Amostras de variação para WooCommerce? Veja como configurá-los
Publicados: 2023-03-17Você provavelmente já viu amostras de variação em sites de comércio eletrônico antes. Eles são os seletores visuais disponíveis ao escolher as variantes do produto. E você pode aprender a usar amostras de variação para WooCommerce sem nenhum conhecimento de codificação. Dessa forma, seu cliente realmente vê as texturas, cores e outras diferenças entre as variantes do produto, ajudando-o a decidir qual comprar.
Você tem três opções ️ para adicionar e usar amostras de variação para WooCommerce:
- Use um plug-in que adicione amostras de variação ao seu tema atual
- Instale um novo tema de comércio eletrônico com amostras incluídas
- Codifique as amostras de maneira personalizada em seu site atual
Obter um novo tema não é realista para muitos usuários, considerando que não há razão para trocar um tema perfeitamente bom apenas por um recurso. E a codificação personalizada requer habilidades especiais (ou a contratação de alguém que possa fazer esse trabalho). É por isso que recomendamos instalar um plug-in para usar amostras de variação para WooCommerce.
Neste guia, você aprenderá passo a passo como configurar amostras de variação para WooCommerce usando um plug-in sem código.
Por que amostras de variação?
O WooCommerce já vem com um menu suspenso de variação padrão. Além disso, muitos temas WooCommerce incluem botões de variação estilizados. Então, qual é o sentido de colocar amostras em suas variantes de produto?
- Para melhorar a experiência de compra : Uma variante de produto baseada em texto diz pouco sobre a variante além de seu nome; adicionar imagens garante que o cliente não clique em variantes nas quais não tem interesse e, portanto, gasta menos tempo clicando sem pensar.
- Para substituir o que está faltando com compras on-line : amostras visuais dão aos clientes uma visão das texturas, cores e até formas dos produtos - coisas que eles geralmente só podem obter indo a uma loja física de varejo.
- Para aumentar as conversões : com um processo de compra mais rápido e os clientes se sentindo mais confiantes com o que estão vendo, você pode aumentar as chances de eles comprarem produtos.
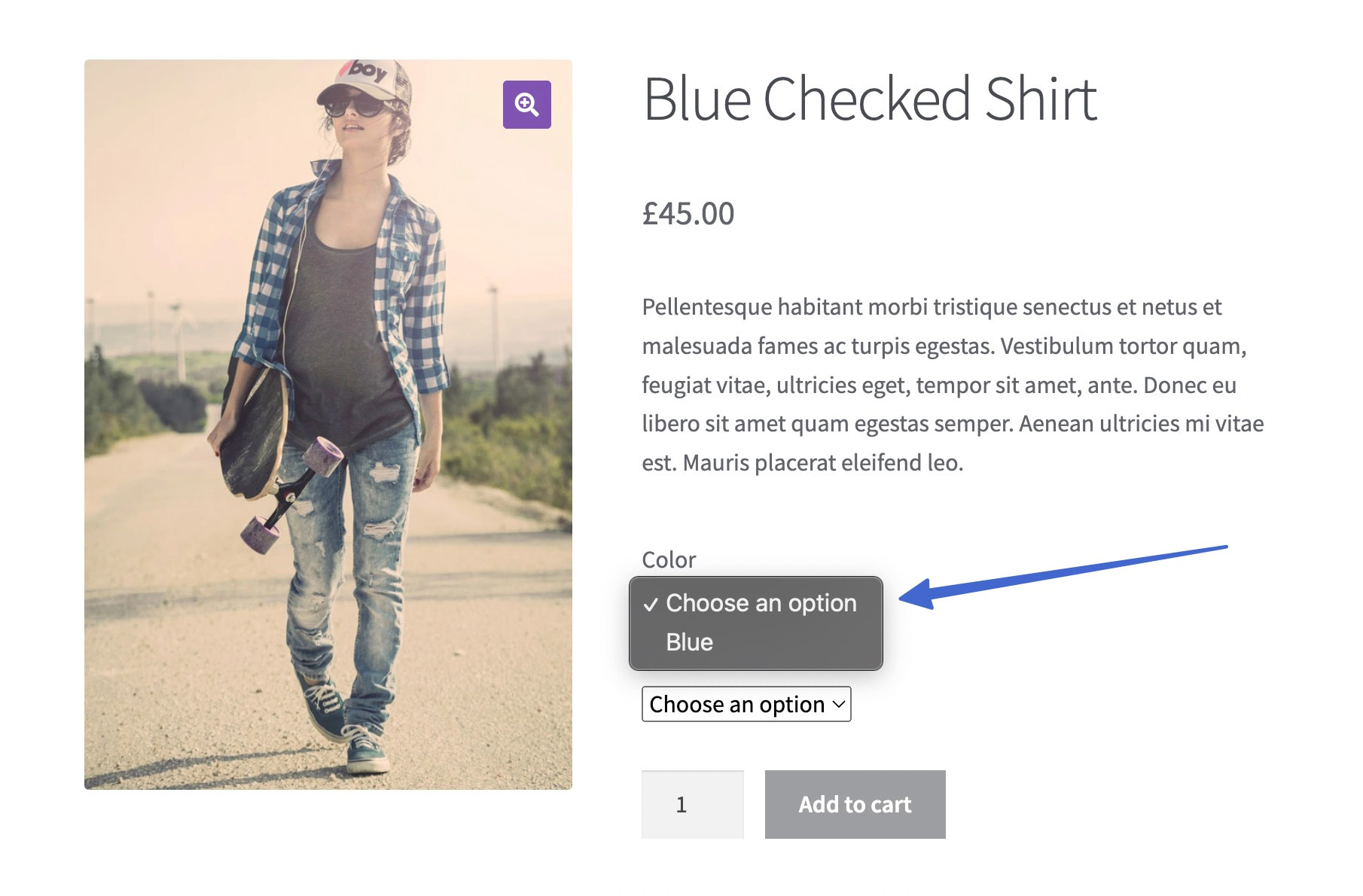
Então, você prefere usar as variantes de produto padrão do WooCommerce? Assim:

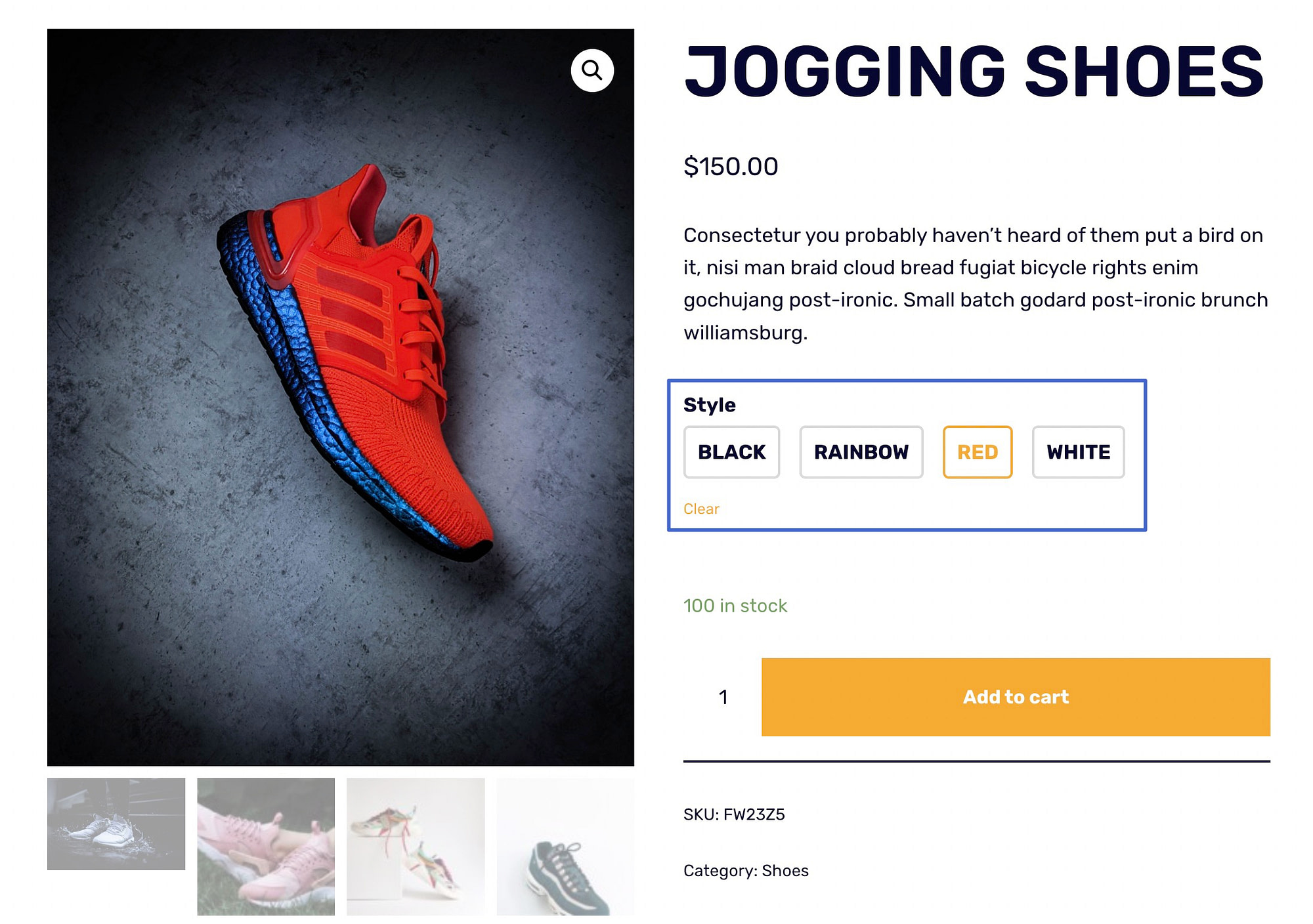
Ou você prefere elevar a aparência e a experiência de suas variantes incorporando imagens e amostras baseadas em cores? Assim:

Se você escolher as amostras de produtos elegantes para WooCommerce, continue lendo para aprender a adicioná-las ao seu site de comércio eletrônico.
Como usar amostras de variação para WooCommerce
Para obter a maneira mais fácil de configurar amostras de variação para WooCommerce, você pode usar o plug-in Sparks for WooCommerce.
Sem exigir nenhum conhecimento técnico, permite adicionar amostras de variação a qualquer tema WooCommerce e oferece suporte a amostras usando rótulos, imagens ou cores.
Para seguir este tutorial, presumimos que você já tenha o WooCommerce instalado com produtos adicionados à sua loja. A partir daí, abordaremos como adicionar amostras de variação à sua loja.
- Passo 1: Instale o plug-in Sparks for WooCommerce
- Etapa 2: adicionar um atributo
- Etapa 3: configurar termos para o atributo
- Etapa 4: considere um tipo de amostra de variante diferente (opcional)
- Etapa 5: criar variantes de produto para um item WooCommerce
- Etapa 6: veja as amostras de variação do WooCommerce em ação
Passo 1: Instale o plug-in Sparks for WooCommerce
Para começar, instale e ative o plug-in Sparks for WooCommerce.
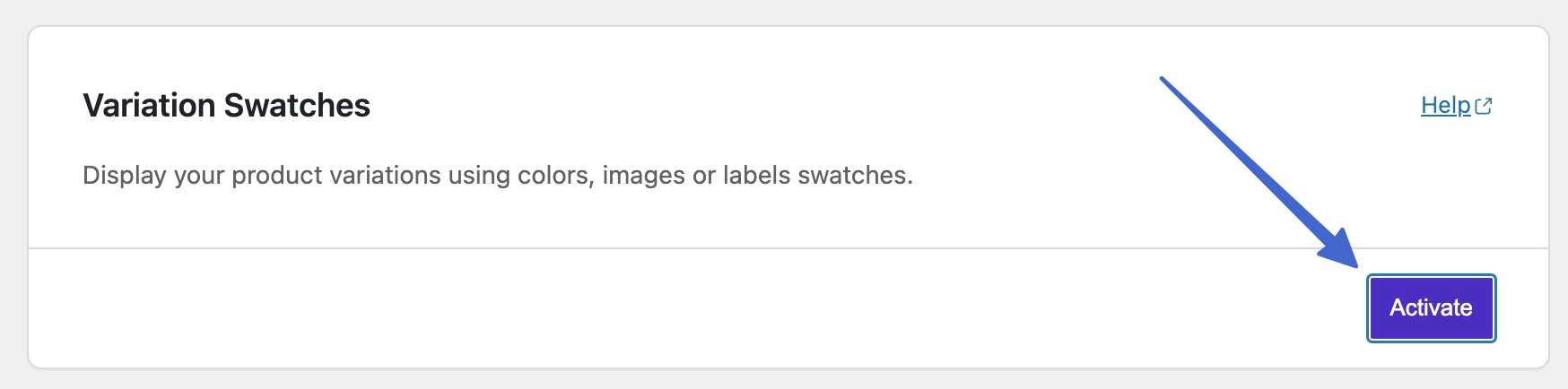
Para concluir a configuração, vá para Configurações > Sparks no WordPress. Clique no botão Ativar em Amostras de variação .

