Efeito de foco exclusivo para repetidores de construtor de oxigênio
Publicados: 2022-04-10Neste tutorial, vamos construir um efeito de foco exclusivo para o conteúdo exibido nos repetidores do Oxygen Builder. Modelado a partir do "Efeito Distortion Hover" do Codrops, e usando o código-fonte desse recurso, esse efeito criará um fade distorcido em uma imagem definida pelo usuário quando um visitante passar o mouse sobre uma célula repetidora.
Este tutorial irá incorporar alguns conceitos interessantes do Oxygen Builder:
- Técnicas avançadas de repetidor
- Grupos de campos ACF e integração manual com o Oxygen Builder
- Grade CSS básica
- Atributos dinâmicos
- Uso de bloco de código e JS intermediário
Dando um passo adiante, vamos tornar esse recurso 100% dinâmico, o que significa que ele será definido e esquecido. Não há necessidade de inicializar um efeito específico para cada célula!
Acompanhe (Download da fonte):
Observação: esta é uma prova de conceito e provavelmente requer otimização para uso em locais de produção.
Duas outras coisas:
- Estamos lançando um curso de Construtor de Oxigênio. Você pode saber mais aqui e entrar na lista de espera.
- Este foi um tutorial solicitado em nosso incrível grupo do Facebook . Adoraríamos que você participasse!
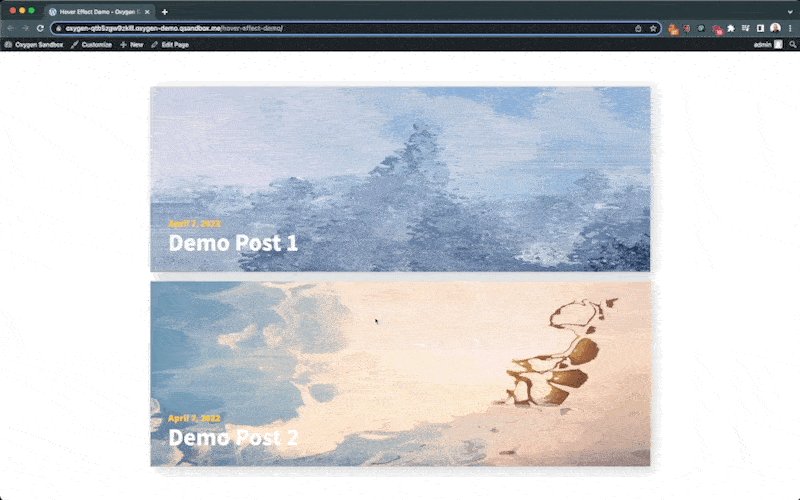
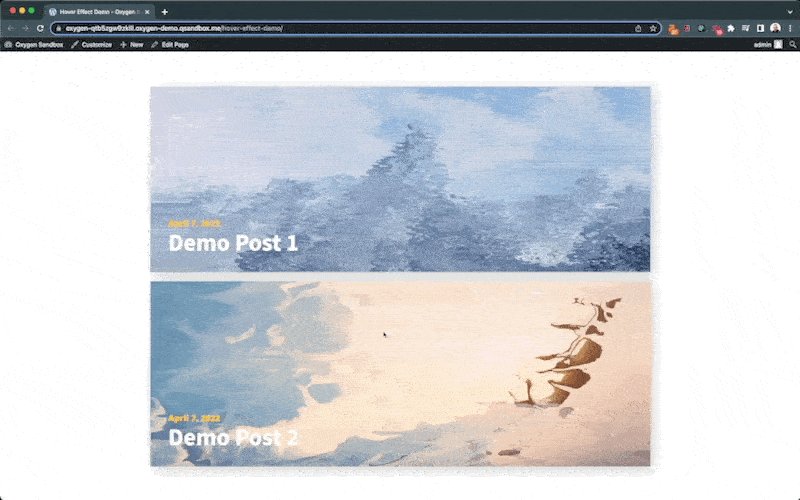
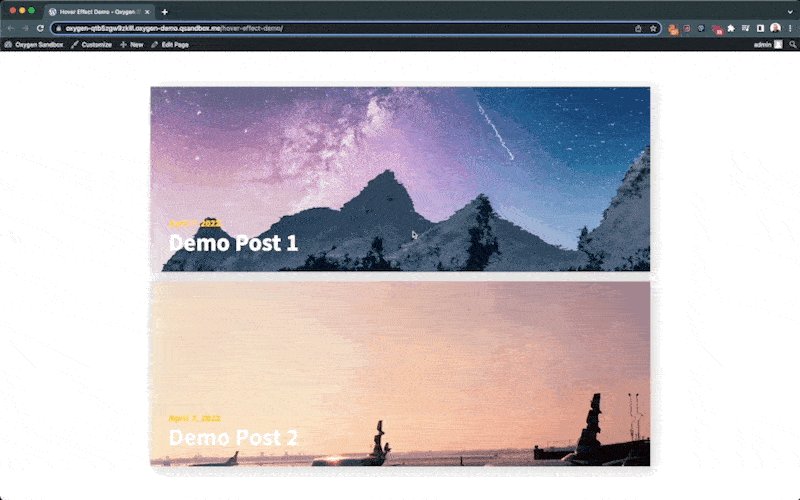
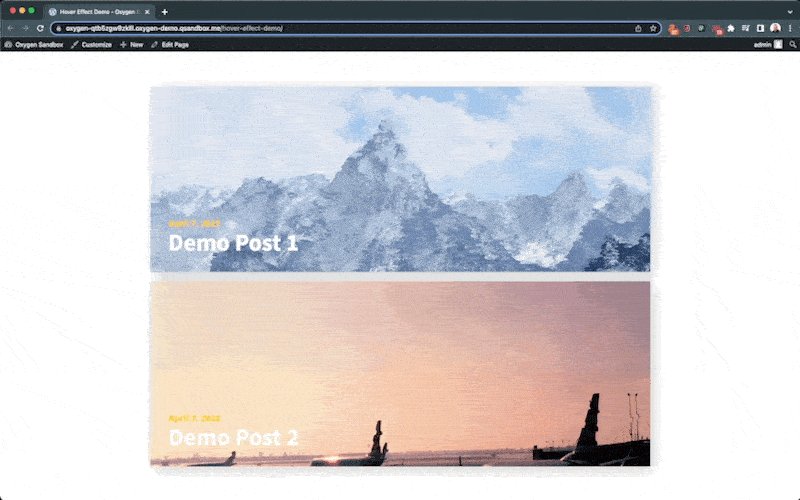
Demonstração do efeito:

Etapa 1: Campos ACF
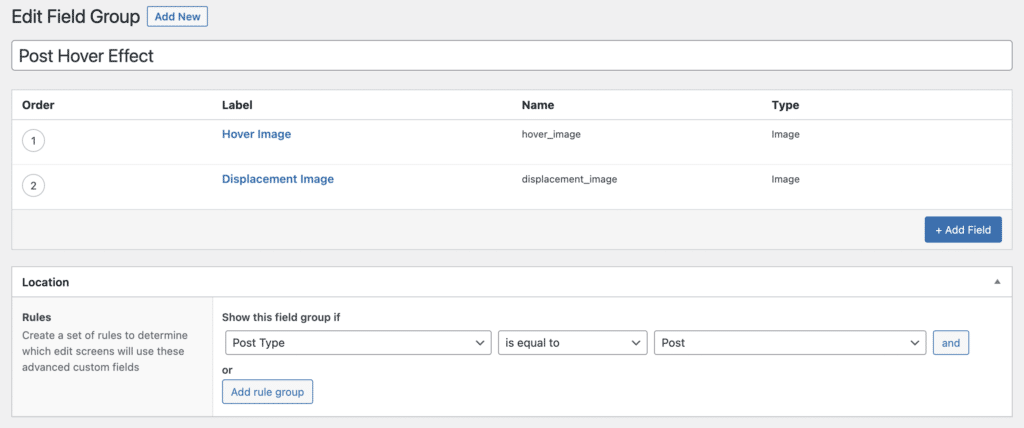
Usaremos o ACF para tornar isso 100% dinâmico e fácil para o usuário final editar. Crie um grupo de campos e adicione uma imagem flutuante e uma imagem de deslocamento. A imagem inicial será a imagem em destaque do post. A imagem de foco é para o qual o efeito desaparecerá quando o visitante passar o mouse sobre um post repetidor.
