Usando um layout de largura total versus grade no módulo de portfólio filtrável do Divi
Publicados: 2022-08-26O módulo de portfólio filtrável da Divi oferece duas opções de layout para você escolher. Ambas as opções têm vantagens e funcionam muito bem para determinados fins. Neste post, vamos comparar os layouts de largura total e grade no módulo de portfólio filtrável da Divi para ajudá-lo a decidir qual você precisa para o seu site. Também estilizaremos os dois layouts para ver como eles funcionam em um layout Divi.
Vamos começar!
Visualização das opções de layout do módulo de portfólio filtrável
Primeiro, vamos dar uma olhada no que vamos construir neste tutorial.
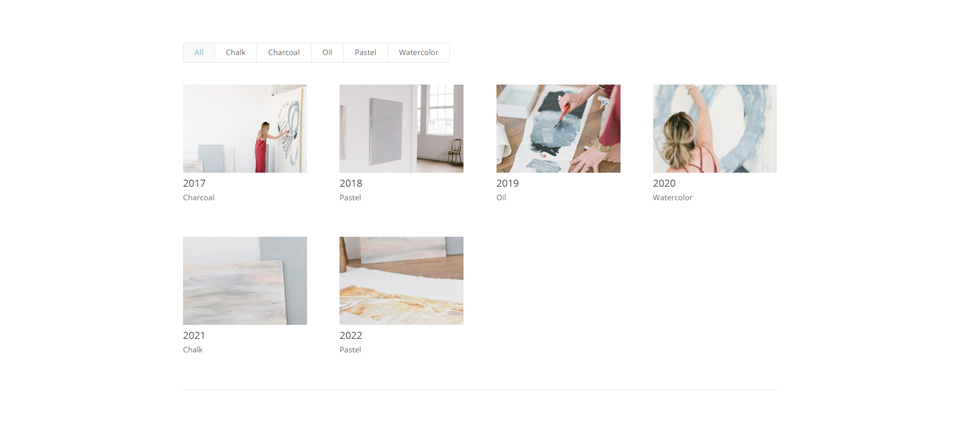
Área de trabalho de itens do portfólio de grade

Telefone do Item do Portfólio de Grade

Área de trabalho de itens de portfólio de layout de largura total

Telefone de item de portfólio de layout de largura total

Como alterar o layout do módulo de portfólio filtrável
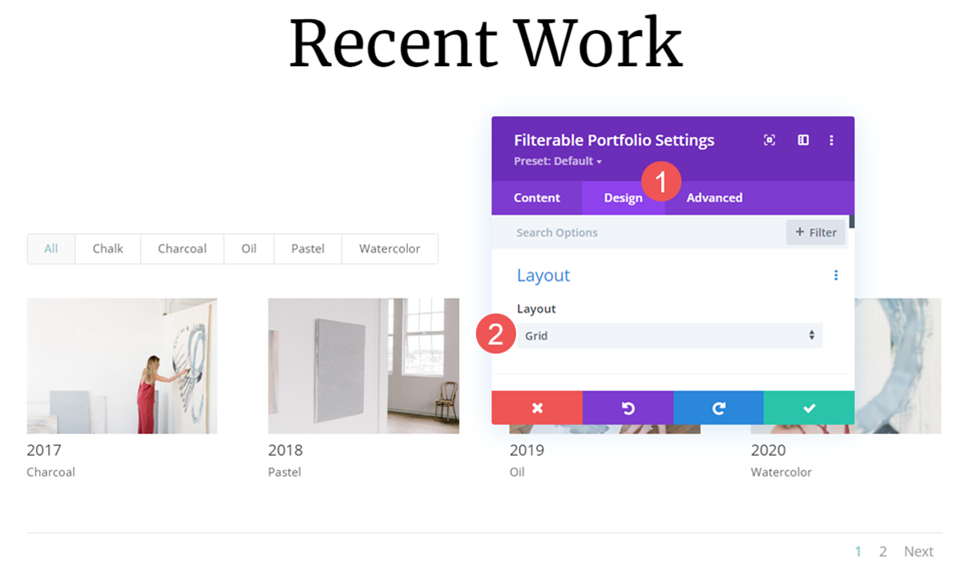
Por padrão, o Módulo de portfólio filtrável exibe o layout em largura total. Você pode alterar o layout para exibir os itens do portfólio em uma grade. Primeiro, abra as configurações do módulo normalmente

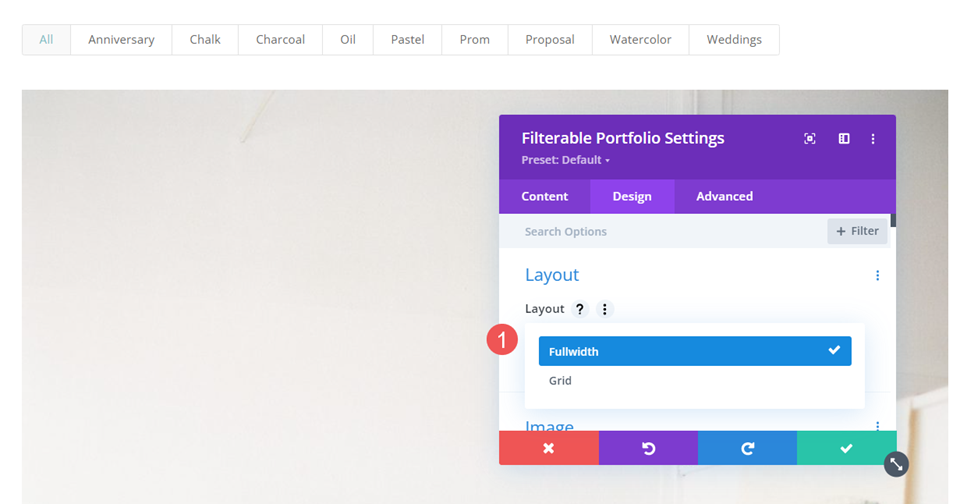
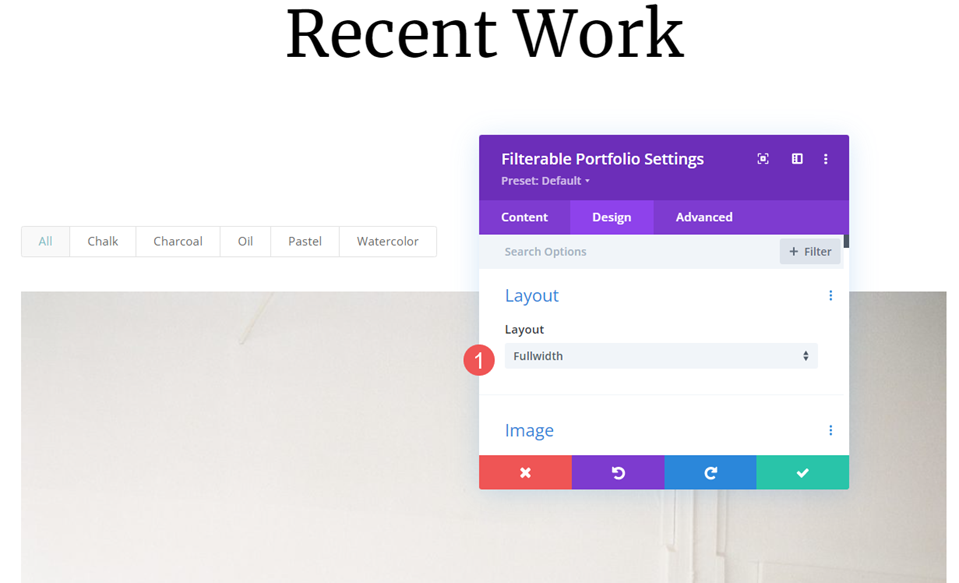
Em seguida, selecione a guia Design . A primeira opção é Layout . Ele tem uma caixa suspensa com algumas opções. Selecione-o para escolher entre Fullwidth e Grid.

