Como usar blocos Gutenberg no WPBakery Page Builder com integração PostX
Publicados: 2023-07-04O WPBakery Page Builder oferece uma solução eficiente para criação de páginas no WordPress. Este plug-in usa uma variedade de “Elementos de conteúdo” como blocos de construção para o design do site. Outros plug-ins do construtor de páginas podem se referir a esses blocos como módulos ou widgets. No entanto, WPBakery se refere a eles como “Elementos de conteúdo”. Esses elementos podem ser usados em qualquer página para criar sites incríveis.
Recentemente, alguns usuários do WordPress nos perguntaram se poderiam usar Gutenberg Blocks no construtor de páginas WPBakery.
Um usuário perguntou:
Olá, tenho uma pergunta sobre os blocos PostX. É compatível com meu site se eu tiver o WPBakery como meu editor?
Outro usuário fez uma consulta:
Eu queria dar uma nova aparência à nossa seção de notícias, mas não tenho a opção de adicionar um bloco pré-criado à página de notícias. Isso funciona com o WPBakery?
Para resolver isso, estamos apresentando a integração PostX e WPBakery Page Builder . Portanto, agora qualquer pessoa pode usar blocos Gutenberg no WPBakery Page Builder.
Fique conosco enquanto exploramos como usar Gutenberg Blocks no WPBakery Page Builder.
Por que você deve usar blocos PostX (blocos de Gutenberg) no WPBakery Page Builder?
PostX é um plug-in conveniente projetado para blocos de postagem do Gutenberg; se você quiser fazer sites incríveis. Com o PostX, você terá uma grande variedade de blocos de postagem criativos e atraentes à sua disposição, permitindo aprimorar a exibição geral do seu site.
Se você deseja aumentar o engajamento ou simplesmente tornar seu site mais atraente visualmente, o PostX é uma excelente escolha para qualquer blogueiro ou criador de conteúdo que deseja levar seu trabalho para o próximo nível. E com sua vasta gama de personalização, você pode criar sites de notícias/revistas visualmente impressionantes rapidamente.
Não perca os incríveis recursos do PostX.
E por que usá-lo no WPBakery? Devido à conveniência que o PostX oferece ao criar uma página. Crie e personalize sua página e publique-a como um modelo salvo. Em seguida, use o modelo salvo no WPBakery Page Builder sem problemas.
Como usar os blocos Gutenberg no WPBakery Page Builder?
Após a integração bem-sucedida do PostX com o Divi e o Beaver Builder, estamos apresentando a integração do PostX e do WPBakery Page Builder. Agora, você pode usar qualquer Bloco PostX e outros Blocos Gutenberg no WPBakery Page Builder.
Não vamos perder tempo e mostrar como é fácil usar blocos Gutenberg no WPBakery Page Builder com PostX.
Vídeo tutorial
Aqui está um tutorial em vídeo para usar blocos Gutenberg no WPBakery Page Builder para explorá-lo visualmente.
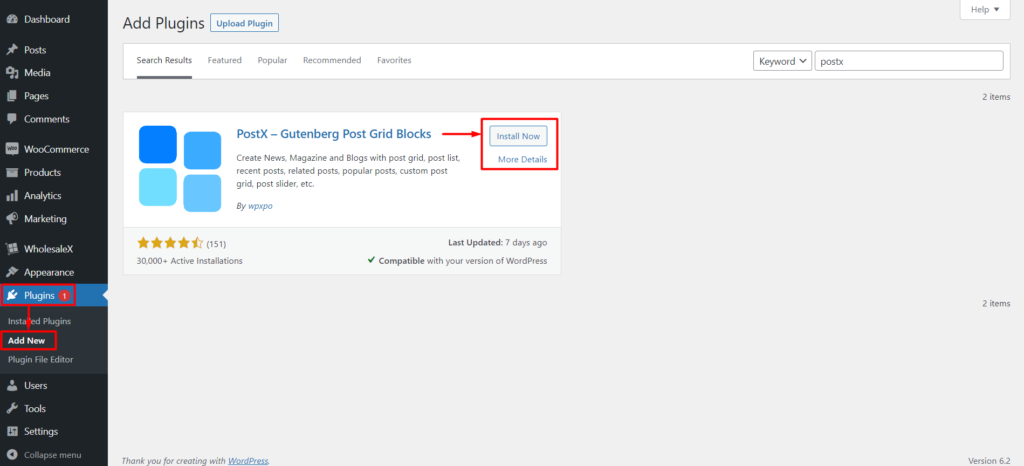
Passo 1: Instale e ative o PostX
Primeiramente, você deve instalar e ativar o plugin PostX. Feito isso, você pode ativar o complemento WPBakery Page Builder para começar a usar esses incríveis blocos PostX e Gutenberg.

