Integração do PostX Beaver Builder: Use Gutenberg Blocks no Beaver Builder
Publicados: 2023-06-25Beaver Builder é um construtor altamente popular para WordPress. No entanto, o construtor de blocos Gutenberg está ganhando enorme popularidade devido à sua interface amigável. Recentemente, com o PostX e seus blocos de postagem e modelos pré-fabricados, muitos usuários desejam usar esses blocos no Beaver Builder.
Para resolver isso, a PostX tem o prazer de apresentar o Beaver Builder Integration. Essa integração torna extremamente fácil usar blocos Gutenberg no Beaver Builder.
Continue lendo para descobrir como usar os blocos Gutenberg no Beaver Builder.
Por que usar blocos de Gutenberg no Beaver Builder
Você já conhece o Beaver Builder e o Gutenberg Builder e é por isso que está aqui. Mas, para iniciantes que não sabem, ambos são construtores baseados em WordPress e ajudam a criar sites excelentes. Não faremos uma comparação exata, mas ambos têm prós e contras.
Os editores padrão do Gutenberg têm pontos excelentes para usar esses blocos no Beaver Builder. O Gutenberg oferece blocos reutilizáveis, é compatível com dispositivos móveis e oferece uma interface limpa e repleta de diversos elementos. O que ajuda você a criar estruturas de conteúdo bem organizadas.
E o PostX aprimora esses recursos ao máximo, como o Gutenberg, por padrão, não pode criar layouts complexos. Mas com o bloco de linha/coluna PostX, você pode facilmente criar layouts complexos e um site da maneira que desejar. Ele também fornece vários outros recursos, como controle deslizante de postagem, módulos de postagem, complementos ChatGPT, fontes personalizadas, miniaturas de vídeos em destaque e muito mais.
E é por isso que você deve usar blocos PostX e outros blocos Gutenberg no Beaver Builder para a criação definitiva do site.
Resumindo, a integração do PostX com o Beaver Builder cria possibilidades de design ilimitadas, aprimora a personalização e simplifica a edição para dar ao seu site a melhor perspectiva.
O PostX também possui integração com construtores como Elementor e Divi.
Como usar blocos de Gutenberg no Beaver Builder
O PostX está introduzindo a integração do Beaver Builder para permitir que você use facilmente os blocos Gutenberg no Beaver. E assim como a integração PostX Divi, é bastante simples e fácil de usar.
Vamos ver como você pode usar Gutenberg Blocks no Beaver Builder com PostX.
Vídeo tutorial
Aqui está um tutorial em vídeo sobre o uso de blocos Gutenberg no construtor Beaver, para que você possa explorá-lo visualmente.
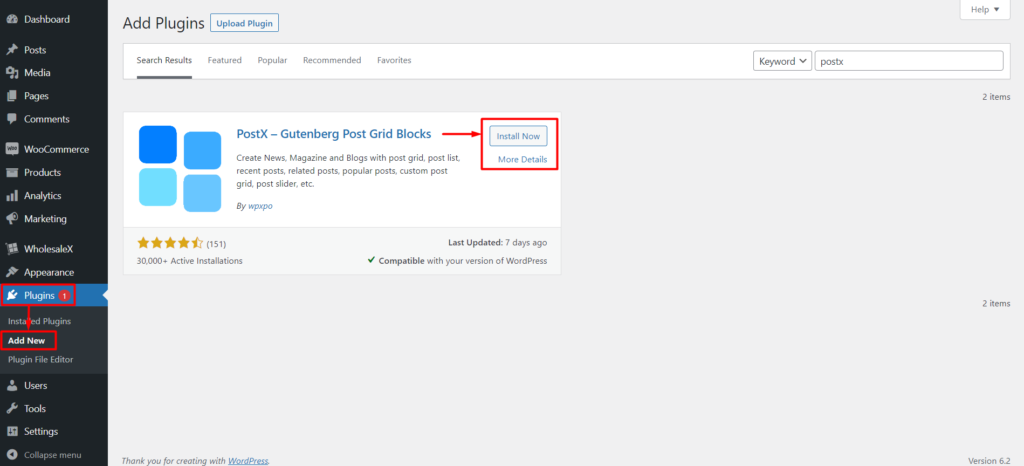
Passo 1: Instale e ative o PostX
Primeiras coisas primeiro, você precisa instalar e ativar o plugin PostX. Depois de ativá-lo, você terá o addon Beaver para usar os blocos Gutenberg no Beaver Builder.

