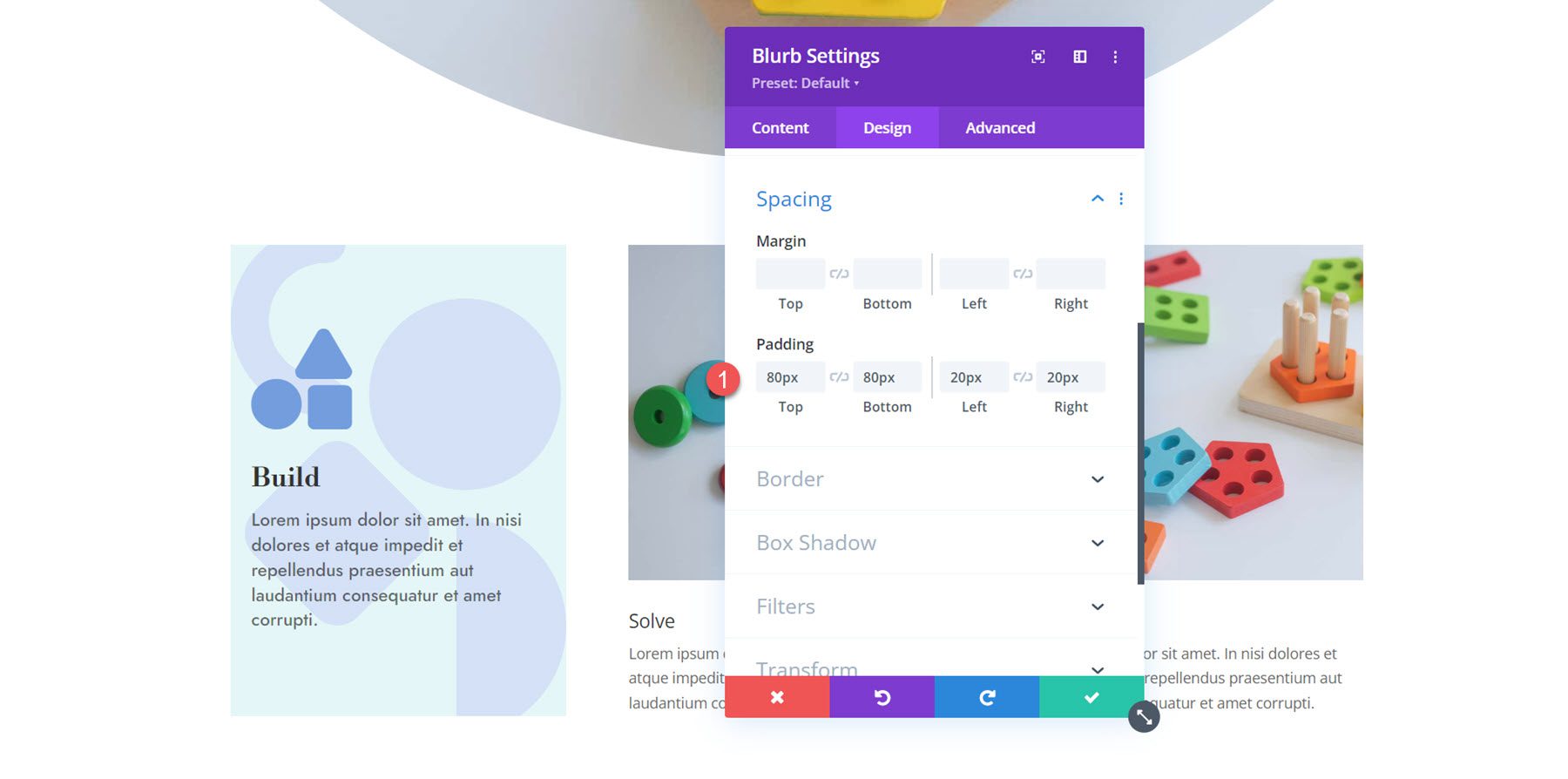
Abra as configurações de espaçamento e defina o preenchimento:
- Preenchimento superior e inferior: 80px
- Preenchimento esquerdo e direito: 20px

