Como usar formatos de vídeo para conteúdo animado (mais por que se preocupar)
Publicados: 2023-05-13Incluir conteúdo animado em seu site pode ser uma maneira fantástica de manter os visitantes envolvidos. No entanto, arquivos GIF grandes podem tornar seu site lento e afetar negativamente a experiência do usuário. Então, você pode estar se perguntando como usar formatos de vídeo para conteúdo animado no WordPress.
Felizmente, você pode substituir manualmente GIFs por vídeos em apenas algumas etapas. Como alternativa, se estiver procurando uma solução mais fácil e rápida, você pode usar uma ferramenta de otimização que oferece conversões automáticas de GIF para vídeo.

Neste artigo, discutiremos por que você pode querer usar formatos de vídeo para conteúdo animado. Em seguida, mostraremos como fazer isso manualmente e com um plugin. Vamos mergulhar de cabeça!
Por que usar formatos de vídeo para conteúdo animado?
Antes de mostrarmos como usar formatos de vídeo para conteúdo animado, vamos discutir por que você pode querer fazer isso. Em primeiro lugar, existem muitas razões para incluir animações em seu site. Você pode querer usá-los para entreter, envolver ou até mesmo informar os usuários.
O Graphics Interchange Format (GIF) é um tipo de arquivo popular que exibe conteúdo animado (geralmente apresentado em um loop). Você pode estar familiarizado com a popular biblioteca GIF, GIPHY:

No entanto, os arquivos GIF podem ser grandes, exigindo muita largura de banda para funcionar. Como resultado, a velocidade do seu site pode ser prejudicada.
Páginas de carregamento lento provavelmente criarão uma experiência ruim para o usuário. Além do mais, se o seu site tiver um desempenho ruim, isso pode afetar suas pontuações de Core Web Vitals e diminuir sua classificação nos resultados de pesquisa.
Se você já estava preocupado com o desempenho do seu site, deve ter descoberto que os GIFs eram os culpados ao usar o PageSpeed Insights. Esta ferramenta popular fornece aos usuários conselhos sobre como melhorar a velocidade do site. Uma recomendação comum é “usar formatos de vídeo para conteúdo animado”. Você também pode obter o mesmo conselho na seção Oportunidades se estiver usando a ferramenta Lighthouse do Google.
Ao usar formatos de vídeo para conteúdo animado, você pode incrementar seu site sem deixá-lo lento. Isso ocorre porque os vídeos exigem menos largura de banda e seus tamanhos de arquivo são menores. Além disso, você poderá configurá-los para reproduzir em loop, como GIFs.
Além disso, os vídeos podem suportar paletas de cores ilimitadas, o que significa que sua qualidade provavelmente será melhor do que GIFs. Por fim, os formatos de vídeo são mais amplamente suportados pelos navegadores da web. Isso significa que você não precisa se preocupar com problemas de compatibilidade ao usar vídeos para suas animações.
Como usar formatos de vídeo para conteúdo animado
Agora que você sabe por que pode querer usar formatos de vídeo para conteúdo animado, vamos guiá-lo pelas três etapas para fazer exatamente isso!
- Passo 1: Crie um vídeo MP4
- Etapa 2: gerar um vídeo WebM
- Passo 3: Configure seu vídeo como um GIF
Passo 1: Crie um vídeo MP4
Se você quiser usar vídeos em vez de GIFs, o primeiro passo é converter seu arquivo de animação em um arquivo de vídeo. MP4 é um dos formatos de arquivo de vídeo mais usados, então é um bom lugar para começar.
