Usando o Módulo de Cabeçalho de Largura Total vs Construindo Sua Própria Seção de Herói com Divi
Publicados: 2022-08-29Criar uma seção de herói do site do zero ou usar o módulo Divi Fullwidth Header são as duas maneiras de criar um design atraente para o seu site. Neste post, veremos os prós e contras de usar um módulo de cabeçalho de largura total versus construir sua própria seção de heróis com o Divi.
Vamos lá!
A importância das seções de heróis do site
Uma seção hero é a primeira seção que seus visitantes veem quando chegam ao seu site. Geralmente é um banner de largura total e também pode ser chamado de cabeçalho de herói. É um ponto de destaque em seu site, pois tem o poder de deixar uma primeira impressão duradoura, por isso é importante que seja projetado de uma maneira que seja fácil de ler e ao mesmo tempo atraente e atraente. As seções de heróis do site são importantes porque podem chamar a atenção de clientes em potencial, descrever rapidamente uma página e gerar mais engajamento e leads em potencial. As seções de heróis devem ser marcadas, incluir um título h1 e um apelo à ação.

Construindo uma seção de herói do zero
Construir uma seção de heróis do zero permite que você tenha controle total sobre o design e o conteúdo. Dependendo de suas circunstâncias e necessidades, essa pode ser uma ótima solução para o seu site. Vamos dar uma olhada nos prós e contras desta abordagem.

Prós desta abordagem
Primeiro, vamos dar uma olhada nos prós de construir uma seção de herói do site do zero usando o Divi.
1. Controle Completo do Projeto
Construir uma seção de herói do zero permite que você controle completamente a aparência do design. Não há estilos de design predefinidos e você pode personalizar o conteúdo do seu coração com o Divi. Você pode fazer exatamente como você quer.
2. Use qualquer módulo Divi
Como você está construindo a seção do zero, pode adicionar qualquer módulo Divi ao cabeçalho. Isso significa que você pode adicionar uma opção de e-mail, um formulário de contato, um botão, um módulo de texto, uma galeria, etc. As opções de personalização são infinitas!
Contras desta abordagem
Agora vamos dar uma olhada nos contras de construir uma seção de heróis do zero.
1. Você está tendo que construir do zero
Se você deseja criar uma seção de heróis em minutos, pode levar um pouco mais de ajustes para projetar uma seção de heróis do zero. Não há designs predefinidos, então você terá controle total, mas pode gastar mais tempo mexendo para acertar as coisas.
2. Requer vários módulos
Construir uma seção de heróis do zero significa que você usará vários módulos ao mesmo tempo. Embora isso permita ótimas opções de personalização, isso também significa que seu conteúdo será distribuído entre vários módulos, em vez de todos juntos em um.
Construindo uma seção Hero com o módulo de cabeçalho Divi Fullwidth
A criação de uma seção hero usando o módulo Divi Fullwidth Header facilita a criação de um design atraente e responsivo para dispositivos móveis em apenas alguns minutos. Vamos dar uma olhada nos prós e contras desta abordagem.

Prós desta abordagem
Vamos dar uma olhada nas vantagens de construir uma seção de heróis com o módulo Divi Fullwidth Header.
1. Todo o seu conteúdo está em um módulo
O módulo Divi Fullwidth Header tem tudo – imagens, um ícone, texto de cabeçalho, texto de legenda, texto de corpo e dois botões dentro do módulo. Isso significa que você não precisará de vários módulos para fazer o trabalho, e todo o seu conteúdo fica em um módulo, facilitando a personalização de todos os aspectos da seção hero em um só lugar.
2. Design já otimizado
O módulo Fullwidth Header foi projetado de forma a já ser otimizado para dispositivos móveis. Isso significa que os elementos do módulo são empilhados automaticamente de maneira atraente quando o visitante está visualizando seu site no celular.
Contras desta abordagem
Agora vamos avaliar os contras de construir uma seção hero com o módulo Divi Fullwidth Header.
1. Menos flexibilidade com design
O módulo Divi Fullwidth Header vem com opções de conteúdo pré-definidas, enquanto muitas podem ser limitantes se você deseja adicionar um conteúdo que não está disponível no módulo. Isso significa que você terá menos flexibilidade com o design geral.
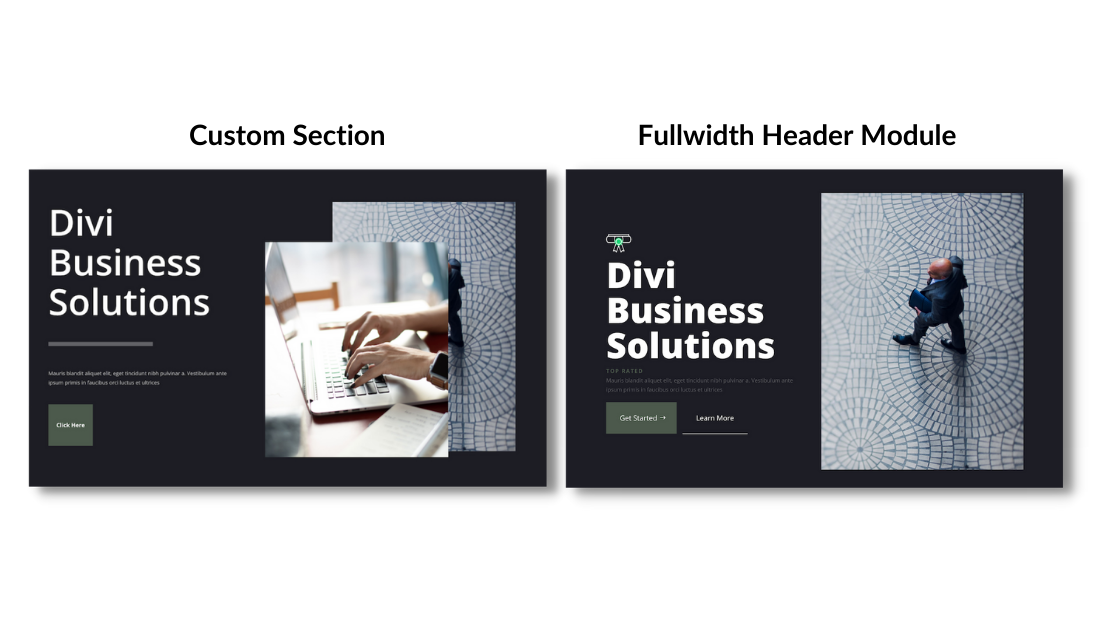
Construindo ambas as seções de heróis passo a passo
Agora que você entende os prós e os contras de ambas as abordagens, vamos construir cada seção de heróis para que você possa ver exatamente como cada abordagem funciona.

