Usando o Divi Fullwidth Map vs Map Module
Publicados: 2023-05-10Adicionar um mapa ao seu site pode tornar mais fácil para os visitantes do site ver onde sua empresa está localizada ou onde um evento pode estar ocorrendo. O Divi vem com duas opções integradas para incorporar o Google Maps ao design da sua página: o módulo de mapa de largura total e o módulo de mapa regular. Com o módulo de mapa de largura total, você pode adicionar um mapa grande e atraente que abrange a largura da sua página. Você pode personalizar a aparência do módulo de mapa de largura total usando as configurações do módulo de largura total e pode ser um ótimo elemento de design para adicionar ao seu layout. Você pode adicionar o módulo de mapa regular do Divi a qualquer seção regular. As opções de design são infinitas, pois você pode combinar opções de módulo, linha e seção para criar layouts exclusivos para o seu site.
Neste tutorial, mostraremos como criar dois layouts diferentes usando o módulo de mapa de largura total e o módulo de mapa regular.
Vamos começar!
- 1 prévia
- 1.1 Layout 1 – Módulo de mapa de largura total
- 1.2 Layout 2 – Módulo Mapa Regular
- 2 O que você precisa para começar
- 3 Usando o Divi Fullwidth Map vs Map Module
- 3.1 Criar uma nova página com um layout predefinido
- 3.2 Layout 1 – Módulo de mapa de largura total
- 3.3 Layout 2 – Módulo Mapa Regular
- 4 Resultado Final
- 4.1 Layout 1 – Módulo de Mapa de Largura Total
- 4.2 Layout 2 – Módulo Mapa Regular
- 5 Considerações Finais
Espiada
Aqui está uma prévia do que iremos projetar.
Layout 1 – Módulo de mapa de largura total


Layout 2 – Módulo de Mapa Regular


O que você precisa para começar
Antes de começar, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
Usando o Divi Fullwidth Map vs Map Module
Crie uma nova página com um layout predefinido
Vamos começar usando um layout predefinido da biblioteca Divi. Para este design, usaremos a página Conference About do pacote de layout Conference.
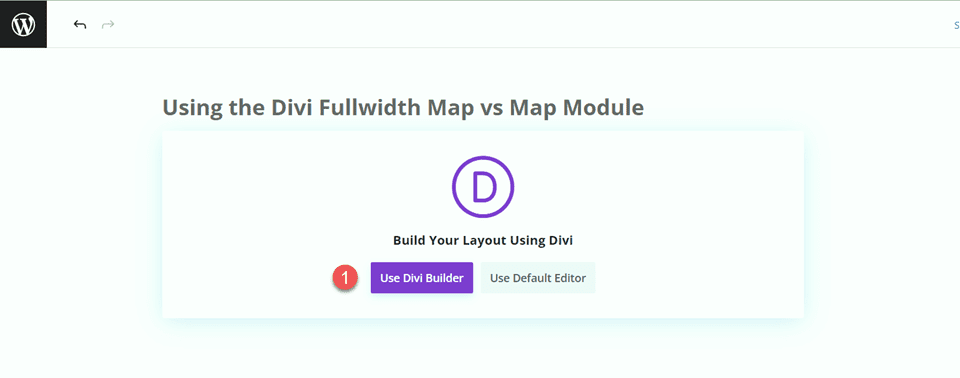
Adicione uma nova página ao seu site e dê um título a ela e selecione a opção Usar o Divi Builder.

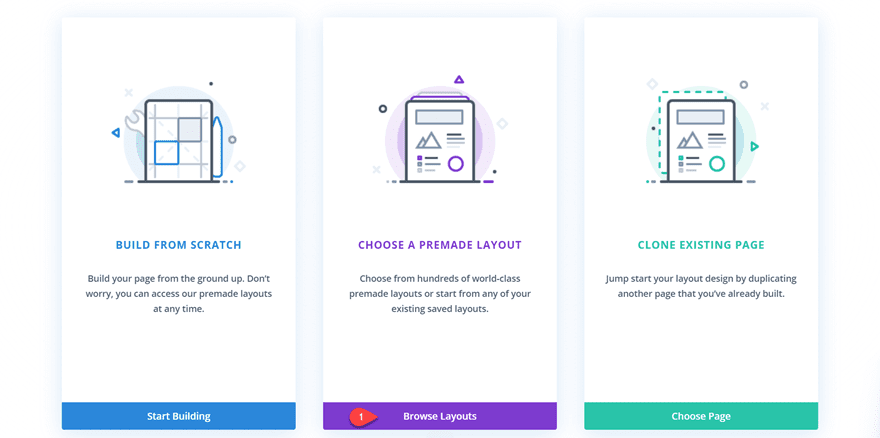
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Browse Layouts.

