Usando o módulo de menu de largura total do Divi versus o módulo de menu normal
Publicados: 2022-06-06Uma parte muitas vezes esquecida, mas essencial de qualquer site, é o menu de navegação. A navegação é um elemento-chave em termos de criar uma experiência de usuário agradável. Se feito corretamente, um menu pode melhorar muito a experiência do usuário e facilitar a navegação dos visitantes pelo site.
O Divi vem com 2 tipos diferentes de módulos de navegação; Menu de largura total e menu regular. Neste artigo, discutiremos e demonstraremos algumas das diferenças entre o módulo de menu de largura total do Divi e o módulo de menu normal. Se você já se perguntou qual módulo usar para seu site, esperamos que este artigo o ajude a entender as principais diferenças e casos de uso desses módulos. Também forneceremos instruções passo a passo para personalizar o design de um menu de largura total e um módulo de menu regular.
Vamos começar!
Espiada
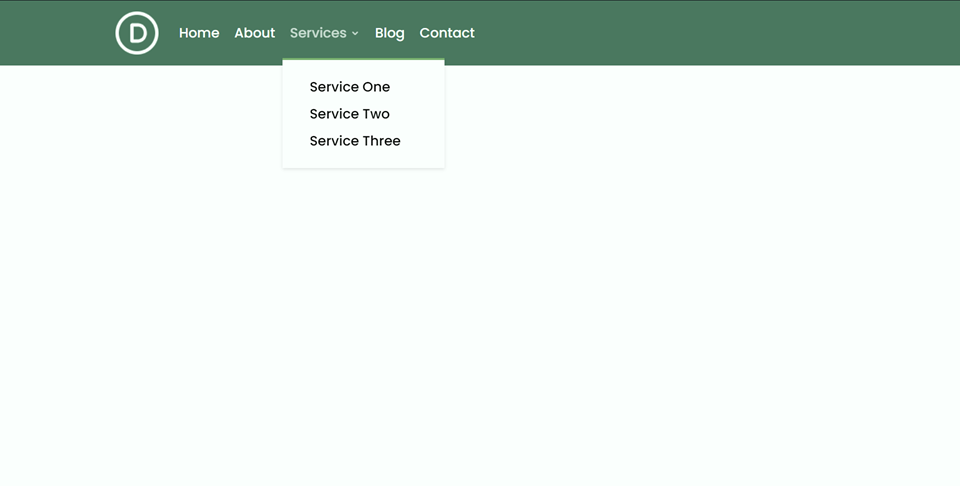
Área de trabalho: Módulo de menu de largura total

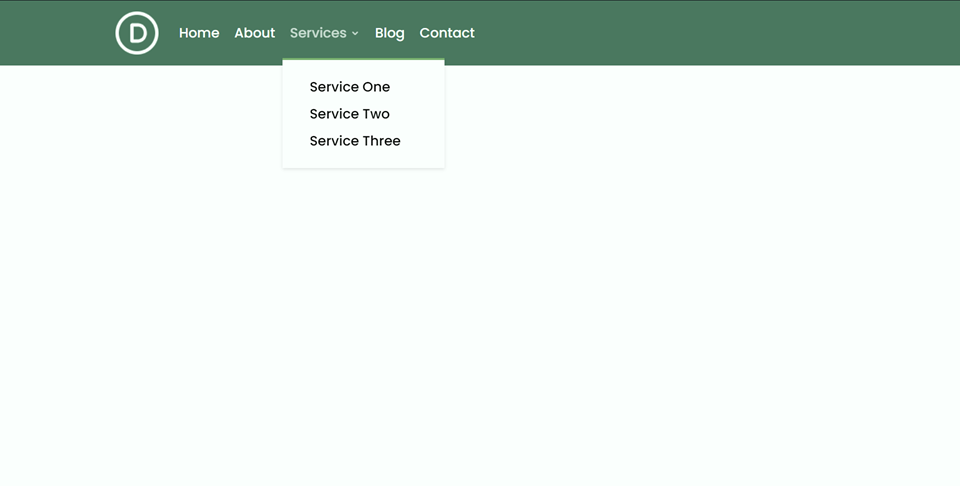
Desktop: Módulo de Menu Regular

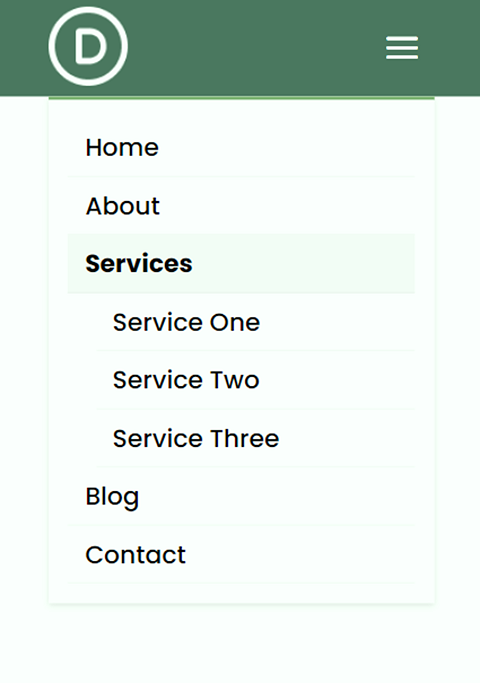
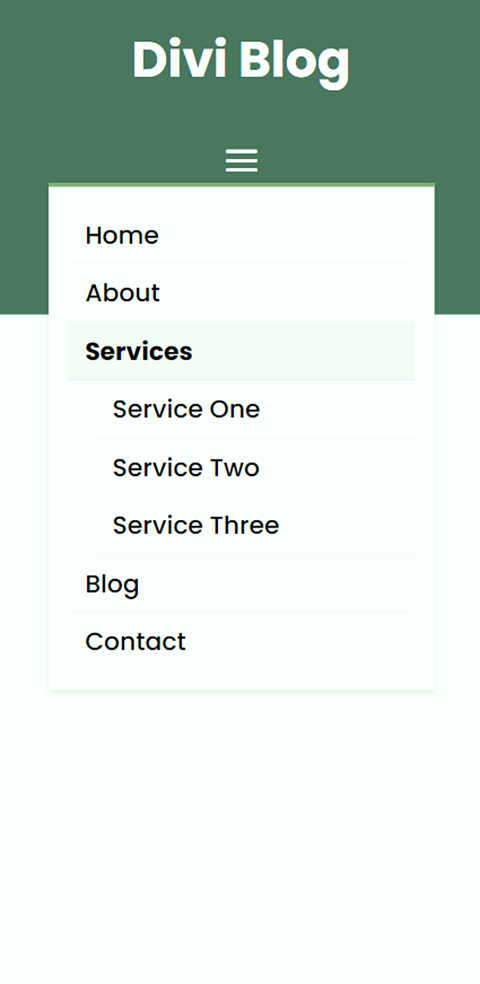
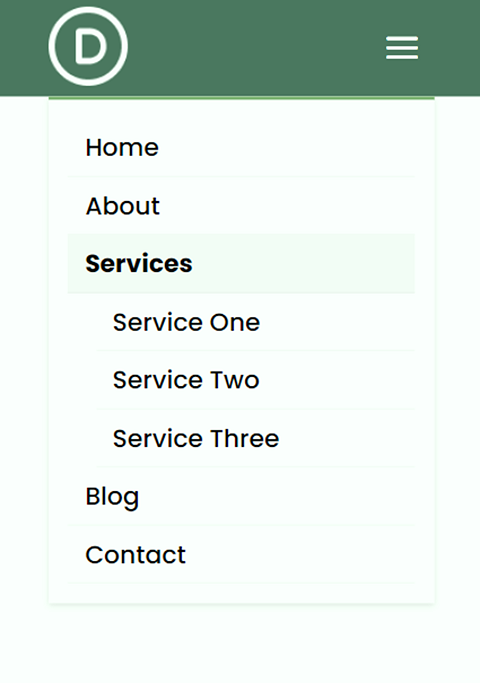
Celular: Módulo de menu de largura total

