UX para retenção de clientes: criando lealdade e confiança nos negócios
Publicados: 2023-06-22Uma empresa tem apenas uma chance de atrair e engajar um usuário. O impacto da experiência do usuário (UX) em um site é monumental para empresas que competem no mercado fortemente digitalizado de hoje. Independentemente da presença da sua marca no mundo real, você precisa cultivar uma presença online para criar confiança entre seu público e expandir seu alcance. Neste artigo, vamos explorar o papel do UX na retenção de clientes e ajudá-lo a fidelizar e confiar em seu negócio.

Índice
UX para retenção de clientes
A experiência do usuário refere-se à maneira como um usuário interage com um produto, empresa ou serviço.
O objetivo do UX é fornecer aos usuários experiências significativas e relevantes. Isso é feito através de:
- Facilidade de uso do site,
- Navegação clara e direta,
- Conteúdo que fornece valor,
- Otimização contínua e
- Tornar o site acessível em vários dispositivos.
A experiência do usuário desempenha um papel fundamental para atrair usuários para sua marca e mantê-los envolvidos com você. Isso dá a eles valor por seu tempo - uma experiência perfeita com você que eles recompensam com compras e fidelidade.
Ter um excelente UX ajuda diretamente na construção de confiança e lealdade em sua marca. Os clientes confiam mais em uma marca que lhes dá valor em todas as frentes. Eles estariam mais propensos a voltar para você e recomendá-lo a outras pessoas também.
Vamos dar uma olhada em como o UX ajuda a atrair e reter clientes para aumentar a confiança e a fidelidade de sua marca entre eles.
1. Mantenha os elementos do seu site simples para evitar problemas comuns de UX
O principal objetivo do UX é facilitar as coisas para o usuário. Eles devem ser capazes de navegar em seu site com facilidade e acompanhar a jornada que você deseja levá-los. Manter o design direto e claro é a chave para conseguir isso.
Analisar detalhadamente os problemas e soluções de UX mais comuns ajudará você a criar um site coerente e coeso. Os usuários estarão mais dispostos a se envolver com seu conteúdo quando houver um caminho claro a seguir.
Ninguém quer se envolver em procedimentos complicados em suas experiências online. Designs de sites claros e transparentes inspiram mais confiança nos usuários. Eles estariam dispostos a retornar ao seu site para fazer mais compras.
Conforme descrito no exemplo acima, algo tão simples quanto usar uma terminologia mais simples pode impulsionar seu UX, pois o usuário é capaz de entender o que fazer melhor. Em vez de palavras como 'migrar' e 'voar', use palavras comuns como 'alugar' e 'comprar'.
Aqui estão algumas maneiras de tornar seu UX mais simples:
- Crie layouts fáceis de seguir para o seu site. Preste atenção a detalhes específicos, como fontes, esquemas de cores e espaçamento dos diferentes elementos da página.
- Adicione CTAs menores em todo o site para que o usuário saiba o que deve fazer a seguir. Também ajuda a criar um fluxo para a estrutura.
- Remova elementos desnecessários do layout para manter as coisas simples e não confundir o usuário.
- Recompense os clientes que retornam, reconhecendo-os com frases como 'bem-vindo de volta' ou 'continuar de onde parou'.
2. Otimize a velocidade da página para manter os usuários envolvidos
Quase 70% dos usuários dizem que a velocidade da página da web em que navegam afeta sua vontade de comprar a partir daí. Páginas lentas tendem a deixar os usuários impacientes.
A atenção do público de hoje está diminuindo rapidamente.
Os usuários esperam que um site funcione perfeitamente e, se isso não acontecer, eles simplesmente o deixarão para acessar sites concorrentes. Você precisa envolvê-los desde o momento em que eles acessam seu site.
E ter uma velocidade de navegação otimizada ajuda a criar aquele gancho que faz o usuário ficar. Eles podem facilmente rolar para cima e para baixo procurando as informações de que precisam. A navegação fácil os faria querer explorar mais.
Depois de ter um usuário envolvido com você, ofereça a ele um conteúdo valioso que desperte seu interesse. Isso cria uma experiência geral otimizada para um usuário, onde ele pode explorar sua empresa da maneira mais positiva.