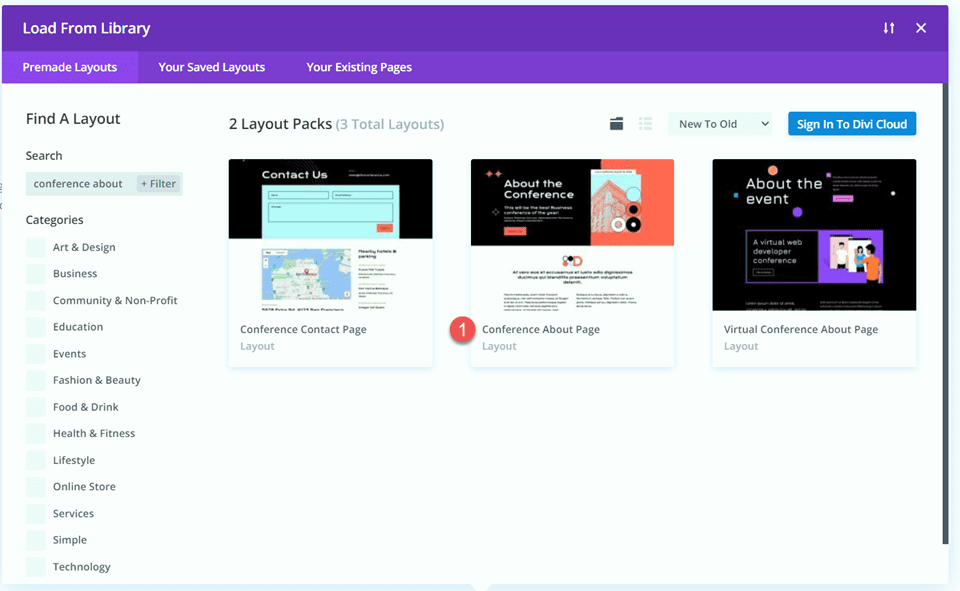
Pesquise e selecione o layout da página Conferência sobre.

