Como atualizar o preço do produto programaticamente no WooCommerce
Publicados: 2020-10-10Quer aprender como atualizar o preço do produto programaticamente no WooCommerce ? Neste guia, mostraremos como alterar os preços no WooCommerce sem usar nenhum plug-in ou instalar nenhuma ferramenta extra.
Se você usá-los de forma inteligente, os descontos podem ajudá-lo a melhorar suas taxas de conversão e aumentar suas vendas. Existem várias maneiras de implementar descontos em sua loja de comércio eletrônico. Por exemplo, você pode aplicar cupons WooCommerce programaticamente.
No entanto, você também pode atualizar o preço do produto sem usar cupons . Por exemplo, você pode dar um desconto exclusivo para usuários inscritos em seu boletim informativo ou que gastaram mais de US$ 100 em sua loja.
Neste guia, você aprenderá a alterar o preço quando os clientes adicionarem um produto ao carrinho sem usar nenhum cupom e acessando diretamente o objeto do carrinho WooCommerce. Vamos dar uma olhada em alguns exemplos e aplicar alguma lógica ao atualizar o preço. O objetivo é que você entenda a lógica para poder personalizar os scripts e aplicá-los à sua loja.
Como atualizar o preço do produto programaticamente no WooCommerce
Nesta seção, você aprenderá como atualizar o preço do produto programaticamente no WooCommerce . Vamos dar uma olhada em diferentes exemplos para lhe dar algumas ideias do que você pode fazer em sua loja.
- Atualizar o preço do produto quando uma caixa de seleção é selecionada
- Adicione o campo de entrada da caixa de seleção à página de produtos
- Atualizar o preço quando um usuário adiciona um produto ao carrinho
- Recalcular o preço total do carrinho
- Edite o preço do produto com base nas funções do usuário
- Atualizar o preço do produto com base na taxonomia do produto
Lembre-se de que usaremos vários ganchos do WooCommerce, por isso é uma boa ideia conferir este guia se você não estiver familiarizado com eles.
Antes de começarmos…
Antes de começarmos, como faremos modificações em alguns arquivos principais, recomendamos que você instale um tema filho em seu site. Se você não tem um tema filho e não sabe como instalá-lo, confira nosso guia para criar um tema filho ou nossa lista dos melhores plugins de tema filho.
NOTA : Para aplicar esses scripts, copie e cole-os no arquivo functions.php do tema filho. No entanto, lembre-se de que eles são destinados apenas a fins didáticos, portanto, personalize-os antes de levá-los à produção.
1) Atualizar o preço do produto quando uma caixa de seleção é selecionada
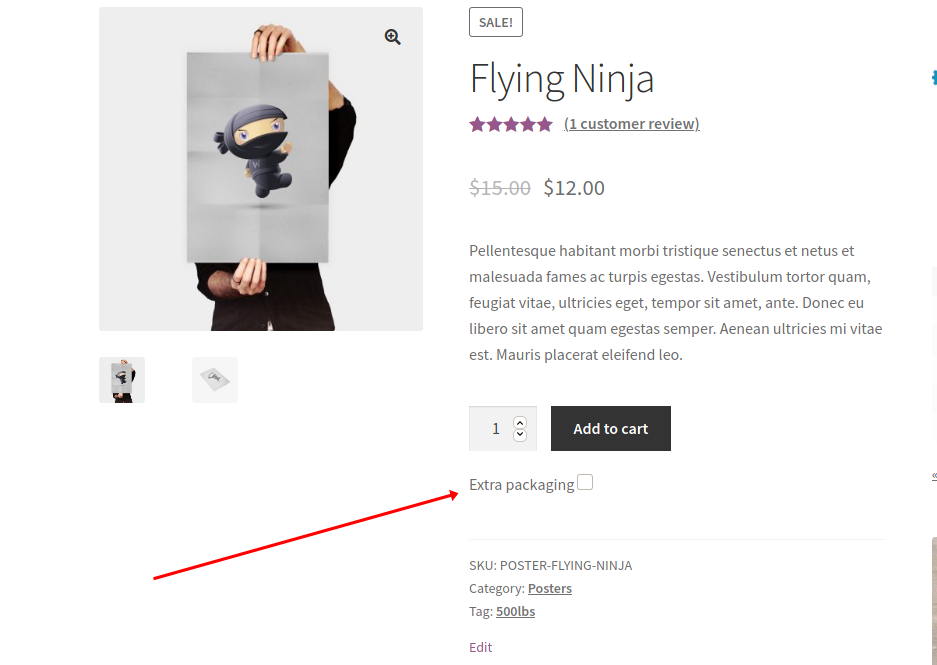
No script de exemplo a seguir, adicionaremos uma caixa de seleção no formulário do carrinho na página do produto . Dessa forma, podemos aplicar uma lógica personalizada e atualizar dinamicamente o preço de qualquer produto que os clientes adicionem ao carrinho somente quando a caixa de seleção estiver marcada. 
