Como permitir que os usuários façam upload de imagens para o seu site WordPress
Publicados: 2020-06-22Quer permitir que os visitantes do seu site façam upload de uma imagem para o seu site? Usar um formulário simples torna isso fácil para seus usuários, sem dar a eles acesso para fazer login.
Neste artigo, mostraremos como permitir que os usuários façam upload de imagens para o seu site WordPress de forma rápida e fácil.
Clique aqui para criar um formulário de upload de imagem agora
Por que permitir que os usuários carreguem uma imagem?
Você pode estar se perguntando quando faz sentido permitir que os visitantes do seu site carreguem arquivos de imagem em seu site.
Inserir imagens em um formulário não é apenas fácil, mas pode ser muito útil. Estas são apenas algumas maneiras pelas quais seu colaborador do WordPress pode usar um formulário de upload de imagem:
- Para adicionar imagens às suas fotos de perfil
- Adicionar imagens aos envios de postagens em blogs de convidados
- Adicionar uma imagem a um formulário de pedido personalizado
- Coletando depoimentos de seus produtos
- Permitir que os usuários enviem eventos em uma agenda
… E você provavelmente pode pensar em mais alguns motivos para usar um uploader de imagens para WordPress!
Ter um formulário de upload de imagens economiza tempo, já que você não precisa fazer upload das imagens do usuário. Também ajuda a manter o seu site seguro, porque você não precisa dar a todos os seus usuários acesso para fazer login no seu site se eles quiserem fazer upload de imagens.
Então, vamos ver como permitir que os usuários enviem imagens para o seu site WordPress.
Como permitir que os usuários façam upload de imagens para o seu site WordPress
