Usando um sistema de design com o editor de blocos do WordPress Pt 2: tipos e estilos de blocos
Publicados: 2022-12-22Na Parte 1 de nossa série de blog de duas partes, abordamos como configurar sistemas de design em theme.json. Com base nisso, agora podemos utilizar controles adicionais por meio de código para remover blocos e estilos padrão indesejados.
Por exemplo, os desenvolvedores de um site WordPress que usam um sistema de design podem querer remover o bloco de áudio ou o bloco de tag cloud do editor se eles não forem usados para garantir a consistência e evitar trabalho de design desnecessário. Outros estilos de blocos integrados não utilizados também podem ser ajustados ou eliminados para criar um conjunto coeso de opções de design no editor. Limitar blocos e estilos também pode reduzir a sobrecarga para criar novas postagens no editor de blocos, fornecendo um conjunto menor de opções de design.
Nesta postagem, abordaremos as estratégias que podem ser usadas pelo plug-in e pelo código do tema para integrar um sistema de design ao editor de blocos.
Removendo tipos de bloco
O editor de blocos do WordPress inclui um grande número de blocos integrados. Pode ser útil remover alguns blocos padrão para reduzir o trabalho de design e simplificar a criação de conteúdo. Isso pode ser feito no cliente com JavaScript ou usando PHP do lado do servidor.
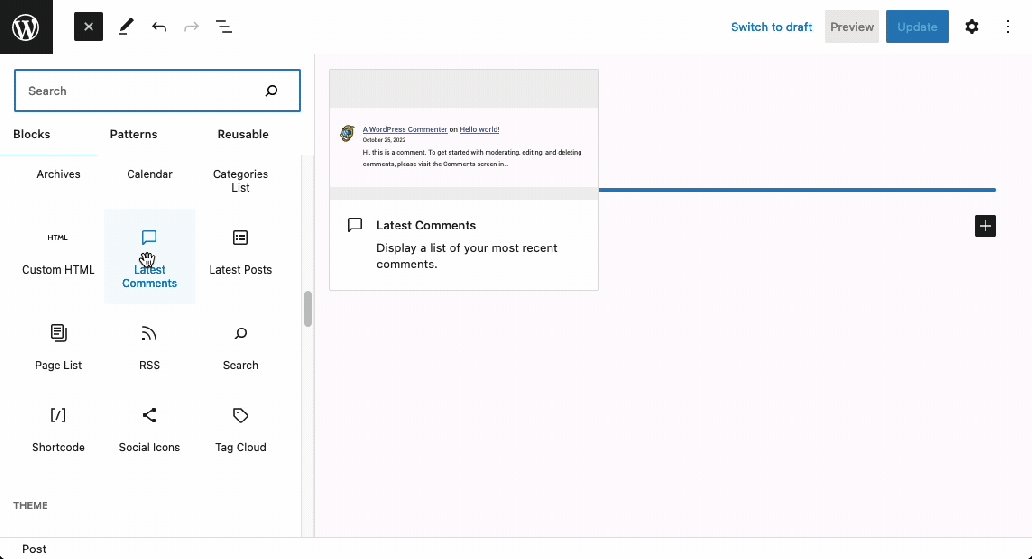
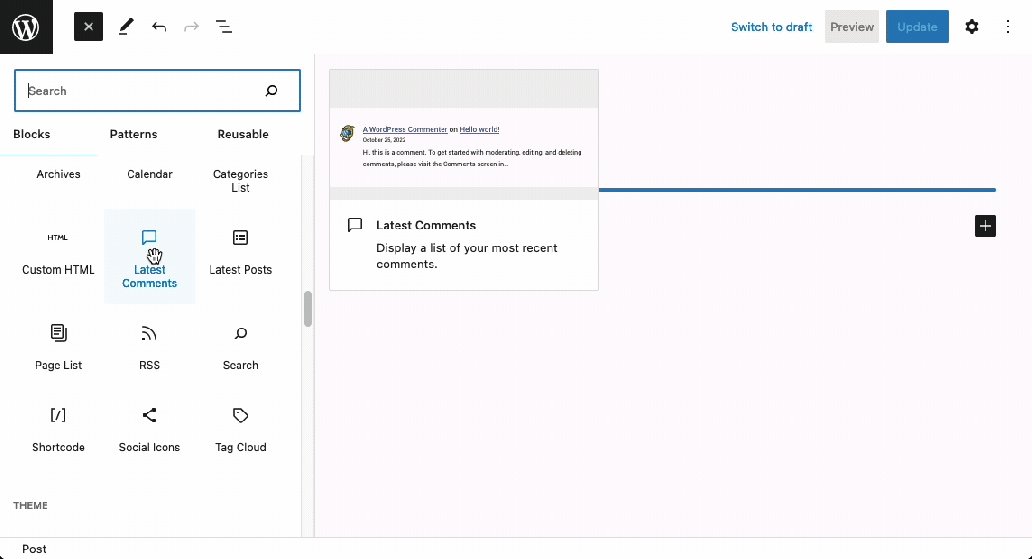
- Para começar, identifique o bloco ou blocos a serem removidos do editor. Neste exemplo, o bloco “Últimos comentários” será descadastrado:

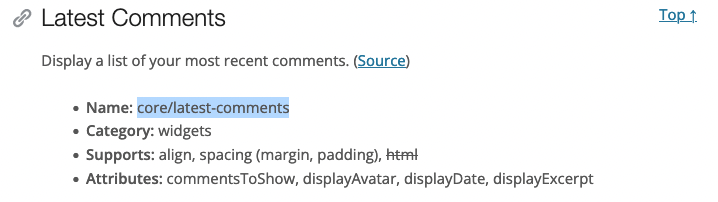
2. Em seguida, encontre o nome do bloco correspondente no guia de referência dos blocos principais do Gutenberg. Para o bloco “Latest Comments”, isto é core/latest-comments:

3. Usando o nome core/latest-comments, podemos removê-lo do editor.
Em JavaScript, use wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );O JavaScript para o editor de blocos deve ser enfileirado usando o gancho enqueue_block_editor_assets no PHP:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );Uma configuração mais complexa pode ser usada para criar e gerenciar dependências de blocos automaticamente com o pacote @wordpress/scripts.
Nota: embora esta postagem se concentre principalmente na interação com blocos por meio da API JavaScript, as práticas recomendadas para usar PHP do lado do servidor versus JavaScript do cliente para blocos mudam dependendo do seu uso:
- Ao modificar um bloco interno, use APIs JavaScript.
- Ao modificar um bloco de terceiros, use APIs JavaScript.
- Ao criar um bloco personalizado, use register_block_type com block.json em PHP. Isso permitirá que o código do lado do servidor e do cliente interaja com seu bloco.
Recomendamos o uso de JavaScript para interagir com os blocos, pois isso permite a modificação de blocos registrados do lado do cliente e do lado do servidor. Além disso, algumas APIs de bloco estão disponíveis apenas em JavaScript.
Cancelar o registro de blocos principais também é possível usando PHP com o filtro allowed_block_types_all:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }Observe que o filtro allowed_block_types_all no PHP também pode ser usado para fornecer uma lista explícita de permissões de blocos, excluindo todos os outros de serem usados no editor:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }Observação: tenha cuidado com essa abordagem, pois essa lista precisará ser mantida e atualizada com o núcleo desejado ou blocos personalizados. Conforme mencionado acima, essa abordagem pode ser usada apenas para limitar os blocos registrados no lado do servidor (por exemplo, usando block.json). Os blocos personalizados que são do lado do cliente só precisam ser gerenciados em JavaScript usando wp.blocks.unregisterBlockType.
Substituindo estilos de bloco integrados
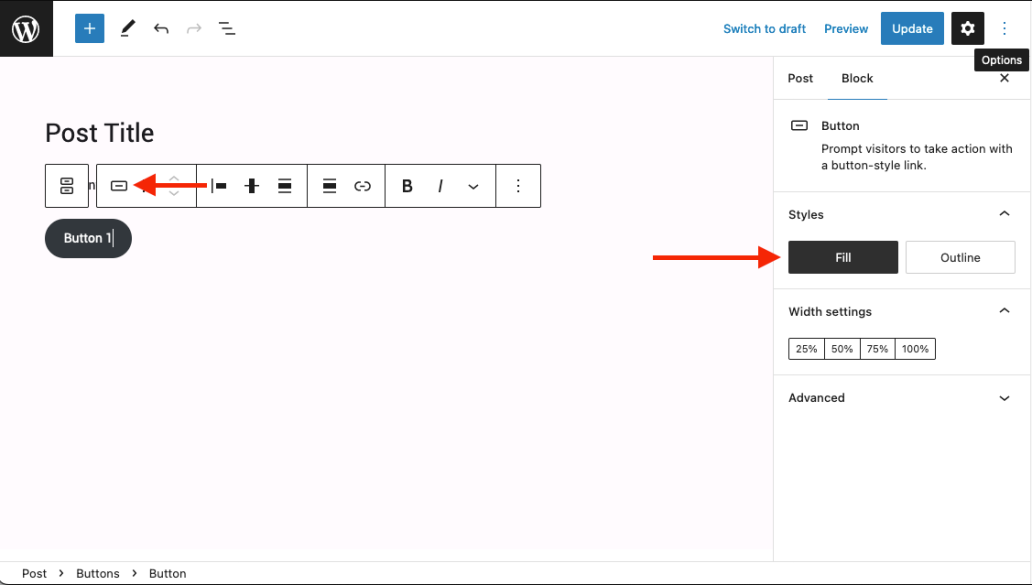
Vários blocos principais no WordPress incluem estilos de bloco predefinidos localizados na barra de ferramentas contextual e controles do inspetor no lado direito do editor:

Em JavaScript, use wp.blocks.unregisterBlockStyle com wp.blocks.registerBlockStyle para substituir os estilos padrão:

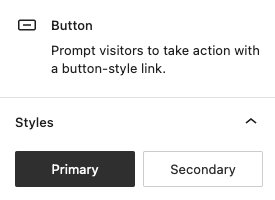
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );O código acima removerá os estilos de botão “Preencher” e “Contorno” integrados e adicionará um novo estilo “Primário” (padrão) e um estilo “Secundário”:

Novos botões serão atribuídos automaticamente ao estilo “Primário”. O estilo “Primary” aplica a classe `.is-style-primary` ao recipiente do botão, e “Secondary” aplica a classe `.is-style-secondary.` Esses estilos podem então ser implementados em CSS. Este artigo do WordPress contém mais informações sobre como criar estilos de bloco.
Há uma função PHP disponível para cancelar o registro de estilos de bloco em estilo_de_bloco_de_registro, mas não a recomendamos. Muitos estilos de bloco, incluindo blocos principais, são registrados no JavaScript do lado do cliente, portanto, não é possível remover esses estilos usando PHP. Conforme mencionado acima em “Removendo tipos de bloco”, preferimos o JavaScript do lado do cliente para gerenciar os blocos existentes para consistência.
Removendo variações de bloco
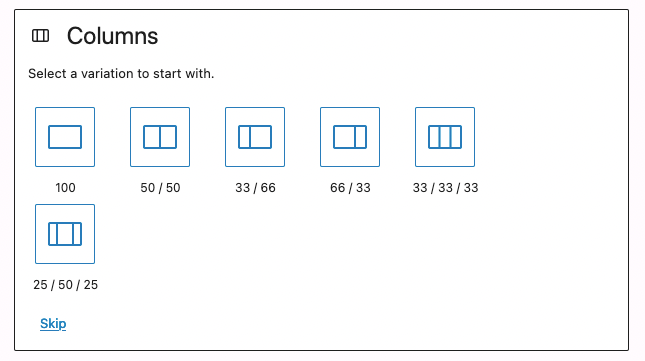
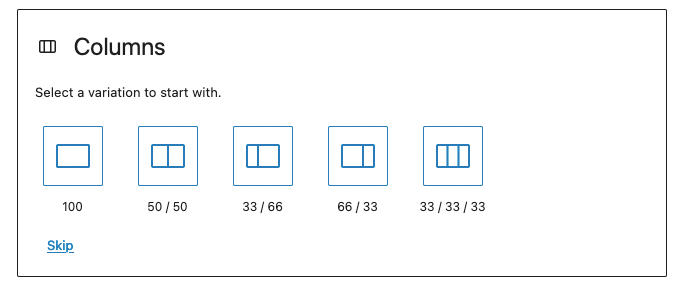
As variações são predefinições de configurações de bloco que podem ser agrupadas para configurar rapidamente um bloco. Estes são raros, mas alguns blocos principais incluem variações indesejadas. Por exemplo, o bloco de colunas integrado inclui várias opções de layout:

Pode ser desejável remover predefinições de variação. Para este exemplo, vamos remover a variação “25 / 50 / 25”. Em JavaScript, as variações podem ser removidas via wp.blocks.unregisterBlockVariation:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );“Três colunas mais largas no centro” é o nome da variação que corresponde ao layout “25/50/25”. Isso pode ser encontrado procurando o arquivo variables.js do bloco principal e a propriedade “name” que corresponde à variação indesejada. Isso resultará na limitação das variações de blocos disponíveis:

Para concluir
Entre a personalização do theme.json e as APIs fornecidas nesta postagem, é possível combinar o amplo ecossistema do editor de blocos do WordPress com um sistema de design e reduzi-lo a um tamanho gerenciável.
Confira nossos posts relacionados sobre como gerenciamos sistemas de design no WordPress VIP:
- Parte 1: Organizando um Sistema de Design com Gutenberg – theme.json
- Exportando tokens do sistema de design do Figma para o WordPress
Autores

Alec Geatches, desenvolvedor de software sênior na Automattic
Desenvolvedor WordPress corporativo e entusiasta de sistemas de design morando em Taipei, Taiwan.

Gopal Krishnan, desenvolvedor de software sênior da Automattic
Gopal trabalha na oferta separada do WordPress VIP do WordPress, com interesse em sistemas de design e Gutenberg. Ele mora em Sydney, na Austrália, e recentemente se mudou do Canadá.