1.1 Adicione o campo de entrada da caixa de seleção à página de produtos
Antes de atualizarmos o preço do produto WooCommerce programaticamente, vamos adicionar a caixa de seleção à página de produtos . Para fazer isso, basta copiar e colar o seguinte script:
add_action('woocommerce_after_add_to_cart_button', 'add_check_box_to_product_page', 30 );
function add_check_box_to_product_page(){ ?>
<div>
<label for="extra_pack"> <?php _e( 'Embalagem extra', 'quadlayers' ); ?>
<input type="checkbox" name="extra_pack" value="extra_pack">
</label>
</div>
<?php
} O gancho woocommerce_after_add_to_cart_button nos permite imprimir a caixa de seleção logo após o botão, conforme mostrado na imagem acima.
1.2 Atualizar o preço quando o usuário adiciona um produto ao carrinho
Outra opção interessante é atualizar o preço dinamicamente quando os clientes adicionam um produto ao carrinho . Então, neste caso, para atualizar o preço programaticamente no WooCommerce basta colar este script logo após o anterior.
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
function add_cart_item_data( $cart_item_data, $product_id, $variation_id) {
// obtém ID e preço do produto
$produto = wc_get_product( $product_id);
$preço = $produto->get_price();
// caixa de seleção do pacote extra
if( ! empty( $_POST['extra_pack'] ) ) {
$cart_item_data['new_price'] = $preço + 15;
}
return $cart_item_data;
} woocommerce_add_cart_item_data é o gancho WooCommerce que nos permitirá editar o preço do produto atual. Além disso, a condicional if() verifica se a caixa de seleção está marcada ou não e, se estiver, atualiza o preço na linha a seguir. Agora, vamos detalhar o código para entender melhor o que cada parte faz.
-
extra_packé o nome da caixa de seleção que criamos na etapa anterior -
$priceé o preço atual do produto. Podemos modificá-lo como quisermos com algumas condições -
$cart_item_data['new_price'] = $price + 15;é como aumentamos o preço em $ 15 quando a condicionalif()é verdadeira, é quando o usuário seleciona a caixa de seleção de empacotamento extra. Ao ajustar o código, você pode optar por aumentar ou diminuir o preço em qualquer valor que desejar.
1.3 Recalcular o preço total do carrinho
Como podemos chamar o gancho woocommerce_add_cart_item_data várias vezes ao carregar o carrinho, precisamos recalcular os totais e subtotais do carrinho para evitar resultados indesejados, como preços sendo atualizados várias vezes ou toda vez que um usuário adiciona um produto. Para atualizar o produto, cole o seguinte código após os dois anteriores:
add_action( 'woocommerce_before_calculate_totals', 'before_calculate_totals', 10, 1 );
function before_calculate_totals( $cart_obj) {
if ( is_admin() && !defined( 'DOING_AJAX' ) ) {
Retorna;
}
// Iterar através de cada item do carrinho
foreach( $cart_obj->get_cart() as $chave=>$valor) {
if( isset( $value['new_price'] ) ) {
$preço = $valor['new_price'];
$value['data']->set_price( ( $price) );
}
}
}
Essa função garante que apenas atualizamos o preço quando um produto corresponde à nossa lógica condicional (que o usuário marque a caixa de seleção de embalagem extra). Desta forma, evitamos todos os possíveis erros ao calcular o preço total do carrinho. 