O que você precisa para começar
Para começar, você precisará fazer o seguinte:
- Instale o Divi no seu site WordPress.
- Adicione uma Página e dê um título a ela.
- Ativar o Visual Builder

Criando sua seção de heróis do zero
Agora que temos nossa página configurada, vamos começar criando uma seção hero do zero.

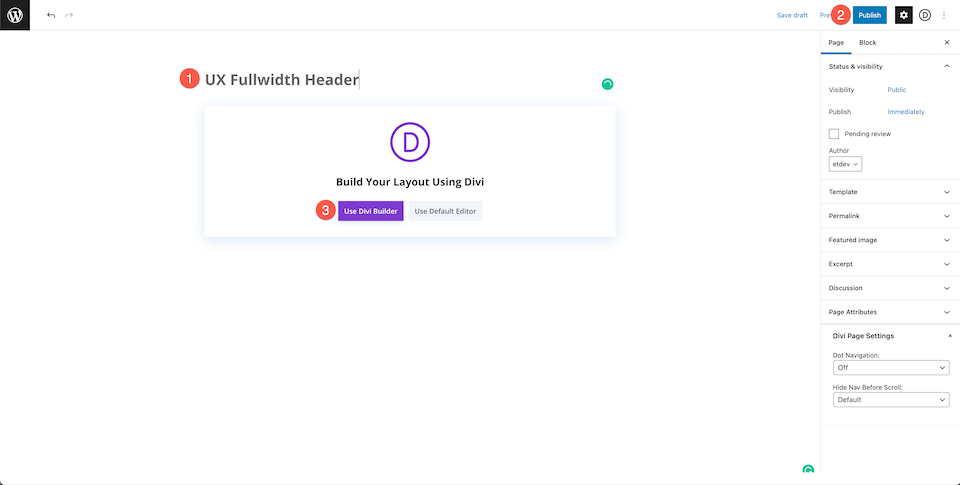
Ativar o Visual Builder
Para usar o construtor de arrastar e soltar do Divi, precisaremos habilitar o Visual Builder clicando no botão “Usar Divi Builder”. Isso recarregará a página usando o Divi Visual Builder.

Selecione: Construir do zero
Agora que sua página foi recarregada com o construtor visual ativado, clique nas opções “construir do zero” para que tenhamos uma página em branco para trabalhar ao recriar nosso design.

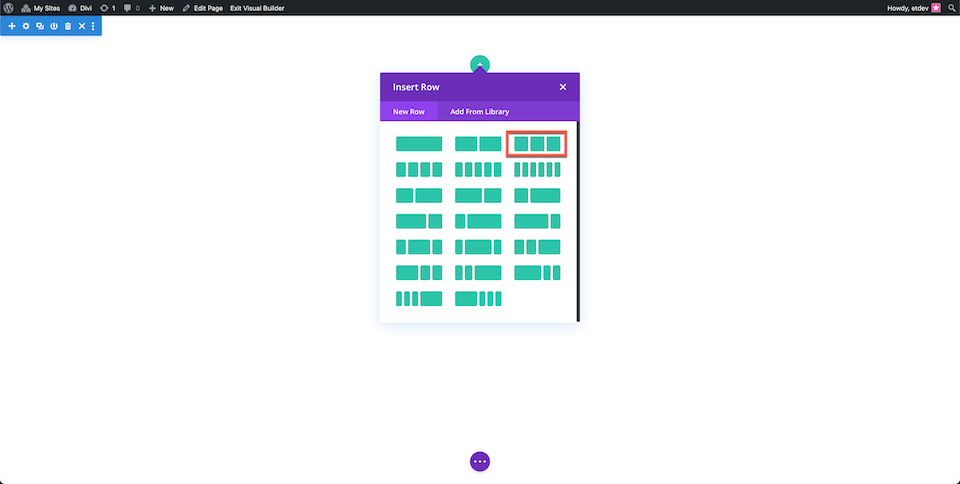
Adicionar uma linha e configurar colunas
Adicione uma linha e escolha três colunas.

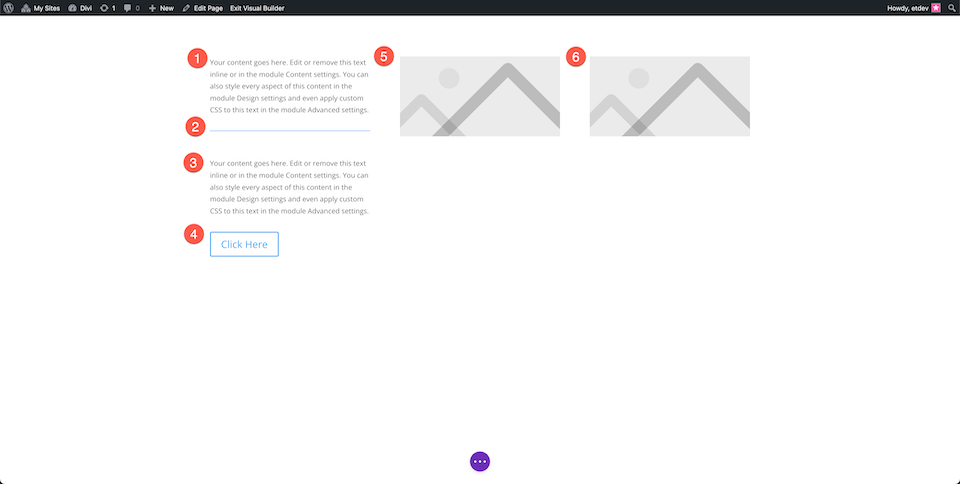
Adicionar módulos
Agora vamos adicionar os módulos de conteúdo que vamos precisar.
- Coluna Esquerda: 2 módulos de texto, divisor, um botão
- Coluna do meio: imagem
- Coluna direita: imagem

