Usando CLAMP () no Divi 5 para criar tipografia responsiva por fluido
Publicados: 2025-04-13O Divi 5 agora suporta tipografia de fluido usando o CSS Clamp (). Este é um grande passo adiante no design responsivo e melhorará drasticamente a velocidade e a qualidade da construção de sites. Aqui, eu queria mostrar como começar a usar o CLAMP () no Divi 5, mesmo que você não soubesse nada antes de ler isso.
Leia para entender a teoria e como aplicá -la. Também vincula -me a uma ferramenta útil que pode facilitar a criação do cálculo do CLAMP ().
- 1 grampo () vs consultas de mídia para tipografia responsiva
- 1.1 Divi 5 elementos tipografia que suportam o grampo ()
- 2 Como funciona o grampo ()
- 2.1 Entendendo as unidades CSS no grampo ()
- 2.2 Como o valor preferido afeta o grampo ()
- 3 Usando CLAMP () para tipografia com divi
- 4 Entre na experiência Divi 5 hoje
CLAMP () vs consultas de mídia para tipografia responsiva
As consultas de mídia podem alterar o tamanho da sua tipografia com base nos tamanhos dos pontos de interrupção. Quando uma página é escalada para cima ou para baixo e atinge os próximos pontos de interrupção definidos, as consultas de mídia aplicam automaticamente os estilos associados a eles. Portanto, se você tiver três pontos de interrupção (celular, tablet, desktop), seu texto pode alterar em cada um desses pontos de interrupção.
Isso funciona muito bem e é o que muitos designers da web se acostumaram a usar. No entanto, não é fluido, o que significa que o seu tamanho de 1 fonte de 1 a uma largura de viewport de 767px pode ser 100px grande, mas a 776px pode cair imediatamente para 56px (se esses fossem seus pontos de interrupção e os valores H1 atribuídos em ambos).
O CLAMP (), por outro lado, permite que você tenha tipografia menor em telas menores e escala -a à medida que a tela viewports escala. Este vídeo compara a definição de três pontos de interrupção com três sistemas de fonte para um H1 e uma convenção de dimensionamento semelhante, mas feitos no CLAMP ().
Neste exemplo, o CLAMP () transita suavemente de 30 px para 100px sem saltos abruptos, enquanto as declarações simples de pixels em vários pontos de interrupção causam grandes mudanças ao longo de uma única largura de pixel. O resultado é que eu tenho os tamanhos de fonte Min/Max da minha escolha de qualquer maneira, mas com o CLAMP (), minha fonte é muito mais receptiva e parece melhor com base no tamanho da tela. Eu teria que usar todos os sete pontos de interrupção da Divi para obter tamanhos de fontes codificados para ficar bem na maioria dos tamanhos de tela.
Divi 5 elementos tipografia que suportam o grampo ()
No Divi 5, você provavelmente usará o CLAMP () mais com configurações de tipografia. Especificamente, você pode usar o clamp () para definir:
- Tamanho da fonte (uso mais comum)
- Altura da linha
- Espaçamento de carta
Isso oferece tipografia legível e responsiva sem configurar nenhuma declaração do ponto de interrupção para sua configuração de tipografia. Portanto, isso não apenas cria um design mais fluido, mas você também está acelerando seu tempo de construção.

O tamanho da fonte, o espaçamento das letras e a altura da linha estão disponíveis para títulos e tipografia corporal.
Como funciona o CLAMP ()
A função Clamp () usa três valores:
clamp(min-value, preferred-value, max-value)
Cada valor é separado por vírgulas, e cada um tem um papel específico:
Valor mínimo: esse é o menor tamanho permitido. Não importa quão pequena a tela, sua fonte não encolherá abaixo disso.
Valor preferido: este é o seu tamanho ideal ou "alvo". Geralmente emprega unidades dinâmicas ou funções matemáticas (como calc ()) para escalar fluidamente entre o seu min e o máximo.
Valor máximo: isso define o maior tamanho possível. Mesmo em telas enormes, o elemento não excederá esse valor.
Entendendo as unidades CSS no grampo ()
As unidades afetam muito como as escalas do Clamp ():
- PX (pixels): unidades absolutas; Tamanhos estáveis fixos. Útil para valores min/max para estabelecer limites claros.
- REM : unidades relativas com base no tamanho da fonte raiz. Se a fonte do navegador do usuário mudar, o REM escalará de acordo. Ótimo para acessibilidade.
- VW (largura da viewport): unidades dinâmicas que escalam com base na largura da tela. Ideal para o valor preferido para criar escala de fluido.
- VH (altura da viewport): semelhante ao VW, mas para altura. Menos útil, a menos que trabalhe com um idioma que imprime de cima para baixo, em vez de direita para esquerda (ou vice -versa).
- EM : Em relação ao tamanho da fonte do elemento pai, ideal para uma escala responsiva mais controlada.
- E qualquer unidade que você se sinta confortável usando.
Normalmente, MIN e Max usam unidades absolutas ou estáveis como PX/REM, enquanto o valor preferido usa unidades dinâmicas como VW/% ou uma função de matemática para escala responsiva.
Como o valor preferido afeta o grampo ()
O valor preferido é onde o Clamp () brilha. Ele define como seu texto é escala.