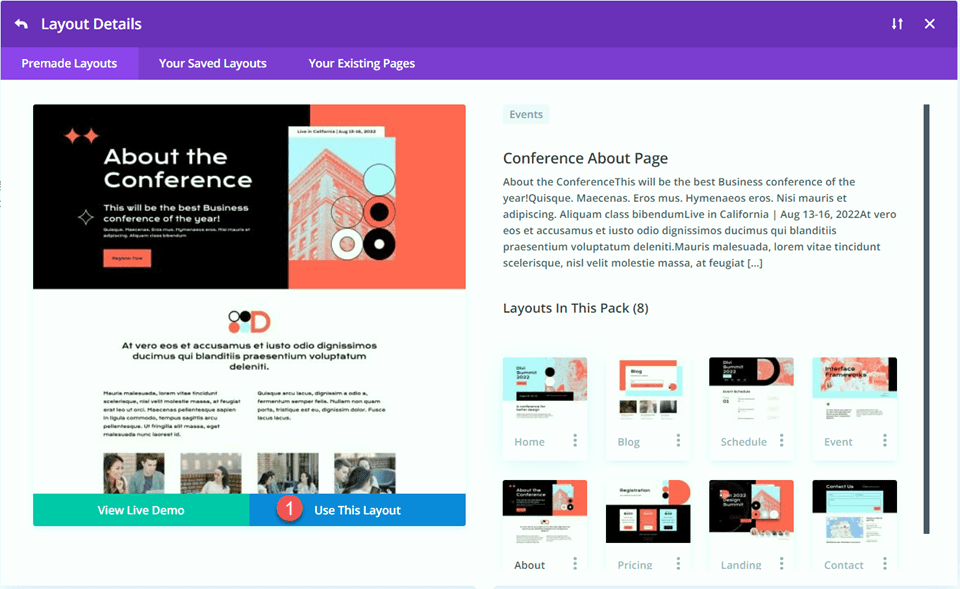
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Layout 1 - Módulo de mapa de largura total
Para nosso primeiro layout, adicionaremos o módulo de mapa de largura total ao rodapé, logo acima da seção preta do rodapé com todos os links. Em vez de adicionar este elemento à página, usaremos o construtor de temas nas configurações do Divi para criar uma seção de rodapé para esta página e, em seguida, adicionar o mapa. Vamos começar.
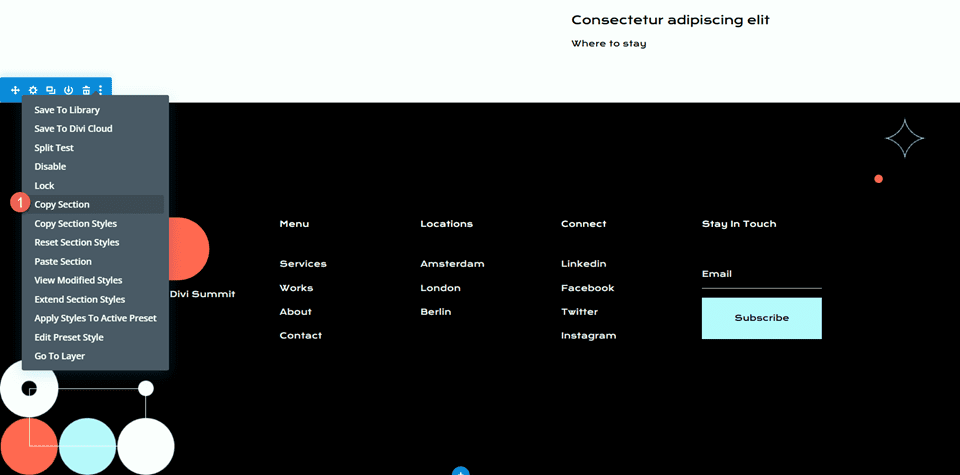
Primeiro, clique com o botão direito do mouse na seção do rodapé ou clique nos três pontos na barra de ferramentas da seção e copie a seção.

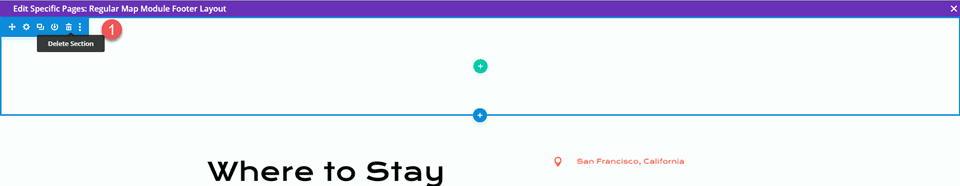
Em seguida, exclua a seção desta página.
Crie o Layout do Rodapé com o Theme Builder
No painel do WordPress, navegue até a seção do construtor de temas nas configurações do Divi. Clique em Adicionar um novo modelo.

Para este design, estou habilitando apenas o modelo para a página com nosso modelo Conferência sobre a página.

Em seguida, clique em Adicionar rodapé personalizado e selecione Criar rodapé personalizado.

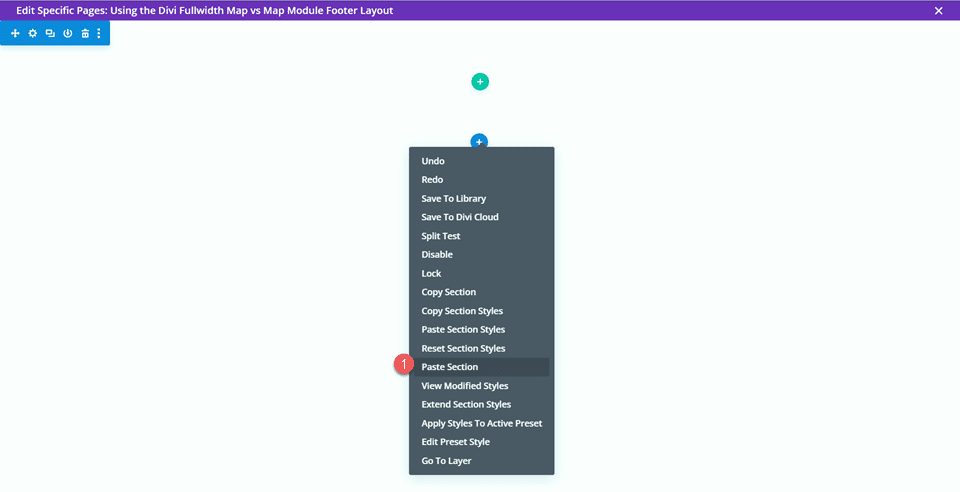
Agora que suas configurações personalizadas de rodapé estão abertas no construtor de temas, cole a seção de rodapé que você copiou do layout original.