Quanto mais tempo eles passarem com sua empresa em seu site, mais eles entenderão você e seus valores e os benefícios que você oferece. Dessa forma, é provável que eles confiem mais em sua marca.
3. Priorize a acessibilidade para atrair mais usuários - UX para retenção de clientes


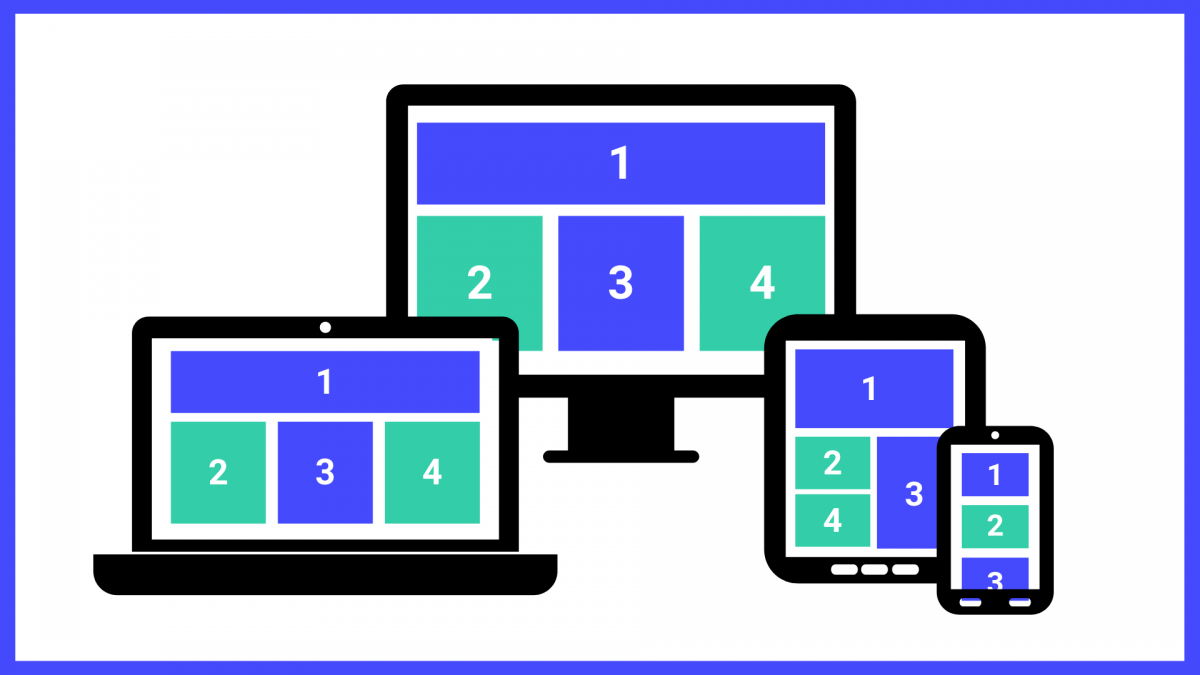
Mais da metade do tráfego na internet vem de dispositivos móveis. Os usuários tendem a navegar na Internet em movimento e os sites que encontram precisam ser otimizados para caber em seus dispositivos para que possam interagir com eles.
Se um usuário não pode acessar um site em seu dispositivo, ele simplesmente não vai mais se entregar a ele. Você precisa ter certeza de que está acessível para seus usuários o tempo todo e em todos os tipos de dispositivos.
Concentre-se nos seguintes elementos:
- Layouts,
- Fontes,
- Cores,
- Imagens, e
- Vídeos
Escolha aqueles que se adaptam a telas menores e maiores. O usuário deve ser capaz de navegar por eles sem problemas. Atrasos na navegação ou conteúdo não carregado só vão deixar o usuário impaciente e ir embora.
Aqui estão algumas maneiras de otimizar o UX nos principais dispositivos usados hoje:
a). Computadores
Um erro comum que as empresas cometem hoje é projetar sites para dispositivos móveis e ignorar a versão para desktop. Simplesmente porque os dispositivos móveis são mais usados, não significa que você deva simplesmente ignorar a área de trabalho.
A versão para desktop deve ser a versão original de sua interface do usuário e UX, pois oferece o máximo de espaço para trabalhar. Crie-o primeiro e depois ajuste-o nos outros dispositivos.