Confira o vídeo acima ou leia adiante para descobrir exatamente como isso é feito passo a passo:
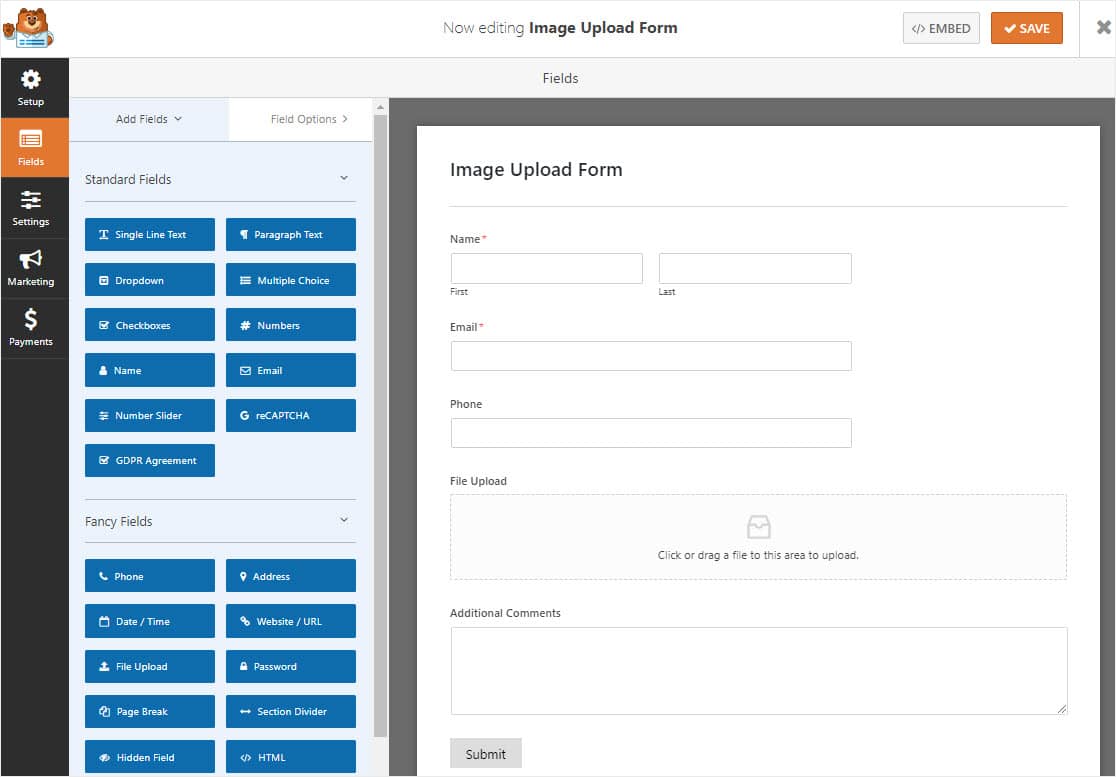
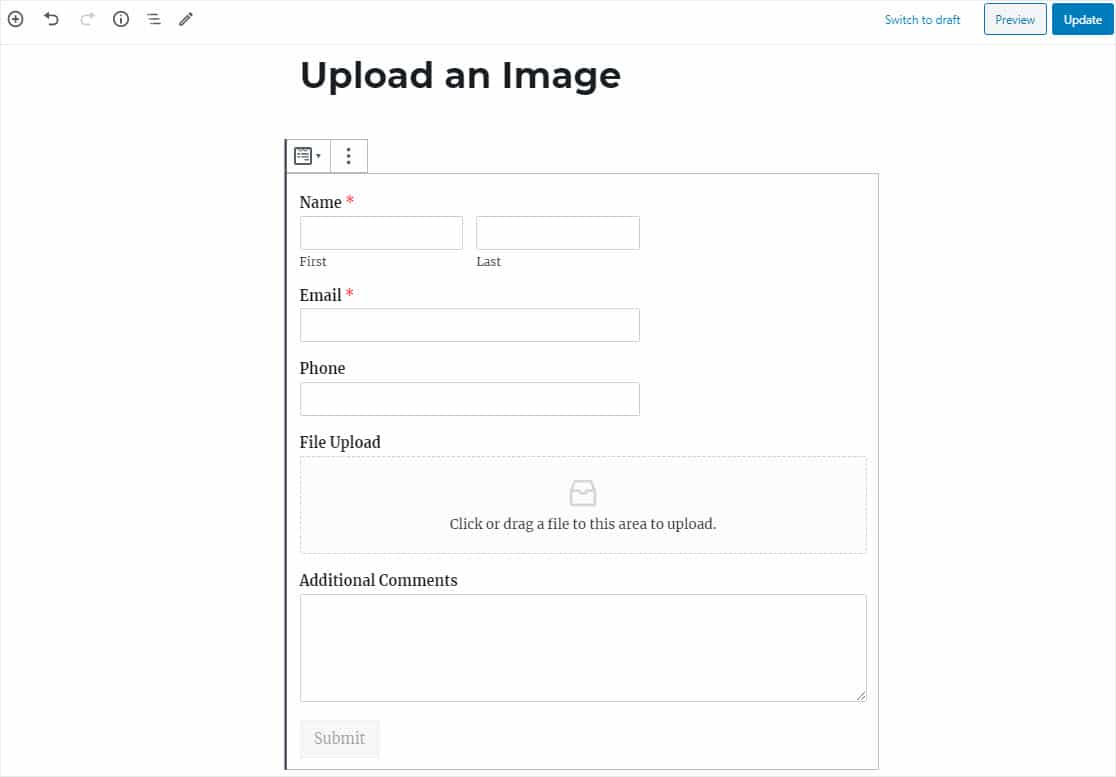
Etapa 1: Crie um formulário de upload de imagem
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms . Aqui está um guia passo a passo sobre como instalar um plugin do WordPress .
Em seguida, você precisará criar um novo formulário. Você pode verificar nosso tutorial sobre como criar um formulário de upload de arquivo como um exemplo para começar.

Se você quiser ver o modelo de formulário de upload de arquivo em ação, dê uma olhada em nosso exemplo de demonstração de formulário de upload de arquivo.
WPForms é o melhor plugin de upload de arquivo para a tarefa. Você pode adicionar um campo de formulário de Upload de Arquivo a qualquer formulário para que os usuários possam enviar imagens e fazer upload de arquivos com o construtor de arrastar e soltar fácil.
Por exemplo, você pode criar os seguintes tipos de formulários usando nosso complemento Pacote de modelos de formulário:
- Formulário de relatório de acidente
- Formulário de inscrição no concurso que requer o envio de imagens para entrar
- Formulários de informações de funcionários para que você possa criar crachás de identificação de funcionários
- Formulário de matrícula de estudante
- Formulário de catálogo de receitas
- Formulário de registro de identificação escolar
- Formulário de tíquete de suporte para coisas como capturas de tela de problemas
- E muitos mais
Você também pode adicionar campos adicionais ao seu formulário arrastando-os do painel esquerdo para o painel direito.
Em seguida, clique no campo para fazer as alterações. Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar a ordem em seu formulário de upload de imagem.