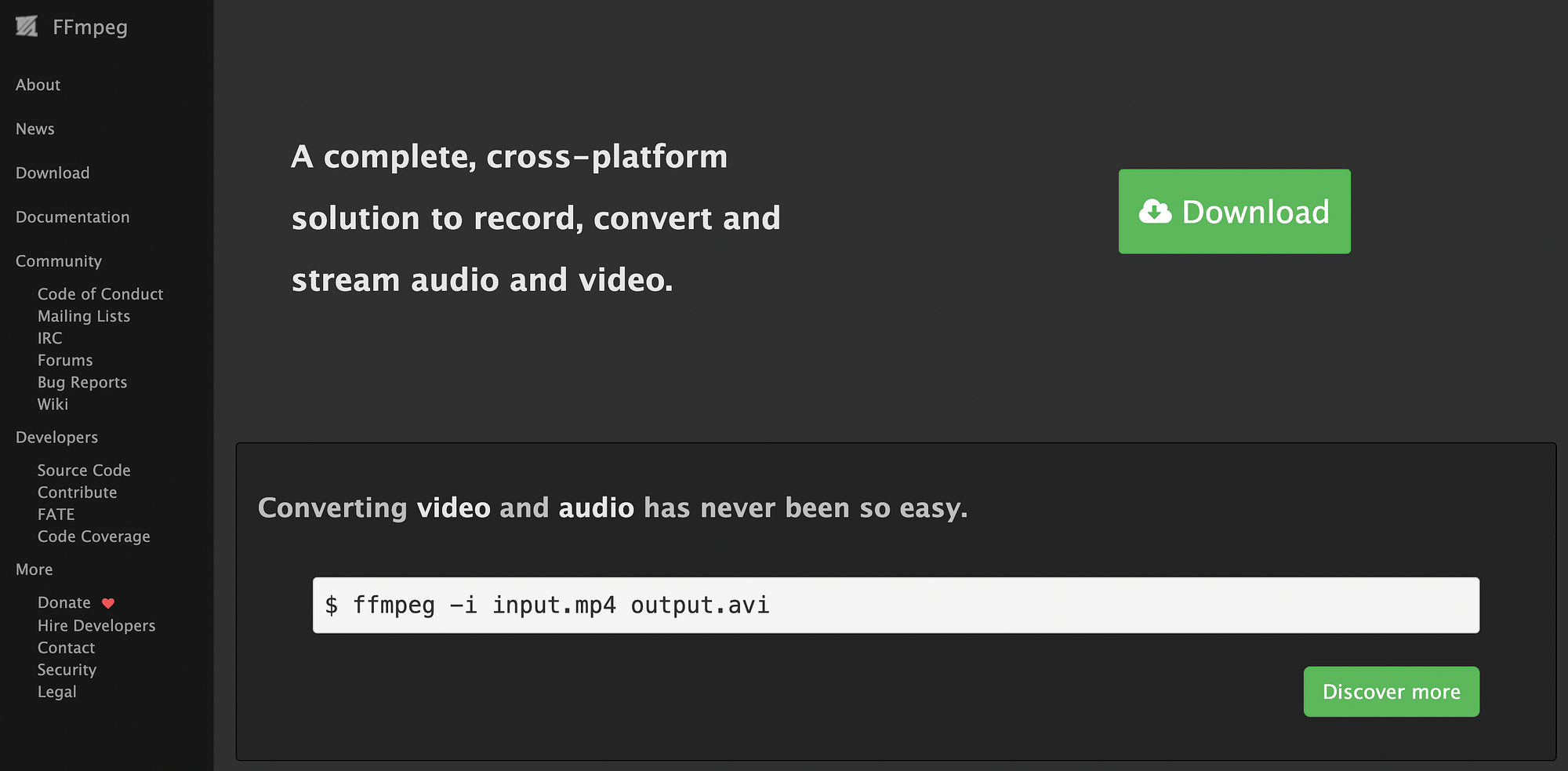
Você pode converter facilmente uma variedade de formatos de arquivo usando uma ferramenta de desenvolvimento gratuita como o FFmpeg:

Lembre-se de que o FFmpeg permite converter formatos de arquivo usando a linha de comando. Portanto, se você deseja utilizar este método, é melhor que você já tenha alguma experiência com este tipo de programa.
Depois de instalar o FFmpeg em seu sistema operacional, navegue até a ferramenta de linha de comando e execute o seguinte:
ffmpeg -i your-animation.gif your-animation.mp4
Certifique-se de trocar os nomes de seus próprios arquivos de entrada e saída no lugar de your-animation.gif e your-animation.mp4 .
