Etapas simples para usar blocos Gutenberg no Divi Builder
Publicados: 2022-06-23Um mês atrás, um de nossos usuários nos enviou um e-mail dizendo que queria usar Gutenberg Blocks no Divi Builder. Então, decidi escrever sobre isso. Surpreendentemente, em minha pesquisa, descobri que a integração dos blocos Gutenberg e o construtor Divi permitem opções de personalização mais interessantes para os usuários.
Na indústria do WordPress, o Divi é um dos temas premium e construtores de páginas visuais mais usados. Aqui, você terá muitas opções de personalização para criar belos sites. Pelo contrário, Gutenberg é um editor de blocos lançado em 2019 com o WordPress 5.0. Desde então, tornou-se super popular na indústria do WordPress por sua interface simples e amigável. Como resultado, embora muitos usuários usem construtores de páginas populares como Elementor, Divi Builder, etc., eles também desejam usar blocos Gutenberg para tornar seu site mais atraente para o público.
Qual é a singularidade do Gutenberg Blocks Editor?
Bem, existem inúmeros benefícios em usar blocos Gutenberg. Mais importante ainda, o editor Gutenberg permite que usuários não técnicos adicionem títulos, texto de parágrafo, imagens, vídeos, tabelas, botões e muito mais por meio de blocos. Cores, larguras, alinhamento, tamanho, posição do conteúdo e muito mais.
Por que precisamos usar o Gutenberg Blocks no Divi Builder?
Você pode ter uma pergunta, por que você precisa usar os blocos Gutenberg quando você tem plugins premium como o Divi Builder. Bem, não existem plugins que lhe darão uma solução 100%. Em termos de Divi Builder, também faltam alguns. Para superar essas carências, precisamos da ajuda de outros editores de blocos, plugins de construtores de páginas, etc.
Agora, darei alguns pontos vitais abaixo que o ajudarão a entender meu ponto de vista. A propósito, você pode usar blocos Gutenberg no construtor Divi de várias maneiras, mas discutirei a maneira mais simples, onde você só precisa instalar um plugin gratuito chamado PostX
Alguns recursos úteis do Gutenberg que você não encontra no Divi Builder
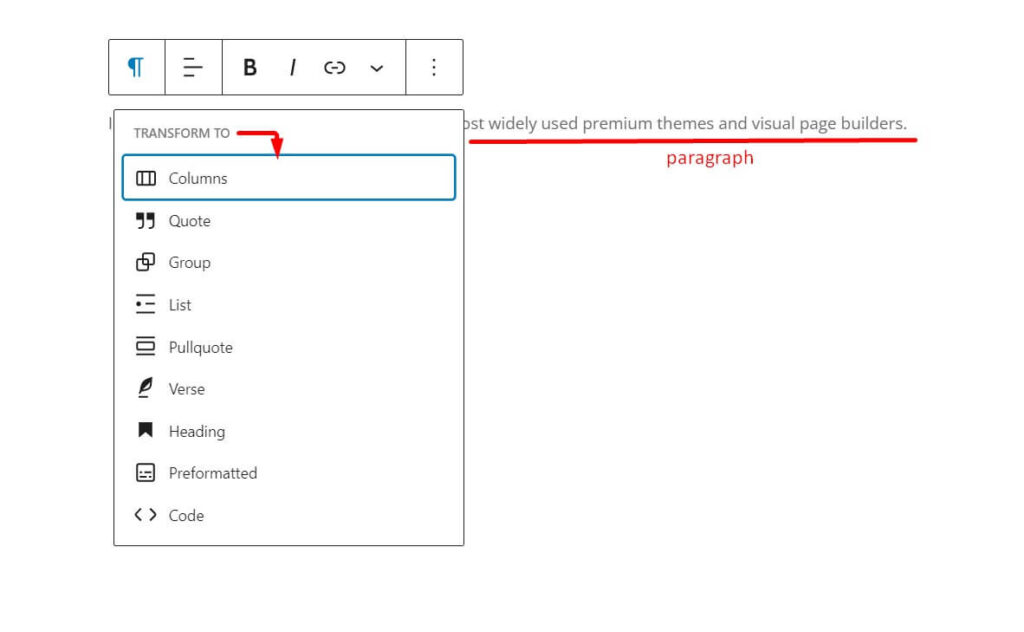
No Divi Builder, você não pode transformar blocos , Suponha que, se você tiver um bloco de parágrafo, não possa transformá-lo em um bloco de citação no Divi Builder. Para a transformação, você precisa criar esse bloco novamente. Isso é demorado e irritante. Mas, os blocos de Gutenberg neste caso permitem a transformação de blocos. Você facilmente transforma os blocos em outro.