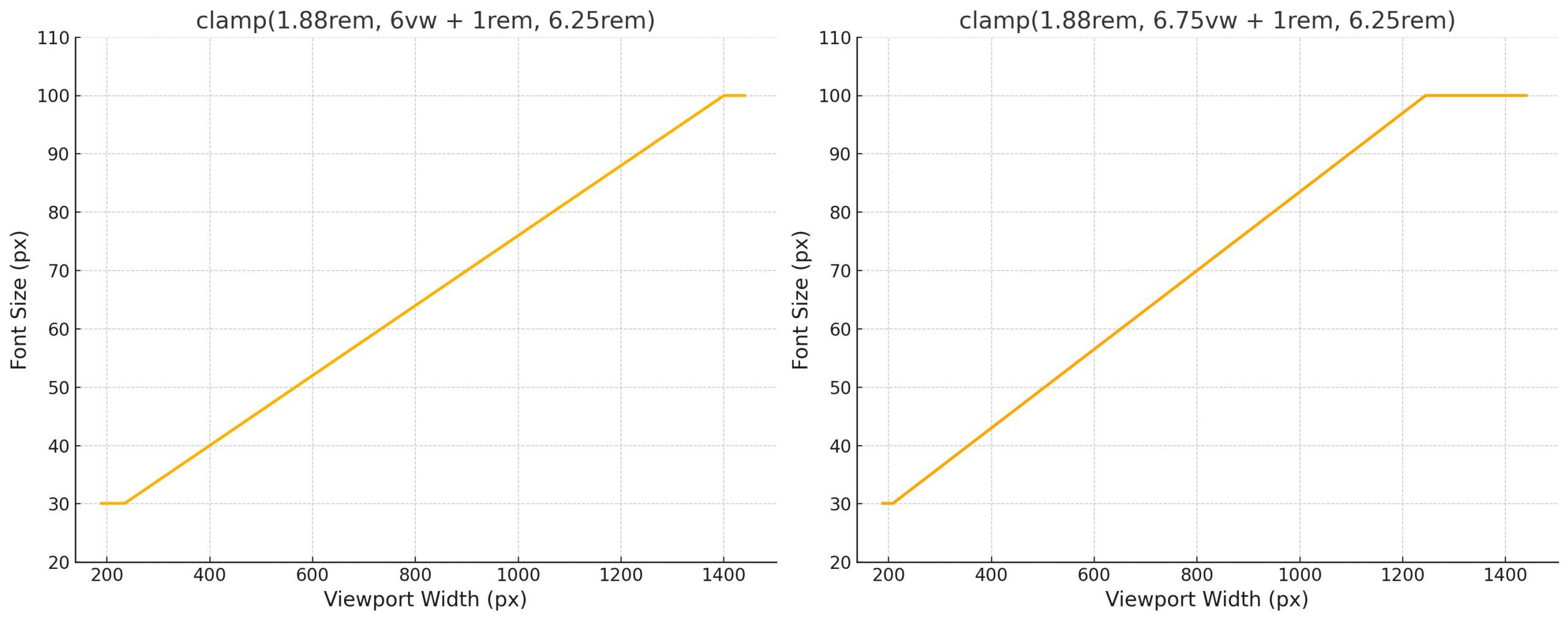
Um valor preferido mais alto significa que o elemento atingirá seu limite máximo de grampo mais cedo. Isso fica confuso rapidamente (porque coisas como VW e REM são unidades relativas), mas eu queria mostrar duas funções de pinça () semelhantes que usam um multiplicador VW ligeiramente diferente no valor preferido. O cabeçalho na parte superior tem um valor menor - nota o tamanho real do cabeçalho como as escalas de viewport (destacadas em amarelo).
O valor preferido inferior diminui para o valor mínimo em uma visualização marginalmente mais ampla, mais cedo do que o valor preferido mais alto (mais cedo ao diminuir). O inverso é verdadeiro para o valor mais alto, que atinge o valor máximo em uma largura menor da tela mais cedo que o valor preferido inferior (mais cedo ao escalar).