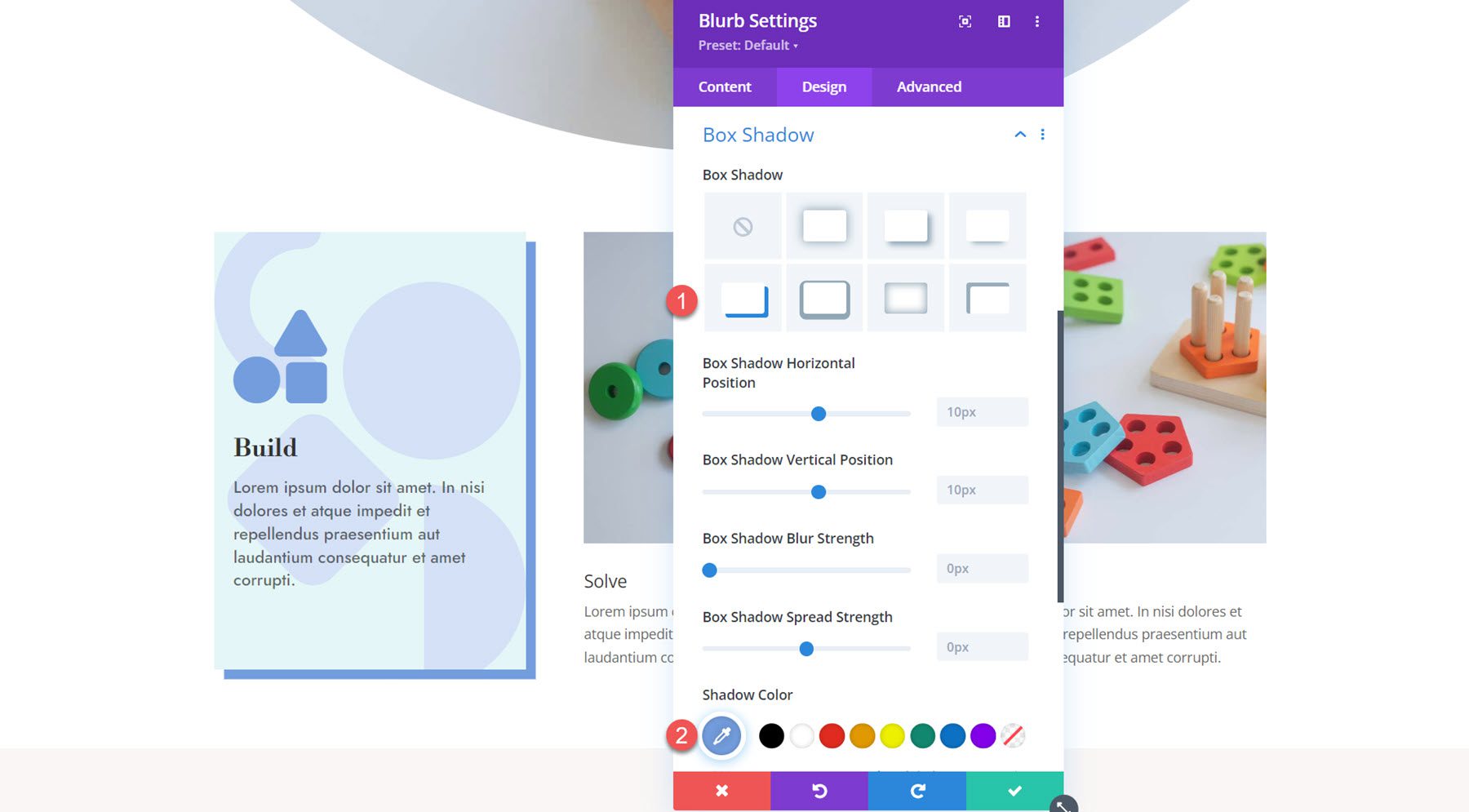
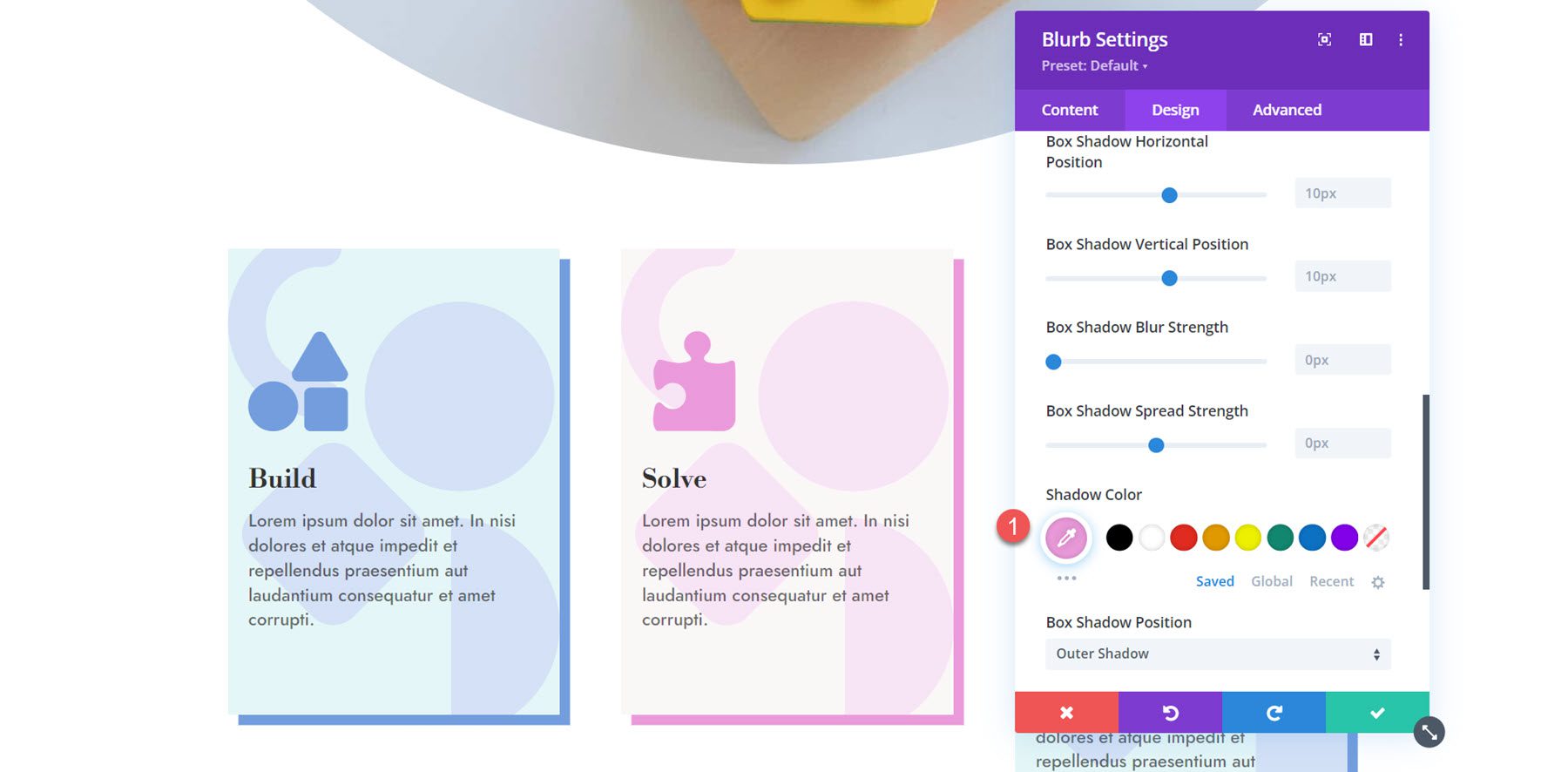
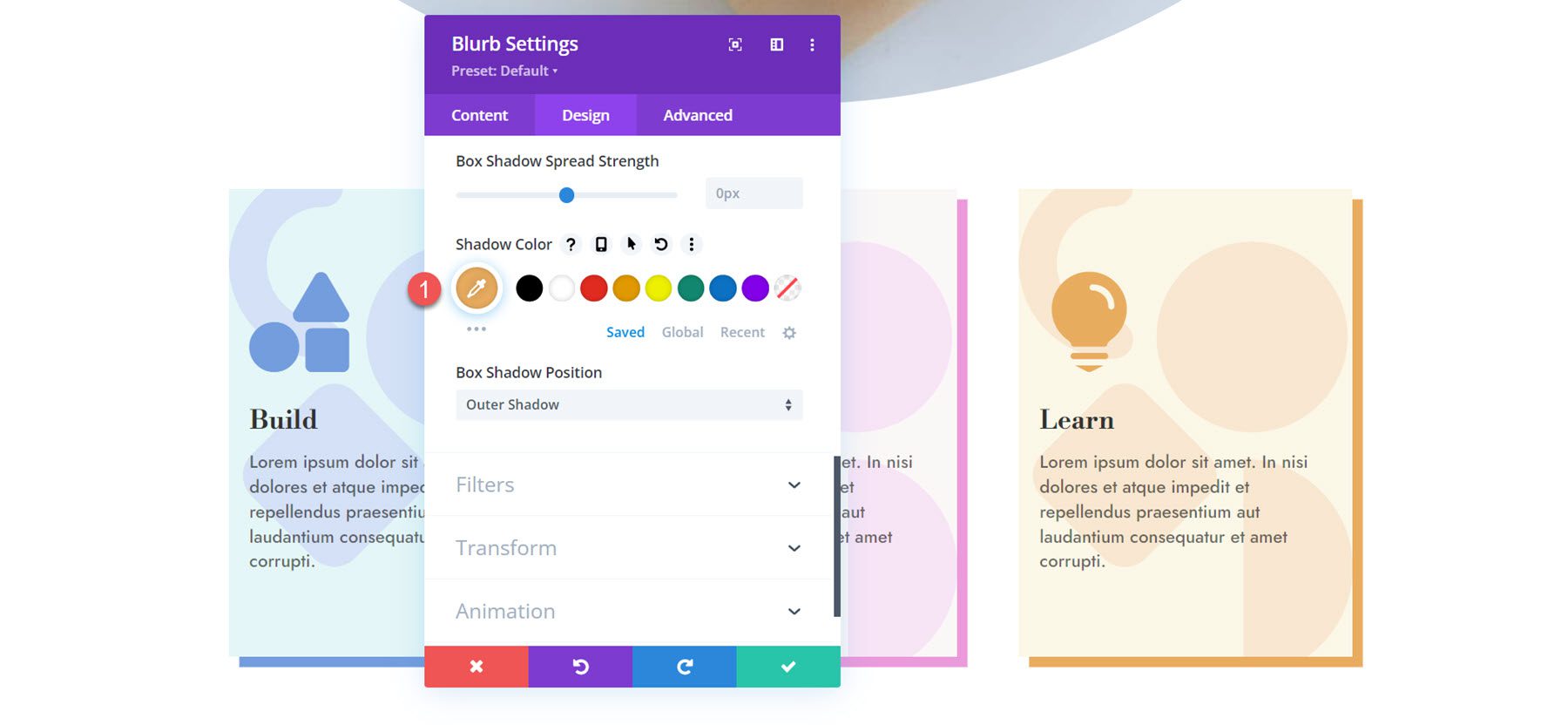
Por fim, abra as configurações do Box Shadow e habilite uma sombra de caixa. Defina a cor da sombra.
- Cor da sombra: #739ddd

