Design de interface do usuário: entendendo e as tendências atuais (2025)
Publicados: 2025-01-16Um ótimo design de interface de usuário é a diferença entre um site que converte e outro que confunde. Quando os usuários acessam seu site, eles tomam decisões em frações de segundo sobre permanecer ou sair – em grande parte com base em quão intuitiva e atraente sua interface parece.
Os melhores designs de UI parecem aparentemente simples, mas são construídos com base em princípios sofisticados que orientam os usuários naturalmente através do conteúdo e das ações. Desde escolhas estratégicas de cores até arquitetura de layout inteligente, exploraremos os elementos essenciais que fazem com que as interfaces funcionem melhor para o seu site.
A implementação desses princípios de interface de usuário profissional torna-se extremamente simples com ferramentas como o Divi.
- 1 Compreendendo o design da interface do usuário
- 1.1 O que é uma interface de usuário (IU)
- 1.2 Princípios Básicos de Design de UI
- 1.3 Diferentes tipos de design de IU
- 1.4 Design de interface do usuário versus design de experiência do usuário
- 2 elementos de design de interface de usuário eficaz
- 2.1 Arquitetura de Layout: Espaço e Estrutura
- 2.2 Psicologia das Cores na Prática
- 2.3 Tipografia que comunica
- 2.4 Hierarquia Visual: Liderando o Olho
- 2.5 A forma encontra a função
- 3 tendências atuais de design de interface do usuário para sites
- 3.1 Minimalismo vs Maximalismo
- 3.2 Foco em dispositivos móveis
- 3.3 Microinterações e Movimento
- 3.4 Design do modo escuro
- 4 principais ferramentas de design de interface do usuário para sites
- 4.1 A liberdade de design encontra a função
- 4.2 Da tela em branco ao site personalizado em minutos
- 4.3 Divi AI: um assistente de design que entende
- 5 Design de interface do usuário 101
- 5.1 Compreendendo o comportamento do usuário
- 5.2 Projeto de Sistemas e Componentes
- 5.3 Noções básicas de hierarquia de conteúdo
- 5.4 Navegação e orientação
- 6 Elevando o design da interface do usuário
- 6.1 Motion Design e Microinterações
- 6.2 Apresentação de Conteúdo Dinâmico
- 6.3 Técnicas de Otimização de Velocidade
- 7 Construindo interfaces de UI prontas para o futuro
- 7.1 Padrões de Projeto Escaláveis
- 7.2 Consistência entre plataformas
- 7.3 Estratégia de Design Responsivo
- 7.4 Documentação do Sistema de Projeto
- 8 considerações finais
Compreendendo o design da interface do usuário
A base de qualquer site de sucesso está na forma como os usuários interagem com ele. O design da UI vai além da estética – criando uma ponte perfeita entre as necessidades do usuário e a funcionalidade do site. Vamos analisar os principais conceitos que impulsionam o design de interface eficaz.
O que é uma interface de usuário (IU)
A interface do usuário abrange os elementos visuais e interativos que moldam a forma como as pessoas interagem com o seu site. A combinação proposital de botões, menus, ícones, esquemas de cores, espaçamento e tipografia orienta os visitantes em sua jornada digital.
Embora muitos vejam a UI como um design puramente visual, seu verdadeiro poder é traduzir funcionalidades complexas do site em interações intuitivas.
Quando bem feito, o design da UI remove pontos de atrito e cria caminhos claros que ajudam os usuários a realizar tarefas com eficiência, seja fazendo uma compra, encontrando informações ou enviando um formulário.
Princípios Básicos de Design de UI
O design bem-sucedido da interface do usuário segue princípios estabelecidos que melhoram a usabilidade e ao mesmo tempo mantêm o apelo visual. Estas diretrizes fundamentais garantem que o seu site permaneça acessível e envolvente, independentemente do conhecimento técnico do seu público.
| Princípio | Descrição | Impacto nos usuários |
|---|---|---|
| Clareza | Cada elemento serve a um propósito claro sem decoração desnecessária | Reduz a carga cognitiva e ajuda os usuários a navegar com confiança |
| Consistência | Padrões de design, cores e interações permanecem uniformes em todo | Cria familiaridade e acelera a conclusão de tarefas |
| Opinião | Dicas visuais confirmam as ações do usuário e o status do sistema | Gera confiança e reduz a incerteza do usuário |
| Acessibilidade | Os elementos da interface acomodam diversas necessidades e habilidades do usuário | Garante usabilidade e conformidade mais amplas |
| Recuperação | Maneiras fáceis de desfazer ações e corrigir erros | Incentiva a exploração sem medo de erros |
| Eficiência | Minimize as etapas necessárias para concluir tarefas comuns | Reduz a frustração e melhora a satisfação |
Esses princípios trabalham juntos para criar interfaces naturais e responsivas. Ao incorporá-los cuidadosamente em seu processo de design, você criará sites com aparência profissional e que proporcionarão experiências de usuário significativas.
Diferentes tipos de design de IU
Você já percebeu como você interage de maneira diferente com o Netflix no seu laptop em comparação com a tela da sua TV? Isso ocorre porque o design da UI muda drasticamente em diferentes plataformas. À medida que a arquitetura se adapta ao seu ambiente, o design da interface se molda para atender às necessidades e contextos específicos do usuário.
- Design da interface do site: a espinha dorsal da presença online. De simples sites de portfólio a enormes plataformas de comércio eletrônico, essas interfaces guiam os visitantes pelo conteúdo, ao mesmo tempo que tornam a navegação natural e sem esforço.
- UI do aplicativo da Web: pense no Slack ou notion. Essas ferramentas baseadas em navegador reúnem recursos complexos em interfaces limpas e acessíveis nas quais os usuários passam horas trabalhando.
- UI do aplicativo móvel: desenvolvidas para polegares e toques, essas interfaces aproveitam ao máximo o espaço limitado da tela, mantendo as interações suaves e intuitivas.
