Usando variáveis CSS no Divi 5 para gerenciar estilos mais rápido
Publicados: 2025-04-26As variáveis do CSS fazem parte da atualização do recurso de unidades avançadas da Divi. Eles oferecem uma maneira rápida e flexível de gerenciar a aparência do seu site e são especialmente úteis para desenvolvedores e designers que trabalham com configurações personalizadas.
Com o lançamento de variáveis de design no Divi 5, muitos dos mesmos resultados agora podem ser alcançados diretamente dentro do construtor. Ainda assim, as variáveis CSS permanecem incrivelmente úteis em muitos cenários, especialmente se você estiver usando um tema filho, tiver estilos definidos globalmente ou precisar de controle avançado.
Imagine que você construiu um site com dezenas de títulos, botões e regras de espaçamento - então o cliente diz: "Torne tudo 10% maior". Sem variáveis, você está em horas de atualizações manuais. Com as variáveis CSS ou as variáveis de design nativo da Divi, um ajuste faz o trabalho.
Vamos explorar como funcionam as variáveis CSS!
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a conversão de sites existentes para o Divi 5.
- 1 O que são variáveis CSS e como elas funcionam no Divi 5?
- 2 Por que usar variáveis CSS quando o Divi 5 tem predefinições?
- 2.1 Desbloqueie o controle em todo o local com variáveis CSS
- 3 Configurando variáveis CSS no Divi 5
- 3.1 Como definir variáveis CSS
- 3.2 Aplicação de variáveis no divi 5
- 3.3 Use variáveis CSS para espaçar
- 4 Combinando variáveis CSS com predefinições para máxima eficiência
- 5 alcançar um gerenciamento de estilo mais rápido no divi 5
O que são variáveis CSS e como elas funcionam no Divi 5?
As variáveis CSS permitem salvar valores - como cores ou tamanhos - em um só lugar e reutilizá -las em qualquer lugar do seu site. Eles são como atalhos que economizam tempo e mantêm seu design consistente. Por exemplo, você pode definir uma variável como –Padding: 20px; Uma vez, e depois use -o em qualquer lugar para criar preenchimento uniforme em seu site.
No Divi 5, as variáveis CSS ficam mais fáceis de usar, graças a novas ferramentas, como unidades avançadas e variáveis de design, que trazem entrada variável diretamente para o Visual Builder. Seja com tamanhos de fonte de ajuste, definição de cores ou ajustando o espaçamento, o Divi permite tocar em variáveis através de campos de entrada nas configurações do módulo. Não é apenas para codificar assistentes; Qualquer pessoa confortável com a interface da Divi pode começar a brincar com eles. O resultado é uma maneira mais rápida e flexível de gerenciar facilmente os estilos do seu site.
Por que usar variáveis CSS quando o Divi 5 tem predefinições?
Se você usa o Divi há um tempo, provavelmente gosta de seu sistema predefinido e por boas razões. As predefinições do Divi 5 são ótimas para acelerar o processo de design. Mas com variáveis CSS agora na mistura, por que usá -las quando as predefinições já fazem tanto? Vamos quebrá -lo e ver como essas abordagens jogam juntas para tornar seu fluxo de trabalho mais suave.
Primeiro, uma rápida atualização nas predefinições. As predefinições de elementos são o seu objetivo para economizar designs de módulos com estilo totalmente com estilo-como uma sinopse reutilizável com cores personalizadas, fontes e efeitos de pairar, prontos para cair em qualquer lugar do seu site. Com apenas alguns cliques, seu site alcança a consistência do design sem muito esforço.
Depois, há predefinições de grupo de opções, que dão um passo adiante. Isso permite salvar estilos modulares para estilos específicos - como configurações de tipografia ou designs de fronteira - e misturá -los e combiná -los com diferentes elementos. Juntos, esses tipos predefinidos oferecem uma maneira rápida e organizada de gerenciar todos os aspectos recorrentes do seu site.
As predefinições são poderosas para a reutilização, mas são estáticas por natureza. Se uma predefinição for construída sem fazer referência a uma variável CSS, atualizar um estilo global significa revisitar cada predefinição manualmente. Embora não seja um quebra de negócio, isso torna as alterações em todo o site menos dinâmicas. É aí que entra as variáveis CSS.
Desbloqueie o controle em todo o local com variáveis CSS
Com variáveis CSS, você terá controle global que é difícil de vencer. Defina algo como Spacing: 40px; Uma vez, use -o em seu site e quando chegar a hora de alterar, atualize essa linha única de código e cada instância se ajusta instantaneamente. Eles também podem ser usados para controlar os tamanhos das fontes. Por exemplo, você pode definir uma variável para cada nível de cabeçalho (H1-H6) e ajustar os valores conforme necessário para atualizar instantaneamente todos os títulos do seu site.
As variáveis CSS não substituem as predefinições ou as novas variáveis de design do Divi 5 - elas as aprimoram. Imagine usar variáveis dentro de suas predefinições para uma configuração híbrida que é reutilizável e ajustável de uma só vez.
Dica profissional: as variáveis CSS não são automaticamente responsivas. Se você estiver gerenciando estilos responsivos (como alterar o tamanho da fonte no celular), considere emparelhar variáveis com consultas de mídia em suas opções de tema.
Configurando variáveis CSS no Divi 5
Introdução é simples. Para facilitar o acompanhamento, usaremos o site de partida do Financial Advisor para o Divi.
Como definir variáveis CSS
Existem duas maneiras fáceis de definir variáveis CSS no Divi 5. Você pode colocá -las nas opções de temas da Divi ou nas configurações de uma página individual. Independentemente do método escolhido, suas variáveis devem ser envolvidas : raiz do escopo global. Por exemplo, se você deseja estilos de cabeçalho unificado para todo o seu site, você pode defini -los navegando para divisos> Opções de temas> CSS personalizado :