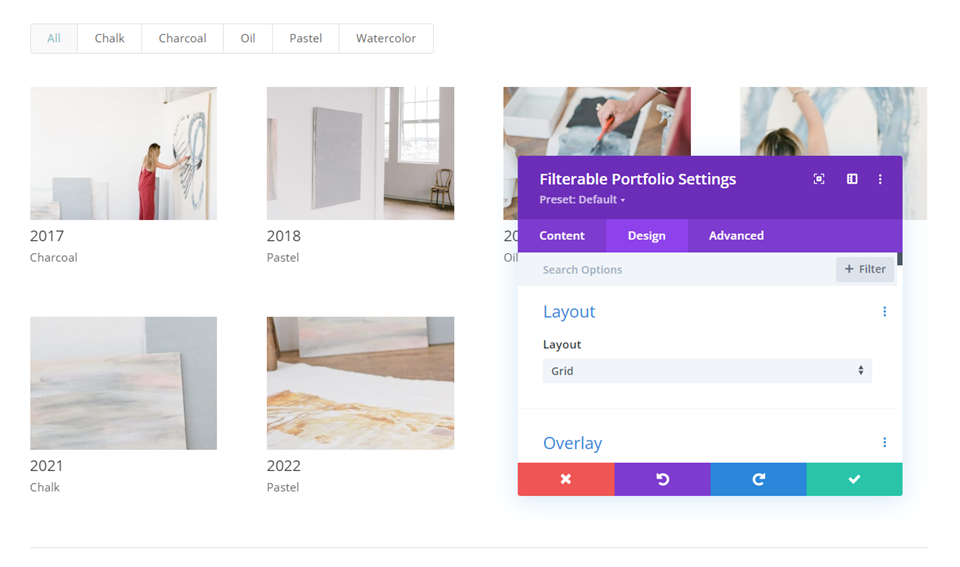
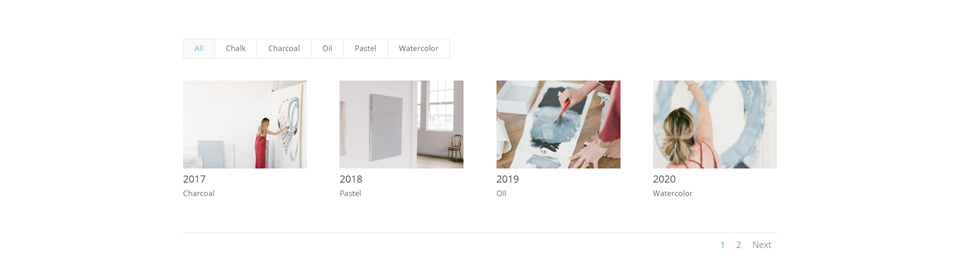
Se você escolher a opção que não está selecionada no momento, o módulo recarregará e exibirá os itens do portfólio nesse layout. O exemplo abaixo mostra o layout da Grade.

Como os layouts do módulo de portfólio filtrável se comparam
Os dois layouts são muito diferentes, mas eles têm algumas semelhanças. Ambos exibem o filtro na parte superior do módulo, o título e a meta abaixo das imagens do item e a paginação na parte inferior do módulo.
Aqui está uma olhada em como eles são diferentes.
Layout de largura total
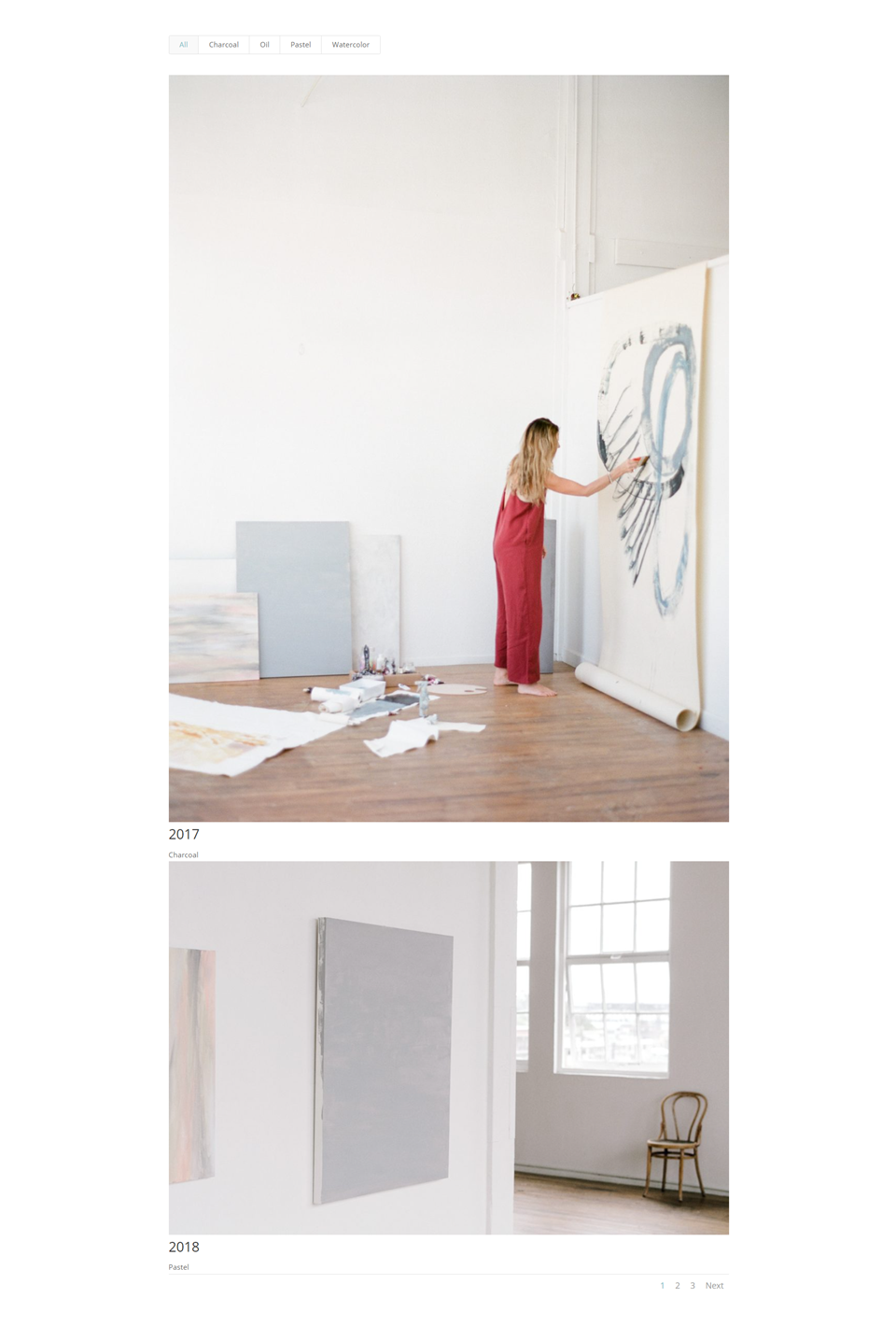
Largura total exibe uma imagem grande com um item do portfólio ocupando toda a largura da área do portfólio. Isso mostra muito mais detalhes por causa da imagem maior, mas pode ficar grande. As imagens são exibidas em sua forma nativa e expandidas para caber na largura disponível. Não adiciona muito espaço entre os itens do portfólio. Eu recomendo limitar a contagem de Posts a apenas alguns. O exemplo abaixo mostra o layout Fullwidth com um Post Count de 2.