Agora, o design da primeira sinopse está completo. Estenda as configurações de design para o restante das sinopses.

Personalizando o Blurb 2
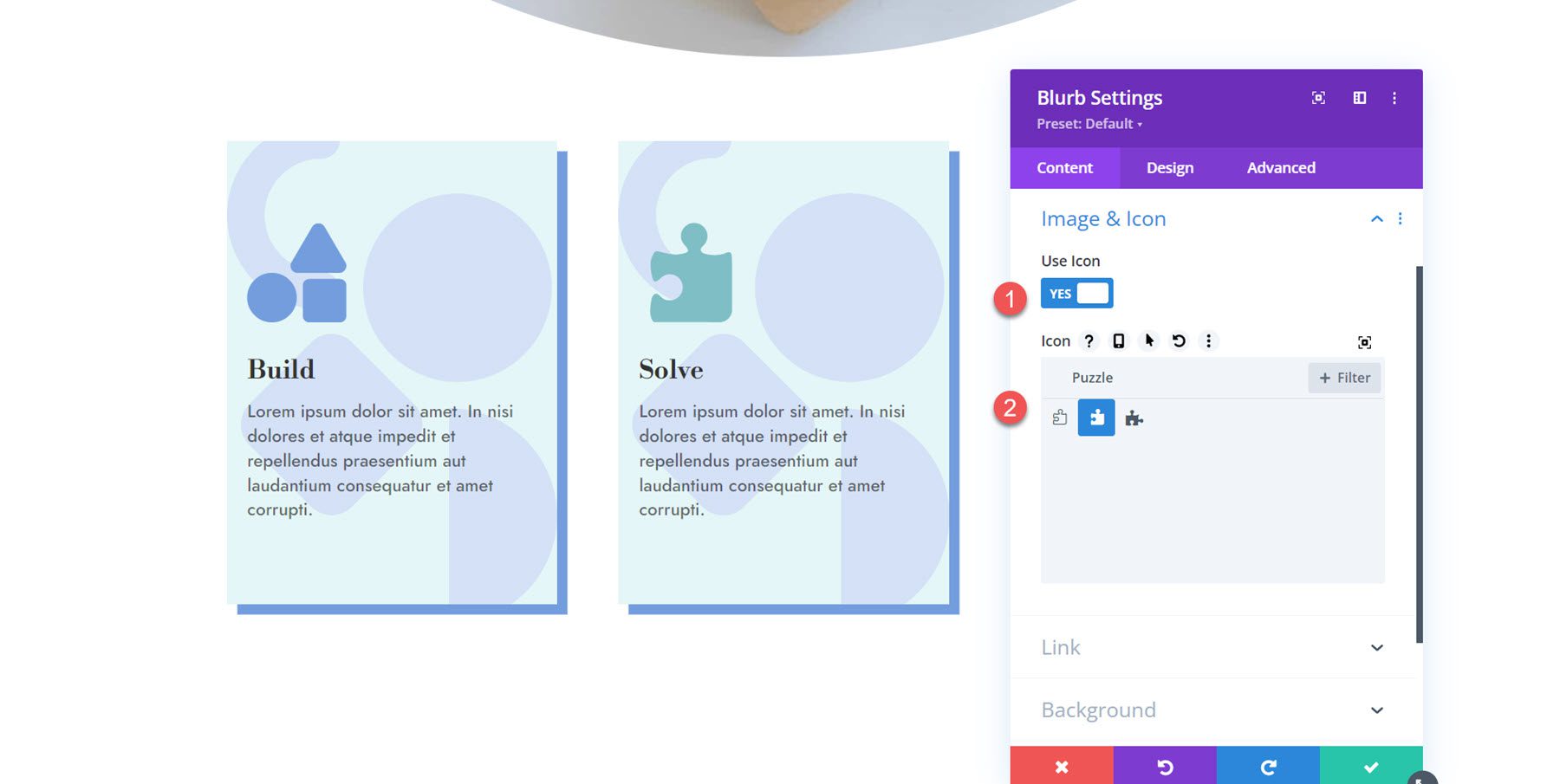
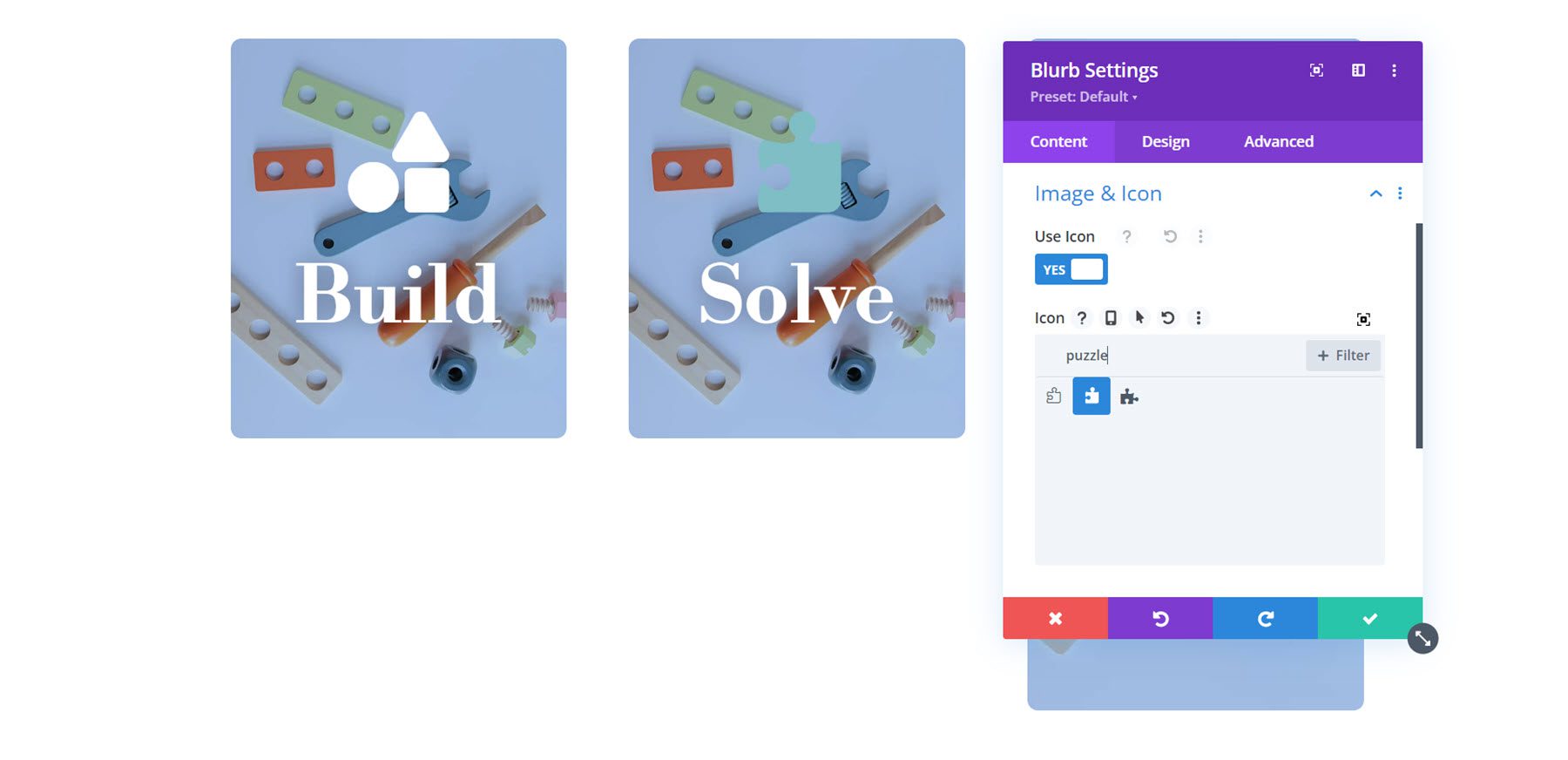
Abra as configurações da segunda sinopse e navegue até a seção Imagem e ícone. Ative o ícone e selecione o ícone do quebra-cabeça.