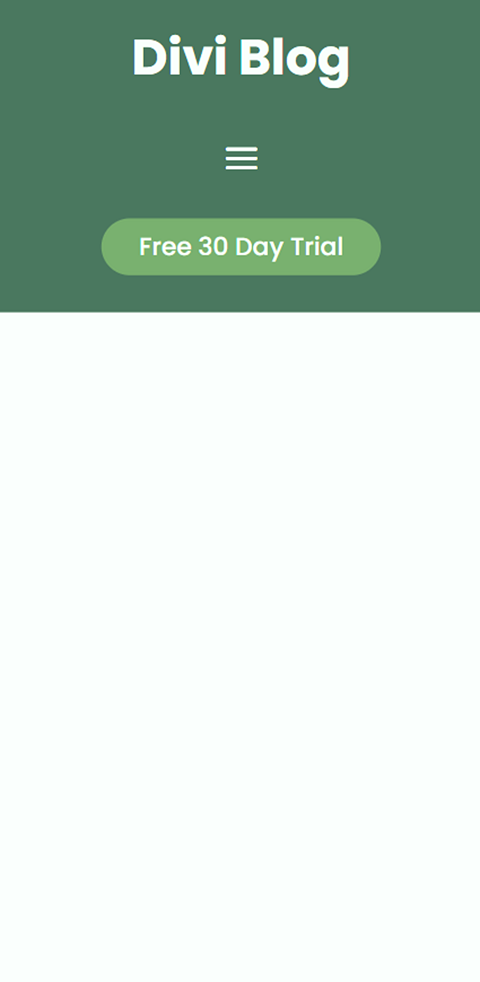
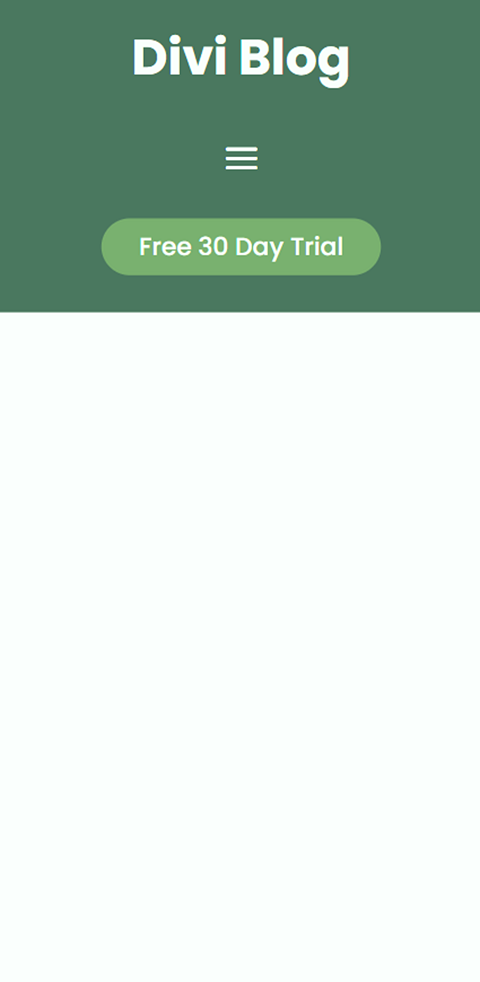
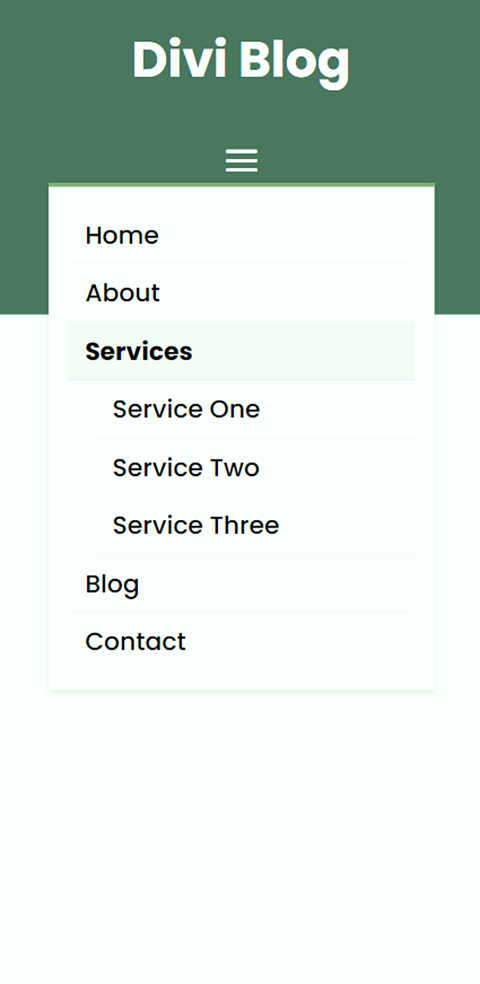
Celular: Módulo de Menu Regular


Principais diferenças entre o módulo de menu de largura total do Divi e o módulo de menu regular
Aqui está uma visão geral das principais diferenças entre um módulo de menu de largura total e um módulo de menu regular.
Contêiner de seção normal vs largura total
O módulo de menu de largura total requer uma seção de largura total no Divi. Como a seção é de largura total, qualquer módulo que você adicionar ocupará toda a largura da página. Ao contrário da seção de menu regular, você não pode ter vários módulos lado a lado. O módulo de menu de largura total é ótimo se você deseja que o menu abranja a largura da página e não precise de módulos adicionais ao lado dele.

O módulo de menu regular requer uma seção regular no Divi. As seções regulares têm muitos layouts de linha diferentes e você pode usar qualquer layout com o módulo de menu regular. Isso permite incluir conteúdo adicional ao lado do menu usando as outras linhas para criar uma barra de menus mais complexa. Graças às muitas opções de linha do Divi, você pode criar facilmente layouts exclusivos para sua barra de menus usando o módulo de menu normal.

Configurações de largura incorporadas versus edição do contêiner de linha
A outra diferença fundamental entre os menus regulares e de largura total é que eles têm maneiras diferentes de editar a largura e o espaçamento do módulo.
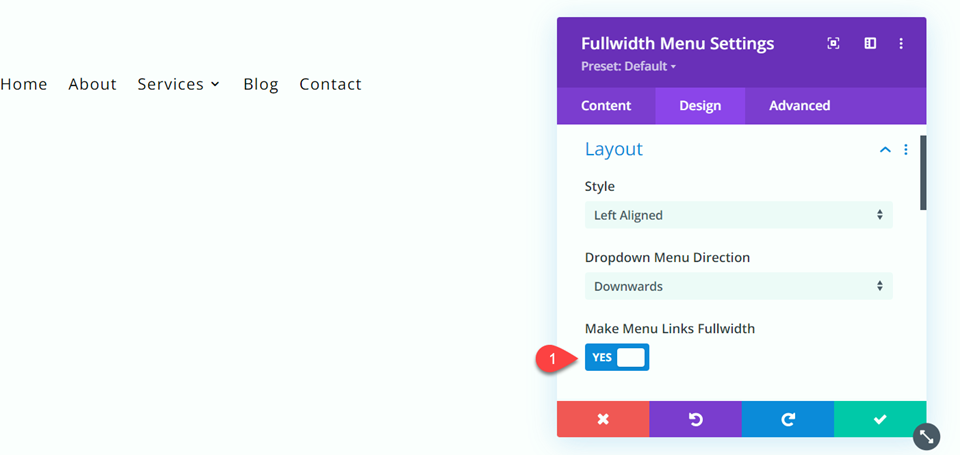
O módulo de menu de largura total vem com algumas configurações internas para editar a largura. Você pode tornar o texto do menu de largura total com a opção “criar links de menu de largura total”. Isso estende o módulo de menu de largura total além da largura de conteúdo padrão.

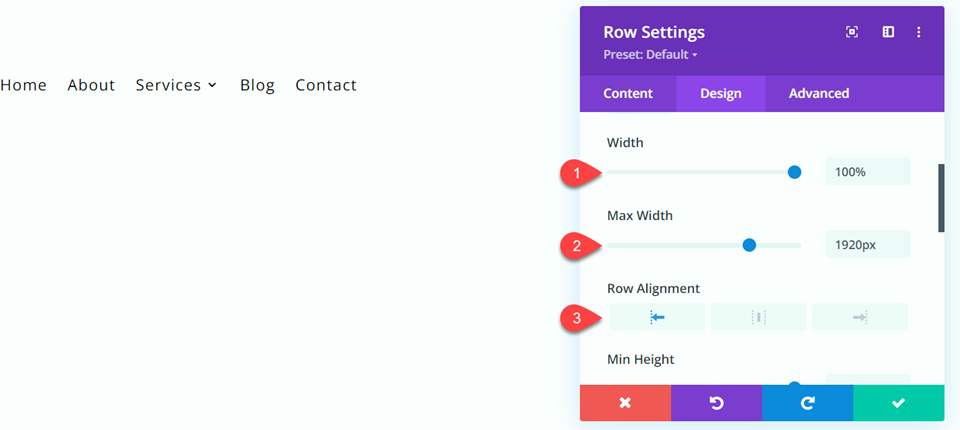
Para obter uma aparência semelhante com um módulo de menu regular, você precisaria editar as configurações da linha que a contém. Por exemplo, edite a largura, largura máxima e alinhamento da linha que contém o menu normal para estender o módulo de menu normal além da largura de conteúdo padrão.