Passo 2: Habilite o WPBakery e o complemento de modelo salvo
Depois de ativar o PostX, você tem acesso a uma variedade de complementos, blocos PostX e outros recursos de personalização que podem aprimorar a experiência do usuário.
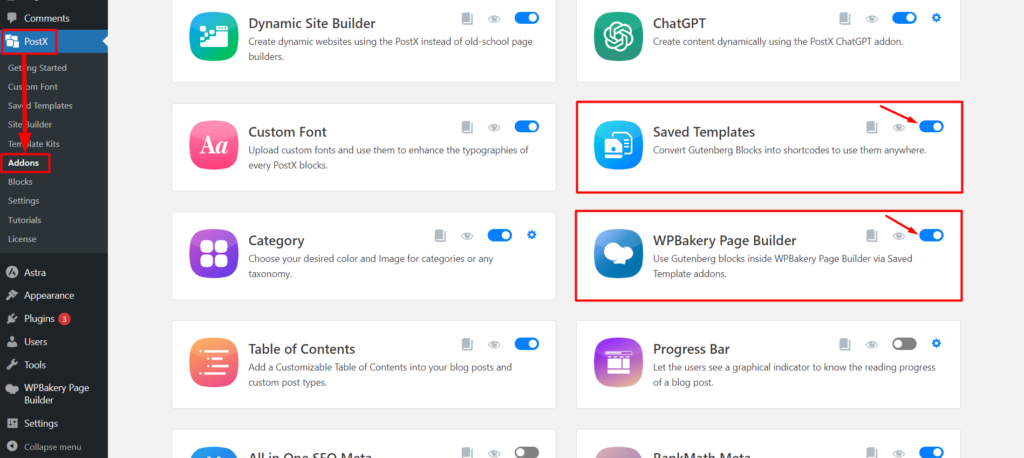
Se você quiser usar blocos Gutenberg no WPBakery Page Builder, você deve habilitar dois addons específicos do PostX: WPBakery Page Builder e Saved Templates.