Aqui está uma visão gráfica do que está acontecendo neste caso:


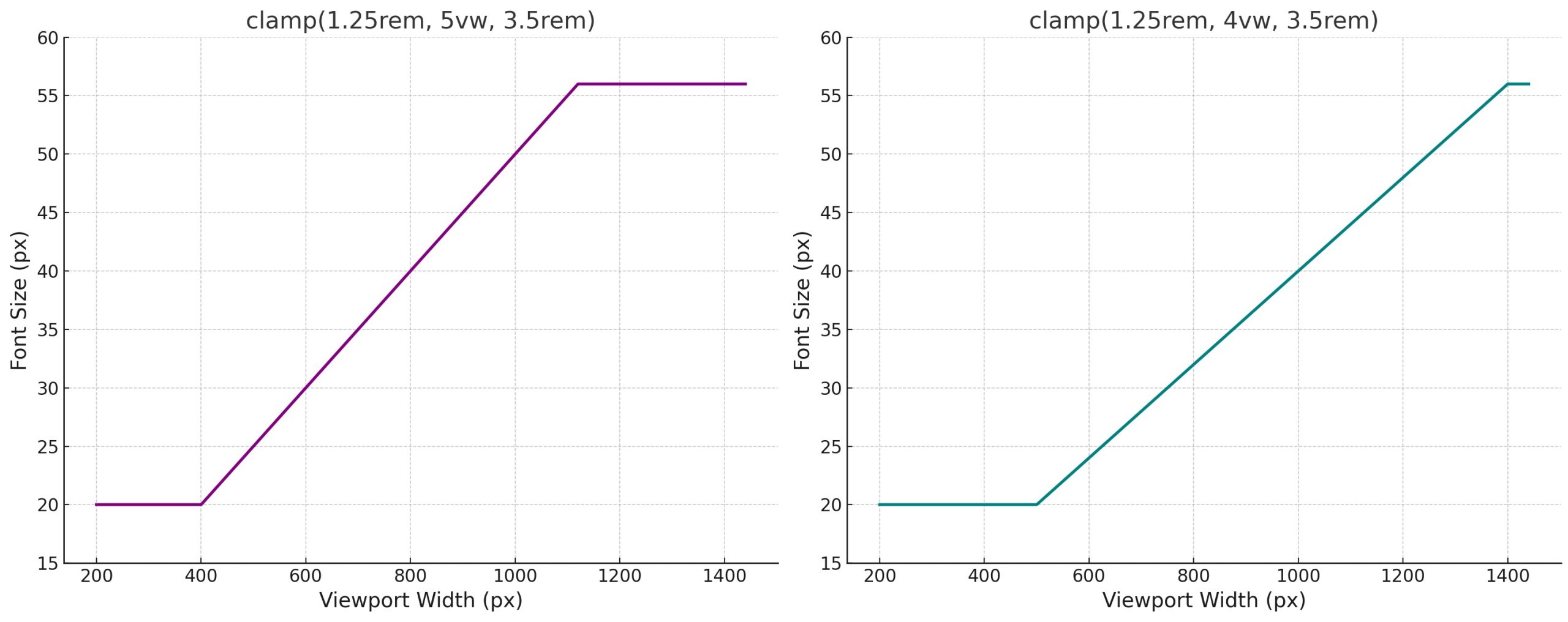
Por uma questão de demonstração, aqui está outro gráfico comparando duas funções de clamp () um pouco mais simples que diferem apenas ligeiramente.

Novamente, isso parece complicado, mas na prática, é muito menos. Eu recomendo que você use um gerador de tamanho de tipografia que suporta o grampo CSS. Um dos meus favoritos é a calculadora de escala