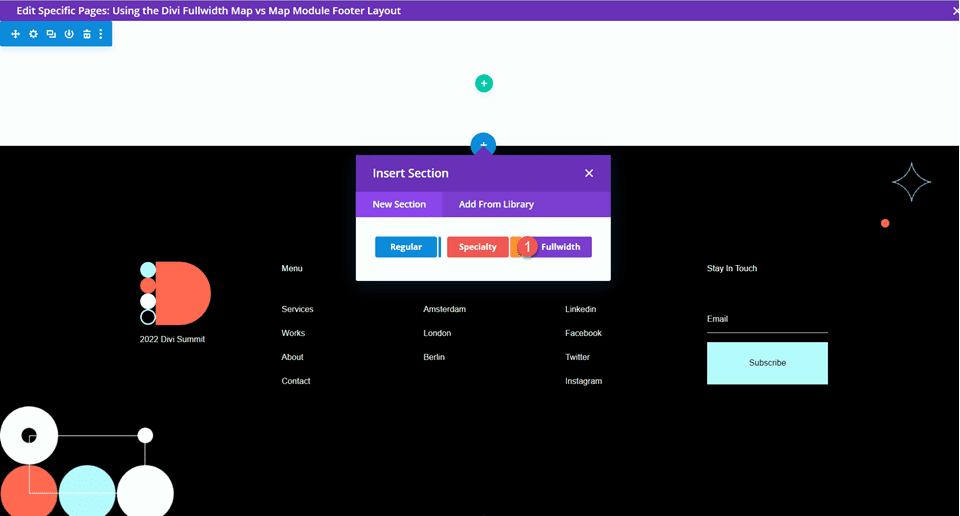
Adicione uma nova seção de largura total acima do layout do rodapé que você colou.

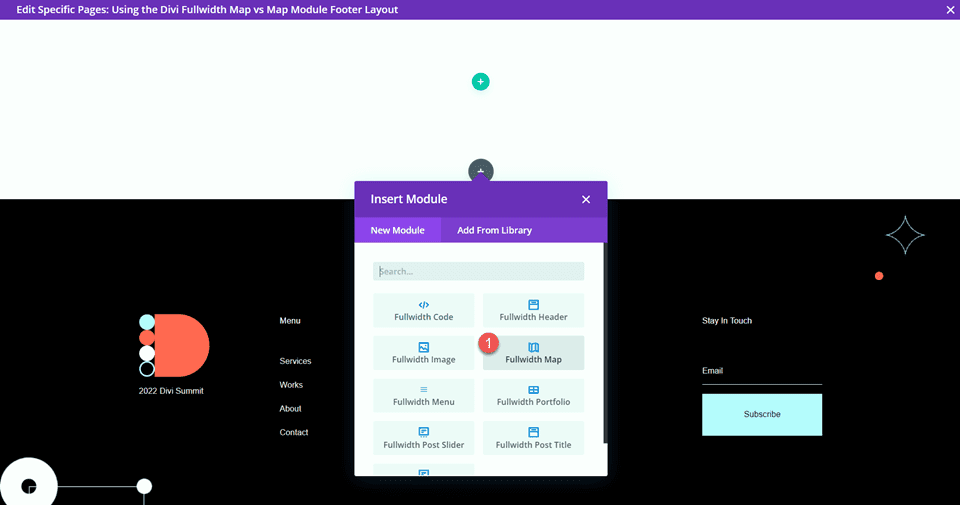
Em seguida, adicione o módulo de mapa de largura total.