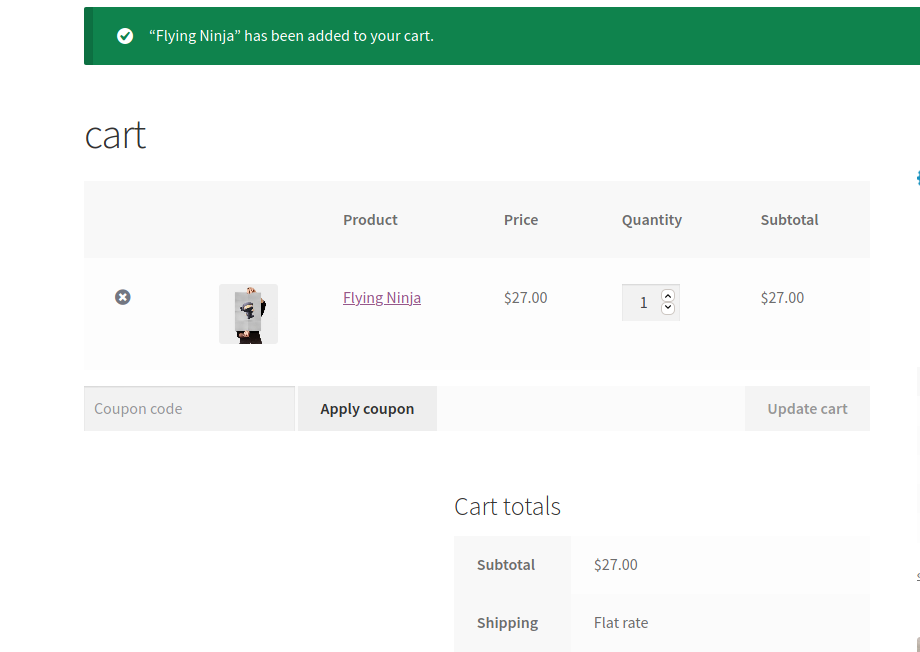
O preço do produto aumenta em $ 15
Se tudo correu bem e o carrinho atender às condições que definimos, nossa função adicionará uma taxa extra de $ 15 ao preço original quando o usuário marcar a caixa de seleção na página do produto, antes de clicar no botão Adicionar ao carrinho.
Para evitar o abandono do carrinho e melhorar a experiência de compra, você deve sempre exibir o novo preço antes que os clientes adicionem os produtos aos carrinhos . Caso contrário, eles verão apenas o preço final na página de checkout.
2. Edite o preço do produto com base nas funções do usuário
Da mesma forma, podemos atualizar o preço do produto WooCommerce programaticamente com base nas funções do usuário . Por exemplo, você pode dar aos usuários inscritos ou registrados um desconto exclusivo. Para fazer isso, copie e cole o seguinte script:
function add_cart_item_data( $cart_item_data, $product_id, $variation_id) {
// obtém ID e preço do produto
$produto = wc_get_product( $product_id);
$preço = $produto->get_price();
if(// Está logado && é a função do cliente
is_user_logged_in()==true&& wc_current_user_has_role( 'customer' )){
$cart_item_data['new_price'] = $price * 0,8;
}
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
Como você pode ver, a única diferença entre este script e o anterior no ponto 1.2 é o operador lógico if() . Aqui, estamos verificando se o usuário está logado ou não e se possui uma função de cliente, que atribuímos a usuários cadastrados que já compraram em nossa loja.