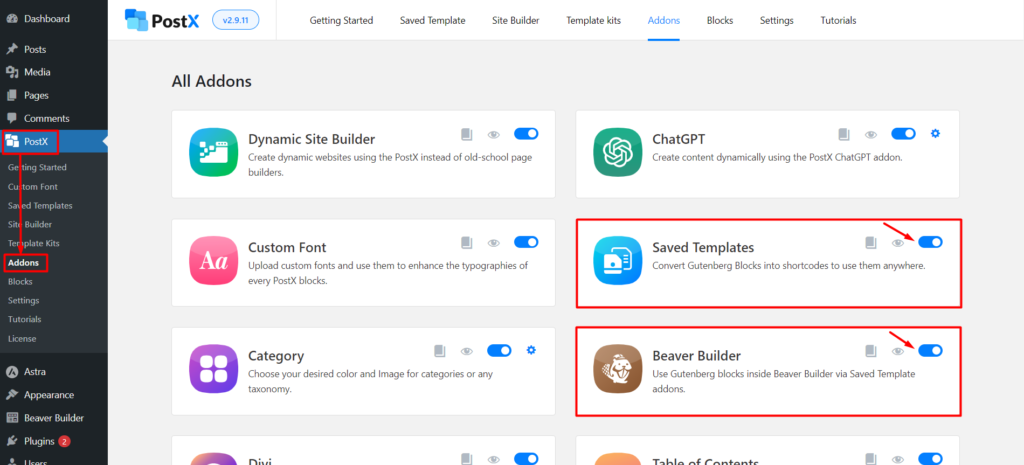
Etapa 2: ativar o Beaver Builder e o complemento de modelo salvo
Depois de ativar o PostX com sucesso, você desbloqueará todos os seus recursos e complementos e estará pronto para uso.
Você tem que habilitar 2 addons pelo PostX, que são:
- Beaver Builder
- Modelos salvos