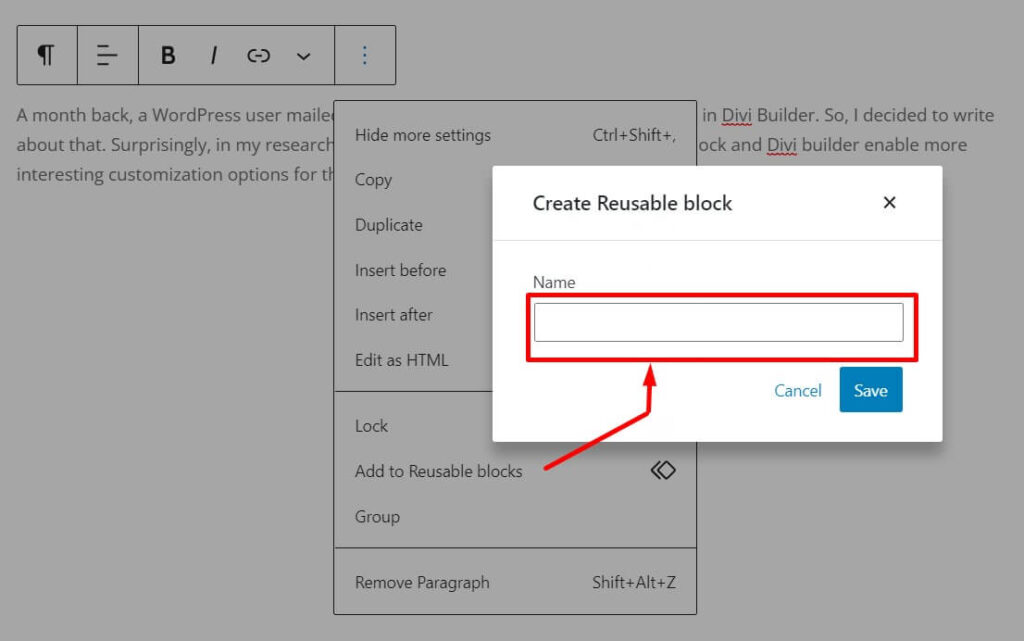
No Gutenberg, você pode salvar um bloco/grupo de blocos para usar posteriormente em qualquer postagem ou página do seu site usando blocos reutilizáveis . Se você adicionar frequentemente o mesmo conteúdo ao mesmo bloco ou grupo de blocos, os blocos reutilizáveis economizarão uma quantidade significativa de tempo.