- UI do produto: encontradas em todos os lugares, de cafeteiras a monitores Tesla, essas interfaces combinam controles digitais com hardware físico, criando interações perfeitas no mundo real.
- Interface do usuário do aplicativo de desktop: a potência das ferramentas de produtividade, onde a funcionalidade robusta atende aos padrões familiares do sistema operacional.
Vamos nos concentrar no design de UI de sites – é onde a maioria das empresas inicia sua jornada online, e dominar seus princípios estabelece uma base sólida para a compreensão do design de interface.
Design de interface do usuário versus design de experiência do usuário
“Este botão tem o tom certo de azul?” Isso é design de IU. “Esse botão deveria existir?” Isso é design de experiência do usuário (UX). Embora essas duas áreas muitas vezes se confundam, elas são tão diferentes quanto arquitetos e designers de interiores – ambos essenciais, mas com funções distintas.
O design da interface do usuário cria o que você vê e clica na tela. As cores, formas, botões e menus constituem a linguagem visual do seu site: cada escolha de fonte, sombra, pixel de espaçamento - isso é o design da IU em ação.
O design UX, por outro lado, aborda a estratégia de bastidores. Ele mapeia as jornadas do usuário, identifica pontos problemáticos e identifica as maneiras mais inteligentes de ajudar as pessoas a atingir seus objetivos. Mas essa é uma outra fera – com a qual não lutaremos hoje.
Este guia se concentra no design de UI – a arte de transformar boas ideias em realidade atraente e clicável. Mostraremos como construir interfaces que pareçam nítidas e forneçam aos usuários exatamente o que eles precisam, exatamente onde esperam encontrar.
Elementos de design de interface de usuário eficaz
Ótimas interfaces não acontecem por acaso. Eles são construídos usando elementos cuidadosamente considerados para criar experiências de usuário intuitivas. Veja como cada componente contribui para um sistema de design coeso e envolvente.
Arquitetura de Layout: Espaço e Estrutura
A arquitetura de layout eficaz constitui a espinha dorsal do design da interface do usuário. Ele usa estrategicamente espaços em branco, grades e organização de conteúdo. Um layout bem estruturado orienta os usuários naturalmente pelo seu conteúdo, mantendo a harmonia visual.
Ao empregar o princípio das relações espaciais, os designers podem criar hierarquias claras que ajudam os usuários a processar informações de forma eficiente. Os sistemas de grade fornecem a estrutura para espaçamento e alinhamento consistentes, enquanto a distribuição cuidadosa dos espaços em branco evita a sobrecarga cognitiva e melhora a legibilidade do conteúdo. Escolhas estruturais inteligentes ajudam a estabelecer fluxos naturais de conteúdo que mantêm os usuários engajados e orientados.
Psicologia das cores na prática
A implementação estratégica de cores vai além da estética – ela molda o comportamento do usuário e as respostas emocionais, ao mesmo tempo que reforça a identidade da marca. Esquemas de cores eficazes equilibram as taxas de contraste para facilitar a leitura com gatilhos psicológicos que orientam as ações do usuário.

As cores primárias geralmente definem os principais pontos de interação, enquanto as paletas secundárias suportam a hierarquia visual e a arquitetura da informação. Compreender as relações de cores ajuda a criar designs acessíveis para todos os usuários, incluindo aqueles com deficiências de visão de cores.
As opções de cores brilhantes podem direcionar a atenção, indicar o status do sistema e criar conexões emocionais que melhoram a experiência do usuário.
Tipografia que comunica
A tipografia é um elemento funcional e expressivo no design de interfaces, indo muito além da simples exibição de texto. As escolhas estratégicas de fontes e hierarquias orientam os usuários através do conteúdo, mantendo a personalidade da marca.
O espaçamento adequado, a altura da linha e a largura dos caracteres melhoram a legibilidade em diferentes tamanhos e contextos de tela. Os pares de fontes criam interesse visual e distinguem entre diferentes tipos de conteúdo, enquanto escalas de tipos consistentes estabelecem relações claras entre os elementos.
Sistemas de tipografia bem planejados ajudam os usuários a digitalizar o conteúdo de forma eficiente e a compreender as hierarquias de informações de forma intuitiva.
Hierarquia Visual: Liderando o Olho
A hierarquia visual determina como os usuários processam as informações em seu site, estabelecendo caminhos claros através do conteúdo com base na importância. Tamanho, contraste, cor e posicionamento criam pontos focais que naturalmente chamam a atenção para os elementos-chave.
Estruturas hierárquicas fortes ajudam os usuários a compreender as relações entre diferentes partes do conteúdo sem esforço consciente. Ao orquestrar cuidadosamente essas relações visuais, os designers podem criar interfaces intuitivas e organizadas.
O uso estratégico de escala e peso em elementos de design garante que os usuários percebam informações importantes primeiro, mantendo o acesso aos detalhes de suporte.
A forma encontra a função
A interseção entre estética e funcionalidade define elementos de interface bem-sucedidos, onde cada escolha de design atende a um propósito claro.
Componentes interativos como botões, formulários e menus devem equilibrar apelo visual com usabilidade prática. Os padrões de design inteligentes antecipam as necessidades do usuário, mantendo a consistência visual em diferentes estados – pairar, ativo, desativado ou selecionado.
Os elementos devem fornecer feedback claro e proporcionar oportunidades óbvias de interação sem sacrificar a integridade do design. Esse casamento entre forma e função cria interfaces com aparência profissional e que proporcionam experiências de usuário perfeitas.
Tendências atuais de design de interface do usuário para sites
O cenário da interface do usuário evolui constantemente, trazendo novas abordagens para o design da interface. Compreender essas tendências ajuda a criar experiências modernas e relevantes, ao mesmo tempo que evita modismos de curta duração que podem datar o seu site.
Minimalismo vs Maximalismo
O pêndulo do design de interface oscila entre duas abordagens distintas. Enquanto o minimalismo elimina o excesso para focar em elementos essenciais, o maximalismo adiciona camadas de expressão criativa através de tipografia ousada, cores vibrantes e padrões complexos. Nenhuma das abordagens é inerentemente melhor – implementações bem-sucedidas dependem inteiramente de sua marca, público e conteúdo.