Usando o módulo de menu de largura total do Divi versus o módulo de menu normal
O que você precisa para começar
Se você quiser seguir este tutorial, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
Projetando um módulo de menu de largura total
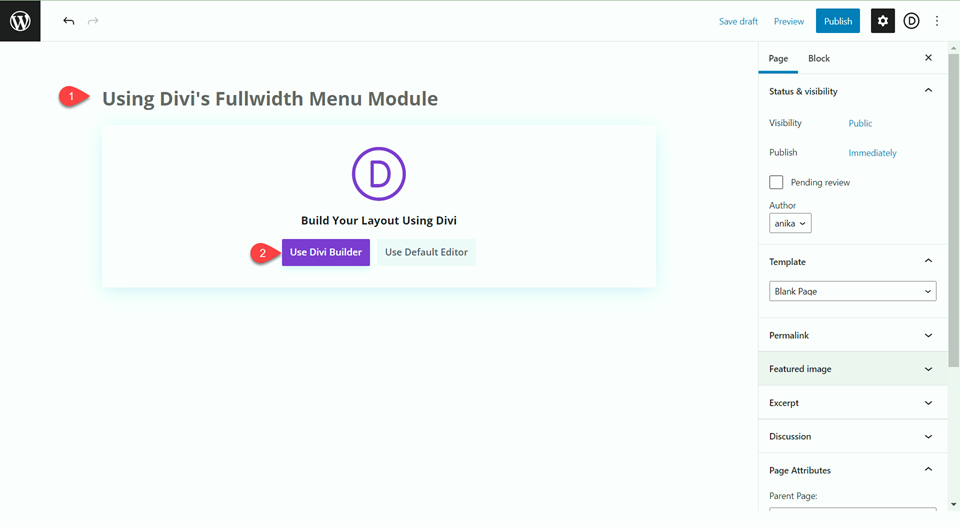
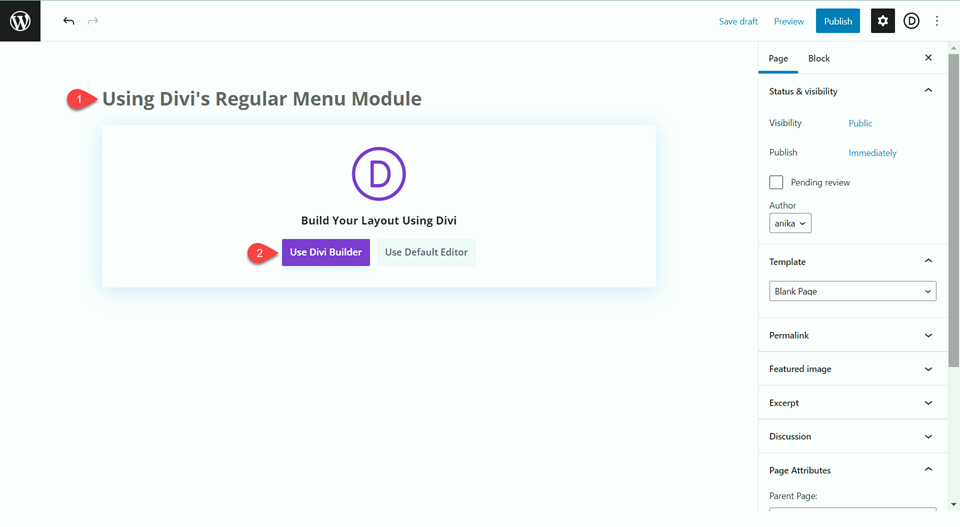
Adicione uma nova página ao seu site e dê um título a ela, depois selecione a opção Usar o Divi Builder.

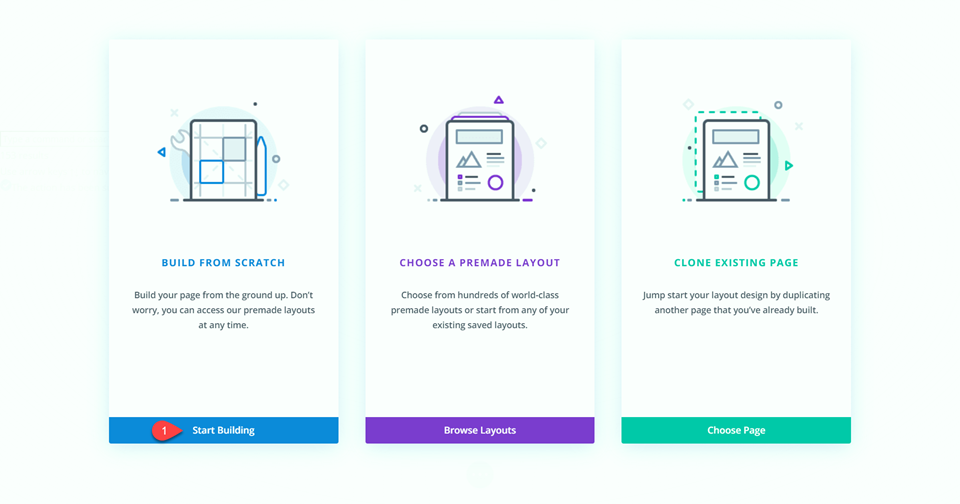
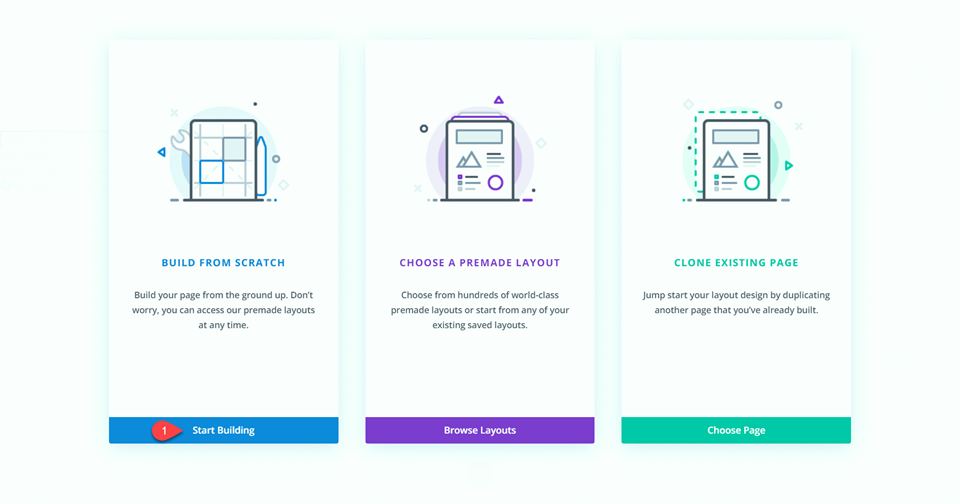
Para este tutorial, vamos construir o design do zero, então selecione a opção Start Building.

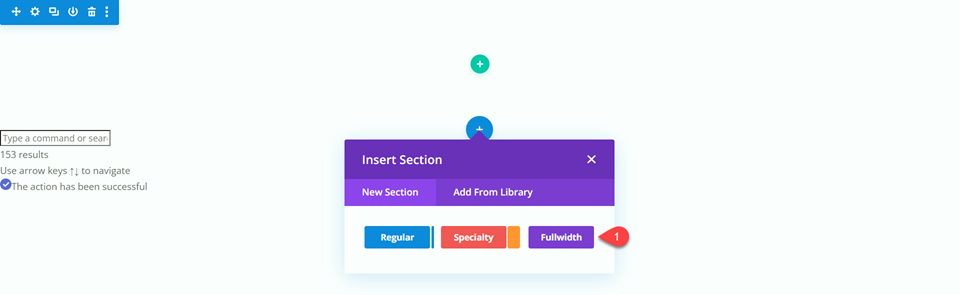
Quando você cria uma página em branco, ela vem pré-carregada com uma seção regular. Primeiro, adicione uma seção de largura total abaixo da seção regular.
Em seguida, exclua a seção regular da página.

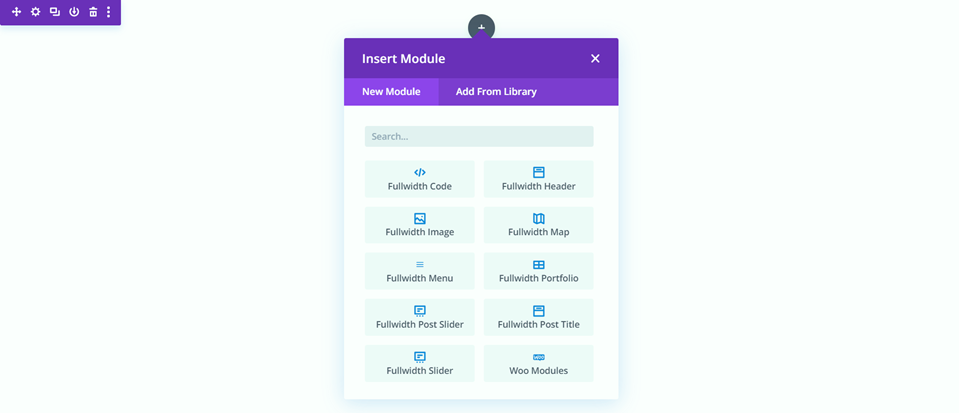
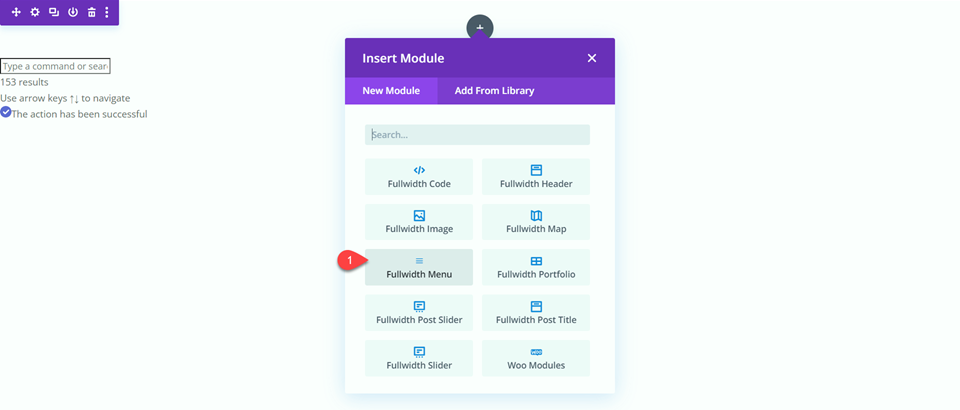
Adicione um módulo de menu de largura total à linha de largura total.

