Fazendo upload de fontes personalizadas usando o plug-in Hash Custom Font Uploader
Publicados: 2023-09-11Você está cansado de usar as mesmas fontes antigas em seu site e quer torná-lo diferente? Se você não é um especialista em codificação, não se preocupe! Temos um guia simples que mostrará uma maneira fácil de adicionar suas fontes favoritas aos temas do WordPress. Esta documentação o guiará pelo processo de upload de fontes personalizadas, uma etapa de cada vez, simplificando a criação de um estilo único ao seu site.
Índice
INSTALAÇÃO DO PLUGIN
Para começar a personalizar e enviar sua fonte, você precisará instalar um plug-in chamado Hash Custom Font Uploader .
*Nota: Este plugin só é compatível com temas da HashThemes*
Instalação do uploader de fonte personalizada Hash
Para instalar o uploader de fontes Hash, siga as instruções:
- Vá para Plugins > Adicionar novos plug-ins > Carregar plug-ins .
- Clique em Upload Plugin e escolha o arquivo .zip do seu PC.
- Depois de fazer upload do arquivo .zip, clique em Instalar agora .
- Em seguida, ative o plug-in.
- Você pode ver o plug-in aparecer como Hash Custom Font Uploader.
Depois de instalar o plug-in, você poderá usar suas fontes personalizadas para iniciar o processo de upload de fontes.
Deixe-nos guiá-lo através do processo, uma etapa de cada vez.
SELEÇÃO DE FONTE
Os temas desenvolvidos por HashThemes oferecem uma ampla seleção de fontes do Google para você escolher. Existem mais de 800 fontes do Google.
No entanto, se você está procurando algo diferenciado, você sempre pode explorar vários sites de fontes que oferecem uma variedade ainda maior de opções criadas por vários designers de fontes e estão disponíveis gratuitamente ou pagas em diferentes sites.
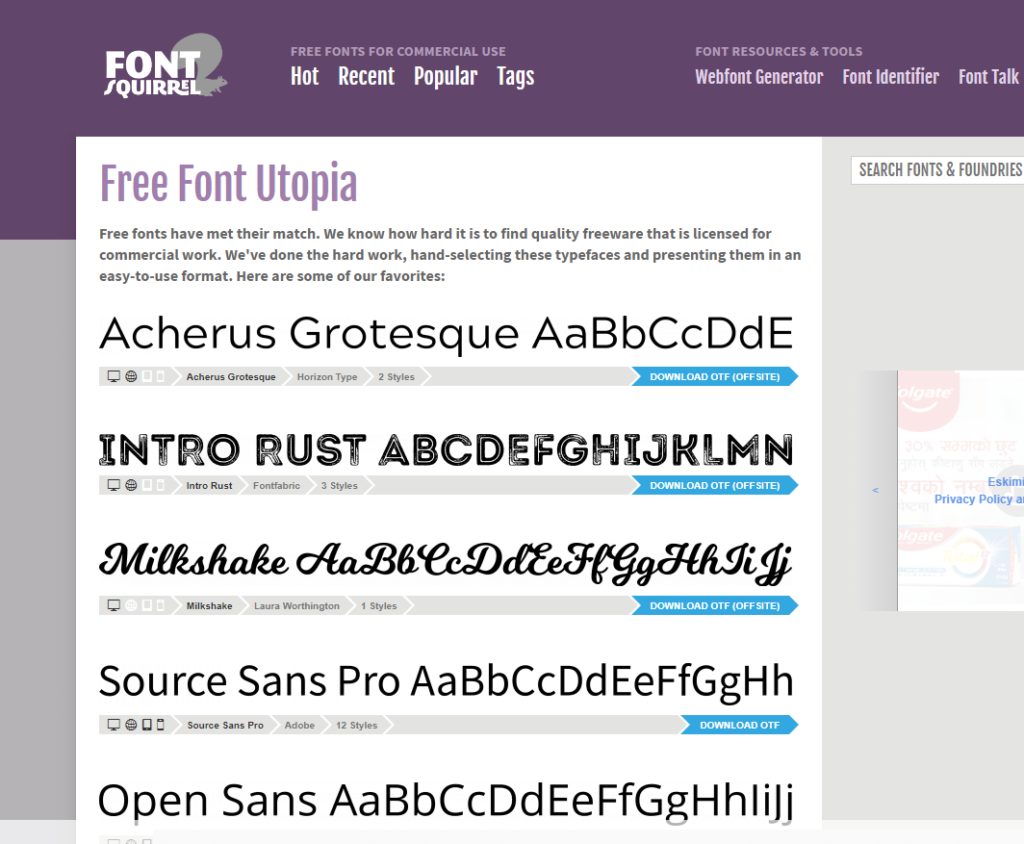
Font Squirrel é um excelente exemplo desse tipo de site. Esta plataforma não só lhe dá a liberdade de baixar fontes sem nenhum custo, mas também agiliza o processo de conversão de seus arquivos nos formatos necessários para o upload de fontes.