Os designs minimalistas são excelentes em direcionar a atenção para ações-chave, enquanto as interfaces maximalistas criam experiências memoráveis e emocionalmente ricas. A chave está no comprometimento com a direção escolhida – meias-medidas em ambos os estilos geralmente fracassam. Estamos vendo mais marcas adotando com confiança sua estética preferida, em vez de seguir tendências temporárias de design.
Foco em dispositivos móveis
As interfaces móveis evoluíram muito além das versões reduzidas de sites para desktop. A abordagem atual que prioriza os dispositivos móveis molda todas as decisões de design desde o início — desde a tipografia que permanece legível em telas pequenas até alvos sensíveis ao toque que acomodam dedos humanos reais.
Os padrões de navegação amadureceram para priorizar zonas amigáveis ao polegar e interações baseadas em gestos que parecem naturais. O desafio reside em manter o impacto visual e ao mesmo tempo simplificar o conteúdo para janelas de visualização menores.
Designers inovadores estão encontrando maneiras criativas de preservar a personalidade da marca dentro das restrições móveis, usando divulgação progressiva e interfaces contextuais que se adaptam ao comportamento do usuário e aos recursos do dispositivo.
Microinterações e movimento
Movimentos sutis e animações responsivas tornaram-se elementos essenciais das interfaces modernas – não apenas para deleite, mas para fornecer feedback crucial ao usuário. Essas microinterações criam momentos de envolvimento por meio de estados sutis de flutuação, transições suaves e movimentos intencionais que orientam os usuários em sua jornada.
A chave é a contenção – o movimento deve parecer natural e proposital, nunca opressor ou gratuito. Animações bem executadas reconhecem as ações do usuário, revelam relações entre elementos e mantêm a consciência espacial durante a navegação. Seja uma mudança suave no estado do botão ou uma transição fluida de página, esses pequenos detalhes trabalham juntos para criar interfaces que parecem vivas e responsivas.
Design do modo escuro
As interfaces escuras evoluíram além de uma mera tendência para se tornarem uma consideração central de design. Além do apelo estético, os modos escuros oferecem benefícios genuínos – reduzindo o cansaço visual, conservando a vida útil da bateria e criando experiências envolventes para conteúdo rico em mídia.
O desafio reside em manter a hierarquia visual e a legibilidade ao trabalhar com taxas de contraste invertidas. O sucesso requer mais do que inverter cores – exige uma consideração cuidadosa das relações de cores, efeitos de sombra e legibilidade do conteúdo.
Estamos vendo os designers irem além dos simples fundos pretos para explorar cores ricas e profundas que criam experiências escuras sofisticadas, mantendo a consistência da marca nas variantes claras e escuras.
Melhor ferramenta de design de interface do usuário para sites
Divi coloca um design robusto de UI da web ao seu alcance. Enquanto outras plataformas o prendem à complexidade, o construtor visual permite criar interfaces impressionantes por meio de controles simples de arrastar e soltar. O melhor de tudo é que você não precisará mexer em uma única linha de código.


Depois de abrir o painel de design do Divi, você encontrará mais de 200 módulos especializados prontos para aprimorar sua interface. Pegue os elementos que você precisa – seções principais, tabelas de preços ou menus de navegação – e observe seu design tomar forma. Além disso, você mantém total controle criativo sobre cada detalhe.
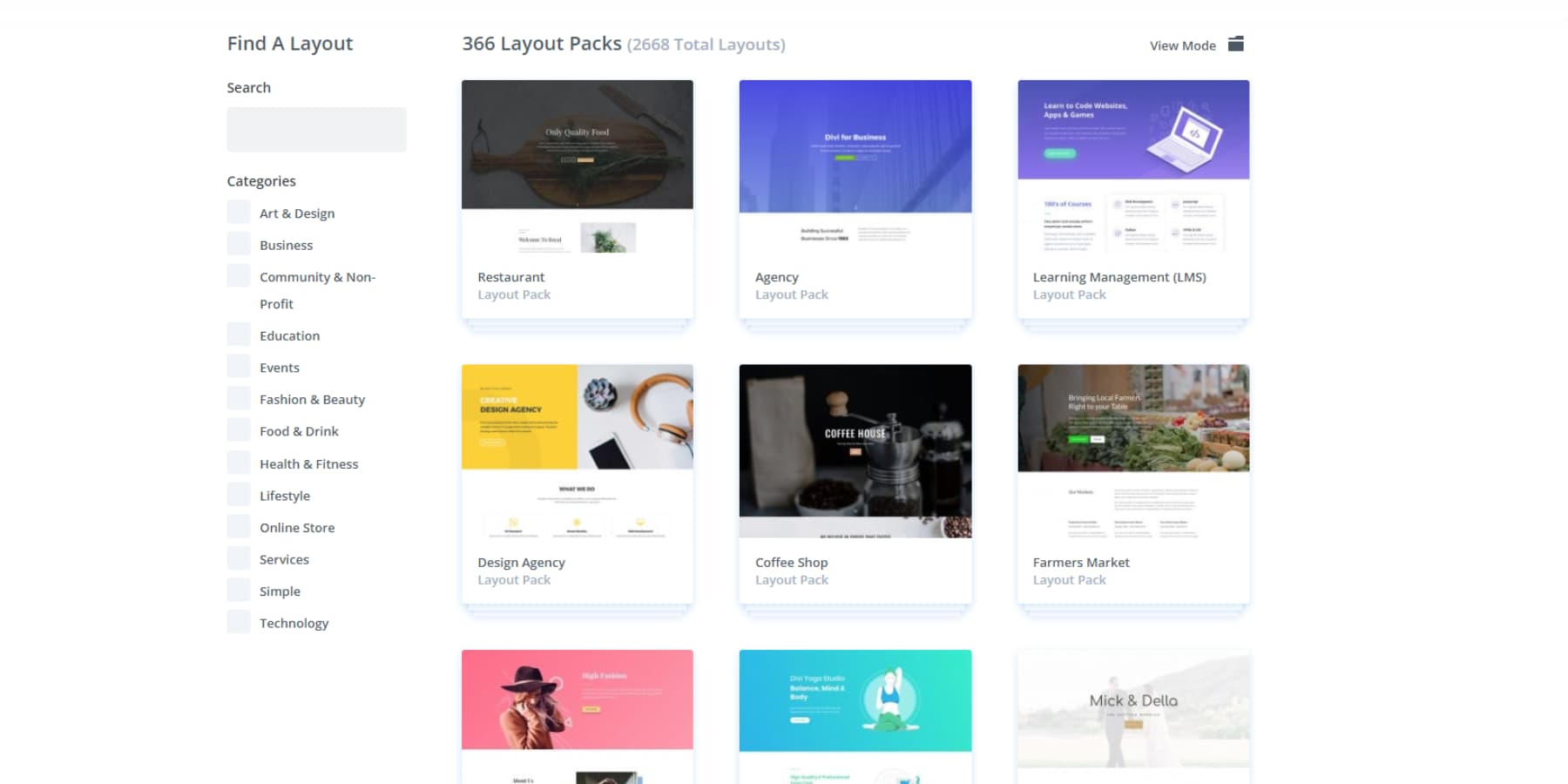
Começando em um novo projeto de interface? A enorme biblioteca da Divi com mais de 2.000 layouts pré-construídos tem o que você precisa. Esses modelos profissionais fornecem uma base sólida sobre a qual você pode construir. Escolha um design que corresponda à sua visão e personalize-o para se adequar perfeitamente aos objetivos estéticos e de experiência do usuário da sua marca.

