Como fazer uma auditoria de site UX: um guia passo a passo
Publicados: 2023-10-16A experiência do usuário (UX) do seu site desempenha um papel crítico em seu desempenho. Determina como os visitantes percebem sua marca e interagem com seu conteúdo. Portanto, você desejará fazer uma auditoria UX do site a cada poucos meses para garantir que seu site esteja funcionando perfeitamente.
Ao aprender como identificar áreas fracas em seu site, você poderá tomar as medidas necessárias para melhorar a experiência do usuário. Isso pode, por sua vez, levar a taxas de conversão e níveis de engajamento mais elevados.
Nesta postagem, veremos mais de perto como funciona uma auditoria de site UX e por que ela é importante. Em seguida, orientaremos você em cinco etapas essenciais para ajudá-lo a realizar sua primeira auditoria. Vamos mergulhar de cabeça!
O que é uma auditoria de site UX?
Experiência do usuário (UX) refere-se à usabilidade e acessibilidade do seu site. O ideal é que os usuários possam navegar em seu site e interagir com seu conteúdo sem problemas. Se o seu site apresentar falhas, for difícil de usar e carregar lentamente, isso pode se traduzir em uma experiência do usuário ruim.
Uma auditoria UX do site pode ajudá-lo a garantir que você está oferecendo a melhor experiência possível aos usuários. Implica verificar se há problemas de design ou navegação em seu site e implementar medidas para melhorar seu desempenho.
Por que é importante fazer uma auditoria de UX do site?
Um site mal projetado ou com falhas pode afastar os visitantes. Isso pode resultar em taxas de rejeição mais altas e menos conversões.
Uma auditoria UX do site pode ajudá-lo a identificar problemas em seu site que podem estar causando problemas aos usuários. Isso pode incluir pop-ups intrusivos, links quebrados ou layouts confusos. Ao fazer uma auditoria completa, você pode garantir que os usuários possam interagir facilmente com seu site, estejam eles acessando-o de um computador ou de um dispositivo móvel.
Seria ideal fazer uma auditoria UX do site a cada três ou quatro meses. Isso é particularmente importante se você adiciona constantemente novo conteúdo ou redesenha páginas.
Além disso, atualizações de plug-ins e temas podem causar problemas de design ou funcionalidade em seu site. Por exemplo, um botão pode parar de funcionar ou os campos do formulário de contato podem ficar confusos.
A menos que um usuário aponte um problema em seu site, você poderá permanecer alheio a ele por muito tempo. Portanto, realizar auditorias regulares de UX no site pode ajudá-lo a encontrar e corrigir problemas antes que eles tenham um impacto significativo em seus negócios.
Como fazer uma auditoria de site UX
Agora, vamos ver como realizar uma auditoria UX do site em cinco etapas. As etapas a seguir podem ser aplicadas a qualquer site, independentemente da plataforma que você usa.
- Etapa 1: explore seu site como visitante
- Etapa 2: Encontre pontos fracos em seu site
- Etapa 3: testar menus, botões e formulários
- Etapa 4: avaliar as métricas do usuário e os dados de desempenho
- Etapa 5: Identificar e implementar as soluções
Etapa 1: explore seu site como visitante
O primeiro passo é se colocar no lugar dos visitantes. Você precisará explorar seu site como usuário front-end e avaliar a experiência.
Nesta fase, você desejará observar dois fatores principais:
- Como é fácil encontrar e usar o menu de navegação principal
- Se o site estiver estruturado de uma forma que faça sentido e facilite uma experiência de navegação tranquila
Os usuários devem ser capazes de navegar em seu site de forma intuitiva, sem perder muito tempo tentando descobrir onde encontrar informações essenciais, como dados de contato.
É claro que, como você já conhece o conteúdo do seu site, pode ser difícil fazer uma avaliação objetiva. Portanto, você pode pedir a outras pessoas que naveguem em seu site e forneçam comentários.
Lembre-se de verificar seu site em computadores e dispositivos móveis.