Etapa 2: personalizar as configurações de upload de imagens
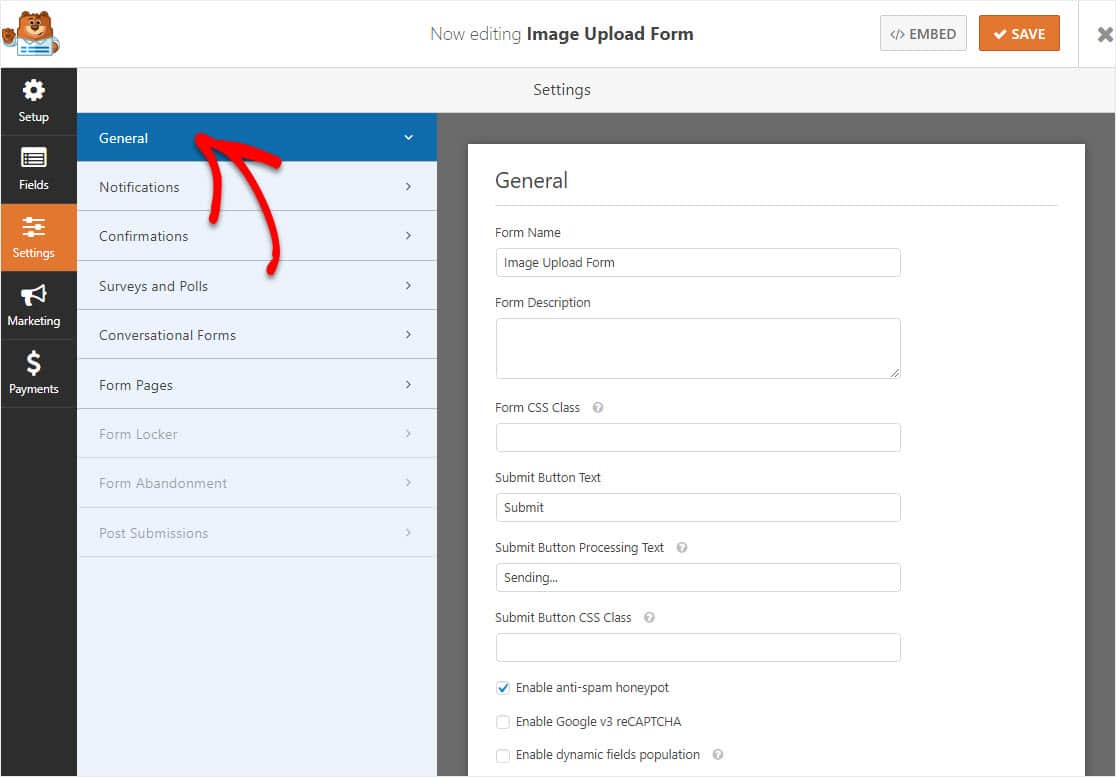
Para começar, vá para Configurações »Geral .

Aqui você pode configurar:
- Nome do formulário - renomeie seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Texto do botão de envio - Personalize a cópia no botão de envio.
- Prevenção de spam - interrompa o spam de formulário de contato com a caixa de seleção anti-spam, hCaptcha ou Google reCAPTCHA. O recurso anti-spam é ativado automaticamente em todos os formulários do WordPress.
- Formulários AJAX - Habilite as configurações AJAX sem recarregar a página.
- Aprimoramentos do GDPR - você pode desabilitar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Além disso, verifique nossas instruções passo a passo sobre como adicionar um campo de contrato GDPR ao seu formulário de contato simples.
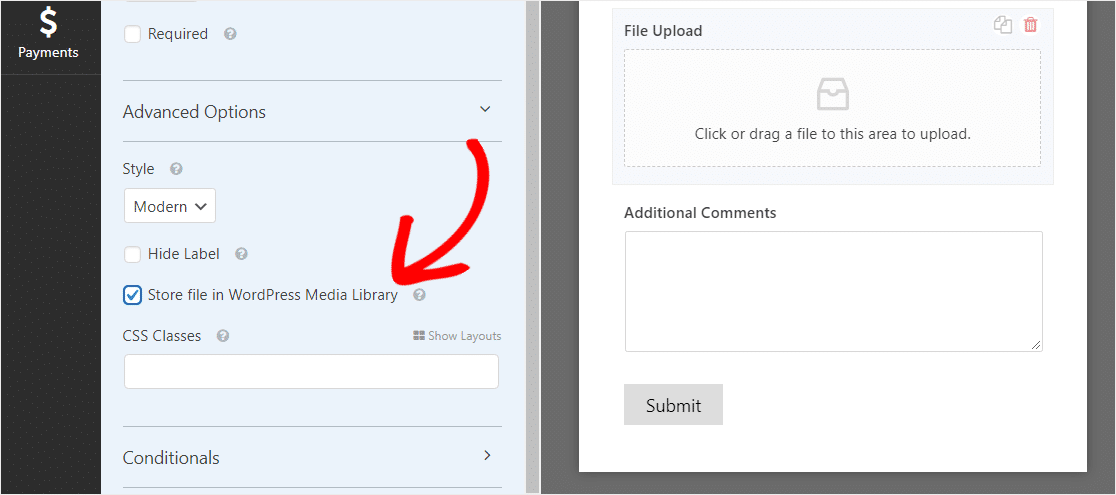
Para adicionar mídia e salvar quaisquer imagens que os usuários carreguem em seu formulário em sua Biblioteca de mídia do WordPress como arquivos do WordPress, vá para a seção Opções avançadas e selecione a caixa Armazenar arquivo na biblioteca de mídia do WordPress .

Dessa forma, você pode acessar imagens do menu Media »Library em seu painel do WordPress e selecionar os arquivos que deseja acessar.
Uma vez que as imagens estão na biblioteca de mídia, você pode exibi-las em seu site!
Para obter mais informações sobre o campo de formulário Upload de arquivo, verifique nosso guia completo para o campo de upload de arquivo.
Lembre-se de que você também pode aceitar vários tipos de arquivo diferentes.