Obtenha Divi hoje!
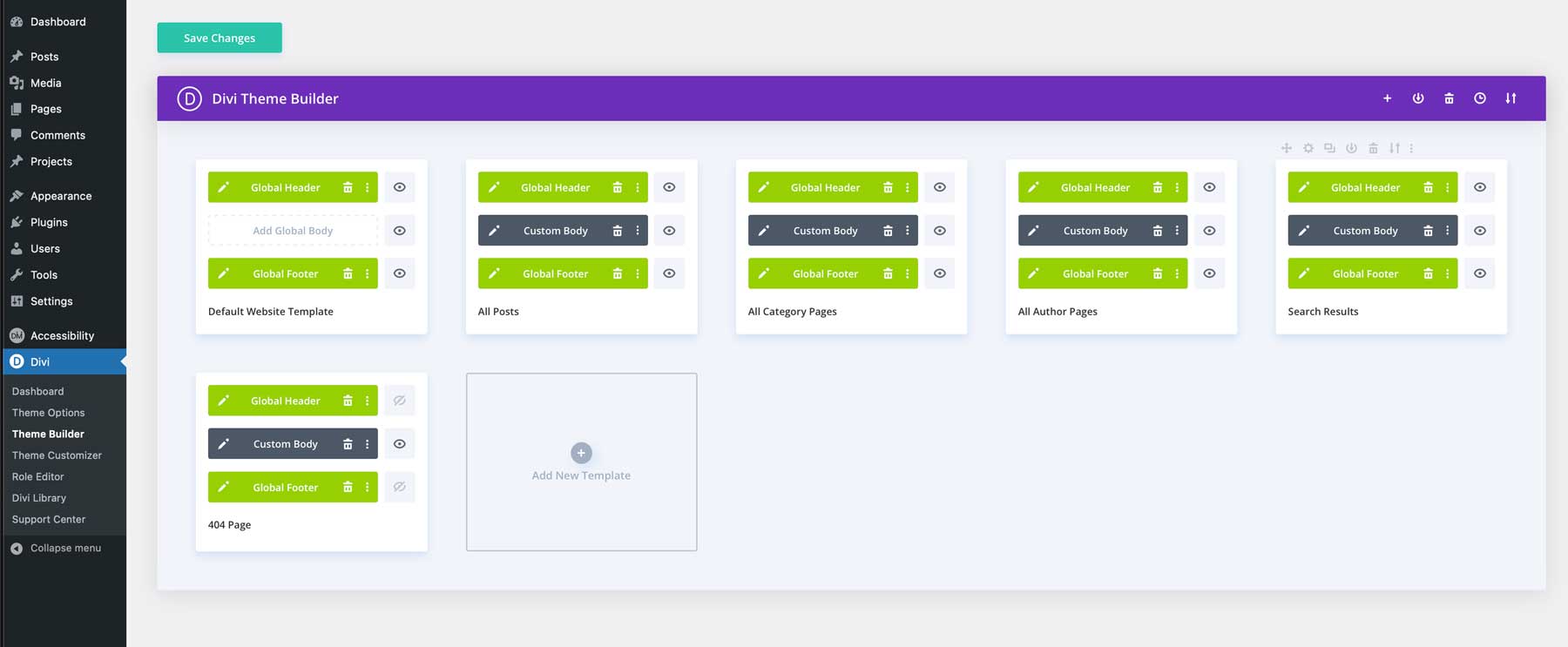
A liberdade de design encontra a função
Seu controle de design não para nas páginas individuais. Com o Theme Builder da Divi, você pode moldar cada canto da sua interface – desde cabeçalhos dinâmicos que se adaptam à rolagem do usuário até layouts de blog personalizados que mostram seu conteúdo perfeitamente. Você nunca mais se sentirá preso a modelos rígidos.

O que torna o Divi particularmente especial? É construído em WordPress, dando acesso a milhares de plug-ins poderosos. Precisa de recursos avançados de SEO? Quer adicionar seções exclusivas para membros? O ecossistema WordPress permite expandir a funcionalidade do seu site, enquanto o Divi mantém tudo com aparência elegante e profissional com sua integração pronta para uso com mais de 75 ferramentas e serviços.