Vá para a seção PostX Addons e você encontrará os dois. Use a barra de alternância para ativar os modelos salvos e o complemento Beaver Builder.
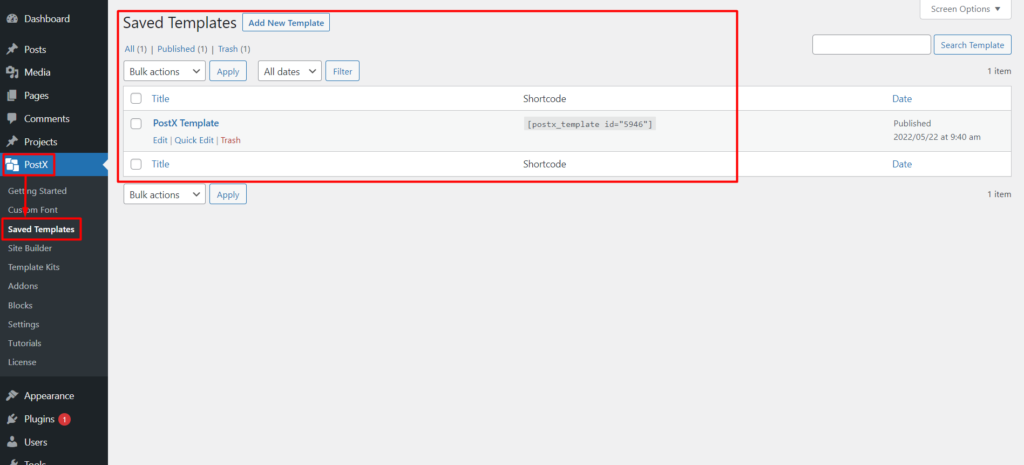
Etapa 3: criar um modelo salvo com PostX
Você precisa criar um modelo salvo com PostX para usar blocos Gutenberg no Beaver Builder.
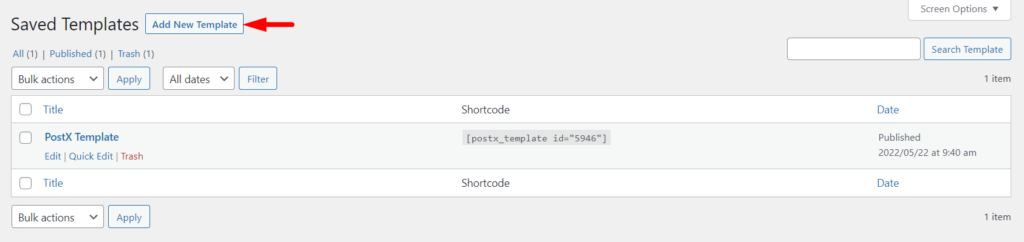
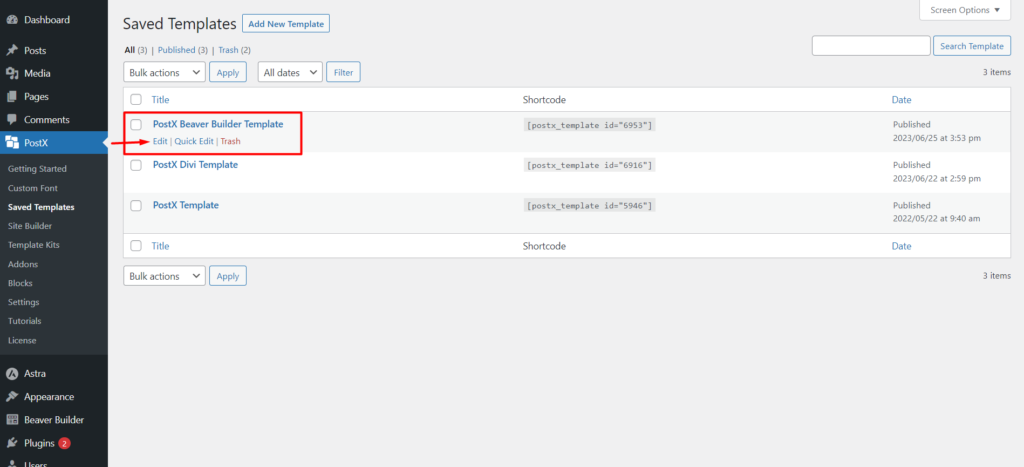
Vá para PostX Saved Templates, e você pode criar novos templates salvos clicando no botão “Add New Template”. Você também pode editar os existentes aqui.

Clique no botão “Adicionar novo modelo” para ver o editor do Gutenberg, onde você pode criar facilmente um modelo. Você pode usar blocos Gutenberg padrão, blocos PostX ou modelos pré-fabricados/pacotes iniciais da PostX (feitos com blocos Gutenberg).

Vamos mostrar a você do zero, então clique no botão “Adicionar novo modelo” e ele carregará o editor Gutenberg. E você pode facilmente criar seu modelo usando PostX Blocks, PostX Premade patterns ou qualquer outro Gutenberg Blocks.

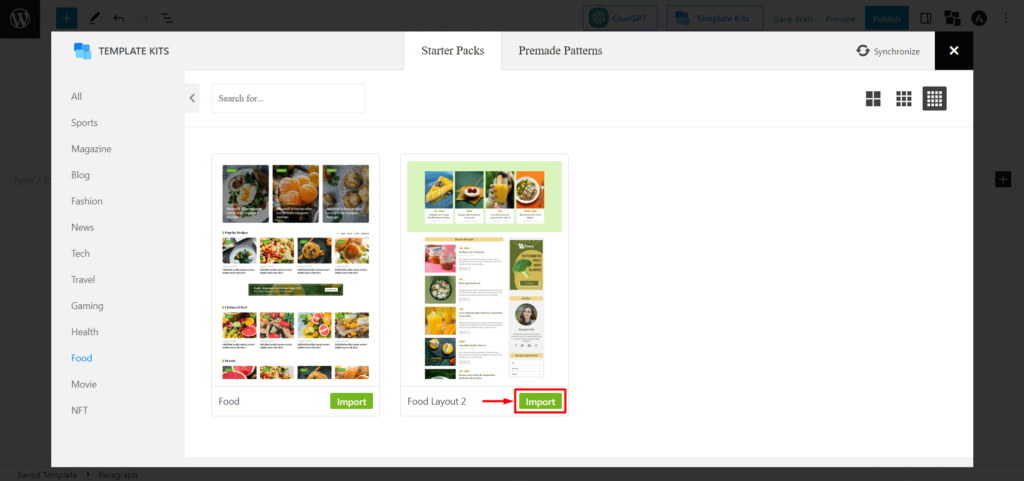
O PostX fornece pacotes e modelos iniciais pré-fabricados para ajudá-lo a criar layouts com um clique. Depois de clicar nele, você verá todos os Starter Packs/Premade Templates by PostX. Selecione o desejado e clique em “Importar”. Usaremos o Food Layout 2 como exemplo.