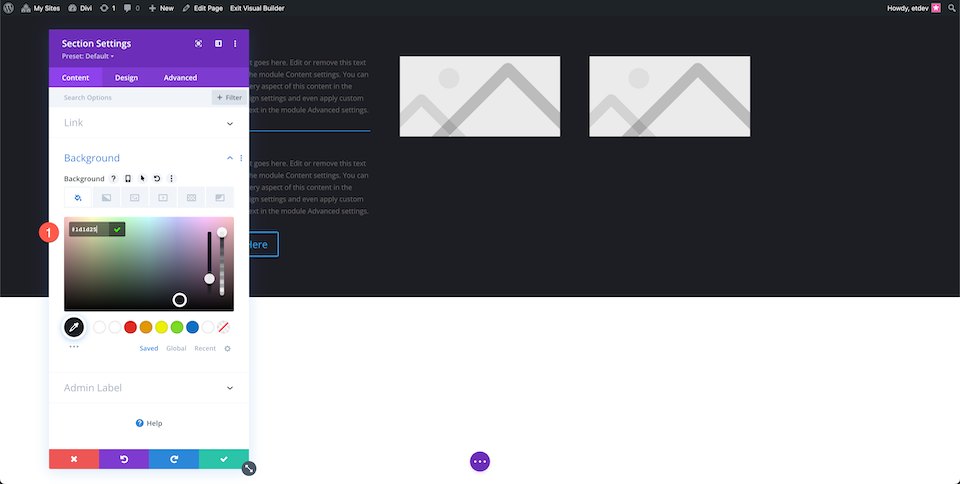
Seção de estilo
Agora vamos definir as configurações da seção.
Adicione uma seção e defina as seguintes configurações:
- Cor de fundo: #1d1d25

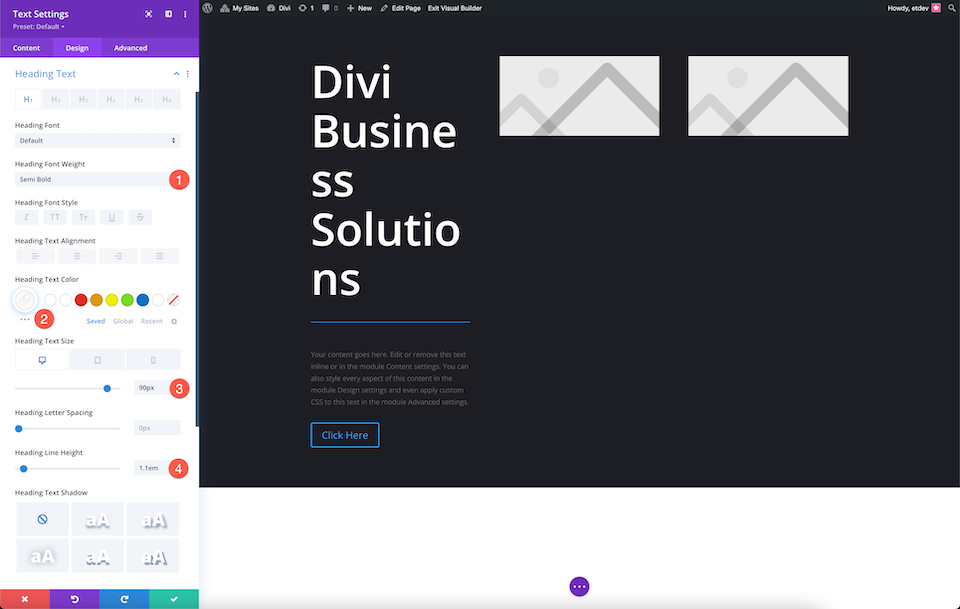
Texto do cabeçalho de estilo
Estilize o texto do cabeçalho:
- Peso da fonte do título: Semi negrito
- Cor do texto do título: #ffffff
- Tamanho do texto do título: 90px
- Altura da Linha de Direção: 1.1em


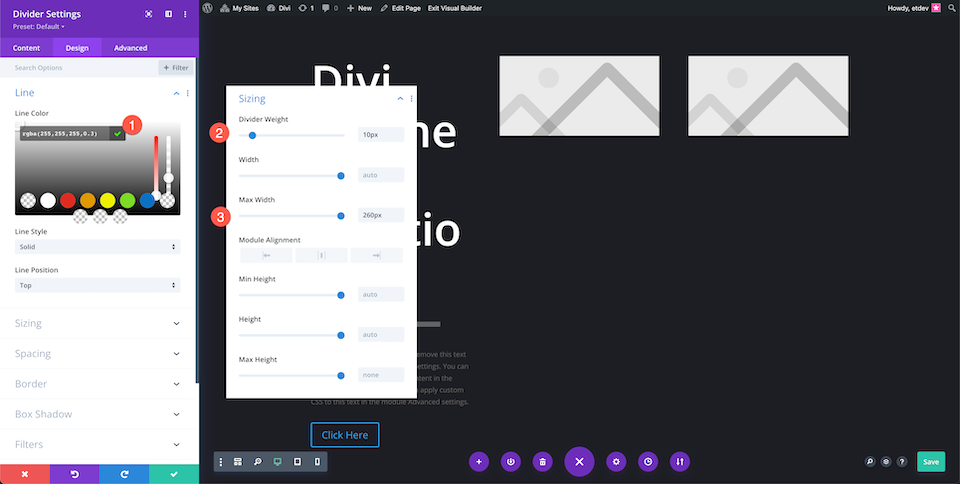
Divisor de estilo
Defina as configurações do divisor:
- Cor: rgba(255,255,255,0,3)
- Peso do divisor: 10px
- Largura máxima: 260px