Outro problema enfrentado com designs de desktop é que, em uma tentativa de caber em dispositivos móveis, muitas vezes você deixa muito espaço negativo na área de trabalho. Certifique-se de tornar o espaço atraente, preenchendo-o com elementos interessantes.
b). laptops
Os laptops são apenas um pouco menores que os desktops, mas muito diferentes. Os usuários geralmente enfrentam problemas de atraso ao rolar em um laptop quando não em um desktop com o mesmo layout.
É aqui que entra o conceito de design adaptativo versus design responsivo:
- Design adaptável — O design adaptável oferece layouts para diferentes tamanhos de tela. Eles são fixados de acordo com o tamanho da tela, mas não se ajustam a um tamanho de tela desconhecido.
- Design responsivo — O design responsivo, por outro lado, otimiza o layout do seu site para qualquer tamanho de tela, ajustando-se em qualquer lugar. Ele cria o UX ideal para os usuários, permitindo que eles naveguem em seu site sem problemas e interajam com ele com facilidade.
Escolha um design responsivo, se puder, para oferecer aos usuários uma UX eficiente com seu site e envolvê-los.
4. Tablets e celulares - UX para retenção de clientes

Tablets e telefones celulares têm consideravelmente menos espaço do que laptops e desktops. É por isso que é importante ajustar a interface do usuário de acordo. Ele deve ser menor para caber no conteúdo de acordo, mas também deve ser grande o suficiente para que um usuário possa tocar nos CTAs necessários.
- Evite pop-ups em seu layout mobile, pois isso complica o UX e pode até frustrar o usuário.
- Use CSS personalizado para tornar o design responsivo, ou seja, adequado para telas móveis de todos os tamanhos.
- Escolha temas que tenham elementos leves. Dessa forma, o tema não demorará muito para carregar.
- Sempre facilite para o usuário encontrar o que procura. Com espaço limitado, um usuário pode ficar frustrado se não encontrar o que procura imediatamente. Dê a eles opções para pesquisar livremente.
5. Conquiste a confiança do público obtendo informações valiosas
Uma excelente maneira de melhorar seu UX e criar confiança com seus clientes é obter o feedback deles.
Pergunte diretamente a eles o que você está fazendo certo e onde pode melhorar . Seus clientes irão apreciar esta etapa de você.
Isso mostrará a eles que você valoriza sua associação com eles e eles estarão mais dispostos a voltar para você no futuro. Isso o ajudará a desenvolver e nutrir um relacionamento com eles. Além disso, ele fornecerá um feedback tangível para melhorar seu UX.
Aqui estão algumas maneiras de pedir feedback dos clientes:
- No próprio site enquanto navegam.
- Através de e-mails – pesquisas, questionários e enquetes.
- Nas mídias sociais por meio de postagens, perguntas e enquetes.
Leia também: Entenda as principais diferenças entre UI e UX
Concentre-se em fornecer uma experiência tranquila e valiosa ao seu cliente para criar lealdade e confiança
A experiência que um usuário tem com seus sites e conteúdo digital desempenha um papel fundamental na percepção que ele tem de você como marca. Fornecer a eles uma experiência perfeita em seu site os atrai e os mantém engajados, construindo gradualmente confiança e lealdade.
Concentre-se em manter o UX simples, claro e direto. Permita que o usuário faça uma jornada em seu site, guiando-o gentilmente para a próxima etapa que você deseja que ele siga com você.
Elimine etapas desnecessárias e forneça valor para fazer com que os clientes permaneçam.
Sinta-se à vontade para compartilhar seus pensamentos abaixo - como você mede e acompanha as métricas de satisfação, fidelidade e retenção do cliente para avaliar a eficácia de seus esforços de UX?
biografia do autor

Atreyee Chowdhury é redator freelancer de conteúdo com mais de 10 anos de experiência profissional. Ela é apaixonada por ajudar pequenas e médias empresas e empresas a atingir suas metas de marketing de conteúdo com seu conteúdo atraente e cuidadosamente elaborado. Ela adora ler, viajar e experimentar diferentes cozinhas em seu tempo livre. Você pode segui-la no LinkedIn.
Leituras interessantes:
Quatro sinais de que um produto digital precisa de uma revisão de UX
O UX da sua empresa está atualizado?
Guia abrangente de SEO para sites de comércio eletrônico