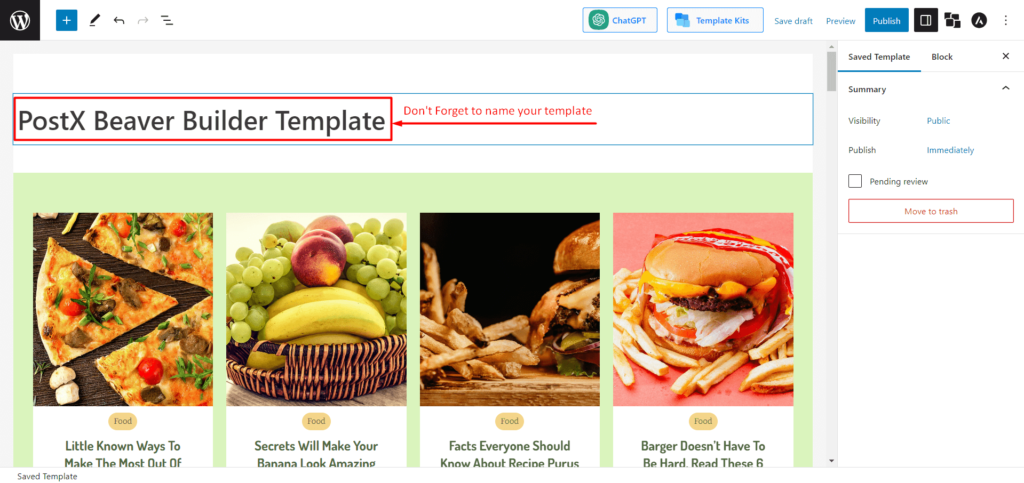
Você deve dar um nome a este modelo, pois você deve selecionar este modelo no módulo Beaver Builder.

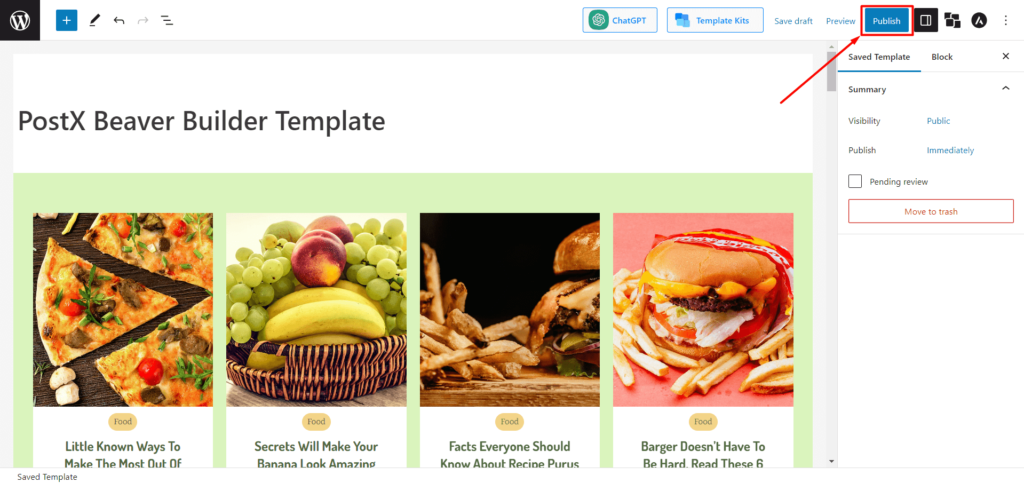
Depois de criar seu modelo, clique em “Publicar”. Agora você pode usar este modelo no Beaver Builder.