Você nunca está sozinho em sua jornada de design. Acesse a próspera comunidade da Divi de mais de 76.000 designers por meio de nosso grupo no Facebook, onde você encontrará inspiração e soluções. Ou navegue em nossa extensa documentação e tutoriais em vídeo para obter orientação passo a passo.
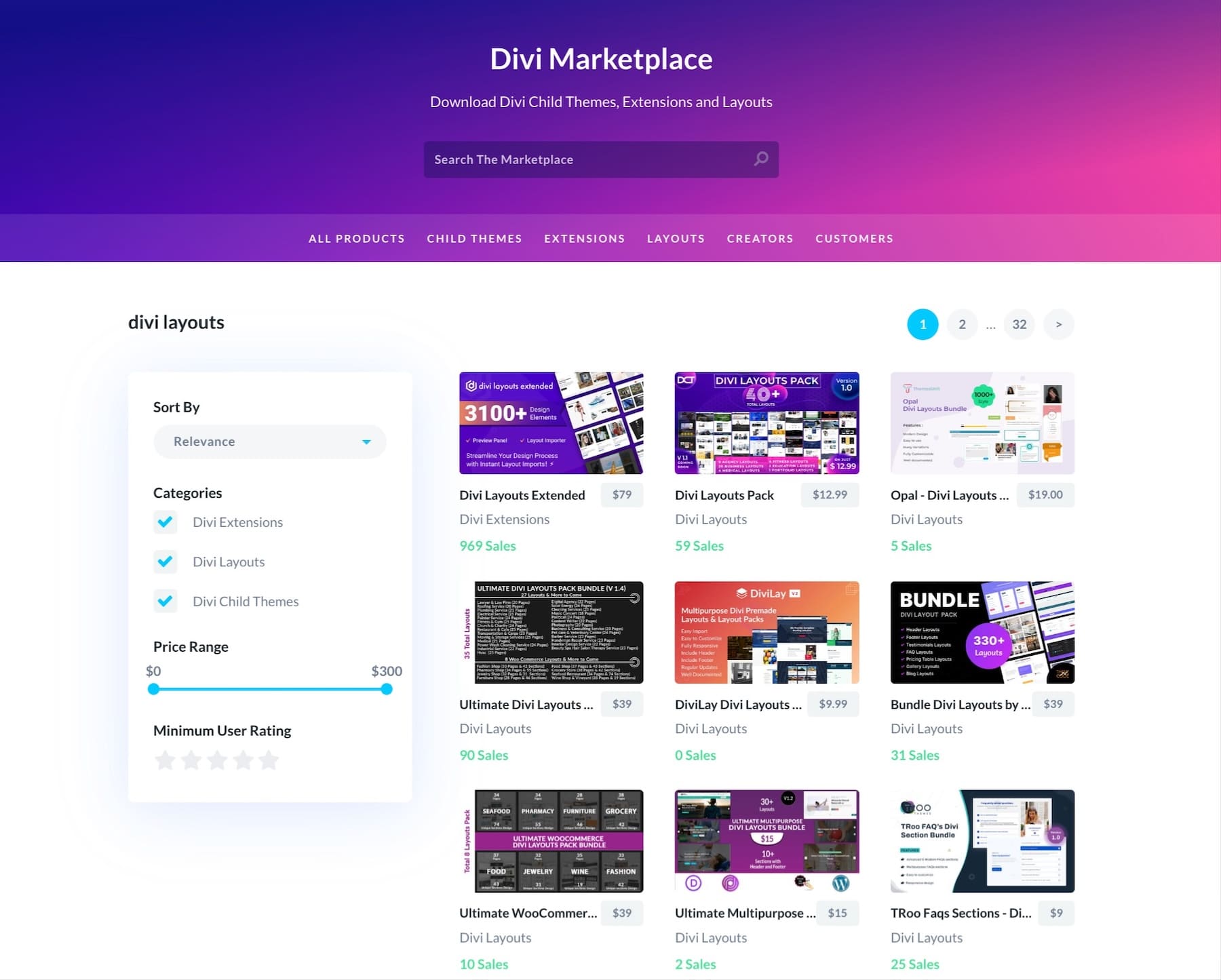
Quando estiver pronto para levar sua interface a novos patamares, explore nosso Marketplace – ele está repleto de layouts e extensões premium criados especificamente para empresas como a sua.

Da tela em branco ao site personalizado em minutos
Evite semanas de trabalho de design com as soluções inteligentes da Divi. Divi Quick Sites com IA cria interfaces personalizadas sob medida para o seu negócio - completas com layouts, conteúdo e imagens que realmente fazem sentido juntos. O sistema compreende os princípios de design e a consistência da marca, proporcionando resultados confiáveis.
Quer rapidez, mas sem designs gerados por IA? Navegue pela coleção de sites iniciais do Divi Quick Sites. Cada pacote vem carregado com layouts profissionais e imagens personalizadas cuidadosamente projetadas por nossa equipe. Escolha o seu favorito, adicione detalhes e veja o Divi Quick Sites montar toda a interface do seu site em cerca de 60 segundos.
A melhor parte? Nada está gravado em pedra. Use o editor visual do Divi para ajustar cores, ajustar o espaçamento ou reimaginar completamente as seções até que cada elemento da interface corresponda perfeitamente à sua visão. Seu design, do seu jeito – ainda mais rápido.
Divi AI: um assistente de design que entende
Além do Divi Quick Sites, pense no Divi AI como seu parceiro de design pessoal. Basta descrever o que você deseja – qualquer coisa, desde manchetes interessantes até novas imagens de produtos – e obter resultados que realmente se adequam à sua marca. Chega de alternar entre diferentes ferramentas ou esperar por freelancers.
Quer atualizar as fotos do produto?
Adicionar uma nova seção de recursos?
Basta digitar suas necessidades. Divi AI cuida da edição, redação e design, mantendo tudo parecendo pertencer um ao outro.
É como ter um designer qualificado de plantão sempre que você quiser, cuidando das tarefas demoradas para que você possa manter o foco no que importa. Esteja você ajustando imagens ou criando novas seções, o Divi AI se adapta ao seu estilo e mantém a interface do seu site nítida.