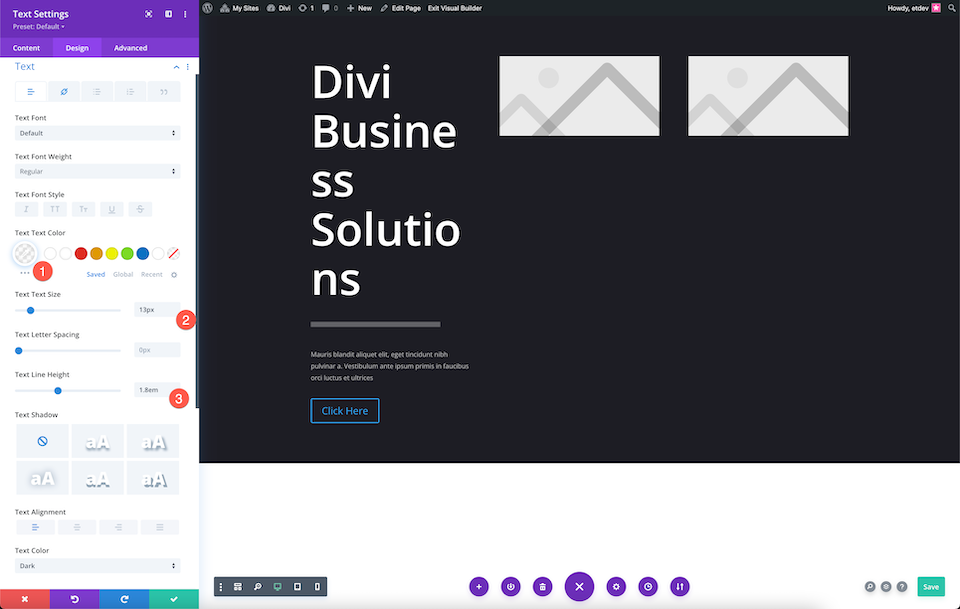
Texto do corpo do estilo
Estilize o texto do corpo:
- Cor do corpo do texto: rgba(255,255,255,0,7)
- Tamanho do texto: 13px
- Altura da linha de texto: 1,8 em

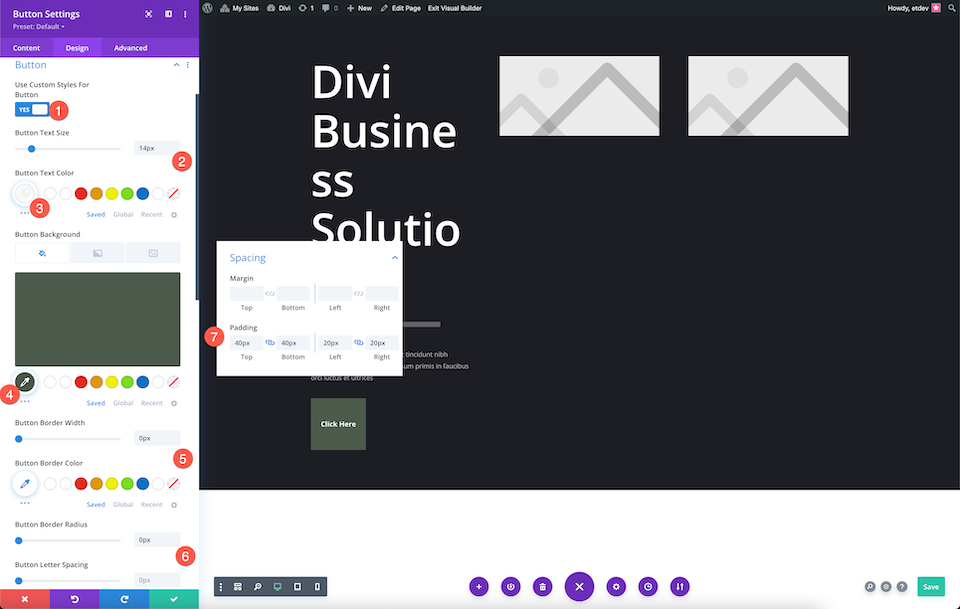
Botão de estilo
Agora vamos estilizar o botão.
Na aba de botões:
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #ffffff
- Fundo do botão:
- Largura da borda do botão: 0px
- Raio da borda do botão: 0px
Na guia Espaçamento:
- Parte superior e inferior: 40px
- Esquerda e Direita: 20px

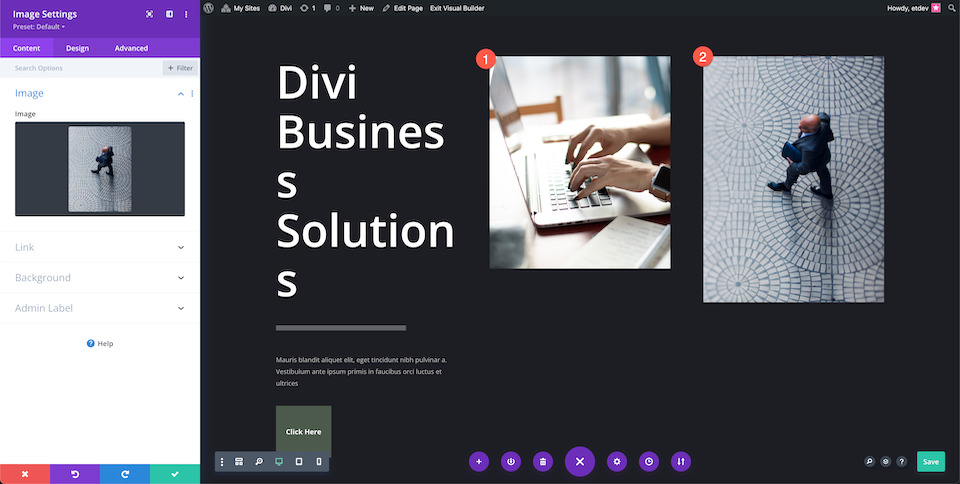
Adicione imagens
Adicione as imagens aos módulos de imagem.