WPForms torna o upload de imagens fácil para os visitantes do seu site ... se eles desejam fazer upload de todos os tipos de arquivos para seus formulários de contato, incluindo, mas não se limitando a:
- Documentos (.doc, .xls, .ppt e .pdf)
- Imagens (.png, .gif e .jpg)
- Vídeo (.mpg, .mov e .wmv)
- Áudio (.wav, .mp3 e .mp4)
Por motivos de segurança do WordPress, os tipos de arquivo padrão que podem ser carregados são limitados. Veja como permitir tipos de upload de arquivo adicionais para seus formulários, e um mais específico sobre a ativação de upload de arquivos do Adobe Illustrator.
Se desejar aumentar o tamanho máximo da imagem de upload para seu site, você precisará entrar em contato com seu provedor de hospedagem WordPress para descobrir se é possível. Às vezes, coisas como uma imagem em tamanho real podem ser muito grandes. Para obter mais detalhes, confira este tutorial sobre como aumentar o tamanho máximo de upload de arquivo no WordPress.
Quando o formulário estiver do jeito que você deseja, clique em Salvar .
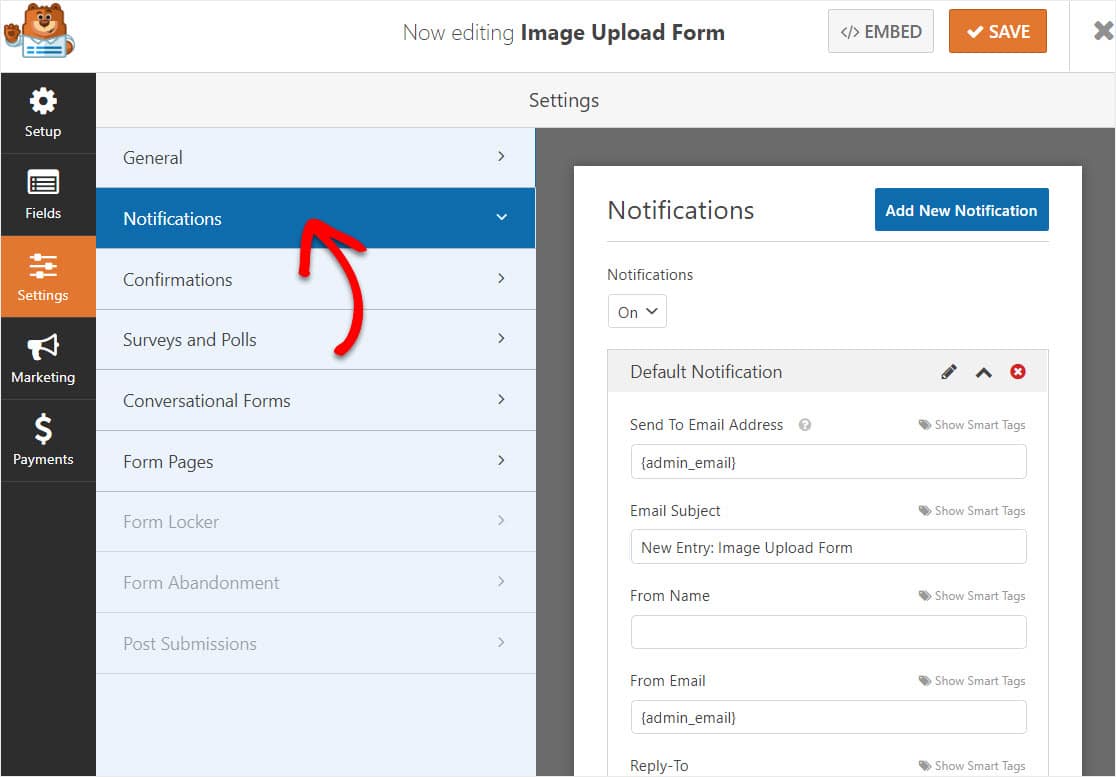
Etapa 3: configurar suas notificações de formulário
Você pode enviar um e-mail de notificação sempre que alguém enviar este formulário em seu site.

A menos que você desative esse recurso, sempre que alguém enviar uma imagem enviada, você receberá uma notificação sobre isso.
Se você usa Smart Tags, também pode enviar uma notificação ao visitante do site quando ele preencher o formulário, informando que você recebeu a imagem e que entrará em contato em breve.

Isso garante às pessoas que sua forma foi bem-sucedida. Para obter ajuda com esta etapa, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
O WPForms também permite notificar outras pessoas quando um formulário é enviado ao seu site. Para obter ajuda com isso, confira nosso tutorial passo a passo sobre como enviar várias notificações de formulário no WordPress.
Por último, se quiser manter a marca de seus e-mails consistente para sua pequena empresa, você pode verificar este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.

E o que é realmente legal é que, uma vez que os anexos de arquivo muitas vezes podem prejudicar a capacidade de entrega do email , o WPForms não anexa os arquivos do seu usuário em emails de notificação. Em vez disso, enviamos os uploads de arquivos por e-mail com um link de imagem.

Etapa 4: configurar suas confirmações de formulário
As confirmações de formulário são mensagens exibidas assim que alguém envia suas respostas ao seu formulário.
Eles permitem que as pessoas saibam que você processou o formulário e oferecem a oportunidade de informá-las sobre as próximas etapas que devem ser executadas.