Etapa 4: Use o modelo PostX no Beaver Builder
Mostramos a você como criar um modelo salvo PostX na etapa anterior. Então, agora mostraremos como usá-lo no Beaver Builder.
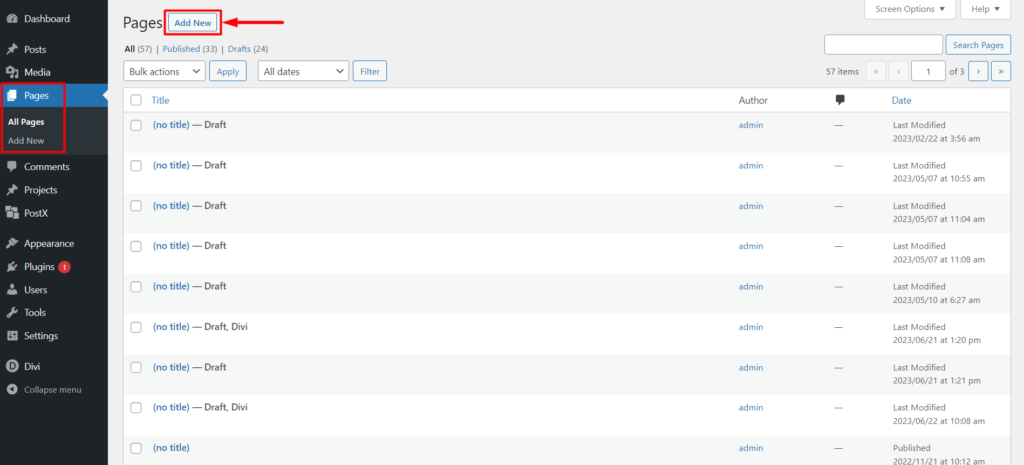
No painel do WordPress, vá para Páginas e clique em “Adicionar nova página”.

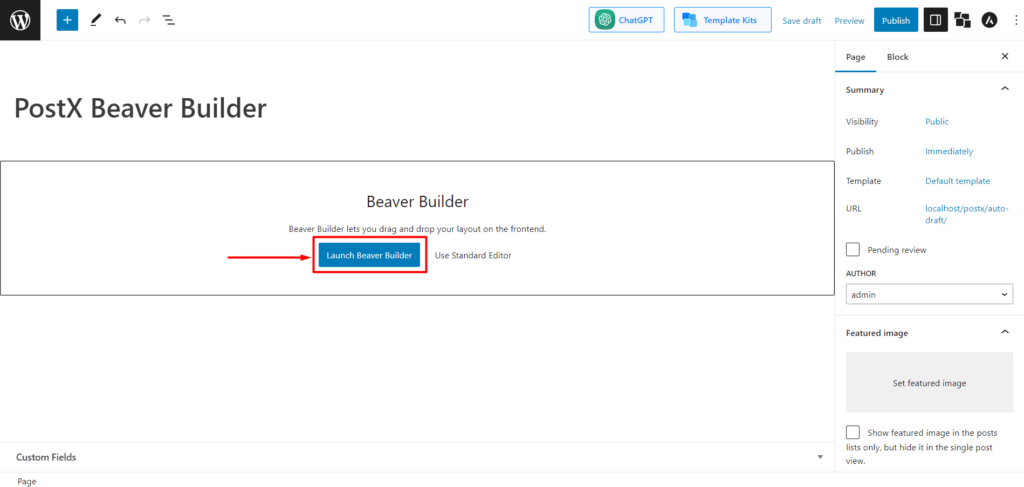
Uma vez no editor de página, você verá um pop-up do Beaver Builder para “Launch Beaver Builder”. Clique nele e ele o redirecionará para o Beaver Builder.