A imagem de deslocamento é o que será usado para fazer a animação única de morph/fade entre as duas imagens. Neste exemplo, estamos usando as seguintes imagens para deslocamento:


Você pode realmente usar qualquer imagem, mas imagens em preto e branco com ótima textura geralmente são as melhores. É fácil experimentar este método!


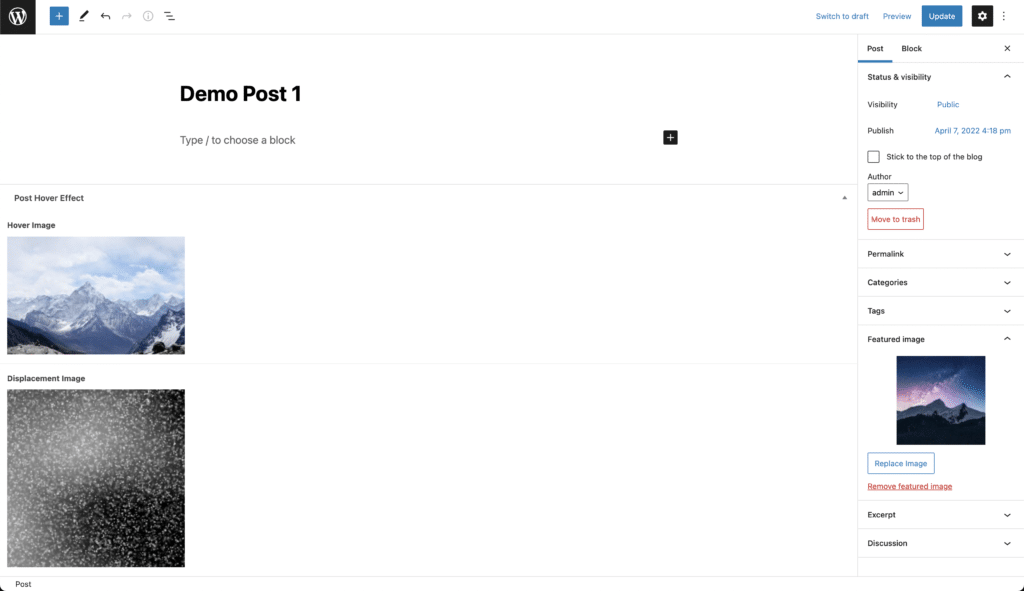
Veja a aparência do grupo de campos e das imagens associadas ao adicionar uma nova postagem:

Passo 2: Crie a estrutura para o efeito
Em sua essência, estamos copiando o código-fonte do exemplo Codrops, com pequenas modificações.

