Usando fontes de ícones personalizadas com Beaver Builder
Publicados: 2015-02-1625% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


A atualização mais recente do Beaver Builder traz um recurso poderoso que estou muito animado para demonstrar para você hoje. Além do Font Awesome, dos Foundation Icons do Zurb e dos Dashicons do WordPress, agora você pode criar suas próprias fontes de ícones com Icomoon ou Fontello e carregá-las para usar diretamente na interface do Beaver Builder. Nenhuma codificação necessária!
Nesta demonstração, vou usar o aplicativo Icomoon, mas os passos devem ser semelhantes se você optar pelo Fontello. Para começar, visite o site Icomoon e clique no grande botão Icomoon App no canto superior direito.

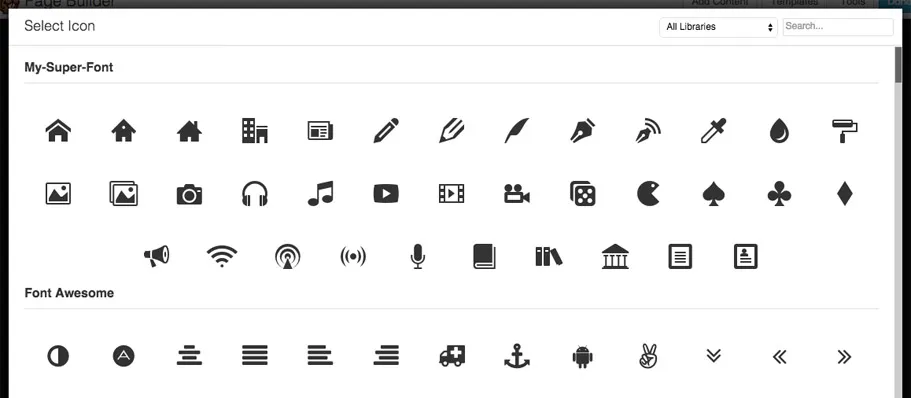
Ao iniciar o aplicativo Icomoon, você será saudado com uma seleção de ícones gratuitos que você pode selecionar para criar sua fonte. Se precisar de algo diferente do que é oferecido lá, você pode fazer upload de seus próprios ícones ou adicionar outros de suas bibliotecas gratuitas e premium.
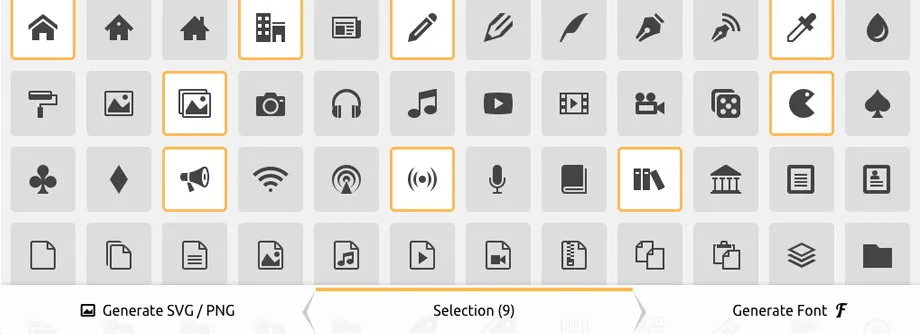
Quando terminar de criar sua seleção, você poderá gerar uma nova fonte de ícone para download clicando na guia Gerar fonte no canto inferior direito.

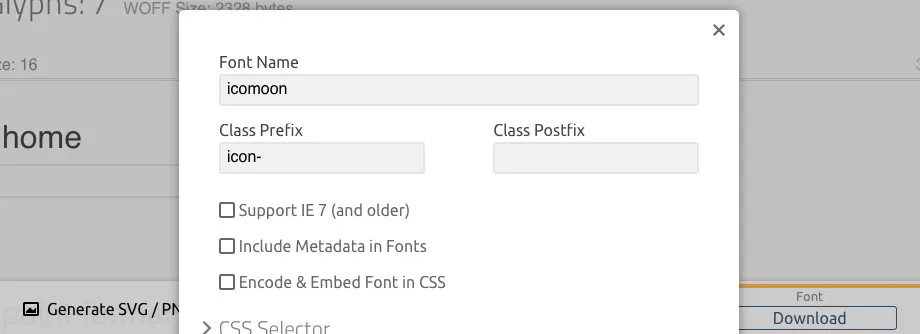
Na tela Gerar fonte, você será saudado com sua seleção de ícones, bem como uma série de maneiras de ajustar as configurações de sua fonte antes de baixá-la. As configurações padrão normalmente são boas, mas há uma em particular que você deve alterar se planeja fazer upload de várias fontes de ícones. Essa configuração é acessada clicando no botão Preferências no cabeçalho e é intitulada Class Prefix .

A configuração Class Prefix é o que ajuda a identificar seus ícones na página quando adicionados a um layout do Beaver Builder. Se não for alterado, várias fontes de ícones usando o prefixo icon- entrarão em conflito, fazendo com que algumas sejam exibidas incorretamente no seletor de ícones do Beaver Builder. Você pode alterar essa configuração para qualquer coisa que desejar, como my-icon1- ou my-icon2-, mas o mais importante é que ela foi alterada.
Você também pode alterar a configuração do nome da fonte para identificar facilmente a fonte do seu ícone personalizado no seletor de ícones do Beaver Builder (escolher um nome personalizado para Fontello é obrigatório). Quando terminar de ajustar as configurações, clique no botão Download no canto inferior direito e prepare-se para enviar sua nova fonte de ícone para o Beaver Builder!
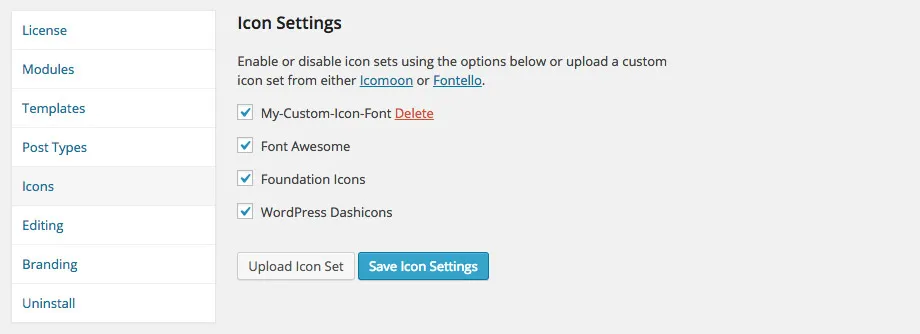
Para fazer upload da fonte do seu ícone personalizado para o Beaver Builder, faça login no seu site WordPress e navegue até Configurações > Construtor de páginas > Ícones. A partir daí, clique no botão Carregar conjunto de ícones e carregue o arquivo zip que você baixou do Icomoon usando o uploader de mídia nativo do WordPress. Depois disso, selecione o arquivo zip carregado e clique no botão Selecionar arquivo para adicionar sua fonte de ícone personalizada ao Beaver Builder. A página será atualizada e a fonte do seu ícone personalizado agora estará visível na lista de fontes de ícone do Beaver Builder disponíveis, semelhante à imagem abaixo.

Além de enviar suas próprias fontes de ícone personalizadas, também oferecemos a você a capacidade de gerenciar quais conjuntos estão ativados ou desativados no Beaver Builder ou excluir completamente uma fonte de ícone personalizada que você carregou. Este é um ótimo recurso para aqueles que desejam limitar a seleção de fontes de ícones disponíveis para seus próprios conjuntos personalizados ou manter a seleção simples para clientes que irão editar páginas usando o Beaver Builder.
Desativar fontes de ícones é relativamente fácil. Basta desmarcar as fontes dos ícones que deseja desativar (ou marcar aquelas que deseja ativar) e clicar no botão Salvar configurações do ícone . Para excluir uma fonte de ícone personalizada que você carregou, basta clicar no link Excluir próximo ao nome da fonte do ícone que deseja excluir.

As fontes dos ícones são incríveis e podem realmente ajudar a incrementar o conteúdo do seu site, mas você precisa ter cuidado. Só porque você tem acesso a vários conjuntos de fontes de ícones não significa que você deva usá-los todos na mesma página. Por que não? Velocidade de carregamento da página!
Digamos que você adicionou ícones do Font Awesome e do Foundation na mesma página. Para renderizar esses ícones, o Beaver Builder precisará carregar a folha de estilo e os arquivos de fonte do Font Awesome e do Foundation, adicionando tempo de carregamento à sua página. Em vez de usar várias fontes de ícones na mesma página, tente o seu melhor para mantê-las em uma ou, melhor ainda, para obter os melhores resultados, crie sua própria fonte de ícones apenas com os ícones necessários e use-a!
Esperamos que você goste deste novo recurso e o considere uma adição útil à sua caixa de ferramentas do Beaver Builder. Como sempre, se você tiver alguma dúvida ou feedback, sinta-se à vontade para nos informar nos comentários abaixo. Aproveitar!
Crédito da imagem: Thomas S.

Fiz exatamente o que você disse e está funcionando! MAS os ícones do Beaverbuilder nos menus de edição desapareceram. ALGUMA solução para fazê-los voltar?
Posso usar esses ícones com o editor de texto wordpress? Existem eplugins para isso, mas acho que o BB está interferindo nisso e em um post não consigo iniciar o BB, só páginas certo?
Obrigado!
Olá, Justin, ótimo artigo! Talvez você possa me ajudar? =)
Usei esta linha do código “-o-transform: scale(1);” dimensionar meus ícones no Opera corretamente, mas isso não me ajudou. Talvez seja especificamente por causa desses ícones que estou usando – https://mobiriseicons.com/
É possível que algo esteja errado com eles? O que você acha? E obrigado pelo seu tutorial!
Quero adicionar o código personalizado do Icon sem usar iconmoon ou fontello. Como posso adicionar?
Gostaria de usar ícones de outros “conjuntos de ícones” diferentes daqueles que acompanham o BB ou dos sites mencionados acima. Como faço isso?