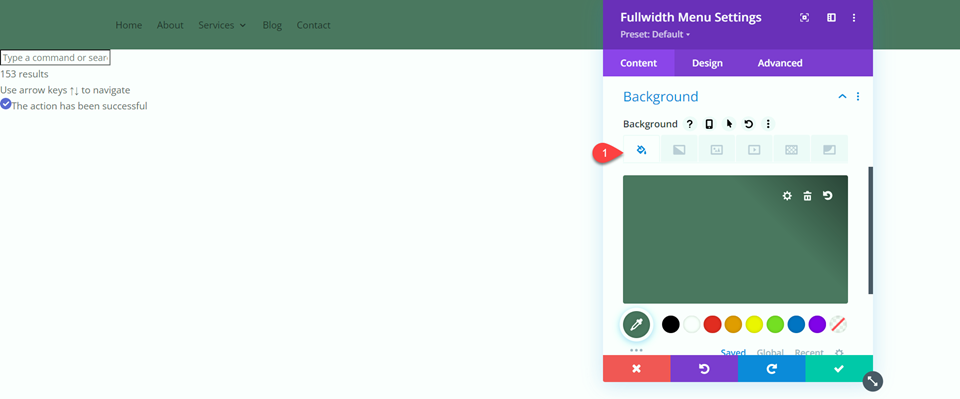
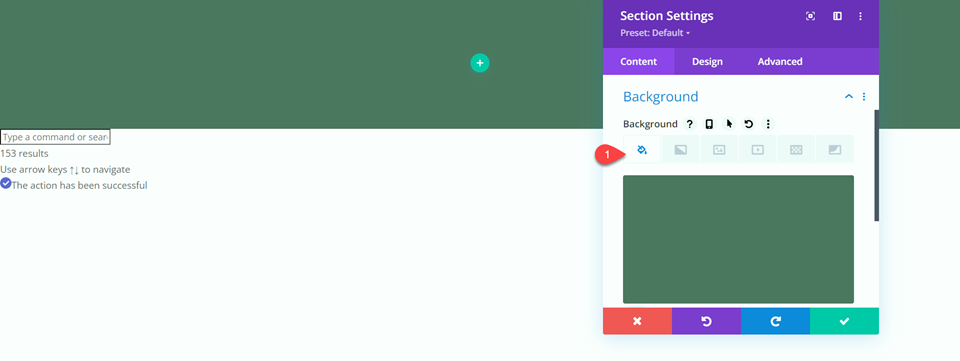
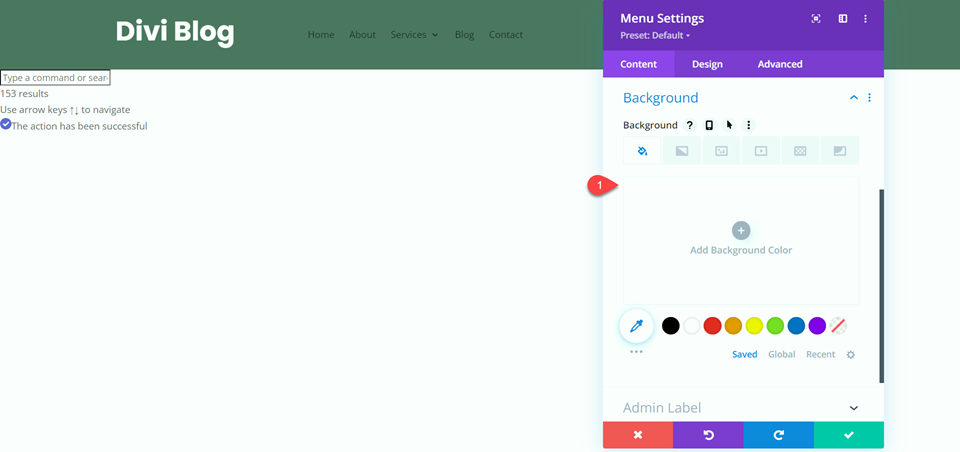
Adicione uma cor de fundo ao menu de largura total.
- Plano de fundo: #4e7560

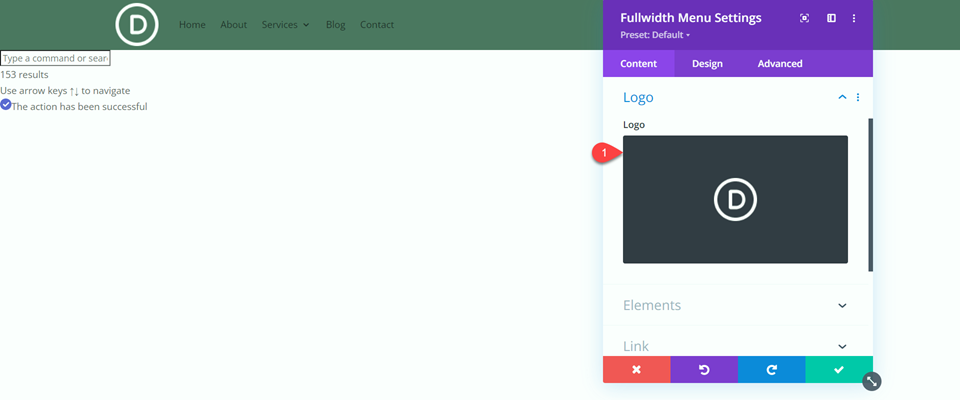
Adicione um logotipo ao menu de largura total.

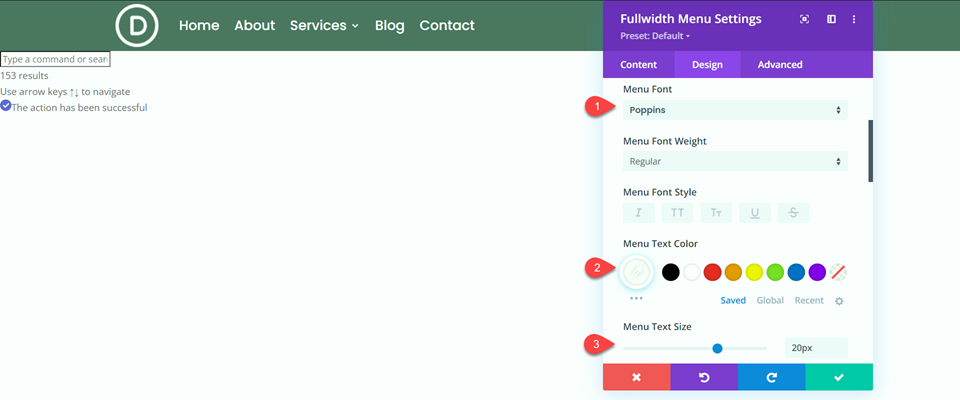
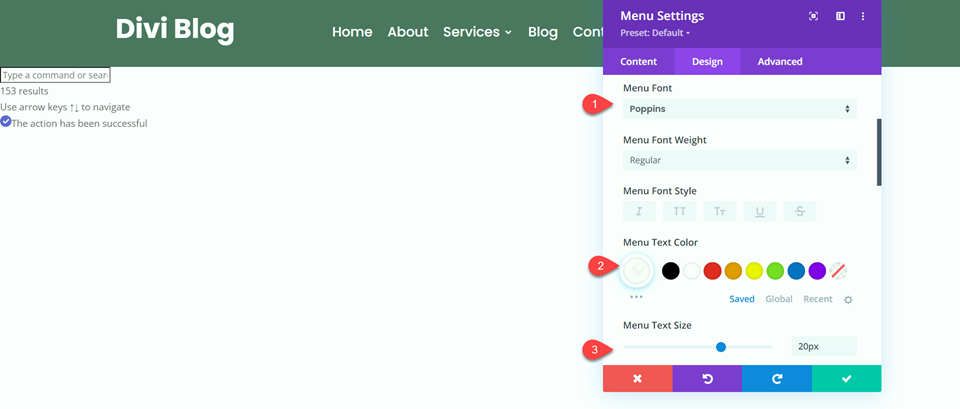
Em seguida, navegue até as opções de texto do menu na guia Design.
- Fonte do Menu: Poppins
- Cor do texto do menu: #FFFFFF
- Tamanho do texto do menu: 20px

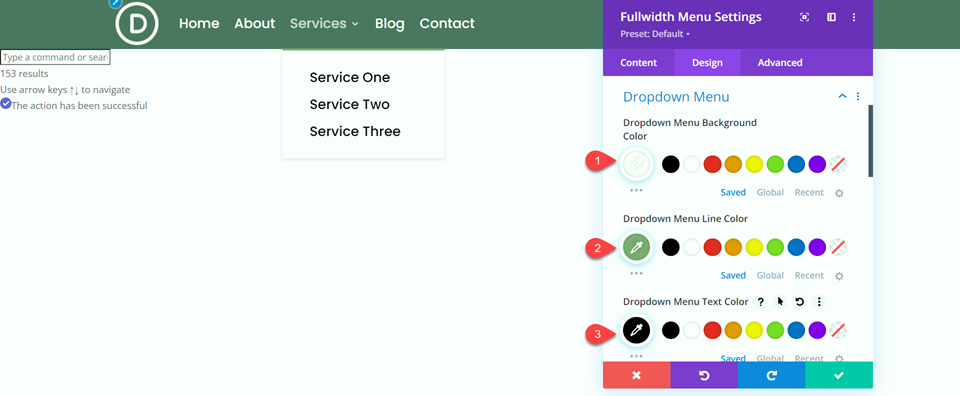
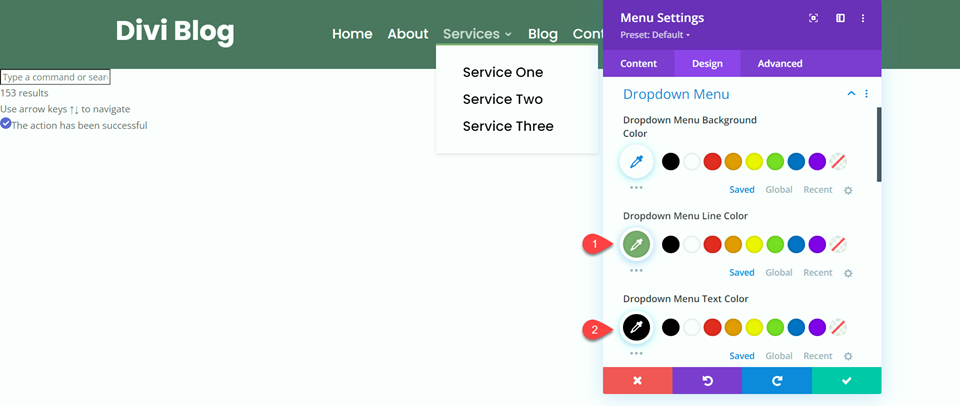
Em seguida, navegue até as configurações do menu suspenso.
- Cor de fundo do menu suspenso: #FFFFFF
- Cor da linha do menu suspenso: #7EAD70
- Cor do texto do menu suspenso: #000000

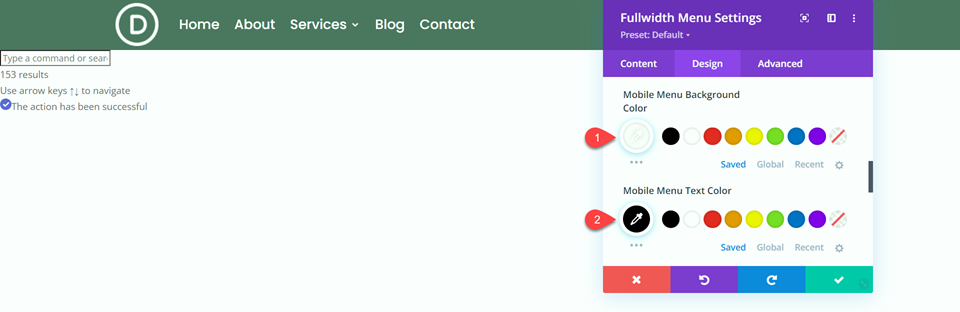
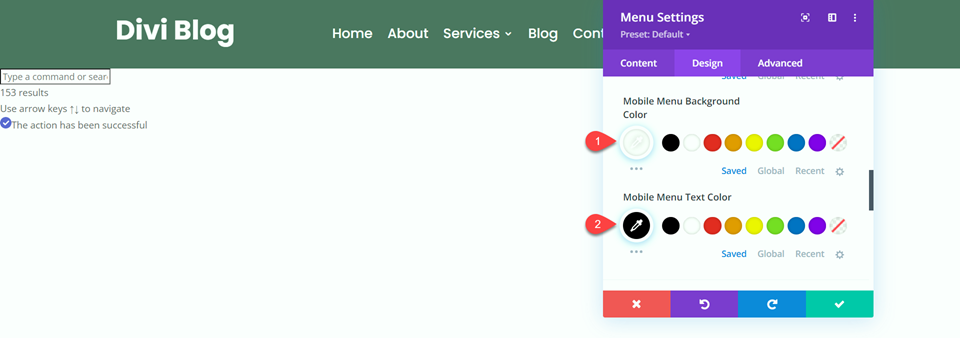
Defina o plano de fundo e a cor do texto do Menu Móvel.
- Cor de fundo do menu móvel: #FFFFFF
- Cor do texto do menu móvel: #000000

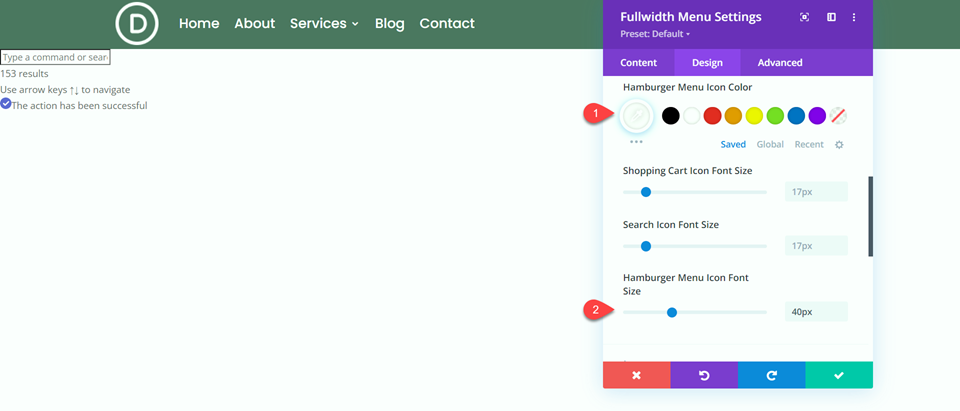
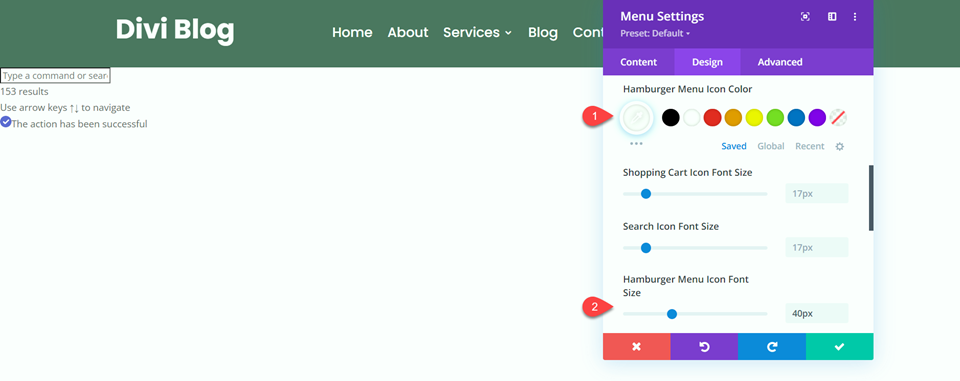
Em seguida, altere as configurações do Menu Hambúrguer.
- Cor do ícone do menu de hambúrguer: #FFFFFF
- Ícone do Menu Hambúrguer Tamanho da Fonte: 40px

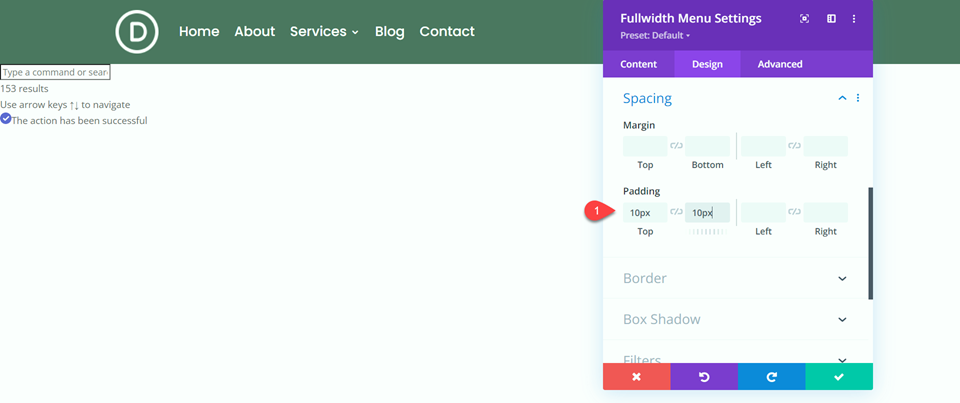
Por fim, adicione um pouco de preenchimento superior e inferior.
- Preenchimento superior: 10px
- Padding-inferior: 10px

Agora seu módulo de menu de largura total está completo!
Projetando um módulo de menu regular
Adicione uma nova página ao seu site e dê um título a ela, depois selecione a opção Usar o Divi Builder.

Selecione Começar a construir para construir do zero.

A página vem pré-carregada com uma seção regular vazia. A esta seção, adicione uma cor de fundo.
- Plano de fundo: #4e7560

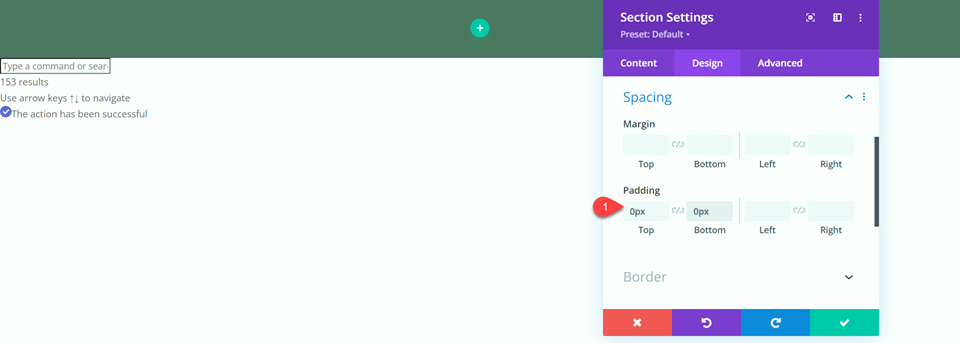
Em seguida, remova o preenchimento superior e inferior.
- Preenchimento superior: 0px
- Padding-inferior: 0px


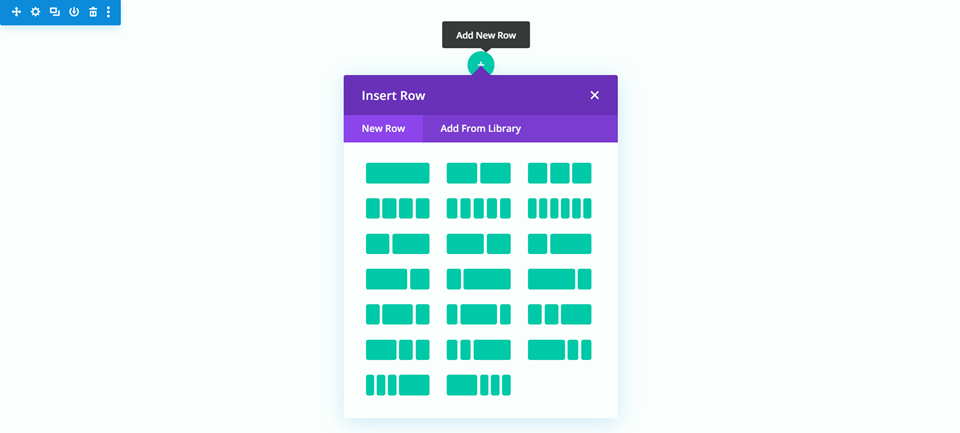
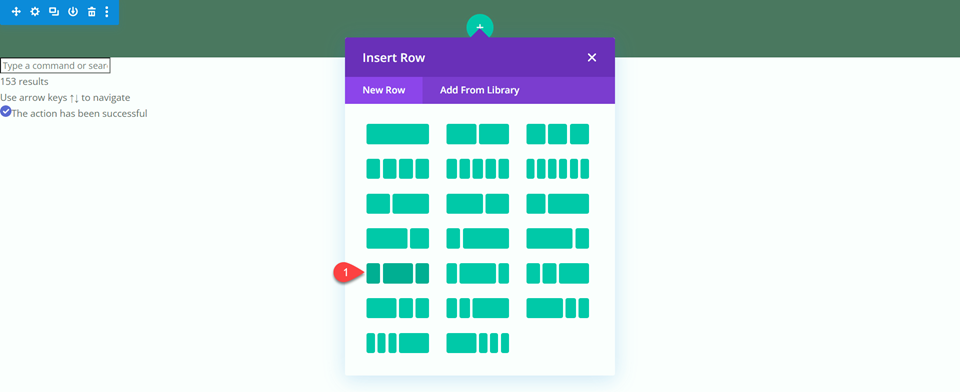
Adicione uma nova linha com o layout mostrado abaixo.

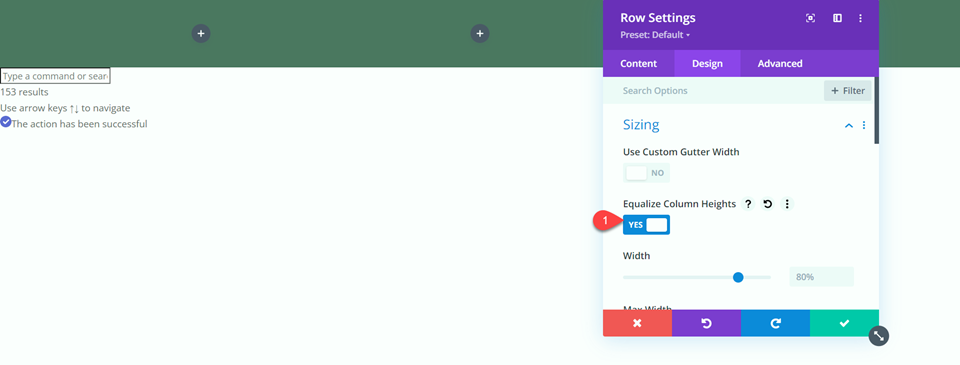
Nas configurações de linha, equalize as alturas das colunas.
- Equalizar Alturas das Colunas: Sim

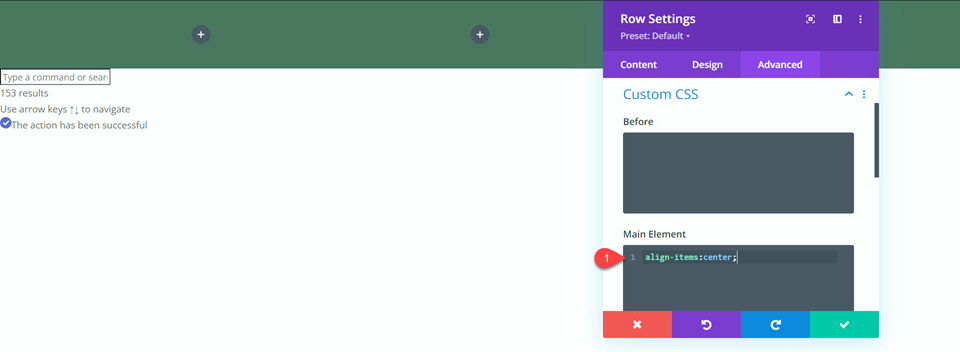
Nas configurações de CSS do elemento principal na guia Avançado, adicione o seguinte CSS personalizado.
align-items:center;

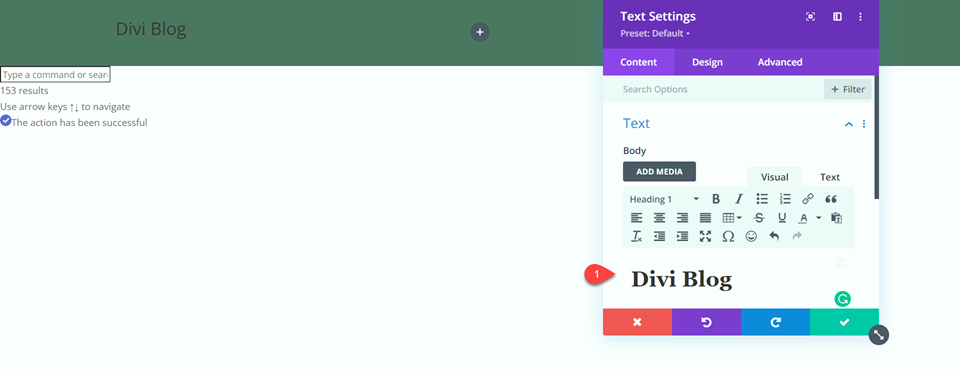
Adicione um módulo de texto à coluna mais à esquerda. Usaremos isso para exibir o nome do site em vez de fazer upload de um logotipo. Esta é uma vantagem única do módulo de menu regular porque você pode usá-lo junto com outros módulos para adicionar elementos extras à barra de menus.
- Texto H1: “Divi Blog”

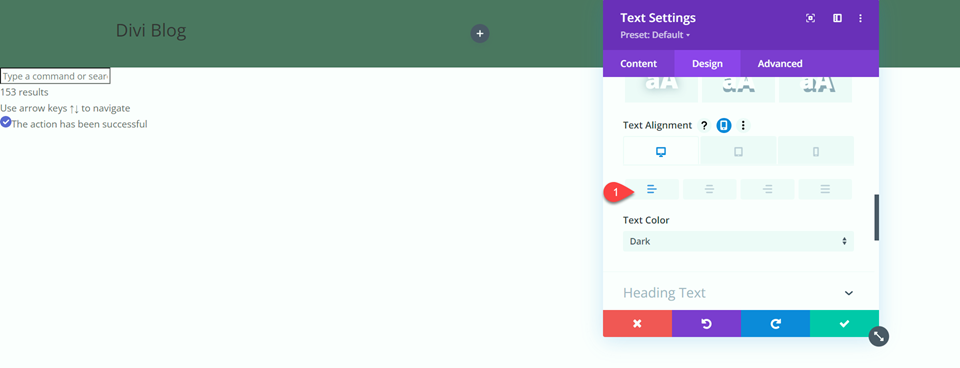
Defina o alinhamento do texto à esquerda na área de trabalho.
- Alinhamento de Texto-Área de Trabalho: Esquerda

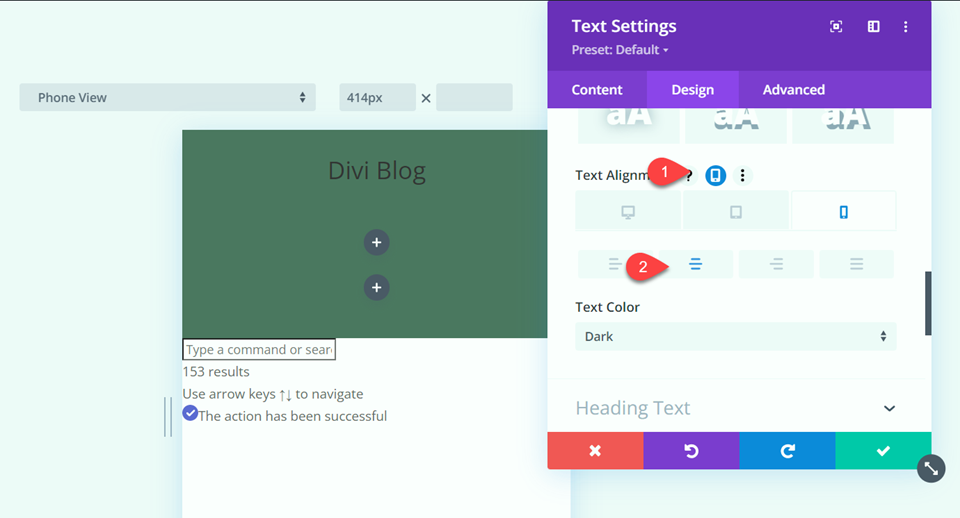
Defina o alinhamento do texto para centralizar no tablet e no celular.
- Alinhamento de Texto-Tablet: Centro
- Alinhamento de texto-móvel: centro

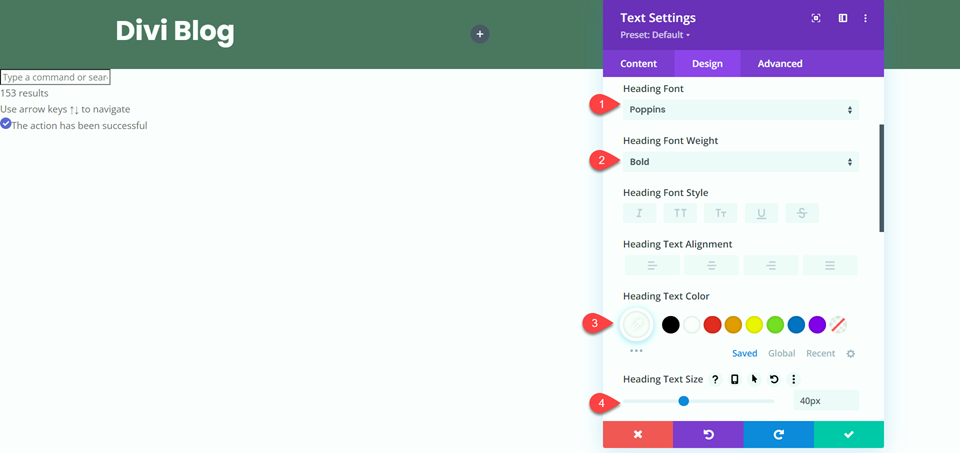
Em seguida, navegue até as configurações de texto do título.
- Fonte do título: Poppins
- Peso da fonte do título: Negrito
- Cor do texto do título: #FFFFFF
- Tamanho do texto do título: 40px

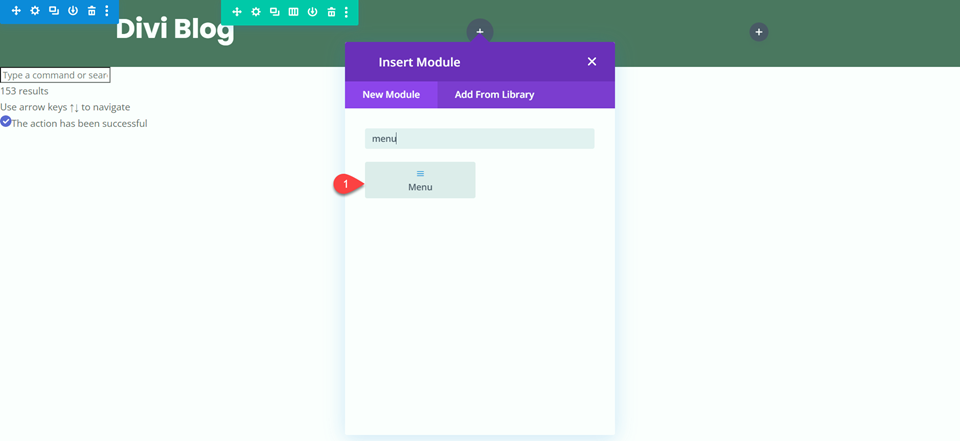
Agora que o título “Divi Blog” está pronto, vamos adicionar o módulo de menu regular à coluna central.

Remova a cor de fundo.
- Antecedentes: Nenhum

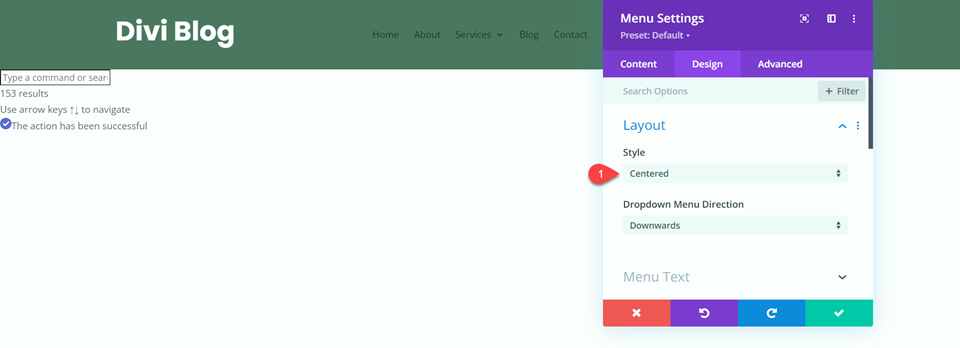
Em seguida, navegue até a guia de design. Em Layout, altere o estilo para Centralizado.
- Estilo: Centrado

Agora podemos modificar os estilos de texto do menu.
- Fonte do Menu: Poppins
- Cor do texto do menu: #FFFFFF
- Tamanho do texto do menu: 20px

Modifique também os estilos do menu suspenso.
- Cor da linha do menu suspenso: #7EAD70
- Cor do texto do menu suspenso: #000000

Em seguida, altere as configurações do menu móvel.
- Cor de fundo do menu móvel: #FFFFFF
- Cor do texto do menu móvel: #000000

Por fim, modifique as configurações do menu de hambúrguer.
- Cor do ícone do menu de hambúrguer: #FFFFFF
- Ícone do Menu Hambúrguer Tamanho da Fonte: 40px

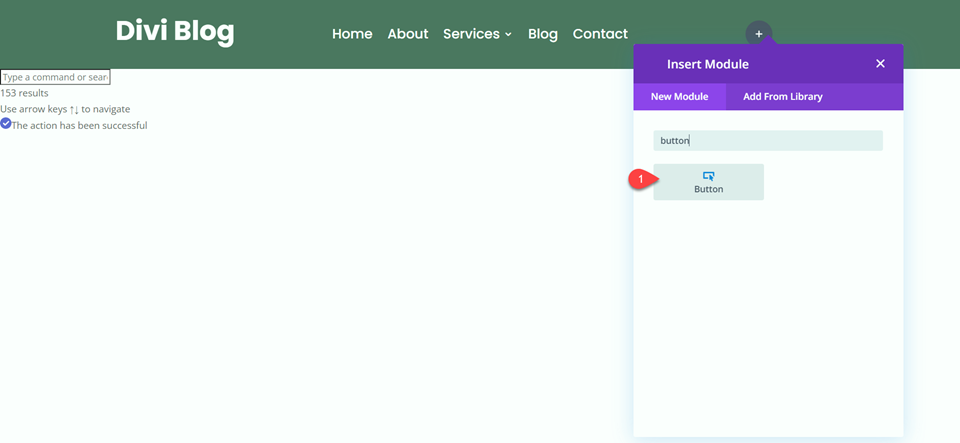
Isso completa o estilo do módulo de menu regular. Para finalizar o design do menu, vamos adicionar um botão de call to action na coluna da direita. Primeiro, adicione o módulo de botão.