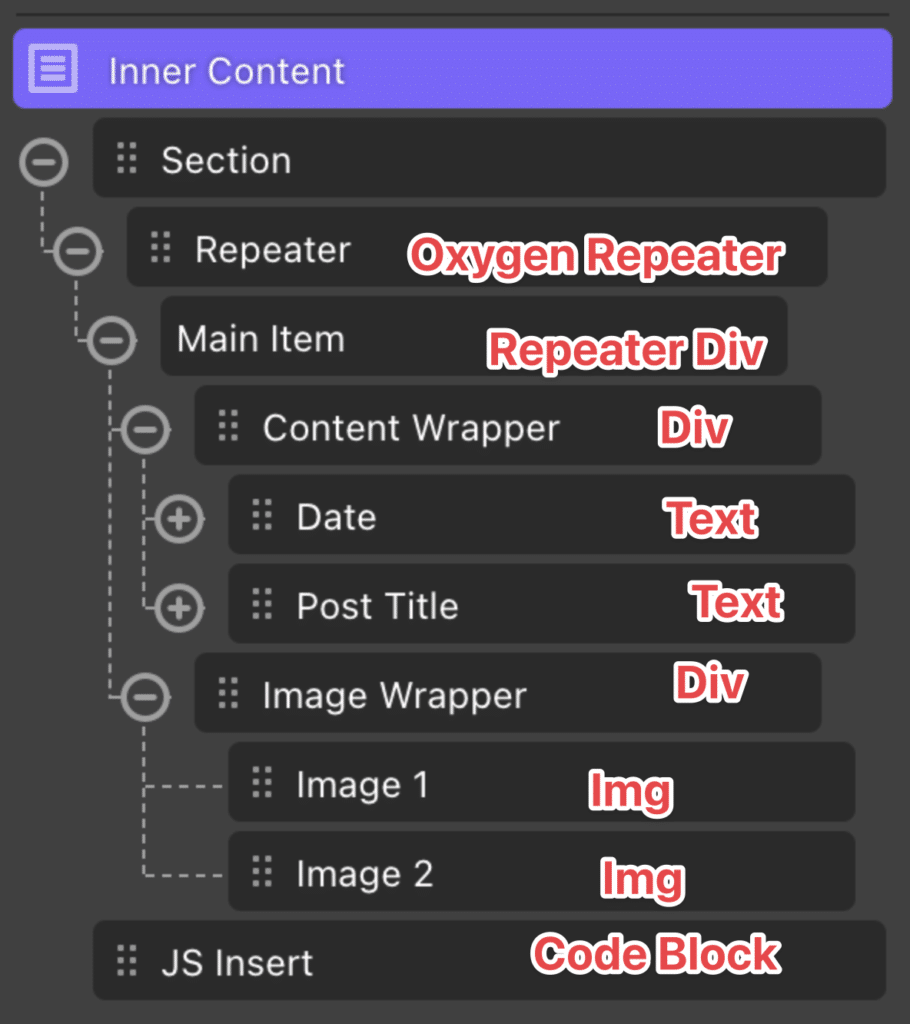
Simplesmente duplicamos a estrutura HTML acima, com elementos Oxygen Builder. Não se esqueça de adicionar as classes do exemplo HTML acima, pois vamos adicionar um pouco de CSS e o JS as usa para identificar elementos específicos. Se você alterar essas classes, precisará atualizar o CSS e o JS de acordo.
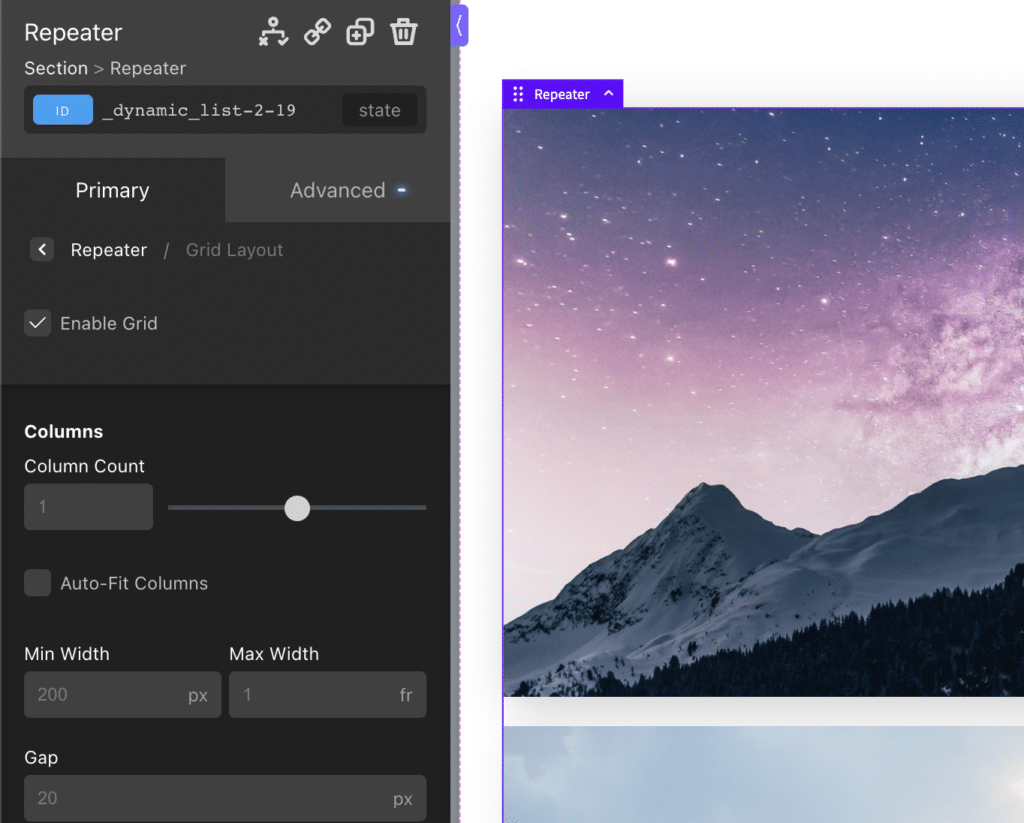
Nosso repetidor está usando a grade CSS para espaçar uniformemente todas as células sem muito trabalho:

Etapa 3: tornar dinâmico
Há várias coisas para configurar para ser dinâmico. Primeiro, faça com que a consulta do repetidor seja do tipo WordPress Post.