Em seguida, abra as configurações de plano de fundo e altere a cor de fundo.
- Cor de fundo: rgba (229.167.223.0,3)

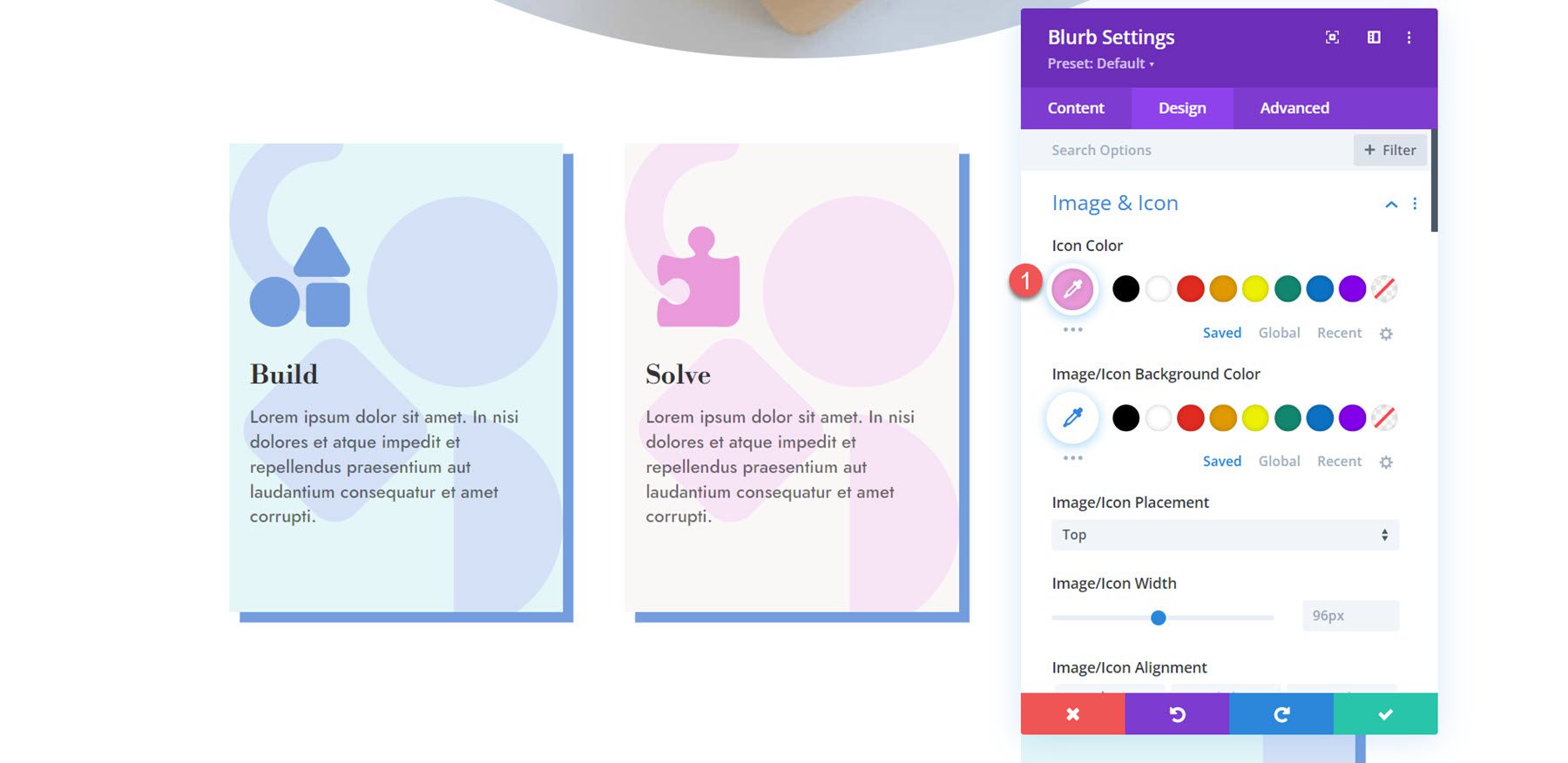
Abra as configurações de Imagem e Ícone na guia de design e defina a cor do ícone.
- Cor do ícone: #ea9ada