do tipo fluido. Você fornece os valores que deseja experimentar e gerará automaticamente variáveis CSS com suas funções de grampo. Super Snazzy!

Você pode rolar para baixo e ver como sua tipografia escalará com base na largura da tela.
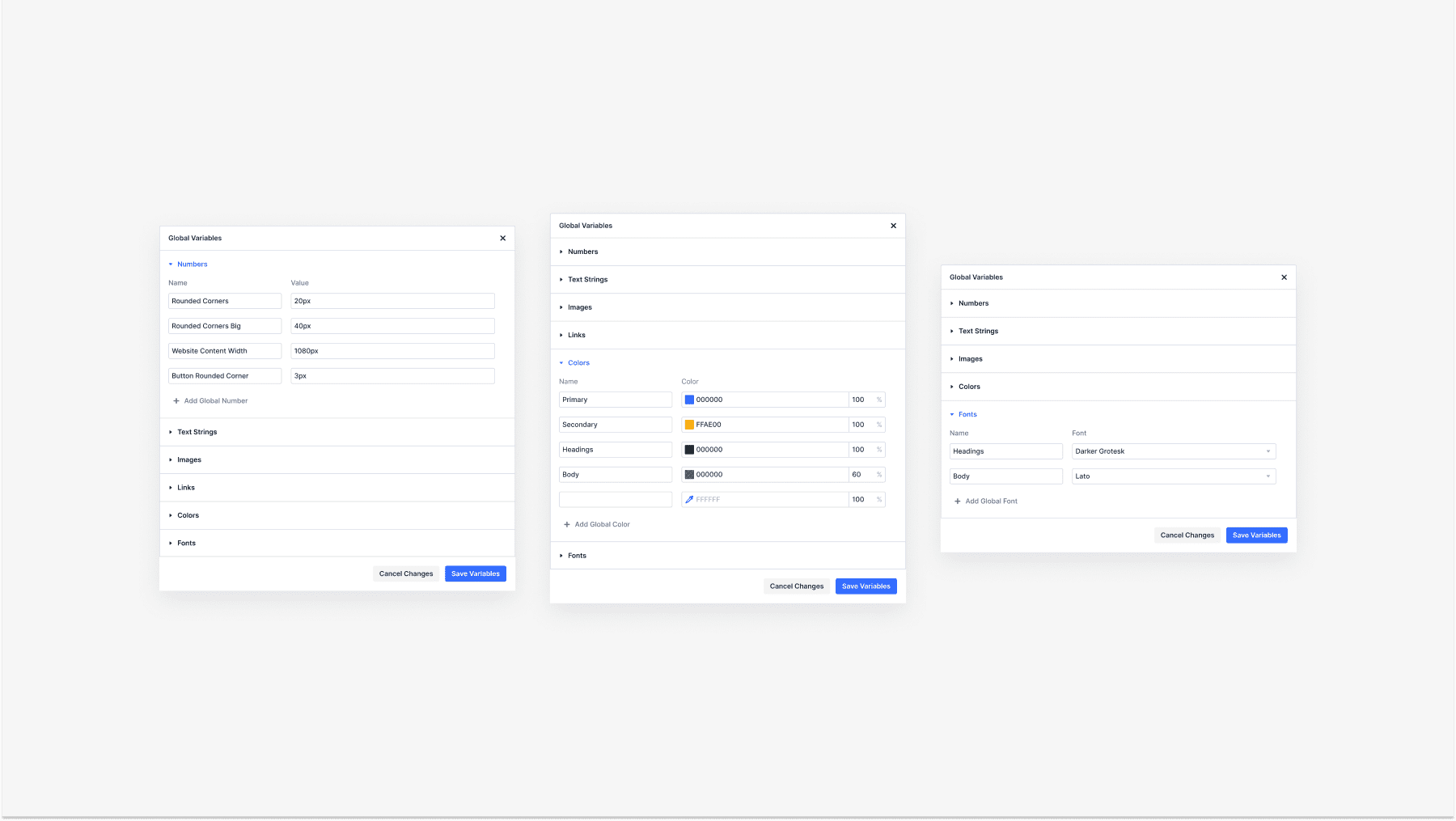
E em breve você poderá salvar essas variáveis CSS nas variáveis de design do Divi 5 e chamá -las facilmente em suas predefinições sem depender de uma folha de estilo CSS separada.