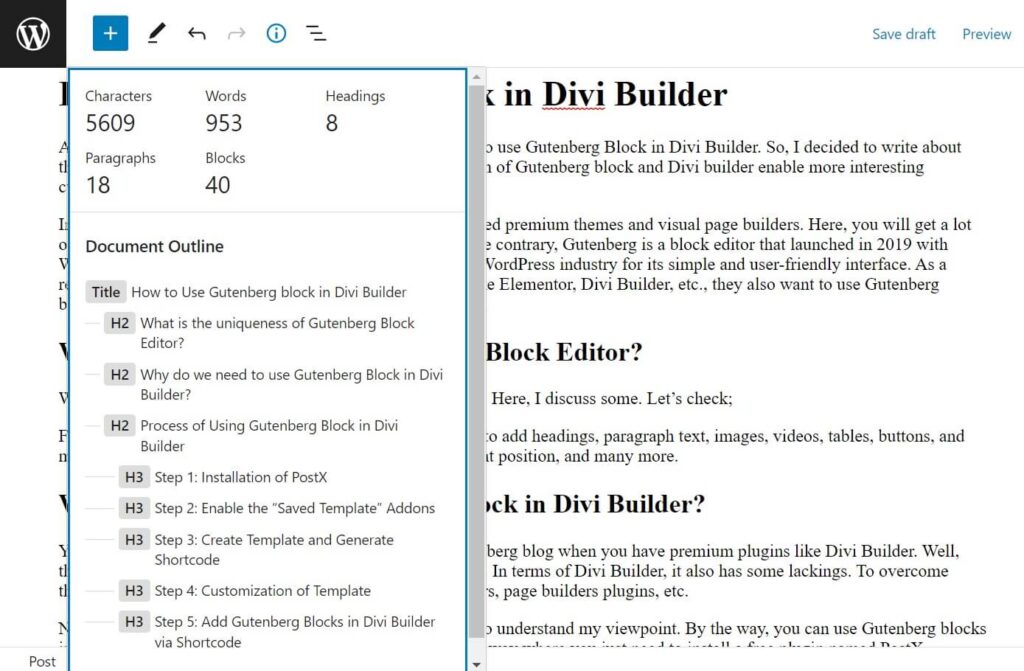
Você não obtém nenhuma opção para o esboço do documento no Divi Builder. Mas, em Gutenberg, você terá as opções de estrutura de tópicos do documento. O Document Outline gera um esboço de conteúdo com base no título e nos títulos usados em sua postagem/página. Quando você clica em um cabeçalho, o editor navega para essa seção de sua postagem ou página.

Processo de uso de blocos Gutenberg no Divi Builder
Com a ajuda do plugin PostX, você pode facilmente usar os blocos Gutenberg no Divi Builder. Mais interessante, além dos blocos Gutenberg, o PostX também oferece alguns outros blocos úteis, layout, design pré-fabricado e opções de configurações essenciais como meta, paginação, consulta, etc. crie um código de acesso.
(Você pode criar códigos de acesso personalizados do WordPress, mas isso leva tempo e um pouco de codificação também. Além disso, o recurso não era tão flexível quanto o bloco de códigos de acesso PostX.)
Aqui, darei as etapas de como você pode usar o Gutenberg através do plug-in PostX
Passo 1: Instalação do PostX
Os usuários precisam ativar a versão gratuita do plugin PostX para usar os blocos Gutenberg no Divi Builder. Com a versão gratuita, os usuários obtêm dois complementos chamados “Elementor” e “Saved Template” que permitirão aos usuários usar os recursos do bloco PostX no Divi Builder.
Você pode facilmente obter a versão gratuita do PostX usando alguns passos rápidos abaixo;
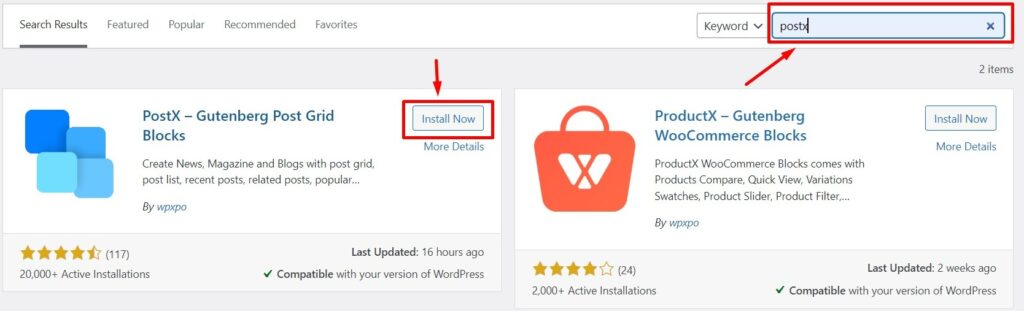
- Primeiro, vá para as opções de plugin do WordPress, clique em Adicionar novo
- Em seguida, escreva “PostX” na barra de pesquisa
- Instale o plugin “PostX”
- Ative o plugin “PostX”.