Além disso, vale ressaltar que existem inúmeras fontes de alta qualidade disponíveis para compra, exigindo apenas uma taxa mínima, e estão prontas para uso imediato.
Neste tutorial, demonstraremos como simplificar o processo de upload de fontes usando Font Squirrel.
Precisamos de 2 formatos de arquivo de fonte (WOFF e WOFF2) para serem usados no Hash Custom Font Uploader. Se você quiser saber mais sobre as variações da fonte e por que os arquivos são convertidos para os formatos WOFF e WOFF2, continue lendo. Se você quiser começar imediatamente a enviar um tutorial de fonte personalizada, clique aqui.
ENTENDENDO DIFERENTES FORMATOS DE ARQUIVO
Antes de entrarmos no tutorial, vamos nos familiarizar com alguns formatos de arquivo típicos em que as fontes podem entrar.
Fonte TrueType (.ttf): Um formato de fonte .ttf é um formato de fonte amplamente usado para tipografia de desktop e web. Este tipo de arquivo é compatível com sistemas Windows e macOS.
Fonte OpenType (.otf): Um formato Open Type é uma extensão do formato True Type. Este formato permite recursos tipográficos adicionais e é compatível com Windows e macOS.
Web Open Font Format (.woff): Este tipo de formato é projetado especificamente para uso na web. Oferece boa compactação e compatibilidade com navegador.
Web Open Font Format 2 (.woff2): Este formato de arquivo é uma versão aprimorada do formato Web Open Font, fornecendo compactação e desempenho superiores para fontes da web.
Fonte PostScript Tipo 1 (.pfb): O tipo de formato de fonte PostScript é uma versão mais antiga do formato de fonte usado principalmente na indústria de impressão PostScript.
Fonte SVG (.svg): Baseada em XML, as fontes SVG são frequentemente usadas para ícones da web e designs especiais.
Fonte Bitmap (.fon): Fontes representadas como uma grade de pixels, adequadas para exibições de baixa resolução.
Estes são alguns dos formatos de fonte usados para diversos fins. A razão para se familiarizar com esses formatos é que alguns arquivos precisam ser convertidos para obter uma vantagem adicional.
Os formatos de arquivo mais comumente usados são TTF (True Type Font) e OTF (Open Type Font) para tipografia de desktop e web.
No entanto, em 2021, os formatos de fonte mais comumente usados para uso na web eram Web Open Font Format (WOFF) e WOFF2 (Web Open Font Format 2).
*Observação: é importante saber que a popularidade das fontes pode evoluir com o tempo e novas tecnologias podem substituir as antigas.*
Por que é necessário alterar os arquivos para os formatos .woff e .woff2?
Embora os arquivos TTF e OTF possam ser carregados diretamente na web, convertê-los nos formatos de arquivo .woff e .woff2 tem várias vantagens:
1. Compressão:
O principal motivo para converter arquivos TTF e OTF para os formatos WOFF e WOFF2 é que eles são compactados em tamanho. Quando o tamanho do arquivo é menor, o tempo de carregamento da página da web é mais rápido. Isso é crucial para melhorar a experiência do usuário e também as classificações de SEO.
2. Otimização da Web:
Os formatos WOFF e WOFF2 são adequados para a web e amplamente aceitos, incluindo o recurso de subconjunto de fontes que permite aos usuários incluir apenas os caracteres e glifos necessários para uma determinada página da web, reduzindo ainda mais o tamanho do arquivo.