Layout de grade
O layout de Grade exibe até 4 itens em uma linha. Adiciona mais espaço entre os itens. As imagens são cortadas para criar miniaturas do mesmo tamanho, independentemente do tamanho e da forma da imagem.

Para este, limitei o módulo a exibir quatro posts para mostrar a paginação.

Quando usar cada layout de módulo de portfólio filtrável
Ambos os layouts têm suas vantagens. Aqui estão algumas dicas sobre quando usar cada layout.
Layout de largura total
Use o layout Fullwidth quando tiver apenas alguns itens para mostrar ou se quiser se concentrar em alguns itens. Além disso, use esse layout quando quiser destacar ou chamar a atenção para as imagens em destaque.
Layout de grade
Use o layout de Grade quando quiser mostrar muitos itens ou quando quiser que um layout mostre mais itens em um espaço menor.
Como estilizar os layouts do módulo de portfólio filtrável
Agora que vimos como selecionar os layouts, como eles funcionam e quando usá-los, vamos ver como estilizar ambos os layouts. Usarei a página Portfólio do Painter Layout Pack gratuito que está disponível no Divi. Aqui está a página original.

Vou substituir o portfólio pelo Filterable Portfolio Module e usar as mesmas imagens e títulos. Vou criar duas versões: uma com layout de largura total e outra com layout de grade e estilizá-las.
Como estilizar um item de layout de módulo de portfólio filtrável de grade
Começaremos com o layout Grid. Usarei cores e fontes do layout original.
Contente
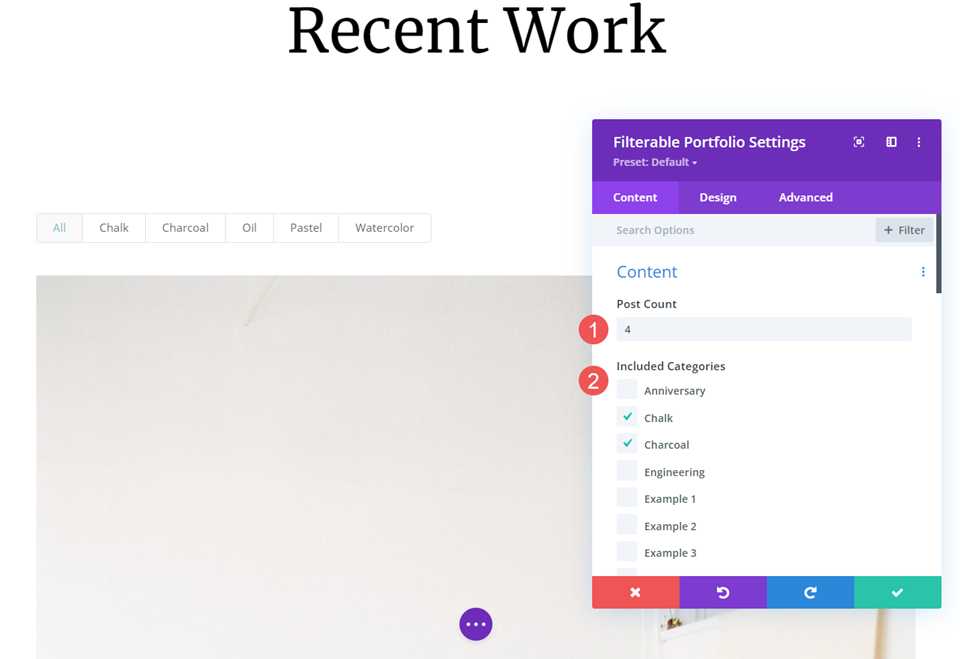
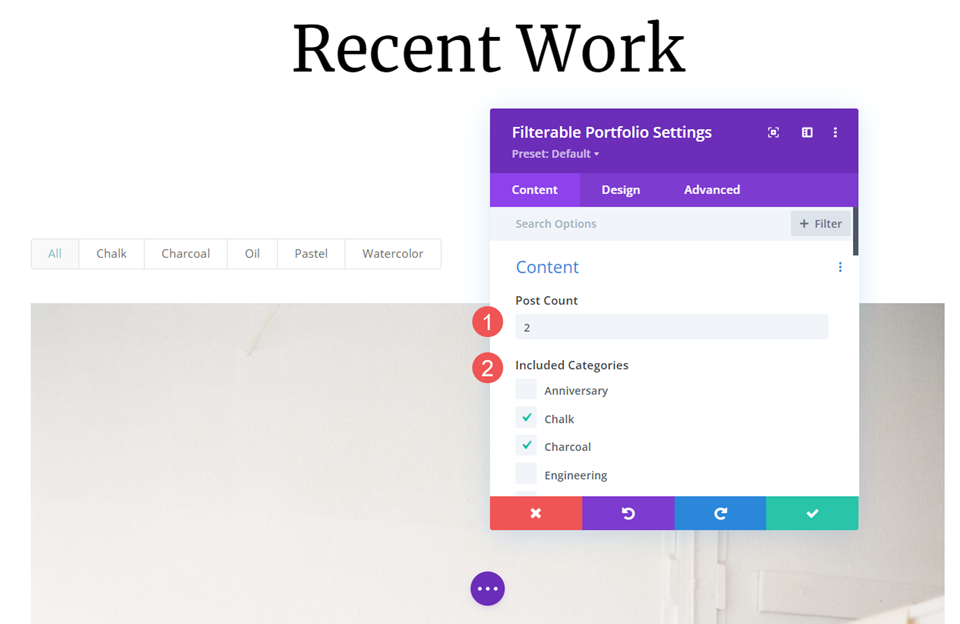
Abra as configurações do módulo e digite 4 para o Post Count . Selecione todas as categorias que deseja exibir no módulo.
- Contagem de postagens: 4
- Categorias incluídas: cada categoria

Esquema
Em seguida, selecione a guia Design e escolha Grade nas opções de layout.
- Esquema: Grade