O WPForms tem 3 tipos de confirmação para escolher:
- Mensagem: este é o tipo de confirmação padrão em WPForms. Quando alguém envia o seu formulário, uma mensagem simples é exibida, informando que o formulário foi processado. Confira algumas mensagens de grande sucesso para ajudar a aumentar o envolvimento do usuário.
- Mostrar página: este tipo de confirmação levará os usuários a uma página da web específica em seu site, agradecendo-os por enviar o formulário ou enviá-lo para outra página onde possam acessar outras informações. Para obter ajuda com isso, confira nosso tutorial sobre como redirecionar clientes para uma página de agradecimento. Além disso, certifique-se de verificar nosso artigo sobre a criação de páginas de agradecimento eficazes.
- Ir para URL (Redirecionar): esta opção é para quando você deseja enviar visitantes para um site diferente.
Veja como configurar uma confirmação de formulário simples em WPForms para que você possa personalizar a mensagem que seu pessoal verá ao carregar uma imagem em seu site WordPress.
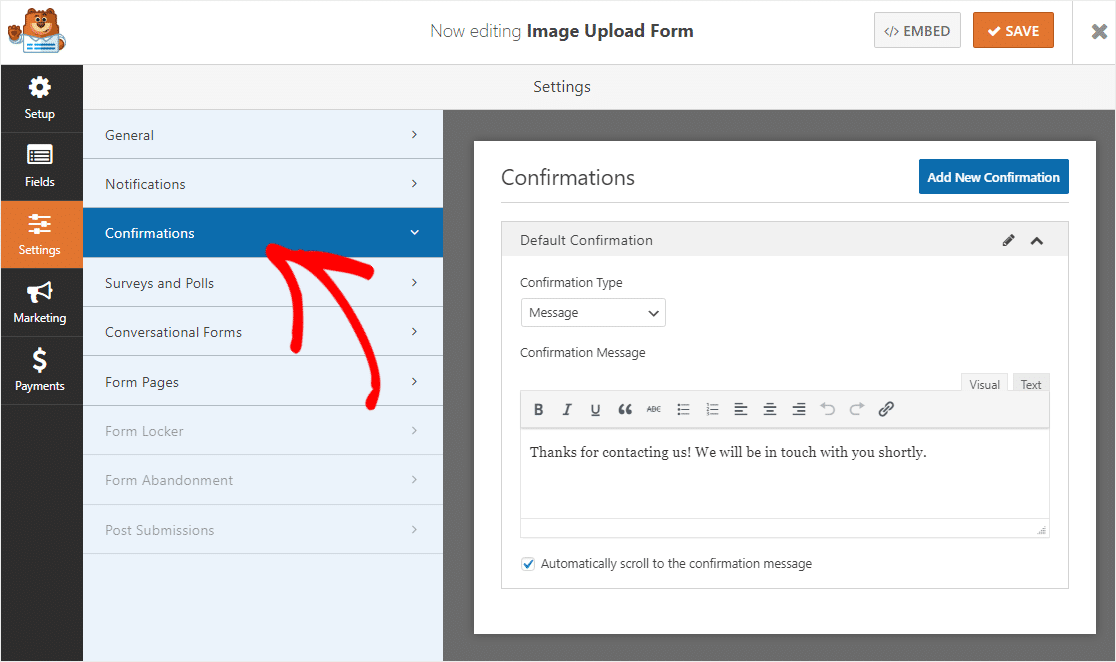
Para começar, clique na guia Confirmação no Editor de formulários em Configurações. 
Em seguida, personalize a mensagem de confirmação de acordo com sua preferência e clique em Salvar .
Para obter ajuda com outros tipos de confirmação, consulte nossa documentação sobre como configurar confirmações de formulário.
Etapa 5: publique seu formulário de upload de imagem WordPress
Agora que você construiu seu formulário, você precisará adicioná-lo ao seu site WordPress para que seu uploader de arquivos esteja pronto.
WPForms permite que você adicione seus formulários a vários locais em seu site, incluindo suas postagens de blog do WordPress, páginas do WordPress e até mesmo widgets da barra lateral.