3. Compatibilidade do navegador:
Os navegadores modernos suportam amplamente os formatos WOFF e WOFF2, garantindo uma renderização confiável de fontes em diferentes plataformas e dispositivos. Os arquivos TTF e OTF podem ter vários níveis de compatibilidade e suporte.
4. Licenciamento:
Muitas licenças de fontes tendem a permitir o uso dos formatos WOFF e WOFF2 na web, embora possam ter mais restrições para arquivos TTF e OTF. Ao converter fontes para o formato WOFF/WOFF2, você pode garantir a conformidade com os requisitos de licenciamento de fontes.
5. Desempenho:
Os formatos de fonte WOFF e WOFF2 são geralmente otimizados. Conseqüentemente, eles têm melhor desempenho em ambientes web, resultando em uma renderização de texto mais suave e rápida.
Estas são as necessidades básicas para converter os arquivos TTF e OTF em arquivos WOFF/WOFF2. A seguir, iremos guiá-lo através do processo de upload de fontes.
SELEÇÃO DE FONTES NO SITE “FONT SQUIRRE L”

Agora, vamos começar com o processo de seleção de fontes e explorar mais.
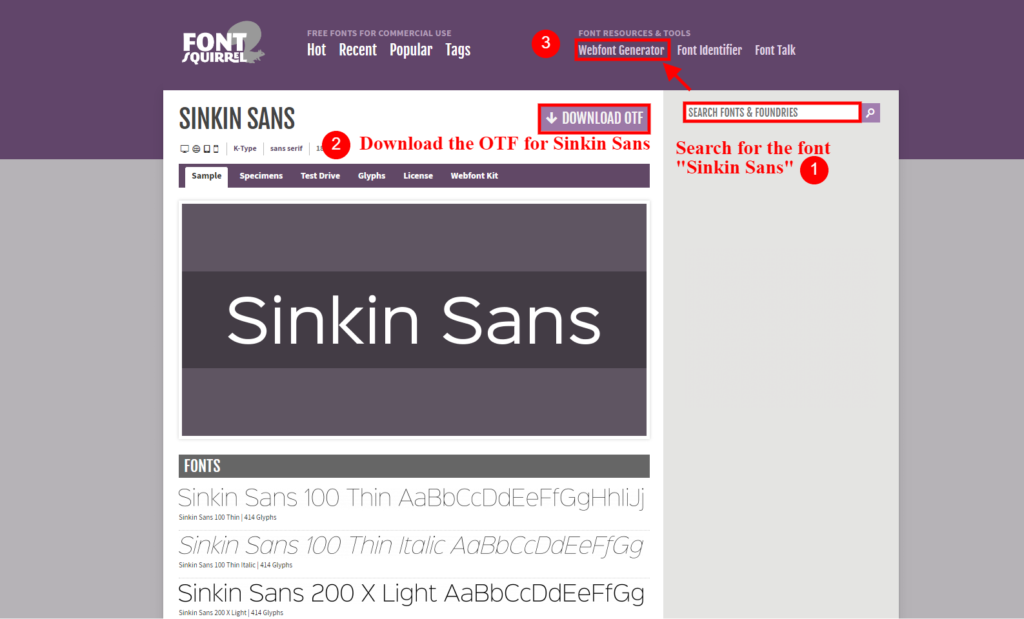
- Digite “Sinkin Sans” na barra de pesquisa e você verá uma visualização da fonte junto com suas diferentes variações.