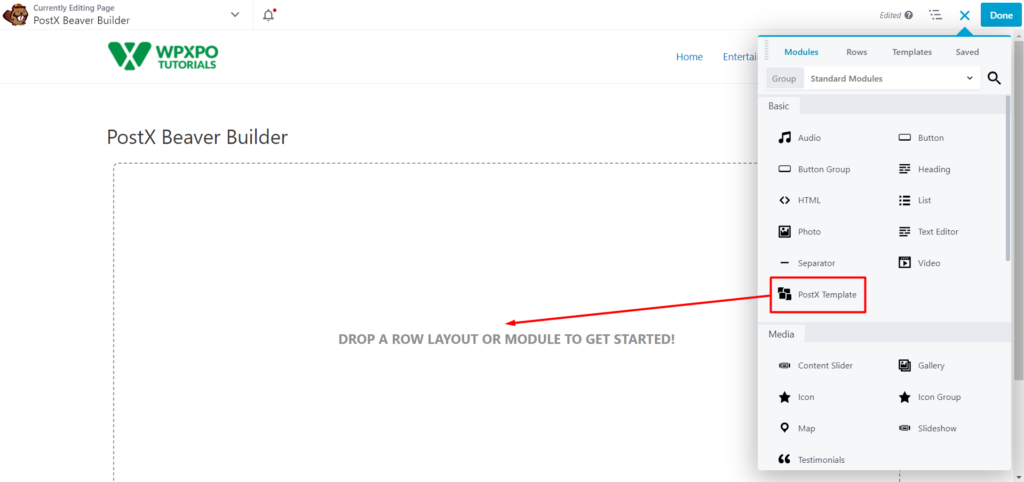
Quando estiver dentro do Beaver Builder, você verá “Modelos PostX” na seção Básico ou poderá pesquisar Modelos PostX na barra de pesquisa. Agora você precisa arrastar e soltar o “Modelo PostX” no construtor. E o Beaver Builder permitirá que você selecione seus modelos.

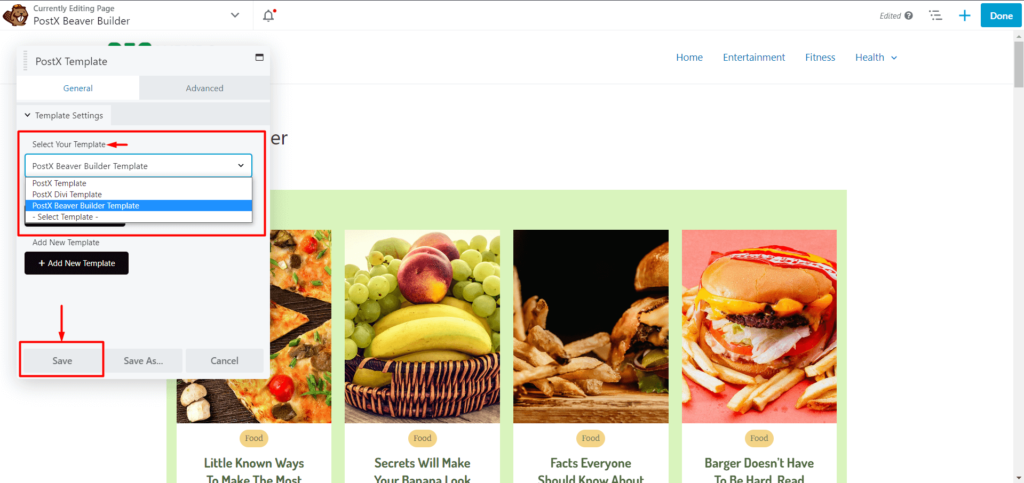
Agora, em “Selecione seu modelo”, escolha o modelo que deseja usar e clique no botão “Salvar”.