Nota: Sparks for WooCommerce também fornece outros recursos que você pode ativar nesta página. Por exemplo, você pode ativar recursos como listas de desejos de produtos, visualizações rápidas de produtos, comparações de produtos, análises avançadas de produtos e páginas de agradecimento personalizadas, apenas para citar alguns.
Etapa 2: adicionar um atributo
Para que o Sparks coloque amostras de variantes visuais nas páginas de produtos, você deve criar atributos e variantes de produtos para produtos WooCommerce.
Aqui está um guia extenso sobre como configurar variações e produtos variáveis do WooCommerce.
Ele explica que:
- Os atributos são descritores de produtos, como material, cor ou tamanho
- As variações são as escolhas que os clientes fazem, como um cliente escolhe entre um sapato azul e um vermelho
Você precisa criar um atributo para cada variação que deseja incluir em sua loja, pois as variantes do produto dependem de atributos.
Para começar, crie um atributo global: algo como cor, textura ou estilo.
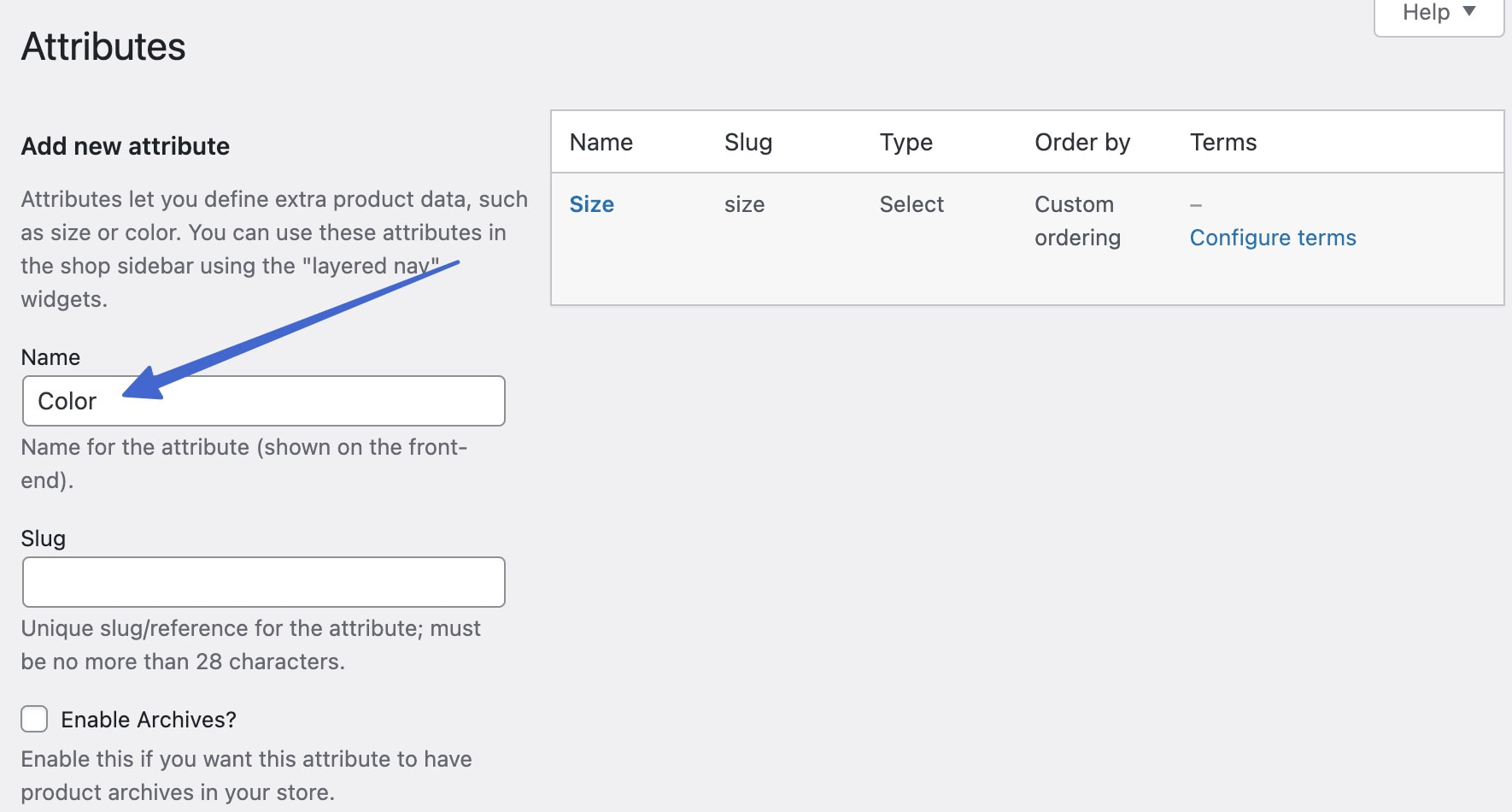
Conclua esta tarefa acessando Produtos > Atributos no painel do WordPress.
Adicione um Nome descritivo para o atributo—um título que seja representativo de todo o grupo de variantes que você pretende mostrar. Para este guia, usaremos “Cor” .

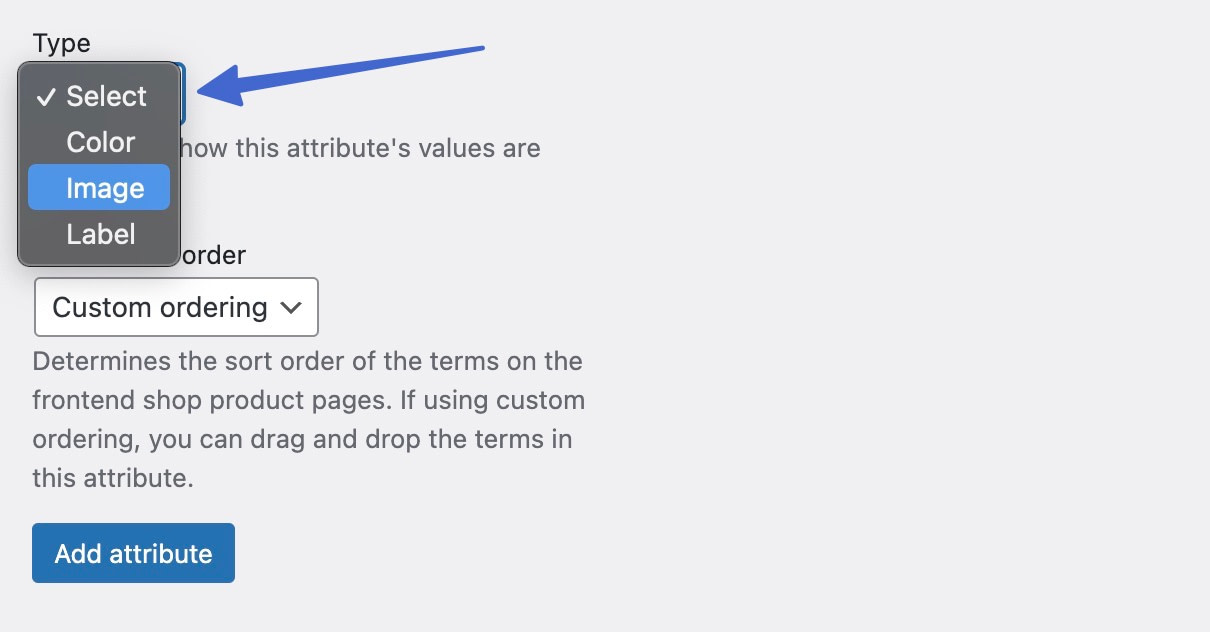
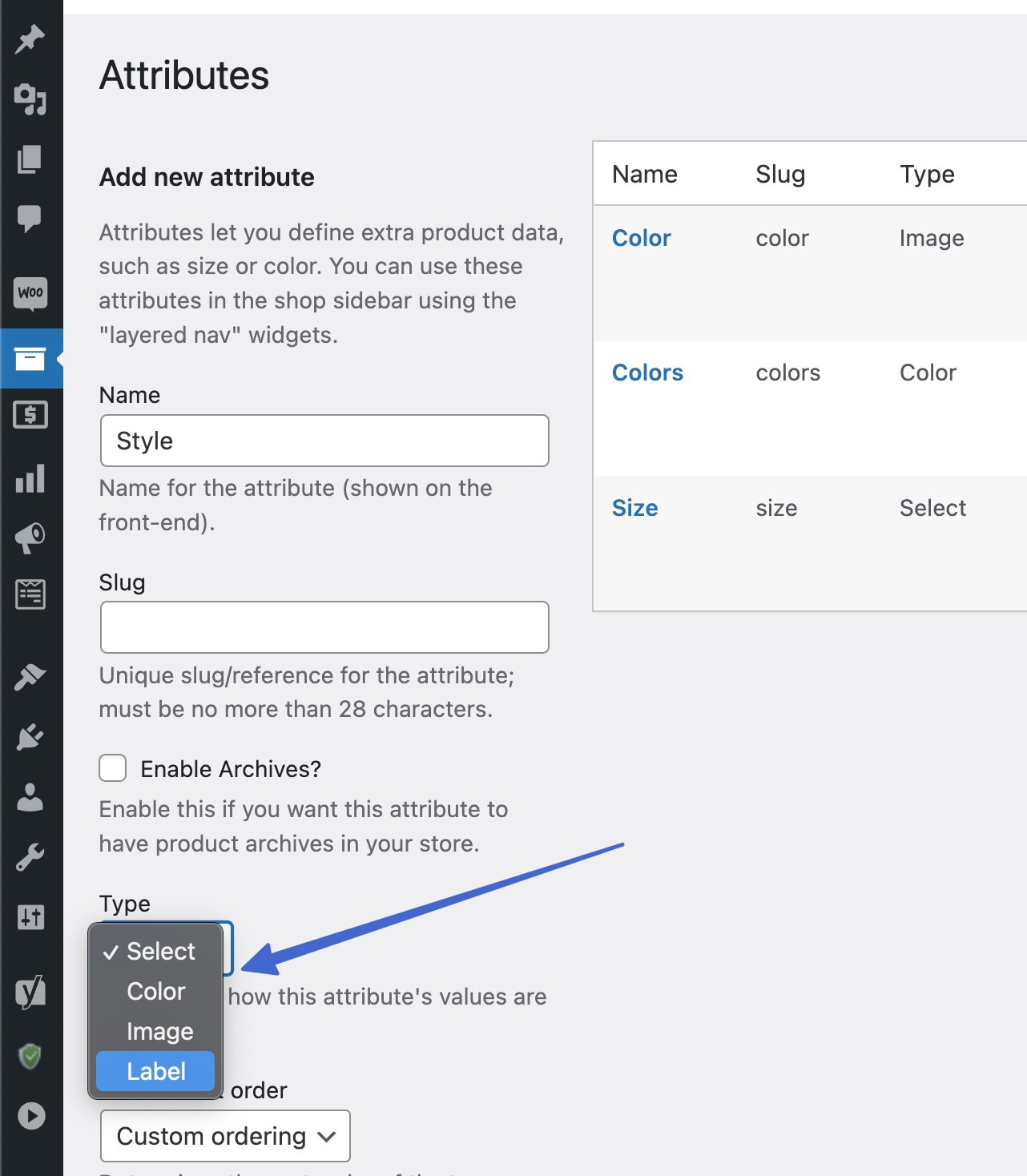
Use o campo suspenso Tipo para selecionar o tipo de amostra de variação que deseja mostrar. Este é um recurso do plug-in Sparks.
Aqui estão os tipos de amostras de variação para WooCommerce:
- Cor : você escolhe as cores e elas aparecem como amostras
- Imagem : você carrega imagens que servem como amostras variantes
- Rótulo : você digita rótulos de texto para as amostras (sem cores visuais ou imagens, apenas texto)
Clique em Adicionar atributo para salvar.

Etapa 3: configurar termos para o atributo
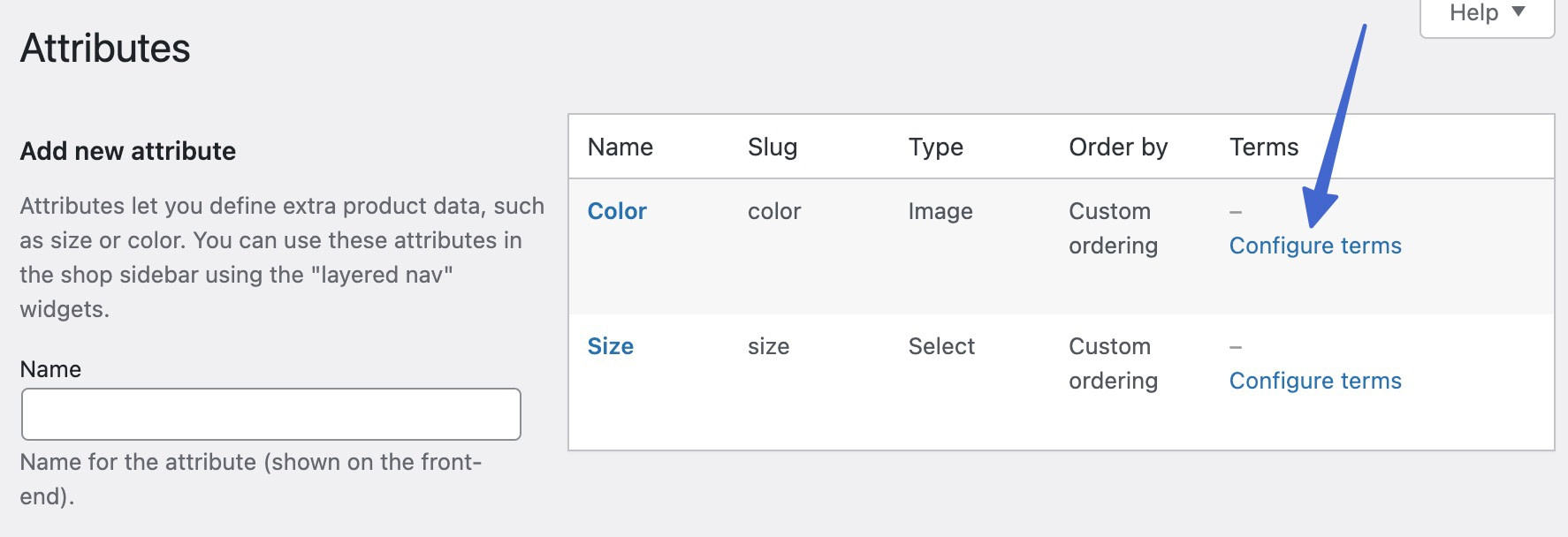
“Termos” referem-se aos itens de atributo que você planeja salvar sob o nome de atributo abrangente. Em Color , por exemplo, você pode adicionar termos como Red , Blue e Green . Encontre o atributo criado recentemente na lista à direita. Clique em Configurar termos para continuar.