Configurações do módulo de mapa de largura total
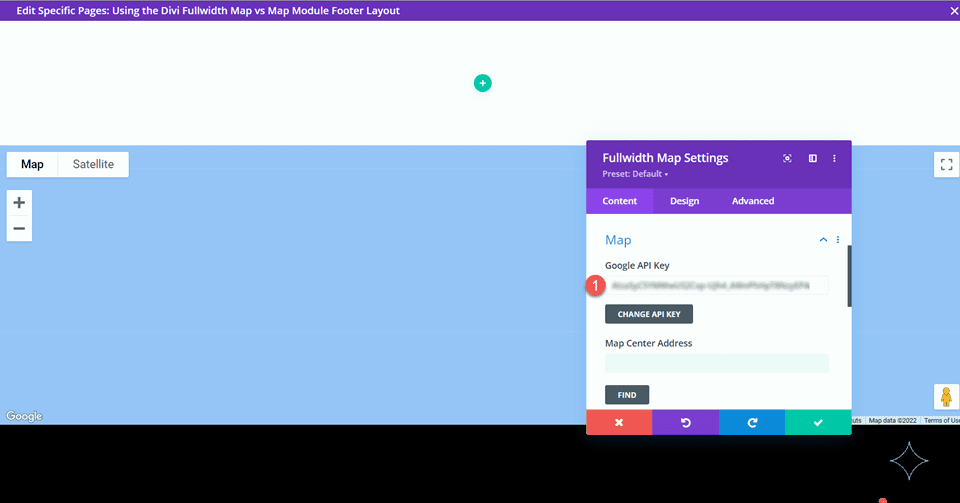
Abra as configurações do módulo de mapa. Se ainda não o fez, adicione sua chave de API do Google para que o mapa possa ser exibido. (Saiba mais sobre o requisito de chave de API do Google Maps aqui.)


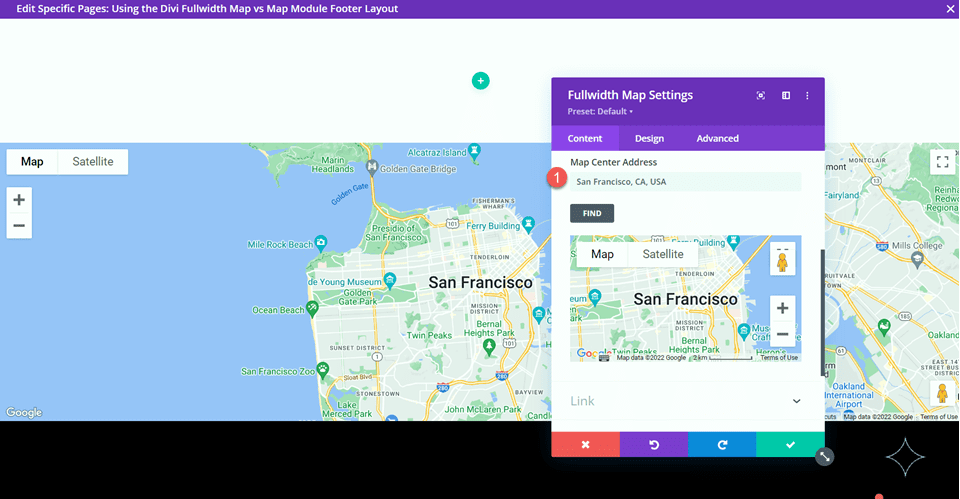
Precisamos adicionar um endereço do Map Center nas configurações do mapa na guia Conteúdo para que nosso mapa seja posicionado para exibir um local específico. Vamos centralizar nosso mapa em San Francisco, Califórnia para este layout.