Imagem
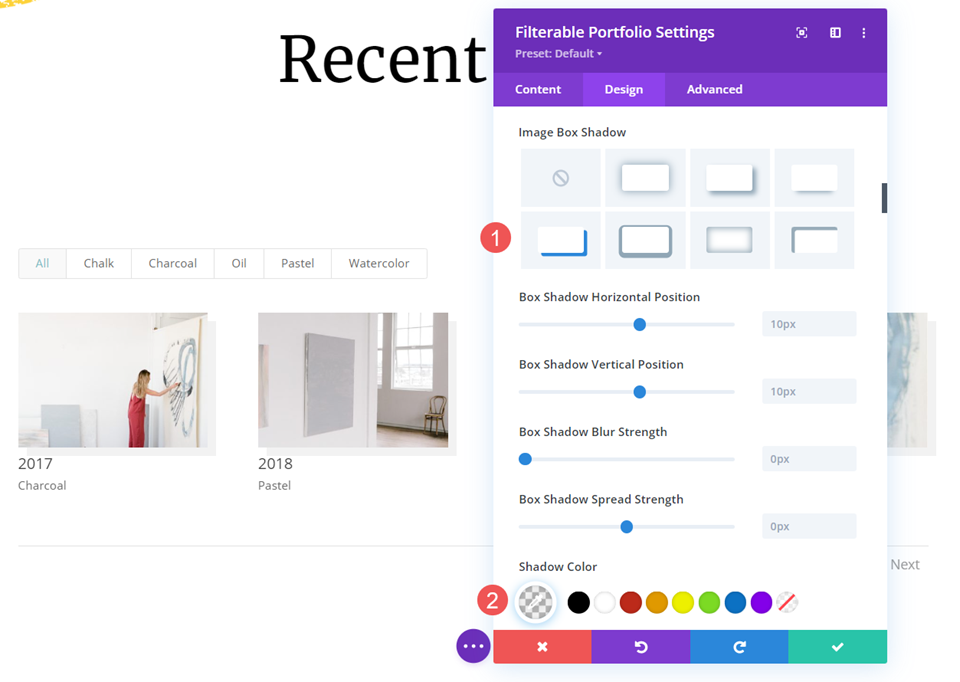
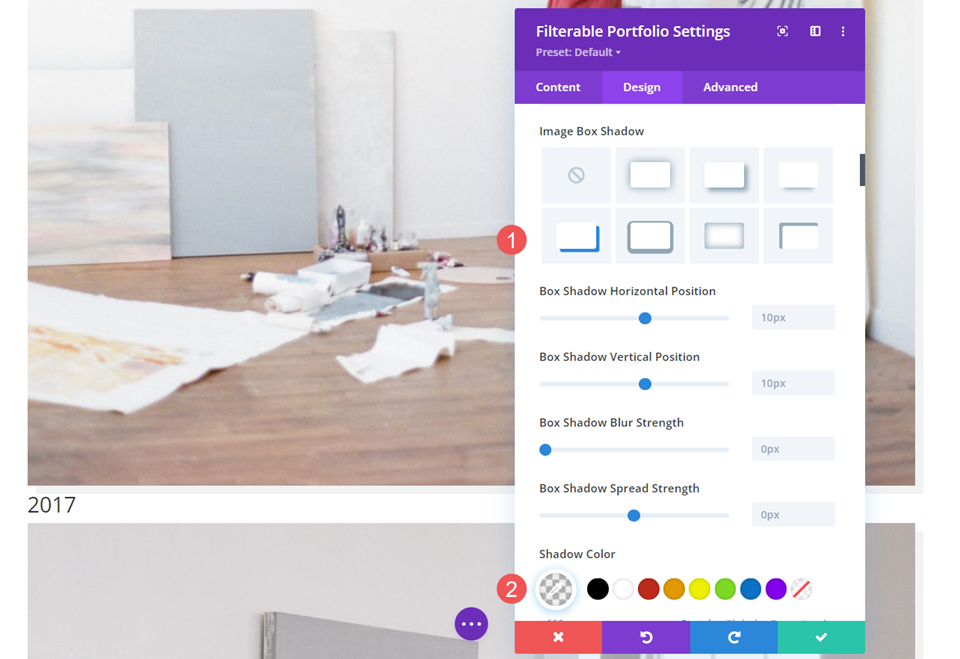
Role para baixo até Image e escolha a 4ª opção Box Shadow . Altere a cor da sombra para rgba(0,0,0,0.05).
- Box Shadow: 4ª opção
- Cor da sombra: rgba(0,0,0,0.05)

Texto
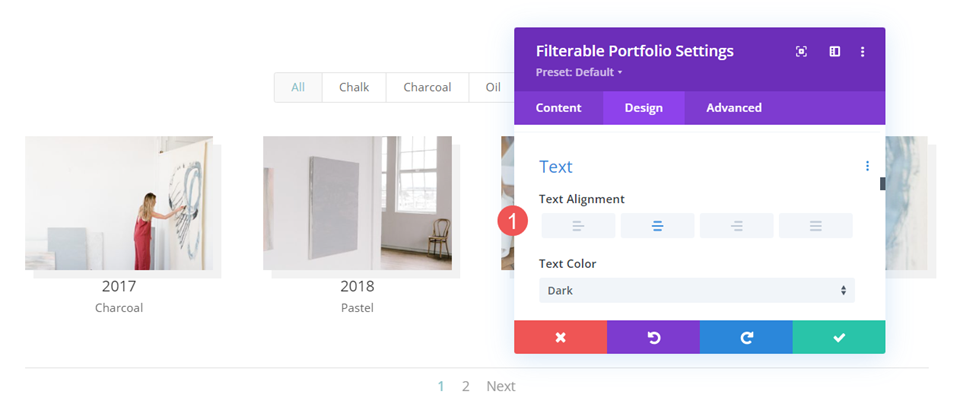
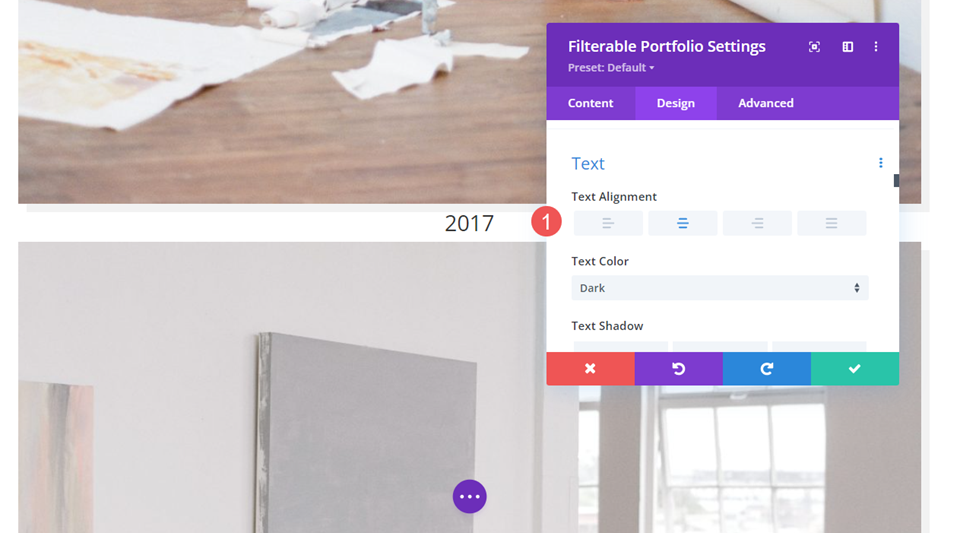
Em seguida, role para baixo até Texto e altere o Alinhamento ao Centro. Isso centraliza o filtro, título, meta e paginação.
- Alinhamento: Centro

Texto do título
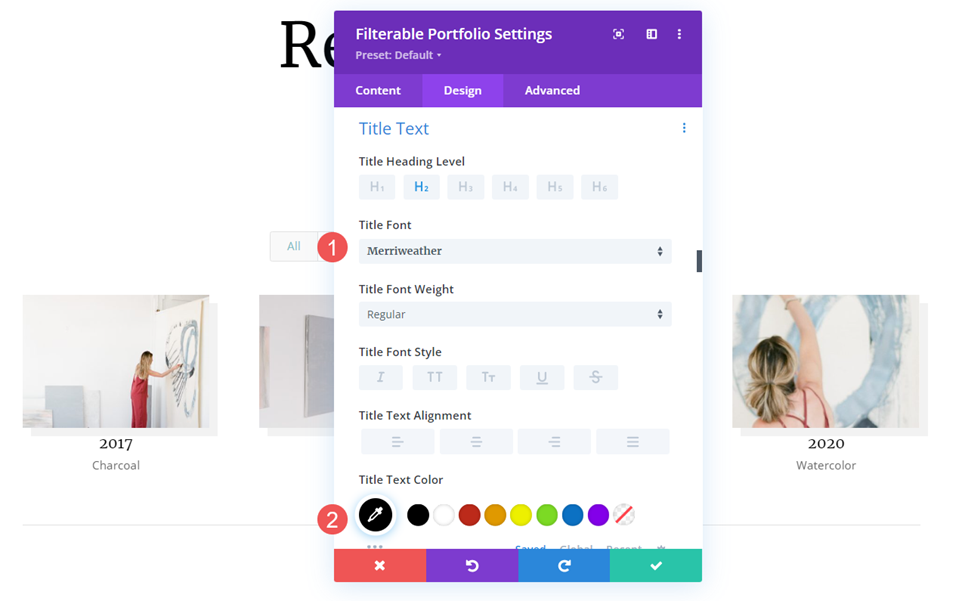
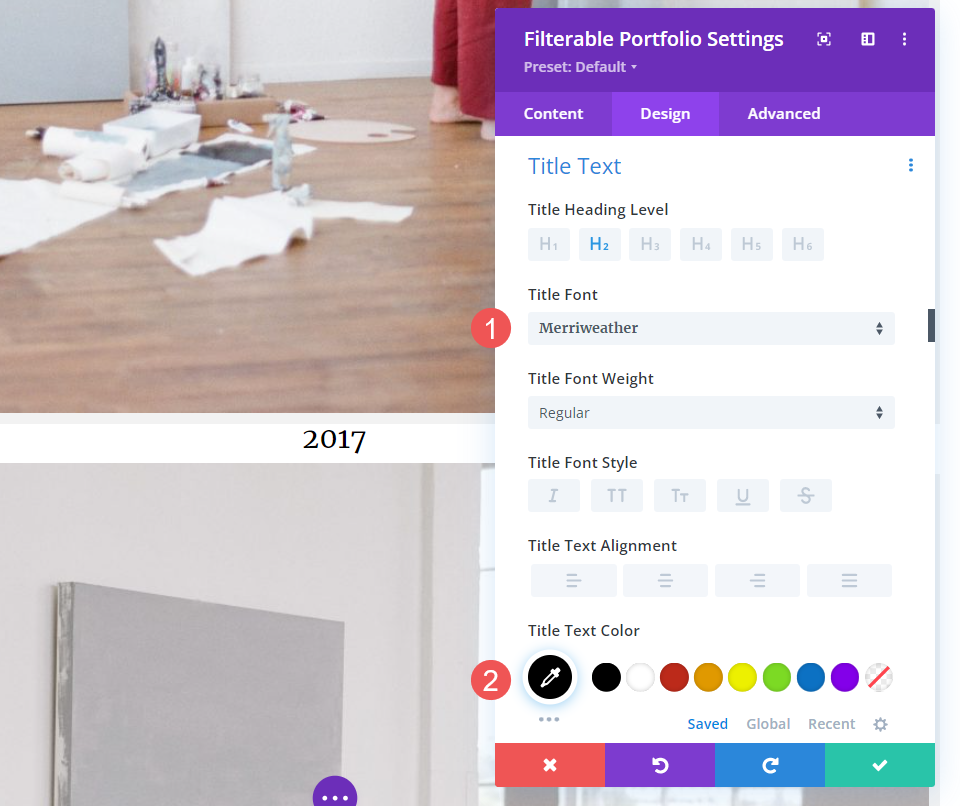
Em seguida, role até Texto do título . Altere a fonte para Merriweather e altere a cor para preto. Deixe as outras configurações em seus padrões.
- Fonte: Merriweather
- Cor: #000000

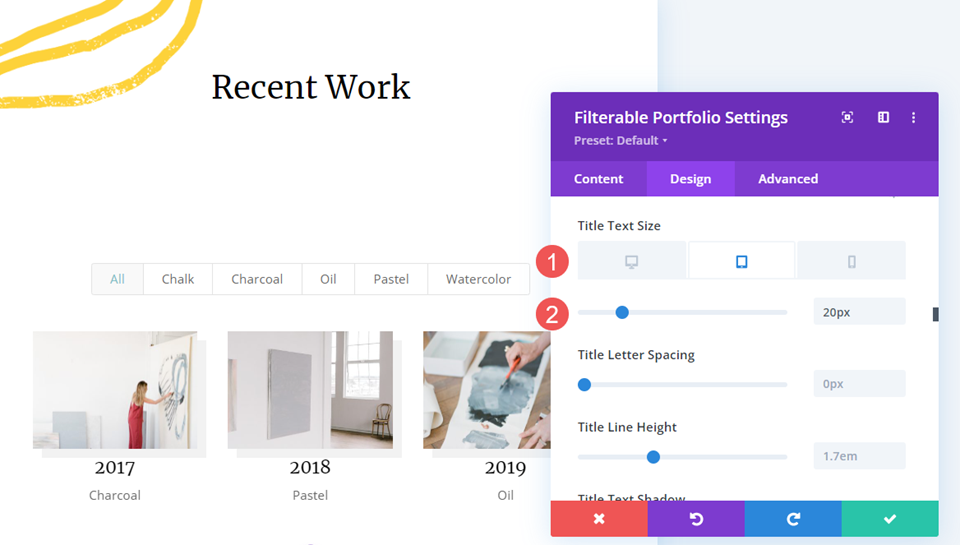
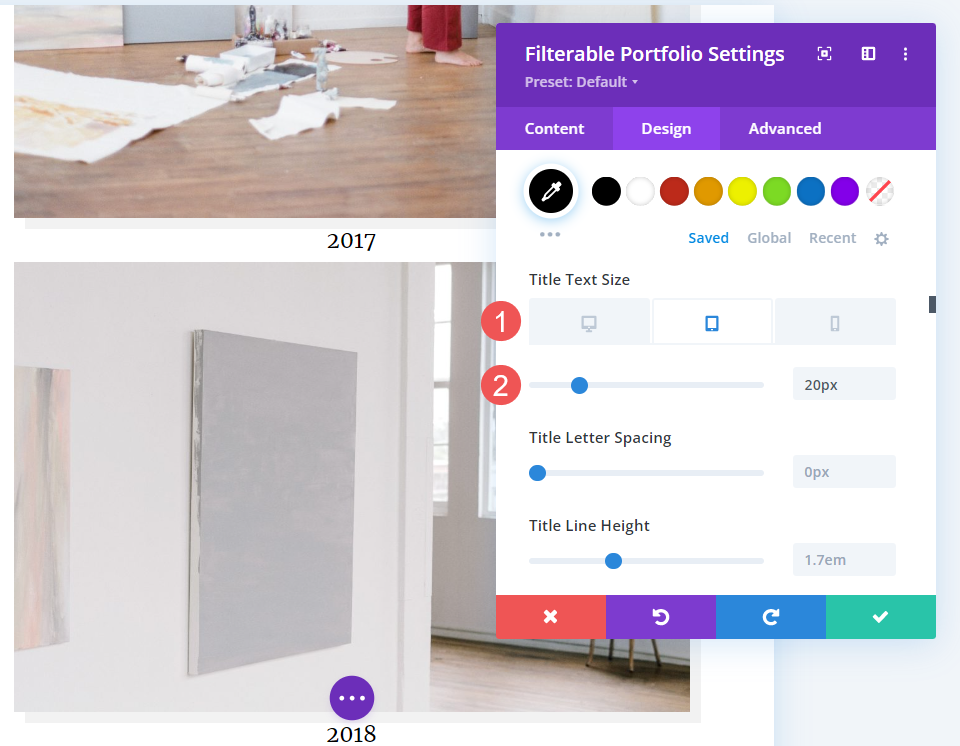
Altere o tamanho da fonte para 26px para desktops, 20px para tablets e 18px para telefones.
- Tamanho: desktop de 26px, tablet de 20px, telefone de 18px

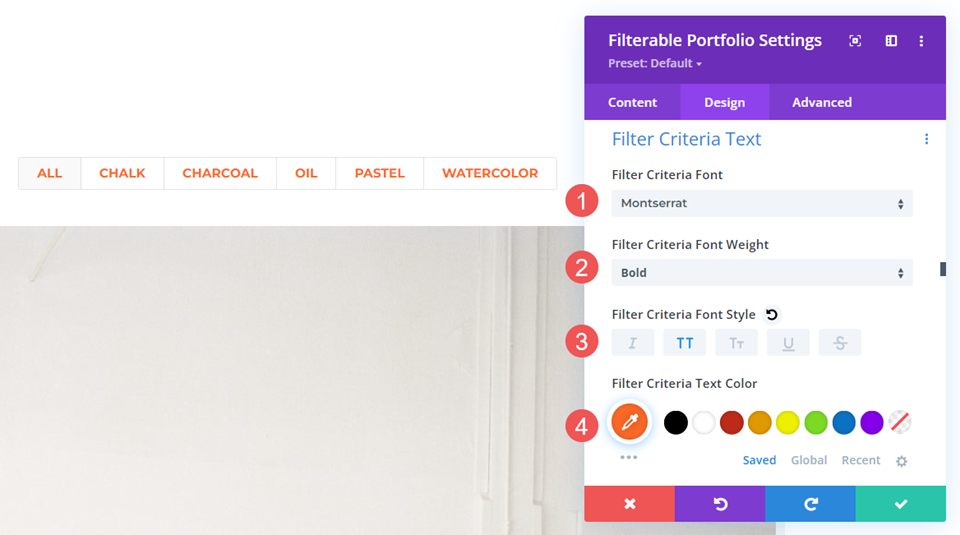
Texto dos critérios de filtro
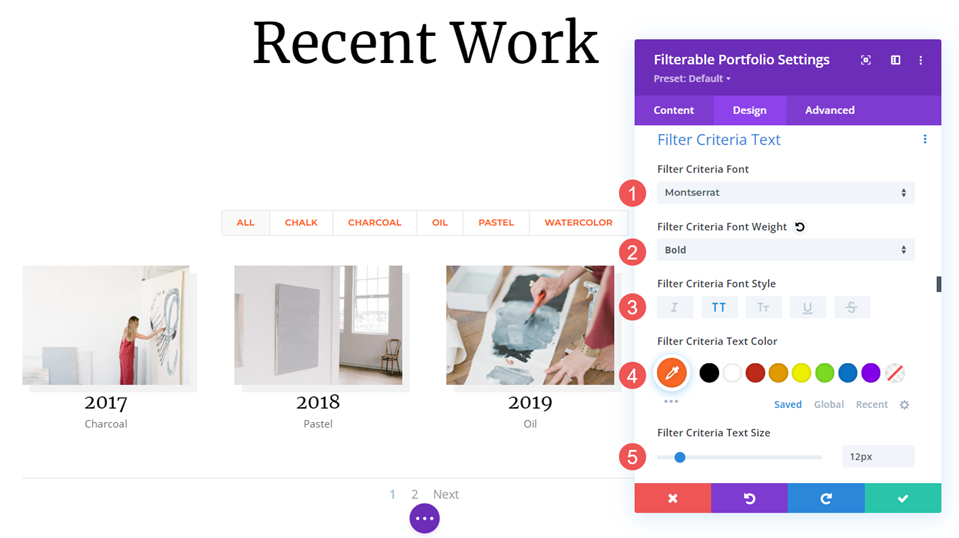
Em seguida, role para baixo até Texto dos critérios . Altere a fonte para Montserrat. Defina o Peso para negrito e o Estilo para TT. Altere a Cor para #fd6927 e o Tamanho para 12px.
- Fonte: Montserrat
- Peso: Negrito
- Estilo: TT
- Cor: #fd6927
- Tamanho: 12px

Metatexto
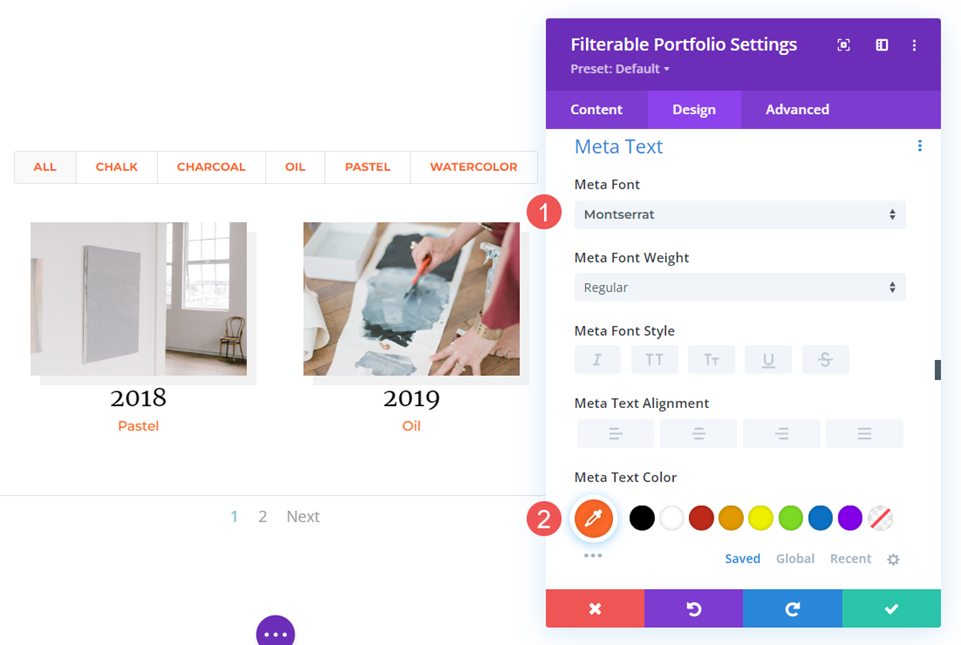
Em seguida, role para baixo até Meta Text . Altere a fonte para Montserrat e a cor para #fd6927.