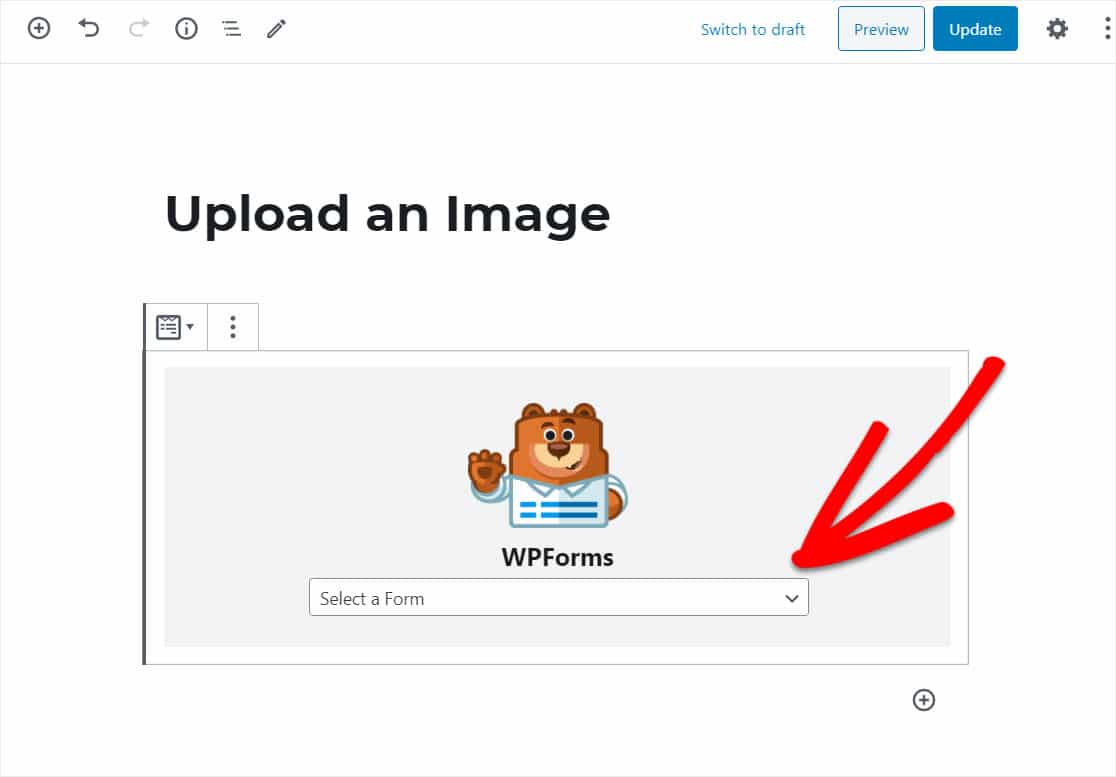
Para começar, crie uma nova página ou postagem no WordPress ou vá para as configurações de atualização de uma página existente. Depois disso, clique dentro do primeiro bloco (que é a área em branco abaixo do título da página) e clique no ícone do sinal de adição e pesquise e clique em WPForms.
O widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms e escolha qual formulário, dentre os que você já criou, deseja inserir em sua página.
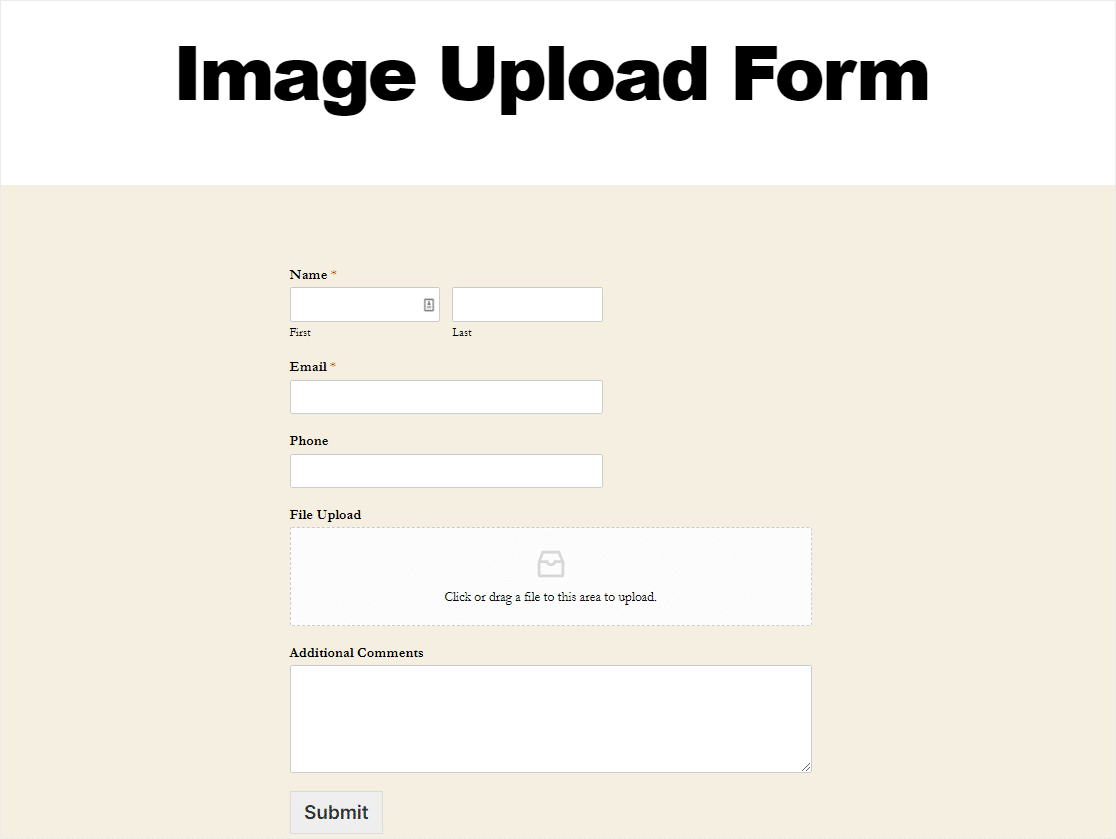
Selecione o nome do formulário que você acabou de criar para incorporar seu formulário.