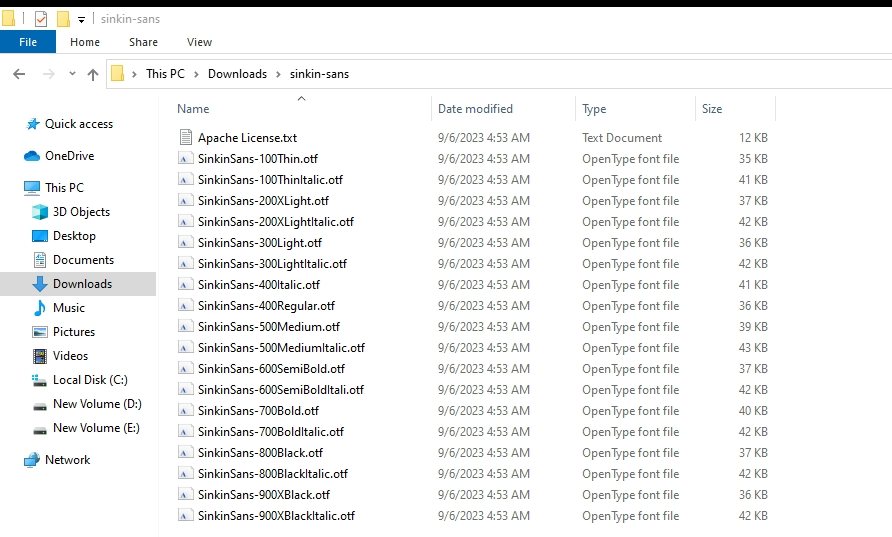
- Em seguida, baixe o arquivo OTF para a fonte Sinkin Sans.
Para este tutorial escolhemos a fonte “Sinkin Sans” . Você pode escolher e usar qualquer fonte de sua preferência. Além disso, como mencionamos anteriormente, a fonte pode estar em vários formatos. Aqui, o arquivo da fonte Sinkin Sans está no formato OTF.
- Extraia o arquivo .zip para a pasta designada.
GERADOR DE FONTE WEB
As fontes a serem usadas no Hash Custom Font Uploader devem estar nos formatos de arquivo WOFF e WOFF2. Portanto, se a fonte baixada estiver nos formatos de arquivo WOFF e WOFF2, você pode pular a etapa abaixo e prosseguir diretamente para o Hash Custom Font Uploader. Mas se a fonte baixada não estiver nos formatos WOFF e WOFF2, você precisará usar o Font Generator/Converter para gerar arquivos de fontes WOFF e WOFF2.

- Usaremos o aplicativo online Webfont Generator do site Font Squirrel.
- Clique no Webfont Generator conforme indicado pelo número 3 na imagem abaixo.

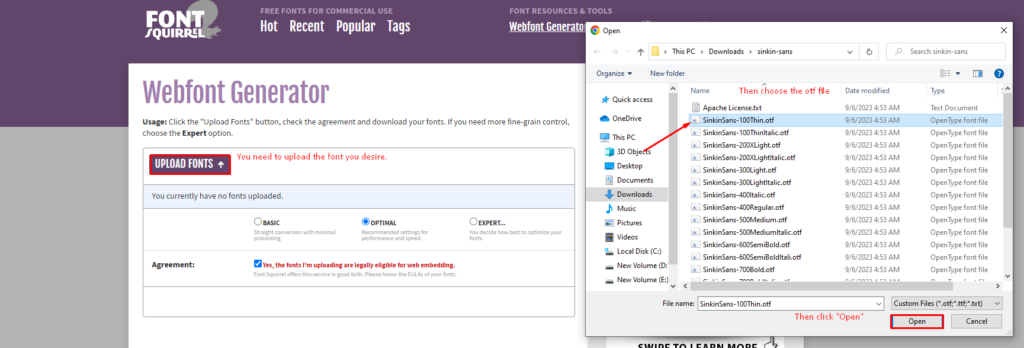
- Para obter seu kit, clique no botão Upload Fonts e carregue os arquivos de fontes baixados/extraídos

- Neste caso, estamos escolhendo “Sinkin Sans Regular”.
- Depois de fazer sua seleção, basta clicar em Abrir.
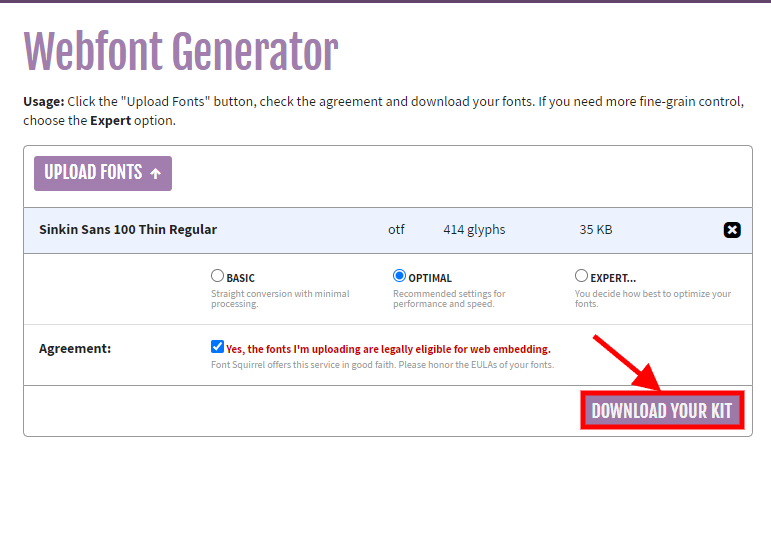
- Baixe o Kit .