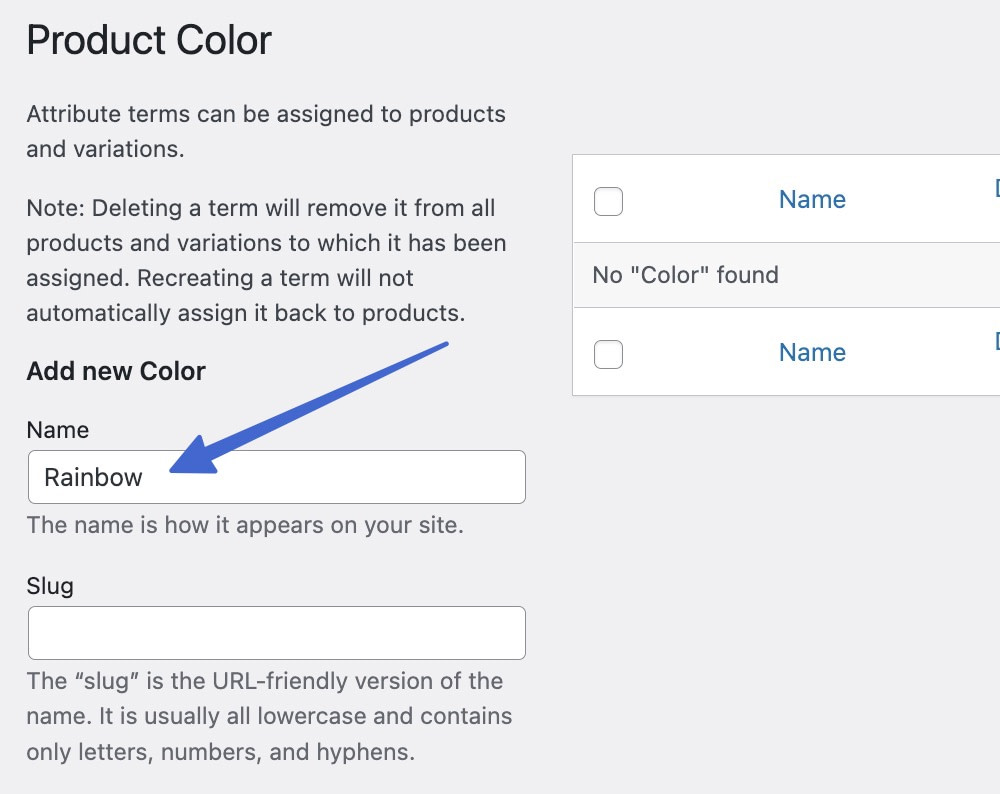
Crie um termo de atributo para cada variação que deseja para o produto. Primeiro, adicione um Name .

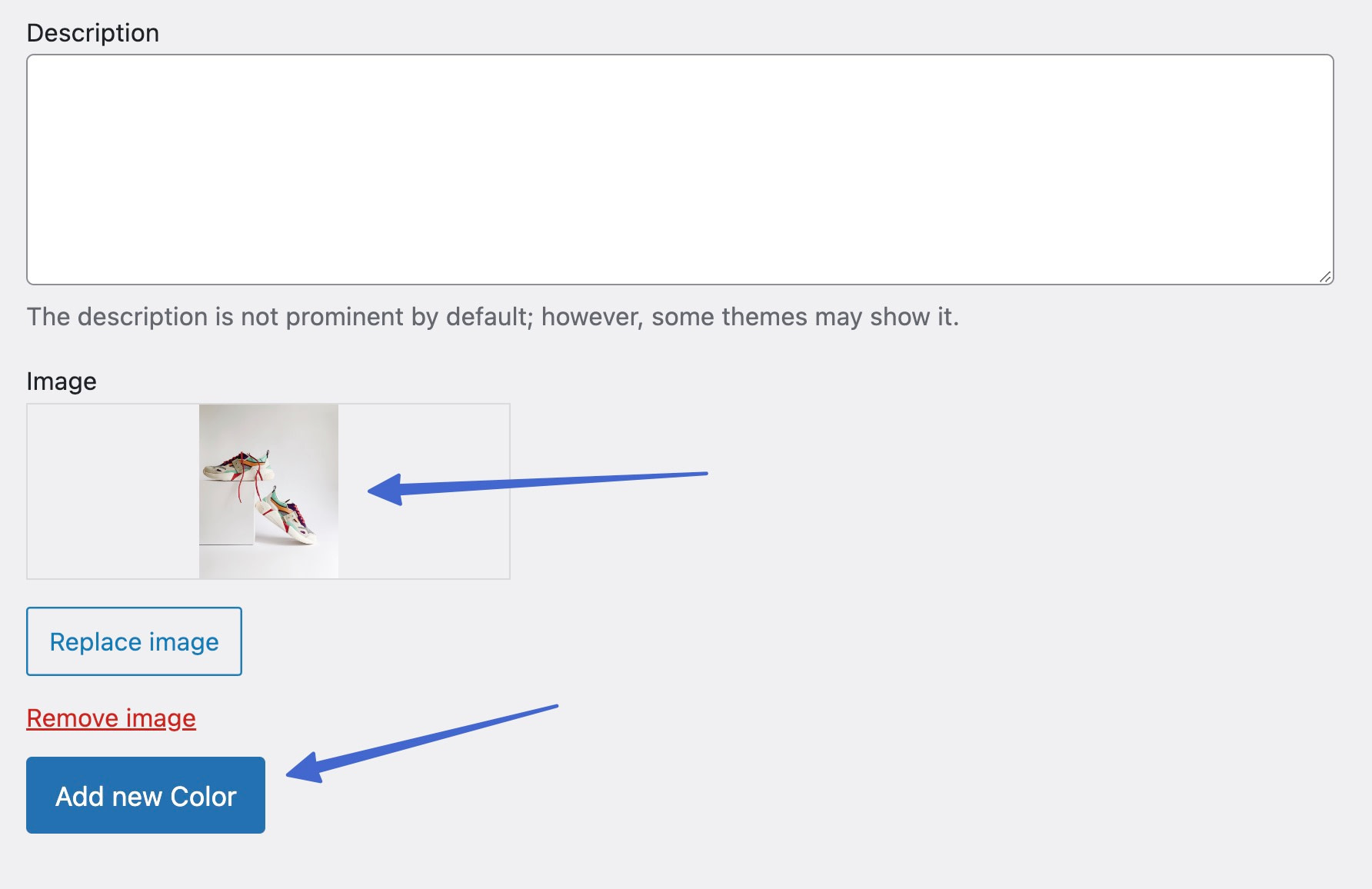
Role para baixo para fazer upload de uma imagem para esse termo variante. Clique no botão Adicionar novo para salvar o termo.

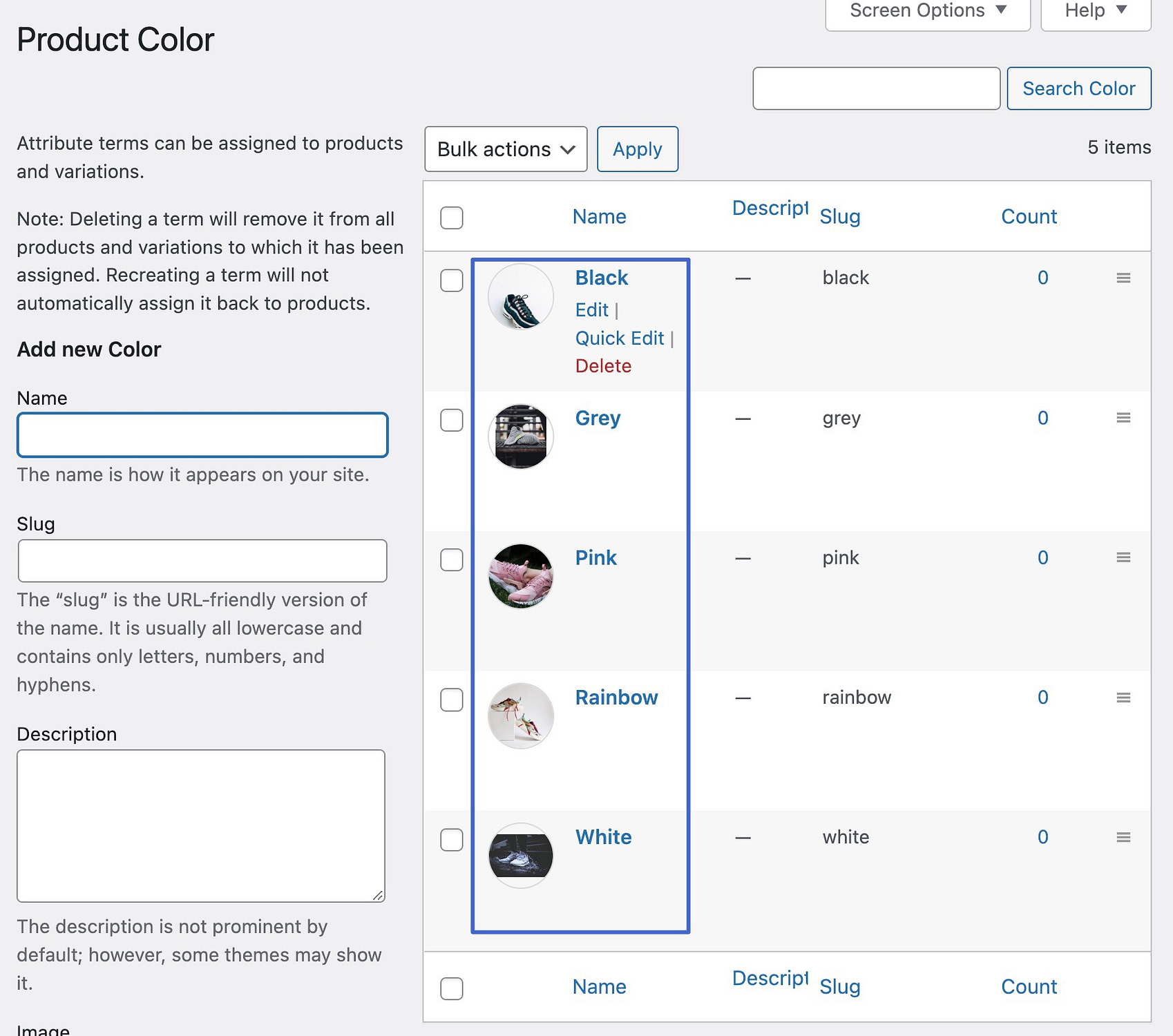
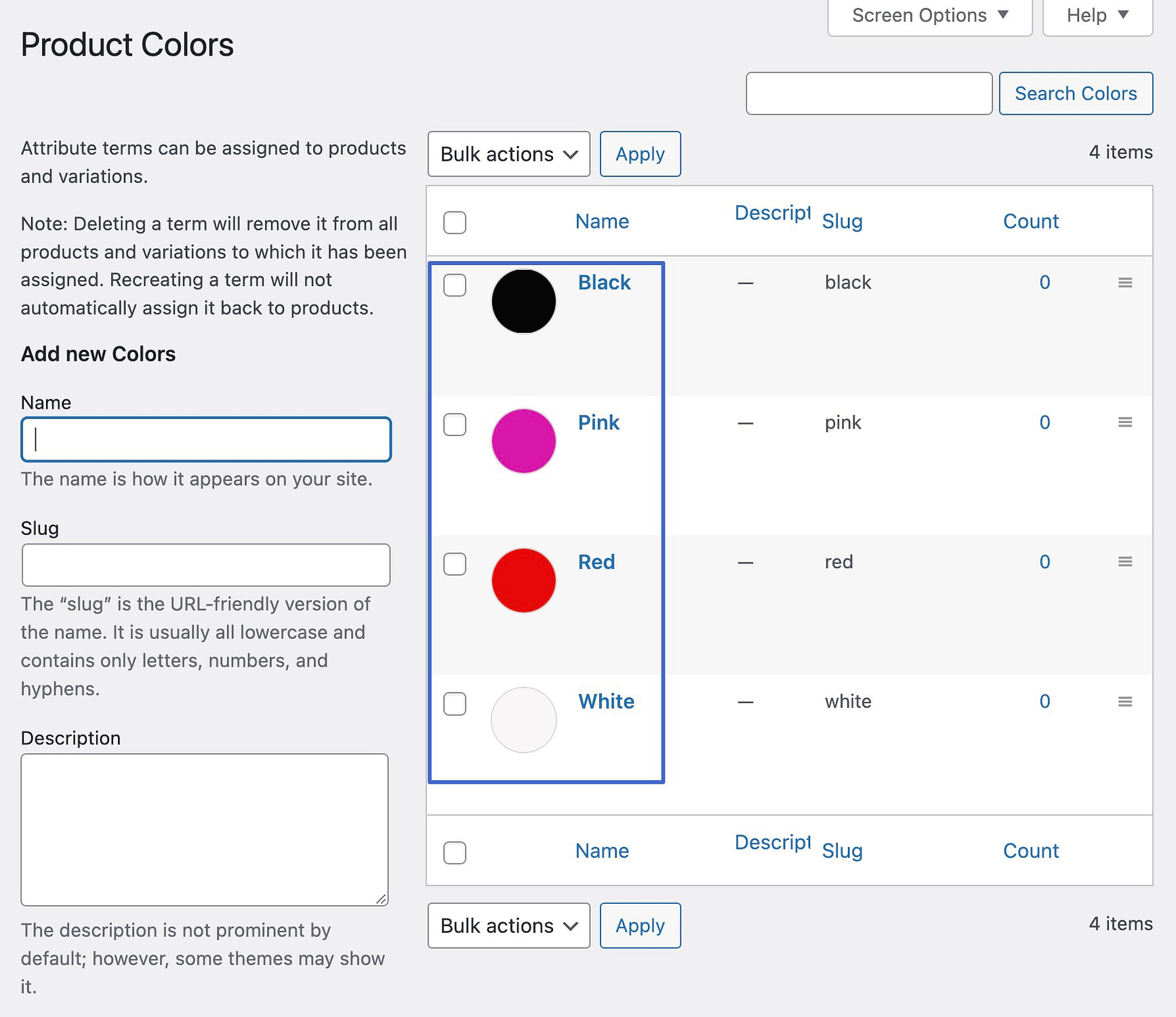
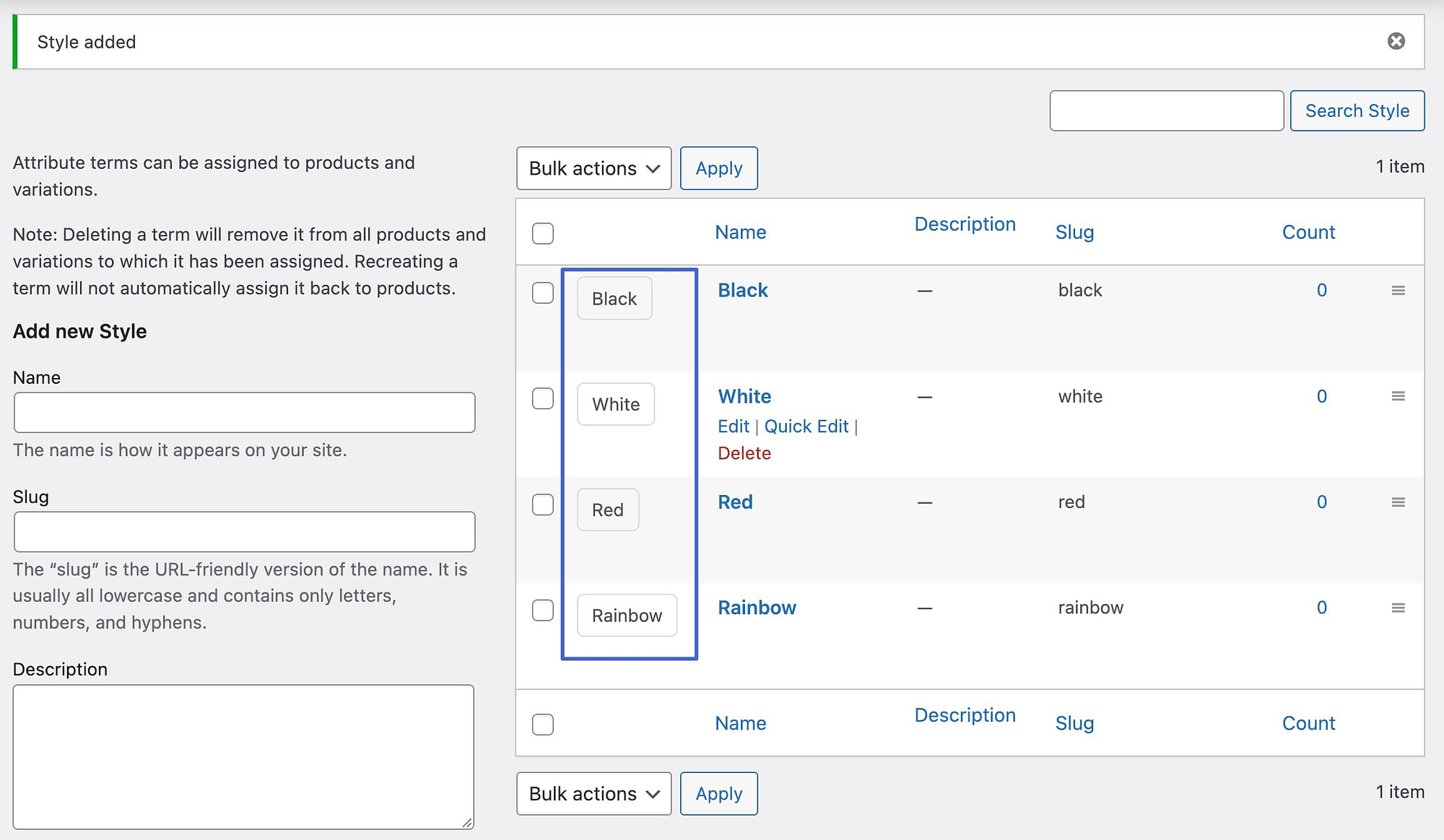
Conforme você continua adicionando mais termos, todos eles aparecem na lista, categorizados em uma variante.
Por exemplo, temos os termos Preto, Cinza, Rosa, Arco-íris e Branco no atributo Cor.