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
Como alternativa, você pode colocar variáveis CSS nas configurações de página nas configurações de página> Avançado> CSS personalizado . As variáveis definidas aqui afetarão apenas elementos nesta página específica, a menos que duplicados em outro lugar.


Aplicando variáveis no divi 5
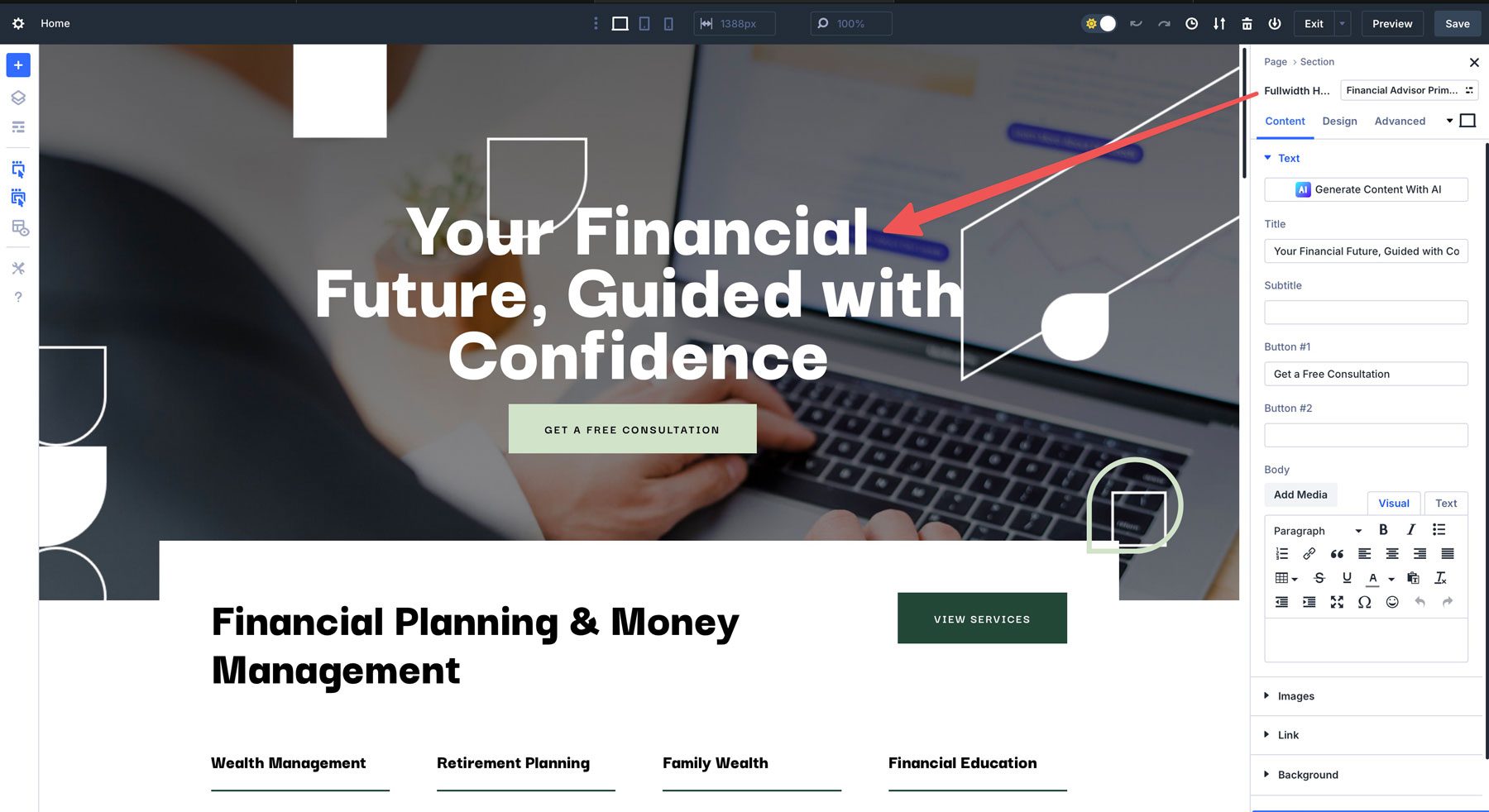
Para aplicar essas variáveis em seus títulos, abra o construtor visual e navegue até o primeiro cabeçalho H1 na página no módulo de cabeçalho de largura de largura total da seção de heróis.