Isso converterá seu GIF em um vídeo MP4.
Etapa 2: gerar um vídeo WebM
Como mencionado anteriormente, os arquivos de vídeo são menores e mais eficientes do que formatos populares de arquivo de animação, como GIFs. No entanto, você pode escolher entre vários tipos de arquivos de vídeo. O MP4 é talvez o mais popular, mas os arquivos de vídeo WebM são ainda menores.
Nem todos os navegadores da Web suportam o formato de arquivo WebM, mas ainda é uma boa ideia gerar arquivos .mp4 e .webm. Dessa forma, você pode usar qualquer fonte de vídeo na próxima etapa.
A boa notícia é que você também pode gerar um arquivo de vídeo WebM usando o FFmpeg. Basta digitar o seguinte código em sua ferramenta de linha de comando:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Mais uma vez, certifique-se de trocar seus nomes de arquivo exclusivos.
Passo 3: Configure seu vídeo como um GIF
Depois de criar seus arquivos, a última etapa é exibir seu vídeo. Se você estiver usando o WordPress ou qualquer outra plataforma que permita a incorporação de código, você pode usar um elemento html <video> simples. Além disso, você pode configurar facilmente sua incorporação de vídeo para se comportar como um GIF adicionando determinados atributos.
Em particular, você pode querer certificar-se de que está definido para reprodução automática, executado em um loop e silencioso. Para imitar essas características, basta usar o seguinte trecho de código:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
Como você pode ver, você pode usar duas fontes de vídeo. Isso pode parecer redundante, mas o navegador simplesmente usará a fonte que for capaz de identificar primeiro. Ou seja, se ele suportar arquivos WebM, ele usará essa opção primeiro.
Depois de incorporar o código acima em seu site, você provavelmente desejará testá-lo para garantir que esteja funcionando corretamente no front-end. É isso! Você também pode retornar ao PageSpeed Insights ou ao Lighthouse para ver o quanto as pontuações de velocidade do seu site melhoraram depois de fazer essa alteração.
Um atalho para usar formatos de vídeo para conteúdo animado
Como vimos, a conversão manual de arquivos de animação em vídeos pode ser relativamente simples quando você usa uma ferramenta como o FFmpeg. No entanto, se você não estiver familiarizado com o uso da linha de comando, pode ser difícil começar. Além do mais, se você não tiver outro motivo para usá-lo, pode não fazer sentido aprender essa habilidade.

Nesse caso, você pode estar procurando um atalho para usar formatos de vídeo para conteúdo animado. A boa notícia é que você pode empregar uma imagem Content Delivery Network (CDN) para obter os mesmos resultados. Melhor ainda, ao usar o WordPress, você pode obter uma CDN de imagem com um plug-in de otimização.
O Optimole ajuda você a otimizar tudo relacionado a imagens com seu CDN de imagem e outras ferramentas. Portanto, é uma excelente solução para o trabalho:

Para começar a usar o Optimole, instale e ative o plug-in no painel do WordPress. Em seguida, você será solicitado a criar uma conta no Optimole.
Em seguida, você receberá um e-mail de confirmação que inclui seus detalhes de login, bem como um link para ativar sua nova conta. Depois de ativar sua conta, você receberá uma chave de API que poderá usar para conectar seu site à sua conta.