Quando um comprador atende a essa condição, multiplicamos o preço do produto por 0,8 , dando a ele um desconto de 20%. Claro, você pode editar as funções do usuário e alterá-las para outras, como Assinante, Editor ou qualquer outra função que você tenha registrado em seu site.
Observe que para funcionar corretamente, você também precisa usar a função 'before_calculate_totals' e seu gancho para recalcular os totais do carrinho. Então, basta usar recalcular o preço total do script do carrinho que vimos na etapa 1.3.
3. Atualize o preço do produto com base na taxonomia do produto
Por fim, no WooCommerce, também podemos atualizar dinamicamente o preço do produto programaticamente com base nas taxonomias do produto . Para fazer isso, vamos dar uma olhada no script a seguir.
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
function add_cart_item_data( $cart_item_data, $product_id, $variation_id) {
// obtém ID e preço do produto
$produto = wc_get_product( $product_id);
$preço = $produto->get_price();
$terms = get_the_terms( $product_id, 'product_cat');
// Correspondência de categoria! aplicar desconto
if($terms[0]->name=='Posters'){
$cart_item_data['new_price'] = $preço + 20;
}
return $cart_item_data;
}
Neste exemplo, estamos obtendo a categoria do produto que foi adicionado ao carrinho usando a função incorporada do WordPress get_the_terms() . Na próxima linha, aplicamos nossa condicional para recuperar a categoria do produto usando $terms[0]->name . Desta forma, se o produto pertencer à categoria Cartazes, aumentamos o preço em $20.
Este é um script de amostra que você pode usar como base e editá-lo para alterar a taxonomia e o valor que deseja adicionar ou deduzir do preço.
Finalmente, lembre-se que você precisa usar a função 'before_calculate_totals' e seu gancho correspondente como fizemos na etapa 1.3.
Como você pode ver, o know-how de usar funções condicionais e WordPress/WooCommerce fornecerá uma maneira extremamente flexível de atualizar os preços dos produtos de forma programática. Estes são apenas alguns exemplos para lhe dar uma ideia do que é possível.
No entanto, há muito mais que você pode fazer para liberar sua criatividade e encontrar novas maneiras de editar o preço de seus produtos. Por exemplo, você pode aplicar descontos em IDs de produtos específicos, com base na URL de origem dos usuários, dependendo da localização ou ID dos usuários e assim por diante. As possibilidades são infinitas, então brinque com o roteiro e encontre as melhores soluções para sua loja.
NOTAS FINAIS
- Esses scripts de amostra nos pontos 1, 2 e 3 não funcionarão juntos. Você precisará refinar sua lógica em uma única se quiser aplicar várias funções ao mesmo tempo
- Você pode precisar incluir funções de validação adicionais para lógica condicional mais complexa
- Sempre aplique uma função de recálculo – como visto no ponto 1.3 – ao trabalhar com o objeto carrinho WooCommerce
- Estes são scripts de amostra e destinam-se apenas a fins didáticos. Por favor, ajuste-os antes de colocá-los em produção
Conclusão
Em suma, aprender a atualizar o preço do produto programaticamente no WooCommerce pode lhe dar muita flexibilidade. Você pode dar descontos aos usuários inscritos, adicionar taxas se os clientes quiserem embalagens extras ou entrega rápida e assim por diante. E a melhor parte é que você não precisa instalar nenhum plugin para fazer isso.
Neste guia, vimos diferentes exemplos para alterar dinamicamente o preço de forma programática. No entanto, isso é apenas a ponta do iceberg. O WooCommerce oferece infinitas possibilidades, por isso recomendamos que você brinque e personalize os scripts.
Se você tiver alguma dúvida sobre os scripts, deixe-nos saber nos comentários abaixo. Ficaremos felizes em ajudá-lo.
Por fim, se você deseja melhorar seu processo de checkout, consulte nosso guia para otimizar o checkout.