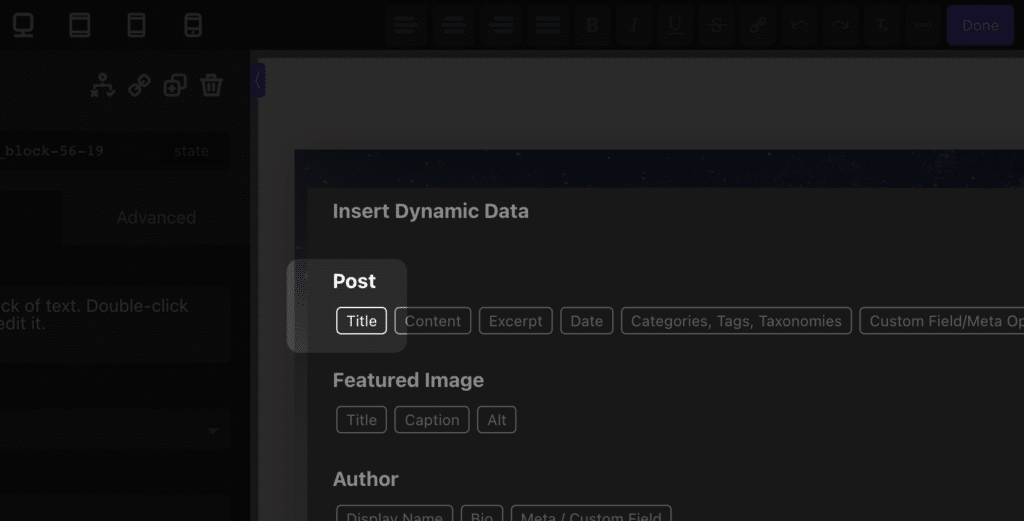
Em seguida, defina a data e o título do post para serem dinâmicos.

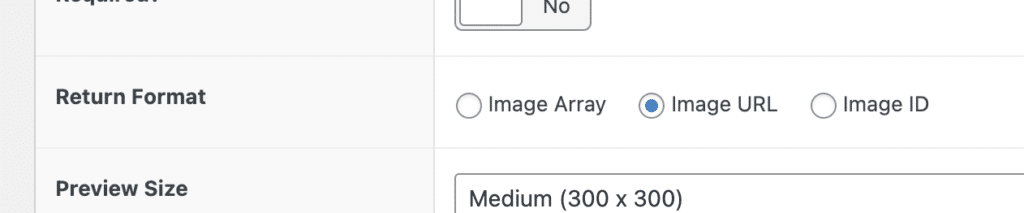
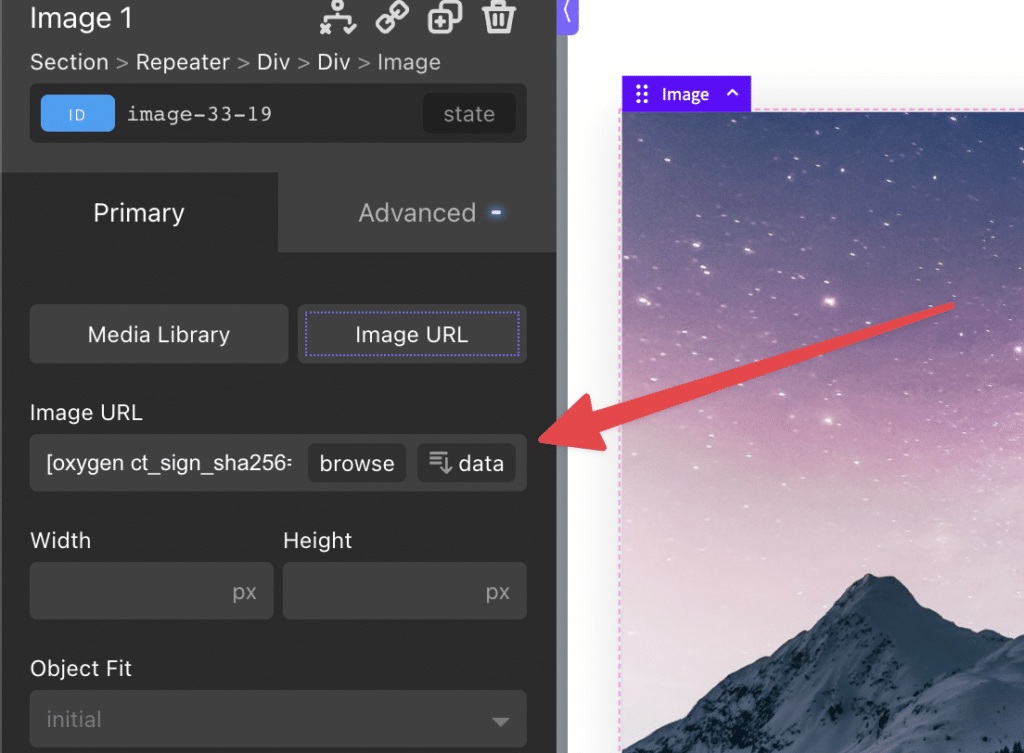
Agora, vamos configurar as três imagens. É aqui que as coisas podem ficar complexas. Defina o URL da imagem 1 para ser o URL da imagem em destaque.


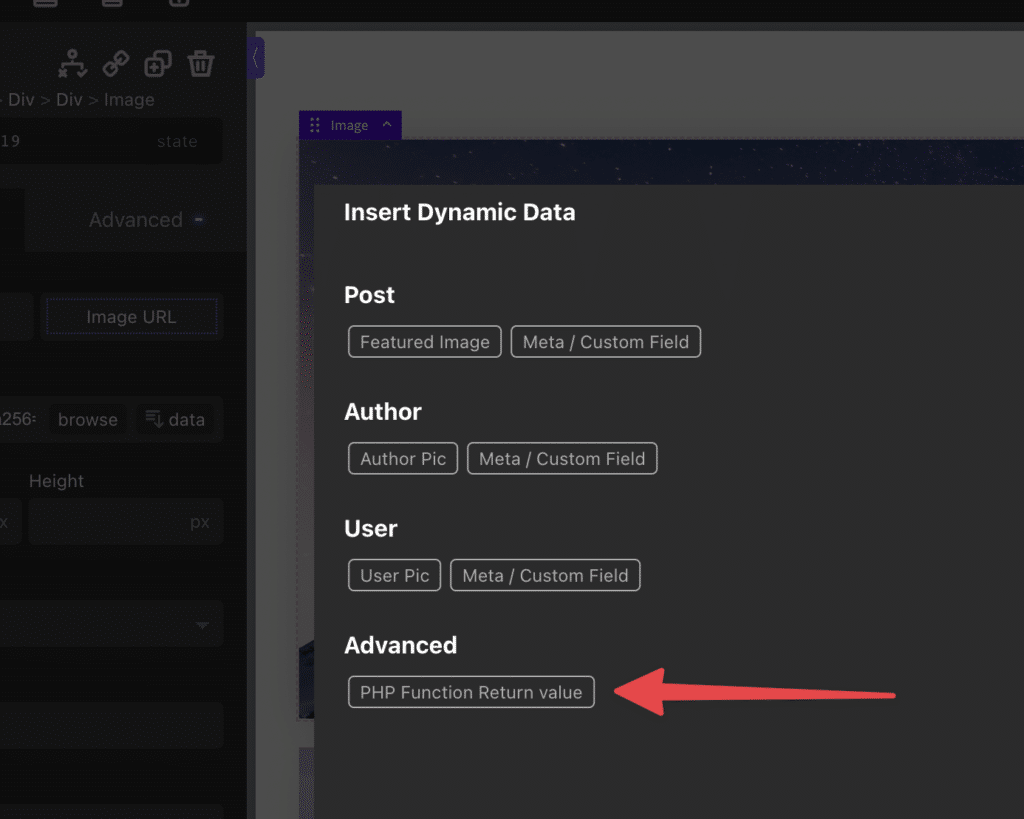