Para habilitar ambos os complementos, visite a página PostX Addons e use a barra de alternância para Saved Templates e WPBakery Page Builder addon.
Etapa 3: criar um modelo salvo com PostX
A criação de um modelo salvo com PostX é necessária para usar blocos Gutenberg no WPBakery Page Builder.
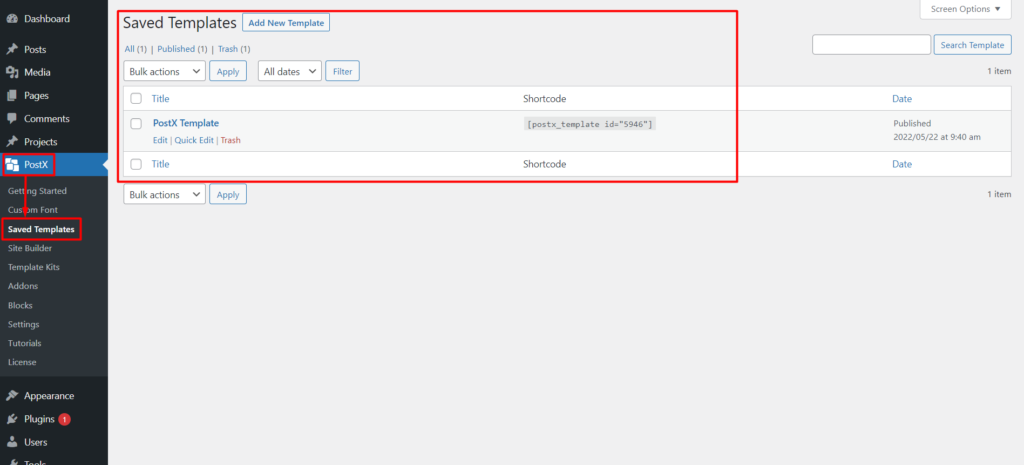
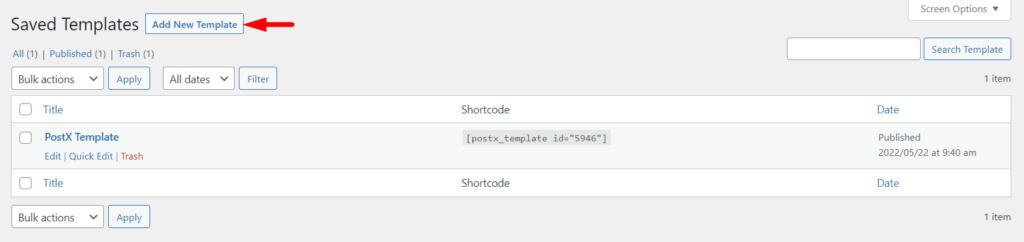
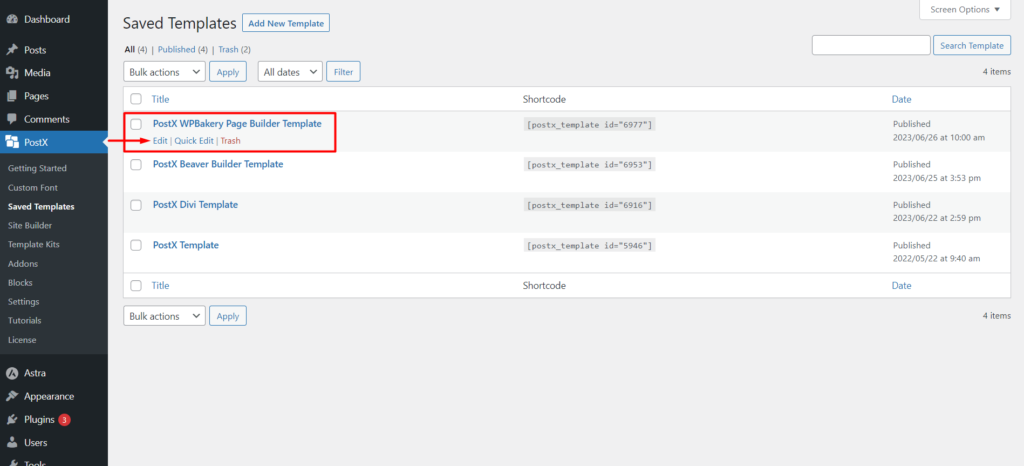
Para criar novos modelos salvos no PostX, vá para a seção “Modelos salvos” e clique no botão “Adicionar novo modelo”. Você também pode editar quaisquer modelos existentes neste local.

Para criar um modelo, clique no botão “Adicionar novo modelo”. Isso abrirá o editor Gutenberg, onde você pode facilmente usar PostX Blocks, PostX Premade patterns ou qualquer outro Gutenberg Blocks para criar o modelo desejado.