Por fim, abra a caixa de configurações de sombra e altere a cor da sombra.
- Cor da sombra: #ea9ada

Personalizando o Blurb 3
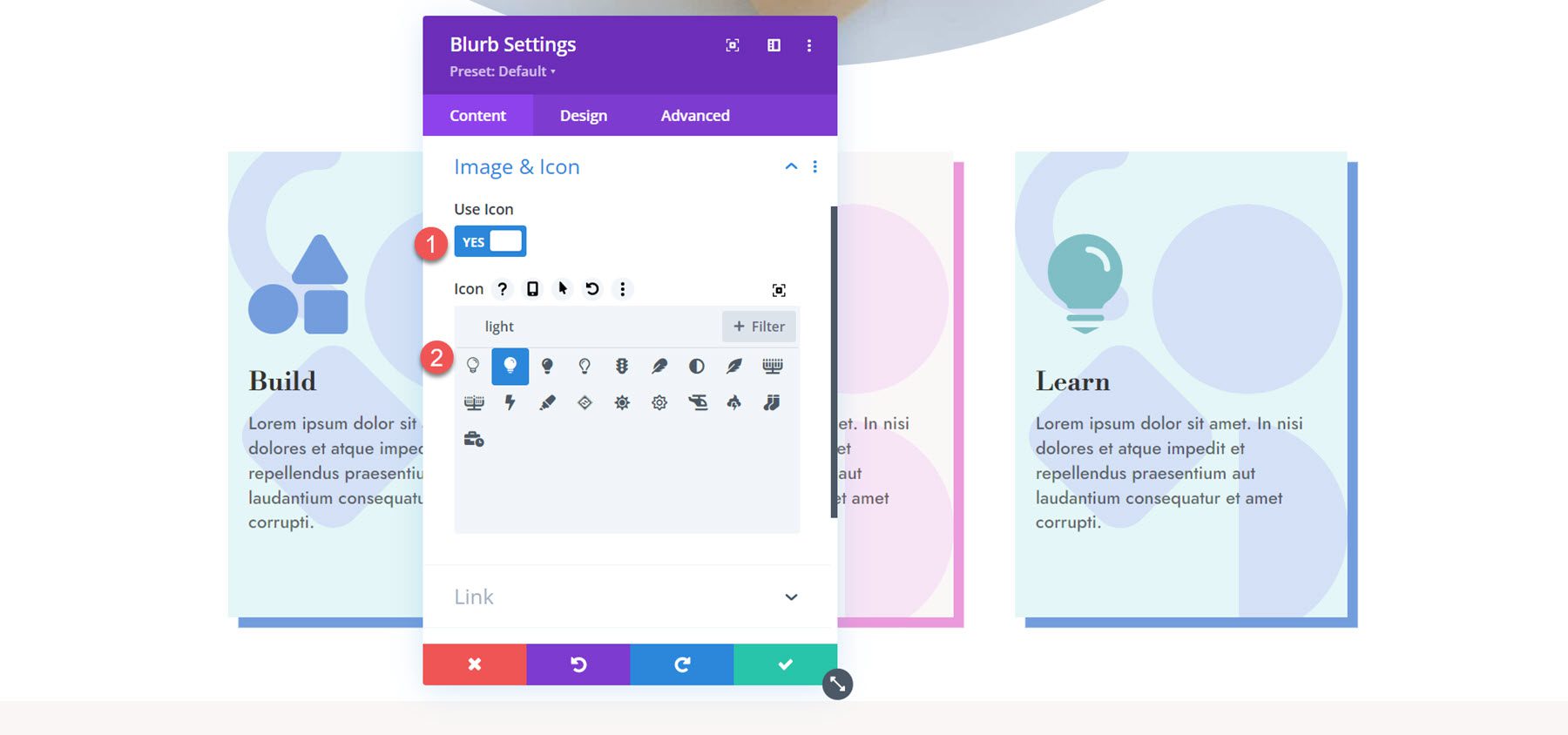
Para a terceira sinopse, repetiremos os mesmos passos para alterar as cores. Primeiro, habilite o ícone e selecione o ícone da lâmpada.

Em seguida, defina a cor de fundo para a terceira sinopse.
- Cor de fundo: rgba (232.176.104.0,31)

Vá para a guia de design e personalize a cor do ícone em Imagem e Ícone.
- Cor do ícone: #e8ac5f

Finalmente, modifique a cor da sombra da caixa.
- Cor da sombra: #e8ac5f

Resultado final
Aqui está o layout da sinopse completo.