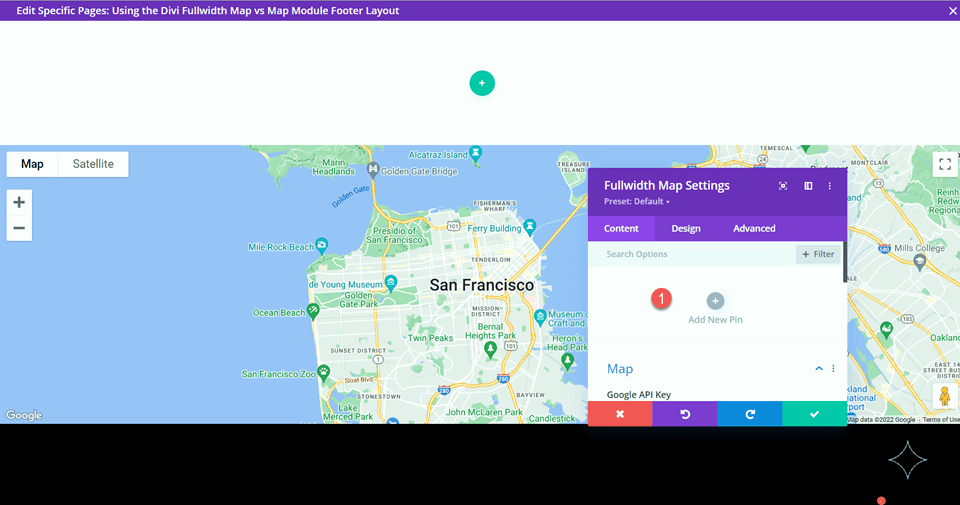
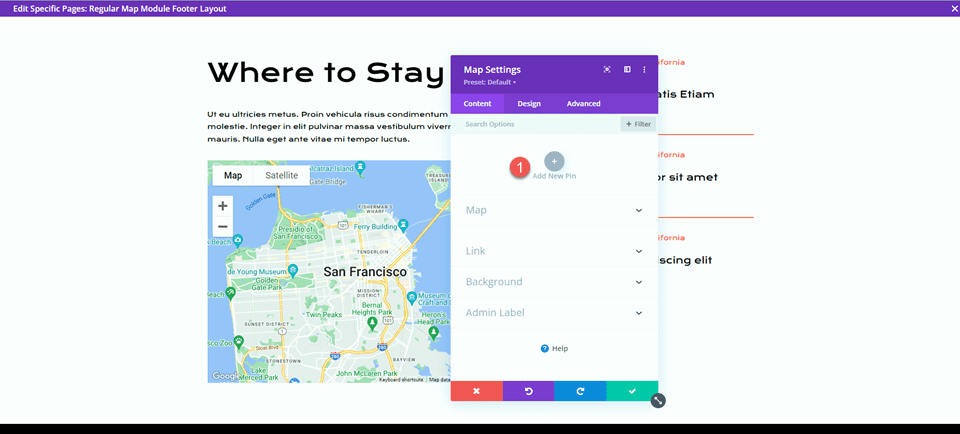
Também queremos adicionar um alfinete ao mapa. Na guia Conteúdo, clique em Adicionar novo PIN.

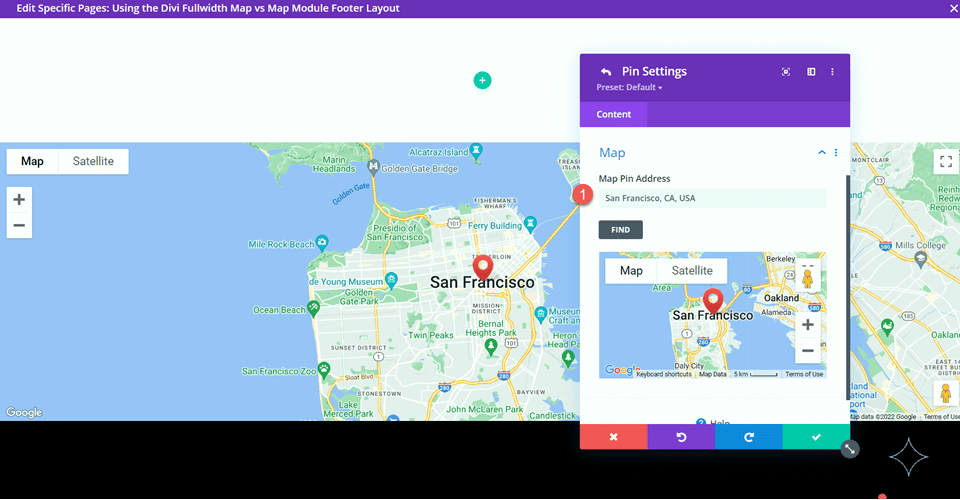
Digite o endereço do pino.

Por fim, exclua a seção vazia do layout do rodapé.

Projeto final do módulo de mapa de largura total
Aqui está o design final com o módulo de mapa de largura total.