Experimente Divi + Divi AI
Design de interface do usuário 101
O sucesso no design da interface do usuário exige mais do que seguir as melhores práticas: exige uma compreensão profunda de como os usuários pensam e se comportam. Vamos explorar os princípios fundamentais que orientam a criação de interfaces eficazes.
Compreendendo o comportamento do usuário
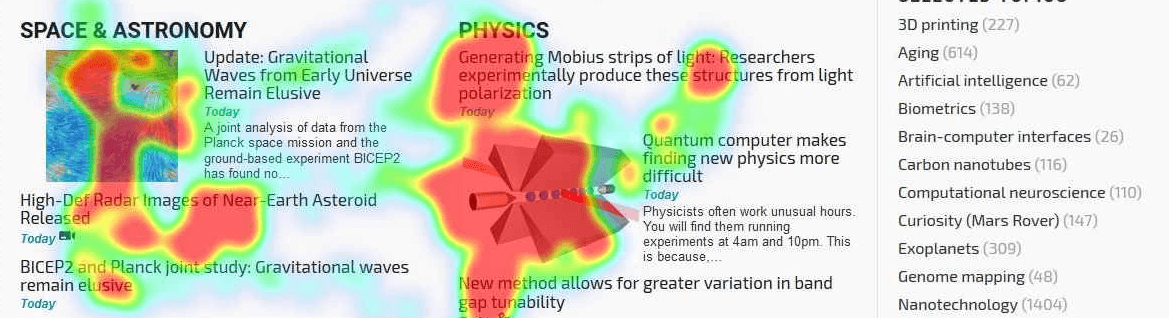
O comportamento do usuário molda todos os aspectos do design da interface. Os visitantes do site geralmente examinam o conteúdo em padrões previsíveis, como o padrão F para páginas com muito texto ou o padrão Z para sites comerciais. No entanto, um design de UI eficaz vai além desses padrões básicos. Ao analisar mapas de calor e gravações de sessões de usuários, você pode identificar onde seus visitantes clicam, passam o mouse e passam mais tempo.

Compreender esses padrões naturais de navegação ajuda a criar interfaces familiares e intuitivas. Projetos bem-sucedidos levam em conta comportamentos de varredura, padrões de cliques e períodos de atenção em diferentes dispositivos.
Em vez de forçar os usuários a aprender novos padrões, as interfaces inteligentes se adaptam aos comportamentos existentes enquanto orientam suavemente os visitantes para ações importantes. Essa abordagem que prioriza o comportamento leva a taxas de engajamento mais altas e jornadas de usuário mais bem-sucedidas.
Sistemas e componentes de design
Criar um sistema de design consistente não significa começar do zero. Com os elementos e predefinições globais da Divi, você pode estabelecer uma linguagem visual unificada em todo o seu site. Esses blocos de construção — de botões e formulários a menus de navegação — tornam-se seus componentes reutilizáveis que mantêm a consistência da marca.
Seu sistema de design deve incluir espaçamento padronizado, escalas tipográficas e paletas de cores que funcionem juntas de forma harmoniosa. O construtor visual do Divi permite salvar essas decisões de design como predefinições globais, facilitando a manutenção da consistência à medida que seu site cresce.
Quando você atualiza um elemento global, as alterações se aplicam a todos os lugares em que o componente aparece. Essa abordagem sistemática acelera seu fluxo de trabalho e garante que sua interface permaneça coesa em todas as páginas e seções.
Noções básicas de hierarquia de conteúdo
Organizar o conteúdo de forma eficaz significa criar relações visuais claras entre os diferentes elementos da sua página. Pense no seu conteúdo como uma conversa bem estruturada – cada parte deve levar naturalmente à próxima. Com as ferramentas de hierarquia visual do Divi, você pode estabelecer rapidamente essas relações por meio de controles intuitivos de espaçamento, dimensionamento e posicionamento.
O peso visual ajuda a estabelecer essas relações. Texto maior, fontes mais fortes e cores contrastantes naturalmente atraem primeiro a atenção para informações importantes. Os controles de tipografia e as opções de espaçamento do Divi simplificam o ajuste fino dessas relações hierárquicas sem mexer no código.
No entanto, a hierarquia vai além do tamanho: o uso estratégico de espaços em branco, recuo e agrupamento ajuda os usuários a entender como os diferentes conteúdos se relacionam. Lembre-se de que uma boa hierarquia não significa fazer com que tudo se destaque; trata-se de ajudar os usuários a encontrar rapidamente o que é mais importante, mantendo as informações secundárias acessíveis, mas não sobrecarregadas.
Navegação e orientação
A navegação direta serve como GPS do seu site, ajudando os visitantes a entender onde estão e para onde podem ir. Além dos menus básicos, a orientação eficaz inclui trilhas, cabeçalhos de seção claros e posicionamento cuidadoso de links que criam caminhos naturais em seu conteúdo.
O Theme Builder da Divi permite que você crie experiências de navegação personalizadas - desde cabeçalhos fixos que permanecem visíveis durante a rolagem até mega menus dinâmicos que organizam estruturas complexas de sites.
Considere como sua navegação se adapta em diferentes dispositivos. O que funciona em um desktop pode parecer desajeitado em dispositivos móveis. Com os controles responsivos do Divi, você pode ajustar sua navegação para cada tamanho de tela, garantindo que os usuários saibam sua localização e as opções disponíveis.
Padrões de navegação brilhantes reduzem a carga cognitiva e ajudam os visitantes a encontrar o que procuram sem frustração, sejam eles visitantes de primeira viagem ou usuários recorrentes.
Elevando o design da interface do usuário
Indo além do básico, o design sofisticado da UI incorpora elementos dinâmicos que melhoram o envolvimento do usuário. Essas técnicas avançadas transformam layouts estáticos em experiências interativas e responsivas.