Em seguida, navegue até a guia Design e localize as configurações de texto do título .

No campo Tamanho do texto do título , adicione var (–Text-size-h1) .

Uma vez adicionado, o texto será atualizado para 72px, conforme definido em nossas variáveis.
O melhor de usar variáveis CSS para os estilos do seu site é como você pode atualizá -las sem esforço. Por exemplo, se você achar que a variável para H2 é muito grande, poderá revisá -la nas opções de temas da Divi, que a atualizarão em seu site.
Essa configuração estabelece as bases para um gerenciamento de estilo mais rápido e mais inteligente. Além de atribuir variáveis CSS para seus títulos, você pode combiná -las com predefinições para tornar os estilos de atualização no seu site ainda mais fáceis.
Use variáveis CSS para espaçar
As variáveis CSS no Divi 5 podem controlar mais do que apenas tamanhos de fonte. Por exemplo, você pode usá -lo para obter preenchimento ou margens consistentes em vários módulos. As variáveis podem unificar seu design e o Divi 5 facilita. Comece definindo uma variável de espaçamento nas opções de temas da Divi:
:root {
--spacing: 40px;
}
De volta ao construtor visual na página inicial, selecionaremos uma linha, clicaremos em uma sinopse, localizaremos a guia Design e, em seguida, os campos de espaçamento .

Coloque Var (– -Spacing) nos campos e observe como Divi aplica a variável de espaçamento à sinopse.
Agora que vimos variáveis em ação para texto e espaçamento, vamos aumentar um pouco, combinando -as com predefinições para maior eficiência.
Combinando variáveis CSS com predefinições para máxima eficiência
No Divi 5, você não precisa escolher entre predefinições e variáveis CSS - você pode usar os dois. Ao misturar variáveis CSS em suas predefinições, você obtém uma abordagem híbrida que combina o melhor dos dois mundos: a reutilização das predefinições e o controle global de variáveis.
Vamos percorrer um exemplo rápido usando o site de partida do consultor financeiro para o Divi. Comece definindo uma variável no Divi> Opções de temas> CSS personalizado :
:root {
--text-size: 18px;
}
Em seguida, vá para o Visual Builder, abra o módulo de cabeçalho de largura total na página inicial e selecione o elemento primário do consultor financeiro predefinido para editá -lo.

Passe o mouse sobre a predefinição para revelar suas configurações. Clique no ícone Configurações para alterá -lo.

Alterne para a guia Design e localize o botão As configurações. No campo Tamanho do texto do botão , adicione var (–Text-size).

Uma vez adicionado, você verá o botão na atualização do módulo de cabeçalho de largura total para 18px.

A última etapa é clicar no botão Salvar predefinição para atualizar a predefinição no seu site.

Agora, quando você atribui a predefinição primária do consultor financeiro a outro cabeçalho de largura de fullwidth em seu site, o tamanho da fonte será definido como 18px, conforme definido na variável nas opções temáticas.
Você também pode usar variáveis em todas as suas predefinições de botões, dando a todos os botões em seu site uma aparência consistente. Se você decidir atualizar o tamanho da fonte dos seus botões no futuro, basta editar o valor da variável e cada botão do seu site será atualizado automaticamente.
Alcançar um gerenciamento de estilo mais rápido no divi 5
As variáveis CSS no Divi 5 são sobre gerenciamento de estilo rápido e escalável que se encaixa no seu fluxo de trabalho. Eles também não ficam sozinhos. Eles podem ser usados com predefinições para uma configuração poderosa e flexível. Se você é de tamanhos de fonte fina em todo o seu site ou mantendo o espaçamento consistente com uma edição rápida, as variáveis oferecem uma maneira amiga do desenvolvedor de tornar a criação de um site Divi uma brisa.
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a conversão de sites existentes para o Divi 5. Incentivamos você a baixar o Divi 5 Alpha hoje para experimentar variáveis CSS em seu próximo projeto Divi. É um pequeno passo que vale a pena, e você sentirá imediatamente a diferença. Se você prefere trabalhar com predefinições ou adotar uma abordagem CSS-primeiro, o suporte do Divi 5 para variáveis o transforma em uma ferramenta poderosa para projetar sites mais inteligentes e rápidos.