Layout 2 – Módulo de Mapa Regular
Para nosso segundo layout, usaremos o módulo de mapa regular. Semelhante ao último design, vamos incorporá-lo ao design do rodapé usando as configurações do construtor de temas. Para este projeto, adicionaremos um mapa à seção “Onde Ficar”.
Crie o Layout do Rodapé com o Theme Builder
Seguiremos as mesmas etapas do layout do módulo de mapa de largura total para criar um design de rodapé personalizado no criador de temas. Em uma nova guia, abra o Painel do WordPress e navegue até a seção do construtor de temas nas configurações do Divi. Você deve ter o design de layout original aberto em outra guia.
Clique em Adicionar um novo modelo.

Mais uma vez, estou habilitando apenas o modelo para a página com nosso modelo Conferência sobre a página.

Em seguida, clique em Adicionar rodapé personalizado e selecione Criar rodapé personalizado.

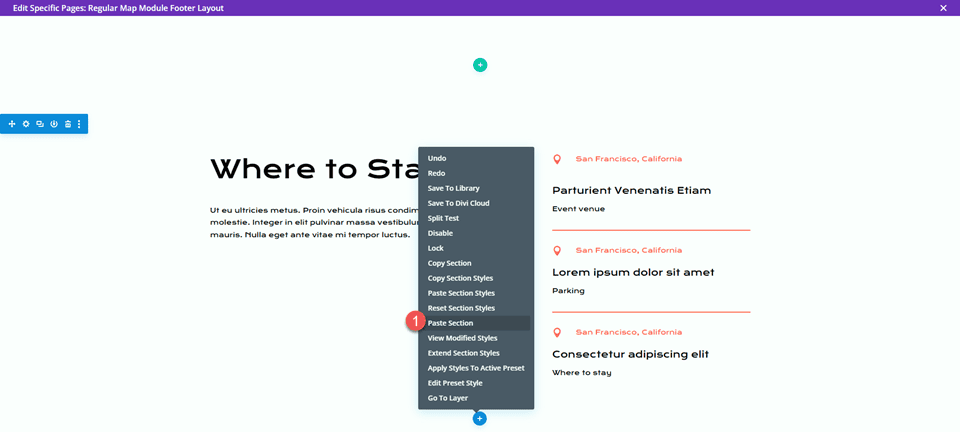
Agora que suas configurações personalizadas de rodapé estão abertas no construtor de temas, volte para a guia com o layout original e copie a seção “Onde Ficar”.

Cole a seção “Onde Ficar” no layout do rodapé personalizado.

Volte ao layout original e copie a seção do rodapé.

Em seguida, cole a seção do rodapé abaixo da seção “Onde Ficar” no layout de rodapé personalizado.

Exclua a seção “Onde Ficar” e a seção do rodapé do layout original.
Por fim, exclua a seção vazia do layout de rodapé personalizado.

Configurações do módulo de mapa de largura total
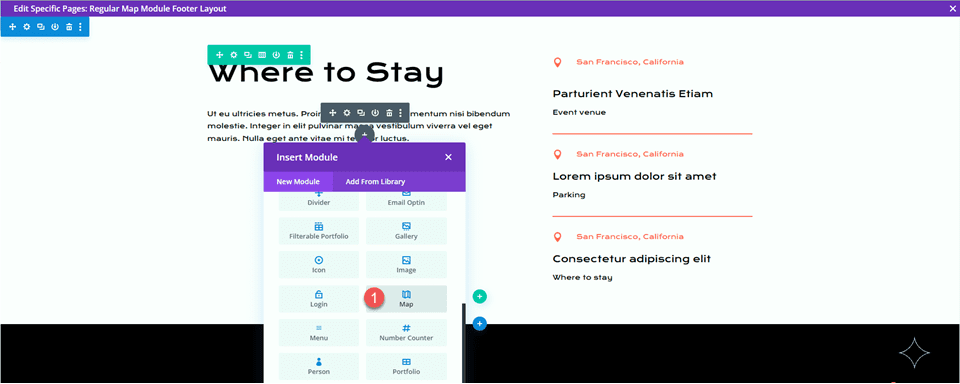
Adicione um módulo de mapa abaixo do texto do corpo “Onde ficar”.