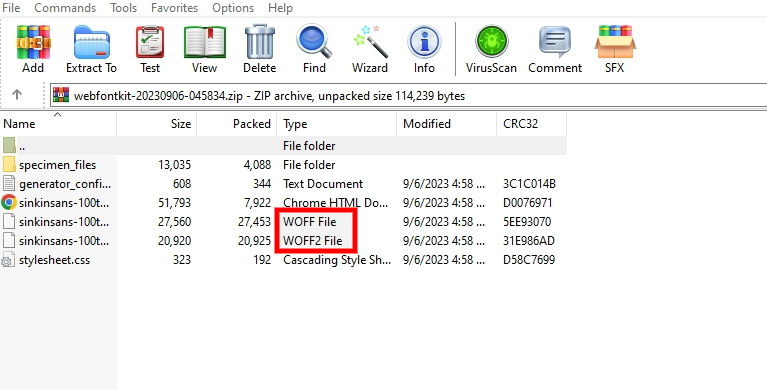
- Extraia o zip baixado. Você verá que o gerador Webfont criou os arquivos .WOFF e .WOFF2 necessários para nosso plug-in Hash Custom Font Uploader .

Fazendo upload de fontes personalizadas no plug-in Hash Custom Font Uploader
A fonte Sinkin Sans está quase pronta para ser usada em seu site e você está a apenas alguns passos de distância. Por favor siga as instruções abaixo:

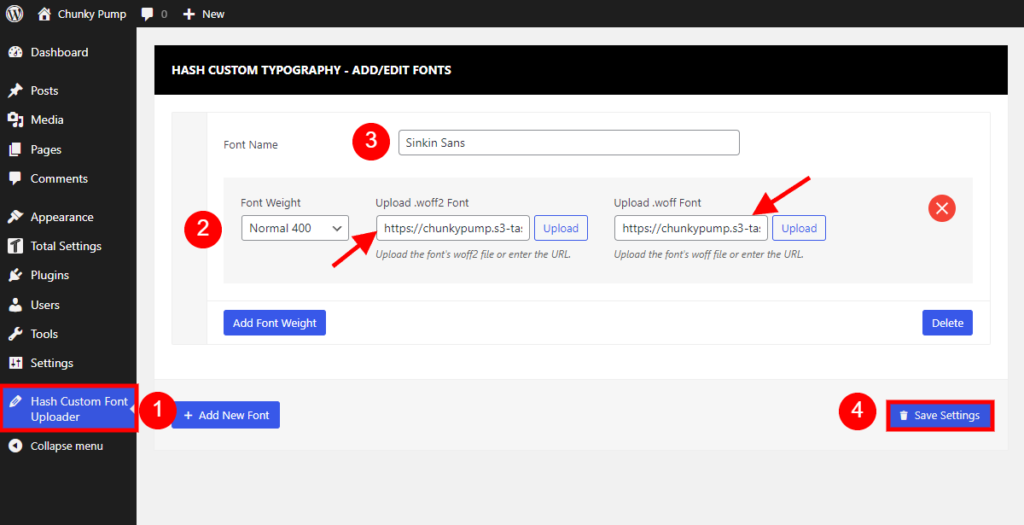
- Vá para Hash Custom Font Uploader
- Em seguida, carregue os arquivos de fonte .woff2 e .woff conforme as instruções e certifique-se de selecionar a espessura da fonte como Normal 400 .
- Na próxima etapa, dê um nome à sua fonte para facilitar a localização quando você precisar. Neste caso, como a fonte é Sinkin Sans, nós a nomeamos de acordo.
- Salve-o clicando em “Salvar configurações” .