Motion Design e Microinterações
Animações sutis e microinterações dão vida à sua interface, fornecendo feedback visual que orienta os usuários em sua jornada. Os efeitos de movimento do Divi ajudam você a criar esses momentos envolventes – desde estados suaves de pairar até animações acionadas por rolagem.
Esses movimentos pequenos, mas intencionais, confirmam as ações do usuário, revelam relações entre os elementos e mantêm o contexto espacial durante as transições.
A chave está na contenção. As animações devem melhorar a experiência do usuário, e não desviá-la. Quer se trate de uma transformação suave de botões ou de uma transição suave de seção, esses detalhes cuidadosos trabalham juntos para criar interfaces responsivas e refinadas.
Apresentação de conteúdo dinâmico
As interfaces modernas exigem conteúdos que se adaptem aos diferentes contextos e necessidades dos usuários. Divi permite criar layouts flexíveis usando tags inteligentes que extraem automaticamente informações específicas do usuário, dados de postagem ou conteúdo de campo personalizado. Conectar seu design ao banco de dados permite exibir conteúdo personalizado sem reconstruir páginas.
Pense além dos layouts estáticos. Com as tags dinâmicas do Divi, você pode criar modelos que são atualizados automaticamente com base em categorias, autores ou taxonomias personalizadas. Seja apresentando produtos relacionados, filtrando postagens de blog ou exibindo informações específicas do usuário, esses elementos dinâmicos mantêm seu conteúdo atualizado e relevante.
As opções de exibição condicional do Divi permitem mostrar ou ocultar conteúdo com base nas funções do usuário, status de login e muito mais, permitindo experiências verdadeiramente personalizadas.
Técnicas de otimização de velocidade
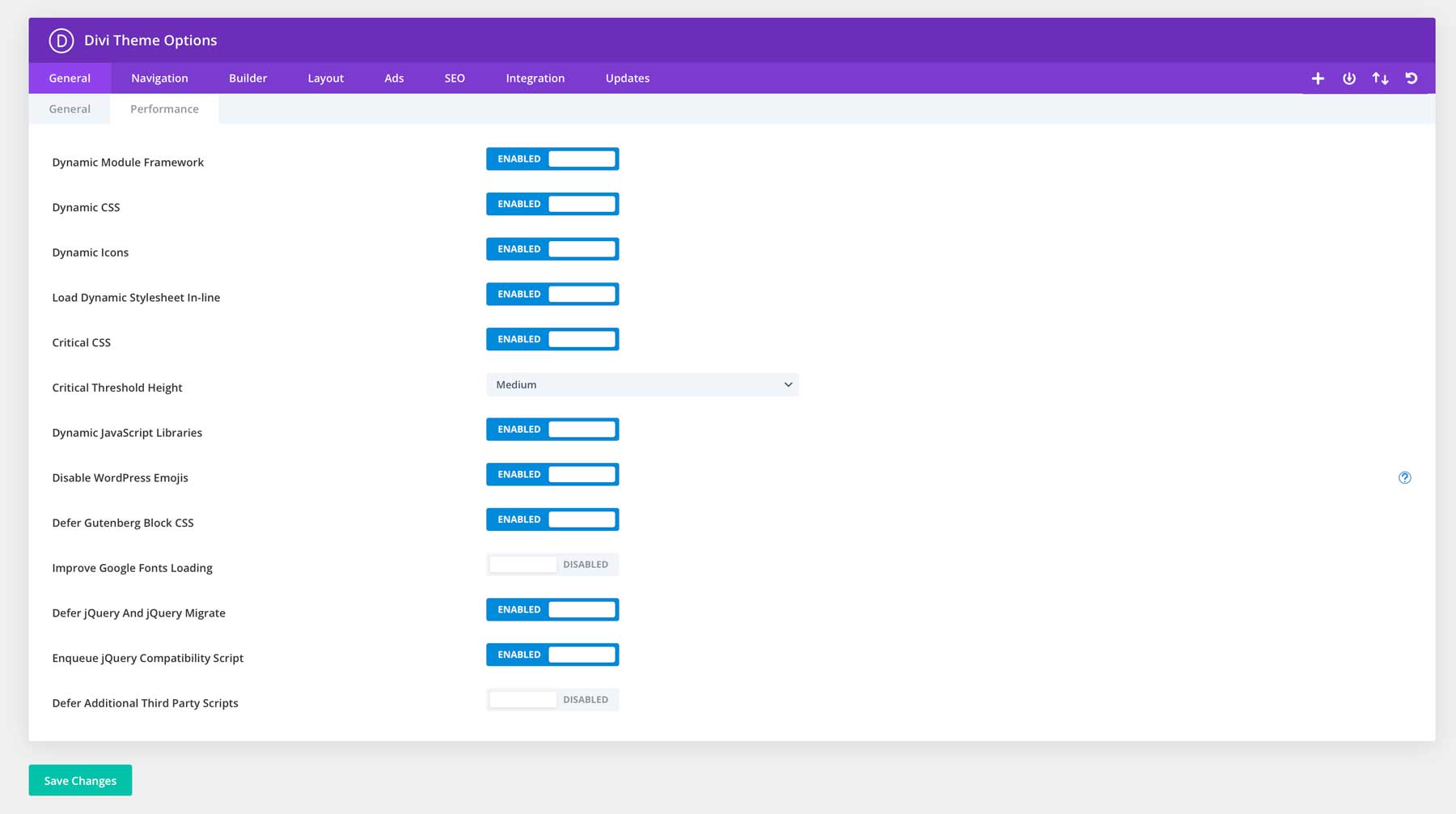
Além dos princípios básicos da interface do usuário, uma interface de usuário excelente também depende da velocidade de carregamento. O núcleo do Divi aproveita o Dynamic Module Framework para processar apenas as funções em uso ativo, enquanto seu Dynamic JavaScript e CSS reduzem o inchaço desnecessário do código. O Critical CSS integrado do construtor permite uma renderização inicial da página mais rápida, dando aos visitantes feedback visual imediato.