Etapa 4: considere um tipo de amostra de variante diferente (opcional)
Conforme mencionado, você pode escolher uma amostra Color , Image ou Label . Se preferir não carregar imagens para servir como amostras, escolha Cor ou Rótulo ao criar um atributo.

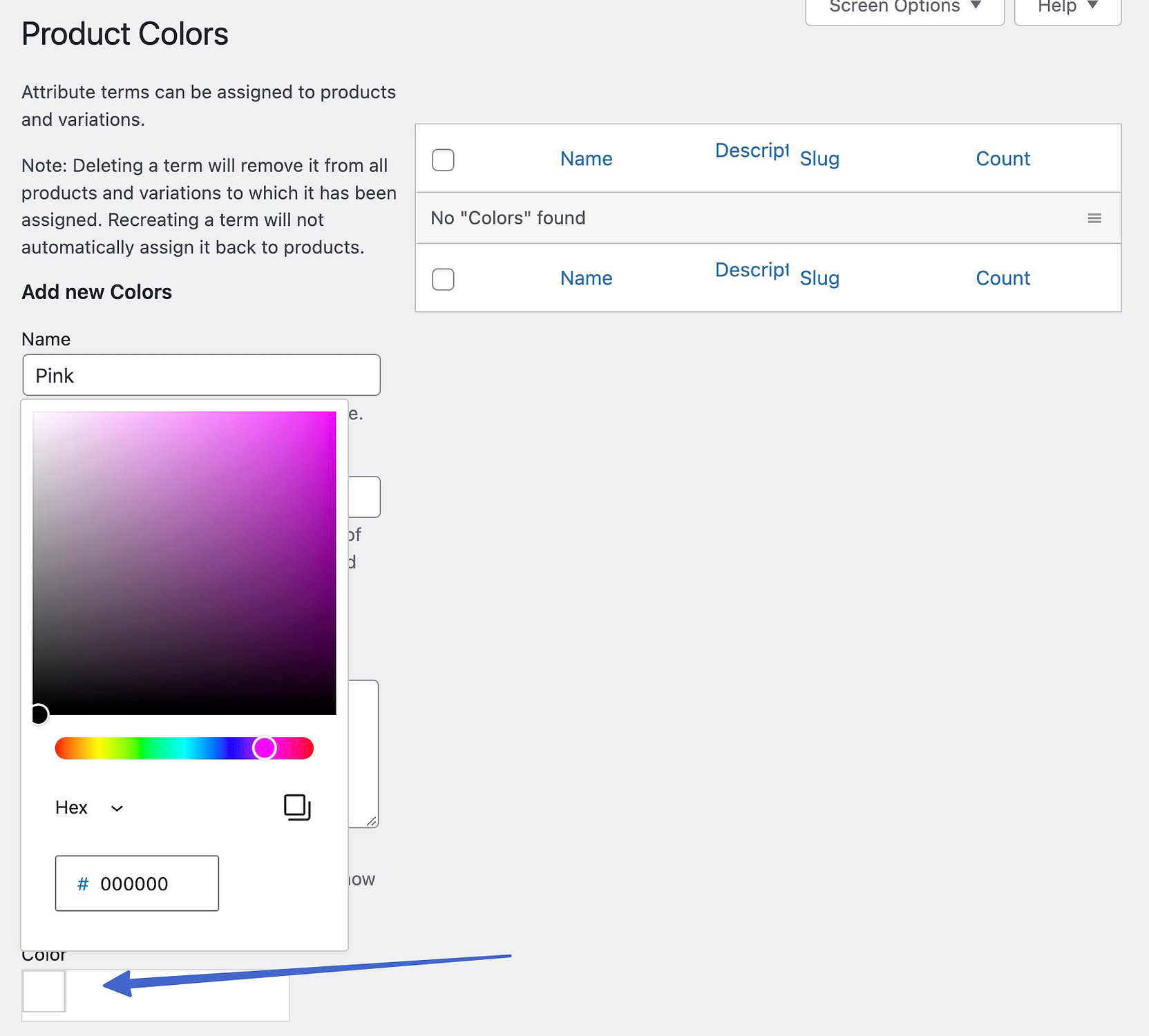
Ao criar os termos para tipos de cores , há uma opção para digitar um código hexadecimal de cores ou escolher no seletor de cores.

Você verá exemplos visuais da aparência das amostras de cores ao salvar os termos.

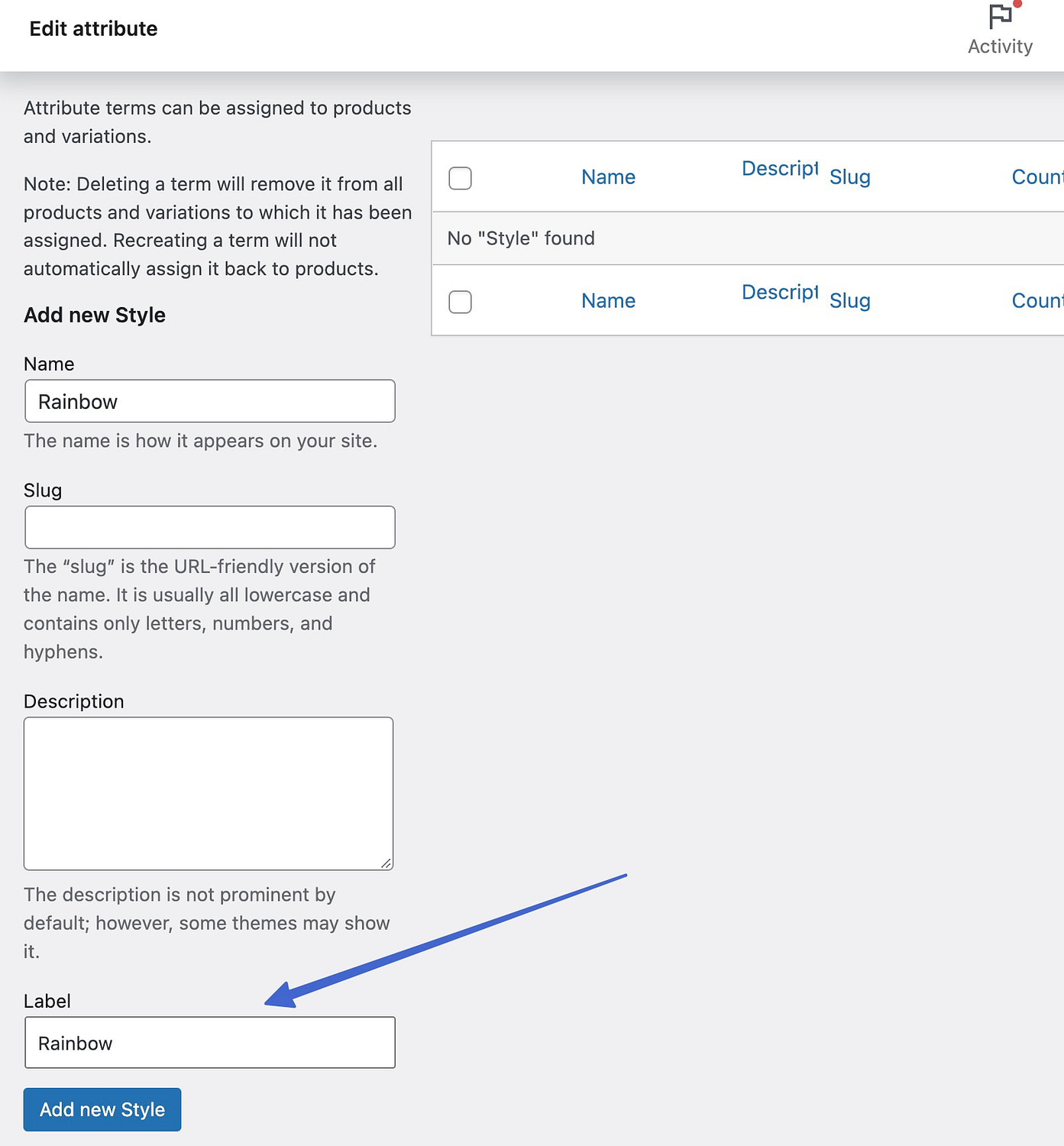
Se você optar pelo tipo de amostra Label, estará simplesmente criando botões de texto para suas amostras. Dessa forma, você adicionaria um rótulo de texto ao criar cada termo de atributo.

Uma visualização de todos os termos do rótulo pode ser vista depois de concluído.