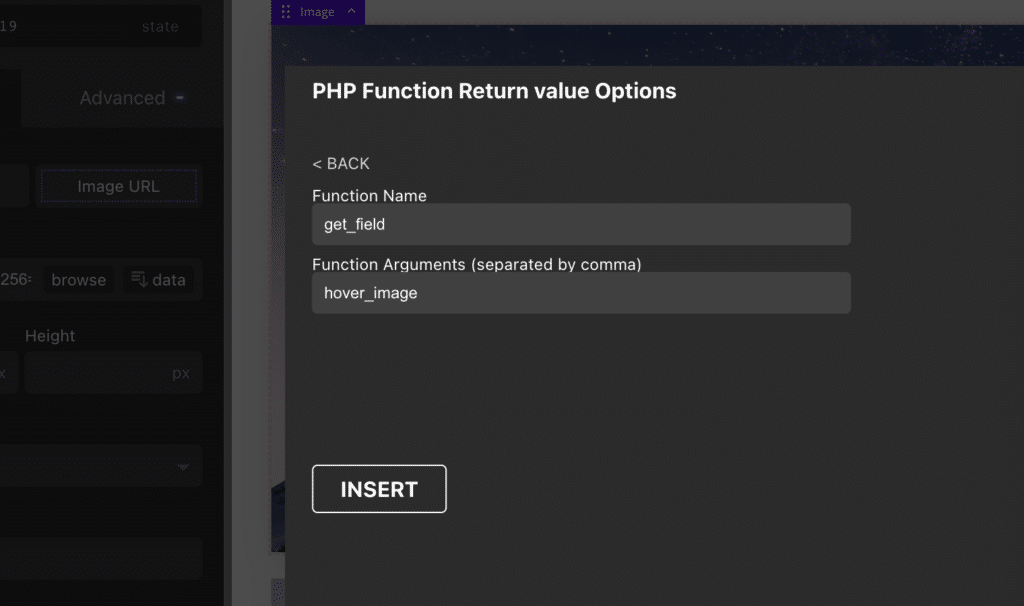
Defina o URL da imagem 2 para ser a imagem flutuante, definida no ACF. Para este tutorial, os campos ACF não estavam sendo exibidos no pop-up "inserir dados dinâmicos" (provavelmente devido a um bug Oxygen Builder 4.0 Beta 2). Há uma solução fácil se você já passou por isso:
1 - Insira os dados dinâmicos
2 - Selecione o valor de retorno da função PHP