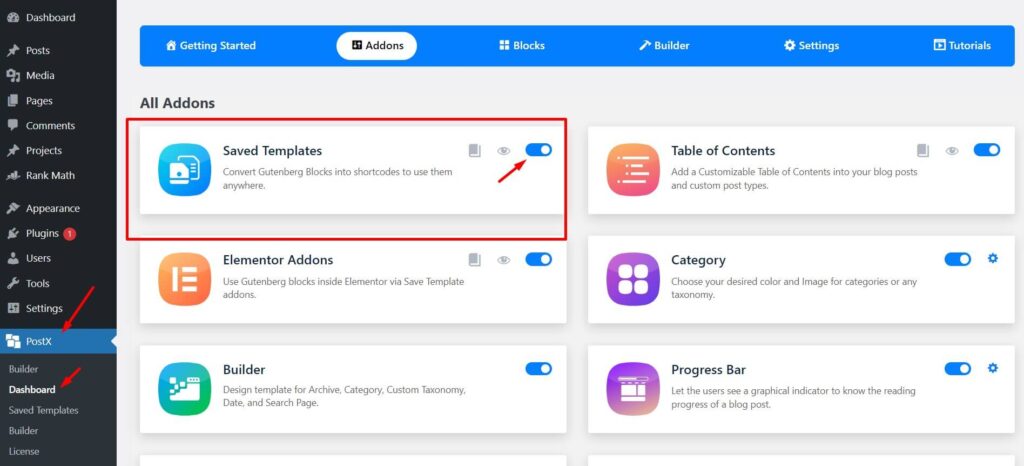
Etapa 2: ative os complementos “Modelo salvo”
Você receberá uma opção chamada PostX em seu WordPress após a ativação bem-sucedida do plugin PostX.
Agora, vá para a opção do painel PostX e clique em Addons . Na opção Addons , você verá alguns addons úteis. A partir deles, você precisa habilitar os addons chamados Saved Template.

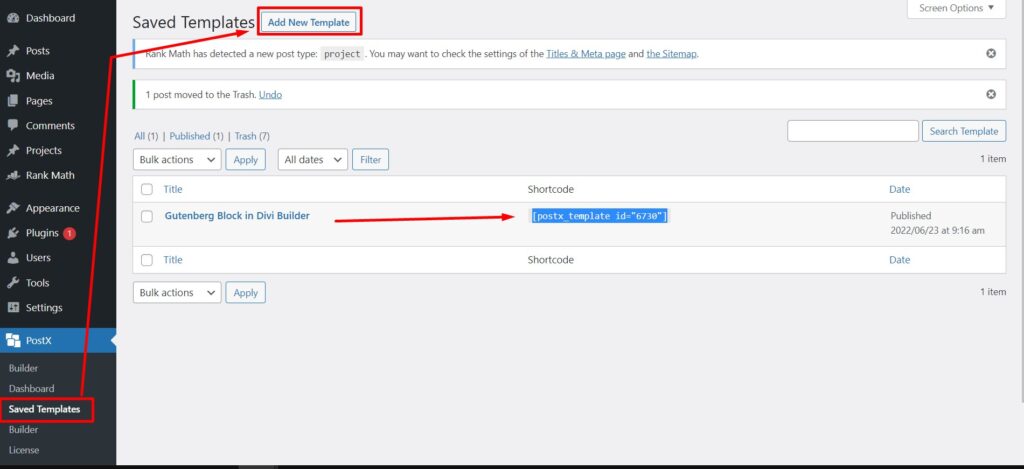
Etapa 3: criar modelo e gerar código de acesso
Depois de ativar o “Modelo salvo”, os usuários verão uma opção PostX com um título semelhante. Primeiro, selecione “Modelo salvo” e depois “Adicionar novo”. Os usuários agora serão levados para uma nova página com blocos editáveis do Gutenberg. Os usuários podem personalizar a página de acordo com suas preferências pessoais, selecionando os blocos desejados.