Combinando o Divi com os recursos avançados de cache e carregamento lento do WP Rocket, as ferramentas de compactação do EWWW Image Optimizer e a infraestrutura de hospedagem robusta do SiteGround criam uma base para interfaces extremamente rápidas. Essas otimizações funcionam juntas para manter seu site ágil e responsivo, atendendo às expectativas de velocidade dos usuários modernos.
Construindo interfaces de UI prontas para o futuro
A criação de interfaces que resistam ao teste do tempo requer planejamento estratégico e soluções escaláveis. Estas são algumas dicas sobre como construir sistemas flexíveis que se adaptem às mudanças nas necessidades dos usuários e aos avanços tecnológicos.
Padrões de design escaláveis
Uma interface genuinamente escalável funciona como um jardim bem planejado – crescendo organicamente enquanto mantém o design pretendido. Em vez de se limitar a layouts rígidos, considere como cada elemento se conecta e floresce no ecossistema mais amplo do seu site. Embora as predefinições globais da Divi forneçam excelentes blocos de construção, a verdadeira mágica acontece quando se planeja a expansão natural.
Os sistemas de navegação inteligentes acolhem novas seções sem sobrecarregar os usuários, as áreas de conteúdo se adaptam perfeitamente a novos materiais e os elementos de design mantêm suas relações visuais mesmo quando os recursos se multiplicam.
Ao combinar a estrutura modular do Divi com o planejamento estratégico, sua interface evolui de uma simples landing page para um site sofisticado sem perder sua linguagem central de design. Essa abordagem transforma as dificuldades do crescimento em transições suaves, garantindo que seu site permaneça sofisticado, seja gerenciando dez ou mil páginas.
Consistência entre plataformas
Os sites modernos devem oferecer experiências perfeitas, independentemente de os usuários acessarem seus telefones, tablets ou computadores desktop. Além da capacidade de resposta básica, a consistência entre plataformas significa manter a linguagem visual e a funcionalidade da sua marca em todos os pontos de contato.
Embora os controles responsivos do Divi cuidem de grande parte do trabalho pesado, um planejamento cuidadoso garante que sua interface fale a mesma linguagem de design em todos os lugares.
A tipografia deve permanecer legível em vários dispositivos sem perder sua personalidade, os elementos interativos devem funcionar igualmente bem com cliques do mouse ou gestos de toque, e o espaçamento precisa se adaptar, preservando as relações de conteúdo.
Ao aproveitar as opções de personalização específicas do dispositivo do Divi junto com os princípios de design independentes de plataforma, sua interface pode parecer nativa para cada ambiente sem criar versões separadas. O objetivo não é a replicação perfeita; em vez disso, trata-se de manter a familiaridade e respeitar as características únicas de cada plataforma.
Estratégia de Design Responsivo
Com base nos princípios de plataforma cruzada, sua jornada de design responsivo deve começar na menor tela. Ao começar com layouts móveis, você naturalmente se concentrará no conteúdo principal e nas interações essenciais, criando bases mais sólidas para telas maiores.
Essa engenharia reversa agiliza todo o seu processo de design, evitando a armadilha comum de reduzir as experiências de desktop, o que muitas vezes leva a interfaces móveis comprometidas.
Trabalhar primeiro com dispositivos móveis desde o início ajuda a identificar antecipadamente possíveis desafios de layout. As hierarquias de conteúdo tornam-se mais claras, os alvos de toque permanecem utilizáveis de forma consistente e a tipografia mantém a legibilidade à medida que você aumenta em vez de reduzi-la.
Os controles de ponto de interrupção do construtor visual permitem ajustar essas transições entre tamanhos de tela, garantindo que seus elementos se expandam naturalmente em vez de saltar entre estados. Essa abordagem mobile-first, combinada com os recursos responsivos do Divi, cria interfaces que parecem projetadas propositalmente para cada dispositivo que seus usuários possam escolher.
Documentação do sistema de design
Um sistema de design sem documentação é como um mapa sem legenda – deixando as equipes adivinhando padrões e princípios. A documentação adequada garante que todos entendam os elementos da interface e por que eles funcionam dessa maneira. Desde hierarquias de espaçamento até padrões de interação, essa base de conhecimento compartilhada mantém suas decisões de design consistentes e intencionais em todo o site.
O desafio geralmente reside em equilibrar o tempo de documentação com o trabalho real de design. É aqui que trabalhar com Divi traz uma vantagem única: sua extensa biblioteca de recursos já documenta os fundamentos técnicos, desde comportamentos de módulos até explicações de recursos.

Você só precisará se concentrar em registrar suas escolhas específicas, como paletas de cores personalizadas, escalas tipográficas ou variações exclusivas de componentes. As cores globais, as predefinições de tipografia e os módulos salvos do construtor visual reforçam naturalmente esses padrões, tornando mais fácil manter a consistência sem criar longos guias de estilo do zero.
Dito isto, manter o controle de suas escolhas específicas de design ainda é importante. Você pode querer anotar a lógica da sua paleta de cores, documentar seu ritmo de espaçamento ou gravar trechos CSS personalizados para recursos exclusivos. Mas, em vez de começar do zero, você pode desenvolver a estrutura existente do Divi – adicionando apenas o que é exclusivo ao seu projeto.
Considerações Finais
As interfaces de usuário mais impactantes surgem do profundo entendimento do usuário, em vez da busca por tendências ou da imitação da concorrência. Por meio de escolhas de design bem pensadas e implementação estratégica, sua interface pode guiar os visitantes naturalmente enquanto expressa a personalidade única de sua marca – seja criando um portfólio simples ou construindo uma plataforma de comércio eletrônico complexa.
A combinação de princípios comprovados de UI com o poderoso kit de ferramentas de design da Divi permite que sua visão criativa tome forma sem se envolver na complexidade técnica. Mais de 4 milhões de sites já descobriram como a Divi transforma desafios de design em oportunidades para experiências de usuário excepcionais. O caminho para um design de interface extraordinário começa com as ferramentas certas – pegue o Divi agora e veja suas possibilidades de design se expandirem.
Experimente o Divi sem riscos