3 - insira manualmente o conteúdo do campo ACF com get_field('fieldname')

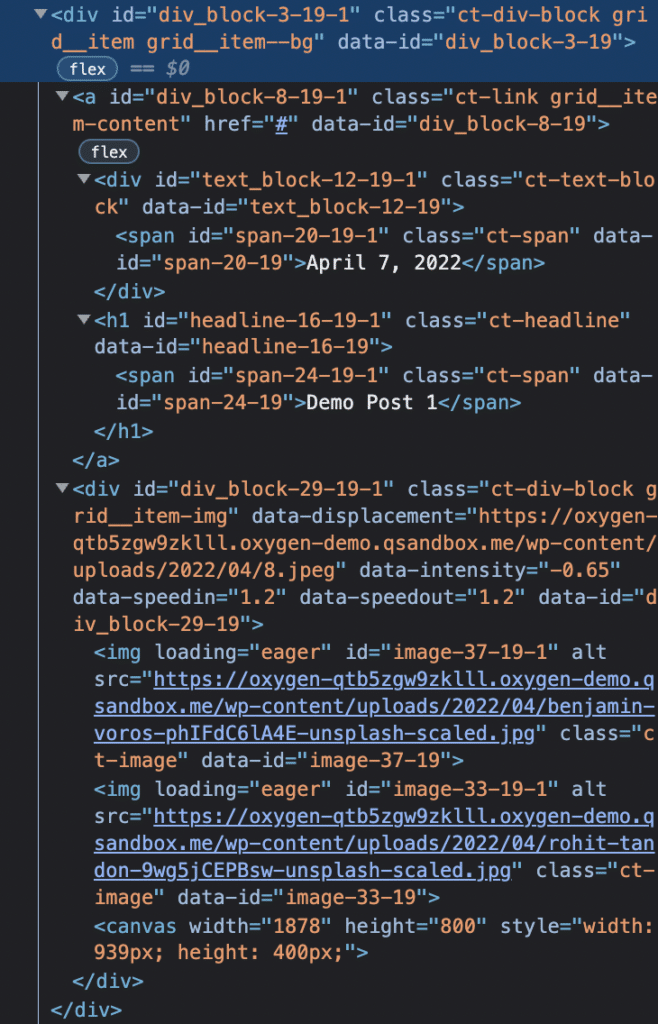
Finalmente, precisamos definir a imagem de distorção que o efeito usará para fazer a transição de metamorfose. Isso é inserido no HTML como um atributo de dados, que o JS lê e incorpora no efeito. A partir do HTML acima, podemos ver que existem vários atributos, que podem ser editados para alterar o efeito.