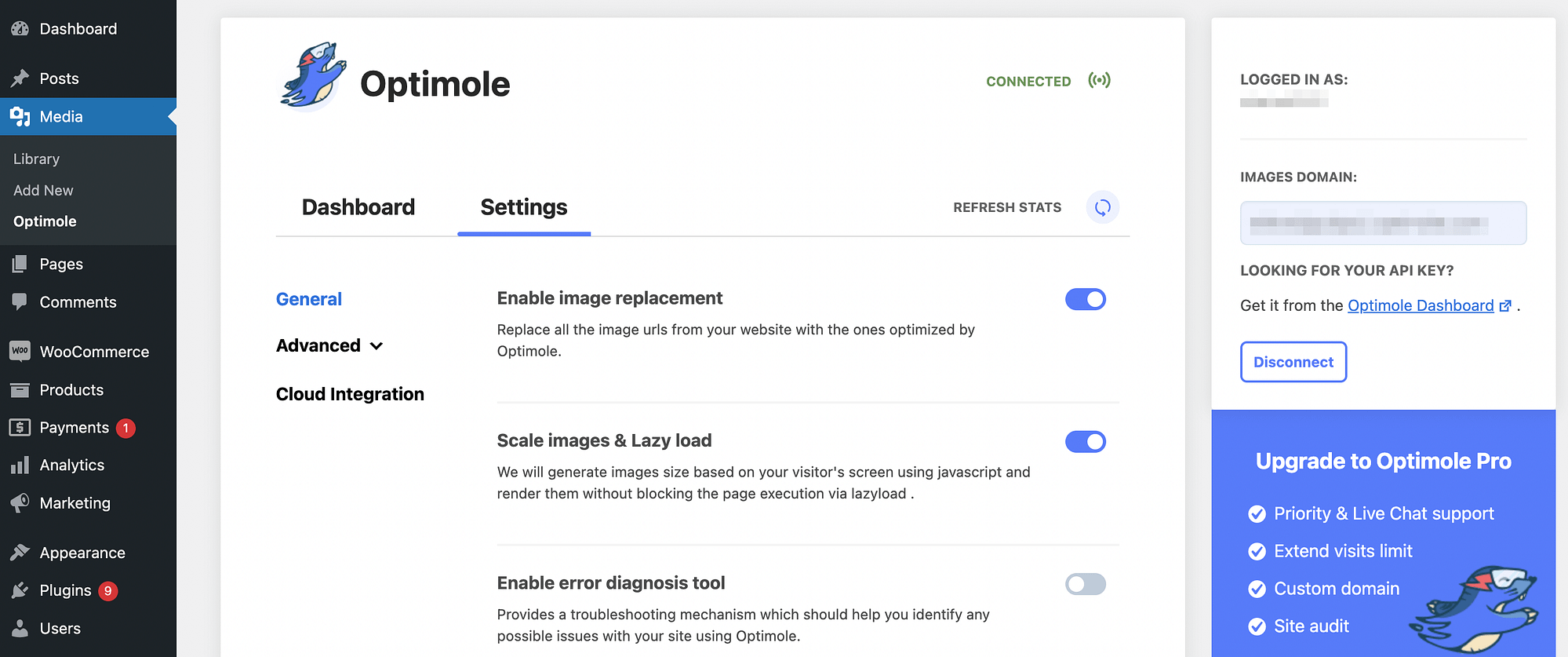
Então, você poderá acessar o Optimole diretamente no seu painel do WordPress. Basta ir para Mídia > Optimole > Configurações :

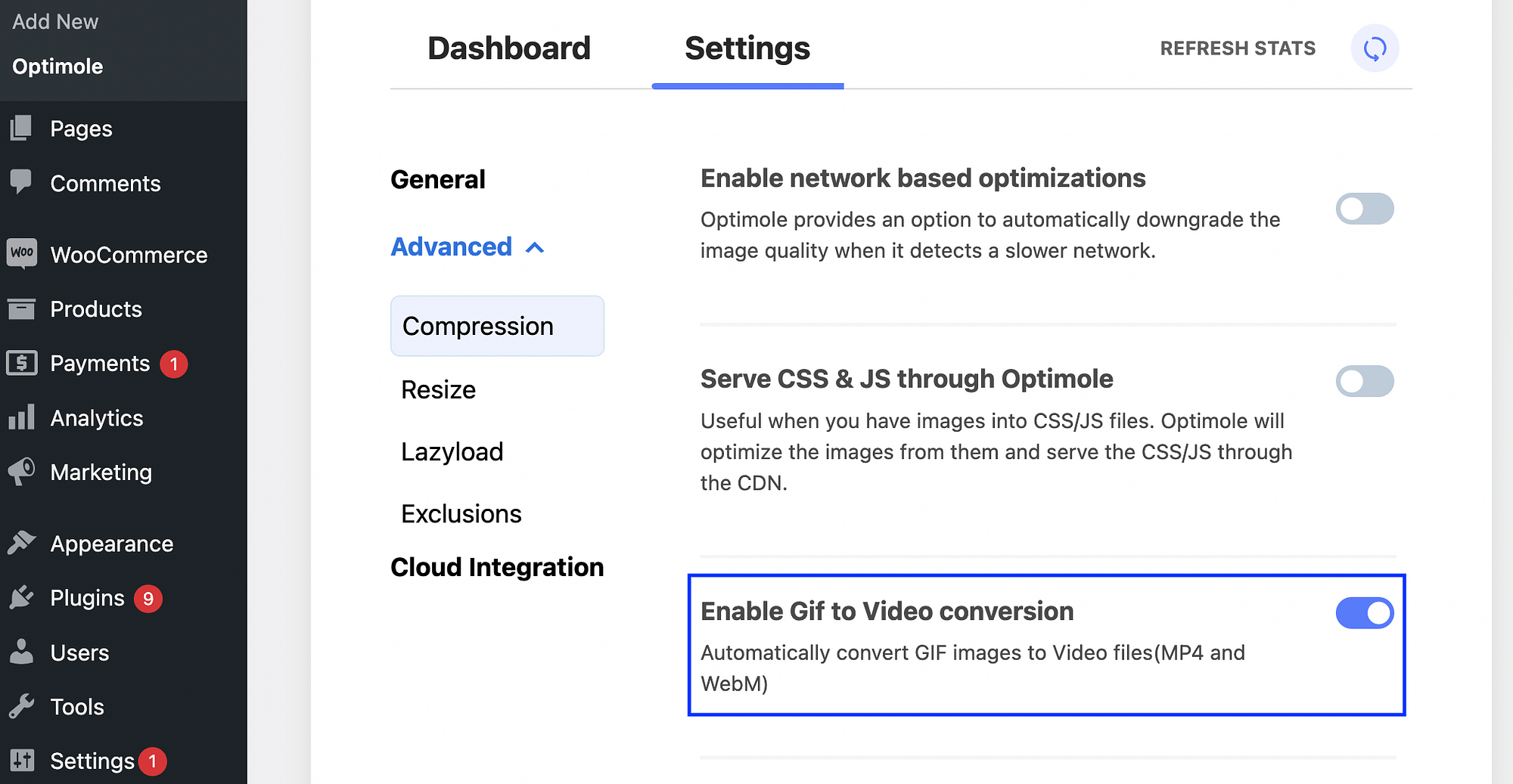
Nesta tela, abra suas opções avançadas . Em Compressão , localize o painel Ativar conversão de GIF para vídeo e simplesmente alterne o botão para ativar este recurso:

Em seguida, clique em Salvar alterações . É simples assim!
Agora, o Optimole irá escanear seu site e converter automaticamente imagens GIF em arquivos de vídeo. Melhor ainda, ele usa os formatos MP4 e WebM. Isso significa que seu conteúdo animado sempre será exibido no formato de vídeo ideal!
Conclusão sobre como usar formatos de vídeo para conteúdo animado
Ao incorporar conteúdo visual atraente em seu site, é mais provável que você prenda a atenção dos usuários e transmita sua mensagem. Adicionar animações às suas páginas é uma excelente maneira de conseguir isso. No entanto, se você usar GIFs grandes, eles podem tornar seu site lento e criar uma experiência ruim para o usuário.
Felizmente, você pode usar formatos de vídeo para conteúdo animado. Essa é uma maneira mais eficiente de exibir animações, pois pode ajudar a manter seu site funcionando sem problemas. Você pode transformar manualmente seus GIFs em vídeos usando a linha de comando, mas isso pode ser entediante. Como alternativa, você pode usar um plugin de otimização como o Optimole. O plug-in usa um CDN de imagem e possui uma configuração que você pode ativar para converter automaticamente GIFs em vídeos.
Você tem alguma dúvida sobre como usar formatos de vídeo para conteúdo animado? Deixe-nos saber na seção de comentários abaixo!
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Saiba mais abaixo:
