Usando calc () no divi 5 para espaçamento dinâmico
Publicados: 2025-04-22Vamos falar de espaçamento no Divi, algo que todo designer sabe pode fazer ou quebrar um layout. Com o Divi 5, as coisas ficaram mais fáceis e mais eficientes, graças à integração da função calc () como parte da atualização de recursos de unidades avançadas da Divi. Esse truque do CSS está aqui para subir de nível como você aborda o espaçamento e é bom demais para ignorar.
Nesta postagem, exploraremos o que Calc () é, como usá -lo para espaçamento dinâmico no Divi 5, e por que ele otimiza a capacidade de resposta do seu site. Vamos lá!
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a conversão de sites existentes para o Divi 5.
- 1 O que é calc ()?
- 1.1 Calc () no divi 5
- 2 Acessando o calc () no divi 5
- 3 Como calc () simplifica o espaçamento no divi 5
- 3.1 preenchimento dinâmico com base na viewport
- 3.2 Elementos sobrepostos com margens negativas e calc ()
- 3.3 preenchimento adaptativo com alinhamento de conteúdo
- 3.4 Ajustando alturas da seção
- 3.5 Configurando tamanhos de fonte
- 4 práticas recomendadas para usar calc () no divi 5
- 4.1 1. Conheça o básico
- 4.2 2. Responsabilidade do teste para consistência
- 4.3 3. Combine calc () com variáveis
- 4.4 4. Evite ser muito complicado
- 5 Layouts dinâmicos desencadeia
O que é calc ()?
Se você já se sentiu limitado por valores de espaçamento estáticos em seus designs, Calc () se tornará seu novo hack favorito. Vamos quebrá -lo e ver por que é uma adição útil ao Divi 5.
Calc () é uma função CSS nativa que funciona como uma mini calculadora para seus estilos. Com Calc (), você pode executar operações matemáticas (adição, subtração, multiplicação e divisão) diretamente no Visual Builder da Divi, sem a necessidade de codificação personalizada. Ele permite misturar e combinar unidades diferentes, como pixels (PX), porcentagens (%), EMS, REMS ou até unidades de viewport (VW). Por exemplo, algo como Calc (100% - 50px) pega toda a largura do contêiner pai do elemento e subtrai 50 pixels. O resultado se ajusta dinamicamente à medida que o contêiner redimensiona, tornando -o perfeito para layouts responsivos. É uma fórmula direta e, no Visual Builder do Divi 5, você pode ver o resultado ao vivo enquanto projeta.
Por que isso importa? Porque calc () fornece o poder de criar layouts flexíveis e responsivos sem escrever muito código. Ao combinar unidades estáticas (como pixels) com as relativas (como porcentagens ou larguras de viewport), você pode criar espaçamento que se adapta a qualquer tamanho ou contexto da tela. Os valores fixos sozinhos podem deixá -lo preso - muito largo no celular, muito estreito na área de trabalho. Com Calc (), você pode lidar com esses cenários complicados sem esforço.
Aqui está uma tabela que ajudará você a entender as unidades que discutiremos no artigo com uma breve descrição do que cada uma faz junto com um exemplo:
| Tipo de unidade | Unidade | Descrição | Exemplo usando calc |
|---|---|---|---|
| Estático | PX (pixels) | Tamanho fixo, em relação à resolução da tela | Calc (100px - 20px) |
| Parente | % (porcentagem) | Em relação ao tamanho do elemento pai | Calc (50% - 10px) |
| Parente | EM (EMS) | Em relação ao tamanho da fonte do elemento | Calc (2em + 5px) |
| Parente | REM (EMS root) | Em relação ao tamanho da fonte do elemento raiz | Calc (1.5rem + 3px) |
| Parente | VW (largura de viewport) | Em relação à largura da viewport do navegador (1VW = 1% da largura da viewport) | Calc (100VW - 50px) |
| Parente | VH (altura da viewport) | Em relação à altura da viewport do navegador (1VH = 1% da altura da viewport) | Calc (100VH - 50px) |
| Parente | vmin | Em relação à menor dimensão da viewport (largura ou altura) | Calc (5Vmin + 10px) |
| Parente | vmax | Em relação à dimensão maior da viewport (largura ou altura) | Calc (5Vmax - 5px) |
calc () no divi 5
Aqui é onde fica emocionante para nós, usuários do Divi. No Divi 5, o recurso de unidades avançadas no Divi 5 traz o poder de Calc () para o Visual Builder - não é necessário CSS personalizado. O calc () agora está incorporado aos campos unitários multifuncionais que você encontrará em configurações como preenchimento, margem ou largura. Isso significa que você pode digitar seus cálculos diretamente onde já está trabalhando, veja os resultados instantaneamente e ajustá -los em tempo real.
Acessando Calc () no Divi 5
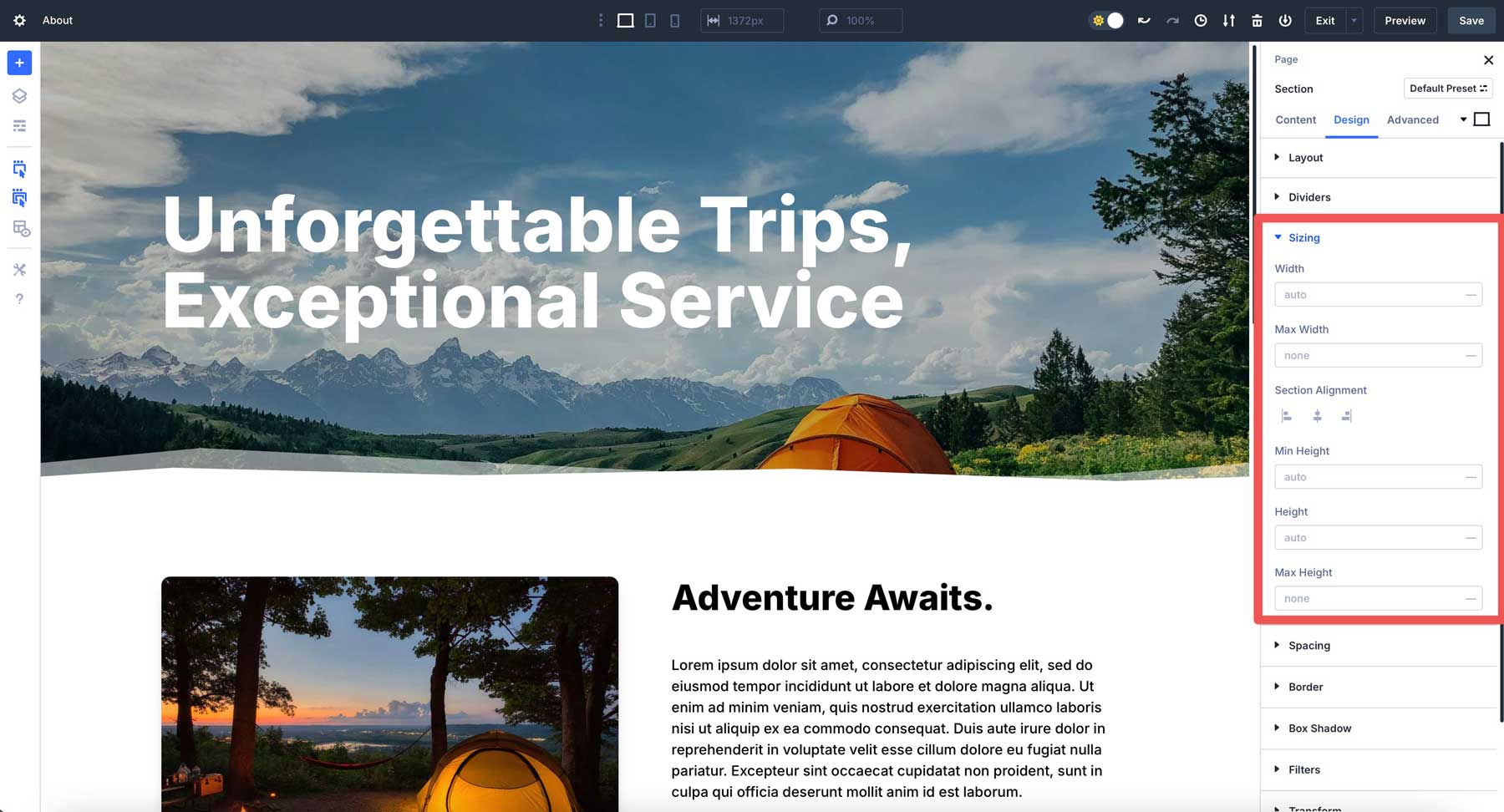
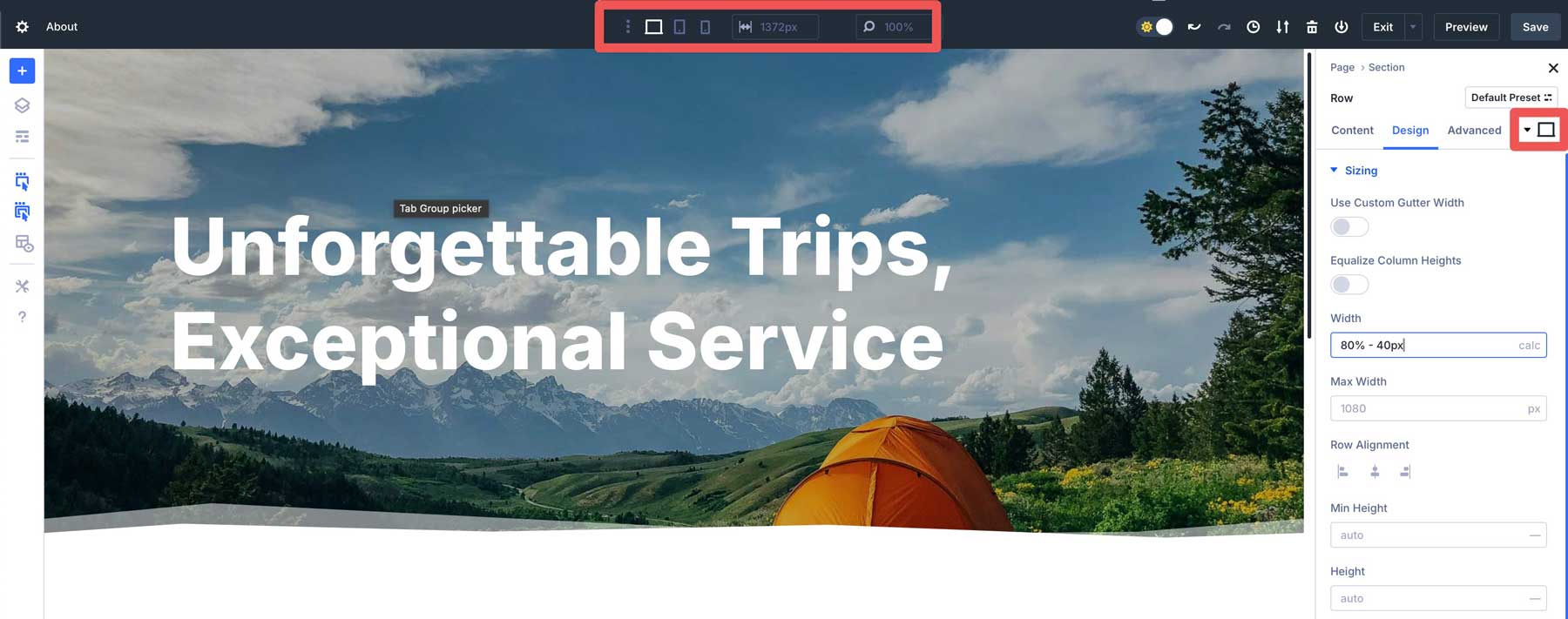
Vá para qualquer módulo, linha ou seção, clique na guia Design e procure o campo de dimensionamento.

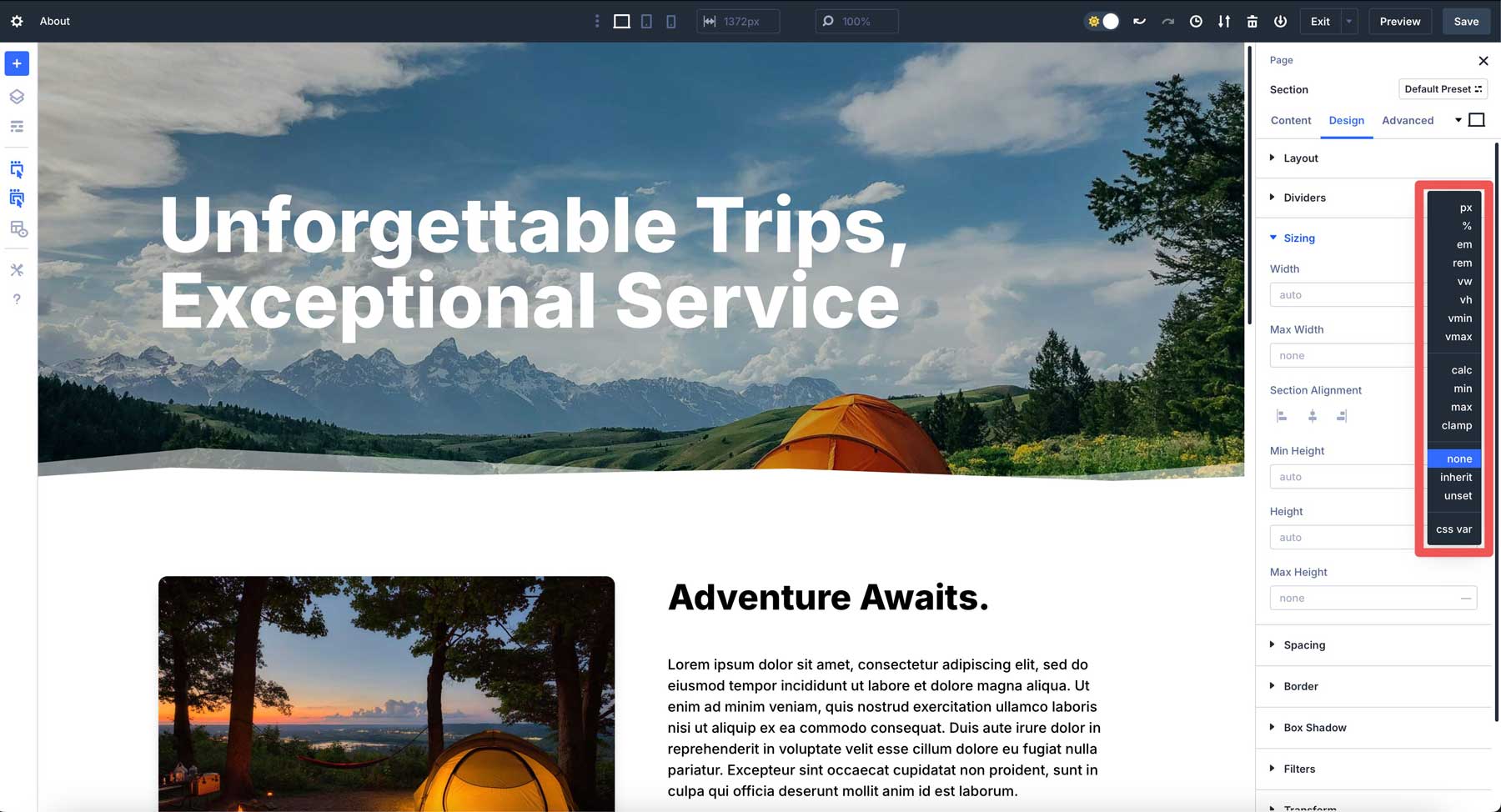
Em vez dos antigos controles deslizantes no Divi 4, você verá o campo de unidades avançadas, onde pode digitar uma fórmula calc () diretamente no campo ao selecioná -lo.

A sintaxe é direta: calc (expressão). Você escreve seu cálculo dentro dos parênteses com operadores como +, -, *ou /. Apenas certifique -se de adicionar espaços.
Como calc () simplifica o espaçamento no divi 5
No Divi 4, você deve definir um valor para a área de trabalho e depois ajustá -lo para tablet e dispositivos móveis. Com Calc () no Divi 5, você pode criar espaçamento adaptável que responde às alterações da Viewport, em vez de manipular vários pontos de interrupção.
No Divi 5, é apoiado nativamente no Visual Builder. Digite uma expressão calc () no campo de dimensionamento e está ao vivo. Não são necessárias etapas extras e nenhum editor de código é necessário. Você pode até misturar unidades como porcentagens e pixels na mesma expressão.

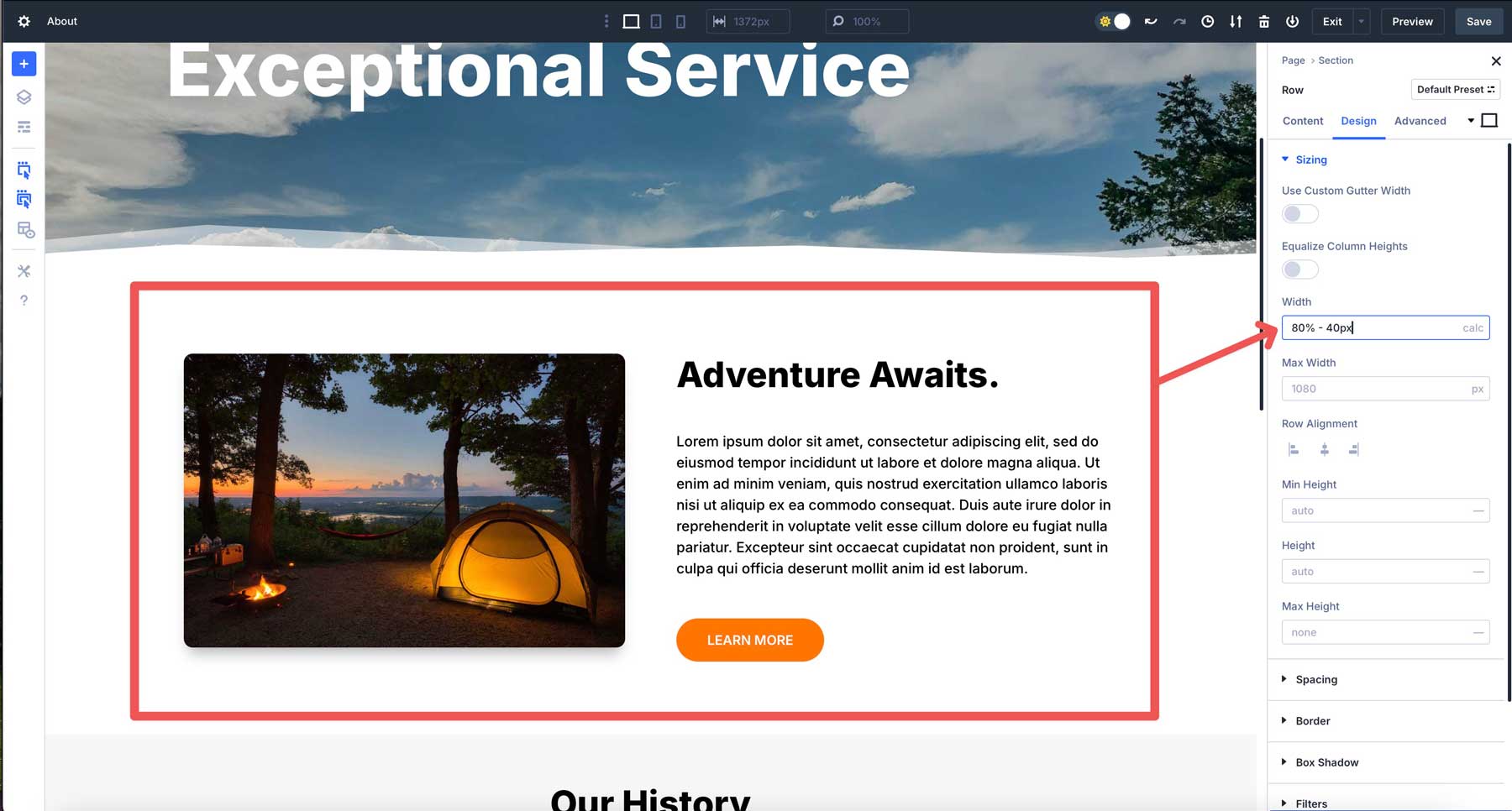
Por exemplo, se você deseja que uma linha abranja 80% do contêiner de seção, mas deixe uma lacuna de 20px em cada lado, você pode usar o calc (80% - 40px) e verifique se o alinhamento da linha está definido para o centro. Essa abordagem permite que a linha se adapte ao tamanho da tela, mantendo espaçamento consistente em ambos os lados. A largura de 80% mantém as coisas fluidas, enquanto os pixels garantem controle preciso em diferentes pontos de interrupção.

Mas calc () no Divi 5 pode fazer mais do que isso. Vamos dar uma olhada em alguns exemplos de como você pode usar o calc () no Divi 5 para espaçamento dinâmico.
Preenchimento dinâmico com base na viewport
Você pode adicionar preenchimento a uma linha usando calc () no Divi 5. Por exemplo, digamos que você precisa de preenchimento que escala com a tela. Em vez de um preenchimento estático de 20px, vá para a guia Design de uma linha, encontre as configurações de preenchimento e digite Calc (20px + 2VW) . Isso começa com 20px e adiciona 2% da largura da viewport. É espaçamento fluido e proporcional sem pontos de interrupção extras, todos definidos diretamente no Visual Builder.
Elementos sobrepostos com margens negativas e calc ()
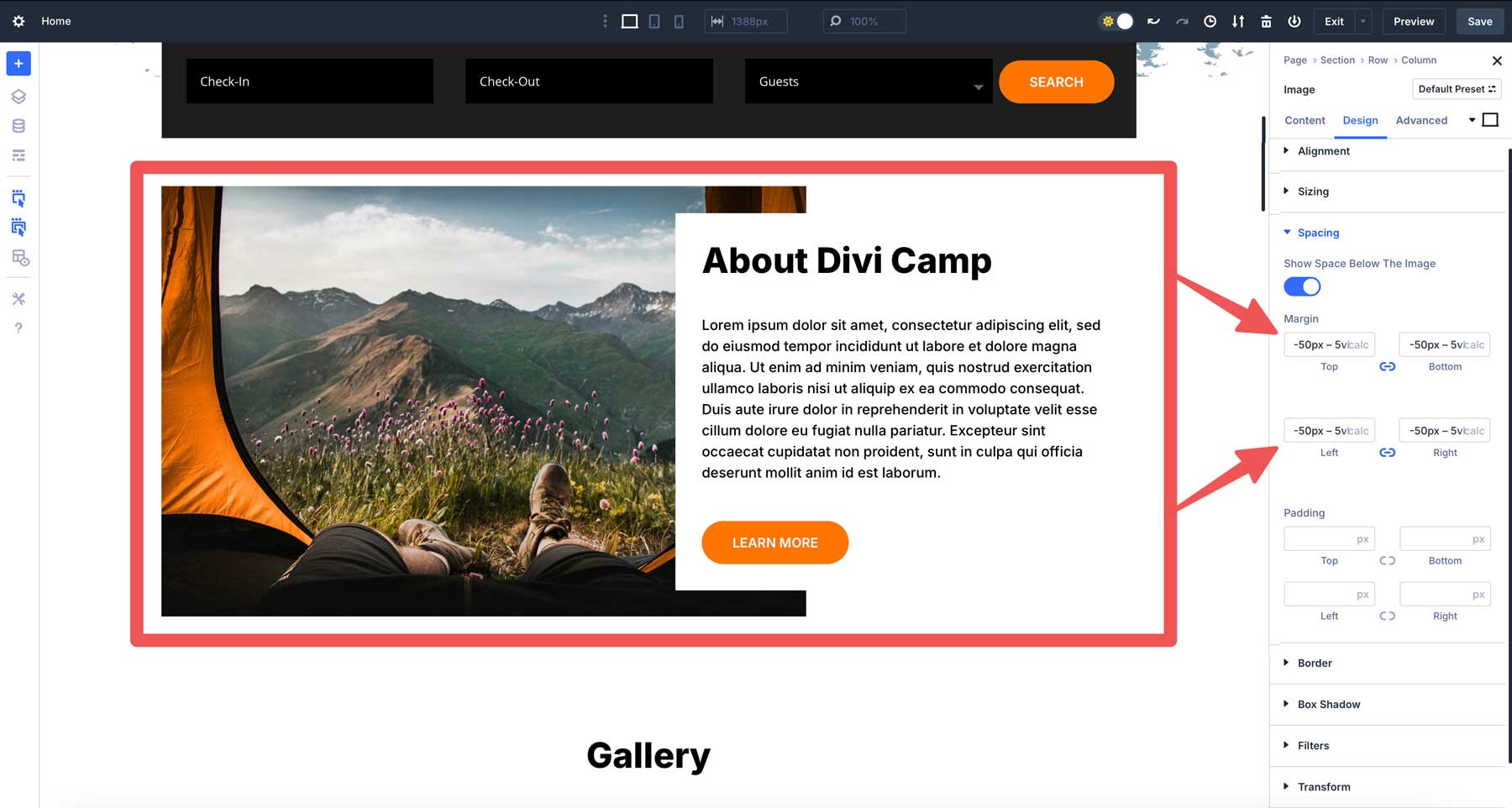
Os designs sobrepostos são atraentes e o Calc () os torna responsivos no Divi 5. Digamos que você queira uma linha de duas colunas com uma imagem sobrepondo um módulo de texto. Nas configurações de margem da imagem, digite Calc (-50px-5VH). O -50px define uma sobreposição de base, enquanto -5VH a escala com a altura da viewport.

Preenchimento adaptativo com alinhamento de conteúdo
Suponha que você esteja projetando um layout de três colunas no Divi 5, com uma barra lateral e uma área de conteúdo principal. Você deseja que o estofamento da terceira barra lateral se adapte à largura da coluna, mantendo um mínimo fixo. Nas configurações de preenchimento da coluna, digite Calc (10px + 3%) . Isso define um preenchimento base de 10px mais 3% da largura da coluna, garantindo espaçamento proporcional. O conteúdo da barra lateral permanece bem espaçado, alinhando visualmente ao longo dos pontos de interrupção.
Ajustando alturas da seção
Outro exemplo em que Calc () é útil é ajustar a altura de uma seção. Digamos que você tenha uma seção de heróis que gostaria de fazer com a altura da viewport. Em vez de tentar determinar o melhor tamanho para todas as telas, você pode usar uma expressão de calc () simples para defini -la. No Divi 5, você pode simplesmente selecionar Calc no menu suspenso e digitar (100VH - 60px) no campo de altura de uma seção. Isso definirá a altura da seção para 100VH (altura da viewport) e subtrairá 60px.
Definindo tamanhos de fonte
Calc () também pode definir tamanhos de texto que se ajustam perfeitamente em todos os dispositivos. Por exemplo, você pode usar calc () no módulo de título da Divi 5. Na guia Design, localize o campo Tamanho do texto do cabeçalho e adicione calc (5em + 1VW) . Isso define o tamanho da fonte para um tamanho base de 5em mais 1 largura de viewport, escalando o texto um pouco com o tamanho da tela.
Melhores práticas para usar calc () no divi 5
Calc () é uma ótima ferramenta, mas, como qualquer outra, precisa ser usada com sabedoria. Aqui estão algumas dicas práticas para aproveitar ao máximo o cálculo no Divi 5.
1. Conheça o básico
É tentador enlouquecer com fórmulas aninhadas ao começar, mas expressões simples são mais fáceis de ajustar e solucionar problemas. Domine o básico e, em seguida, até cálculos mais complexos, como Calc (50% + 2 VW - 10px) . 50% define a largura ou a altura da seção pai. É uma unidade relativa, por isso é escalada com base no tamanho do contêiner. Por exemplo, se o elemento pai tiver 1000px de largura, 50% equivale a 500px. Se o pai encolher para 500px, 50% se tornará 250px.
A parte + 2VW do cálculo significa largura de viewport, onde 1VW é de 1% da largura da janela do navegador. Então, 2VW é 2% do VW. Esta parte do cálculo ajusta com base no tamanho da tela, não no elemento pai. Se a sua viewport tiver 1200px de largura, 2VW será de 24px. Em uma tela móvel de 600px, é 12px. É uma maneira de vincular o valor ao tamanho da tela do usuário.
Finalmente, a parte -10px da equação subtraia 10 pixels fixos do total. Ao contrário de % ou VW, o PX é uma unidade estática, sempre 10px, independentemente da tela ou tamanho do contêiner. Ele fornece controle preciso sobre o resultado final.
2. Responsabilidade do teste para consistência
Calc () tem tudo a ver com adaptabilidade, mas você ainda precisa verificar novamente seu desempenho. Use o sistema de visualização responsiva da Divi para alternar entre visualizações de desktop, tablet e celular.

Uma fórmula como Calc (100VW - 80px) pode parecer perfeita no monitor widescreen, mas pode apertar muito o telefone. A visualização garante que seu espaçamento permaneça perfeito e consistente em todos os lugares.