O principal que precisamos tornar dinâmico é o deslocamento de dados, que terá a URL da imagem definida no post usando o ACF. Codificamos os outros três atributos, mas você pode usar o mesmo método descrito abaixo para torná-los editáveis pelo usuário também.
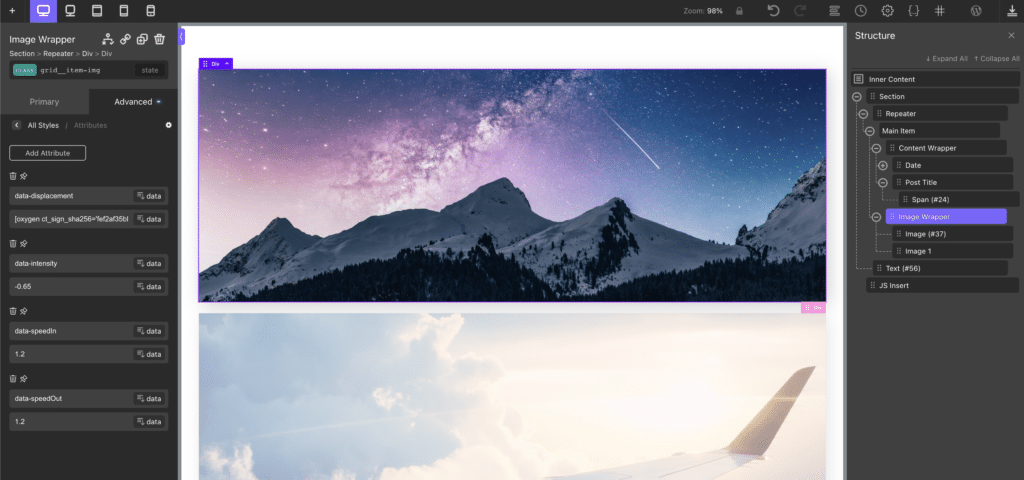
Vá para o elemento wrapper de imagem (o div em torno das duas imagens dinâmicas). Clique em Avançado -> Atributos e adicione o seguinte.

Para data-displacement , tornaremos isso dinâmico clicando no botão data+ no conteúdo e inserindo nosso campo ACF correspondente.
O HTML do frontend ficará assim, e o JS usará todos esses dados (que são dinâmicos e editáveis pelo usuário via ACF) para criar o efeito de deslocamento de deslocamento legal no WordPress:

Etapa 4: adicionar CSS, bibliotecas e JS
Adicionaremos o seguinte CSS à nossa folha de estilo CSS universal. Você pode precisar brincar com estilos CSS adicionais para que tudo funcione bem.
Por fim, carregaremos as bibliotecas JS necessárias e o código (fizemos isso com um bloco de código):
Estamos usando Statical para nosso exemplo (puxando as bibliotecas ImagesLoaded e Hover Effect do GitHub), mas você deve hospedá-lo idealmente em seu site, usando uma ferramenta como Scripts Organizer ou Advanced Scripts.
Também carregamos Three.JS e TweenMax.JS, que são as duas bibliotecas subjacentes que trabalham para gerar o efeito de deslocamento.
Por fim, o JS faz o seguinte - ele identifica quando as imagens são carregadas e aplica o efeito hover em qualquer elemento que tenha o .grid__item-img , puxando as imagens associadas e as imagens de deslocamento de cada postagem. Completamente dinâmico e funcionará independentemente do número de posts retornados pelo repetidor Oxygen Builder.
Depois de adicionar tudo isso, seu efeito deve estar funcionando!
Isso foi solicitado por um membro do nosso grupo isotrópico do Facebook. Convidamos você a participar aqui.