Etapa 5: criar variantes de produto para um item WooCommerce
O atributo é um item global que você pode adicionar a vários produtos em sua loja. Para exibir amostras no front-end, você deve criar variantes de produto para cada item.
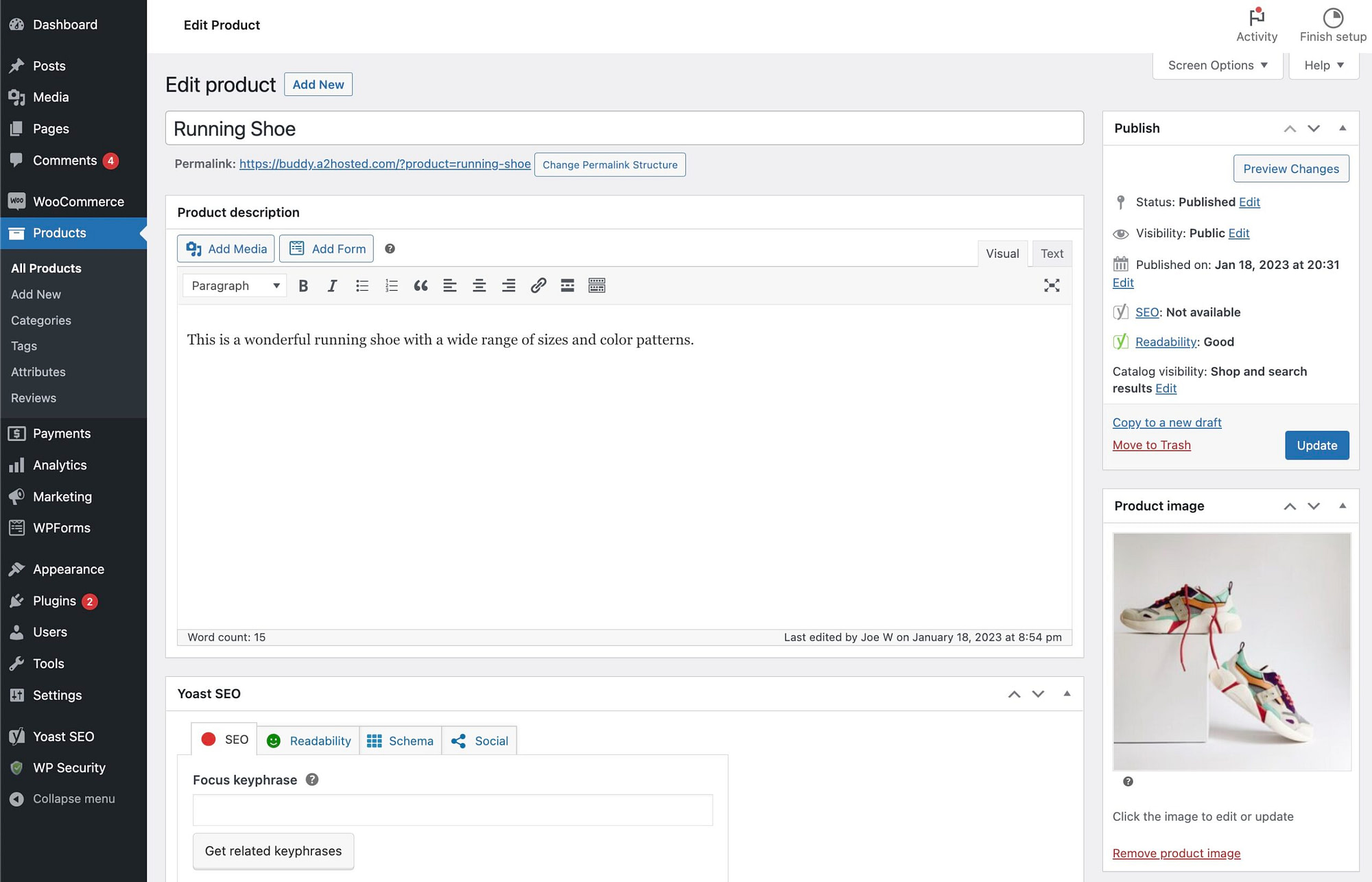
Acesse Produtos > Todos os produtos e selecione o item que deseja editar.

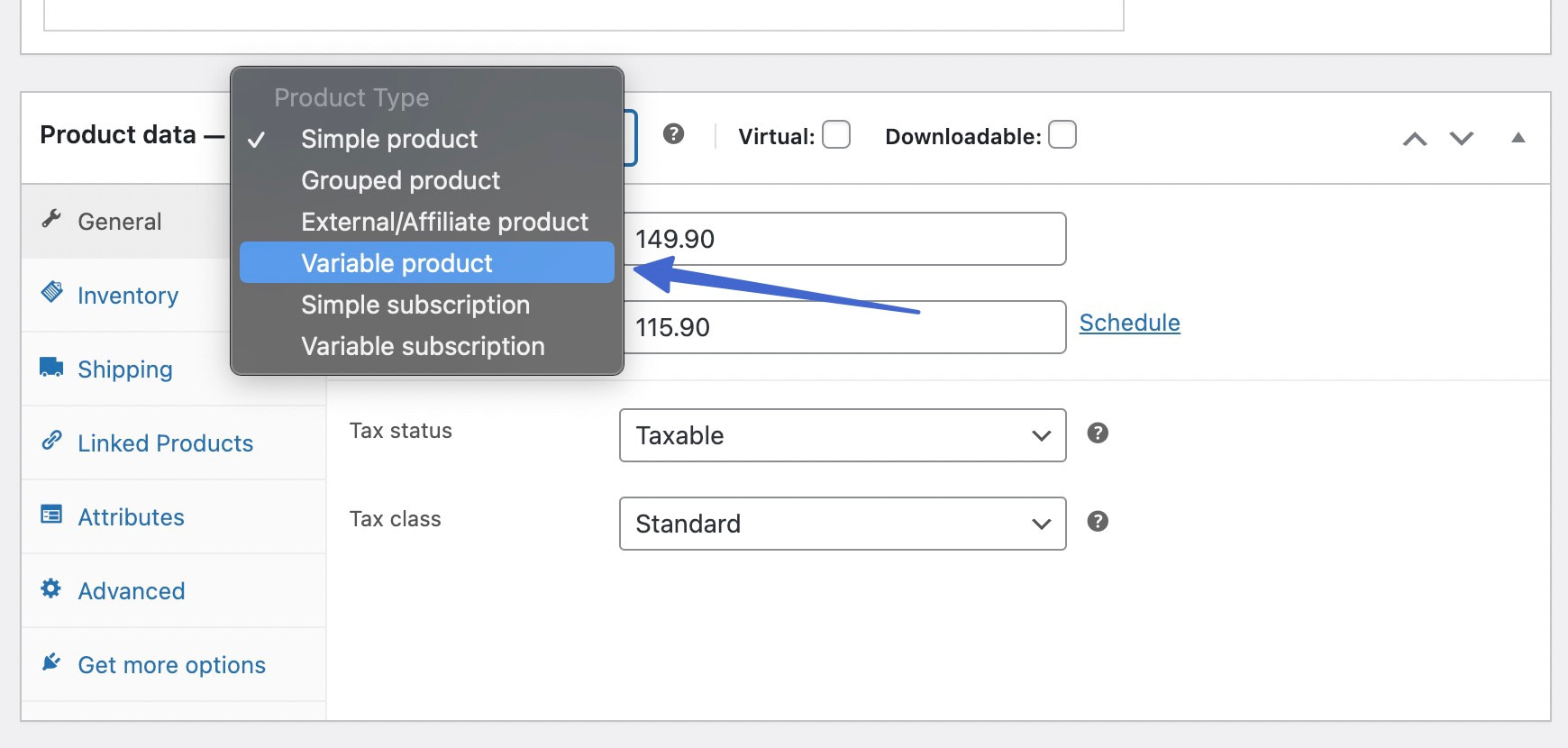
Role até a seção Dados do produto . Clique no menu suspenso Tipo de produto e escolha Produto variável .

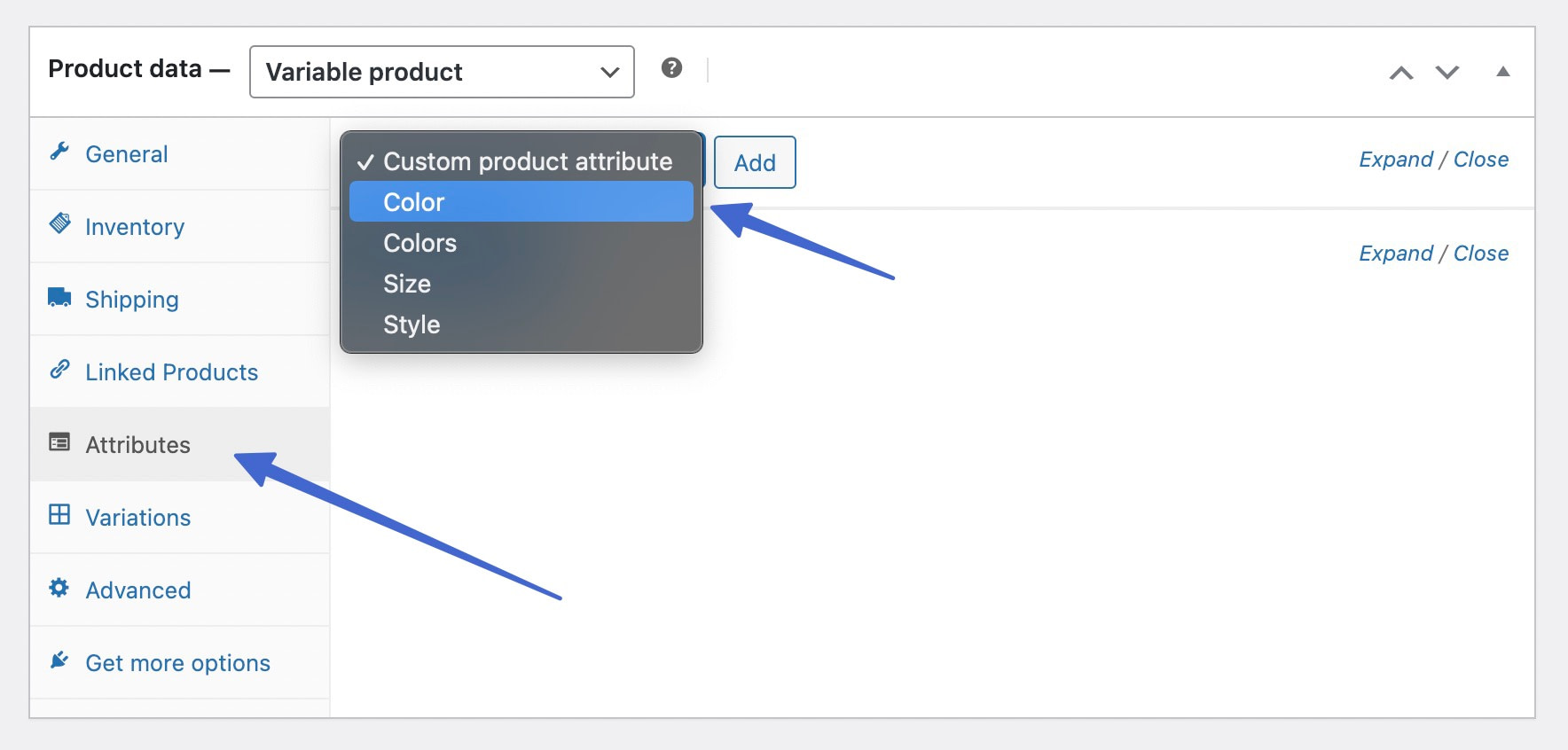
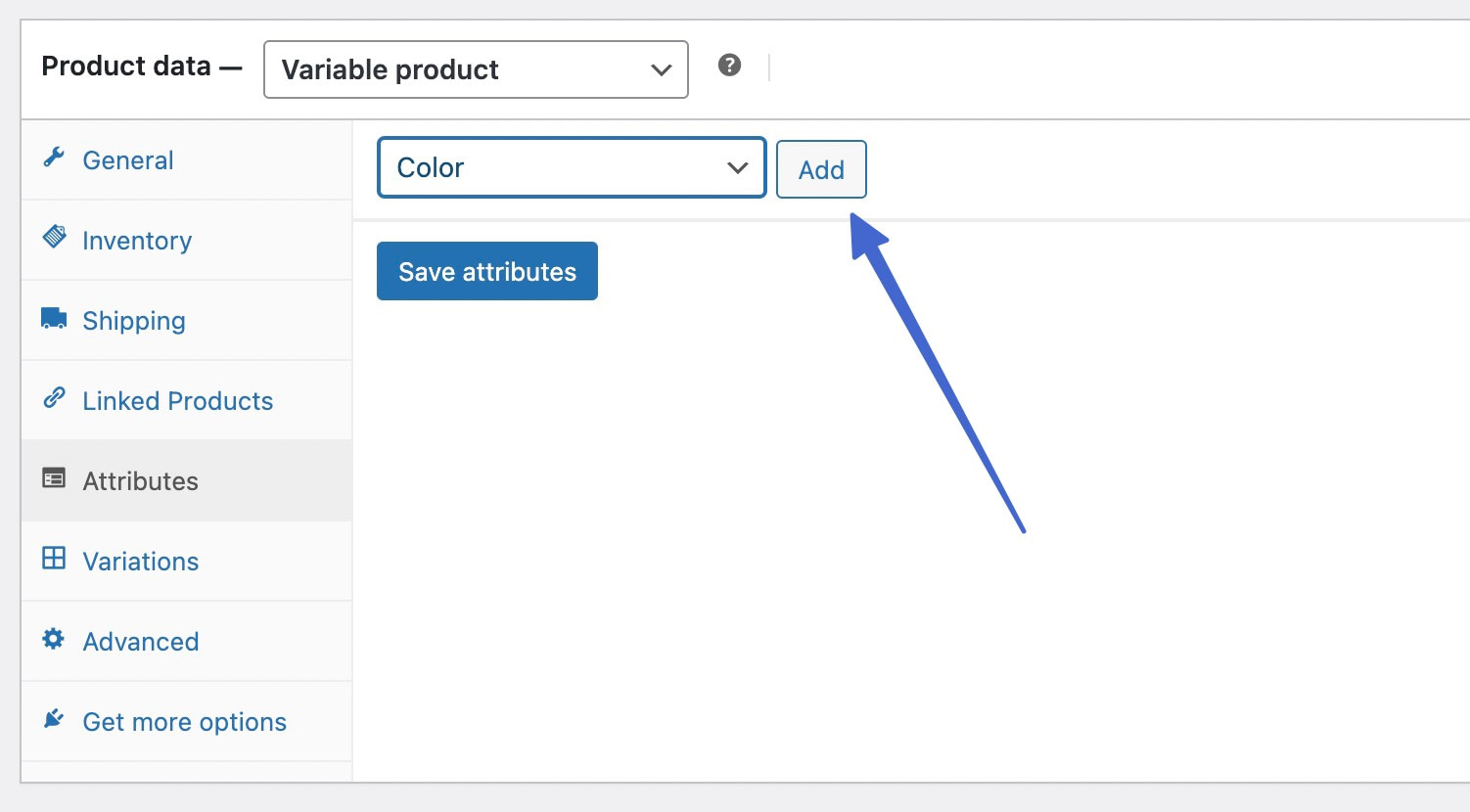
Abra a guia Atributos . Aqui, use o menu suspenso para selecionar o atributo salvo anteriormente. Neste caso, Cor .