Etapa 2: Encontre pontos fracos em seu site
A próxima etapa é anotar todos os problemas que você encontrar ao navegar em seu site. Isso pode incluir:
- Páginas e elementos de carregamento lento
- Fotos de baixa qualidade
- Layouts bagunçados
No momento, estamos apenas analisando questões que são evidentemente óbvias para os usuários e que podem desencorajá-los imediatamente. Tempos de carregamento lentos podem ser o principal culpado por uma alta taxa de rejeição, então você vai querer visitar todas as páginas principais do seu site para ver como ele se sai em termos de velocidade.
Etapa 3: testar menus, botões e formulários
Agora é hora de mergulhar um pouco mais fundo e testar elementos individuais em suas páginas. Dependendo do tamanho do seu site, esta tarefa pode demorar um pouco e parecer um pouco complicada.
No entanto, você pode começar com os elementos mais importantes da página, como o menu de navegação principal, botões de call to action e formulários de contato. Você precisará garantir que esses recursos funcionem como deveriam e tenham uma boa aparência em diferentes dispositivos.
Se você tem uma loja online, é uma boa ideia fazer uma compra teste. Dessa forma, você pode ter certeza de que os botões “comprar agora” e “adicionar ao carrinho” estão funcionando corretamente. Ele também permite avaliar o processo de checkout da perspectiva do usuário.
Etapa 4: avaliar as métricas do usuário e os dados de desempenho
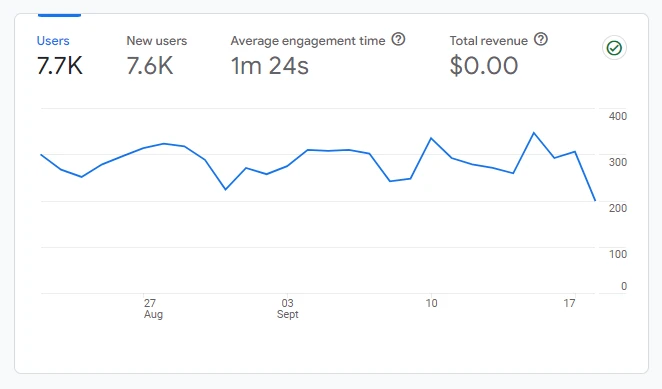
As métricas do usuário podem dizer muito sobre a experiência do usuário do seu site. Se você usa o Google Analytics, dê uma olhada no tempo médio de engajamento em seu site:

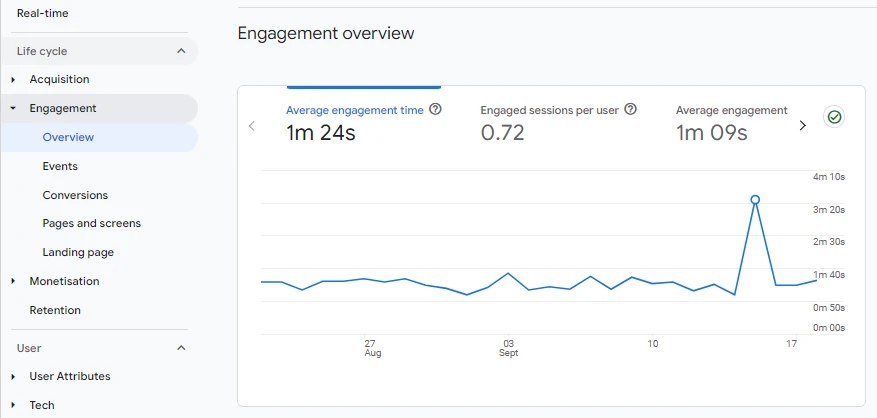
Um tempo de engajamento baixo indica que muitos usuários saem do site em segundos, sem explorar outras páginas ou interagir com seu conteúdo. Se você clicar na guia Engajamento no Google Analytics, obterá um detalhamento do tempo de engajamento por página e outros fatores:

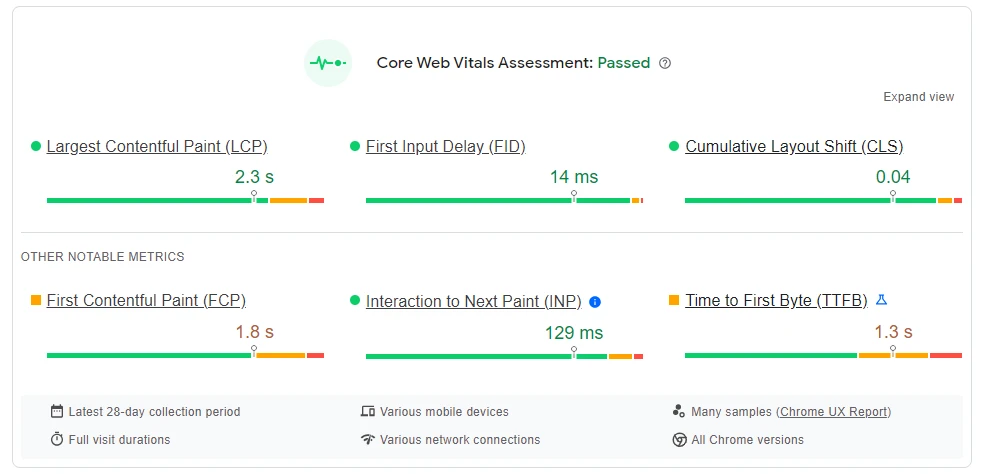
Também vale a pena fazer um teste de velocidade do site, usando uma ferramenta como o PageSpeed Insights do Google. Isso destacará quaisquer elementos em seu site que possam afetar a experiência do usuário:


Por exemplo, se você obtiver uma pontuação baixa para Mudança cumulativa de layout (acima de 0,1), significa que há vários elementos se movendo pela página à medida que ela carrega. Isso pode dificultar a interação do usuário.