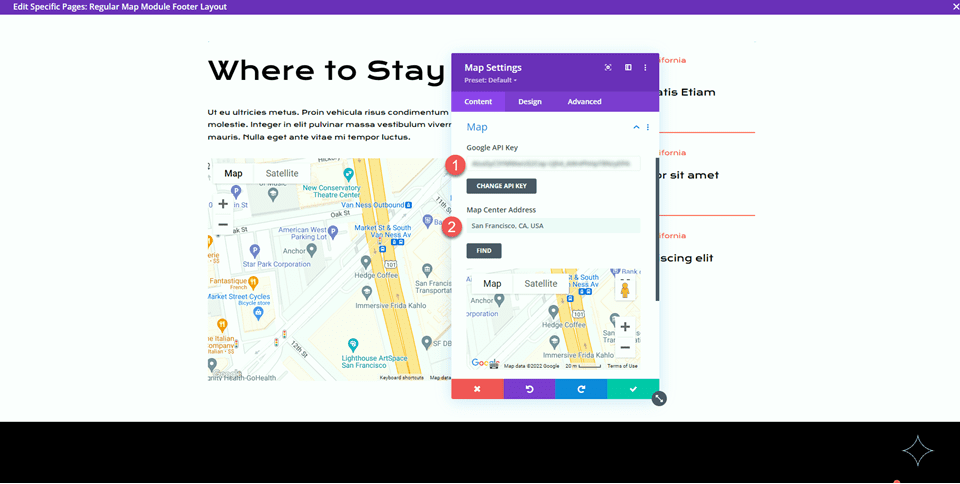
Em seguida, abra as configurações do módulo de mapa. Mais uma vez, certifique-se de ter adicionado sua chave de API do Google às configurações do mapa para que o mapa possa ser exibido.
Adicione um endereço do centro do mapa para que o mapa seja posicionado em um local. Para este exemplo, vamos defini-lo como San Francisco, Califórnia.

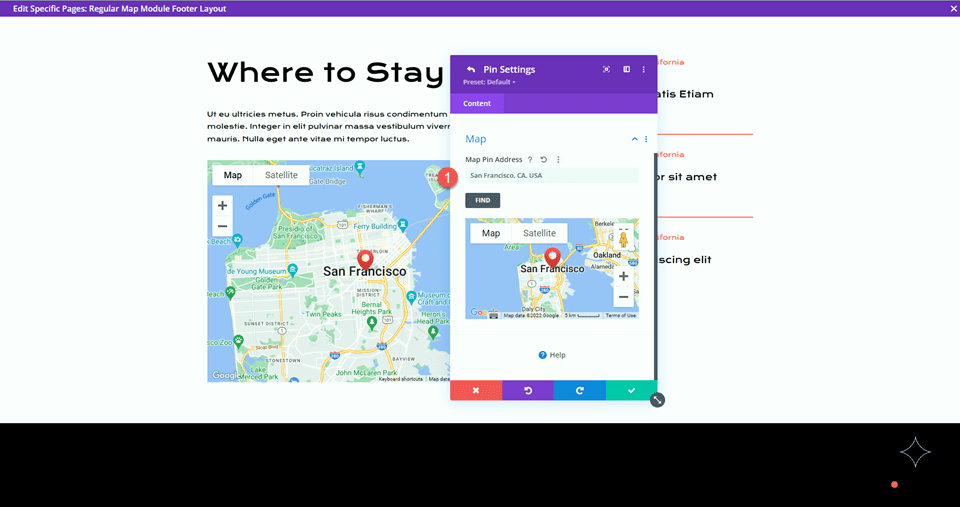
Em seguida, adicione um alfinete ao mapa.

Digite o endereço do pino.

Projeto Final do Módulo de Mapa Regular
Aqui está o design final com o módulo de mapa regular.


Resultado final
Agora vamos dar outra olhada em nossos projetos finais juntos.
Layout 1 – Módulo de mapa de largura total


Layout 2 – Módulo de Mapa Regular


Pensamentos finais
O módulo de mapa de largura total e o módulo de mapa regular são uma maneira fácil de adicionar um elemento de design atraente à sua página, sem mencionar que fornece informações valiosas aos visitantes do seu site. Você pode personalizar facilmente essas seções usando as várias configurações de módulo, linha e seção, e elas podem ser combinadas com outros elementos de design na página para criar layouts dinâmicos para seu site. Se você quiser saber mais sobre o que os módulos de mapa podem fazer, confira este tutorial para adicionar uma alternância de mapa fixo a um modelo de página.
Você usa um módulo de menu de largura total ou um módulo de menu regular em seu site? Ou ambos? Adoraríamos ouvir de você nos comentários!