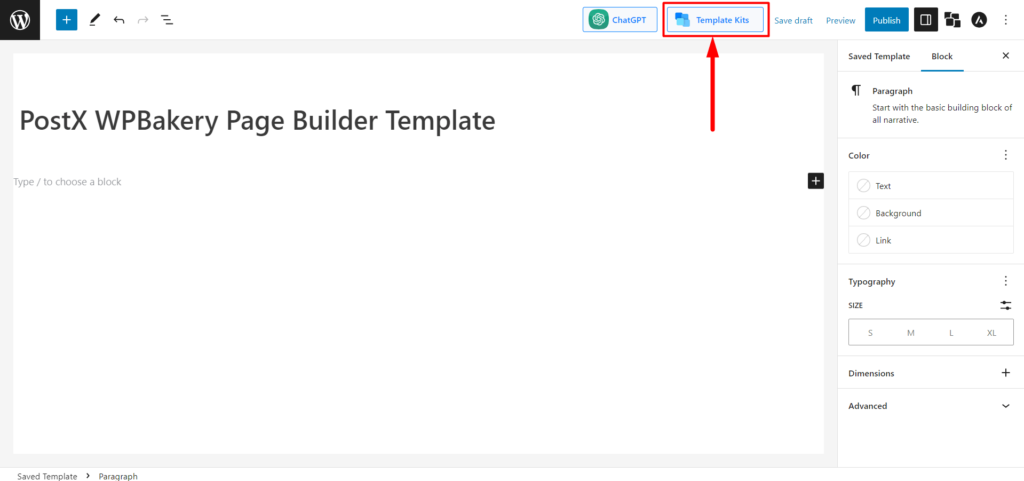
Vamos usar os Starter Packs e modelos pré-fabricados do PostX para facilitar as coisas. Clique no botão "Kits de modelo" na parte superior da página.

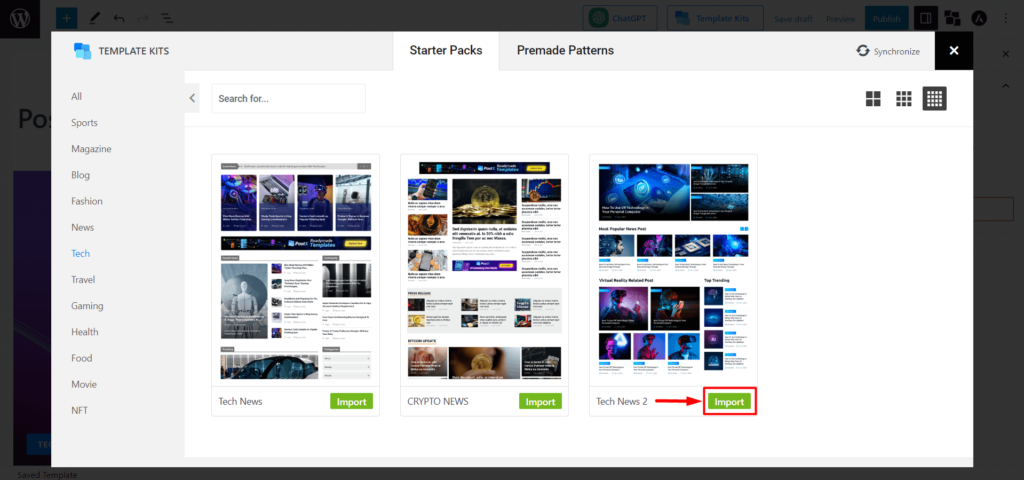
O PostX oferece pacotes iniciais e modelos predefinidos que permitem criar layouts com apenas um clique. Selecione o pacote inicial ou modelo desejado por PostX e clique em “Importar”. Por exemplo, vamos usar o Tech News Layout 2 como exemplo.

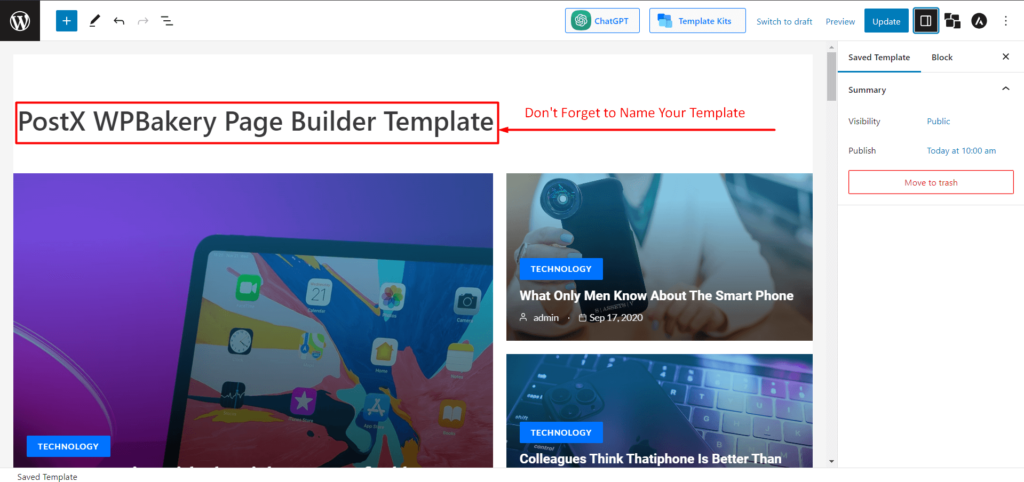
Para usar este modelo no WPBakery Page Builder, você deve dar a ele um “Nome” para selecioná-lo facilmente no WPBakery Editor.