Clique no botão Adicionar para anexar esse atributo ao produto variável.

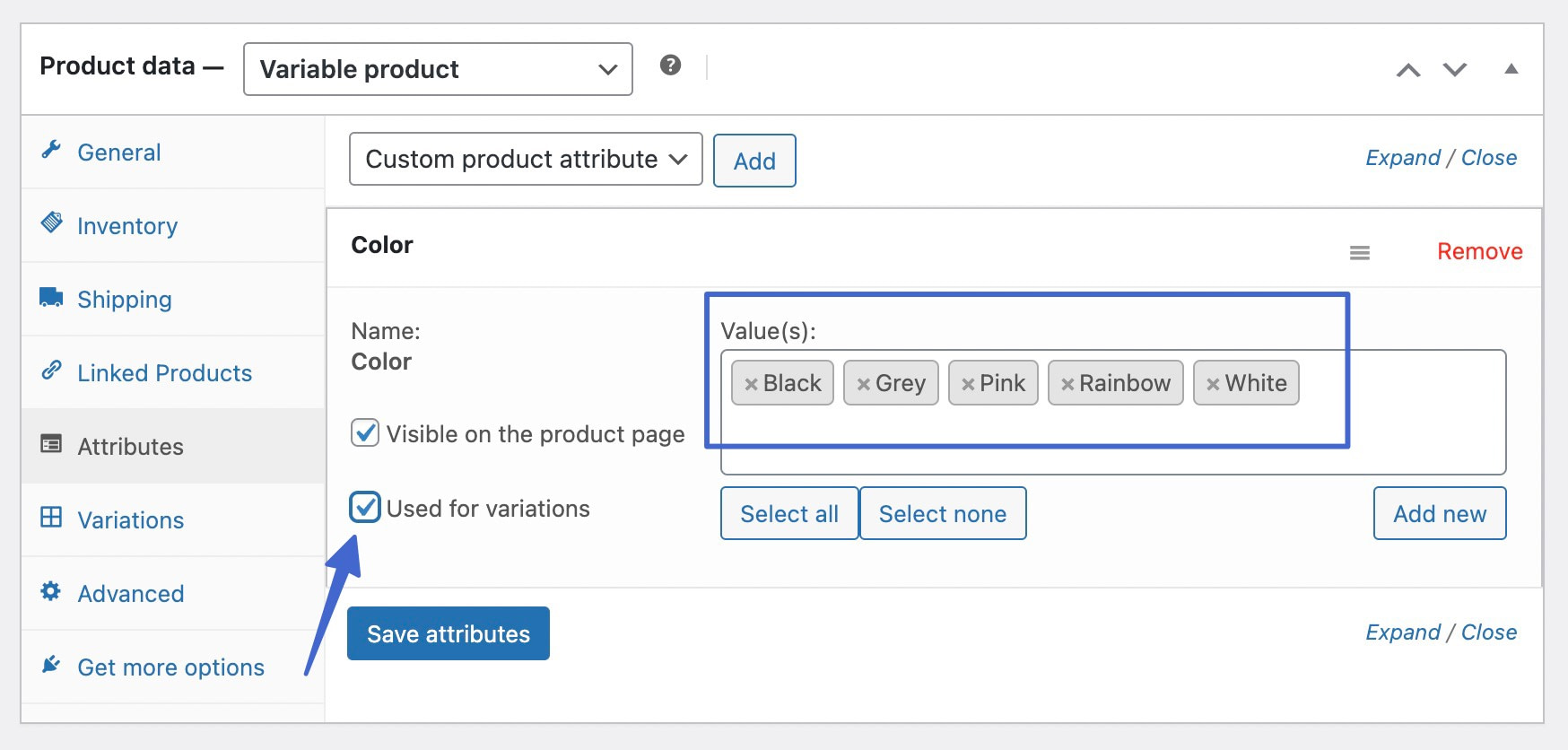
Adicione cada um dos valores necessários. Certifique-se de marcar a caixa Usado para variações para anexar esses valores às variações necessárias. Clique no botão Salvar atributos quando terminar.


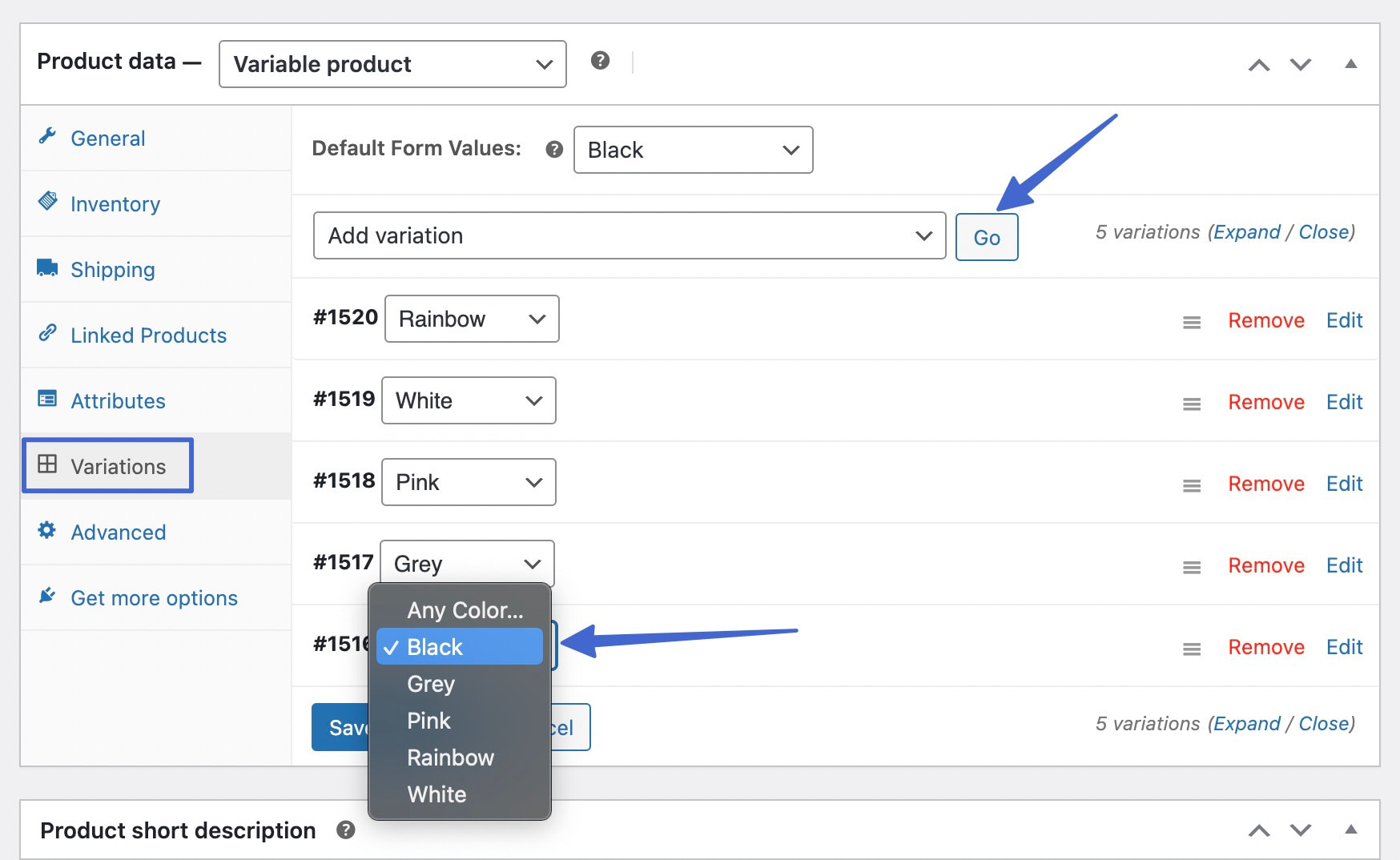
Em seguida, abra a guia Variações em Dados do produto .
Você verá um menu suspenso Adicionar variação ; deixe como está e selecione o botão Ir . Isso insere uma variação em branco. Você deve inserir uma variação em branco para quantas variantes desejar para o produto. Em seguida, use o campo suspenso para cada variante para adicionar de suas variantes salvas, como preto, cinza, rosa e branco.
Como alternativa, você pode definir o menu suspenso igual a Criar variações de todos os atributos e clicar no botão Ir . Isso criará automaticamente variações de produto para todos os atributos escolhidos, o que pode economizar tempo se você tiver muitas variantes.