Acho melhor abrir o gerador em duas guias do navegador. No primeiro, use o gerador para criar apenas os tamanhos dos títulos. Na segunda guia, use -a para fazer com que o tamanhos de tipografia de texto do seu corpo. Dessa forma, você não está tentando criar os dois conjuntos da mesma coisa (não funciona particularmente bem dessa maneira). Se você precisar criar uma versão menor de seus títulos e texto, use instâncias separadas do gerador para criá -las. Por fim, verifique se as convenções de nomenclatura fazem sentido para você e que você não use o mesmo nome VAR duas vezes.
Usando CLAMP () para tipografia com divi
Vamos ver o CLAMP () em ação. Aqui está uma maneira de configurar a tipografia para todo o seu site usando o Divi.
Aplicando Clamp () em títulos e títulos
Usarei o gerador de escala do tipo fluido apresentado acima para facilitar. Este é um dos conjuntos de tipografia fluida usando o Clamp () que eu criei com ele. Você pode usar os VARs como este, mas usarei os valores diretamente nas predefinições de grupo de opções padrão para mostrar como usar o Divi em toda a sua extensão.
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
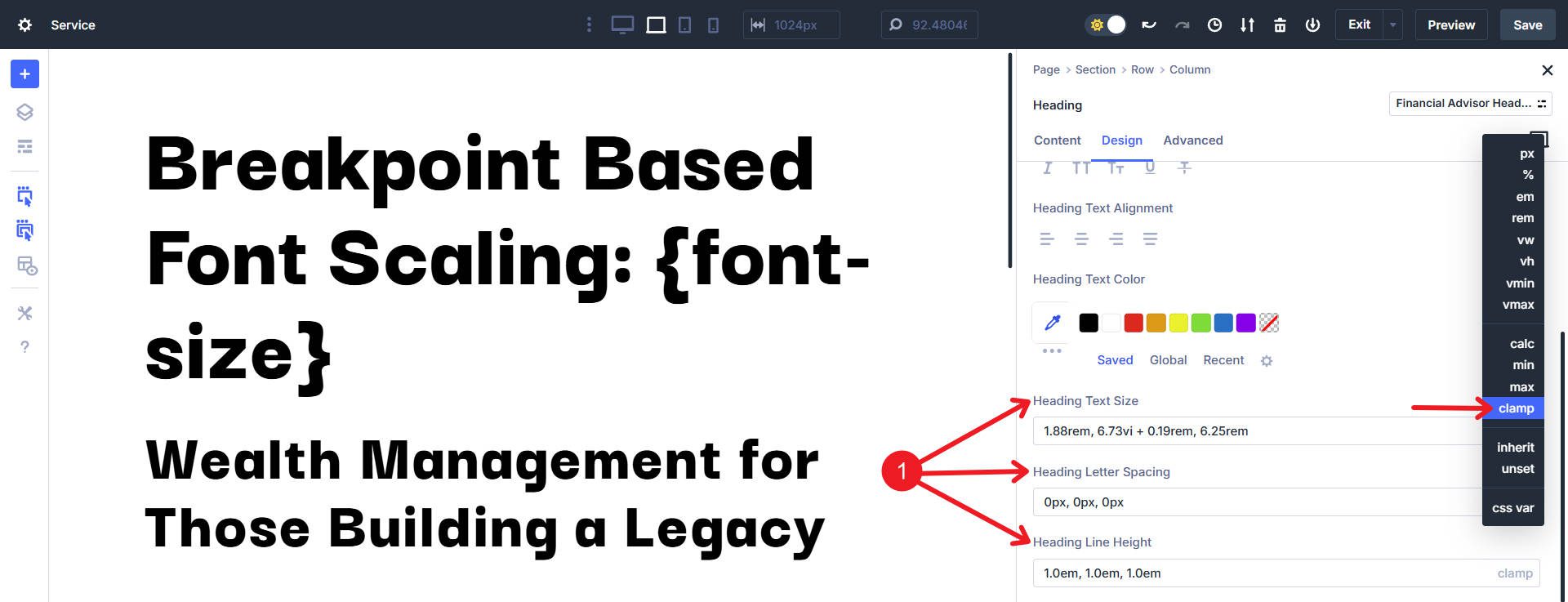
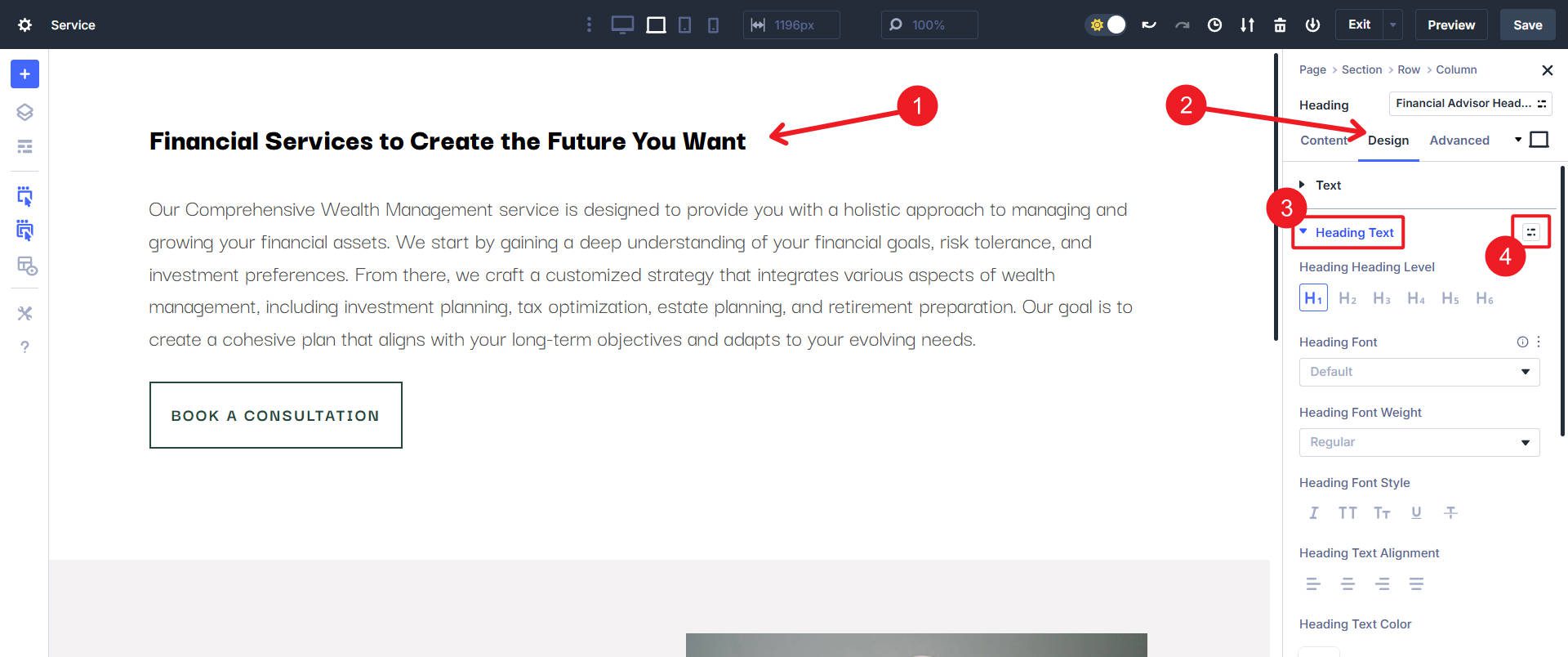
Primeiro, crie predefinições de grupo de opções padrão para cada nível de título/título. Para isso, clique em um módulo com um título ou título (eles compartilham um grupo de opções, embora tenham nomes ligeiramente diferentes nos módulos). Na guia Design , encontre o texto do título ou o texto do título . Clique no ícone predefinido do grupo de opções .