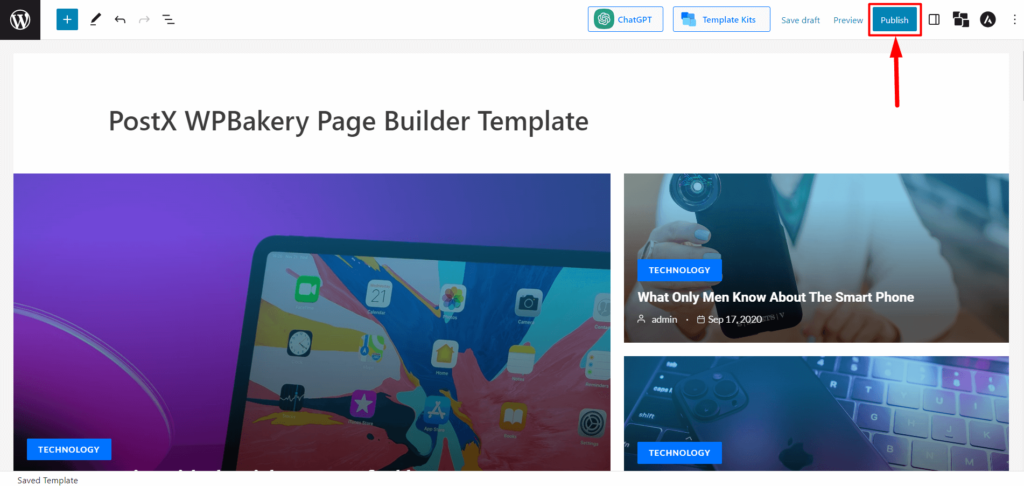
Lembre-se de publicar o modelo salvo assim que terminar.

Etapa 4: Use o modelo PostX no WPBakery Page Builder
Na etapa anterior, criamos um modelo salvo. Agora, tudo o que resta é usá-lo no WPBakery Page Builder.
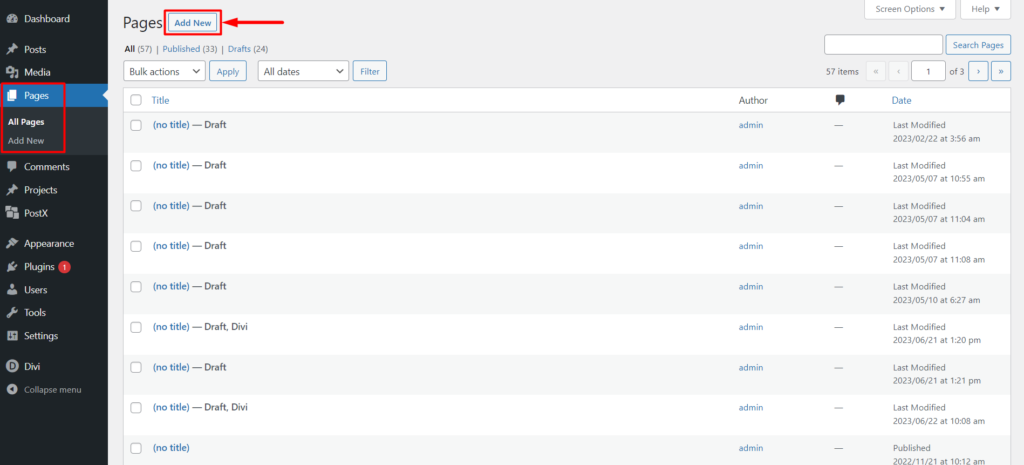
No painel do WordPress, vá para Páginas e clique em “Adicionar nova página”.