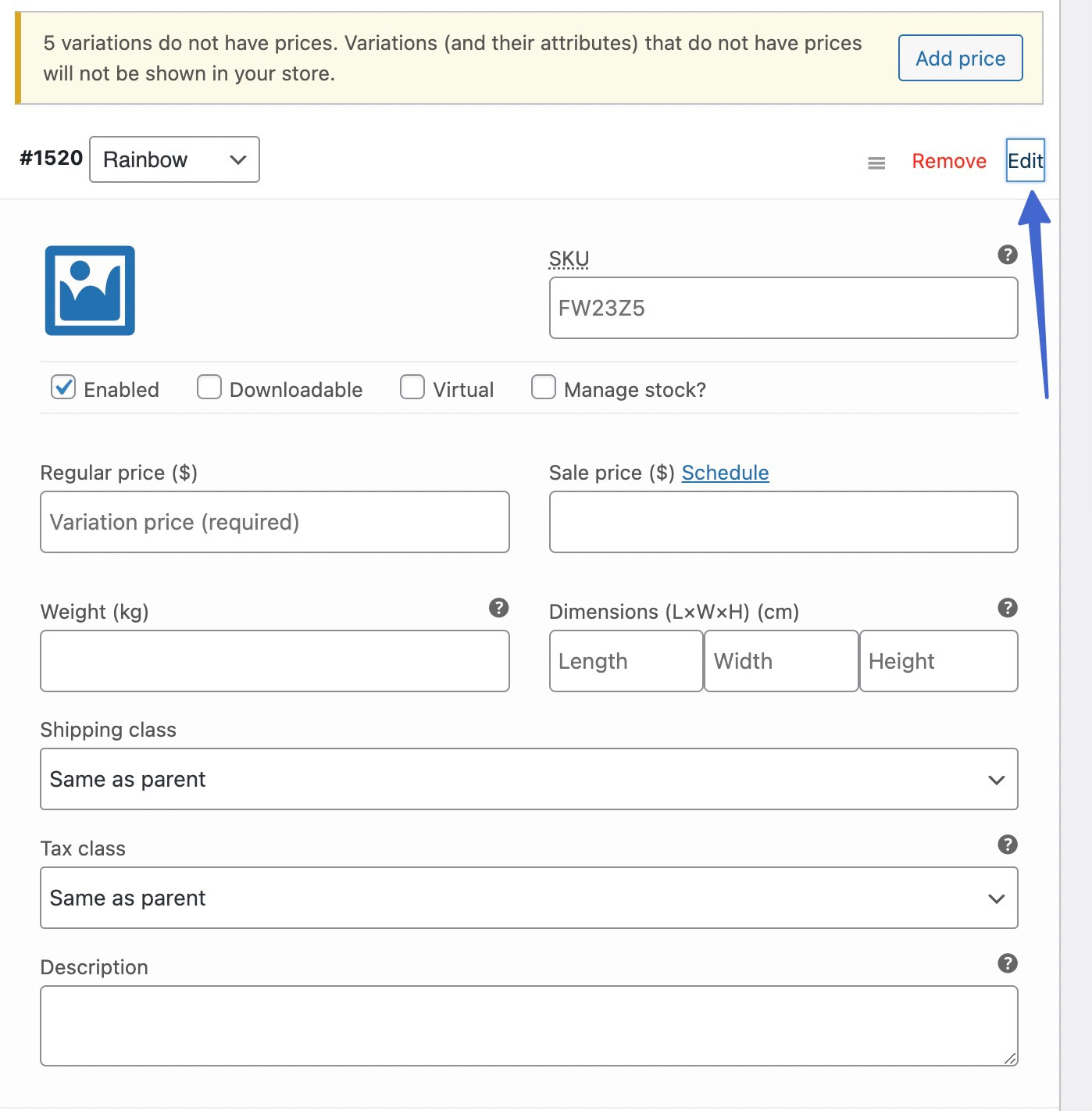
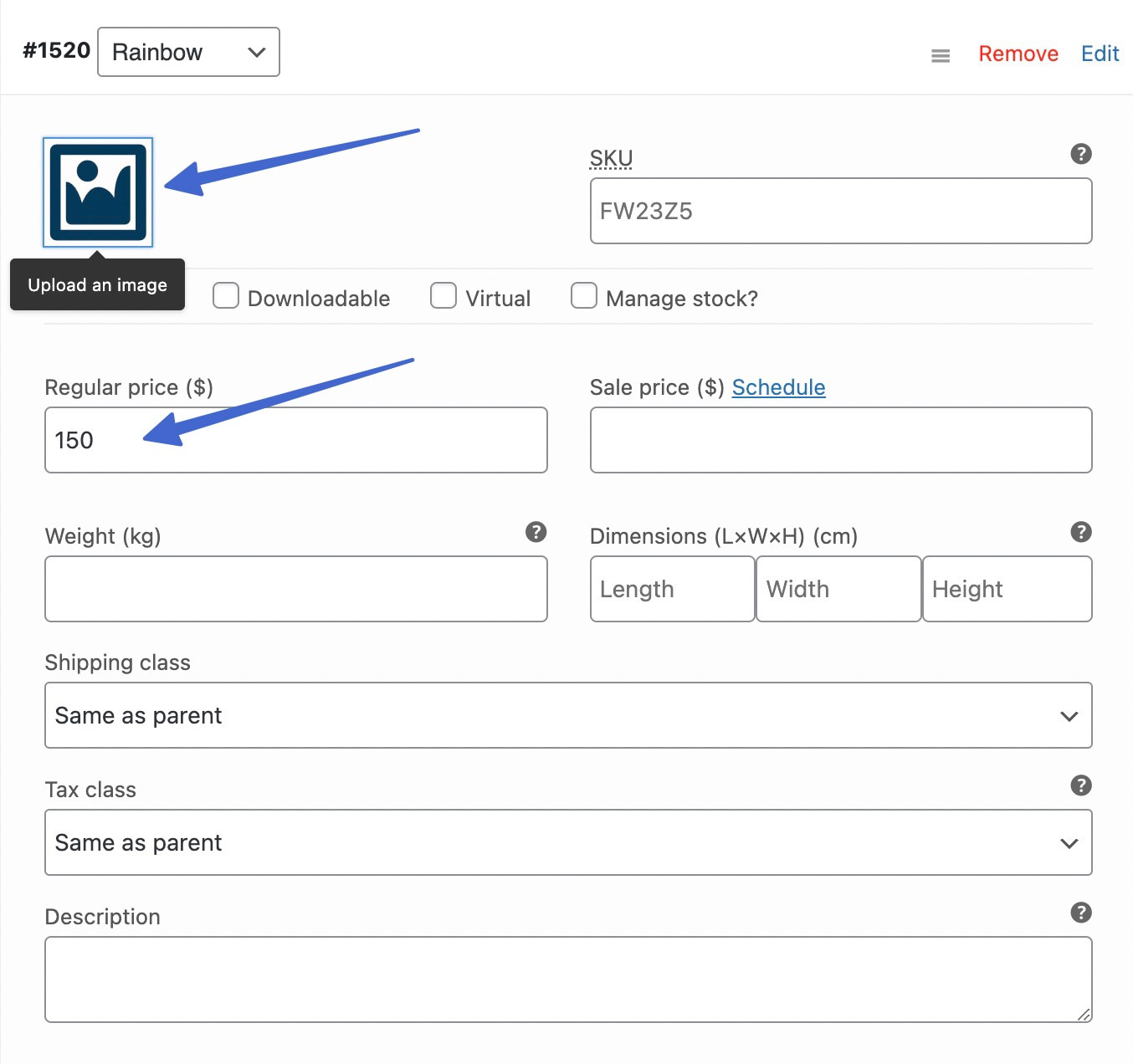
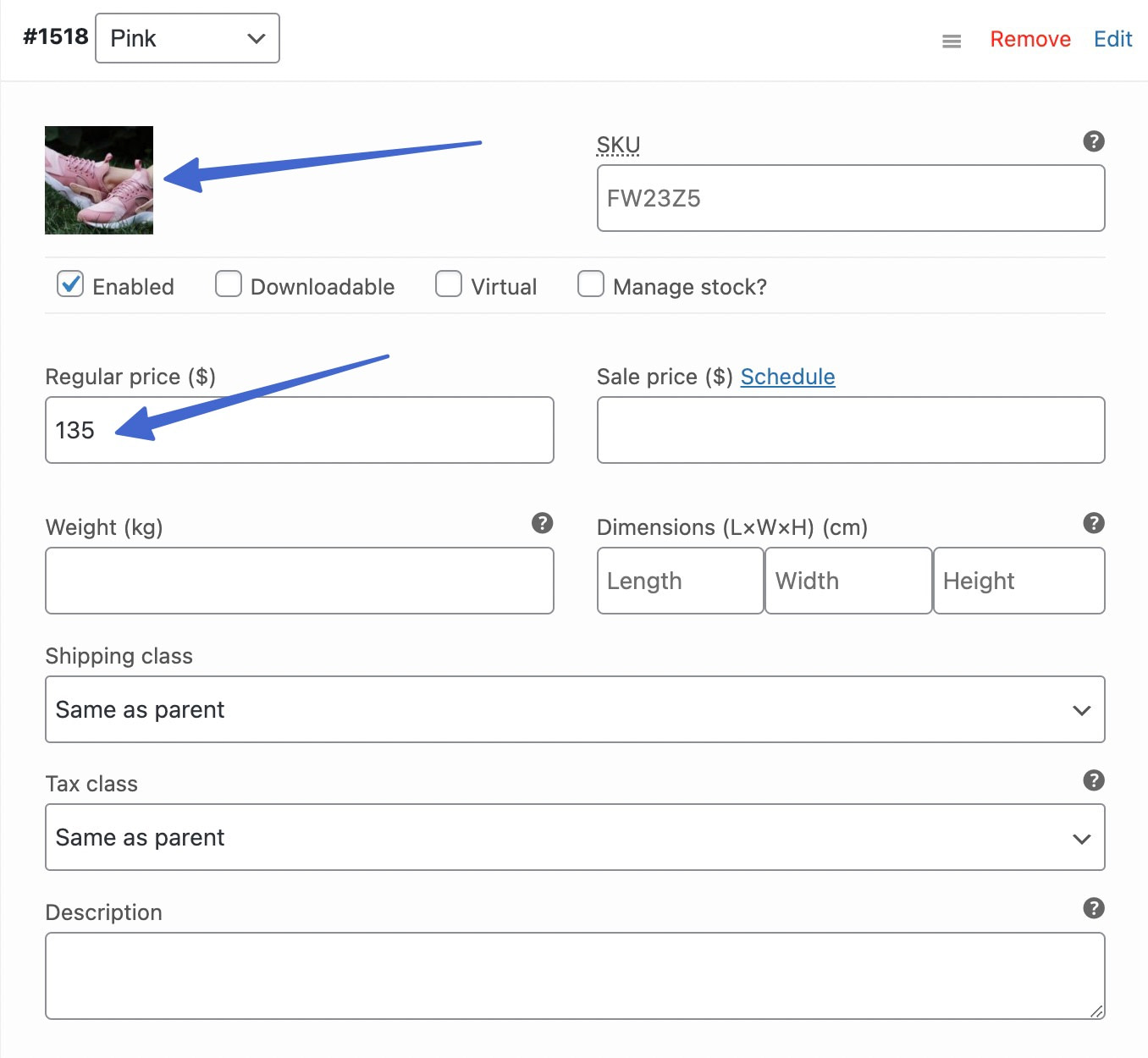
Com todas as variantes adicionadas, você ainda deve editar as variantes para incluir preços e imagens. Um por um, clique nos links Editar ao lado de cada variante. Isso abre um painel de configurações para cada variante.

Clique para fazer upload de uma imagem . Adicione também um Preço Regular , mesmo que todas as variantes tenham o mesmo preço; O WordPress não exibirá as amostras de variação para WooCommerce se as variantes não tiverem seus próprios preços.

Percorra todas as variantes individuais para adicionar uma imagem (exclusiva para essa variante) e um preço normal .
Clique em Salvar alterações na parte inferior da guia Variações .

Clique para Atualizar ou Publicar o produto para salvar as alterações quando terminar.
Etapa 6: veja as amostras de variação do WooCommerce em ação
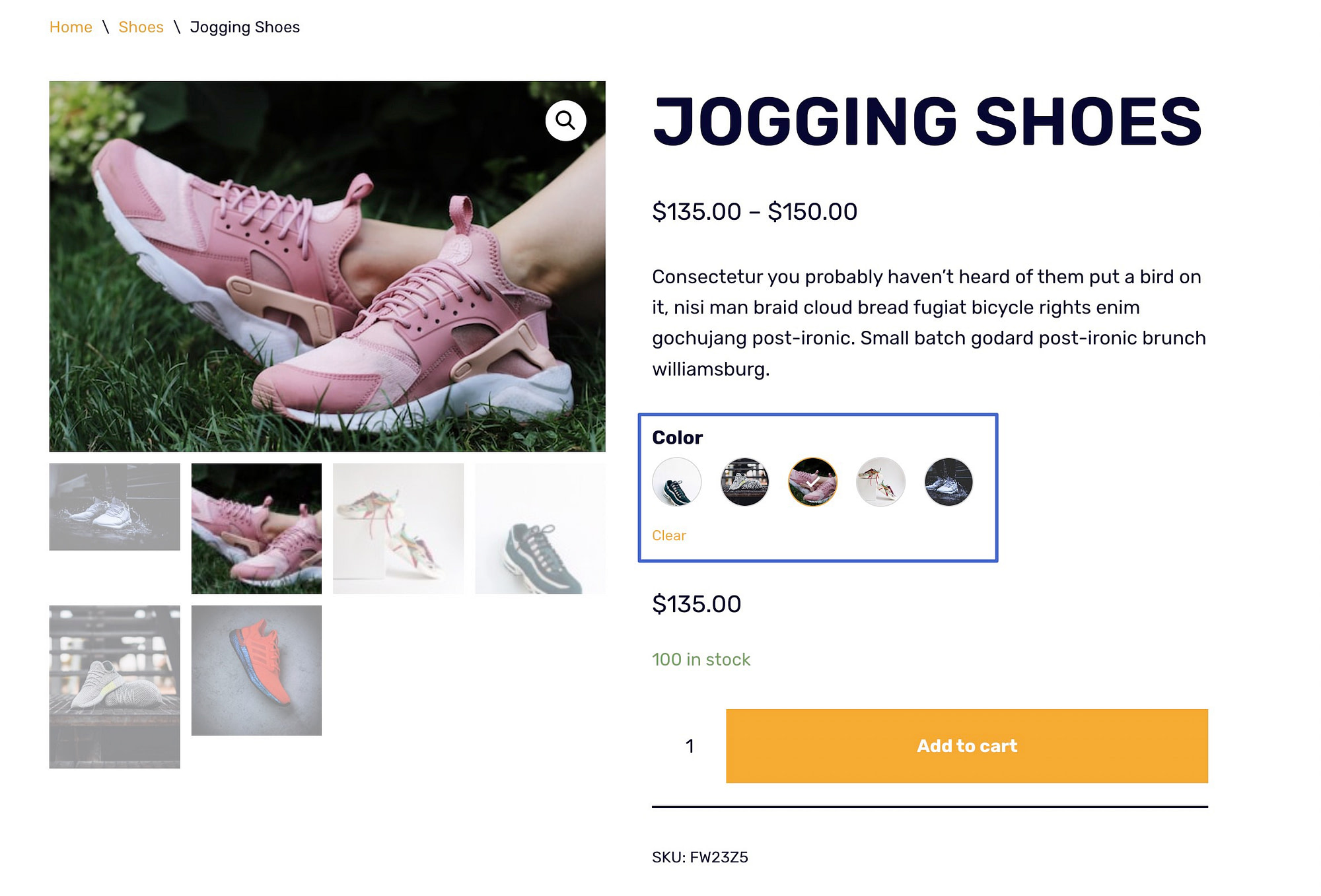
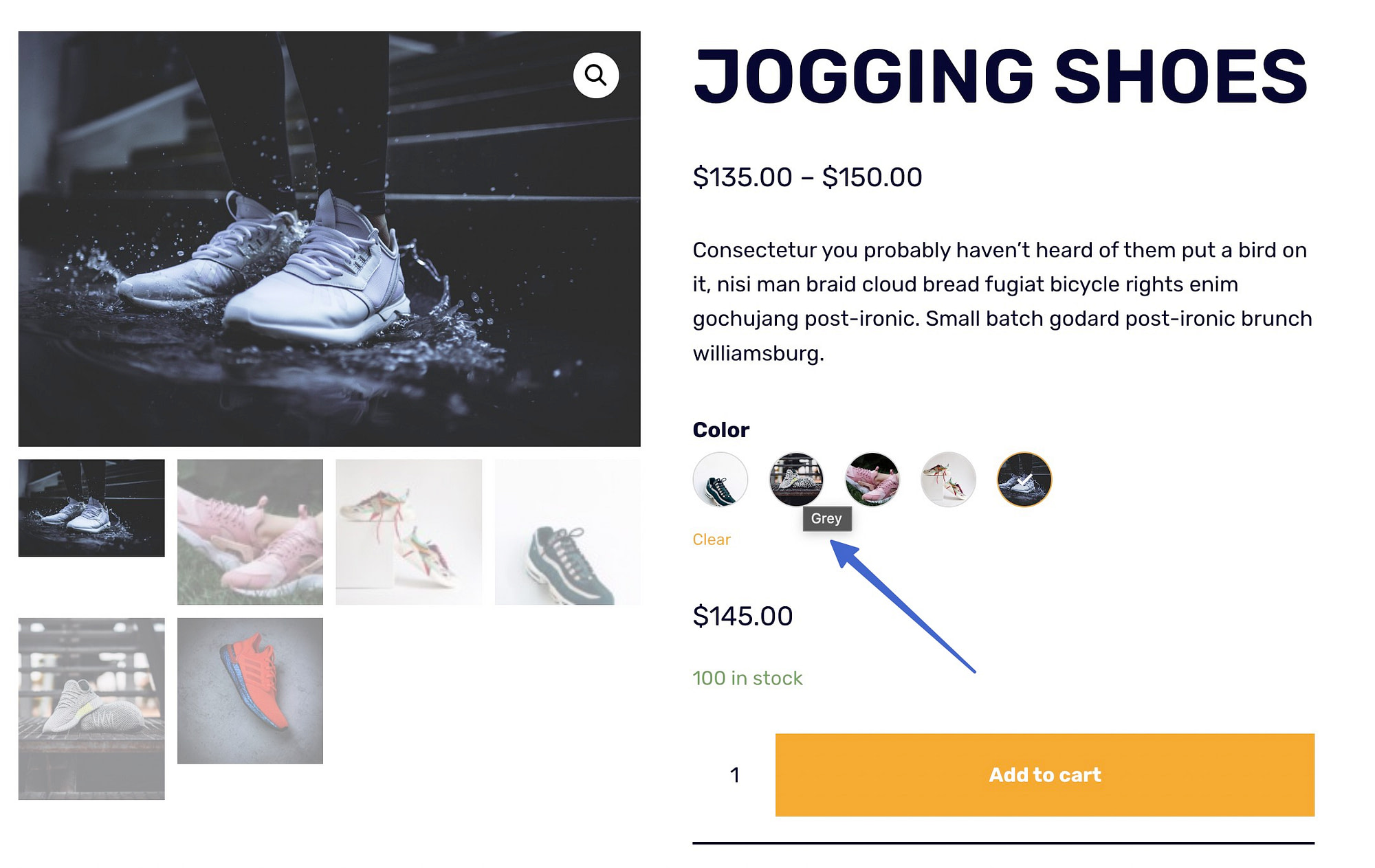
Clique para visualizar ou visualizar o frontend dessa página de produto específica. Agora você deve ver as amostras de variação que criou listadas como opções para o cliente escolher. Nosso exemplo mostra um título Color ; depois disso, você pode ver as amostras baseadas em imagem para as variantes.