- Fonte: Montserrat
- Cor: #fd6927

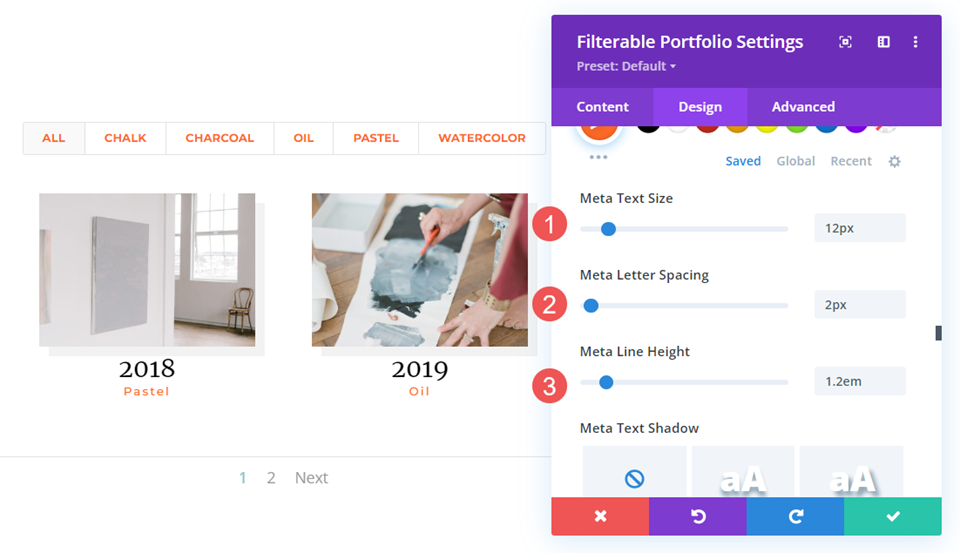
Defina o Tamanho para 12px, o Espaçamento entre letras para 2px e a Altura da linha para 1,2em.
- Tamanho: 12px
- Espaçamento entre letras: 2px
- Altura da linha: 1,2 em

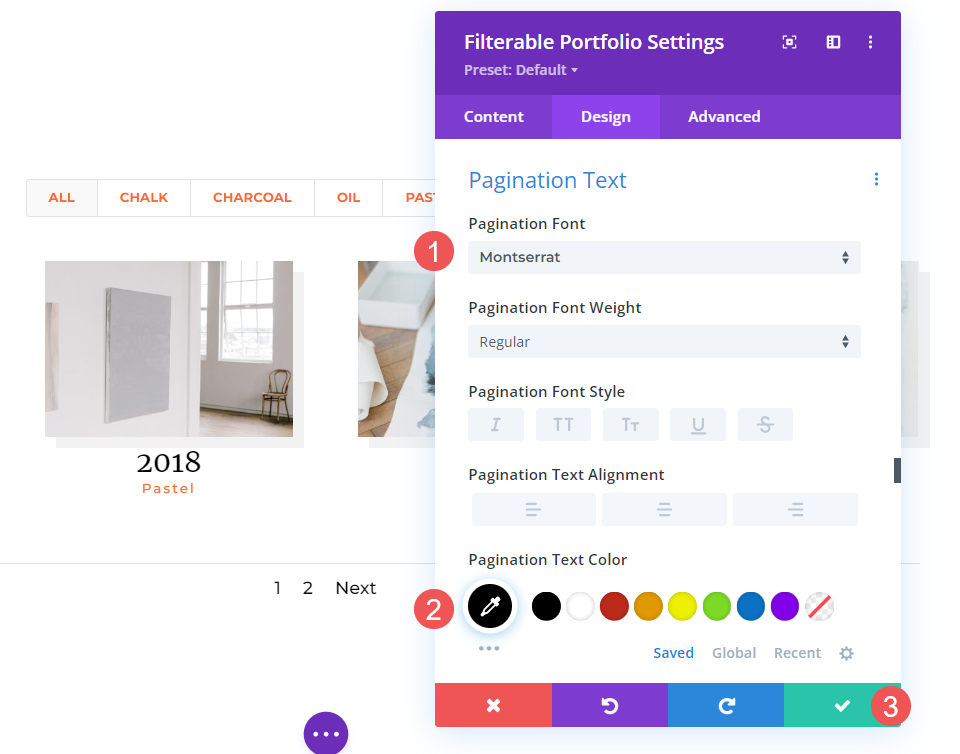
Texto de paginação
Por fim, role para baixo até Texto de paginação e altere a Fonte para Montserrat e defina a Cor da fonte para preto. Feche o módulo e salve suas configurações.
- Fonte: Montserrat
- Cor: #000000

Como estilizar um item de portfólio de layout de largura total
Agora, vamos configurar um portfólio de layout Fullwidth. Usaremos as mesmas dicas de design do layout Grid, mas faremos alguns ajustes que funcionam bem para esse layout. Usaremos um CSS simples para fazer alguns pequenos ajustes.
Contente
Abra as configurações do módulo e altere o Post Count para 2. Isso mantém a página menor e mais fácil de gerenciar com as imagens grandes. Selecione todas as categorias que deseja exibir no módulo.
- Contagem de postagens: 2
- Categorias incluídas: cada categoria

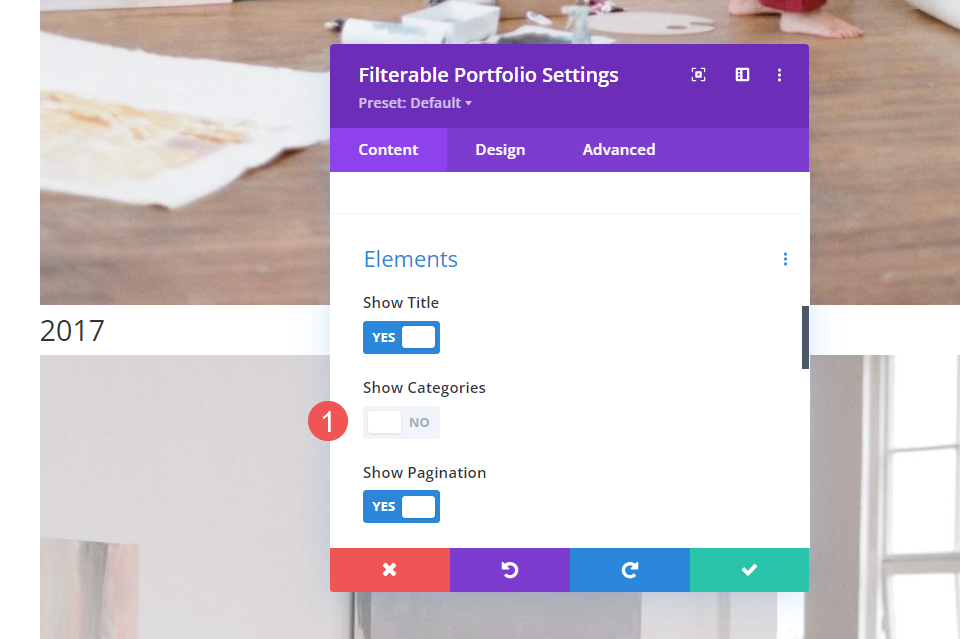
Elementos
Role para baixo até Elementos e desative Mostrar categorias . Deixe os outros habilitados. As categorias ainda estarão habilitadas para o filtro, mas não serão exibidas com o título.
- Mostrar título: Sim
- Mostrar categorias: Não
- Mostrar paginação: Sim

Esquema
Selecione a guia Design . Em Layout , deixe o Layout definido como Fullwidth , que é sua configuração padrão.
- Disposição: largura total

Imagem
Em seguida, role para baixo até Imagem . Escolha a opção 4th Box Shadow e mude a Shadow Color para rgba (0,0,0,0.05).
- Box Shadow: 4ª opção
- Cor da sombra: rgba(0,0,0,0.05)