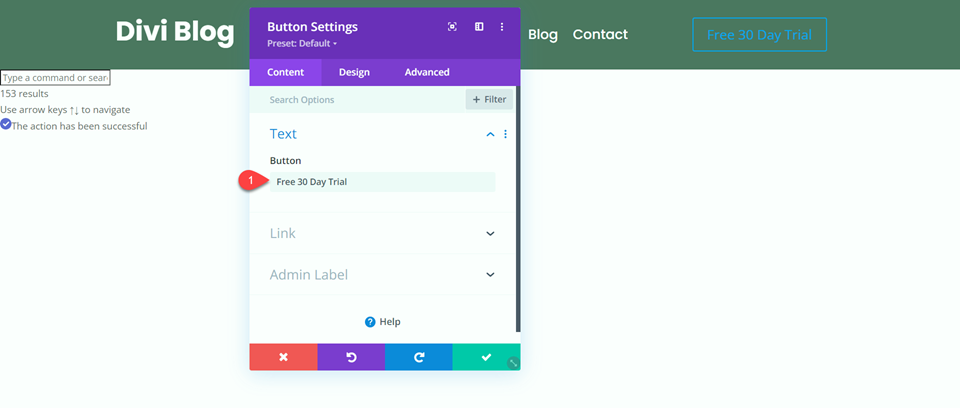
Altere o texto do botão.
- Botão: “Teste Gratuito de 30 Dias”

Defina o alinhamento do botão para o centro.
- Alinhamento do botão: Centro

Defina “Usar estilos personalizados para botão” como Sim e modifique a cor do texto.
- Usar estilos personalizados para botão: Sim
- Cor do texto do botão: #FFFFFF

Defina o fundo do botão.
- Fundo do botão: #7EAD70

Defina o plano de fundo do botão em foco para laranja.
- Fundo do botão ao passar o mouse: #D19929

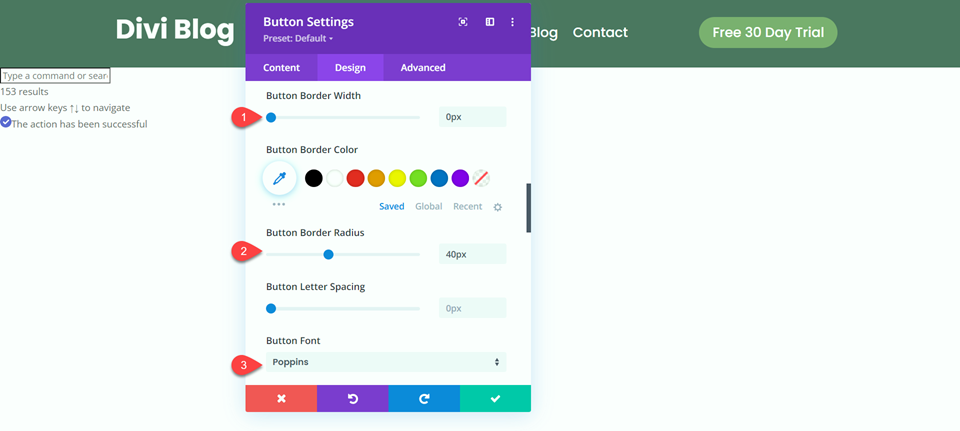
Em seguida, defina a largura, o raio e a fonte da borda do botão.
- Largura da borda do botão: 0px
- Raio da borda do botão: 40px
- Fonte do botão: Poppins

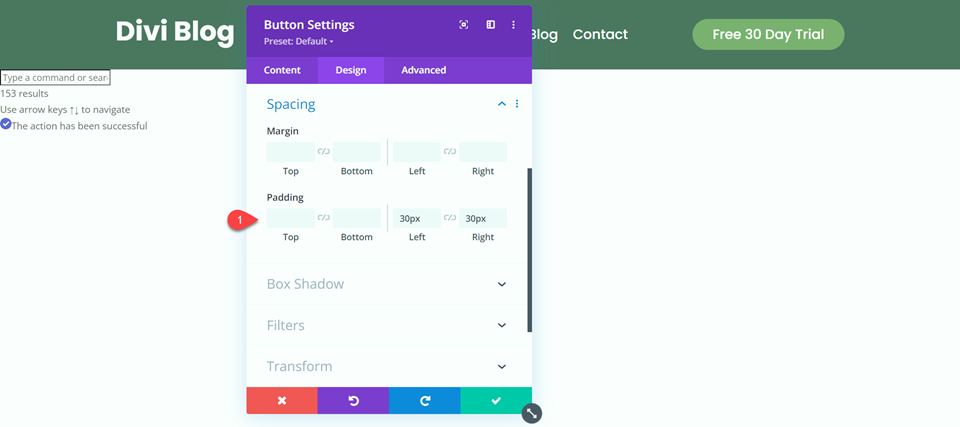
Finalmente, defina o preenchimento esquerdo e direito.
- Preenchimento Esquerdo: 30px
- Preenchimento à direita: 30px

Resultado final
Agora vamos dar uma olhada no resultado final para nossos módulos de menu.
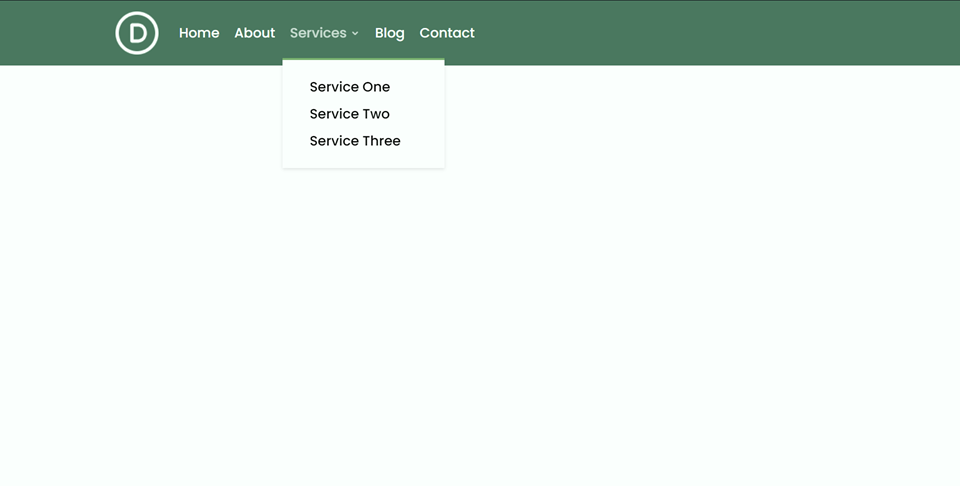
Área de trabalho: Módulo de menu de largura total

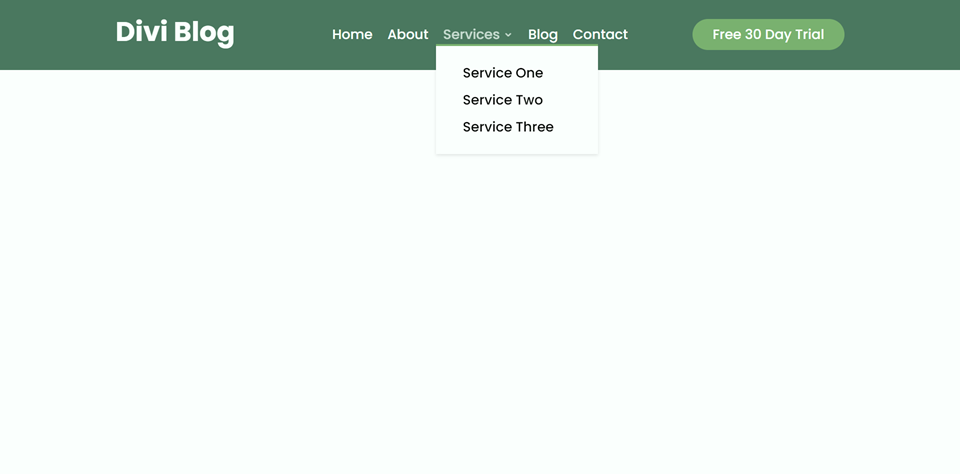
Desktop: Módulo de Menu Regular

Celular: Módulo de menu de largura total

Celular: Módulo de Menu Regular


Pensamentos finais
Espero que este artigo tenha ajudado você a entender algumas das principais diferenças entre o módulo de menu de largura total do Divi e o módulo de menu normal. Ambos são incrivelmente fáceis de personalizar para criar menus de ótima aparência para o seu site. O módulo de menu de largura total ocupa a largura da página e vem com opções internas para modificar e ajustar a largura. Por outro lado, o módulo de menu regular pode ser usado ao lado de outros módulos e está contido em uma linha, onde a largura e outras opções de dimensionamento podem ser ajustadas. Você usa um módulo de menu de largura total ou um módulo de menu regular em seu site? Adoraríamos ouvir de você nos comentários!