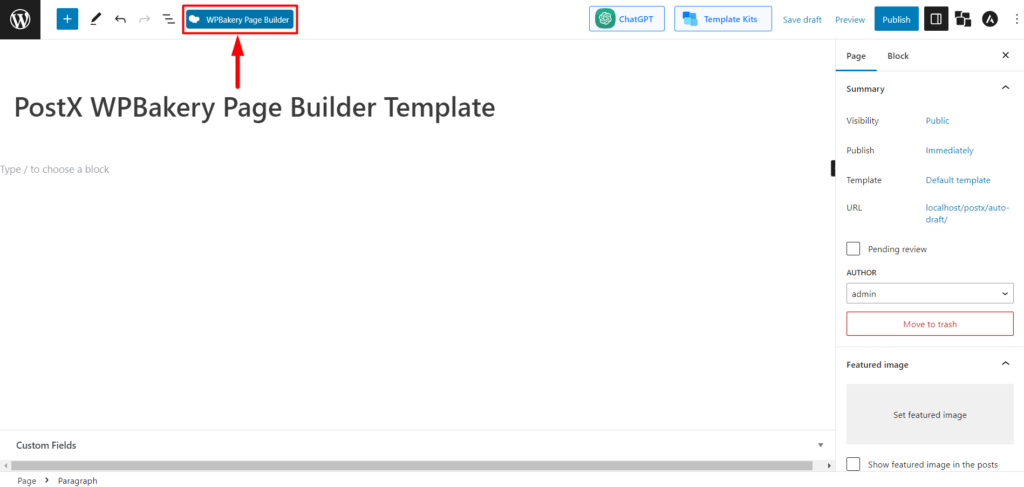
Uma vez no editor de página, você verá um ícone de “WPBakery Page Builder” na parte superior do editor de página. Clique nele e ele o redirecionará para o WPBakery Page Builder.

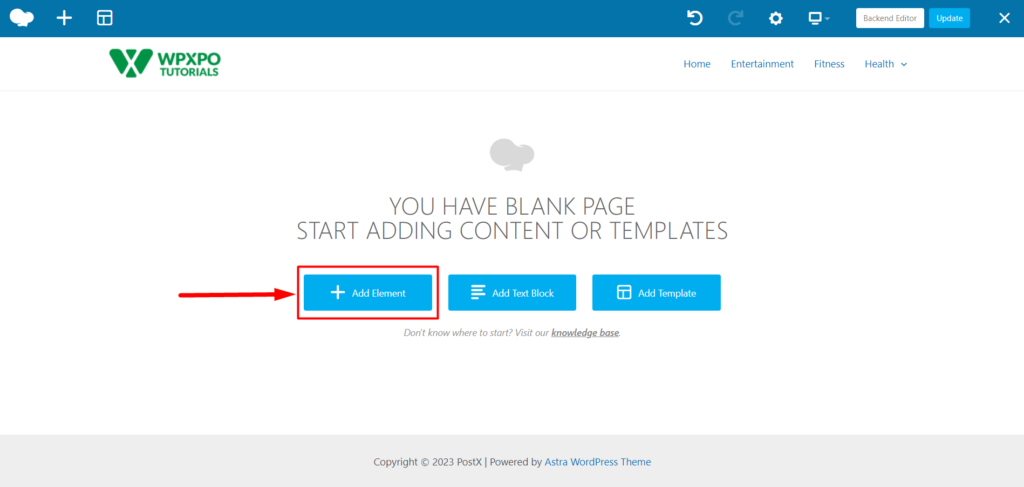
Quando estiver dentro do WPBakery Page Builder, você verá 3 botões: “+ Adicionar elemento”, “Adicionar bloco de texto” e “Adicionar modelo”. Agora clique em “+ Adicionar elemento” para selecionar os elementos de conteúdo do modelo PostX.