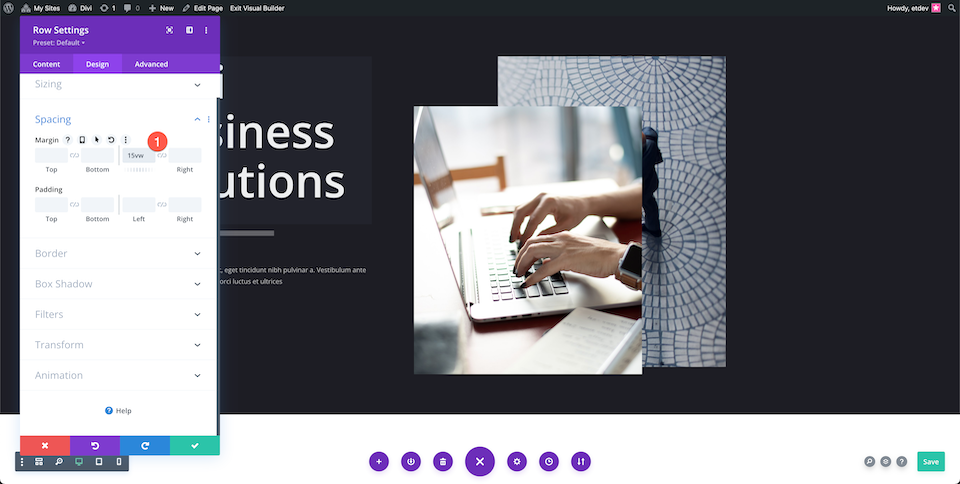
Ajustar as configurações de linha
Nas configurações de linha:
- Adicione 15vw à margem esquerda.

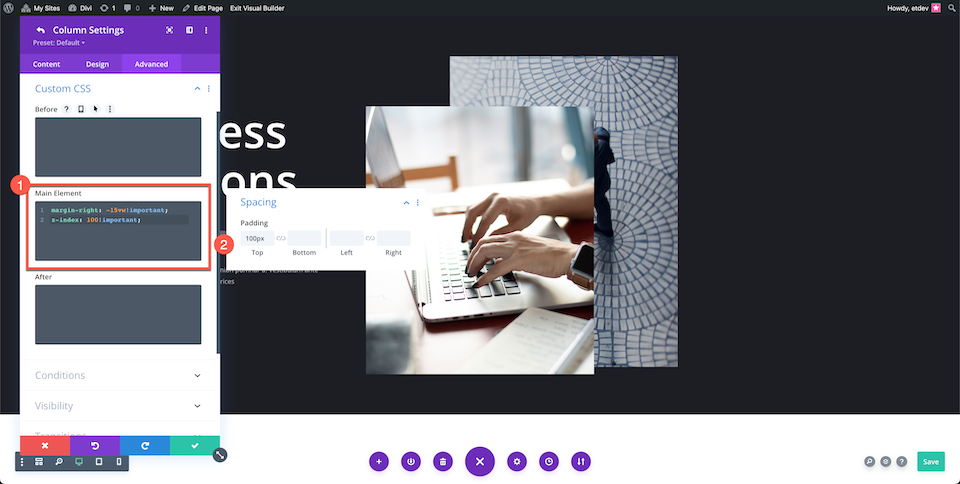
Ajustar a 2ª coluna
Na segunda coluna, defina estas configurações:
CSS customizado
Cole o seguinte código na seção de código do elemento principal:
margin-right: -15vw!important; z-index: 100!important;
Espaçamento
Adicione 100px de preenchimento superior.

Voilá! Agora você tem uma seção de herói personalizada totalmente projetada.

Criando sua seção de herói com o módulo de cabeçalho de largura total do Divi
Agora vamos explorar como recriar esta seção hero usando o módulo Fullwidth Header do Divi.

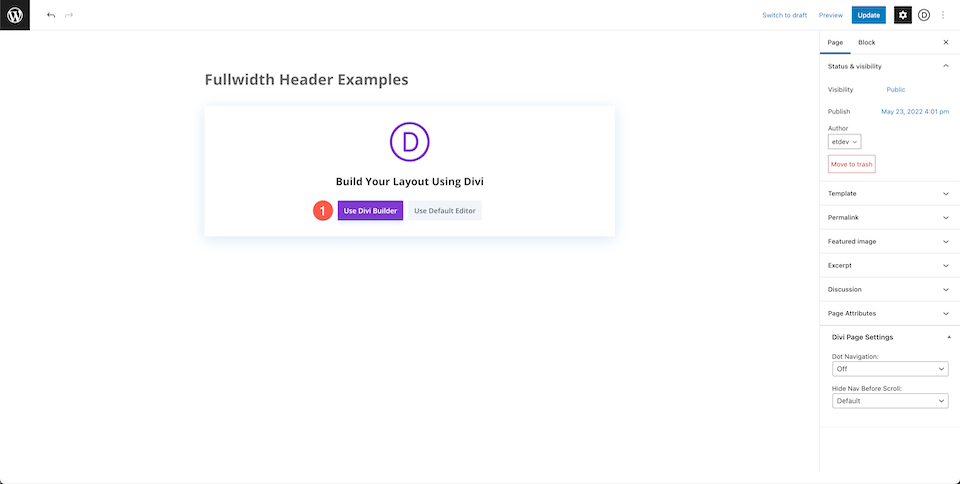
Adicione uma página e selecione Build From Scratch
Adicione uma nova página, dê um título a ela e clique em “Usar Divi Builder” e selecione Build From Scratch.