Resumo Design 3
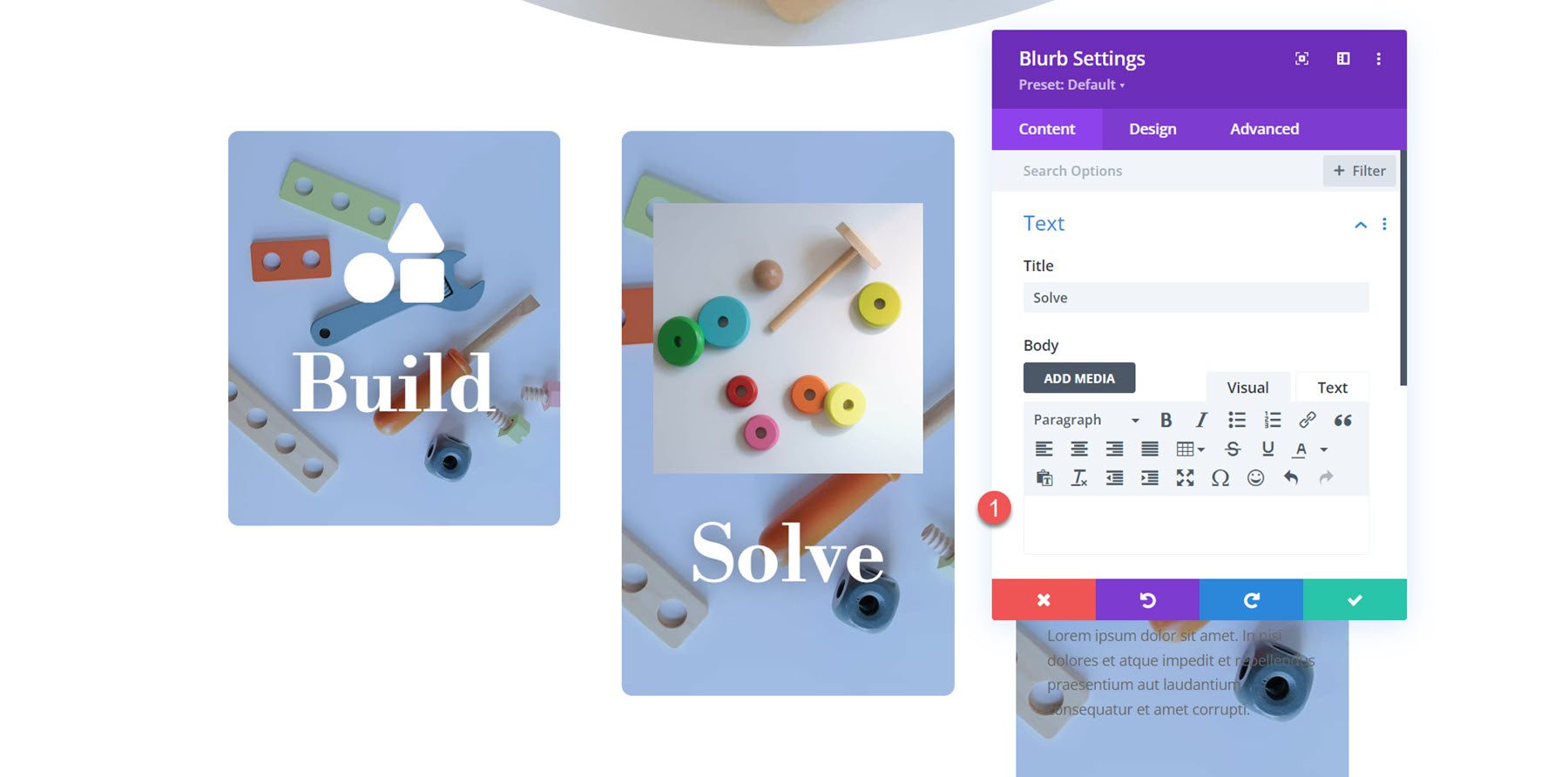
Para o terceiro design, usaremos as imagens sinopse como imagens de fundo e criaremos um layout atraente com texto grande. Comece abrindo as configurações da primeira sinopse. Exclua o texto do corpo da sinopse.

Vá para as configurações de Imagem e Ícone e ative o ícone. Para a primeira sinopse, selecione o ícone de blocos de construção.

Abra as configurações de plano de fundo e adicione a imagem de plano de fundo. Adicionaremos uma sobreposição para facilitar a leitura do texto na imagem de fundo, então selecione o modo de mesclagem de sobreposição.
- Imagem de fundo: toy-store-24.jpg
- Modo de mesclagem de imagem: sobreposição

Em seguida, defina a cor de fundo.
- Cor de fundo: rgba (38,67,104,0,47)

Vá para a guia de design e abra as configurações de Imagem e Ícone. Defina a cor do ícone como branco.
- Cor do ícone: #FFFFFF

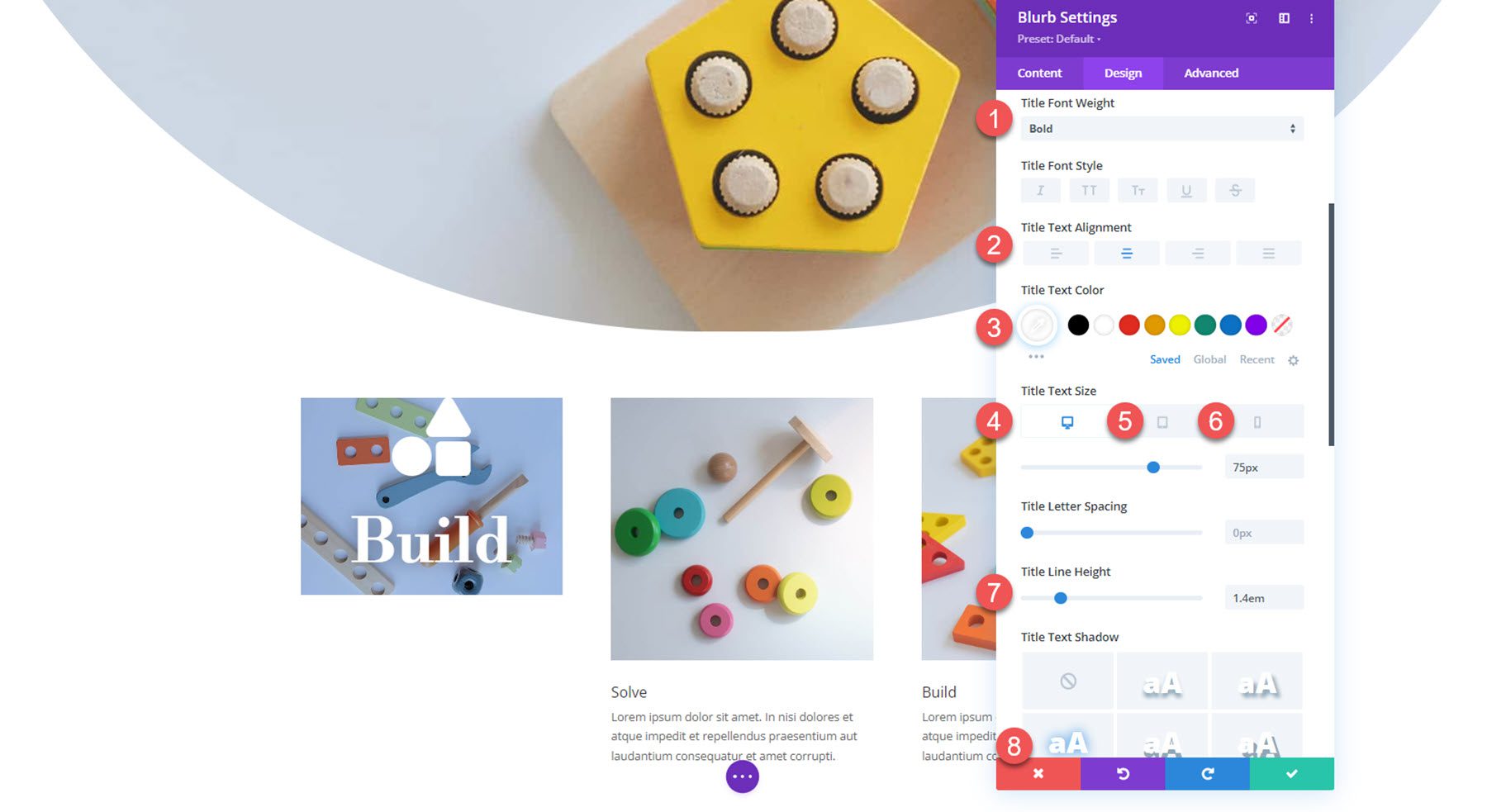
Nas configurações de fonte do título, personalize o seguinte:
- Fonte do título: Libre Bodoni
- Peso da fonte do título: Negrito
- Alinhamento do texto do título: centro
- Cor do texto do título: #FFFFFF
- Tamanho do texto do título: 75px para desktop, 50px para tablet, 40px para celular
- Altura da linha de título: 1,4em
- Sombra do texto do título: estilo 3