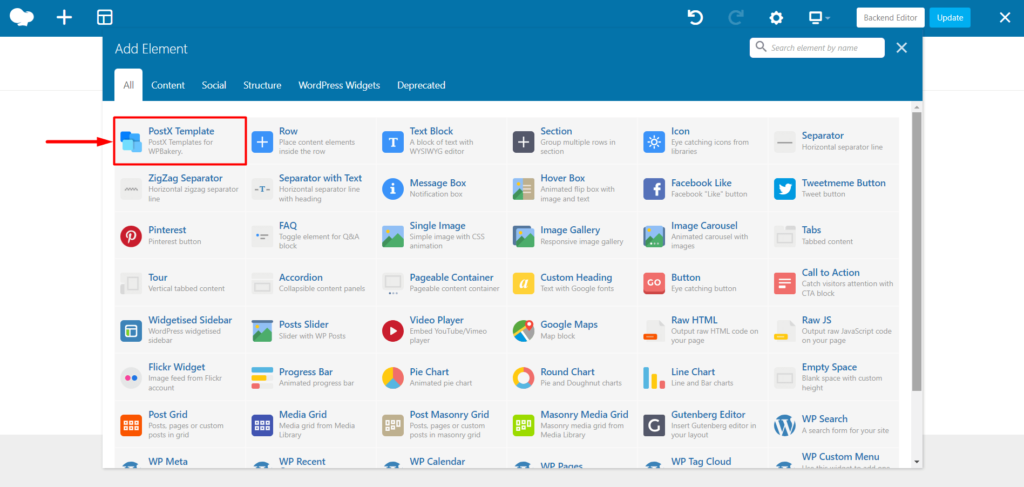
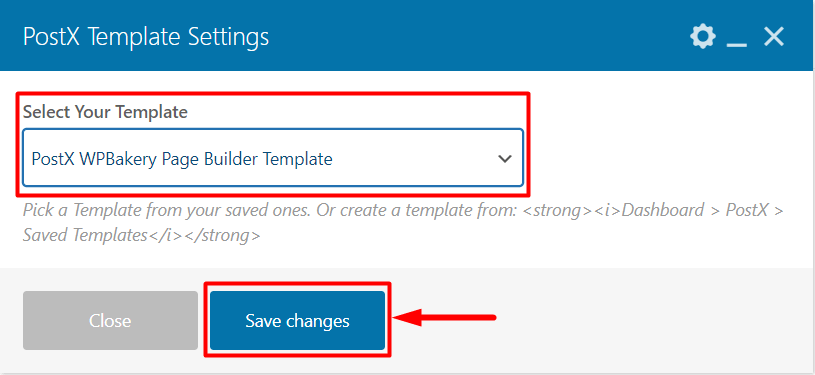
Agora, você verá o elemento de conteúdo PostX Template. Selecione-o para escolher seu modelo salvo.


Você verá as “Configurações do modelo PostX” e, a partir daqui, poderá selecionar o modelo salvo criado na Etapa 3. Depois de selecionar o modelo, clique no botão “Salvar alterações” para adicionar o bloco Gutenberg no WPBakery Page Builder.