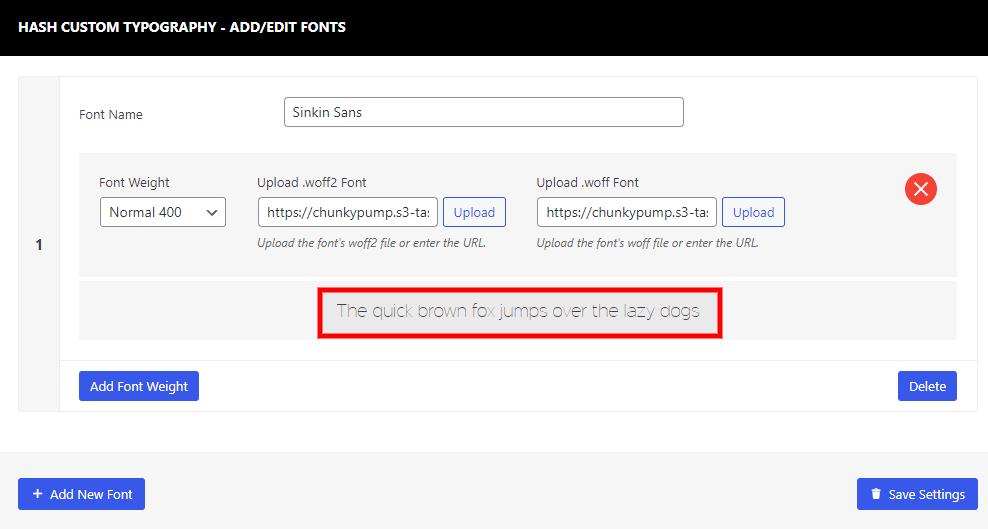
- Depois de salvo, você verá como a fonte Sinkin Sans aparece na parte inferior. Isso também indicou que a fonte está funcionando e você pode usá-la agora.

Carregando variações para fontes personalizadas
Uma fonte pode ter diferentes estilos e aparência. Aqui aprenderemos como adicionar diferentes estilos de fonte da mesma fonte.
A fonte que selecionamos acima (Sinkin Sans) possui diferentes variações como fina, clara, regular, média, seminegrito, negrito, preto e itálico.

Aqui vamos selecionar o estilo Semi Bold do Sinkin Sans. E vamos usar outro site de conversão de fontes em vez de “Font Squirrel”
Nota: Existem muitos outros conversores na internet. Aqui, estamos usando CloudConvert.
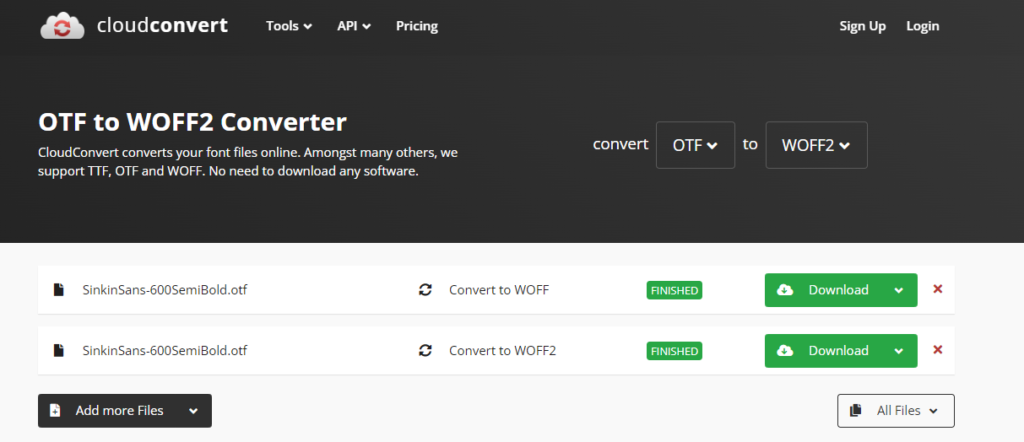
- Para começar, vá para o conversor OTF que converte nossos arquivos em arquivos .woff2 e .woff.
- Aqui você pode ver que ajuda a converter arquivos facilmente. Escolha os arquivos para os quais você irá converter. Aqui vamos converter o arquivo Sinkin Sans semi negrito .otf para .woff e .woff2
- Depois de escolher qual arquivo converter, “ Escolha Arquivo” na sua área de trabalho.