3. Combine calc () com variáveis
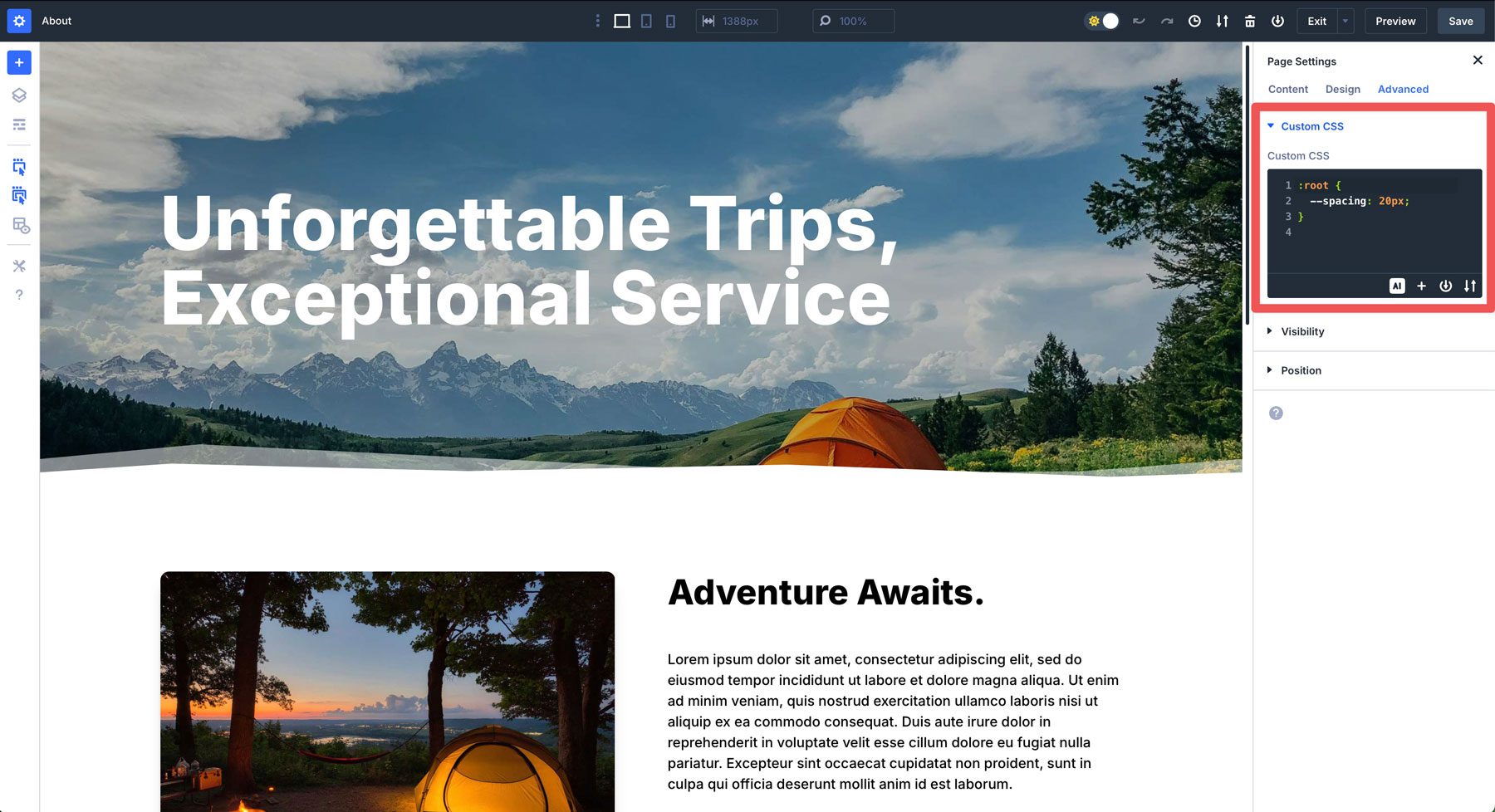
O Divi 5 também suporta variáveis CSS e combinam lindamente com calc (). Defina uma variável como espaço: 20px; nas configurações CSS da página.

Você pode usá -lo em uma expressão calc () como calc (var (–pacing) * 2) . Se você precisar ajustar o espaçamento em todo o local posteriormente, poderá atualizar a variável uma vez e cada calc () usando-o segue o exemplo.
4. Evite ser muito complicado
Uma vez confortável usando a função calc (), transformá -la em um quebra -cabeça de matemática pode se tornar fácil. Claro, Calc () é poderoso, mas aninhar várias funções, como Calc (Calc (50% - 10px) + Calc (2VW + 5px)), pode funcionar, mas na maioria dos casos é redundante. Mantenha -o magro e legível, e seu futuro eu (ou qualquer pessoa que tenha que trabalhar atrás de você) agradecerá.
Siga estes indicadores, e Calc () será um ajudante de confiança, não um experimento descontrolado. Trata -se de encontrar um equilíbrio entre criatividade e controle - e o Divi 5 facilita chegar lá.
Desencadear layouts dinâmicos com calc () no divi 5
A integração do Divi 5 de Calc () no Visual Builder é um grande passo à frente, transformando espaçamento em uma experiência perfeita e em tempo real. Não se trata apenas de economizar tempo, mas desbloquear um novo nível de criatividade. Você pode misturar unidades, adaptar -se a qualquer viewport e assistir tudo se unir ao vivo - enquanto mantém seu fluxo de trabalho suave.
Então, se você não baixou o mais recente Divi 5 Alpha, agora é a hora. Mergulhe, experimente algumas fórmulas e veja como ela transforma como você constrói sites com o Divi. É um pequeno recurso com um grande impacto, provando que o Divi 5 está aqui para tornar sua vida de design mais fácil e eficiente.