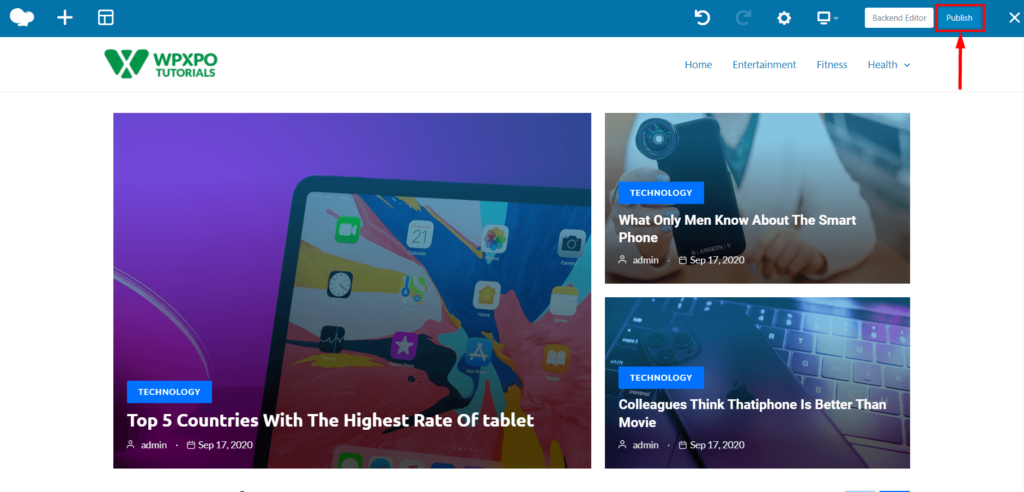
Agora só falta publicar a página. Então, clique no botão “Publicar” e pronto.

Etapa 5: personalização (opcional)
Depois de usar blocos PostX e blocos Gutenberg no WPBakery Page Builder, você pode personalizá-los para alterações ou atualizações. Você pode fazer isso facilmente com o PostX.
Vá para PostX Saved Templates e clique em “Editar” no modelo salvo que você precisa personalizar; ele permitirá que você edite seu modelo. Faça as alterações necessárias e clique em “Atualizar”.

As alterações feitas aqui serão sincronizadas automaticamente se você tiver usado este modelo dentro do WPBakery Page Builder.
E é assim que você pode facilmente usar Gutenberg Blocks no WPBakery Page Builder.
Perguntas frequentes
Por que Gutenberg é melhor?
O Gutenberg é uma ótima opção para quem deseja um editor eficiente e fácil de usar. É gratuito, rápido e responsivo, tornando-o uma opção ideal para usuários do WordPress. Agora é o editor padrão do WordPress, então você não precisa se preocupar com problemas de compatibilidade com outros plugins e temas.
O Gutenberg vai substituir os construtores de páginas como o WPBakery?
Escolher entre Gutenberg e outros construtores de páginas como WPBakery, Divi, Beaver, Elementor etc., é uma questão de preferência pessoal. Cada opção tem suas vantagens e desvantagens. No entanto, com base em fatores como compatibilidade, velocidade e facilidade de uso, o Gutenberg pode substituir outros criadores de páginas.
Como usar Gutenberg Blocks no WPBakery Page Builder?
Siga estas etapas para usar os blocos Gutenberg no WPBakery Page Builder:
- Instale e ative o PostX.
- Ative o modelo salvo e o complemento WPBakery Page Builder.
- Crie um modelo salvo com PostX.
- Use o modelo salvo no WPBakery Page Builder.
- Publique a página.
Recursos que você vai adorar
- PostX Dynamic Site Builder: Crie seu site com poucos cliques
- Apresentando o bloco de linha/coluna PostX: mostre seu conteúdo perfeitamente
- Como adicionar fontes personalizadas do WordPress: assuma o controle total da tipografia
- Apresentando PostX ChatGPT Addon: o WordPress AI Content Generator
- Como criar uma página inicial personalizada no WordPress: respostas para todas as suas perguntas!
Conclusão
Em conclusão, a integração do PostX e do WPBakery Page Builder permite que os usuários do WordPress usem blocos Gutenberg no WPBakery Page Builder facilmente.
Com a ajuda do PostX, qualquer pessoa pode criar páginas impressionantes usando blocos Gutenberg sem ter que se preocupar com problemas de compatibilidade com o WPBakery Page Builder.
Seguindo o guia passo a passo fornecido, os usuários podem usar blocos PostX e outros blocos Gutenberg de maneira rápida e eficiente em seus designs do WPBakery Page Builder. Essa integração proporcionará uma melhor experiência de criação de sites para os usuários.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Comparação de produtos: Comparação de produtos WooCommerce

10 melhores plugins de grade do WordPress 2023

Como adicionar crédito da loja WooCommerce com WholesaleX

Como oferecer descontos no atacado com WholesaleX