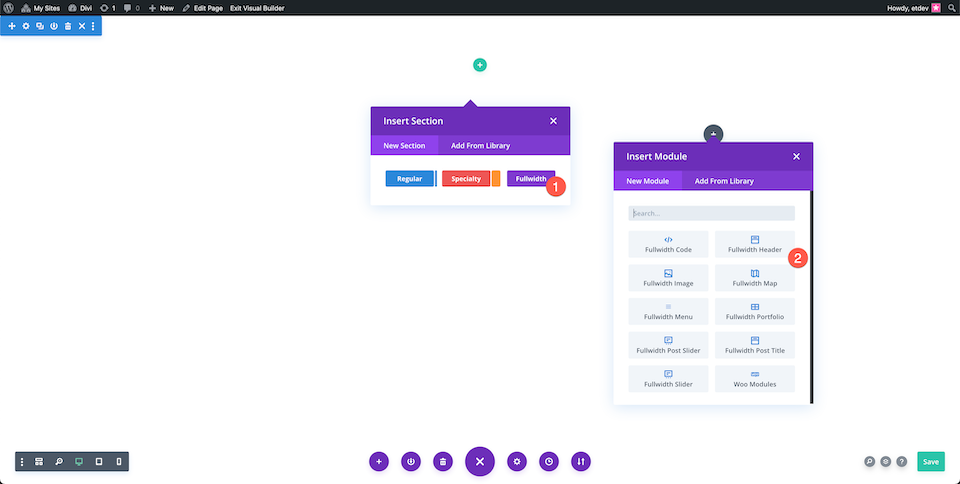
Adicionar uma seção de largura total e um cabeçalho de largura total
Adicione uma seção de largura total e selecione Cabeçalho de largura total na biblioteca de módulos.

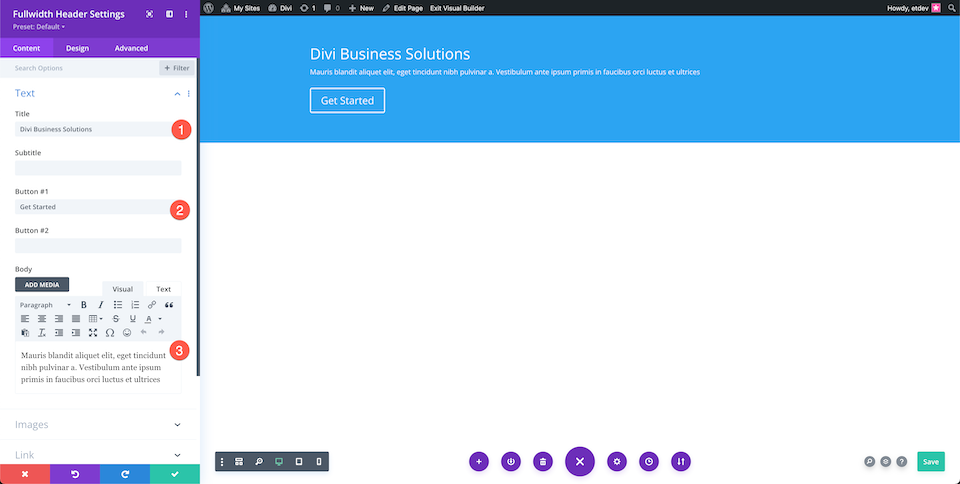
Adicionar conteúdo
Adicione o conteúdo de texto ao módulo na guia Texto.

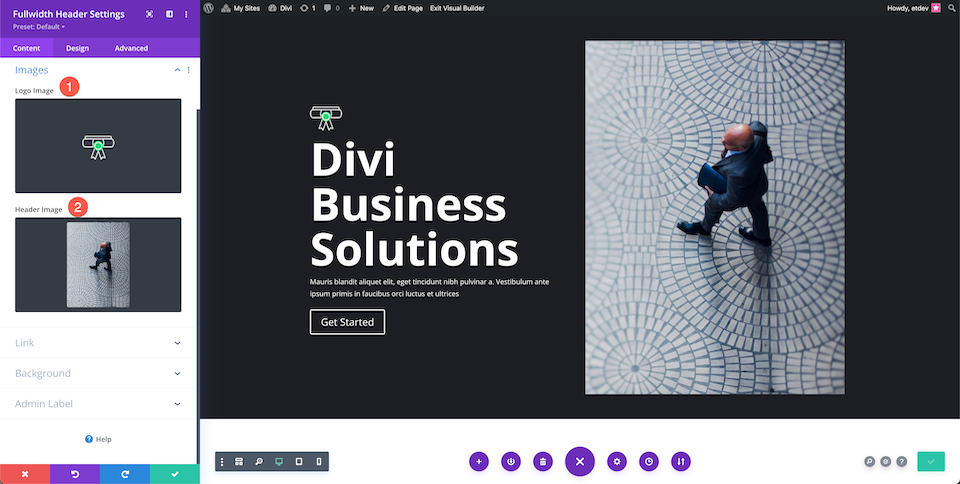
Adicione imagens
Adicione as imagens na guia de imagem.