O formulário aparecerá agora e você pode verificar se gostou da aparência.

Agora, publique sua postagem ou página para que o formulário de upload do WordPress apareça em seu site.

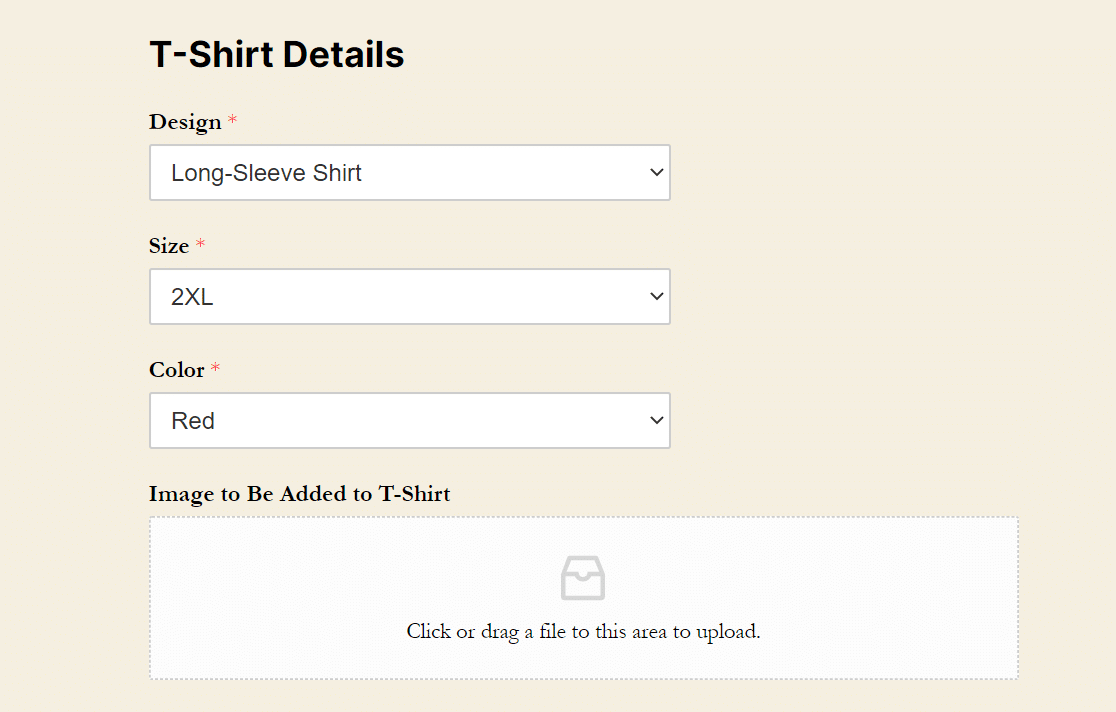
Quer personalizar produtos de comércio eletrônico? É fácil aceitar imagens de clientes em um formulário de pedido.
Por exemplo, digamos que você venda camisetas personalizadas para pessoas que desejam suas próprias imagens nas camisetas. Basta adicionar um campo Upload de arquivo a um formulário de pedido para permitir que os usuários enviem suas próprias imagens junto com o pedido.

Muito legal, certo? Você também precisará definir as configurações de pagamento em um formulário de pedido ou solicitar que as pessoas paguem antes de enviar um arquivo.
Isso é fácil de fazer usando Authorize.Net, Stripe ou PayPal. A melhor maneira de fazer isso é com nosso complemento Stripe, para que seus usuários possam enviar o pagamento sem nunca sair do seu site.
Ok, agora que você está recebendo imagens de usuários em seus formulários, vamos verificar como ver esses arquivos.
Etapa 6: visualizar os arquivos carregados
Quer ver suas entradas de formulário e os arquivos carregados de usuários? Você pode visualizar, pesquisar, filtrar, imprimir e excluir qualquer uma das entradas. Você deseja permitir que apenas usuários logados carreguem imagens em seu site? Confira o complemento Form Locker.