A imagem do produto (e possivelmente o preço e a descrição) muda quando um cliente seleciona uma amostra de variante do produto. A versão em texto da variante aparece quando um usuário rola uma amostra por um curto período de tempo.

Se você selecionou o tipo de cor ao gerar seus atributos globais, as amostras de produto para WooCommerce exibem cores em vez de imagens. Tudo o resto é o mesmo em termos de preços e descrições, e as imagens mudam quando clicadas.

Se você escolheu o tipo de rótulo ao criar atributos, o plug-in Sparks mostra suas amostras como botões com texto. Mais uma vez, eles funcionam da mesma forma que as amostras regulares.

Recursos de bônus com o Neve Pro e o plug-in Sparks
Todas as funcionalidades do Sparks for WooCommerce que você viu acima funcionarão com qualquer tema do WordPress.
No entanto, se você deseja uma funcionalidade ainda mais avançada, pode emparelhar o Sparks for WooCommerce com o tema Neve.
Ao combinar o plug-in Sparks for WooCommerce com o tema Neve Pro, você pode desbloquear ainda mais recursos de amostras de produtos, como a capacidade de mostrar amostras na página da loja ou nas páginas de arquivo.
Isso faz parte do recurso WooCommerce Booster do Neve Pro. Você deve ter a versão Pro do Neve para que esses recursos apareçam.
Publicar amostras de variação na galeria da loja (e em todas as páginas do arquivo)
Com o Neve Pro e o plug-in Sparks, veja como configurar isso:
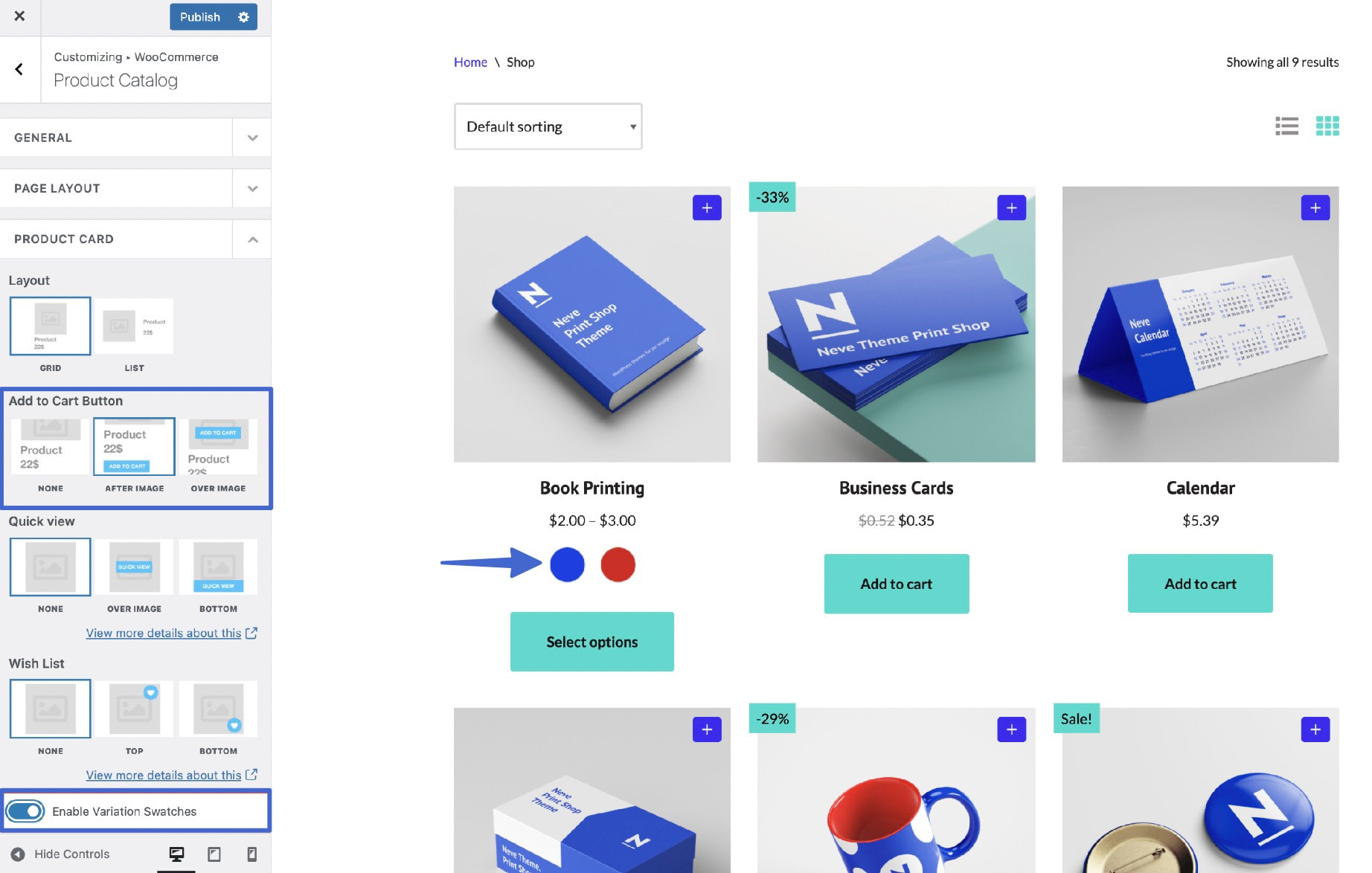
- Vá para Aparência > Personalizar > WooCommerce > Catálogo de produtos .
- Abra a guia Cartão do produto e role até a seção do botão Adicionar ao carrinho .
- Escolha a opção After Image .
- Certifique-se de que a opção Ativar amostras de variação esteja ativada.
- Clique em Publicar .

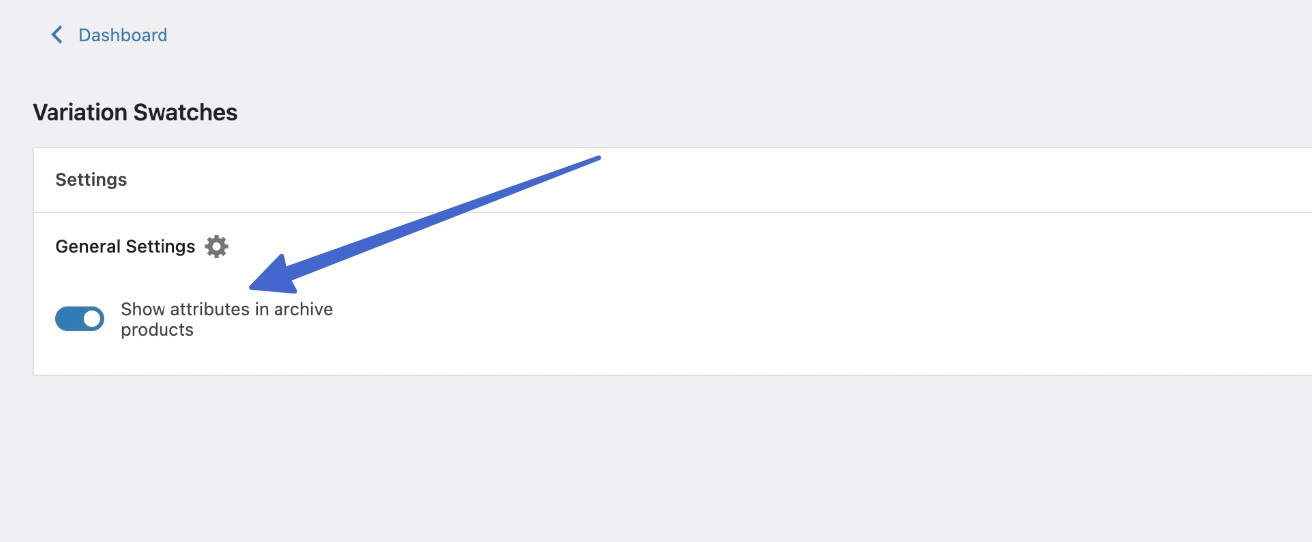
Como medida final para garantir que as amostras sejam publicadas na página da loja (e em todos os arquivos), navegue até Configurações > Sparks no painel do WordPress. Role para baixo até o módulo Variation Swatches e clique no link para Configure .
Você é enviado para uma nova página. Em Configurações Gerais , ative a opção Mostrar atributos em produtos de arquivo . Isso torna as amostras visíveis em todos os itens do arquivo; a página da loja é composta de arquivos, por isso é uma etapa essencial para adicionar amostras a essa galeria.

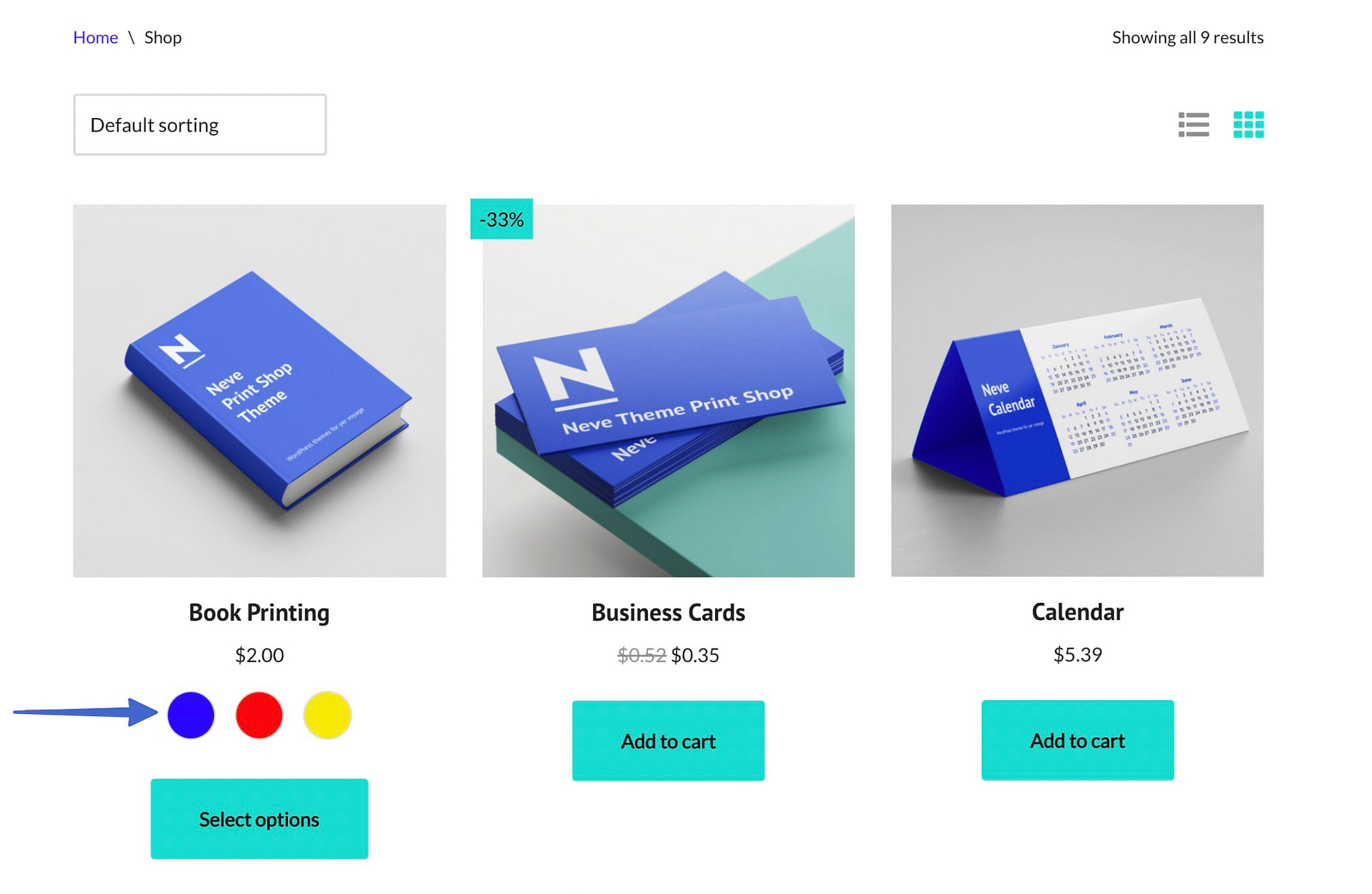
Isso não apenas dá ao comprador um rápido botão “Adicionar ao carrinho” na página da loja, mas também fornece amostras visuais e troca de variantes sem precisar abrir a página completa do produto. Além disso, as imagens do produto mudam na página da loja para refletir a variante que eles gostariam de comprar.

Alguma dúvida sobre amostras de variação para WooCommerce?
Amostras de variação transformam variantes chatas de produtos antigos em uma experiência visual, aproximando as compras on-line de um ambiente de varejo presencial.
Os clientes ainda não podem experimentar itens ou sentir o material em sua loja online, mas as amostras fornecem uma visão mais detalhada de texturas, cores e variantes de forma sobre as quais, de outra forma, não teriam muitas informações.
Além disso, amostras de variação tornam suas páginas de produtos mais fáceis de usar e agradáveis aos olhos. Recomendamos começar com amostras de variação em todas as páginas de produtos e, em seguida, expandir para os recursos do Neve Pro para amostras nas páginas Arquivo e Loja.
Você ainda tem alguma dúvida sobre como usar amostras de variação para WooCommerce? Por favor, deixe-nos saber na seção de comentários abaixo!