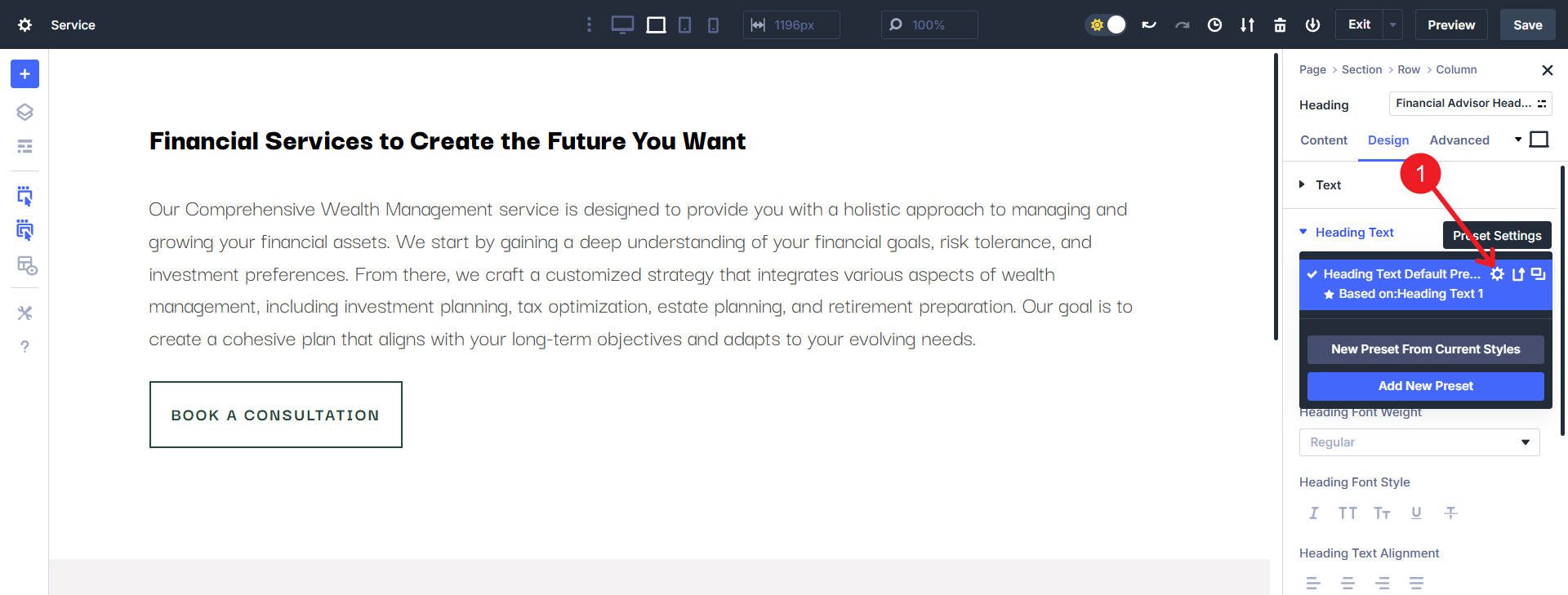
Isso mostrará um menu de pelo menos a predefinição do grupo de opções padrão. Vamos usar a predefinição padrão do OG aqui para o nosso H1. Clique no ícone " engrenagem " para abrir as configurações de design predefinido do OG. Nas etapas posteriores, criaremos mais predefinições OG para cada nível de título (H1-H6).

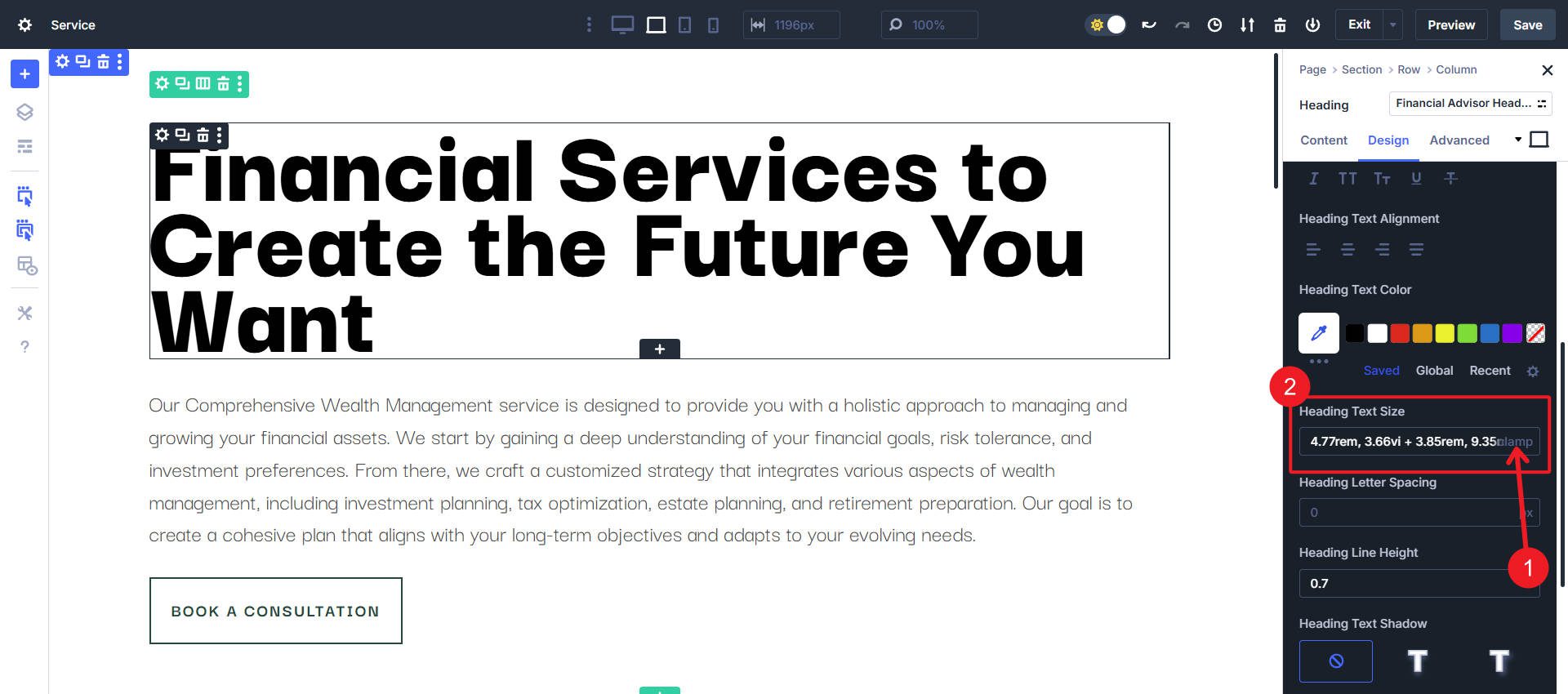
Você notará o grupo de opções em que estamos trabalhando em invertidos do modo claro ao modo escuro (ou vice -versa se você começou no modo escuro), o que é uma maneira útil de saber em que contexto de design você está. Role para baixo até o tamanho do texto e cola o valor do grampo () da sua preferência. No nosso caso, estamos usando isso para o H1:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
Certifique -se de rolar para baixo e clicar em Salvar , ou você não aplicará com êxito sua predefinição OG.