- Converta os arquivos e isso levará algum tempo.
- Após a conclusão da conversão, salve os arquivos necessários em seu PC.

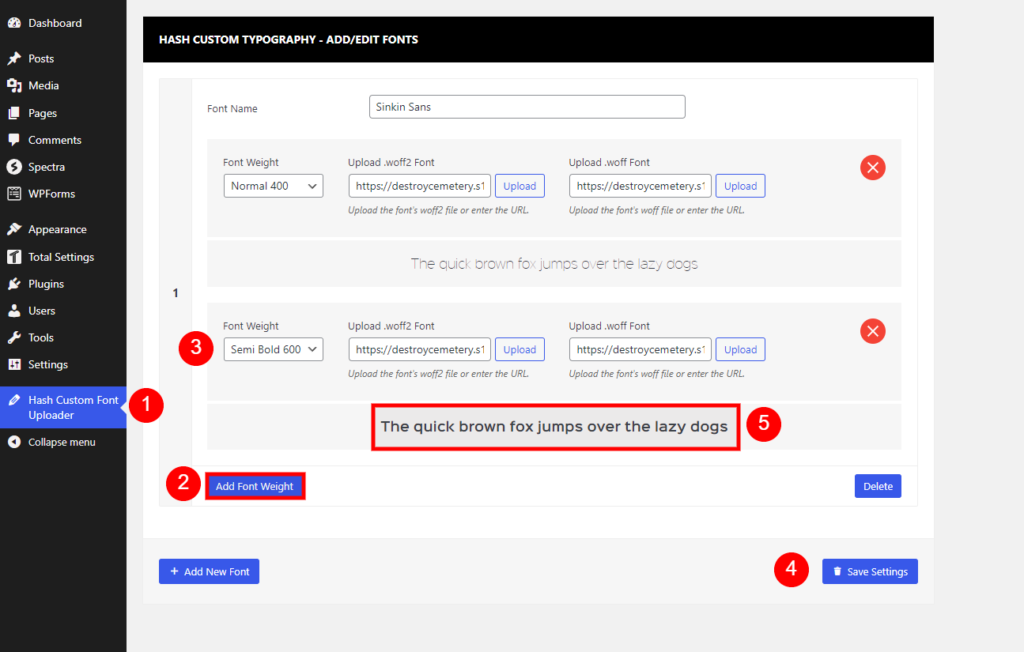
- Vá para Hash Custom Font Uploader
- E como você está adicionando o peso à mesma fonte, clique em “ Adicionar Peso da Fonte” em vez de clicar em “Adicionar Nova Fonte”.

- Em seguida, carregue os arquivos de fonte .woff2 e .woff conforme as instruções e certifique-se de selecionar a espessura da fonte como SemiBold 600 .
- Clique no botão “Salvar configurações” para salvá-lo.
- Você pode ver como o texto aparece. O texto está mais em negrito que o texto acima.
- Da mesma forma, você pode adicionar mais variações de fonte clicando em “ Adicionar espessura da fonte ” e outra fonte clicando em “ Adicionar nova fonte ”.
USANDO AS FONTES DO SEU SITE
Vamos usar a fonte carregada no site.
- Vá para Aparência> Personalizar .
- Nas configurações de tipografia , localize a opção ‘Corpo’ para maior personalização.”
- Na opção “Família de Fontes”, procure por ‘Sinkin Sans’ e selecione-o.
- Uma vez selecionada a fonte, o “ Font Weight/Style ” mostrará a variação que adicionamos anteriormente (Normal 400 e Semi Bold).
- Selecione a variação apropriada e veja as alterações ao vivo na janela direita do personalizador.
- Você pode ajustar o tamanho da fonte, o espaçamento entre letras e a altura da linha de acordo com sua preferência.
- Quando estiver satisfeito, clique em ‘Publicar’ para aplicar as alterações e seu site terá seu novo visual.
É tudo que você precisa fazer para carregar suas fontes personalizadas. Se você tiver alguma confusão, você sempre pode entrar em contato conosco.
Comprar
Hash Custom Font Uploader é uma extensão premium. Compre clicando no botão abaixo.