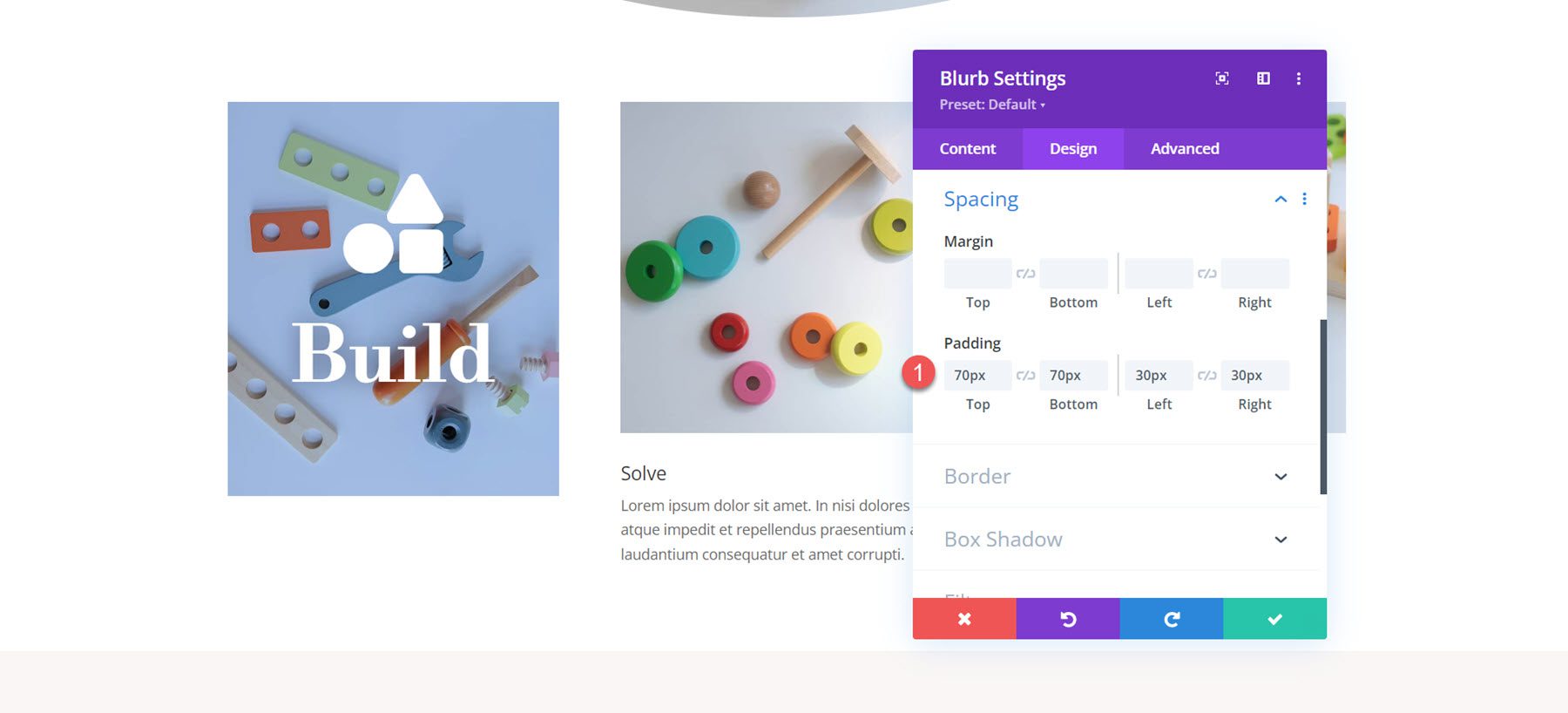
A seguir, personalize o preenchimento nas configurações de espaçamento.
- Preenchimento superior e inferior: 70px
- Preenchimento esquerdo e direito: 30px

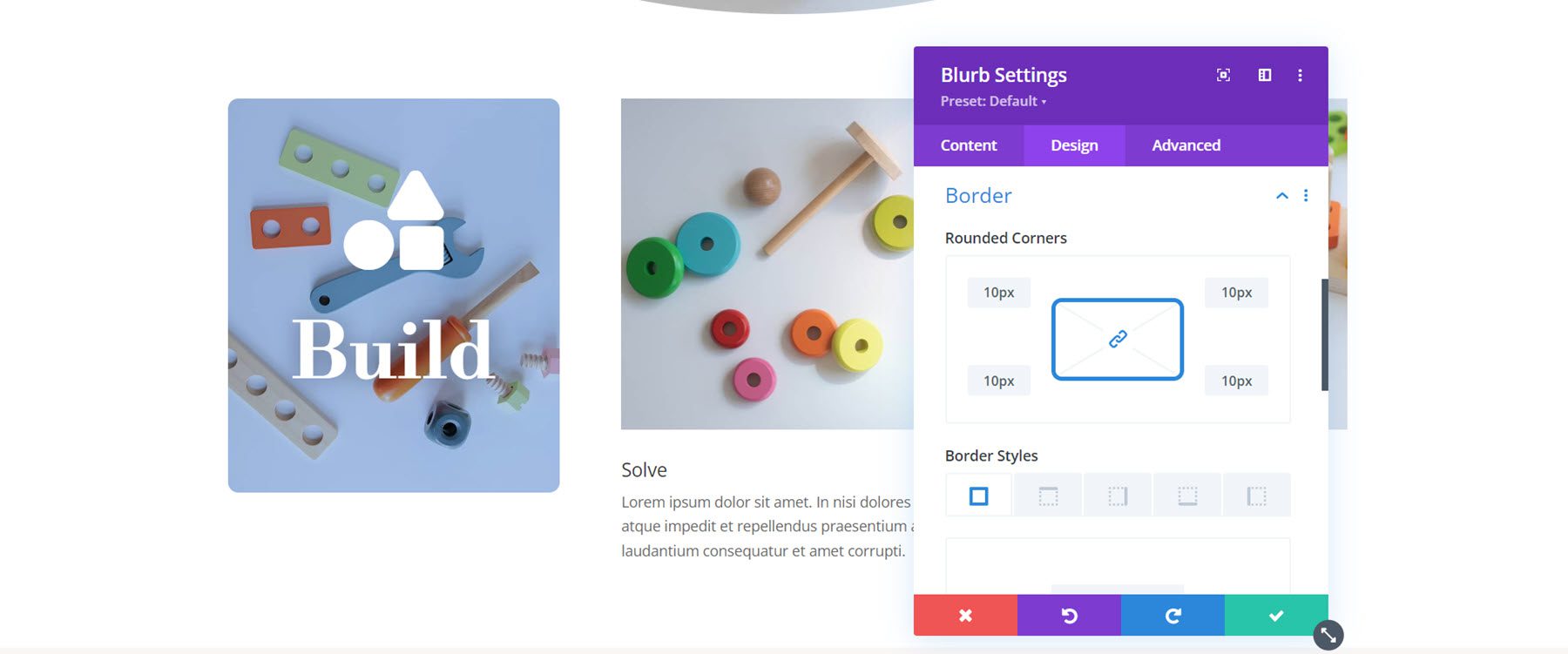
Por fim, abra as opções de borda e adicione um canto arredondado à sinopse.
- Cantos arredondados: 10px