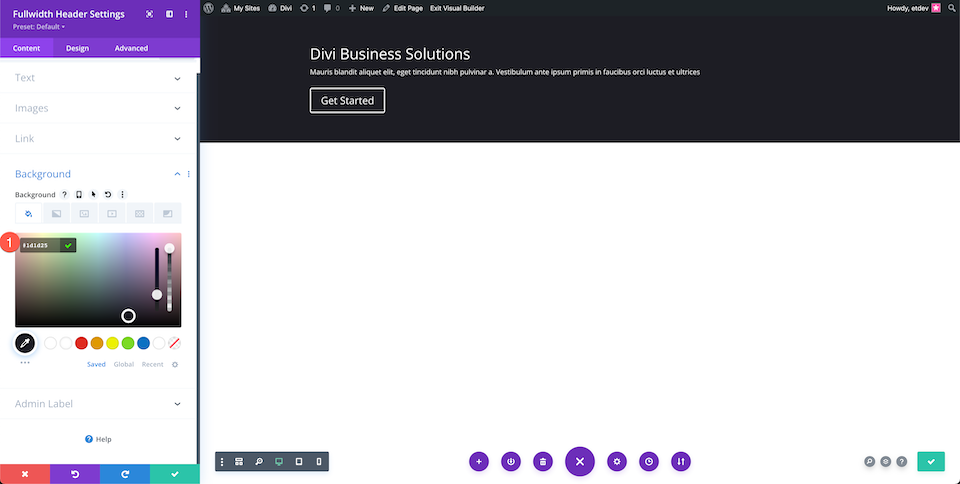
Alterar cor de fundo
Na guia em segundo plano, defina a seguinte configuração:
- Cor de fundo: #1D1D25

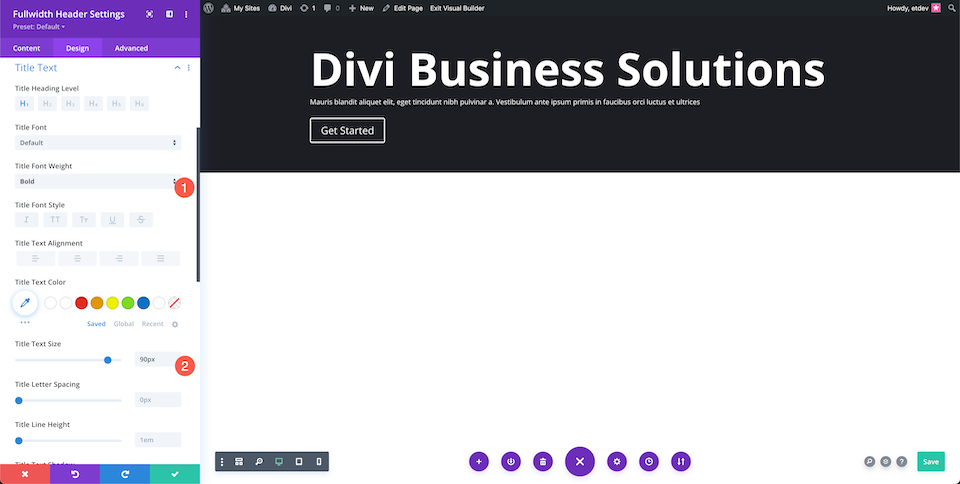
Texto do cabeçalho de estilo
Defina as configurações de texto do cabeçalho:
- Peso da fonte do título: Negrito
- Tamanho do texto do título: 90px

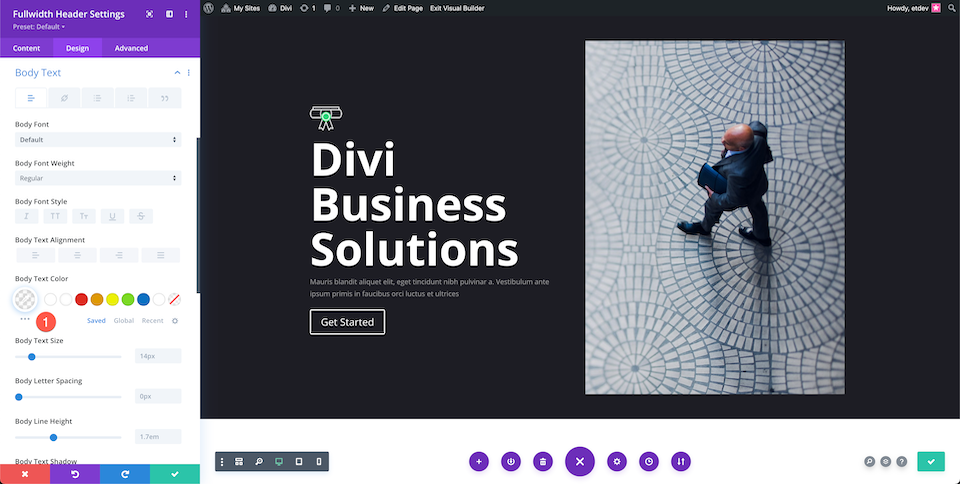
Texto do corpo do estilo
Defina as configurações do corpo do texto:
- Cor do corpo do texto: rgba(255,255,255,0,55)

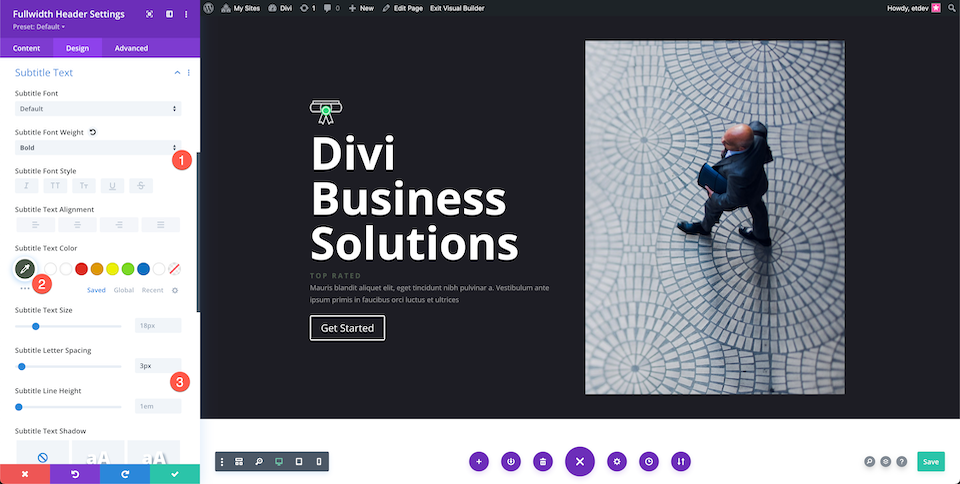
Texto de legenda de estilo
Defina as configurações de texto da legenda:
- Peso da fonte da legenda: negrito
- Cor do texto da legenda: #4C594C
- Espaçamento das letras das legendas: 3px