Texto
Em seguida, role para baixo até Texto . Altere o Alinhamento ao Centro. O filtro, título e paginação serão centralizados com as imagens.
- Alinhamento: Centro

Texto do título
Em seguida, role até Texto do título . Altere a fonte para Merriweather e altere a cor para preto.
- Fonte: Merriweather
- Cor: #000000

Altere o tamanho da fonte para 40px para desktops, 20px para tablets e 18px para telefones.
- Tamanho: desktop de 40px, tablet de 20px, telefone de 18px

Texto dos critérios de filtro
Em seguida, role para baixo até Texto dos critérios . Altere a fonte para Montserrat, defina a espessura para negrito e o estilo para TT. Altere a cor para #fd6927. Deixe o Tamanho em sua configuração padrão de 14px.
- Fonte: Montserrat
- Peso: Negrito
- Estilo: TT
- Cor: #fd6927

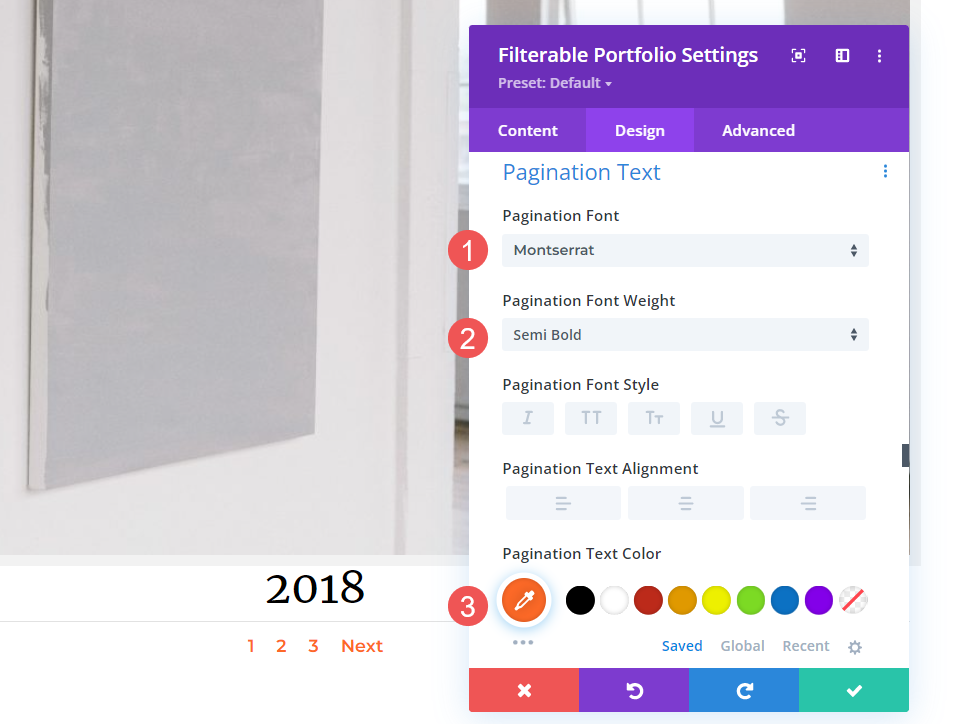
Texto de paginação
Em seguida, role para baixo até Texto de paginação . Altere a fonte para Montserrat, altere a espessura para semi-negrito e defina a cor da fonte para #fd6927. Feche o módulo e salve suas configurações.
- Fonte: Montserrat
- Cor: #fd6927
- Peso: Semi Negrito

CSS do texto do título
Finalmente, tenho certeza que você notou que não há muito espaço entre as imagens neste layout. Podemos adicionar preenchimento às imagens ou títulos. Vamos adicionar algum preenchimento sob o título. Isso não apenas dará mais espaço ao título, mas também facilitará saber a qual das imagens o título pertence.
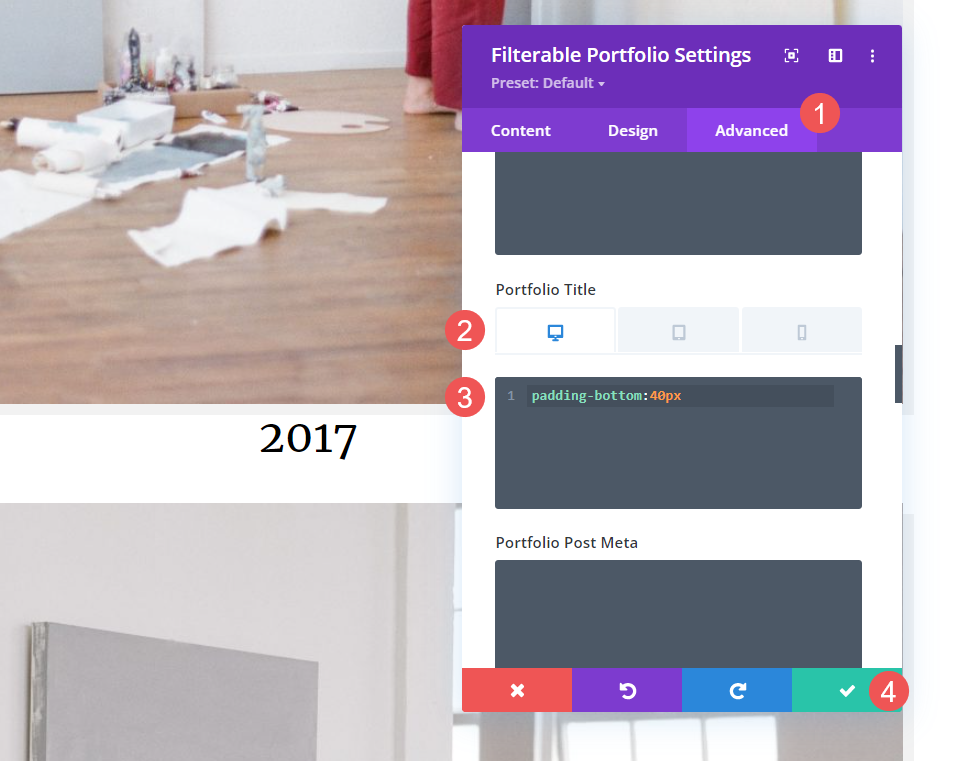
Abra a guia Avançado e role para baixo até Título do portfólio . Selecione o ícone do dispositivo. Adicionaremos CSS para preenchimento com base no tamanho da tela. Adicionaremos preenchimento inferior de 40px para desktops, 30px para tablets e 20px para telefones. Feche o módulo e salve suas configurações.
- Título do portfólio (computador):
padding-bottom:40px
- Título do portfólio (tablet):
padding-bottom:30px
- Título do portfólio (telefone):
padding-bottom:20px

Resultados
Área de trabalho de itens do portfólio de grade

Telefone do Item do Portfólio de Grade

Área de trabalho de itens de portfólio de layout de largura total

Telefone de item de portfólio de layout de largura total

Considerações finais sobre as opções de layout do módulo de portfólio filtrável do Divi
Essa é a nossa visão de usar um layout de largura total versus grade no módulo de portfólio filtrável do Divi. É fácil selecionar entre as duas opções de layout. Cada opção tem vantagens e deve ter um estilo diferente para funcionar com seu site. Basta fazer alguns ajustes para garantir que seu módulo de portfólio filtrável funcione bem com qualquer layout Divi.
Nós queremos ouvir de você. Qual você usa entre os layouts de largura total e grade no módulo de portfólio filtrável do Divi? Deixe-nos saber nos comentários.