Agora, o design da primeira sinopse está completo. Estenda o design para as outras duas sinopses.

Personalizando o Blurb 2
Abra as configurações da segunda sinopse e remova o corpo do texto.

Em seguida, ative o ícone e selecione o ícone do quebra-cabeça.

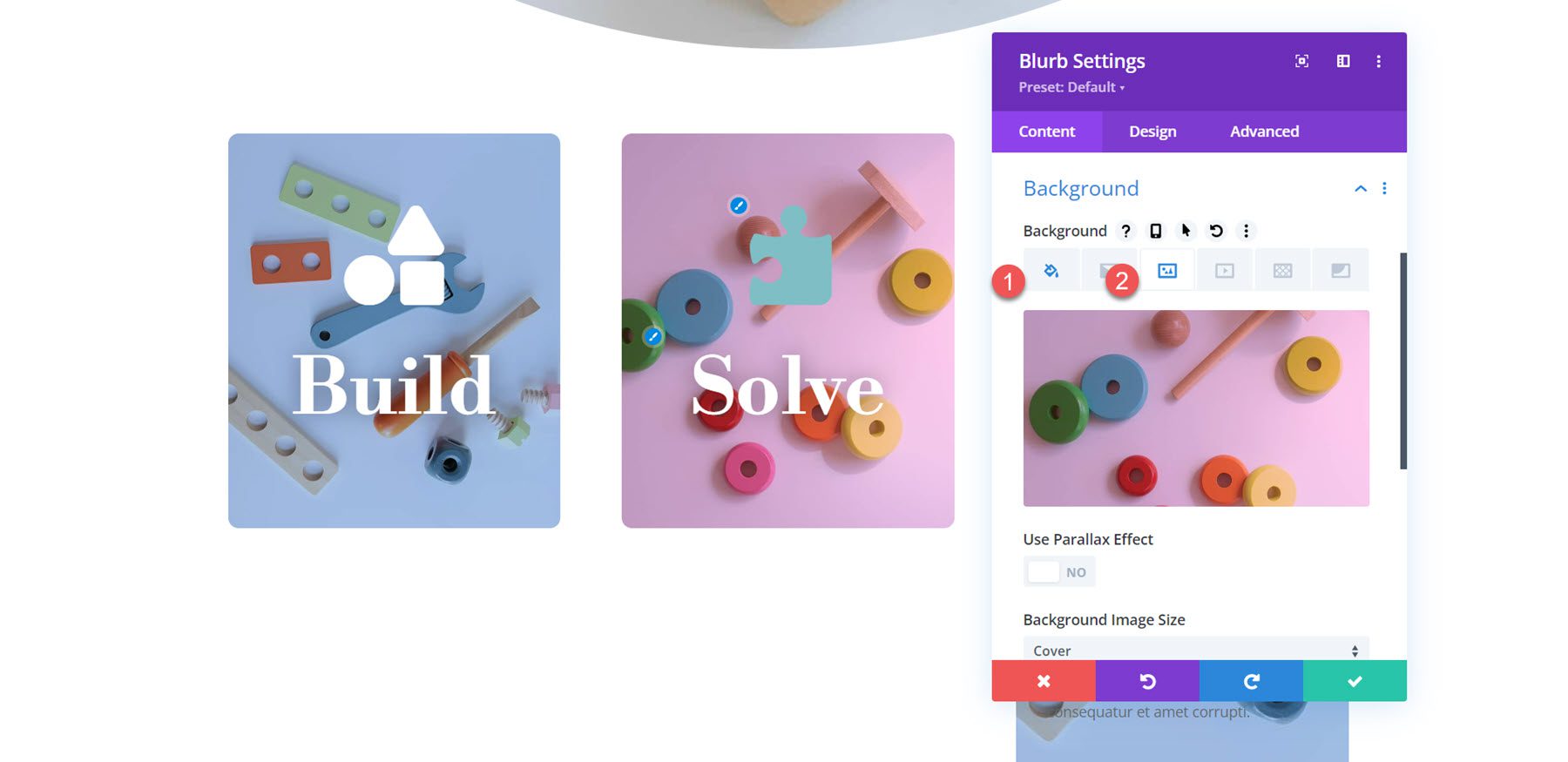
Altere a imagem de fundo e defina a cor de fundo.
- Cor de fundo: rgba (188,45,105,0,3)
- Imagem de fundo: toy-store-19.jpg

Por fim, vá para as configurações de Imagem e Ícone e modifique a cor do ícone.
- Cor do ícone: #FFFFFF

Personalizando o Blurb 3
Como fizemos para a sinopse 2, remova o texto do corpo da sinopse e ative o ícone. Para a terceira sinopse, selecione o ícone da lâmpada.

Defina a imagem de fundo da sinopse e altere a cor de fundo para laranja.
- Cor de fundo: rgba (242.101.36.0,57)
- Imagem de fundo: toy-store-27.jpg

Por fim, defina a cor do ícone na guia de design.
- Cor do ícone: #FFFFFF

Resultado final
Aqui está o design concluído para o layout 3.

Resultado final
Vamos dar uma outra olhada nos designs finais da sinopse.
Design da sinopse 1

Resumo Design 2

Resumo Design 3

Pensamentos finais
O Módulo Blurb do Divi é uma ferramenta poderosa e flexível que permite exibir texto e uma imagem ou ícone de forma criativa. Com infinitas possibilidades de design, você pode obter layouts exclusivos que destacam seu conteúdo e chamam a atenção com textos explicativos fáceis de digitalizar. Se você quiser saber mais sobre como personalizar o Módulo Blurb, consulte este tutorial para criar uma seção de expansão da sinopse na rolagem.
Como você usou o Módulo Blurb em seus próprios designs? Deixe-nos saber nos comentários!