Botões de estilo
Agora vamos estilizar os dois botões.
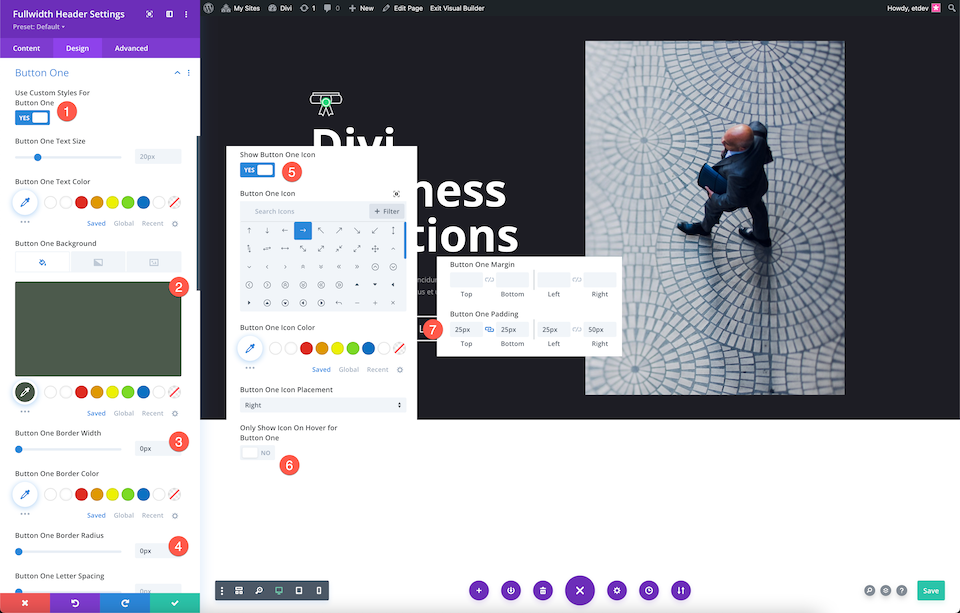
Botão Um
Na guia Button One, defina as seguintes configurações:
- Usar estilos personalizados para o botão um: Sim
- Fundo do Botão Um: #4c594c
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px
- Mostrar ícone do botão um: sim
- Mostrar ícone apenas ao passar o mouse para o botão um: não
- Preenchimento do botão UM: 25px superior e inferior; 25px à esquerda, 50px à direita.

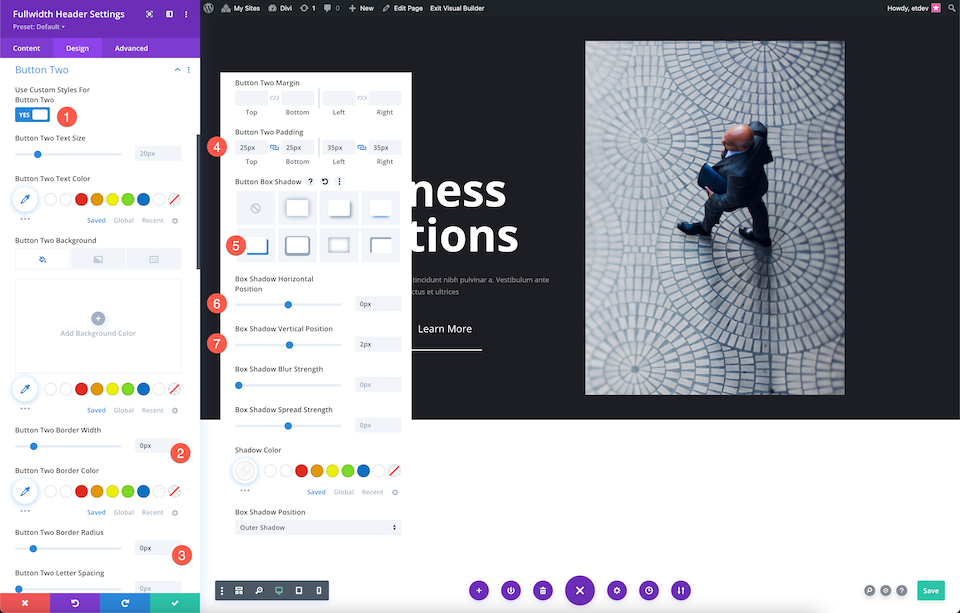
Botão Dois
Na guia Botão Dois, defina as seguintes configurações:
- Usar estilos personalizados para o botão dois: sim
- Largura de duas bordas do botão: 0px
- Raio de duas bordas do botão: 0px
- Preenchimento do botão dois: 25px superior e inferior; 25px à esquerda e à direita.
- Button Box Shadow: Escolha o 4º
- Posição horizontal da sombra da caixa: 0px
- Posição vertical da sombra da caixa: 2px
- Cor da sombra: #ffffff

Voilá! Agora você tem uma seção de heróis totalmente projetada usando o módulo Divi Fullwidth Header.
Pensamentos finais
Construir uma seção de herói com o Divi é fácil, esteja você construindo do zero ou usando o módulo Fullwidth Header. Ambas as opções permitem que você crie designs de cabeçalho impressionantes que capturam o interesse do visitante. Dependendo de suas necessidades exclusivas, qualquer uma das opções é uma ótima opção a ser considerada ao estilizar sua seção de heróis. Depois de ler os prós e contras de ambos, de que maneira você projetaria sua seção de heróis?