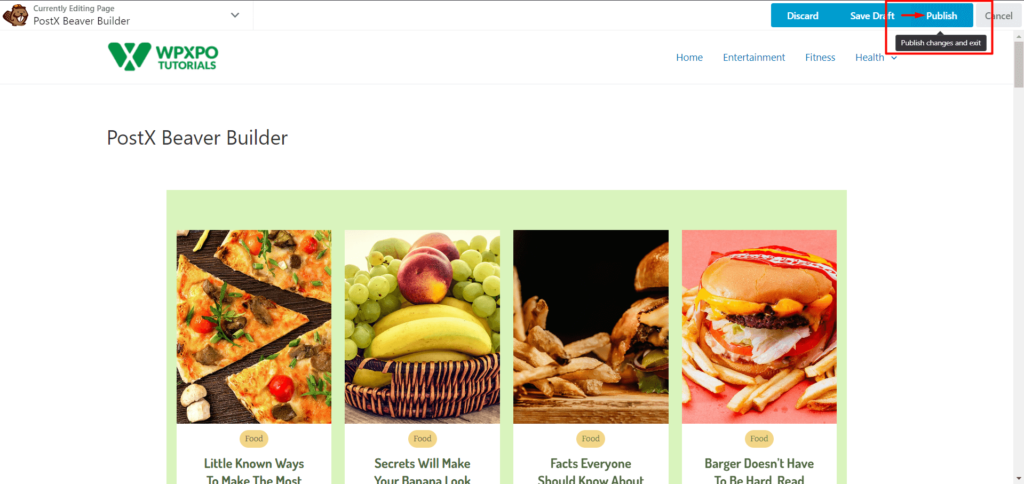
Agora só falta publicar a página. Então, clique em “Concluído” e depois em “Publicar” e pronto.

Etapa 5: personalização (opcional)
Se você deseja fazer alterações ou atualizar seu modelo, pode fazer isso com o modelo PostX Saved.
Vá para os modelos salvos do PostX e clique em "Editar" no modelo salvo que você precisa personalizar. Faça as alterações necessárias e clique em “Atualizar”.

As alterações serão sincronizadas automaticamente no Beaver Builder e você não precisará passar por todas as etapas novamente.
Perguntas frequentes
O Beaver Builder é compatível com o Gutenberg?
O plugin Beaver Builder é totalmente compatível com o editor WordPress. Você pode mover texto e imagens entre o Beaver Builder e o editor do WordPress de forma limitada. Mas se você usar o PostX, poderá usar qualquer bloco PostX e bloco Gutenberg no Beaver Builder.
Como usar Gutenberg Blocks no Beaver Builder?
Siga estas etapas para usar blocos Gutenberg no Beaver Builder:
- Instale e ative o PostX.
- Ative o modelo salvo e o complemento de integração do Beaver.
- Crie um modelo salvo com PostX.
- Use o modelo salvo no Beaver Builder.
- Publique a página.
O Beaver Builder é melhor que o Gutenberg?
Tanto o Beaver Builder quanto o Gutenberg Builder têm seus próprios prós e contras. O Gutenberg é gratuito, fácil de usar e mais rápido, mas falha na criação de layouts complexos. O Beaver Builder é para layouts complexos e mais controle sobre layouts responsivos, mas tem um preço.
Recursos que você vai adorar
- PostX Dynamic Site Builder: Crie seu site com poucos cliques
- Como adicionar carrossel de postagens no WordPress
- Como exibir subcategorias em páginas de categoria no WordPress
- Filtro de blog do WordPress: como adicionar filtro na página do blog do WordPress
- Como criar uma página inicial personalizada no WordPress: respostas para todas as suas perguntas!
Conclusão
Em conclusão, a integração PostX e Beaver Builder reúne o melhor dos dois mundos. Com a extensa coleção de blocos Gutenberg e modelos pré-fabricados do PostX, agora você pode usar facilmente os blocos Gutenberg no Beaver Builder.
A combinação de PostX e Beaver Builder permite que você desbloqueie possibilidades ilimitadas de design e aproveite as incríveis opções de personalização oferecidas pelo Gutenberg Blocks. Seja criando layouts complexos ou incorporando recursos exclusivos e fontes personalizadas, o PostX permite que você crie facilmente sites impressionantes.
Descubra a combinação perfeita entre PostX e Beaver Builder hoje e leve o layout do seu site a novos patamares.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Apresentando o WordPress Breaking News Ticker para PostX

10 melhores plugins de grade do WordPress 2023
![Como usar o Shortcode personalizado do WordPress [Tutorial rápido] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
Como usar o Shortcode personalizado do WordPress [Tutorial rápido]

Como fazer postagens fixas no WordPress: um guia fácil