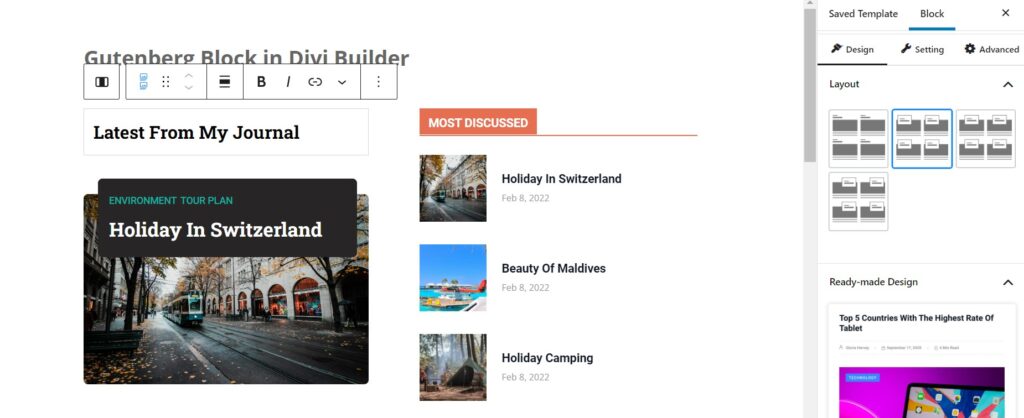
Etapa 4: Personalização do Modelo
O PostX fornece uma ampla variedade de recursos de personalização junto com os blocos Gutenberg. Você pode usar lista de postagem, grade de postagem, controle deslizante de postagem, tabela de conteúdo, espaçador e tantos blocos úteis para personalizar seu bloco.

Após a personalização, ao salvar a página, o shortcode será gerado automaticamente para a página. Agora, você pode copiar facilmente esse código curto e usá-lo no Divi Builder.
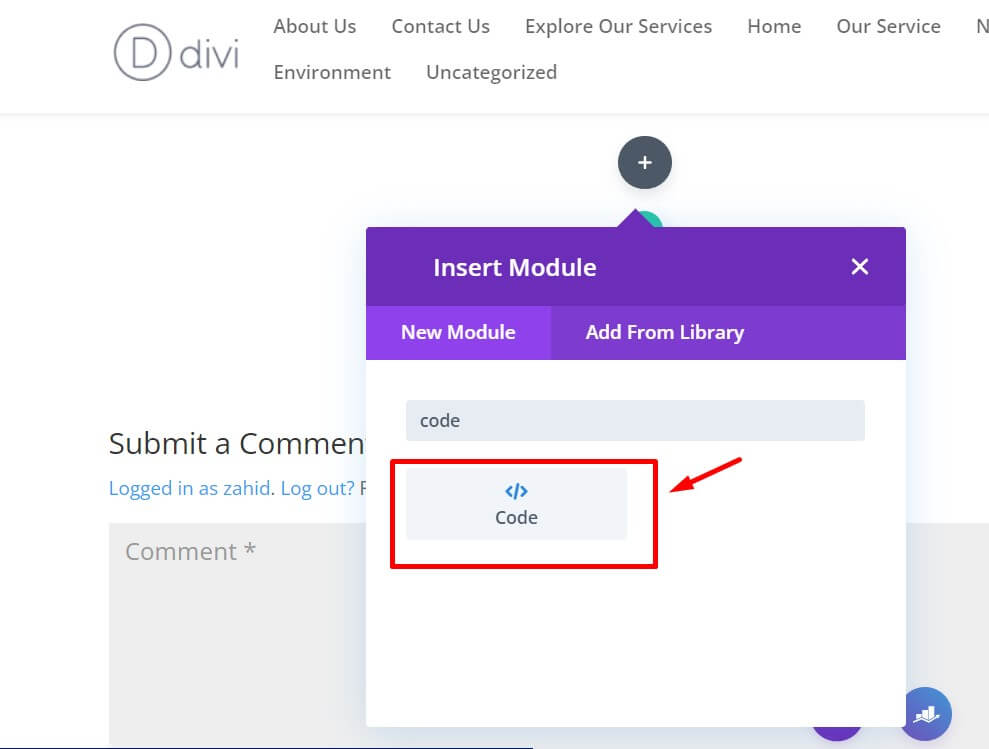
Passo 5: Adicione Blocos Gutenberg no Divi Builder via Shortcode
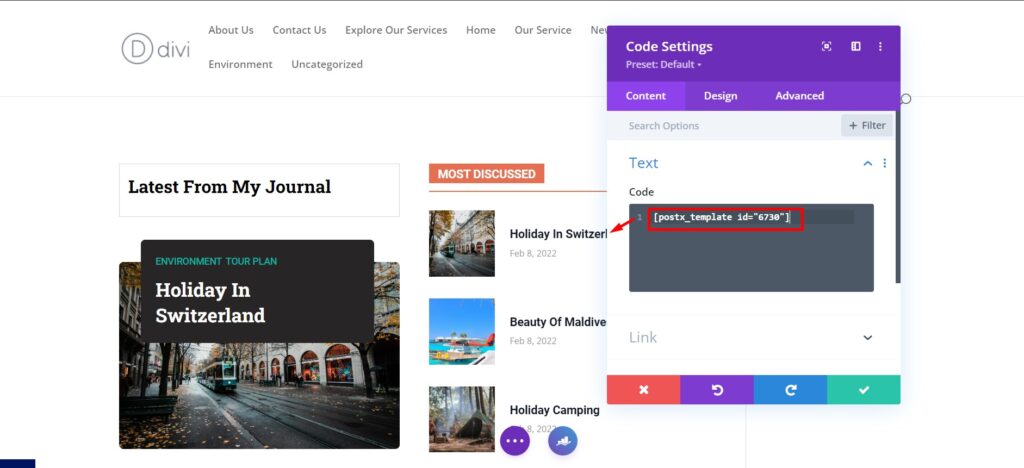
Comece a editar a página com o Divi Builder agora. Na barra de pesquisa escreva “código”. Se você colar o código de acesso do modelo salvo, o modelo salvo será atualizado automaticamente no Divi Builder.