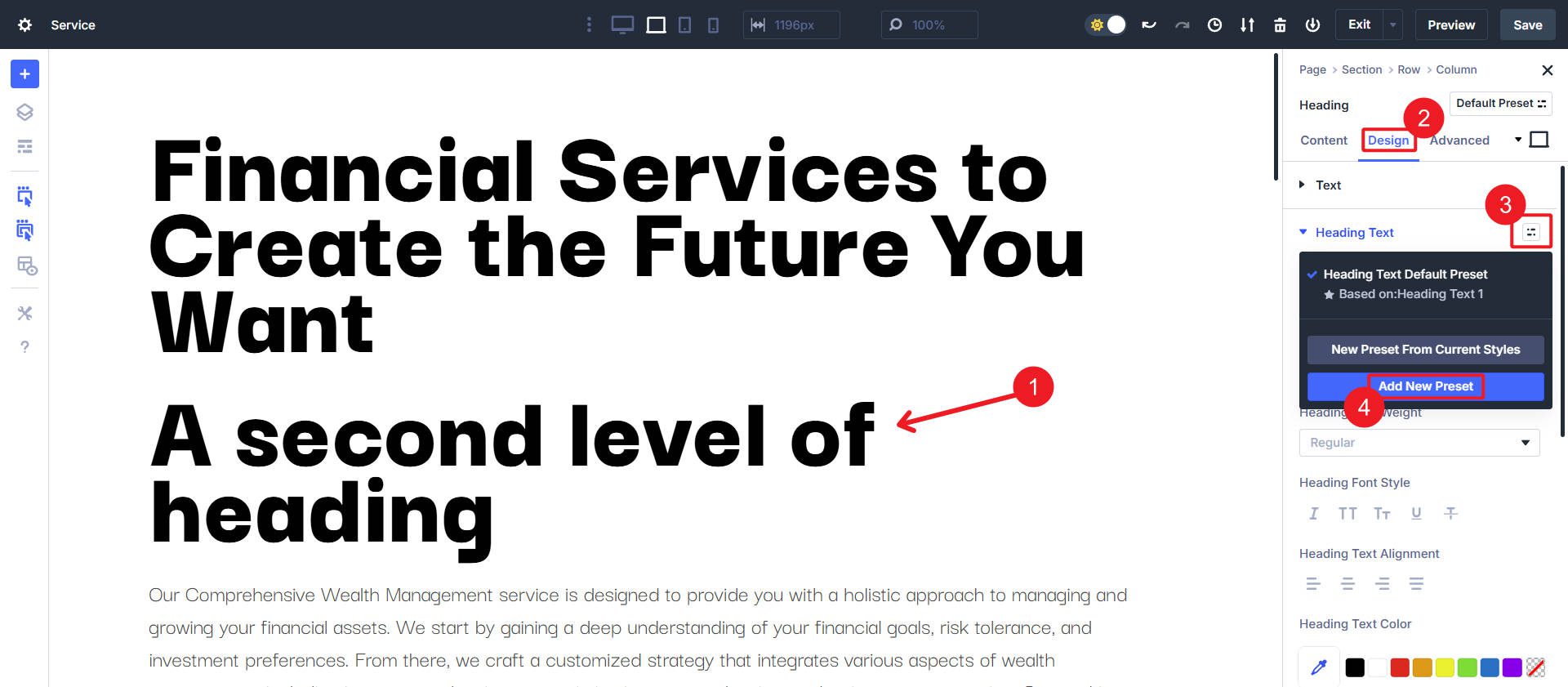
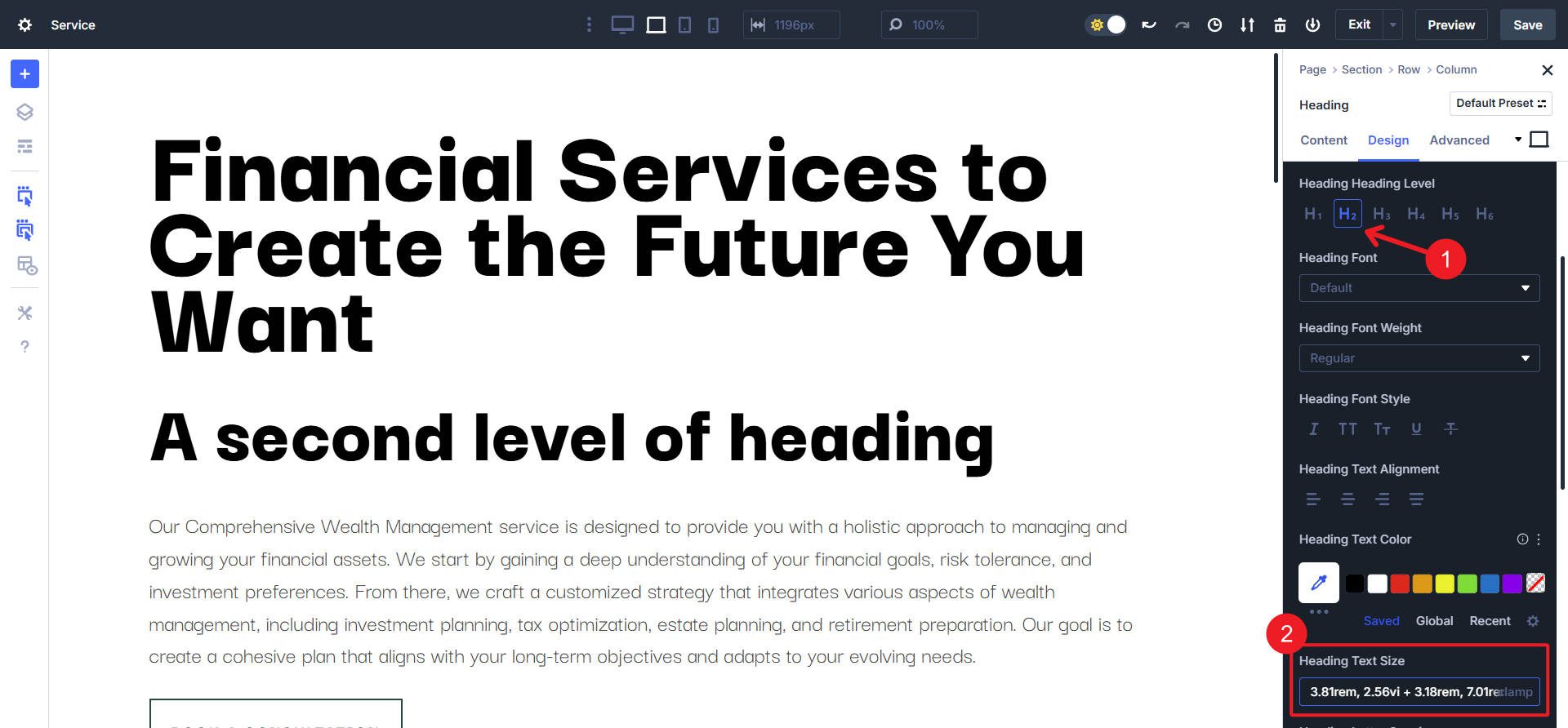
Agora, continuaremos em todos os nossos níveis de título. Vou apenas mostrar o próximo nível de cabeçalho (H2). Através do mesmo método de antes, acesse a área predefinida do OG, clique em Adicionar nova predefinição desta vez.

Para que nossa predefinição OG seja usada nos H2s, usaremos esta função Clamp () do gerador:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
Selecione a opção H2 na área de seleção de nível de cabeçalho . Em seguida, cole o valor do CLAMP () no tamanho do texto do título , que definirá o tamanho dos títulos H2 usando essa predefinição OG.

A partir daí, você continuará através de seus níveis de título. Também podemos configurar o tamanho do texto do nosso corpo e coisas como o texto do botão. Muitos módulos possuem tipos especiais de texto que podem usar esses valores Clamp (), mas para alguns, você pode querer criar mais um pouco (como os rótulos do módulo de formulário ou o meta de meta do blog).
Se você quisesse usar variáveis CSS, seguiria as mesmas etapas exatas (assumindo que carregou as variáveis de dimensionamento de fontes nas opções de temas> CSS ), mas em vez de colar o valor do Clamp (), você colaria o VAR (algo como "–Divi-H1" ou qualquer que seja a convenção de nomenclatura).
Entre na experiência Divi 5 hoje
O Divi 5 está adicionando recursos em um ritmo vertiginoso. Pontos de interrupção responsivos, todas as unidades CSS avançadas e predefinições de grupo de opções são apenas alguns dos primeiros frutos de nossa infraestrutura recém -desenvolvida.
Construir sites profissionais com Divi está ficando ainda mais fácil e mais poderoso. Eu não poderia estar mais animado por você experimentar a nova experiência. O CSS Clamp é apenas um dos muitos recursos que os usuários da Divi pediram e agora têm. Então, se você não baixou o mais recente Divi 5 Alpha, agora é a hora.
Experimente diferentes funções CSS em toda a sua construção para ver como elas abrem novas possibilidades de design. Esse pequeno recurso tem um impacto poderoso e prova que o Divi 5 foi projetado para tornar seu processo de design melhor do que nunca.