Outra métrica importante a ser observada é o First Input Delay (FID). Mede o tempo desde a primeira interação do usuário com uma página (por exemplo, clicando em um botão) até o momento em que o navegador começa a processar a solicitação. Se sua pontuação FID for superior a 100 milissegundos, seus usuários provavelmente terão tempos de carregamento lentos enquanto tentam interagir com seu conteúdo.
Etapa 5: Identificar e implementar as soluções
Agora que você identificou alguns problemas com a UX do seu site, é hora de implementar as soluções. Isso irá variar dependendo de suas descobertas, mas veremos algumas etapas eficazes que você pode seguir para fornecer uma experiência melhor.
Se o seu site for lento e você tiver níveis de engajamento baixos, tente o seguinte:
- Se você estiver usando WordPress, mude para um tema minimalista e remova quaisquer elementos desnecessários do seu site
- Compacte arquivos de imagem e vídeos grandes
- Considere usar uma Content Delivery Network (CDN) e uma solução de cache para entregar conteúdo mais rapidamente
Se você achar que seu site é um pouco complicado de navegar, você pode considerar estas soluções:
- Organize seu conteúdo em páginas/categorias principais e páginas/subcategorias secundárias
- Use cores mais fortes em seus CTAs para destacá-los
- Simplifique seus formulários
- Use um menu mais limpo
- Crie um checkout de uma página para uma experiência de compra mais tranquila
Você também precisará consertar quaisquer links ou botões quebrados encontrados durante a auditoria. Depois de fazer as alterações necessárias, você deve revisitar seu site como usuário e certificar-se de que não perdeu nada.
Conclusão
Uma auditoria UX do site pode ajudá-lo a garantir que os usuários possam interagir com seu site sem problemas. Ele também permite que você corrija problemas de desempenho e design que podem estar afetando suas conversões e taxas de engajamento.
Para recapitular, veja como fazer uma auditoria UX do site em cinco etapas:
- Explore seu site como visitante
- Encontre pontos fracos em seu site
- Teste menus, botões e formulários
- Avalie métricas do usuário e dados de desempenho
- Identifique e implemente as soluções
Você tem alguma dúvida sobre como realizar uma auditoria de UX do site? Deixe-nos saber na seção de comentários abaixo!