Você pode usar o modelo salvo em qualquer lugar do seu site. Mas você não pode editar o modelo diretamente usando o Divi Builder. Você precisa voltar para a opção de modelo salvo , onde você pode personalizá-lo novamente conforme sua necessidade. Depois de publicar o editado, ele será atualizado automaticamente em todas as páginas da Web em que o modelo foi usado.
perguntas frequentes
O Divi é compatível com o Gutenberg?
Sim, o Divi é totalmente compatível com o Gutenberg. Com a ajuda do plugin PostX, você pode usar o Divi e o Gutenberg juntos.
O Gutenberg substituirá os construtores de páginas?
Bem, você ainda precisa de construtores de páginas para construir um site profissional. Embora o Gutenberg forneça uma ampla gama de recursos de personalização junto com muitos blocos úteis, ainda assim ele não pode ser substituído por potenciais construtores de páginas como Elementor, Divi Builder, etc.
Como usar os Blocos Gutenberg no Divi Page Builder
Você pode usar o Gutenberg Blocks e o Divi Page Builder com a ajuda do plugin PostX. Você só precisa seguir os passos abaixo;
Passo 1. Instale o plugin PostX
Passo 2. Ative Salvar modelo e complementos Elementor
Etapa 3. Crie designs personalizados com Gutenberg Post Blocks para gerar shortcode
Passo 4. Adicione os designs personalizados a qualquer página durante a edição com o Elementor via shortcode
Conclusão
Portanto, você não precisa se preocupar em perder nenhum recurso do Gutenberg e do Divi Builder. Com a ajuda do plugin PostX, agora você pode usar facilmente os blocos Gutenberg no Divi Builder.
Se você tiver alguma dúvida, não se esqueça de nos escrever. Nossa equipe de suporte está sempre pronta para resolver suas dúvidas.

Como ativar o relatório de erros no WordPress?

Como converter blocos Gutenberg em shortcode

10 melhores plugins de grade do WordPress 2022

WooCommerce: Mostrar categorias na página da loja!