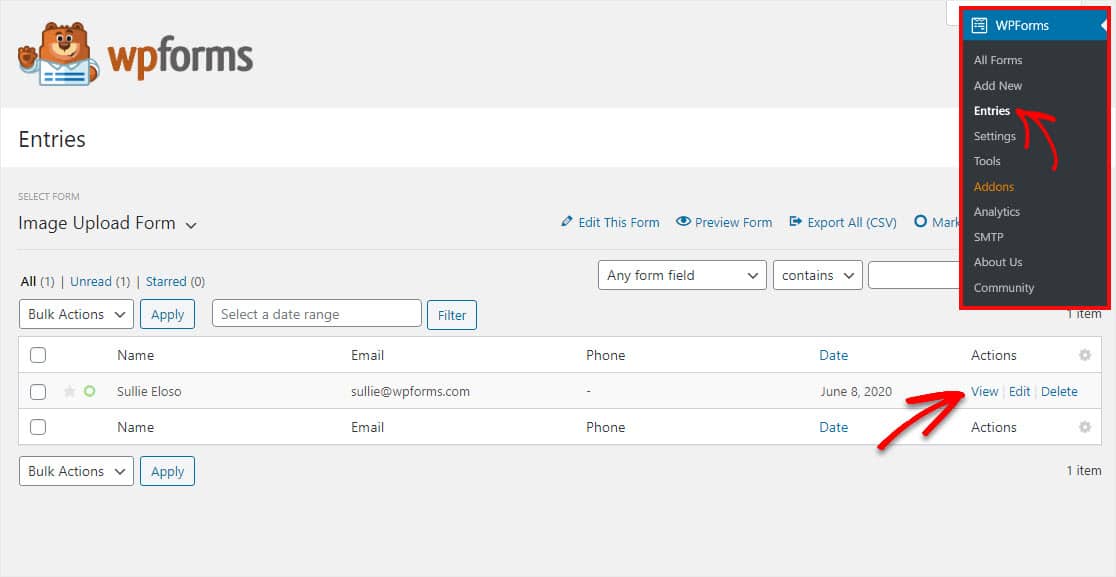
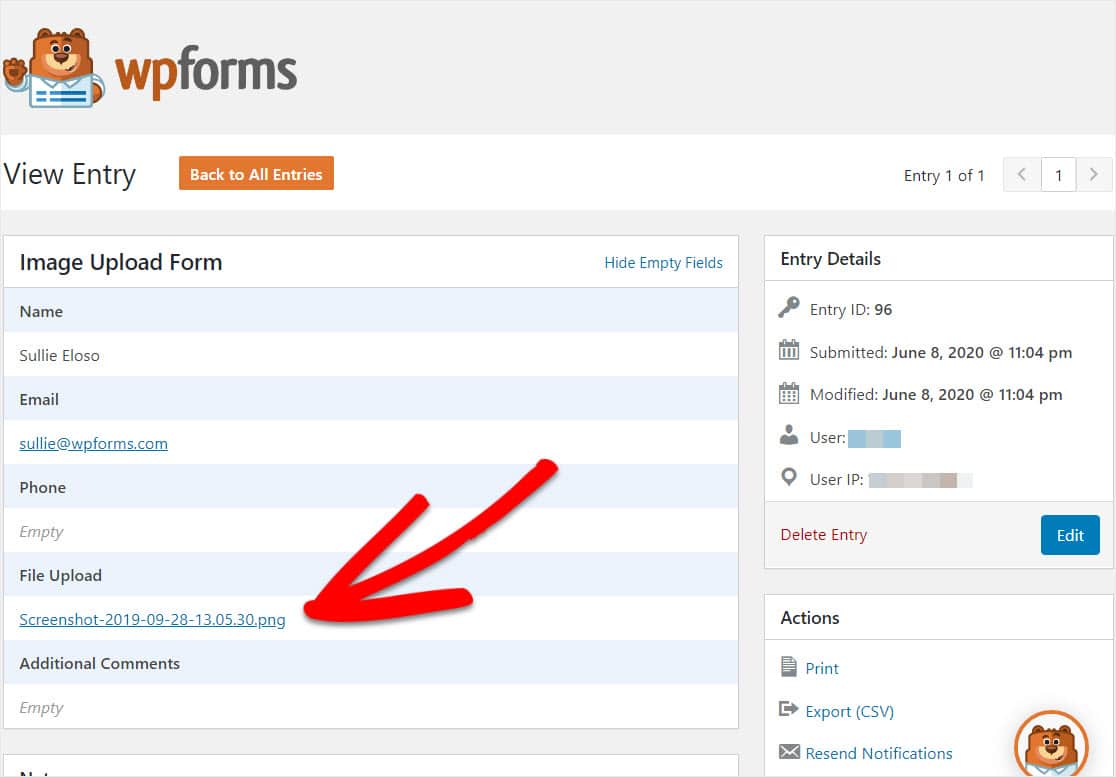
Para ver as entradas, vá para o painel do WordPress e clique em WPForms »Entradas . Em seguida, você verá a tela de inscrições que mostra todos os seus envios de formulário. Clique em Exibir para ver os detalhes sobre a entrada.

Agora que você está dentro da entrada, poderá ver o nome do upload do arquivo, além de clicar nele para visualizá-lo e / ou baixá-lo.

Confira este guia completo para inscrições de formulários se quiser aprender ainda mais.
Clique aqui para criar um formulário de upload de imagem agora
Considerações finais sobre o upload de imagens para WordPress
E aí está! Agora você sabe permitir que os usuários carreguem imagens em seu site WordPress.
Deseja que seus usuários possam enviar uma postagem de blog inteira, em vez de apenas uma imagem? Confira nosso guia sobre como permitir que usuários enviem postagens de blog.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso. O WPForms Pro vem com um modelo de formulário de upload de arquivo gratuito e uma garantia de reembolso de 14 dias!
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
